Comment ouvrir un formulaire contextuel WordPress en cliquant sur un lien ou une image
Publié: 2023-02-22Vous souhaitez créer une popup qui apparaît lorsque les visiteurs cliquent sur un lien ou une image sur votre site ?
Il s'agit d'un moyen éprouvé de développer votre liste de diffusion. Elle est plus efficace puisqu'elle commence par une action entreprise par un utilisateur. Les sites populaires l'utilisent souvent pour offrir une incitation optin pour obtenir encore plus d'abonnés.
Dans cet article, nous allons montrer comment ouvrir une popup WordPress en cliquant sur un lien ou une image, étape par étape.

Qu'est-ce qu'un formulaire contextuel "au clic" ?
Les formulaires contextuels au clic sont des fenêtres contextuelles lightbox qui s'ouvrent lorsqu'un utilisateur clique sur un lien, un bouton ou une image sur votre site Web WordPress.
Normalement, les popups apparaissent sur les sites Web lorsqu'un utilisateur arrive ou lorsqu'il est sur le point de partir. Les formulaires contextuels au clic sont déclenchés par l'interaction de l'utilisateur.
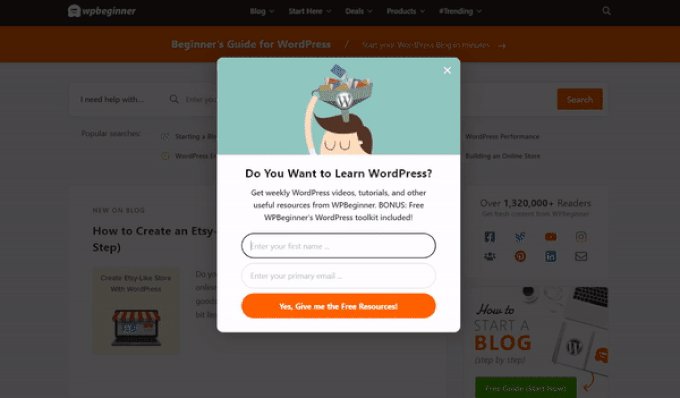
Nous utilisons également des popups au clic sur WPBeginner pour développer notre liste de diffusion. Par exemple, une fenêtre contextuelle apparaît lorsqu'un utilisateur clique sur l'icône de messagerie dans la barre latérale à côté de toutes les icônes sociales.

Pourquoi les formulaires contextuels en un clic sont-ils si efficaces ?
Le formulaire contextuel au clic est efficace car il utilise le puissant effet Zeigarnik. Il s'agit d'un principe psychologique selon lequel les utilisateurs qui démarrent eux-mêmes une action sont plus susceptibles de la terminer.
Lorsqu'une personne clique sur un lien ou un bouton pour déclencher votre fenêtre contextuelle, elle a déjà manifesté son intérêt. Lorsque la fenêtre contextuelle du formulaire apparaîtra, ils seront plus susceptibles de l'utiliser.
Par exemple, vous pouvez utiliser une fenêtre contextuelle au clic pour proposer un aimant principal. Cela pourrait être une ressource téléchargeable gratuitement comme un ebook ou un fichier PDF que les utilisateurs peuvent obtenir en échange de leur adresse e-mail.
Cependant, il existe d'autres façons d'utiliser les fenêtres contextuelles au clic sur votre site Web. Par exemple, vous pouvez demander aux utilisateurs de réclamer un code de réduction, d'en savoir plus sur un produit, de répondre à des enquêtes, etc.
Cela étant dit, examinons comment créer facilement une fenêtre contextuelle lightbox au clic pour votre site Web.
Création d'une fenêtre contextuelle au clic dans WordPress
Le moyen le plus simple de créer une fenêtre contextuelle au clic consiste à utiliser OptinMonster. C'est le plugin popup pour WordPress et le logiciel de génération de leads.
Tout d'abord, vous devrez vous inscrire pour un compte OptinMonster. Vous aurez besoin du compte Pro (ou supérieur) car il inclut la fonction MonsterLinks™ qui vous permet de créer des popups en un clic.
Visitez simplement le site Web OptinMonster et cliquez sur le bouton "Obtenir OptinMonster maintenant" pour commencer.

Ensuite, vous devez installer et activer le plugin OptinMonster sur votre site WordPress. Pour obtenir de l'aide, consultez notre guide étape par étape sur l'installation d'un plugin WordPress.
Cela vous permet de connecter votre compte OptinMonster à votre site WordPress.
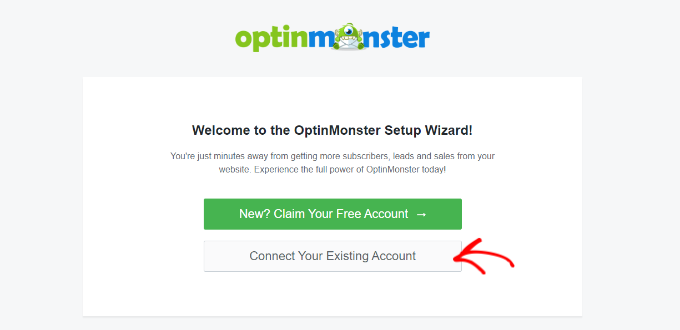
Une fois que vous avez activé le plugin, vous devrez connecter votre compte. Vous devriez être redirigé vers la page d'accueil automatiquement dans votre tableau de bord WordPress.
Allez-y et cliquez sur le bouton "Connecter votre compte existant".

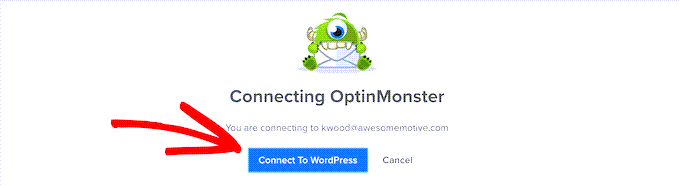
Après cela, une nouvelle fenêtre s'ouvrira.
Vous pouvez cliquer sur le bouton "Se connecter à WordPress" pour ajouter votre site à OptinMonster.

Une fois que vous avez connecté votre compte OptinMonster à votre site WordPress, vous pouvez créer votre popup au clic.
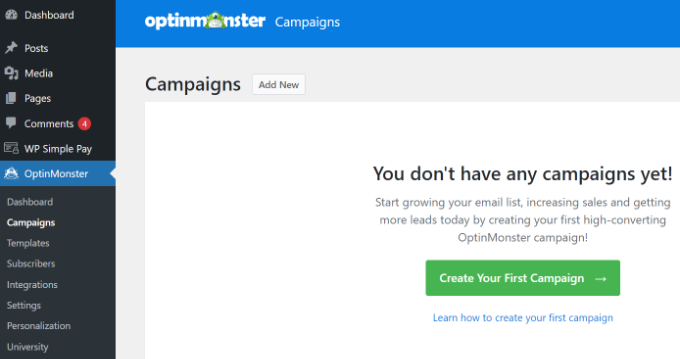
Accédez simplement à OptinMonster »Campagnes à partir de votre tableau de bord WordPress et cliquez sur le bouton "Créer votre première campagne".

Vous serez redirigé directement vers le site Web d'OptinMonster.
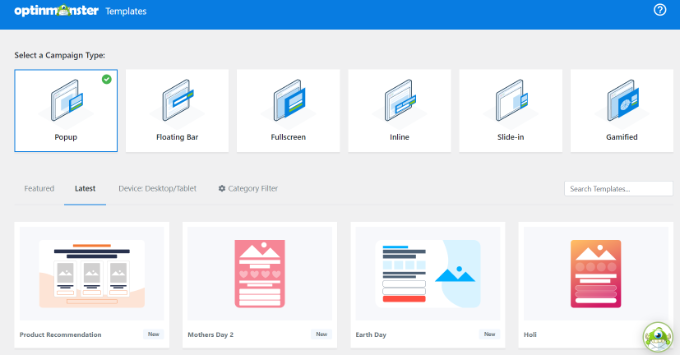
Le type de campagne doit déjà être défini sur Popup. Sinon, cliquez simplement sur Popup pour le sélectionner. Ensuite, vous devrez choisir un modèle de campagne.

Vous pourrez modifier le modèle exactement à quoi il ressemble plus tard. Nous allons utiliser le modèle 'Basic' pour ce tutoriel.
Passez simplement votre curseur sur le modèle et cliquez sur le bouton "Utiliser le modèle".
Maintenant, vous serez invité à entrer un nom pour votre campagne. C'est juste pour vous. Les utilisateurs ne le verront pas.
Entrez simplement un nom et cliquez sur "Démarrer la construction" pour créer votre popup.
OptinMonster chargera automatiquement le modèle dans le générateur de campagne par glisser-déposer.
Vous pouvez modifier le texte par défaut et ajouter ou supprimer des éléments de votre modèle. Faites simplement glisser des blocs depuis le menu sur votre gauche et déposez-les sur le modèle.
Vous pouvez également supprimer n'importe quel élément du formulaire en cliquant dessus et en utilisant les options du menu à gauche. Par exemple, nous supprimerons le champ 'Nom' du formulaire.
Tout d'abord, vous devrez cliquer sur l'onglet "Optin" en bas de l'écran. Après cela, cliquez sur le champ pour le sélectionner, et vous verrez les options disponibles dans la colonne de gauche, y compris l'option de le supprimer.

Une fois que vous avez conçu la fenêtre contextuelle, l'étape suivante consiste à concevoir la vue Réussite, que les gens voient après avoir rempli le formulaire.
Passez simplement à la vue "Succès" en haut de l'écran.
Vous pouvez modifier la vue de réussite comme vous avez modifié la vue optin. Par exemple, vous pouvez modifier le texte ou inclure un lien pour télécharger un aimant principal.
Connecter votre popup à votre liste de diffusion
Une fois que vous êtes satisfait de votre popup, cliquez sur l'onglet Intégrations en haut de l'écran. Vous devrez lier OptinMonster à votre service de marketing par e-mail afin de pouvoir ajouter des personnes à votre liste de diffusion.
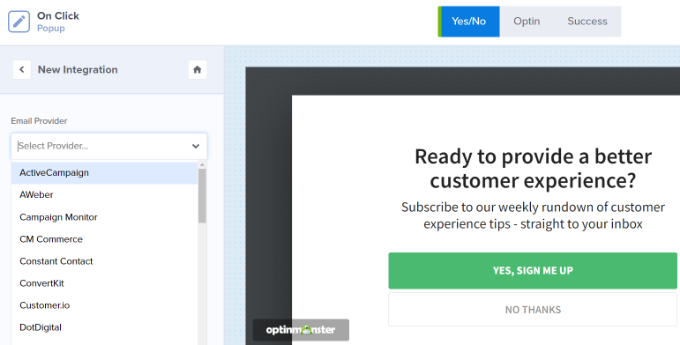
À partir de là, cliquez sur le bouton "+ Ajouter une nouvelle intégration" sur le côté gauche de l'écran.
Ensuite, vous pouvez sélectionner votre fournisseur de messagerie dans la liste déroulante.
À partir de là, suivez simplement les instructions pour le connecter à OptinMonster.

Configurer votre popup pour qu'il apparaisse au clic
Maintenant, vous devez configurer votre popup pour qu'il apparaisse lorsque l'utilisateur clique sur un lien.
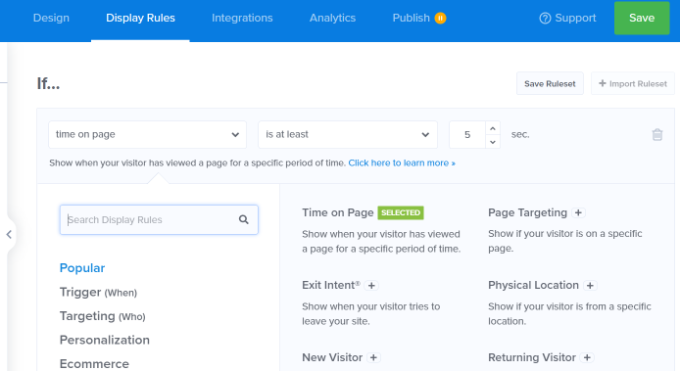
Allez-y et cliquez sur l'onglet Règles d'affichage en haut de l'écran.

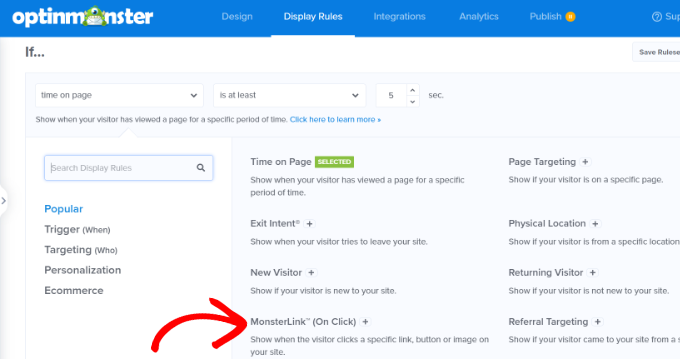
La règle d'affichage par défaut définie par OptinMonster est « le temps passé sur la page ». Cela signifie que la fenêtre contextuelle par défaut apparaîtra après que l'utilisateur aura consulté cette page pendant un certain temps.
Cependant, vous pouvez cliquer sur le menu déroulant et sélectionner l'option "MonsterLink™" (au clic) à la place.

Après cela, vous devriez voir votre MonsterLink™ dans les règles d'affichage.
Vous pouvez cliquer sur le bouton pour copier votre code MonsterLink™. Vous en aurez besoin dans un instant.
Faire vivre votre popup au clic
Ensuite, vous pouvez accéder à l'onglet "Publié" en haut de la page et modifier le statut de votre campagne de "Brouillon" à "Publier".
Une fois que vous avez fait cela, cliquez sur le bouton "Enregistrer" en haut de l'écran et fermez le générateur de campagne.
Ensuite, vous verrez les "Paramètres de sortie WordPress" pour votre campagne. Vous pouvez cliquer sur le menu déroulant "Statut" et le modifier de "En attente" à "Publié". Lorsque cela est fait, cliquez sur le bouton "Enregistrer les modifications".
Ajouter votre MonsterLink à votre site WordPress
Maintenant, vous devez ajouter le MonsterLink™ spécial à votre site. Si vous ne l'avez pas copié plus tôt, vous pouvez l'obtenir en revenant au paramètre "Règles d'affichage" de votre campagne.
Tout d'abord, vous devrez créer un nouveau message ou une nouvelle page, ou modifier celui où vous souhaitez ajouter votre lien.
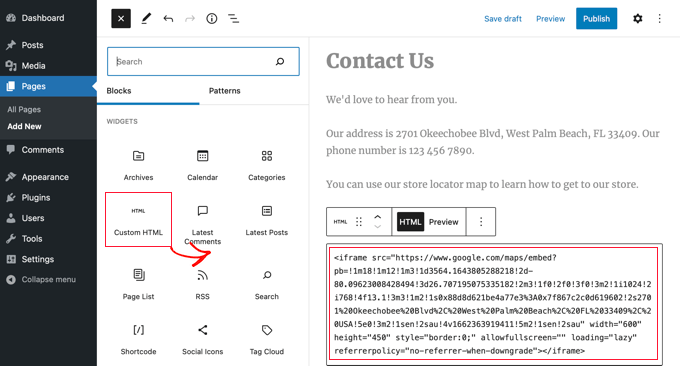
Le MonsterLink™ est un code HTML, vous devez donc le coller dans un bloc HTML personnalisé.
Lorsque vous êtes dans l'éditeur de contenu WordPress, cliquez sur le bouton (+) pour ajouter un bloc HTML personnalisé.

Maintenant, copiez votre MonsterLink™ dans ce bloc. Ça devrait ressembler a quelque chose comme ca:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Vous pouvez modifier les mots « S'abonner maintenant ! » au texte que vous souhaitez utiliser pour votre lien.
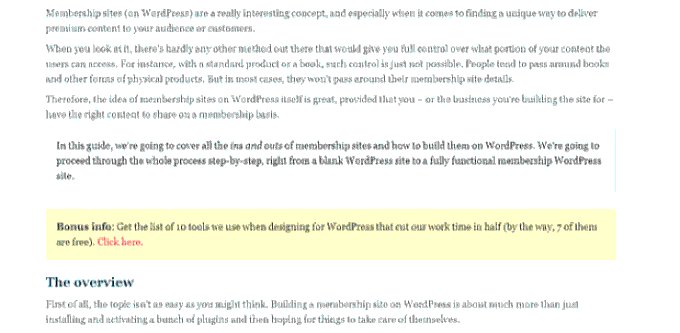
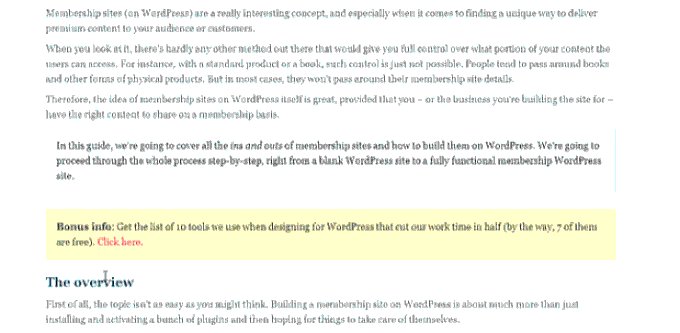
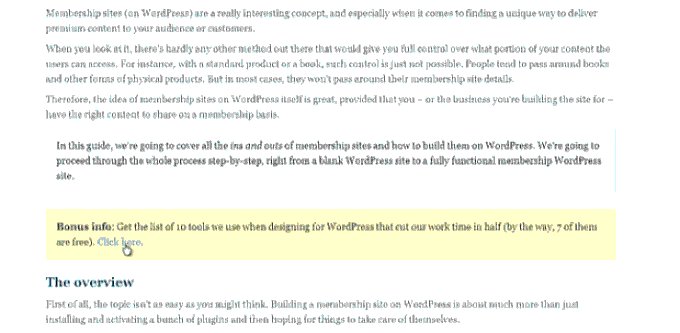
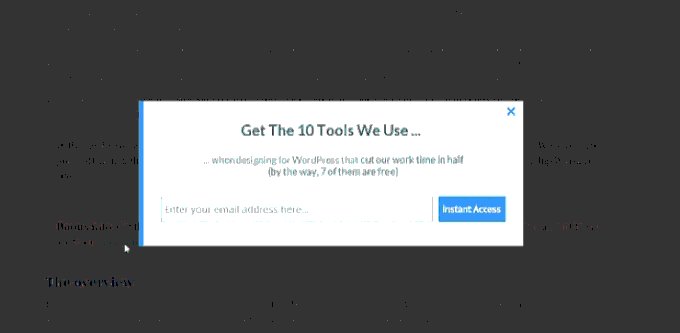
Une fois que vous avez placé le lien, vous pouvez prévisualiser votre page ou votre message pour vous assurer qu'il fonctionne.
Voici notre lien en action. Notez que nous avons appliqué un style au texte pour créer une boîte avec un texte plus grand pour aider à promouvoir l'aimant principal :

Astuce : Vous n'êtes pas limité aux liens texte avec MonsterLinks™. Vous pouvez également utiliser MonsterLink avec des boutons d'appel à l'action, des images, des bannières ou des menus de navigation sur votre site Web.
Nous espérons que ce didacticiel vous a aidé à apprendre à déclencher un formulaire contextuel WordPress en un clic. Vous pouvez également consulter notre didacticiel sur la façon d'accélérer votre site WordPress et notre guide ultime de référencement WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
