Comment ouvrir des formulaires à remplir directement à partir de tables Ninja
Publié: 2021-07-08Si vous avez de l'expérience avec les tables Ninja, vous savez déjà comment créer des tables avec des entrées de formulaire. L'intégration avec WP Fluent Forms rend les choses super fluides ! Mais qu'en est-il de remplir un formulaire avec des données de table directement à partir d'une table ? Vous avez de la chance car Ninja Tables peut tout aussi bien vous aider à remplir des formulaires dans un tableau.
Lorsqu'un utilisateur connecte WP Fluent Forms avec Ninja Tables, c'est principalement pour créer un tableau avec des entrées de formulaire. Il vous suffit de créer un formulaire, puis un tableau avec celui-ci en connectant Fluent Forms. Après cela, toutes les modifications apportées au formulaire apparaîtront dans une structure tabulaire.
Cependant, il existe une autre astuce pour remplir et soumettre des formulaires. Les utilisateurs peuvent souhaiter transmettre les données du tableau à un formulaire et connecter ce formulaire spécifique à une colonne du tableau.
Vous voulez savoir comment ça marche ? Allons-y !
Remplir des formulaires dans un tableau : Utiliser les tableaux Ninja et les formulaires Fluent
Il est facile d'importer des entrées de formulaire WordPress dans une table. Mais lorsqu'il s'agit d'utiliser uniquement des tables WordPress pour ouvrir un formulaire lié à une certaine personne, l'intégration de Ninja Tables Fluent Forms semble être une bénédiction !
Supposons que vous ayez une table et un formulaire avec ID, prénom, nom et e-mail. Il y a une autre colonne dans le tableau, "Soumettre le formulaire".
La colonne "Soumettre le formulaire" est l'endroit où le formulaire est connecté, et chaque formulaire est destiné à l'utilisateur spécifique avec son identifiant, son nom et son e-mail. Juste après avoir cliqué sur le lien du formulaire, ils seront dirigés vers le formulaire.
Voici comment remplir des formulaires dans un tableau avec Fluent Forms et Ninja Tables.
- Etape 1 : Créer un tableau et un formulaire avec les mêmes zones de saisie
- Etape 2 : Ajouter un lien bouton sur le tableau connecté au formulaire
- Étape 3 : Transférer la valeur des colonnes du tableau dans le formulaire pour chaque utilisateur
- Résultat
Si vous savez comment créer des formulaires ou des tableaux, ignorez le premier lien de saut et passez directement au second.
Ce processus peut sembler un peu difficile au début. Nous allons vous guider à travers tout cela.
Etape 1 : Créer un tableau et un formulaire avec les mêmes zones de saisie
a) Tout d'abord, voici un tableau créé dans Ninja Tables avec ID, prénom, nom, e-mail et une colonne de bouton d'envoi pour 10 personnes.
La colonne Soumettre est vide pour le moment car nous n'avons pas encore ajouté de boutons. Si le numéro d'identification 1, Butch, veut remplir son formulaire, il n'a qu'à cliquer sur le bouton de cette colonne.
Chaque lien de formulaire contiendra les données de chaque individu. Par conséquent, ils n'ont pas à saisir leur identifiant, leur nom ou leur adresse e-mail sur le formulaire.
Si vous êtes novice dans la création de tables de données avec ce plugin de table, parcourez la documentation de Ninja Tables.
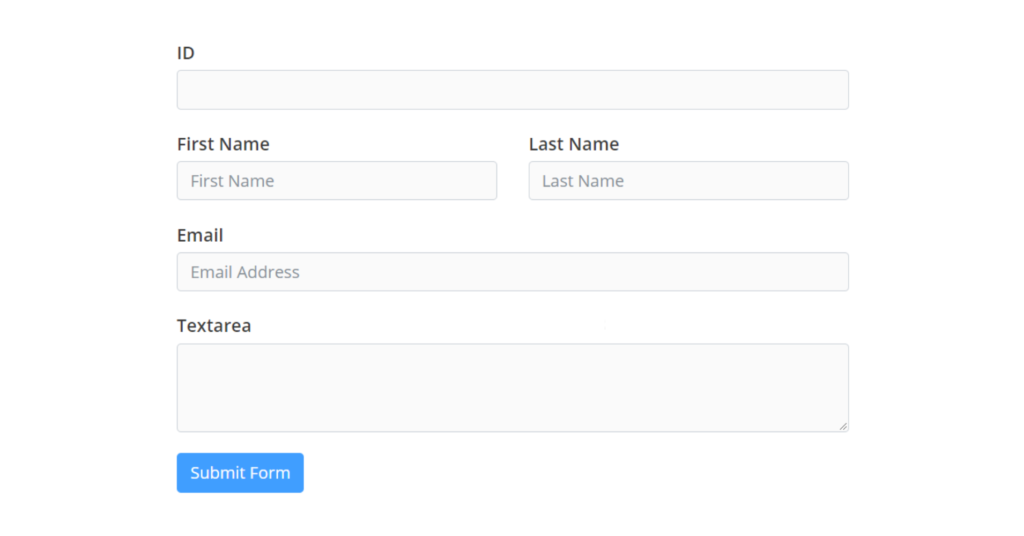
b) Deuxièmement, nous avons créé un formulaire dans Fluent Forms avec les mêmes colonnes de tableau. Il y a une zone de texte où les utilisateurs peuvent mettre des informations supplémentaires et soumettre le formulaire.

Consultez la documentation de Fluent Forms pour savoir comment créer un formulaire.
Etape 2 : Ajouter un lien bouton sur le tableau connecté au formulaire
La première entrée dans le tableau, Butch, souhaite que ses informations personnelles soient prêtes sur le formulaire pour procéder à la soumission.
Le formulaire est le destinataire et la table est l'expéditeur.
Nous devons donc créer le lien du bouton qui amène l'utilisateur au formulaire.
- La première chose à faire ici est de copier le shortcode du formulaire et de le publier sur une page WordPress.
- Copiez l'URL de la page publiée et collez-la dans la case Valeur de transformation des tables Ninja pour la colonne « Bouton d'envoi ».
- Un code HTML (< a href= ……….) est utilisé ici.
- Nous avons également nommé le bouton "Formulaire de remplissage".
- <a href=" URL de la page du formulaire "> Remplir le formulaire </a>
- Après la mise à jour, ouvrez la table dans une fenêtre d'aperçu.
- La dernière colonne a maintenant un lien de bouton "Remplir le formulaire", et tous sont cliquables. Les utilisateurs peuvent l'ouvrir dans une nouvelle fenêtre et la remplir.
Mais ce formulaire est toujours vide puisque nous n'avons ajouté aucune commande pour récupérer les données des utilisateurs. Si le 8ème utilisateur, Marisa, veut ses informations sur le formulaire et évite de taper, son formulaire doit être connecté au tableau.
Étape 3 : Transférer la valeur des colonnes du tableau dans le formulaire pour chaque utilisateur
La table des expéditeurs est prête et il est maintenant temps de connecter le formulaire des destinataires.
- Ouvrez le formulaire pour modifier les "Options avancées" pour chaque champ de saisie.
- Modifiez la valeur par défaut dans la liste déroulante et choisissez "Remplir par GET Param" pour tous les champs.
- Les codes abrégés générés automatiquement {get.numeric-field}, {get.first_name}, {get.last_name} et {get.email} récupéreront les données de la table.
- Copiez le nom du paramètre et collez-le sur l'URL du formulaire.
- Par exemple, nous avons pris numeric-field . Ajoutez-le sur l'URL avec un point d'interrogation et un signe égal et appuyez sur Entrée.
Ce que fait "GET Parameter" est d'apporter les données de la table et de les afficher sur le formulaire.

- Puisque nous avons ajouté la valeur 5 pour le champ ID, le champ ID du formulaire affichera 5. Vous pouvez tester avec n'importe quoi d'autre du formulaire.
- Après avoir répété le processus pour tous les champs, l'URL ressemble à ceci.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[email protected]
Voici ce que sera le formulaire après avoir appuyé sur le bouton Entrée-
1. ID=5
2. Prénom = Abe
3. Nom=Burton
4. [courriel protégé]
- Nous avons copié la nouvelle URL et l'avons collée dans Transform Value, en remplaçant l'URL précédente.
Cliquez ensuite sur "Mettre à jour".
- Mais ce lien n'a que des données statiques, quels que soient les utilisateurs. Ainsi, tous les formulaires de chaque utilisateur auront le même identifiant, les mêmes noms et le même e-mail que nous avons utilisés avec GET Parameter.
Autrement dit, tout le monde verra le même formulaire.
- Pour le rendre dynamique, nous utiliserons les shortcodes de référence Ninja Tables. Ces codes transmettront la valeur avec précision pour chaque ligne.
Nous avons changé ce qui suit-
1. champ-numérique=5 dans champ-numérique={{row.id}}
2. first_name=Abe dans first_name={{row.firstname}}
3. last_name=Burton dans last_name={{row.lastname}}
4. [email protected] dans email={{row.email}}
C'est tout ce qu'il y a à faire !
Désormais, les formulaires apporteront les données de chaque utilisateur et afficheront des informations utilisateur distinctes. Mettez-le à jour et vérifiez l'aperçu.
Résultat
Voici le formulaire de l'ID utilisateur 7 que nous avons ouvert à partir du tableau. Cet utilisateur n'a plus qu'à mettre quelque chose dans la zone de texte et soumettre le formulaire.
Tout cela peut sembler un peu délicat lorsque vous l'essayez pour la première fois. De plus, il n'y a pas de documentation sur cette fonctionnalité. Mais c'est très simple si vous suivez ces étapes.
Essayez de cliquer vous-même sur les formulaires de démonstration.
| IDENTIFIANT | Prénom | Nom de famille | Bouton de soumission | |
|---|---|---|---|---|
| 1 | Hommasse | Towndrow | [courriel protégé] | |
| 2 | Abe | Fancet | [courriel protégé] | |
| 3 | olive | Gepheart | [courriel protégé] | |
| 4 | Penn | Sandifère | [courriel protégé] | |
| 6 | Wilmar | Athy | [courriel protégé] | |
| sept | gagner | Pagne | [courriel protégé] | |
| 8 | Katerine | Dugan | [courriel protégé] | |
| 9 | Bérénice | Huikerby | [courriel protégé] | |
| dix | Marisa | Conduire | [courriel protégé] |
Note de fin
En tant qu'utilisateur du plugin de table WordPress et du plugin de création de formulaires, il doit y avoir des moments où vous avez voulu fusionner ces deux pour le confort de votre public. Heureusement, la corrélation entre Ninja Tables et WP Fluent Forms est bien au-delà de la création de formulaires et de tableaux. Il est également possible de remplir un formulaire lié aux données du tableau !
Les fonctionnalités de Ninja Tables sont en effet intelligentes et utiles. Aller au-delà de ses fonctionnalités clés est principalement destiné aux utilisateurs de niveau avancé. Nous espérons donc que cet article pourra vous guider correctement.
À chaque mise à jour, il y aura plus de secrets à dévoiler. Suivez-nous et faites-nous savoir s'il y a autre chose que vous aimeriez apprendre.
