Comment optimiser les images pour mobile (2022)
Publié: 2021-08-26Les images sont l'un des atouts les plus importants de votre site Web et doivent faire partie intégrante de votre stratégie de contenu. Ils vous aident à raconter une histoire et à communiquer avec vos clients avec plus que des mots. Mais que se passe-t-il si vous n'utilisez pas la bonne taille d'image ? Que se passe-t-il si ces images ne sont pas optimisées pour les écrans mobiles, qui sont désormais le moyen le plus populaire d'accéder à Internet ? Comment s'assurer que vos photos se chargent dans un temps décent ?
Nous avons quelques bonnes pratiques pour optimiser vos images et mesurer les performances.
Cet article vous montrera comment résoudre tous ces problèmes d'image embêtants afin qu'ils aient fière allure sur n'importe quel appareil et n'affectent pas vos performances.
Pourquoi servir des images optimisées pour les appareils mobiles
1. Les images affectent les performances de votre site WordPress
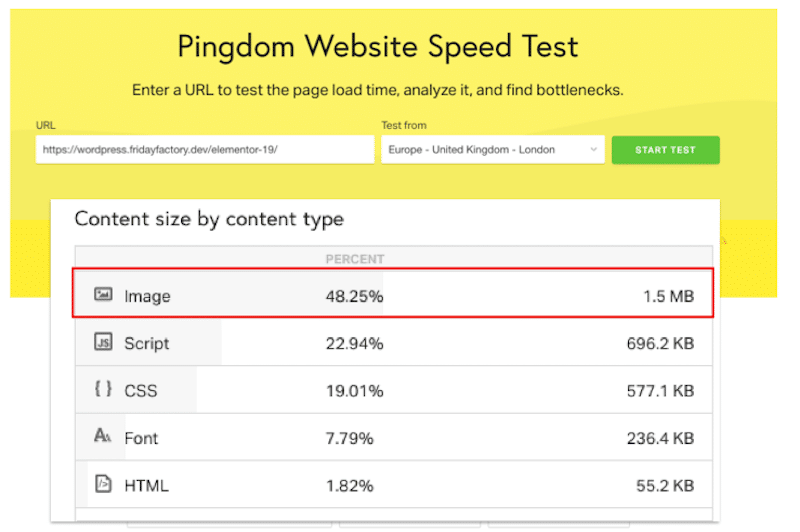
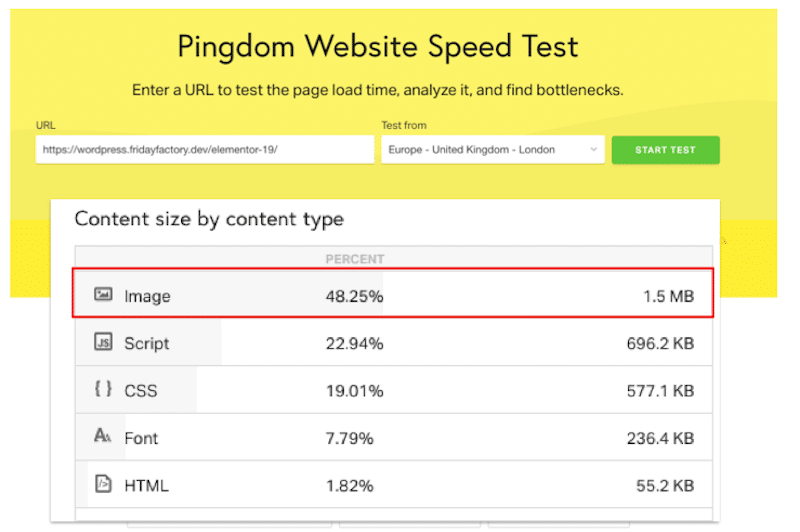
Les images consomment une quantité importante d'espace disque et de bande passante, comme vous pouvez le voir dans notre exemple ci-dessous, où les images occupent 48,25 % de la taille de mon contenu.

En ce qui concerne les pages mobiles, la vitesse et la taille sont importantes. Nous sommes en 2022, et il ne suffit pas d'avoir une présence mobile. La vitesse mobile du site Web de votre marque devrait devenir une priorité. Chaque spécialiste du marketing a besoin d'un « budget de vitesse mobile », car les appareils mobiles sont la plate-forme la plus couramment utilisée : les gens utilisent leur téléphone mobile pour rechercher, parcourir et acheter plus que jamais.
Mais comme les marques continuent d'investir dans des images de haute qualité pour leurs sites, elles risquent également de ralentir la vitesse du site. Bien que les images puissent rendre un site Web plus attrayant et attrayant visuellement, elles peuvent ralentir le temps de chargement sur mobile, ce qui entraîne moins de conversions et des opportunités de revenus manquées.
Google a mené des études et a découvert qu'une seconde peut avoir un impact jusqu'à 20 % sur vos conversions. 1 visiteur sur deux quittera votre site mobile s'il met plus de trois secondes à se charger. Cela peut représenter beaucoup d'argent allant directement à vos concurrents.

Mary Ellen Coe, présidente de Google Customer Solutions, explique également que les entreprises devraient considérer la vitesse des sites mobiles comme un moteur de croissance. Les visiteurs seront plus désireux de s'engager et de magasiner sur un site WordPress adapté aux mobiles.
De plus, voyons comment les performances de l'image affectent exactement le score de performance global .
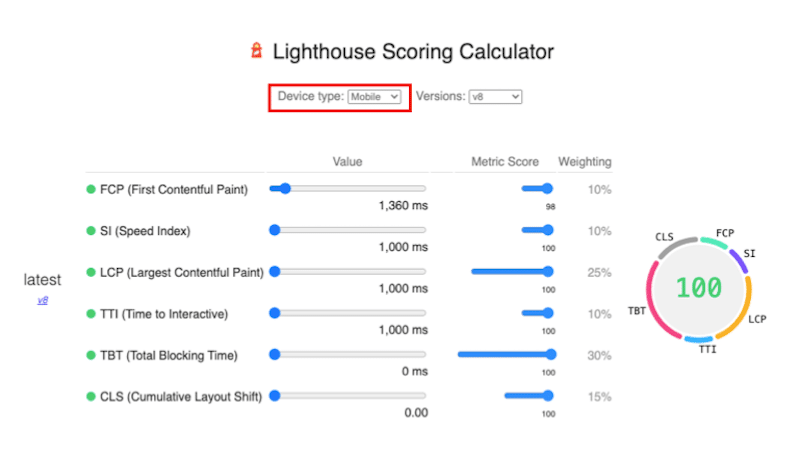
Pour mesurer les performances mobiles , Lighthouse prend en compte les six métriques suivantes :

Vous vous demandez peut-être où se situe le problème du « poids des images par rapport au temps de chargement » parmi ces KPI. Ce problème ne sera pas mentionné explicitement. Au lieu de cela, vous pouvez trouver des opportunités d'amélioration des performances mobiles liées aux images dans le rapport Lighthouse, à savoir :
- Taillez correctement les images (implémentez des images réactives)
- Encoder efficacement les images
- Différer les images hors écran (implémenter le chargement différé)
- Diffusez des images dans des formats de nouvelle génération, utilisez WebP si possible
- Utilisez des formats vidéo pour le contenu animé, convertissez les GIF en formats vidéo
Astuce : En optimisant et en compressant les images, vous répondrez à la recommandation de Lighthouse et rapprocherez les six KPI de la zone verte. Cela aura un impact positif sur votre note de performance globale.
2. Les images sur mobile ont un impact différent de celui du bureau
Chaque jour, de plus en plus de personnes utilisent leur smartphone pour accéder à Internet, ce qui signifie que si votre site Web n'est pas optimisé, vous passez à côté de millions (voire de milliards) de clients potentiels. Non seulement l'optimisation vous donnera un avantage sur les concurrents qui ne l'ont pas encore fait, mais elle présente également de nombreux avantages, tels que l'amélioration de l'expérience utilisateur en rendant tout plus rapide et plus facile à utiliser, ce qui améliore la satisfaction client.
Les appareils mobiles offrent une taille d'écran plus petite que les ordinateurs de bureau ou les ordinateurs portables, ce qui signifie que les images doivent être proportionnellement réduites pour s'adapter correctement à l'espace fourni par l'écran. Lorsque les images ne sont pas redimensionnées correctement, cela rend le contenu difficile à lire sur les petits écrans, ce qui diminue l'expérience utilisateur.
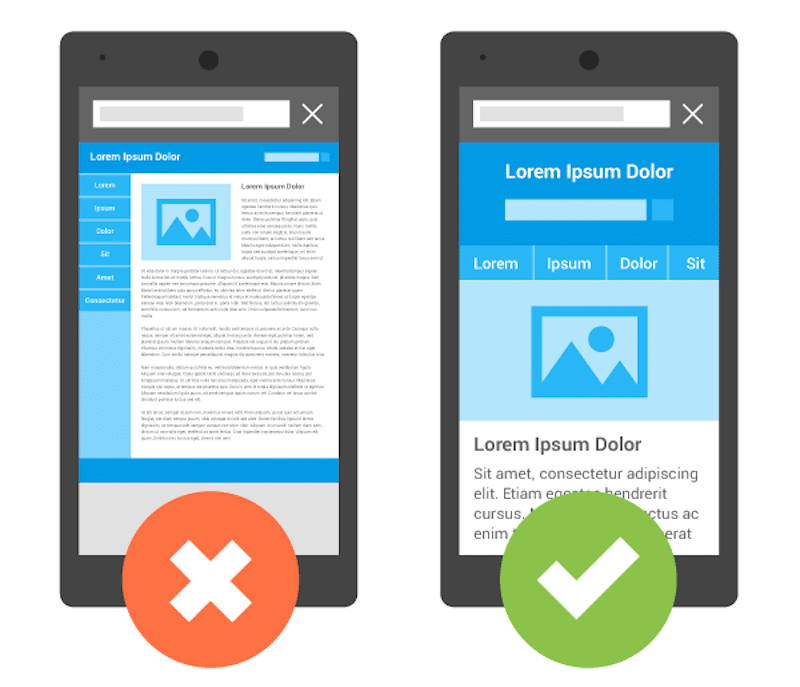
Le graphique ci-dessous illustre parfaitement les préférences de conception pour chaque appareil :

À gauche : le texte est petit et difficile à lire, et la petite image dans le coin supérieur gauche n'est pas attrayante.
À droite : le contenu s'adapte parfaitement à l'écran. L'image principale est également bien mise à l'échelle. Nous avons envie de lire plus et de continuer à faire défiler.
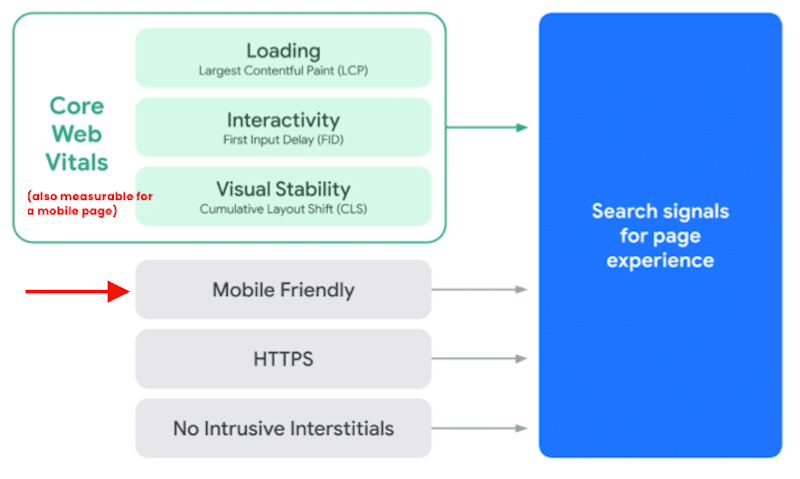
De plus, avez-vous entendu parler de la nouvelle mise à jour Google Page Experience ?
La mise à jour de l'expérience de la page Google est le dernier facteur de classement SEO. Il comprend un ensemble d'indicateurs de performance clés mesurant la façon dont les utilisateurs perçoivent l'expérience d'interaction avec votre page Web. Et devine quoi? Cela inclut la convivialité mobile ! L'expérience de page que vous offrirez détermine votre position de classement sur Google, ce qui en fait une autre raison cruciale d'optimiser votre contenu sur mobile.

C'est pourquoi il est plus important que jamais que la conception de votre site Web est également adapté aux appareils mobiles.
Vous voulez savoir si votre site Web est rapide sur mobile ? Curieux de savoir quelles images affectent le plus vos performances ? Cela nous amène à notre section suivante.
Comment mesurer l'impact des images sur mobile
Il existe quatre outils de performance populaires que vous pouvez utiliser pour mesurer l'impact des images sur la vitesse mobile, à savoir :
- Google Page Speed Insights (PSI)
- GTmetrix
- Pingdom
- Console de recherche Google
Pour chacun d'entre eux, entrez simplement une URL pour tester le temps de chargement de la page, exécutez l'analyse et trouvez les goulots d'étranglement. Donnons un aperçu de chacun d'eux.
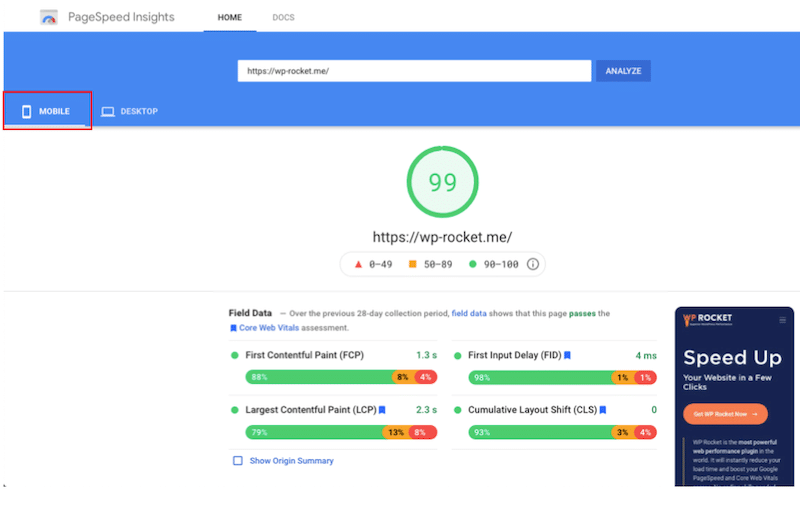
1. Google PageSpeed Insights
PageSpeed Insights est un outil gratuit lancé par Google pour mesurer les performances de votre site WordPress aussi bien sur Mobile que Desktop. Les rapports sont basés sur la technologie Lighthouse et suggèrent comment améliorer les performances d'une page.

PSI aide à mesurer les Core Web Vitals, un ensemble de facteurs spécifiques que Google considère comme importants dans l'expérience utilisateur globale d'une page Web.
Vous ne verrez aucune métrique qui dise expressément quoi que ce soit sur l'optimisation des images mobiles.
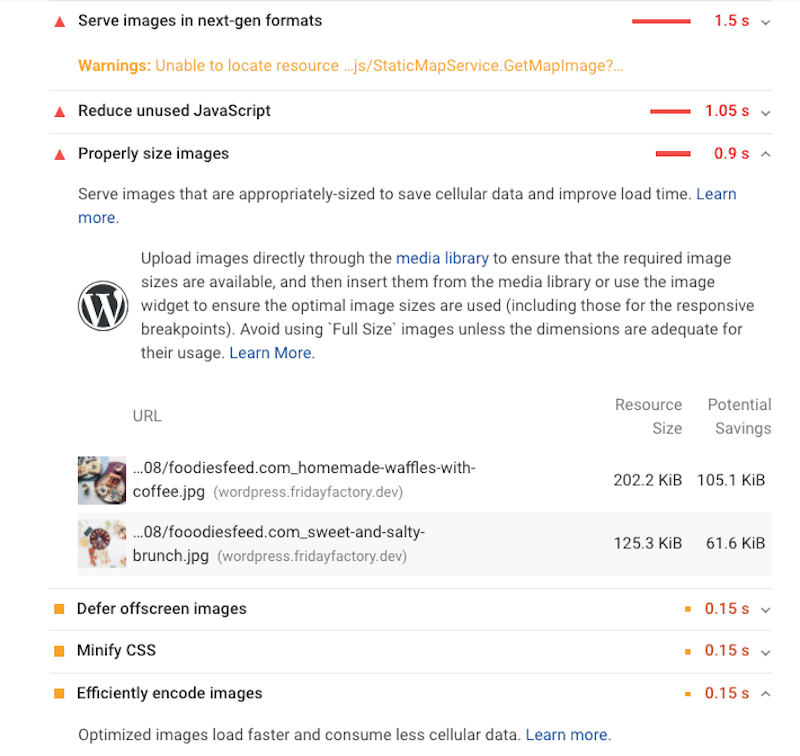
Au lieu de cela, Lighthouse vérifie vos pages par rapport aux meilleures pratiques en matière de performances mobiles et propose une liste d'optimisations pour les images :

Vous souhaitez en savoir plus sur l'amélioration des statistiques Lighthouse ? WP Rocket a écrit un guide détaillé sur la façon d'améliorer Core Web Vitals.
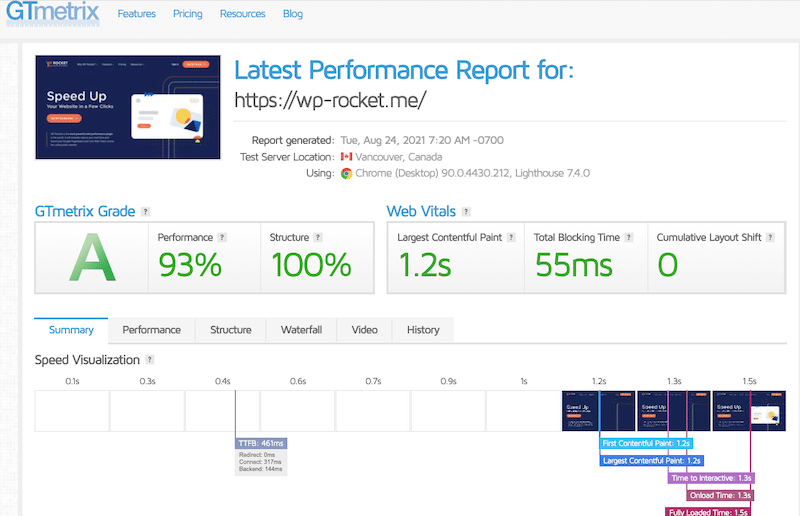
2. GTmetrix
GTmetrix est également un outil d'analyse des performances des sites Web créé par GT.net. La mission de GTMetrix est d'analyser les performances de votre site Web et de vous fournir une liste de conseils pratiques pour l'améliorer.

Les principaux KPI mesurés par GTmetrix sont similaires au PSI : on retrouve une note globale, les trois Core Web Vitals, et les autres métriques Lighthouse. De plus, vous pouvez également remarquer le temps de chargement complet et les métriques TTFB.
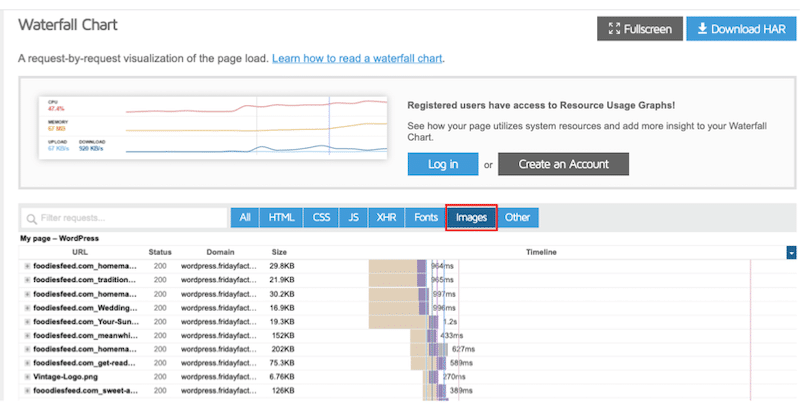
GTmetrix vous indique comment le contenu de la page est décomposé en images, vidéos, JS, CSS, etc.
Ensuite, pour identifier les images à optimiser, vous pouvez utiliser la section cascade. Sélectionnez l'onglet "Images" pour vérifier quelles images doivent être compressées ou redimensionnées le plus.

Remarque : pour exécuter un test mobile spécifique sur GTMetrix, vous aurez besoin de la version Pro. Ce n'est qu'alors que vous pourrez accéder aux tests mobiles, à la fois via une véritable solution matérielle.
3. Pingdom
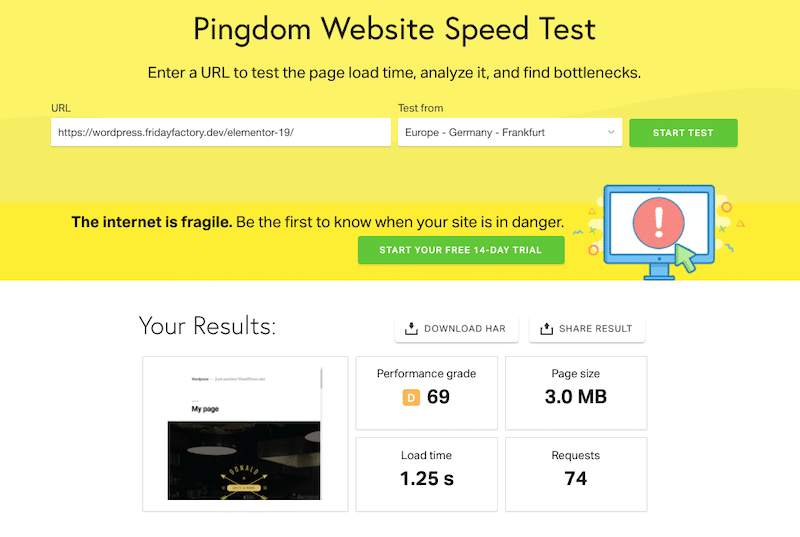
Pingdom peut signaler si un site Web est en panne en raison de divisions de réseau ou d'une défaillance des serveurs DNS partout dans le monde. Il surveille la santé de votre site Web et ses performances (avec une note de A à F).

Outre la note de performance globale, les principaux KPI mesurés sont la taille de la page, le nombre de requêtes HTTP et le temps de chargement.
L'une des sections intéressantes est la "Taille du contenu par type de contenu". De là, vous pouvez voir ce qui prend le plus de place sur votre page : images, code, etc.

Remarque : Tout comme GTmetrix, vous aurez besoin de la version Pro pour tester votre site sur mobile.
4. Console de recherche Google
Même s'il ne s'agit pas de performances en soi, l'outil de test adapté aux mobiles de la Search Console est un moyen simple de tester si une page de votre site est adaptée aux mobiles.

Les résultats des tests comprennent les éléments suivants :
- Une capture d'écran de l'apparence de la page pour Google sur un appareil mobile
- Une liste de tous les problèmes d'utilisation mobile qui peuvent affecter un visiteur visitant votre site sur mobile, tels que les petites tailles de police (difficiles à lire sur un mobile) ou l'utilisation de Flash (qui n'est pas pris en charge par la plupart des appareils mobiles).
Vous obtiendrez une réponse oui ou non avec d'autres ressources et rapports que vous pouvez utiliser pour résoudre les problèmes.
| Site Web non adapté aux mobiles | Site Web adapté aux mobiles |
Maintenant que vous disposez des outils nécessaires pour identifier les problèmes liés aux images sur mobile, voici quelques conseils techniques que vous pouvez partager avec vos développeurs.
Remarque : Ces techniques d'optimisation d'image profiteront à votre marque. Vous conservez des images de haute qualité tout en créant une expérience mobile plus rapide pour vos visiteurs.
Comment optimiser et charger des images plus petites pour mobile
Cette section vous montrera comment optimiser vos images pour mobile et améliorer les performances. Il y a tout ce que vous devez savoir sur l'optimisation des images et comment utiliser des images plus petites pour les appareils mobiles.
1. Redimensionner et servir des images optimisées pour les appareils mobiles
Le moyen le plus simple de rendre votre site Web plus léger et plus rapide sur mobile consiste à optimiser la taille et la résolution de l'image. Le fait est que vous voudrez peut-être diffuser de petites images sans compromettre la qualité, n'est-ce pas ? Dans ce cas, vous devez appliquer les deux tactiques de haut niveau : redimensionner et compresser les images pour mobile .
Commençons par redimensionner vos photos.
Lors du téléchargement d'une image sur une page, vous pouvez spécifier le nombre de pixels directement sur WordPress. Par exemple, vous pouvez définir une nouvelle taille telle que 400×300 au lieu de 1200×800.
Comment réduire la taille de l'image sur mobile ?
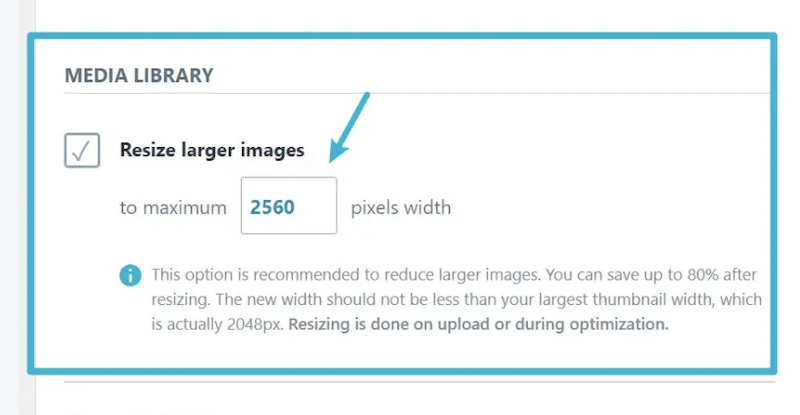
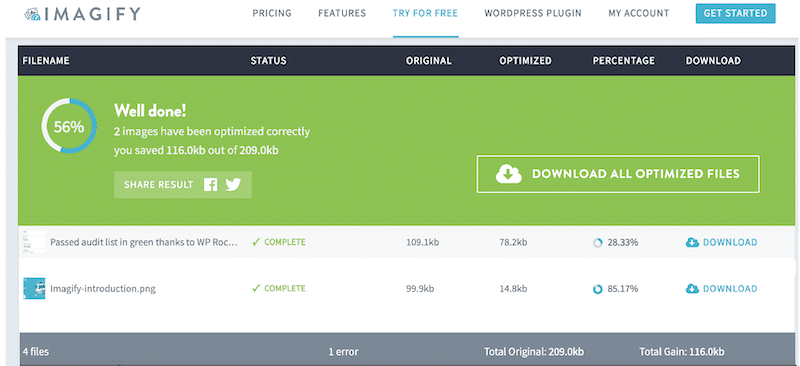
La manière automatique : Utilisez un plugin comme Imagify pour redimensionner plusieurs images en ligne. Avec Imagify, il vous suffit d'installer le plugin et de cocher quelques options, comme la résolution maximale à laquelle vous souhaitez redimensionner les images :

Pour optimiser en masse vos images sur mobile, il vous suffit de vous rendre sur votre tableau de bord Imagify : Médias → Optimiser en masse afin d'optimiser en un clic toutes les images de votre site.
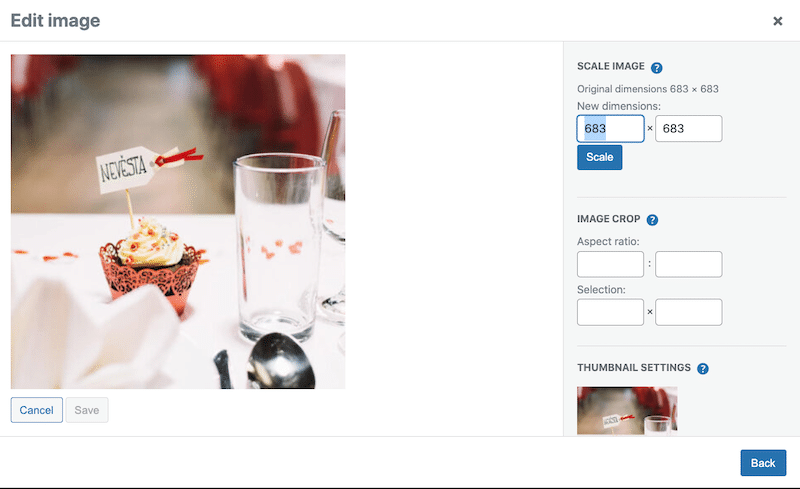
La méthode manuelle : Utilisez un éditeur comme la bibliothèque WordPress ou les outils natifs Windows/Mac pour redimensionner vos images. Cela peut prendre du temps si vous avez beaucoup d'images.

Comment créer plusieurs versions de design pour les appareils mobiles ?

Un bon conseil – si votre projet web n'a pas encore commencé – serait de créer tout votre site web directement pour les mobiles. La friction est plus susceptible de se produire sur des écrans plus petits car vous avez beaucoup de choses à intégrer sur un écran plus petit : images, texte, vidéos, incitation à l'action, et bien plus encore.
En fait, il est plus facile de baser la conception sur le mobile, puis de l'appliquer à la version de bureau plutôt que l'inverse.
Pour avoir une conception axée sur le mobile, vous devez donner la priorité aux options de menu importantes, rendre tout facile à exploiter, y compris les images et les galeries , mettre en évidence le principal CTA et proposer des fonctions de filtrage utilisables.
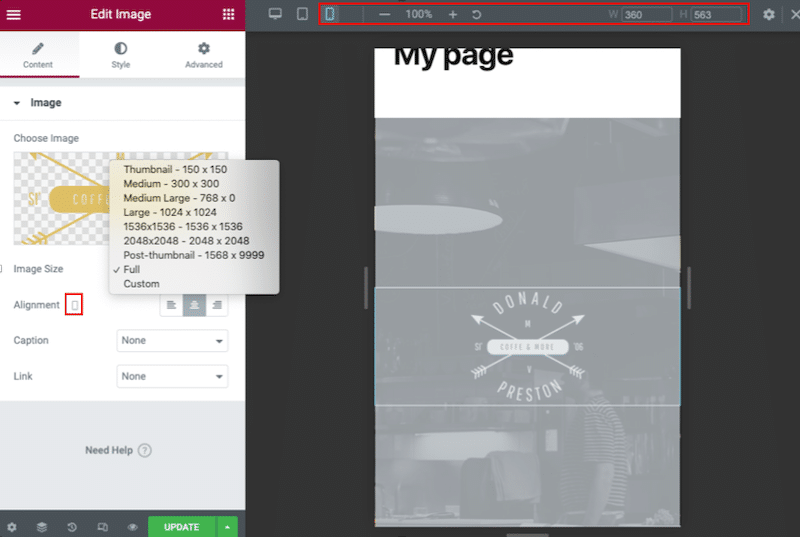
La solution : utilisez un constructeur de page WordPress qui vous permet de créer un design différent pour le bureau et le mobile. Voyons un exemple avec Elementor où nous pouvons afficher différentes tailles d'image sur mobile :

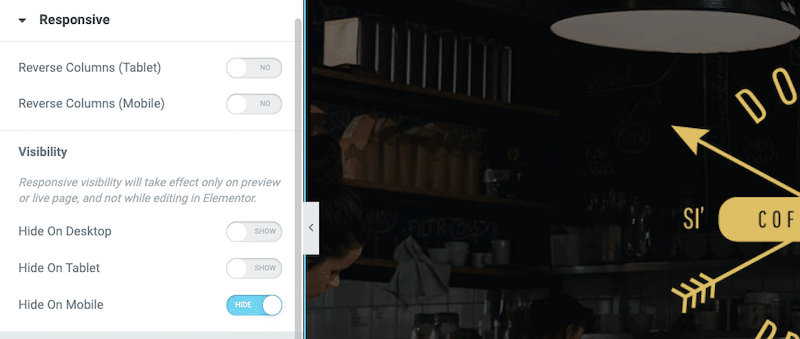
Il existe également un onglet dédié « Responsive » permettant de choisir de désactiver toutes les rubriques (dont les images) sur mobile :

Comment trouver la meilleure taille de fichier image pour mobile ?
Il n'y a pas de règles immuables concernant la meilleure taille de fichier sur mobile. Nous voulons simplement que le navigateur charge la bonne image où que se trouve le visiteur sur ordinateur ou mobile. Deux critères sont à prendre en compte :
- La dimension de la fenêtre d'affichage pour ordinateur de bureau (1 280 px), tablette (640 px) et mobile (320 px)
- La taille de l'image par rapport à la fenêtre
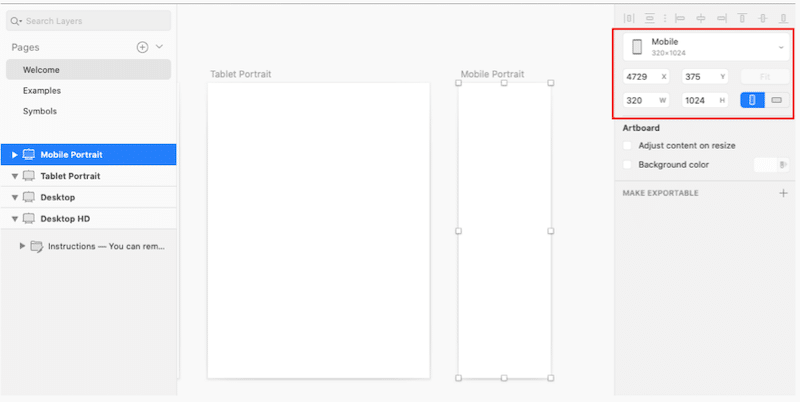
Certains outils de conception comme Sketch sont livrés avec des wireframes et des modèles prédéfinis prêts à l'emploi pour chaque appareil. Ci-dessous, nous avons sélectionné le modèle de portrait mobile, et comme vous pouvez le voir, il est livré avec une taille de 320*1024 par défaut.

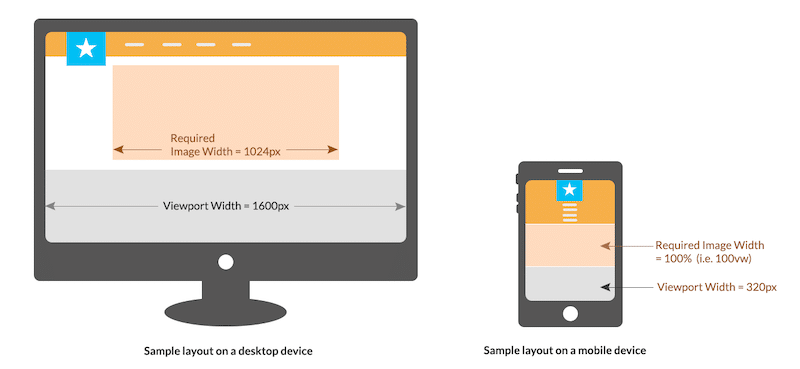
En règle générale, vous pouvez également suivre le responsive design d'ImageKit :

2. Compresser les images mobiles
Après le redimensionnement, la compression des images est la deuxième technique de haut niveau que vous devez suivre pour charger des images plus petites pour mobile.
Compresser une image pour mobile signifie simplement réduire sa taille de fichier. Ceci est réalisé en minimisant la taille en octets de l'image sans rien perdre de sa qualité. Le meilleur des deux mondes!
Voici quelques solutions rapides et efficaces pour compresser vos images mobiles .
- Utilisez un plugin WordPress :
- Optimole - offre une compression, une charge paresseuse et un recadrage avancé
- Imagify – optimise et compresse vos images en un clic. Imagify réduit la taille de votre fichier mais ne compromet pas la qualité, comme vous pouvez le voir ci-dessous :
| Image originale sans Imagify Taille du fichier : 335 Ko | Image compressée avec le mode Imagify Ultra Taille du nouveau fichier : 45 Ko % d'économie : 86,57 % |
2. Utilisez Imagify directement sur le bureau : il vous suffit de glisser-déposer une image pour la compresser.

3. Choisissez un format d'image efficace pour mobile
Le choix du format de fichier approprié aura un impact positif sur la réduction de la taille de l'image sur mobile. JPG n'est pas toujours la réponse. Essayez d'utiliser le format WebP autant que vous le pouvez. Ce format moderne économise en moyenne environ 25 % de stockage en plus que les fichiers JPEG ou PNG. Un autre avantage du format WebP est que la bibliothèque WordPress le prend désormais en charge (même si vous devez toujours d'abord convertir vos images en WebP).
Si vous voulez en savoir plus, lisez notre guide détaillé expliquant comment convertir vos images au format WebP.
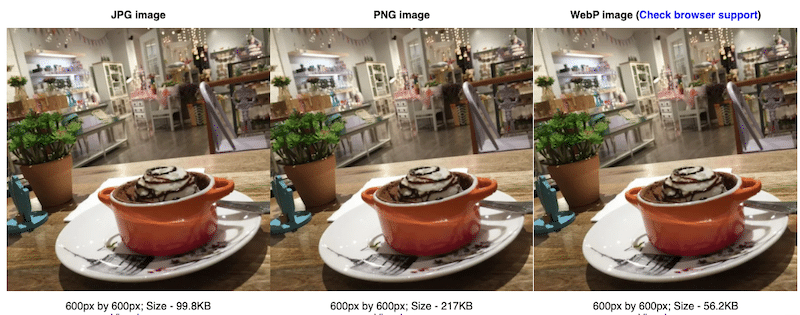
Passons en revue un exemple pratique. Les trois images ci-dessous ont la même résolution : 600 x 600 px. Cependant, décomposons les tailles en fonction de chaque format :
- JPG est de 99,8 Ko
- PNG est de 217 Ko
- WebP fait 56,2 Ko (ce qui en fait le format de fichier le plus léger sans compromettre la qualité sur mobile).

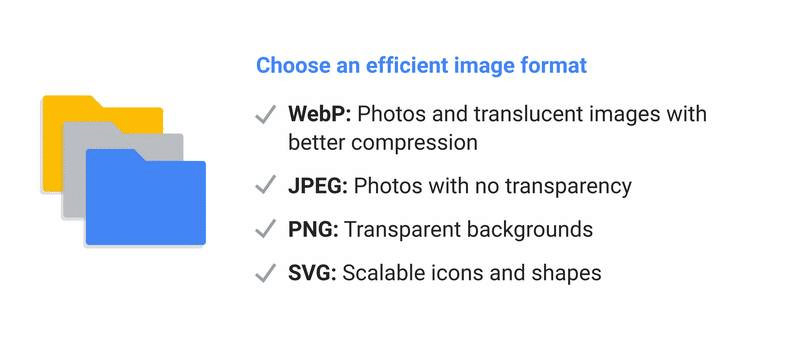
Pour résumer, Google a fait une liste du format le plus efficace selon le type d'images que vous utilisez sur mobile :

Checklist de Google pour choisir le bon format – Source : Think with Google
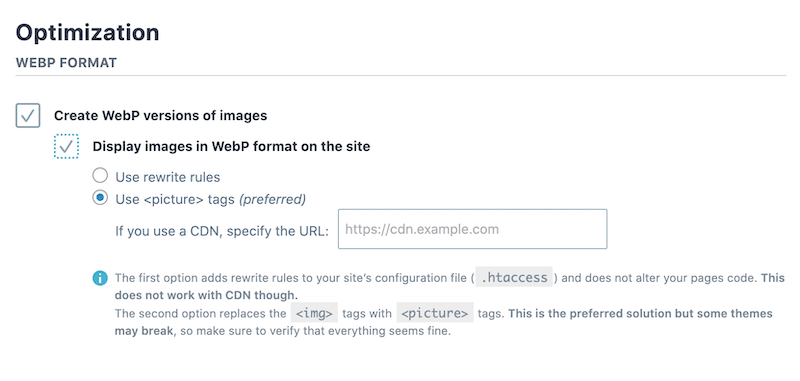
La solution pour utiliser le format WebP sur les images mobiles : utilisez le plugin Imagify, si vous souhaitez convertir les images de votre site Web en WebP directement depuis WordPress.
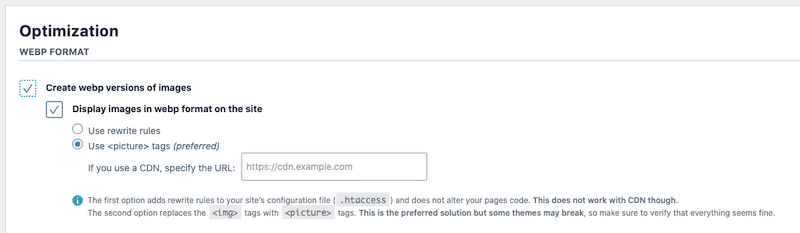
Pour cela, rendez-vous dans Paramètres → Imagify et faites défiler jusqu'à la rubrique « Optimisation du format WebP » :

4. Mettre en œuvre le chargement paresseux
La mise en œuvre du chargement différé sur vos images aidera votre page mobile à se charger plus rapidement. Pourquoi? Parce que le chargement différé diffère le chargement des gros éléments (comme les images) qui ne sont pas nécessaires immédiatement sur mobile.
Cela répondra également à la recommandation "différer les images hors écran sur votre site" de Google PageSpeed Insights.
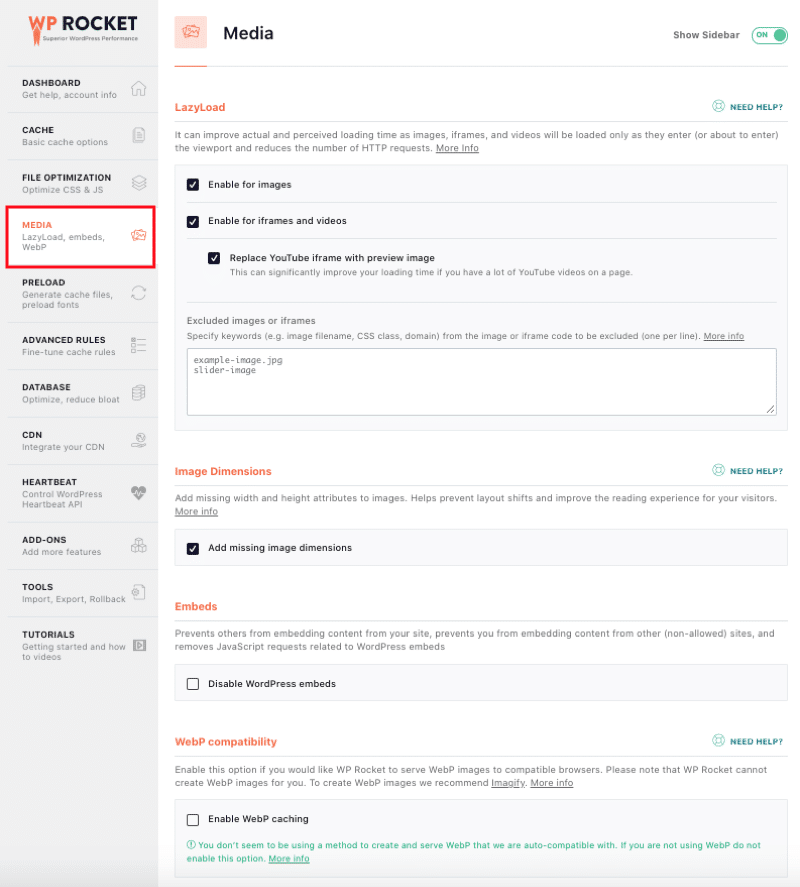
Solutions pour implémenter le script Lazy Loading :
- Utilisez l'un de ces plugins WordPress gratuits :
- Lazy Load par WP Rocket - vous pouvez même choisir les images que vous ne voulez pas "lazy load". Le plugin affiche des images et des iframes sur une page uniquement lorsqu'ils sont visibles par votre visiteur, ce qui permet d'économiser des tas de requêtes HTTP !
- Optimole
- Optimisation automatique
2. Utilisez un plugin premium qui booste vos performances globales :
- Plugin de cache WP Rocket, avec optimisation CSS et JS et, bien sûr, la fonctionnalité Lazy Load intégrée :

5. Utilisez un CDN
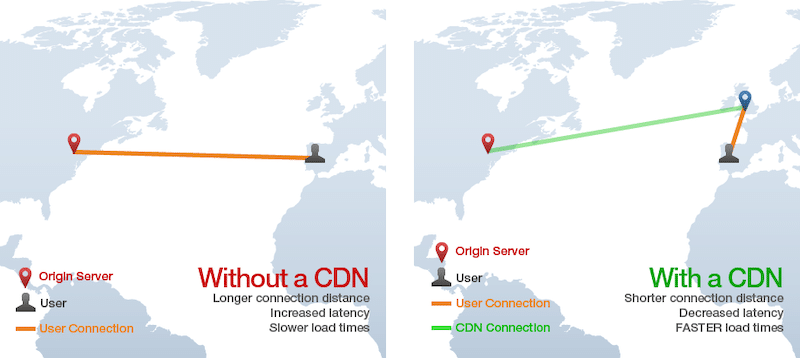
Les réseaux de diffusion de contenu d'images (CDN) sont indispensables pour optimiser la diffusion d'images sur mobile. Selon web.dev, le passage à un CDN d'image peut générer une économie de 40 à 80 % sur la taille du fichier image !
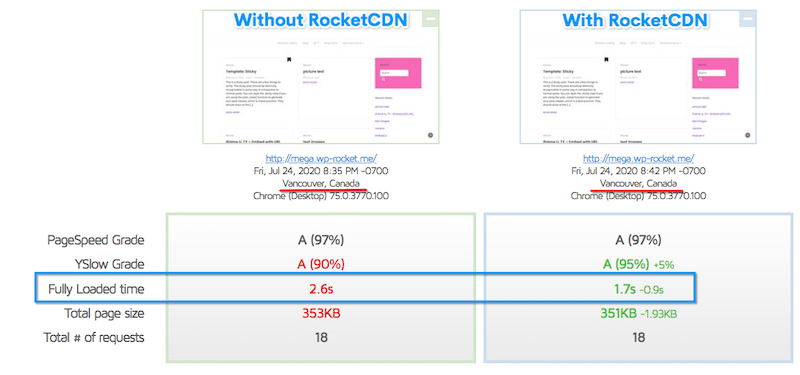
GTmetrix illustre assez bien le principe du CDN. Comme vous pouvez le voir, un CDN crée une distance de connexion plus courte entre l'utilisateur et le serveur d'origine. Cette connexion plus rapide est possible grâce à un serveur edge à Londres, par exemple.

La solution pour implémenter un CDN : Utilisez un service comme RocketCDN et/ou Cloudflare pour que tout le monde puisse accéder rapidement à votre contenu, quel que soit son emplacement.
RocketCDN aidera vos images à être livrées plus rapidement sur les ordinateurs de bureau et les appareils mobiles. Nous avons fait un test sur GTmetrix, et nous pouvons voir que nous avons gagné du temps de chargement (presque 1s) grâce à RocketCDN.

6. Ne négligez pas les connexions lentes depuis un mobile
Une autre raison d'optimiser vos images est de tenir compte des mobinautes encore en 3G . Vous devez créer des images plus petites pour ces utilisateurs. Avec une connexion lente, les images peuvent avoir encore plus de mal à s'afficher rapidement. Pour redimensionner correctement les images, compressez-les et implémentez le chargement paresseux pour celles situées sous le pli.
Optimiser les images mobiles avec Imagify
Si vous avez de nombreuses images sur votre mobile, il peut être long de les redimensionner et de les compresser manuellement. Imaginez si, en plus, vous vouliez tous les convertir au format WebP pour booster les performances ?
C'est exactement à ce moment qu'Imagify entre en jeu !
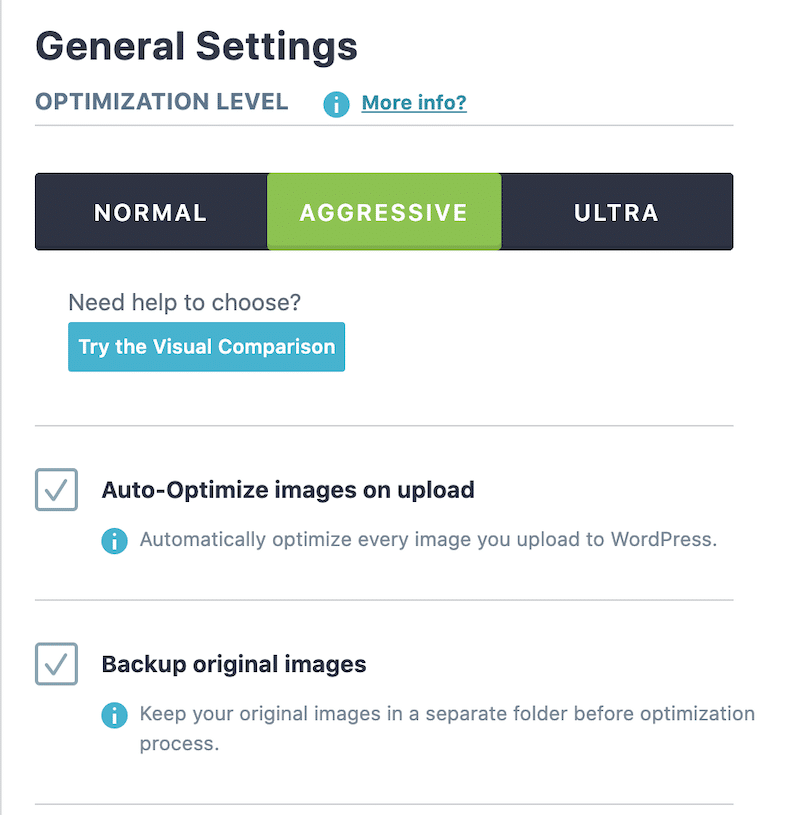
Premièrement, Imagify vous permet de redimensionner et de compresser les images existantes et les nouvelles sur les appareils mobiles. La compression en masse s'effectue à trois niveaux différents : normal, agressif et ultra :

Selon le mode que vous utilisez, vous pouvez économiser beaucoup sur la taille de fichier de vos images. N'oubliez pas que vous pourrez réduire la taille de vos images sans perdre en qualité !
Ensuite, Imagify vous permet de les convertir tous au format WebP en cochant simplement ces deux cases. Cela réduira la taille du fichier image sur mobile (et sur ordinateur).

Il y a quelques semaines, j'ai dressé une liste des meilleurs plugins d'optimisation d'image que vous pouvez utiliser pour accélérer votre site WordPress. Permettez-moi de partager avec vous les résultats intéressants que j'ai obtenus avec Imagify :
- J'exécute un audit de vitesse en utilisant Imagify et cette image de 450 Ko :

Voici les principales conclusions sur la façon dont Imagify a contribué à réduire la taille des images mobiles :
- Mon image était toujours belle après la compression
- Nous avons économisé 55 % de la taille du fichier
| Format original | Taille après optimisation avec Imagify | Enregistré (%) |
| 450 Ko | 203 Ko | 55% |
De plus, Imagify corrige certains des problèmes signalés par PSI. Jetez un œil à nos problèmes liés aux images avant et après l'utilisation du plugin :
| Ma rubrique diagnostic avant Imagify | Mes audits réussis après Imagify |
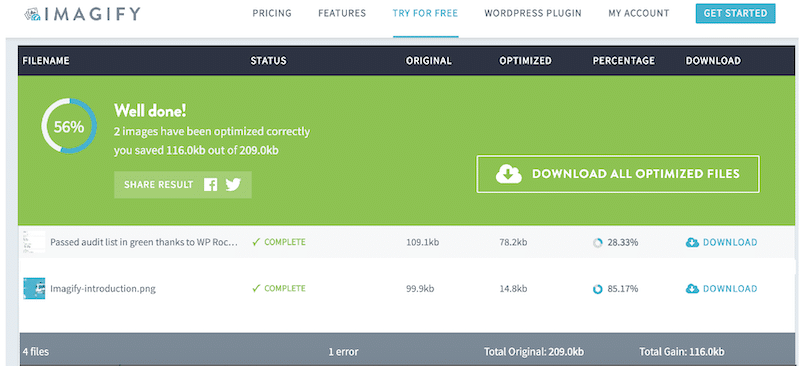
Et si vous n'utilisez pas WordPress ? C'est bon. Imagify propose également une application Web pour redimensionner et compresser les images en masse. Faites simplement glisser et déposez vos images : Imagify les compressera et elles seront disponibles en téléchargement dans les prochaines 24 heures.
Lors de l'utilisation de l'application Web Imagify, j'ai remarqué deux choses :
- Une de mes images PNG a été redimensionnée et compressée à 85% ( en utilisant le mode de compression Ultra )
- L'autre a été réduit de 30% ( en utilisant le mode normal )

Tout comme avec le plugin Imagify WordPress, vous pouvez optimiser gratuitement 20 Mo d'images par mois, 500 Mo de données pour 4,99 $ par mois et des images illimitées pour 9,99 $ par mois avec le plan Infinite.
Emballer
L'optimisation des images pour un site Web mobile est un moyen simple et économique d'améliorer les taux de conversion. Une fois vos images effectivement optimisées, assurez-vous qu'elles ont le bon format et qu'elles sont livrées au bon moment avec le script de chargement différé.
Pour rendre l'optimisation de la vitesse durable, la vitesse du site doit être une mesure importante dans toute l'entreprise et faire partie de leur liste de KPI. Le moment est venu pour les entreprises du monde entier de tirer parti d'outils comme Imagify et WP Rocket pour rendre leur site rapide sur tous les appareils, y compris les smartphones et les tablettes.
Imagify est gratuit jusqu'à 20 Mo de données. Prenez-le pour un essai routier et dites-nous ce que vous en pensez dans la section des commentaires !
