Comment optimiser les images pour WordPress
Publié: 2022-04-07Saviez-vous que l'optimisation de vos images avant de les télécharger sur WordPress peut avoir un impact sur la vitesse de votre site Web ?
Lors du démarrage d'un blog, de nombreux débutants téléchargent des images sans les optimiser pour le Web. Ces gros fichiers image ralentissent votre site Web.
Vous pouvez résoudre ce problème en utilisant les meilleures pratiques d'optimisation d'image dans votre processus de blog régulier.
Dans cet article, nous vous montrerons comment optimiser les images pour WordPress et montrerons les meilleurs outils en ligne pour optimiser les images pour WordPress.
Qu'est-ce que l'optimisation d'image ?
L'optimisation d'image est la méthode de compression et de livraison d'images dans la taille de fichier la plus courte possible tout en maintenant la qualité de l'image.
Bien que le processus semble être complexe, il est en fait assez simple de nos jours. Vous pouvez utiliser l'un des plug-ins d'optimisation d'image pour compresser les images jusqu'à 80 % sans sacrifier automatiquement la qualité de l'image.
Pourquoi il est important d'optimiser les images pour WordPress
L'optimisation des images sur votre site WordPress est très importante. Voici quatre raisons pour lesquelles :
- Augmentez la vitesse des pages Web : les images non optimisées rendent vos pages Web volumineuses et prennent plus de temps à charger. En optimisant vos grandes images sans sacrifier la qualité, vous pouvez accélérer WordPress.
- Améliorez l'expérience utilisateur : attendre plus longtemps que la normale pour qu'une page se charge est irritant pour les visiteurs du site Web. Le taux de rebond est très élevé pour les sites Web dont le chargement prend plus de trois secondes.
- Meilleur référencement : Google et d'autres moteurs de recherche récompensent les sites Web à chargement rapide et punissent les sites lents. Si vos images sont optimisées et que votre site Web est rapide, vous avez de meilleures chances d'être bien classé sur les pages de résultats des moteurs de recherche.
- Économisez de l'espace disque : En optimisant vos images WordPress, vous pourrez mieux utiliser vos ressources d'hébergement. Si vos fichiers image occupent moins d'espace, vous aurez plus d'espace pour ajouter d'autres types de contenu et de fonctionnalités à votre site Web.
10 façons simples d'optimiser les images pour WordPress
Prêt à apprendre des moyens simples d'optimiser les images pour WordPress.
1. Compressez vos images WordPress
Vous pouvez réduire la taille du fichier des images en les compressant. Un fichier image compressé se chargera plus rapidement sur votre site Web WordPress, augmentant ainsi ses performances globales.
L'approche la plus simple pour compresser des images dans WordPress consiste à utiliser un plugin de compression d'image. Ces plugins font généralement plus que simplement utiliser la compression pour optimiser les images.
Alternativement, vous pouvez utiliser un logiciel d'édition d'images ou un outil gratuit comme TinyPNG pour compresser manuellement vos images volumineuses avant de les soumettre à WordPress.
TinyPNG ne fonctionne pas uniquement avec les fichiers PNG. D'autres types de fichiers image, tels que WebP et JPEG, sont pris en charge. Téléchargez simplement l'image que vous souhaitez compresser et l'outil réduira automatiquement sa taille. L'outil peut également compresser plusieurs fichiers en même temps.

2. Redimensionner les images
Un autre moyen simple d'optimiser les images pour WordPress consiste à redimensionner leurs dimensions en pixels. Heureusement, cette fonctionnalité est incluse dans le noyau de WordPress.
WordPress, par défaut, utilise quatre tailles différentes de la même image :
- Miniature (150 x 150 pixels)
- Moyen (jusqu'à 300 x 300 pixels)
- Grand (jusqu'à 1024 x 1024 pixels)
- Pleine taille (la taille d'origine de l'image)
Cela dit, vous pouvez les modifier en fonction de vos besoins.
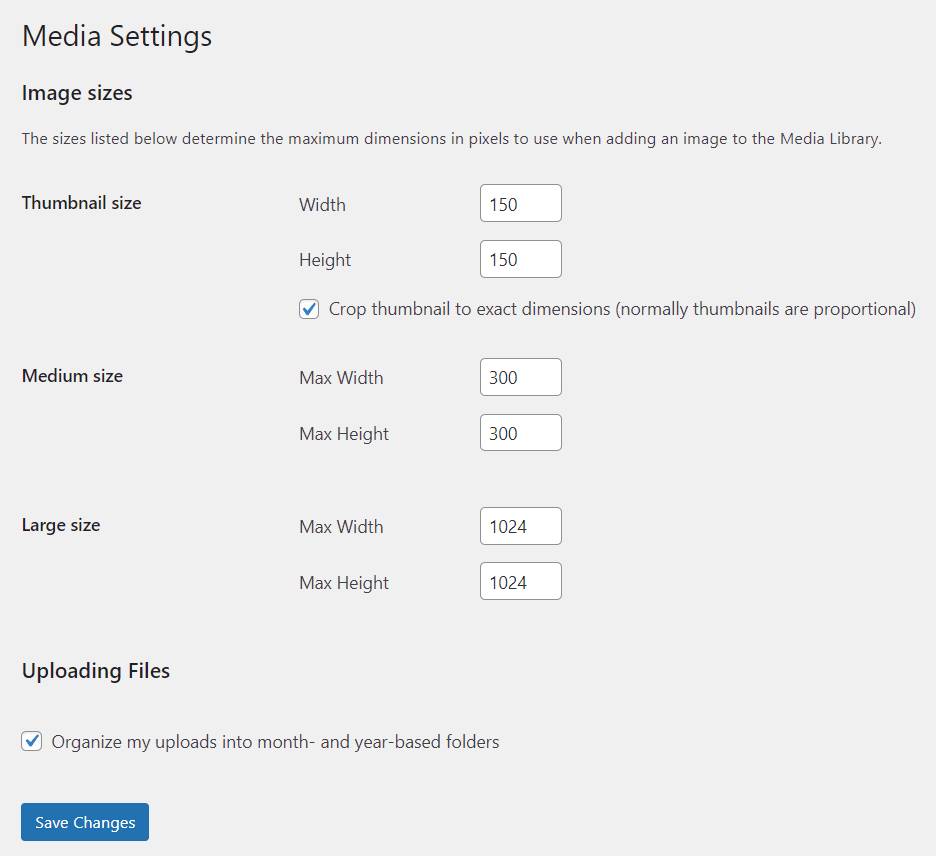
Voici comment changer les tailles d'image WordPress par défaut via la médiathèque :
- Ouvrez le tableau de bord WordPress et allez dans Paramètres -> Médias .
- Entrez votre largeur et hauteur maximales préférées pour chaque taille.
- Cliquez sur Enregistrer les modifications .

3. Servir des images via un CDN
Un réseau de diffusion de contenu (CDN) peut aider un site WordPress à se charger plus rapidement et à résoudre les problèmes de bande passante en optimisant les images, entre autres. Cela fonctionne en fournissant une image à l'emplacement du visiteur à partir du serveur le plus proche.
L'utilisation d'un CDN est un bon choix, surtout si votre site a beaucoup de trafic et d'activité chaque mois.
4. Utilisez le chargement paresseux
Une autre façon d'empêcher vos images de ralentir votre site consiste à utiliser le chargement différé. Si vous avez des articles ou des pages contenant beaucoup d'images, les afficher tous en même temps n'est peut-être pas une bonne idée.
La fonction de chargement paresseux s'affichera lentement lorsqu'un utilisateur fait défiler la page. Chaque fois que l'utilisateur fait défiler, un nouveau lot d'images est affiché dans la zone visible de l'écran de l'utilisateur, permettant au serveur de mieux réagir à toutes les demandes.
5. Recadrage intelligent
Le recadrage intelligent consiste à supprimer l'espace ou l'arrière-plan inutile d'une image et à ne conserver que la zone d'intérêt.
Le recadrage peut être effectué manuellement ou à l'aide d'un plugin comme Optimole, qui détecte les points chauds dans une image et supprime les sections qui ne sont pas nécessaires.
6. Convertir les GIF en vidéo
Vous pouvez également convertir des GIF en vidéo pour économiser de l'espace de stockage et afficher des fichiers plus légers. Si vous activez cette fonction dans Optimole, elle commencera automatiquement à convertir tous les fichiers GIF que vous téléchargez.
Il existe divers outils en ligne disponibles que vous pouvez utiliser pour convertir un GIF en MP4 avant de le télécharger sur votre site WordPress. Pourquoi convertir ? Parce que les fichiers GIF sont beaucoup plus volumineux que les fichiers vidéo.
7. Ajouter des balises Alt aux images
Si vous laissez généralement l'option " Alt Tex t" vide lors du téléchargement d'une image sur WordPress, vous manquez une chance d'améliorer la valeur SEO de votre site et de l'aider à mieux se classer dans les moteurs de recherche.

Un texte alternatif, également appelé texte alternatif ou balise alt, est une brève description qu'un visiteur voit lorsque les moteurs de recherche ne peuvent pas charger l'image sur le site Web. Cela donne au visiteur le contexte de ce qu'il regarde.
Les balises Alt sont également utilisées pour décrire les images pour les moteurs de recherche qui ne peuvent pas lire les pixels d'image. Au lieu de cela, ils lisent le texte alternatif.
8. Donnez à chaque image un nom de fichier descriptif
Quel nom de fichier décrit le mieux une image : "IMG01.jpg" ou "2022-honda-civic" ? C'est sans aucun doute le deuxième. C'est ce qui fait que votre site Web est mieux classé sur Google.
Les moteurs de recherche explorent les noms de fichiers image. C'est pourquoi, pour l'optimisation des images, un nom de fichier d'image descriptif et riche en mots clés est essentiel. Incluez des mots-clés liés à votre site Web ou à votre article de blog, avec le mot-clé principal placé au début du nom du fichier si possible.
9. Optimisez les images pour le partage social
En ce qui concerne l'optimisation des images pour WordPress, n'oubliez pas les médias sociaux. Lorsque vous (ou un visiteur) partagez votre article de blog sur Facebook, votre image en vedette, ainsi que le titre et la méta description, sont affichés. L'image sélectionnée doit s'afficher correctement sur les réseaux sociaux pour inciter les gens à consulter votre publication.
Si vous ne le faites pas, Facebook affichera une image incorrecte avec votre publication. L'image peut être coupée si la taille de l'image est incorrecte. Pour éviter de telles erreurs sur les réseaux sociaux, utilisez les tailles d'image suivantes pour différents réseaux sociaux :
- Facebook : 1200 x 628px
- Gazouillement : 1024 x 512px
- Google+ : 800 x 1 200 pixels
Vous pouvez également utiliser un plugin WordPress SEO comme Yoast SEO pour optimiser vos images pour les médias sociaux dans WordPress. Il vous permet d'ajuster vos paramètres de médias sociaux afin que votre contenu et vos images apparaissent correctement sur diverses plateformes de médias sociaux.
10. Utiliser le plan du site des images
Assurez-vous que les moteurs de recherche, tels que Google, peuvent voir vos images lorsqu'ils explorent votre page. Comment allez-vous faire cela ? Incluez simplement vos images dans votre sitemap.
Ce faisant, Google reçoit les métadonnées de l'image, ce qui augmente ses chances d'apparaître dans les résultats de recherche d'images. Tout ce que vous ferez est de fournir des données pertinentes telles que le type d'image, le sujet, la légende, le titre, l'emplacement géographique et la licence.
Pour créer votre sitemap d'image, vous pouvez utiliser le générateur de sitemap de Google ou le plugin Yoast SEO WordPress.
Meilleurs outils en ligne pour optimiser les images WordPress
Voici quelques-uns des meilleurs.
1. TinyPNG

TinyPNG est le meilleur outil en ligne pour optimiser les images WordPress sans utiliser de plugin. Il compresse les images PNG et JPEG.
TinyPNG utilise la méthode de quantification pour réduire les particules d'image. Cependant, cela ne réduira pas la qualité de l'image. En conséquence, la taille de l'image sera considérablement réduite.
La taille de l'image peut être réduite jusqu'à 70 % sans perte de qualité. TinyPNG peut également être utilisé pour optimiser les GIF.
2. Kraken.io

Kraken.io est l'outil d'optimisation d'image le plus rapide du marché, avec un algorithme unique qui vous aide à économiser de l'espace et de la bande passante. Votre site se chargera plus rapidement et offrira une meilleure expérience utilisateur avec des images optimisées. Kraken réduit au maximum la taille des images sans réduire la qualité.
3. JPEG.io

Un autre outil que vous pouvez utiliser pour optimiser les images pour WordPress sans utiliser de plugin est JPEG.io. JPEG.io prend en charge une large gamme de formats d'image, notamment JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF et PSD.
Vous pouvez utiliser la fonction glisser-déposer qu'il propose pour télécharger vos images. En outre, vous pouvez également utiliser Dropbox et Google Drive pour enregistrer vos images. Les images téléchargées seront compressées sans perdre leur taille.
4. Compresser JPEG

Un autre outil d'optimisation d'image sur notre liste est Compress JPEG. Vous pouvez utiliser cet outil pour télécharger et optimiser jusqu'à 20 images à la fois. Une fois le processus terminé, vous pouvez soit les télécharger tous en même temps, soit un par un.
En plus de compresser les images, vous pouvez également modifier le format des images. Par exemple, vous pouvez convertir PNG en JPG ou SVG en PNG.
5. Compressor.io

Compressor.io est un excellent outil pour optimiser les images WordPress. Avec Compressor.io, vous pouvez compresser les images jusqu'à 90 %, ce qui accélère le temps de chargement de votre site Web.
Cet outil prend en charge les formats GIF, PNG, JPEG et SVG.
Dernières pensées
Si vous n'enregistrez pas d'images optimisées pour le Web, vous devriez commencer maintenant. Cela aura un impact significatif sur la vitesse de votre site, et vos utilisateurs l'apprécieront.
Sans oublier que les sites Web plus rapides sont meilleurs pour le référencement, et vous verrez très probablement une augmentation de vos classements dans les moteurs de recherche.
Outre l'optimisation des images, les deux choses qui peuvent grandement vous aider à accélérer votre site Web sont l'utilisation d'un plugin de mise en cache WordPress et l'utilisation d'un CDN WordPress.
Alternativement, vous pouvez utiliser un service d'hébergement WordPress géré, qui inclut généralement à la fois la mise en cache et un CDN dans le cadre du package.
Nous espérons que cet article vous aidera à apprendre à optimiser les images pour WordPress. Si vous aimez cet article, vous voudrez peut-être aussi lire:
- Meilleurs plugins d'optimisation d'image pour WordPress
- Accélérez votre site WordPress en 2022
- Conseils SEO WordPress pour augmenter le classement du site Web
