7 conseils faciles à suivre pour optimiser les images pour WordPress
Publié: 2024-08-22Des images bien optimisées peuvent fidéliser vos lecteurs, améliorer l'expérience utilisateur et même générer plus de trafic organique . D’un autre côté, l’utilisation d’images non optimisées peut ralentir la vitesse de votre site Web. Cela peut également affecter votre classement dans les moteurs de recherche.
Les moteurs de recherche comme Google donnent la priorité aux pages à chargement rapide. Les images optimisées réduisent la taille des fichiers, ce qui entraîne des temps de chargement des pages plus rapides et un meilleur classement.
Si vous vous demandez comment optimiser les images des sites Web WordPress , continuez à lire cet article. Nous allons discuter de tout sur l’optimisation des images dans WordPress.
Alors commençons !
Pourquoi devriez-vous optimiser les images pour votre site WordPress
L'optimisation des images est essentielle pour votre site WordPress car elle affecte directement les performances de votre site Web. Lorsque vos images sont optimisées, elles se chargent plus rapidement, ce qui signifie que l’ensemble de votre site se charge également plus rapidement.
Ceci est important car personne n’aime attendre qu’un site Web soit lent, surtout pas vos visiteurs.
De plus, les sites plus rapides ont tendance à être mieux classés sur les moteurs de recherche comme Google, donc l'optimisation de vos images peut vous aider à améliorer votre référencement. Cela vous permet également d'économiser de l'espace de stockage et de la bande passante , ce qui rend votre site globalement plus efficace. En bref, l'optimisation des images est une victoire facile pour une meilleure expérience utilisateur et des performances du site.
Comment optimiser vos images dans WordPress

L’optimisation des images WordPress est simple. Vous pouvez le faire manuellement ou à l'aide d'un plugin. Dans cette partie, nous nous concentrons sur la façon d’optimiser manuellement les images pour WordPress. Cela étant dit, nous discuterons également des meilleurs plugins d’optimisation d’image WordPress plus loin dans ce blog.
Nous avons classé l’ensemble du processus d’optimisation d’image WordPress en 3 phases. Chaque phase comporte quelques étapes.
Notre objectif principal est de vous guider à travers tout ce qui concerne l'optimisation des images dans WordPress, depuis la correction du format de fichier jusqu'à la rédaction de textes alternatifs pour un meilleur classement dans les recherches.
Alors, sans plus attendre, plongeons dans les profondeurs !
Phase I - Avant de télécharger l'image
Dans la première phase, nous avons 3 étapes :
- Corriger le format de fichier
- Renommer l'image
- Compresser l'image
Après avoir jeté un rapide coup d’œil à la liste, explorons maintenant comment suivre et mettre en œuvre ces conseils !
01. Corriger le format de fichier
Choisir le bon format de fichier est la première étape pour optimiser les images de votre site WordPress. Différents formats ont des atouts différents, donc choisir le bon peut faire une grande différence en termes de qualité d'image et de taille de fichier.
Dans la plupart des cas, le format JPEG constitue un excellent choix car il offre un bon équilibre entre qualité et taille de fichier, en particulier pour les photos. Si votre image contient beaucoup de détails et de couleurs, optez pour JPEG.
D’un autre côté, le format PNG est préférable pour les images avec un arrière-plan transparent ou si vous avez besoin d’images plus nettes et plus détaillées comme des logos ou des icônes . Gardez simplement à l’esprit que les fichiers PNG sont généralement plus volumineux que les fichiers JPEG.
Il existe également WebP, un format plus récent et encore plus efficace . Il offre une excellente qualité avec une taille de fichier plus petite, mais tous les navigateurs ne le prennent pas encore en charge. Il convient donc de déterminer si votre public utilise principalement des navigateurs capables de gérer WebP.
02. Renommer l'image
Renommer vos images avant de les télécharger sur WordPress peut sembler un petit détail, mais cela peut avoir un impact important sur le référencement et l'organisation de votre site.
Au lieu d'utiliser des noms génériques comme « IMG_1234.jpg », donnez à vos images des noms descriptifs et riches en mots-clés qui indiquent ce qu'il y a dans l'image.
Par exemple, si vous avez l'image d'une pomme rouge, nommez-la comme « red-apple.jpg » au lieu de « DSC4567.jpg ». Cela permet aux moteurs de recherche de comprendre plus facilement le contenu de vos images, ce qui peut contribuer à améliorer la visibilité de votre site dans les résultats de recherche.
Renommer des images vous aide également à rester organisé. Lorsque vous avez besoin de rechercher une image spécifique plus tard, le fait d'avoir un nom descriptif facilite grandement sa localisation, ce qui vous fait gagner du temps et vous évite de vous frustrer. Alors, prenez toujours un moment pour renommer vos images avec des noms clairs et pertinents avant de les télécharger.
03. Compresser l'image
La compression de vos images est l'un des moyens les plus efficaces de les optimiser pour WordPress. Les fichiers image volumineux peuvent ralentir votre site Web, obligeant les visiteurs à attendre plus longtemps le chargement des pages, ce qui n'est pas idéal pour l'expérience utilisateur ou le référencement.
Avant de télécharger, utilisez des outils de compression d'image pour réduire la taille du fichier sans sacrifier la qualité. Il existe de nombreux outils gratuits comme TinyPNG, JPEGmini ou des compresseurs en ligne qui facilitent la réduction de vos images. Le but est de trouver un équilibre où vos images sont belles mais ne prennent pas trop de place.
Des fichiers image plus petits signifient des temps de chargement plus rapides et des temps de chargement plus rapides signifient des visiteurs plus satisfaits. De plus, cela peut vous aider à économiser sur le stockage et la bande passante, surtout si vous téléchargez beaucoup d'images. Alors, compressez toujours vos images pour assurer le bon fonctionnement de votre site WordPress.
Phase II - Après le téléchargement de l'image

Dans cette phase, nous nous concentrerons principalement sur ce que vous devez faire après avoir téléchargé l’image. Il y a deux choses à prendre en compte :
- Images de chargement paresseux
- Évitez les redirections d'URL d'images
Entrons dans les détails !
01. Chargement paresseux des images
Le chargement paresseux est une technique intelligente qui aide votre site WordPress à se charger plus rapidement en retardant le chargement des images jusqu'à ce qu'elles soient nécessaires.
Au lieu de charger toutes les images d'une page en même temps, le chargement différé ne charge que les images visibles par l'utilisateur, et le reste se charge au fur et à mesure que l'utilisateur fait défiler vers le bas.
Cela accélère non seulement le temps de chargement de votre page, mais réduit également la pression sur votre serveur et économise la bande passante. Pour les visiteurs, cela signifie qu’ils peuvent commencer à interagir avec votre contenu presque immédiatement sans attendre le chargement de chaque image.
Vous pouvez utiliser un plugin WordPress gratuit comme LazyLoad pour faire votre travail.
02. Évitez les redirections d'URL d'images
Les redirections d’URL d’images peuvent ralentir votre site Web et avoir un impact négatif sur votre référencement. Lorsqu'une URL d'image est redirigée, cela signifie que le navigateur doit effectuer une étape supplémentaire pour rechercher et charger l'image, ce qui peut augmenter le temps nécessaire au chargement complet de votre page.
Pour éviter cela, assurez-vous que vos images sont directement liées à leurs URL correctes . Si vous avez déplacé ou renommé un fichier image, mettez à jour l'URL de l'image dans votre contenu plutôt que de vous fier aux redirections. De plus, si vous migrez votre site vers un nouveau domaine ou une nouvelle structure, veillez à ce que toutes les URL d'images soient mises à jour en conséquence.

En évitant les redirections inutiles, vous aidez vos pages à se charger plus rapidement et garantissez une expérience plus fluide à vos visiteurs. Cette étape simple peut également contribuer à un meilleur référencement puisque les moteurs de recherche privilégient les pages à chargement plus rapide.
Phase III – Optimiser les images pour les moteurs de recherche

C'est la dernière et dernière phase. Ici, nous parlerons de :
- Insérer du texte alternatif
- Placer correctement les images avec les légendes
Passons à la discussion !
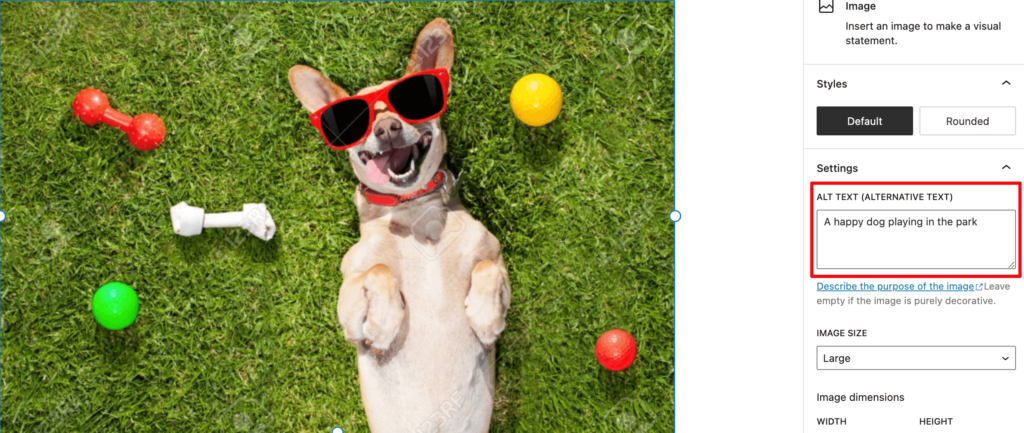
01. Insérer du texte alternatif
Le texte alternatif, c'est comme donner une voix à votre image. Il s'agit d'une brève description de ce qu'il y a dans l'image, et c'est très important pour plusieurs raisons :
- Accessibilité : les personnes malvoyantes utilisent des lecteurs d'écran pour naviguer sur le Web. Le texte alternatif les aide à comprendre ce qu’il y a dans l’image.
- Moteurs de recherche : les moteurs de recherche utilisent le texte alternatif pour comprendre de quoi parle votre image, ce qui peut l'aider à apparaître dans les résultats de recherche d'images.
- Si les images ne se chargent pas : si une image ne se charge pas pour une raison quelconque, le texte alternatif apparaîtra à la place.
Si vous ne savez pas comment rédiger correctement le texte alternatif, partageons quelques conseils pour rédiger un texte alternatif de qualité supérieure qui satisfera à la fois les moteurs de recherche et les lecteurs :
- Soyez concis et descriptif
- Concentrez-vous sur le sujet principal de l'image
- Utilisez des mots-clés que les gens pourraient rechercher
- Évitez de répéter le nom du fichier image
Par exemple , au lieu de « image123.jpg », utilisez « chien heureux jouant dans le parc ».

02. Placer correctement les images avec des légendes
D'accord, vous avez donc une superbe image, elle est optimisée et elle contient un texte alternatif génial. Maintenant, parlons des légendes !
Une légende est comme un petit compagnon de votre image. Il fournit des informations supplémentaires, du contexte ou un peu d’humour. C'est comme un sous-titre de film , cela améliore l'expérience.
Voici comment procéder correctement :
- Soyez concis : n’écrivez pas de roman. Quelques mots suffisent généralement.
- Ajoutez de la valeur : dites à vos lecteurs quelque chose de nouveau ou d'intéressant à propos de l'image.
- Faites correspondre votre ton : si votre message est drôle, rendez la légende drôle. Si c'est sérieux, restez sérieux.
Une bonne légende peut rendre votre image encore plus attrayante. Alors n’ayez pas peur de faire preuve de créativité !
Bonus : le meilleur optimiseur d'image WordPress pour vous en 2024
Si vous souhaitez utiliser un optimiseur d'images WordPress pour optimiser en douceur les images de votre site Web WordPress, vous pouvez utiliser l'un de ces plugins :
- Imaginer
- Écraser
- Pixel court
En plus d'optimiser les images, ces plugins fonctionnent également comme des solutions d'optimisation de la vitesse. Ainsi, vous pouvez utiliser l’un des plugins mentionnés ci-dessus pour effectuer les deux tâches. Explorons-les en détail !
I) Imaginer

Imagify est un puissant plugin d'optimisation d'image qui permet de compresser très facilement des images sans perte de qualité. Il offre différents niveaux de compression (Normal, Agressif et Ultra) afin que vous puissiez choisir le bon équilibre entre la taille du fichier et la qualité de l'image.
Imagify prend également en charge la conversion WebP, ce qui permet de réduire encore davantage la taille des fichiers. De plus, il est intégré directement à la médiathèque WordPress, vous pouvez donc optimiser les images au fur et à mesure que vous les téléchargez ou en masse.
II) Écraser

Smush est l'un des plugins d'optimisation d'images les plus populaires pour WordPress, connu pour sa facilité d'utilisation et son efficacité. Il compresse automatiquement vos images au fur et à mesure que vous les téléchargez et propose une optimisation groupée pour les images déjà présentes sur votre site.
Smush inclut également des fonctionnalités telles que le chargement paresseux, qui améliore les temps de chargement des pages en chargeant uniquement les images au fur et à mesure qu'elles apparaissent. Avec ses versions gratuite et premium, Smush est un outil flexible qui s'adresse à un large éventail d'utilisateurs.
III) Pixel court

ShortPixel est une autre excellente option pour optimiser les images sur WordPress. Il prend en charge la compression avec et sans perte, vous permettant de contrôler dans quelle mesure vous souhaitez réduire la taille de vos images. ShortPixel propose également une conversion WebP automatique et peut également optimiser vos PDF.
L'une de ses fonctionnalités les plus remarquables est la possibilité de compresser les images stockées dans n'importe quel répertoire, pas seulement dans la bibliothèque multimédia, ce qui est idéal pour les utilisateurs plus avancés.

Conclusion
L'optimisation des images est très cruciale pour tout site WordPress. Vous savez maintenant pourquoi vous devez optimiser vos images et comment optimiser les images de votre site. Par conséquent, ne téléchargez jamais d’image non optimisée sur votre site pour garantir de meilleures performances.
Cela étant dit, si vous devez agrandir des images à utiliser sur votre site, vous pouvez le faire en suivant notre blog sur l'agrandissement des images sans perte de qualité.
Maintenant, si vous souhaitez partager des commentaires concernant cet article, n'hésitez pas à le faire en utilisant la zone de commentaires ci-dessous. Nous apprécions toujours les commentaires de nos lecteurs. Merci.
