Comment optimiser l'hébergement WordPress Kinsta avec WP Rocket
Publié: 2022-06-06Si vous hébergez votre site WordPress avec Kinsta, vous savez déjà qu'il est rapide et fiable. Ce que vous ne savez peut-être pas, c'est que votre site peut fonctionner encore plus rapidement, en particulier lorsque vous utilisez Kinsta avec WP Rocket.
Au début du Far West du Web, les gens étaient plus tolérants aux temps de chargement des pages Web plus lents. De nos jours, si votre site ne se charge pas rapidement, de nombreux visiteurs partiront. Vous risquez de perdre à la fois votre audience et vos revenus en quelques secondes. C'est pourquoi le choix d'un bon hébergeur est crucial pour maintenir un site Web qui permet aux visiteurs d'interagir avec votre contenu.
En plus de choisir un excellent hébergeur, l'utilisation d'un plugin de mise en cache augmentera également les performances de votre site. Dans cet article, nous allons nous concentrer sur la façon de tirer le meilleur parti de votre site en combinant un hébergeur optimal et un plugin.
Si vous aimez proposer des pages qui incitent les visiteurs à cliquer avec frustration, arrêtez de lire maintenant. Si vous souhaitez voir une énorme augmentation des performances dans les temps de chargement de votre site, cet article est pour vous.
Le combo Kinsta et WP Rocket
Kinsta a une fonction de mise en cache intégrée, qui aide à accélérer votre site. La mise en cache est l'endroit où les ressources de votre site sont stockées lors d'une demande initiale d'un navigateur. Cela accélère le chargement des pages car les mêmes ressources sont réutilisées lors des requêtes suivantes.
Par exemple, supposons que vous ayez une image de logo dans l'en-tête de votre site. Ce fichier de logo est chargé lorsque quelqu'un visite votre site pour la première fois. Lorsqu'ils cliquent pour visiter une nouvelle page qui utilise le même en-tête, ce fichier de logo est déjà chargé. Cela signifie que le serveur doit faire moins de travail pour le remonter, ce qui accélère le temps de chargement.
Votre site pourrait bourdonner en douceur hébergé sur Kinsta. Lorsque vous combinez votre hébergement Kinsta avec le bon plugin d'optimisation, vous pouvez voir une augmentation considérable de la vitesse.
WP Rocket est ce plugin.

Bien que la mise en cache soit importante, ce n'est pas la fin de l'histoire de l'accélération de votre site. Il existe d'autres optimisations que WP Rocket gère pour vous qui amélioreront les performances. Installons WP Rocket et passons en revue les différents paramètres qui feront chanter votre site.

Améliorez la vitesse de votre site Web
Mettez à niveau votre site WordPress hébergé par Kinsta avec le meilleur plugin de mise en cache que l'argent peut acheter et voir des résultats instantanés.
Obtenir WP RocketUtiliser WP Rocket
Tout d'abord, vous devrez vous diriger vers WP Rocket pour obtenir le plugin. Une fois que vous l'avez installé et activé, accédez à Paramètres dans votre tableau de bord WordPress. Vous verrez un nouvel élément de menu pour WP Rocket. Cliquez dessus et vous arriverez au tableau de bord des paramètres.

Passons en revue les éléments du menu et parlons des différentes options de configuration.
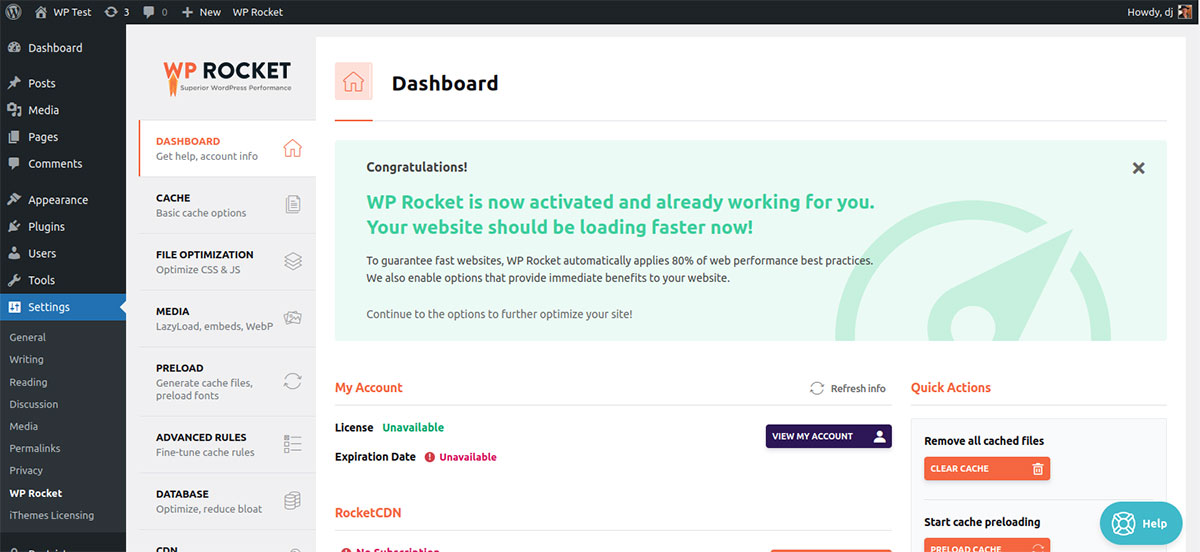
Tableau de bord
Ce menu couvre les informations de base de votre compte, ainsi que certaines actions rapides que vous pouvez effectuer. En faisant défiler vers le bas, vous trouverez une tonne de ressources pour vous aider à utiliser WP Rocket.
Cache
Comme mentionné précédemment, Kinsta a sa propre fonctionnalité de cache intégrée. Généralement, Kinsta n'autorise pas l'exécution des plugins de mise en cache en raison de conflits. Cependant, Kinsta désactive automatiquement la mise en cache de WP Rocket afin qu'il n'y ait pas de conflits à craindre - et vous bénéficiez toujours des avantages de la mise en cache des ressources.
Ils vous recommandent de toujours activer la case Activer la mise en cache pour les appareils mobiles .
Optimisation des fichiers
Avant de cocher les cases bon gré mal gré dans le menu Optimisation des fichiers, il est important de comprendre comment ces paramètres peuvent affecter votre site. WP Rocket fournit des conseils en cours de route, alors profitez de leur aide ! Couvrons quelques domaines spécifiques dans ce menu : CSS et JavaScript.
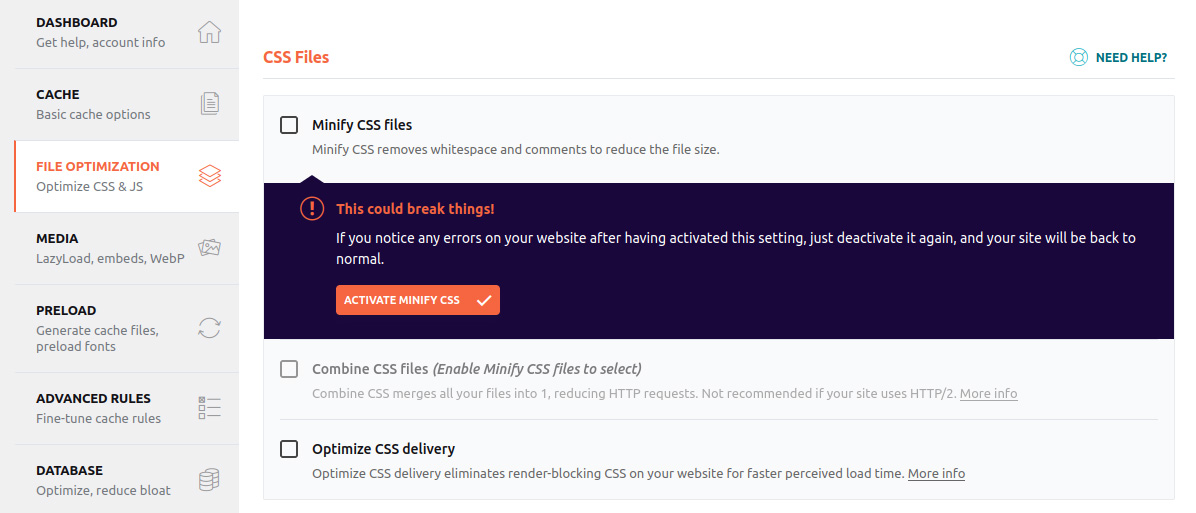
Fichiers CSS
Ceci est un bon exemple de l'aide mentionnée ci-dessus. Dès que vous cliquez sur la case Minify CSS files, vous obtenez un avertissement :

S'il y a du code CSS inutilisé ou beaucoup de commentaires dans le fichier, ils seront ignorés, ce qui réduira les temps de chargement de la page. Cela vaut la peine de l'activer, mais vérifiez votre site juste après pour vous assurer que tout fonctionne toujours correctement.
L'optimisation de la livraison CSS permet au site de ne rendre le CSS critique que pour les zones visibles. Les autres CSS sont différés, se chargeant sans bloquer le rendu.
Remarque : Ces paramètres ne fonctionneront pas sur les sites hébergés localement.
Fichiers JavaScript
Cela fournit la même fonctionnalité que les fichiers CSS ci-dessus. L'exécution retardée de JavaScript est similaire à Lazy Load pour les images, où elles ne sont chargées que lorsqu'un utilisateur fait défiler ou interagit autrement avec le site dans une zone spécifique.
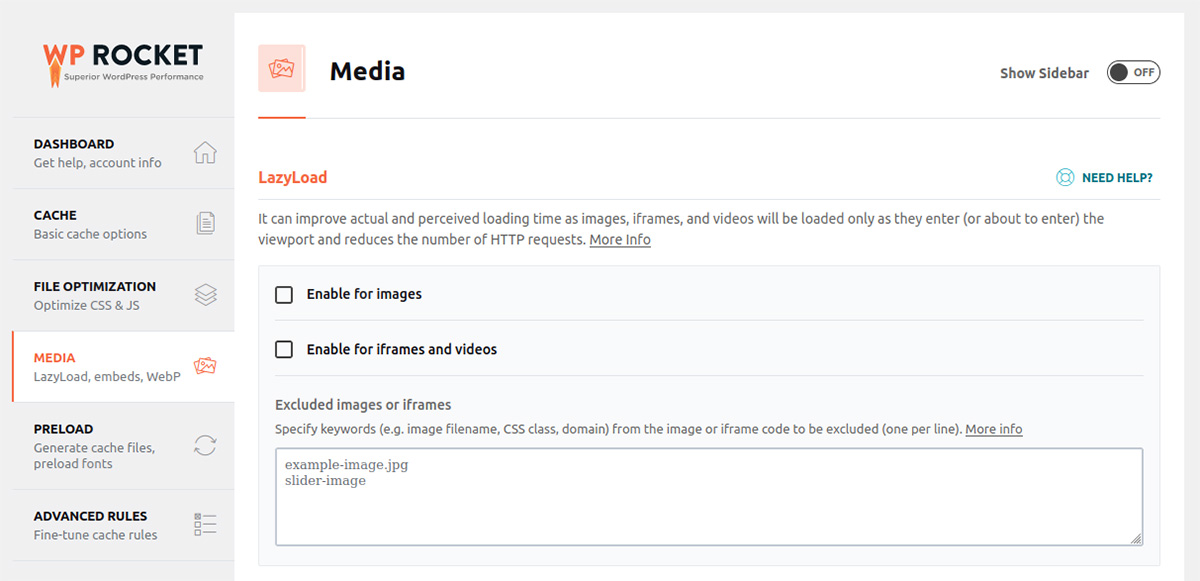
Médias

LazyLoad
Il s'agit d'un élément très efficace pour augmenter la vitesse de chargement de votre site. L'activation de LazyLoad est fortement recommandée, même si vous n'avez pas une pléthore de photos sur votre site.

Dimensions des images
Si vous avez déjà visité un site Web et que des éléments se sont déplacés sur la page pendant son chargement, vous savez à quel point cela peut être irritant. La fonction Dimensions de l'image remplit toutes les informations manquantes sur la largeur et la hauteur des images. Cela permet au code HTML de conserver de l'espace pour les images avant leur chargement, de sorte qu'aucun décalage ne se produise.
Intègre
Cela empêche l'intégration à la fois vers et depuis votre site. Si vous souhaitez intégrer du contenu de YouTube ou des réseaux sociaux, il est préférable de ne pas cocher cette case.
Compatibilité WebP
WebP est un format d'image qui fournit une compression qui rend les images 26 % plus petites que les fichiers PNG classiques. Vous devrez convertir vos images en WebP avant d'activer cette fonctionnalité.
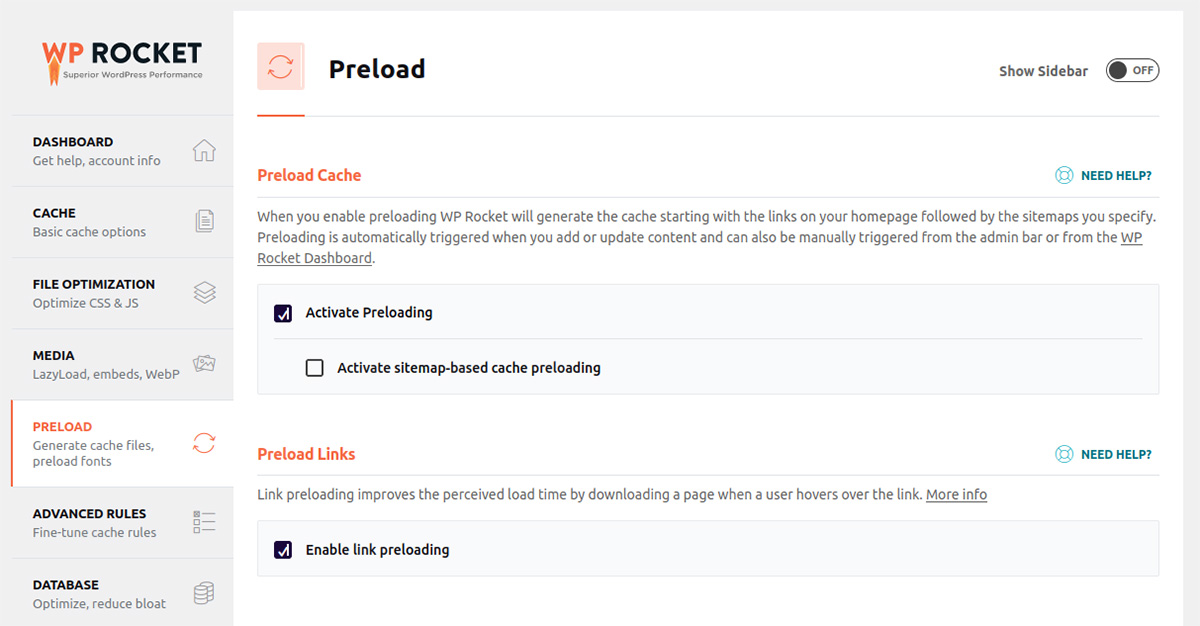
Précharge

Lorsque vous activez les fonctionnalités sous Préchargement, WP Rocket commencera à mettre en cache le contenu des liens sur votre site.
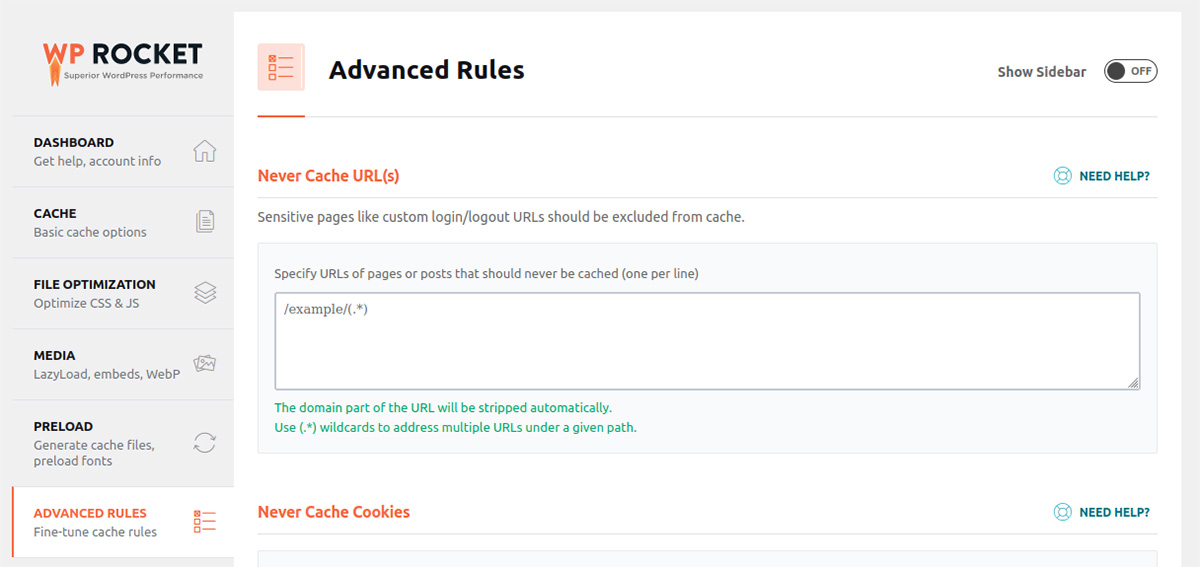
Règles avancées

Si vous avez des pages de connexion personnalisées sur votre site, vous souhaiterez désactiver la mise en cache sur celles-ci pour une meilleure sécurité. Dans le menu Règles avancées, vous pouvez entrer des URL spécifiques que vous souhaitez exclure de la mise en cache, ce qui empêche également toute optimisation WP Rocket de s'exécuter sur ces pages.
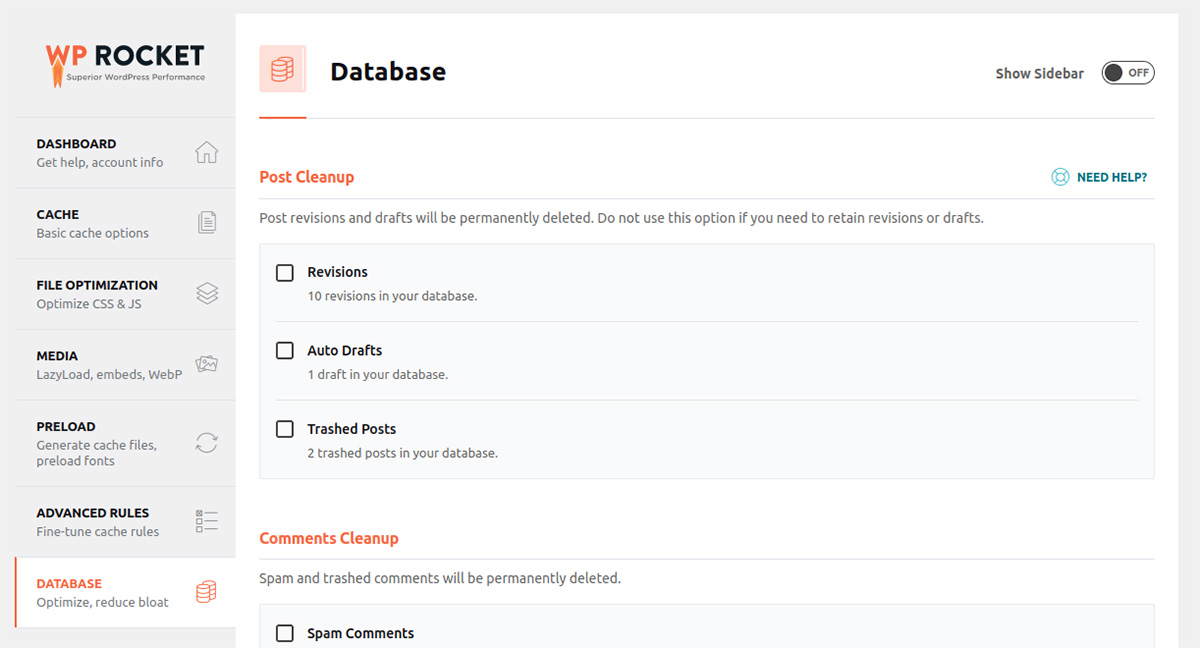
Base de données

Il y a quelques fonctionnalités pratiques dans la section Base de données, mais vous devrez être prudent. Assurez-vous d'effectuer une sauvegarde complète avant d'exécuter un nettoyage.
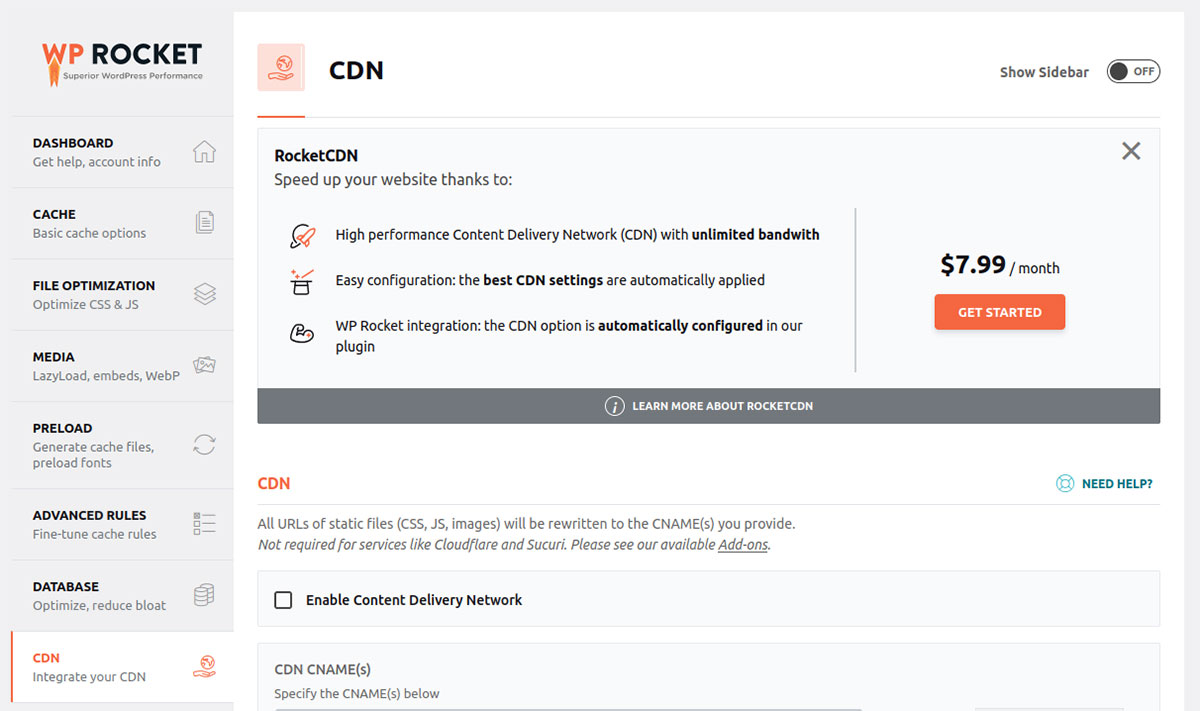
CDN

La vitesse de votre site dépend en partie de la distance entre le serveur et l'utilisateur. L'exécution de votre site sur un CDN accélérera le chargement de votre site, peu importe où se trouve un visiteur. CDN est une fonctionnalité payante, mais lorsque vous vous abonnez, WP Rocket a déjà tout configuré pour vous.
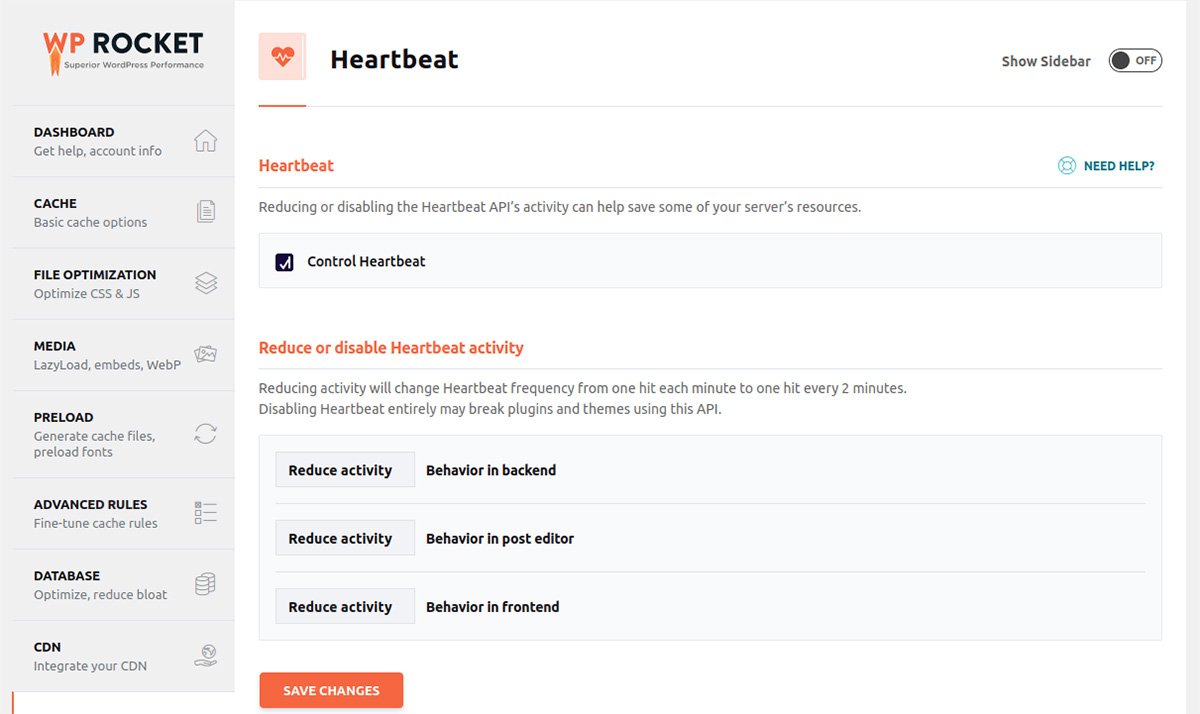
API de pulsation

Des activités telles que la sauvegarde automatique, les notifications de tableau de bord et les données en temps réel affichées par les plugins de commerce électronique utilisent les ressources du serveur. L'API Heartbeat vous donne un contrôle direct sur l'activité Heartbeat.
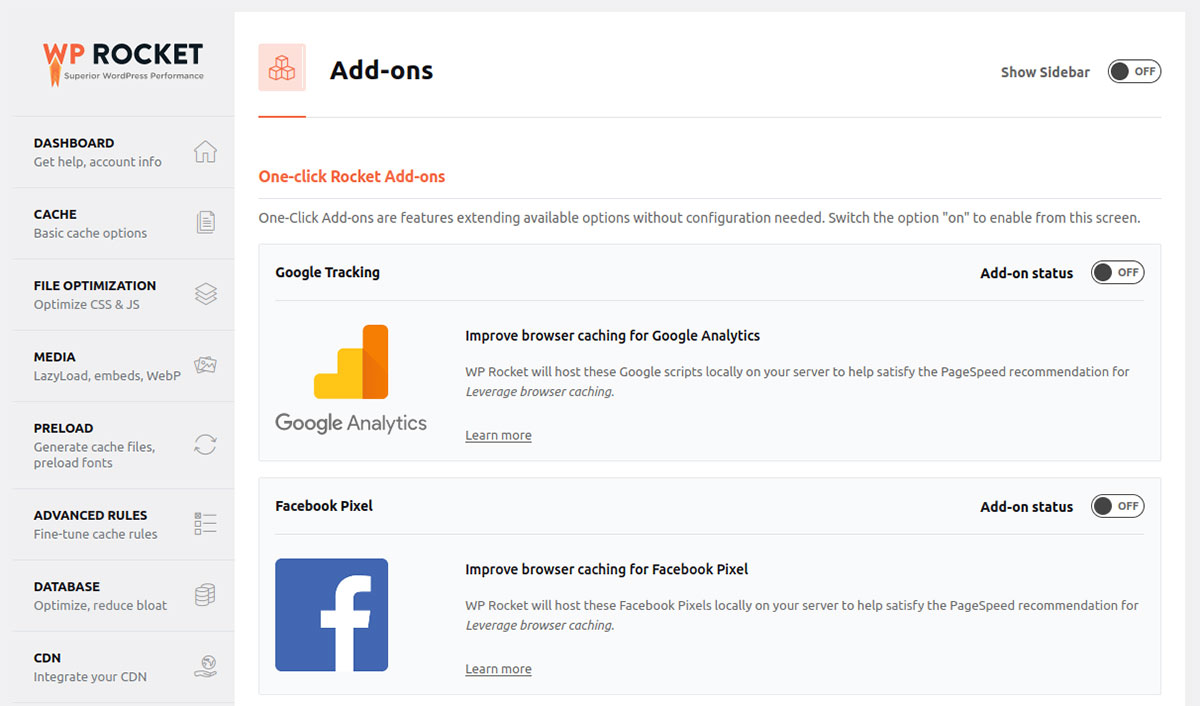
Modules complémentaires

Les modules complémentaires Rocket en un clic améliorent la mise en cache du navigateur pour répondre aux recommandations de PageSpeed pour Google Analytics, Facebook, etc.
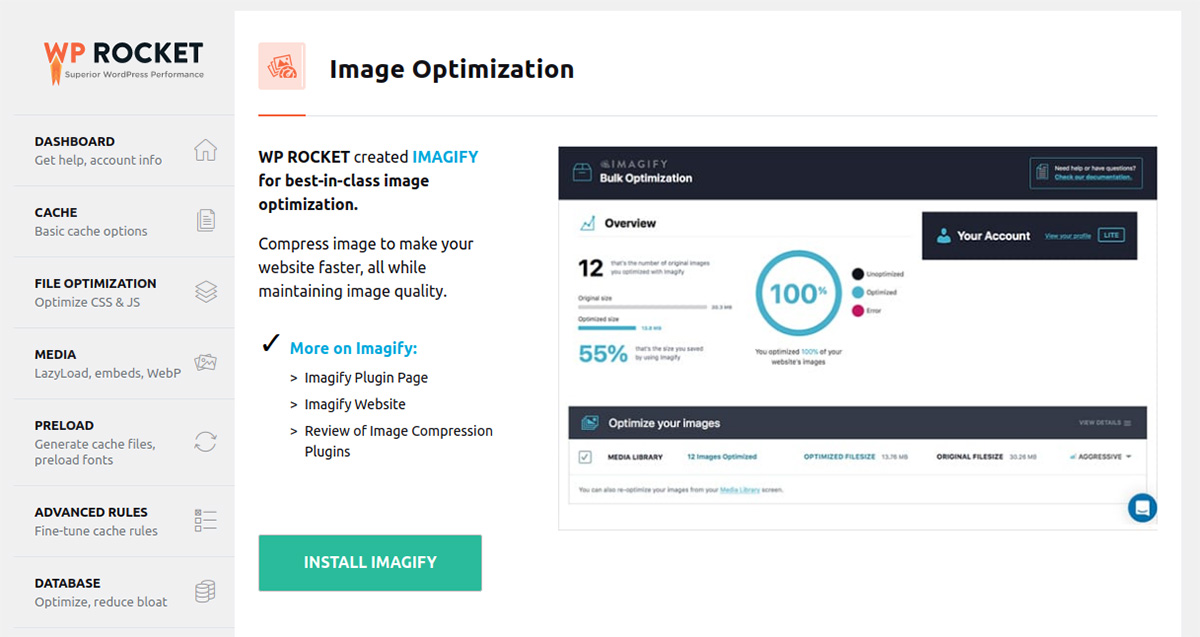
Optimisation des images

Rappelez-vous comment nous avons parlé de la compression d'image WebP ? Dans le menu Optimisation d'image, vous pouvez installer Imagify , un plugin qui compresse vos images afin que vous puissiez profiter de WebP.
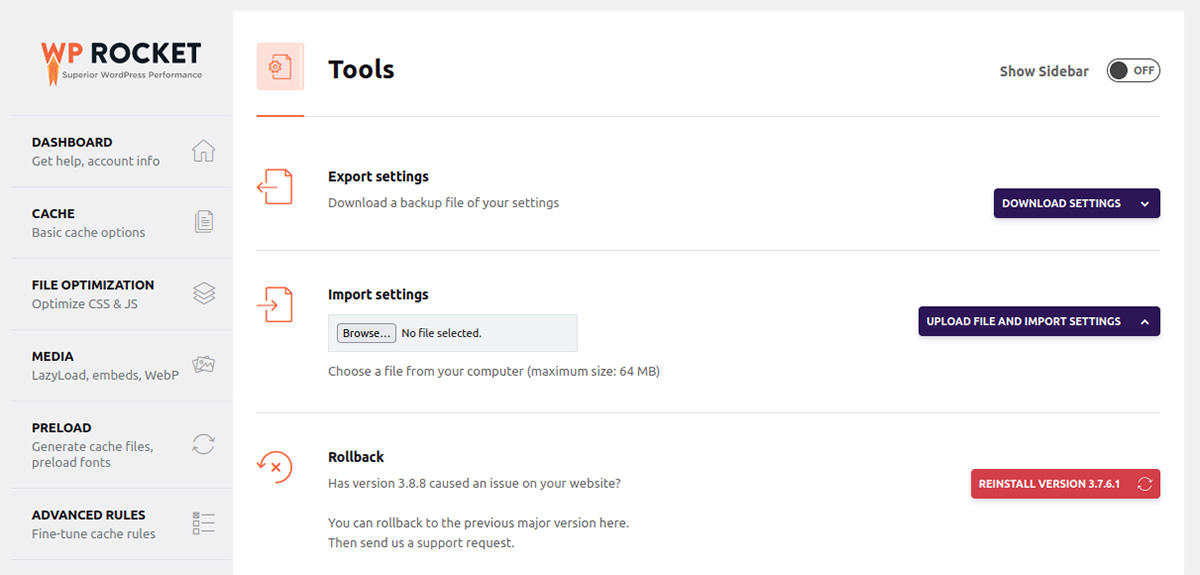
Outils

Le menu Outils vous permet d'importer et d'exporter vos paramètres WP Rocket. Cela peut être pratique si vous avez installé WP Rocket sur un autre site et que vous souhaitez gagner du temps en configurant tout.
Kinsta et WP Rocket vont de pair
Si vous hébergez votre site avec Kinsta, vous êtes déjà bien placé pour avoir des pages qui se chargent plus rapidement qu'elles ne le feraient autrement. Lorsque vous utilisez le plugin WP Rocket et que vous le configurez pour la meilleure optimisation possible, la vitesse de votre site bénéficiera d'une accélération monumentale.
Avez-vous de l'expérience avec WP Rocket ? Partagez vos suggestions pour les meilleures configurations dans les commentaires !
