Comment optimiser les vidéos pour votre site Web WordPress (conseils d'experts)
Publié: 2023-12-07Vous souhaitez optimiser les vidéos pour votre site WordPress ?
Les vidéos sont un moyen fantastique d’engager votre public, mais les fichiers vidéo peuvent prendre beaucoup de place. Ils peuvent ralentir les performances de votre site Web et avoir un impact négatif sur l'expérience utilisateur. C'est pourquoi l'optimisation des vidéos est si importante.
Dans ce guide, nous allons vous montrer comment optimiser les vidéos pour les sites Web.

Pourquoi optimiser les vidéos pour les sites Web ?
La principale raison pour laquelle vous devriez optimiser les vidéos pour votre site Web est qu’elles peuvent être incroyablement lourdes à charger.
Les fichiers vidéo contiennent des éléments visuels et audio de haute qualité qui les rendent volumineux. En fait, une seule vidéo 1080p d’une durée de 30 secondes peut ajouter environ 30 à 50 Mo à un site Web.
Pour rappel, chez WPBeginner, nous visons toujours à compresser nos images à moins de 30 Ko, ce qui est bien inférieur à la taille moyenne d'une vidéo de 30 secondes. Si la taille d’un fichier est supérieure à cela, cela peut affecter négativement le temps de chargement de la page.
Un site Web à chargement lent peut créer une réaction en chaîne. Premièrement, cela peut frustrer les utilisateurs qui souhaitent accéder à votre site Web, ce qui peut alors les amener à partir chez un concurrent.
Si vous exploitez une boutique de commerce électronique, des performances lentes peuvent également entraîner un taux de rebond plus élevé et une diminution des conversions.
Mais ne vous inquiétez pas. Si vous avez du contenu vidéo sur votre site Web, il vous suffit de suivre nos conseils pour l'optimiser et éviter que cet effet domino ne se produise.
En plus d'optimiser les vidéos pour les performances de votre site Web, il est également utile d'optimiser les vidéos pour le référencement. Avec l’essor des plateformes de contenu vidéo comme YouTube et TikTok, les vidéos sont devenues un outil puissant pour générer du trafic vers votre site Web.
Lorsqu'ils sont correctement optimisés, les résultats de recherche vidéo peuvent être plus visibles, augmenter votre visibilité en ligne et améliorer votre classement dans les moteurs de recherche.
Cela étant dit, voyons comment optimiser les vidéos pour les sites Web. Vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différents conseils de notre article :
- Utiliser un service d'hébergement vidéo
- Compressez votre vidéo avant de la télécharger
- Configurez votre plan de site vidéo et votre balisage de schéma
- Activer le chargement différé
- Utiliser un CDN vidéo
- Conseils bonus pour optimiser les vidéos d’arrière-plan dans WordPress
1. Utilisez un service d'hébergement vidéo
Tout d’abord, vous devez choisir une plateforme d’hébergement vidéo fiable. Nos années d'expérience avec WordPress ont montré qu'il est préférable de faire appel à un fournisseur d'hébergement vidéo tiers plutôt que d'auto-héberger vos propres vidéos.
Vous pouvez lire notre article expliquant pourquoi vous ne devriez jamais télécharger une vidéo sur WordPress pour plus de détails. Mais essentiellement, le téléchargement de vidéos sur votre bibliothèque multimédia peut consommer une grande partie de la bande passante et des ressources de votre hébergement Web.
Même si vous utilisez un cloud puissant ou un hébergeur dédié, il est beaucoup plus facile d'utiliser des vidéos intégrées que d'auto-héberger votre contenu vidéo. Si vous hébergez vos propres vidéos, vous devrez les traiter pour qu'elles soient compatibles avec différents appareils.
Pendant ce temps, des plateformes comme YouTube et Vimeo s’en chargent pour vous. Vous n'avez pas à vous soucier de l'utilisation d'un certain format de fichier ou d'une certaine résolution tant qu'ils sont pris en charge par la plate-forme.
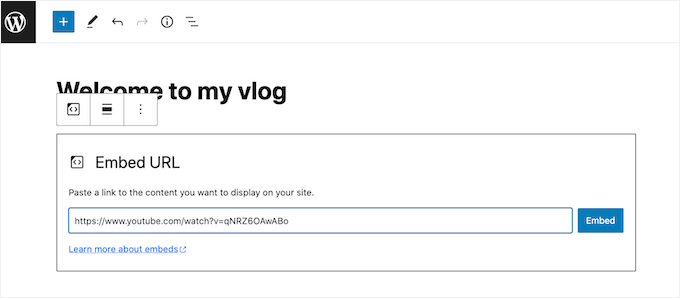
Ensuite, vous pouvez simplement intégrer la vidéo dans votre site WordPress à l’aide d’un bloc Vidéo et de l’URL de votre contenu.

Vous pouvez consulter notre guide sur les meilleurs sites d'hébergement vidéo si vous avez besoin de recommandations.
Si vous affichez des vidéos de produits pour votre site Web WooCommerce, vous pouvez également lire notre guide étape par étape sur l'ajout de vidéos de produits WooCommerce aux galeries.
2. Compressez votre vidéo avant de la télécharger
Les images doivent être compressées avant de les télécharger sur WordPress, tout comme les vidéos. La compression est un moyen simple et rapide de réduire la taille des fichiers afin qu'ils ne ralentissent pas la vitesse de votre page.
Cela étant dit, tous les outils d’optimisation vidéo ne sont pas égaux. Bien qu’ils puissent réduire la taille du fichier, ils peuvent également compromettre la qualité de votre vidéo.
Lorsque vous recherchez un logiciel pour compresser vos vidéos, assurez-vous qu'il prend en charge le format de fichier que vous envisagez d'utiliser.
Si vous téléchargez des vidéos sur YouTube ou Vimeo, vous utilisez probablement un format populaire tel que MP4, WebM ou MOV. Ces formats sont largement pris en charge par les plateformes de compression vidéo.
De plus, envisagez d’utiliser un outil offrant des niveaux de compression réglables. En règle générale, vous pourrez choisir entre une qualité vidéo faible, moyenne ou élevée. Vous pouvez également sélectionner la résolution souhaitée pour réduire la taille.
Enfin, n'oubliez pas de considérer le prix de la plateforme. Il existe de nombreuses options de logiciels gratuits pour optimiser les vidéos des sites Web en ligne, mais vous devez les tester pour voir si elles ajoutent un filigrane.
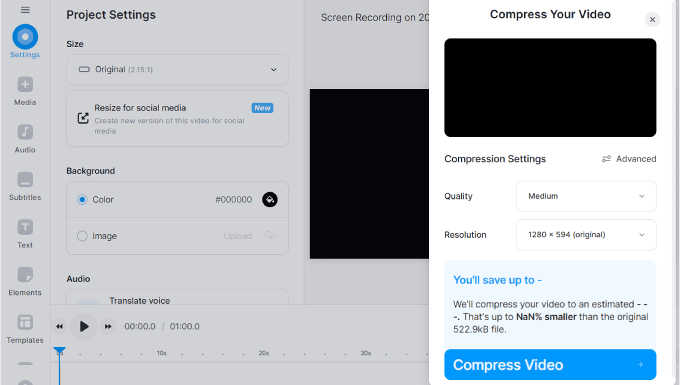
VEED.IO est un outil d'optimisation vidéo en ligne populaire.
Cette plateforme gratuite est livrée avec des paramètres de compression de base et avancés et n'ajoute pas de filigrane à votre contenu. Tout ce que vous avez à faire est de télécharger votre vidéo sur l'outil et de sélectionner une qualité et une résolution vidéo.

Si vous souhaitez utiliser un outil de bureau, vous pouvez consulter HandBrake.
Il s'agit d'une plate-forme de compression vidéo gratuite et open source compatible avec tous les principaux systèmes d'exploitation.

3. Configurez votre plan de site vidéo et votre balisage de schéma
La réduction de la taille et de la qualité du fichier vidéo n'est qu'une partie de l'optimisation vidéo. Si vous souhaitez que vos vidéos apparaissent sur les pages de résultats des moteurs de recherche (SERP), vous devez aider Google à comprendre et à indexer efficacement votre contenu.
Une façon de procéder consiste à utiliser le plugin All in One SEO for WordPress (AIOSEO). C'est le meilleur plugin WordPress SEO qui peut vous aider à optimiser facilement votre contenu et à surveiller les performances de votre site Web.
Pour accéder aux fonctionnalités de référencement vidéo d'AIOSEO, telles que le plan du site vidéo et le balisage du schéma vidéo, vous devrez vous inscrire à un plan Pro.
Ensuite, vous pouvez installer et activer le plugin AIOSEO dans WordPress. Pour plus de conseils, consultez notre guide sur la façon d'installer un plugin WordPress.
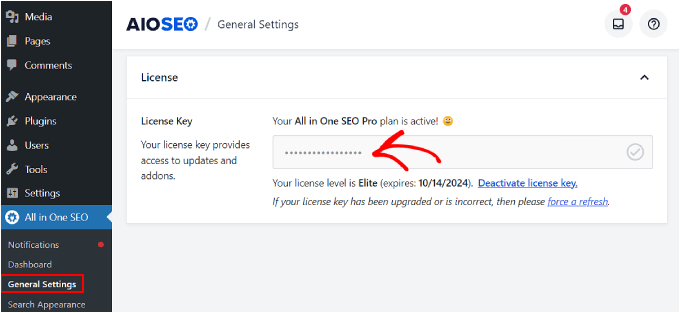
Après avoir installé le plugin, vous pouvez activer la clé de licence. Accédez simplement à All in One SEO » Paramètres généraux depuis votre zone d’administration WordPress et insérez-y la clé de licence.

À partir de là, vous pouvez suivre notre guide étape par étape sur la façon de configurer un plan de site vidéo dans WordPress.
Un plan de site vidéo est un plan de site XML spécialisé qui fournit des informations détaillées sur les vidéos de votre site Web. Ces données incluent le titre de la vidéo, la description, la durée, l'URL de la miniature et la page où la vidéo est intégrée.
En créant un plan de site vidéo, vous permettez aux moteurs de recherche d'explorer et d'indexer vos vidéos plus efficacement.
Une autre étape importante consiste à configurer le balisage du schéma vidéo. Il s'agit de données structurées qui aident les moteurs de recherche à comprendre de quoi parlent vos vidéos.
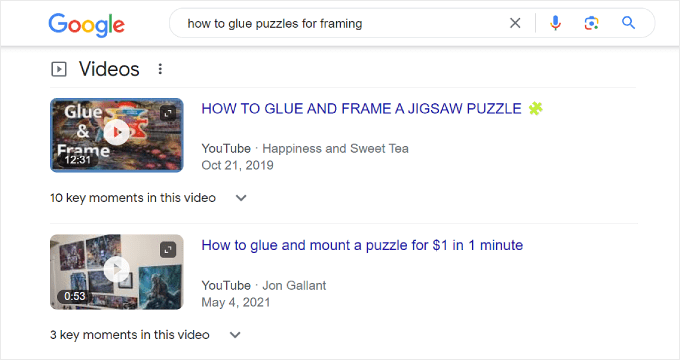
Cela augmente la probabilité que vos vidéos apparaissent sous forme d'aperçus spéciaux (ou d'extraits enrichis) dans les résultats de recherche, ce qui les rend plus visibles pour les personnes effectuant des recherches en ligne. Voici à quoi cela ressemble :

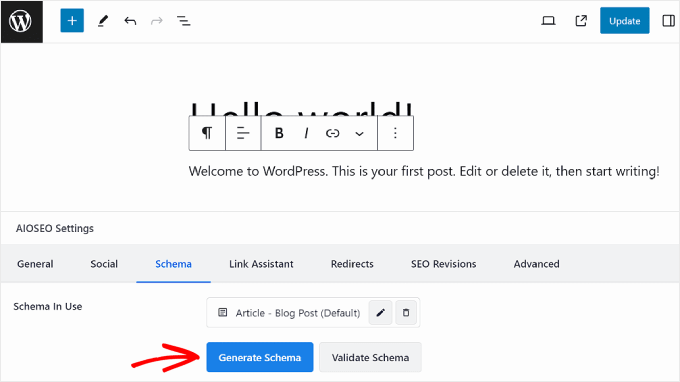
Pour configurer le balisage de schéma vidéo sur AIOSEO, accédez simplement à la publication ou à la page WordPress où votre vidéo est intégrée et ouvrez l'éditeur de blocs WordPress.
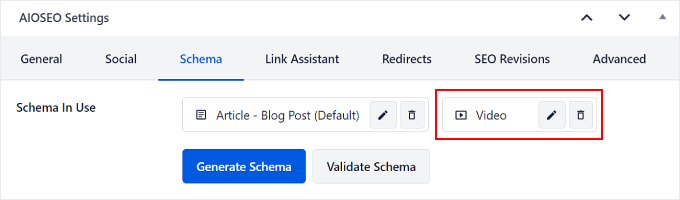
Après cela, faites défiler jusqu'aux paramètres AIOSEO et accédez à l'onglet « Schéma ». Ensuite, cliquez sur « Générer un schéma ».

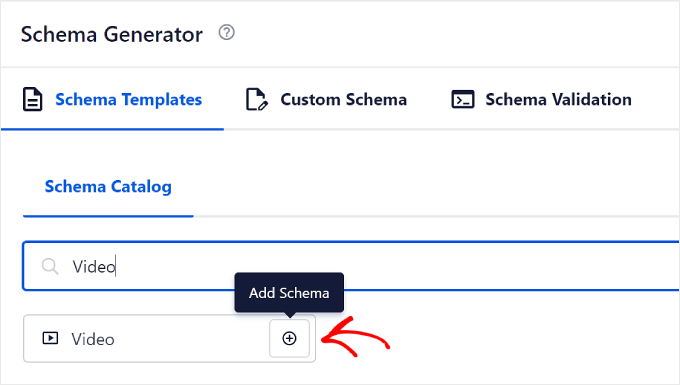
Maintenant, la fenêtre contextuelle du générateur de schéma apparaîtra. Dans l'onglet Catalogue de schémas, recherchez le modèle de schéma « Vidéo ».
Allez-y et cliquez sur le bouton « + » à côté du modèle vidéo.

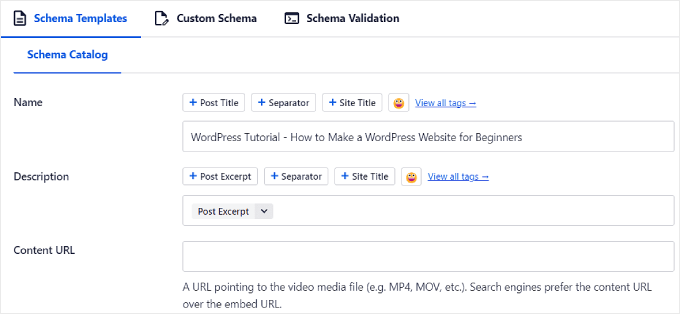
Maintenant, vous pourrez remplir les informations de votre vidéo. Dans les trois premiers champs, vous pouvez saisir le nom, la description et l'URL du contenu de la vidéo.
Pour le nom et la description, n'hésitez pas à utiliser les Smart Tags d'AIOSEO. Il s'agit d'étiquettes prédéfinies qui peuvent facilement ajouter des informations existantes à partir de votre contenu, telles que le titre de la publication, le titre du site et l'extrait de la publication.

Quant à l'URL du contenu, vous pouvez saisir l'adresse du fichier multimédia vidéo. Cela signifie que l'URL doit se terminer par le format de fichier, comme https://www.example.com/video/123/file.mp4
Google a déclaré que fournir l'URL du contenu de votre vidéo est le meilleur moyen pour eux de récupérer votre fichier vidéo. Mais si vous avez téléchargé votre vidéo sur un site d’hébergement vidéo comme YouTube, cela risque de ne pas être possible.
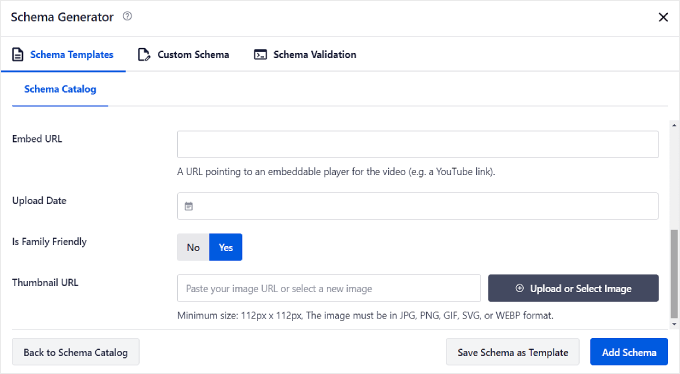
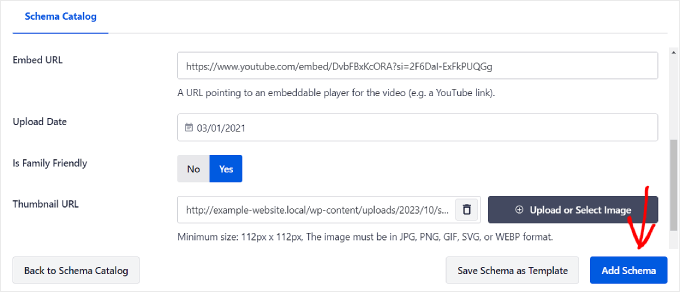
En faisant défiler vers le bas, vous trouverez les paramètres de l'URL d'intégration, de la date de téléchargement, de l'URL adaptée aux familles et de l'URL de la vignette.

Vous utiliserez l'URL d'intégration si vous avez téléchargé la vidéo sur un service tiers et que vous n'avez pas accès à l'URL du contenu. Ici, vous devez saisir l'adresse du lecteur intégrable de la vidéo, elle devrait donc ressembler à https://www.example.com/embed/123

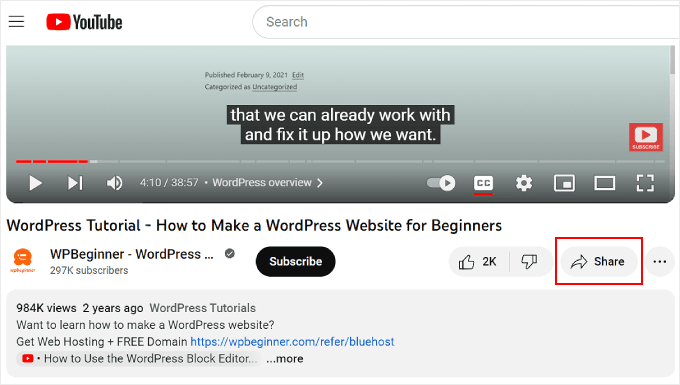
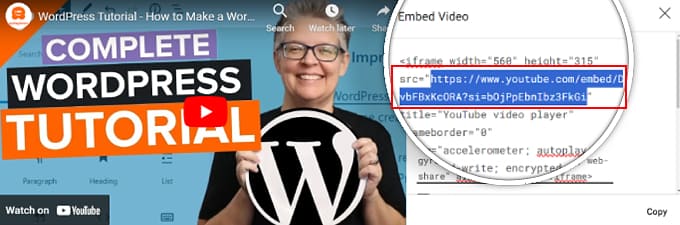
Si vous avez téléchargé la vidéo sur YouTube, vous pouvez trouver l'URL d'intégration en ouvrant la vidéo YouTube et en cliquant sur le bouton « Partager » sous le lecteur.

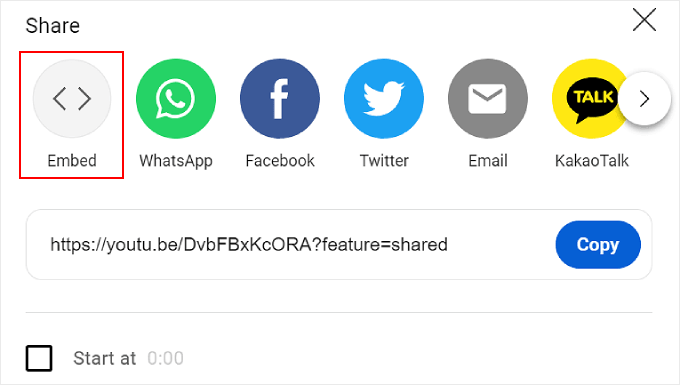
Après cela, cliquez sur « Intégrer » dans la fenêtre contextuelle.
Vous verrez un code d'intégration vidéo complet dans la prochaine fenêtre contextuelle.

Notez que vous n’avez pas besoin de tout copier-coller. Ce que vous devez faire est de bloquer l'URL située entre les guillemets doubles après l'attribut src= .
Il s'agit de l'URL d'intégration de votre vidéo.

Après cela, copiez-collez cette URL dans le générateur de schéma vidéo d'AIOSEO.
Pour l'URL de la vignette, vous pouvez copier-coller l'URL de votre image dans le champ ou télécharger une nouvelle image dans la bibliothèque multimédia. Notez que la taille minimale est de 112 pixels en largeur et en hauteur.
Une fois que tous les paramètres semblent corrects, cliquez simplement sur le bouton « Ajouter un schéma ».

Et c'est tout!
Maintenant, vous devriez voir un élément de schéma vidéo dans l'onglet Schéma des paramètres AIOSEO.

4. Activer le chargement paresseux
Le chargement paresseux signifie que votre site Web retarde le chargement de certains éléments de contenu jusqu'à ce que quelqu'un fasse défiler jusqu'à l'endroit où le contenu se trouve à l'écran. Lorsque le chargement différé est activé pour les vidéos, votre site Web attendra pour charger le lecteur vidéo et le contenu jusqu'à ce que le spectateur soit sur le point de le regarder.
Cela accélère le chargement de votre site Web au départ, car il n'est pas nécessaire de charger tous les éléments vidéo en même temps.
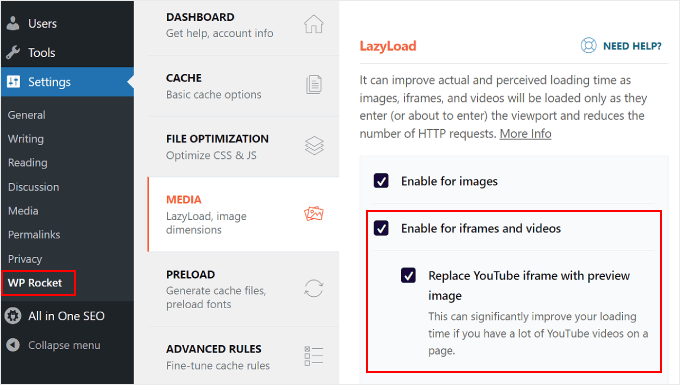
Pour ce faire, vous pouvez utiliser WP Rocket. C'est l'un des meilleurs plugins de mise en cache WordPress du marché, et il est doté d'une fonctionnalité permettant de charger paresseusement des images et des vidéos.

La première étape consiste à installer et activer le plugin WP Rocket. Vous pouvez lire notre guide sur la façon d’installer un plugin WordPress pour plus d’informations.
Ensuite, accédez à Paramètres » WP Rocket depuis votre tableau de bord WordPress et accédez à l'onglet « Médias ». Ensuite, cochez simplement les cases « Activer pour les iframes et les vidéos » et « Remplacer l'iframe YouTube par l'image d'aperçu ».
La deuxième case à cocher signifie qu'au lieu de charger le lecteur vidéo réel immédiatement lorsque quelqu'un visite votre page Web, seule une image statique représentant la vidéo est chargée en premier.

Si vous souhaitez également charger des images paresseusement, vous pouvez consulter notre article sur la façon de charger des images paresseusement dans WordPress.
5. Utilisez un CDN vidéo
CDN est l'abréviation de Content Delivery Network, qui est un service qui peut accélérer votre site Web.
Il fonctionne en stockant le contenu de votre site Web sur plusieurs serveurs dans le monde entier. Lorsqu'une personne visite votre site, le CDN diffuse le contenu du serveur le plus proche de lui. Cela réduit la distance que les données doivent parcourir et accélère le chargement de votre site Web.
Un CDN vidéo est conçu pour diffuser efficacement du contenu vidéo. Il optimise le streaming vidéo en stockant des copies de vos vidéos sur des serveurs situés stratégiquement dans le monde.
Si vous avez suivi notre suggestion de télécharger des vidéos sur un service tiers, il ne sera pas nécessaire de disposer d'un CDN vidéo. Mais pour les personnes choisissant d’auto-héberger leurs propres vidéos, nous recommandons d’utiliser Bunny.net.

Bunny.net est l'un des meilleurs services CDN WordPress avec une fonctionnalité CDN de diffusion vidéo. Vos vidéos seront protégées dans leur stockage de niveau entreprise et les spectateurs pourront regarder vos vidéos en haute qualité sans mise en mémoire tampon.
Si vous souhaitez utiliser un CDN, consultez notre liste des meilleurs services WordPress CDN.
Conseils bonus pour optimiser les vidéos d’arrière-plan dans WordPress
Si vous devez optimiser les vidéos d’arrière-plan pour votre site Web WordPress, vous pouvez utiliser les conseils suivants.
Supprimer l'audio
L'audio peut ajouter un poids important à un fichier vidéo. Si vous utilisez uniquement une vidéo comme arrière-plan sans son, il est préférable de supprimer l'audio.
Vous pouvez facilement supprimer l'audio d'une vidéo à l'aide d'un logiciel de montage vidéo. Pour des recommandations, consultez notre liste des meilleurs logiciels de montage vidéo.
Vous pouvez également utiliser le outil de suppression audio gratuit pour les vidéos d'Adobe Express. Téléchargez simplement votre vidéo et l'outil se chargera de la suppression du son pour vous. La vidéo sera ensuite téléchargeable sous forme de fichier MP4.

Raccourcir la durée
Raccourcir la durée de la vidéo est un autre bon moyen de compresser la vidéo pour les vidéos en arrière-plan ou en lecture automatique. Cela peut réduire la taille globale du fichier, ce qui accélère son chargement et améliore les performances du site Web.
En règle générale, une durée vidéo de 30 secondes ou moins devrait suffire pour une vidéo d’arrière-plan.
Encore une fois, vous pouvez utiliser un logiciel de montage vidéo pour réduire la durée de votre vidéo. Pour un outil en ligne gratuit, vous pouvez utiliser Canva ou Video Trim d'Adobe Express.

Évitez de faire une boucle pour toujours
Lorsque vous utilisez des vidéos en arrière-plan ou en lecture automatique sur votre site Web, il est essentiel d'éviter les boucles sans fin. La mise en boucle se produit lorsque la vidéo continue à être lue encore et encore et peut consommer beaucoup de bande passante.
Il est également important de considérer le contexte dans lequel la vidéo est affichée. Si la vidéo est une brève introduction ou présente un produit spécifique, un nombre limité de boucles ou une seule lecture suffit généralement pour communiquer le message.
Dans WordPress, vous pouvez contrôler le comportement en boucle de votre vidéo YouTube pour réduire la pression sur les ressources de votre site Web. Notre guide sur la façon d’ajouter une vidéo YouTube comme arrière-plan plein écran dans WordPress vous montre comment procéder.
Utilisez une bonne couleur de texte contrastée
Les personnes qui utilisent une vidéo en lecture automatique comme arrière-plan de leur page d'accueil mettront généralement du texte dessus. Dans cette situation, il est bon d'utiliser une couleur de texte qui contraste bien avec la palette de couleurs de la vidéo.
De cette façon, le texte reste facilement lisible et se détache nettement sur l’arrière-plan de la vidéo.
Si vous souhaitez des conseils et astuces sur le choix d'une couleur de texte pour votre vidéo d'arrière-plan, consultez notre guide sur la façon de choisir la palette de couleurs parfaite.
Vous pouvez également consulter notre article sur les meilleurs thèmes WordPress pour sites Web vidéo afin de trouver des designs qui complètent votre site Web et votre contenu vidéo.
FAQ sur la façon d'optimiser les vidéos pour votre site Web WordPress
Abordons maintenant quelques questions courantes liées à l’optimisation des vidéos pour votre site Web WordPress.
1. Quel est le meilleur format vidéo pour un site WordPress ?
WordPress prend en charge les types de fichiers vidéo tels que .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp et .3g2.
Il est recommandé d'utiliser MP4 avec le codec H.264 pour obtenir le meilleur équilibre entre qualité et taille de fichier.
2. Comment optimiser une vidéo YouTube dans WordPress ?
Si vous intégrez vos vidéos YouTube, WordPress se chargera du processus d'intégration et veillera à ce que le lecteur vidéo se charge efficacement.
Cependant, vous pouvez optimiser davantage les vidéos en activant le chargement paresseux, en compressant les fichiers vidéo et en configurant le balisage du schéma vidéo et le plan du site avec AIOSEO. La dernière étape garantit que les moteurs de recherche peuvent comprendre et indexer correctement vos vidéos.
Vous pouvez également consulter notre liste des meilleurs plugins de galerie vidéo YouTube pour WordPress pour plus de fonctionnalités permettant d'améliorer les vidéos de votre site Web.
3. Comment accélérer le chargement de ma vidéo WordPress ?
Pour accélérer le chargement de vos vidéos WordPress, vous pouvez les télécharger sur un service d'hébergement tiers comme YouTube ou Vimeo. L'auto-hébergement de vos propres vidéos n'est pas recommandé, car cela nécessite souvent plus de ressources serveur et ralentit votre site Web.
Vous devrez également compresser les vidéos pour réduire la taille de leurs fichiers sans compromettre la qualité.
De plus, c'est une bonne idée d'activer le chargement différé du contenu vidéo. Cela garantit que votre site Web se charge rapidement la première fois et que les vidéos ne sont chargées que lorsque le visiteur fait défiler vers le bas pour les visionner.
Nous espérons que cet article vous a aidé à apprendre à optimiser les vidéos pour les sites Web. Vous pouvez également consulter notre liste des meilleurs plugins WordPress pour les éditeurs YouTube et notre tutoriel sur la façon d'afficher les dernières vidéos de votre chaîne YouTube dans WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
