Comment optimiser la taille de votre logo réactif dans le module de menu pleine largeur de Divi
Publié: 2022-08-31Le module de menu pleine largeur de Divi donne aux utilisateurs de Divi beaucoup de contrôle sur sa conception. Cela inclut la possibilité de rendre n'importe quel logo complètement réactif. Un ensemble de contrôles, la largeur du logo et la largeur maximale du logo, fonctionnent parfaitement ensemble pour spécifier la taille du logo. Avec seulement quelques ajustements, tout utilisateur de Divi peut s'assurer que son logo fonctionne parfaitement sur n'importe quel écran. Dans cet article, nous verrons comment optimiser la taille du logo réactif de Divi dans le module de menu pleine largeur de Divi.
Commençons.
À propos de mon exemple de paramètres de module de menu pleine largeur
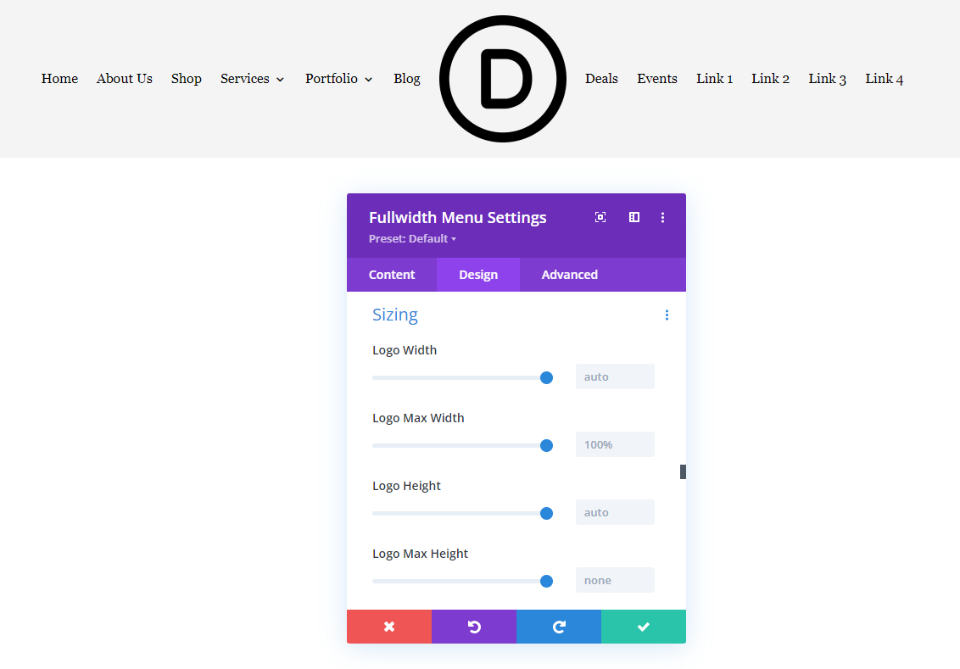
Avant de commencer, regardons mon exemple et ses paramètres. Nous pouvons voir que le logo est grand pour l'en-tête. Il s'agit d'un logo carré. Nous verrons également comment ajuster les paramètres pour d'autres tailles et formes. Cela nous donne un point de départ et nous verrons comment l'ajuster au fur et à mesure. Cela montrera également pourquoi nous devons l'ajuster.
Voici mes paramètres :
- Logo : 150×150
- Couleur de fond : #f4f4f4
- Style : Aligné à gauche (j'afficherai également le logo centré en ligne lorsque cela aide à démontrer le réglage)
- Direction du menu déroulant : vers le bas
- Rendre les liens de menu pleine largeur : non
- Police du menu : Arvo
- Couleur du texte : Noir
- Taille de la police : 16 px
- Rembourrage : 2vh haut et bas
Voici l'en-tête lorsqu'il est vu sur un bureau.

Voici l'en-tête sur une tablette. La taille du logo ressort encore plus.

Enfin, voici la vue du téléphone. Celui-ci rend l'en-tête beaucoup trop grand.

Ces exemples montrent bien pourquoi un logo dans le module de menu pleine largeur doit être réactif.
À propos de la taille du logo
La taille de logo recommandée varie sur le Web. La taille la plus recommandée est généralement comprise entre 250×100 et 250×150. Les logos que nous incluons dans nos mises en page Divi sont généralement dans la gamme 160×50 ou 225×100, mais certains sont très différents en fonction de leur forme.
J'utilise un logo à 150×150, et je vais montrer quelques exemples avec des logos de différentes tailles. Vous devrez jouer avec vos paramètres en fonction de la taille de l'image de votre logo.
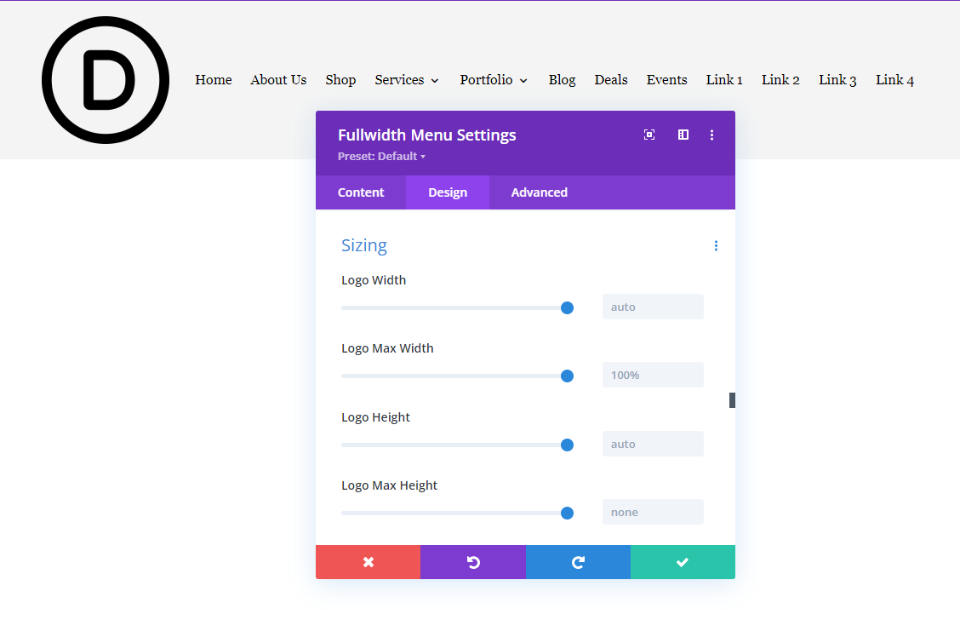
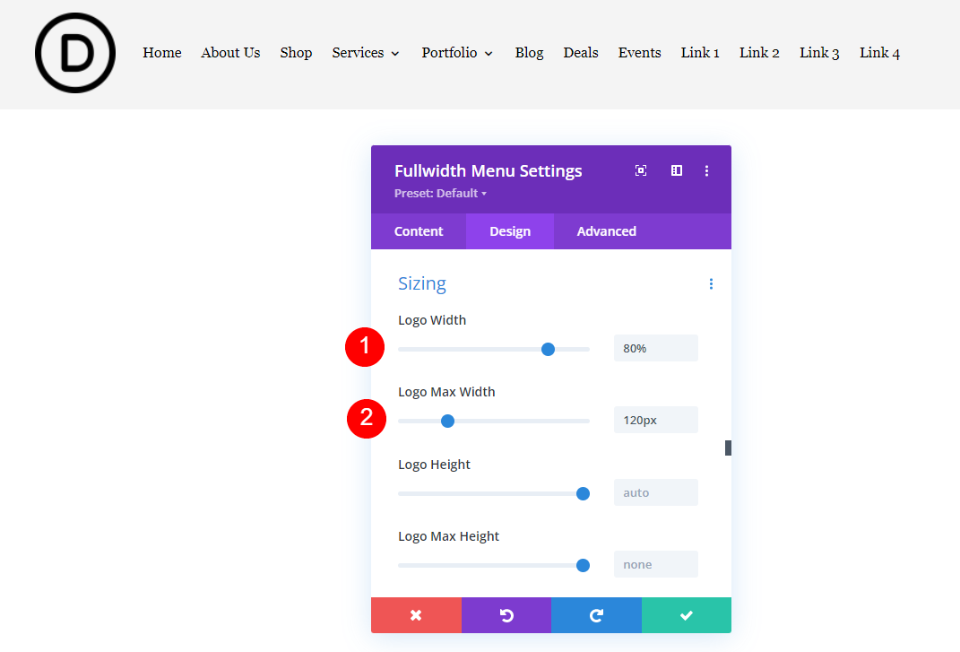
Paramètres de dimensionnement du logo du module de menu pleine largeur
Il y a 10 paramètres dans la section Dimensionnement. Quatre de ces paramètres ciblent le logo.
Les paramètres incluent :
- Largeur du logo – un pourcentage de la largeur maximale. La valeur par défaut est Auto.
- Logo Max Width – définit la largeur maximale en pixels que la largeur ne peut pas dépasser. La valeur par défaut est 100 %.
- Hauteur du logo – un pourcentage de la hauteur maximale. La valeur par défaut est Auto.
- Hauteur maximale du logo – définit la hauteur maximale en pixels que la hauteur ne peut pas dépasser. La valeur par défaut est 100 %.

Les paramètres de largeur fonctionnent ensemble et les paramètres de hauteur fonctionnent ensemble, mais la largeur et la hauteur ne doivent pas être utilisées ensemble. Ces paramètres nous donnent un contrôle précis sur la largeur ou la hauteur du logo. Lorsqu'il est utilisé avec les paramètres du bureau, de la tablette et du téléphone, nous aurons toujours un logo parfaitement réactif, quelle que soit la taille de l'écran de l'utilisateur.
Pour ce didacticiel, nous nous concentrerons sur la largeur du logo et la largeur maximale du logo. Lors de l'utilisation des paramètres de largeur, la hauteur doit être définie sur Auto et la hauteur maximale doit être définie sur 100 %.
Largeur du logo et largeur maximale du logo
Le paramètre Largeur du logo définit la largeur du logo sous la forme d'un pourcentage de la valeur Largeur max. La valeur Max Width est généralement définie en pixels ou vw. La hauteur s'adapte pour correspondre, en gardant la forme du logo lorsque la taille change.
Par exemple, si la largeur maximale est définie sur 50 pixels et la largeur sur 80 %, le logo affichera une largeur de 40 pixels.
En définissant le nombre maximum de pixels pour la largeur, puis en définissant la largeur du logo en pourcentage de ce maximum pour chaque taille d'écran, nous pouvons nous assurer que le logo est toujours parfaitement réactif.
Exemples de largeur et de largeur maximale
Voyons quelques bons et mauvais exemples pour démontrer la réactivité du logo. Cet exemple montre les deux paramètres de largeur par défaut. J'ai sélectionné Inline Centered Logo pour afficher la largeur des deux côtés du logo.

Mauvais exemple
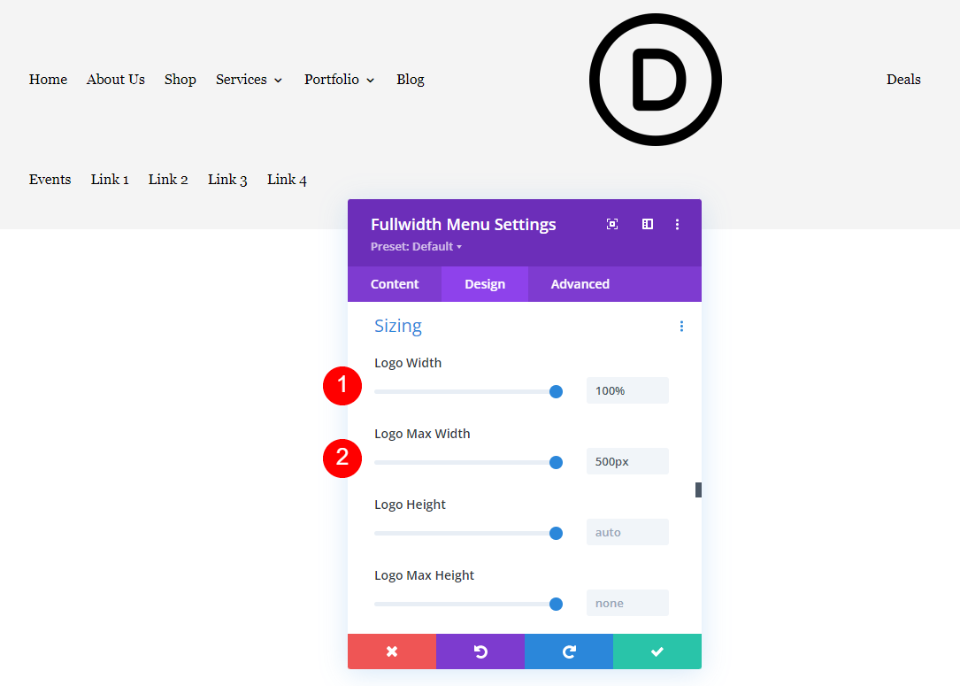
Maintenant, voyons un mauvais exemple. J'ai exagéré les chiffres pour le rendre plus évident. Si nous augmentons la largeur maximale et définissons la largeur sur 100 %, cela éloigne les liens du menu du logo. Ce serait encore pire sur les tablettes et les téléphones.
- Largeur du logo : 100 %
- Largeur maximale : 500 pixels

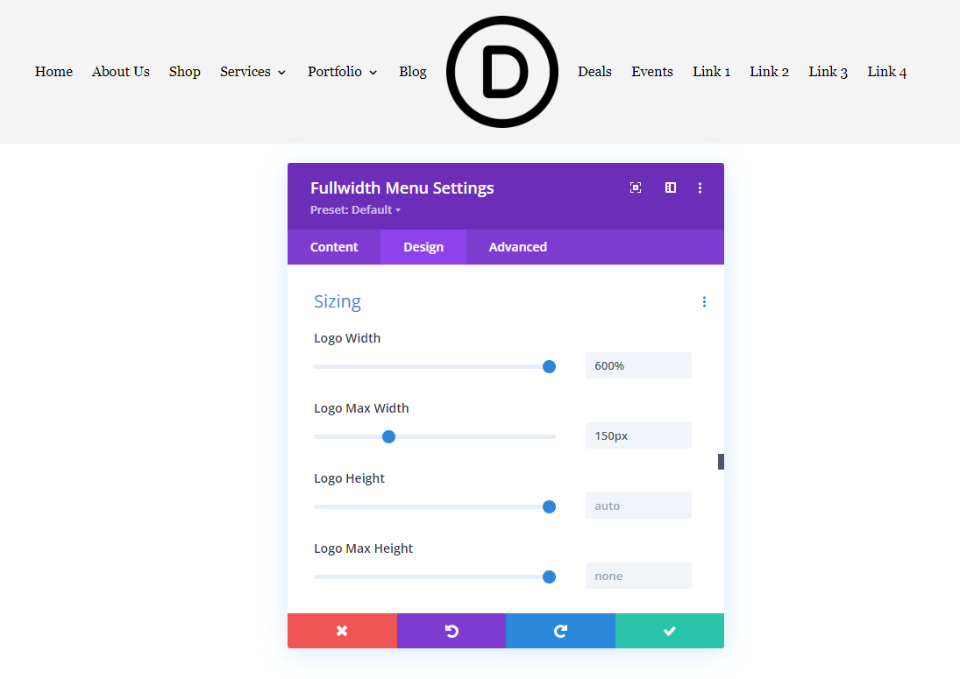
Nous pouvons utiliser la largeur maximale pour limiter la largeur. Dans cet exemple, j'ai défini la largeur maximale sur 150 px et la largeur sur 600 %. La largeur ne peut pas être supérieure à la largeur maximale, qui est de 150 pixels. Cela nous aide à limiter la largeur possible et nous aide à concevoir la taille du logo pour la réactivité.
- Largeur du logo : 600 %
- Largeur maximale : 150 pixels

Bon exemple
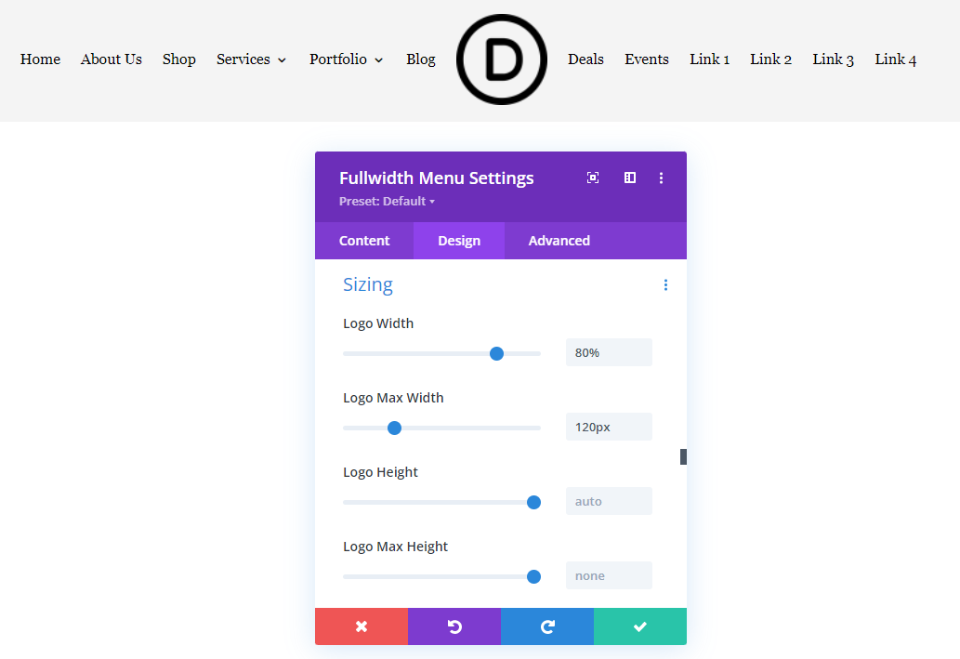
Ensuite, voyons un bon exemple. Pour commencer, je vous recommande de laisser la largeur par défaut et d'ajuster la largeur maximale jusqu'à ce que vous trouviez la plage en pixels qui convient à votre logo. J'ai défini la largeur à 80 % de la largeur maximale, qui est de 120 px. Le logo est beaucoup mieux dans cet en-tête.
- Largeur du logo : 80 %
- Largeur maximale : 120 pixels

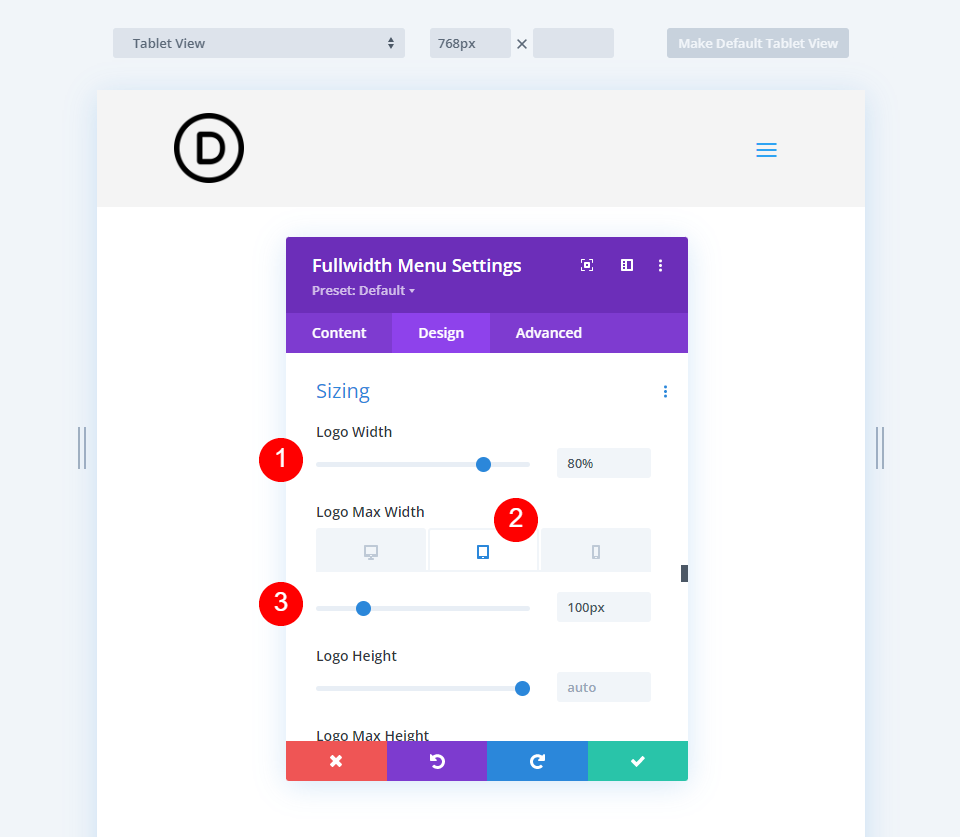
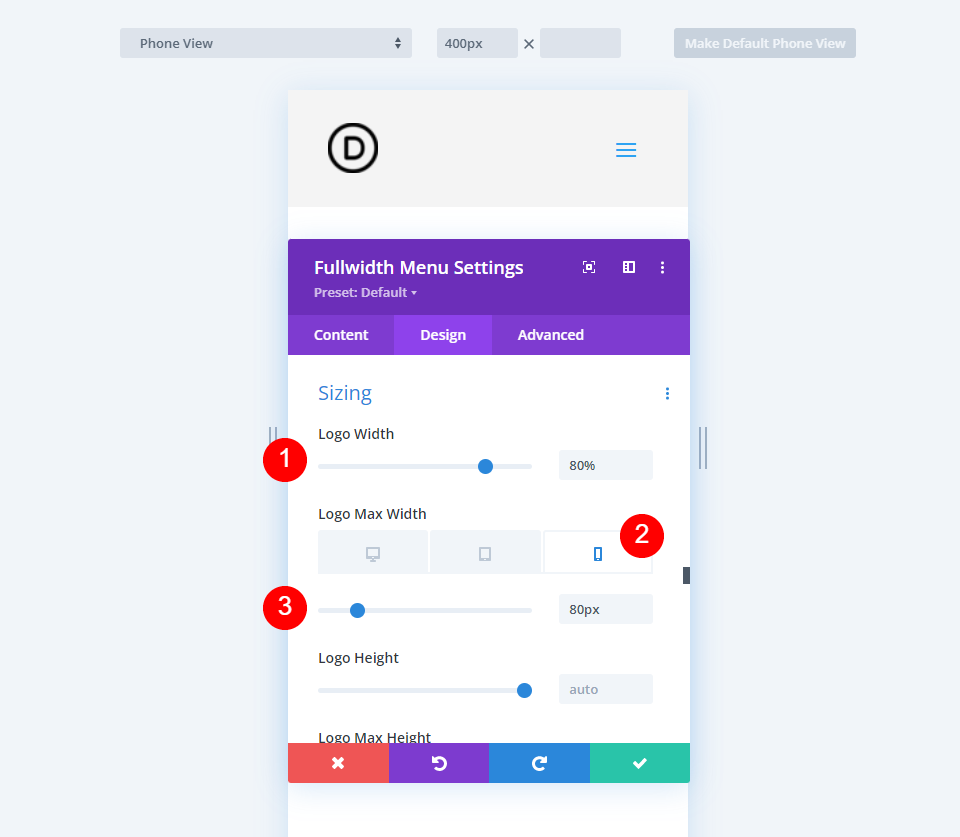
Pour obtenir les meilleurs résultats de réactivité, nous devrons régler la tablette et le téléphone sur différentes largeurs maximales de pixels. Voici le logo avec Aligné à gauche pour ordinateur de bureau, mobile et téléphone. Nous allons définir 120 pixels pour le bureau, 100 pixels pour les tablettes et 80 pixels pour les téléphones.
- Largeur du logo : 80 %
- Largeur maximale : ordinateur de bureau 120 px, tablette 100 px, téléphone 80 px
Voici la version de bureau.


Voici la version tableau. J'ai sélectionné l'option Tablette pour la largeur maximale du logo et je l'ai définie sur 100 pixels. Cela semble beaucoup mieux que le paramètre par défaut.

Enfin, voici la version téléphone avec 80px. Le logo est maintenant parfaitement réactif sur les trois options d'écran.

Exemples de taille de logo réactif
Jusqu'à présent, nous avons vu un logo carré. Examinons maintenant quelques types de logos différents pour voir comment utiliser les paramètres Largeur et Largeur maximale. Je vais modifier quelques en-têtes Divi gratuits pour inclure un module de menu Fullwidth et ajouter un logo.
Vous pouvez utiliser ces paramètres pour vous assurer d'avoir un logo réactif. Regardons un exemple de la façon dont vous pourriez les utiliser sur le front-end du site Web.
Premier exemple de logo réactif
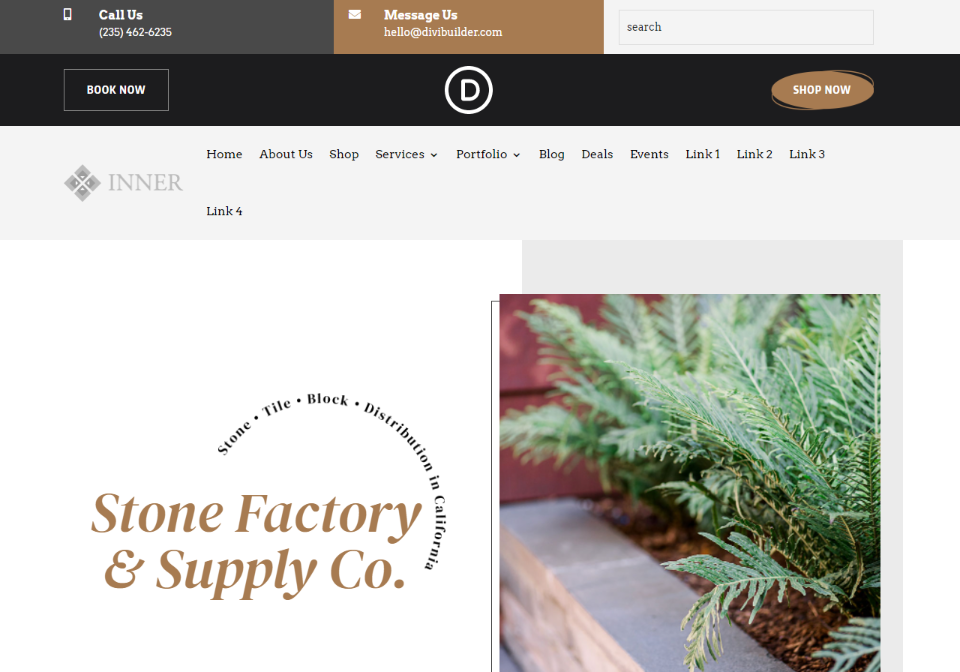
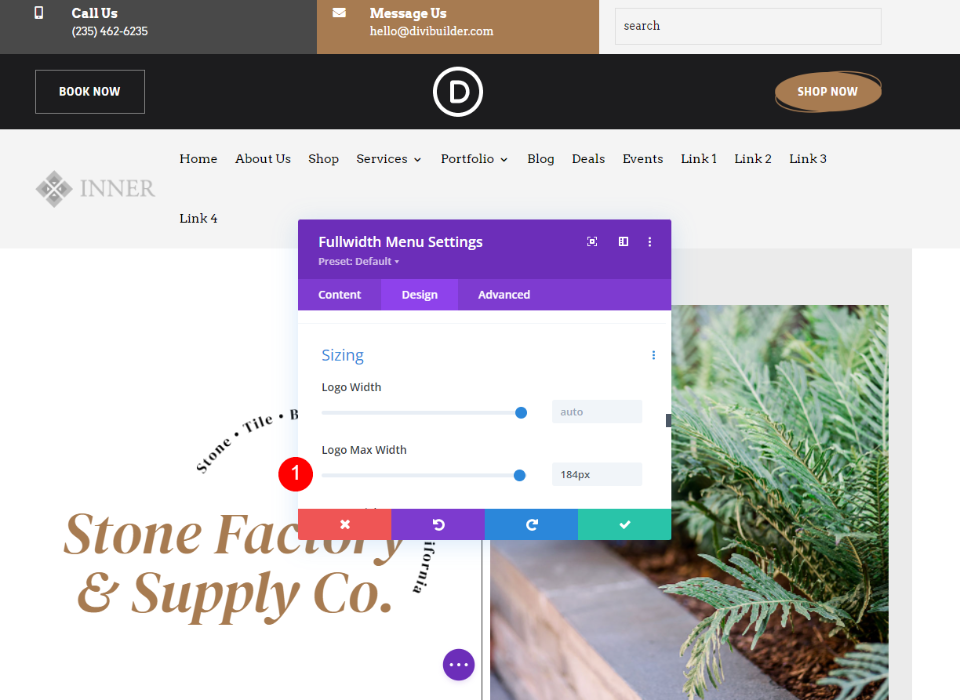
Pour cet exemple, j'utilise la page de destination du pack de mise en page gratuit Stone Factory disponible dans Divi. J'utilise une version modifiée du modèle d'en-tête et de pied de page gratuit.
C'est le logo intérieur. Il fait 161×50, ce qui en fait un logo large et court. Voici mes paramètres actuels :
- Logo : 161×50
- Couleur de fond : #f4f4f4
- Style : Aligné à gauche
- Direction du menu déroulant : vers le bas
- Rendre les liens de menu pleine largeur : non
- Police du menu : Arvo
- Couleur du texte : Noir
- Taille de la police : 16 px
Les paramètres par défaut sont trop larges, ce qui fait que les liens du menu passent à la ligne suivante.

Optimiser la taille du premier logo réactif
Maintenant, optimisons le logo en utilisant les options de taille dont nous avons discuté. Je montrerai les réglages au fur et à mesure. La largeur maximale de 184 pixels entraîne l'habillage du menu, mais 183 convient.
- Largeur du logo : Automatique
- Largeur maximale : 184 pixels

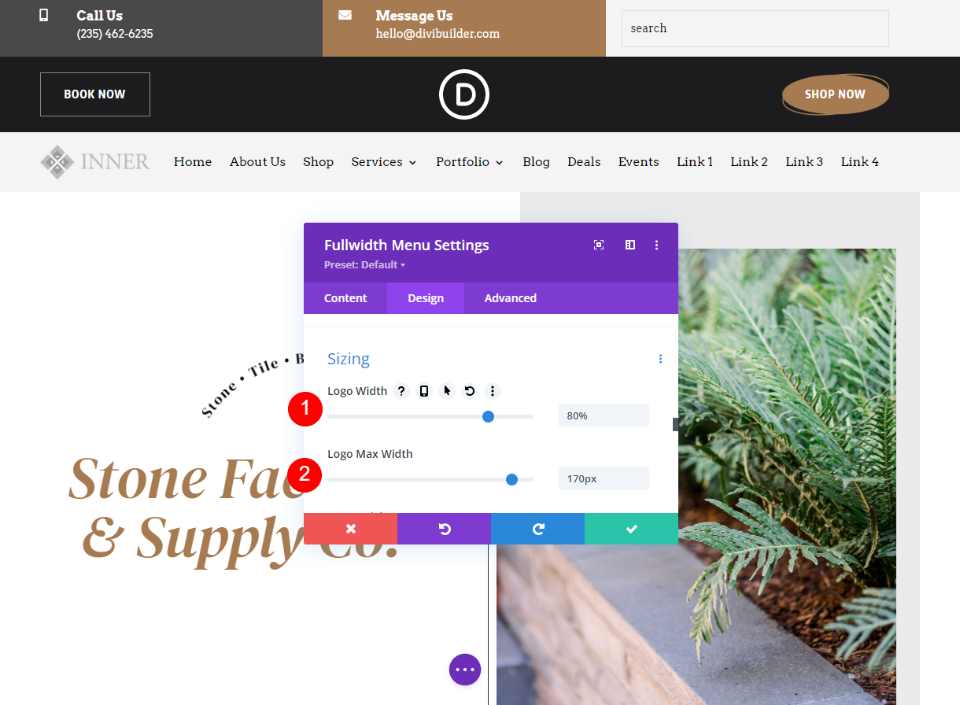
Une largeur maximale entre 180 et 145 pixels convient parfaitement aux ordinateurs de bureau, je vais donc l'utiliser comme plage provisoire et définir la limite supérieure à 170 pixels. J'ai réglé la largeur sur 80 % pour qu'elle soit toujours superbe à cette taille.
- Largeur du logo : 80 %
- Largeur maximale : 170 pixels

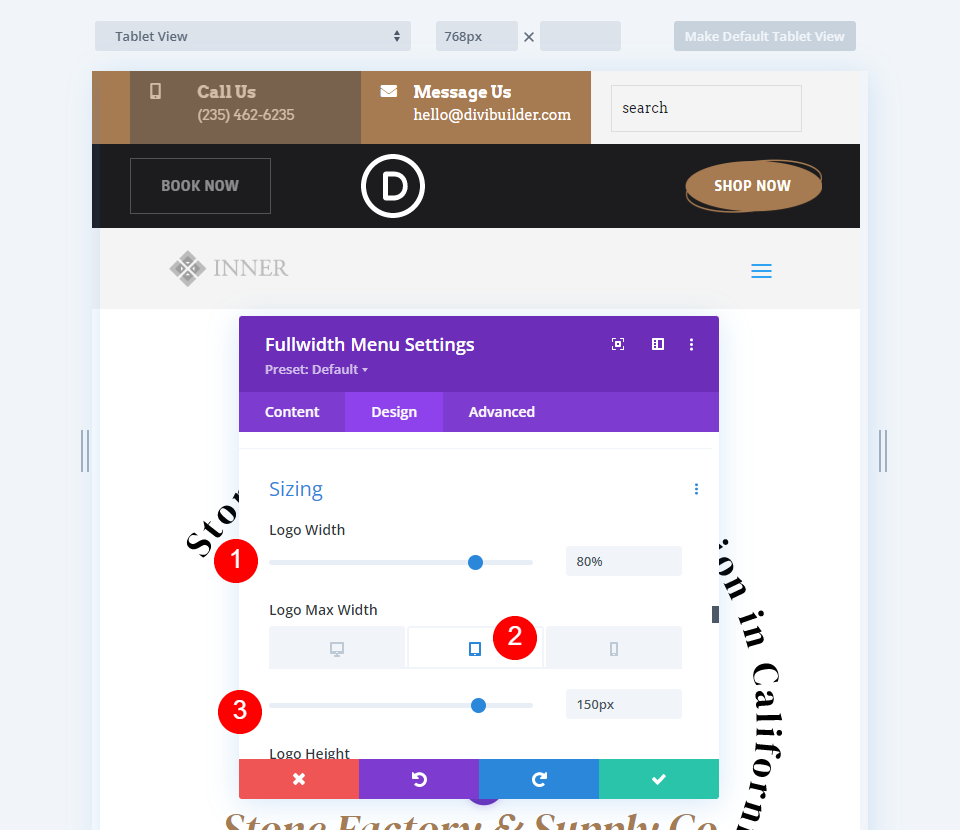
Pour la tablette, j'ai utilisé la largeur maximale de 170px comme point de départ et je l'ai réduite à 150px. J'ai laissé la largeur à 80%.
- Largeur du logo : 80 %
- Largeur maximale : 150 pixels

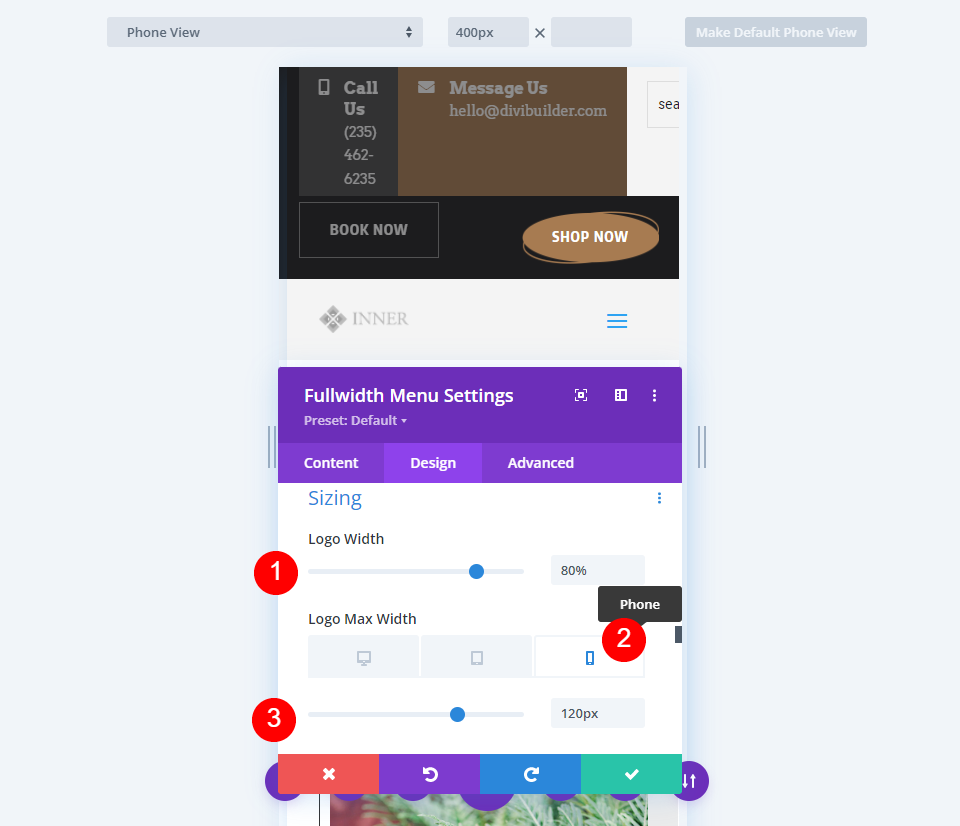
Pour la version téléphone, j'ai réduit la largeur maximale à 120 pixels. Comme avant. J'ai laissé la largeur du logo à 80 %.
- Largeur du logo : 80 %
- Largeur maximale : 120 pixels

Deuxième exemple de logo réactif
Pour celui-ci, j'utilise le pack de mise en page des services électriques gratuit disponible dans Divi. J'utilise une version modifiée du modèle d'en-tête et de pied de page gratuit. Cela utilise le logo Job Line. Il fait 226 × 100, ce qui en fait un logo large et court plus grand que notre dernier exemple. Voici mes paramètres actuels pour le module de menu pleine largeur :
- Logo : 226×100
- Couleur de fond : Blanc
- Style : Aligné à gauche
- Direction du menu déroulant : vers le bas
- Rendre les liens de menu pleine largeur : non
- Police du menu : Chakra Petch
- Style : Audacieux
- Couleur du texte : Noir
- Taille de la police : 16 px
Comme dans le dernier exemple, les paramètres par défaut sont trop larges, ce qui fait que les liens de menu passent à la ligne suivante.

Optimiser la taille du deuxième logo réactif
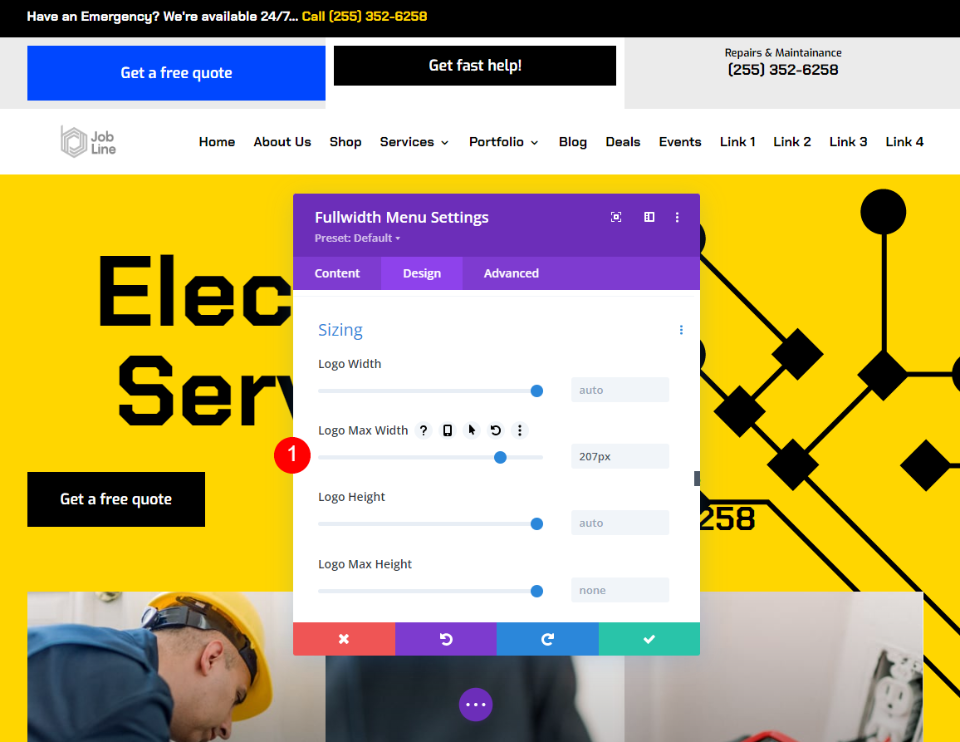
Maintenant, optimisons notre deuxième logo en utilisant les options de taille dont nous avons discuté. Je montrerai les réglages au fur et à mesure. Ce logo a fière allure avec une largeur maximale comprise entre 190px et 207px.
- Largeur du logo : Automatique
- Largeur maximale : 207 pixels

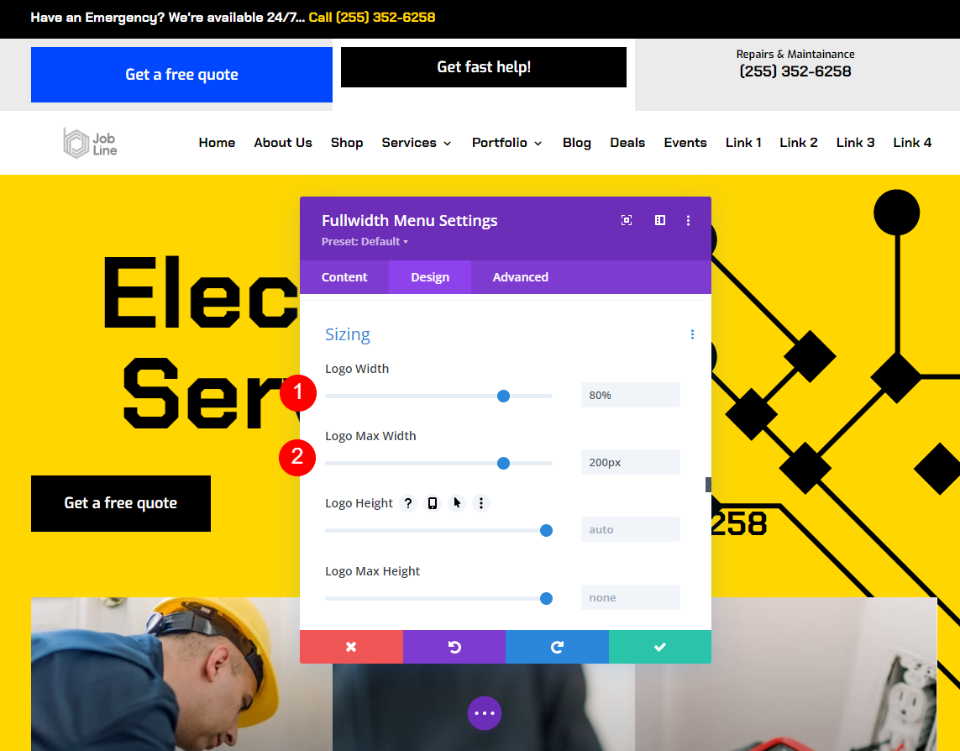
Je vais utiliser 200px comme largeur maximale. J'ai réglé la largeur sur 80 % pour qu'elle soit toujours superbe à cette taille.
- Largeur du logo : 80 %
- Largeur maximale : 200 pixels

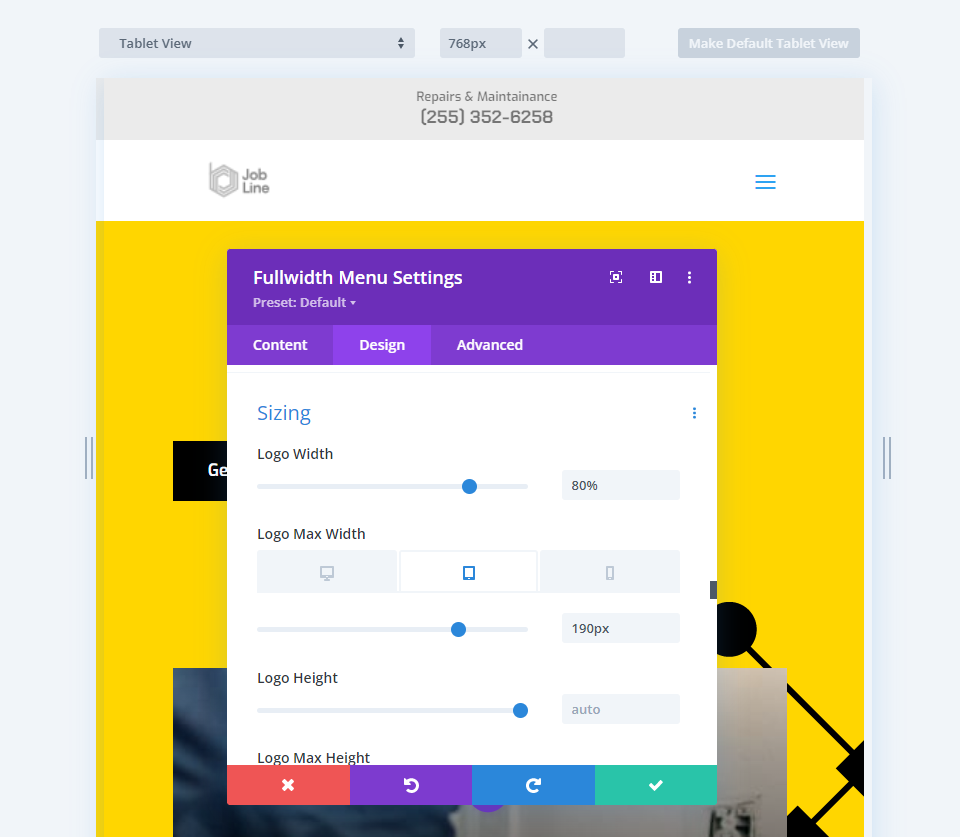
Pour la tablette, j'ai utilisé la largeur maximale de 200px comme point de départ et je l'ai réduite à 190px. J'ai laissé la largeur à 80%.
- Largeur du logo : 80 %
- Largeur maximale : 190 pixels

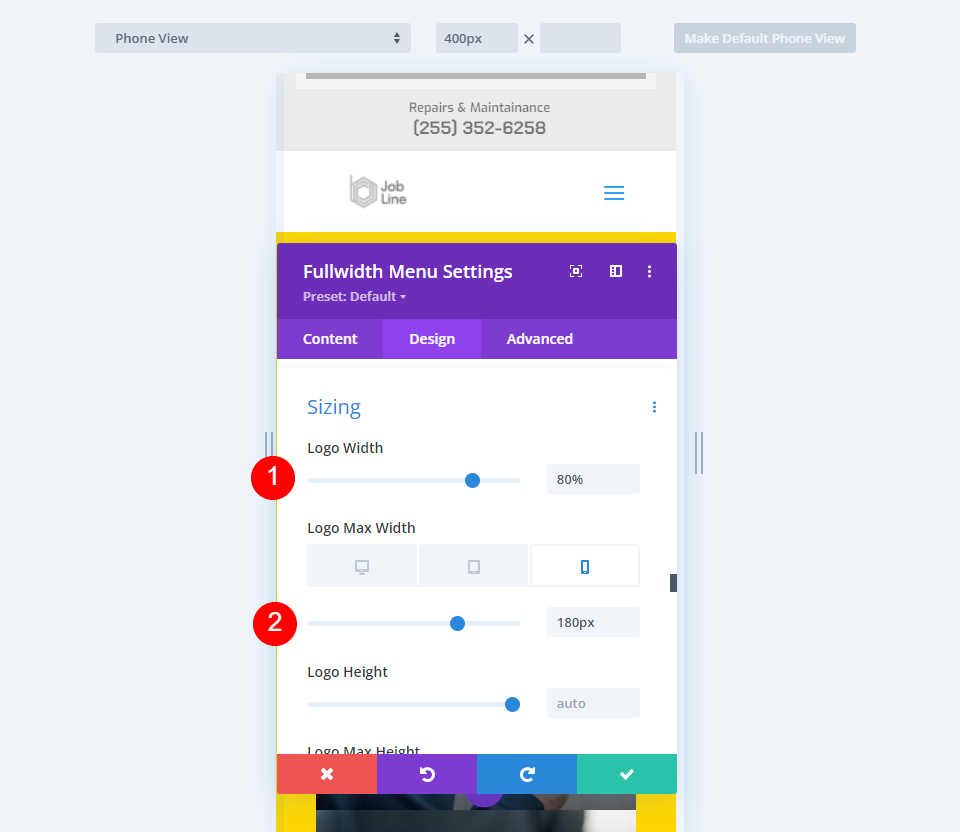
Pour la version téléphone, j'ai réduit la largeur maximale à 180 pixels. Comme précédemment, j'ai laissé la largeur du logo à 80 %.
- Largeur du logo : 80 %
- Largeur maximale : 180 pixels

Mettre fin aux pensées
C'est notre regard sur la façon d'optimiser la taille du logo réactif de Divi dans le module de menu pleine largeur. Les paramètres Largeur et Largeur maximale fonctionnent parfaitement ensemble pour vous aider à trouver la taille optimale et à limiter le logo à cette taille pour n'importe quel écran. Il faut un peu de peaufinage pour obtenir les ajustements souhaités, mais les ajustements sont simples. Quelques ajustements suffisent pour rendre votre logo Divi parfaitement réactif sur n'importe quel écran.
Nous voulons de vos nouvelles. Avez-vous optimisé la taille de votre logo dans le module Menu pleine largeur de Divi ? Faites le nous savoir dans les commentaires.
