Comment créer un formulaire protégé par mot de passe dans WordPress (étape par étape)
Publié: 2018-10-10Voulez-vous empêcher les soumissions de formulaires indésirables ? La meilleure façon de le faire est de protéger votre formulaire WordPress par mot de passe.
Dans cet article, nous allons vous montrer deux façons de protéger les formulaires WordPress par mot de passe.
Voici quelques liens rapides afin que vous puissiez vérifier quelle méthode vous souhaitez utiliser pour protéger par mot de passe vos formulaires WordPress :
- Comment protéger votre formulaire par mot de passe dans l'éditeur WordPress
- Comment protéger votre formulaire par mot de passe à l'aide du module complémentaire Form Locker
Pourquoi protéger les formulaires WordPress par mot de passe ?
Un mot de passe protégeant vos formulaires WordPress empêche les soumissions de formulaires indésirables. De cette façon, vous pouvez vous assurer que seules les personnes autorisées peuvent accéder à vos formulaires WordPress.
Jetons un coup d'œil à un cas d'utilisation possible de la protection de votre formulaire avec un mot de passe.
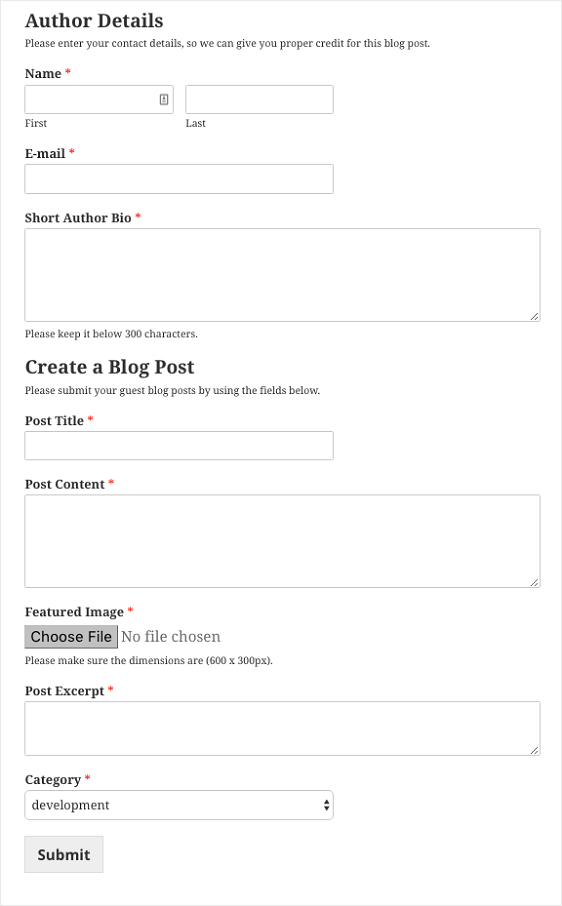
Imaginez que vous acceptez les soumissions de messages d'invités sur votre blog à l'aide de l'addon Post Submissions. L'addon Post Submissions vous permet d'accepter le contenu généré par l'utilisateur comme un article de blog ou toute autre forme de contenu sur le front-end de votre site sans permettre aux utilisateurs de se connecter à votre zone d'administration.
Si vous autorisez tout le monde à accéder à votre formulaire de soumission de messages, il y a de fortes chances que vous receviez beaucoup d'articles de mauvaise qualité. En protégeant un tel formulaire par mot de passe, vous pouvez empêcher les soumissions de messages d'invités indésirables. En effet, seules les personnes disposant du mot de passe pourront soumettre leur contenu.
Cela vous évite de perdre votre temps à examiner du contenu que vous n'utiliserez jamais.
Voyons maintenant comment protéger vos formulaires par mot de passe dans l'éditeur WordPress.
Comment protéger votre formulaire par mot de passe dans l'éditeur WordPress
Suivez ces étapes pour protéger vos formulaires par mot de passe dans l'éditeur WordPress.
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez créer un nouveau formulaire. En utilisant notre exemple de formulaire de soumission de publication, consultez notre tutoriel sur la façon de créer un formulaire de soumission de publication.

Une fois que vous avez personnalisé votre formulaire pour répondre à vos besoins, ajoutez-le à une publication ou à une page de votre site Web. Pour obtenir de l'aide sur cette étape, consultez ce didacticiel sur la façon d'ajouter un formulaire à votre contenu WordPress.
Étape 2 : Protégez votre formulaire par mot de passe
Une fois votre formulaire créé et publié sur un article ou une page WordPress, accédez au tableau de bord WordPress et accédez à l'endroit où votre formulaire a été publié.
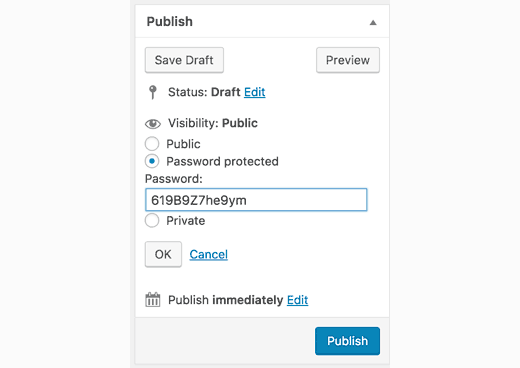
Dans la zone Publier, située dans l'éditeur WordPress, modifiez la visibilité de la page en cliquant sur Modifier et en choisissant l'option Protégé par mot de passe .

Dans le champ Mot de passe , saisissez le mot de passe que vous souhaitez définir. Cliquez ensuite sur OK et mettez à jour la publication.
Vous pouvez désormais donner aux personnes que vous souhaitez remplir votre formulaire sur votre site Web et publier du contenu, le mot de passe afin qu'elles puissent voir votre page protégée et soumettre leur formulaire. Et rappelez-vous, vous pouvez le faire pour n'importe quel formulaire WordPress que vous créez sur votre site Web.
Voyons maintenant comment utiliser le module complémentaire WPForms Form Locker pour protéger par mot de passe vos formulaires WordPress.
Comment protéger votre formulaire par mot de passe à l'aide du module complémentaire Form Locker
Suivez ces étapes pour protéger par mot de passe vos formulaires WordPress avec le module complémentaire Form Locker.
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, accédez à WPForms » Addons et recherchez le module complémentaire Form Locker .
Installez et activez le module complémentaire Form Locker.

Une fois votre module complémentaire WPForms Form Locker actif, vous devrez créer un nouveau formulaire. En utilisant notre exemple de formulaire de soumission de publication, consultez notre tutoriel sur la façon de créer un formulaire de soumission de publication.


Si vous souhaitez créer un type de formulaire différent sur votre site Web et le protéger avec un mot de passe, consultez le module complémentaire Pack de modèles de formulaire et choisissez parmi plus de 100 modèles prédéfinis.
Étape 2 : Configurer les paramètres de Form Locker
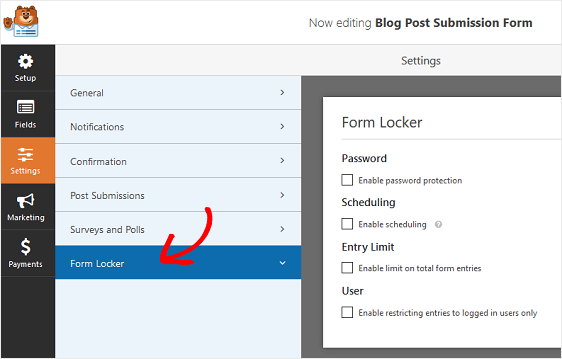
Une fois que votre formulaire est personnalisé pour répondre à vos besoins, accédez à Paramètres » Formulaire Locker dans l'éditeur de formulaire.

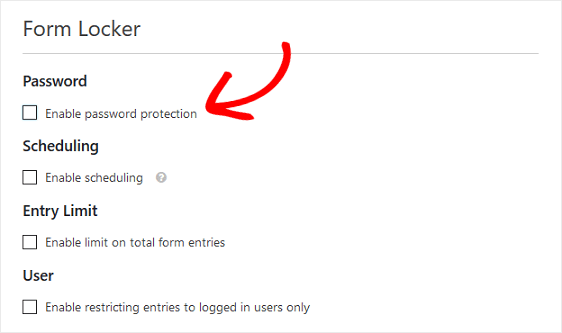
Pour protéger par mot de passe votre formulaire nouvellement créé, cochez la case Activer la protection par mot de passe sous la section Mot de passe .

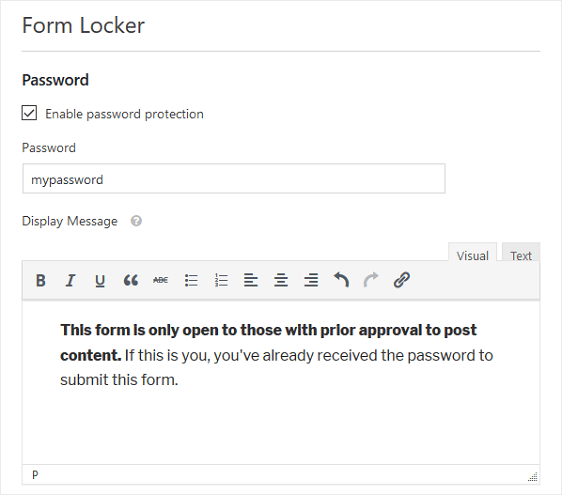
Lorsque vous faites cela, un nouvel écran apparaît dans lequel vous pouvez configurer les paramètres de protection par mot de passe.

Ces paramètres de formulaire incluent :
- Mot de passe : il s'agit du mot de passe que les personnes devront saisir avant de soumettre un formulaire sur votre site Web.
- Afficher le message : c'est le message qui apparaîtra au-dessus du champ Mot de passe afin que les gens sachent que votre formulaire est protégé et nécessite un mot de passe pour être soumis.
Cliquez sur Enregistrer .
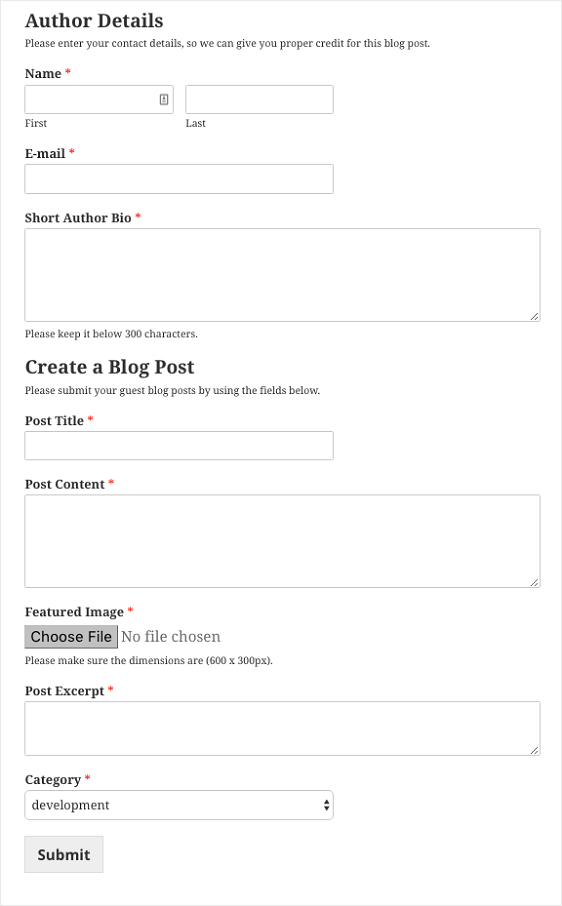
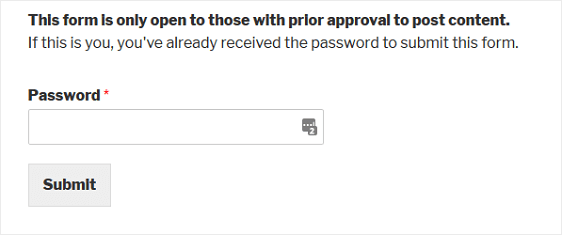
Voici à quoi ressemblera votre formulaire WordPress protégé par mot de passe sur le front-end de votre site :

Une fois le mot de passe correct entré, votre formulaire WordPress apparaîtra pour que le visiteur de votre site le remplisse et le soumette.
L'avantage de cette option est que vous n'avez pas besoin de protéger la page entière avec un mot de passe, comme vous le faites lorsque vous protégez des formulaires par mot de passe à l'aide de l'éditeur WordPress.
Au lieu de cela, les gens peuvent toujours afficher le contenu, comme un article de blog, sans avoir à avoir de mot de passe. Les visiteurs de votre site n'auront besoin du mot de passe que s'ils souhaitent soumettre le formulaire. Cela améliore l'expérience utilisateur et vous rend plus transparent.
Après tout, les gens ne veulent pas avoir l'impression que vous leur cachez du contenu.
Comment masquer la page des moteurs de recherche
Pour empêcher les utilisateurs indésirables d'accéder à la page à laquelle vous avez ajouté un formulaire protégé par mot de passe dans les résultats de recherche, vous pouvez également vouloir masquer la page des moteurs de recherche.
Pour ce faire, recherchez votre fichier robots.txt et ajoutez-y le code suivant. Assurez-vous de remplacer /votre-page/ par l'URL de votre page dans le code.
User-agent: * Disallow: /your-page/
Pour plus de détails, vous pouvez lire comment masquer une page des moteurs de recherche.
Comment masquer votre message de votre page d'accueil
Si vous intégrez le formulaire protégé par mot de passe dans un article de blog, vous souhaiterez peut-être également masquer cet article pour qu'il n'apparaisse pas sur votre page d'accueil, tout en permettant aux autres de le voir s'ils ont l'URL.
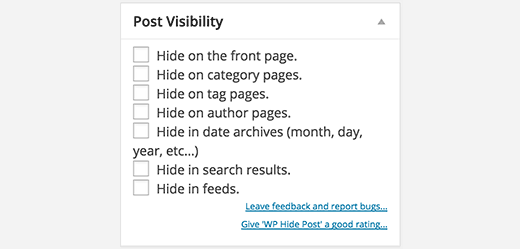
Pour masquer la publication de votre page d'accueil, vous pouvez utiliser le plugin WP Hide Post. Après avoir activé le plugin, accédez à l'écran d'édition de publication où vous trouverez une nouvelle boîte méta intitulée « Visibilité de la publication ».

Cliquez sur la case à cocher près de Masquer sur la page d'accueil . Désormais, seules les personnes disposant de l'URL exacte de votre page Web pourront voir votre formulaire. Sinon, lorsque quelqu'un visite votre site Web, il ne verra pas la publication avec le formulaire sur votre page d'accueil.
En conclusion
Et voila! Vous savez maintenant comment protéger les formulaires WordPress par mot de passe de deux manières très simples.
Si vous acceptez les articles d'invités sur votre blog, vous pouvez lire ces 4 tactiques pour attirer plus de soumissions d'articles d'invités. Et si vous souhaitez découvrir d'autres moyens d'empêcher les soumissions de formulaires indésirables, consultez ce guide détaillé pour créer des formulaires de contact WordPress sans spam.
Et si vous n'êtes toujours pas sûr que WPForms soit fait pour vous, découvrez ce que les autres ont à dire sur le générateur de formulaires de contact le plus convivial pour les débutants sur le marché aujourd'hui.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
