Comment personnaliser les formulaires WordPress avec WPForms
Publié: 2024-09-30Créer une expérience personnalisée pour vos utilisateurs peut faire toute la différence lorsqu'il s'agit d'augmenter l'engagement et d'augmenter les taux de remplissage des formulaires.
Si vous gérez un site WordPress, vous vous demandez peut-être comment adapter les formulaires pour les rendre plus pertinents pour vos visiteurs sans ajouter de complexité.
Dans ce guide, je vais vous présenter quelques fonctionnalités puissantes de WPForms qui facilitent la création de formulaires personnalisés et vous expliquerai comment elles peuvent transformer la création de vos formulaires et améliorer la satisfaction des utilisateurs.
Personnalisez votre formulaire WordPress maintenant !
- 1. Choix d'IA pour transformer la création de vos formulaires
- 2. Géolocalisation pour une personnalisation ciblée
- 3. Pré-remplir les champs du formulaire à l'aide de paramètres d'URL ou de chaînes de requête
- 4. Utilisation de la logique conditionnelle pour les formulaires dynamiques
- 5. Formulaires en plusieurs étapes pour une expérience utilisateur unique
- 6. Stylisez votre formulaire avec l'éditeur de blocs
1. Choix d'IA pour transformer la création de vos formulaires
Même si la création de formulaires est simple et rapide avec WPForms, remplir les menus déroulants et les questions à choix multiples prend encore du temps. Pour faciliter les choses, vous pouvez compter sur la fonctionnalité AI Choices.
Tout ce que vous avez à faire est de cliquer sur un bouton et de décrire ce dont vous avez besoin, et WPForms AI remplira vos cases à cocher, vos listes déroulantes et vos options à choix multiples en quelques secondes !
La meilleure partie de tout est que AI Choices est accessible à tous, que vous disposiez d'une licence WPForms gratuite ou payante. Voici comment vous pouvez l'utiliser :
Comment fonctionnent les choix d’IA dans WPForms
Créez tout type de formulaire avec des champs à choix multiples ou déroulants, ou gagnez du temps en utilisant l'un de nos modèles de formulaires prédéfinis. WPForms propose une vaste liste de plus de 1 900 modèles de formulaires WordPress.
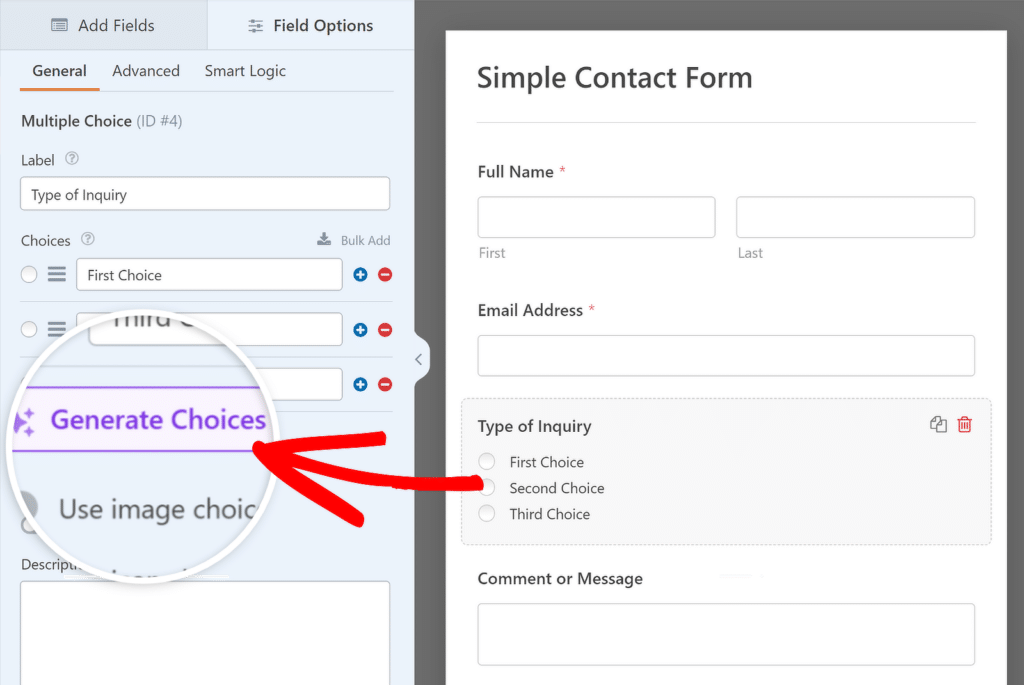
Une fois que vous êtes dans le générateur de formulaire, ouvrez les options de champ pour le champ à choix multiple ou déroulant concerné. Ensuite, cliquez sur le bouton Générer des choix pour commencer à ajouter une liste de choix IA !

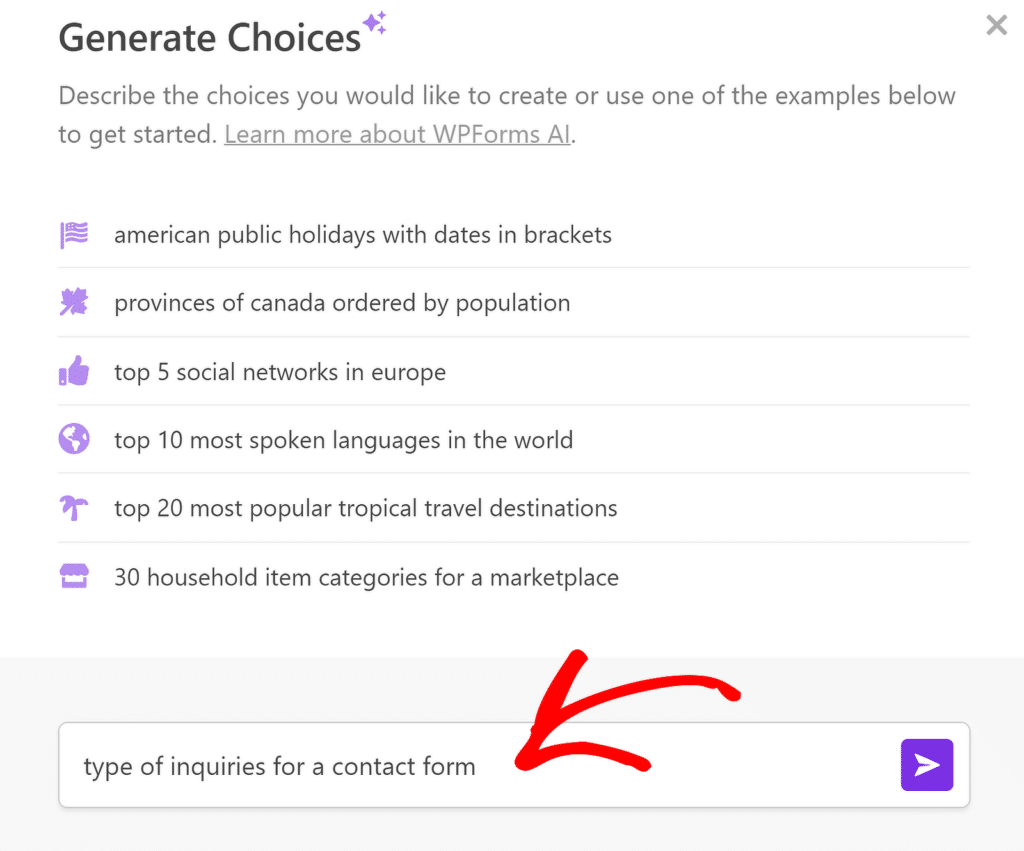
Une fenêtre contextuelle apparaîtra dans laquelle vous pourrez désormais ajouter des détails concernant la liste dont vous avez besoin en une ou deux phrases. Une fois terminé, appuyez sur le bouton Entrée.

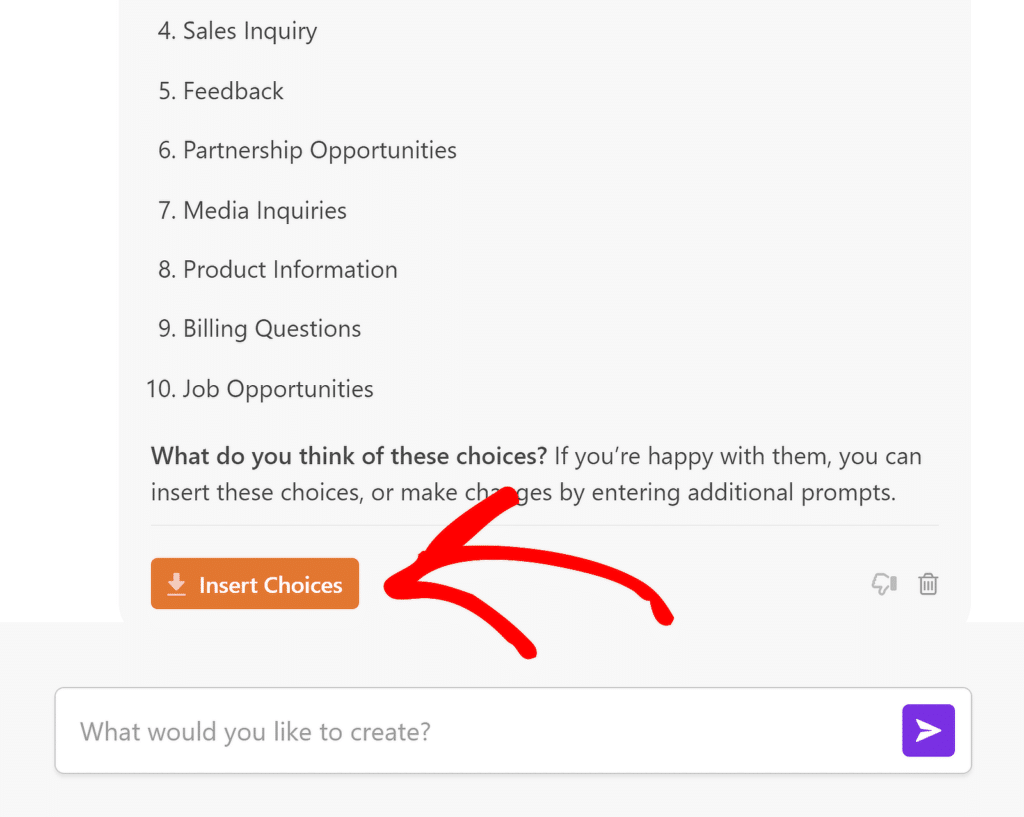
L'assistant WPForms AI va maintenant générer une liste de choix. Vous n'avez pas besoin de les copier et de les coller : cliquez sur le bouton Insérer des choix et ils seront automatiquement ajoutés à votre formulaire.

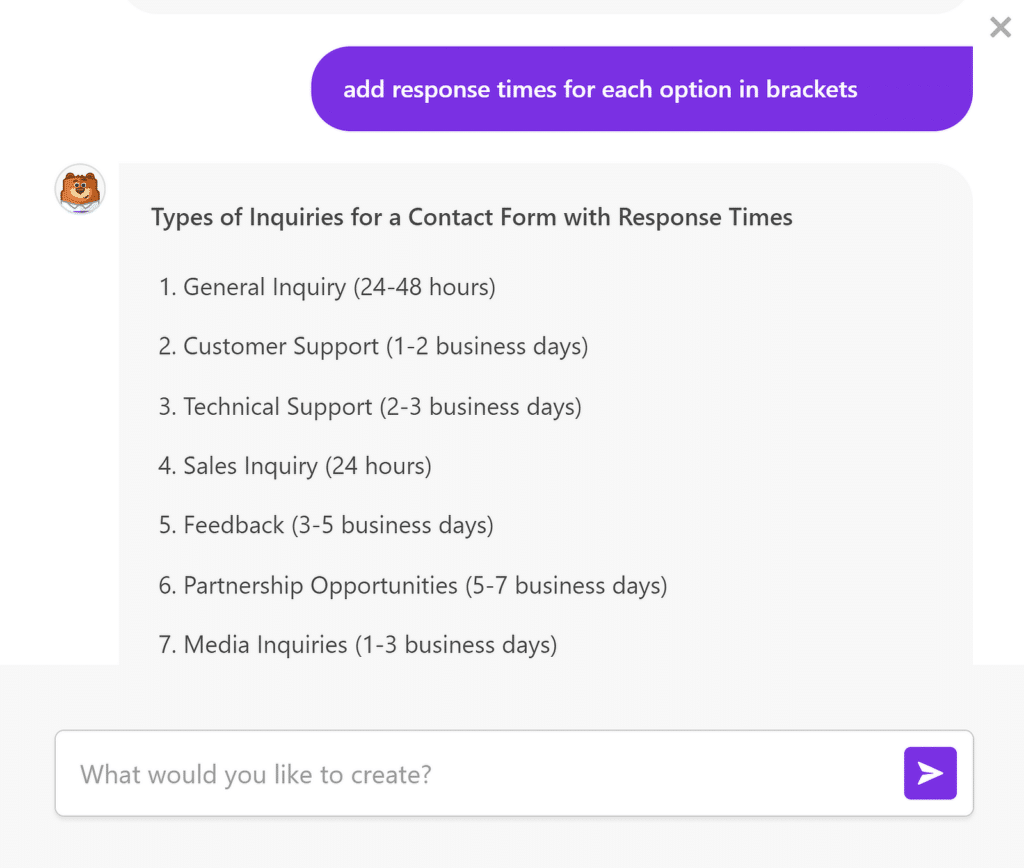
Il faut désormais quelques secondes pour faire ce qui prenait des heures auparavant. Vous pouvez réorganiser les listes, supprimer des options ou ajouter plus de détails. Les possibilités sont infinies !
Sans oublier que si vous n'êtes pas satisfait des résultats générés, vous pouvez toujours demander à WPForms AI d'améliorer la réponse jusqu'à ce que vous soyez satisfait.

2. Géolocalisation pour une personnalisation ciblée
Le module complémentaire de géolocalisation WPForms est un outil incroyablement utile pour capturer et utiliser la localisation d'un visiteur afin de personnaliser les champs de formulaire.
En s'intégrant à Google Maps, cette fonctionnalité peut détecter automatiquement la ville, l'état et le pays de l'utilisateur, vous permettant ainsi de personnaliser l'expérience du formulaire en fonction de son emplacement.
Par exemple, vous pouvez définir automatiquement un pays ou un état par défaut dans une liste déroulante, ce qui permet aux utilisateurs de remplir plus facilement les formulaires sans sélectionner manuellement leur emplacement.
Comment fonctionne la géolocalisation dans WPForms
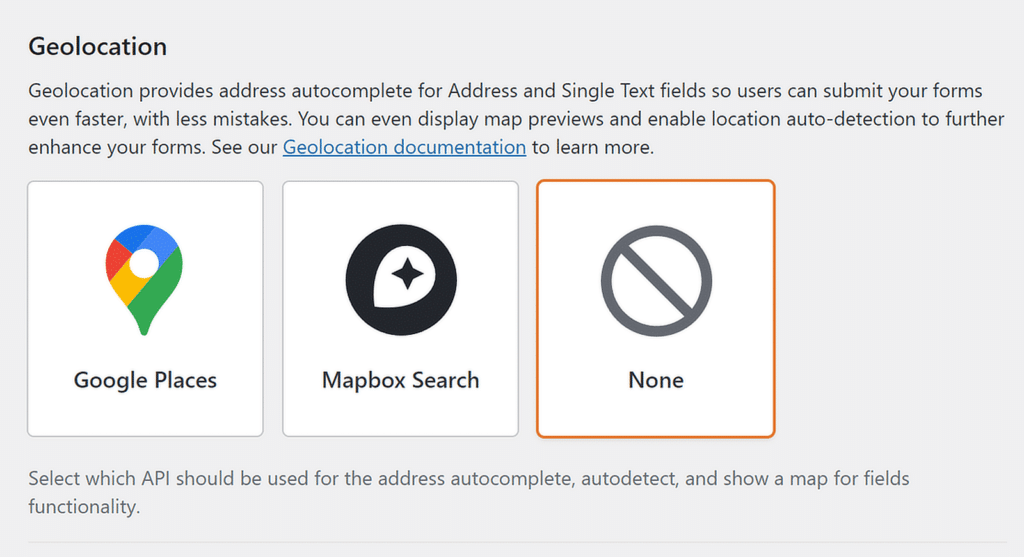
Pour configurer la géolocalisation dans WPForms, vous devrez installer et configurer le module complémentaire de géolocalisation. Voici un bref aperçu des étapes pour commencer :
Tout d’abord, assurez-vous d’avoir WPForms Pro, car le module complémentaire de géolocalisation n’est disponible que dans le plan Pro. Ensuite, installez et activez l’addon.

Après avoir activé le module complémentaire, vous pouvez configurer ses paramètres en allant dans WPForms » Paramètres et en sélectionnant l'onglet Géolocalisation . Suivez ensuite les étapes de ce guide pour connecter votre formulaire à Google Places.

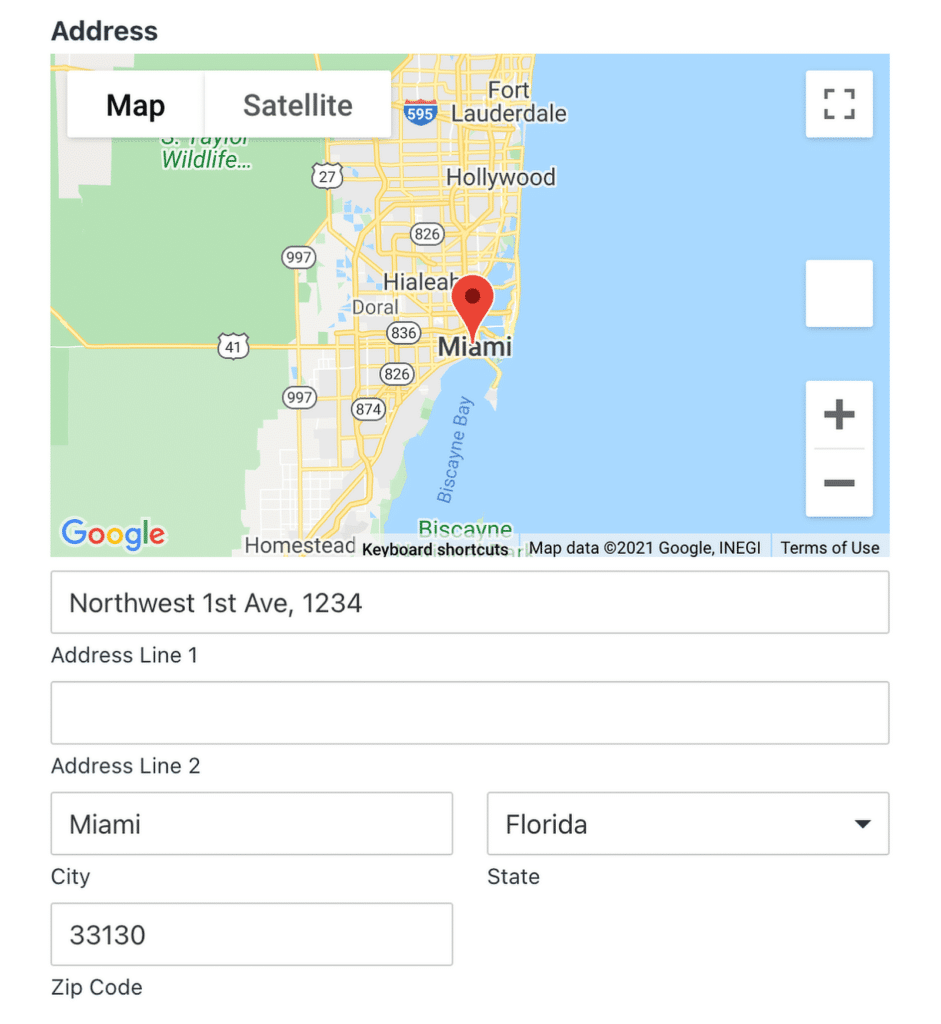
Voici un exemple de la façon dont votre formulaire peut apparaître aux utilisateurs lorsque les options de saisie semi-automatique de l'adresse et de la carte sont activées pour permettre à vos utilisateurs de soumettre vos formulaires encore plus rapidement !

3. Pré-remplir les champs du formulaire à l'aide de paramètres d'URL ou de chaînes de requête
Pré-remplir les champs de formulaire avec WPForms à l'aide de paramètres d'URL ou de chaînes de requête est un excellent moyen d'améliorer l'expérience utilisateur, en particulier pour les visiteurs récurrents. Il vous permet de transmettre des données directement dans vos formulaires, ce qui permet aux utilisateurs de gagner du temps lors de la nouvelle saisie des informations.
Utilisation de chaînes de requête pour remplir automatiquement un champ de texte
Les chaînes de requête sont de petits éléments d'information ajoutés à une URL, souvent après un point d'interrogation (?). Ils sont utilisés pour transmettre des données d'une page à une autre.
Dans WPForms, les chaînes de requête peuvent remplir automatiquement les champs du formulaire lorsqu'un utilisateur visite une page avec cette URL spécifique.
Il s'agit d'un excellent moyen de personnaliser les formulaires pour les utilisateurs qui reviennent sur votre site ou qui ont cliqué sur un lien spécial provenant d'un e-mail ou d'une annonce.
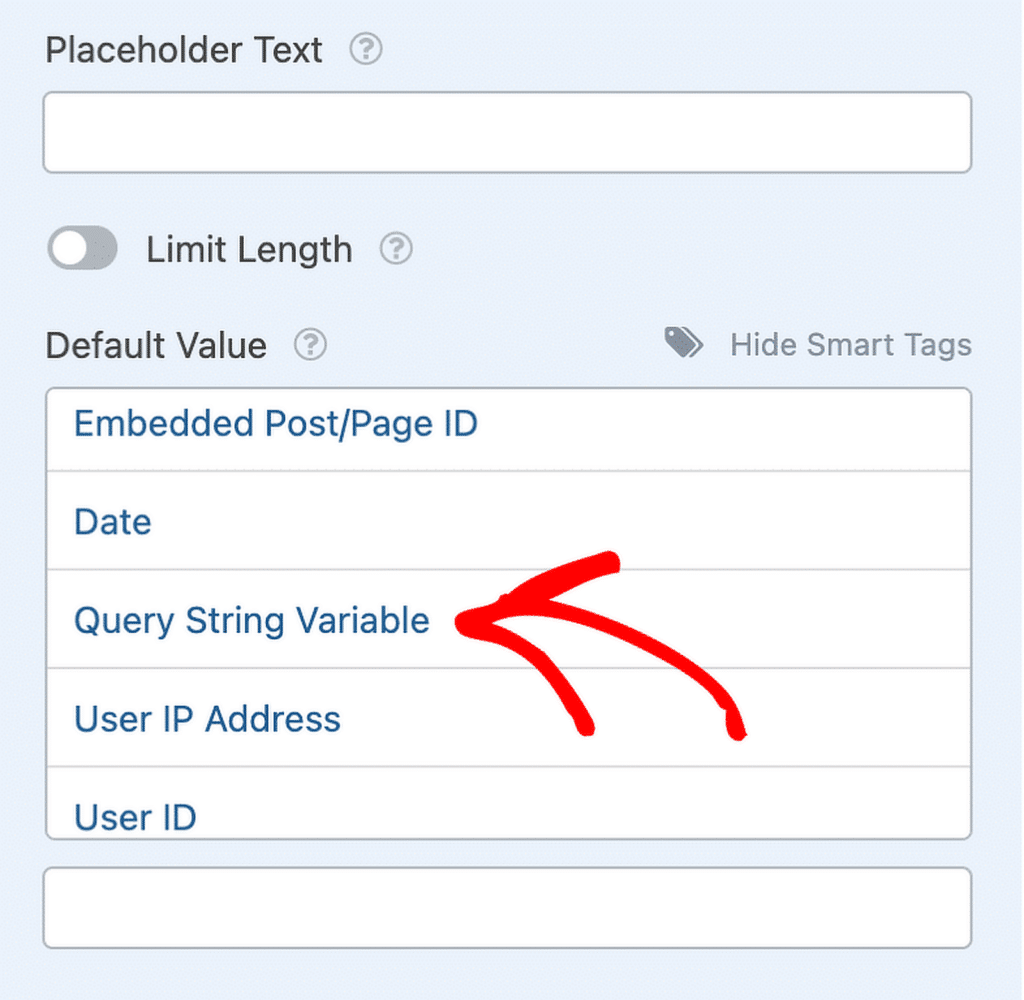
Par exemple, si vous souhaitez que le champ correspondant au nom d'un utilisateur soit pré-rempli, vous pouvez créer une URL ressemblant à ceci :
https://votresiteweb.com/form-page/?name=John
Dans ce cas, « nom » est le champ du formulaire et « John » est la valeur qui apparaît automatiquement dans ce champ lorsque l'utilisateur visite la page.

Consultez ce guide pour savoir comment utiliser les chaînes de requête pour remplir automatiquement un champ de texte.
Configuration de formulaires pré-remplis dans WPForms
Une autre façon de configurer des champs de formulaire pré-remplis consiste à demander à votre visiteur de remplir d'abord un formulaire de base, puis de transmettre ces informations à un deuxième formulaire lorsqu'il clique sur le bouton Soumettre .
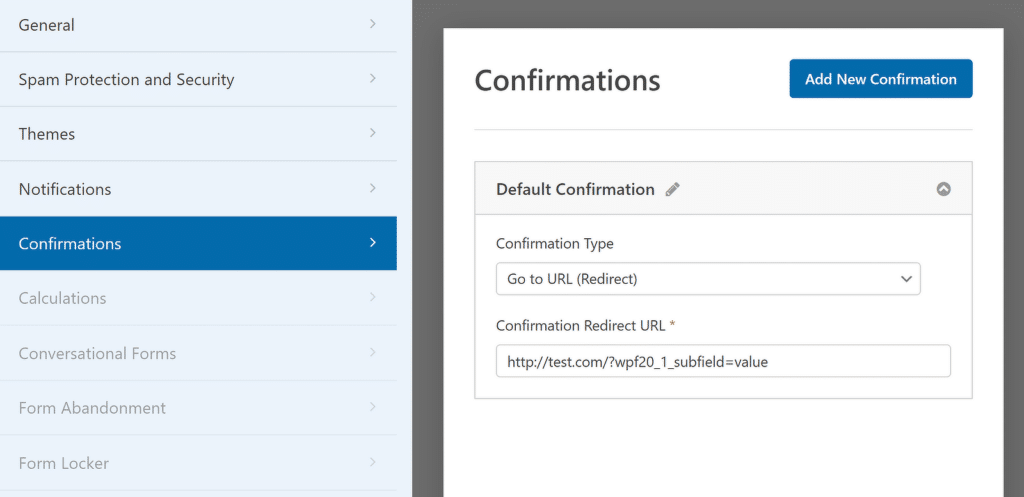
Pour ce faire, vous devrez définir le type de confirmation sur Aller à l'URL (redirection) et configurer les champs à remplir à l'aide d'une chaîne de requête.
Par exemple, vous ajouteriez une URL comme celle-ci à l'URL de redirection pour activer le remplissage dynamique des champs :
- ?wpf : Ceci marque le début de la chaîne de requête pour la fonction de pré-remplissage de WPForms.
- ID du formulaire : il indique à quel formulaire les données seront envoyées (dans ce cas, l'ID du formulaire serait 20).
- ID de champ : ceci identifie le champ du formulaire que vous ciblez (ici, l'ID de champ est 1).
- Identifiant de sous-champ (facultatif) : il est utilisé si vous ciblez une partie spécifique d'un champ en plusieurs parties, comme la ville dans un champ d'adresse (par exemple, étiquetée comme « sous-champ »).
- = : Le signe égal indique au système où commence la valeur du champ.
- Valeur : ce sont les données que vous souhaitez remplir automatiquement dans le champ. Tous les espaces dans la valeur doivent être remplacés par %20 pour fonctionner correctement dans l'URL.

4. Utilisation de la logique conditionnelle pour les formulaires dynamiques
La logique conditionnelle dans WPForms est une fonctionnalité puissante qui vous permet de contrôler les champs que vos utilisateurs voient en fonction de leurs saisies précédentes.

Par exemple, si vous recueillez des commentaires, vous pouvez poser des questions de suivi plus détaillées si l'utilisateur indique son insatisfaction.
Un autre exemple consiste à adapter les formulaires à différents types de clients : si un utilisateur sélectionne « Entreprise » au lieu de « Particulier », vous pouvez ajuster dynamiquement le formulaire pour afficher les champs pertinents pour les demandes liées à l'entreprise.
Configuration de la logique conditionnelle
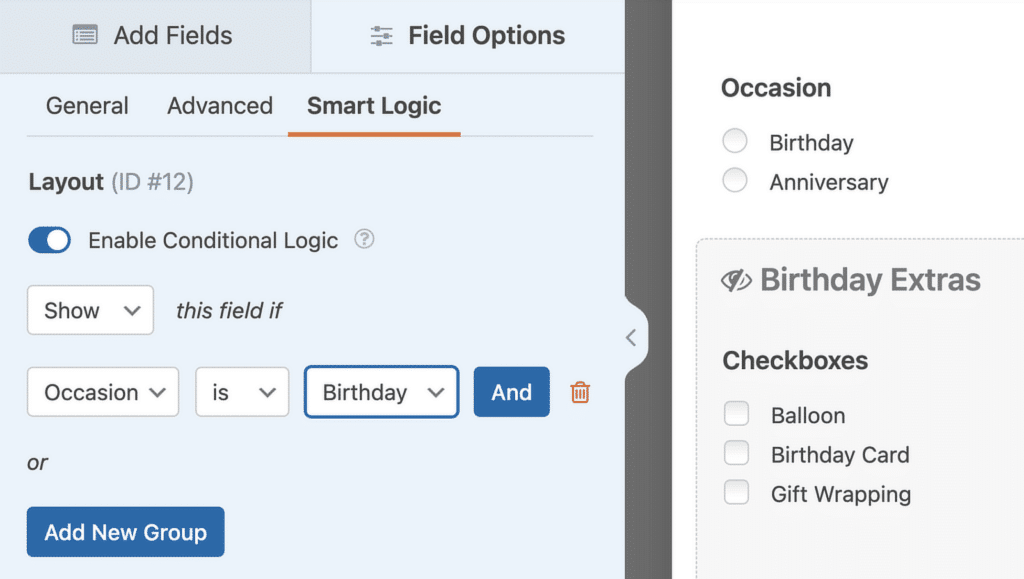
L'un des moyens les plus pratiques d'utiliser la logique conditionnelle dans WPForms consiste à faire apparaître ou disparaître les champs en fonction de ce que les utilisateurs sélectionnent.
Pour ce faire, ouvrez d'abord le générateur de formulaires et cliquez sur le champ que vous souhaitez contrôler. Cela fera apparaître le panneau Options de champ , où vous trouverez l'onglet Smart Logic .
En cliquant sur cet onglet, vous pouvez activer la logique conditionnelle pour ce champ. Vous pouvez appliquer une logique conditionnelle à des sections entières de votre formulaire, et pas seulement à des champs individuels.

Une fois activée, la logique conditionnelle vous permet d'afficher ou de masquer des champs en fonction de la manière dont les utilisateurs interagissent avec votre formulaire. Vous pouvez même configurer des règles avancées pour automatiser les actions en fonction de leur saisie.
Par exemple, vous pouvez permettre aux utilisateurs de choisir leur mode de paiement préféré, de personnaliser les notifications ou d'acheminer automatiquement les prospects en fonction des réponses.
5. Formulaires en plusieurs étapes pour une expérience utilisateur unique
En divisant un formulaire en plusieurs étapes, vous créez une expérience plus conviviale, permettant aux utilisateurs de se concentrer sur une section à la fois.
Ceci est particulièrement utile pour les formulaires qui nécessitent des informations détaillées ou comportent une variété de questions. Les utilisateurs se sentent moins dépassés lorsqu’on leur présente des pièces plus petites et gérables.
Configuration de formulaires en plusieurs étapes dans WPForms
Pour créer un formulaire en plusieurs étapes dans WPForms, vous commencerez par créer votre formulaire comme d'habitude dans le générateur de formulaire. Au lieu de submerger les utilisateurs avec trop de champs à la fois, vous pouvez diviser le formulaire en sections ou « étapes ».
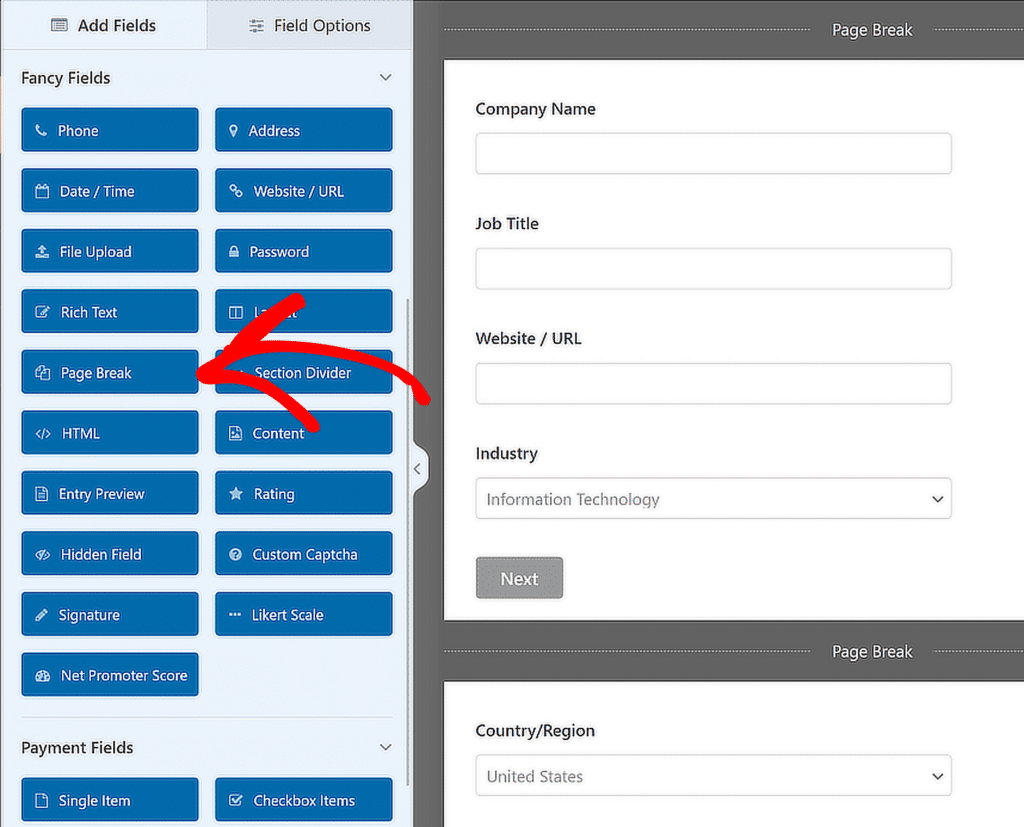
Cela se fait à l'aide du champ Saut de page. Faites simplement glisser et déposez le champ dans lequel vous souhaitez diviser votre formulaire en différentes parties.

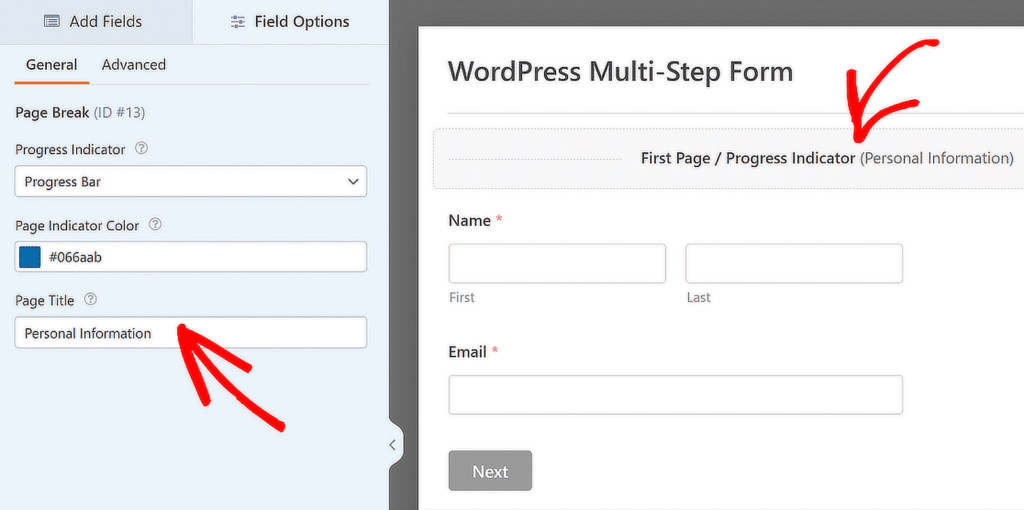
Une fois le saut de page ajouté, vous pouvez personnaliser chaque étape avec un en-tête ou une description unique, aidant ainsi les utilisateurs à comprendre où ils en sont dans le processus.
Vous pouvez également configurer la barre de progression, qui guide les utilisateurs à travers chaque section du formulaire, rendant l'expérience plus fluide et moins intimidante.

6. Stylisez votre formulaire avec l'éditeur de blocs
Si vous souhaitez donner à vos formulaires une apparence personnalisée, WPForms s'intègre parfaitement à l'éditeur de blocs WordPress. Cela vous permet de styliser vos formulaires sans écrire de code personnalisé.
En divisant les sections avec des titres clairs, en ajustant l'espacement et en ajoutant des polices ou des boutons personnalisés, vous rendez le formulaire plus intuitif et plus agréable à remplir.
Personnalisation des formulaires à l'aide de l'éditeur de blocs
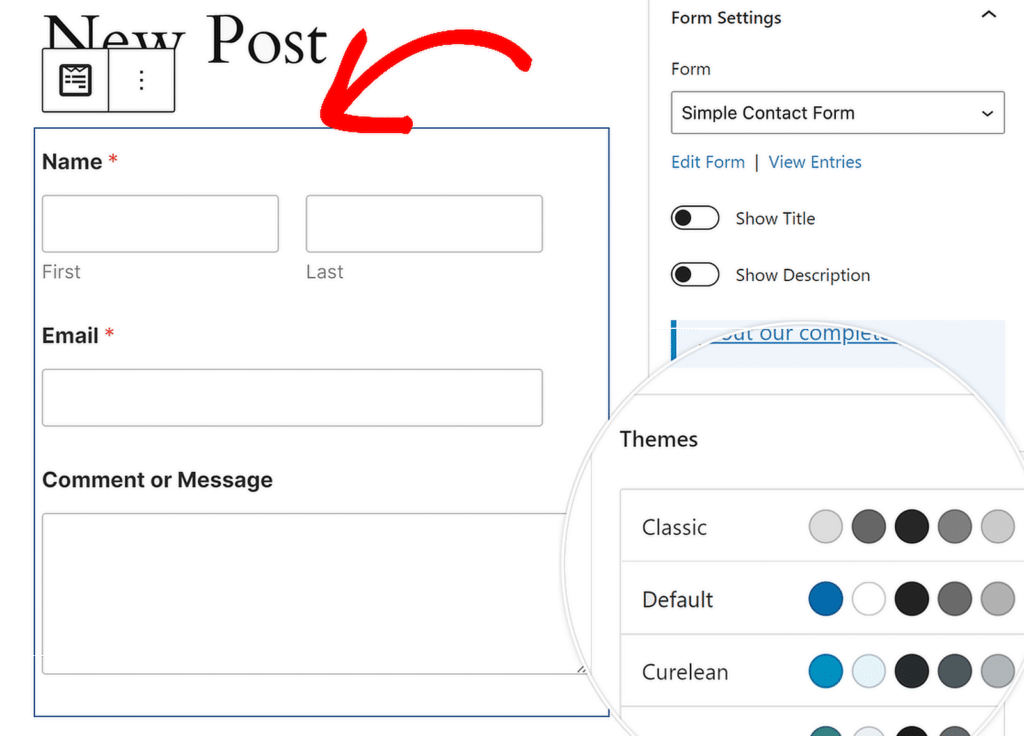
Commencez par intégrer votre formulaire directement dans l'éditeur de blocs, où vous pouvez facilement prévisualiser et modifier la mise en page. En utilisant le bloc WPForms dans l'éditeur, vous aurez un contrôle total sur la façon dont votre formulaire est affiché sur la page.

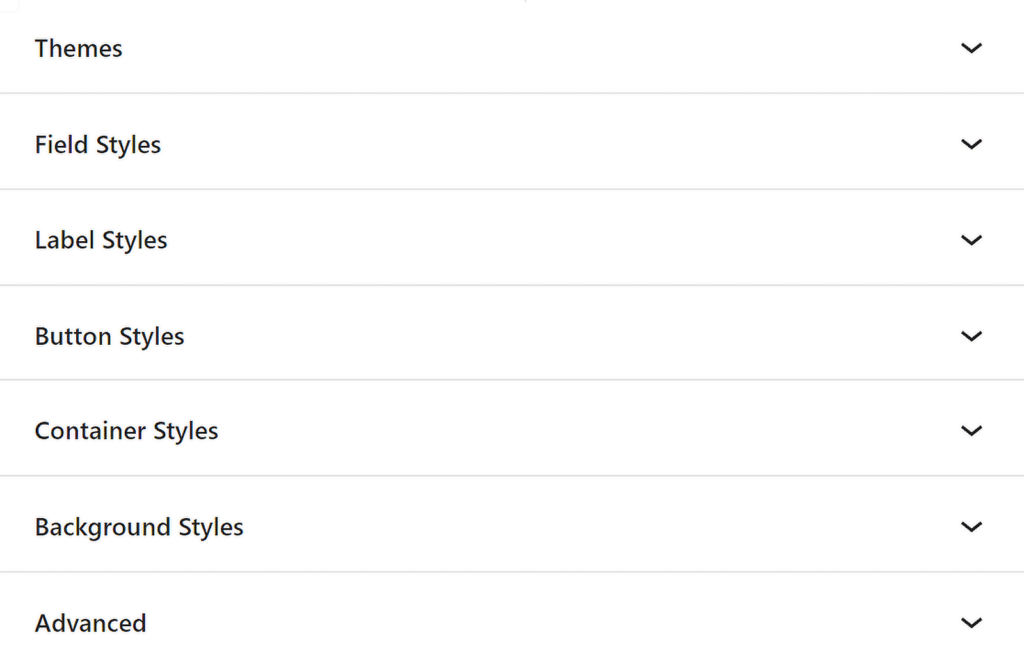
Les paramètres du bloc WPForms vous permettent de modifier le thème de couleur, les champs de formulaire, les étiquettes, les boutons, ainsi que les styles de conteneur et d'arrière-plan.

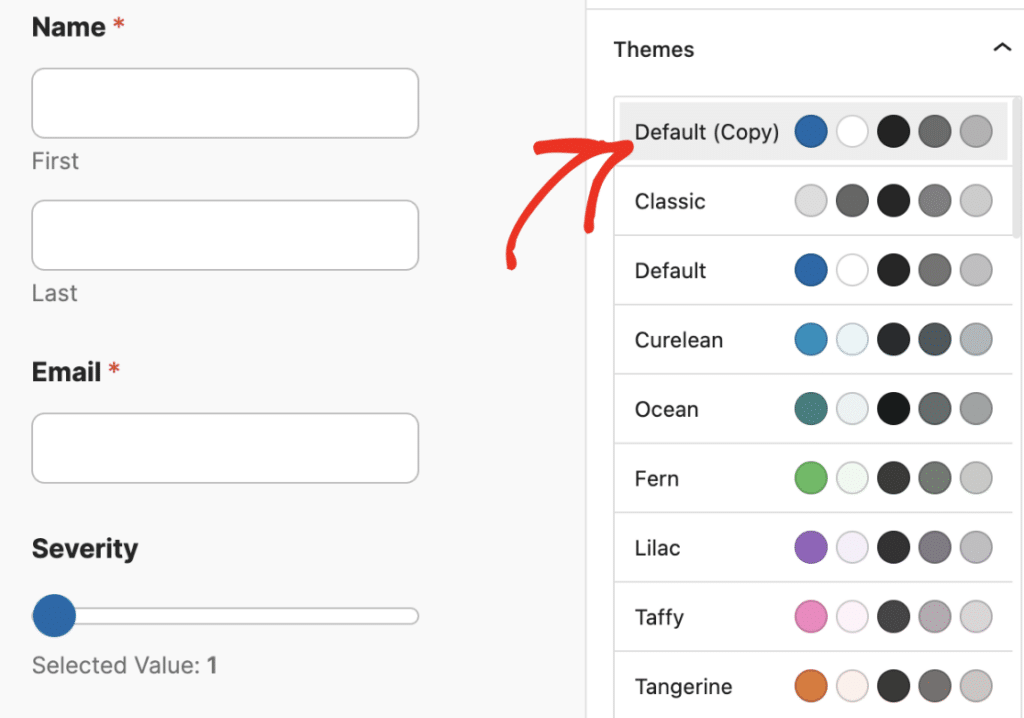
Vous apprécierez particulièrement les thèmes de formulaires prédéfinis qui vous permettent d'appliquer un style cohérent à vos formulaires en quelques clics seulement.
Ces thèmes sont particulièrement utiles si vous souhaitez conserver une apparence cohérente sans passer trop de temps à styliser manuellement chaque élément.

FAQ – Comment personnaliser les formulaires WordPress avec WPForms
La personnalisation des formulaires WordPress est un sujet d’intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment créer des formulaires personnalisés dans WordPress ?
Pour créer un formulaire personnalisé dans WordPress, vous pouvez utiliser le plugin WPForms. Après avoir installé le plugin, accédez à WPForms » Add New . À partir de là, choisissez un modèle ou repartez de zéro.
Personnalisez votre formulaire en faisant glisser et en déposant les champs, puis configurez les paramètres. Enfin, intégrez le formulaire sur n'importe quelle page à l'aide du shortcode ou de l'éditeur de blocs.
Comment modifier le design d’un formulaire dans WordPress ?
Vous pouvez facilement modifier la conception de vos formulaires créés avec WPForms en utilisant les thèmes de formulaire. Accédez à l'éditeur de blocs après avoir intégré votre formulaire et sélectionnez un thème qui correspond au style de votre site Web. Vous pouvez également utiliser le bloc WPForms pour ajuster les couleurs, les polices et les mises en page.
Comment créer une balise intelligente personnalisée dans WPForms ?
La création d'une balise intelligente personnalisée dans WPForms nécessite un peu de code. Vous devrez vous connecter à WPForms en utilisant wpforms_smart_tag_process et écrire une fonction qui définit le comportement de la balise.
Une fois défini, vous pouvez utiliser la balise intelligente personnalisée dans vos champs de formulaire ou vos notifications pour insérer dynamiquement des informations utilisateur. Consultez ce guide pour plus d'informations sur la création de balises intelligentes personnalisées.
Pouvez-vous personnaliser WPForms ?
Oui, WPForms est hautement personnalisable. Vous pouvez utiliser la logique conditionnelle pour personnaliser l'expérience utilisateur, les thèmes de formulaire pour ajuster la conception et divers modules complémentaires pour personnaliser l'expérience du formulaire.
WPForms propose également des fonctionnalités avancées telles que des formulaires pré-remplis, la géolocalisation et des balises intelligentes pour une personnalisation plus poussée.
Ensuite, explorez ces fonctionnalités cachées de WPForms
WPForms regorge d'outils et d'options qui ne sont pas immédiatement évidents mais qui peuvent améliorer considérablement votre flux de travail et les formulaires que vous créez. Consultez ce guide pour en savoir plus sur les fonctionnalités qui auraient pu passer inaperçues.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
