Comment précharger les requêtes clés dans WordPress ? Consultez mon guide simple !
Publié: 2024-10-10
Comment précharger les requêtes clés dans WordPress ? Est-ce votre question ? Alors, voulez-vous corriger cette suggestion donnée par l'outil Google PageSpeed Insights ? Laissez-moi vous guider dans la résolution de ce problème afin que vous puissiez améliorer les performances de votre site.
Qu’est-ce que le préchargement des requêtes clés et comment cela peut-il être effectué dans WordPress ? Comment puis-je améliorer le score Web Vitals de base grâce à ce facteur lié à la vitesse ? Si ces questions vous disent quelque chose, DÉTENDEZ-VOUS.
Le préchargement des demandes de clés n'est pas si complexe à comprendre. En termes simples, cela signifie demander à votre navigateur de donner la priorité à des ressources spécifiques, telles que des images, des polices, etc., lors du chargement d'une page. Cela garantit que vos utilisateurs obtiennent les informations immédiatement, sans délai.
Lorsque vous répondez aux besoins de vos lecteurs, Google vous offrira le premier classement dans les SERP (Search Engine Result Pages). C'est pourquoi nous devrions activer le préchargement des demandes de clés. Ci-dessous, je vais vous expliquer comment cela est possible et comment vous pouvez le faire. Alors, entrons dans les détails !
Que signifie « demandes de clé de préchargement » sur WordPress ?
Vous devez savoir comment fonctionne le processus de navigation pour comprendre la demande de clé de préchargement. Ainsi, lorsque nous accédons à une page, notre navigateur envoie une série de requêtes au serveur pour récupérer des ressources telles que des images, des feuilles de style, des polices et des scripts.
Le serveur répond ensuite à ces requêtes mais prend un temps particulier appelé Time to First Byte (TTFB). Une fois que le serveur a répondu, notre navigateur affiche les fichiers à l'écran et les demandes de clé de préchargement fonctionnent désormais.
Avec les demandes de clé de préchargement, nous demandons à notre navigateur de restituer d'abord des fichiers spécifiques, tels que des polices, des images, des vidéos, etc., afin que les visiteurs puissent accéder facilement au contenu. J'espère que vous êtes clair maintenant ; approfondissons le sujet !
Le préchargement des demandes de clés est-il important ?
Vous vous demandez peut-être si les demandes de clé de préchargement sont importantes. La réponse est OUI ! Pourquoi ne le seraient-ils pas ?
Comme je l'ai expliqué, le préchargement indique à notre navigateur de charger des fichiers spécifiques plus tôt que d'autres, permettant ainsi aux utilisateurs d'obtenir rapidement les informations requises. Cela améliore à son tour l’expérience utilisateur, qui est l’un des facteurs les plus importants pris en compte par Google lors de la détermination du classement d’un site.
J'espère que vous savez que « les principaux systèmes de classement de Google cherchent à récompenser le contenu qui offre une bonne expérience de page ».
Comment précharger les demandes de clés dans WordPress ? Solution manuelle
Il existe deux façons de précharger les demandes de clés sur WordPress. Le premier est manuel, utilisant l’attribut de préchargement dans l’en-tête du site Web, et l’autre utilise un plugin.
Bien que les deux options fonctionnent, je pense qu'il est préférable de gagner du temps en utilisant des plugins, surtout lorsque vous obtenez les mêmes résultats. Cependant, ne vous inquiétez pas, le choix vous appartient. Pour vous donner un coup de main, je vais partager les deux méthodes en détail.
Vous trouverez ci-dessous le script permettant de précharger les éléments clés sur votre site WordPress. Ajoutez ces codes à la section HTML et le processus de demande de clé de préchargement commencera.
Images de préchargement :
<link rel="preload" as="image" href="URL_of_your_image" as="image">Précharger les polices Google :
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Précharger CSS :
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>Précharger JavaScript :
<head> <link rel="preload" href="ui.js" as="script" /> </head>Préchargement des demandes clés dans WordPress avec plugin
J'ai essayé de nombreux plugins pour la demande de clé de préchargement. Bien que beaucoup prétendent accomplir cette tâche, très peu d’entre eux fonctionnent réellement.

Par exemple, WPRocket propose une fonctionnalité de préchargement des liens et des polices, tandis que le cache Litespeed précharge uniquement les liens.
C'est pourquoi j'ai choisi Perfmatters. Il précharge les liens, les images, CSS, JSS et tout pour offrir une meilleure expérience utilisateur.
Tout d’abord, installez le plugin pour le préchargement. N'oubliez pas que c'est payant, vous devrez donc choisir l'un des plans d'abonnement pour y accéder.
Une fois que vous avez activé le plugin, sélectionnez « Perfmatters » dans le tableau de bord et sélectionnez la troisième option, « Préchargement ».

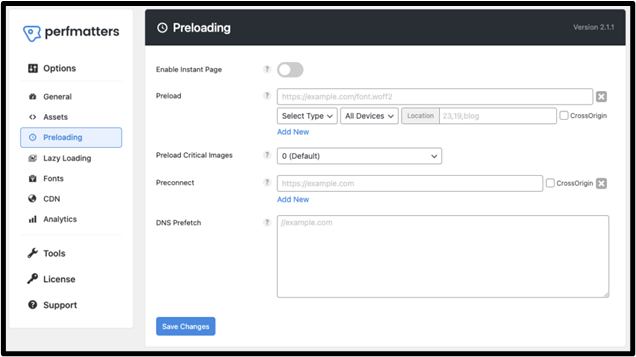
Vous aurez différentes options sur cette page, telles que Activer la page instantanée, Précharger, Précharger l'image critique, etc. Les fonctionnalités que vous pouvez utiliser pour le préchargement sont :
- Activer la page instantanée : cette fonctionnalité permet à votre navigateur de pré-extraire et de pré-afficher les pages Web en arrière-plan. Lorsqu'un utilisateur survole ou clique sur un lien, la page suivante se charge instantanément, créant une expérience transparente.
- Préchargement : l'option Préchargement vous permet de spécifier quelles ressources doivent être chargées en premier, vous donnant ainsi le contrôle des priorités de votre site. Sous « Sélectionner le type », vous pouvez précharger des images, des polices, des vidéos et bien plus encore. Vous avez également la possibilité de sélectionner le type d'appareil.
- Précharger l'image critique : avec cette option, vous pouvez sélectionner le nombre d'images critiques à précharger, généralement entre 0 et 5. Je recommande de le définir sur 2 ou 3 pour des performances optimales sans surcharger le navigateur.
Foire aux questions
La précharge est-elle bonne ou mauvaise ?
Le préchargement est généralement bon. En activant le préchargement des images, des polices et des scripts, vous pouvez garantir que la page se charge rapidement pour les visiteurs, conduisant à une bonne expérience utilisateur.
Comment précharger des polices dans WordPress ?
Vous pouvez précharger manuellement les polices dans WordPress en ajoutant un script à la section HTML ou en utilisant Perfmatters ou tout autre plugin. Pour le processus manuel, collez ce code dans la section <head> de la page :
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Quels sont les inconvénients du préchargement ?
Le seul inconvénient du préchargement est qu’une utilisation excessive de cette fonctionnalité peut ralentir le chargement de votre page. En effet, plus un navigateur doit charger de ressources, plus cela devient écrasant. La meilleure solution consiste à activer uniquement les éléments de préchargement nécessaires.
Conclusion
Le préchargement des requêtes clés sur WordPress améliore définitivement la vitesse de votre page en récupérant des ressources essentielles telles que les polices et les scripts. Comme ils se chargent plus tôt et que vous offrez des interactions plus rapides à vos visiteurs, il sera plus facile d’améliorer les performances SEO de votre site.
J'ai donné deux réponses à votre question : « Comment précharger les requêtes clés dans WordPress ? » en utilisant la méthode manuelle et un plugin fantastique. Cependant, la décision vous appartient. Je suggère d'utiliser des plugins comme Perfmatters pour faire avancer les choses plus rapidement.
Vous pouvez également utiliser WPRocket ou un autre plugin de préchargement comme Nitropack. Cependant, avant de choisir un forfait, vérifiez les fonctionnalités et les éléments qu’il peut précharger. Assurez-vous également que cela respecte votre budget. Si vous avez besoin d'aide pour accélérer votre site, envoyez simplement un e-mail !
