Comment afficher la version mobile des sites WordPress à partir du bureau
Publié: 2023-05-19Vous souhaitez prévisualiser la version mobile de votre site WordPress ?
La prévisualisation de la mise en page mobile vous aide à voir à quoi ressemble votre site Web sur les appareils mobiles. Lorsque votre site est en cours de développement ou même lorsqu'il est en ligne, il est souvent plus facile de visualiser la version mobile sur un ordinateur de bureau. Ensuite, vous pouvez rapidement apporter des modifications et voir leur effet.
Dans cet article, nous allons vous montrer comment afficher une version mobile du site WordPress à partir d'un ordinateur de bureau.

Pourquoi devriez-vous prévisualiser votre mise en page mobile
Plus de 50 % des visiteurs de votre site Web utiliseront leur téléphone portable pour accéder à votre site. Environ 3 % utiliseront une tablette.
Cela signifie qu'il est très important d'avoir un site qui a fière allure sur mobile.
En fait, le mobile est si important que Google utilise désormais un index axé sur le mobile pour son algorithme de classement de sites Web. Cela signifie que Google utilisera la version mobile de votre site pour l'indexation. Vous pouvez en savoir plus en lisant notre guide ultime sur le référencement WordPress.
Même si vous utilisez un thème WordPress réactif, vous devez toujours vérifier l'apparence de votre site sur mobile. Vous souhaiterez peut-être créer différentes versions de pages de destination clés optimisées pour les besoins des utilisateurs mobiles.
Il est important de garder à l'esprit que la plupart des aperçus mobiles ne seront pas complètement parfaits car il existe de nombreuses tailles d'écran et navigateurs mobiles différents. Votre test final devrait toujours consister à consulter votre site sur un appareil mobile réel.
Cela dit, regardons comment vous pouvez afficher la version mobile de votre site Web WordPress sur un ordinateur de bureau.
Nous allons couvrir deux méthodes différentes pour tester l'apparence de votre site sur mobile à l'aide de navigateurs de bureau. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n'importe quelle section :
- Méthode 1 : Utiliser le personnalisateur de thème de WordPress
- Méthode 2 : Utilisation du mode appareil DevTools de Google Chrome
- Bonus : comment créer du contenu spécifique aux mobiles dans WordPress
Didacticiel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Utiliser le personnalisateur de thème de WordPress
Vous pouvez utiliser le personnalisateur de thème WordPress pour prévisualiser la version mobile de votre site WordPress.
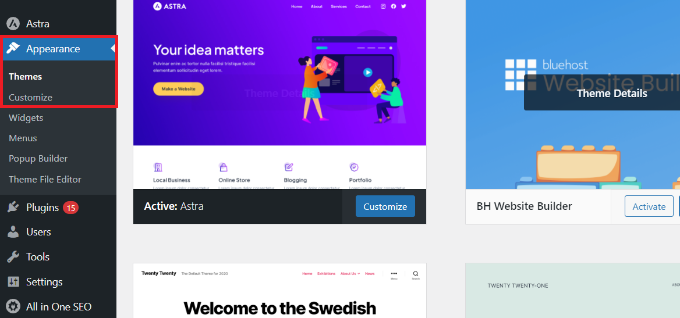
Connectez-vous simplement à votre tableau de bord WordPress et accédez à l'écran Apparence » Personnaliser .

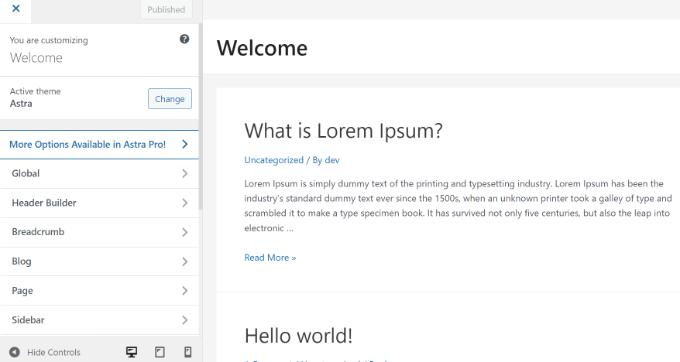
Cela ouvrira le personnalisateur de thème WordPress. Pour ce tutoriel, nous utiliserons le thème Astra.
Selon le thème que vous utilisez, vous pouvez voir des options légèrement différentes dans le menu de gauche.

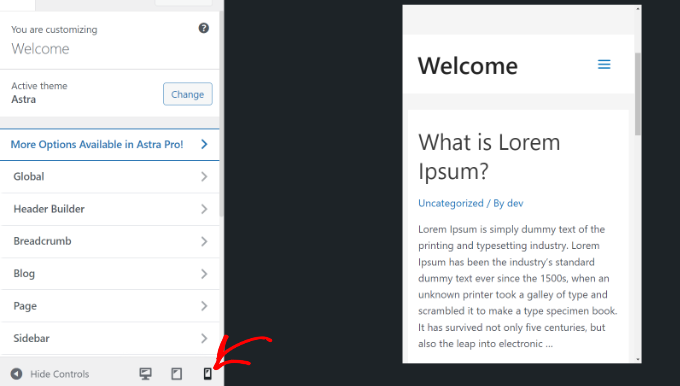
En bas de l'écran, cliquez simplement sur l'icône mobile.
Vous verrez alors un aperçu de l'apparence de votre site sur les appareils mobiles.

Cette méthode de prévisualisation de la version mobile est particulièrement utile lorsque vous n'avez pas encore fini de créer votre blog ou lorsqu'il est en mode maintenance.
Vous pouvez maintenant apporter des modifications à votre site Web et vérifier leur apparence avant de les mettre en ligne.
Méthode 2 : Utilisation du mode appareil DevTools de Google Chrome
Le navigateur Google Chrome dispose d'un ensemble d'outils de développement qui vous permettent d'effectuer diverses vérifications sur n'importe quel site Web, notamment de voir un aperçu de son apparence sur les appareils mobiles.
Ouvrez simplement le navigateur Google Chrome sur votre bureau et visitez la page que vous souhaitez consulter. Il peut s'agir de l'aperçu d'une page de votre site ou même du site Web de votre concurrent.

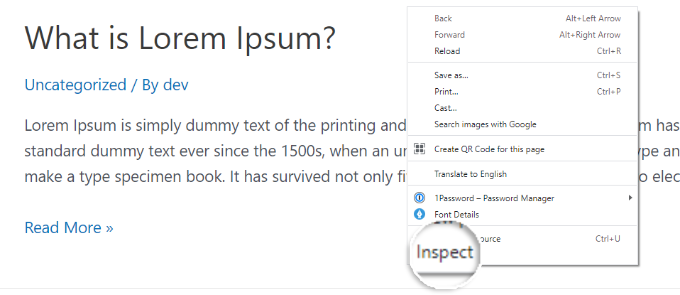
Ensuite, vous devez cliquer avec le bouton droit sur la page et sélectionner l'option "Inspecter".

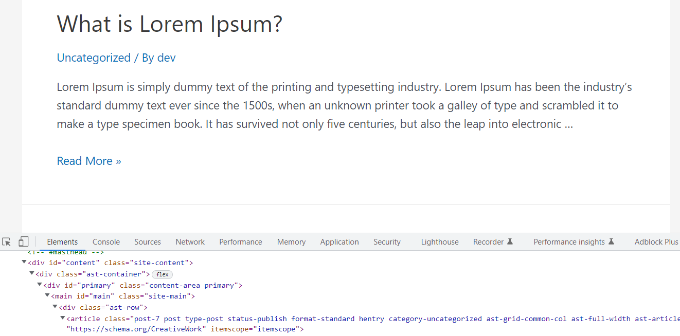
Un nouveau panneau s'ouvrira sur le côté droit ou en bas de l'écran.
Cela ressemblera à ceci :

Dans la vue développeur, vous pourrez voir le code source HTML, le CSS et d'autres détails de votre site.
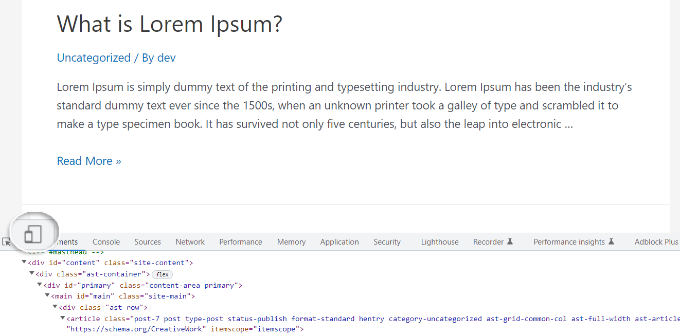
Ensuite, vous devez cliquer sur le bouton "Basculer la barre d'outils de l'appareil" pour passer à la vue mobile.

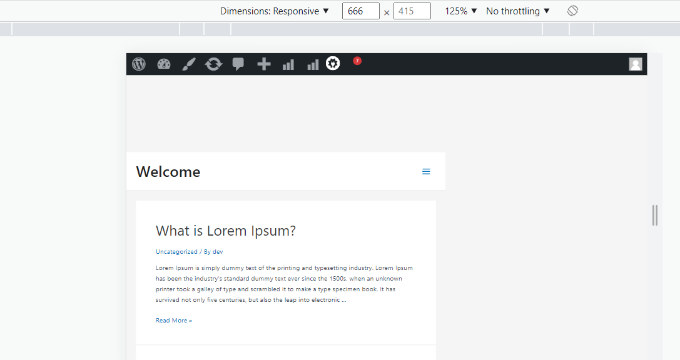
Vous verrez l'aperçu de votre site Web se réduire à la taille de l'écran mobile.
L'apparence générale de votre site Web changera également dans la vue mobile. Par exemple, les menus se réduiront et des icônes supplémentaires se déplaceront vers la gauche au lieu de la droite du menu.

Lorsque vous passez le curseur de votre souris sur la vue mobile de votre site, il deviendra un cercle. Ce cercle peut être déplacé avec votre souris pour imiter l'écran tactile sur un appareil mobile.
Vous pouvez également maintenir la touche « Maj » enfoncée, puis cliquer et déplacer votre souris pour simuler le pincement de l'écran du mobile pour effectuer un zoom avant ou arrière.
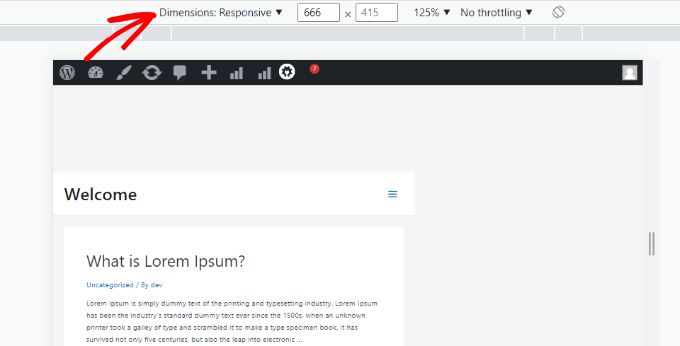
Au-dessus de la vue mobile de votre site, vous verrez quelques options supplémentaires.

Ces paramètres vous permettent de faire plusieurs choses supplémentaires. Vous pouvez vérifier à quoi ressemblerait votre site sur différents types de smartphones.
Par exemple, vous pouvez sélectionner un appareil mobile comme un iPhone et voir comment votre site apparaîtra sur l'appareil.
Vous pouvez également simuler les performances de votre site sur des connexions 3G rapides ou lentes. Vous pouvez même faire pivoter l'écran du mobile à l'aide de l'icône de rotation.
Bonus : comment créer du contenu spécifique aux mobiles dans WordPress
Il est important que votre site Web ait une conception réactive afin que les visiteurs mobiles puissent facilement naviguer sur votre site Web.
Cependant, le simple fait d'avoir un site réactif peut ne pas aller assez loin. Les utilisateurs d'appareils mobiles recherchent souvent des choses différentes de celles des utilisateurs de bureau.
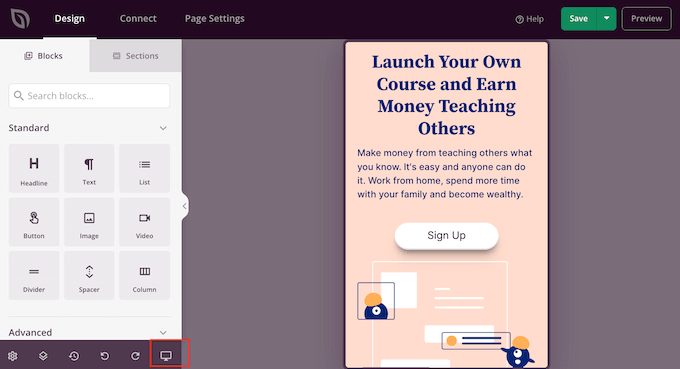
De nombreux thèmes et plugins premium vous permettent de créer des éléments qui s'affichent différemment sur le bureau par rapport au mobile. Vous pouvez également utiliser un plugin de création de page comme SeedProd pour modifier vos pages de destination en vue mobile.

Vous devriez envisager de créer du contenu spécifique aux mobiles pour vos formulaires de génération de prospects. Sur les appareils mobiles, ces formulaires doivent demander un minimum d'informations, idéalement juste une adresse e-mail. Ils doivent également être beaux et faciles à fermer.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de créer une page de destination dans WordPress.
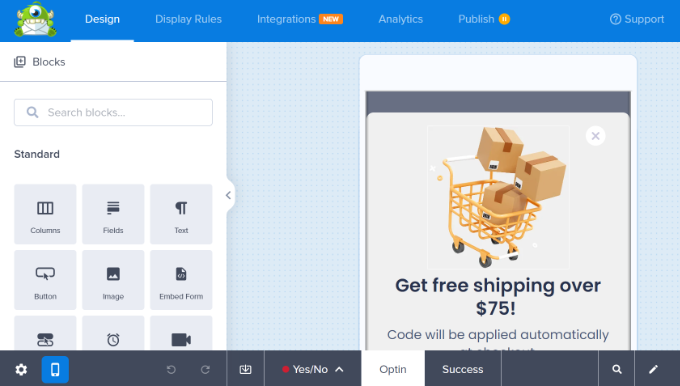
OptinMonster est un autre excellent moyen de créer des popups et des formulaires de génération de leads spécifiques aux mobiles. Il s'agit du plug-in WordPress popup et de l'outil de génération de leads les plus puissants du marché.

OptinMonster a des règles d'affichage spécifiques au ciblage des appareils qui vous permettent de montrer différentes campagnes aux utilisateurs mobiles par rapport aux utilisateurs de bureau. Vous pouvez même combiner cela avec la fonctionnalité de ciblage géographique d'OptinMonster et d'autres fonctionnalités de personnalisation avancées pour obtenir les meilleures conversions.
Vous pouvez consulter notre guide sur la création de popups mobiles qui se convertissent pour plus d'informations.
Nous espérons que cet article vous a aidé à apprendre à prévisualiser la mise en page mobile de votre site. Vous voudrez peut-être également voir nos choix d'experts pour les meilleurs plugins pour convertir un site WordPress en une application mobile et apprendre à augmenter le trafic du blog.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
