Comment prévisualiser votre site Web WordPress avant de le mettre en ligne
Publié: 2022-06-08Voulez-vous prévisualiser votre site Web WordPress avant de le mettre en ligne ?
Prévisualiser votre site Web avant de le publier vous permet de détecter les erreurs, les problèmes de conception, les éléments manquants et les fautes d'orthographe ou de grammaire.
Dans cet article, nous allons vous montrer comment prévisualiser votre site Web avant de le mettre en ligne et sans nuire à l'expérience utilisateur.

Voici un bref aperçu des sujets que nous aborderons dans ce guide. N'hésitez pas à utiliser les liens ci-dessous pour accéder à des sections spécifiques.
- Aperçu du site WordPress avant le lancement avec le mode Coming Soon
- Autoriser les clients à prévisualiser le site WordPress avant de le mettre en ligne
- Créer un site Web intermédiaire pour prévisualiser les modifications
- Prévisualiser les articles et les pages avant de les publier
- Prévisualiser un thème WordPress avant de changer
- Aperçu des personnalisations du thème WordPress
- Prévisualisez votre thème WordPress personnalisé (SeedProd)
- Aperçu des pages de destination WordPress (SeedProd)
Prêt? Commençons.
Aperçu du site WordPress avant le lancement avec le mode Coming Soon
Si vous créez un nouveau site Web WordPress, il est toujours recommandé d'activer un mode bientôt disponible pendant que vous travaillez sur votre site.
Cela vous permet d'afficher une page à venir appropriée pour les visiteurs du site Web. Vous pourrez toujours vous connecter à la zone d'administration de WordPress et travailler sur votre site Web, mais vos visiteurs ne pourront pas le voir.
La meilleure partie est que vous pourrez prévisualiser votre site Web et effectuer tous les tests nécessaires avant de le mettre en ligne.
Pour ce faire, vous aurez besoin de SeedProd. C'est le meilleur constructeur de sites Web WordPress sur le marché et vous permet d'afficher facilement une belle page à venir.
Dans ce didacticiel, nous utiliserons la version professionnelle de SeedProd, afin que nous puissions utiliser tous les modèles et fonctionnalités avancées, mais il existe également une version gratuite que vous pouvez utiliser pour créer facilement des pages simples à venir.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez visiter la page Paramètres de SeedProd pour entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

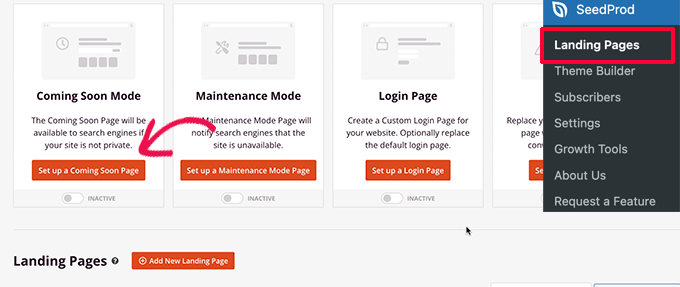
Ensuite, vous devez visiter SeedProd » Landing Pages .
À partir de là, cliquez simplement sur le bouton "Configurer une page Prochainement".

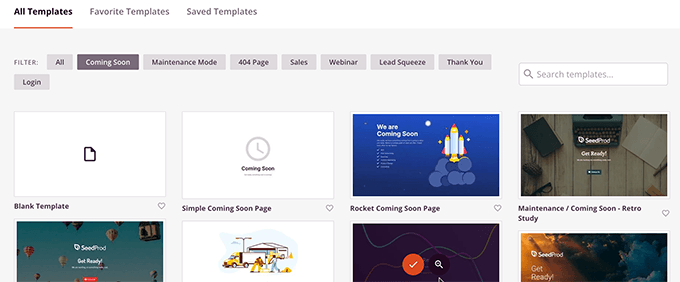
Après cela, le plugin vous demandera de choisir un modèle pour votre prochaine page.
SeedProd est livré avec plusieurs magnifiques modèles à venir qui sont conçus par des professionnels pour augmenter les conversions.

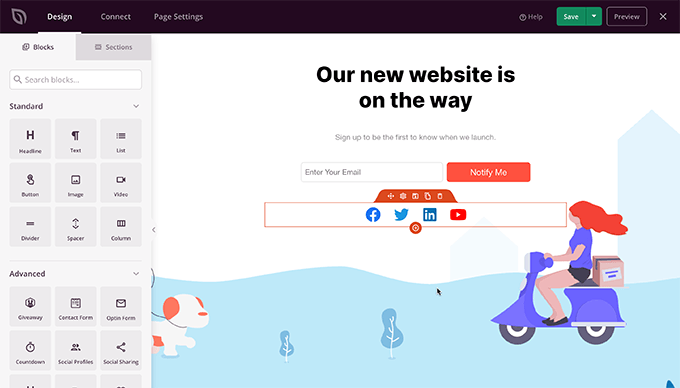
Le choix d'un modèle lancera l'interface de création de page de SeedProd.
Le générateur de pages est un outil de conception intuitif dans lequel vous pouvez simplement pointer et cliquer pour modifier n'importe quel élément ou faire glisser et déposer de nouveaux éléments dans votre mise en page.

Vous pouvez ajouter un formulaire d'inscription par e-mail et des boutons de médias sociaux à votre page à venir, afin que vos utilisateurs puissent suivre votre marque avant même son lancement.
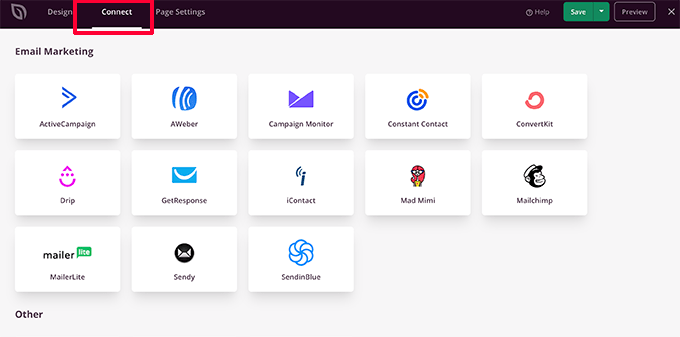
Une fois que vous avez terminé la conception de la page, vous devez passer à l'onglet de connexion. À partir de là, vous pouvez intégrer votre service de marketing par e-mail pour développer votre liste et informer les gens lorsque votre site est mis en ligne.

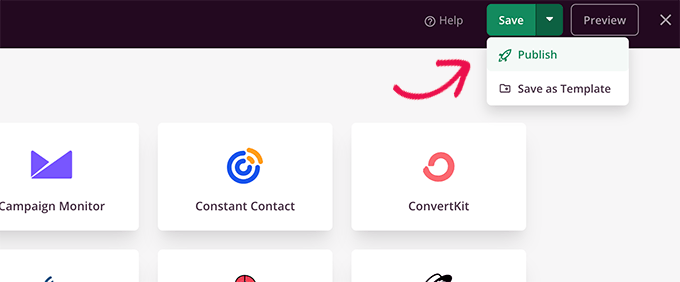
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
Ensuite, sélectionnez Publier pour que votre page bientôt disponible soit prête à être utilisée. Ne vous inquiétez pas, il n'est pas encore actif sur votre site Web. Nous le ferons à l'étape suivante.

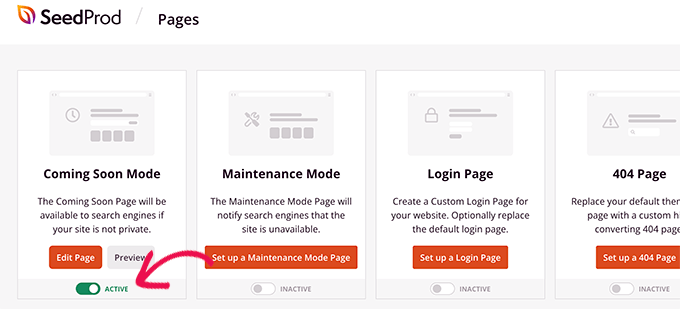
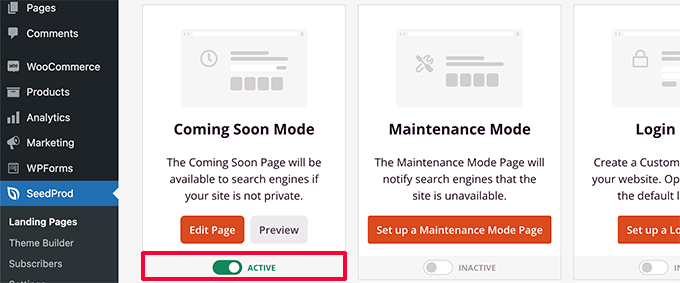
Vous pouvez maintenant fermer l'interface du constructeur de pages qui vous ramènera à la page SeedProd » Landing Pages .
À partir de là, vous devez cliquer sur la case de la page Basculer ci-dessous à venir sur Actif. Cela garantira que tous les visiteurs de votre site Web verront votre nouvelle page à venir au lieu de votre site Web actuel.

Vous pouvez maintenant vous déconnecter de la zone d'administration de WordPress ou visiter votre site Web en mode navigation privée.
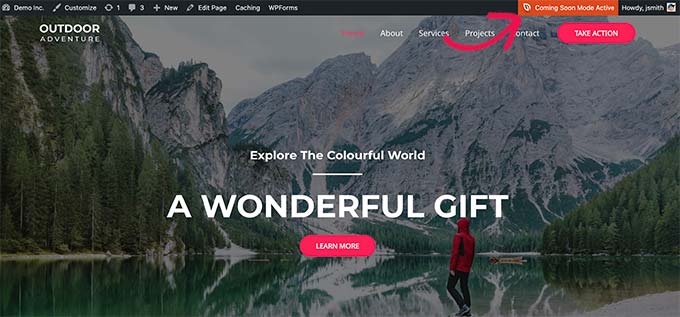
Vous verrez votre page bientôt disponible en direct sur votre site Web.

Vous pouvez toujours vous connecter à votre espace d'administration WordPress et continuer à travailler sur votre site Web.
Vous pourrez également prévisualiser votre site Web en direct une fois connecté.

Une fois que vous avez terminé de travailler sur votre site Web, vous pouvez simplement vous rendre sur la page SeedProd » Landing Pages pour désactiver votre page coming soon.
Cliquez simplement sur le curseur "Actif" pour le remettre sur inactif.

SeedProd vous permet également de mettre facilement votre site Web en mode maintenance tout en travaillant sur votre site Web avec un aperçu en direct.
Autoriser les clients à prévisualiser le site WordPress avant de le mettre en ligne
Si vous travaillez sur des sites Web clients, il existe plusieurs façons de permettre facilement aux clients de prévisualiser les modifications sur un site Web WordPress avant de les mettre en ligne.
Cependant, le moyen le plus simple consiste à utiliser une page Coming Soon créée avec SeedProd comme nous venons de le montrer ci-dessus.
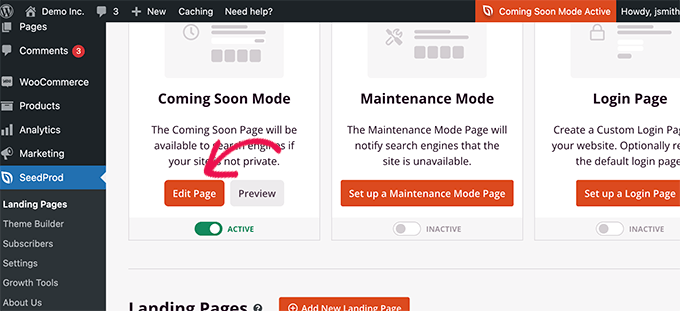
Une fois que vous avez activé le mode Coming Soon, vous devez cliquer sur le bouton "Modifier la page".

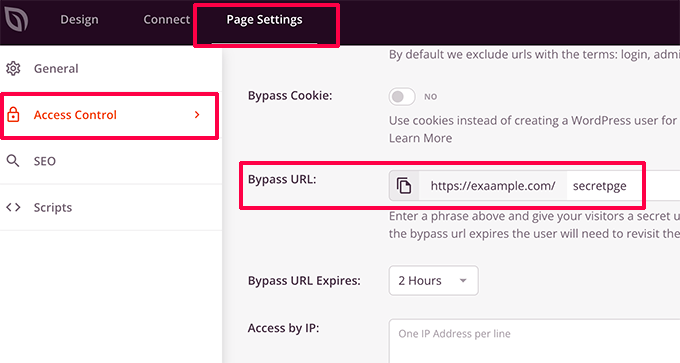
Sur l'écran du générateur de page, vous devez passer à l'onglet Paramètres de la page.
Ensuite, cliquez sur la section Contrôle d'accès.

À partir de là, vous pouvez créer une URL de contournement et choisir la durée d'expiration de l'URL. N'oubliez pas de sauvegarder vos modifications.
Vos clients peuvent maintenant utiliser l'URL secrète pour contourner la page à venir et prévisualiser le site Web.
Si votre site Web est déjà en ligne et que vous souhaitez partager les modifications avec vos clients avant de le mettre en ligne, nous aborderons cela à l'étape suivante.
Créer un site Web de mise en scène WordPress pour prévisualiser les modifications
La meilleure pratique standard des professionnels du Web consiste à créer un site Web intermédiaire, afin que vous puissiez tester et prévisualiser toutes les modifications avant de les appliquer à un site Web en direct.
Un site Web intermédiaire est un clone privé de votre site Web. Il est caché au grand public, il vous donne donc l'avantage de tester et de prévisualiser vos modifications sur votre serveur en direct.
La plupart des meilleures sociétés d'hébergement WordPress proposent un site Web de staging en 1 clic. Vous pouvez simplement cliquer sur un bouton pour créer un site Web intermédiaire et synchroniser facilement toutes les modifications que vous apportez avec votre site en ligne.
Pour les besoins de cet article, nous allons vous montrer comment créer un site Web de développement sur Bluehost.
Bluehost est l'une des plus grandes sociétés d'hébergement au monde et un fournisseur d'hébergement WordPress officiellement recommandé. Ils offrent une fonctionnalité de sites de staging en 1 clic à tous leurs clients WordPress.
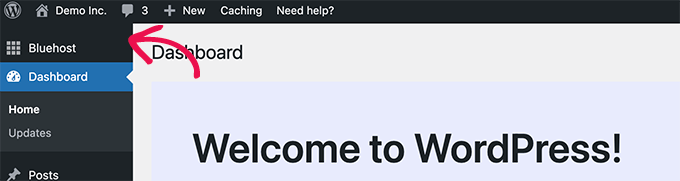
Tout d'abord, vous devez vous assurer que le plugin Bluehost est installé et activé sur votre site Web. S'il est déjà activé, vous verrez un élément de menu Bluehost en haut du menu d'administration de WordPress.

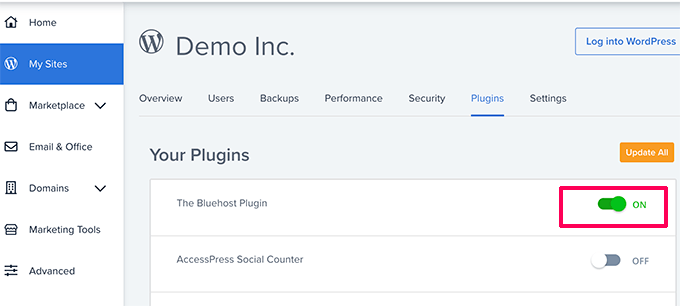
Si vous ne voyez pas le menu Bluehost, vous pouvez vous connecter au panneau de contrôle de votre compte d'hébergement Bluehost et cliquer sur le bouton Gérer le site.
Dans la zone de gestion du site, passez simplement à l'onglet Plugins et activez le plugin Bluehost.

Une fois que vous vous êtes assuré que le plugin Bluehost est installé, vous êtes prêt à créer votre site de développement.
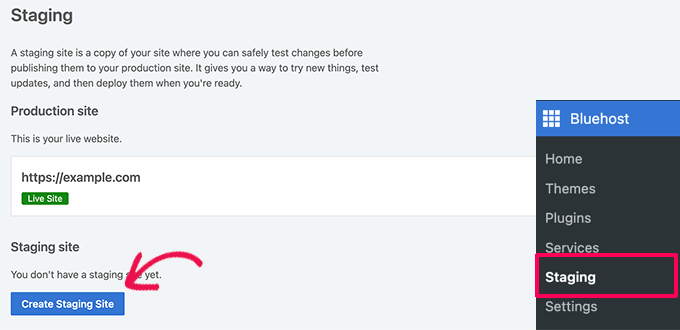
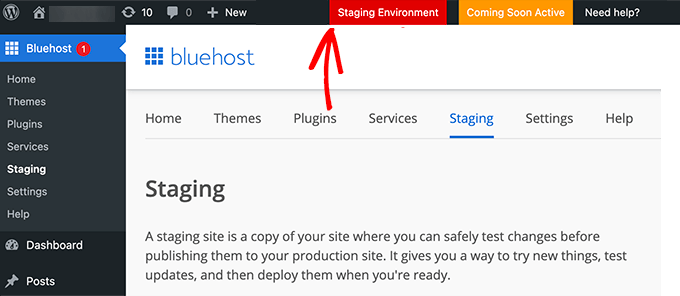
Depuis la zone d'administration de WordPress, rendez-vous sur la page Bluehost » Staging et cliquez sur le bouton Créer un site de staging.

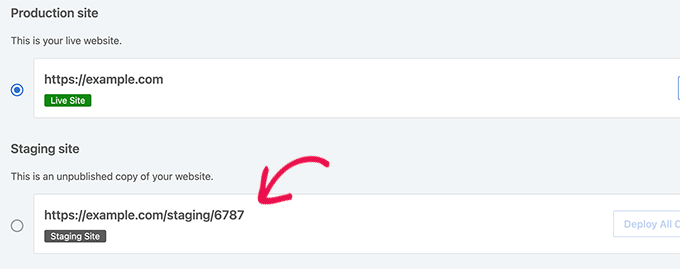
Le plugin générera ensuite votre site Web de staging.
Une fois terminé, vous pouvez simplement cliquer sur votre site de staging pour y basculer et commencer à travailler dessus.

Vous pouvez maintenant travailler sur votre site Web intermédiaire et voir vos modifications sur un aperçu en direct de votre site Web.
Pour vous aider à faire la différence avec votre site en ligne, vous verrez un avis rouge "Staging Environment" dans la barre d'administration de WordPress.

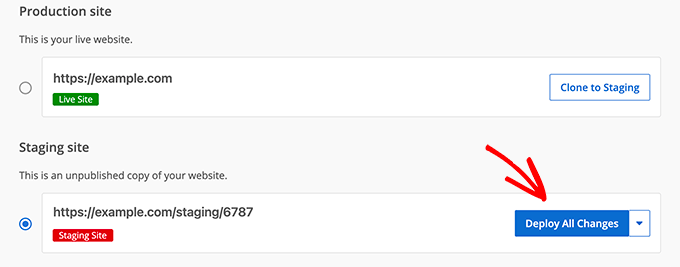
Une fois que vous avez terminé de prévisualiser vos modifications sur le site Web de staging, vous pouvez accéder à la page Bluehost »Staging sur le site de staging.
À partir de là, vous devez cliquer sur le bouton Déployer toutes les modifications.

Pour plus de détails et d'instructions pour d'autres environnements d'hébergement, consultez notre guide détaillé sur la création d'un site intermédiaire pour WordPress.
Prévisualisez les articles et les pages WordPress avant de les publier
WordPress utilise un éditeur de blocs intuitif qui utilise automatiquement le style de votre thème pour afficher un aperçu en direct de vos publications et pages.

Cependant, cela peut ne pas vous donner une idée claire de l'apparence d'une publication ou d'une page sur votre site Web avec vos en-têtes, barres latérales et tout le reste de la page.
Heureusement, l'éditeur de blocs vous permet également de prévisualiser un article ou une page sans le publier.

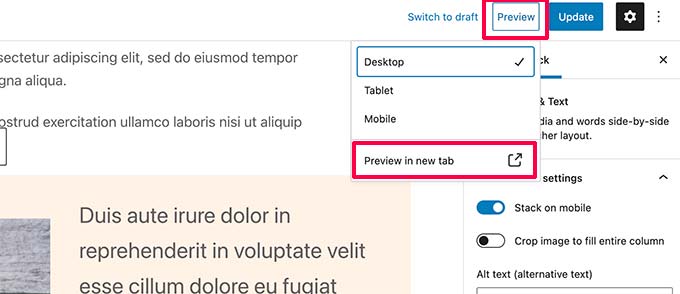
Cliquez simplement sur le bouton Aperçu dans le coin supérieur droit.

Vous pouvez choisir entre les options d'aperçu pour ordinateur, tablette et mobile, mais celles-ci ne vous montreront que l'aperçu dans l'éditeur de contenu.
Après avoir choisi un type d'appareil, vous devez cliquer sur l'option "Aperçu dans le nouvel onglet" pour afficher l'aperçu complet sur votre site Web.
WordPress vous montrera alors un aperçu de votre article ou de votre page avant de le mettre en ligne.
Si vous souhaitez autoriser quelqu'un d'autre à avoir un accès exclusif pour prévisualiser l'un de vos articles non publiés, consultez notre guide sur la façon d'autoriser l'aperçu public des articles dans WordPress.
Prévisualiser un thème WordPress avant de changer
Normalement, si vous activez un thème WordPress, il est immédiatement mis en ligne sur votre site Web.
Si vous n'utilisez pas de site Web intermédiaire, vos utilisateurs verront le nouveau thème sans aucune personnalisation.
Ne serait-il pas agréable de pouvoir prévisualiser un thème WordPress avant de l'activer sur votre site Web ?
Heureusement, WordPress vous permet de prévisualiser un thème avant de l'activer.
Installez simplement le thème WordPress que vous souhaitez prévisualiser. Pour plus de détails, consultez notre guide sur la façon d'installer un thème WordPress.
Après avoir installé le thème, il vous suffit de cliquer sur le lien Live Preview.

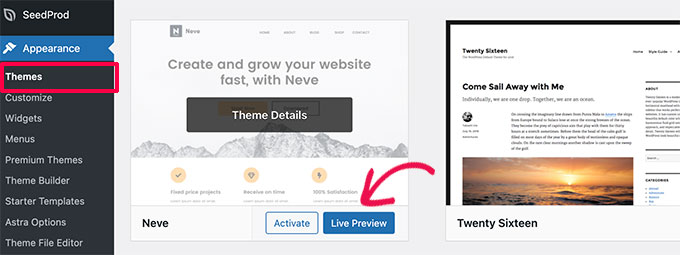
Alternativement, vous pouvez aller sur la page Apparence » Thèmes et passer votre souris sur un thème installé.
Vous verrez un bouton pour lancer l'aperçu en direct.

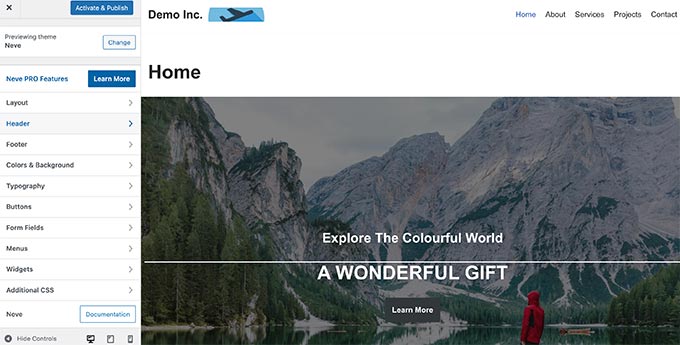
WordPress lancera ensuite Theme Customizer.
Ici, vous verrez un aperçu en direct du thème avec votre contenu actuel.

Le personnalisateur de thème utilisera votre contenu existant et votre menu de navigation. Vous pouvez essayer différents paramètres de thème à partir du panneau de gauche.
Vous pouvez quitter le personnalisateur de thème sans activer le thème. Cependant, cela n'enregistrera aucune de vos personnalisations.
Si vous êtes satisfait de l'apparence du thème, vous pouvez continuer et l'activer en cliquant sur le bouton "Activer et publier" en haut du menu.
Besoin d'aide pour changer de thème ? Consultez notre tutoriel sur la façon de changer correctement votre thème WordPress.
Aperçu des personnalisations du thème WordPress
Vous souhaitez apporter des modifications à votre thème WordPress mais vous ne savez pas à quoi ils ressembleraient sur votre site en ligne ?
WordPress propose différentes manières de prévisualiser votre thème WordPress avant d'appliquer ces modifications.
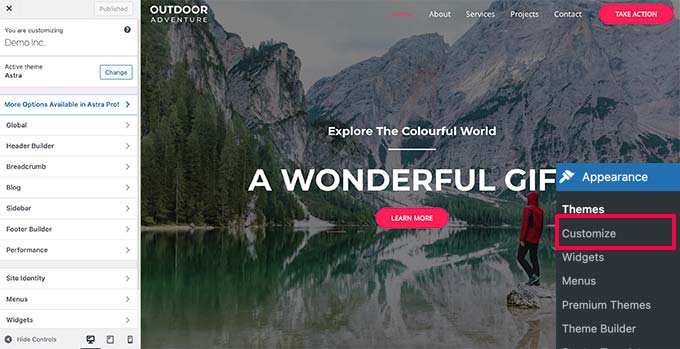
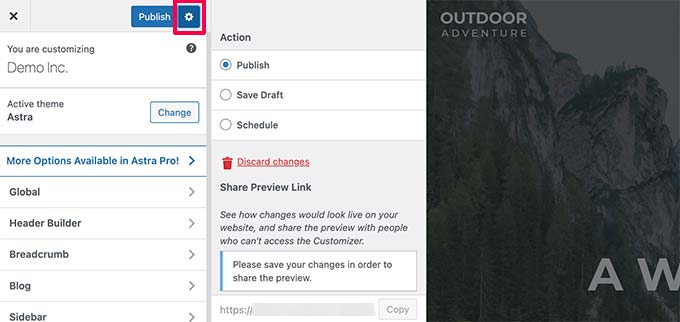
Pour la plupart des thèmes WordPress, vous pouvez prévisualiser vos modifications en utilisant le personnalisateur de thème. Accédez simplement à la page Apparence » Personnaliser pour lancer le personnalisateur de thème.

À partir de là, vous pouvez essayer différentes options de thème, modifier les menus, personnaliser les widgets, ajouter du CSS personnalisé, etc.
Cela vous permet de prévisualiser les changements de thème sans les appliquer réellement à votre site Web.
Une fois que vous êtes satisfait des modifications apportées, vous pouvez cliquer sur le bouton Publier pour appliquer ces modifications. Si vous le souhaitez, vous pouvez également cliquer sur l'icône d'engrenage pour enregistrer vos modifications en tant que brouillon, planifier vos modifications et partager un lien d'aperçu avec les clients.

Désormais, cette méthode peut ne pas être disponible pour certains thèmes WordPress plus récents utilisant l'éditeur de site complet.
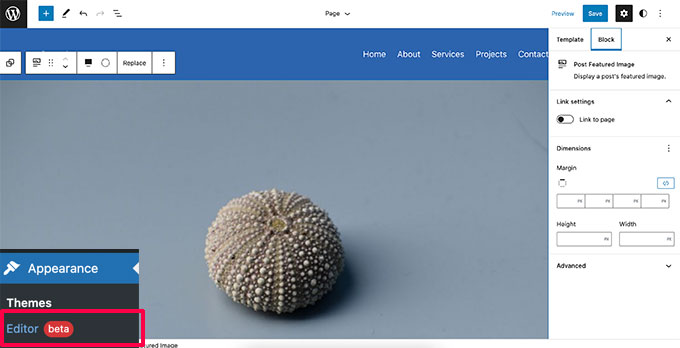
Si vous utilisez un thème d'éditeur de site complet, vous pourrez lancer l'éditeur en visitant le menu Apparence »Éditeur .

L'éditeur de site complet vous permet d'éditer votre thème WordPress à l'aide de blocs. Vous pouvez modifier des fichiers de modèles individuels avec un aperçu en direct de votre site Web.
Cependant, contrairement au personnalisateur de thème, vous ne pourrez pas enregistrer vos modifications en tant que brouillon. Ces modifications seront mises en ligne lorsque vous enregistrerez vos modifications ou seront perdues si vous quittez sans enregistrer.
Prévisualisez votre thème WordPress personnalisé
Vous souhaitez créer un thème WordPress entièrement personnalisé avec un aperçu en direct ?
SeedProd est le meilleur constructeur de site WordPress qui vous permet de créer un thème WordPress personnalisé à l'aide d'une interface glisser-déposer avec aperçu en direct.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez visiter SeedProd »Paramètres pour entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

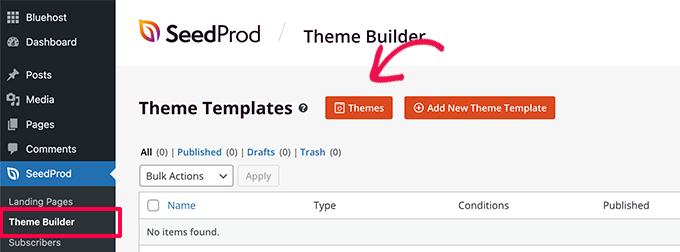
Ensuite, vous devez visiter la page SeedProd » Theme Builder .
De là, cliquez sur le bouton Thèmes.

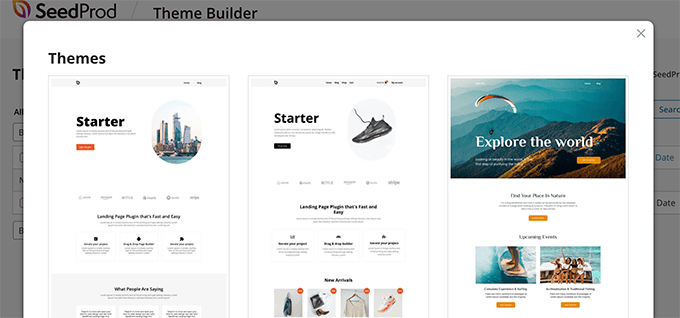
Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez choisir un thème à utiliser comme point de départ.
SeedProd est livré avec un tas de beaux thèmes que vous pouvez personnaliser.

Cliquez simplement pour sélectionner un thème et SeedProd générera tous les fichiers de modèle de thème pour vous.
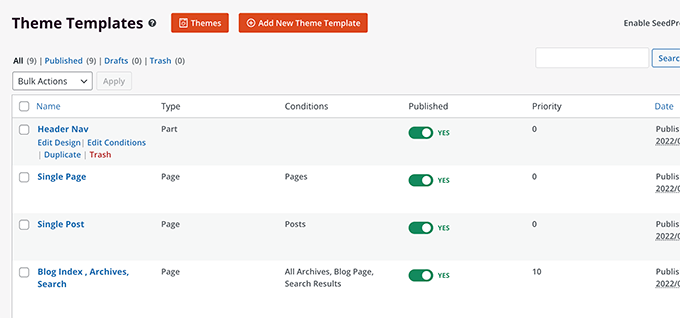
Vous pouvez maintenant cliquer sur l'un de ces fichiers de thème pour les modifier dans le générateur de thème.

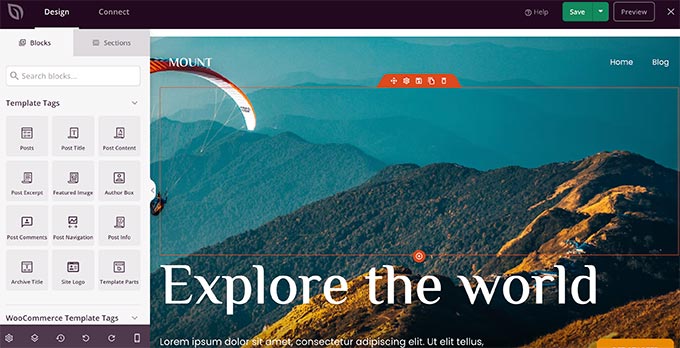
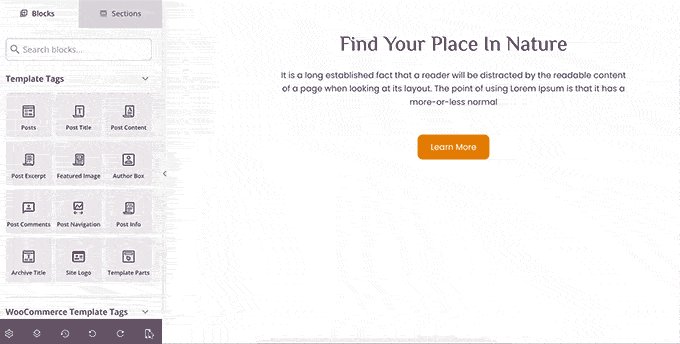
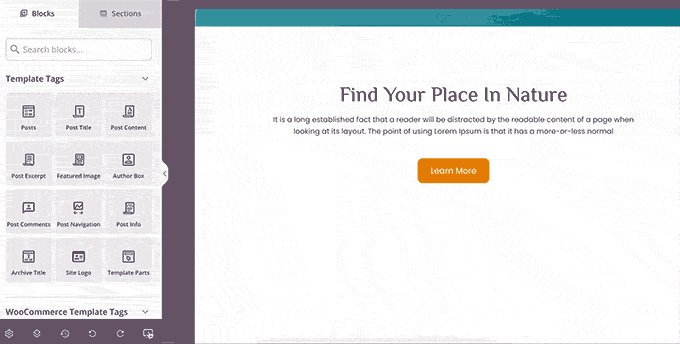
SeedProd est livré avec un générateur de glisser-déposer intuitif qui utilise des blocs et des sections pour créer de belles mises en page.
Vous pouvez ajouter des blocs à votre conception à partir de la colonne de gauche. À votre droite, vous verrez un aperçu modifiable en direct de votre modèle de thème.

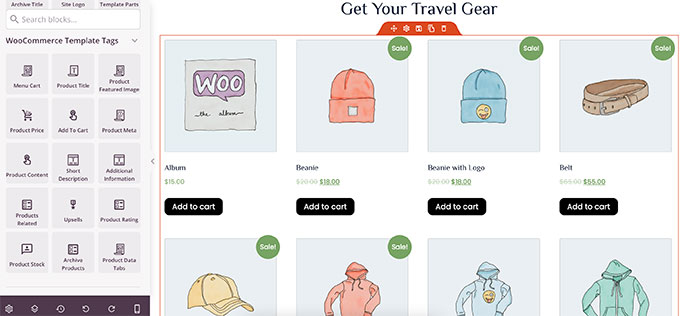
SeedProd est également livré avec un support complet pour WooCommerce.
Cela signifie que vous pouvez concevoir et prévisualiser votre boutique en ligne, y compris les pages de produits, la page de paiement, etc.

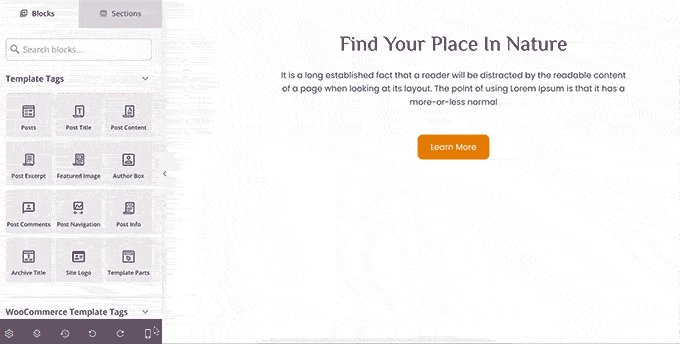
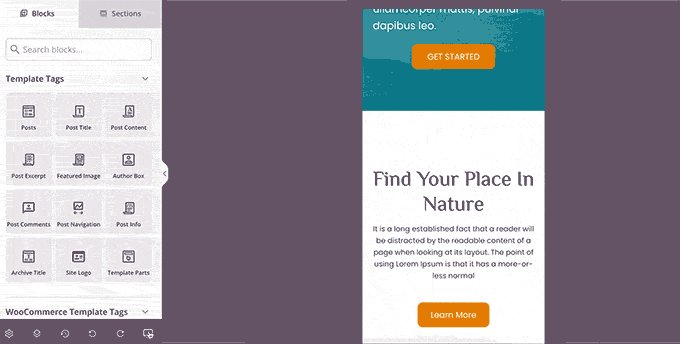
Vous voulez prévisualiser votre thème pour les appareils mobiles ?
Cliquez simplement sur l'icône mobile dans la barre inférieure et SeedProd affichera l'aperçu mobile de votre thème.

Une fois que vous avez terminé de modifier votre thème, vous pouvez cliquer sur le bouton Enregistrer en haut à droite et quitter le générateur. Vous pouvez ensuite modifier d'autres modèles si nécessaire.
Lorsque vous êtes prêt à déployer votre thème personnalisé, activez simplement la bascule "Activer le thème SeedProd" sur la page du générateur de thème.

Votre thème personnalisé va maintenant être mis en ligne. Cela signifie qu'il remplacera votre thème WordPress existant.
Pour en savoir plus sur le générateur de thème personnalisé SeedProd, consultez notre tutoriel sur la façon de créer un thème WordPress personnalisé sans écrire de code.
Prévisualiser les pages de destination WordPress avant le lancement
Les pages de destination sont des pages spécialisées utilisées dans les campagnes marketing. Ces pages sont hautement optimisées pour les conversions et les ventes.
Certains thèmes WordPress sont livrés avec des modèles de page de destination que vous pouvez personnaliser à l'aide de l'éditeur de blocs.
Cependant, si vous avez besoin de plus d'options de conception, vous aurez besoin de SeedProd. C'est le meilleur constructeur de pages de destination WordPress et vous permet de créer facilement de belles pages de destination pour votre site Web.
SeedProd est livré avec des dizaines de modèles de pages de destination conçus par des professionnels pour vous aider à démarrer. De plus, vos pages de destination auront la même apparence sur toutes les tailles d'écran.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Lors de l'activation, vous devez visiter la page Paramètres de SeedProd pour entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

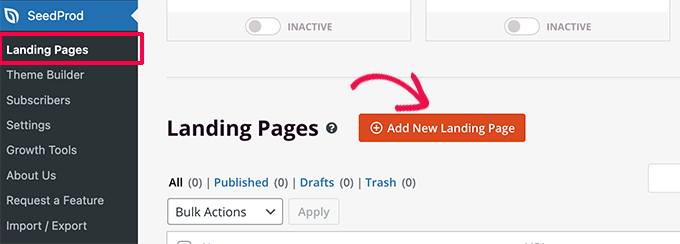
Ensuite, rendez-vous sur la page SeedProd » Landing Pages .
Pour commencer à concevoir votre page, cliquez sur le bouton Ajouter une nouvelle page de destination.

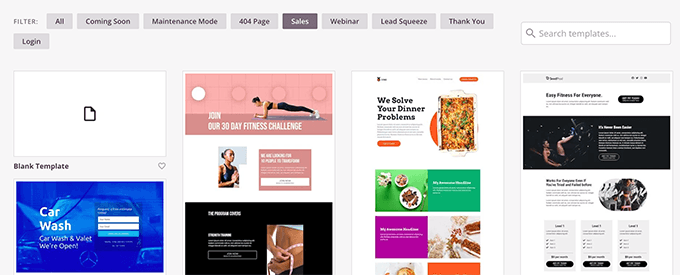
Ensuite, vous devez choisir un modèle.
Il existe plusieurs modèles hautement optimisés que vous pouvez utiliser comme point de départ, ou vous pouvez commencer avec un modèle vierge.

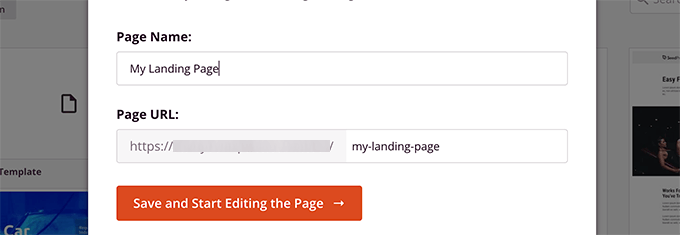
Cela fera apparaître une fenêtre contextuelle dans laquelle vous devrez entrer un nom pour votre page de destination et choisir un slug d'URL.
Cliquez ensuite sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.

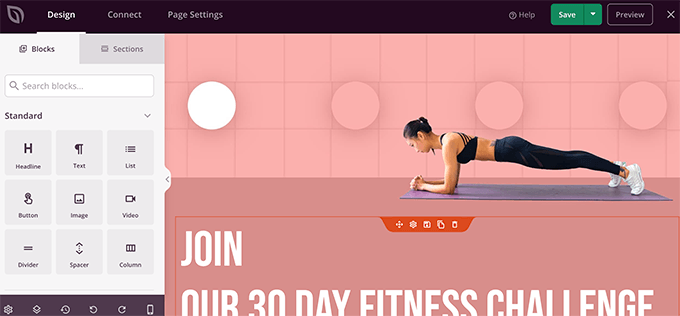
Cela lancera l'interface du générateur de page.
Il s'agit d'un outil de conception par glisser-déposer dans lequel vous pouvez concevoir votre page avec un aperçu en direct.

Une fois que vous avez terminé de modifier votre page de destination, vous pouvez cliquer sur le bouton Enregistrer et sélectionner Publier pour la mettre en ligne sur votre site Web.
Pour en savoir plus, consultez notre tutoriel sur la création de pages de destination dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à prévisualiser votre site Web WordPress avant de le mettre en ligne. Vous pouvez également consulter notre guide sur l'utilisation des modèles de blocs WordPress ou consulter notre guide complet de référencement WordPress pour promouvoir votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
