Comment rediriger après avoir rempli le formulaire de contact Divi
Publié: 2023-05-03La redirection après avoir rempli un formulaire de contact fait partie de ces interactions souvent négligées. Cependant, c'est une interaction importante. Il informe l'utilisateur que vous avez reçu son message et à quoi s'attendre ensuite. Heureusement, la redirection est facile à faire avec le module de formulaire de contact de Divi. Dans ce post, nous verrons comment rediriger après avoir rempli le formulaire de contact Divi. Nous verrons également un exemple de page de redirection pour vous aider à créer la vôtre.
Commençons.
- 1 Aperçu
- 1.1 Page du formulaire de contact de redirection de bureau avec un message personnalisé
- 1.2 Page du formulaire de contact de redirection téléphonique avec un message personnalisé
- 2 Comment rediriger après avoir rempli le formulaire de contact Divi
- 3 Comment choisir où rediriger le formulaire de contact Divi
- 4 Créer une page de formulaire de contact de redirection avec un message personnalisé
- 4.1 Section de la page du formulaire de premier contact de redirection
- 4.2 Première rangée
- 4.3 Titre
- 4.4 Deuxième section et ligne de la page du formulaire de contact de redirection
- 4.5 Rediriger le formulaire de contact Description de la page Titre du texte
- 4.6 Corps de texte de la description de la page du formulaire de contact de redirection
- 4.7 Titre du texte de la FAQ
- 4.8 Corps du texte de la FAQ
- 4.9 Bouton de page de formulaire de contact de redirection
- 5 Résultats
- 5.1 Page du formulaire de contact de redirection de bureau avec un message personnalisé
- 5.2 Page du formulaire de contact de redirection téléphonique avec un message personnalisé
- 6 pensées finales
Aperçu
Page de formulaire de contact de redirection de bureau avec un message personnalisé

Page de formulaire de contact de redirection téléphonique avec un message personnalisé

Comment rediriger après avoir rempli le formulaire de contact Divi
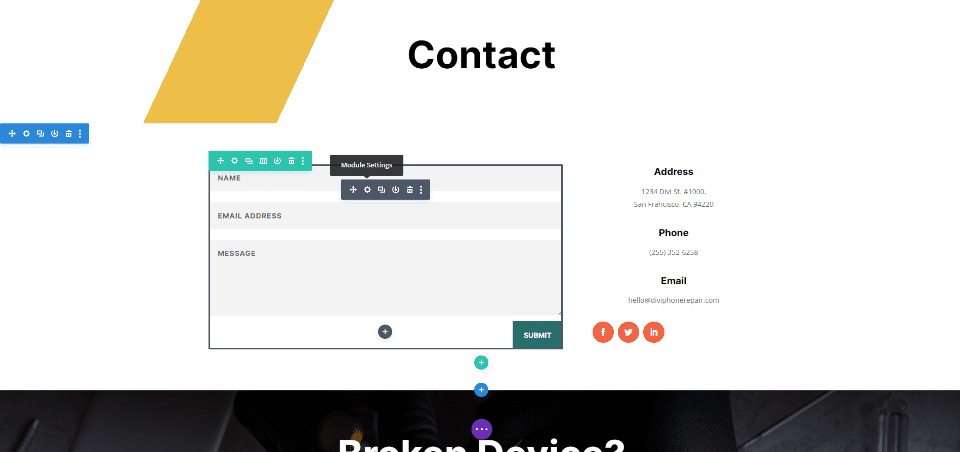
Vous trouverez une option de redirection dans l'onglet Général du module Formulaire de contact Divi. Pour ces exemples, j'utilise la page Contact du Device Repair Layout Pack gratuit disponible dans Divi.
Pour accéder au paramétrage, ouvrez le module en cliquant sur l' icône gris foncé qui apparaît au survol.

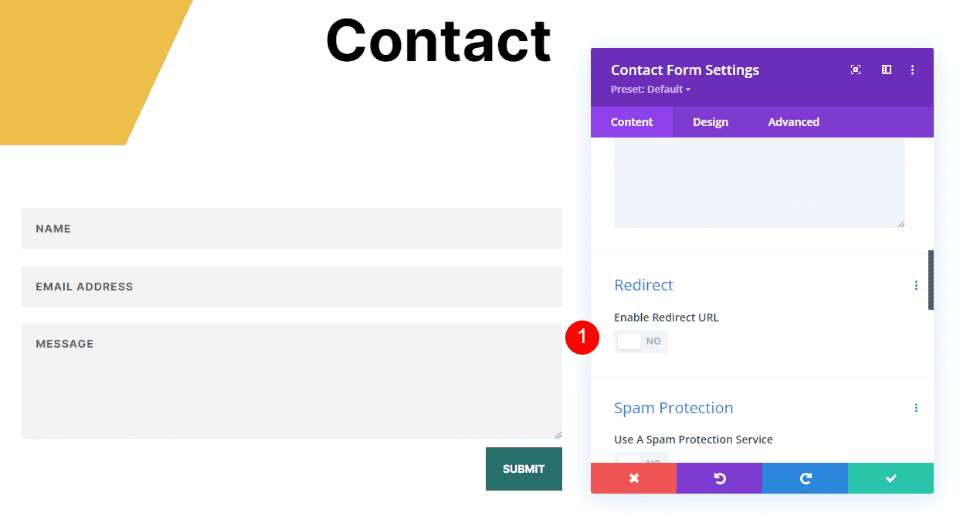
Ensuite, faites défiler jusqu'à la section intitulée Rediriger et activez l'option de redirection.
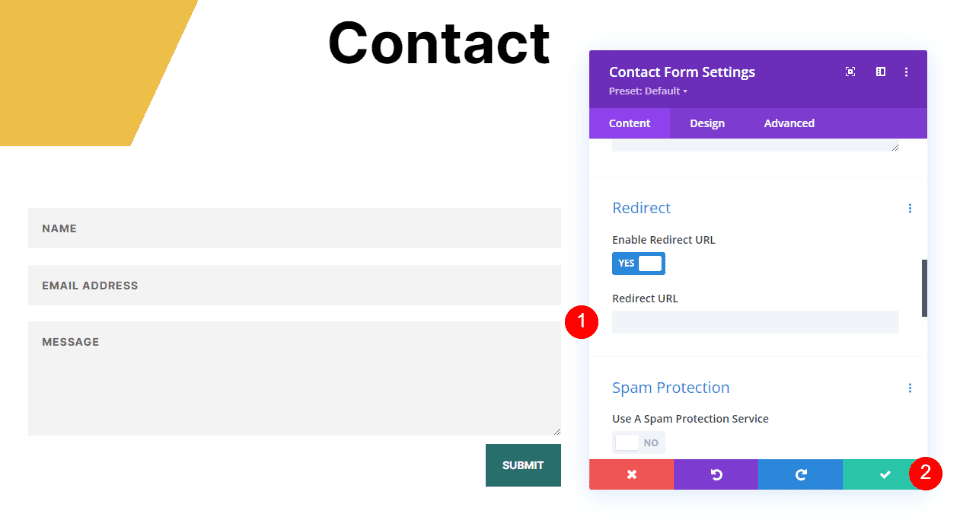
- Activer l'URL de redirection : Oui

Entrez l'URL vers laquelle vous souhaitez rediriger. Fermez le module et enregistrez vos paramètres. Comme vous pouvez le voir, activer la redirection est simple. Le plus dur est de savoir où les envoyer.
- URL de redirection : l'URL de votre page de redirection

Comment choisir où rediriger le formulaire de contact Divi
Vous pouvez saisir l'URL de votre choix dans le champ URL de redirection, mais la page sur laquelle vous les redirigez doit avoir un sens pour eux. Cela doit faire partie du processus de contact et inclure des informations qu'ils trouveront utiles. Il doit communiquer avec eux, ressembler à une progression naturelle et ressembler à votre site Web.
Plutôt que de rediriger vers la page d'accueil, le blog ou des pages similaires, il est préférable de rediriger l'utilisateur vers une page personnalisée avec des informations indiquant que vous avez reçu son message. Vous pouvez inclure des informations sur ce qui se passe ensuite et fournir quelques liens qu'ils peuvent utiliser. Il peut inclure un lien vers un téléchargement, une FAQ, etc.
Je recommande de créer une page personnalisée en utilisant le style de votre mise en page.
Créer une page de formulaire de contact de redirection avec un message personnalisé
Créons une page pour le message personnalisé. J'utiliserai les repères de style de la page de contact du pack de mise en page de réparation de périphérique. Cela garantira que la page de message personnalisée est stylisée pour correspondre à la mise en page.
Première section de la page du formulaire de contact de redirection
Créez une page et ouvrez les paramètres de la section en cliquant sur l' icône d'engrenage bleu .

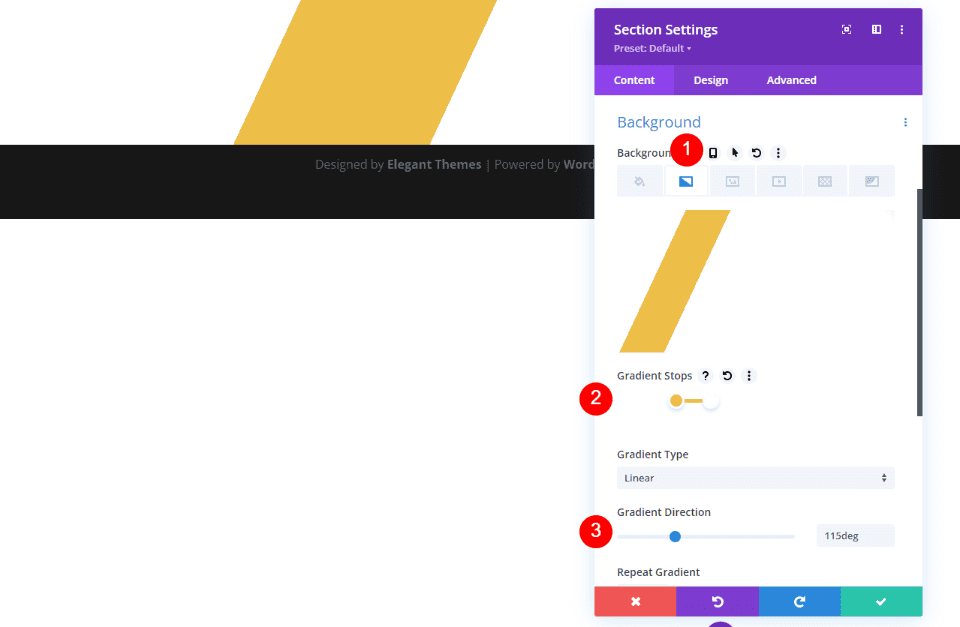
Ensuite, faites défiler jusqu'à Arrière-plan et sélectionnez l'onglet Dégradé . Créez quatre Gradient Stops . Sélectionnez le blanc pour le premier et réglez-le sur 20 %. Sélectionnez #edbf48 pour le second et placez-le au-dessus du premier. Choisissez #edbf48 pour le troisième et réglez-le sur 33 %. Choisissez le blanc pour le quatrième et placez-le au-dessus du troisième. Changez la direction du dégradé à 115 degrés. Cela crée une bande pour le fond. Fermez les paramètres.
- Premier arrêt dégradé : 20 %, #ffffff
- Deuxième arrêt dégradé : 20 %, #edbf48
- Troisième arrêt dégradé : 33 %, #edbf48
- Quatrième arrêt dégradé : 33 %, #ffffff
- Direction du dégradé : 115 degrés

Première rangée
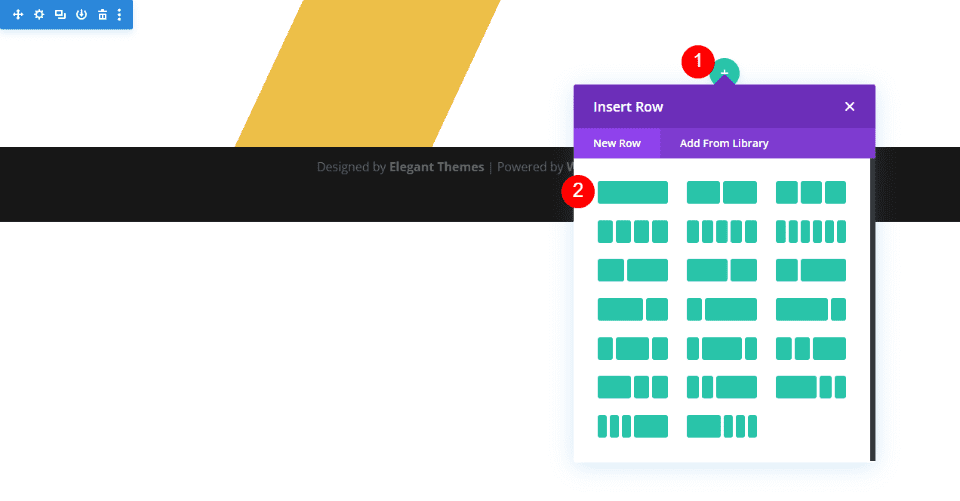
Ensuite, ajoutez une colonne unique Row . Nous utiliserons ses paramètres par défaut.

Titre
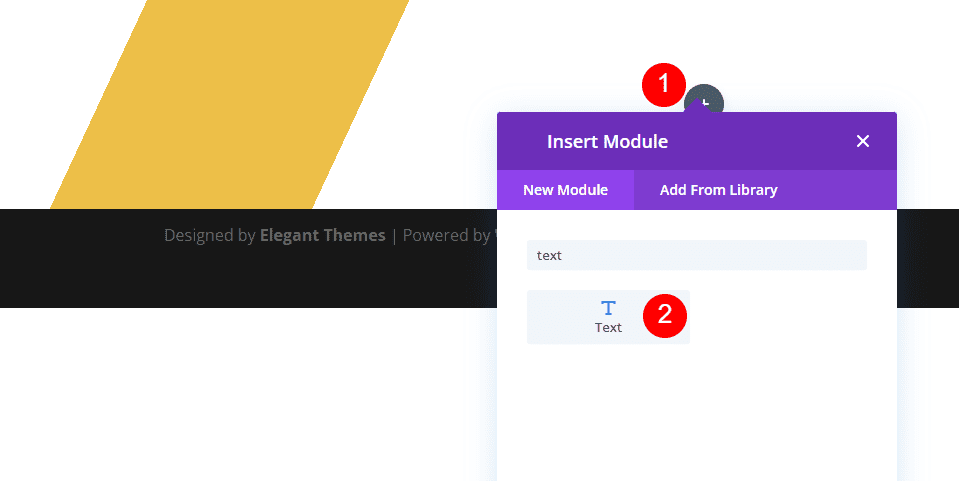
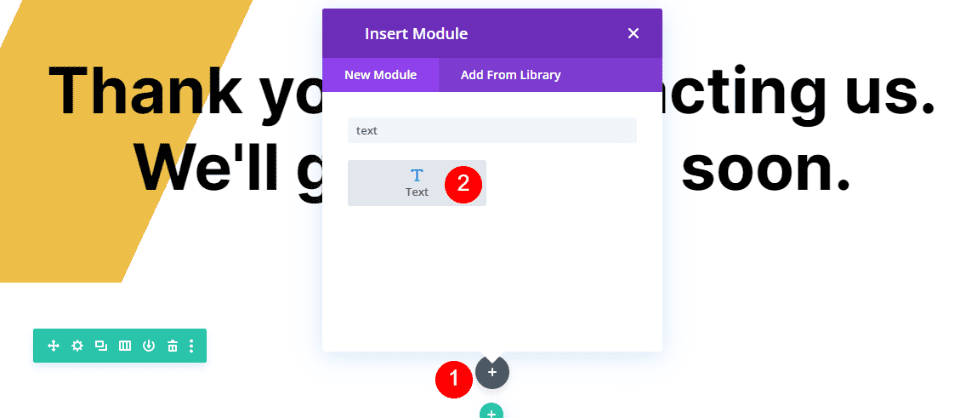
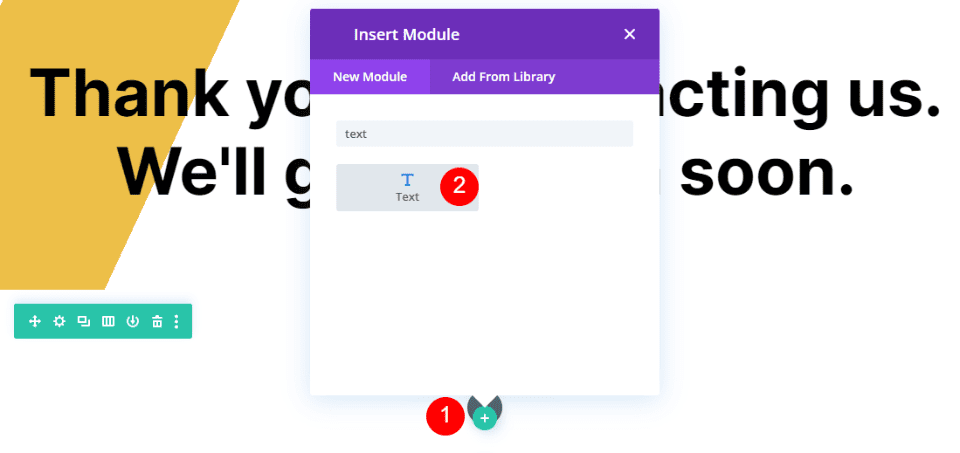
Ensuite, ajoutez un module de texte .

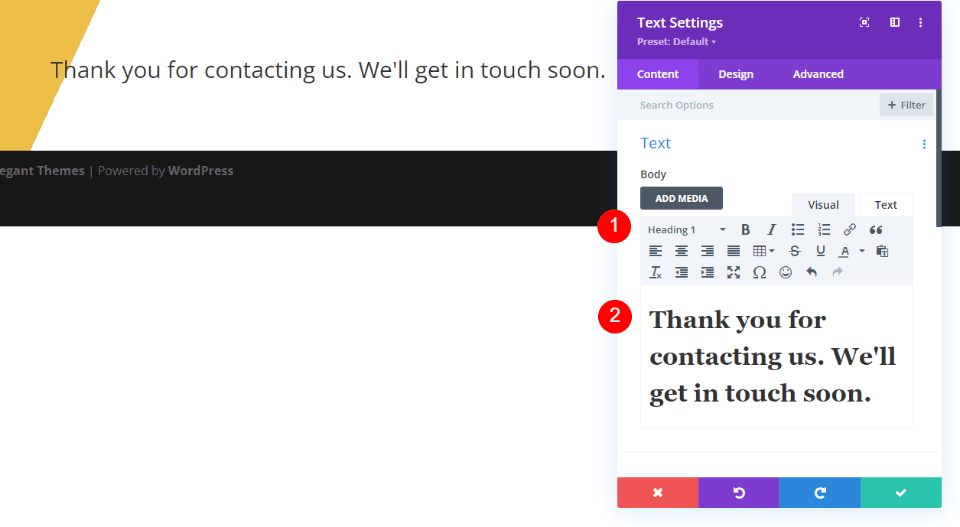
Définissez le type de contenu sur Titre 1 et saisissez le message dans l' éditeur de contenu .
- Type de contenu : Titre 1
- Corps du texte : Merci de nous avoir contactés. Nous vous contacterons bientôt.

Texte
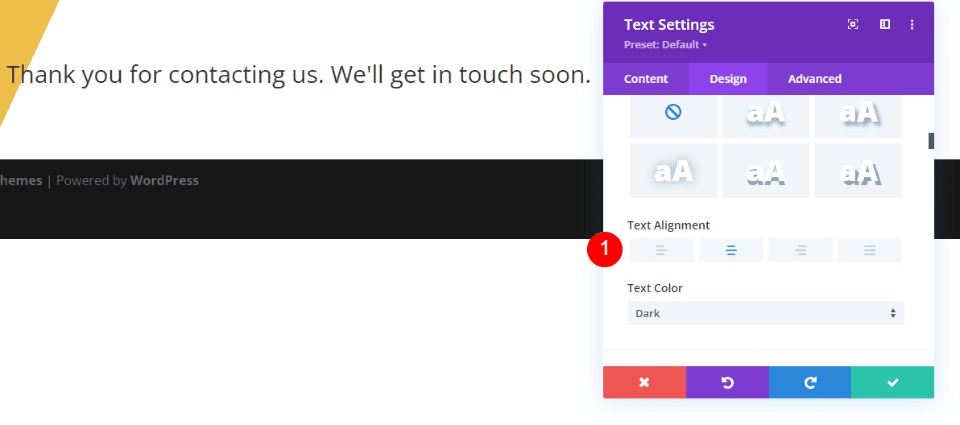
Ensuite, sélectionnez l'onglet Conception . Faites défiler vers le bas et changez l' alignement du texte en Centré.
- Alignement du texte : Centré

Texte d'en-tête
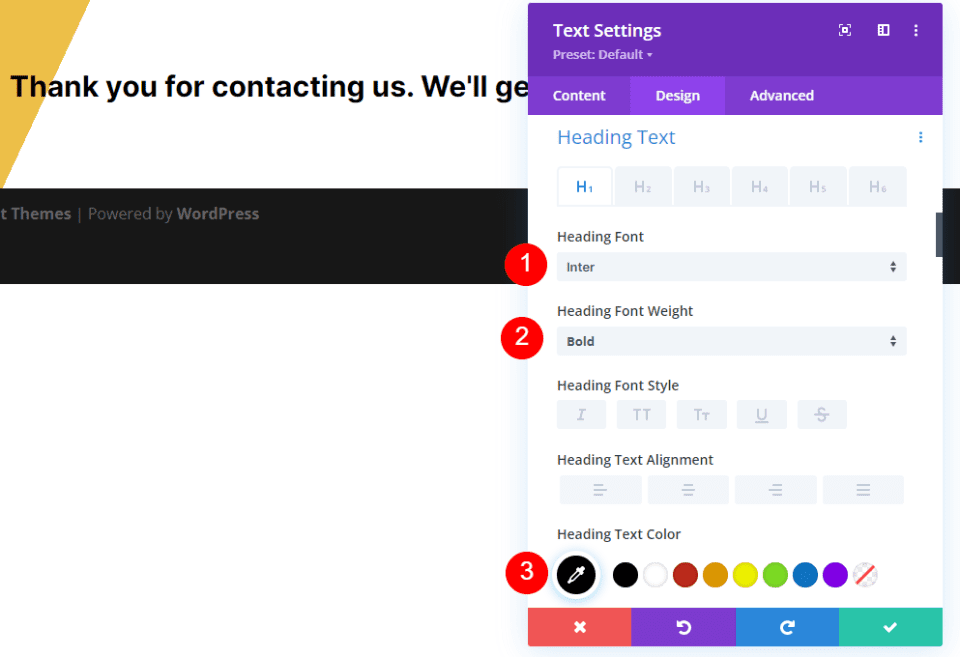
Faites défiler jusqu'à Texte d'en-tête . Choisissez Inter pour la police . Réglez le Poids sur Gras et la Couleur sur noir.
- Police : Inter
- Poids : Gras
- Couleur : #000000

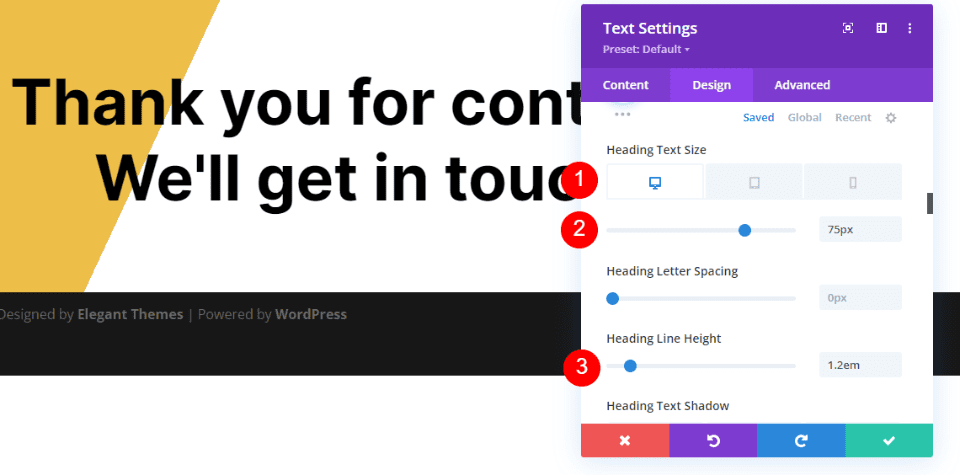
Modifiez la taille de la police à 75 pixels pour les ordinateurs de bureau, 40 pixels pour les tablettes et 24 pixels pour les téléphones. Changez la hauteur de ligne à 1.2em. Fermez le module.
- Taille : ordinateur de bureau 75 px, tablette 40 px, téléphone 24 px
- Hauteur de ligne : 1,2 em

Deuxième section et ligne de la page du formulaire de contact de redirection
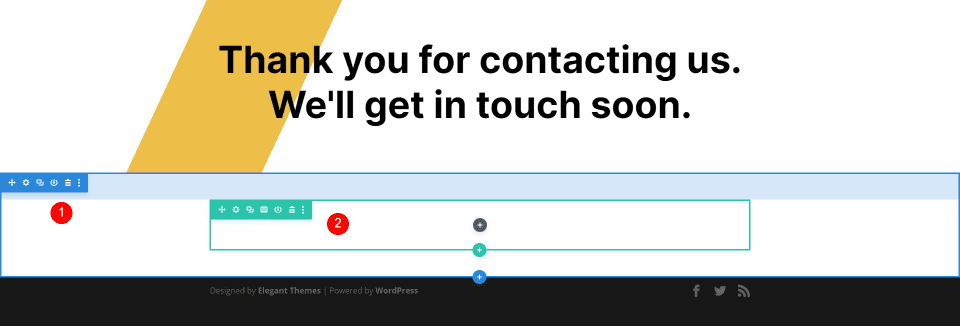
Ensuite, ajoutez une nouvelle section sous la première et ajoutez une ligne à une seule colonne. Nous utiliserons leurs paramètres par défaut.

Rediriger le formulaire de contact Description de la page Titre du texte
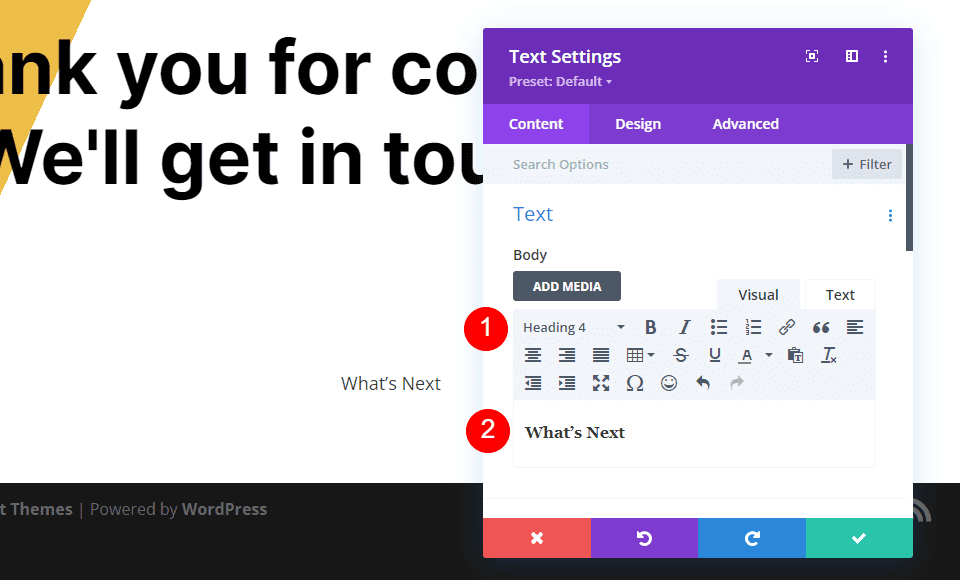
Ajoutez un module de texte dans la deuxième ligne et ouvrez ses paramètres.

Remplacez le contenu par Titre 4 et saisissez le titre dans l' éditeur de contenu . J'utilise le titre What's Next, afin qu'ils sachent en un coup d'œil de quoi parle ce contenu.

- Type de contenu : Titre 4
- Corps du contenu : et ensuite ?

Texte
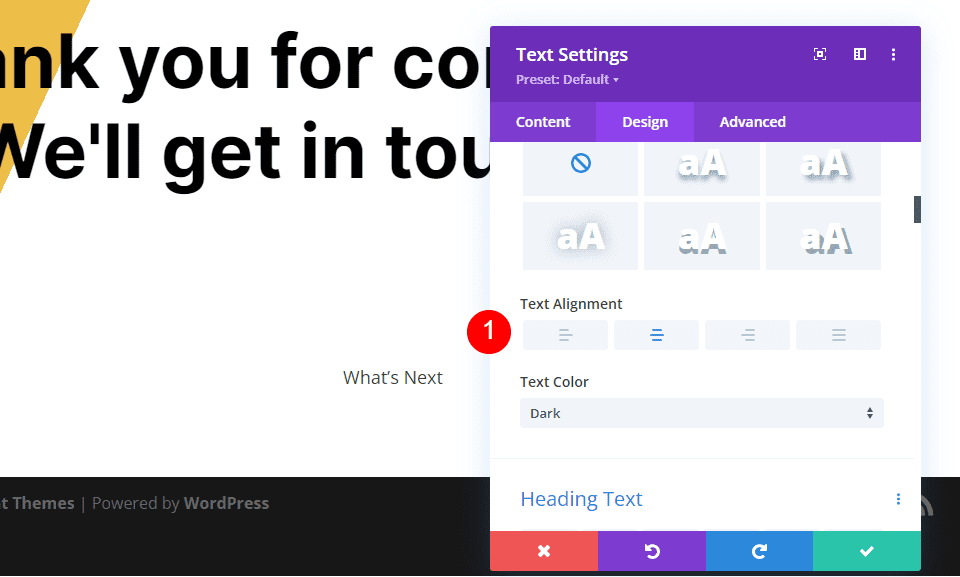
Sélectionnez l'onglet Conception et définissez l' alignement du texte sur Centré.
- Alignement du texte : Centré

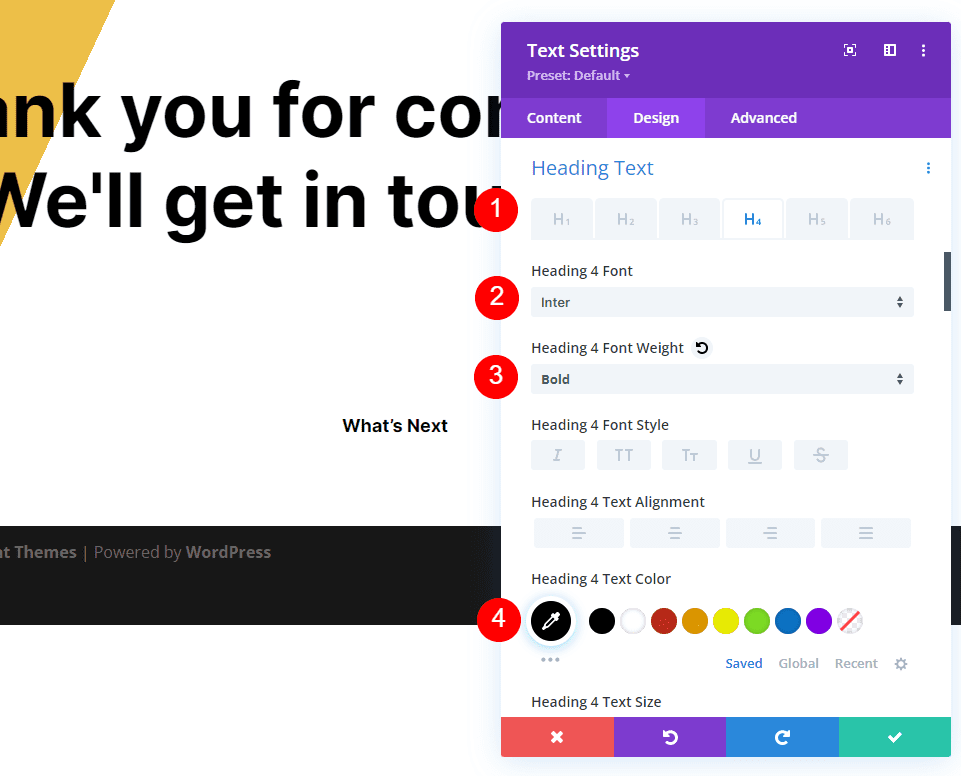
Texte d'en-tête
Faites défiler jusqu'à Texte d'en-tête et sélectionnez l'onglet H4. Choisissez Inter pour la police et définissez le poids sur gras et la couleur sur noir.
- Police : Inter
- Poids : Gras
- Couleur : #000000

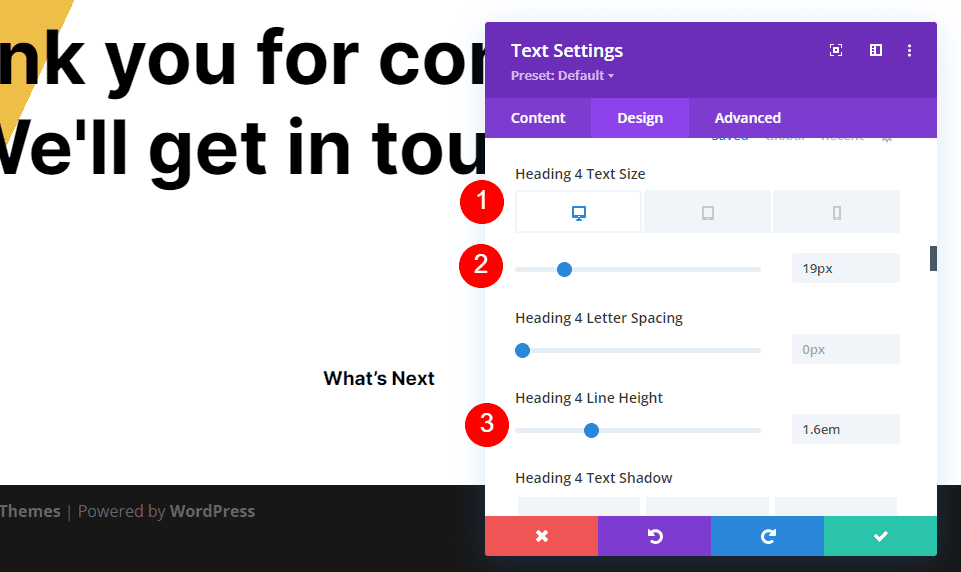
Modifiez la taille à 19ps pour les ordinateurs de bureau, 16px pour les tablettes et 14px pour les téléphones. Définissez la hauteur de ligne sur 1,6 em.
- Taille : ordinateur de bureau 19 px, tablette 16 px, téléphone 14 px
- Hauteur de ligne : 1,6 em

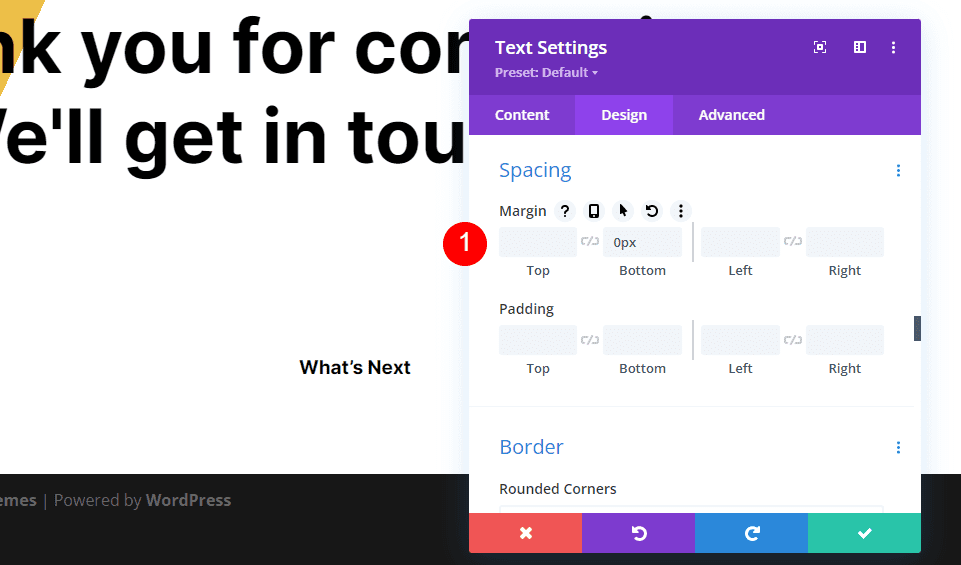
Espacement
Ensuite, faites défiler jusqu'à Espacement et ajoutez 0px à la marge inférieure . Fermez le module.
- Marge inférieure : 0px

Rediriger le formulaire de contact Description de la page Corps du texte
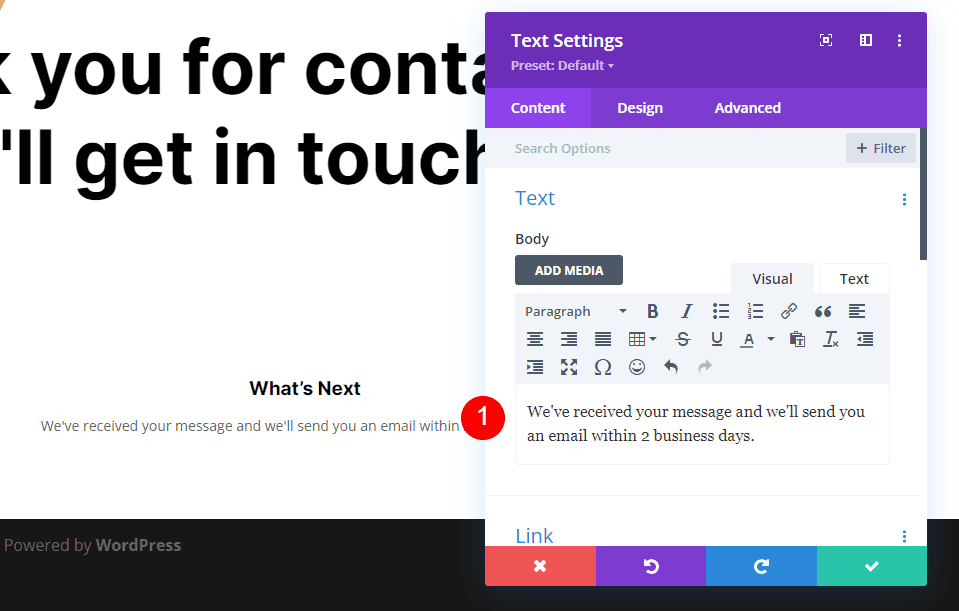
Ensuite, ajoutez un module de texte sous le titre de la description.

Ajoutez le texte de description au corps Éditeur de contenu . Ce texte informera l'utilisateur du moment auquel attendre une réponse. J'ajoute également une note indiquant que j'ai reçu leur message.
- Corps du contenu : Nous avons reçu votre message et nous vous enverrons un e-mail dans les 2 jours ouvrables.

Texte
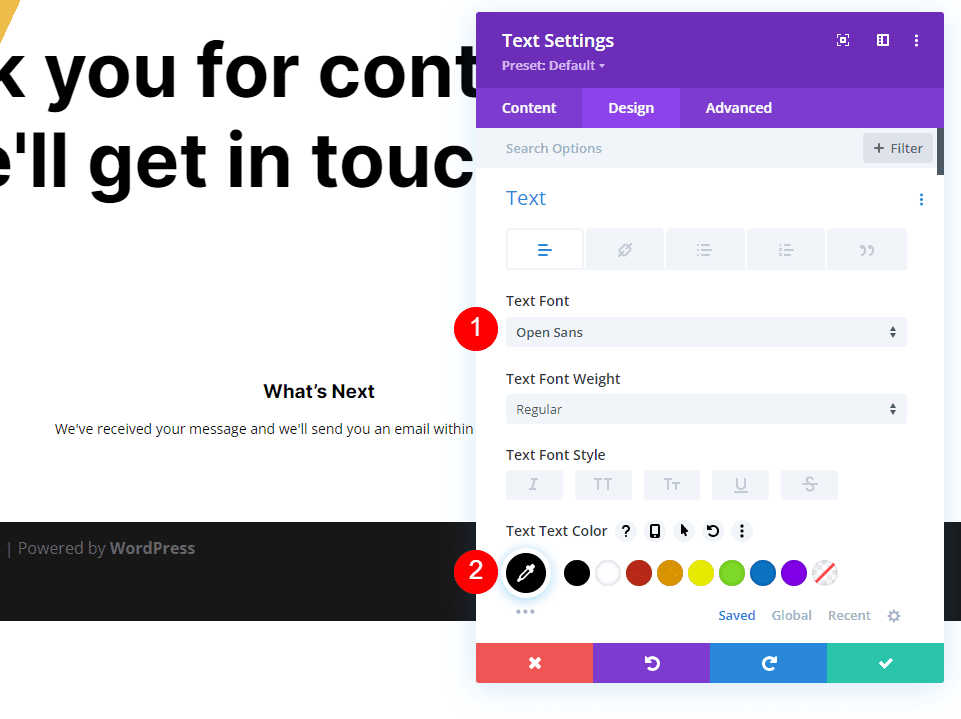
Allez dans l'onglet Design et sélectionnez Open Sans pour la police et changez la couleur en noir.
- Police : Open Sans
- Couleur : #000000

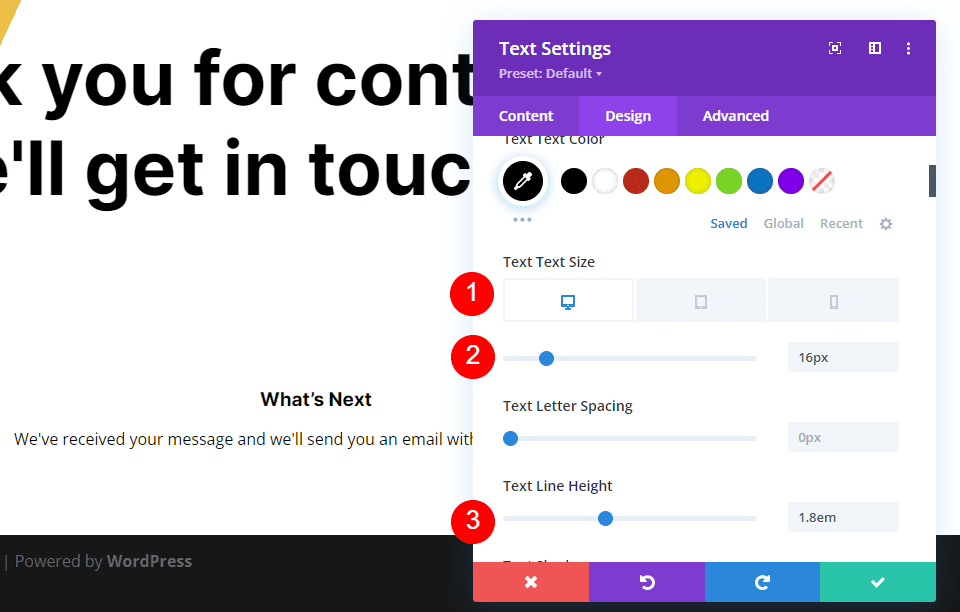
Modifiez la taille à 16px pour les ordinateurs de bureau, 15ps pour les tablettes et 14px pour les téléphones. Réglez la hauteur de ligne sur 1,8 em.
- Taille : ordinateur de bureau 16 px, tablette 15 px, téléphone 14 px
- Hauteur de ligne : 1,8 em

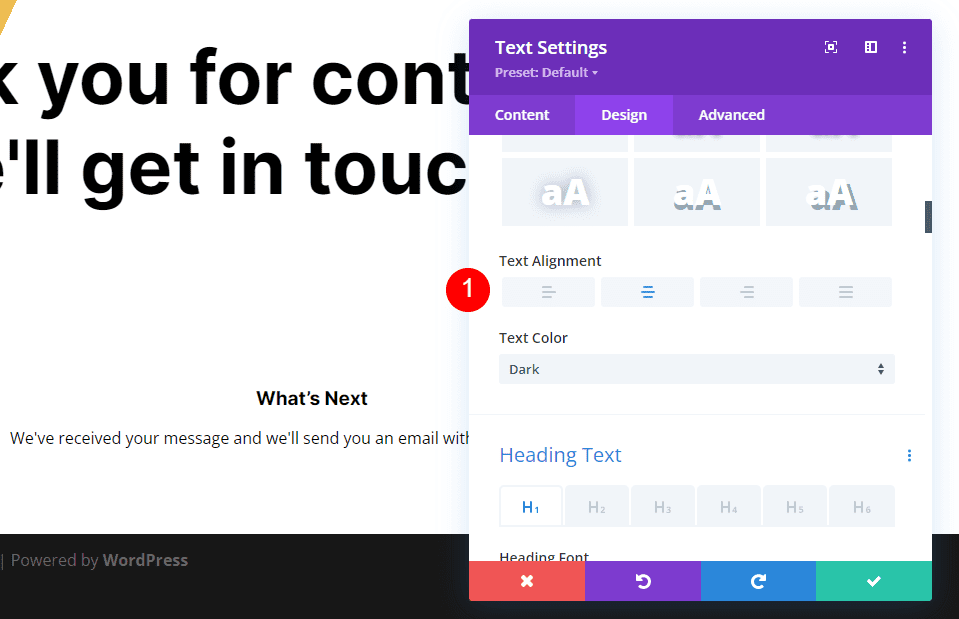
Faites défiler jusqu'à Alignement du texte et sélectionnez Centré. Fermez le module.
- Alignement du texte : Centré

Titre du texte de la FAQ
Ensuite, nous ajouterons des informations et un lien vers la page FAQ. Tout d'abord, copiez le titre du module de texte de la description et faites-le glisser sous le module de texte de description.

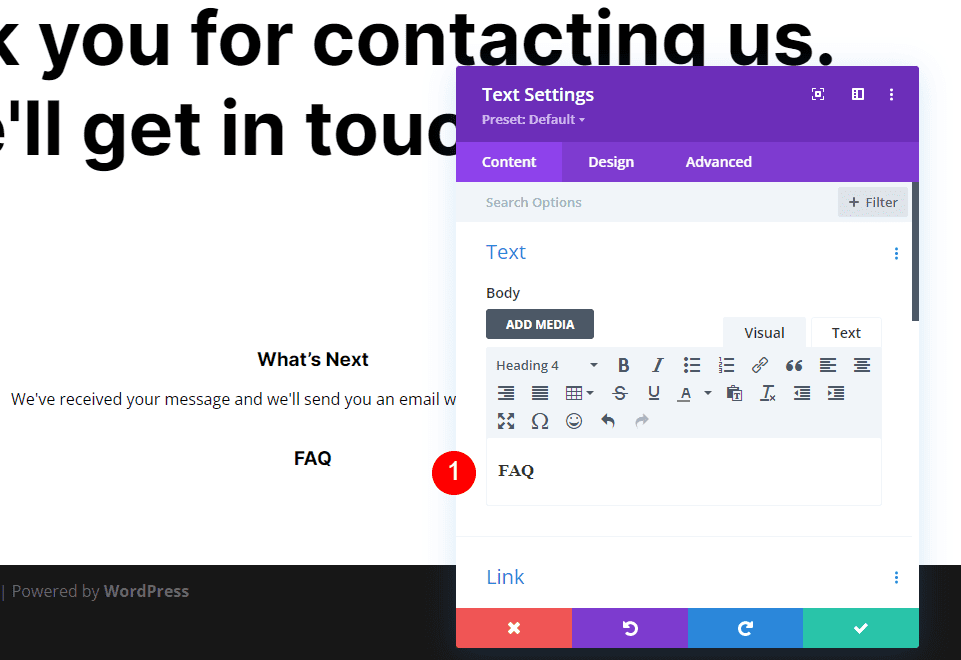
Laissez le type de contenu à l'en-tête 4 et modifiez le contenu du corps en FAQ. Tous les autres paramètres sont déjà présents, vous pouvez donc fermer le module.
- Type de contenu : Titre 4
- Corps du contenu : FAQ

Corps du texte de la FAQ
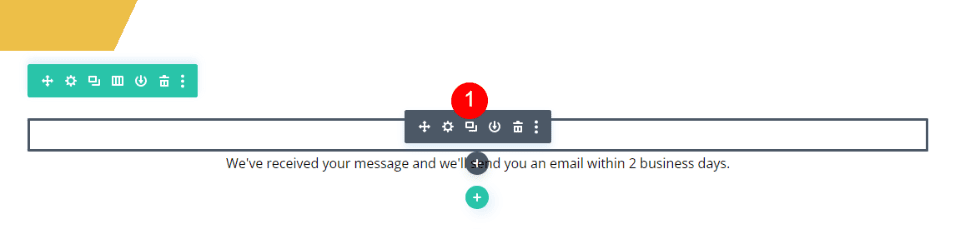
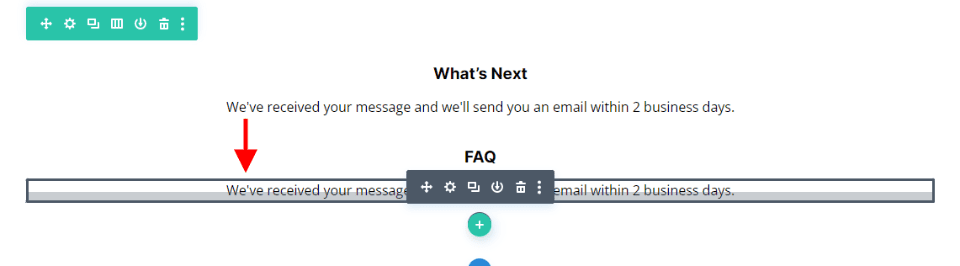
Ensuite, copiez le module de texte de la description et faites-le glisser sous le module de texte du titre de la FAQ.

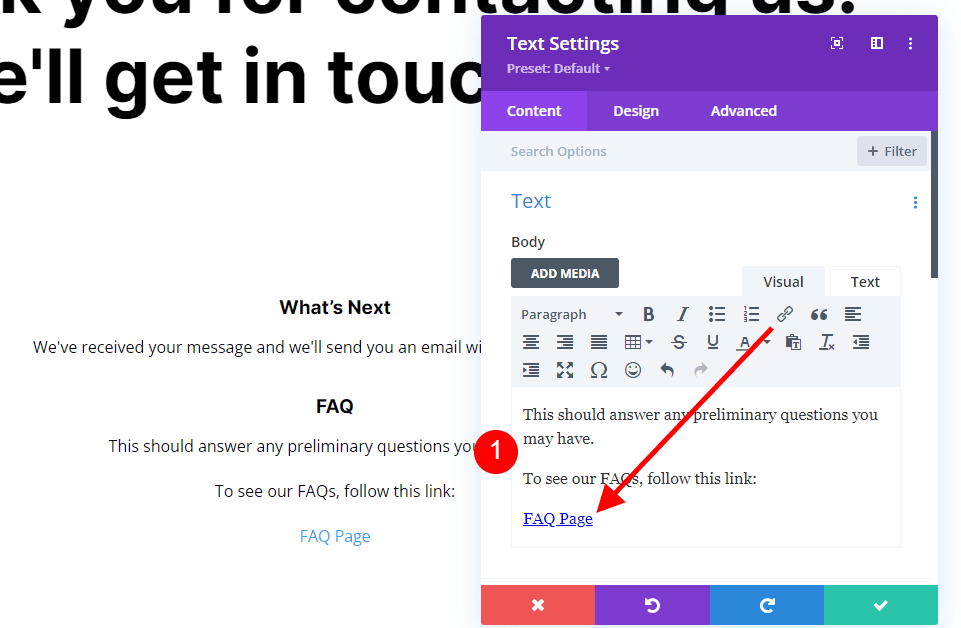
Nous apporterons une modification à ce module, mais d'abord, ajoutez votre texte . Ajoutez des espaces au besoin pour créer la mise en page souhaitée. Comme vous le verrez dans l'exemple, j'ajoute des espaces pour placer le lien FAQ sur sa propre ligne. J'ai ajouté un lien vers le texte de la page FAQ, il est donc désormais lié à la page FAQ. Nous devrons changer sa couleur.
- Corps du contenu : Pendant que vous attendez, jetez un œil à nos questions fréquemment posées. Cela devrait répondre à toutes les questions préliminaires que vous pourriez avoir. Pour consulter notre FAQ, suivez ce lien : Page FAQ

Lien texte
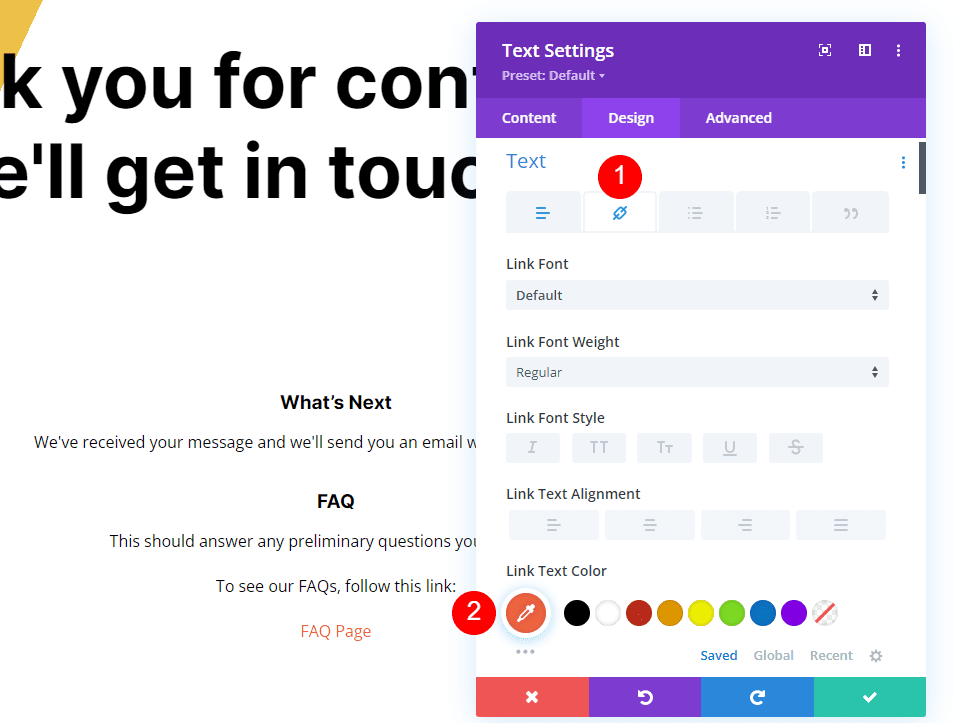
Maintenant, allez dans l'onglet Conception de la section Texte et sélectionnez l'onglet Lien et changez la Couleur en #f26440. Laissez le reste des paramètres à leurs valeurs par défaut afin qu'ils suivent les paramètres de texte habituels. Fermez le module.
- Couleur du texte du lien : #f26440

Rediriger le bouton de la page du formulaire de contact
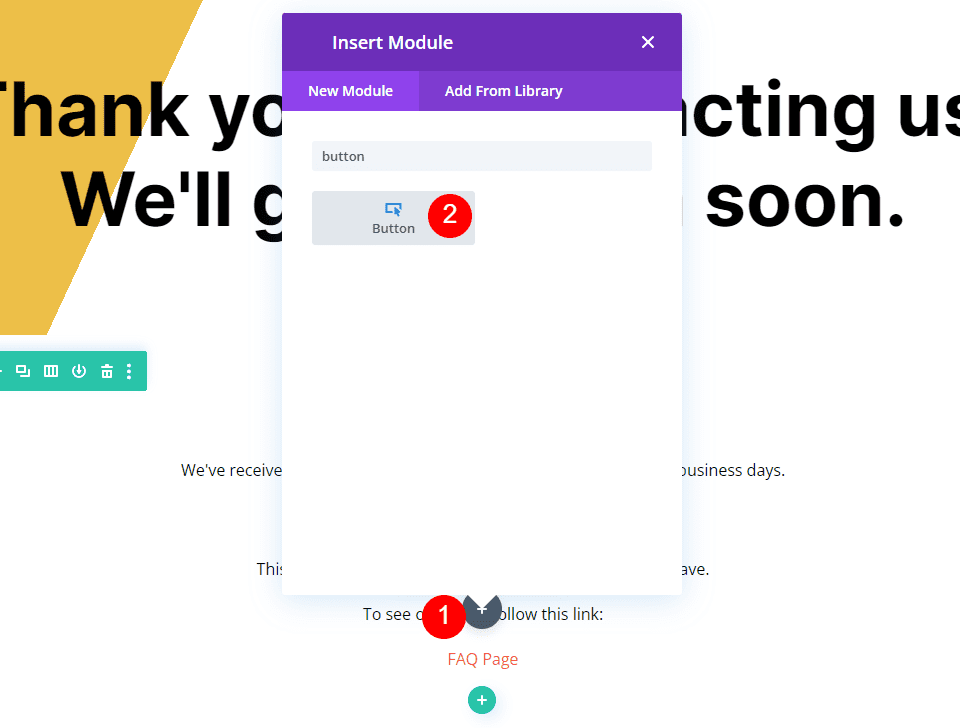
Enfin, ajoutons un bouton qui ramène l'utilisateur à la page d'accueil. Ajoutez le module de bouton sous le dernier module de texte.

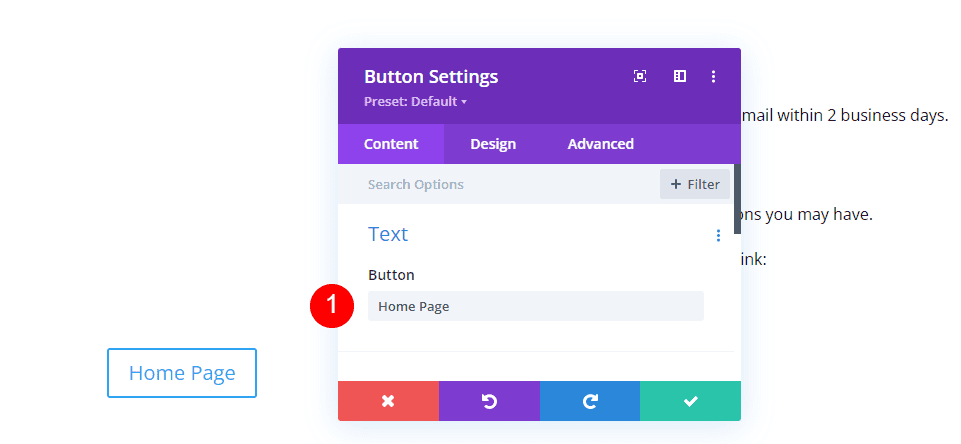
Ouvrez les paramètres du module de boutons et changez le texte du bouton en page d'accueil.
- Texte : Page d'accueil

Lien
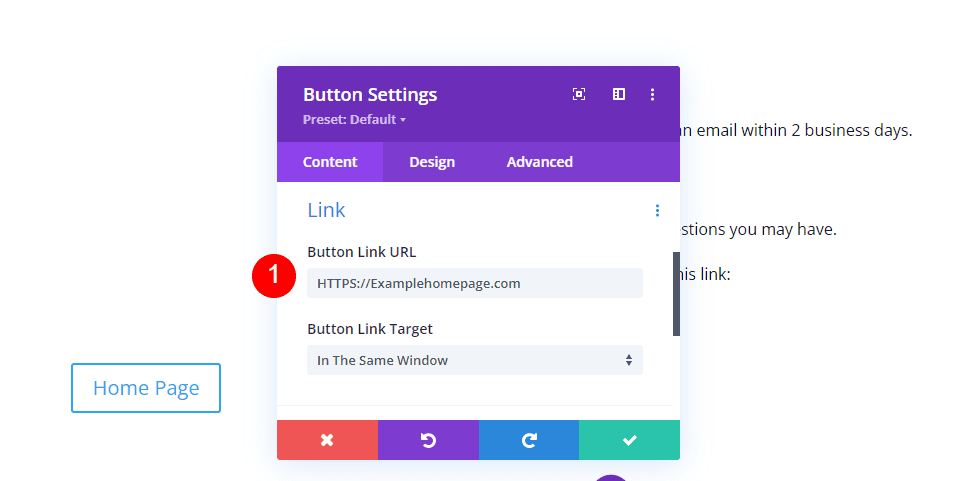
Ensuite, entrez l' URL de votre page d'accueil dans le champ URL. Laissez la cible du lien à son paramètre par défaut afin que le lien s'ouvre dans la même fenêtre.
- URL du lien du bouton : l'URL de votre page d'accueil

Alignement
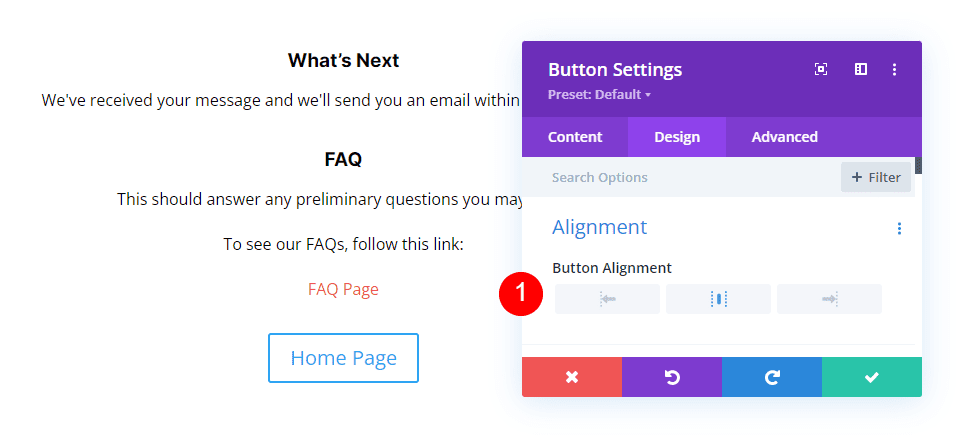
Ensuite, sélectionnez l'onglet Conception . Sous Alignement , sélectionnez Centre pour l ' alignement des boutons .
- Alignement des boutons : centré

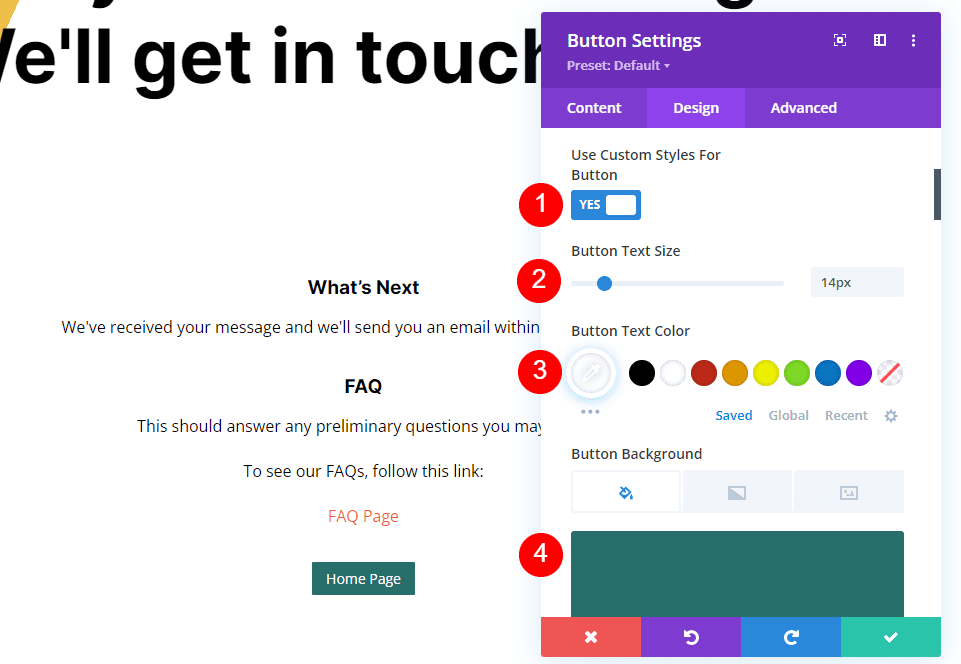
Bouton
Faites défiler jusqu'à Button et activez Use Custom Styles for Button . Changez la taille de la police à 14px. Définissez la couleur de police sur blanc et la couleur d'arrière-plan sur #286f6c.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte : 14px
- Couleur du texte : #ffffff
- Couleur de fond : #286f6c

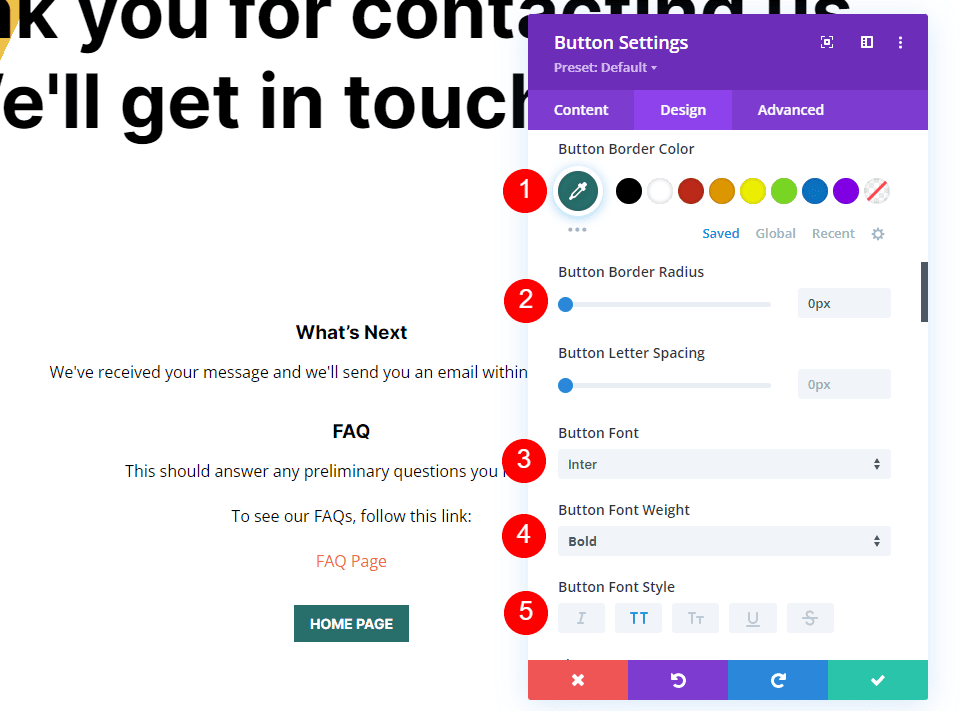
Changez la couleur de la bordure en # 286f6c et définissez le rayon sur 0px. Choisissez Inter pour la police et définissez le poids sur gras et le style sur TT.
- Couleur de la bordure : #286f6c
- Rayon de bordure : 0px
- Police : Inter
- Poids : Gras
- Style : TT

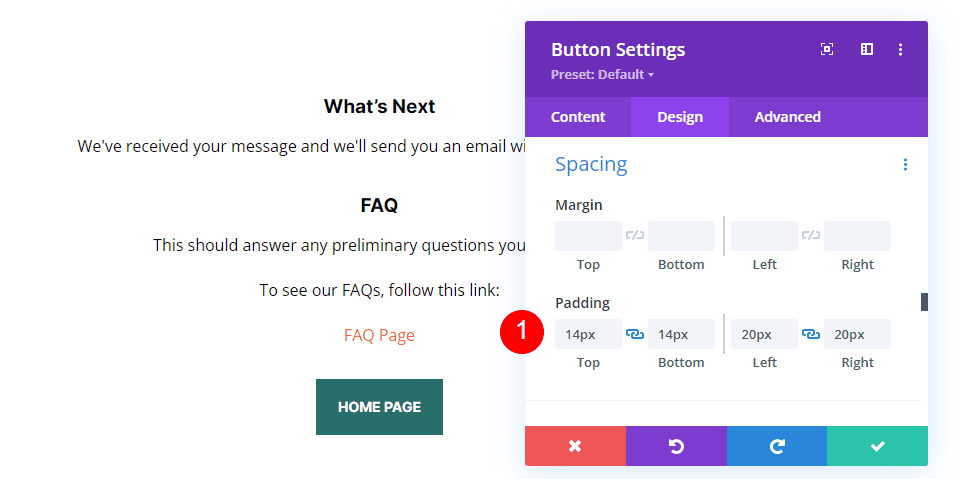
Espacement
Enfin, faites défiler jusqu'à Espacement . Changez le rembourrage supérieur et inférieur en 14ps et le rembourrage gauche et droit en 20px. Fermez le module et enregistrez vos paramètres.
- Rembourrage : 14px en haut et en bas, 20px à gauche et à droite

Résultats
Page de formulaire de contact de redirection de bureau avec un message personnalisé

Page de formulaire de contact de redirection téléphonique avec un message personnalisé

Mettre fin aux pensées
C'est notre regard sur la façon de rediriger après avoir rempli le formulaire de contact Divi. La configuration de la redirection est facile à faire dans le module de formulaire de contact de Divi. Je recommande de créer une page uniquement pour la redirection et d'utiliser la page pour fournir des informations et des liens spécifiques. Vos visiteurs apprécieront l'effort supplémentaire, et cela rendra le processus de contact plus compréhensible et épanouissant.
Nous voulons de vos nouvelles. Utilisez-vous une page personnalisée pour rediriger après avoir rempli votre formulaire de contact ? Faites-nous part de votre expérience dans les commentaires.
