Comment rediriger les utilisateurs après la soumission du formulaire dans WordPress
Publié: 2022-10-03Vous cherchez un moyen de rediriger les utilisateurs après qu'ils aient soumis un formulaire sur votre site WordPress ?
Vous pouvez diriger les utilisateurs vers vos articles de blog les plus performants, afficher les dernières offres ou afficher une page de remerciement pour établir une relation avec votre public.
Dans cet article, nous allons vous montrer comment rediriger les utilisateurs après la soumission du formulaire dans WordPress.

Pourquoi rediriger les utilisateurs après la soumission du formulaire ?
Lorsqu'un utilisateur soumet un formulaire sur votre site WordPress, de nombreux propriétaires d'entreprise peuvent penser que c'est la fin du processus. Cependant, vous pouvez utiliser des formulaires pour augmenter l'engagement des utilisateurs sur votre site Web et obtenir encore plus de conversions.
Par exemple, vous pouvez diriger les utilisateurs vers une page de remerciement après la soumission du formulaire et répertorier vos articles à fort taux de conversion. De cette façon, vous pouvez obtenir plus de pages vues pour votre meilleur contenu et générer plus de ventes.
Sur une boutique en ligne, vous pouvez vendre des produits incitatifs et offrir des incitations telles que des remises et la livraison gratuite lorsqu'un visiteur soumet un formulaire.
Vous pouvez même rediriger les utilisateurs vers une page où ils peuvent télécharger une ressource gratuite après avoir soumis le formulaire. Par exemple, vous pouvez créer un aimant principal où les gens peuvent remplir un formulaire en échange d'une ressource gratuite comme un livre électronique, un podcast, un fichier multimédia ou un PDF.
Cela dit, voyons 4 façons différentes de rediriger facilement les utilisateurs après la soumission du formulaire dans WordPress. Cliquez simplement sur les liens ci-dessous pour accéder à votre section préférée :
- Rediriger les utilisateurs après la soumission du formulaire dans WordPress
- Rediriger les utilisateurs en fonction de leurs réponses après la soumission du formulaire
- Rediriger les utilisateurs après la soumission de commentaires dans WordPress
- Rediriger les utilisateurs après la soumission du formulaire d'inscription
Rediriger les utilisateurs après la soumission du formulaire dans WordPress
Le moyen le plus simple de rediriger les utilisateurs après avoir rempli un formulaire consiste à utiliser WPForms. C'est le meilleur plugin de formulaire de contact pour WordPress, et plus de 5 millions de professionnels l'utilisent pour créer différents types de formulaires pour leurs sites Web.
WPForms est livré avec un paramètre intégré pour vous permettre de choisir si vous souhaitez afficher un message de remerciement, afficher une page spécifique ou rediriger les utilisateurs vers une autre URL. De plus, vous obtenez un générateur de formulaires par glisser-déposer pour personnaliser facilement votre formulaire.
Pour ce tutoriel, nous utiliserons la version WPForms Lite car elle est gratuite et vous pouvez rediriger les utilisateurs après la soumission du formulaire en quelques clics. Il existe également une version WPForms Pro qui propose davantage de modèles de formulaires prédéfinis, d'options de personnalisation et d'extensions puissantes.
Tout d'abord, vous devrez installer et activer le plugin WPForms. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous verrez la page d'accueil de WPForms dans votre tableau de bord WordPress. Allez-y et cliquez sur le bouton "Créer votre premier formulaire".

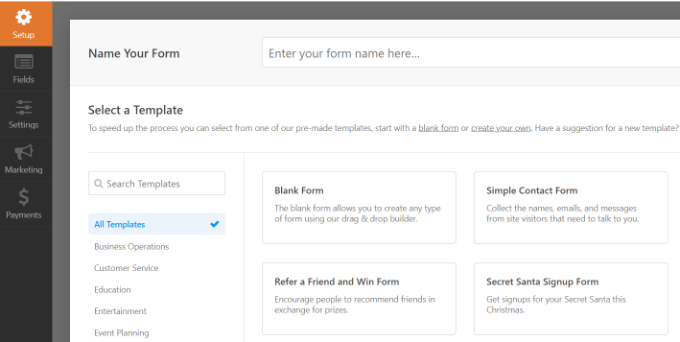
Après cela, WPForms vous fera choisir parmi plusieurs modèles de formulaires gratuits. Vous pouvez sélectionner n'importe quel modèle et le personnaliser rapidement en fonction de vos besoins.
Commençons par entrer un nom pour notre formulaire en haut, puis sélectionnons le modèle "Formulaire de contact simple".

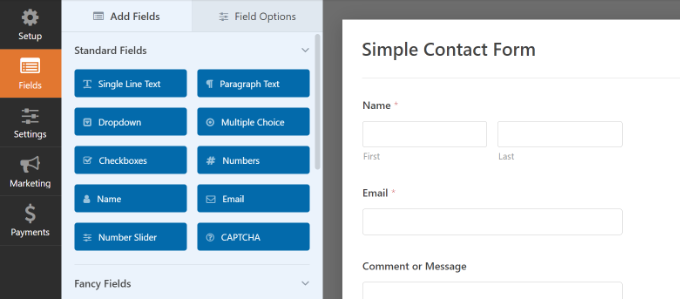
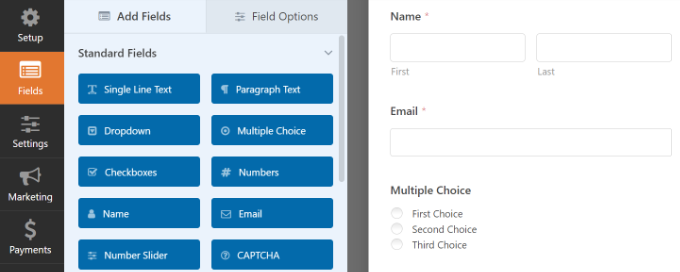
Après avoir sélectionné un modèle, le générateur de formulaires WPForms se lancera.
Ici, vous pouvez personnaliser votre formulaire et ajouter de nouveaux champs à partir du menu sur votre gauche. Faites simplement glisser et déposez les champs que vous souhaitez ajouter. Vous pouvez ensuite réorganiser leur ordre à votre guise.

Si vous souhaitez ajouter des champs sophistiqués tels qu'une URL de site Web, un numéro de téléphone, une adresse, une option de téléchargement de fichier, etc., nous vous recommandons de passer à la licence WPForms Pro.
Vous pouvez également personnaliser davantage les champs existants sur le modèle. Pour plus de détails, veuillez consulter notre guide sur la façon de créer un formulaire de contact dans WordPress.
Configurer l'URL de redirection après la soumission du formulaire
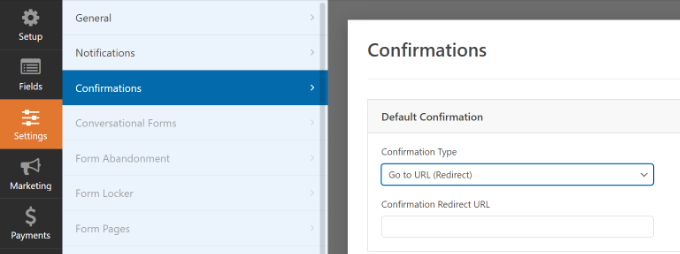
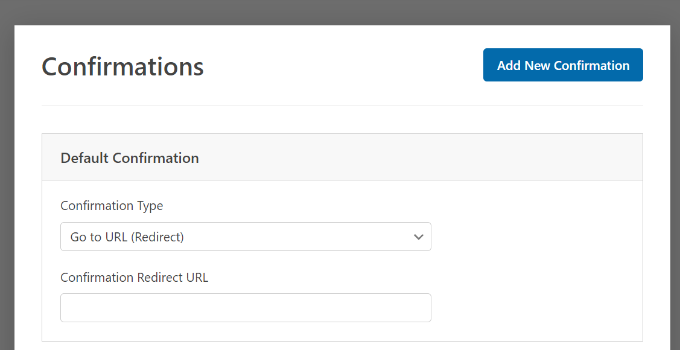
Une fois que vous avez personnalisé votre formulaire de contact, allez simplement dans Paramètres » Confirmations dans le générateur de formulaires.
Sous le paramètre Type de confirmation, cliquez sur le menu déroulant et sélectionnez l'option "Aller à l'URL (redirection)".

Après cela, entrez simplement un lien dans le champ "URL de redirection de confirmation" et spécifiez où vous souhaitez rediriger les utilisateurs après qu'ils aient soumis un formulaire.
Comment intégrer votre formulaire dans WordPress
Une fois que vous avez ajouté une URL de redirection, l'étape suivante consiste à intégrer le formulaire sur votre site Web.
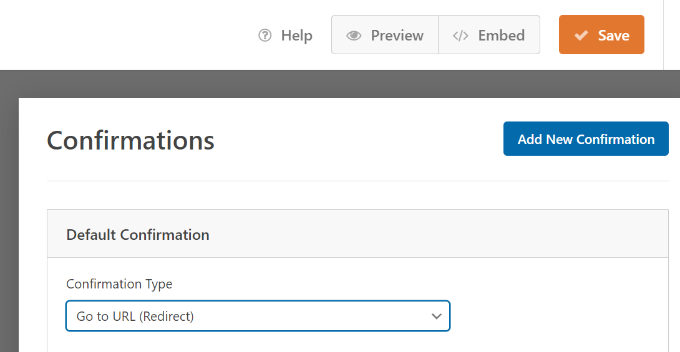
Allez-y et cliquez sur le bouton "Enregistrer" en haut pour stocker les paramètres de votre formulaire, puis cliquez sur le bouton "Intégrer" à côté.

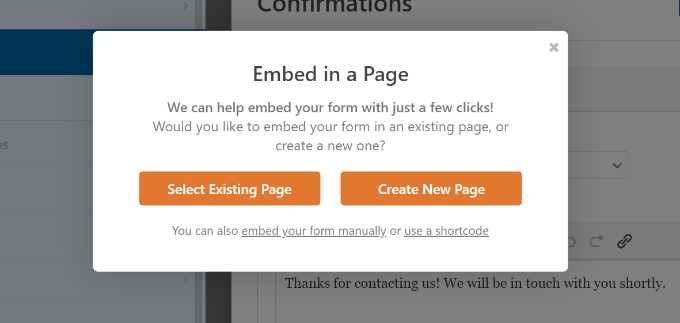
WPForms vous demandera maintenant si vous souhaitez intégrer le formulaire sur une page existante ou sur une nouvelle page.
Nous choisirons l'option "Créer une nouvelle page" pour ce didacticiel.

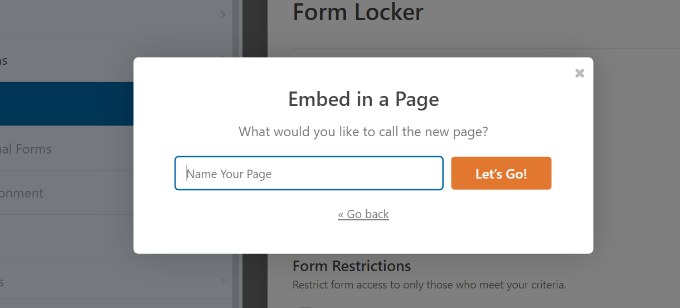
Ensuite, vous devrez entrer un nom pour votre nouvelle page.
Après avoir entré le nom, cliquez simplement sur le bouton 'Allons-y'.

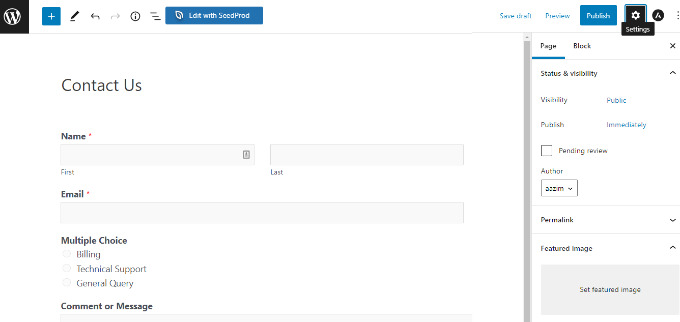
Le plugin ajoutera désormais automatiquement votre formulaire à l'éditeur de contenu WordPress dans le bloc WPForms.
Lorsque vous êtes prêt, cliquez simplement sur le bouton "Publier" en haut.

Rediriger les utilisateurs en fonction de leurs réponses après la soumission du formulaire
WPForms vous permet également de configurer une logique conditionnelle, qui redirige automatiquement les utilisateurs vers différentes pages en fonction de leurs réponses lors de la soumission d'un formulaire.
Par exemple, supposons que différentes équipes traitent les questions envoyées par les utilisateurs, telles que la facturation, l'assistance technique et les demandes générales. En fonction du choix qu'un utilisateur sélectionne dans le formulaire, vous pouvez le rediriger vers une URL spécifique qui correspond à ses besoins.
Notez que vous aurez besoin d'une licence WPForms Pro pour utiliser la fonction de logique conditionnelle. Vous obtenez également plus de champs de formulaire à ajouter au modèle, et vous pouvez utiliser des addons comme User Journey pour voir comment les gens interagissent avec vos formulaires.

Tout d'abord, vous pouvez ajouter un choix multiple, une case à cocher ou tout autre champ permettant aux utilisateurs de sélectionner différentes options. Nous allons ajouter un champ "Choix multiples" dans notre didacticiel.

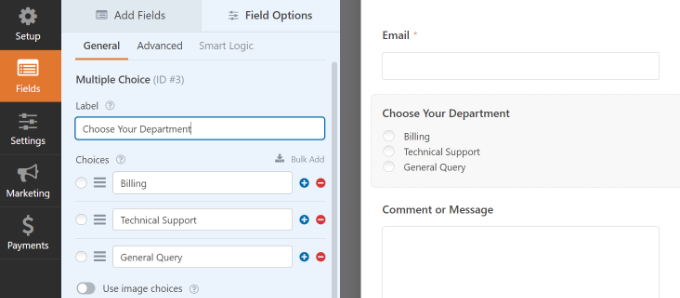
Ensuite, vous pouvez modifier les options dans le champ du formulaire "Choix multiples" en cliquant simplement sur les champs du modèle à droite.
Par exemple, vous pouvez voir dans l'image ci-dessous que nous avons renommé les options en différents départements qui traiteraient des questions spécifiques.

Après cela, vous pouvez vous diriger vers Paramètres »Confirmations dans le générateur de formulaire.
Cliquez maintenant sur le bouton "Ajouter une nouvelle confirmation" pour configurer la logique conditionnelle.

Ensuite, vous devrez entrer un nom pour votre nouvelle redirection. Soyez précis afin de pouvoir le suivre facilement.
Cliquez simplement sur le bouton "OK" lorsque vous avez terminé.

Pour ce didacticiel, nous voulons diriger les utilisateurs vers des pages spécifiques en fonction du département qu'ils sélectionnent dans le formulaire.
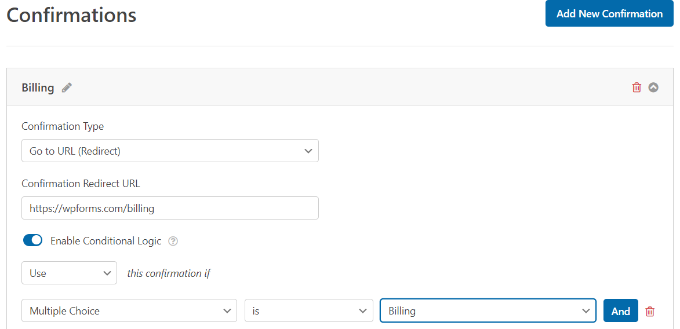
Tout d'abord, vous pouvez sélectionner « Aller à l'URL (redirection) » dans le menu déroulant Type de confirmation, puis saisir un lien vers la page correspondante dans le champ « URL de redirection de confirmation ».

Ensuite, vous devrez cliquer sur le bouton "Activer la logique conditionnelle". Une fois que vous faites cela, plus d'options apparaîtront.
Allez-y et sélectionnez "Utiliser" cette confirmation si "Choix multiples" est "Facturation" dans les paramètres de logique conditionnelle. Cela redirigera les utilisateurs vers une URL contenant plus d'informations sur la facturation lorsqu'ils soumettront un formulaire.
C'est tout! Enregistrez simplement le formulaire et le bloc WPForms que vous avez ajouté précédemment redirigera automatiquement les utilisateurs vers différentes URL que vous avez définies en fonction de leurs réponses.
Ensuite, vous pouvez simplement répéter cette étape pour d'autres options à choix multiples dans le formulaire et créer de nouvelles notifications de confirmation avec une logique conditionnelle.
Rediriger les utilisateurs après la soumission de commentaires dans WordPress
Saviez-vous que vous pouvez rediriger les utilisateurs vers différentes pages si vous avez des commentateurs pour la première fois sur votre site WordPress ?
Par exemple, vous pouvez afficher une simple page de remerciement avec un formulaire d'inscription par e-mail et inciter les utilisateurs à s'abonner à votre newsletter après avoir commenté. De même, vous pouvez rediriger les gens vers une page avec vos liens de médias sociaux et augmenter les abonnés.
La redirection des utilisateurs après la soumission des commentaires peut également aider à augmenter les pages vues et les conversions. Vous pouvez rediriger les commentateurs vers vos meilleurs articles de blog, afficher une offre spéciale ou une page de coupon, ou afficher une page d'aimant principal pour obtenir plus de conversions.
Le moyen le plus simple de définir des redirections de commentaires consiste à utiliser le plug-in Yoast Comment Hacks. Pour plus d'informations, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
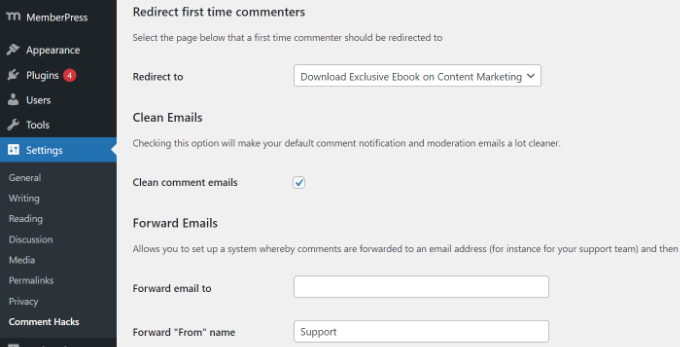
Il vous permet de choisir la page à afficher après qu'un utilisateur a laissé un commentaire pour la première fois.
Tout ce que vous avez à faire est d'accéder à Paramètres » Comments Hacks dans votre tableau de bord d'administration WordPress. Ensuite, sélectionnez simplement la page spécifique que vous souhaitez leur envoyer avec le menu déroulant "Rediriger vers".
Assurez-vous d'enregistrer la page pour stocker vos paramètres lorsque vous avez terminé.

Pour plus de détails, veuillez consulter notre guide sur la façon de rediriger l'attention de votre utilisateur avec une redirection de commentaire.
Rediriger les utilisateurs après la soumission du formulaire d'inscription
Si vous autorisez l'enregistrement des utilisateurs sur votre site Web, la redirection des personnes peut s'avérer utile.
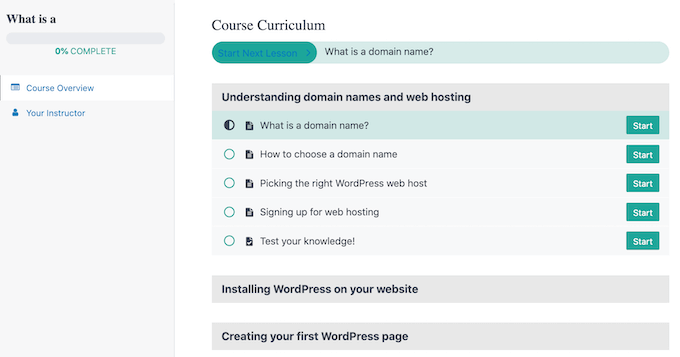
Par exemple, si vous gérez un site Web d'adhésion ou vendez des cours en ligne, vous pouvez rediriger les utilisateurs vers leur espace de compte ou leur tableau de bord lors de la soumission d'un formulaire d'inscription. De cette façon, les utilisateurs peuvent accéder à leurs fichiers de téléchargement, clés de licence, supports de cours, programmes d'études, etc.

Avec MemberPress, vous pouvez facilement restreindre l'accès à différentes sections de votre site Web. C'est le meilleur plugin d'adhésion pour WordPress et vous permet de configurer plusieurs niveaux d'adhésion.
À l'aide de MemberPress, vous pouvez également créer une page de tarification à l'aide de l'un des modèles intégrés du plug-in. Si un utilisateur non enregistré tente d'accéder à un contenu restreint, vous pouvez le rediriger vers une page de tarification.
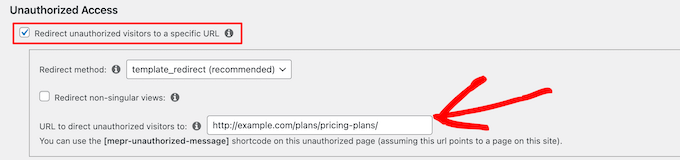
Une fois que vous avez créé une page de tarification personnalisée, entrez simplement l'URL dans la section "Accès non autorisé" de MemeberPress pour rediriger les utilisateurs non enregistrés vers votre page de tarification ou votre page d'inscription.

Si vous voulez encore plus d'options, nous vous recommandons d'utiliser un constructeur de page comme SeedProd. SeedProd est un générateur de pages par glisser-déposer qui facilite la personnalisation de la mise en page et de la conception de n'importe quelle page.
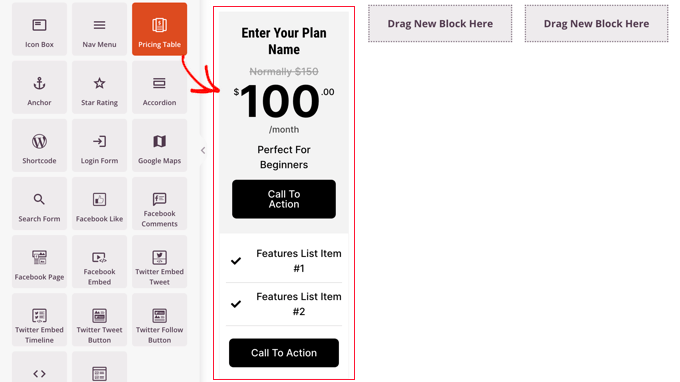
Vous pouvez ajouter des éléments tels qu'un "tableau de tarification" à la page vers laquelle vous redirigez les utilisateurs. Pour plus de détails, veuillez consulter notre guide sur la façon d'ajouter une belle table de prix dans WordPress.

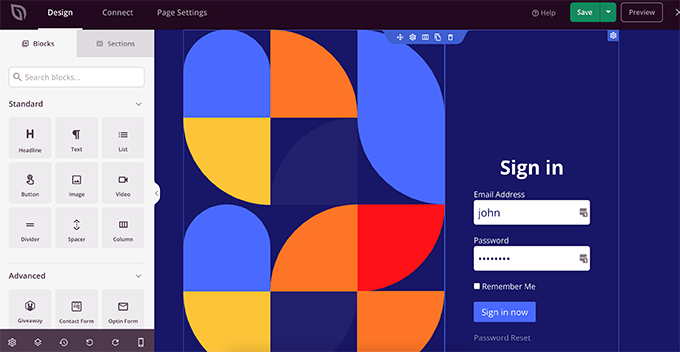
La page d'inscription WordPress par défaut est simple et ne contient que le logo et la marque WordPress.
Vous pouvez le rendre plus attrayant en utilisant un modèle SeedProd, puis en ajoutant un bloc "Pricing Table" pour créer une page de connexion et d'inscription personnalisée.

Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon de créer un formulaire d'inscription d'utilisateur personnalisé dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à rediriger les utilisateurs après la soumission du formulaire dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception et une comparaison entre WordPress.com et WordPress.org.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
