6 façons éprouvées de réduire le taux de rebond
Publié: 2024-10-15Vous souhaitez réduire le taux de rebond sur votre site internet ? Un geste intelligent ! Votre taux de rebond révèle combien de visiteurs restent sur votre site et interagissent avec votre contenu.
Vous avez déployé des efforts pour créer un contenu convaincant et créer un design époustouflant. Vous voulez donc que tout soit apprécié. Peut-être avez-vous même investi massivement dans l'acquisition de clients via des publicités payantes, donc une fois qu'un visiteur arrive sur votre site, la dernière chose que vous souhaitez, c'est qu'il parte immédiatement, n'est-ce pas ?
Ne t'inquiète pas. Nous avons ce qu'il vous faut ! Dans cet article, nous détaillerons :
- Qu'est-ce que le taux de rebond et comment le calculer.
- Qu'est-ce qui est considéré comme un bon ou un mauvais taux de rebond en fonction de votre secteur d'activité ?
- Les sept principales causes d'un taux de rebond élevé.
- Conseils pratiques pour vous aider à réduire rapidement votre taux de rebond.
Prêt à augmenter l'engagement de votre site et à empêcher les visiteurs de rebondir ?
Allons-y !
Qu'est-ce que le taux de rebond et pourquoi est-il important ?
Le taux de rebond est le pourcentage d’utilisateurs qui visitent un site Web mais le quittent presque immédiatement sans interagir. Il s'agit d'une mesure essentielle pour mesurer l'engagement des utilisateurs, car elle vous indique combien de visiteurs n'ont rien fait sur votre site et sont partis.
Selon Google, un « rebond » se produit lorsque la session d'un utilisateur remplit l'une de ces conditions :
- La séance dure moins de 10 secondes.
- Aucune action clé n'est effectuée (par exemple, clics sur un bouton).
- Il n’y a pas de pages vues ou d’écrans supplémentaires.
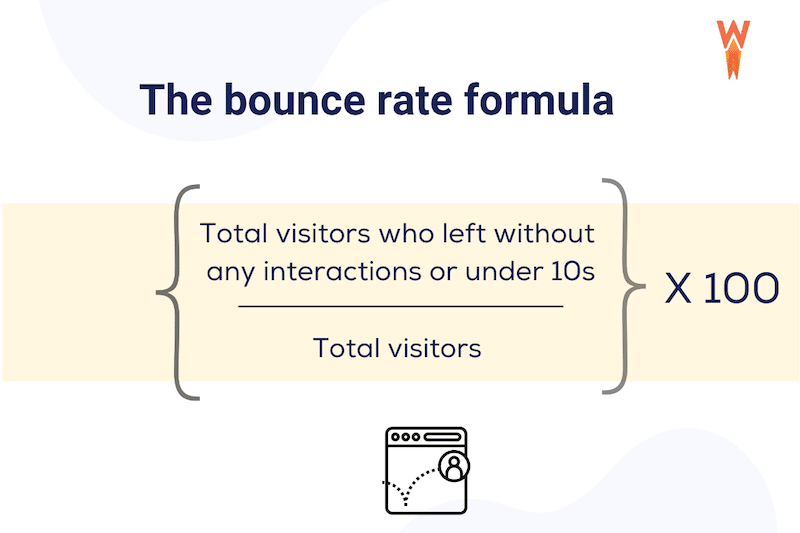
Comment calculer un taux de rebond ?
Le taux de rebond est calculé comme suit :
Taux de rebond = (Visites d'une seule page ÷ Visites totales) x 100

Exemple : si votre site Web comptait 1 000 visiteurs et qu'il en restait 400 après avoir consulté une seule page, votre taux de rebond serait calculé comme suit :
Taux de rebond = (400 ÷ 1 000) x 100 = 40 %
Dans ce cas, le taux de rebond de votre site Web serait de 40 %.
| Astuce : vous pouvez trouver le taux de rebond dans le rapport Google Analytics. Accédez à Rapports > Acquisition > Acquisition d'utilisateurs ou de trafic > Engagement > Pages et écrans et ajoutez la métrique « taux de rebond » à l'aide du stylet dans le coin supérieur droit. |
Le taux de rebond doit-il être élevé ou faible ?
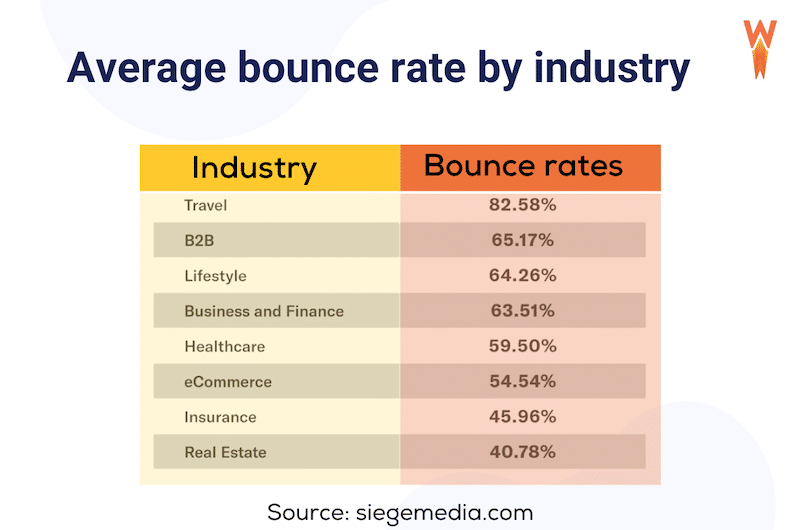
Généralement, vous devez viser le taux de rebond le plus bas possible. Un taux de rebond raisonnable se situe autour de 50 %, bien que cela dépende du secteur, selon une étude menée par Siegemedia.

| Astuce : Un taux de rebond supérieur à 60% signifie que plus de la moitié de vos visiteurs repartent sans visiter les autres pages du site. |
Il existe cependant quelques nuances selon votre type de site web, et dans certaines situations bien particulières, un taux de rebond élevé peut être « acceptable ».
Exemple 1 : si vous gérez un site de commerce électronique dont le succès dépend de la visualisation de plusieurs pages par les utilisateurs (comme les pages de produits et le processus de paiement), un taux de rebond élevé est un problème. Cela indique que les utilisateurs quittent après avoir consulté une seule page.
Exemple 2 : D'un autre côté, si vous avez un site d'une seule page, comme un simple CV, un taux de rebond élevé est typique puisque les utilisateurs ne sont censés naviguer que vers une seule page. C'est également le cas pour Wikipédia, car les utilisateurs accèdent à la page, trouvent rapidement les informations correctes et s'en vont. Ils n’ont généralement pas besoin d’explorer davantage de pages.
Pourquoi votre taux de rebond est-il si élevé ?
Un taux de rebond élevé signifie souvent que votre page n'encourage pas les visiteurs à explorer davantage votre site. Cela peut révéler des problèmes de convivialité ou de contenu. Voici sept raisons courantes pour lesquelles votre taux de rebond peut être élevé :
1. Votre site Web est trop lent
Les visiteurs partent avant de voir votre contenu si votre site met trop de temps à se charger. Imaginez attendre quelques secondes qu'une page s'ouvre : c'est frustrant et la plupart des gens ne restent pas dans les parages.
2. Mauvaise navigation
Un menu compliqué ou des liens difficiles à trouver peuvent dérouter les visiteurs. Ils quitteront votre site s’ils ont du mal à trouver ce qu’ils recherchent, comme chercher un itinéraire dans un labyrinthe.
3. Trop de publicités et de pop-ups
Si votre page est surchargée d'enquêtes contextuelles, d'inscriptions par e-mail ou de publicités, les visiteurs pourraient se sentir bombardés et partir. C'est comme entrer dans un magasin et être immédiatement approché par plusieurs vendeurs : c'est bouleversant !
4. Liens brisés
Si les visiteurs cliquent sur des boutons ou des liens et que rien ne se passe, ils seront probablement frustrés et quitteront.
5. Titre méta et contenu incompatibles
Si les visiteurs constatent que la méta description des résultats de recherche ne correspond pas à ce qui se trouve sur votre page, ils se sentiront induits en erreur. Par exemple, s’ils cliquent sur un lien en attendant un article sur des recettes saines mais se retrouvent sur une page sur les services de livraison de repas, ils partiront rapidement.
6. Votre page n'est pas adaptée aux mobiles
Les utilisateurs partiront si votre site ne fonctionne pas bien sur les appareils mobiles. Imaginez que vous essayez de lire un petit texte ou de naviguer dans une page avec des boutons trop petits : la plupart des gens abandonneront.
7. Le visiteur trouve rapidement l'information
Parfois, un taux de rebond élevé n’est pas alarmant. Si un visiteur atterrit sur votre article de blog, trouve rapidement la réponse qu'il cherchait et s'en va, cela signifie que votre contenu a fait le travail. Par exemple, si quelqu'un recherche « comment réinitialiser un mot de passe », il peut lire votre guide, résoudre son problème et partir immédiatement : mission accomplie !
Maintenant que vous comprenez d'où vient un taux de rebond élevé, explorons des stratégies pour le réduire.
Comment réduire le taux de rebond
Pour obtenir un faible taux de rebond, vous pouvez mettre en œuvre notre stratégie en quatre étapes, qui s'articule autour de quatre piliers clés : performances, navigation simple, conception réactive et contenu de haute qualité.
Pour chaque partie de la stratégie, nous avons fourni des statistiques révélatrices sur les taux de rebond, les actions clés que vous pouvez entreprendre et les meilleurs outils pour suivre le plan d'action.
1. Améliorez les performances de votre site
L'un des meilleurs moyens de réduire le taux de rebond est d'améliorer les performances de votre site. Les visiteurs seront frustrés et partiront vers le site d'un concurrent si votre site Web prend trop de temps à charger.
Statistiques du taux de rebond
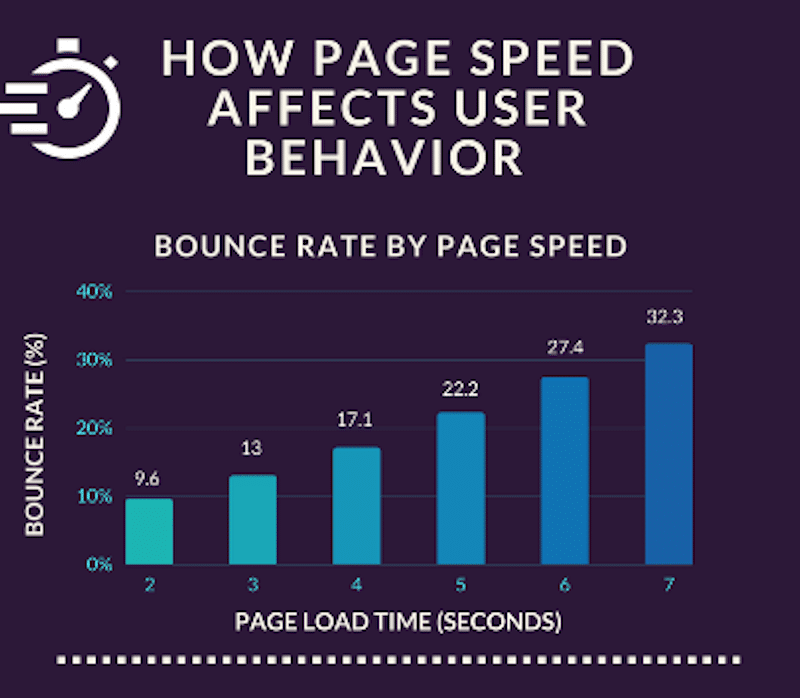
- Selon une étude de Section.io, il existe une corrélation entre la vitesse des pages et le taux de rebond sur les appareils mobiles. Plus un site se charge lentement, plus le taux de rebond est élevé.

- Selon une autre étude de Google, publiée dans son « 10 Years Of Digital Marketing Insights », le taux de rebond augmente de 123 % toutes les 10 secondes de retard dans le temps de chargement d'un site Web.
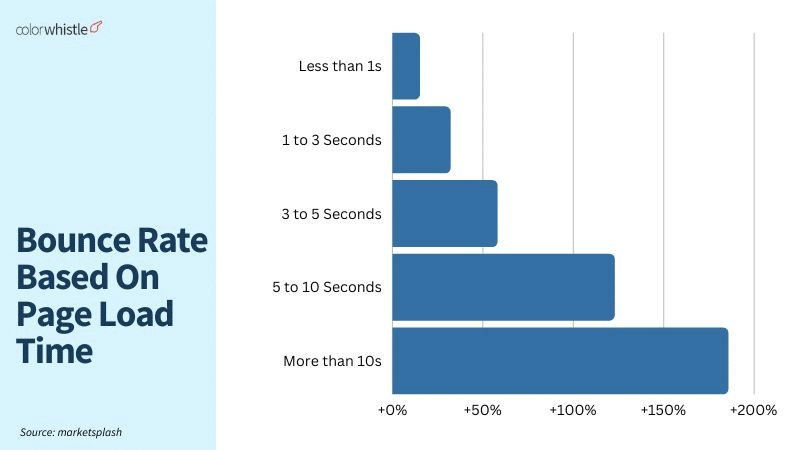
- Une autre étude de Marketsplash confirme que plus votre site est rapide, plus le taux de rebond est faible.

Étapes faciles à suivre pour réduire le taux de rebond
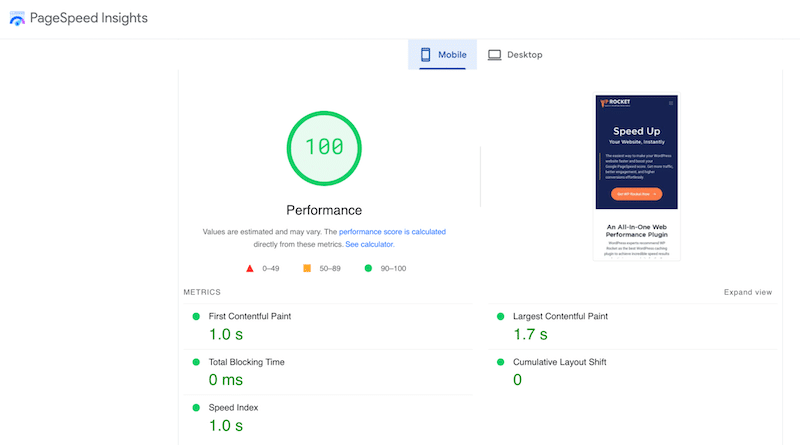
Utilisez PageSpeed Insights pour analyser les performances de votre site et identifier les domaines à améliorer. Ajoutez votre URL et cliquez sur le bouton Analyser pour démarrer l'audit.

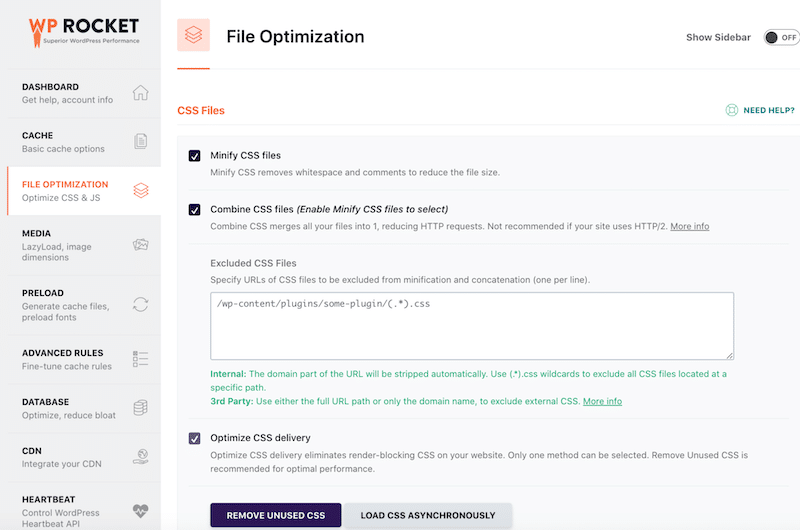
Mettre en œuvre la mise en cache : la mise en cache peut réduire considérablement les temps de chargement des pages en stockant une version de votre site Web pour les visites ultérieures.
Optimisez votre code :
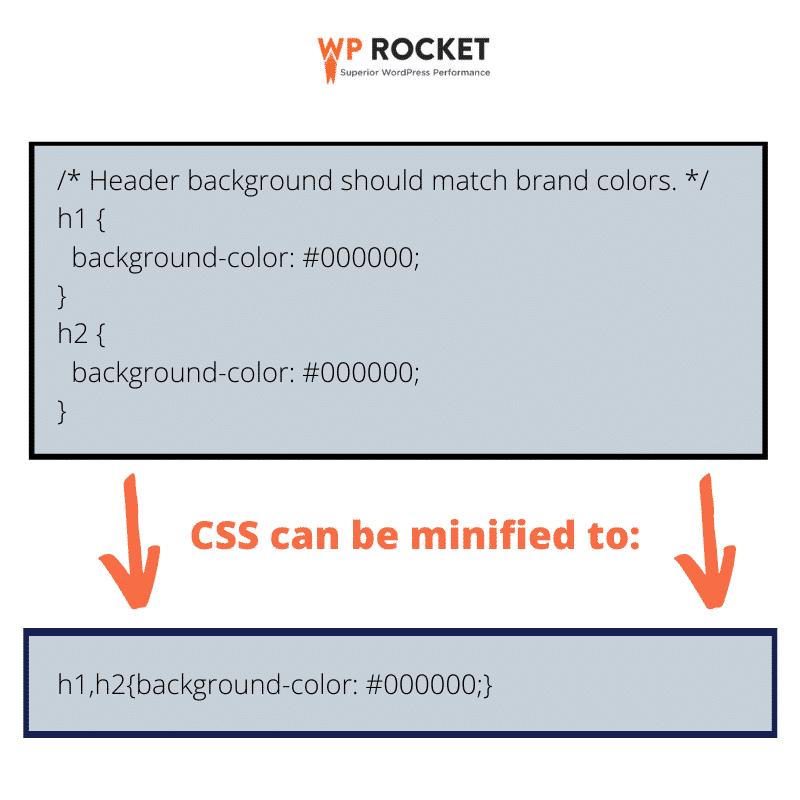
- Réduisez JS et CSS en supprimant les caractères de code inutiles (comme les espaces et les commentaires).
- Réduisez les CSS inutilisés uniquement pour charger le CSS nécessaire à la partie visible de la page. Cela permet d’accélérer le rendu.
Par exemple, voici à quoi ressemble la minification du code :

- Retardez les JavaScripts non essentiels pour permettre au contenu de la page de se charger en premier. Vous pouvez retarder les JavaScripts non essentiels, comme un widget de chat en direct ou un script Google Analytics, pour donner la priorité au chargement du contenu principal en premier. Cela permet à votre texte, vos images et vos fonctions clés d'apparaître plus rapidement, améliorant ainsi l'expérience utilisateur et réduisant les taux de rebond.
Optimisez vos images :
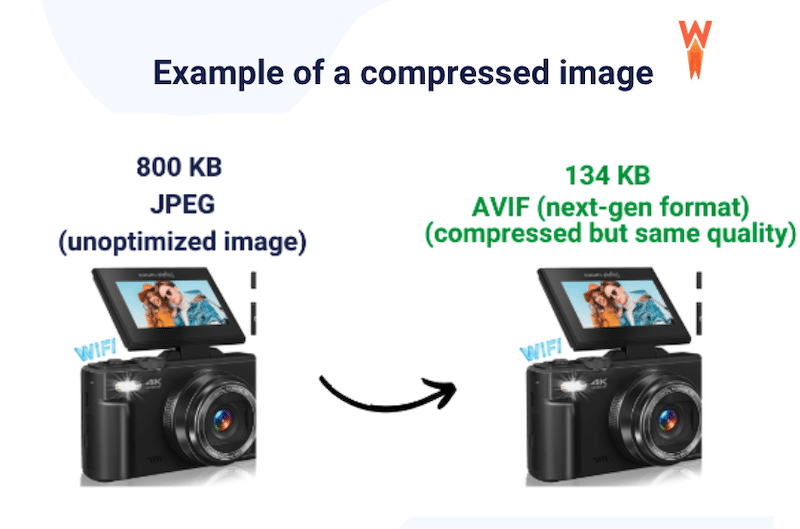
- Appliquez une compression pour réduire la taille du fichier sans perte de qualité.
- Convertissez les images JPEG ou PNG en formats de nouvelle génération comme WebP ou AVIF (recommandé par Google).
Voici un exemple d'image entièrement optimisée. Voyez-vous une différence dans la qualité ? Et pourtant, la taille du fichier de celui de droite est bien plus petite.

- Utilisez le chargement différé pour les images et les vidéos, afin que seules celles visibles sur l'écran du visiteur se chargent en premier.
| Astuce : l'optimisation de l'image signifie une taille de fichier plus petite, une page plus légère et un temps de chargement plus rapide ! Avec cette technique, vous n’avez pas besoin de sacrifier la qualité. |
️ Outils recommandés
- Utilisez GTmetrix ou PageSpeed Insights pour mesurer les performances de votre site.
- Envisagez un serveur dédié pour votre hébergement WordPress afin d'améliorer la vitesse.
- Choisissez un thème WordPress rapide.
- Installez WP Rocket, l'un des meilleurs plugins de performances WordPress, qui applique 80 % des meilleures pratiques de performances lors de l'activation. Il comprend des fonctionnalités telles que la mise en cache, le chargement différé et l'optimisation du code.

- Utilisez Imagify pour optimiser facilement vos images. Il compresse les fichiers sans sacrifier la qualité et les convertit aux formats WebP ou AVIF.
| Astuce : Imagify et WP Rocket sont recommandés par GTmetrix pour améliorer les performances et booster vos Core Web Vitals, ce qui aide votre site à mieux se classer sur Google. De plus, l’amélioration des performances réduira également votre taux de rebond ! |
2. Améliorez la conception et la navigation de votre site Web
La conception et la navigation de votre site Web ont un impact direct sur l'engagement des utilisateurs et le taux de rebond. Une conception encombrée ou une navigation confuse peut amener les utilisateurs à quitter rapidement votre site et nuire à sa crédibilité. Une conception épurée et intuitive encourage les visiteurs à explorer davantage et à interagir avec votre contenu.
Statistiques du taux de rebond
- En moyenne, les utilisateurs passent environ 6,44 secondes à consulter le menu de navigation principal d'un site, soulignant l'importance d'une navigation claire et accessible pour une expérience utilisateur positive. (Source : CXL)
- 61,5 % des personnes interrogées ont déclaré qu'une mauvaise navigation les ferait quitter un site. (Source : Goodfirm)
- 38,5 % se désengageraient en raison d'une conception obsolète et 34,6 % quitteraient en raison d'une mauvaise structure de contenu. (Source : Goodfirm)
Étapes simples pour réduire le taux de rebond
- Assurez-vous que vos appels à l'action (CTA) sont visibles et indiquez aux utilisateurs exactement ce que vous voulez qu'ils fassent ensuite (par exemple, « Achetez maintenant », « Commencer »).
- Optez pour un design épuré et actuel utilisant des modèles modernes qui améliorent la confiance des utilisateurs et l’attrait visuel.
- Gardez votre menu simple et ajoutez du fil d'Ariane pour que le visiteur reste orienté.
- Pensez à ajouter une fonction de recherche avancée avec des filtres afin que les utilisateurs puissent affiner rapidement leur recherche (par exemple, une carte interactive pour un site Web immobilier).
️ Outils recommandés
- Utilisez un thème comme Astra pour des modèles clairs et intuitifs qui fonctionnent parfaitement avec WordPress.
- Essayez un générateur de pages de destination comme ThriveArchitect pour des mises en page de conception spécialisées.
- Testez la réactivité de votre site avec des outils tels que le Responsive Test Tool.
- Utilisez un plugin comme JetSmartFilters pour ajouter des systèmes de filtrage et de tri efficaces afin d'améliorer la navigation des utilisateurs.
3. Rendez votre site Web plus réactif
Si votre site ne s’affiche pas bien sur tous les appareils (manque de réactivité), cela peut augmenter considérablement votre taux de rebond.
Voici pourquoi.
Lorsqu'un utilisateur arrive sur un site Web mobile et le quitte rapidement, cela indique souvent que le site Web n'a pas répondu à ses attentes ou n'a pas été optimisé pour les appareils mobiles. Une conception non réactive entraîne des problèmes tels que des textes petits, des images déformées et des appels à l'action peu clairs. Cela peut également entraîner moins de conversions puisque les utilisateurs sont moins susceptibles d'interagir avec le contenu du site Web.

Voici deux exemples de sites responsive et non responsive. Lequel préféreriez-vous faire des recherches et ouvrir quelques pages supplémentaires ? Vous pouvez choisir le premier scénario, car la police est trop petite sur le deuxième site et le contenu est coupé.
| Conception réactive = taux de rebond plus faible | Mauvaise conception réactive = taux de rebond plus élevé |
Statistiques du taux de rebond
- 73,1 % des utilisateurs ont déclaré que le manque de réactivité d'un site Web sur tous les appareils les empêcherait d'interagir davantage. (Source : Goodfirm)
- Selon Fasteracapital, un site Web de vente au détail qui a mis en œuvre un design réactif a constaté une diminution de 20 % du taux de rebond. La refonte comprenait des boutons plus grands, une navigation simplifiée et des temps de chargement plus rapides.
- Les sites Web au design réactif connaissent un taux de rebond inférieur de 50 % parmi les utilisateurs mobiles. (Source : Maxcensus).
- Une navigation adaptée aux mobiles entraîne une réduction de 30 % des taux de rebond sur mobile. (Source : Maxcensus).
Étapes simples pour réduire le taux de rebond
- Créez avec une approche axée sur le mobile pour garantir que votre site fonctionne bien sur tous les appareils. Par exemple, vous pouvez sélectionner une vue mobile lorsque vous concevez la page avec un générateur de page.
- Demandez aux concepteurs de vous montrer la version mobile, en vous assurant qu'elle est fonctionnelle pour la navigation avec le doigt/le pouce.

- Optimisez vos images pour mobile en les diffusant à la bonne taille et au bon format. L’objectif est d’économiser de la bande passante et de proposer du contenu plus rapidement au visiteur pour éviter une sortie soudaine.
- Créez suffisamment d’espace autour des boutons pour éviter les pressions accidentelles.
- Utilisez des mises en page de grille réactives et des requêtes multimédias CSS pour vous adapter aux différentes tailles d'écran.
- Diffusez des images de taille appropriée pour économiser de la bande passante et charger le contenu plus rapidement, évitant ainsi les sorties.
- Utilisez une taille de police de base de 16 px pour garantir la lisibilité sans zoomer.
- Mettez en œuvre des menus mobiles facilement accessibles, comme un menu « hamburger ».
️ Outils recommandés
- Utilisez Balsamiq ou Figma pour la conception de sites Web axés sur les mobiles. Figma permet aux concepteurs de partager facilement des prototypes de conception mobile avec des collaborateurs, permettant ainsi des retours et des commentaires en temps réel directement sur l'interface de conception.
- Utilisez des constructeurs de pages comme Divi ou Beaver Builder pour créer des sites réactifs.
- Implémentez WP Rocket pour mettre en cache et accélérer votre site mobile, améliorant ainsi l'engagement et réduisant les taux de rebond.
4. Créez du contenu engageant
Un contenu de mauvaise qualité est souvent une cause importante de taux de rebond élevés. Si les visiteurs ne trouvent pas ce qu’ils cherchent ou si votre contenu n’est pas optimisé pour la lecture en ligne, ils partiront rapidement. Pour vous assurer que votre contenu fait son travail, posez-vous ces quatre questions :
- Écrivez-vous des phrases simples et claires ?
- Votre contenu est-il facilement numérisable avec des balises d'en-tête ?
- Répond-il aux questions en fonction des termes de recherche que les visiteurs ont utilisés pour le trouver ?
- Avez-vous inclus des images pour diviser le texte et le rendre visuellement attrayant ?
Statistiques du taux de rebond
- 38 % des personnes cesseront d’interagir avec un site Web si le contenu ou la mise en page n’est pas attrayant. (Source : recherche Adobe)
- Les utilisateurs passent en moyenne 5,59 secondes à consulter le contenu écrit d'un site Web. (Source : Université scientifique et technologique du Missouri)
Étapes simples pour réduire le taux de rebond
- Ajoutez des avis avec des notes par étoiles et affichez des signaux de confiance tels que les logos Trustpilot ou Google. Utilisez des icônes de paiement sécurisé pour rassurer les visiteurs sur la sécurité des transactions.
- Utilisez des visuels percutants et incluez des diagrammes, des graphiques ou des tableaux avec des conceptions épurées pour diviser le texte et améliorer l'engagement.

- Assurez-vous que le ton et le style correspondent à votre public cible. Par exemple, un blog pour enfants aura un ton très différent de celui du site Web d’un cabinet d’avocats.
- Incluez des dates pour montrer que votre contenu est actuel et informatif, donnant ainsi aux visiteurs l'assurance qu'ils obtiennent des informations précieuses.
- Rédigez du contenu de haute qualité, assurez-vous que votre texte est utile et bien rédigé, et utilisez des polices appropriées pour plus de lisibilité.
- Ajoutez des « produits qui pourraient vous plaire » pour encourager les visiteurs à interagir davantage avec votre site et à parcourir plus de produits.
- Créez des titres et des méta descriptions convaincants et assurez-vous qu'ils correspondent au contenu de la page pour éviter d'induire les visiteurs en erreur.
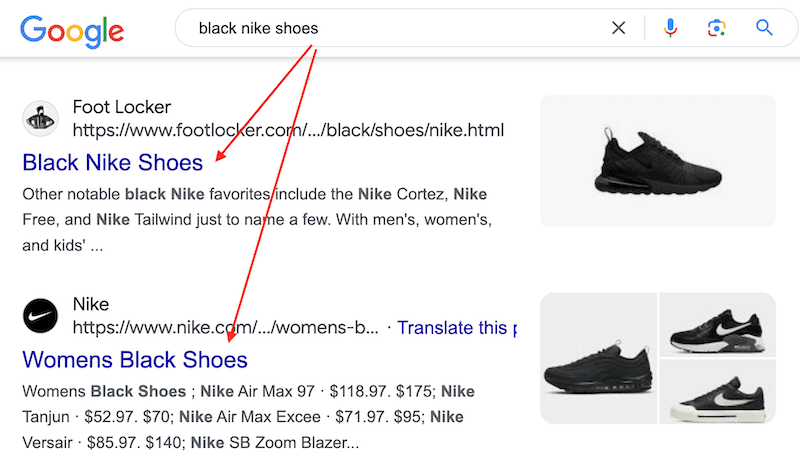
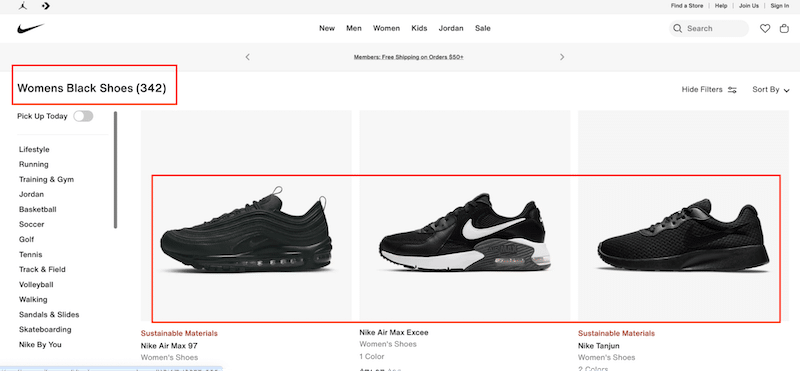
Par exemple, si votre intention de recherche est « chaussures Nike noires » et que le méta-titre et la description affichent les mêmes mots-clés que ci-dessous :

Ensuite, la page de destination devrait proposer à la vente des chaussures noires Nike (ce qui est le cas).

En fournissant la bonne couleur de produit, l'utilisateur est plus susceptible d'interagir avec le site, réduisant ainsi le taux de rebond.
️ Outils recommandés
- RankMath : un plugin SEO qui vous aide à créer des méta descriptions personnalisées pour améliorer les taux de clics.
- Lisible.com : Il mesure la lisibilité de votre article pour garantir qu’il est facile à comprendre.
- Grammaire : il vérifie l'orthographe, la grammaire et la clarté de l'écriture.
- Canva : il s'agit d'un outil de conception gratuit proposant des modèles d'infographies, de graphiques, de tableaux et de vidéos pour améliorer l'engagement.
- WooCommerce : C'est l'un des meilleurs plugins de panier d'achat pour WordPress, et il est livré avec la fonctionnalité « produit qui pourrait vous plaire ». Cependant, pour maximiser l'impact de vos recommandations « Vous aimerez peut-être aussi », vous souhaiterez utiliser un plugin comme WooCommerce Order Bump.
5. Utilisez les fenêtres contextuelles avec précaution
Les pop-ups ont souvent une terrible réputation en UX en raison de leur potentiel à perturber l'expérience utilisateur. Cependant, ils peuvent contribuer à réduire les taux de rebond.
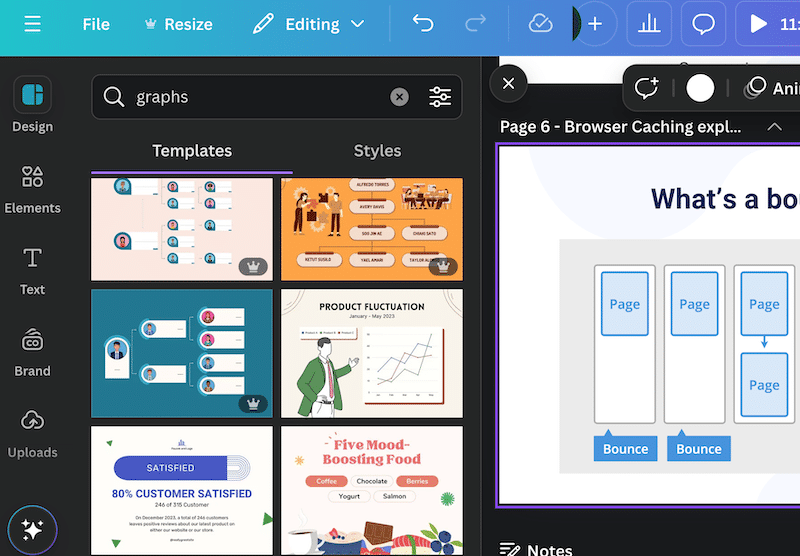
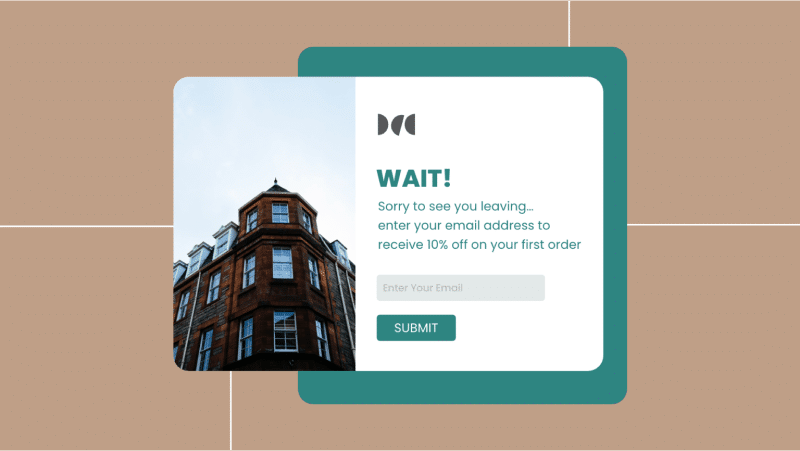
Par exemple, les fenêtres contextuelles d'intention de sortie peuvent réduire les taux de rebond en engageant les utilisateurs avant leur départ. Ils sont déclenchés lorsqu'un utilisateur est sur le point de quitter un site Web, généralement en détectant le mouvement de la souris vers le bouton de fermeture ou la flèche de retour du navigateur.
Exemple : lorsque les visiteurs déplacent leur curseur vers la fermeture de la page, une pop-up propose un code de réduction ou leur demande de s'abonner à une newsletter.

Statistiques du taux de rebond
- Les pop-ups d'intention de sortie convertissent plus de 15 % des visiteurs sur le point de quitter le site Web.
- L'ajout d'un compte à rebours ou d'une offre à durée limitée sur un site Web peut augmenter les conversions de 41 %. (Sources : Wisernotify).
Étapes simples pour réduire le taux de rebond
Si vous suivez ces bonnes pratiques, les fenêtres contextuelles sont plus susceptibles d'être acceptées et appréciées par les utilisateurs :
- Concentrez-vous sur le contenu pertinent, en vous assurant qu'il est directement lié à la tâche actuelle de l'utilisateur.
Exemple : si un utilisateur est sur le point de quitter une page de produit, une fenêtre contextuelle pertinente proposerait la livraison gratuite ou 20 % de réduction avec un compte à rebours. - Utilisez des fenêtres contextuelles pour confirmer des actions ou des décisions à des points critiques du flux de travail.
Exemple : lorsqu'un utilisateur tente de partir, une fenêtre contextuelle peut demander une confirmation telle que « Il ne reste qu'un seul article en stock. Êtes-vous sûr de vouloir partir ? - Fournissez des commentaires ou des conseils utiles via la fenêtre contextuelle.
Exemple : un utilisateur arrive sur votre page produit. Une pop-up peut indiquer qu'il y a une promotion jusqu'à ce soir, vous leur conseillez donc d'être rapide.
️ Outils recommandés
- Popup Maker : Popup Maker est l'un des plugins WordPress les plus populaires pour créer diverses popups telles que des inscriptions par e-mail et des campagnes de génération de leads. Notez que la fonctionnalité d’intention de sortie nécessite une mise à niveau premium.
- Popup Builder : Popup Builder propose une large gamme de popups WordPress, des popups d'images aux popups de compte à rebours et d'intention de sortie, vous aidant à créer des pop-ups à fort taux de conversion, promotionnels et informatifs pour augmenter les conversions.
6. Réparez les liens brisés
Les liens brisés peuvent conduire à une mauvaise expérience utilisateur et augmenter les taux de rebond, ce qui a un impact négatif sur les efforts de marketing et de référencement, car les moteurs de recherche suivent le comportement des utilisateurs comme un signal de qualité. Les liens brisés sur un site Web peuvent rendre difficile la navigation des utilisateurs et la recherche de ce dont ils ont besoin, ce qui peut les amener à quitter le site. Les causes courantes de liens rompus incluent les migrations ou les restructurations de sites Web sans redirections 301 appropriées, les fautes de frappe, les pages supprimées, les slugs renommés ou les changements de domaine.
Par exemple, si vos visiteurs atterrissent sur une URL qui n'existe plus, ils peuvent rencontrer le message d'erreur 404 : page introuvable.
Statistiques du taux de rebond
Selon une étude d'Ahrefs, voici les deux raisons les plus courantes pour lesquelles des liens sont perdus :
- Abandonné (47,7 %) : les pages peuvent être supprimées car elles ne peuvent pas être explorées ou indexées, ou le domaine peut n'exister plus.
- Lien supprimé (34,2%) : Les pages existent toujours mais ne renvoient plus vers vous. Cela peut se produire si quelqu'un mettait à jour son contenu, remplaçait votre lien par un autre ou le supprimait en raison des politiques de l'entreprise. Il est également possible qu'un concurrent ait décidé de cesser de créer des liens vers vous.
Étapes simples pour réduire le taux de rebond
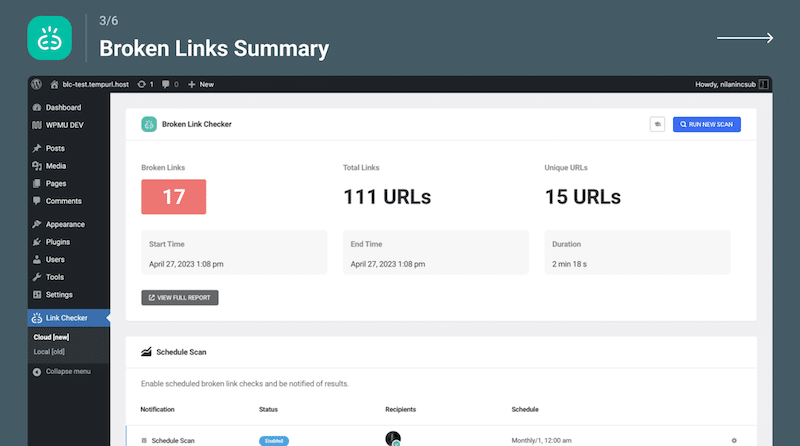
- Identifiez les liens rompus sur votre site.
- Surveillez régulièrement les liens pour éviter que les utilisateurs ne rencontrent des liens « morts » à l’avenir.
- Remplacez les liens brisés par les bons ou configurez des redirections.
- Utilisez toujours les redirections 301 pour les pages qui ont été déplacées de manière permanente.
Par exemple, si vous aviez initialement un article de blog sur l'URL www.example.com/old-post et que vous décidez de le déplacer vers une nouvelle URL, www.example.com/new-post, vous devez configurer une redirection 301 depuis l'ancienne URL vers la nouvelle. - Si des liens rompus pointent vers votre site à partir d'articles d'actualité ou de billets de blog externes, envisagez de contacter l'éditeur et de lui demander s'il serait prêt à mettre à jour le lien rompu avec l'URL correcte.
- Créez une page d'erreur 404 attrayante pour retenir l'attention des utilisateurs s'ils atterrissent sur une page manquante.

️ Outils recommandés
- Ahrefs ou SEMrush peuvent explorer méticuleusement votre site Web, analyser les liens internes et externes et générer des rapports détaillés mettant en évidence tout problème de structure de lien.
- Le plugin Broken Links Checker est l’un des plugins les plus populaires pour trouver des liens rompus sur WordPress, approuvé par plus de 700 000 utilisateurs.

Conclusion
Divers facteurs influencent le taux de rebond, notamment la vitesse des pages, la qualité du contenu, la navigation et la conception globale. Même s'il ne s'agit peut-être pas d'un KPI aussi crucial que votre taux de conversion de commerce électronique, l'optimisation de votre taux de rebond vaut toujours votre temps et vos efforts.
Tout au long de cet article, vous avez appris des stratégies efficaces pour réduire le taux de rebond. La première chose est d'améliorer les performances de votre site Web, et même si certaines étapes du plan d'action peuvent sembler intimidantes, il y a une bonne nouvelle : vous n'avez pas besoin de mettre en œuvre toutes les actions manuellement.
WP Rocket applique automatiquement la mise en cache et d'autres techniques d'optimisation sans compétences en codage. De plus, il n'y a aucun risque grâce à la garantie de remboursement de 14 jours.
Essayez WP Rocket pour améliorer les performances et surveiller les résultats pour voir son impact sur votre taux de rebond au fil du temps.
