Comment réduire la taille du fichier image d'un site Web ?
Publié: 2022-12-02- Pourquoi il est important d'optimiser les images pour le Web
- Comment fonctionne la compression d'image
- 5 façons de réduire la taille en Mo d'une photo pour un site Web
- Conclusion
La plupart des sites Web comportent des dizaines ou des centaines d'images. Les images sont l'un des éléments essentiels du Web et sans elles, votre site peut sembler terne. Apprendre à réduire la taille des fichiers image vous aidera à utiliser autant d'images que nécessaire sans ralentir votre site.
La solution n'est pas de supprimer les photos de votre portfolio ou de votre site de photographie, mais de chercher des moyens de réduire la taille de vos fichiers. Ce processus s'appelle «l'optimisation» des images et peut vous aider à rendre votre site plus convivial et à améliorer les temps de chargement.
Dans cet article, nous allons vous montrer pourquoi la réduction de la taille des fichiers image est essentielle pour les sites Web. Ensuite, nous passerons en revue les différentes méthodes que vous pouvez utiliser pour réduire la taille en Mo d'une photo pour un site Web et discuterons de leurs avantages et inconvénients. Allons-y !
Pourquoi il est important d'optimiser les images pour le Web
Il y a une raison pour laquelle vous voyez rarement un site Web sans images. Les visuels aident à structurer votre contenu et à fournir un contexte pour les histoires et les articles. Si vous gérez une boutique en ligne, des photos de haute qualité aident les visiteurs à voir à quoi ressemblent vos produits.
Le seul inconvénient de l'utilisation de photos sur un site Web est peut-être qu'elles peuvent gonfler la taille des pages. Si vous allez sur un site Web de photos et téléchargez une image haute résolution, elle pèsera probablement au moins quelques mégaoctets.
Maintenant, imaginez que vous avez une page avec des dizaines de photos, chacune pesant quelques mégaoctets. Cela pourrait convenir aux utilisateurs ayant accès à Internet haut débit et aux appareils modernes.
Cependant, si vos pages contiennent beaucoup de fichiers, la majorité de vos visiteurs peuvent ne pas avoir une bonne expérience utilisateur. Les pages prendront trop de temps à charger ou elles peuvent ne pas répondre.
"Optimiser les images" est un raccourci pour réduire leur taille en Mo afin qu'elles soient plus faciles à gérer. Réduire la taille du fichier d'une image implique de compresser ou de réduire sa résolution. Si vous faites cela pour toutes les images d'une page donnée, cela se traduit souvent par des temps de chargement beaucoup plus rapides.
Les temps de chargement sont critiques pour l'expérience utilisateur. Les statistiques montrent que les utilisateurs quittent un site si une page prend plus de deux secondes à se charger. Plus les temps de chargement sont élevés, plus vous perdez de visiteurs, et l'optimisation des images joue un rôle majeur dans ces chiffres.
Comment fonctionne la compression d'image
Vous connaissez probablement le concept de compression de fichiers. Le processus consiste à prendre un fichier et à réduire sa taille sans le rendre inutilisable ni altérer l'intégrité de ses données.
De même, la compression d'image consiste à réduire la taille du fichier d'une photo ou de tout autre type de graphique tout en essayant de maintenir sa qualité.
Il existe deux principaux types de méthodes de compression d'image que vous pouvez utiliser :
- Sans perte : ce type de compression vise à réduire la taille du fichier image sans affecter sa qualité.
- Avec perte : ce type de compression peut entraîner des tailles de fichiers beaucoup plus petites, mais il peut également avoir un impact sur la qualité de l'image au cours du processus.
En règle générale, la compression sans perte permet de réduire la taille des fichiers. Alors que la plupart des outils de compression utilisent une approche avec perte, ils tentent de minimiser la perte de qualité pour vous offrir une meilleure optimisation.
Le type de compression que vous utiliserez dépendra des méthodes que vous implémentez pour réduire la taille en Mo de vos photos. Dans la section suivante, nous explorerons les options qui utilisent à la fois la compression avec et sans perte.
5 façons de réduire la taille en Mo d'une photo pour un site Web
Il existe de nombreuses façons de réduire la taille du fichier image d'un site Web. Bien qu'il n'existe pas de méthode unique parfaite pour chaque cas, certaines approches sont plus efficaces que d'autres.
Dans cette section, nous vous expliquerons différentes manières d'optimiser une image et discuterons des avantages et des inconvénients de chaque méthode.
1. Utilisez des sites Web d'optimisation d'image
Il existe de nombreux sites Web qui optimiseront automatiquement les photos pour vous. Tout ce que vous avez à faire est de télécharger une image et d'attendre que le site opère sa magie. Le processus prend généralement quelques secondes.
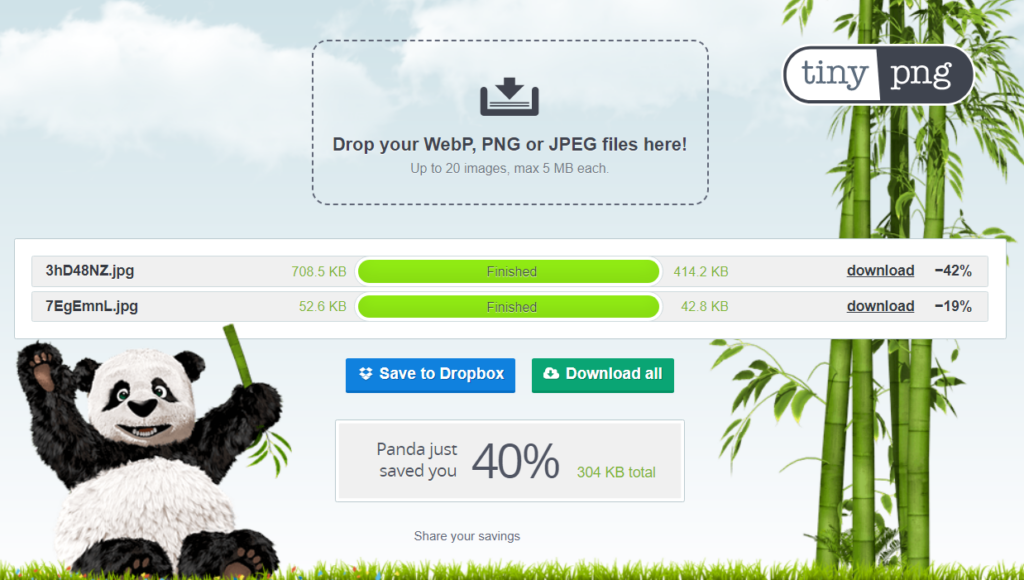
Par exemple, TinyPNG vous permet de télécharger des fichiers PNG, JPEG et WebP de moins de 5 Mo . Vous pouvez télécharger plusieurs images à la fois et le site les optimisera pour vous :

Gardez à l'esprit que différents services d'optimisation d'image utiliseront différents types de compression. TinyPNG, par exemple, utilise une compression avec perte.
Comme nous en avons discuté précédemment, la compression avec perte signifie qu'il y a un certain niveau de dégradation de la qualité de l'image. Cependant, avec la plupart des services, la perte de qualité ne sera pas perceptible à l'œil nu.
L'inconvénient de l'utilisation de sites Web tiers d'optimisation d'images est que beaucoup d'entre eux limitent le nombre d'images que vous pouvez compresser. De même, il peut y avoir des limites à la taille en Mo des images que vous êtes autorisé à télécharger, sauf si vous payez pour un compte premium.
Si vous devez optimiser des centaines d'images, puis les télécharger manuellement sur votre site, cette approche n'est pas la plus efficace. Cependant, si vous n'avez pas accès à des outils d'optimisation d'image automatisés (tels que les plugins WordPress), c'est une bonne option.
2. Utilisez des plugins d'optimisation d'image
Si vous utilisez WordPress, il existe de nombreux plugins qui vous permettent de compresser des images directement depuis le tableau de bord. Ces plugins peuvent également optimiser les images déjà présentes dans votre bibliothèque multimédia, compresser automatiquement les nouvelles images et même les redimensionner.

Un exemple d'un tel plugin est Smush :

Une fois que vous avez activé Smush, le plugin optimisera automatiquement toutes les images que vous téléchargez sur WordPress. Cela s'applique aux images que vous téléchargez directement dans la médiathèque et aux fichiers que vous ajoutez à votre site lors de l'utilisation de l'éditeur de blocs.
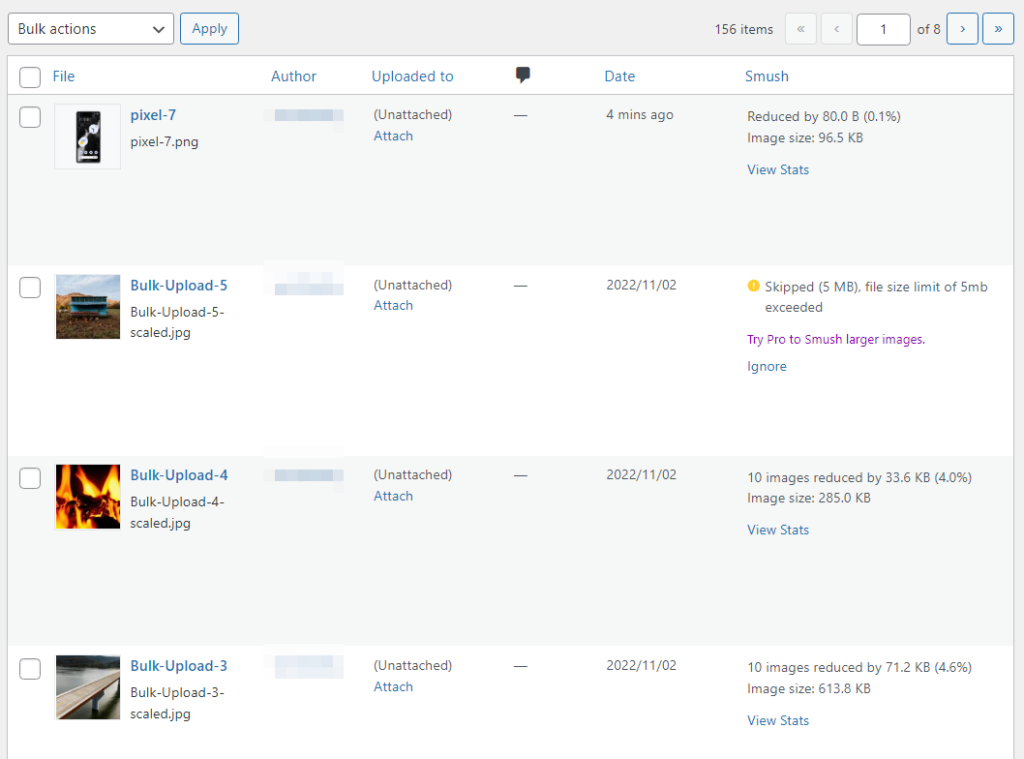
Si vous accédez à la médiathèque , vous pourrez voir les économies de Mo pour chaque image :

La plupart de ces plugins ne sont pas entièrement gratuits. Smush, par exemple, vous permettra d'optimiser un nombre illimité d'images, mais uniquement si elles pèsent moins de 5 Mo.
La plupart des plugins limiteront le nombre d'images que vous pouvez optimiser par mois, sauf si vous achetez une licence. Certains ne compresseront pas automatiquement les photos lorsque vous les téléchargerez, vous devrez donc le faire manuellement.
Si vous utilisez WordPress, il n'y a aucune raison de ne pas utiliser un plugin d'optimisation d'image. Il peut vous aider à automatiser entièrement le processus d'optimisation d'image. Nous vous recommandons de faire quelques recherches pour trouver un outil qui répond à vos besoins.
3. Redimensionner les fichiers image sur votre ordinateur
Si vous regardez une photo que vous avez prise récemment, vous remarquerez qu'elle est disponible en très haute résolution. En effet, les appareils modernes sont conçus pour la photographie haute résolution.
C'est génial si vous aimez prendre des photos car vous obtenez plus de détails dans vos prises de vue. Cependant, ces photos auront probablement des fichiers de grande taille.
Une solution simple à ce problème consiste à réduire ces tailles de fichier avant de télécharger des photos sur le Web. Dans la plupart des cas, cela n'entraînera pas de perte notable de détails, car les résolutions photo d'origine sont déjà trop grandes pour être appréciées sur la plupart des appareils.
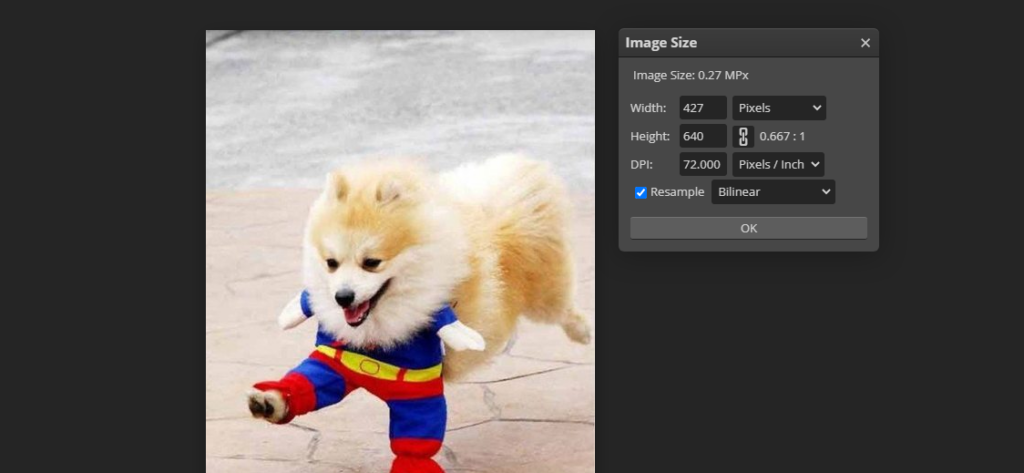
Le redimensionnement des images est un processus relativement simple. Vous pouvez utiliser votre éditeur d'images préféré pour ouvrir une photo et rechercher une option de redimensionnement. Par exemple, vous pouvez utiliser l'outil d'édition d'image gratuit, Photopea, pour redimensionner une image en définissant une résolution spécifique en pixels :

En règle générale, la plupart des sites Web n'ont pas besoin d'images d'une largeur supérieure à 1 000 à 2 000 pixels . Vous pouvez redimensionner les photos au cas par cas, à condition de porter une attention particulière à la qualité.
Si vous utilisez WordPress , certains plugins d'optimisation d'image peuvent vous aider à redimensionner automatiquement les images lorsque vous les téléchargez. Quelques exemples de plugins qui peuvent le faire incluent Smush, Resize Image After Upload et Imagify.
4. Utiliser des images WebP
Certains des formats d'image les plus populaires sur le Web incluent JPEG, PNG et GIF. De nombreux sites Web utilisent les PNG et les JPEG de manière interchangeable car il y a peu de différence en termes d'économie de taille de fichier entre ces formats. De plus, ces formats sont pris en charge par tous les navigateurs modernes.
WebP est un format d'image relativement nouveau développé par Google. En termes de taille de fichier, les fichiers WebP sans perte sont, en moyenne, 26 % plus légers que leurs homologues PNG. Pendant ce temps, l'utilisation d'images WebP avec perte se traduit par une réduction de la taille des fichiers de 25 à 34 % par rapport aux PNG.
La plupart des navigateurs modernes prennent déjà en charge WebP, notamment Chrome, Safari, Firefox, Edge et Opera. Cela signifie que la majorité des visiteurs de votre site ne devraient pas rencontrer de problèmes si vous décidez de passer à WebP pour le format d'image principal de votre site Web.
Si vous êtes un utilisateur de WordPress, sachez que le système de gestion de contenu (CMS) prend en charge WebP prêt à l'emploi. De plus, un plan est en cours pour implémenter WebP comme format d'image par défaut pour WordPress dans les futures versions.
Vous pouvez facilement convertir des images au format WebP à l'aide de plugins tels que Imagify. Cet outil convertira automatiquement les images PNG et JPEG en WebP et servira le nouveau format d'image aux navigateurs qui prennent en charge le type de fichier.
5. Supprimer les métadonnées EXIF des images
Les métadonnées EXIF font référence à des informations telles que la date de création d'une image, l'appareil utilisé, son auteur, etc. Ces informations peuvent être critiques pour certains sites Web, mais dans la plupart des cas, elles n'ont aucune incidence sur l'expérience utilisateur.
La suppression de ces données des images peut réduire leur taille de fichier. Si vous êtes un utilisateur Windows, cliquez avec le bouton droit sur un fichier, accédez à Propriétés et sélectionnez Détails languette.
À l'intérieur, vous trouverez une option qui lit Supprimer les propriétés et Informations personnelles :
Il est important de noter que la suppression des métadonnées d'image peut ne pas avoir d'impact significatif sur la taille du fichier. C'est parce que nous parlons de petites quantités d'informations. Cependant, cette méthode d'optimisation peut être utile si vous souhaitez protéger votre vie privée, car les données EXIF peuvent contenir des informations personnelles.
Conclusion
La réduction de la taille en Mo des photos sur votre site Web est l'une des optimisations les plus efficaces que vous puissiez effectuer. Moins les images pèsent, moins il leur faudra pour se charger. Si vous optimisez chaque image de votre site Web, vous devriez constater des améliorations drastiques des temps de chargement à tous les niveaux.
Il existe plusieurs façons de réduire la taille du fichier image, que vous utilisiez WordPress ou non.
Voici les méthodes que vous pouvez utiliser :
- Utilisez des sites Web d'optimisation d'image, comme TinyPNG.
- Utilisez des plugins d'optimisation d'image, comme Smush.
- Redimensionnez les fichiers image sur votre ordinateur.
- Utilisez des images WebP.
- Supprimez les métadonnées EXIF des images.
Avez-vous des questions sur la façon de réduire la taille en Mo d'une photo pour un site Web ? Faites-nous savoir dans la section commentaires ci-dessous!
