9 façons simples de réduire les abandons de panier avec 1 plugin !
Publié: 2024-02-13Créer une boutique en ligne sur WordPress ? Sauvez la mise (et les ventes !) avec cet outil et ces conseils pour réduire les abandons de panier. Vos clients en conception de sites Web vous adoreront !

Temps de lecture approximatif : 7,5 minutes
Ah, le redoutable abandon de panier, l'ennemi juré des sites de commerce électronique du monde entier.
Juste au moment où vous pensez avoir réalisé une vente, pouf ! Le client disparaît plus vite qu'un cookie dans une classe de maternelle.
Mais ne vous inquiétez pas, nous avons une arme secrète qui fera de vous le héros des activités en ligne de vos clients : Formidable Forms !
Ce plugin aide à réduire les taux d’abandon de panier d’achat en ligne et facilite l’envoi d’e-mails de panier abandonné si un client potentiel passe entre les mailles du filet. Et il peut faire bien plus encore !
Donc, si vous êtes prêt à faire passer votre boutique WordPress au niveau supérieur, prenez Formidable Forms et passons à la lutte contre ces paniers abandonnés !
Obtenez le plugin maintenant !
9 façons dont Formidable Forms aide à réduire les abandons de panier
1. Avec suivi des abandons de formulaire
Le plugin de suivi des abandons de formulaires de Formidable est votre première ligne de défense contre les abandons de panier sur les sites WordPress.
Il capture les informations des formulaires dès qu'un utilisateur commence à les remplir. Ainsi, si un client ne finalise pas un achat, vous pouvez toujours obtenir des détails tels qu'une adresse e-mail ou un numéro de téléphone, en fonction des paramètres de votre formulaire.
Ensuite, les entreprises peuvent envoyer des messages ou des offres ciblés pour encourager l'acheteur à finaliser son achat. C'est un moyen simple d'améliorer sérieusement les taux de récupération des paniers.
Pour le configurer, cliquez simplement sur un bouton, modifiez les paramètres du formulaire, puis personnalisez-le en fonction de vos besoins. Choisissez de capturer toutes les entrées partielles ou uniquement celles qui ont créé un compte, selon ce qui convient le mieux à l'entreprise !
Essayez Formidable Forms maintenant !
En savoir plus : Comment suivre l'abandon de formulaire sur WordPress
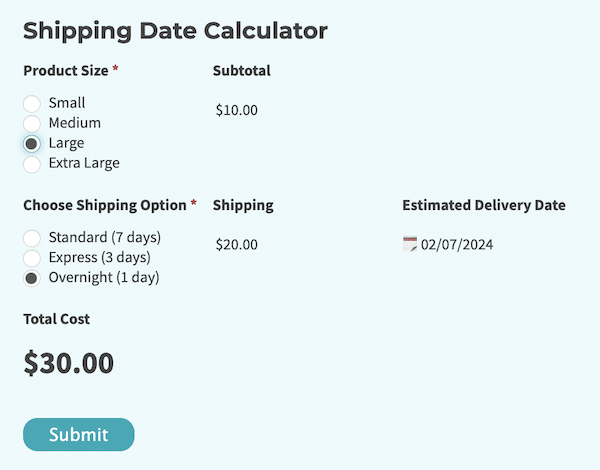
2. Créez un calculateur de frais d'expédition
Dites adieu aux surprises sur la page de paiement en ajoutant un calculateur de frais d'expédition aux pages produits.
Formidable Forms passe à l'action en calculant les frais d'expédition en fonction des informations saisies. Que ce soit en fonction du lieu de livraison, du poids du produit ou d'autres facteurs, vos clients verront à l'avance les frais d'expédition exacts.

Le résultat? Fini les abandons de panier de dernière minute en raison de frais de port imprévus. Les clients apprécient la transparence et sont plus susceptibles d'acheter lorsqu'ils connaissent le coût total dès le début.
La configuration de la calculatrice est simple. Créez simplement un nouveau formulaire dans Formidable, sélectionnez le modèle de calculateur d'estimation d'expédition et personnalisez-le pour répondre à vos politiques d'expédition.
Regardez la vidéo : Comment créer un calculateur d'estimation d'expédition
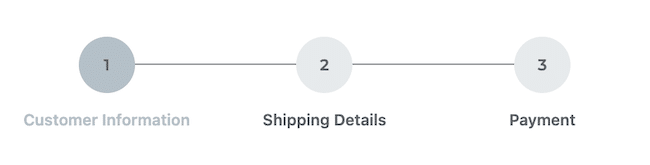
3. Montrez aux clients leurs progrès
Tenez vos clients informés grâce à une barre de progression ou une ligne racine pour les guider tout au long du processus de paiement. C'est idéal pour les formulaires en plusieurs étapes, leur montrant le chemin parcouru et ce qu'il reste à remplir.

Cela évite aux clients de se sentir perdus ou dépassés et leur permet de savoir exactement à quoi s'attendre ensuite.
Créer une barre de progression est très simple avec Formidable Forms. Vous pouvez rapidement en ajouter un à vos formulaires pour l'adapter à l'apparence de votre site. Cela ajoute une touche agréable et épurée à votre site Web tout en rendant les choses plus fluides pour vos clients.
Lire le guide : Comment créer un formulaire en plusieurs étapes avec une barre de progression
4. E-mails automatisés d'abandon de panier
Rappeler amicalement que les clients ont laissé quelque chose dans leur panier est une excellente réponse au problème des abandons de panier. ️
Ces campagnes par e-mail se lancent automatiquement lorsqu'un visiteur ne finalise pas son achat.
Et ils sont rapides et faciles à configurer avec Formidable Forms !
Dans les paramètres de votre formulaire de paiement, configurez simplement les actions email à déclencher lorsqu'un panier est abandonné.
Personnalisez ces e-mails pour refléter votre marque et votre message – peut-être même inclure une offre spéciale ou un code promo pour inciter davantage les clients à revenir.
Cela ramène non seulement des ventes potentielles, mais stimule également l’engagement des clients, le tout avec un minimum de temps et d’efforts investis de votre part.
En savoir plus : E-mails automatiques WordPress
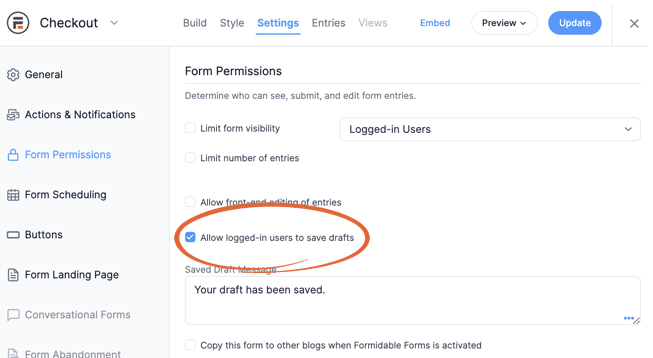
5. Laissez les acheteurs « économiser pour plus tard »
Laissez les clients faire leurs achats à leur rythme en leur permettant de sauvegarder leurs commandes pour plus tard.
Cela donne aux acheteurs la possibilité de sauvegarder leur progression et de revenir finaliser leur achat plus tard. C'est parfait pour ceux qui ont besoin de plus de temps pour décider ou qui sont interrompus en pleine folie.
La configuration de la fonctionnalité Enregistrer et continuer dans Formidable ne prend que quelques clics.

Ensuite, les clients peuvent enregistrer leurs formulaires de paiement ou leur panier d'achat partiellement remplis et revenir lorsqu'ils sont prêts. Il s'agit d'un moyen simple et efficace de rendre l'expérience d'achat en ligne plus conviviale.
Commencez avec Formidable Forms !
Essayez Formidable sans risque pendant 14 jours grâce à notre garantie de remboursement .
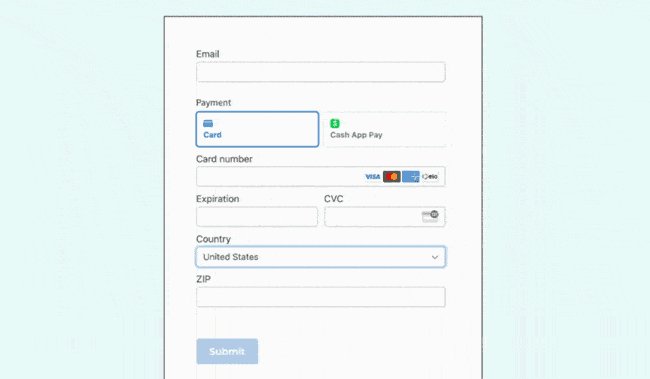
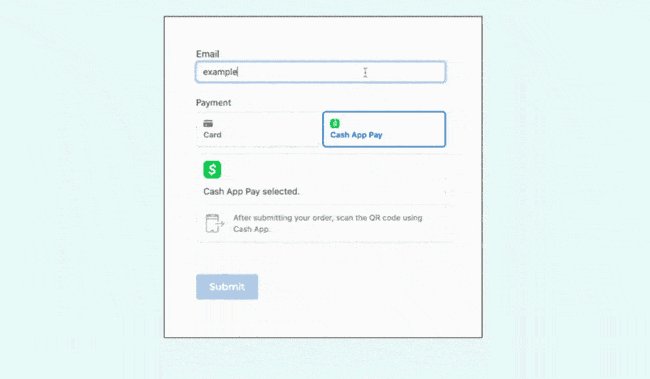
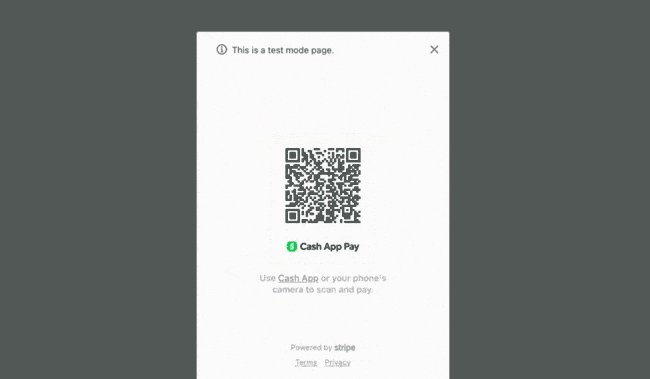
6. Proposez plusieurs modes de paiement
Savez-vous à quel point il est important de laisser les clients payer à leur guise ?

Selon une étude commandée par PayPal, plus de la moitié des acheteurs en ligne abandonnent souvent leur panier si leur mode de paiement préféré n'est pas disponible .
Ouais, c'est beaucoup !

Heureusement, proposer différentes options de paiement comme les cartes de crédit ou les portefeuilles numériques sur WordPress n'est pas difficile. Surtout si vous utilisez Formidable Forms, Stripe est même intégré au plugin gratuit !
Cela signifie que les clients peuvent choisir le mode de paiement qu'ils préfèrent (ils sont donc plus susceptibles d'acheter) et que vous n'avez pas à consacrer des heures au développement. Gagnant-gagnant !
Découvrez comment ajouter des passerelles de paiement à WordPress
7. Indiquez-leur le produit parfait
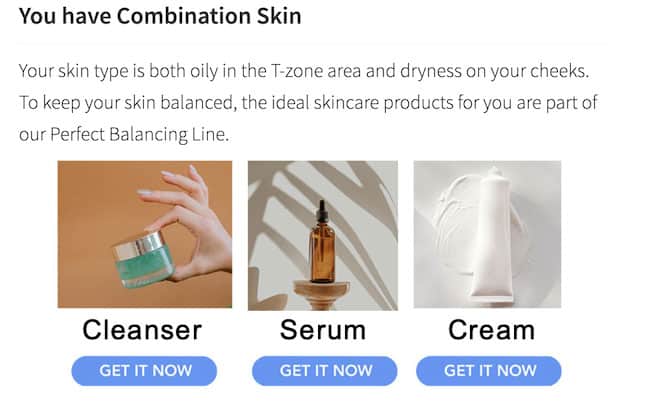
Une autre raison importante pour laquelle les clients abandonnent leur panier est qu'ils ne savent tout simplement pas quel produit choisir.
L'un des meilleurs moyens d'éliminer cet obstacle à l'achat consiste à ajouter un quiz de recommandation de produits à votre boutique en ligne . De plus, cela fera également monter en flèche l’engagement sur votre site !

Posez quelques questions simples pour mieux connaître les besoins des acheteurs, puis donnez-leur le lien pour ajouter le bon article à leur panier !
Cette stratégie visant à augmenter les taux de conversion est assez courante sur les plus grands sites de beauté et de mode. Mais si vous faites preuve d’un peu de créativité, vous pouvez rapidement l’appliquer à n’importe quelle activité en ligne.

Découvrez à quel point il est simple de créer un quiz de recommandation de produits avec Formidable Forms.
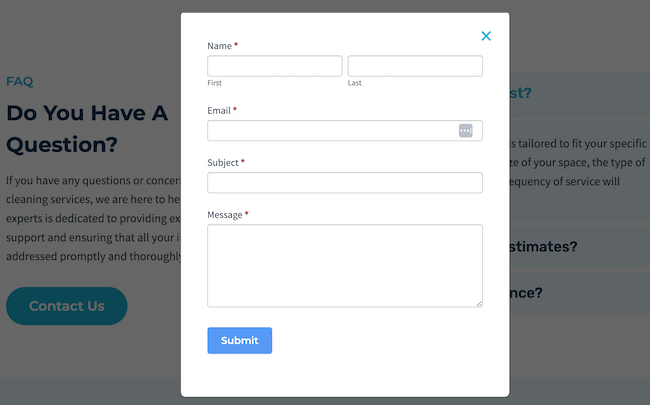
8. Facilitez le contact
Avez-vous déjà eu du mal à trouver comment entrer en contact avec une boutique en ligne ? Frustrant, non ? Sans oublier que cela ne vous donne pas envie de leur confier vos informations de paiement !
Qu'il s'agisse d'un simple formulaire de contact ou de quelque chose de plus spécifique, disposer d'un moyen clair pour les clients de nous contacter peut rassurer les visiteurs qui hésitent à acheter sur un site pour la première fois. Et cela peut également aider à répondre à toutes les questions préalables à la vente.

Utilisez le modèle de formulaire Contactez-nous de Formidable pour démarrer encore plus rapidement.
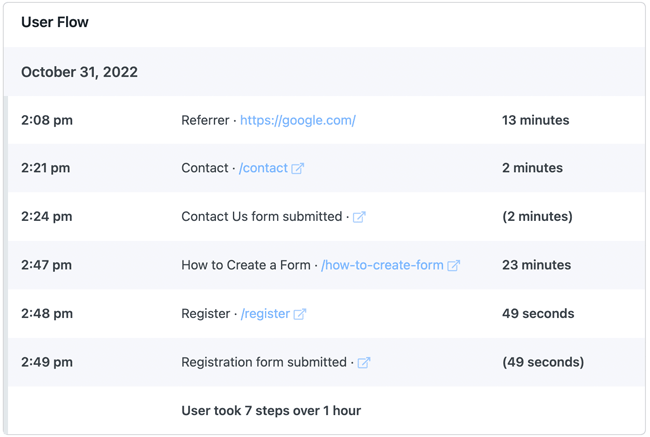
9. Suivez le flux des utilisateurs
Suivre le flux des utilisateurs, c'est comme avoir une carte du parcours client, et c'est très utile pour identifier ce qui fonctionne sur votre site Web et ce qui ne fonctionne pas.
Savoir où les clients restent bloqués ou perdent tout intérêt peut vous aider à apporter des changements qui les incitent à magasiner.
Peut-être qu'ils quittent un formulaire à mi-parcours ou ne cliquent pas au-delà de la page d'accueil. Avec le plugin de flux d'utilisateurs de Formidable, vous pouvez suivre ces mouvements automatiquement.

Ces informations sont une mine d'or car elles vous montrent où améliorer l'expérience d'achat et réduire les abandons de panier.
Apprenez à suivre facilement les soumissions de formulaires dans WordPress.
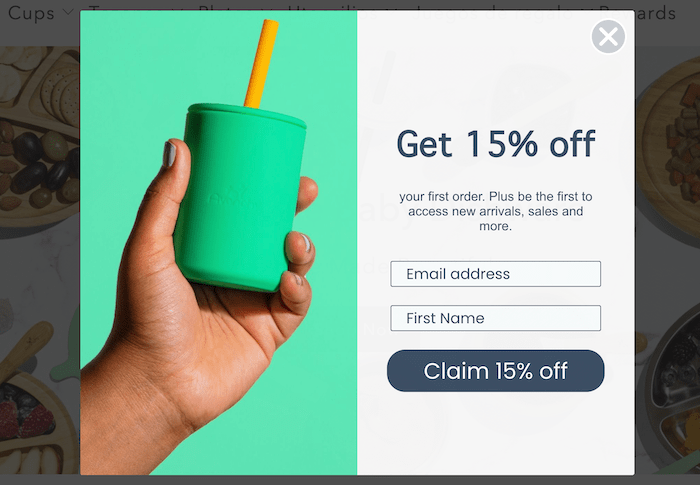
Bonus : attrapez-les avant leur départ grâce aux fenêtres contextuelles d'intention de sortie
Très bien, donnons-nous une dernière astuce pour réduire les abandons de panier : les fenêtres contextuelles d'intention de sortie.
Lorsqu'un client est sur le point de quitter votre site avec des articles encore dans son panier, une fenêtre contextuelle apparaît avec un léger coup de pouce ou une offre spéciale.
C'est une dernière chance de transformer une sortie potentielle en vente, et cela peut être très efficace.
Et vous l’aurez deviné, Formidable Forms peut également vous aider ! Il fonctionne de manière transparente avec OptinMonster pour créer de superbes popups d'intention de sortie.

Formidable Forms excelle dans la création de formulaires, tandis qu'OptinMonster se spécialise dans les popups accrocheurs. Ensemble, ils forment une équipe puissante pour garder les clients sur votre site et finaliser leur achat.
Et sa configuration est plus facile que vous ne le pensez !
Découvrez à quel point il est facile de créer un formulaire contextuel dans WordPress avec Formidable.
Prêt à réduire les abandons de panier ?
Les paniers abandonnés constituent un énorme problème pour les entreprises en ligne. Mais Formidable vous offre tous les outils les plus importants pour convertir les paniers abandonnés en ventes.
Et le tout dans un seul plugin qui ne ralentira pas votre site WordPress !
Avec des fonctionnalités telles que le suivi des abandons de formulaires, le flux d'utilisateurs et l'automatisation des actions de formulaire, Formidable Forms ne vous aide pas seulement à voir où vous perdez des clients, il vous aide également à les reconquérir !
Il s'agit d'une solution intuitive tout-en-un qui peut faire une réelle différence en réduisant les abandons de panier sur les sites WordPress.
Donc, si vous souhaitez réduire les abandons de panier, choisissez le meilleur créateur de formulaires WordPress ci-dessous et commencez à économiser des ventes dès aujourd'hui !
Obtenez des formulaires formidables maintenant !
Saviez-vous que le plugin de création de formulaires WordPress de Formidabl e réalise également des enquêtes et des formulaires d'inscription ? Commencez avec notre plugin gratuit ou essayez notre version professionnelle complète sans risque pendant 14 jours.

 Comment accepter les paiements par carte de crédit sur WordPress [3 options !]
Comment accepter les paiements par carte de crédit sur WordPress [3 options !] Comment accepter les paiements Stripe (en 10 minutes ou moins !)
Comment accepter les paiements Stripe (en 10 minutes ou moins !) 7 meilleurs plugins de paiement WordPress pour augmenter vos résultats
7 meilleurs plugins de paiement WordPress pour augmenter vos résultats