Comment supprimer facilement le code CSS inutilisé dans WordPress
Publié: 2022-07-08Accélérer le temps de chargement est toujours sur la liste de souhaits des propriétaires de sites qui tentent d'améliorer les performances de leur site sur les résultats de recherche et de générer plus de trafic. Vous pouvez choisir un fournisseur d'hébergement fiable, optimiser les images pour le référencement, installer un plugin de mise en cache et effectuer de nombreuses autres tâches pour y parvenir.
La suppression des CSS inutilisés est une autre méthode efficace pour augmenter la vitesse de votre site WordPress.
Mais qu'est-ce que le CSS inutilisé dans WordPress ? Comment impactent-ils le chargement de votre site ? Comment pouvez-vous les supprimer?
Nous répondrons à toutes ces questions dans cet article. Définissons d'abord ensemble le code CSS inutilisé dans WordPress !
Qu'est-ce qu'un CSS inutilisé dans WordPress ?
CSS, ou Feuilles de style en cascade, fait référence au langage de feuille de style vous permettant de décider de l'apparence de votre site WordPress, ainsi que du HTML. Chaque thème WordPress est livré avec un fichier style.css contenant des règles de style pour déterminer la mise en forme (mise en page, polices, couleurs, etc.) des pages WordPress.
Pourtant, tout le code CSS n'est pas nécessaire pour afficher la page. Certains d'entre eux s'avèrent totalement inutiles pour le rendu de votre page. En d'autres termes, ils ne remplissent aucune fonction, vous pouvez donc les supprimer sans affecter l'apparence de la page.
Impacts du CSS inutilisé de WordPress
Sans aucun doute, les CSS inutilisés augmentent le temps de chargement de votre page. Pour mieux comprendre, il faut du temps au navigateur pour les télécharger, les analyser et les rendre sans aucune fonctionnalité ni but.
Par conséquent, les visiteurs doivent attendre plus longtemps pour afficher la page et la visualiser entièrement. Cela crée définitivement une mauvaise expérience pour les utilisateurs.
En plus de cela, le faible temps de chargement influence également directement votre classement de recherche. Google marquera votre site WordPress comme sous-performant. Cela se traduit par un faible trafic vers votre site.
Comment le CSS inutilisé est ajouté à WordPress
Comme mentionné, le CSS est principalement inclus dans les thèmes WordPress, sous le fichier style.css. Pourtant, certains plugins WordPress contribuent également au code CSS.
Par exemple, WooCommerce, le plugin e-commerce le plus populaire, utilise CSS pour présenter les produits. Les plugins de création de pages adoptent CSS pour afficher des pages personnalisées. Les constructeurs de formulaires WordPress, d'autre part, exécutent CSS pour styliser les formulaires. Il existe de nombreux types de plugins qui créent leurs propres fichiers CSS pour activer toutes leurs fonctions.
Quelques minuscules fichiers CSS de plusieurs plugins ne ralentissent pas la vitesse du site. Cependant, si l'un d'entre eux s'additionne, vous remarquerez un impact considérable sur le temps de chargement du site.
Comment identifier les CSS inutilisés dans WordPress
Il existe plusieurs façons d'essayer lorsqu'il s'agit de vérifier les CSS inutilisés dans les sites WordPress. Vous pouvez utiliser Google Pagespeed Insights, Chrome DevTools ou l'outil Purifycss.online pour déterminer le CSS WordPress inutilisé.
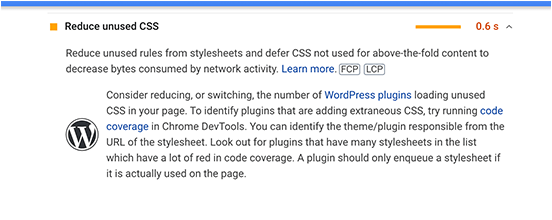
#1 Utilisez Google Pagespeed Insights
Comme son nom l'indique, cet outil vous donne un aperçu de la vitesse de votre page ainsi que des recommandations pour l'améliorer.
Après avoir entré l'URL de la page, si votre page contient des CSS inutiles, elles seront traitées dans la section Opportunités par un drapeau orange ou rouge. Dans l'exemple ci-dessous, vous pouvez voir Réduire les CSS inutilisés clarifiant quels fichiers CSS influencent le temps de chargement de votre page.

#2 Utiliser Chrome DevTools
Si vous souhaitez des identifications plus détaillées sur les CSS inutilisés existants, optez pour Chrome DevTools.
Pour commencer avec l'outil, ouvrez d'abord la page Web souhaitée, puis appuyez sur Ctrl + Maj + P (sous Windows) ou Commande + Maj + P (sur Mac). Vous pouvez également cliquer avec le bouton droit sur la page et choisir Inspecter .
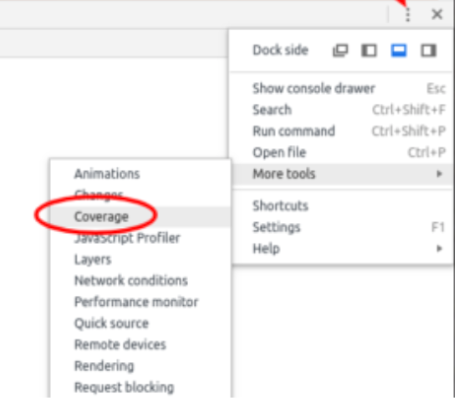
Ensuite, dirigez-vous vers Sources , cliquez sur l'icône à 3 points dans le coin supérieur droit et sélectionnez Couverture .


Choisissez Démarrer la couverture d'instrumentation et recharger la page et il vous montrera un rapport comme ci-dessous. Maintenant, ouvrez les fichiers individuels et revérifiez les CSS utilisés et inutilisés.
#3 Utiliser l'outil Purifycss.online
Un autre gadget puissant pour identifier les CSS inutilisés de WordPress est l'outil Purifycss.online. Il aide principalement à explorer vos pages ou publications WordPress et examine chaque fichier CSS et style en ligne.
Gardez à l'esprit que l'outil réduira le code CSS inutilisé de pages spécifiques uniquement, pas toutes vos pages. Cela peut vous submerger lorsque vous avez des tonnes de pages à nettoyer le CSS.
Allez simplement sur https://purifycss.online/ et entrez l'URL de votre site dans la zone URL du site Web .
Le rapport présente les pourcentages de CSS utilisés et inutilisés ainsi que l'apparence de votre code CSS propre.
Comment supprimer le CSS inutilisé dans WordPress
Bien que vous puissiez supprimer manuellement les CSS inutilisés dans WordPress, nous vous suggérons d'utiliser un plugin. Non seulement cela vous fait gagner du temps, mais cette méthode réduit également les modifications inappropriées apportées à votre fichier style.css.
WP Rocket devrait être la première option qui vous vient à l'esprit pour réduire les CSS inutilisés. Ce plugin simple mais puissant vous permet d'améliorer vos fichiers CSS en excluant la plupart du code CSS inutilisé.
Pour utiliser le plugin, installez-le et activez-le pour votre site.
- Téléchargez le plugin WP Rocket depuis leur site
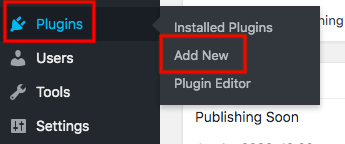
- Allez dans Plugins → Ajouter un nouveau et cliquez sur Upload Plugin depuis votre tableau de bord d'administration

- Choisissez le fichier zip du plugin que vous venez de télécharger
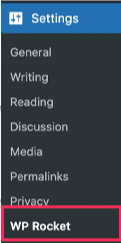
- Visitez Paramètres → WP Rocket dans votre menu d'administration

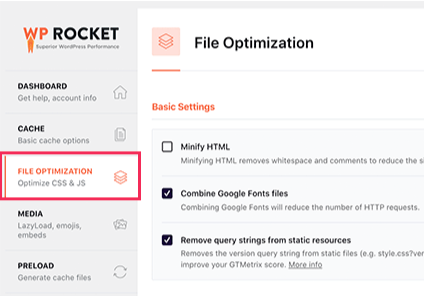
- Ouvrez l'onglet Optimisation des fichiers

- Rendez-vous dans la section Fichiers CSS et cochez l'option Supprimer le CSS inutilisé (bêta)
- Assurez-vous que le plug-in effectue les tâches d'effacement du CSS en appuyant sur Activer Supprimer le CSS inutilisé
Il vous est possible de décider quel fichier ne doit pas être touché en saisissant les noms de fichiers CSS, les identifiants ou les classes dans la case 'CSS safelist'.
N'oubliez pas d'enregistrer vos modifications après avoir effectué toutes ces actions. Une suppression réussie du CSS inutilisé donnera lieu à un message indiquant « La suppression du CSS inutilisé est terminée ! « Vous pouvez maintenant retourner sur l'outil Google Pagespeed Insights pour vous assurer de l'amélioration de la vitesse de votre page.
Outre WP Rocket, il existe un autre plugin appelé Asset CleanUp pour réduire le CSS inutilisé sur votre site WordPress. Contrairement au premier, vous pouvez le télécharger gratuitement à partir du référentiel WordPress.
Asset CleanUp a gagné la confiance de plus de 100 000 utilisateurs dans le monde avec une évaluation de 4,9/5 étoiles. Cela promet d'être une solution convaincante pour augmenter la vitesse de votre page.
Prêt à supprimer CSS WordPress inutilisé
Le CSS inutilisé n'exécute jamais aucune fonction dans le format et le style de votre site. Réduire le CSS infructueux s'avère être l'un des moyens les plus efficaces d'accélérer le temps de chargement de votre page WordPress.
Vous avez été guidé sur la façon de nettoyer les CSS inutilisés à l'aide du plugin WP Rocket. Avant d'installer le plug-in, vous pouvez envisager d'identifier la quantité de code CSS inutilisé dans des outils existants tels que Google Pagespeed Insights, Chrome DevTools ou Purifucss.online.
Certaines sections ci-dessus vous confondent-elles ? Partagez avec nous votre expérience de suppression de CSS dans la section des commentaires ci-dessous.
