3 façons simples de personnaliser vos champs de paiement sur WooCommerce
Publié: 2023-01-13Vous vous demandez comment supprimer les champs de paiement WooCommerce ? Votre processus de paiement doit être simple, rapide et sécurisé. En fonction de la nature de votre entreprise, vous devez décider quels champs seront affichés sur votre page de paiement.
Des recherches récentes montrent que :
Près de 71 % des clients abandonnent les paniers de commerce électronique simplement parce qu'ils trouvent la page de paiement compliquée.
Vous risquez également de perdre un grand nombre de clients potentiels si votre page de paiement n'est pas optimisée.
Le paiement par défaut de WooCommerce comprend un certain nombre de champs couvrant tous les types de niches commerciales. Mais chaque entreprise a une base d'utilisateurs et un système d'exploitation uniques. Si vous souhaitez générer plus de ventes et de revenus, vous devez personnaliser la page en fonction des données démographiques de vos utilisateurs.
Dans ce blog, nous vous montrerons 3 techniques simples pour supprimer les champs de paiement indésirables de votre page de paiement WooCommerce.
Commençons par la requête de base-
Pourquoi supprimer les champs inutiles de votre page de paiement WooCommerce
La réponse simple est de convertir plus de visiteurs ponctuels en clients fidèles en réduisant l'abandon de panier.
Votre boutique en ligne est bien optimisée et reçoit régulièrement un trafic équilibré. Pourtant, vos revenus n'atteignent pas votre objectif. Alors, où est l'écart ?
Il peut y avoir plusieurs raisons pour lesquelles les gens quittent votre site sans acheter. Une raison possible pourrait être des champs de paiement longs et non organisés.
Chaque champ de paiement WooCommerce ne convient pas à tous les types d'entreprises. WooCommerce donne une mise en page standard pour enrichir votre boutique en ligne. Mais il est de votre devoir de reconsidérer toute la démographie de vos utilisateurs et de mettre à jour la page en conséquence.
Expliquons le scénario avec un exemple
Supposons que vous visitiez une boutique de mode en ligne et que vous choisissiez une veste en cuir tendance pour votre prochaine tournée en Europe. Vous trouvez que le prix et d'autres attributs répondent à vos besoins. Vous l'ajoutez à votre panier et procédez au paiement.
À la caisse, vous obtenez un formulaire à remplir pour finaliser l'achat. Mais, de nombreux champs de paiement semblent sans rapport avec le produit que vous souhaitez acheter.
Qu'est ce que tu fais après?
90 % de chances que vous quittiez le site et que vous passiez à un autre site qui vous offre une meilleure expérience utilisateur.
C'est pourquoi il est extrêmement important de modifier vos pages de paiement WooCommerce et de supprimer tous les champs inutiles qui interrompent votre expérience.

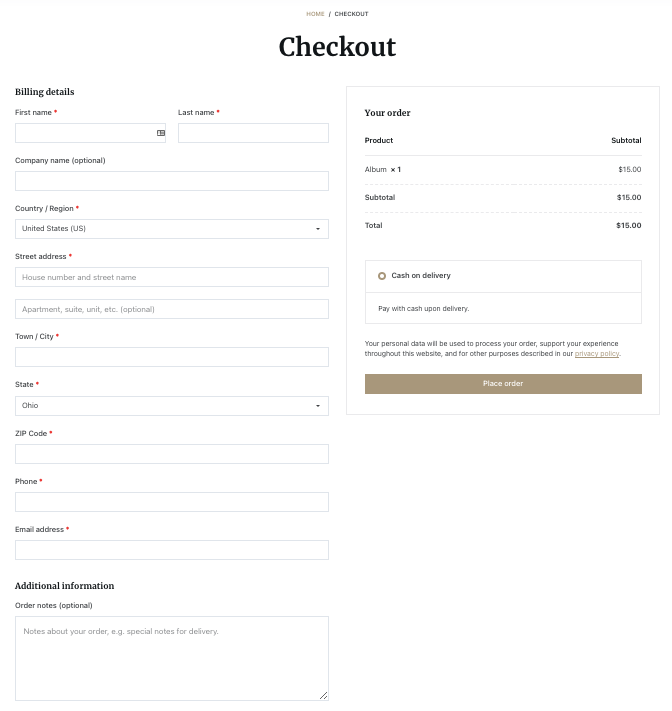
Ici, vous pouvez voir le formulaire de paiement par défaut de WooCommerce. Ce formulaire est conçu pour tous les types d'entreprises. Vous devez l'optimiser en fonction de vos besoins.
Noms des champs de paiement WooCommerce par défaut
WooCommerce propose tous les champs essentiels pour la page de paiement de votre boutique. Par défaut, il demande aux acheteurs :
- Détails de la facturation
- Prénom
- Nom de famille
- Nom de l'entreprise
- Pays
- Adresse
- Ville/Ville
- District
- Code postal/ZIP
- Téléphone
- Adresse e-mail
- Notes d'ordre
Mais toutes les entreprises n'ont peut-être pas besoin de tous les champs de leur page de paiement. De plus, le long processus de paiement peut être ennuyeux et fastidieux. Vous devez donc optimiser la page de paiement avec uniquement des champs obligatoires.
Montrons le guide étape par étape sur la façon de supprimer les champs de paiement WooCommerce-
Comment supprimer les champs de paiement WooCommerce : 3 façons simples

Ici, nous partagerons 3 méthodes différentes pour personnaliser votre page de paiement WooCommerce-
- Utiliser le personnalisateur WooCommerce
- Insertion de code personnalisé dans le script PHP
- Utiliser un plugin WordPress tiers
Méthode 1 : Utiliser le personnalisateur WooCommerce
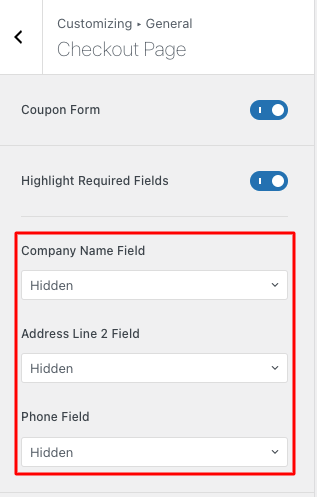
Tout d'abord, connectez-vous à votre tableau de bord WordPress en utilisant des informations d'identification personnelles. Ensuite, accédez à WooCommerce Customizer via Appearance → Customize → WooCommerce → General → Checkout .
Dans le panneau de gauche, vous trouverez la possibilité de supprimer trois champs de la page de paiement. Ce sont le champ Nom de l'entreprise, le champ Ligne d'adresse 2 et le champ Téléphone. Sélectionnez "Masqué" dans le menu déroulant pour les champs que vous ne souhaitez pas afficher.

Une fois que vous avez fait cela, cliquez sur le bouton Publier . Cela supprimera les champs de la page de paiement, vous avez défini le statut "caché".
Cependant, vous devrez peut-être également masquer d'autres champs de votre page de paiement. Par défaut, WooCommerce ne vous permet pas de le faire. Vérifiez les méthodes ci-dessous pour supprimer d'autres champs de paiement de votre page de paiement.
Méthode 2 : Utilisation du code personnalisé
Note importante : Au lieu de modifier les fichiers du thème parent, nous vous recommandons de créer un thème enfant. Si vous modifiez le thème enfant, vos personnalisations ne seront pas remplacées lors de la mise à niveau du thème parent. Alternativement, vous pouvez conserver une sauvegarde de l'intégralité de votre site Web. Ainsi, vous pouvez tout restaurer en cas de problème.
Étant donné que le nouveau code peut provoquer des conflits avec d'autres extensions et plugins, vous pouvez également les essayer d'abord sur un site de développement.
Dans cette partie, nous allons vous montrer comment supprimer des champs du WooCommerce Checkout en insérant du code. Pour ce faire, nous utiliserons le crochet woocommerce_checkout_fields. Ici, nous l'appellerons wedevs__remove_checkout_fields :
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Il s'agit d'un hook de filtre qui implique qu'il doit renvoyer quelque chose lorsque vous l'exécutez. Et il renverra des données avec les champs que vous souhaitez supprimer.
Par exemple, si vous souhaitez supprimer le champ du nom de famille, utilisez le code ci-dessous :
unset($fields['billing']['billing_last_name']);Maintenant, vous devez l'insérer dans une fonction portant le même nom que le hook de filtre dans la première étape ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Enfin, implémentez le script complet dans le fichier functions.php d'un thème enfant. Cela supprimera le nom de famille de la page de paiement WooCommerce. Vérifiez le code ci-dessous-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Après avoir ajouté l'extrait à la fin de votre fichier Functions.php, enregistrez le fichier. Une fois que vous avez fait cela, vous verrez que le champ du nom de famille est supprimé de la page de paiement.

Pour votre commodité, nous partageons ici l'intégralité du code pour supprimer tous les champs de la page de paiement. Vous devez inclure uniquement les champs que vous souhaitez supprimer.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Vous pouvez ajouter ce code au fichier functions.php de votre thème enfant. Un autre moyen simple d'utiliser un plugin d'extrait de code qui vous permet d'insérer du code dans votre site sans modifier les fichiers de thème.
Remarque importante : Le champ Pays est obligatoire. Les commandes ne peuvent pas être complétées sans ces données de champ. Si vous le supprimez, votre formulaire de paiement affichera l'erreur suivante : "Veuillez entrer une adresse pour continuer."
Que faire si vous souhaitez restaurer à nouveau un champ supprimé ?
Ne vous inquiétez pas si vous avez supprimé un champ de la page de paiement et réalisez plus tard que vous devez le réafficher. Supprimez simplement la ligne de code qui masque le champ que vous souhaitez révéler. Supposons que vous ayez supprimé le champ Téléphone dans la section de facturation et que vous décidiez maintenant de le réactiver. Supprimez simplement la ligne suivante du fichier functions.php de votre thème enfant :
unset( $fields['billing']['billing_phone'] );Si vous avez l'intention de révéler un autre champ ou plusieurs champs à la fois, suivez la même procédure.
Méthode 3 : Utiliser un plugin WordPress tiers
Si vous n'êtes pas assez à l'aise avec le codage, procurez-vous un plugin approprié. Cela vous aide à personnaliser la page de paiement en fonction de vos besoins.
Comme vous le savez, WordPress prend en charge une bibliothèque de plugins riche pour fournir presque tous les types d'installations pour gérer une entreprise en ligne en douceur. Consultez cette liste de plugins que vous pouvez utiliser pour supprimer les champs de paiement WooCommerce-
- Paiement direct pour WooCommerce
- Plugin d'éditeur de champ de paiement
- Gestionnaire de champ de paiement pour WooCommerce
Ces plugins fonctionnent presque de la même manière avec peu de différences. En utilisant ces outils, il sera plus facile de supprimer les champs de paiement que vous souhaitez. Peut-être existe-t-il une possibilité de complexité ou de vulnérabilité supplémentaire. Lorsque vous modifiez le code de votre site Web lors de l'activation d'un plugin.
Cependant, si vous êtes à l'aise, l'insertion d'un script personnalisé est l'option la plus sûre. Vous pouvez également engager un professionnel pour le faire en votre nom.
Quels champs de paiement WooCommerce devez-vous supprimer

Cela dépend entièrement de votre type d'entreprise, des préférences de l'utilisateur et des informations que vous souhaitez collecter auprès de vos utilisateurs. N'oubliez pas que les formulaires de paiement plus longs découragent les clients de finaliser leurs achats. Vous devez garder cela à l'esprit lors de la conception de votre page de paiement.
Cela ne signifie pas que vous supprimerez tous les champs, car cela vous donne également une excellente occasion de collecter des informations sur vos clients. Ainsi, vous pouvez les utiliser pour récupérer vos clients à l'avenir.
Voici quelques conseils pour raccourcir votre page de paiement.
- Lorsque vous vendez des produits numériques, supprimez tous les champs liés à l'expédition tels que l'adresse, le code postal, la ville et autres.
- Masquez ou supprimez tous les champs optionnels comme le nom de l'entreprise
- Désactivez la validation du code postal WooCommerce pour éviter les frictions sur la page de paiement
- Proposez le remplissage automatique dans la mesure du possible pour rendre le parcours des utilisateurs plus pratique
- Pour les produits physiques, vous pouvez afficher une option d'adresse : facturation ou livraison
- Au lieu d'afficher 3 champs (prénom, deuxième prénom et nom de famille) pour le nom, donnez un seul champ pour le nom complet
Alternativement, accélérez le processus d'achat pour vos clients en ajoutant un bouton d'achat rapide WooCommerce sur votre boutique en ligne.
Éléments à prendre en compte avant de supprimer tout champ de paiement WooCommerce

En ce qui concerne la conversion, vous devez convenir que le paiement est l'étape la plus importante du parcours utilisateur. Des étapes inutiles ou longues peuvent entraver votre expérience utilisateur ainsi que la réputation de votre marque. Cela se traduit également par un faible taux de conversion.
D'autre part, vous avez besoin d'informations sur votre client pour livrer ses produits avec succès. De plus, les stratégies de marketing post-achat ont besoin d'informations sur les clients. Ainsi, vous pouvez facilement joindre vos clients pour les futures promotions. Comme il est beaucoup plus pratique et rentable de convaincre un client passionnant plutôt qu'un étranger.
Compte tenu de ces deux situations, vous devez choisir les champs de paiement à afficher sur votre boutique.
En savoir plus : Comment ajouter des champs supplémentaires à la page de paiement WooCommerce.
Verdict final sur la façon de supprimer les champs de paiement WooCommerce
En tant que détaillant en ligne, votre principale préoccupation devrait être d'assurer une meilleure expérience utilisateur. Vous devez travailler sur chaque partie de votre site Web pour créer des clients satisfaits. Comme le paiement est l'un des endroits cruciaux pour les conversions, vous devez donc être plus prudent pour optimiser cette partie de votre commerce électronique.
Vous pouvez facilement simplifier le processus de paiement en supprimant certains champs inutiles qui ne sont pas pertinents pour votre entreprise. À votre convenance , vous pouvez choisir l'une des trois méthodes mentionnées ci-dessus.
Si vous avez d'autres questions sur WooCommerce, vous pouvez consulter ce blog - questions courantes sur WooCommerce avec réponses.
Pour toute autre question, utilisez la section des commentaires ci-dessous.
