Comment supprimer la barre latérale WooCommerce
Publié: 2023-06-17Voulez-vous supprimer la barre latérale WooCommerce ? Si vous souhaitez peaufiner davantage votre boutique WooCommerce et apporter des modifications, la modification des options de la barre latérale serait l'une des meilleures choses à essayer. Si vous ne savez pas comment le faire correctement, continuez à lire cet article.
Ici, nous allons vous montrer le processus étape par étape que vous pouvez utiliser pour supprimer la barre latérale de l'installation.
Avant d'aller plus loin, voyons ce que sont les barres latérales.
Que sont les barres latérales ?
Une barre latérale est une colonne étroite sur le côté d'une page Web qui contient souvent des informations supplémentaires ou des fonctionnalités liées au contenu de la page. Dans le contexte de WooCommerce, la barre latérale affiche généralement les catégories de produits, les informations sur le panier et d'autres éléments pertinents associés à la boutique en ligne.
Les barres latérales WooCommerce sont conçues pour aider les clients à naviguer dans la boutique en ligne et à rendre leur expérience d'achat plus conviviale. En affichant les catégories de produits et d'autres informations dans la barre latérale, les clients peuvent trouver rapidement les produits qu'ils souhaitent et les ajouter à leur panier.
Bien que les barres latérales puissent être utiles pour certains sites Web, elles peuvent également être gênantes ou inutiles pour d'autres. Certains propriétaires de sites Web peuvent préférer un design plus épuré et minimaliste qui n'inclut pas de barre latérale. Dans de tels cas, vous pouvez supprimer la barre latérale WooCommerce pour simplifier la conception du site Web et améliorer l'expérience utilisateur.
Pourquoi supprimer les barres latérales WooCommerce
Il existe plusieurs raisons pour lesquelles les propriétaires de sites Web peuvent choisir de supprimer la barre latérale WooCommerce de leur boutique en ligne :
- Simplifiez la conception du site Web : la suppression de la barre latérale peut aider à créer une conception plus propre et plus minimaliste pour votre site Web. Cela peut améliorer l'apparence générale de votre site Web, le rendre plus attrayant visuellement et plus facile à naviguer.
- Améliorer la vitesse de chargement des pages : les barres latérales peuvent augmenter le temps de chargement des pages sur votre site Web. Vous pouvez supprimer la barre latérale pour améliorer la vitesse de chargement de la page, ce qui améliore l'expérience utilisateur et améliore le classement des moteurs de recherche.
- Concentrez-vous sur le produit : en supprimant les éléments gênants de la barre latérale, vous pouvez concentrer l'attention de votre client sur le produit. Cela peut vous aider à améliorer vos taux de conversion et à générer plus de ventes.
- Créer un site Web plus adapté aux mobiles : les barres latérales peuvent être difficiles à naviguer sur les appareils mobiles avec des écrans plus petits. Vous pouvez créer un site Web plus adapté aux mobiles et plus facile à utiliser pour les clients sur leurs appareils mobiles en supprimant la barre latérale WooCommerce.
Vous savez maintenant pourquoi la suppression des barres latérales est une bonne option. Voyons ensuite comment terminer la tâche.
Comment supprimer les barres latérales WooCommerce ?
Il existe plusieurs façons de supprimer la barre latérale WooCommerce à différents endroits de votre magasin. Vous pouvez supprimer la barre latérale WooCommerce parmi les éléments suivants :
- Tout le magasin
- pages de produits individuelles
- boutique
- pages statiques
Nous allons explorer ces options une par une. Cependant, nous traiterons quelques lignes de code PHP dans ces tâches. Nous vous recommandons donc fortement de faire une sauvegarde complète de votre site WordPress avant d'effectuer l'une de ces tâches. Alternativement, vous pouvez également créer une installation WordPress locale et y tester chaque code.
Sans plus tarder, entrons dans le tutoriel.
1) De tout le magasin
Suivez cette méthode si vous devez supprimer la barre latérale de l'ensemble de votre boutique. La première chose que vous devez faire est de vous connecter à votre boutique WooCommerce et d'ouvrir l'éditeur de thème.

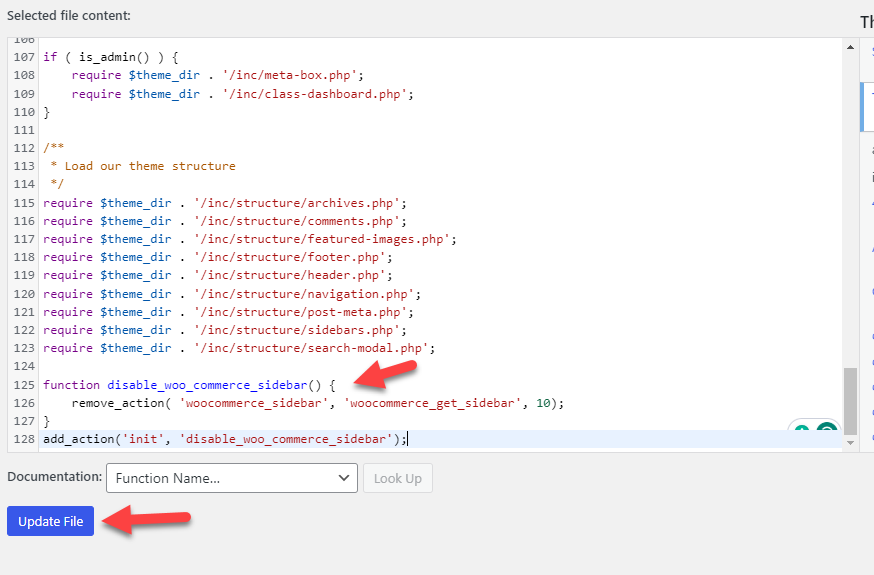
Par défaut, la page ouvrira le fichier style.css. Maintenant, du côté droit, choisissez le fichier functions.php.

Ensuite, ajoutez ce code à votre fichier de fonctions :
fonction disable_woo_commerce_sidebar() {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Une fois que vous avez ajouté l'extrait, mettez à jour le fichier.

Ce code ajoute un filtre à la section d'ajout au panier du produit WooCommerce qui supprime la barre latérale de toutes les pages WooCommerce.
En supprimant la barre latérale WooCommerce de l'ensemble du magasin, vous pouvez offrir à vos clients une expérience d'achat simplifiée axée uniquement sur vos produits.
REMARQUE : Au lieu de modifier directement votre fichier functions.php, vous pouvez également utiliser le plug-in Code Snippets. De cette façon, vous pouvez vous assurer que le code personnalisé que vous avez ajouté ne sera pas remplacé après une mise à jour du thème.
2) À partir de pages de produits individuelles
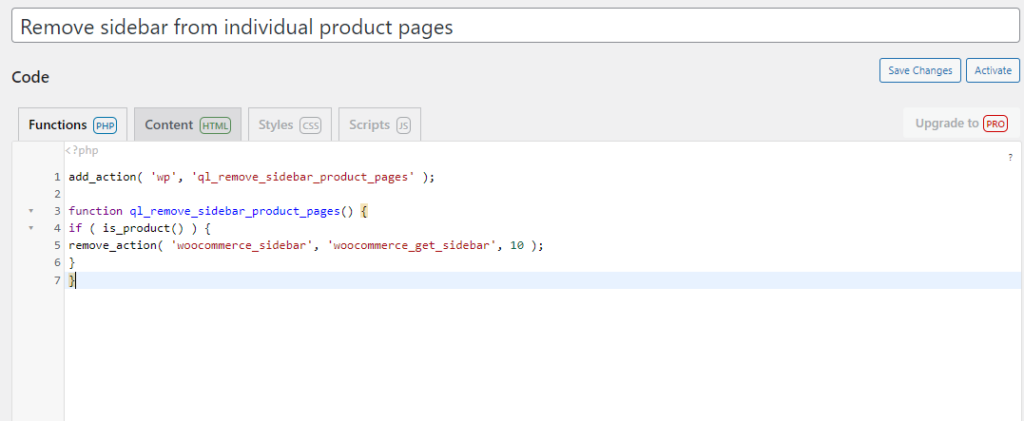
La suppression des barres latérales des pages de produits individuelles est la prochaine chose que vous devriez apprendre. Pour ce faire, ouvrez le fichier functions.php ou le plugin Code Snippets. À partir de maintenant, nous allons commencer à utiliser le plugin Code Snippets. Ensuite, copiez ce code :
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
fonction ql_remove_sidebar_product_pages() {
si ( est_produit() ) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Collez-le dans les paramètres du plugin et activez l'extrait.

Maintenant, vous en avez terminé !
Si vous vérifiez les pages de produits individuelles que vous avez sur votre boutique WooCommerce, vous ne verrez pas de barre latérale à gauche ou à droite. Si vous utilisez le thème WordPress Storefront, vous devez utiliser ce code :
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
fonction ql_remove_storefront_sidebar() {
si ( est_produit() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Passons ensuite au dernier sujet, où nous vous apprendrons à supprimer la barre latérale de l'ensemble de vos archives de boutique.

3) Depuis la page de la boutique
Si vous souhaitez supprimer spécifiquement la barre latérale WooCommerce de la page de la boutique, suivez ce guide. Certains thèmes WordPress sont livrés avec un panneau de paramètres dédié. À partir de là, vous pouvez modifier chaque centimètre de votre site Web WordPress. Dans notre installation factice de WordPress, nous utilisons le thème populaire Astra.
Et il est livré avec des options de thème dédiées. Si vous cochez le personnalisateur, vous verrez des paramètres WooCommerce dédiés.

Là, ouvrez l' option Catalogue de produits .

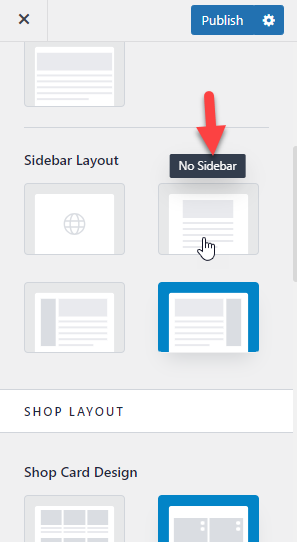
Ensuite, ouvrez les options de personnalisation de la barre latérale et choisissez l'option sans barre latérale .

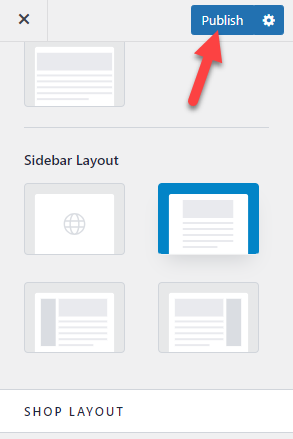
Après avoir sélectionné l'option sans barre latérale, publiez les mises à jour.

De cette façon, vous pouvez supprimer la barre latérale de la page de votre boutique. Comme elle n'inclut aucun codage, la méthode est réalisable pour la plupart des débutants.
4) À partir de la page statique
Les thèmes WordPress les plus récents incluent des modèles pleine largeur sans barres latérales. Vous pouvez utiliser l'un de ces modèles sur votre site Web en tant que page statique. Cela ne prend que quelques minutes pour changer de style. Voici comment vous pouvez le faire.
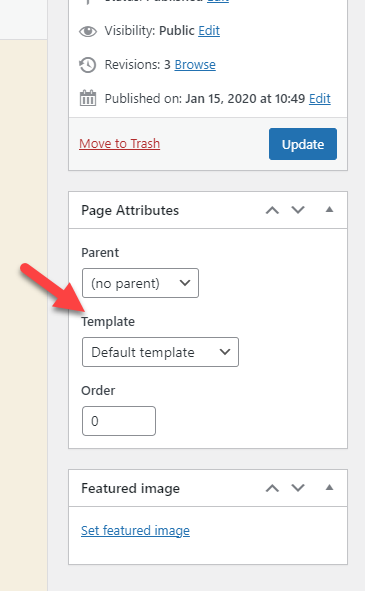
Tout d'abord, ouvrez la page dont vous avez besoin pour appliquer un modèle pleine largeur. Une fois que vous avez fait cela, sur le côté droit, vous verrez une option pour Attributs de page > Modèle .

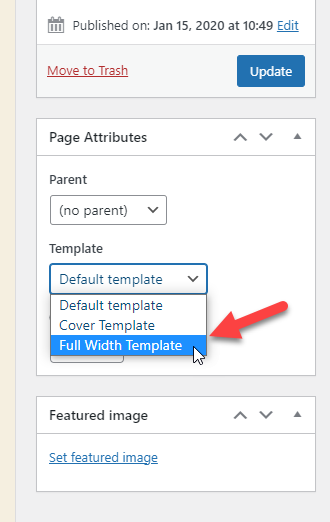
Dans la liste déroulante, choisissez Modèle pleine largeur .

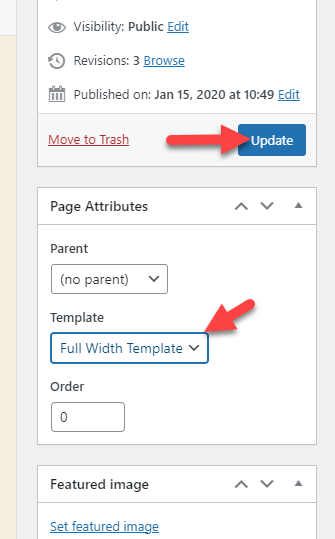
Une fois que vous avez sélectionné l'élément, publiez (ou mettez à jour) la page .

Maintenant, vérifiez votre page depuis le front-end pour voir une page personnalisée sans barre latérale. Vous pouvez le faire manuellement sur chaque page dont vous devez supprimer la barre latérale.
Bonus : Meilleurs plugins de la barre latérale WordPress
Si vous souhaitez utiliser des plugins pour gérer la personnalisation de la barre latérale, consultez ces options.
1) Barre latérale collante WP

Si vous avez besoin de créer un widget de barre latérale collante sur votre site Web, vous devez utiliser WP Sticky Sidebar . Avec cet outil, vous pouvez créer des barres latérales flottantes sans toucher une seule ligne de code CSS. Il s'agit d'un outil léger, de sorte que la vitesse et les performances du site Web ne seront pas affectées.
Une autre caractéristique notable de WP Sticky Sidebar est que vous pouvez utiliser le plugin avec n'importe quel thème WordPress que vous souhaitez. L'outil est compatible avec la plupart des thèmes disponibles sur le marché. Vous pouvez ajouter du code CSS à votre barre latérale collante via les paramètres du plugin. Ce serait une excellente option lorsque vous avez besoin de personnaliser davantage la barre latérale.
Enfin, si vous devez désactiver les barres latérales flottantes sur des publications, des pages ou des types de publication personnalisés, cela est également possible. Le plugin est un outil freemium , et si vous êtes intéressé par la version gratuite, consultez le référentiel.
La version premium vous coûtera 19 $ par an et peut être téléchargée ici.
2) Barres latérales personnalisées

Si vous avez besoin de faire passer la personnalisation de votre barre latérale au niveau supérieur, vous devriez consulter Barres latérales personnalisées. C'est un plugin qui vous aidera à créer différentes barres latérales sur des publications et des pages individuelles. Le plugin est livré avec une configuration minimale et ne nécessite aucune connaissance en codage. Heureusement, le plugin vous aide également à importer/exporter les options de configuration entre les sites Web WordPress,
Donc, si vous avez un site Web et que vous avez besoin d'options de personnalisation similaires, vous pouvez facilement utiliser la fonction d'importation/exportation. En fonction des rôles d'utilisateur, vous pouvez également définir des options de visibilité.
La barre latérale personnalisée est un outil gratuit . Vous pouvez le télécharger à partir du référentiel de plugins WordPress.
Conclusion
Les barres latérales WooCommerce peuvent être supprimées. Lorsque vous devez fournir à vos produits 100 % de l'espace disponible, la suppression de la barre latérale serait l'une des options possibles. Lorsque vous utilisez WordPress, vous aurez un contrôle total sur le site Web. Comme vous l'avez vu dans cet article, il existe plusieurs façons de gérer le processus de suppression de la barre latérale.
Vous pouvez supprimer la barre latérale de
- de tout votre magasin
- pages individuelles
- les pages du magasin
- pages statiques
Il vous suffit d'utiliser un plugin dédié ou d'ajouter des codes personnalisés. Cependant, nous vous recommandons de générer une sauvegarde complète du site Web avant de travailler avec les codes. Selon vos besoins, vous pouvez gérer la barre latérale et la supprimer de votre site Web.
Nous espérons que vous avez trouvé cet article utile et que vous avez apprécié sa lecture. Si vous l'avez fait, pensez à partager ce message avec vos amis et collègues blogueurs sur les réseaux sociaux.
Articles similaires susceptibles de vous plaire :
- Comment créer une barre latérale personnalisée dans WooCommerce
- Meilleurs extraits de code WooCommerce pour WordPress
- Comment limiter les révisions de publications WordPress (avec et sans plugins)
