Comment réorganiser les champs de paiement WooCommerce
Publié: 2022-01-13Voulez-vous réorganiser les champs de paiement WooCommerce sur votre boutique en ligne ? Nous allons vous montrer toutes les meilleures façons de réorganiser les champs de paiement dans ce didacticiel.
WooCommerce vous permet de réorganiser et de réorganiser un certain nombre d'éléments de votre site Web de commerce électronique pour améliorer les taux de conversion. Parmi eux, les champs de paiement peuvent également être réorganisés pour répondre aux besoins de votre site Web et de vos clients.
Mais avant de passer en revue les étapes, voyons pourquoi vous devrez peut-être les modifier.
Pourquoi changer l'ordre des champs de paiement ?
Lorsque vous installez WooCommerce dans votre boutique en ligne, il y a quelques pages essentielles que le plugin crée par défaut. Ils incluent le panier, la boutique, mon compte, la page de paiement, etc. Mais en ce qui concerne la page de paiement, les champs par défaut peuvent ne pas s'appliquer à tous les types de sites Web de commerce électronique.
En fonction de votre site Web et de vos clients, vous devrez peut-être réorganiser les champs de paiement WooCommerce de temps en temps. Par exemple, sur la page de paiement par défaut, le client doit entrer le prénom suivi du nom de famille. Mais dans certains cas, il peut être plus approprié d'entrer le nom de famille au début ou de demander d'abord l'adresse de facturation du client.
Par conséquent, si vous souhaitez personnaliser ces champs en fonction de situations similaires, vous devrez les réorganiser.
Comment réorganiser les champs de paiement WooCommerce ?
Vous pouvez réorganiser les champs de paiement WooCommerce de 2 manières principales dans WordPress :
- Avec des plugins
- Par programmation
Nous allons passer en revue chaque étape en détail pour ce guide. Cependant, assurez-vous d'avoir correctement configuré WooCommerce pour votre site Web et d'utiliser l'un des thèmes WooCommerce compatibles avant de commencer.
Réorganiser les champs de paiement WooCommerce avec des plugins
Les plugins peuvent beaucoup aider à augmenter la fonctionnalité de votre site Web. De même, l'un des moyens les plus simples de réorganiser les champs WooCommerce consiste à utiliser un plugin. Tout ce que vous avez à faire est d'installer le plugin sur votre site Web WordPress et de réorganiser les champs de paiement à travers celui-ci.
Il existe de nombreux plugins de paiement WooCommerce que vous pouvez utiliser pour personnaliser votre page de paiement. Mais seuls quelques-uns vous offrent la possibilité de réorganiser les champs de paiement dans WooCommerce.
Pour ce tutoriel, nous utiliserons le plugin Checkout Manager for WooCommerce car il est très facile à utiliser. C'est également l'un des meilleurs plugins pour personnaliser la page de paiement et vous pouvez même l'utiliser pour réorganiser les champs de paiement.

Mais pour commencer à utiliser le plugin, vous devez l'installer et l'activer.
1. Installez et activez le plugin
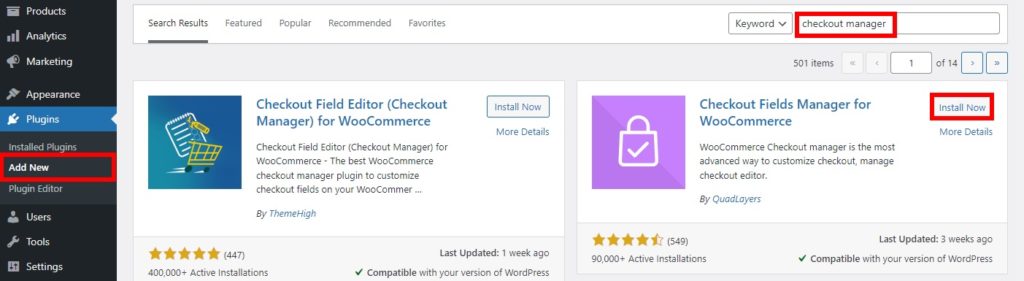
Pour installer le plugin, accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots-clés du plugin. Une fois que vous avez trouvé le plugin, cliquez sur Installer maintenant .

Une fois l'installation terminée, activez le plugin.
Vous pouvez également installer le plugin manuellement si vous souhaitez utiliser un plugin premium ou un plugin qui n'est pas inclus dans le référentiel WordPress. Le plugin doit être téléchargé à partir du marché et téléchargé sur votre site Web. Jetez un œil à notre guide pour installer un plugin WordPress manuellement pour plus d'informations.
2. Réorganiser les champs de paiement WooCommerce à partir des options du plugin
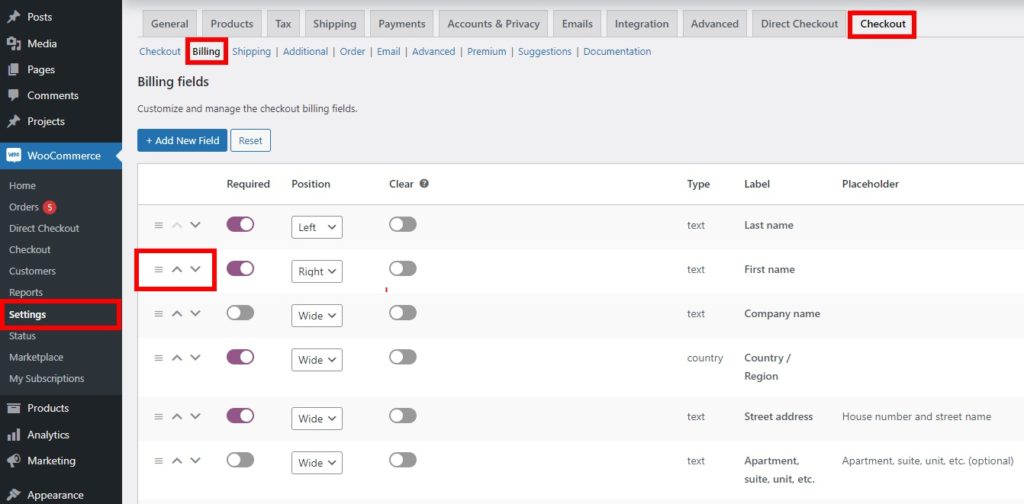
Une fois le plugin activé, vous pouvez commencer à l'utiliser pour réorganiser les champs de paiement WooCommerce. Accédez simplement à WooCommerce > Paramètres depuis votre tableau de bord WordPress et ouvrez l'onglet Paiement .
Une page de paiement inclut généralement les détails de facturation et d'expédition. Nous allons d'abord réorganiser les champs de facturation. Alors, sélectionnez l'option Facturation dans l'onglet Paiement. Ici, vous pourrez voir tous les champs pour les détails de facturation.
Maintenant, tout ce que vous avez à faire est d'utiliser le glisser-déposer pour réorganiser les champs des détails de facturation. Faites simplement glisser les champs et déposez-les aux emplacements où vous souhaitez les placer sur votre page de paiement. Vous pouvez également utiliser les flèches vers le haut et vers le bas pour déplacer les champs vers la position souhaitée.

De plus, vous avez également une option de position pour chaque champ. Les champs peuvent être placés à gauche ou à droite de l'écran ou avec une large zone de champ. Les champs peuvent même être masqués si nécessaire en activant la bascule sur la colonne Désactivé.
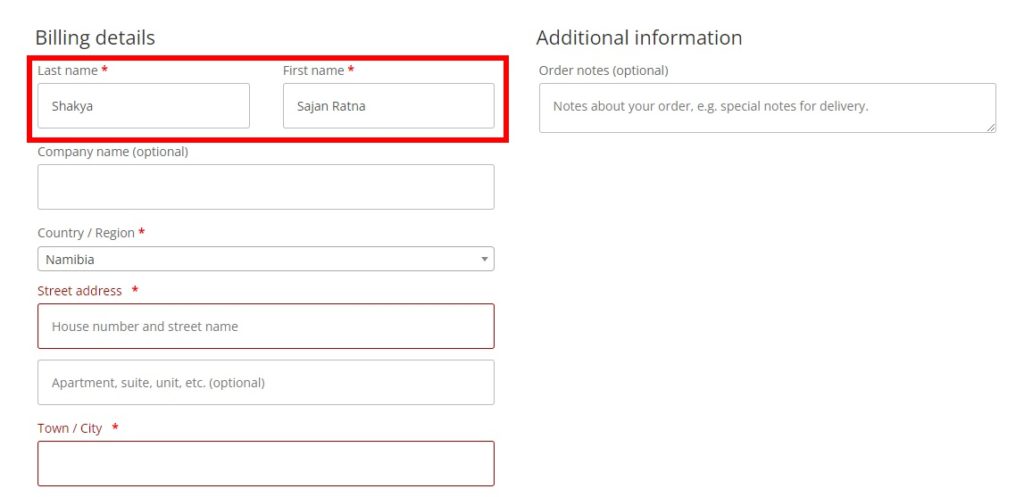
Après avoir réorganisé tous les champs de paiement de votre boutique WooCommerce, cliquez sur Enregistrer les modifications . Lorsque vous rechargez la page de paiement, vous pourrez voir les champs nouvellement ordonnés.
De la même manière, vous pouvez également réorganiser les champs des détails d'expédition. Sélectionnez simplement l'option d'expédition dans l'onglet Paiement et réorganisez à nouveau les champs. Une fois que vous avez réorganisé tous les champs nécessaires, vous pourrez voir qu'ils sont également réorganisés sur la page de paiement frontale.

Réorganiser les champs de paiement WooCommerce par programmation
Vous pouvez également réorganiser les champs de paiement WooCommerce à l'aide d'extraits de code si vous ne souhaitez pas ajouter de plug-ins supplémentaires à votre site Web. Mais cette approche ne vous convient que si vous avez des connaissances avancées en programmation.
De plus, les extraits de code sont ajoutés dans le fichier functions.php de votre site Web et vous risquez de les perdre lorsque vous mettez à jour votre thème WordPress. Vous devez donc créer un thème enfant pour ajouter les extraits. Si vous avez besoin d'aide, vous pouvez même utiliser l'un des meilleurs plugins de thème enfant pour WordPress pour en créer un.
Cependant, nous vous recommandons également de sauvegarder votre site Web WordPress avant d'ajouter les extraits de code. Le fichier functions.php est l'un des fichiers de base de votre site Web et toute modification indésirable de celui-ci peut entraîner davantage de problèmes. Maintenant, passons au processus.
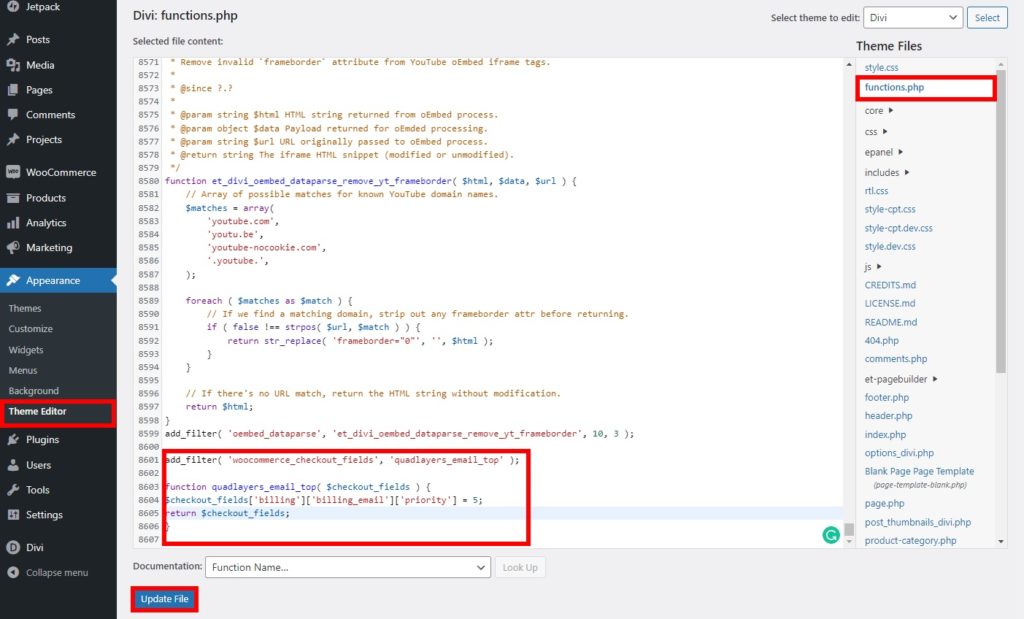
1. Accédez au fichier functions.php dans l'éditeur de thème
Vous devrez ajouter les extraits de code dans le fichier functions.php de l'éditeur de thème. Pour y accéder, rendez-vous dans Apparence > Éditeur de thèmes depuis votre tableau de bord WordPress. Ensuite, sélectionnez le fichier functions.php du côté droit de votre écran dans les fichiers de thème.

Maintenant, vous pouvez commencer à ajouter les extraits de code après avoir fait défiler vers le bas de l'éditeur et mis à jour le fichier . Nous avons utilisé le thème Divi pour ce tutoriel. Cela peut donc sembler un peu différent de votre éditeur en fonction du thème que vous utilisez.
2. Ajoutez les extraits de code
Il existe un certain nombre d'extraits de code que vous pouvez ajouter à votre site Web pour réorganiser les champs de paiement WooCommerce. Mais d'abord, vous devez comprendre que les champs sont divisés en 4 groupes :

- Adresse de facturation – facturation
- Adresse de livraison - expédition
- Connexion au compte - compte
- Informations complémentaires – commande
De plus, chacun des champs de ces groupes a sa priorité spécifique. Vous devez également connaître leur priorité si vous souhaitez réorganiser les champs.
Vous pouvez trouver les champs dans la liste suivante ci-dessous. Le nombre représenté après les champs est leur priorité.
- Facturation
-
billing_first_name- 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone– 110
-
- Expédition
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city- 60 -
shipping_postcode– 70 -
shipping_country- 80 -
shipping_state- 90
-
- Compte
-
account_password(pas de priorité)
-
- Commander
-
order_comments(pas de priorité)
-
Maintenant, regardons quelques exemples :
2.1. Déplacer un champ vers le haut
Si vous souhaitez déplacer un champ de paiement pour l'afficher en haut ou sur la première ligne, vous pouvez utiliser l'extrait de code suivant.
add_filter( 'woocommerce_checkout_fields', 'quadlayers_email_top' );
function quadlayers_email_top( $checkout_fields ) {
$checkout_fields['billing']['billing_email']['priority'] = 5 ;
retourne $checkout_fields ;
}Par défaut, le prénom a la priorité la plus élevée avec 10. Ainsi, si vous souhaitez réorganiser un champ vers le haut, assurez-vous simplement que la priorité du champ est inférieure à 10 .
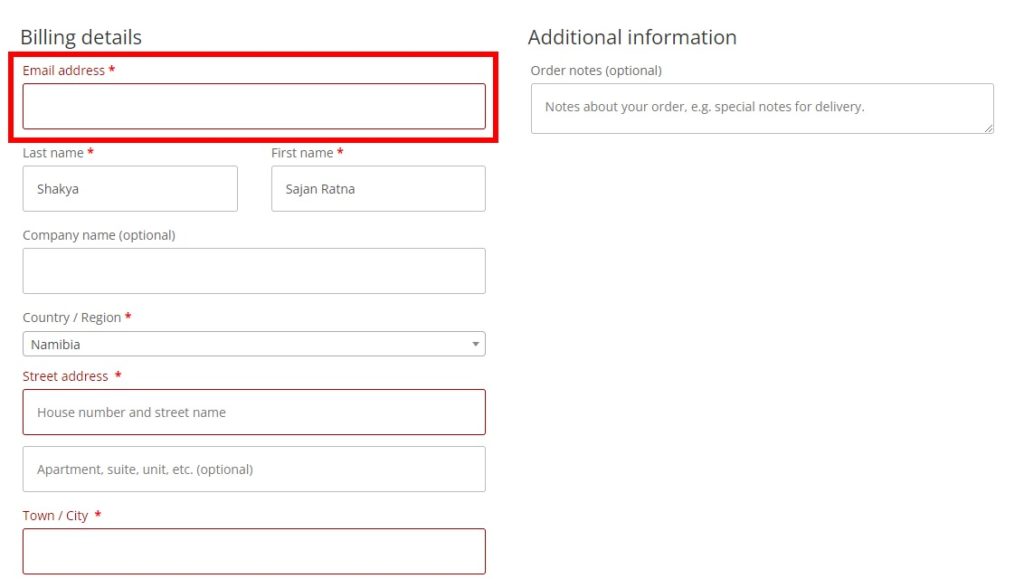
Dans notre cas, la priorité du champ email est 5. C'est pourquoi il est placé en haut dans le champ de paiement.

2.2. Déplacer un champ vers un autre groupe
L'utilisation de l'extrait de code pour réorganiser le champ de paiement WooCommerce ne se limite pas à déplacer un champ vers le haut. Vous pouvez modifier ou créer d'autres extraits de code pour déplacer également un champ vers un autre groupe.
Par exemple, considérons l'extrait de code suivant :
add_filter( 'woocommerce_checkout_fields', 'quadlayers_billing_email_another_group' );
fonction quadlayers_billing_email_another_group( $checkout_fields ){
// 1. Nous attribuons ici un tableau de champs à un autre groupe
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'] ;
// 2. Supprimer un champ d'un emplacement précédent
unset( $checkout_fields['billing']['billing_email'] );
retourne $checkout_fields ;
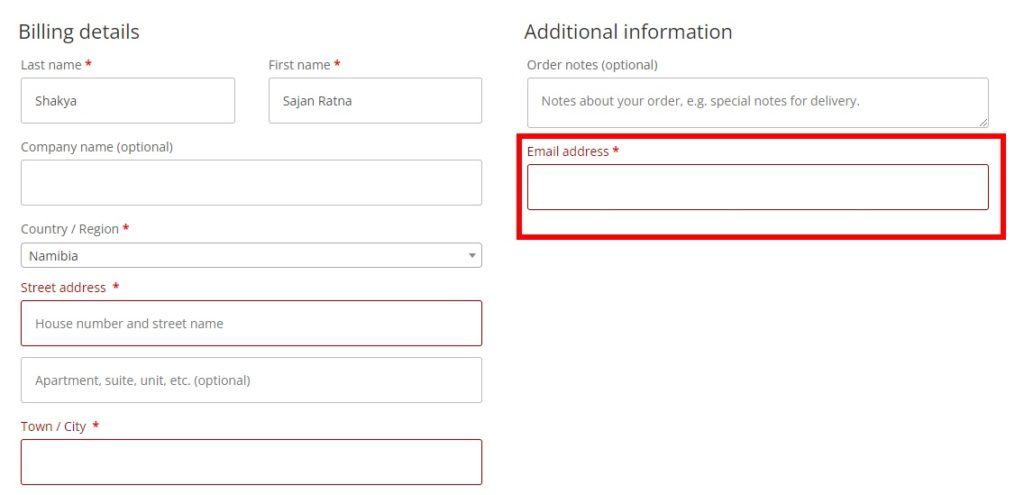
}Comme vous pouvez le constater, l'e-mail de facturation a été déplacé vers le groupe d'informations supplémentaires. De même, vous pouvez modifier le code en fonction des besoins de votre site Web et l'utiliser également pour déplacer des champs dans différents groupes.

Si vous avez besoin d'aide supplémentaire, même WooCommerce a fourni un guide détaillé pour modifier les champs de paiement à l'aide de codes. Cliquez ici pour le voir.
Bonus : activez le paiement direct dans WooCommerce
Puisque vous êtes maintenant familiarisé avec le processus de réorganisation des champs de paiement WooCommerce, il serait peut-être préférable de raccourcir également le processus de paiement pour votre site Web. Et si vous souhaitez simplifier le processus, ignorer la page du panier est l'une des meilleures pratiques. De cette manière, les clients peuvent être redirigés directement vers la page de paiement s'ils souhaitent acheter quelques produits.
Pour activer le paiement direct, nous utiliserons le plug-in Direct Checkout for WooCommerce . Il s'agit d'un plugin simple qui permet à vos clients d'ignorer la page du panier et de les rediriger vers la page de paiement. Mais pour commencer à utiliser le plugin, vous devez d'abord l'installer et l'activer.

Alors, allez à Plugins> Ajouter nouveau à partir de votre tableau de bord WordPress et recherchez le plugin. Ensuite, cliquez sur Installer maintenant et activez le plugin dès que l'installation est terminée.
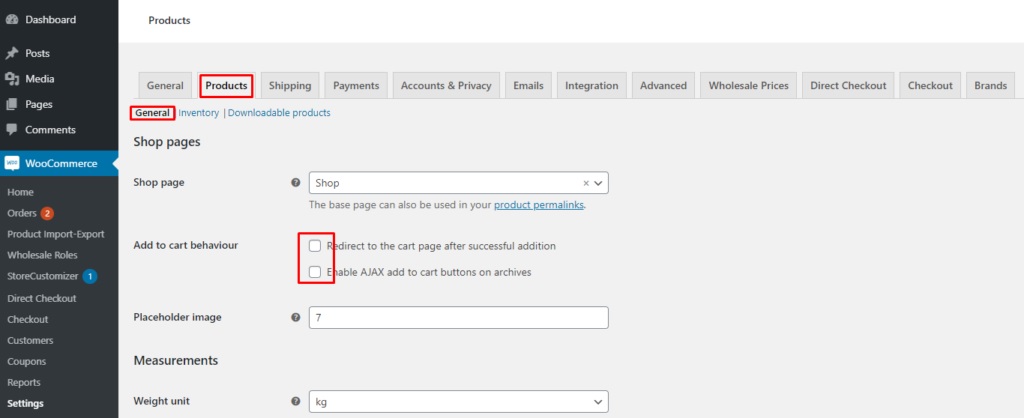
Maintenant, vous devez ajuster certains paramètres WooCommerce par défaut. Ils peuvent être trouvés dans WooCommerce > Paramètres sous l'onglet Produits de votre tableau de bord WordPress. Ici, sélectionnez l'option Général et vous pourrez voir les options générales des produits WooCommerce.
Ensuite, accédez au comportement d'ajout au panier et cochez les deux options afin qu'elles n'interfèrent pas avec les paramètres du plug-in.

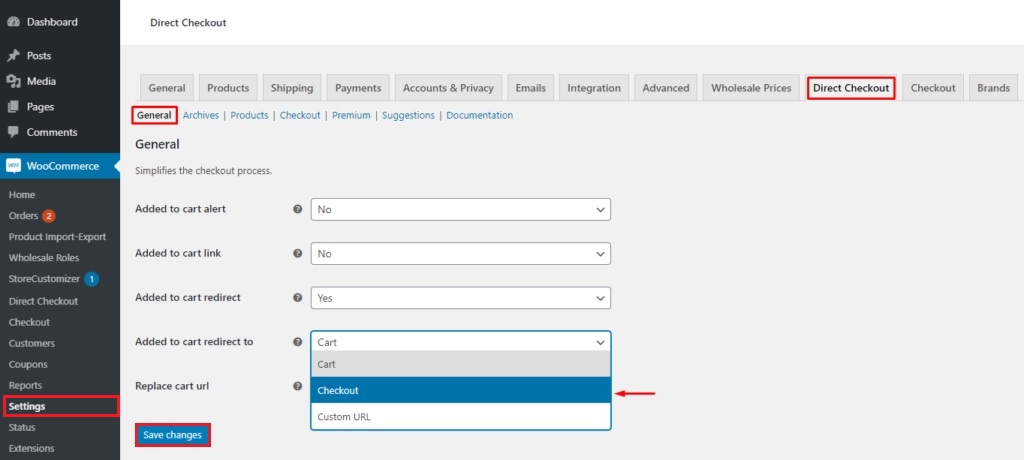
Après cela, ouvrez l'onglet Paiement direct et sélectionnez également l'option Général ici. Maintenant, définissez la redirection Ajouté au panier sur Paiement dans le menu déroulant. Enfin, enregistrez les modifications .

Voilà, les clients seront redirigés vers la page de paiement au lieu de la page du panier sur votre site Web. Nous avons également un guide détaillé pour ignorer la page du panier si vous avez besoin de plus d'informations.
Conclusion
Ce sont les différentes manières de réorganiser les champs de paiement WooCommerce sur votre site Web. C'est une très bonne personnalisation que vous pouvez appliquer à votre page de paiement pour la satisfaction de vos clients. Et selon votre site Web, cela peut être plus facile pour vous aussi.
Pour résumer , nous avons passé en revue les deux meilleures façons de réorganiser les champs de paiement. Ils sont:
- Utilisation d'un plug-in
- Par programmation
L'utilisation d'un plugin est l'un des moyens les plus rapides de réorganiser les champs. Il vous suffit d'ajuster certaines options de votre tableau de bord WooCommerce et de réorganiser les champs. Cependant, si vous souhaitez une approche plus avancée et que vous avez des connaissances techniques, vous pouvez également les réorganiser à l'aide d'extraits de code.
De plus, nous avons également inclus un court tutoriel pour simplifier le processus de paiement en sautant la page du panier. Si vous souhaitez améliorer davantage votre page de paiement, nous avons également des guides détaillés pour optimiser le paiement WooCommerce, créer un paiement d'une page, modifier le texte de paiement, etc.
Nous espérons que ce tutoriel vous a été utile. Voici d'autres articles qui pourraient vous intéresser :
- Comment modifier les messages d'erreur de paiement WooCommerce
- Meilleurs plugins de paiement sur une page WooCommerce (gratuits et payants)
- Comment ajouter des champs conditionnels à la caisse WooCommerce
Alors, pouvez-vous réorganiser les champs de paiement maintenant ? Avez-vous eu des problèmes? S'il vous plaît laissez-nous savoir dans les commentaires!
