Comment remplacer une image dans WordPress (et réduire sa taille)
Publié: 2024-12-02Les images de haute qualité ont un impact considérable sur la présentation d'un site Web. À mesure que votre site vieillit, la mise à jour des images est un élément clé pour rester frais, actuel et pertinent. L'optimisation des images pour réduire la taille des fichiers, tout en conservant un haut niveau de qualité, est un autre élément important de la gestion d'un site compétitif.
Les types de compression d’images ont changé et se sont améliorés au fil des ans. Si vous souhaitez offrir la meilleure expérience utilisateur possible et battre la concurrence, vous devrez occasionnellement mettre à jour votre site avec des images plus récentes, de haute qualité et plus petites.
Cependant, vous ne pouvez pas simplement supprimer des fichiers multimédias. La simple suppression d'une image de la médiathèque entraîne des liens rompus pour chaque publication qui l'utilise, ce qui créerait plus de problèmes que le simple fait de laisser des images obsolètes en place. Au lieu de cela, le remplacement des anciennes images nécessite réflexion et planification.
Heureusement, remplacer des images dans WordPress est un processus simple. Il vous suffit de suivre quelques directives. Dans cet article, vous apprendrez comment remplacer une image dans WordPress sans causer de problèmes plus importants à votre site Web — et réduire sa taille pendant que vous y êtes.
Jetons un coup d'oeil.
Raisons courantes pour remplacer une image
Les images ajoutent des stimuli visuels indispensables aux pages et aux publications. Ils divisent le texte, maintiennent l'intérêt de l'esprit et peuvent même être utilisés pour susciter des émotions ou guider subtilement le visiteur vers l'action souhaitée.
Naturellement, à mesure qu’un site Web se développe, sa médiathèque s’agrandit. À mesure que de plus en plus d'images de qualité variable sont ajoutées au fil des années, vous souhaiterez peut-être remplacer celles existantes.
Pourquoi?
Pour augmenter la vitesse et les performances de chargement des pages
Remplacer des images volumineuses par des versions de haute qualité et de faible taille de fichier peut faire des merveilles lorsqu'il s'agit d'atteindre vos objectifs.
En effet, la réduction du poids des fichiers image volumineux sur votre site entraînera des temps de chargement plus rapides, et des temps de chargement plus rapides peuvent améliorer à peu près tout ce qui concerne vos efforts basés sur votre site Web. Vous pouvez vous attendre à voir mieux :
Tarifs des visiteurs de retour
Les fichiers image volumineux alourdissent les sites Web et ralentissent leur chargement. Les sites Web lents agacent les visiteurs : ils n'attendront pas plus de quelques secondes pour se charger. Et même s’ils restent un certain temps, ils ne reviendront pas si votre site fonctionne toujours lentement.
Taux de rebond
Un chargement lent entraîne également des taux de rebond plus élevés. Selon Pingdom, les sites Web dont le chargement prend plus de trois secondes connaissent un taux de rebond quatre fois supérieur à celui des sites qui se chargent en deux secondes ou moins.
Taux de conversion
Encore une fois, les visiteurs ne resteront pas sur un site à chargement lent. Ainsi, si l'objectif de votre site est de collecter des prospects ou de réaliser des ventes, vous souhaitez que la navigation soit fluide et intuitive, et vous souhaitez que le site se charge rapidement .
Optimisation des moteurs de recherche
De meilleures performances améliorent également le référencement. La vitesse des pages est un facteur de classement dans les moteurs de recherche. Des pages plus lentes signifient des classements inférieurs.
Pour résoudre les problèmes avec l'image actuelle
Lorsqu'une image est cassée, un visiteur voit un texte alternatif ou une icône à la place de l'image, ce qui est tout simplement inutile et peu attrayant. En fin de compte, cela diminue la crédibilité et l'efficacité du site. Vous souhaiterez remplacer immédiatement toutes les images cassées.
Pour améliorer la qualité de l'image
Les images d’aujourd’hui sont plus nettes, plus vives et plus réalistes que jamais. Cela est très évident si vous regardez les anciennes photos de votre téléphone d’il y a dix ans. Mais même les images professionnelles semblent démodées après un certain temps. Si vous souhaitez vraiment gérer le meilleur site Web possible, vous devrez régulièrement mettre à jour les images afin de ne pas ressembler à une relique.
Pour mettre à jour l'image de marque visuelle
Les sites Web changent ou ajustent souvent leur image de marque au fil du temps, ce qui peut nécessiter la mise à jour des images pour les adapter au nouveau look. Vous devrez peut-être actualiser la conception du logo, modifier les couleurs d’arrière-plan ou utiliser des images qui correspondent mieux à l’apparence générale de la nouvelle marque.
Pour mettre à jour les produits
Les boutiques en ligne doivent mettre à jour les photos de leurs produits à mesure qu'elles évoluent au fil du temps. Cela garantit que les clients voient une description précise de ce qu'ils recevront, réduisant ainsi les retours, les plaintes et les mauvaises critiques.
Que faire avant de remplacer une image dans WordPress
Si vous cherchez uniquement à remplacer des images dans WordPress pour améliorer les performances de votre site, en parcourant chaque page, en publiant et en supprimant d'anciennes photos, alors en télécharger de nouvelles est plutôt irréaliste.
Au lieu de cela, vous pouvez optimiser tous vos fichiers images beaucoup plus efficacement à l’aide d’un plugin. Cela vous fera gagner du temps et vos images seront optimisées automatiquement.
Jetpack Boost est la meilleure option pour cela.
Installez un outil comme Jetpack Boost
Jetpack Boost permet un gain de temps incroyable, en automatisant le processus de redimensionnement des images (et plus encore !).
La fonctionnalité Image CDN sert les fichiers multimédias du réseau mondial de diffusion de contenu de Jetpack. Il redimensionne automatiquement les images, les convertit dans des formats plus efficaces et les diffuse depuis le serveur le plus proche de chaque visiteur.
L'outil Image Guide corrige automatiquement la taille des fichiers, les résolutions sous-optimales et les proportions de vos images, améliorant ainsi à la fois l'expérience utilisateur et le temps de chargement.
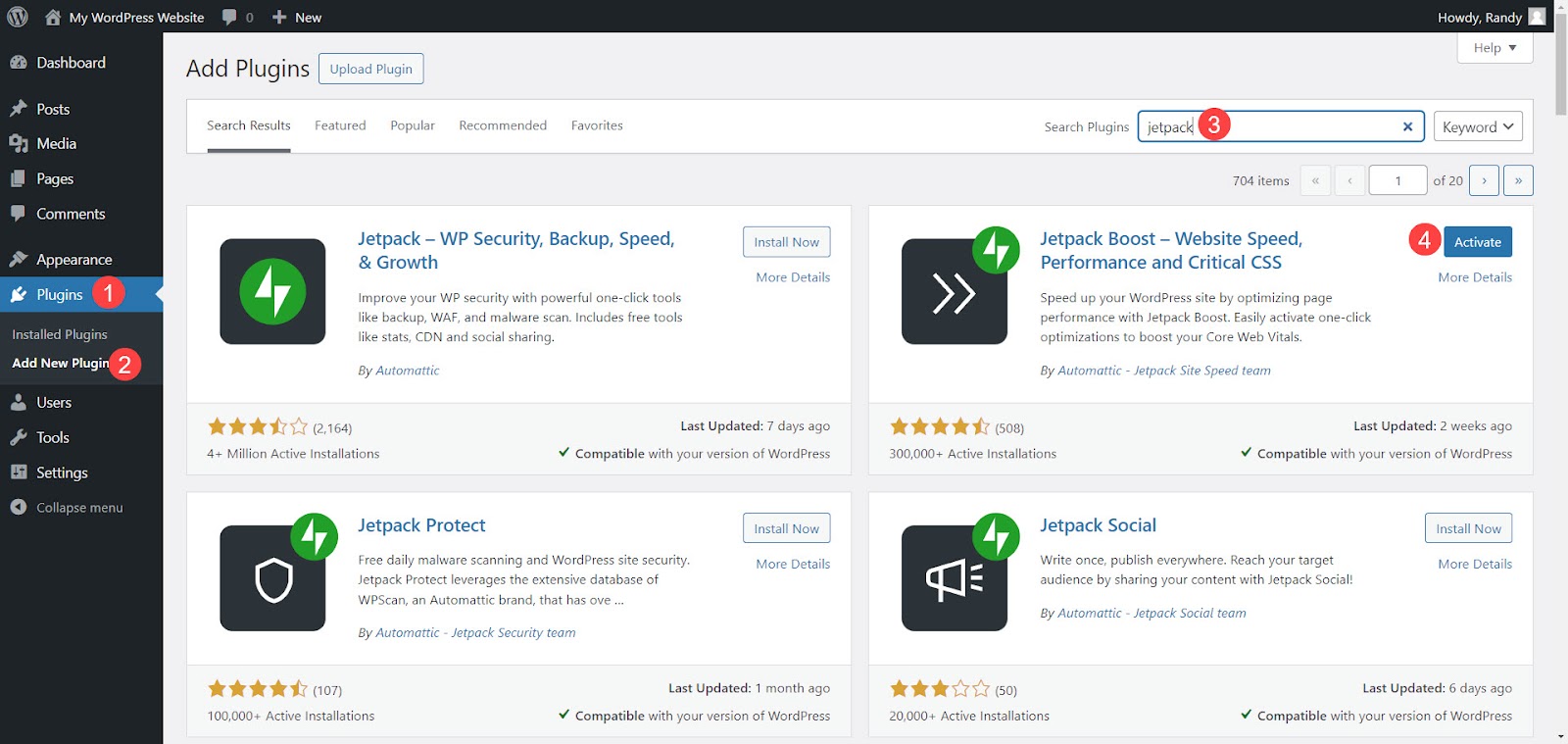
Pour installer Jetpack Boost, accédez à Plugins → Ajouter un nouveau plugin dans le tableau de bord WordPress. Recherchez Jetpack Boost. Localisez-le dans vos options et cliquez sur Installer → Activer.

Activez le « Image Guide » et le « Image CDN »
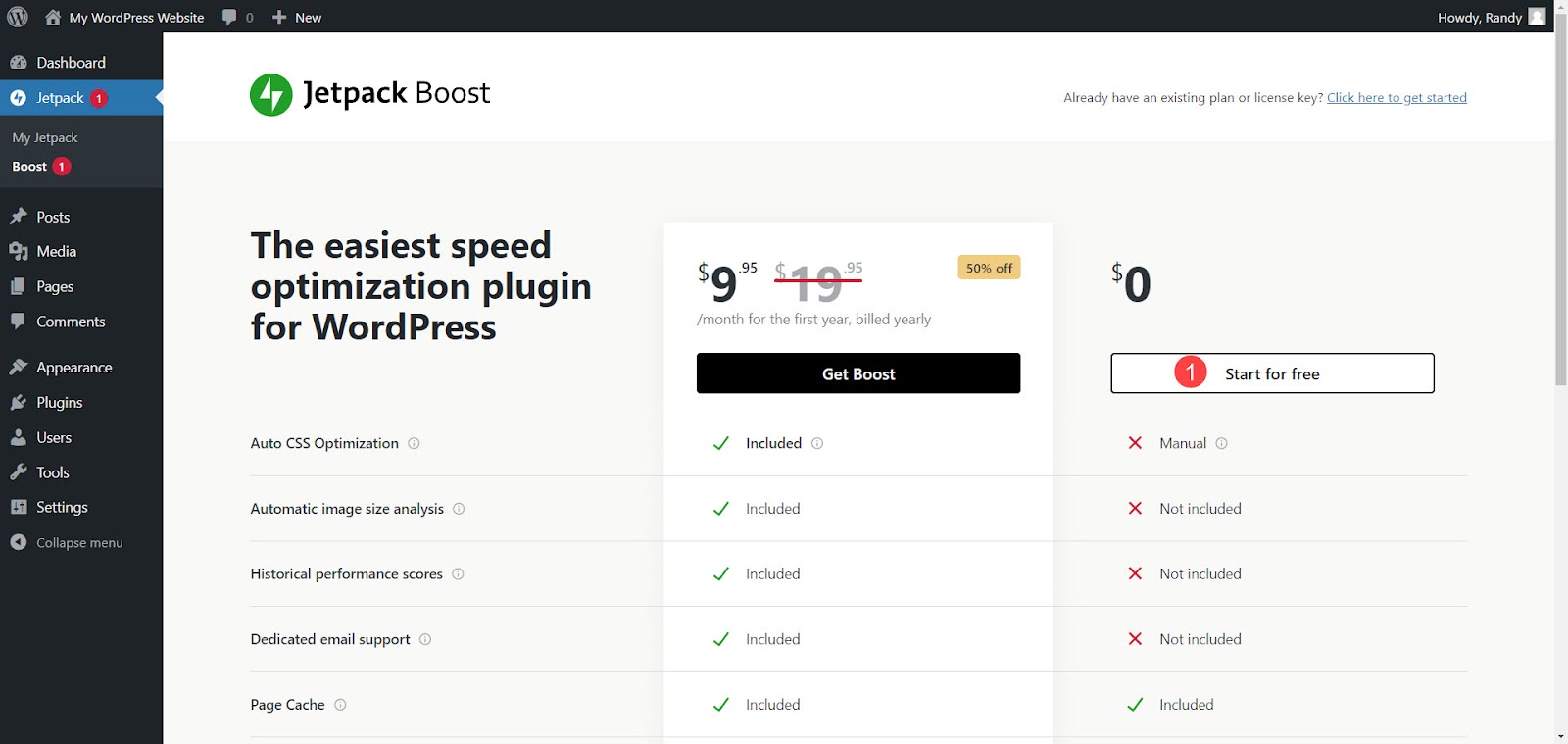
Une fois Jetpack Boost installé et activé, il vous demandera de choisir la version que vous souhaitez : gratuite ou premium.
La version gratuite peut vous aider :
- Optimiser le chargement CSS critique
- Cacher les pages du site
- Différer le JavaScript non essentiel
- Concaténer JavaScript et CSS
- Exploitez la puissance d’un CDN d’images
- Corriger les erreurs de taille d'image
La version Premium ajoute des fonctionnalités telles que :
- Optimisation CSS automatique
- Analyse automatique de la taille de l'image
- Scores de performances historiques
- Paramètres de qualité des images CDN
- Assistance par e-mail dédiée
Pour les besoins de ce tutoriel, nous utilisons la version gratuite. Pour commencer, cliquez sur Démarrer gratuitement .

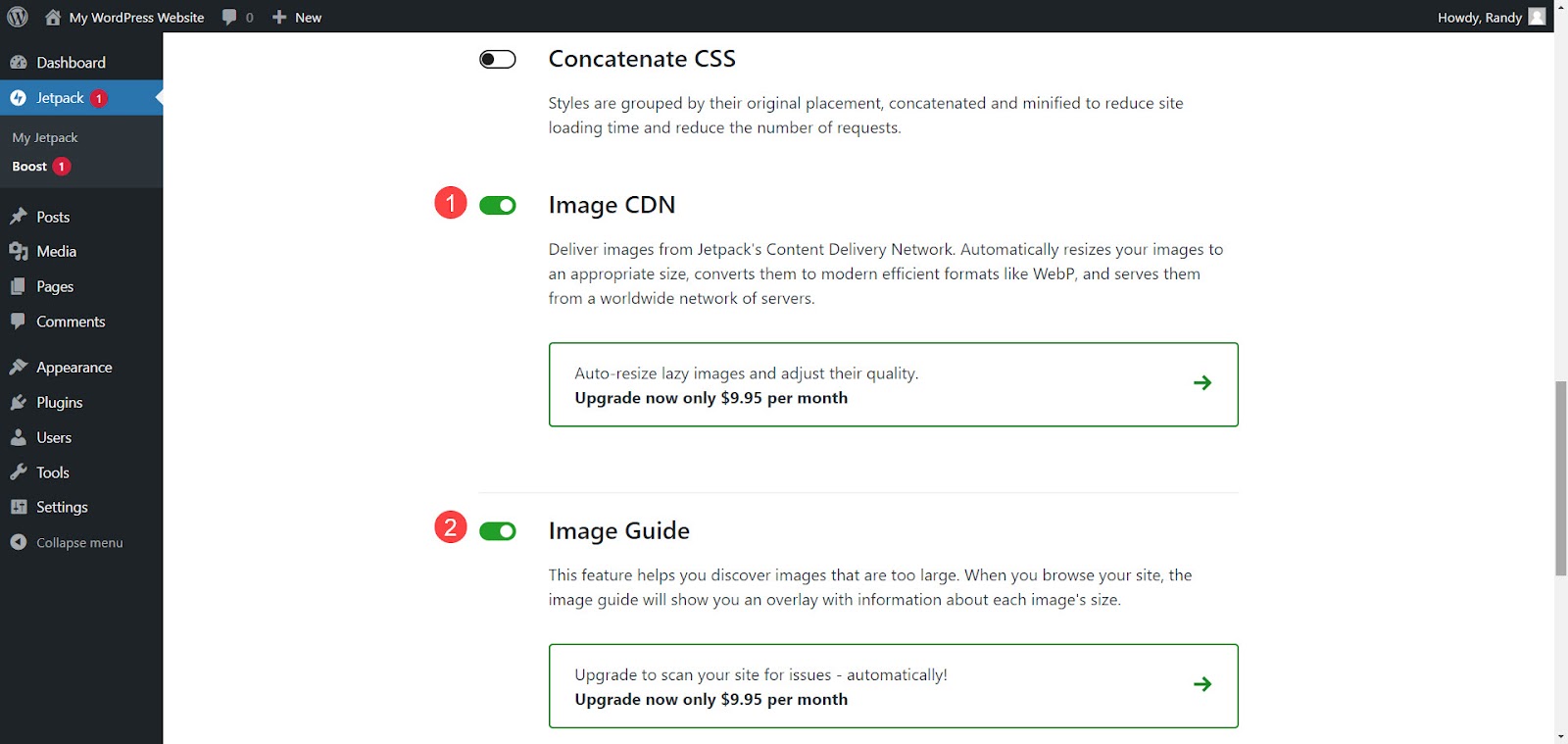
Une fois la page actualisée sur l'écran Paramètres, faites défiler jusqu'à Image CDN et Image Guide . Activez les deux bascules. Image CDN et Image Guide sont prêts à optimiser vos images.

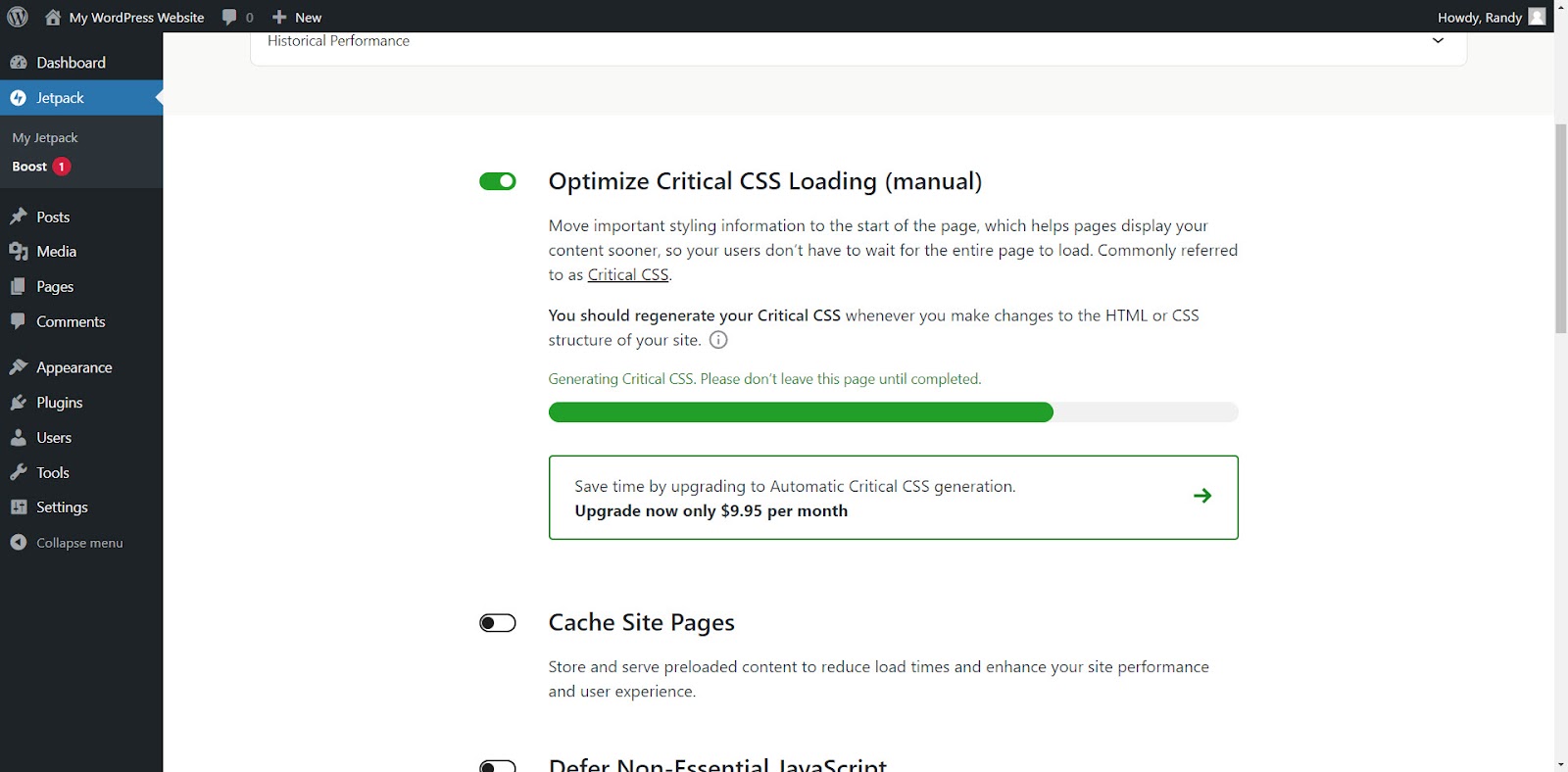
Optimiser le chargement CSS critique est activé par défaut. Il génère automatiquement le CSS critique. Restez sur cette page jusqu'à ce que le processus soit terminé.

Utilisez Jetpack Boost pour le redimensionnement et l'optimisation automatiques des images
Image CDN et Image Guide fonctionnent en arrière-plan. Il n'est pas nécessaire d'ajuster les paramètres. Une fois activés, Boost fournit un score global pour votre site.
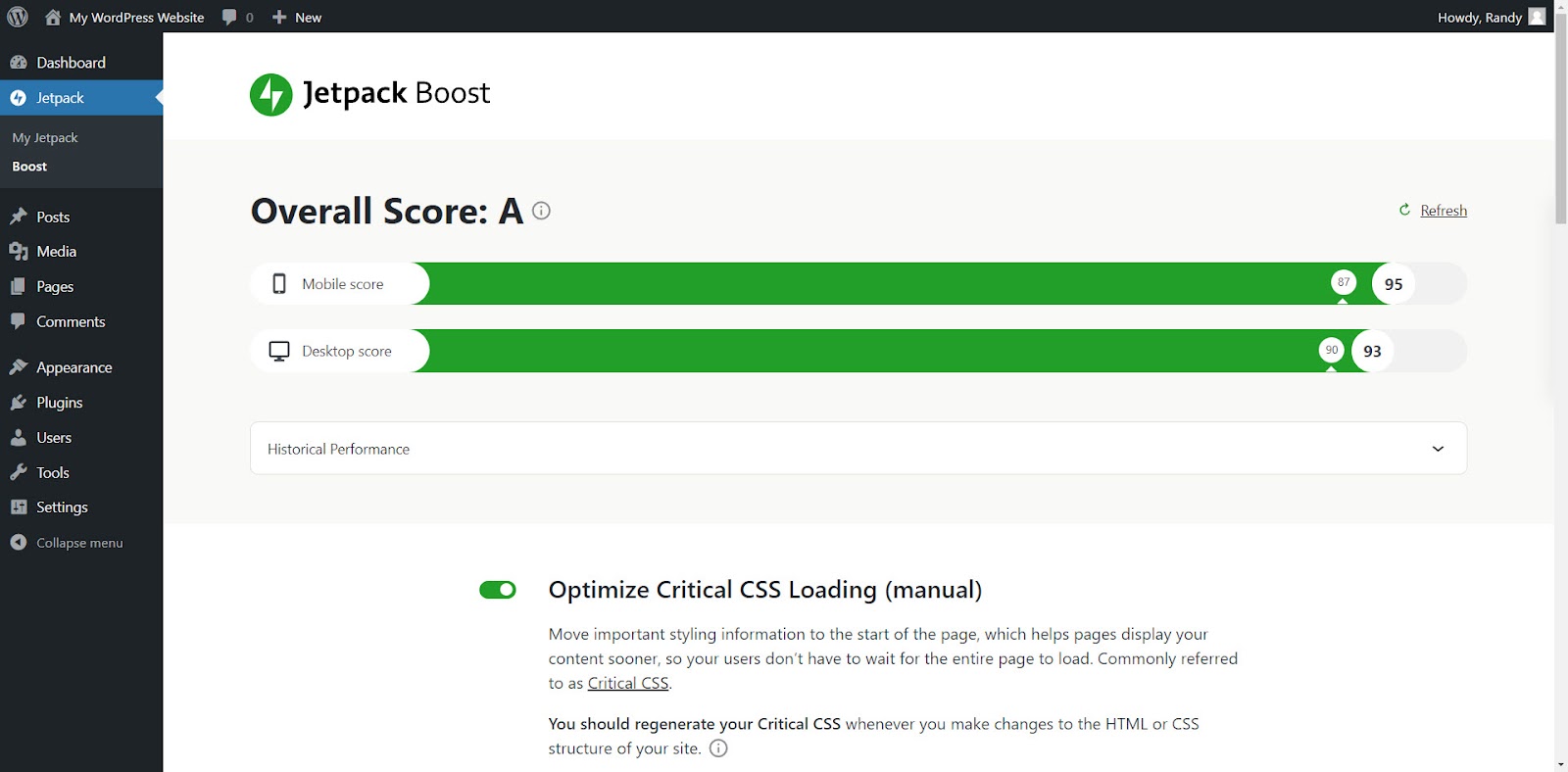
Note globale
Le score global affiche les résultats individuels pour mobile et ordinateur de bureau. Cela montre la vitesse et les performances historiques de votre site. Le score fait partie des fonctionnalités gratuites, tandis que le déverrouillage des performances historiques nécessite la version premium. Pour voir votre score, accédez à Jetpack → Boost et sélectionnez Actualiser pour voir le dernier score.
Le score varie en fonction du contenu et de l'optimisation de votre site. Disons qu'un site de test obtient un score de 87 pour mobile et de 90 pour ordinateur de bureau avant d'activer Boost. Ensuite, après avoir activé le plugin, il obtient respectivement 93 et 95. Le site se charge désormais plus rapidement et utilise moins de ressources du serveur.

Guide des images
Image Guide affiche des informations sur le front-end du site Web. Cliquez sur Guide d'image dans le menu supérieur pour l'activer ou le mettre en pause. Lorsqu'elles sont actives, les informations apparaissent dans des cercles verts dans le coin supérieur gauche de chaque image.

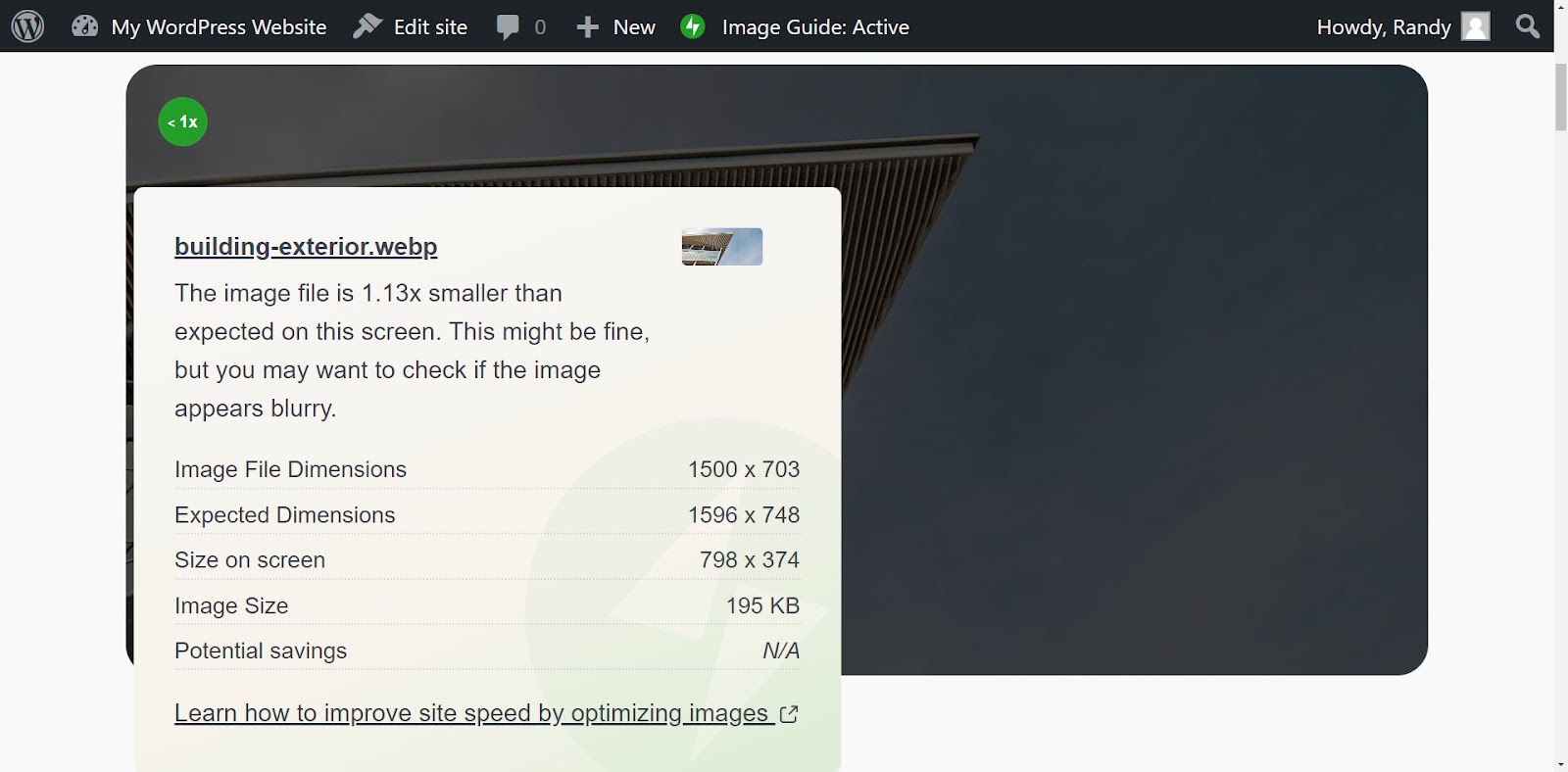
Passez la souris sur eux pour voir des informations sur les images. Une fenêtre contextuelle fournit des informations sur l'extension du fichier, la taille de l'image, les économies potentielles et un lien pour savoir comment optimiser les images.
Cet exemple montre que l'image est 1,14 fois plus petite que prévu pour cet écran, ce qui pourrait paraître floue. Il fournit également les dimensions du fichier, la taille à l'écran et la taille du fichier.

Comment remplacer une image dans WordPress (quatre façons)
Il existe plusieurs méthodes pour remplacer une image dans WordPress sans provoquer d'erreurs, que vous remplaciez l'image dans la médiathèque WordPress ou au sein d'un contenu spécifique. Examinons quatre façons de remplacer une image dans WordPress.
Méthode 1 : Utilisation de l'éditeur de blocs
Cette méthode laisse l’ancienne image dans la médiathèque WordPress tout en la remplaçant dans le contenu. Tout autre contenu utilisant l’ancienne image continuera de le faire. C'est idéal si vous souhaitez remplacer l'image uniquement à un ou deux emplacements tout en conservant l'original pour d'autres publications.
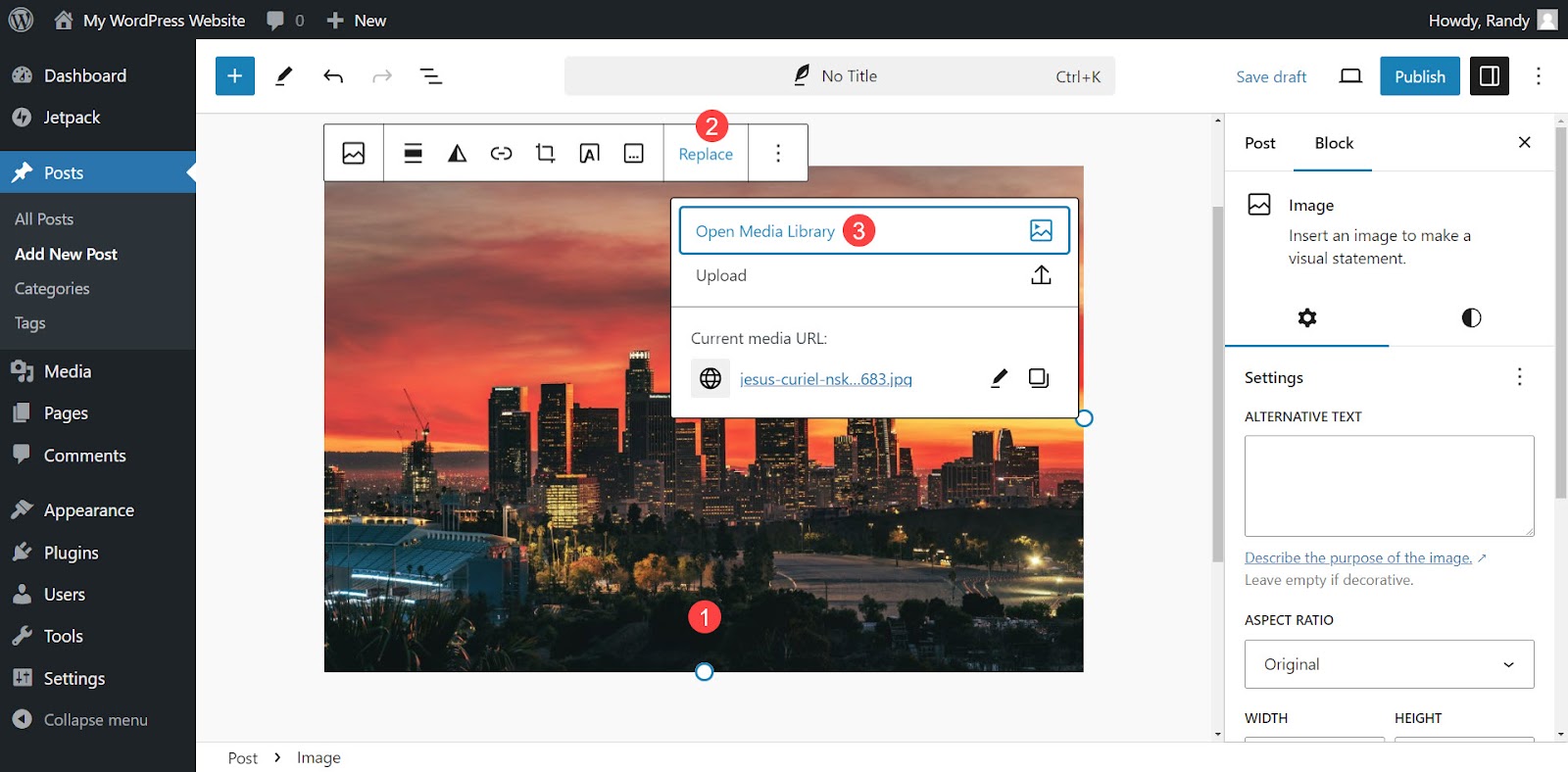
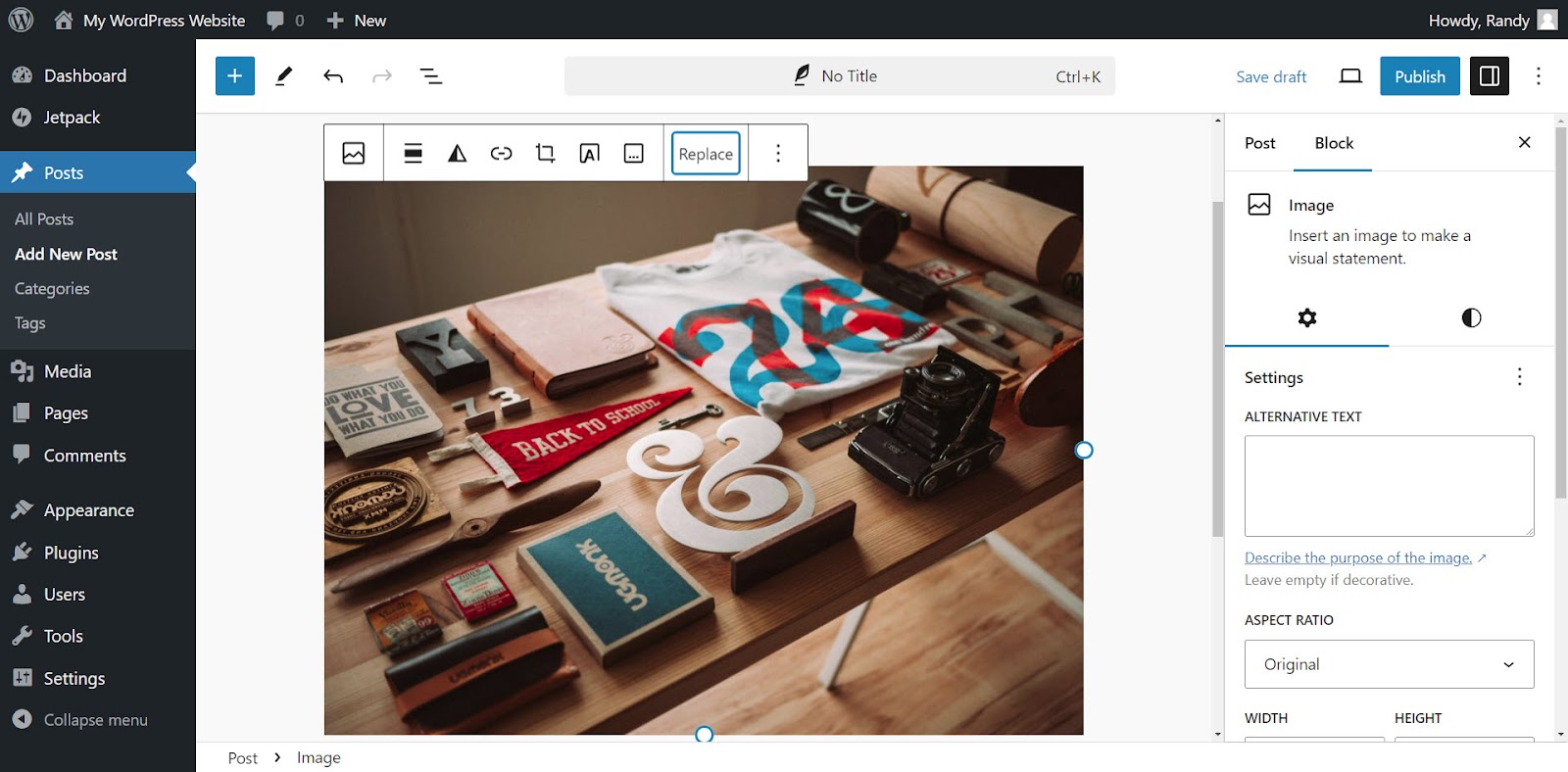
Ouvrez le contenu et sélectionnez l'image que vous souhaitez remplacer. Cela ouvre un menu au-dessus du bloc d'image. Cliquez sur Remplacer pour voir une petite fenêtre contextuelle. Sélectionnez Ouvrir la bibliothèque multimédia .

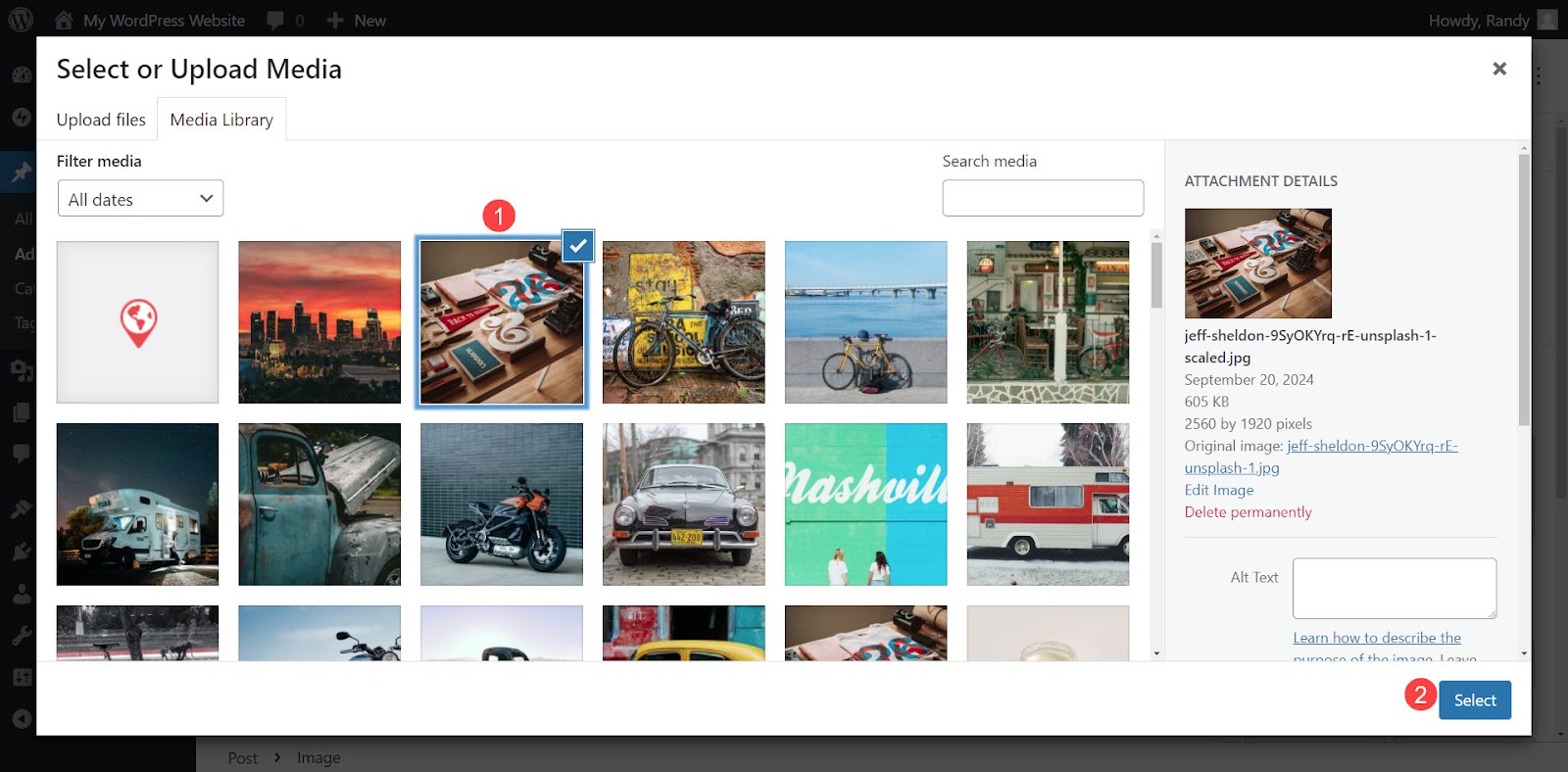
Accédez à l’image que vous souhaitez utiliser dans votre médiathèque WordPress et sélectionnez-la. Pour ce faire, cliquez sur Sélectionner dans le coin inférieur droit de la bibliothèque.

Votre nouvelle image remplacera l'ancienne image dans le bloc WordPress. L'image originale existe toujours dans la médiathèque et toutes les autres pages ou publications qui l'utilisent l'affichent toujours normalement.

Remplacer manuellement une image dans quelques publications ne prend pas beaucoup de temps, mais cela devient fastidieux si vous devez remplacer plusieurs images dans de nombreuses publications. Il est également possible de manquer une publication, en laissant l'ancienne image en place plutôt que de l'échanger à tous les endroits.
Pour cette raison, il est préférable de remplacer l'image dans la bibliothèque multimédia si elle est utilisée dans plusieurs publications et que vous souhaitez l'échanger pour tous les emplacements.
Méthode 2 : Utiliser la médiathèque WordPress
Cette méthode remplace l'ancienne image dans la médiathèque WordPress. Tout contenu utilisant l’ancienne image aura la nouvelle image à la place de l’ancienne. Cette méthode est idéale si l'image est utilisée dans de nombreuses publications sur le site Web et que vous ne souhaitez pas du tout conserver l'ancienne image. Il conserve l'URL intacte, réduisant ainsi les erreurs de lien sur le site Web.
Installer un plugin
Utilisez un plugin pour ajouter la possibilité de remplacer une image à l'intérieur de la médiathèque. Le plugin remplace l'image sans provoquer d'erreurs dans votre contenu. Il existe plusieurs bons plugins parmi lesquels choisir. Le plugin Enable Media Replace est le plus populaire. Il vous donne le contrôle du processus de remplacement.
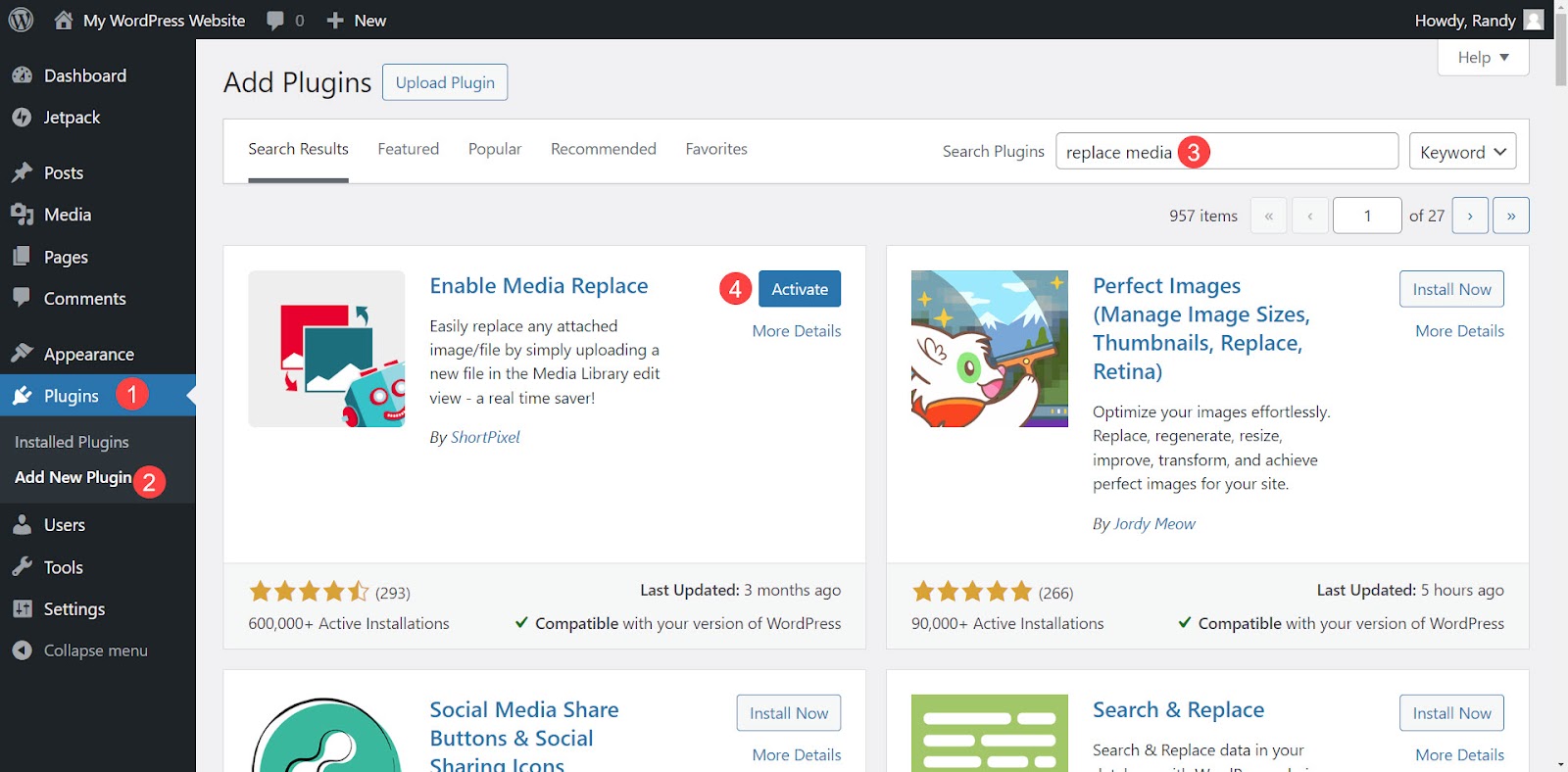
Pour installer le plugin Enable Media Replace, accédez à Plugin → Ajouter un nouveau plugin dans le tableau de bord WordPress. Recherchez « Activer le remplacement du média ». Recherchez le plugin parmi les options répertoriées, puis cliquez sur Installer maintenant , puis sur Activer . Une fois installé, Remplacer le média sera une option dans votre bibliothèque multimédia.

Le plugin d'optimisation de vitesse le plus simple pour WordPress
Jetpack Boost offre à votre site les mêmes avantages en termes de performances que les principaux sites Web mondiaux, sans nécessiter de développeur.
Boostez votre site gratuitementRemplacer une image dans la médiathèque en vue liste
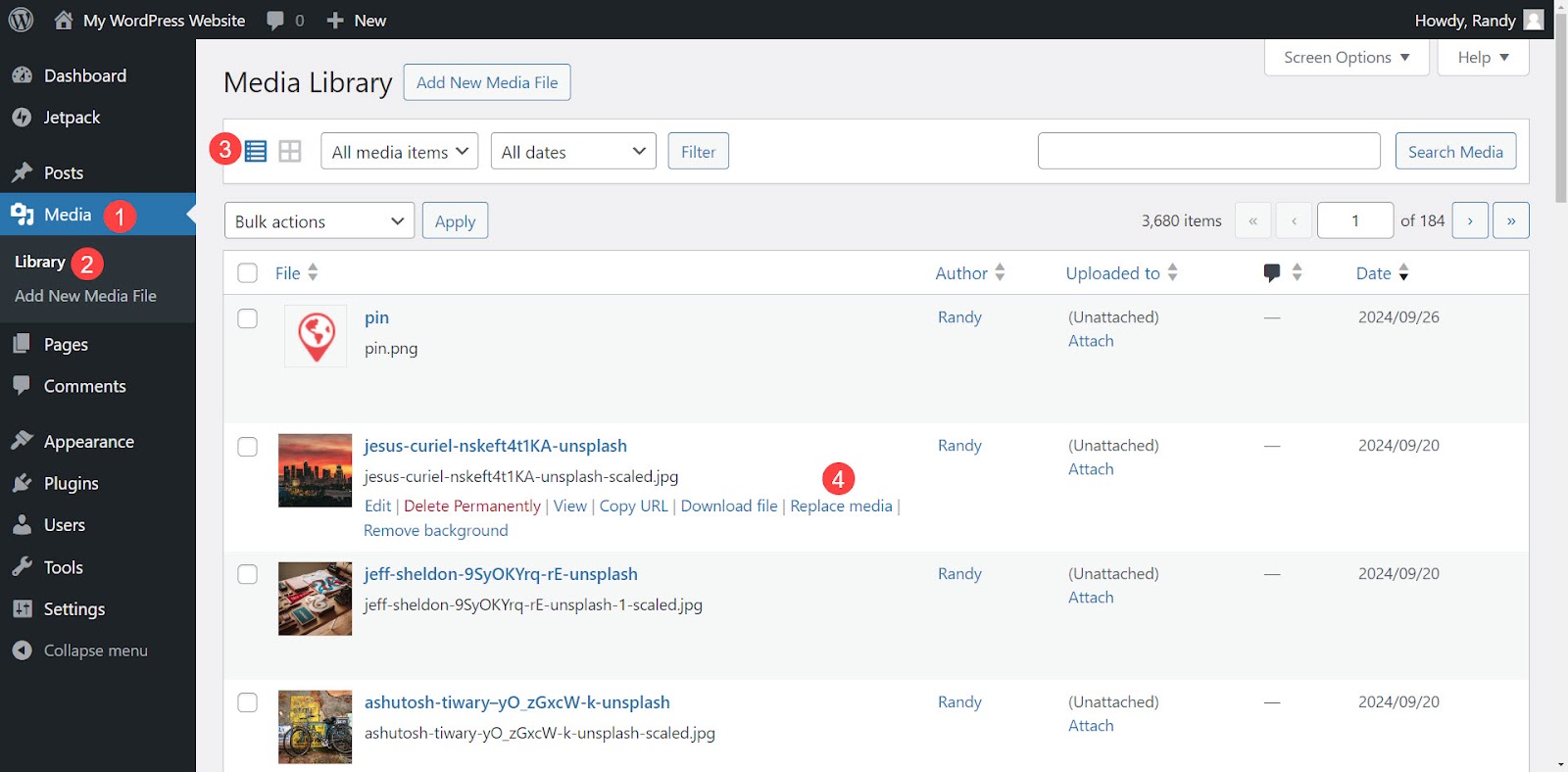
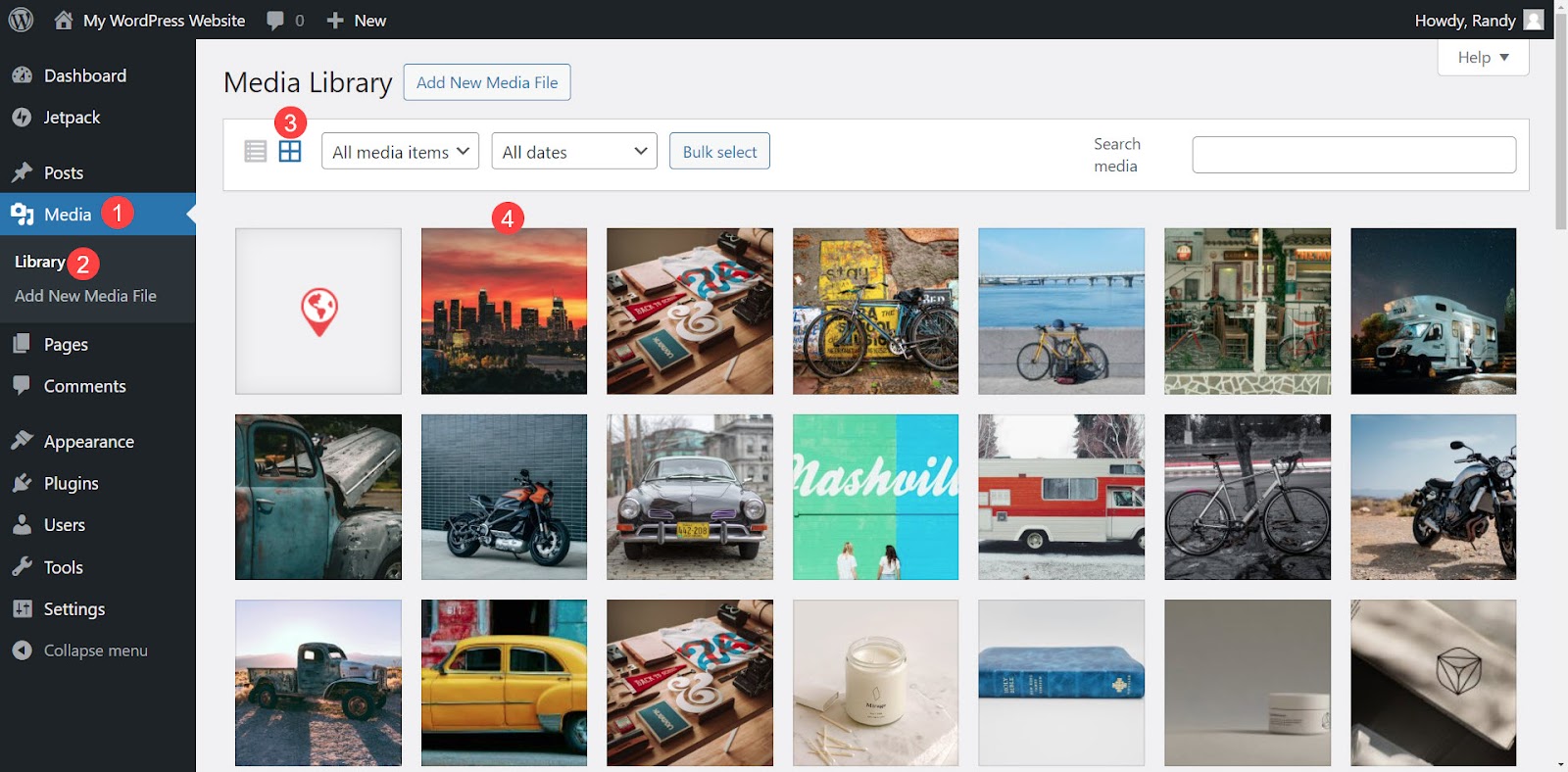
Remplacer une image dans la médiathèque avec le plugin Enable Media Replace est simple. Dans le tableau de bord WordPress, accédez à Média → Bibliothèque . Sélectionnez l' icône de liste , recherchez l'image que vous souhaitez remplacer, passez la souris dessus et cliquez sur Remplacer le média .

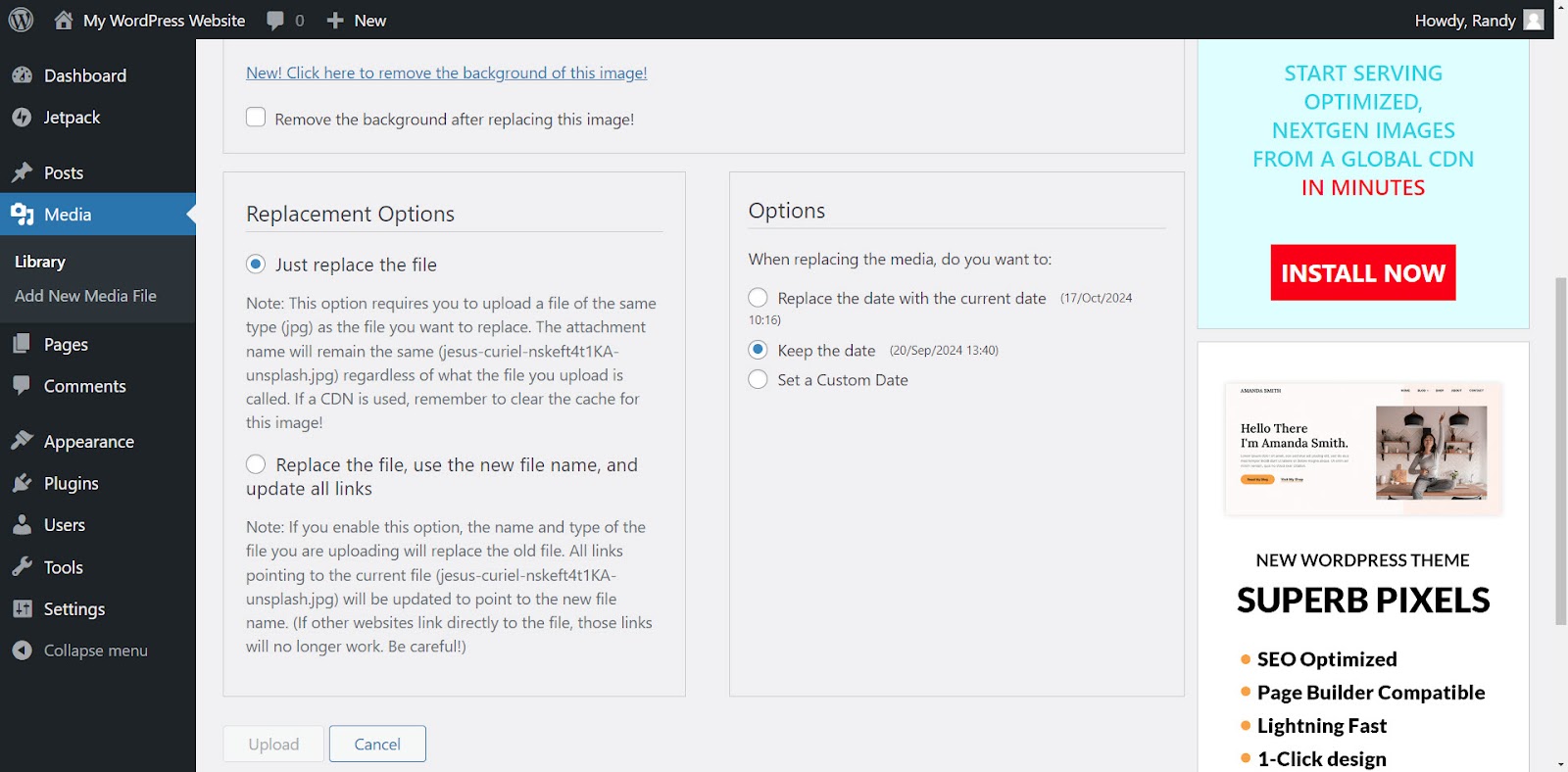
Une nouvelle fenêtre s'ouvre avec des options de remplacement. Choisissez vos options en bas de l'écran avant de sélectionner la nouvelle image. Ce plugin propose deux options de remplacement, notamment :
- Remplacez le fichier . Utilisez un fichier multimédia du même type et conservez le nom du fichier. Cela remplacera uniquement le fichier.
- Remplacez le fichier, utilisez le nouveau nom du fichier multimédia et mettez à jour tous les liens . Remplacez le nom du fichier et mettez à jour tout le contenu pour afficher le nouveau fichier. Cependant, cela ne mettra pas à jour les sites Web externes qui renvoient directement à la nouvelle image, donc ces liens ne fonctionnent plus.
Quelles que soient les options de remplacement que vous choisissez, vous pouvez également sélectionner des options pour la nouvelle date de fichier. Les options incluent :

- Remplacez la date d'origine par la date actuelle.
- Conservez la date d'origine.
- Utilisez une date personnalisée.

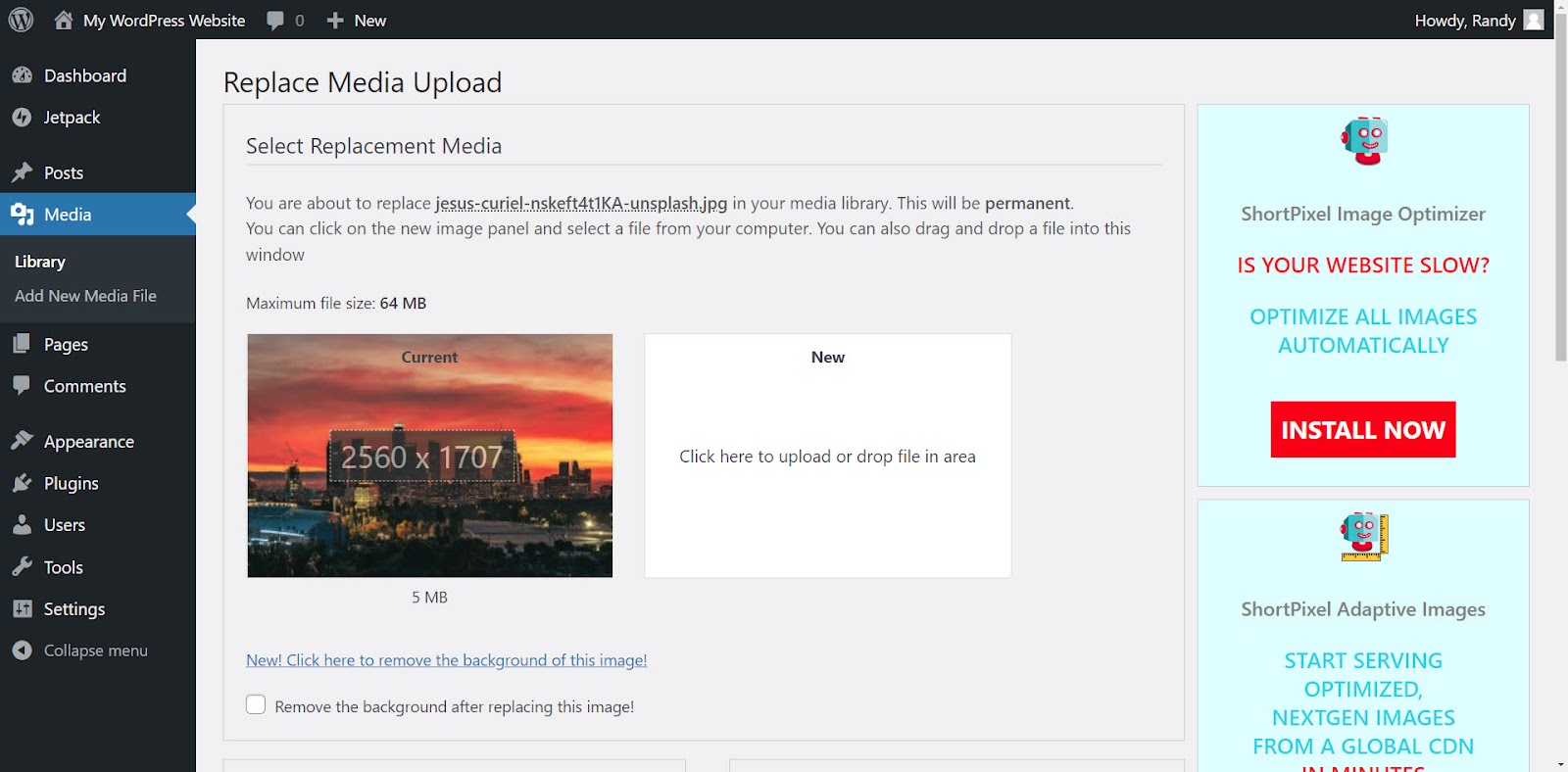
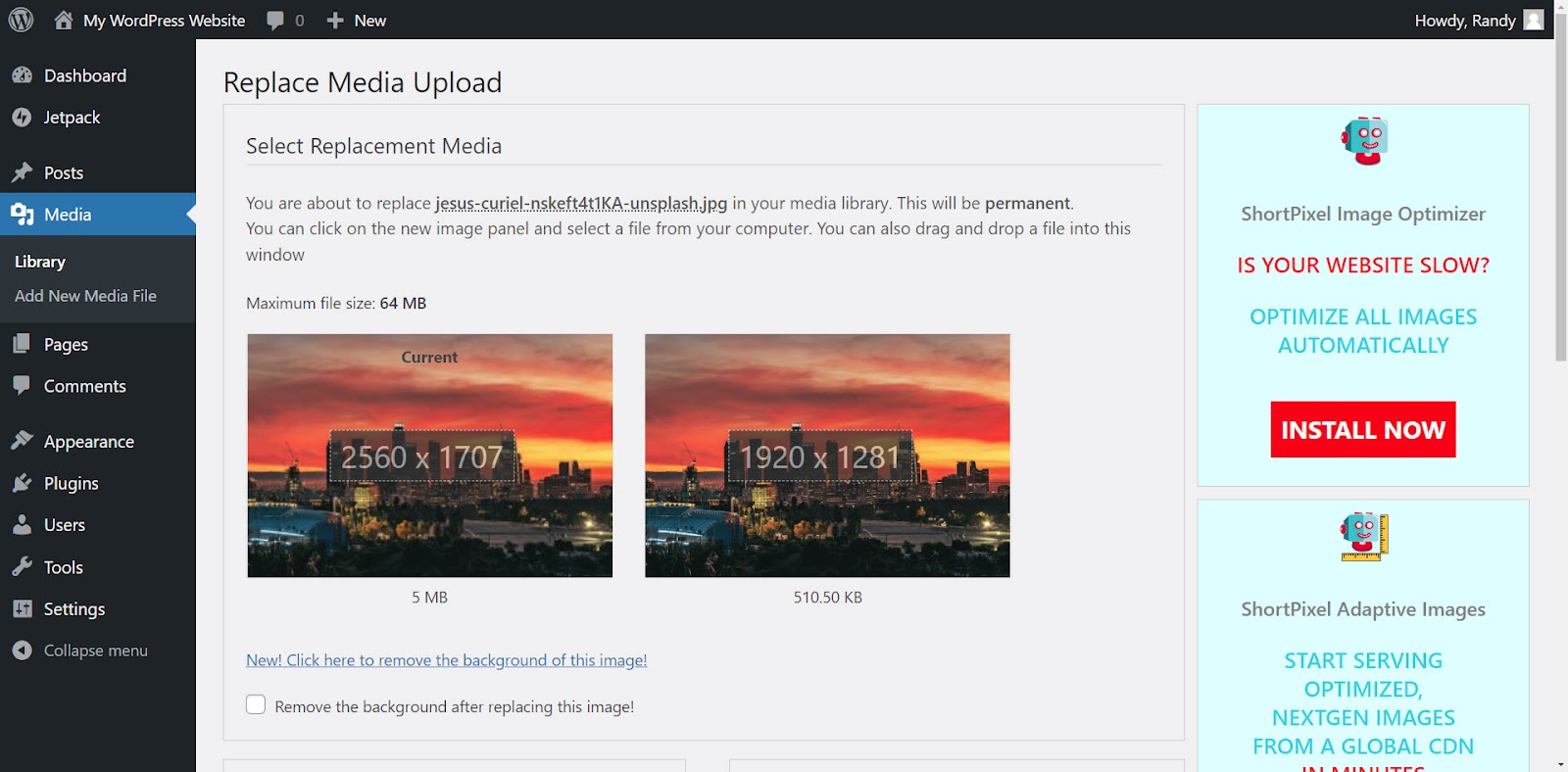
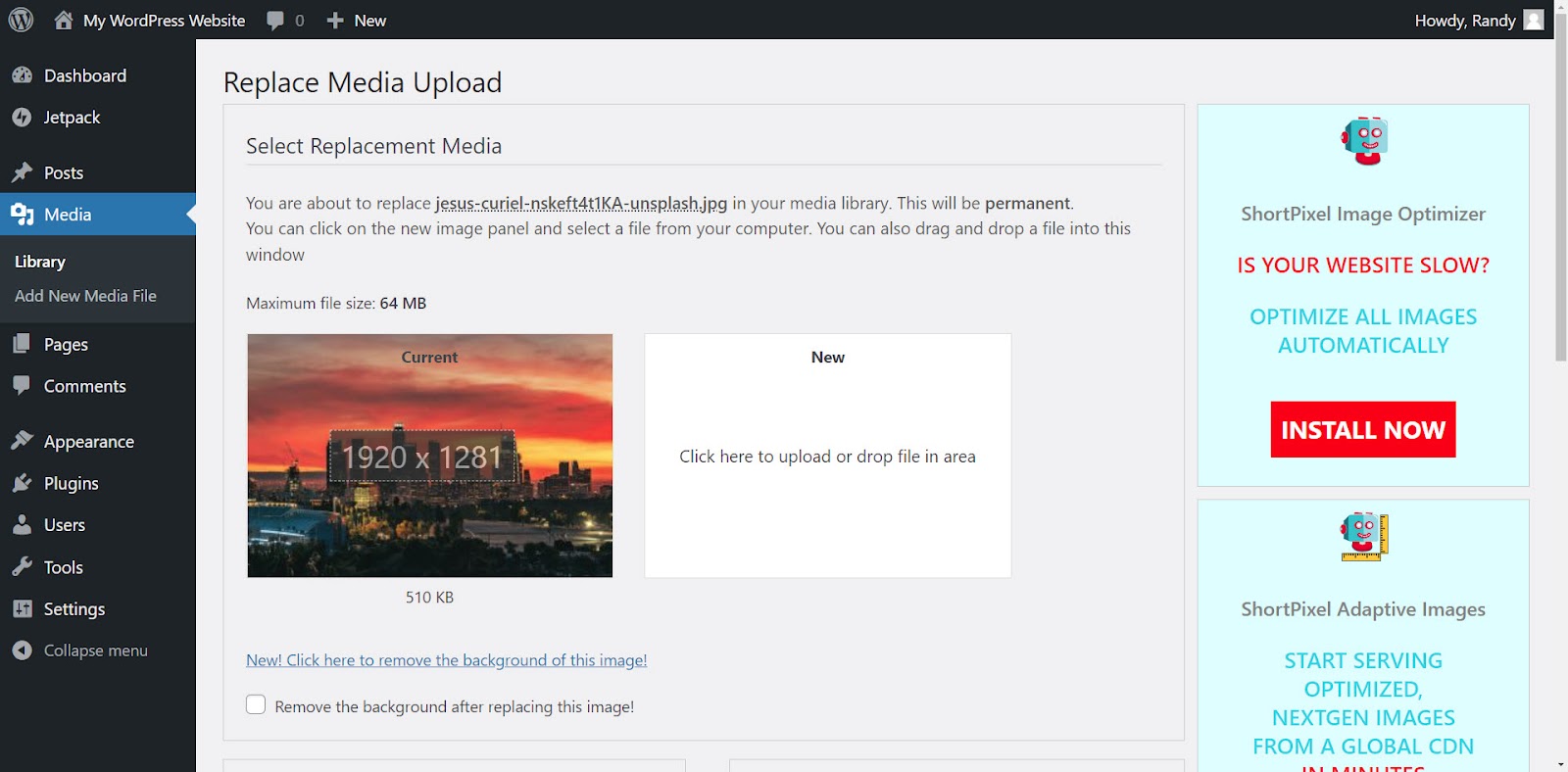
En haut de l'écran Activer le remplacement du support, vous verrez une zone nommée Sélectionner un support de remplacement . Il affiche le fichier actuel à gauche et une zone pour le nouveau fichier à droite. Cliquez sur Nouveau pour ouvrir un emplacement sur votre ordinateur ou faites glisser votre nouveau fichier vers la zone depuis votre bureau.

Prévisualisez la nouvelle image et comparez l'avant et l'après avant de télécharger l'image. Dans cet exemple, l'image redimensionnée est téléchargée à 510 Ko, ce qui est beaucoup plus petit que l'original à 5 Mo. L'image a été redimensionnée et compressée manuellement via un éditeur d'images.

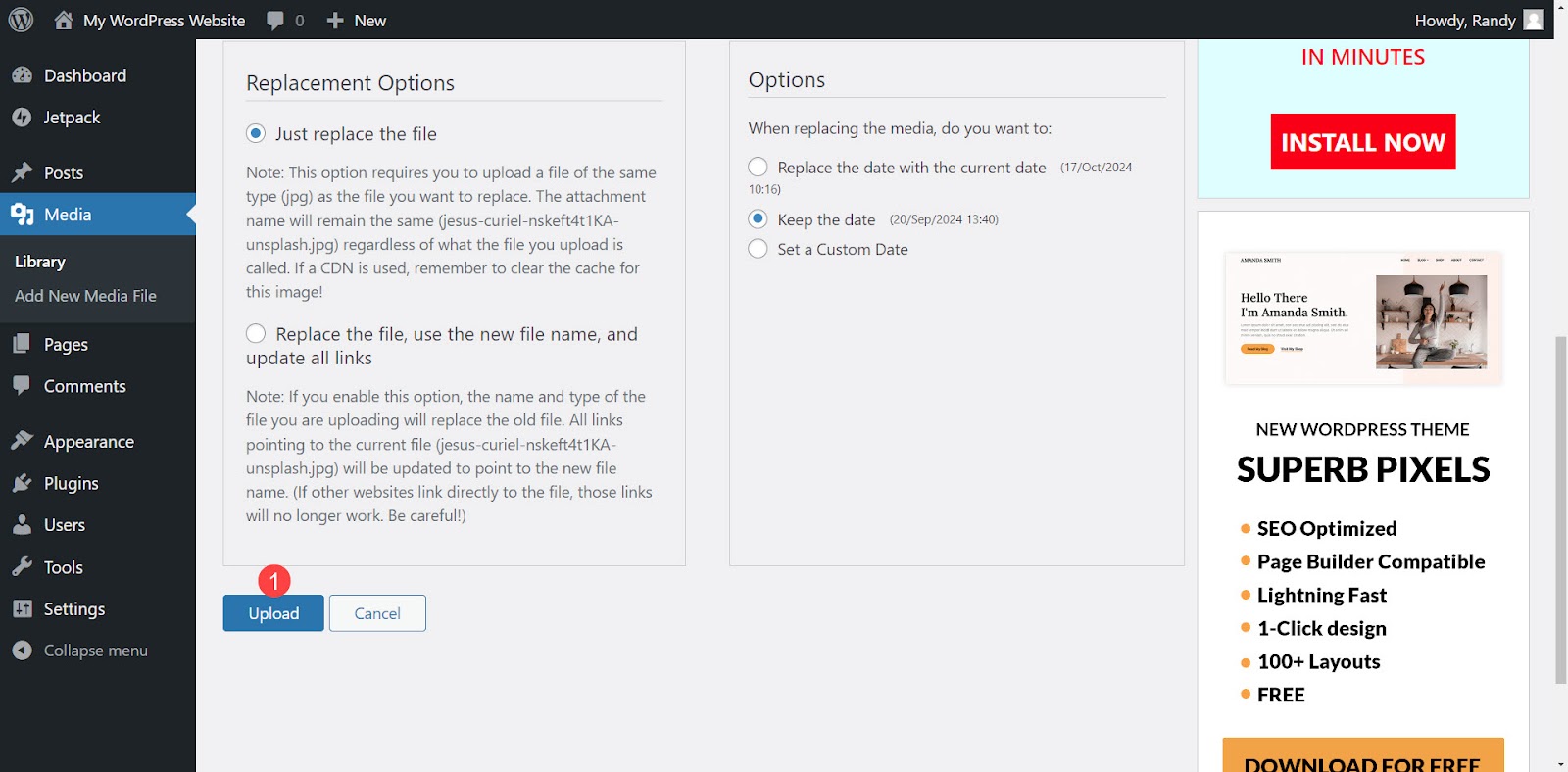
Cliquez sur Télécharger en bas de la page.

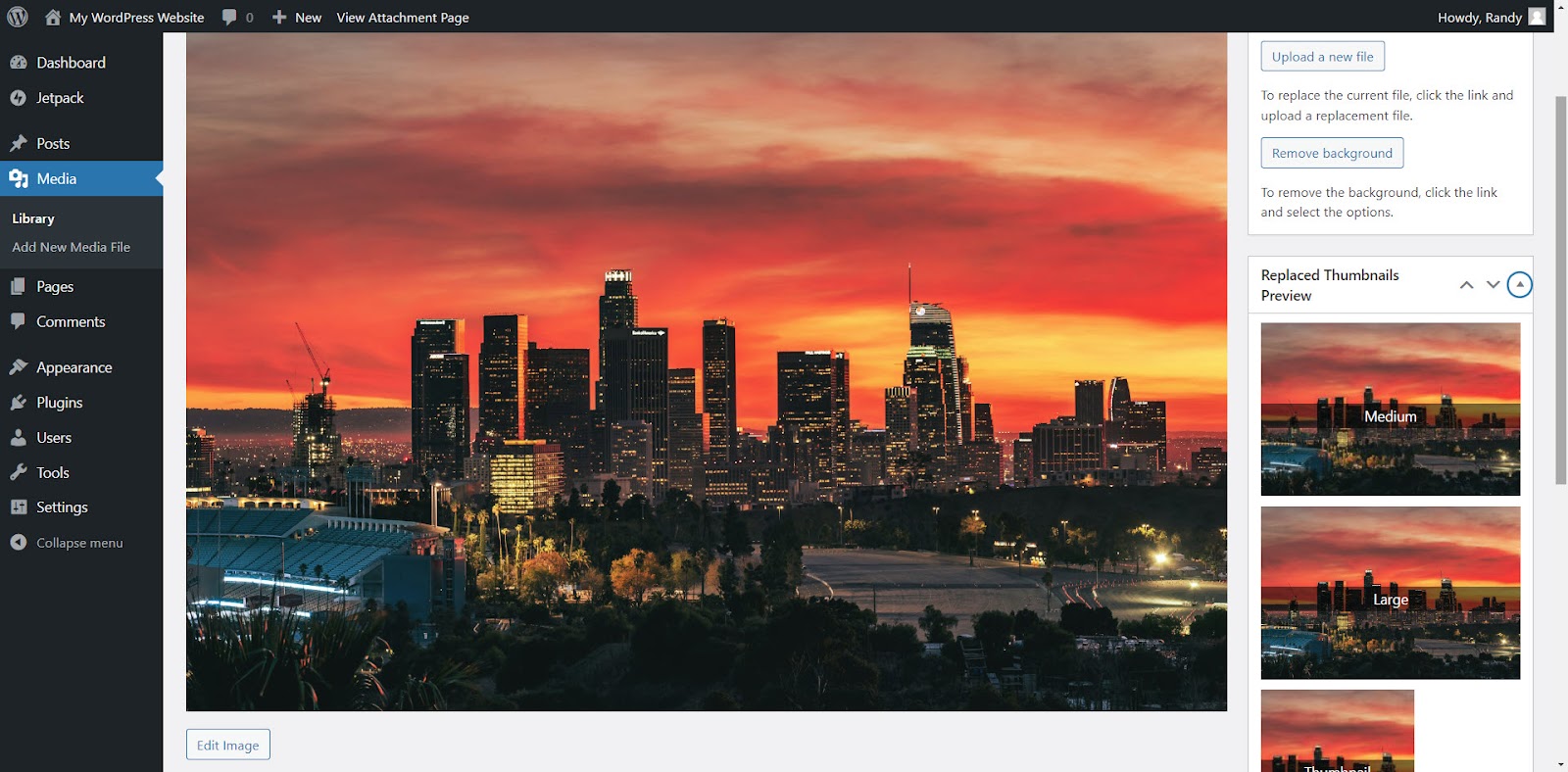
Une fois le téléchargement terminé, un message vous informe que le fichier a été remplacé et vous êtes redirigé vers un éditeur d'images. Téléchargez une nouvelle image à partir de cet éditeur si vous le souhaitez et faites défiler vers le bas pour choisir la taille de l'image que vous souhaitez utiliser comme vignette dans la barre latérale droite.

Remplacer une image dans la médiathèque en vue grille
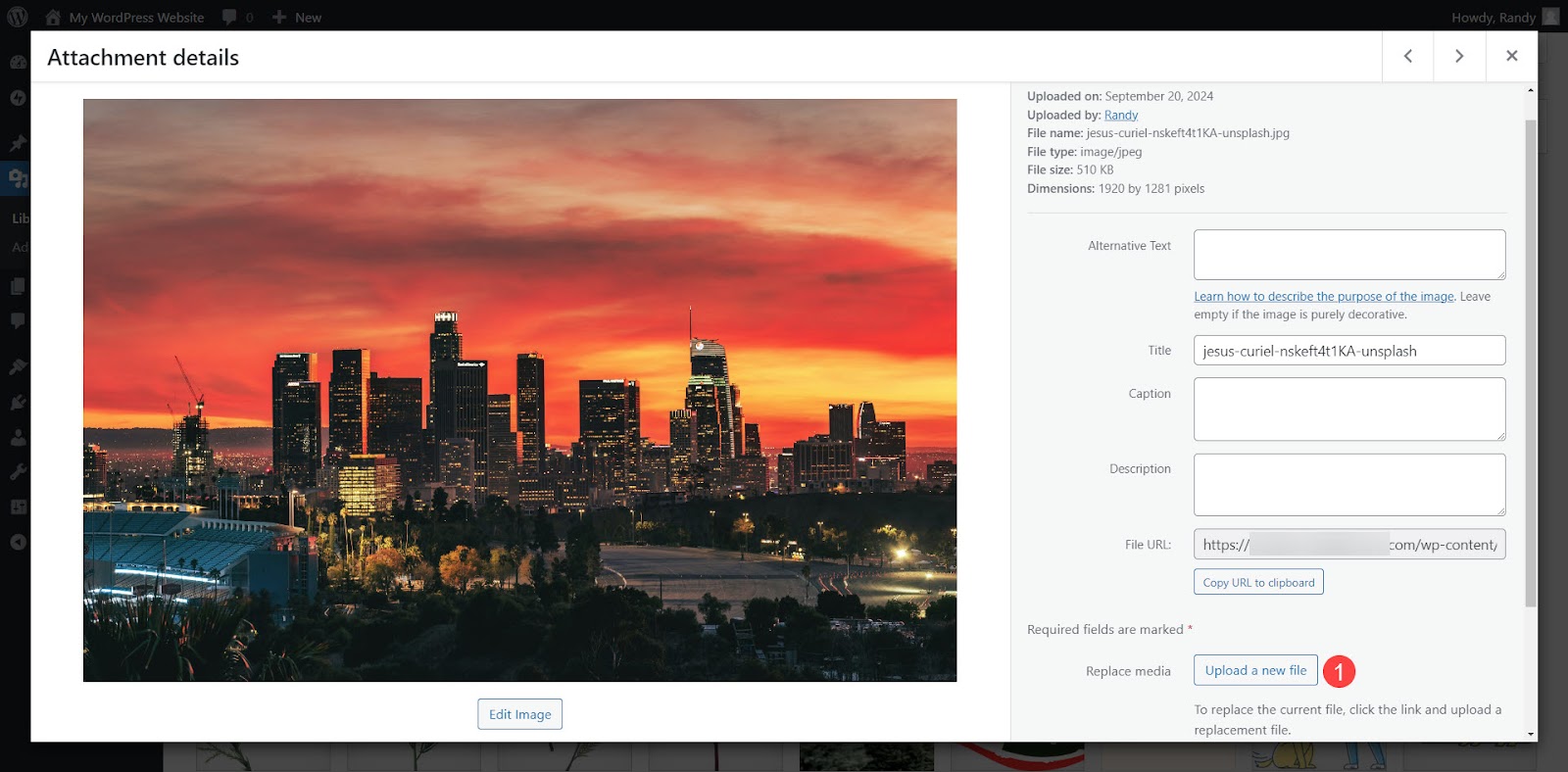
Sélectionnez l'image que vous souhaitez remplacer pour ouvrir les détails de la pièce jointe. Sélectionnez l'icône de la grille si elle n'est pas active.

Sur le côté droit de la fenêtre contextuelle, cliquez sur le bouton intitulé Télécharger un nouveau fichier .

Cela vous amène à l'écran Remplacer le téléchargement de média où vous pouvez remplacer l'image comme décrit dans l'exemple précédent.

Méthode 3 : Utiliser l'éditeur de votre générateur de pages
Cette méthode fonctionne de manière similaire au processus utilisant l'éditeur de blocs. Il remplace l'ancienne image au sein du contenu mais la conserve dans la médiathèque. De cette façon, tous les autres contenus utilisant l’ancienne image l’utilisent toujours. C'est idéal si vous souhaitez remplacer des images dans quelques publications tout en conservant l'original dans la bibliothèque pour l'utiliser avec d'autres publications.
Elementor est l'un des constructeurs de pages les plus populaires, voyons donc comment remplacer les images en l'utilisant.
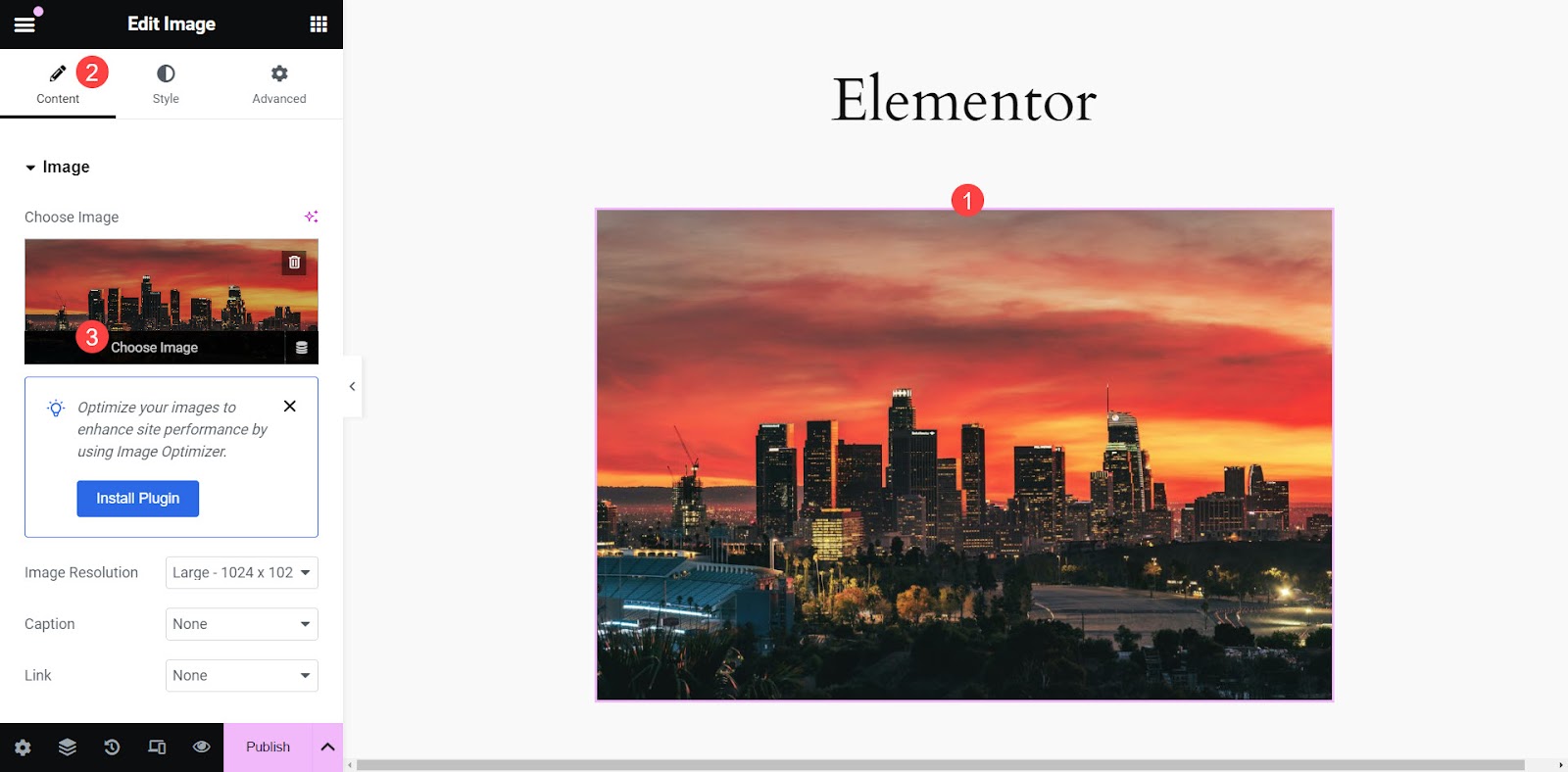
Pour remplacer des images dans Elementor, cliquez sur l'image de votre contenu que vous souhaitez remplacer. Un menu s'ouvre sur le côté gauche de l'écran. Ce menu regroupe toutes les options du bloc image. Il devrait y avoir trois onglets en haut du menu.
Sélectionnez l'onglet Contenu , s'il n'a pas déjà été sélectionné. Passez votre souris sur l'image dans le menu. Un petit bouton apparaît en bas de l'image dans le menu puis cliquez sur le bouton intitulé Choisir une image pour ouvrir la médiathèque.

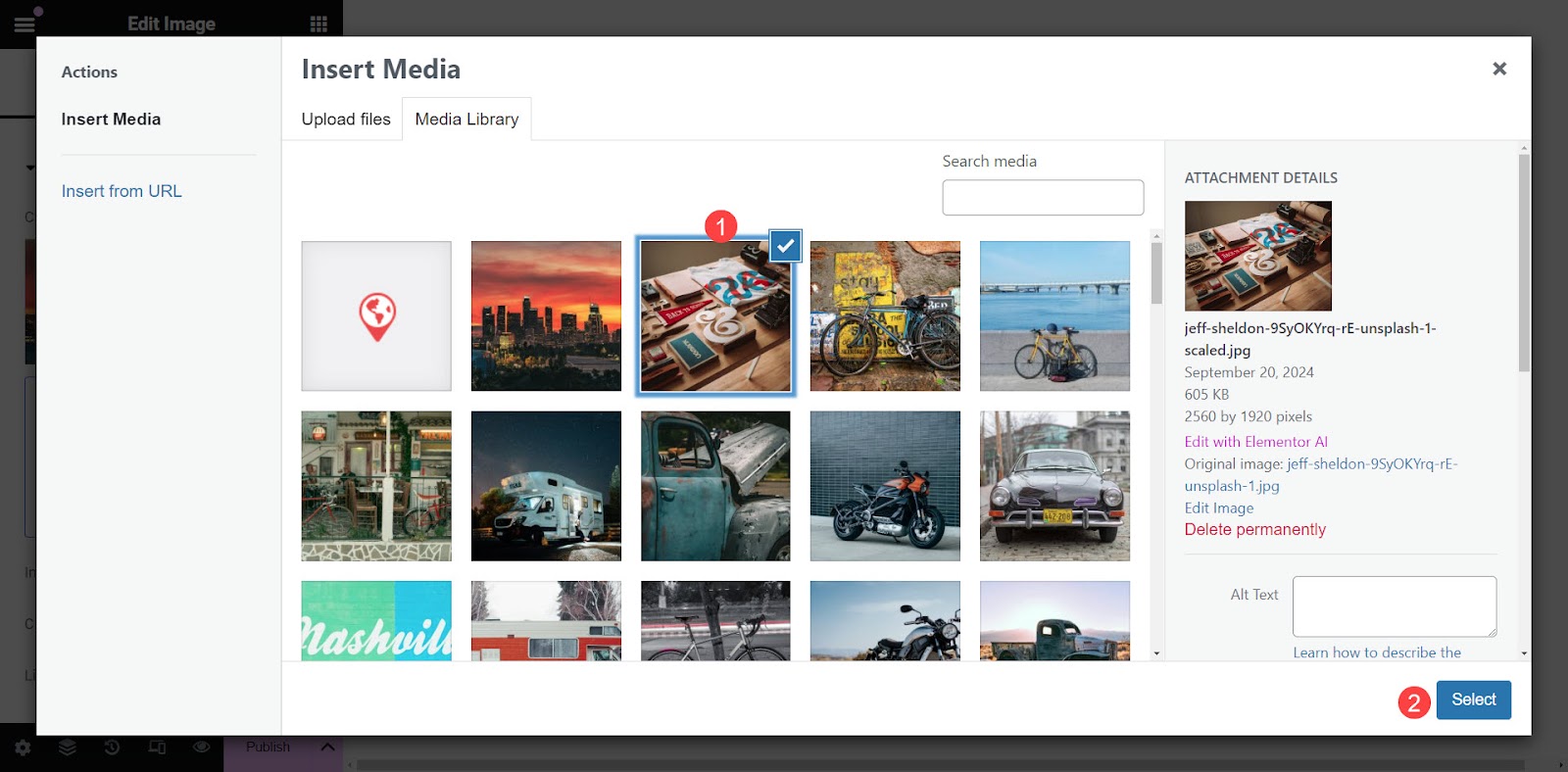
Choisissez la nouvelle image et cliquez sur le bouton Sélectionner dans le coin inférieur droit de l'écran de la bibliothèque multimédia.

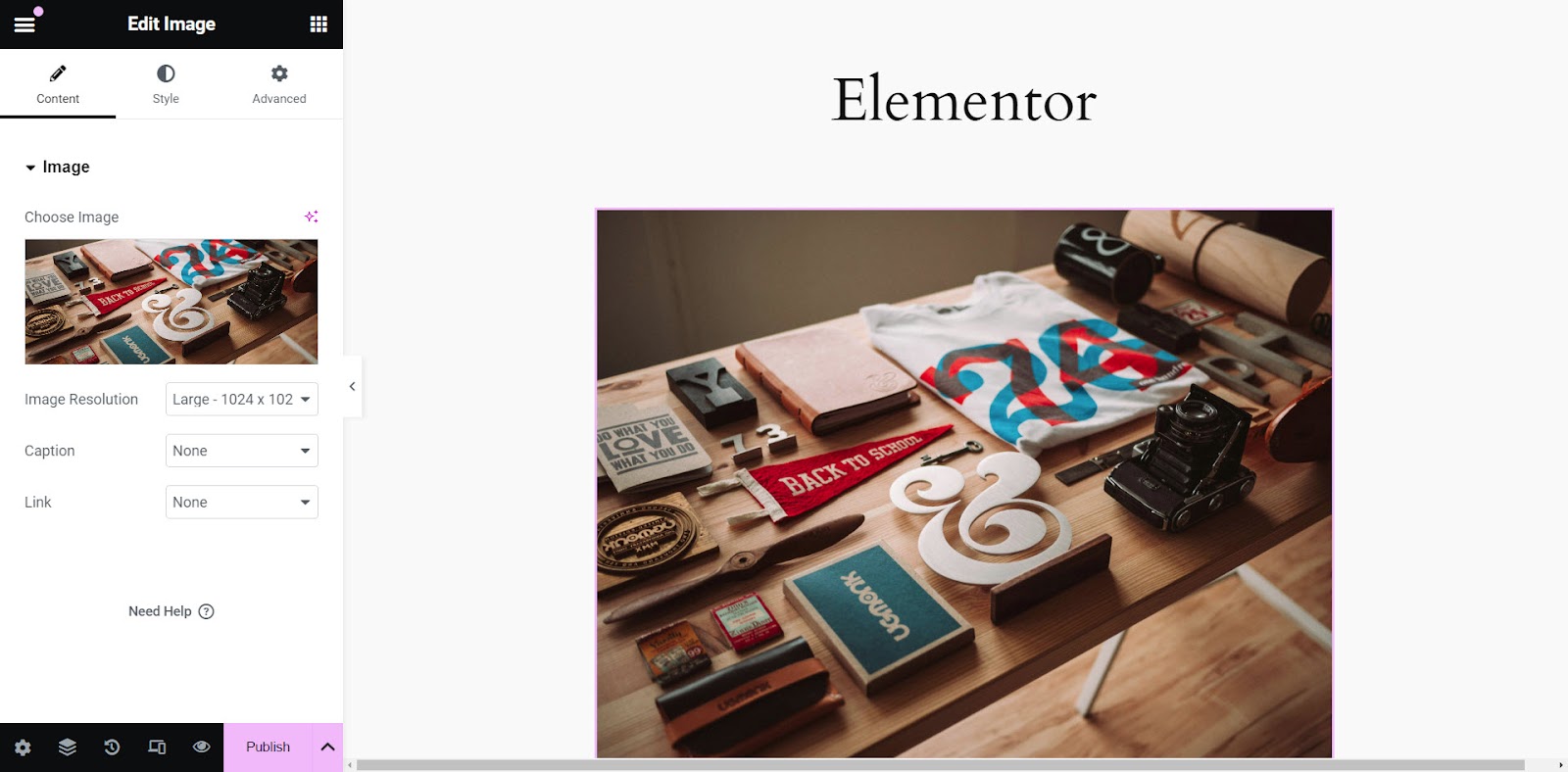
La nouvelle image remplacera l'ancienne image dans le contenu mais l'image originale existe toujours dans la médiathèque pour être utilisée dans d'autres contenus.

Méthode 4 : via FTP ou votre gestionnaire de fichiers d'hébergement
Une autre option consiste à utiliser FTP ou le gestionnaire de fichiers de votre hébergeur pour remplacer une ancienne image de la médiathèque par une nouvelle tout en conservant l'URL de l'image intacte. Cette approche est idéale si vous ne souhaitez pas utiliser de plugin pour remplacer les images à chaque emplacement où elles sont utilisées.
Vous aurez besoin d'un client FTP ou du gestionnaire de fichiers fourni par votre hébergeur. La navigation dans les fichiers est la même pour les deux. Pour ce tutoriel, utilisons le gestionnaire de fichiers.
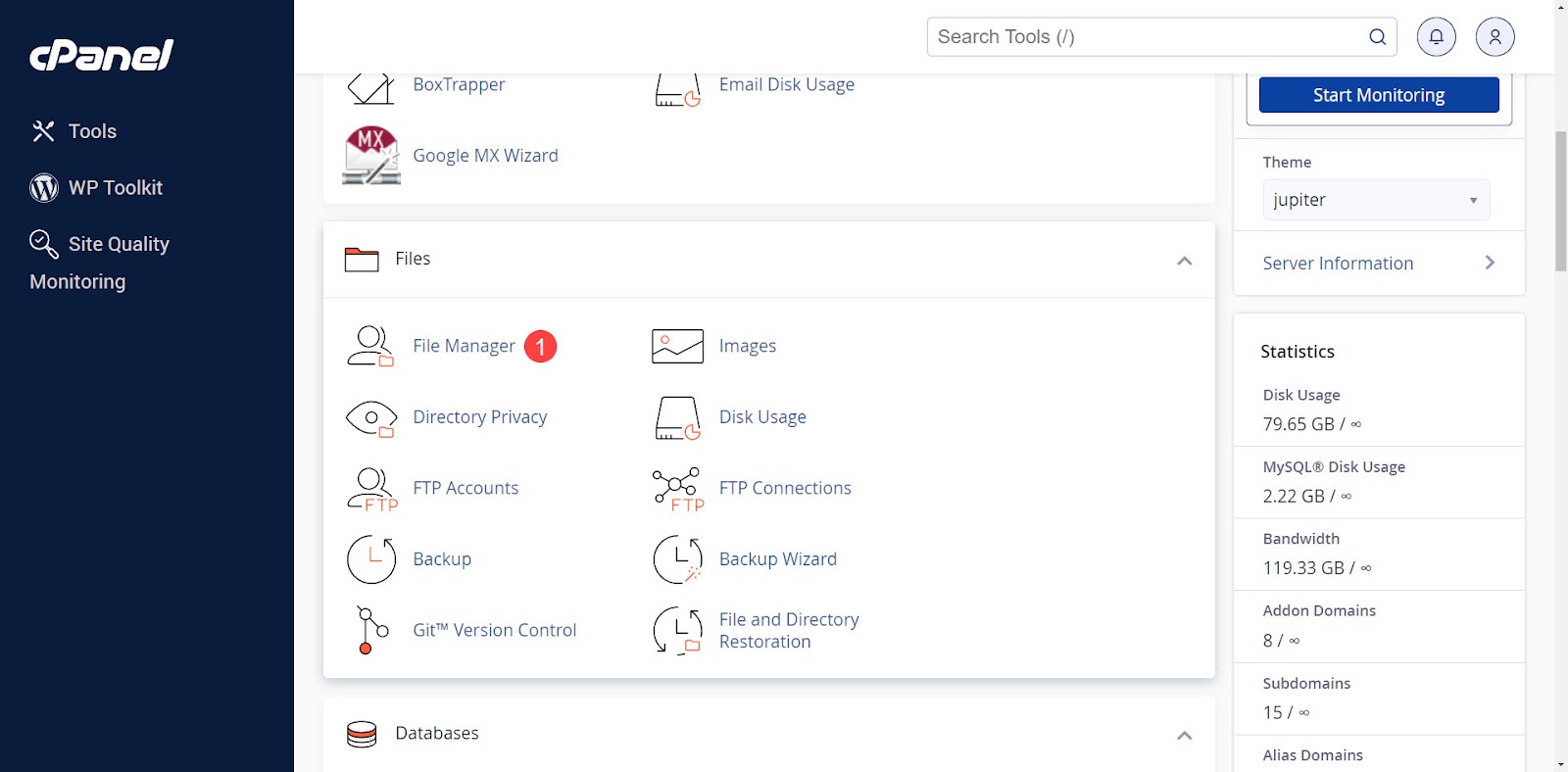
Connectez-vous à votre cPanel et sélectionnez Gestionnaire de fichiers dans les options du menu.

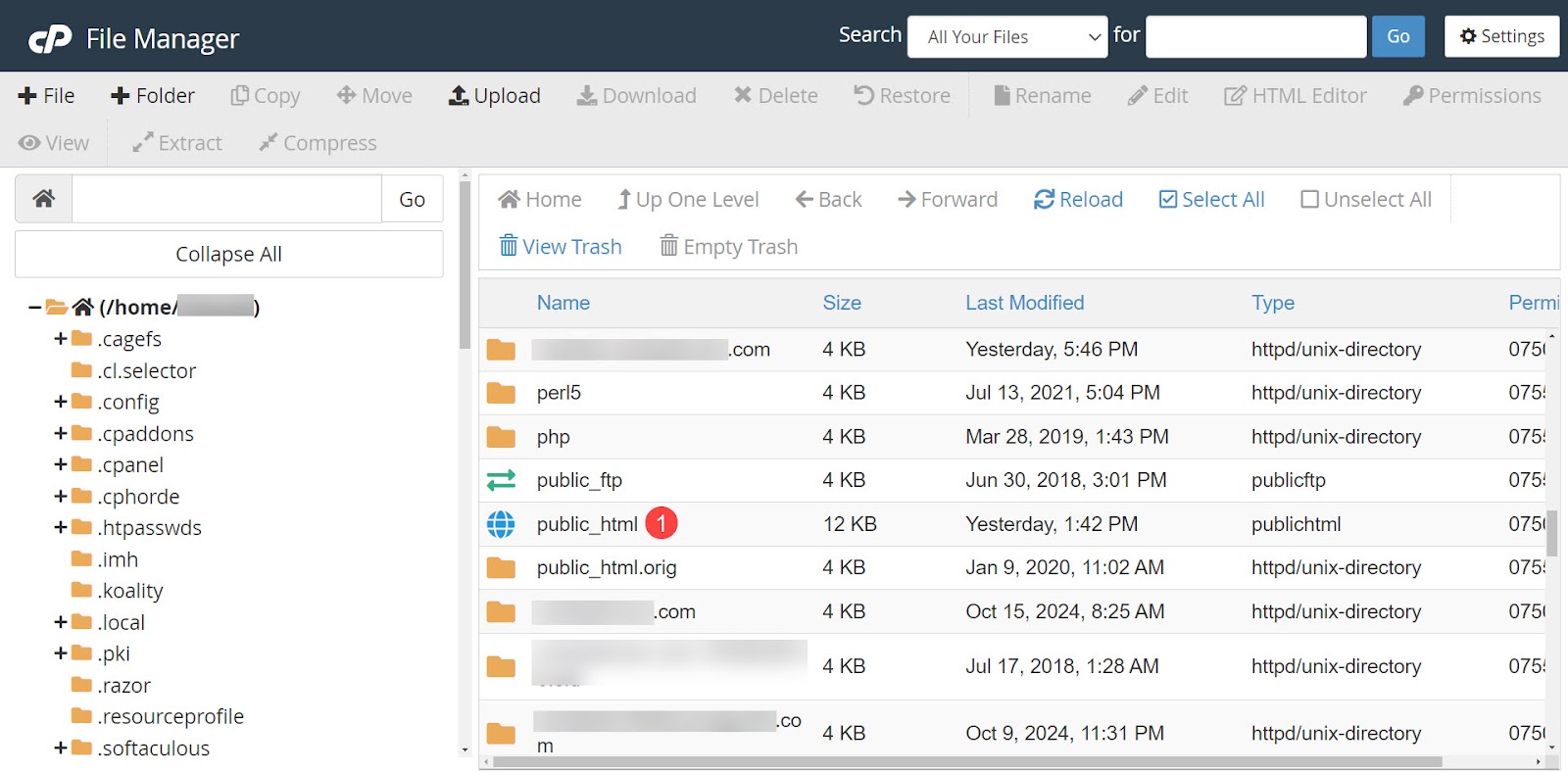
Si vous possédez plusieurs sites Web, cliquez sur le dossier du site Web que vous souhaitez modifier. Si vous avez un site Web ou si vous souhaitez modifier le site Web principal, cliquez sur public_html .

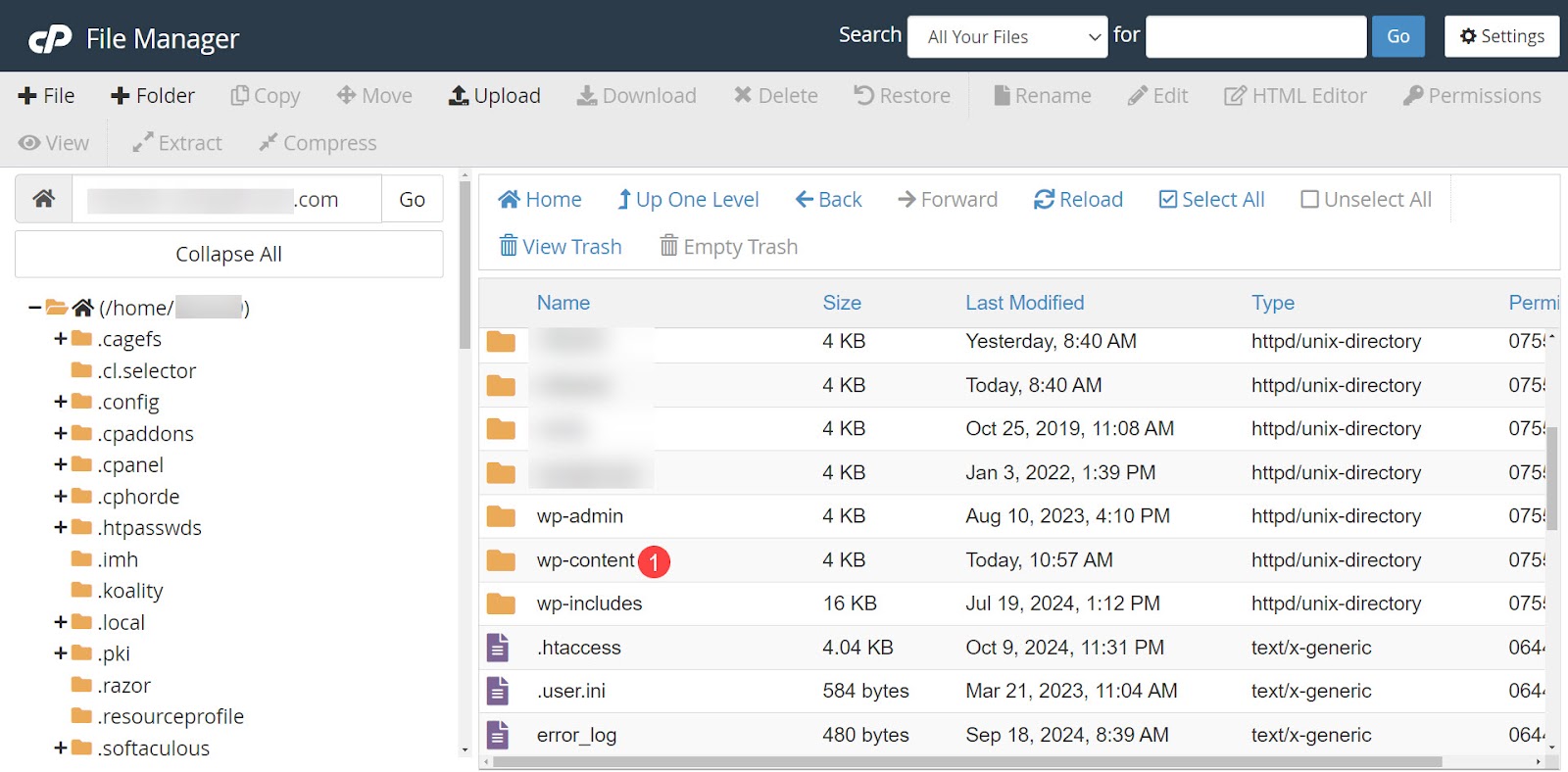
Ouvrez le dossier wp_content .

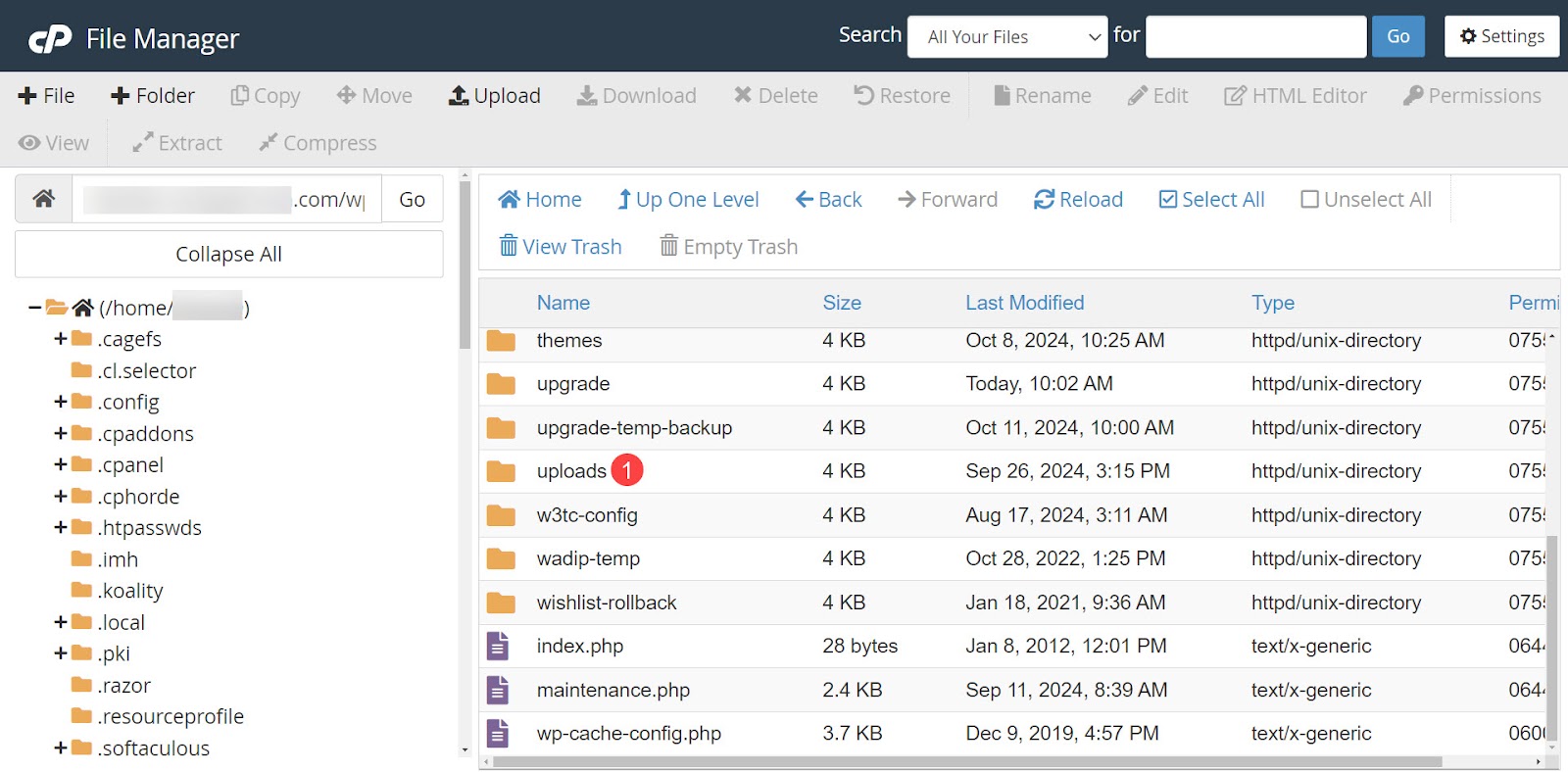
Ensuite, ouvrez le dossier de téléchargement . Ce dossier contient tous les fichiers que vous avez téléchargés sur votre site WordPress.

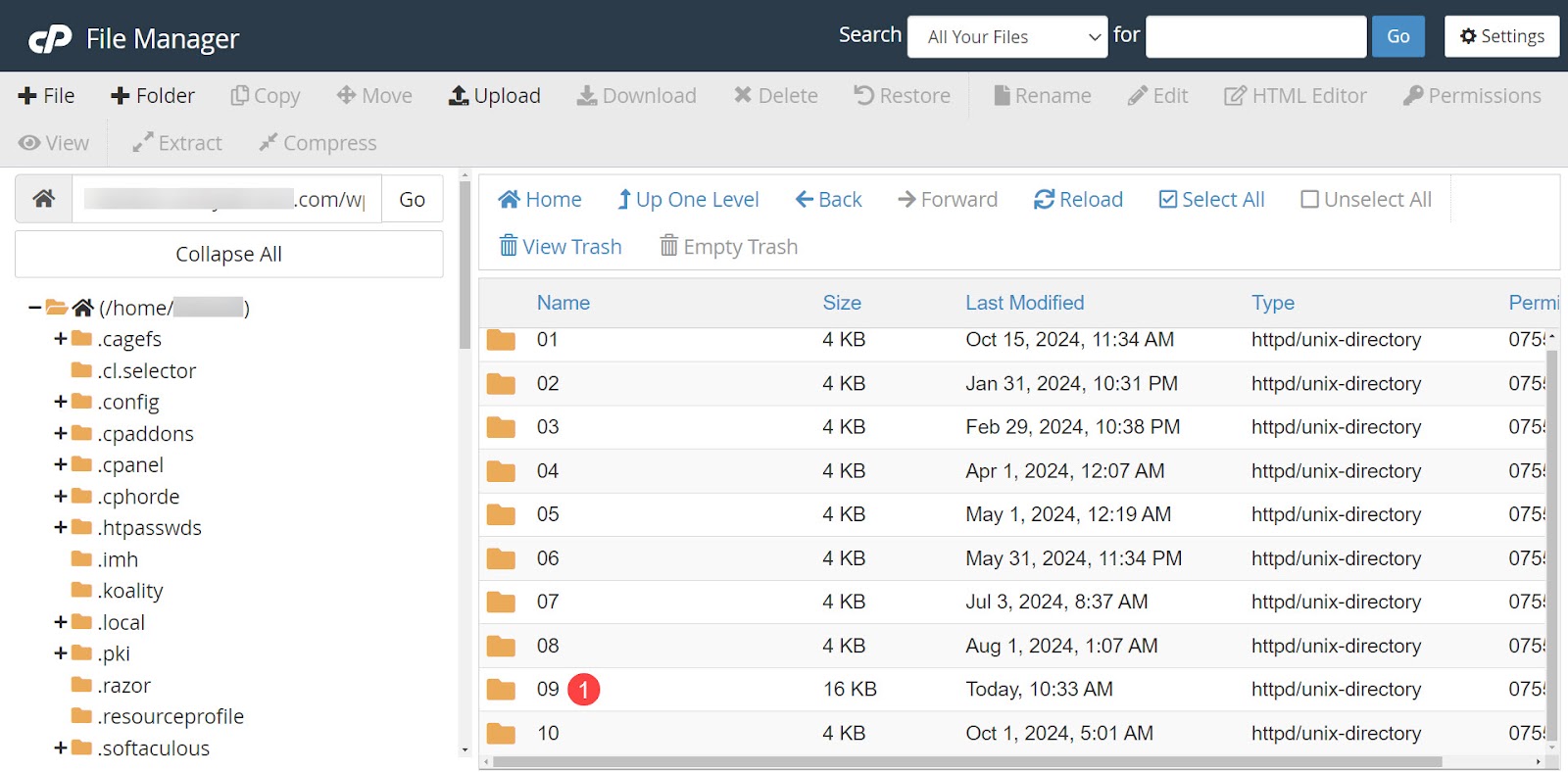
Les fichiers sont classés dans des dossiers par année. Sélectionnez le dossier correspondant à l'année où vous avez téléchargé l'image, puis le mois.

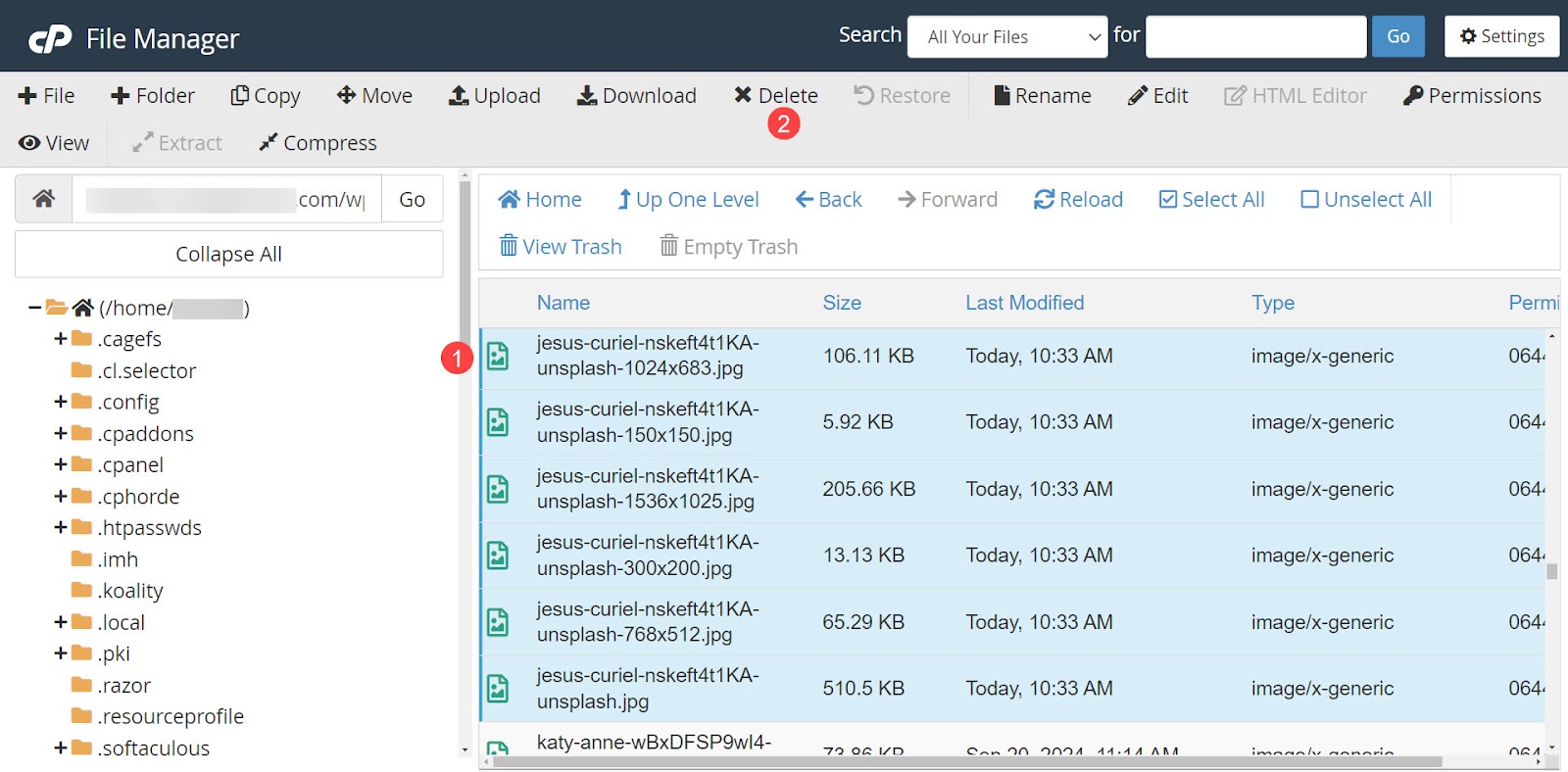
Dans ce dossier, vous verrez toutes les images que vous avez téléchargées pour ce mois. Vous pouvez télécharger une nouvelle image portant le même nom que l'image que vous souhaitez écraser ou supprimer les anciens fichiers avant le téléchargement. Si vous souhaitez écraser, cliquez sur Télécharger .
Si vous souhaitez supprimer les anciens fichiers, sélectionnez toutes les versions de l'image et supprimez-les. Cela garantit que toutes les tailles sont mises à jour vers la nouvelle image. WordPress crée automatiquement plusieurs versions de la nouvelle image dans différentes tailles.

Cliquez sur Confirmer pour supprimer les fichiers.
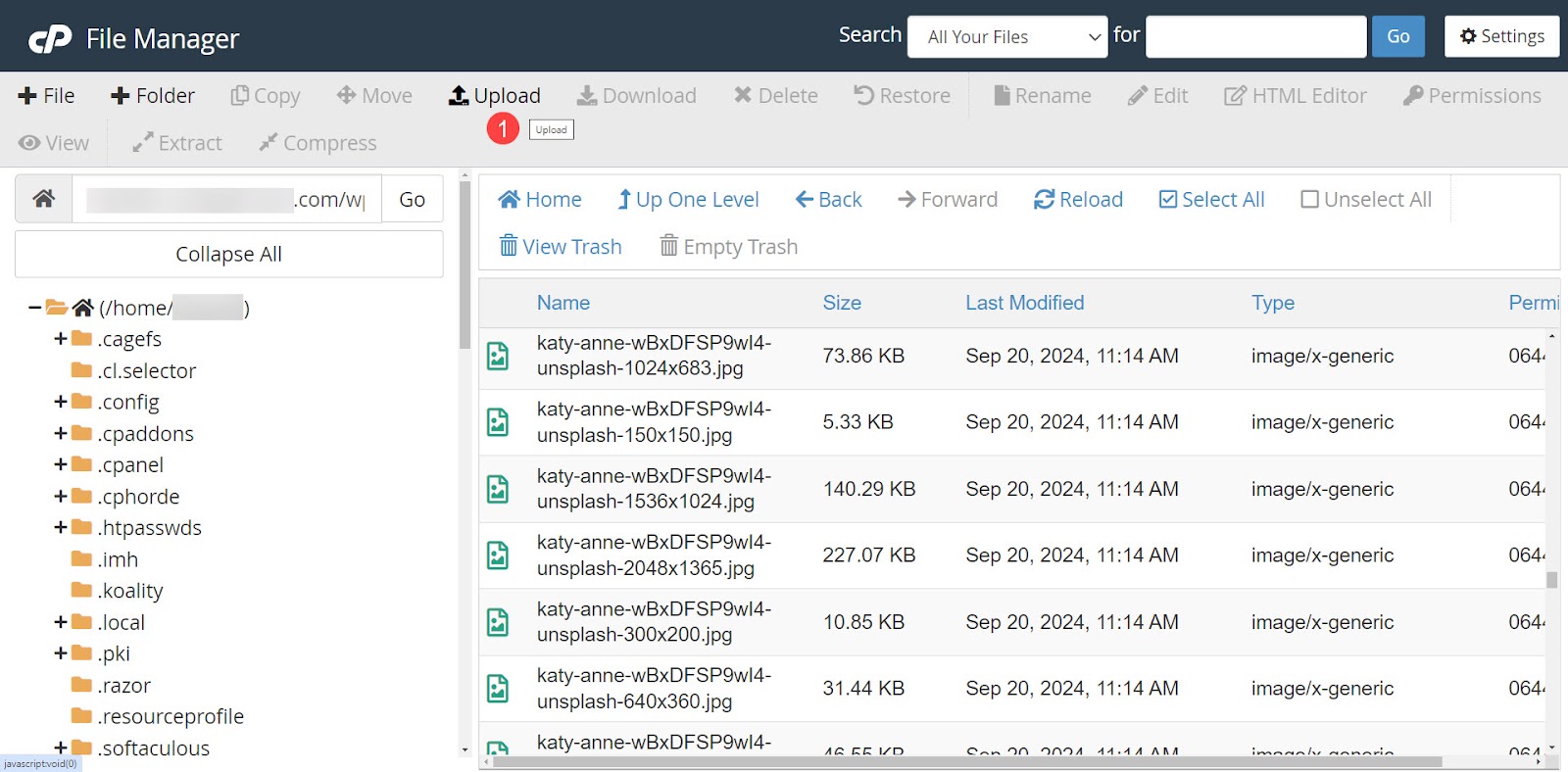
Ensuite, sélectionnez Télécharger en haut de l'écran.

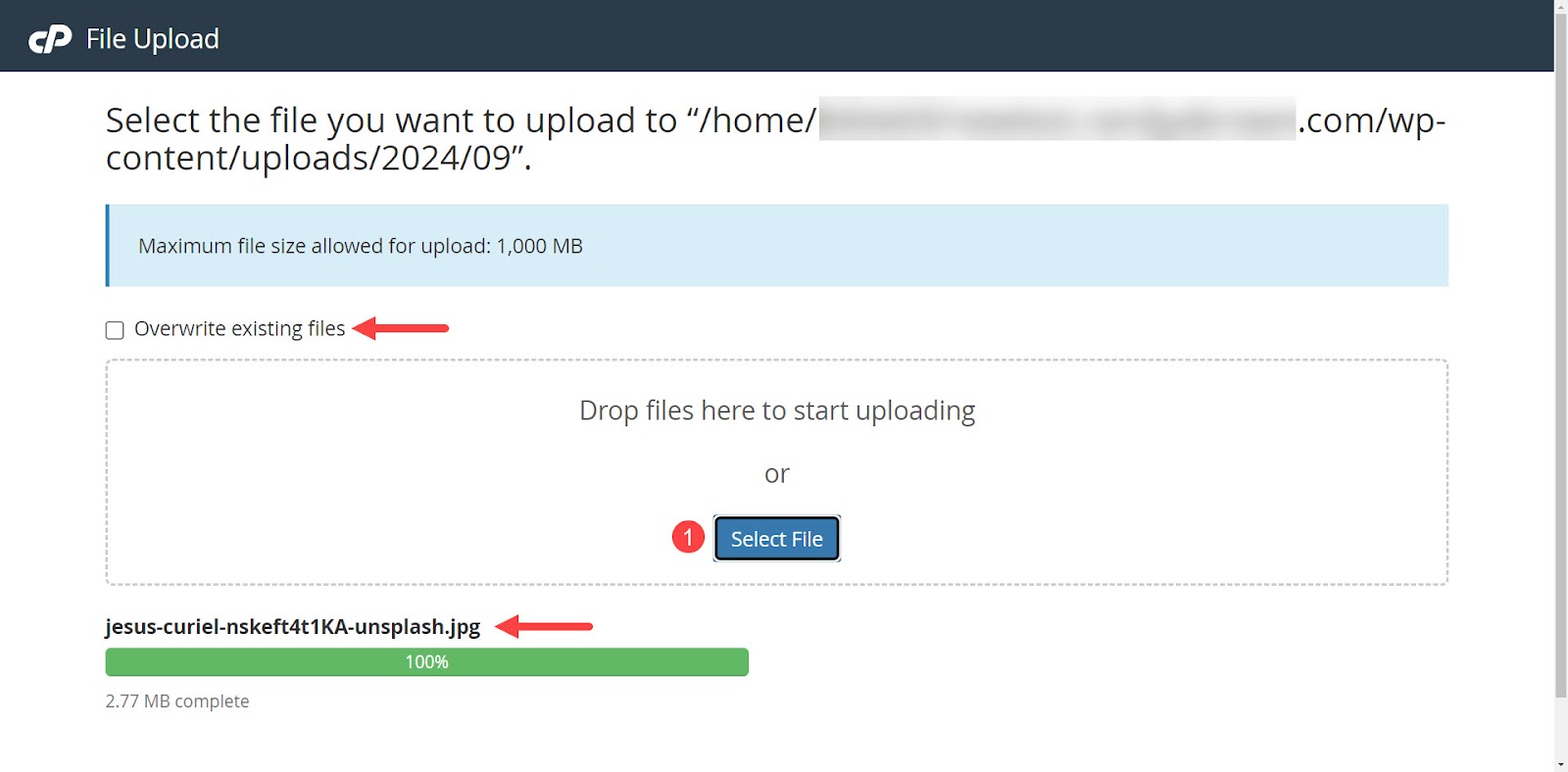
Si vous décidez d'écraser les anciens fichiers au lieu de les supprimer, sélectionnez Remplacer les fichiers existants sur l'écran de téléchargement. Téléchargez une nouvelle image avec le même nom que l'ancienne. Chaque publication utilisant l'ancienne image utilisera désormais la nouvelle image.

Meilleures pratiques pour le remplacement et la gestion des images
Il est important de suivre certaines bonnes pratiques lors du remplacement de fichiers multimédias et de leur gestion dans WordPress. Sinon, la médiathèque WordPress devient saturée et les images se chargent lentement. Cela ralentit également le chargement de la médiathèque elle-même sur le backend lorsque vous essayez de travailler sur votre site.
Choisissez les bons formats d'images
Il existe de nombreux formats de fichiers disponibles et chacun présente des avantages. Il n’existe pas de format parfait pour chaque besoin. Choisir le bon format de fichier est cependant important, alors choisissez-en un qui équilibre la qualité et la taille du fichier en fonction de ce qui servirait le mieux le contenu.
Voici quelques lignes directrices pour vous aider à prendre une décision.
- JPEG . Utilisez JPEG pour des photos détaillées et des images avec des dégradés. Ce format raster offre une compression avec perte et des fichiers de faible taille. Il y a une légère perte de qualité, mais elle est moins perceptible pour les images plus petites.
- PNG . Optez pour le PNG pour le texte, les logos et les graphiques avec des bords nets et de la transparence. Ce format raster fournit une compression sans perte, préservant la qualité de l'image, mais entraîne des fichiers de plus grande taille.
- SVG . Il s'agit d'un graphique vectoriel avec une compression sans perte qui reste nette à mesure qu'elle évolue. C'est idéal pour les logos et les icônes qui doivent rester nets, quelle que soit leur taille.
- WebP . Envisagez des formats plus récents comme WebP pour une compression élevée. Ce format offre des images de qualité modérée avec des tailles de fichiers inférieures. Assurez-vous cependant de vérifier la compatibilité du navigateur lorsque vous utilisez des formats plus récents.
Maintenir une qualité d’image constante
Maintenez une qualité d’image cohérente sur l’ensemble de votre site Web. Une qualité d’image incohérente ne semble pas professionnelle. La cohérence aide à construire l’image de marque d’un site et à maintenir une apparence professionnelle dans son ensemble.
Mettre à jour et auditer régulièrement les images
La mise à jour régulière de vos images permet également de maintenir la cohérence. Cela vous donne également la possibilité de mettre à jour des images plus anciennes qui ne correspondent peut-être plus à la marque ou qui n'ont pas le niveau de qualité souhaité. Effectuer périodiquement un audit d’image peut accélérer les temps de chargement et réduire également l’utilisation du stockage.
Comment Jetpack Boost aide à automatiser ces bonnes pratiques
Boost fournit les outils nécessaires pour mettre en œuvre ces bonnes pratiques de manière simple. Il redimensionne automatiquement les images et les convertit aux meilleurs formats et aux tailles appropriées. Boost bat les cinq plugins les plus performants, c'est donc un excellent choix pour l'optimisation de sites Web.
Des outils tels que Image Guide et Image CDN simplifient l'identification des images à améliorer et accélèrent les temps de chargement. L'optimisation automatisée du code rationalise davantage les fichiers de votre site pour des performances de niveau supérieur.
Enfin, tout ce qui concerne Jetpack Boost est destiné à améliorer votre score Core Web Vitals, ce qui est essentiel pour améliorer votre classement dans les moteurs de recherche.
Si vous souhaitez accélérer votre site tout en protégeant votre temps et votre portefeuille, Jetpack Boost est le plugin que vous recherchiez.
Questions fréquemment posées
De nombreux sujets ont été abordés ici sur la façon de remplacer les images dans WordPress, mais si l'une de vos questions reste sans réponse, ce qui suit devrait y répondre.
Quels types de fichiers image puis-je utiliser dans WordPress ?
WordPress prend en charge nativement les types de fichiers image JPEG, PNG, GIF et ICO (le format utilisé pour les favicons). WordPress peut prendre en charge les types de fichiers multimédias tels que SVG, BMP et WebP, mais ceux-ci nécessitent un plugin.
Où puis-je trouver la médiathèque dans WordPress ?
Pour trouver la médiathèque dans WordPress, rendez-vous sur le tableau de bord puis cliquez sur Média → Bibliothèque . Cela montre toutes les images de votre bibliothèque. Ici, vous pouvez trier, rechercher ou sélectionner une image. Pour ajouter un nouveau fichier image, accédez à Médias → Ajouter un nouveau fichier multimédia .
Puis-je remplacer en masse des images dans WordPress ?
Vous ne pouvez pas remplacer en masse des images dans WordPress sans plugin. Par défaut, la bibliothèque multimédia ne dispose que d'une fonctionnalité de sélection groupée pour supprimer des images.
Que dois-je faire si je supprime accidentellement une image de mon site WordPress ?
Si vous supprimez accidentellement une image, vous pouvez la télécharger à nouveau ou restaurer une sauvegarde récente. Il est préférable d'utiliser un service qui fournit des sauvegardes en temps réel afin que rien ne soit perdu.
Pour des sauvegardes de la meilleure qualité, utilisez un plugin comme Jetpack VaultPress Backup. Il s'agit d'un plugin premium avec des sauvegardes cloud en temps réel, 10 Go de stockage de sauvegarde, un journal d'archive de 30 jours et des restaurations en un clic.
Pourquoi l’optimisation des images est-elle importante pour la vitesse du site Web ?
L'optimisation des images est importante pour la vitesse du site Web, car les fichiers multimédias volumineux se chargent lentement, ce qui entraîne des taux de rebond plus élevés, moins de retours de visiteurs et un classement inférieur dans les moteurs de recherche. Les fichiers de plus grande taille nécessitent également plus d’espace de stockage et de bande passante.
Comment puis-je savoir si une image est trop grande pour mon site Web ?
La fonctionnalité Image Guide de Jetpack Boost fournit des outils pour tester la taille des images en un coup d'œil. Il révèle des résolutions, des formats d’image et des tailles sous-optimaux.
Qu'est-ce qu'un CDN et en quoi aide-t-il à la diffusion d'images ?
Un CDN (content delivery network) est un réseau qui compresse et stocke les images jusqu'à ce qu'elles soient demandées par un utilisateur. Les images sont ensuite décompressées en temps réel et diffusées en fonction de la localisation de l'utilisateur. Un CDN fournit des images plus rapidement et réduit la pression sur le serveur du site Web. Jetpack Boost fournit un CDN d'images, qui permet de fournir efficacement des images optimisées.
Quels sont les avantages d’utiliser des images WebP sur mon site WordPress ?
Développé par Google, le format d'image WebP améliore la vitesse de chargement des sites Web tout en conservant une qualité d'image décente pour les fichiers de petite taille. Cela se traduit par un chargement de page plus rapide, une meilleure expérience utilisateur et un meilleur classement dans les moteurs de recherche. Idéalement, Image CDN dans Jetpack Boost ajoute la compatibilité WebP à WordPress.
Puis-je automatiser le processus d’optimisation des images dans WordPress ?
Oui. Jetpack Boost fournit une optimisation automatisée des images.
Quelles autres fonctionnalités d’optimisation WordPress Jetpack Boost propose-t-il ?
Jetpack Boost est disponible en version gratuite et premium. La version gratuite inclut une optimisation CSS critique, la mise en cache des pages du site, la possibilité de différer le JavaScript non essentiel et la concaténation de JavaScript et CSS.
La version premium comprend l'optimisation CSS automatique, l'analyse de la taille de l'image, les scores de performances historiques, un CDN d'image, le redimensionnement automatique de l'image et une assistance par courrier électronique dédiée.
Où puis-je en savoir plus sur Jetpack Boost ?
Vous pouvez en savoir plus sur Jetpack Boost et ses fonctionnalités sur la page produit Jetpack Boost.
