Comment améliorer vos blogs avec le pack de blogs Cyber Monday
Publié: 2024-12-12Vous en avez assez d'un blog ennuyeux ? La vente Divi Cyber Monday offre une opportunité unique de réorganiser votre blog et de lui insuffler une nouvelle vie. Pendant la vente, vous bénéficierez d'une réduction de 70 % sur le Cyber Monday Blog Bundle, qui propose des outils puissants pour améliorer la conception, les fonctionnalités et l'expérience utilisateur de votre blog.
Dans cet article, nous discuterons de l'offre groupée et vous montrerons comment utiliser ses produits pour transformer votre blog en un centre d'informations attrayant et informatif.
- 1 Ce qui est inclus dans le pack de blogs Cyber Monday
- 1.1 Ce qui est inclus dans le pack de blogs Cyber Monday
- 1.2 Produits dans ce pack
- 2 Les produits que nous utiliserons pour réorganiser notre blog
- 2.1 Recherche DiviSwift Ajax
- 2.2 Pack de modules Blog Divi
- 2.3 Extras du blog Divi
- 2.4 Créateur de table des matières Divi
- 3 Comment réorganiser vos blogs avec le pack de blogs Cyber Monday
- 3.1 Étape 1 : Installer les produits Marketplace
- 3.2 Étape 2 : Installer le pack de modules Divi Blog
- 3.3 Étape 3 : Créer une section de fonctionnalités avec les extras du blog Divi
- 3.4 Étape 4 : Choisissez une mise en page dans le pack de modules Divi Blog
- 3.5 Étape 5 : Créer une page d’archive de blog avec les extras du blog Divi
- 3.6 Étape 6 : Ajoutez une table des matières à vos articles de blog
- 3.7 Étape 7 : Configurer la recherche DiviSwift Ajax
- 4 Obtenez des offres incroyables lors de notre vente du Cyber Monday
- 5 70 % de réduction sur le pack blog
Ce qui est inclus dans le pack de blogs Cyber Monday

Le Cyber Monday Blog Bundle est l’une de nos meilleures offres Cyber Monday. Transformez votre blog avec des centaines de mises en page, d'extensions et de thèmes enfants pour Divi. Choisissez parmi les grilles de produits, les boutons de réseaux sociaux, les flux Instagram, la recherche Ajax, et bien plus encore. Avec 17 produits premium, vous pouvez créer des blogs inoubliables.
Obtenez le pack de blogs Cyber Monday
Ce qui est inclus dans le pack de blogs Cyber Monday
| Produit | Ce que vous obtenez | Prix régulier | Prix du forfait (70 % de réduction) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | Une collection de modules et de mises en page conçus pour présenter des articles de blog, des archives et bien plus encore | | ️ |
| 2 | Boîte à outils de blogs | Plus de 50 modèles de mise en page de blogs et d'articles | | ️ |
| 3 | Néoblogueur | Un thème enfant polyvalent pour les actualités, les blogs et les magazines pour Divi | | ️ |
| 4 | Créateur de table des matières Divi | Ajoute un module de table des matières à Divi | | ️ |
| 5 | Mises en page du blog | Une collection de 106 mises en page de blogs et d’articles pour Divi | | ️ |
| 6 | Mises en page de blog et d’article pour Divi | 68 mises en page modernes d’articles et de blogs pour Divi | | ️ |
| 7 | Recherche DiviSwift Ajax | Un module de recherche Ajax pour Divi qui produit des résultats au fur et à mesure que vous tapez | | ️ |
| 8 | Flux Instagram Divi | Ajoute un module à Divi pour afficher le contenu Instagram | | ️ |
| 9 | Le kit complet du blog Divi | Une collection de pages et de modèles pour créer un blog avec Divi | | ️ |
| 10 | DiviSocial Plus | Ajoute des modules de partage social et de flux Instagram à Divi | | ️ |
| 11 | iJOO – Module avancé de blog/magazine | Un module blog et magazine pour Divi | | ️ |
| 12 | Créateur de boutons de partage social Divi | Ajoute des boutons de partage social à Divi avec 5 options de mise en page et 29 réseaux de médias sociaux | | ️ |
| 13 | Pack de modules Blog Divi | Un pack de mise en page de blog Divi avec 210 mises en page préconçues | | ️ |
| 14 | Divi Blog Pro | Une collection de 8 modules de blog premium pour Divi | | ️ |
| 15 | Blogy – Mises en page de blogs et d’articles | 80 mises en page de blog, 20 articles et 2 résultats de recherche pour Divi | | ️ |
| 16 | Post Divi étendu | 5 mises en page de posts pour Divi | | ️ |
| 17 | Extras du blog Divi | Un assortiment de 10 mises en page de blog pour Divi | | ️ |
| Pack booster de blog Cyber Monday | Une collection d'extensions, de mises en page et de thèmes enfants pour booster votre blog WordPress | | 151,20 $ |
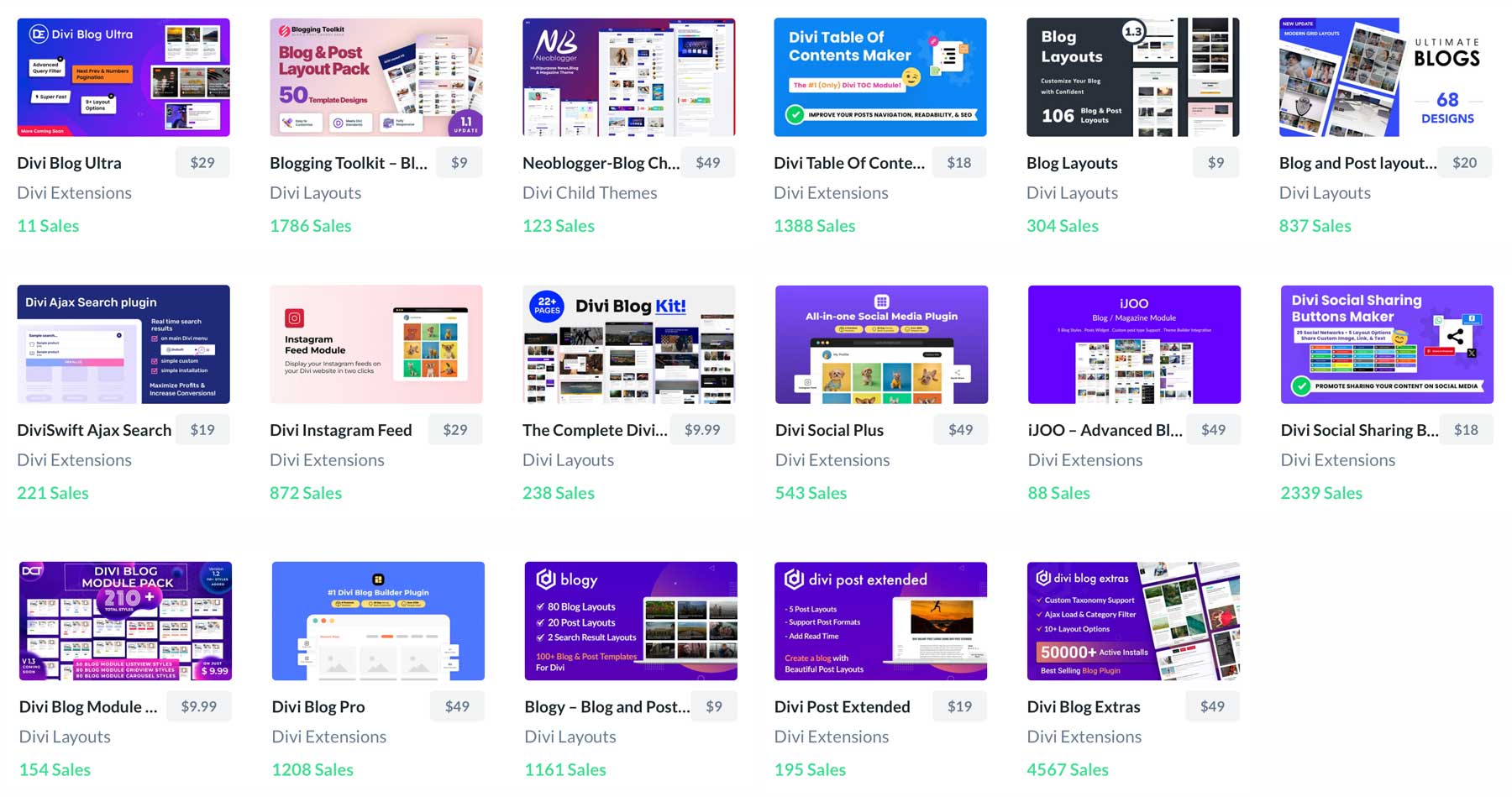
Produits dans ce pack

Obtenez le pack de blogs Cyber Monday aujourd'hui pour 503,98 $ 151,20 $
Jetez un oeil à ce qu'il y a à l'intérieur
Les produits que nous utiliserons pour réorganiser notre blog
Pour démontrer l'incroyable collection de produits du Blog Bundle, nous avons sélectionné quatre produits et vous montrerons comment les intégrer dans votre blog existant. L'ajout de ces produits peut augmenter le lectorat, ajouter plus de fonctionnalités et rendre votre blog plus convivial.
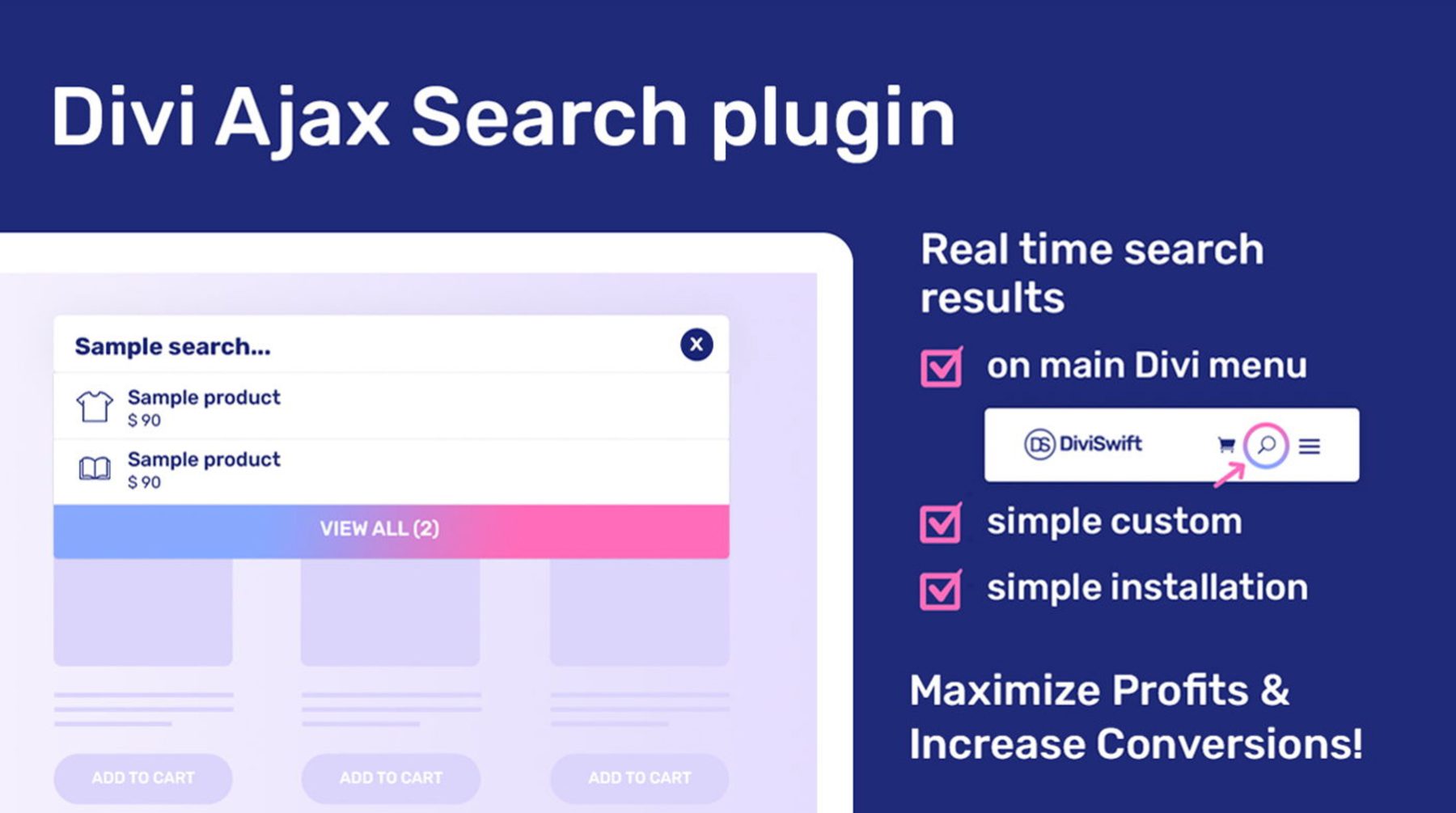
Recherche DiviSwift Ajax

L'extension DiviSwift Ajax Search ajoute des résultats de recherche en temps réel pour Divi. Imaginez permettre à vos visiteurs de naviguer sans effort sur votre blog et de trouver instantanément le contenu exact qu'ils recherchent. Vous améliorerez considérablement l'expérience utilisateur et maintiendrez l'engagement de vos visiteurs en fournissant des résultats de recherche ultra-rapides et en temps réel.
Apprendre encore plus
Pack de modules Blog Divi

L’un des aspects les plus importants d’un blog réussi est la conception. Un blog visuellement époustouflant est essentiel pour captiver votre public. Le Divi Blog Module Pack propose une gamme variée de mises en page de blog préconçues, vous permettant de créer des articles de blog uniques et accrocheurs. Des mises en page classiques aux designs modernes et minimalistes, vous trouverez le style parfait pour correspondre à votre marque.
Apprendre encore plus
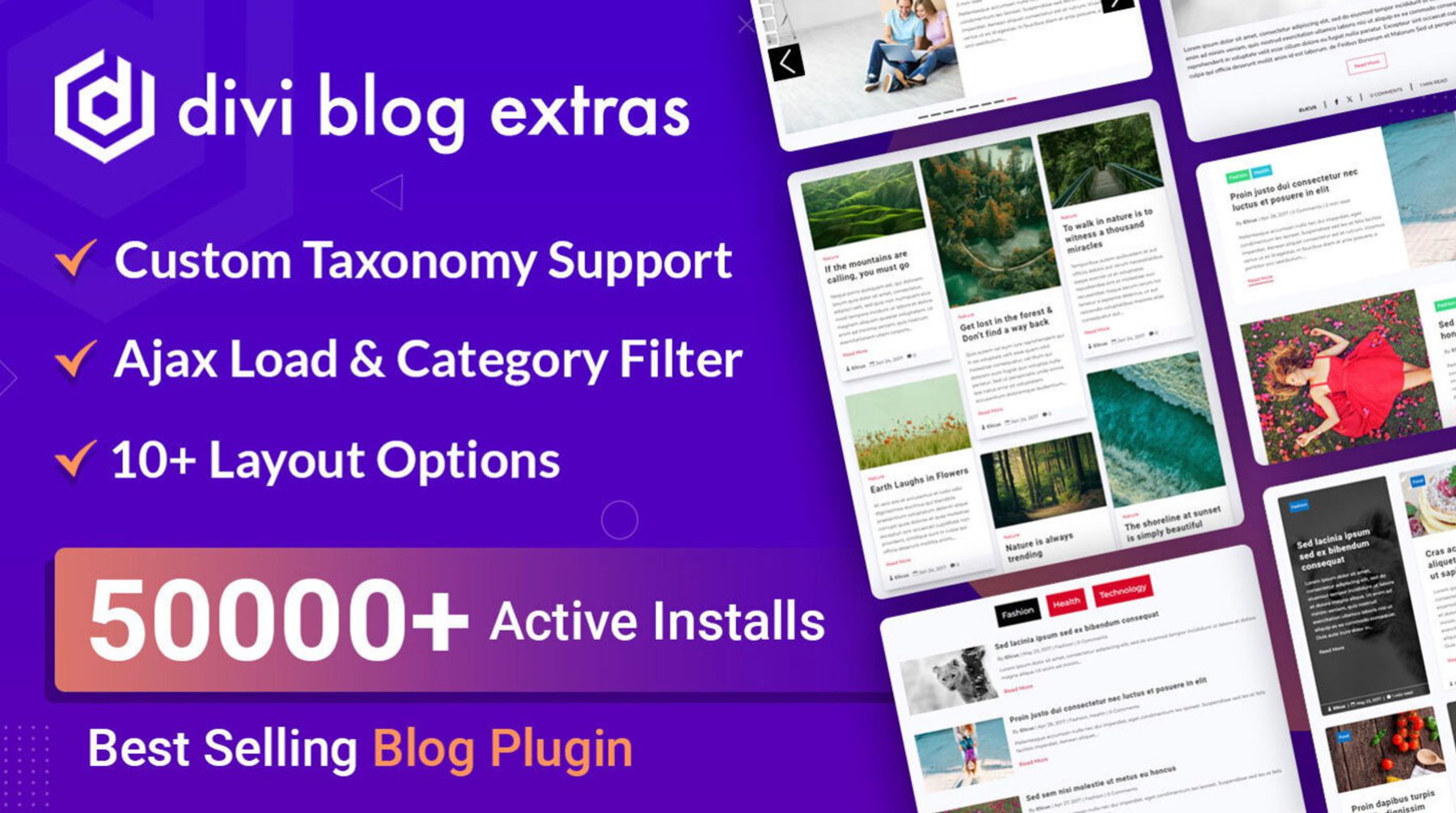
Extras du blog Divi

Divi Blog Extras vous aide à faire passer votre blog au niveau supérieur. Ce plugin puissant débloque de nouvelles fonctionnalités, notamment la prise en charge des types de publication personnalisés. Le plugin vous permet également d'ajouter des informations supplémentaires à vos publications, telles que la biographie des auteurs, les catégories de publications, etc. Vous pouvez également concevoir des modèles de publication personnalisés pour différents types de publication, garantissant ainsi une apparence cohérente.
Apprendre encore plus
Créateur de table des matières Divi

Enfin, Divi Table of Contents Maker est un excellent moyen d’améliorer la lisibilité. Après tout, un article de blog bien structuré est plus facile à lire et à digérer. Ce plugin vous permet de générer une table des matières, permettant aux lecteurs de naviguer rapidement vers des sections spécifiques pour trouver plus rapidement ce qu'ils recherchent.
Apprendre encore plus
Comment réorganiser vos blogs avec le pack de blogs Cyber Monday
L’intégration de certains des produits Blog Bundle dans votre site Web est simple. Nous vous guiderons dans l'installation et le style de certains plugins pour vous montrer à quel point il est facile d'améliorer l'apparence de votre blog.
Étape 1 : Installer les produits Marketplace
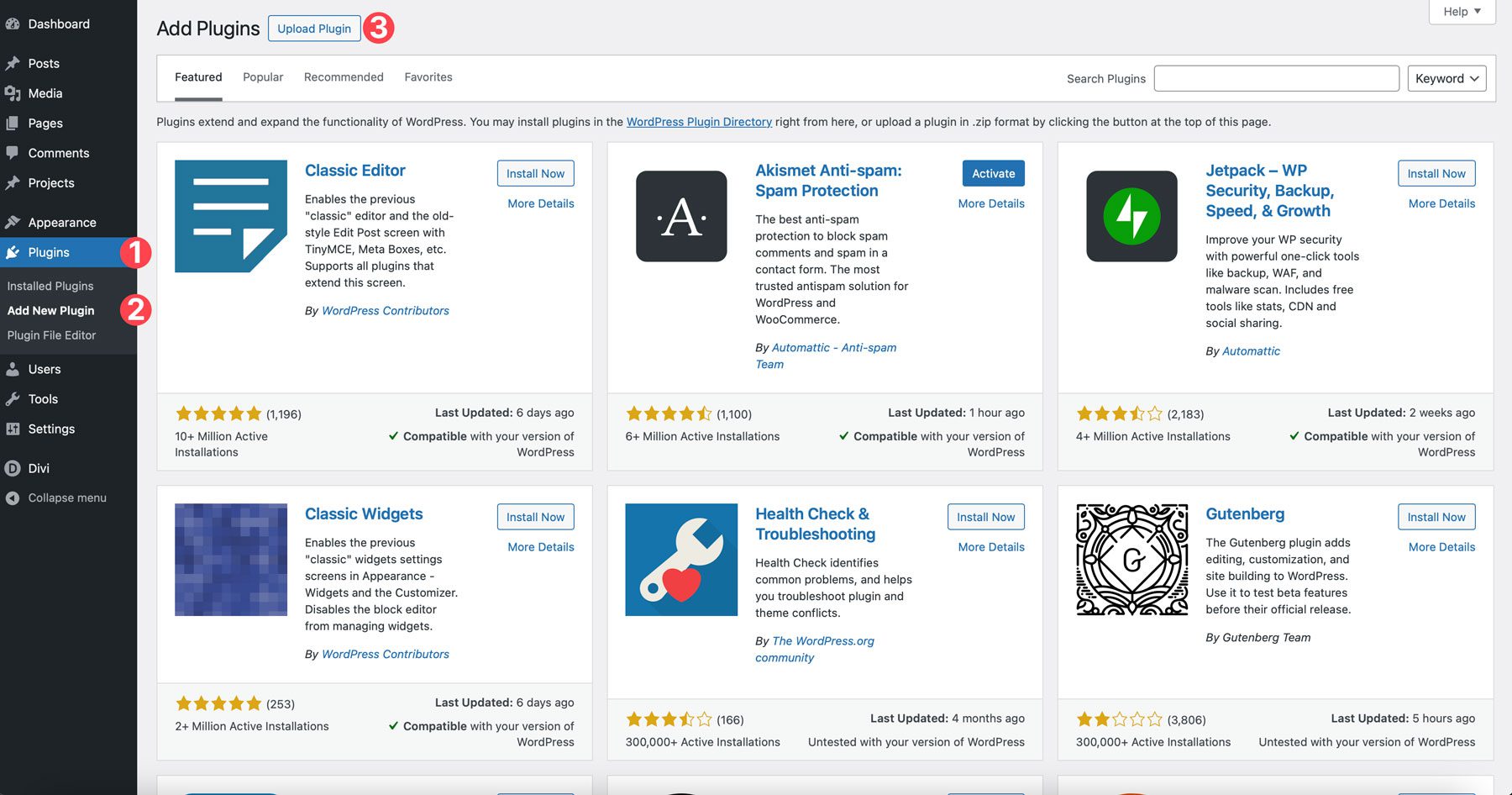
Avant de pouvoir réorganiser notre blog, nous devons d'abord installer les plugins. Commencez par vous connecter à votre tableau de bord d’administration WordPress. Localisez l' onglet plugins et cliquez sur Ajouter un nouveau plugin . Ensuite, cliquez sur le bouton Télécharger le plugin en haut à gauche de votre écran.

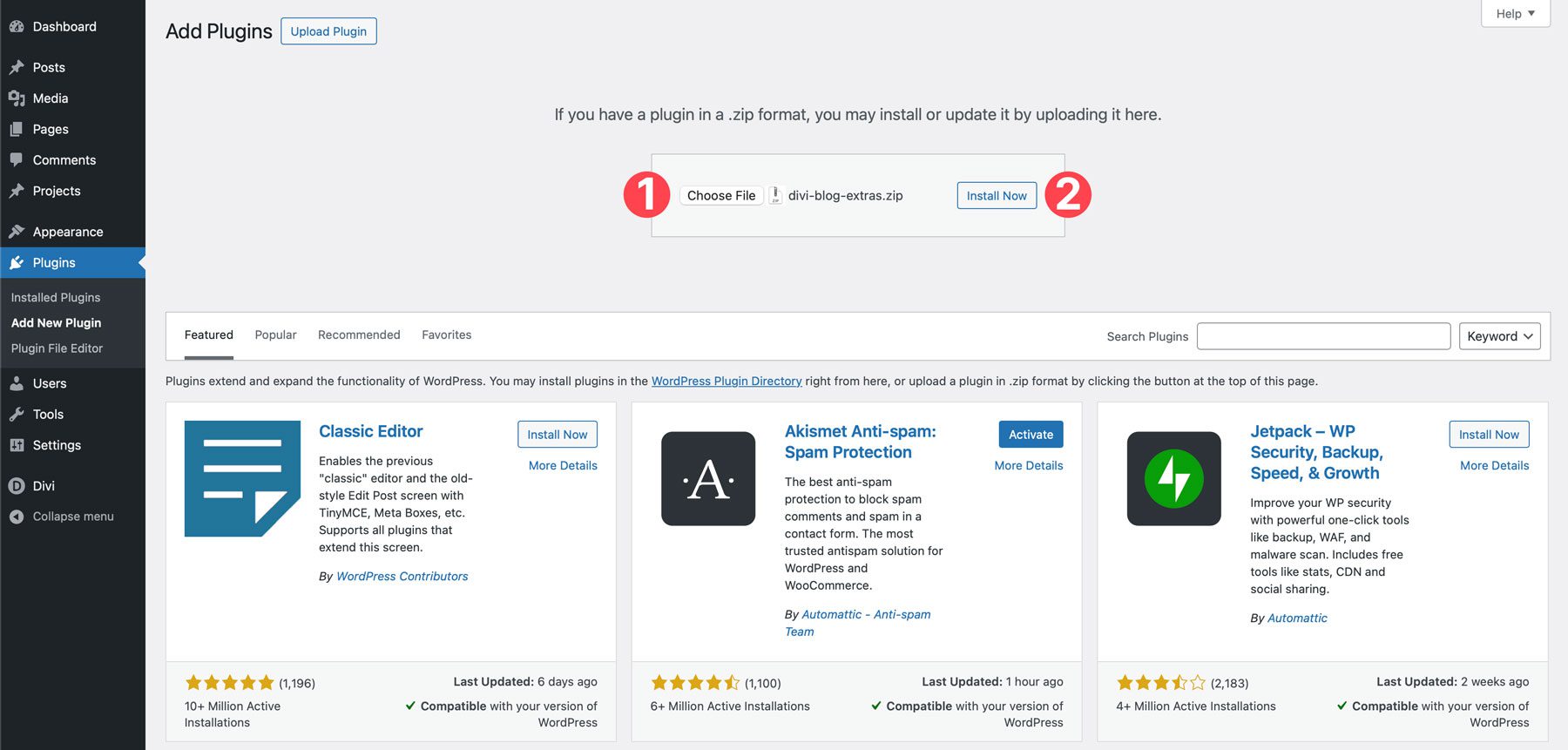
Cliquez sur le bouton Choisir un fichier et localisez le premier plugin, Divi Blog Extras , sur votre ordinateur à télécharger. Une fois chargé, cliquez sur Installer maintenant .

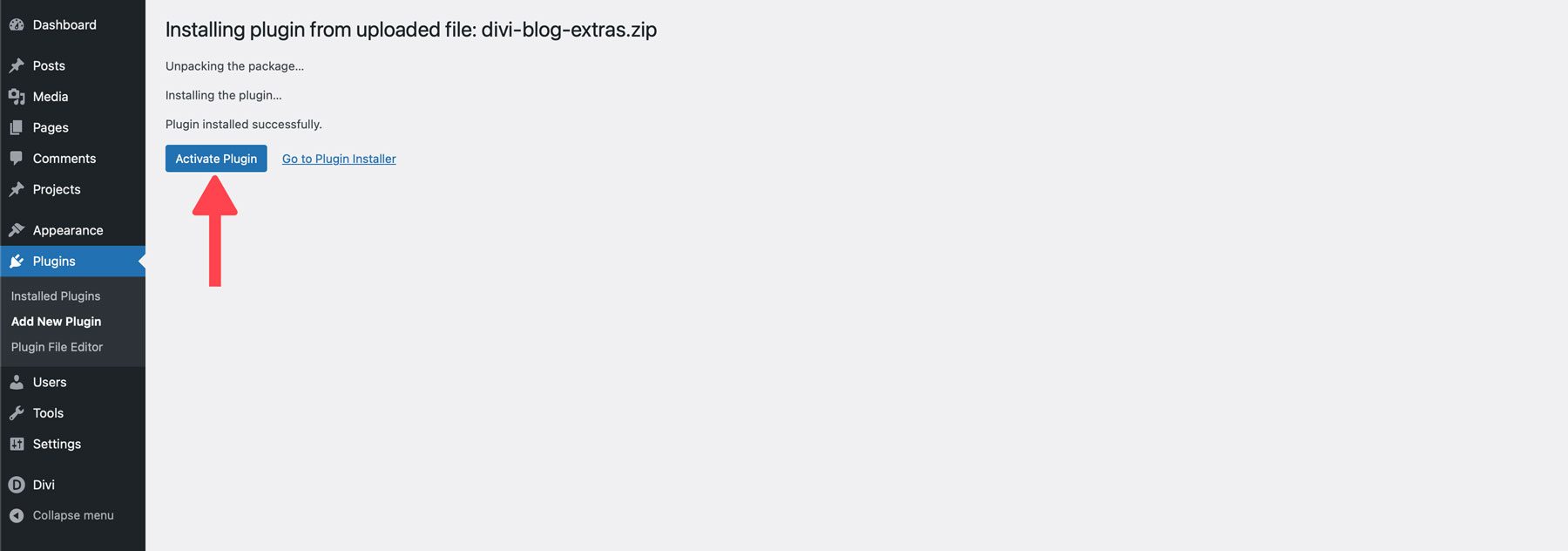
Une fois le plugin installé, cliquez sur le bouton Activer le plugin .

Suivez les étapes ci-dessus pour installer les plugins restants : DiviSwift Ajax Search et Divi Table Of Contents Maker. Notre dernier produit, le Divi Blog Module Pack, nécessite une configuration différente que nous examinerons à l'étape suivante.
Remarque : Pour que DiviSwift Ajax Search fonctionne correctement, WooCommerce doit être installé.
Étape 2 : Installer le pack de modules Divi Blog
Comme mentionné, le Divi Blog Module Pack est installé légèrement différemment d’un plugin. Dans le dossier principal, vous trouverez plusieurs dossiers et fichiers. Les dossiers contiennent toutes les mises en page du pack pour les styles de carrousel, les styles d'affichage de grille de modules et les styles d'affichage de liste de modules. Pour faciliter le déchiffrement, le développeur a créé un fichier JSON fourre-tout qui vous permet d'installer toutes les mises en page du pack.
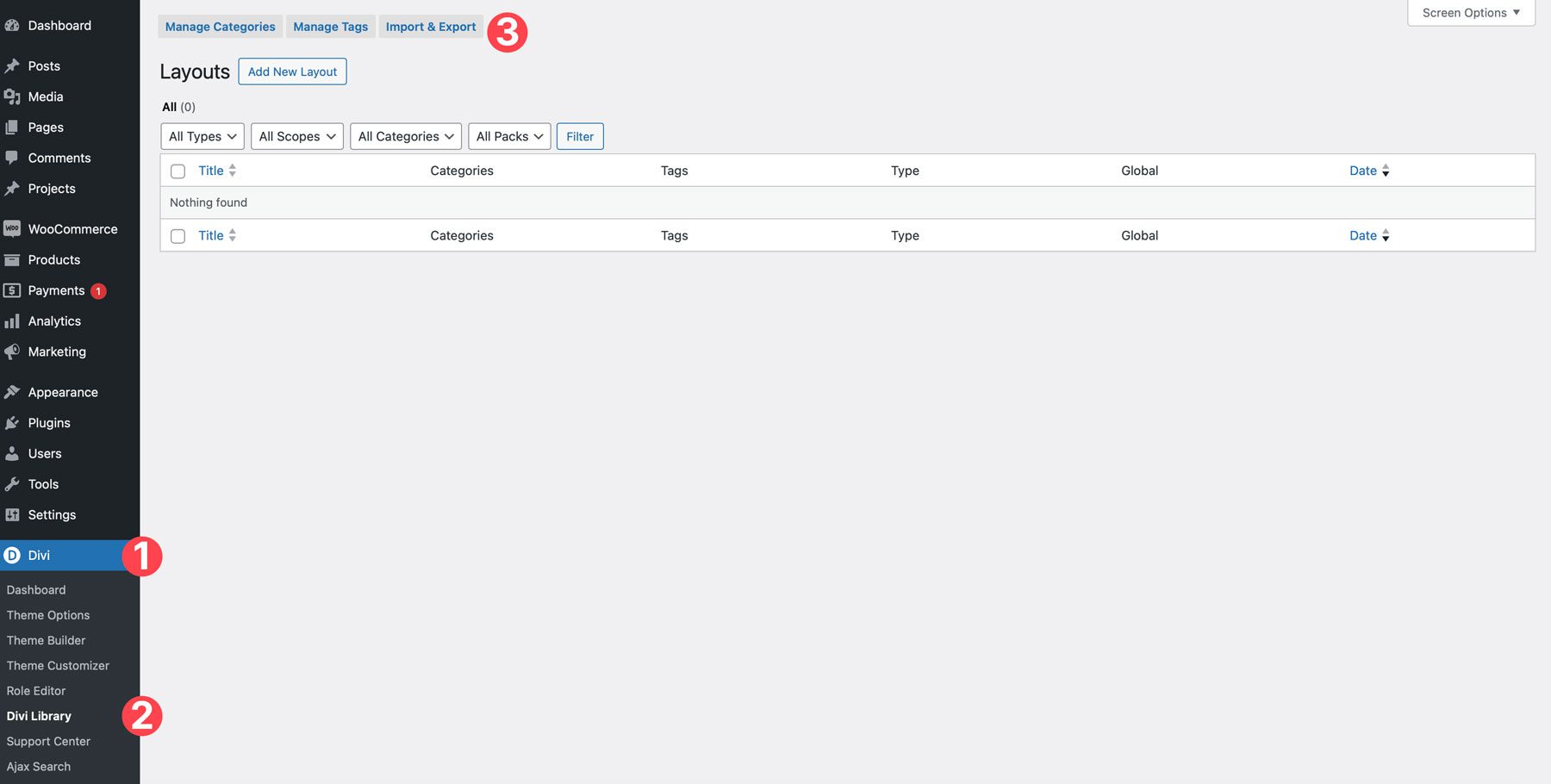
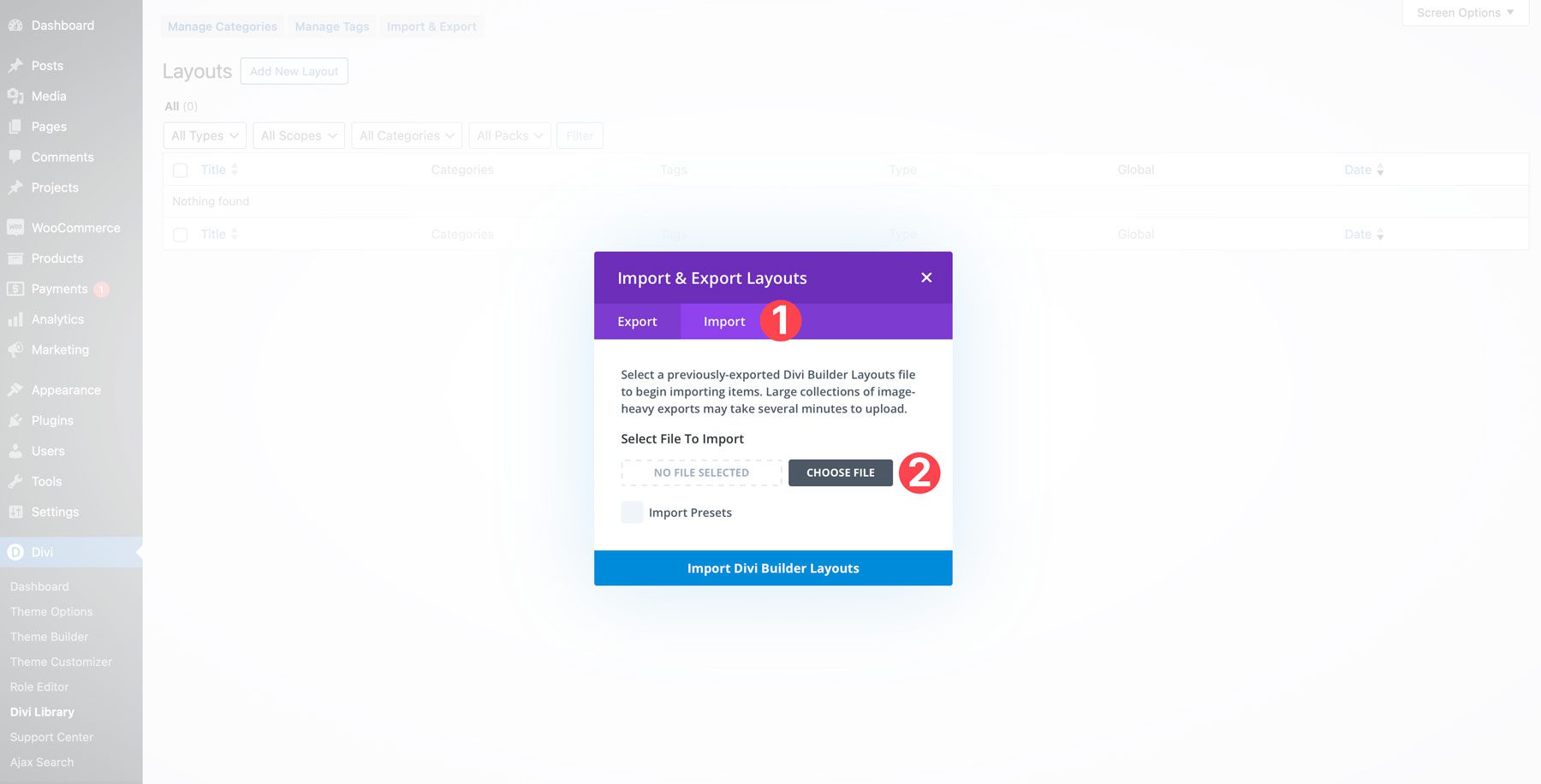
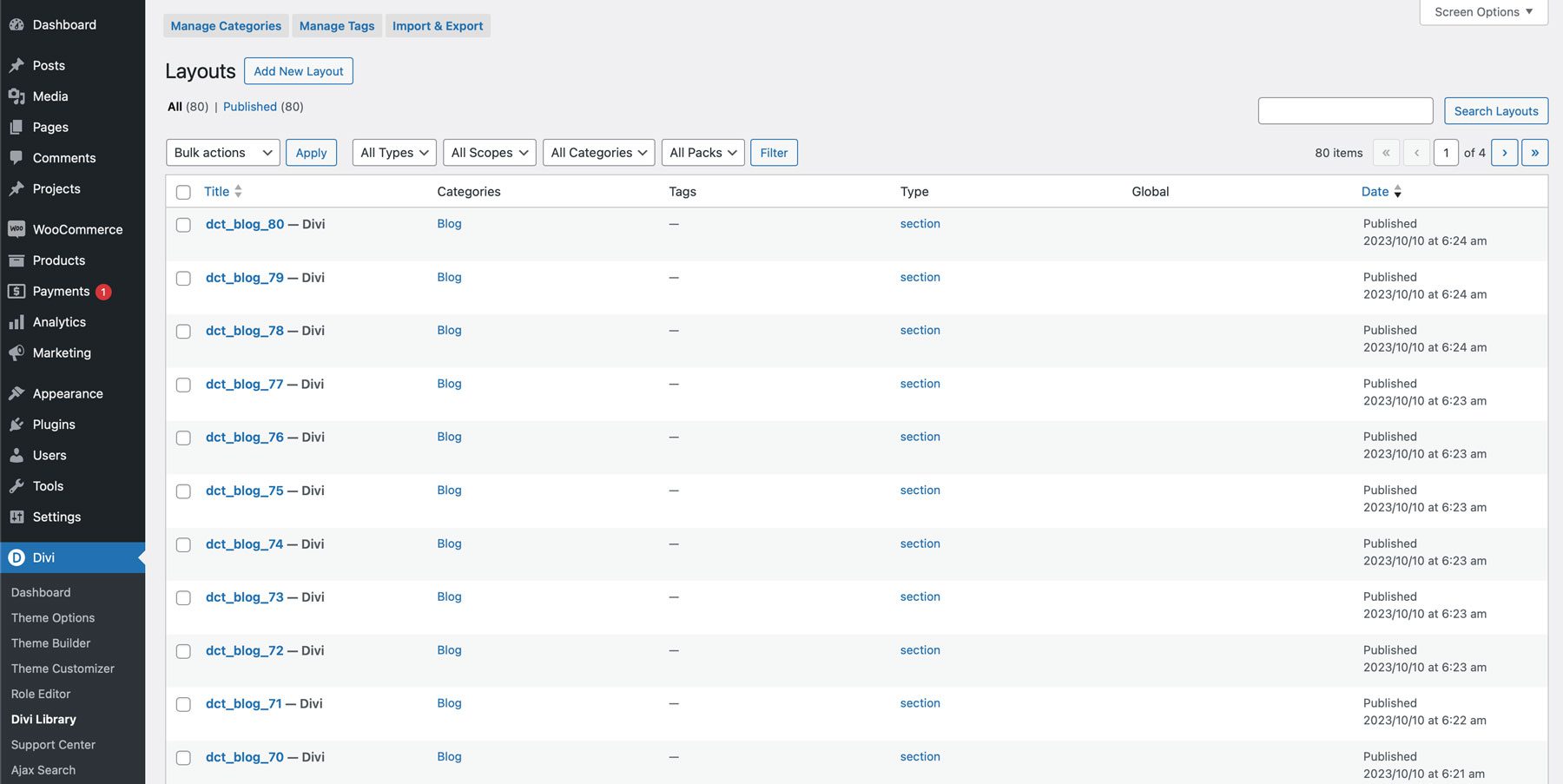
Pour installer les mises en page, cliquez sur Divi > Divi Library dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton Importer & Exporter en haut à droite de l’écran de la bibliothèque Divi.

Cliquez sur l'onglet d'importation et sélectionnez Choisir un fichier .

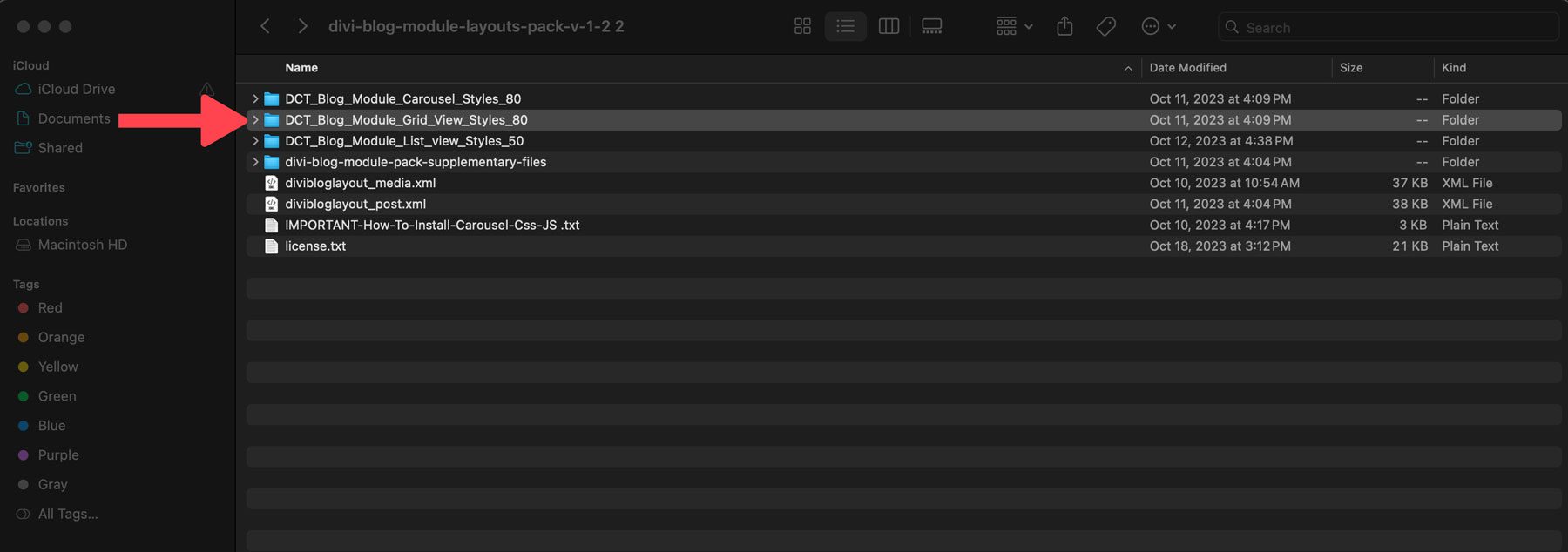
Accédez au fichier décompressé Divi Blog Module Pack sur votre ordinateur. Nous n’installerons que certaines des mises en page du pack. Au lieu de cela, nous sélectionnerons le dossier DCT_Blog_Module_Grid_View_Styles_80 comme illustré ci-dessous.

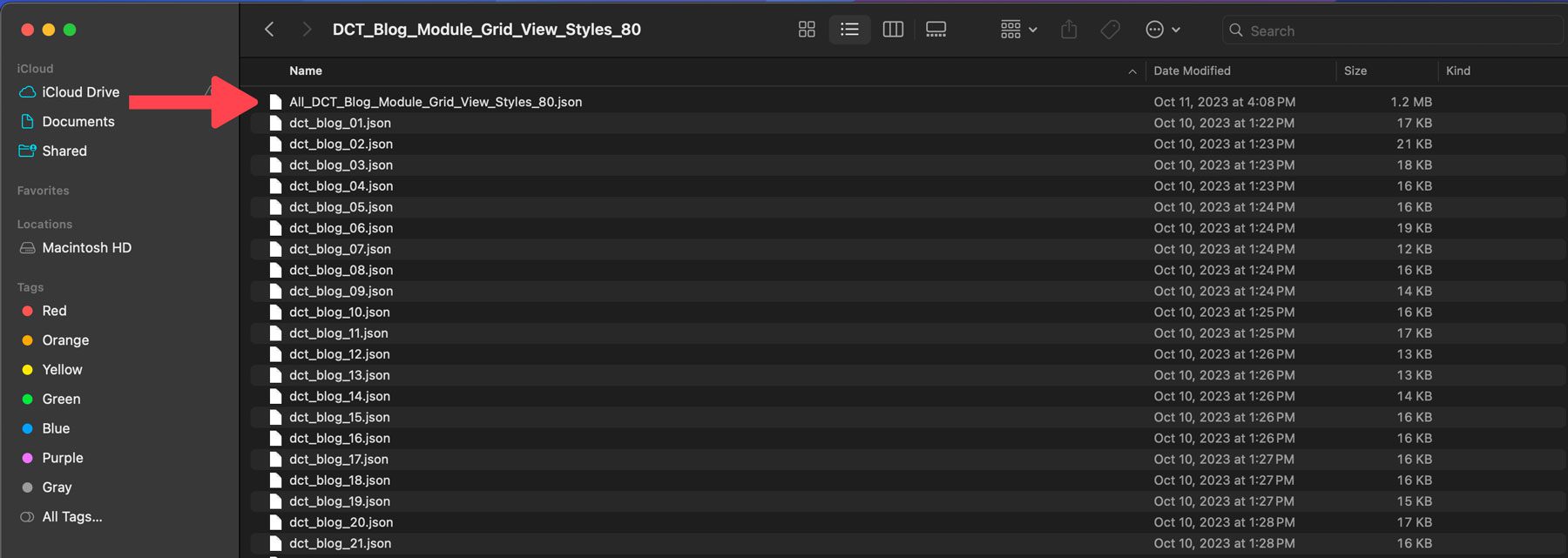
Cliquez pour ouvrir le dossier. Sélectionnez le fichier All_DCT_Blog_Module_Grid_View_Styles_80.json à importer dans la bibliothèque Divi.

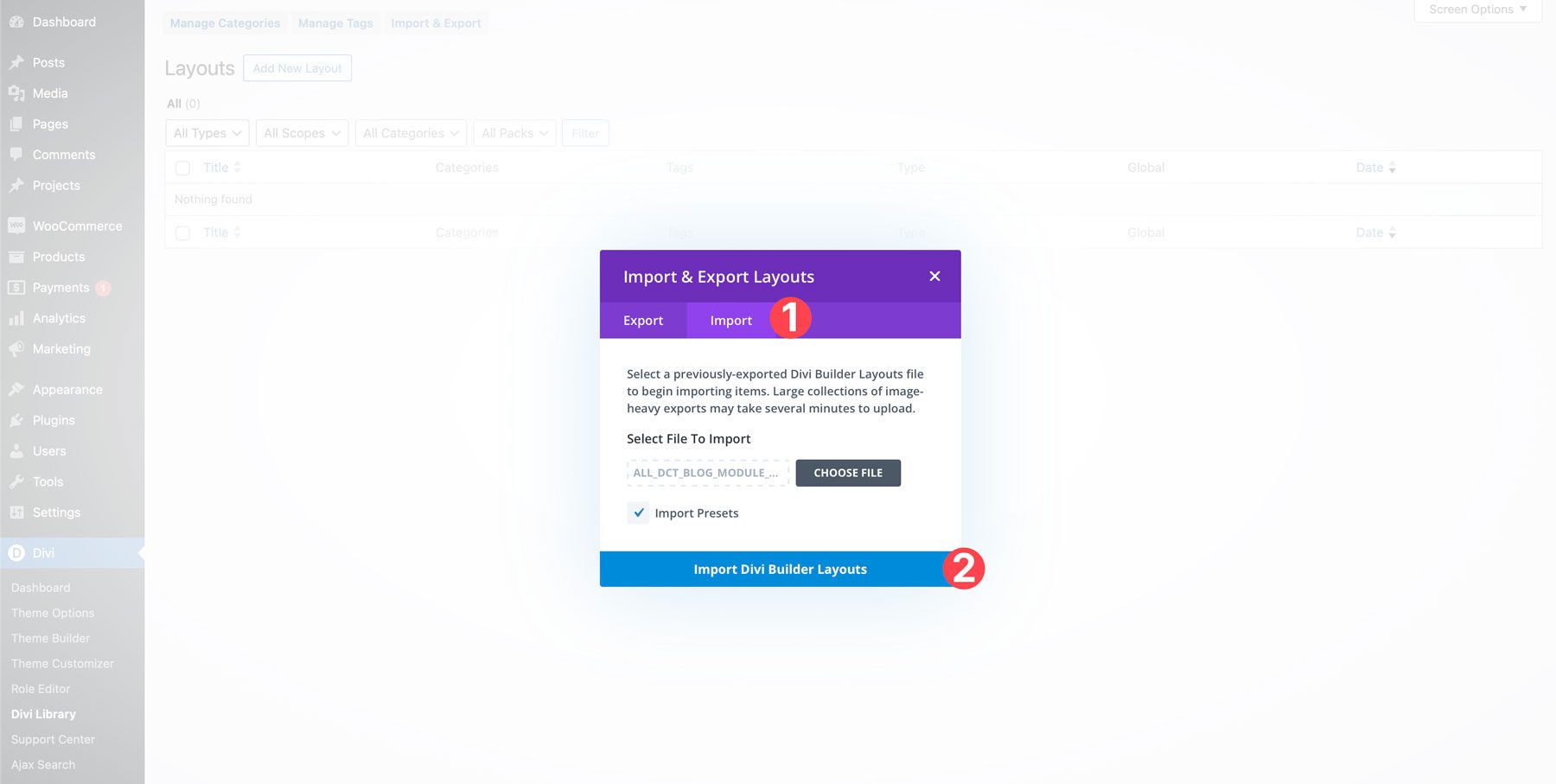
Une fois le fichier chargé, choisissez si vous souhaitez importer des préréglages , puis cliquez sur Importer les mises en page Divi Builder .

Une fois toutes les mises en page chargées, elles apparaîtront dans la bibliothèque Divi.


Bien que vous ne puissiez pas prévisualiser les mises en page dans Divi Builder, vous pouvez les visualiser sur le site Web du développeur. Vous y trouverez toutes les mises en page de vue grille, vue liste et carrousel numérotées de manière pratique pour correspondre aux titres de mise en page dans la bibliothèque Divi.
Étape 3 : Créez une section de fonctionnalités avec les extras du blog Divi
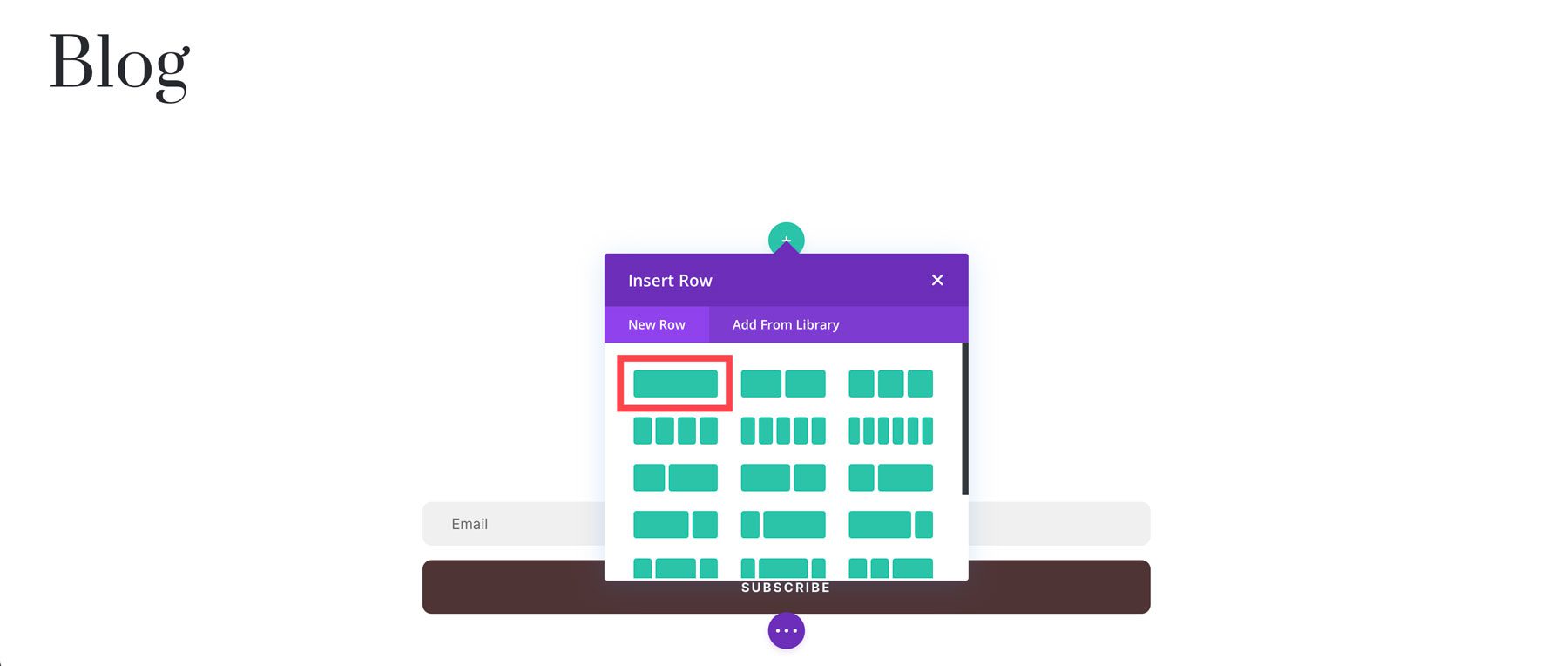
Pour notre page de blog, nous aimerions une section héros présentant un article de notre blog. Pour ce faire, créez une nouvelle section sur une seule ligne en haut de la page de votre blog.

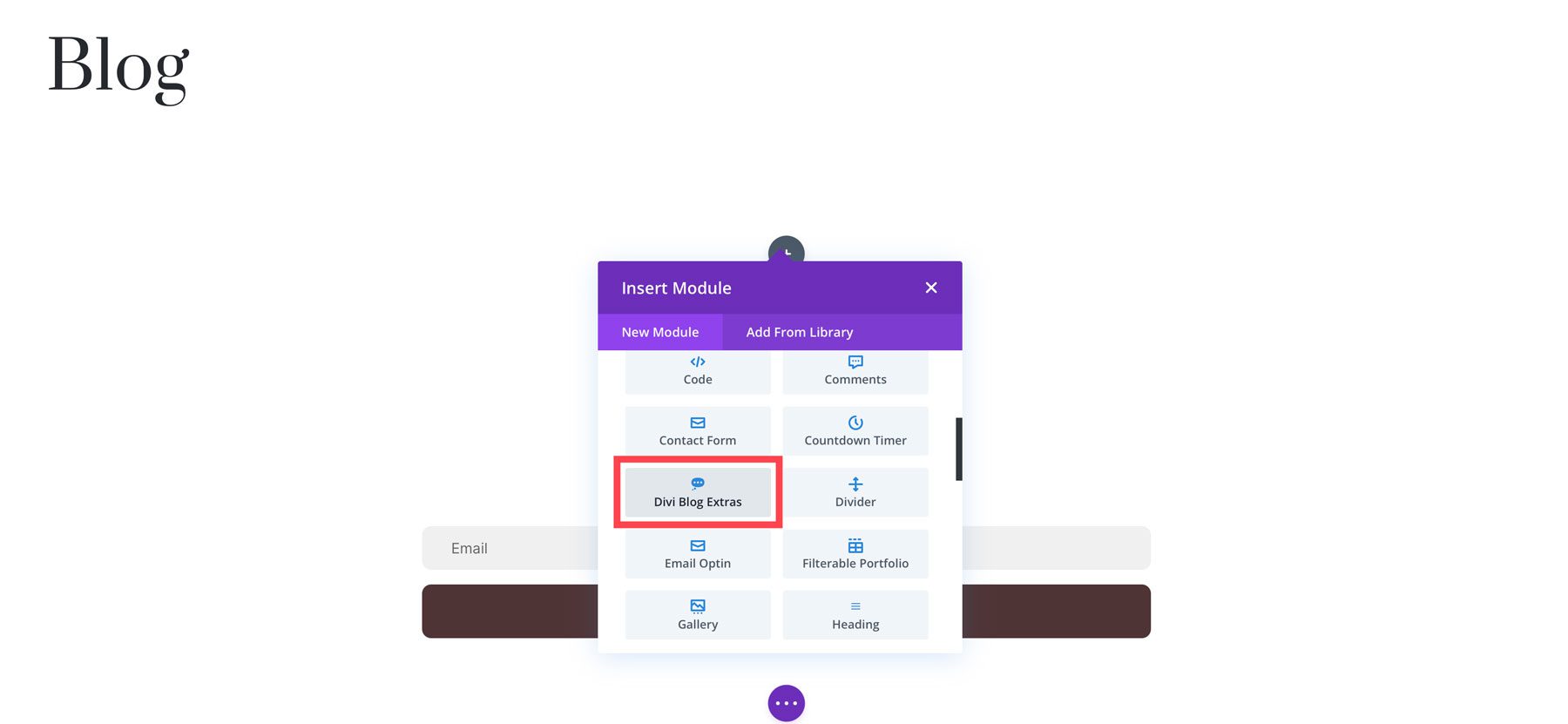
Cliquez pour ajouter le module Divi Blog Extras à la ligne.

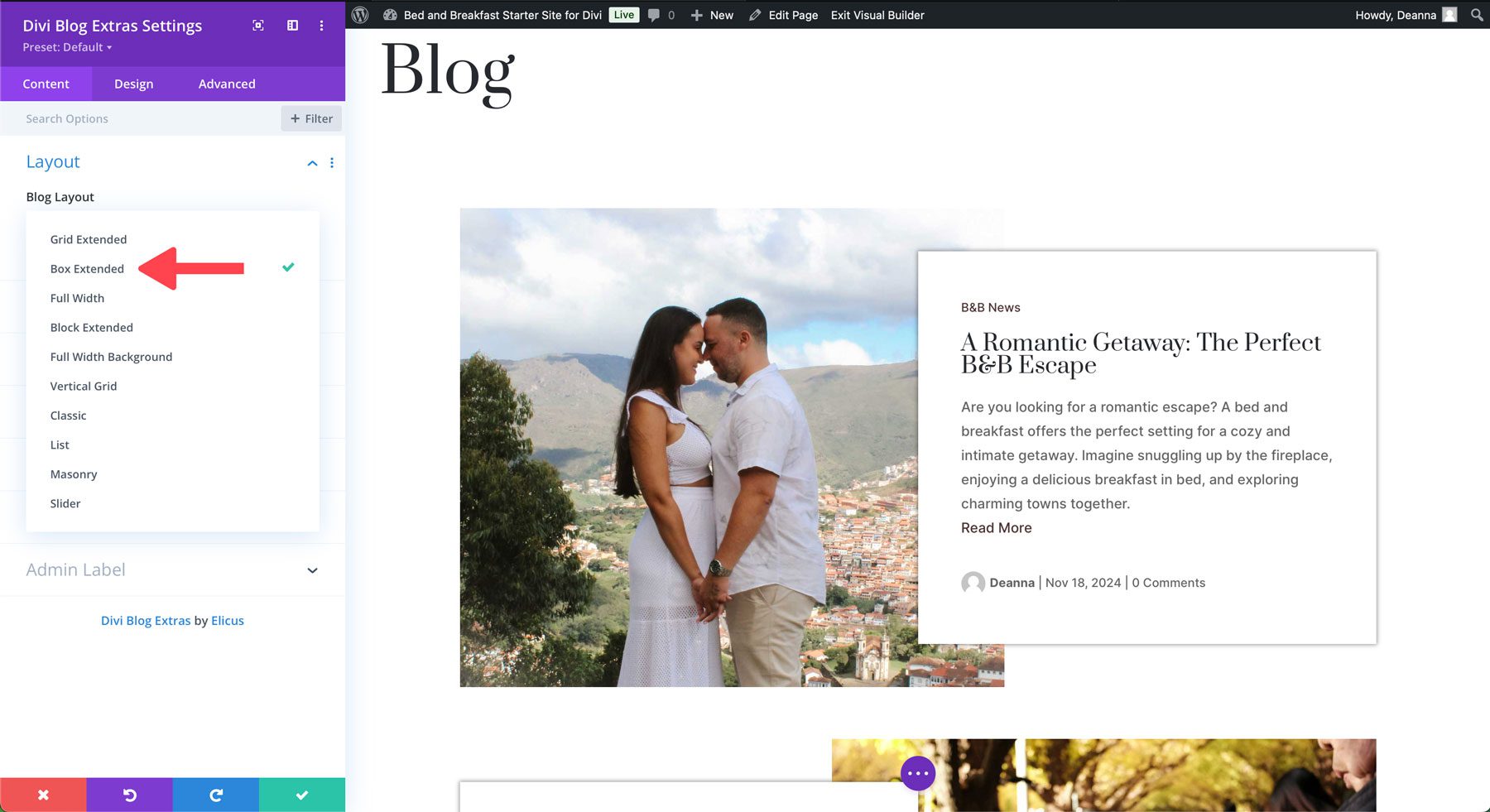
Lorsque les paramètres du module s'ouvrent, choisissez la mise en page dans le menu déroulant Mise en page du blog. Nous sélectionnerons Box Extended .

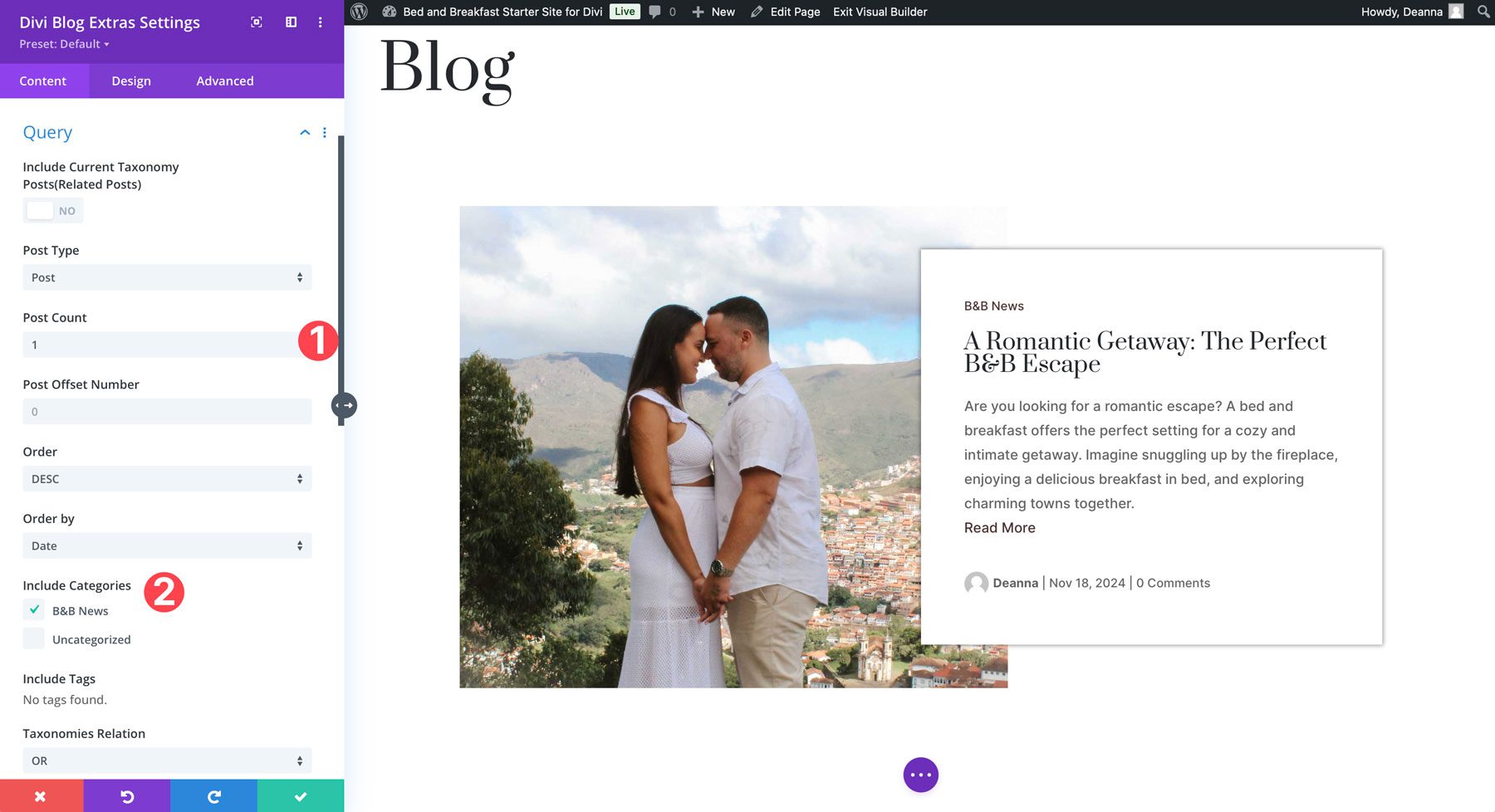
Sous l'onglet Requête, choisissez le type de publication et le nombre de publications. Nous en sélectionnerons 1 pour cette section. Assurez-vous également de choisir la catégorie appropriée.

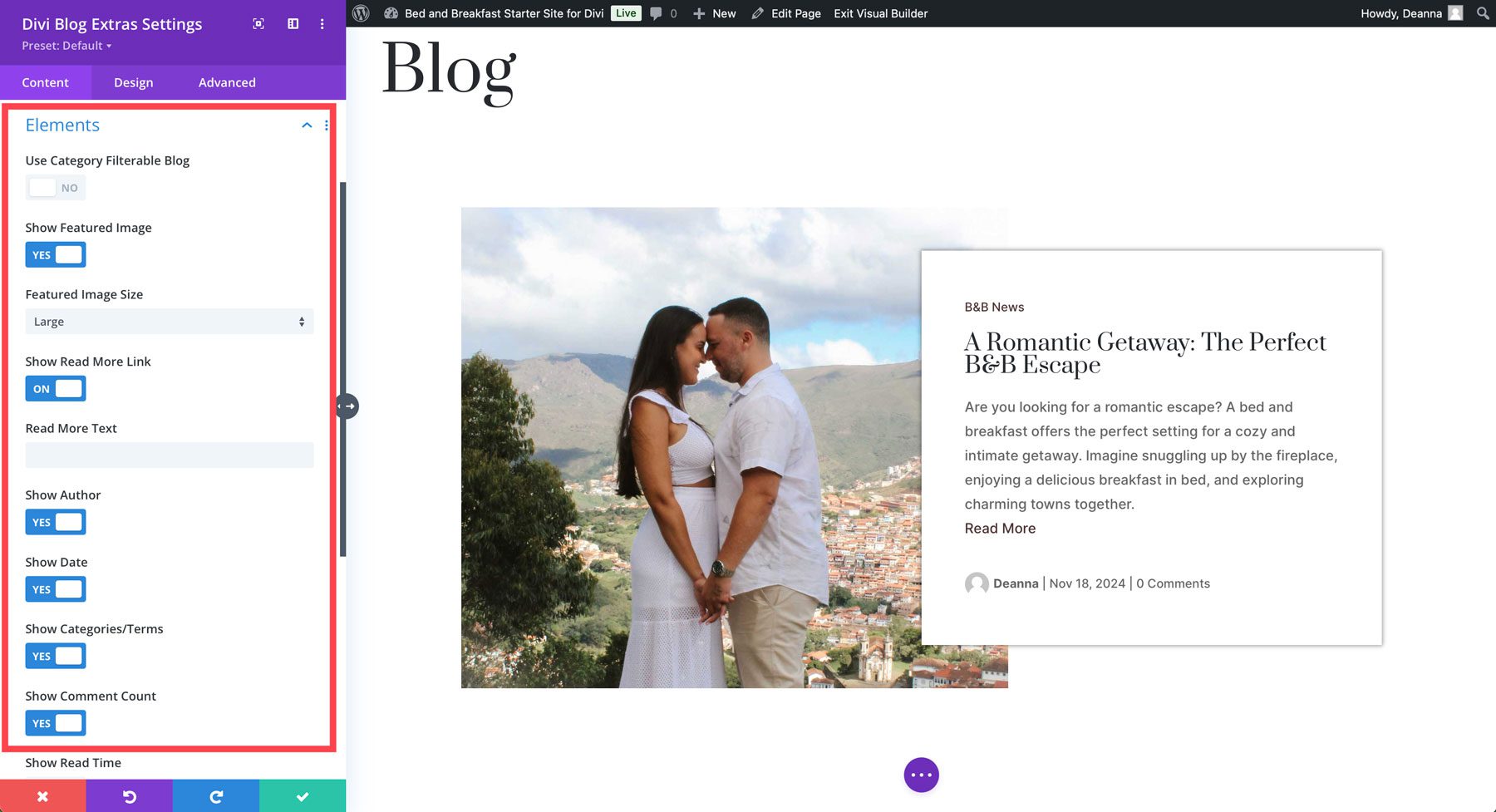
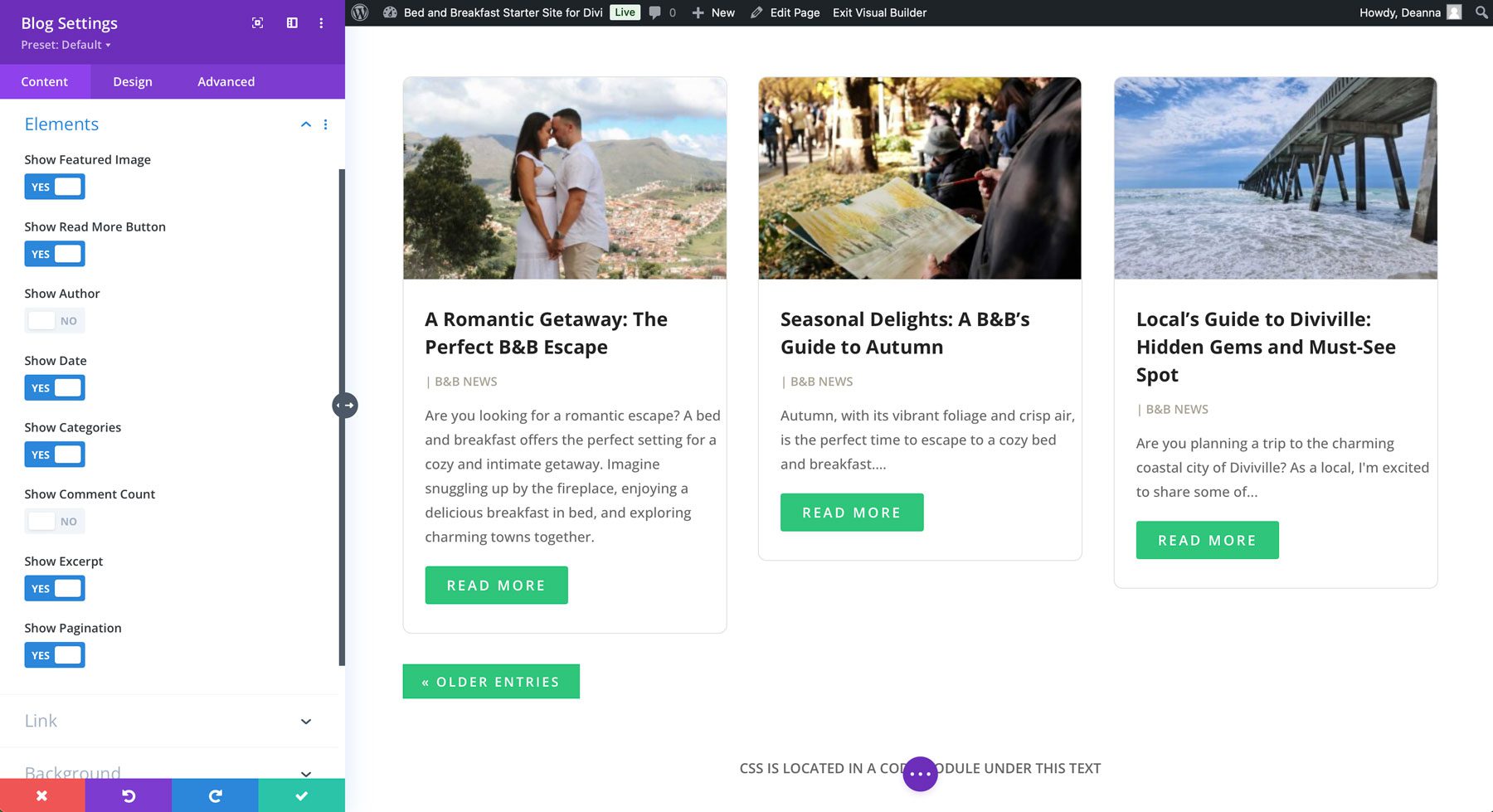
Sous Éléments, choisissez les paramètres que vous souhaitez utiliser, notamment si vous souhaitez afficher l'image sélectionnée, lire plus de liens, l'auteur, la date et d'autres méta-informations.

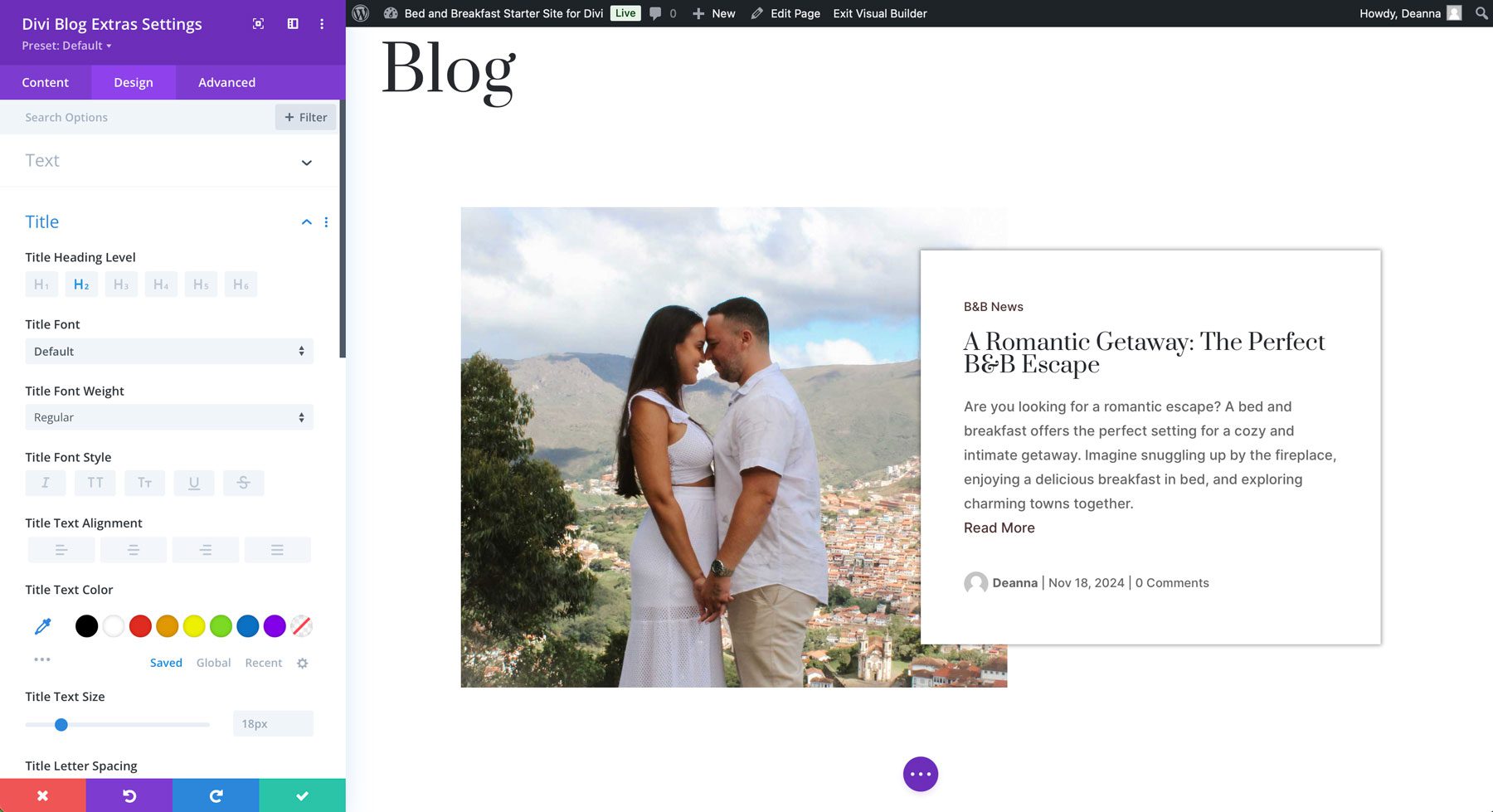
L'onglet Conception vous permet de styliser le titre, le corps du texte, l'auteur et les méta-informations. Si votre site utilise des couleurs et des polices globales, vous n'aurez aucune modification à apporter pour que le module corresponde à votre image de marque, car Divi Blog Extras chargera automatiquement vos préférences.

Étape 4 : Choisissez une mise en page dans le pack de modules Divi Blog
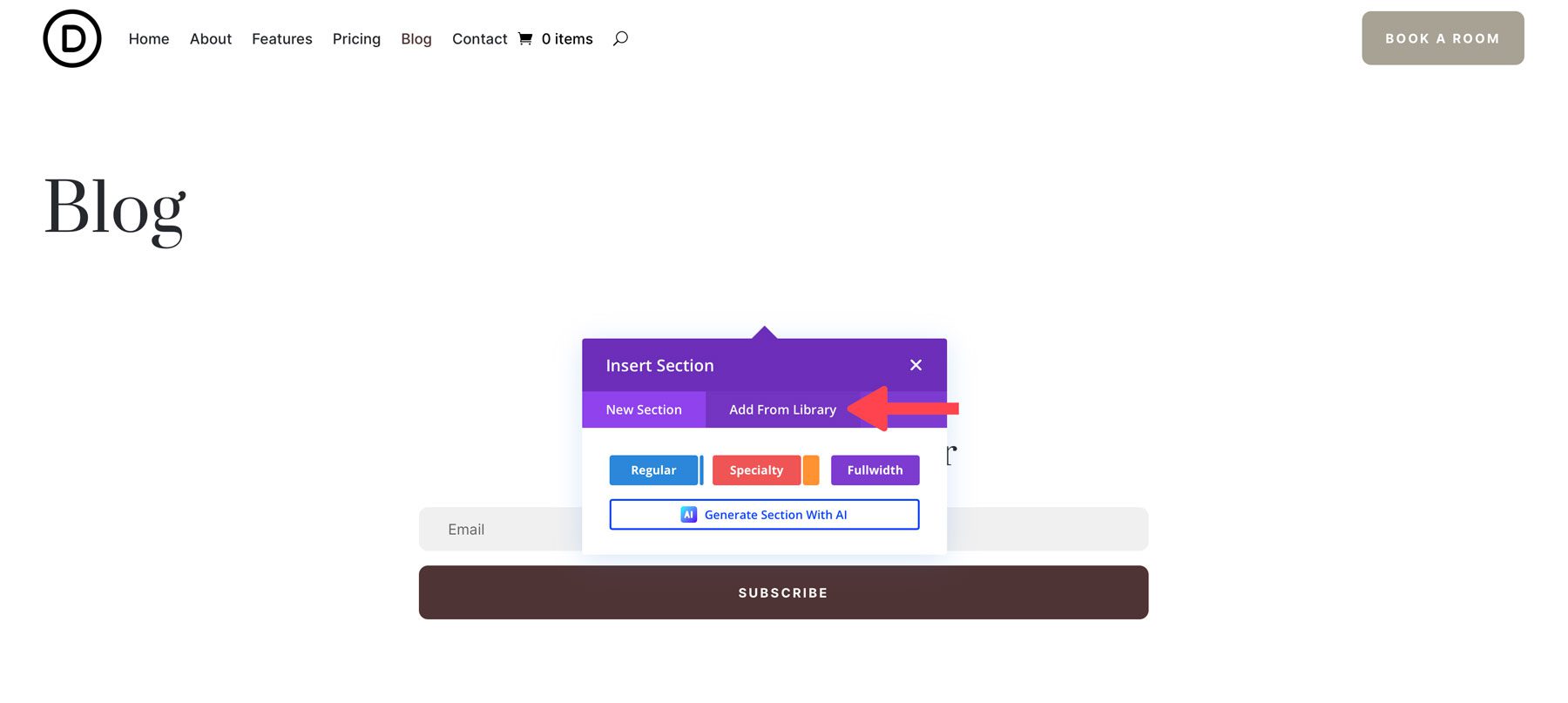
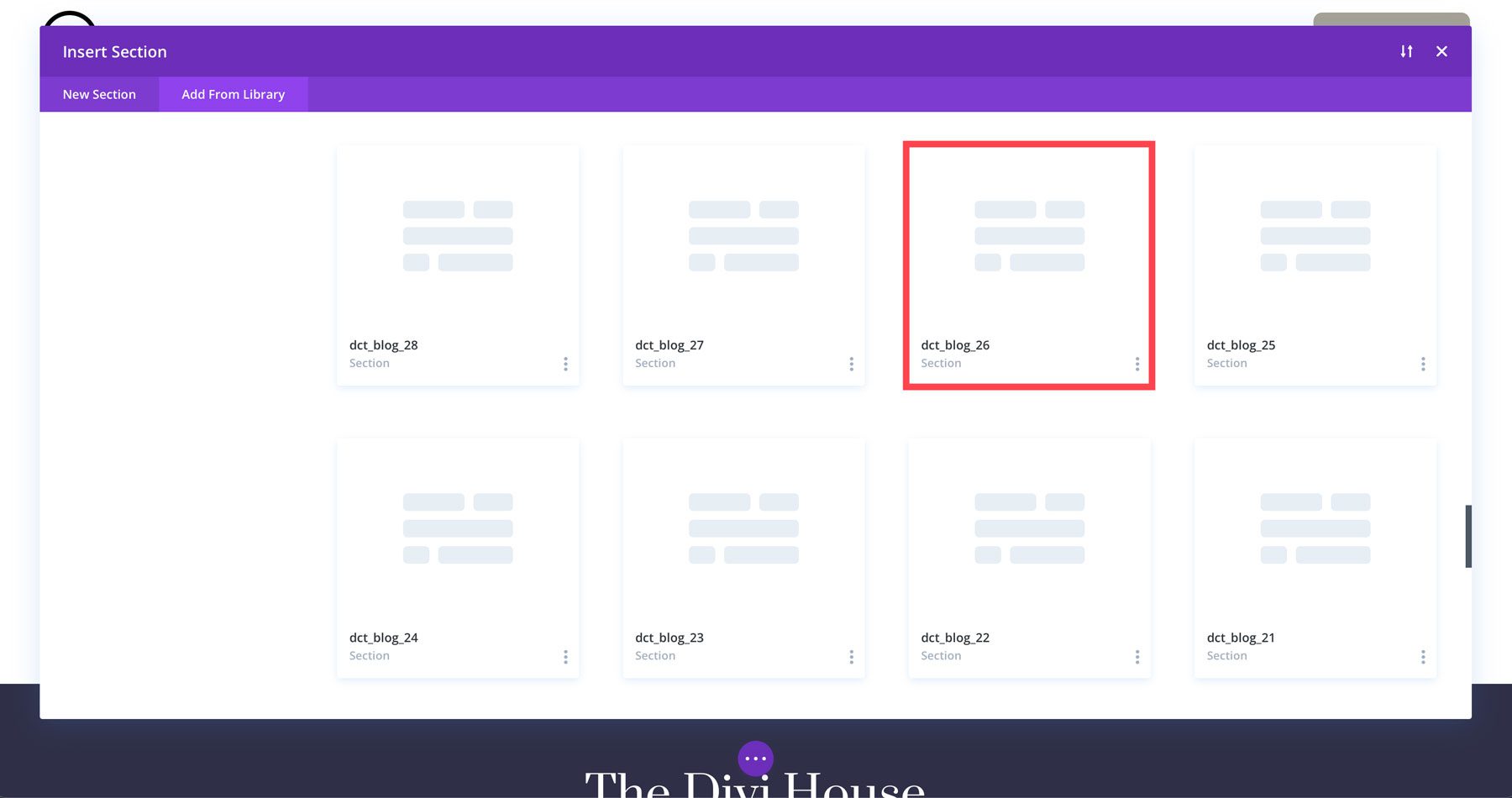
Ensuite, nous ajouterons une mise en page du Divi Blog Module Pack pour afficher nos articles de blog restants. Ajoutez une nouvelle ligne sous la section héros pour ajouter une mise en page prédéfinie à partir du pack. Ensuite, cliquez sur l'onglet Ajouter à partir de la bibliothèque .

Lorsque la boîte de dialogue apparaît, cliquez sur une mise en page du pack. Nous sélectionnerons le style 26 .

Une fois la mise en page chargée, vous pouvez la modifier directement dans Visual Builder en fonction de vos préférences.

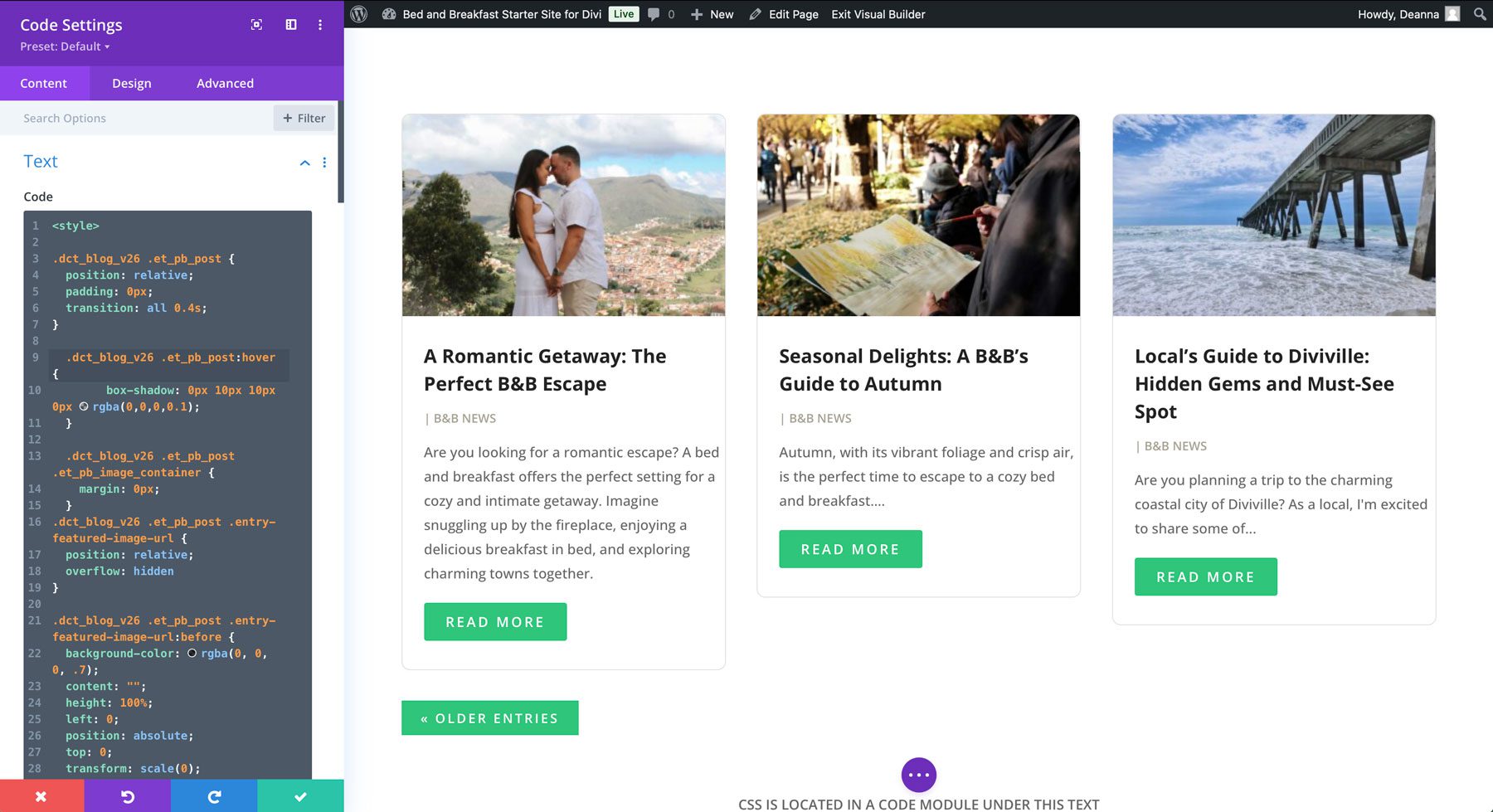
Deux modules de code sont présents : un pour JavaScript et un pour CSS. Le module de code CSS peut être modifié pour correspondre à votre image de marque, y compris les couleurs des boutons et de l'arrière-plan, les animations, etc.

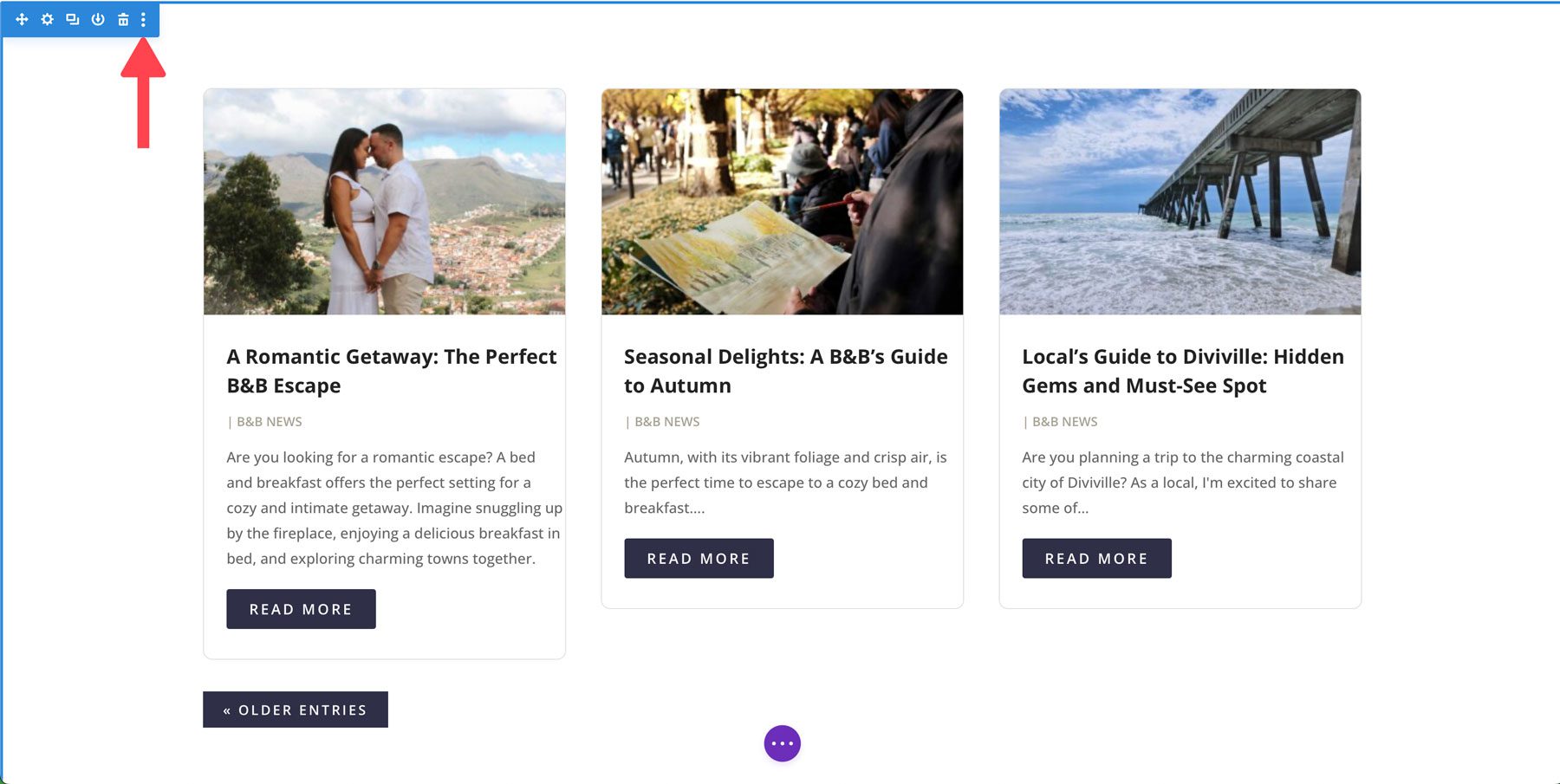
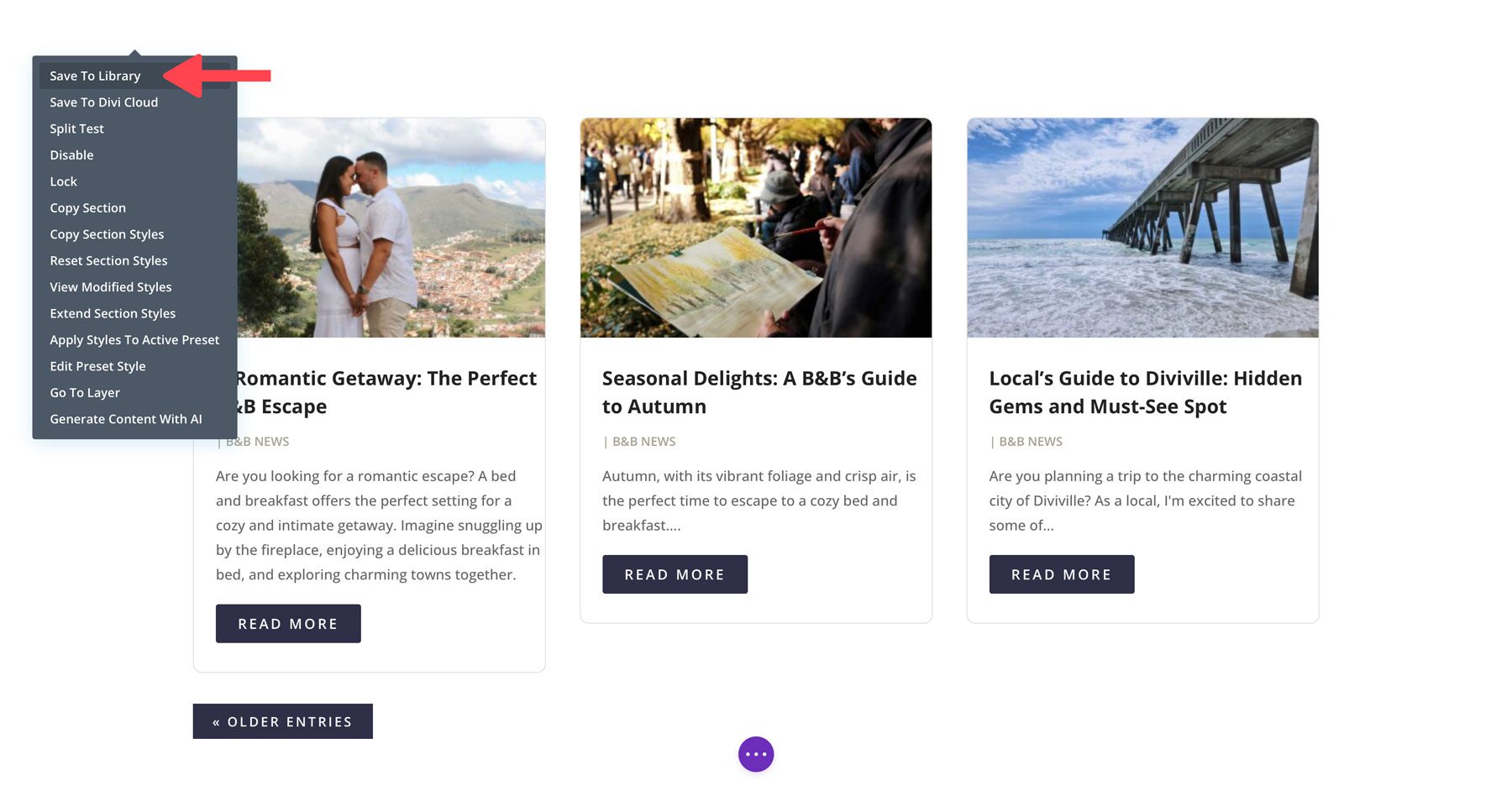
Avant de quitter Visual Builder, nous devons enregistrer la section mise à jour dans notre bibliothèque Divi. Cela nous aidera à créer un modèle d'archive à l'étape suivante. Pour enregistrer la section, survolez-la pour afficher les paramètres. Cliquez sur le menu points de suspension dans le coin supérieur droit de la section.

Ensuite, cliquez sur Enregistrer dans la bibliothèque .

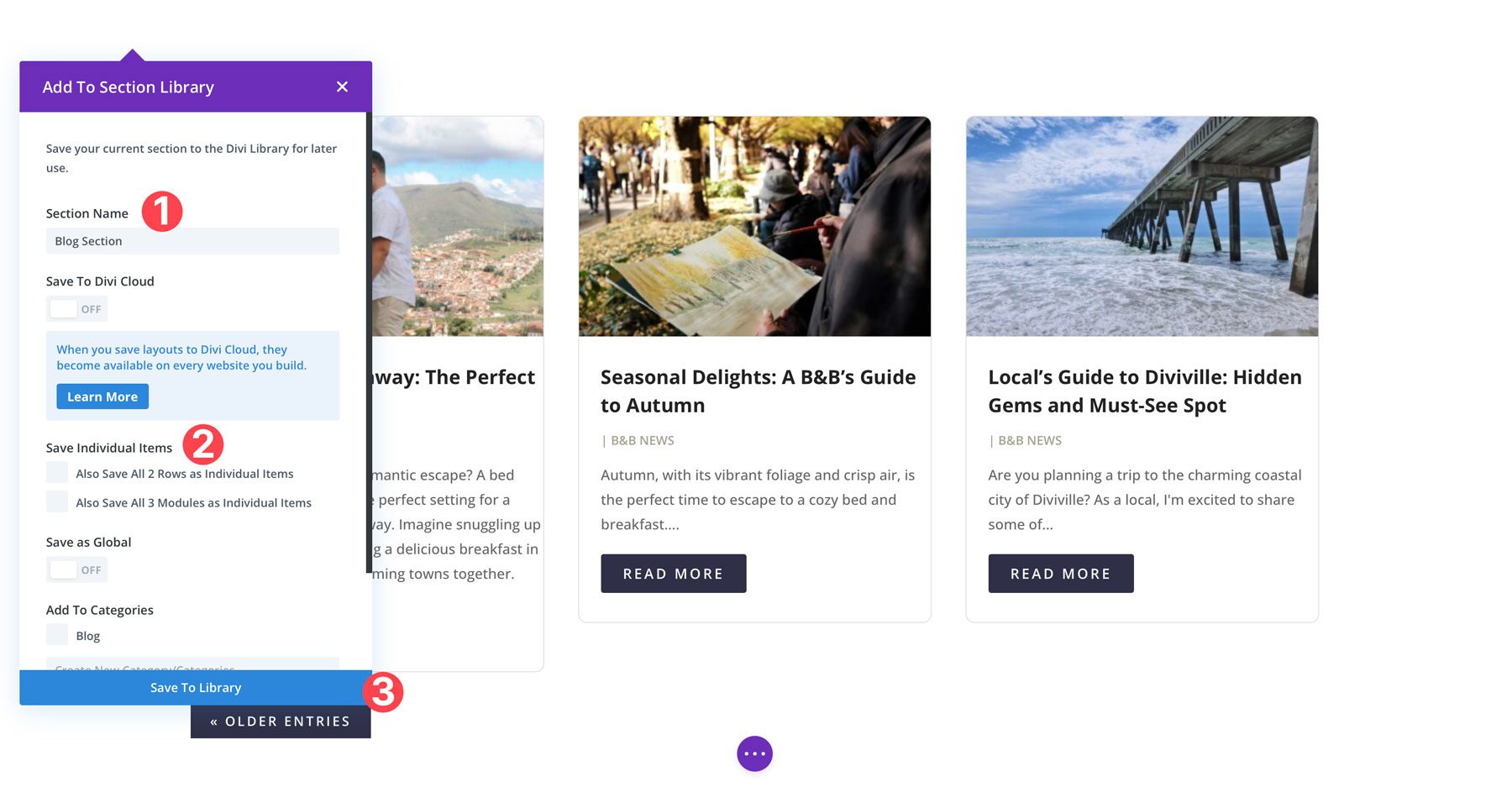
Donnez à la mise en page un nom reconnaissable, choisissez les options appropriées et cliquez sur Enregistrer dans la bibliothèque .

Après avoir effectué vos modifications, vous pouvez enregistrer la page pour afficher la nouvelle page du blog.
Étape 5 : Créer une page d’archive de blog avec les extras du blog Divi
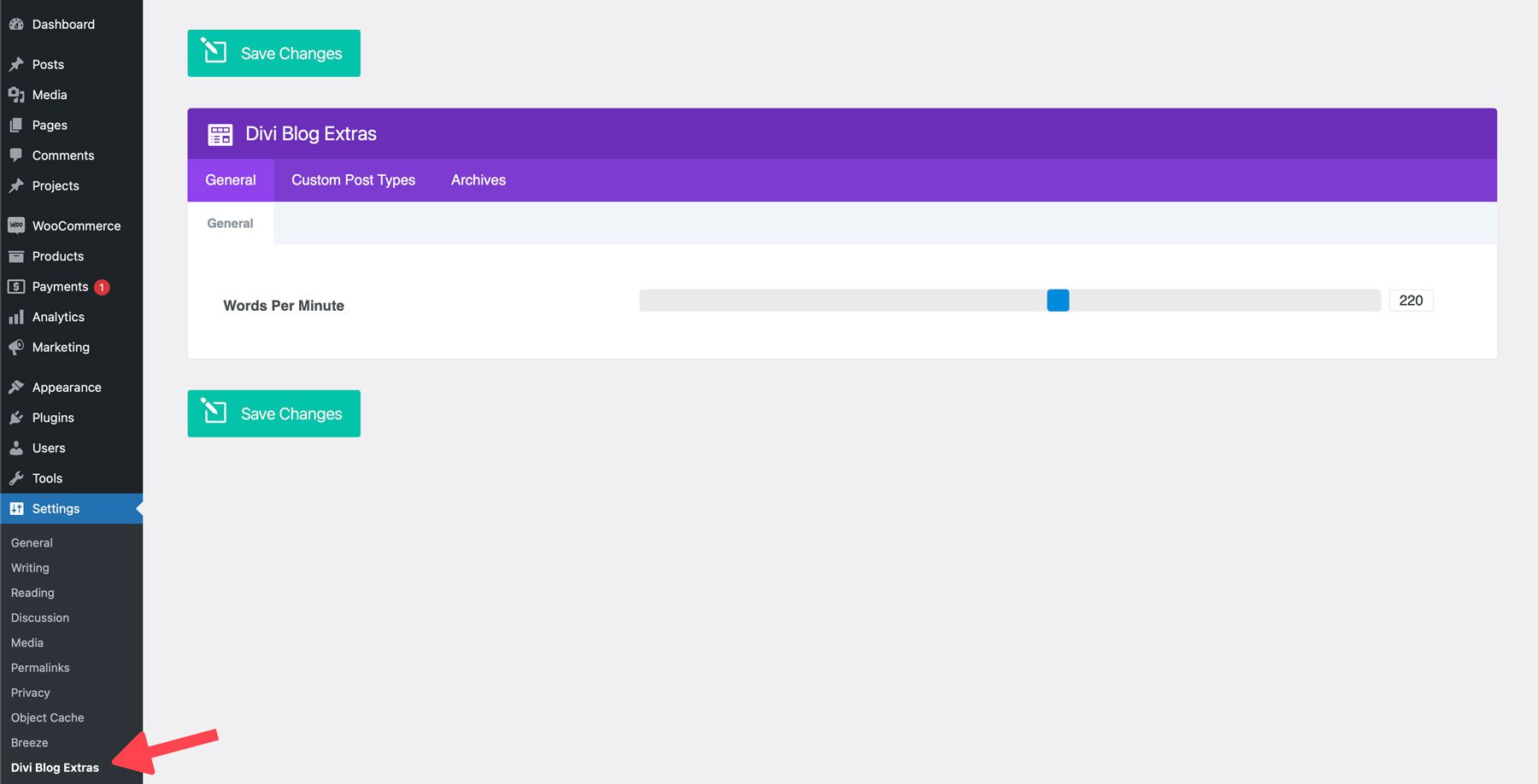
Maintenant que nous avons stylisé notre page de blog principale, l'étape suivante consiste à créer une page d'archives pour les résultats de recherche. Nous intégrerons le plugin Divi Blog Extras pour ce faire. Nous devrons activer certains paramètres pour créer notre page d'archives, alors commençons par accéder à Paramètres et extras du blog Divi .

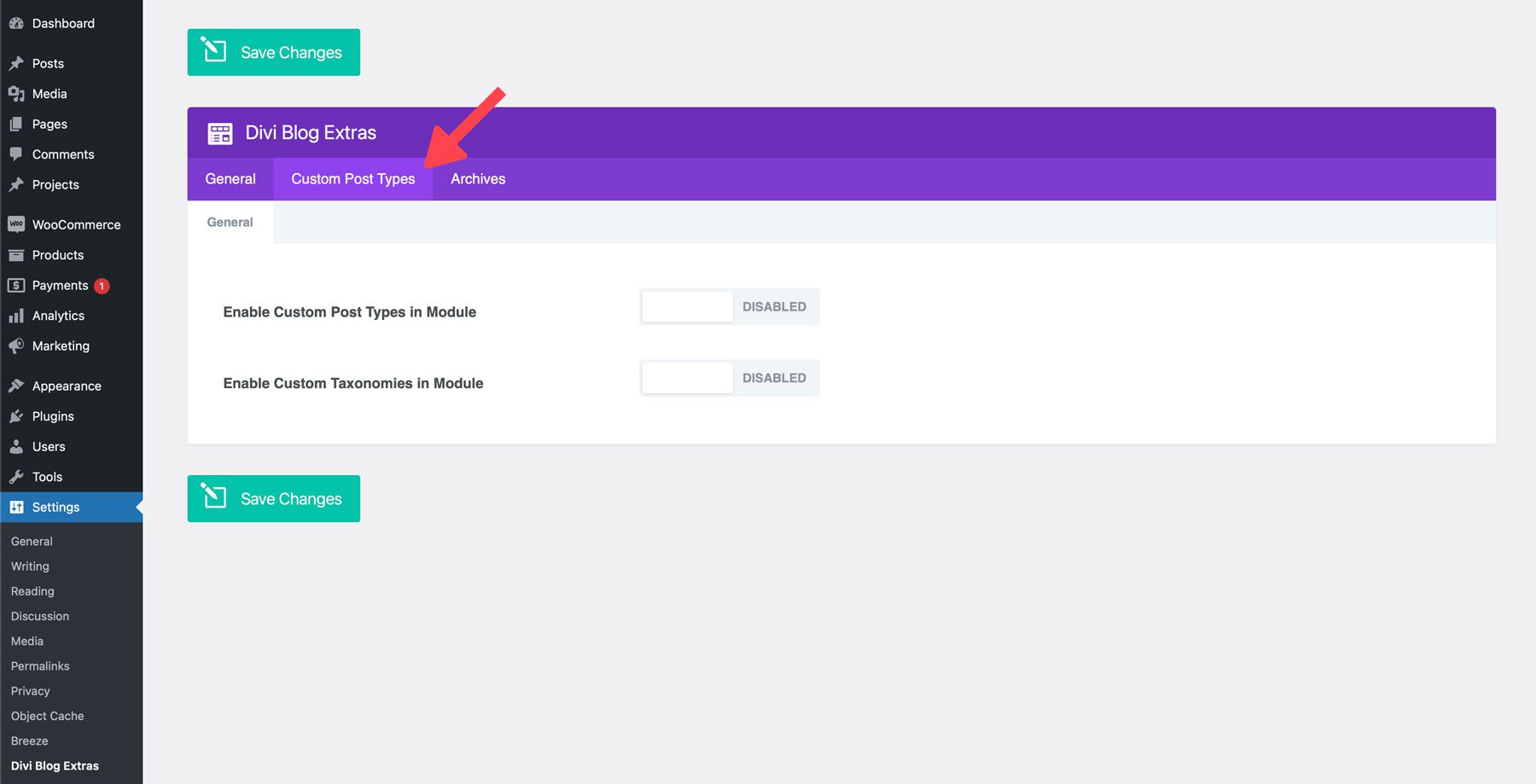
Sur la page des paramètres, cliquez sur l'onglet Types de publication personnalisés. Ici, vous pouvez activer les types de publication personnalisés et les taxonomies personnalisées dans les modules. Cela vous permet d’ajouter des types d’articles personnalisés au module Divi Blog pour présenter du contenu autre que les articles de blog. Cela peut être utile pour toutes sortes de sites Web, y compris les sites immobiliers, les portefeuilles et les sites de commerce électronique.

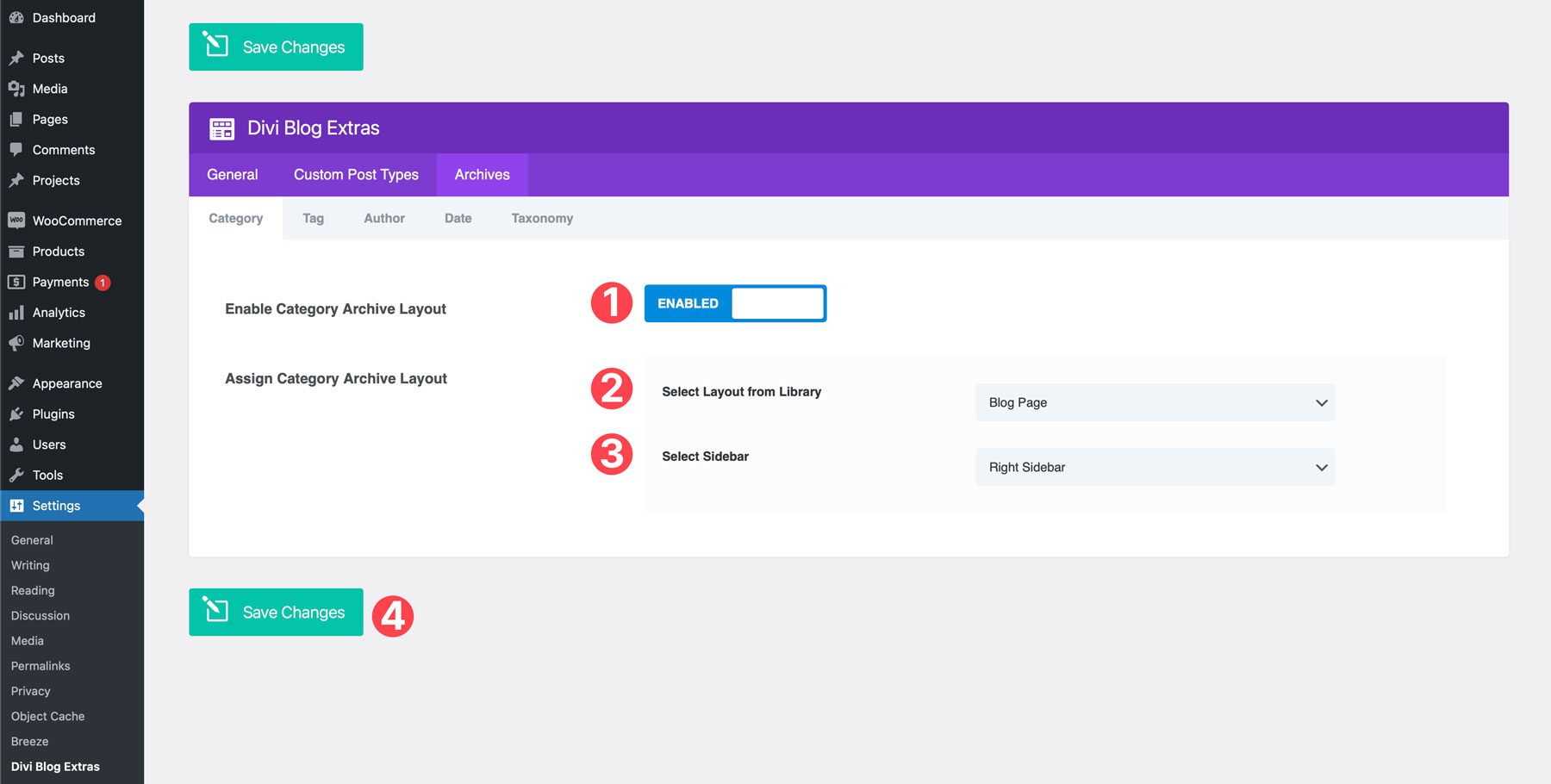
Vous pouvez activer différentes mises en page pour les catégories, les balises, les pages d'auteur, les dates et les taxonomies dans l'onglet Archives. Cliquez pour autoriser la bascule sur chaque onglet ou sur les onglets pour lesquels vous souhaitez utiliser une mise en page personnalisée. Par exemple, lorsque vous activez la mise en page des archives de catégories, vous serez invité à sélectionner une mise en page Divi Library avec au moins un module Divi Blog Extras. Puisque nous avons créé une page de blog avec un module Divi Blog Extras, nous utiliserons celui-ci pour notre modèle d’archive. Choisissez si vous souhaitez utiliser une barre latérale ou une mise en page pleine largeur et cliquez sur Enregistrer les modifications pour continuer.

Une fois activé, Divi Blog Extras réorganisera votre page de catégorie avec une apparence plus simplifiée.
Étape 6 : ajoutez une table des matières à vos articles de blog
Une autre façon de dynamiser votre blog consiste à ajouter une table des matières à vos articles de blog. Une table des matières facilite la navigation dans le contenu long, ce qui aide vos visiteurs à trouver ce qu'ils veulent. Le moyen le plus simple d'y parvenir est d'ajouter une table des matières au modèle Theme Builder de votre article de blog.
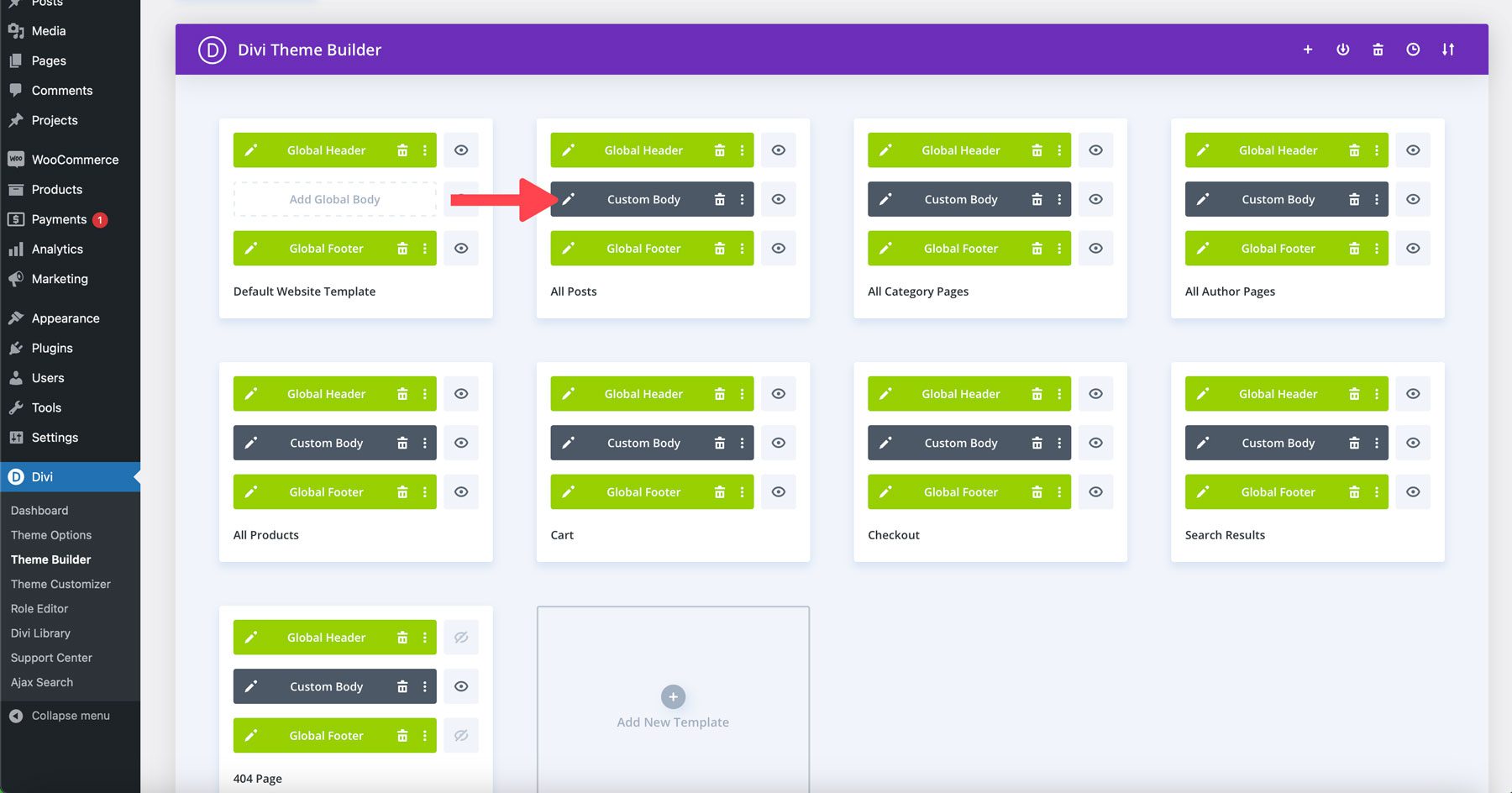
Commencez par accéder à Divi > Theme Builder . Ici, vous trouverez tous les modèles associés à votre site Web. La plupart des sites Divi existants auront déjà un modèle d’article de blog, il vous suffira donc de le modifier. Sinon, vous pouvez facilement en créer un en utilisant une combinaison de modules Divi. Pour cet article, nous supposons que vous savez déjà comment créer un modèle ou que vous en possédez déjà un.
Une fois dans le Theme Builder, localisez le modèle associé à vos articles de blog. Cliquez sur la section du corps personnalisé pour la modifier.

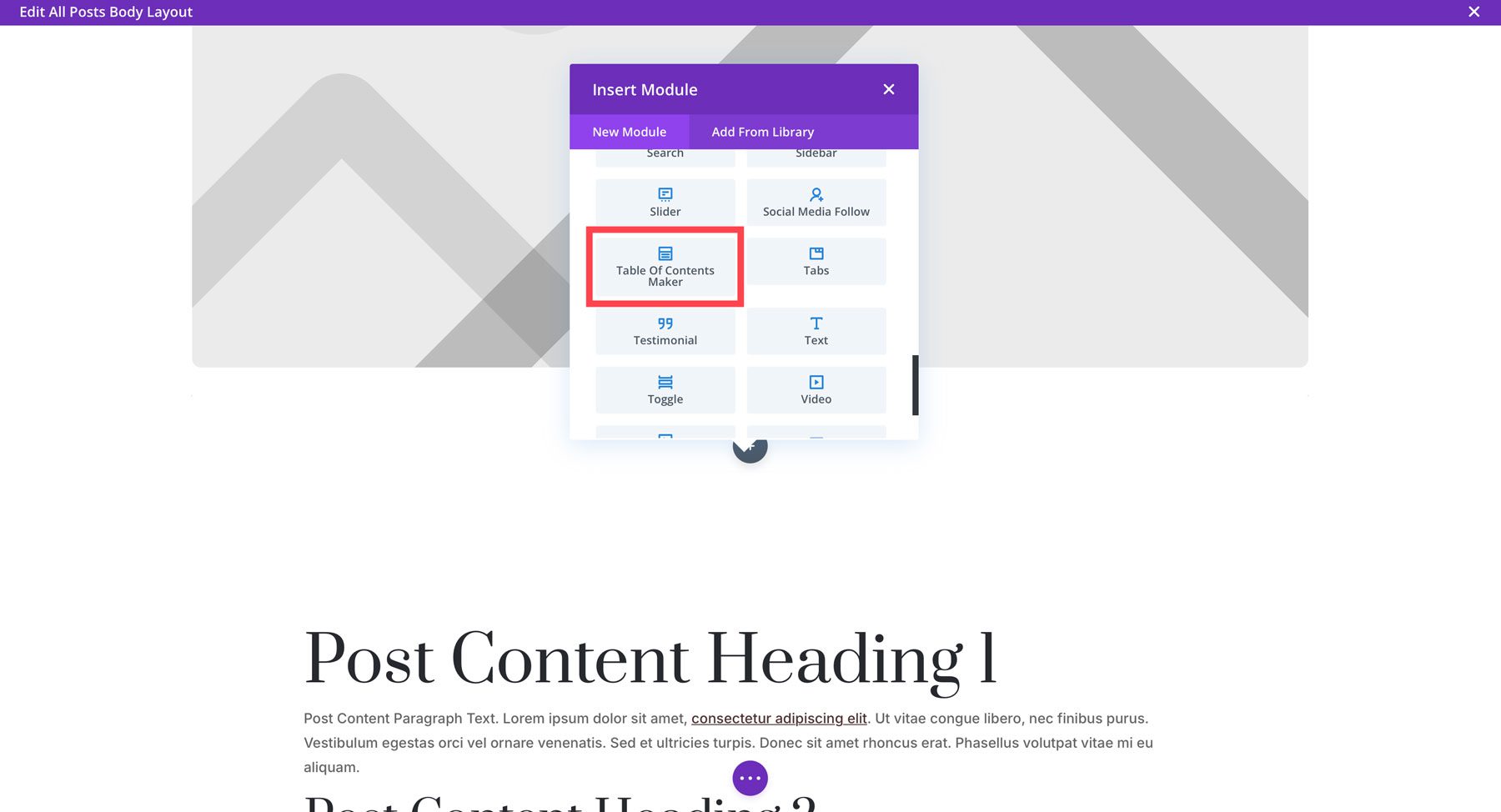
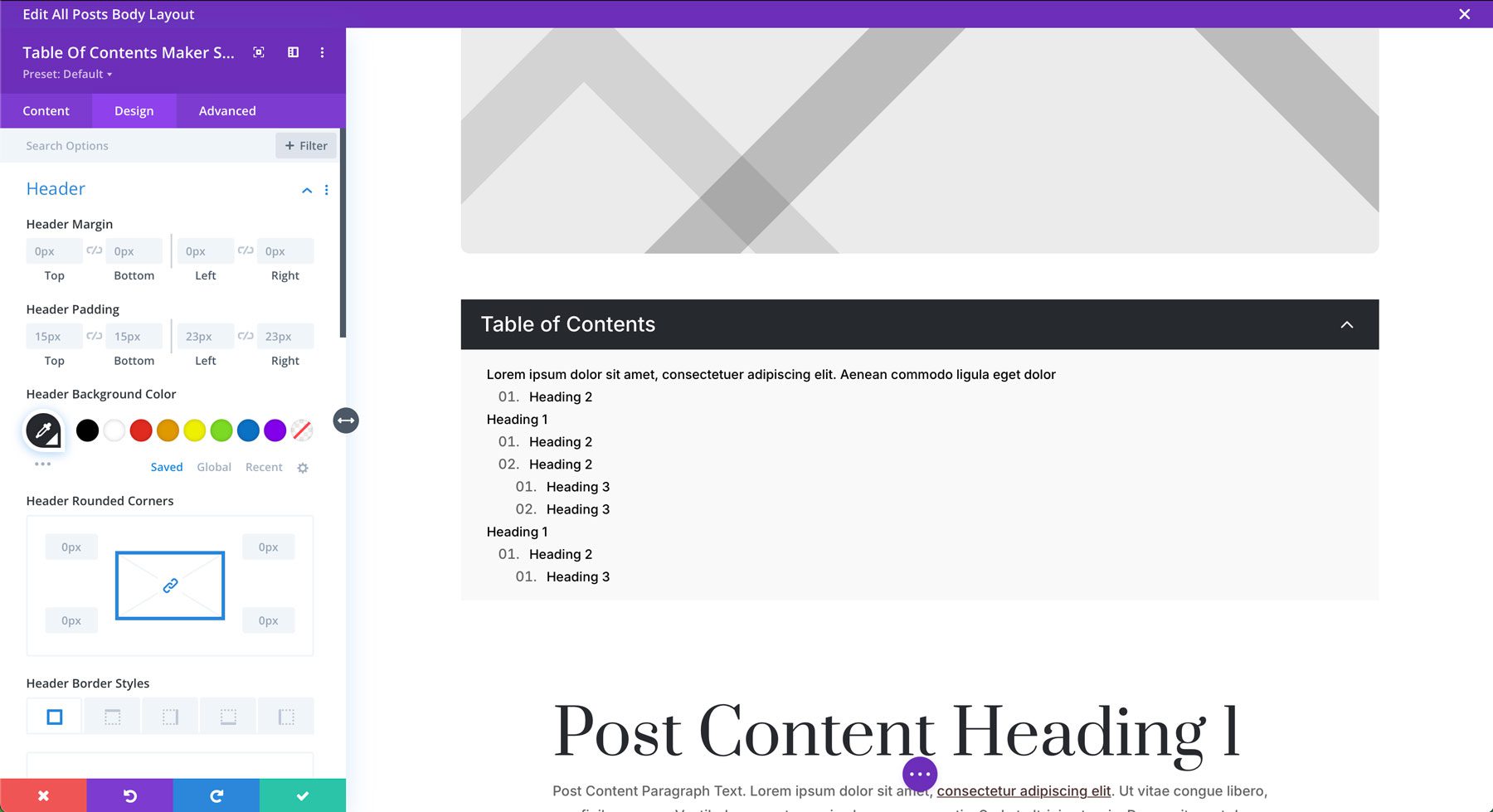
Cliquez pour ajouter une nouvelle ligne sous l’image sélectionnée. Localisez le module Table Of Contents Maker et cliquez pour l'ajouter au modèle.

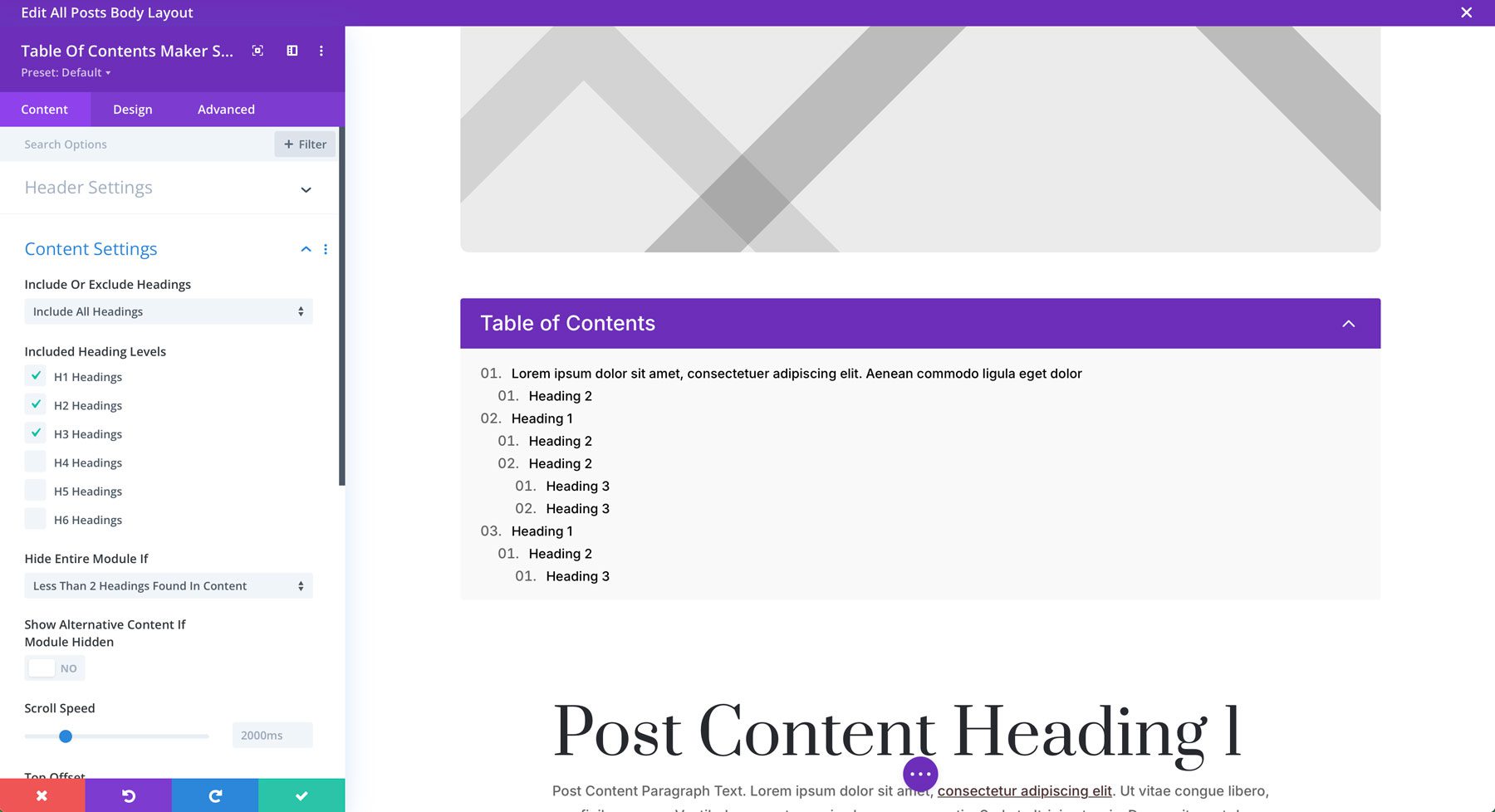
Ensuite, vous allez configurer les paramètres de contenu. Vous pouvez afficher ou masquer l'en-tête, inclure tous les titres ou sélectionner des niveaux de titre spécifiques, ajouter des surbrillances de texte de mots clés, ajuster la vitesse de défilement, etc.

Dans l'onglet Conception, vous pouvez styliser l'en-tête du module, le texte du titre, les icônes, les surlignages des mots clés (si activés), et bien plus encore.

Une fois les paramètres définis, enregistrez le modèle et prévisualisez l'un de vos messages pour voir à quoi il ressemble !
Étape 7 : Configurer la recherche DiviSwift Ajax
La dernière étape consiste à configurer les options de recherche pour l'extension DiviSwift Ajax Search. Par défaut, DiviSwift Ajax Search s'intègre au module de recherche Divi standard et à la fonctionnalité de recherche dans l'en-tête principal de votre site. Que vous utilisiez l'en-tête standard ou créiez un modèle d'en-tête global, la fonctionnalité de l'extension est déjà intégrée. La seule chose que vous devez faire est de lui donner un style qui correspond à votre site existant.
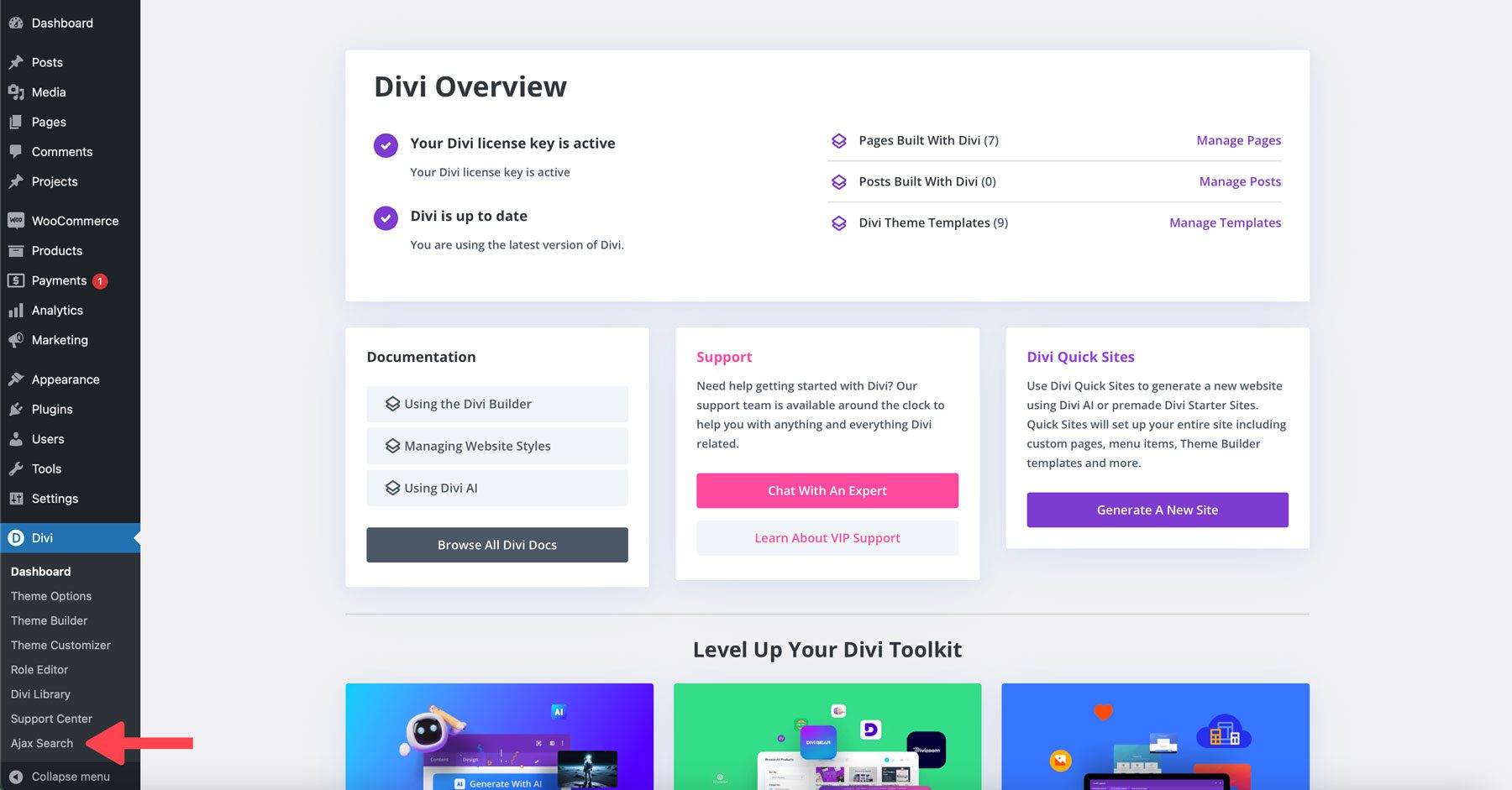
Pour configurer ses paramètres, accédez à Divi > Ajax Search dans le tableau de bord WordPress.

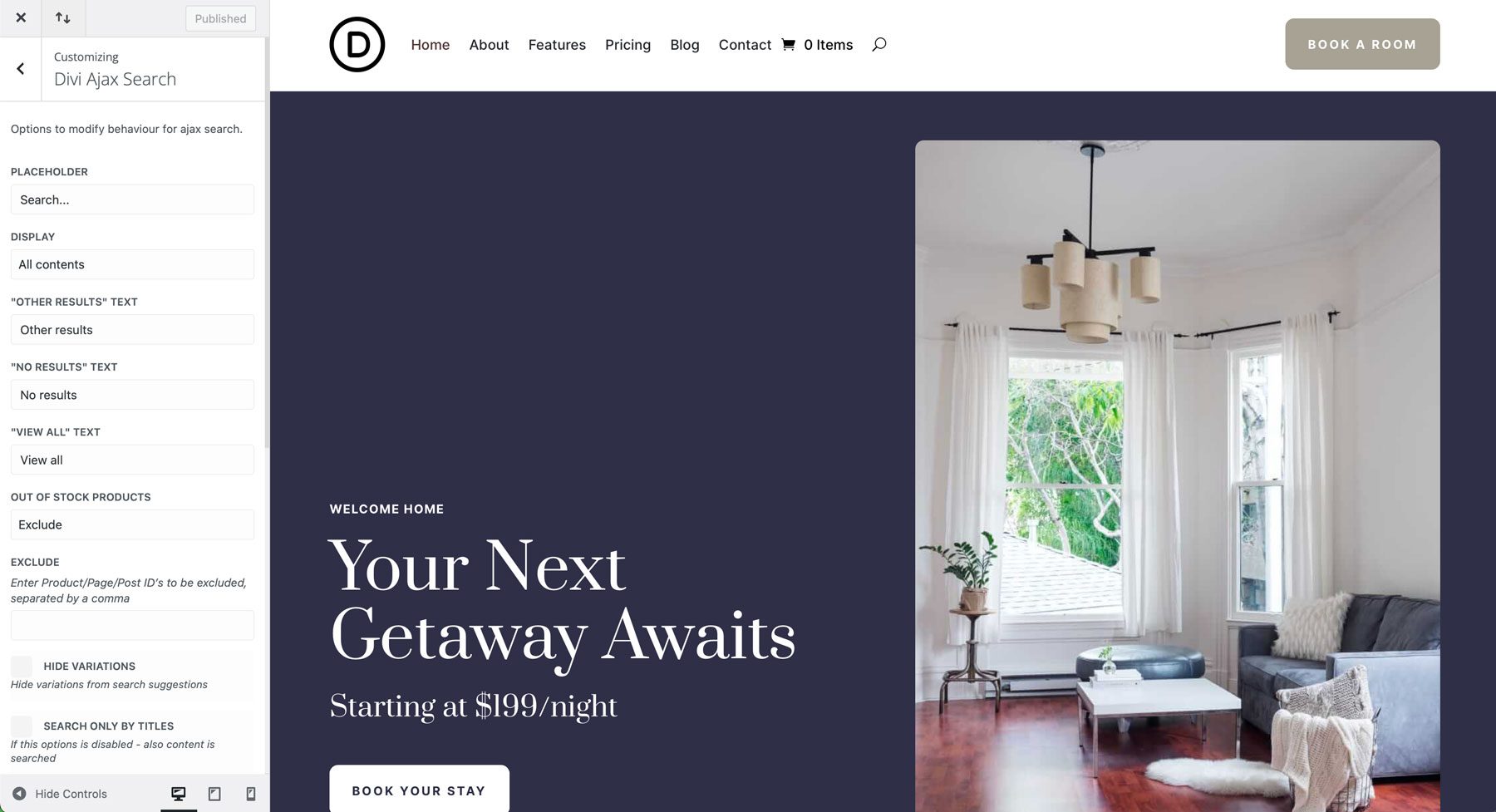
Une fois cliqué, le Divi Theme Customizer se lancera pour révéler les paramètres de l'extension. Ici, vous pouvez personnaliser le texte de recherche, choisir le contenu à afficher et personnaliser les autres textes de résultats. Vous pouvez également configurer des options pour les produits en rupture de stock, exclure des pages spécifiques des résultats de recherche ou masquer les variantes de produits.

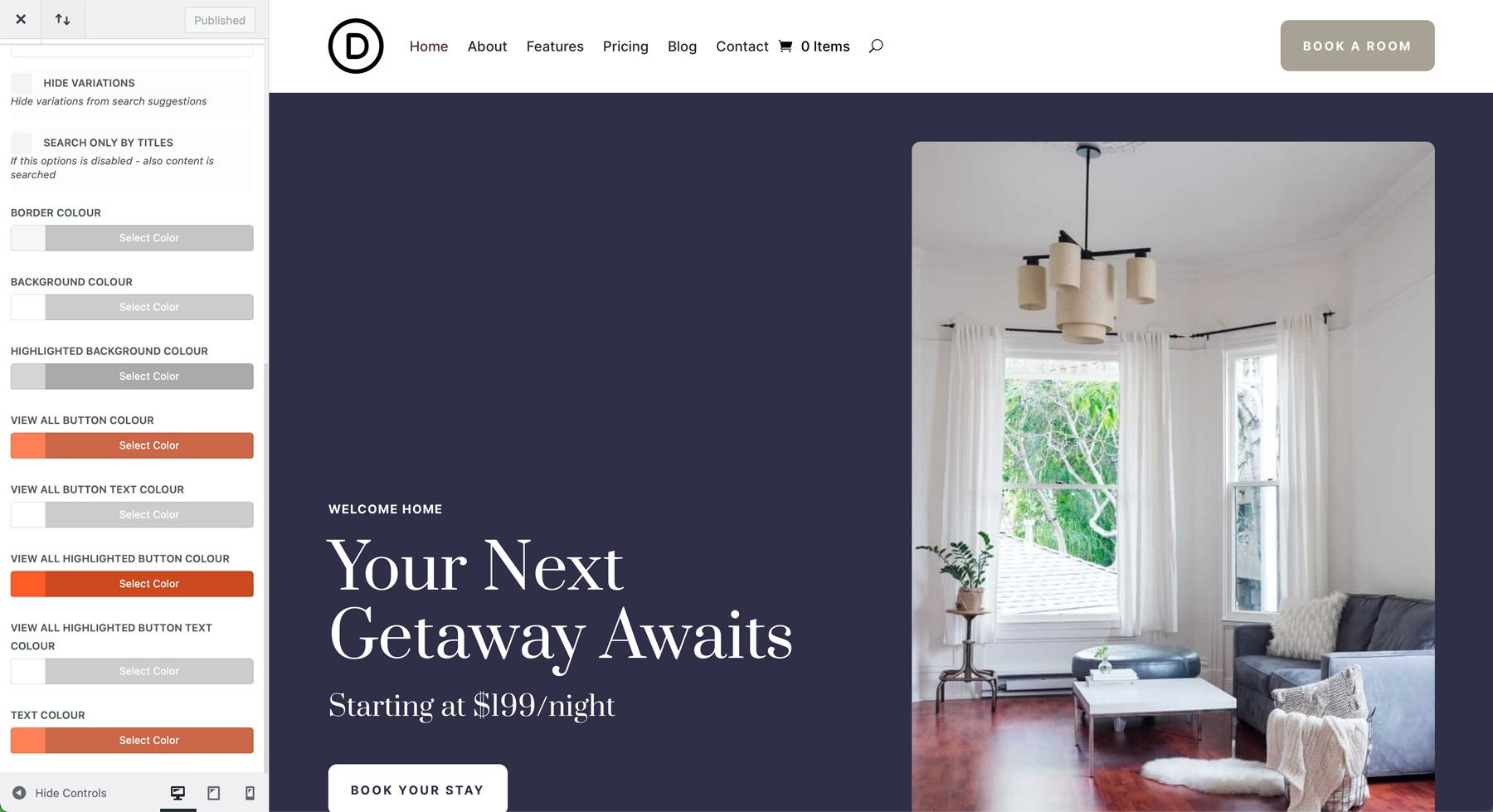
DiviSwift vous permet également de personnaliser la bordure, l'arrière-plan, les boutons et les surbrillances du module de recherche.

Une fois que vous avez apporté les modifications souhaitées, publiez-les. Ensuite, vous pouvez tester la fonctionnalité et apporter des modifications supplémentaires si nécessaire.
Vous pouvez apporter de grands changements pour améliorer votre blog en achetant le Cyber Monday Blog Bundle. Bien que nous n'ayons utilisé que quelques produits de l'offre groupée dans cet article, il est facile de voir à quel point ils sont bénéfiques. En quelques minutes seulement, vous pouvez ajouter des fonctionnalités à votre blog qui permettront aux visiteurs de trouver plus facilement ce qu'ils recherchent, amélioreront l'apparence de vos articles et pages de blog et ajouteront une technologie de recherche conviviale avec peu d'effort.

Obtenez des offres incroyables lors de notre vente du Cyber Monday

Le Cyber Monday est là ! Profitez de nos plus grosses réductions de l'année sur Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP et Divi Marketplace. Profitez de ces offres exclusives disponibles uniquement pour une durée limitée !
- Obtenez Divi Pro à 73 % de réduction – Notre meilleure offre Cyber Monday ! Avec Divi Pro, profitez de réductions supplémentaires sur tous les services, ainsi que de la suite Divi complète : Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams et d'un crédit Divi Marketplace de 50 $. Achetez un abonnement à vie pour un accès continu à la création de sites Web, y compris les futures mises à jour comme Divi 5.
- Reconditionnez vos abonnements jusqu'à 73 % de réduction — Les membres existants peuvent également économiser gros en rachetant des abonnements dans le nouveau pack Divi Pro. Payez moins, obtenez plus de fonctionnalités et améliorez votre boîte à outils.
- Obtenez Divi AI à 68 % de réduction — Divi AI est votre assistant personnel d'IA pour la création de sites Web. Il peut générer du contenu, du code personnalisé, des images et bien plus encore en quelques secondes, directement intégré à Divi pour une création de site Web sans effort.
- Obtenez Divi Cloud à 44 % de réduction – Divi Cloud est comme Dropbox pour Divi. Enregistrez les éléments de votre bibliothèque Divi et accédez-y instantanément dans vos projets.
- Obtenez Divi Teams à 44 % de réduction — Divi Teams permet une collaboration transparente avec ses coéquipiers et ses clients, offrant un accès partagé à Divi avec des rôles et des autorisations gérés.
- Obtenez Divi VIP à 44 % de réduction — Divi VIP offre une assistance premium 24h/24 et 7j/7 avec des temps de réponse de 30 minutes et 10 % de réduction sur le Marketplace, en plus des prix de vente.
- Économisez 70 % sur les offres groupées exclusives Divi Marketplace — Obtenez une valeur incroyable sur les offres groupées Divi Marketplace à une fraction du coût. Ces bundles sont parfaits pour booster vos projets avec des outils premium !
Notre adhésion annuelle coûte normalement 89 $, avec une licence à vie pour 249 $. Lors de la vente du Cyber Monday, vous ne paierez que 179 $ (par an) pour Divi et tous ses produits. C'est une bonne affaire par rapport aux concurrents qui facturent des centaines de dollars de plus. Divi vous donne un accès complet à nos outils et services, dont le prochain Divi 5.
Emmène-moi à la vente
70 % de réduction sur le pack blog
Si votre blog Divi semble un peu obsolète ou n’a pas l’attrait visuel nécessaire pour engager votre public, alors la vente Divi Cyber Monday offre l’occasion idéale de donner une nouvelle vie à votre blog. Avec une économie de 70 % sur le Cyber Monday Blog Bundle, vous obtiendrez tous les outils dont vous avez besoin pour créer un magnifique blog à un prix incroyable. Vous pouvez améliorer la conception, les fonctionnalités et l'expérience utilisateur de votre blog grâce à une vaste collection de mises en page, d'extensions et de thèmes enfants. De l'affichage de grilles de produits à l'intégration de boutons de réseaux sociaux, de flux Instagram et même d'une fonction de recherche Ajax, le Blog Bundle vous aide à créer des blogs inoubliables pour capter l'attention de vos lecteurs.
Ne laissez pas passer cette incroyable opportunité. Rendez-vous à la vente du Cyber Monday et récupérez le pack de blogs à un prix avantageux !
Obtenez le pack de blogs Cyber Monday
