Comment révéler une image d'arrière-plan de survol dans votre module d'en-tête pleine largeur Divi
Publié: 2023-02-08Le module d'en-tête pleine largeur de Divi possède de nombreuses fonctionnalités qui ajoutent des éléments de conception intéressants à n'importe quel site Web Divi. Un exemple est la possibilité de révéler une image d'arrière-plan lorsque l'utilisateur survole le module. Cela ajoute un niveau de détail supplémentaire auquel la plupart des utilisateurs ne s'attendraient pas. C'est facile à faire avec Divi.
Dans cet article, nous verrons comment révéler une image d'arrière-plan en survol dans votre module Divi Fullwidth Header. Nous créerons également un en-tête pleine largeur à partir de zéro basé sur l'un des packs de mise en page gratuits de Divi.
Commençons.
Aperçu
Voyons d'abord un aperçu de ce que nous allons construire dans cet article. Étant donné que le survol avec une souris n'est pas une option pour les téléphones, j'ai inclus le design pour les téléphones lorsque l'utilisateur touche l'arrière-plan.
Bureau sans survol

Bureau avec survol

Téléphone sans survol

Téléphone avec écran tactile

Construire l'en-tête pleine largeur de l'image d'arrière-plan du survol
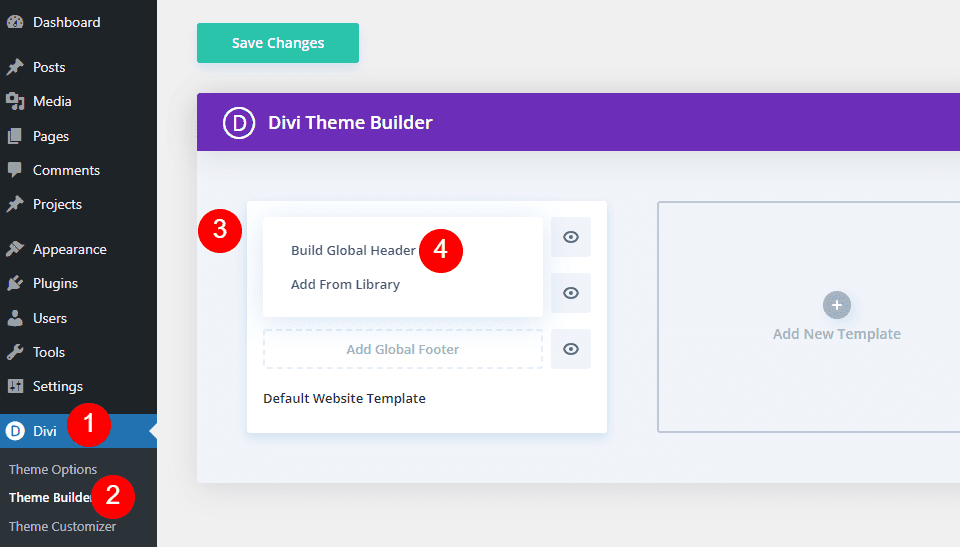
Tout d'abord, construisons l'en-tête pleine largeur que nous utiliserons dans l'exemple. Ouvrez le générateur de thèmes Divi et cliquez sur Ajouter un en-tête global pour créer un nouveau modèle. Choisissez Build a Global Header pour le créer à partir de zéro.

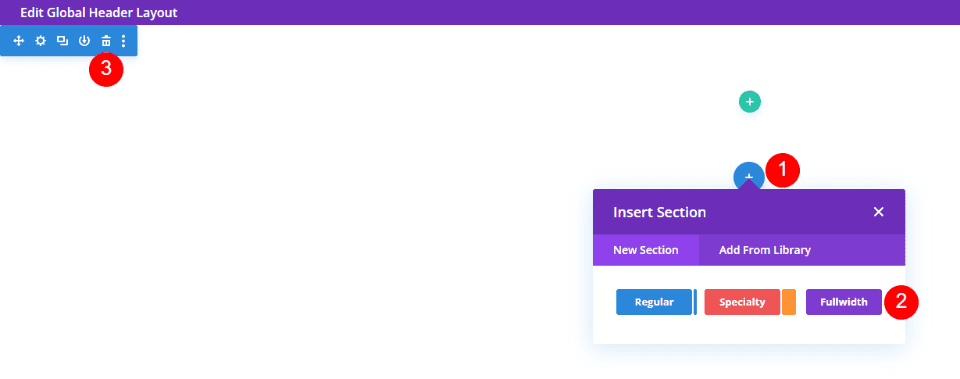
Ensuite, ajoutez une section pleine largeur et supprimez la section régulière.

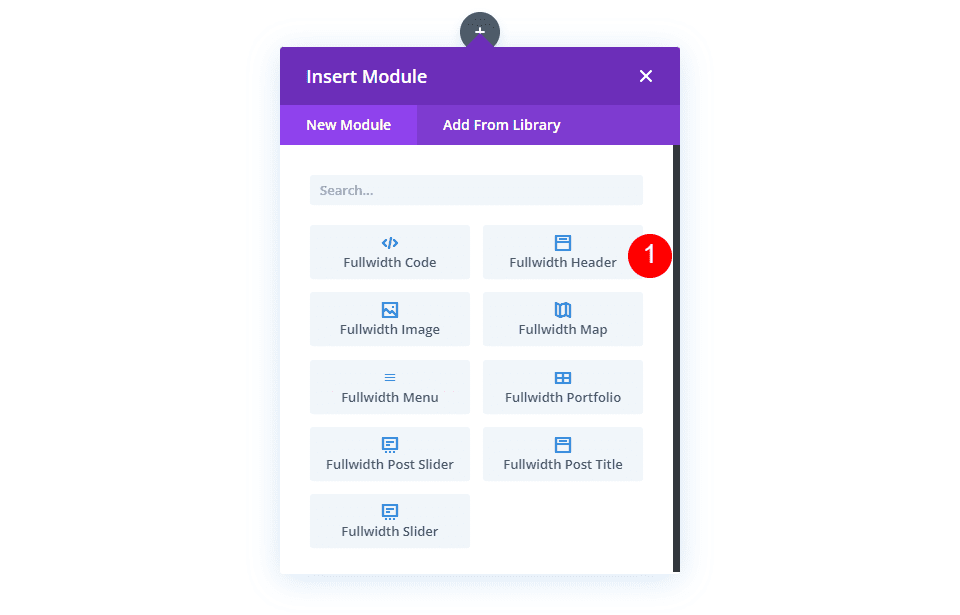
Enfin, ajoutez un module d'en-tête pleine largeur à votre nouvelle section.

Maintenant, nous pouvons créer notre arrière-plan révélé par le survol et styliser le module. Pour cet exemple, j'utilise des éléments de conception de la section héros de la page de destination gratuite des services financiers disponible dans Divi.
Créer l'image d'arrière-plan du survol
Avant de styliser le module, commençons par créer la fonction de survol pour le module d'en-tête pleine largeur. Une fois que nous aurons vu comment le créer et comment il fonctionne, nous styliserons le reste du module pour qu'il corresponde à notre exemple d'aperçu.
Survolez l'image d'arrière-plan
L'arrière-plan révélé par le survol comporte deux éléments. Le premier est la couleur de fond qui s'affiche normalement. Nous pourrions également utiliser un dégradé ou une image si nous le voulions. Le second est l'élément qui s'affiche lorsque l'utilisateur survole le module d'en-tête pleine largeur. Dans notre cas, il s'agit d'une image, mais nous pourrions tout aussi bien utiliser une couleur de fond ou un dégradé.
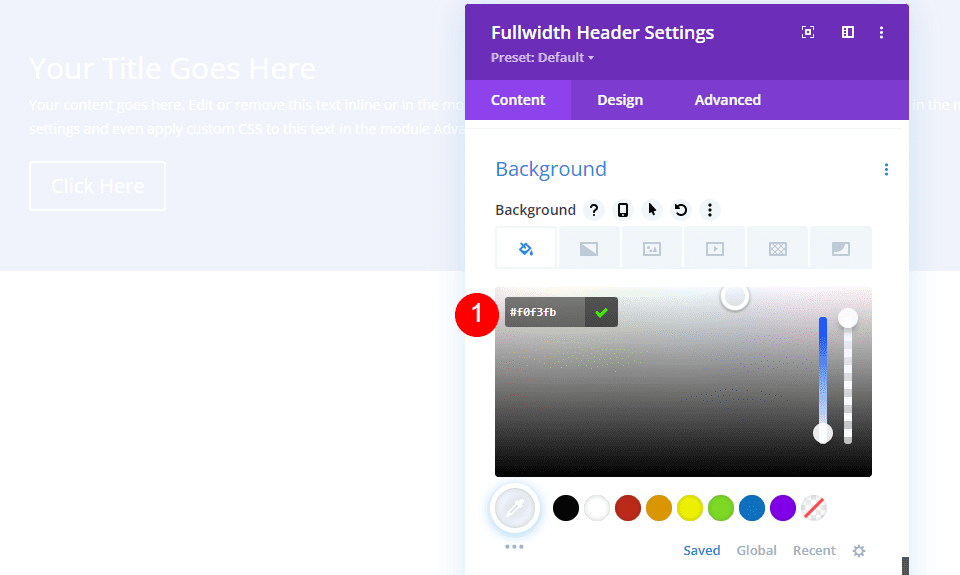
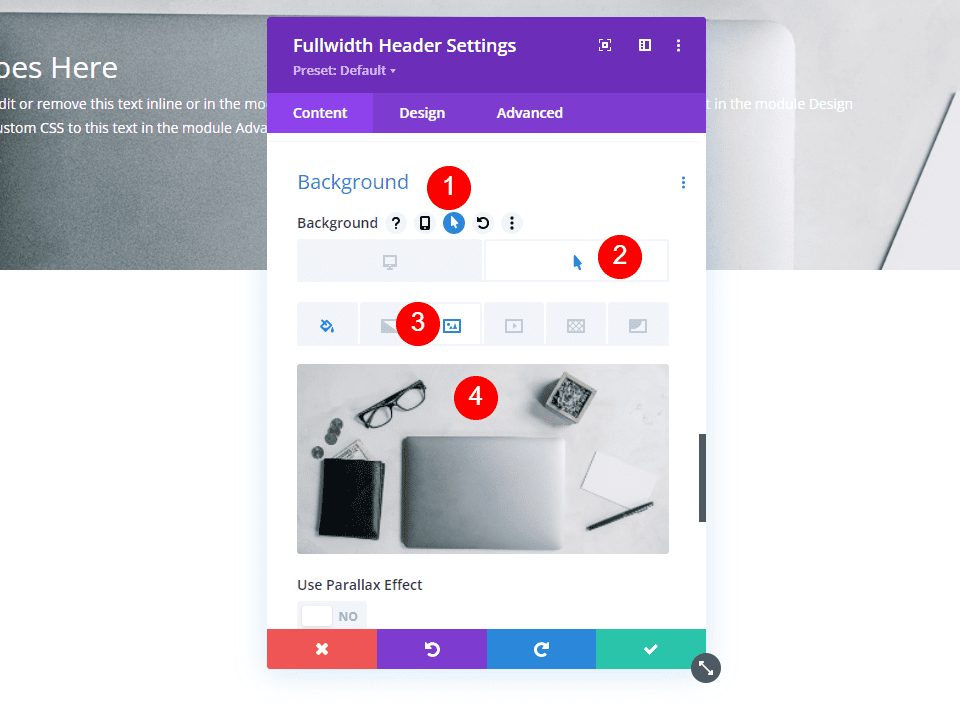
Tout d'abord, faites défiler jusqu'à Arrière -plan . Dans l'onglet Couleur d'arrière-plan, remplacez la Couleur par #f0f3fb.
- Couleur de fond : #f0f3fb

Ensuite, sélectionnez l' icône d'état de survol . Il s'agit d'une icône de curseur de souris. Cliquer dessus ouvre un ensemble d'onglets qui nous permettent de choisir entre les paramètres d'état normal et de survol. Sélectionnez l' onglet État du survol pour passer aux options de survol. Ensuite, choisissez l' onglet Image d'arrière -plan et choisissez votre image d'arrière-plan. J'utilise l'image d'arrière-plan du Financial Services Layout Pack appelé financial-services-9.
- Image d'arrière-plan de l'état de survol : services-financiers-9

Nous avons maintenant une image qui se révélera lorsque l'utilisateur survolera le module d'en-tête pleine largeur. Toutes les options d'état de survol fonctionnent de cette manière.
Styliser le module d'en-tête pleine largeur de l'image d'arrière-plan de survol
Maintenant que nous avons notre image d'arrière-plan de survol en place, stylisons le reste du module.
Survoler le contenu de l'image d'arrière-plan
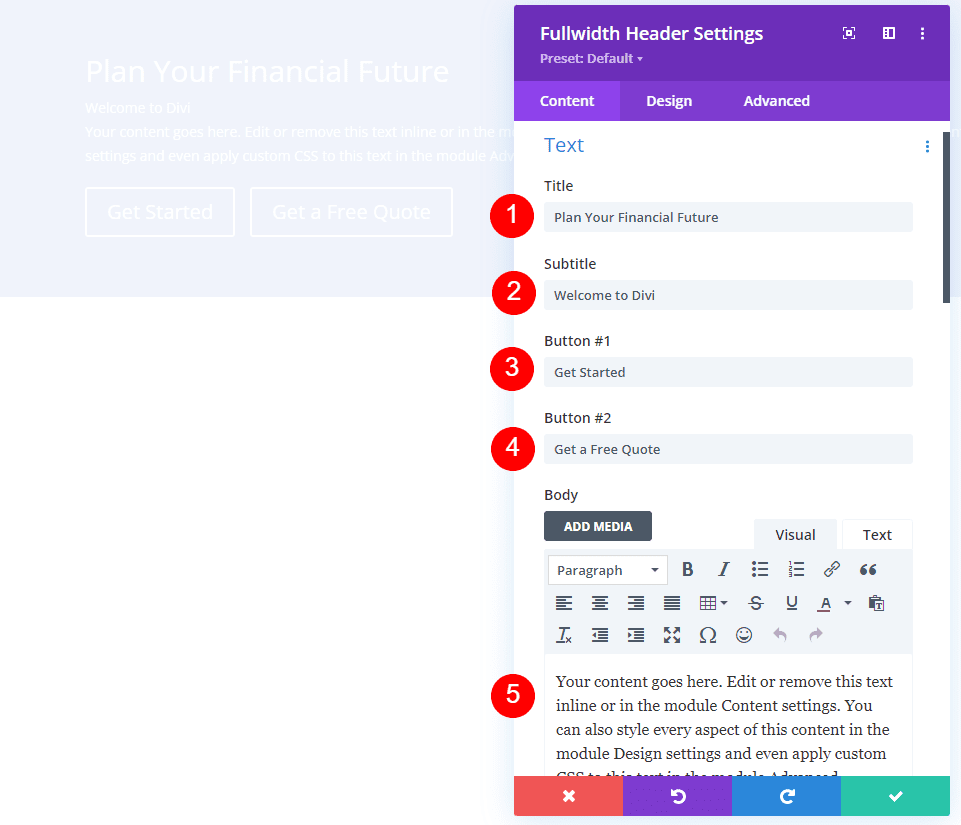
Commençons par le contenu des champs, du corps et des boutons. Ajoutez votre titre, sous-titre, bouton un, bouton deux et contenu du corps.
- Titre : Planifiez votre avenir financier
- Sous-titre : Bienvenue dans Divi
- Premier bouton : Commencer
- Bouton 2 : Obtenez un devis gratuit
- Contenu du corps : votre contenu

Survoler la mise en page de l'image d'arrière-plan
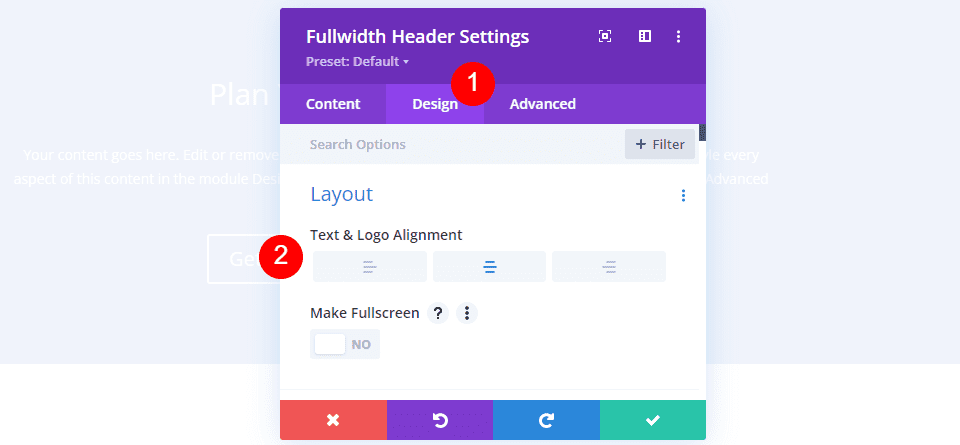
Ensuite, sélectionnez l'onglet Conception . Changez l' alignement du logo et du texte en Centré.
- Alignement du logo et du texte : Centré

Survoler l'image d'arrière-plan Icône de défilement vers le bas
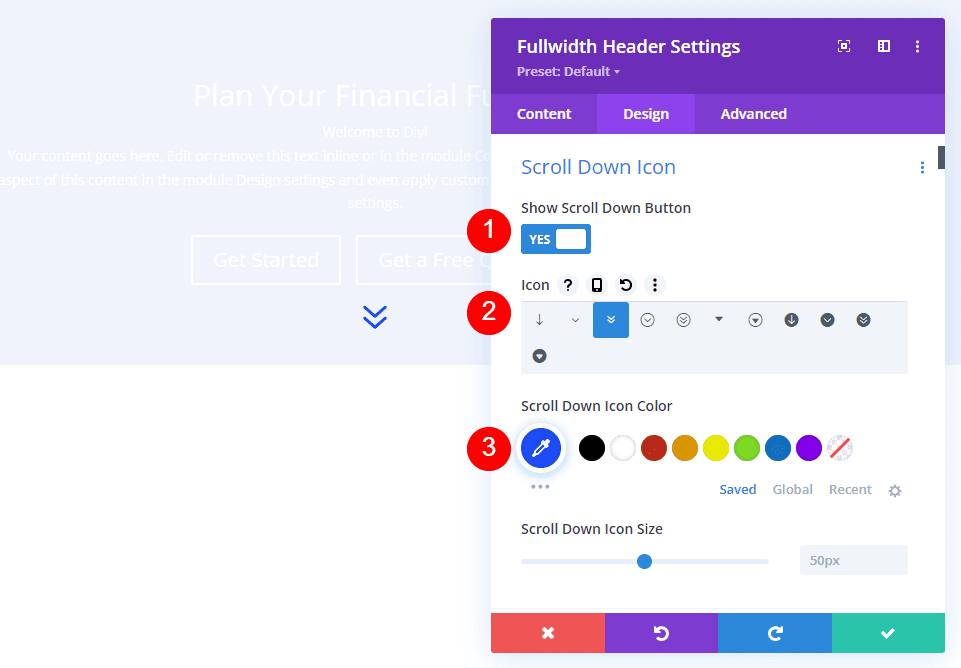
Sélectionnez Afficher le bouton de défilement vers le bas . Sélectionnez la troisième icône et changez la couleur en #1d4eff. Laissez la taille à son réglage par défaut.
- Afficher le bouton de défilement vers le bas : Oui
- Icône : 3ème
- Couleur : #1d4eff

Survolez le texte du titre de l'image d'arrière-plan
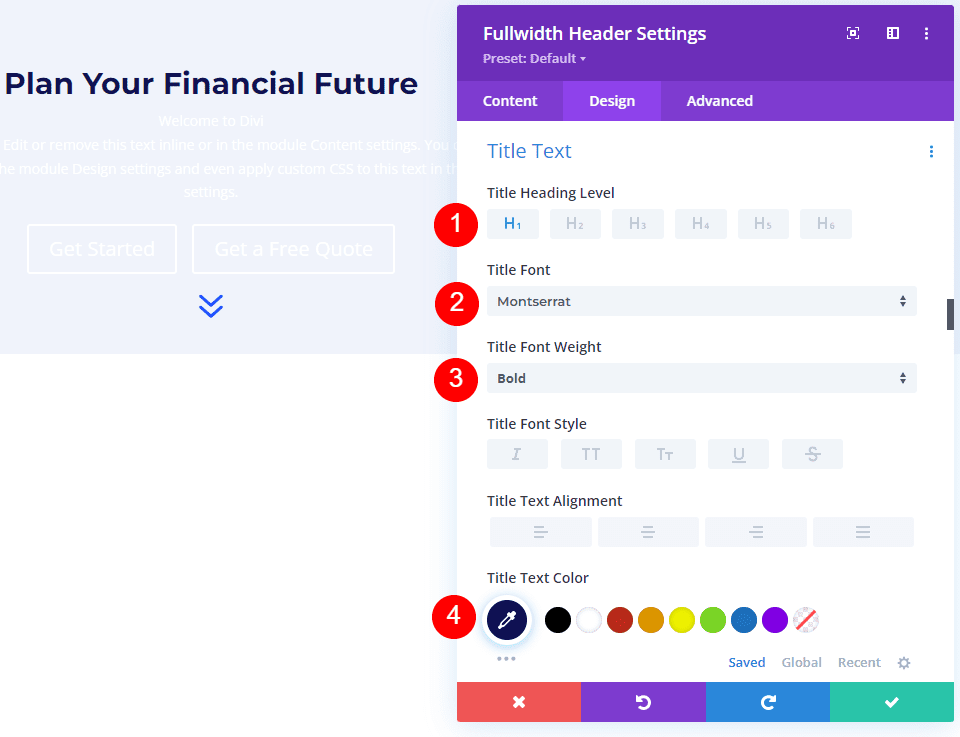
Ensuite, faites défiler jusqu'à Texte du titre . Sélectionnez H1 pour le niveau de titre. Choisissez Montserrat pour la police, définissez le poids sur gras et changez la couleur en # 0f1154.
- Niveau de titre : H1
- Police : Montserrat
- Poids : Gras
- Couleur : #0f1154

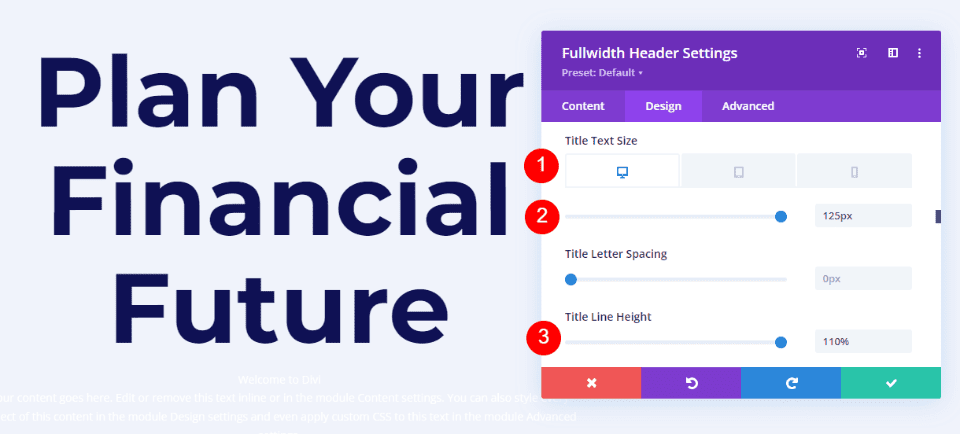
Modifiez la taille de la police à 125 pixels pour les ordinateurs de bureau, 40 pixels pour les tablettes et 24 pixels pour les téléphones. Définissez la hauteur de ligne sur 110 %. Cela nous donne un titre surdimensionné qui a fière allure sur n'importe quelle taille d'écran.
- Taille : ordinateur de bureau 125 px, tablette 40 px, téléphone 24 px
- Hauteur de ligne : 110 %


Survolez le texte du corps de l'image d'arrière-plan
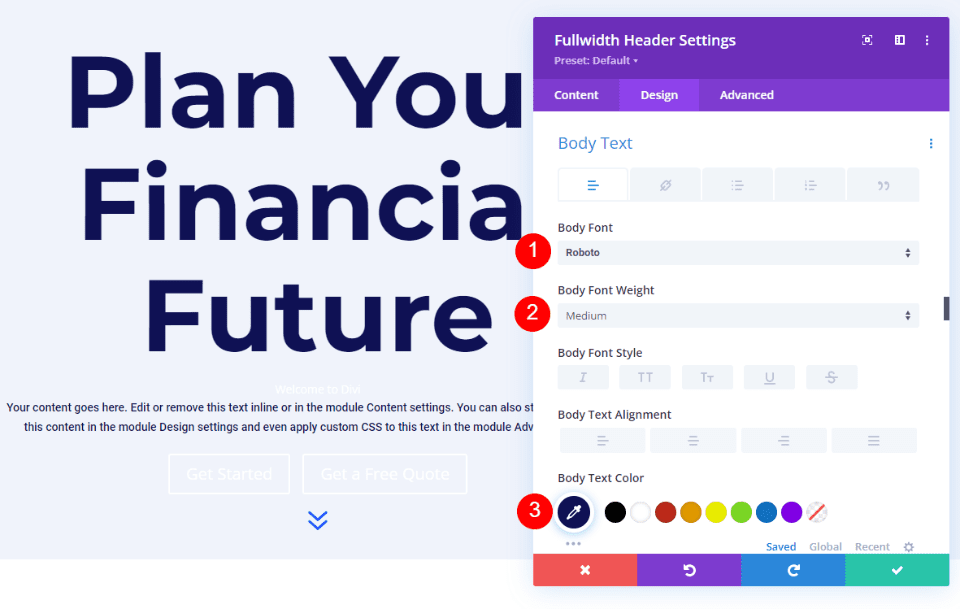
Ensuite, faites défiler jusqu'à Corps du texte. Changez la police en Roboto, réglez le poids sur moyen et changez la couleur en # 0f1154.
- Police : Roboto
- Poids : moyen
- Couleur : #0f1154

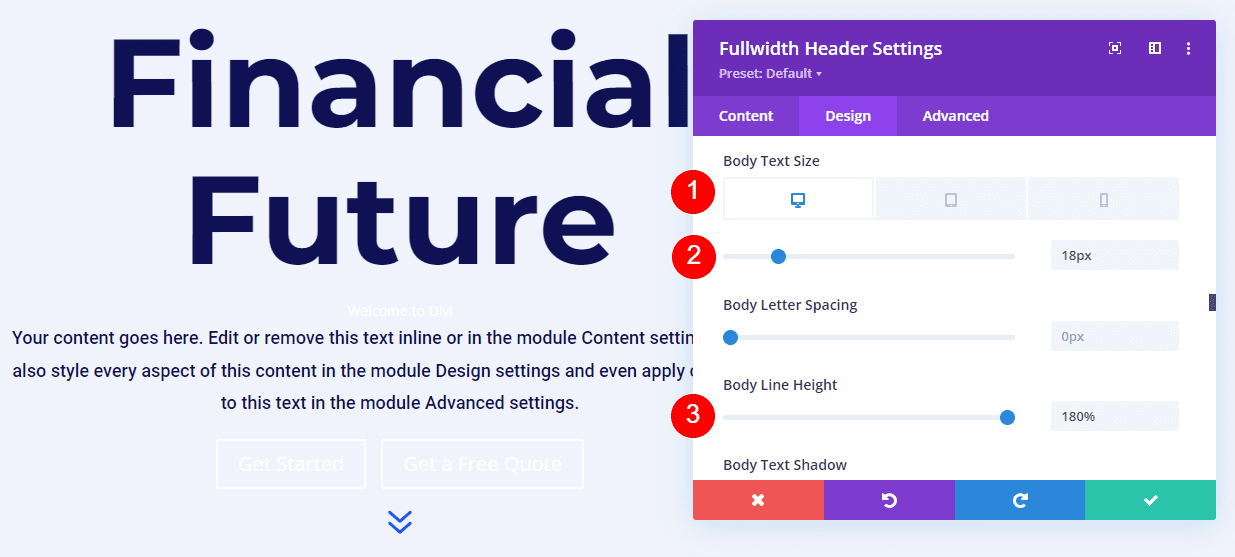
Modifiez la taille de la police à 18 pixels pour les ordinateurs de bureau et les tablettes et à 14 pixels pour les téléphones. Définissez la hauteur de ligne sur 180 %. Cela donne au corps du texte beaucoup de marge de manœuvre.
- Taille : ordinateur de bureau et tablette 18 px, téléphone 14 px
- Hauteur de ligne : 180 %

Survoler le texte du sous-titre de l'image d'arrière-plan
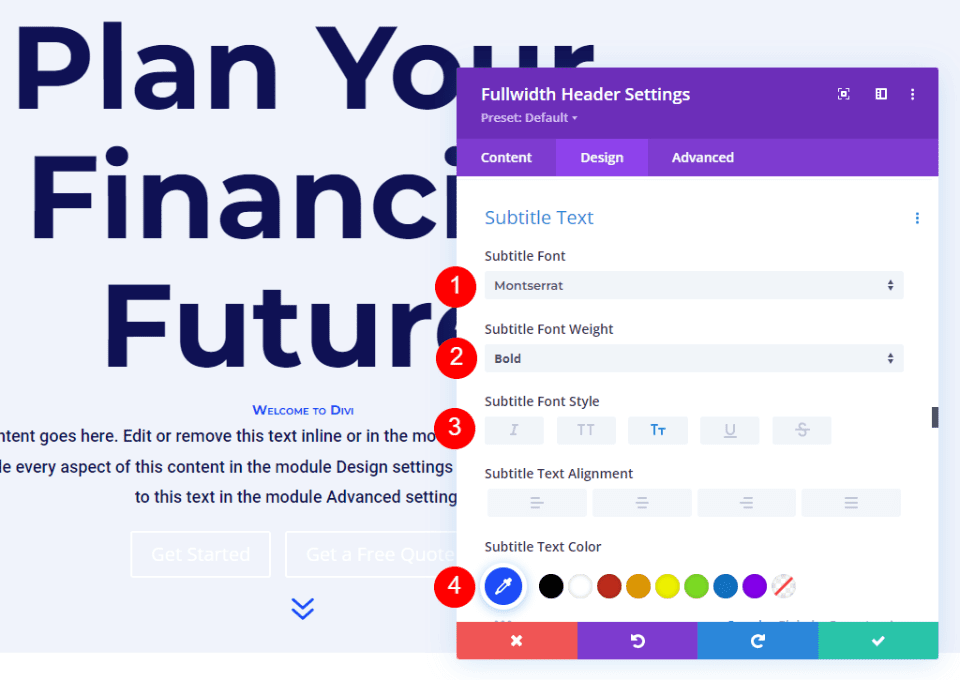
Ensuite, faites défiler jusqu'à Texte du sous-titre . Changez la police en Montserrat. Réglez le poids sur gras, changez le style en TT et changez la couleur en # 1d4eff.
- Police : Montserrat
- Poids : Gras
- Style : TT
- Couleur : #1d4eff

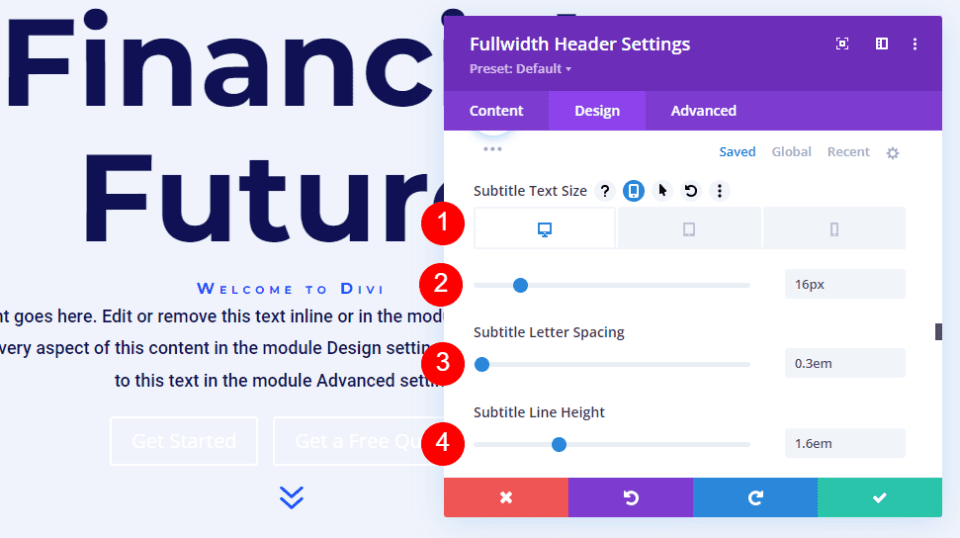
Modifiez la taille de la police à 16px pour les ordinateurs de bureau, 14px pour les tablettes et 12px pour les téléphones. Modifiez l' espacement des lignes à 0,3 em et la hauteur de ligne à 1,6 em. Cela distingue le sous-titre du titre et du contenu sans prendre beaucoup de place.
- Taille : ordinateur de bureau 16 px, tablette 14 px, téléphone 12 px
- Espacement des lettres : 0,3 em
- Hauteur de ligne : 1,6 em

Survolez l'image d'arrière-plan du bouton 1
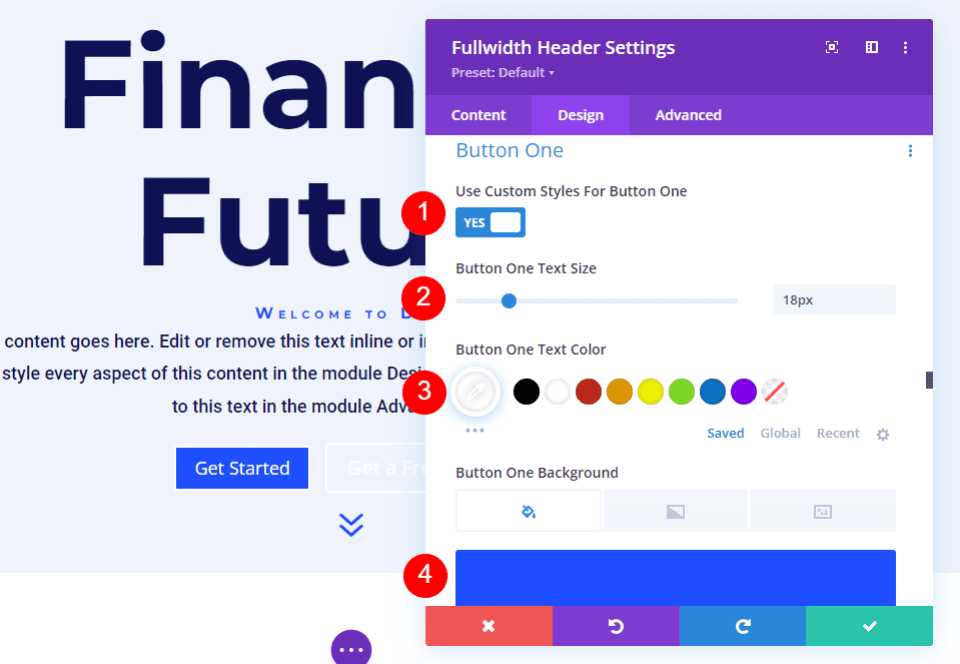
Ensuite, faites défiler jusqu'à Button One et activez Use Custom Styles for Button One . Changez la taille du texte à 18px. Changez la couleur du texte en blanc et la couleur d'arrière-plan en #1d4eff.
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte : 18 px
- Couleur du texte : #ffffff
- Couleur de fond : #1d4eff

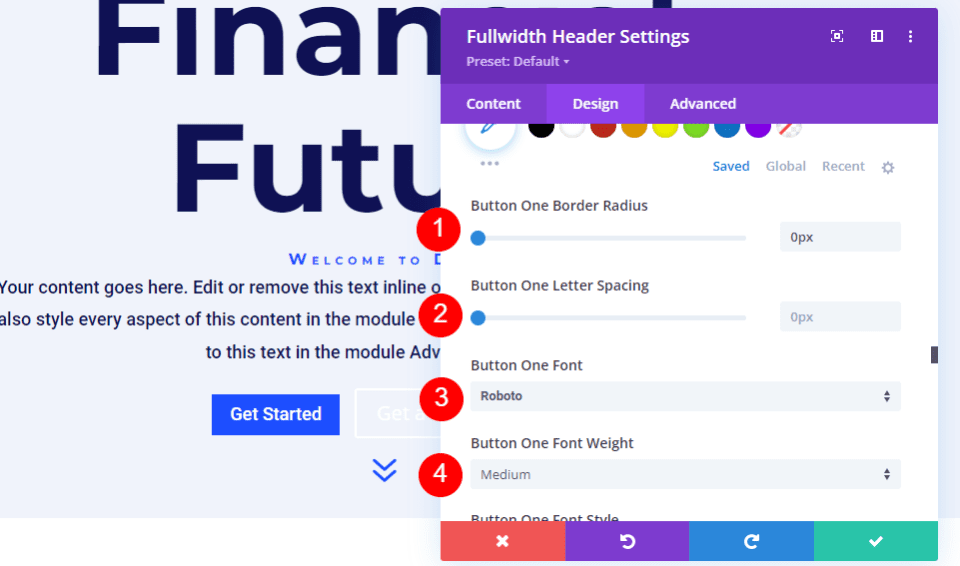
Ensuite, modifiez la largeur et le rayon de la bordure sur 0px. Choisissez Roboto pour la police et définissez le poids sur moyen.
- Largeur : 0px
- Rayon : 0px
- Police : Roboto
- Poids : moyen

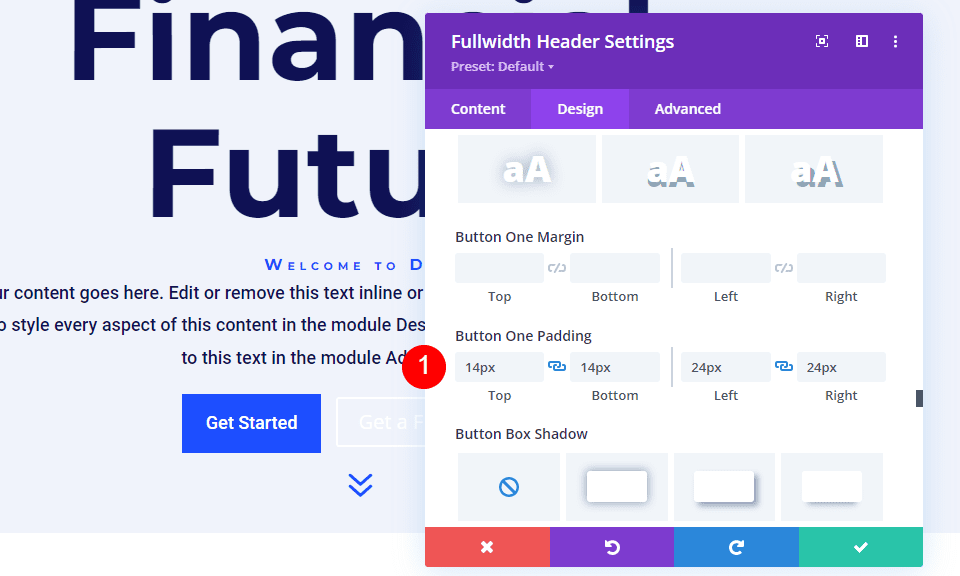
Faites défiler jusqu'à Rembourrage du bouton 1 . Ajoutez 14 pixels pour le rembourrage supérieur et inférieur et 24 pixels pour le rembourrage droit et gauche.
- Rembourrage : 14px en haut et en bas, 24px à gauche et à droite

Survolez le bouton d'image d'arrière-plan deux
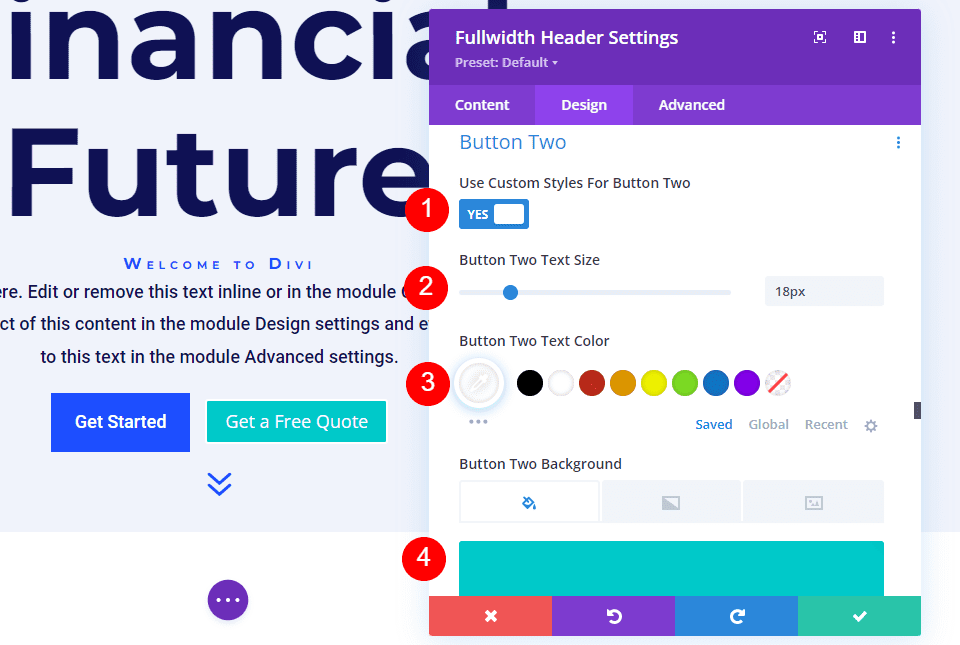
Ensuite, faites défiler jusqu'au bouton deux et activez Utiliser des styles personnalisés pour le bouton deux . La plupart de ces paramètres sont les mêmes que ceux de Button One. Changez la taille du texte en 18px, la couleur du texte en blanc et la couleur d'arrière-plan en #00c9c9.
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Taille du texte : 18 px
- Couleur du texte : #ffffff
- Couleur de fond : #00c9c9

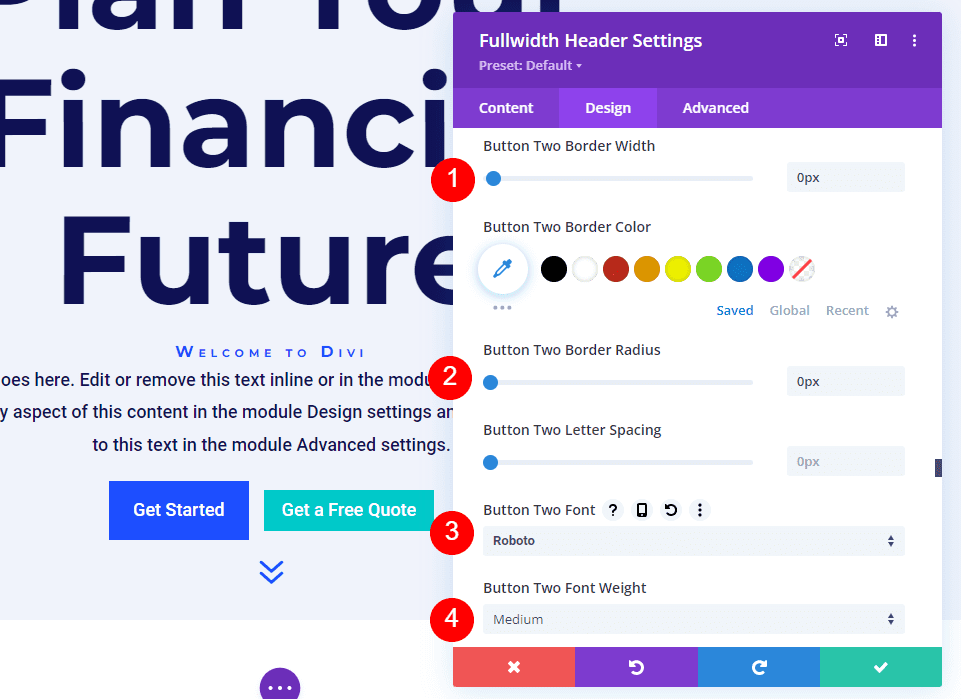
Ensuite, modifiez la largeur et le rayon de la bordure sur 0px. Choisissez Roboto pour la police et définissez le poids sur moyen.
- Largeur : 0px
- Rayon : 0px
- Police : Roboto
- Poids : moyen

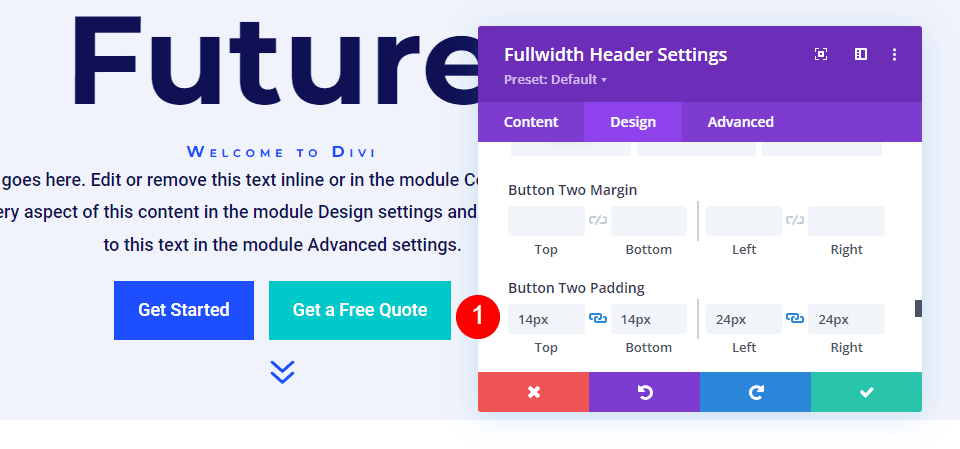
Faites défiler jusqu'à Button Two Rembourrage . Ajoutez 14 pixels pour le rembourrage supérieur et inférieur et 24 pixels pour le rembourrage droit et gauche.
- Rembourrage : 14px en haut et en bas, 24px à gauche et à droite

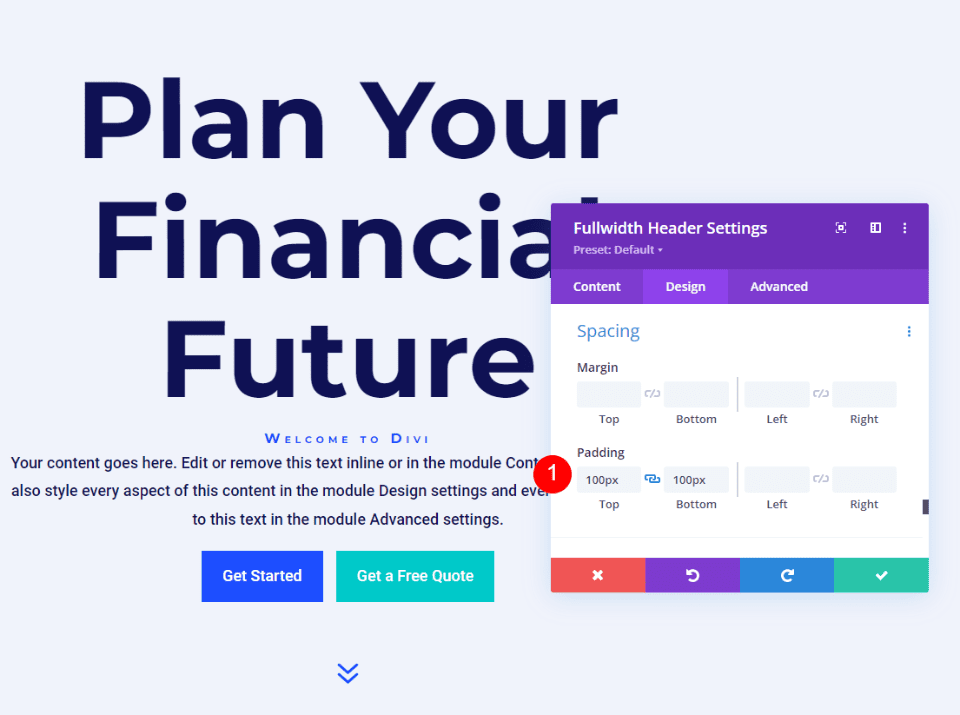
Survoler l'espacement de l'image d'arrière-plan
Ensuite, faites défiler jusqu'à Espacement et ajoutez un rembourrage de 100 pixels en haut et en bas. Cela augmente la taille de l'en-tête pleine largeur sans utiliser l'option Plein écran dans les paramètres de mise en page. Dans mes exemples, l'en-tête pleine largeur laisse un peu d'espace au bas de l'écran où la section suivante s'affiche. Bien sûr, vous pouvez utiliser le paramètre plein écran à la place du rembourrage si vous le souhaitez.
- Rembourrage : 100 pixels en haut et en bas

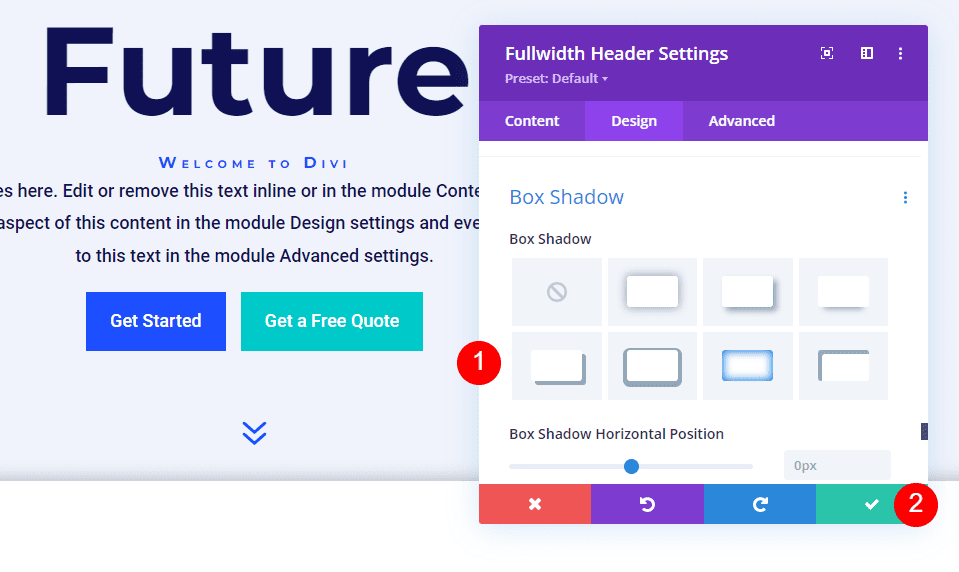
Survolez l'ombre de la boîte de l'image d'arrière-plan
Enfin, faites défiler jusqu'à Box Shadow et choisissez l'option 6th Box Shadow. Cela donne à l'en-tête un aspect plus unique. Fermez le module d'en-tête pleine largeur et enregistrez vos paramètres.
- Boîte Ombre : 6 ème

Résultats
Bureau sans survol

Bureau avec survol

Téléphone sans survol

Téléphone avec écran tactile

Mettre fin aux pensées
C'est notre regard sur la façon de révéler une image d'arrière-plan de survol dans votre module Divi Fullwidth Header. L'état de survol des images d'arrière-plan est un paramètre simple, mais il peut avoir un impact considérable sur la conception du site. C'est un excellent moyen d'attirer l'attention. Vous pouvez aller encore plus loin dans la conception si vous souhaitez ajouter des arrêts de dégradé, des superpositions, modifier des images, etc. Je recommande de jouer avec les paramètres d'arrière-plan de survol du module Divi Fullwidth Header pour voir ce que vous pouvez créer.
Nous voulons de vos nouvelles. Utilisez-vous une image d'arrière-plan de survol dans votre module Divi Fullwidth Header ? Dites-le nous dans les commentaires.
