Comment révéler une liste déroulante d'options après avoir coché une case dans votre formulaire de contact Divi
Publié: 2022-08-28Le formulaire de contact de Divi est un module très polyvalent qui vous permet de collecter des informations et la correspondance des visiteurs de votre site Web. En utilisant les paramètres de logique conditionnelle intégrés au module de formulaire de contact de Divi, vous pouvez facilement créer des formulaires complexes et dynamiques pour votre site Web. Cette fonctionnalité vous permet de faire apparaître des champs supplémentaires en fonction des réponses données pour les champs précédents dans votre formulaire de contact afin que vous puissiez collecter des informations supplémentaires ou présenter des questions de suivi qui peuvent n'être pertinentes qu'en fonction d'une réponse précédente. Par exemple, vous pourriez avoir une case à cocher pour indiquer l'intérêt pour les services que vous fournissez. Si la case est cochée, vous pouvez afficher une liste déroulante permettant aux utilisateurs de sélectionner le type de service qu'ils souhaitent ou de vous fournir des informations supplémentaires. En utilisant la logique conditionnelle, vous masquez également des champs qui peuvent ne pas être pertinents pour tous les utilisateurs, ce qui rend le formulaire plus simple et plus accessible et augmente la probabilité qu'une personne remplisse le formulaire.
Il existe de nombreux cas d'utilisation pour ajouter une logique conditionnelle au formulaire, quel que soit le type de site Web que vous possédez, et cela peut aider à améliorer l'expérience utilisateur globale sur votre site. Dans ce tutoriel, nous allons vous montrer comment faire apparaître un menu déroulant d'options après avoir coché une case dans votre formulaire de contact Divi. Commençons!
Aperçu
Voici un aperçu de ce que nous allons concevoir

Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Comment révéler une liste déroulante d'options après avoir coché une case dans votre formulaire de contact Divi
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination Home Baker du Home Baker Layout Pack.
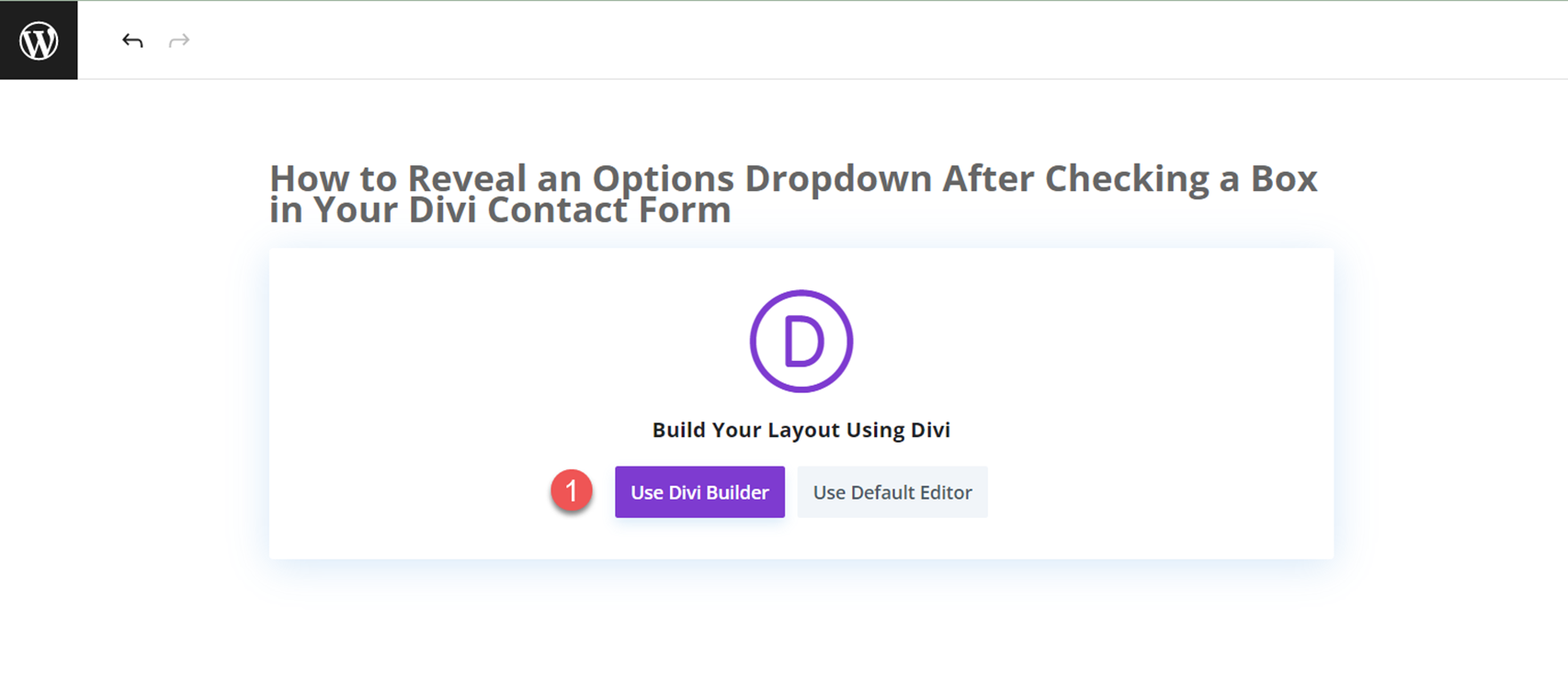
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

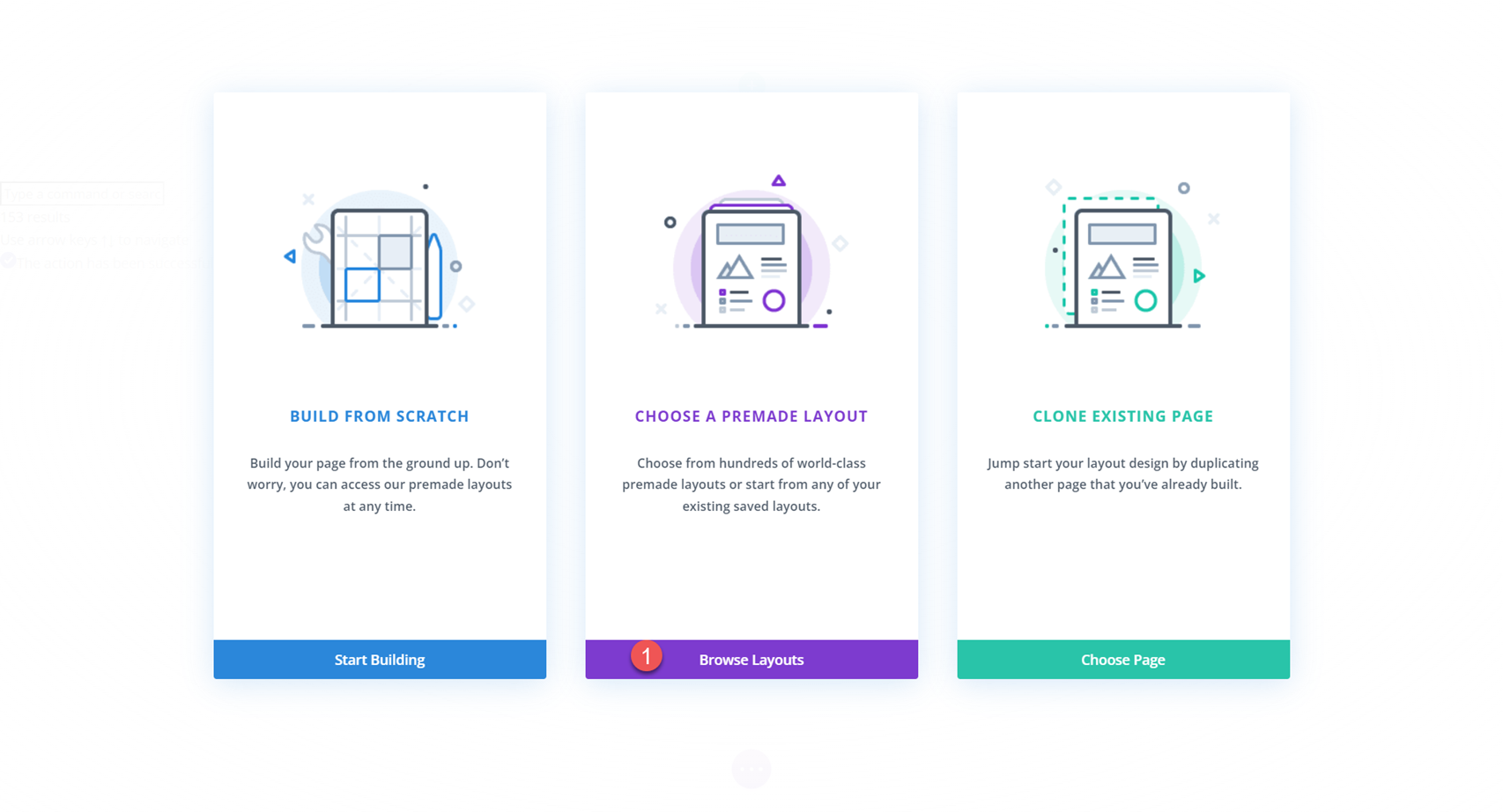
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

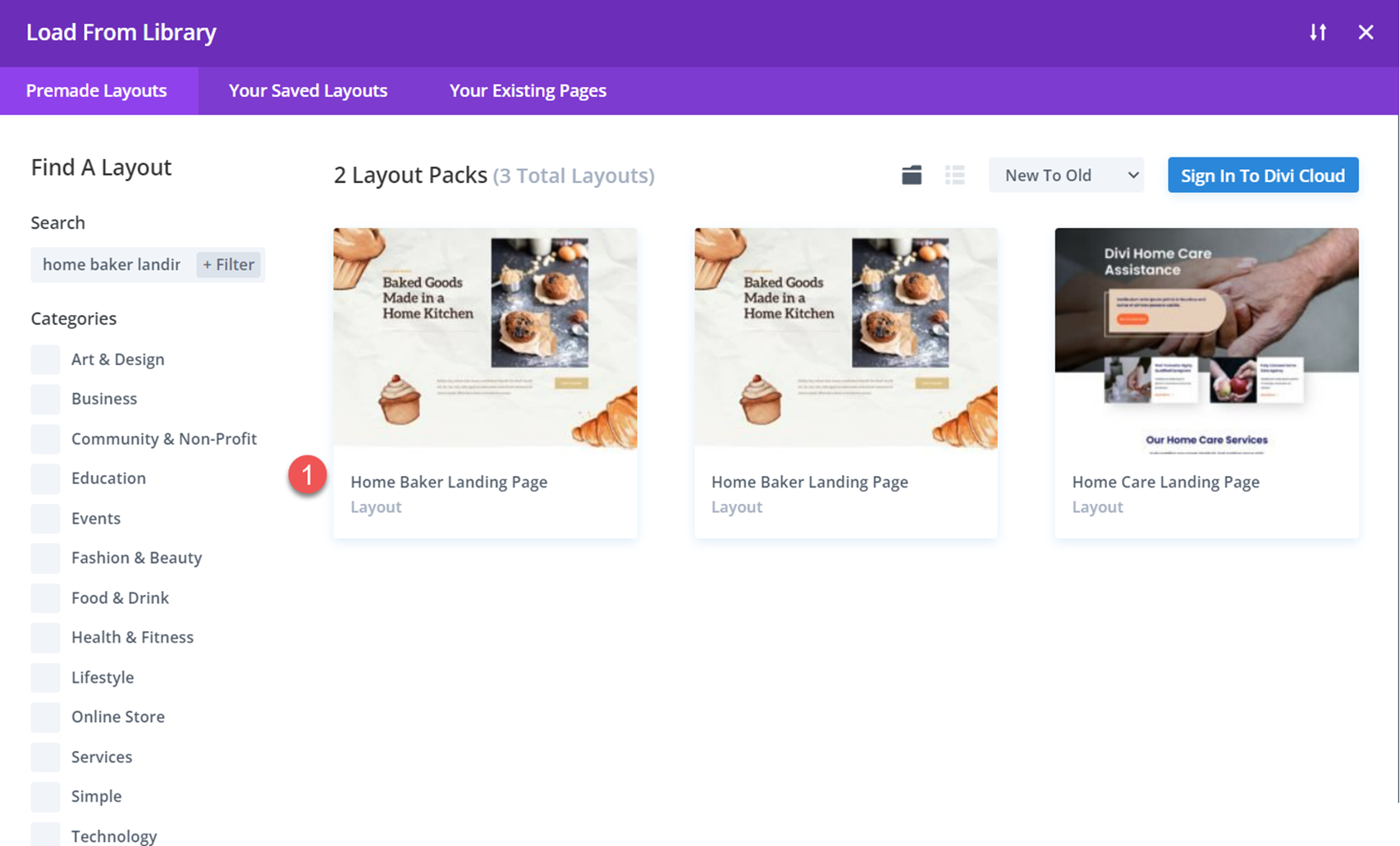
Ensuite, recherchez et sélectionnez la mise en page de la page d'accueil Home Baker.

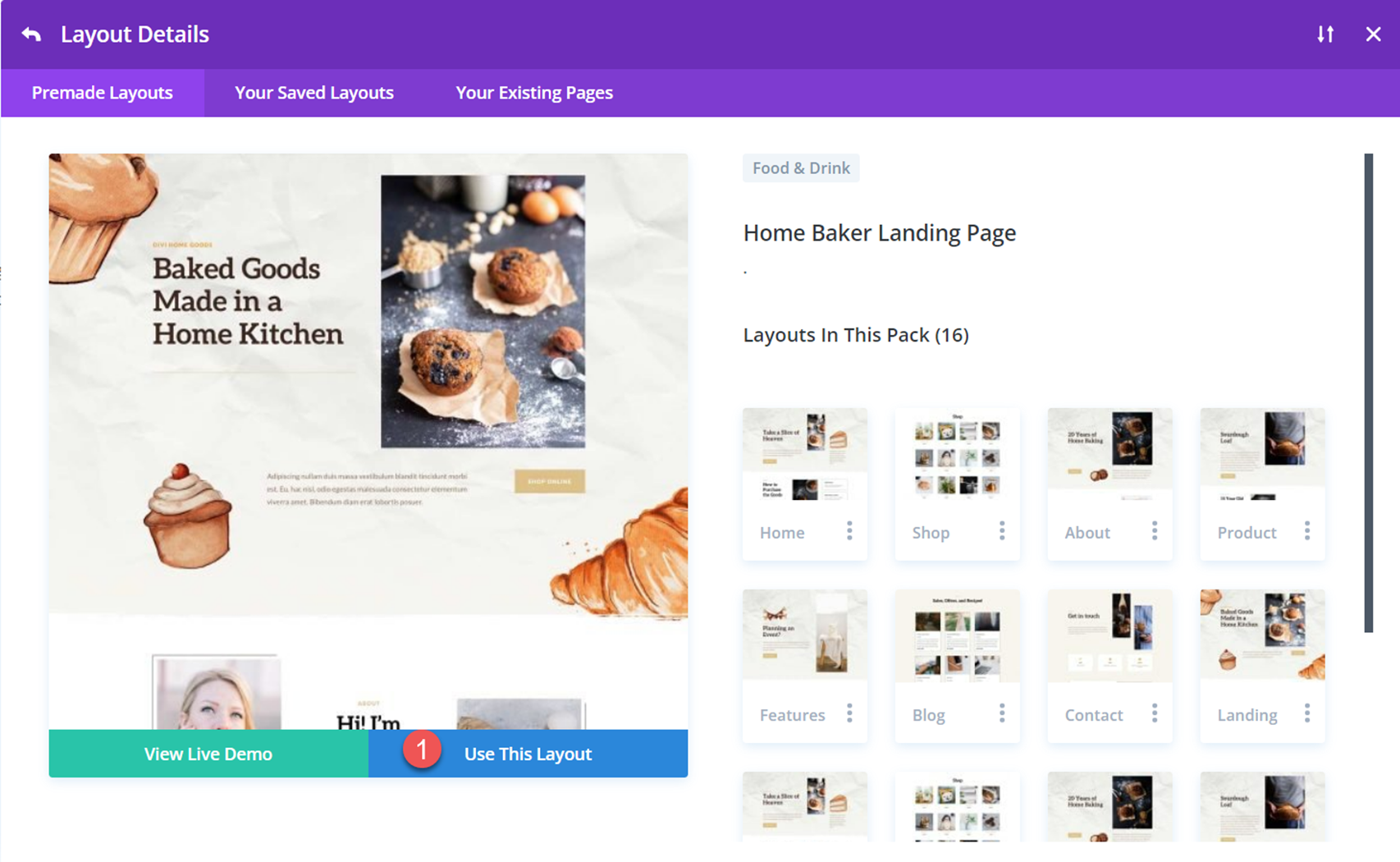
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Ajouter le formulaire de contact
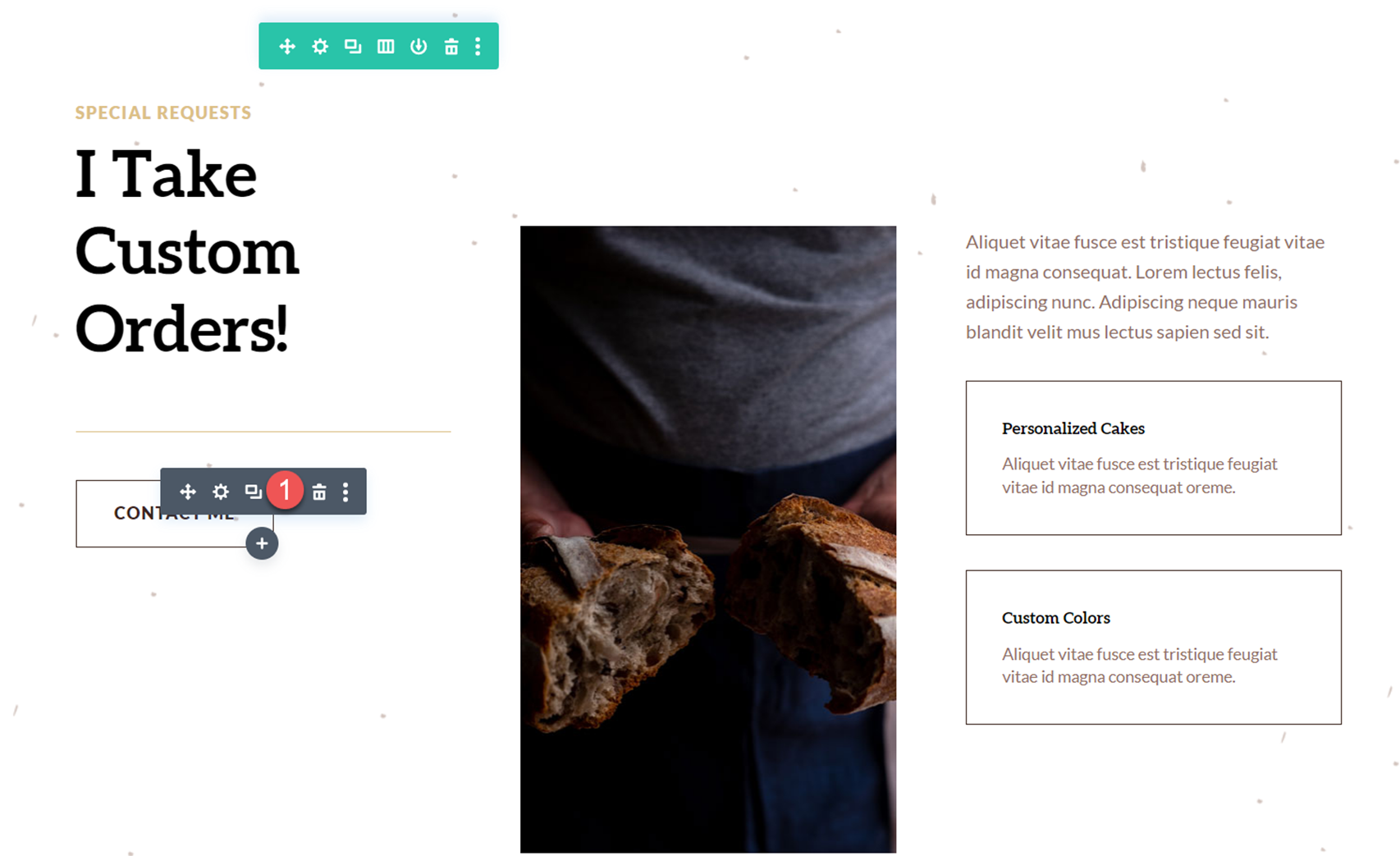
Faites défiler jusqu'à "Je prends des commandes personnalisées !" section de la disposition du boulanger à domicile. Nous ajouterons un formulaire de contact à cette section. Tout d'abord, supprimez le bouton "Contactez-moi" situé sous le texte du titre.

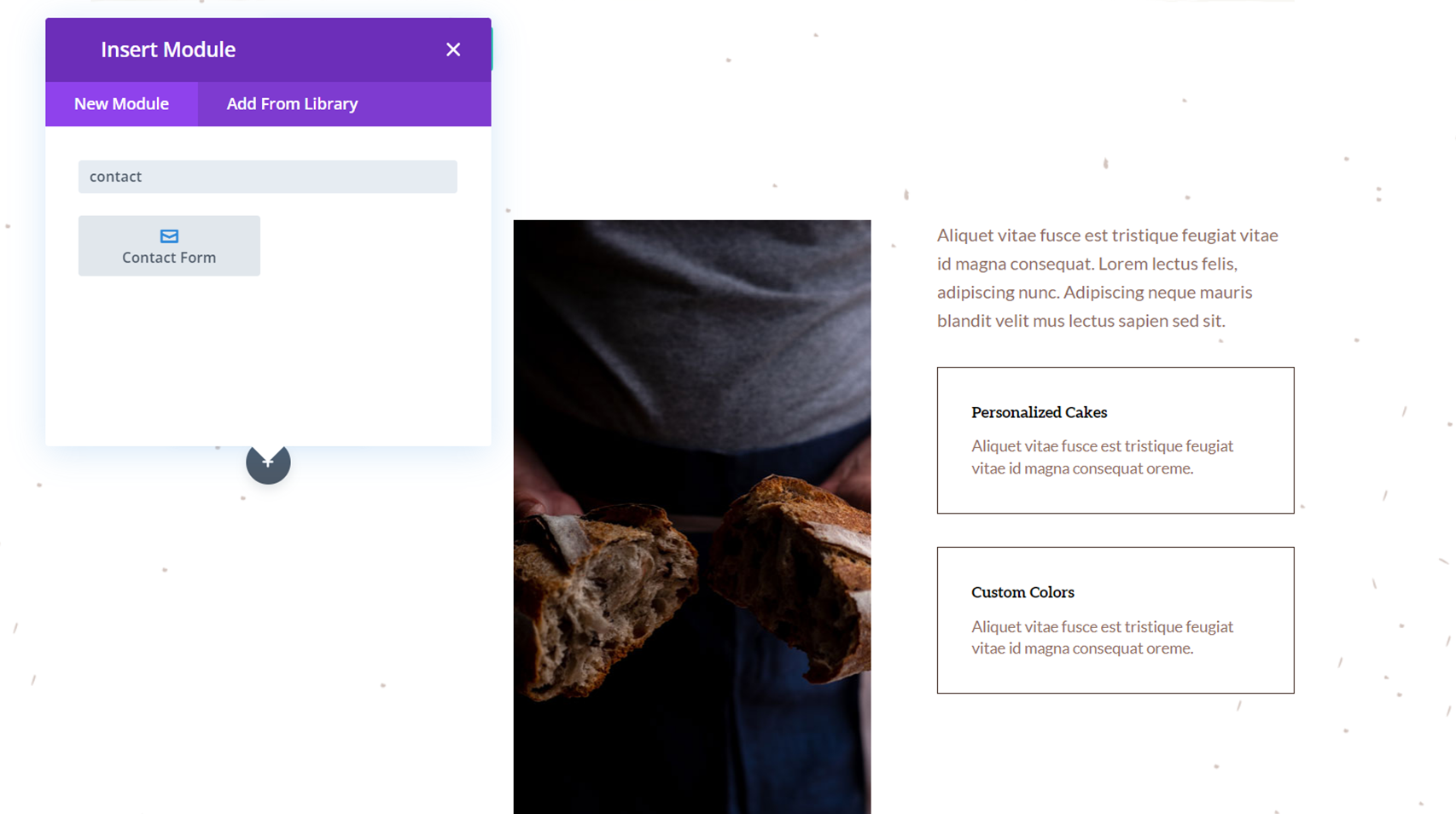
Ensuite, insérez un module de formulaire de contact sous le texte du titre.

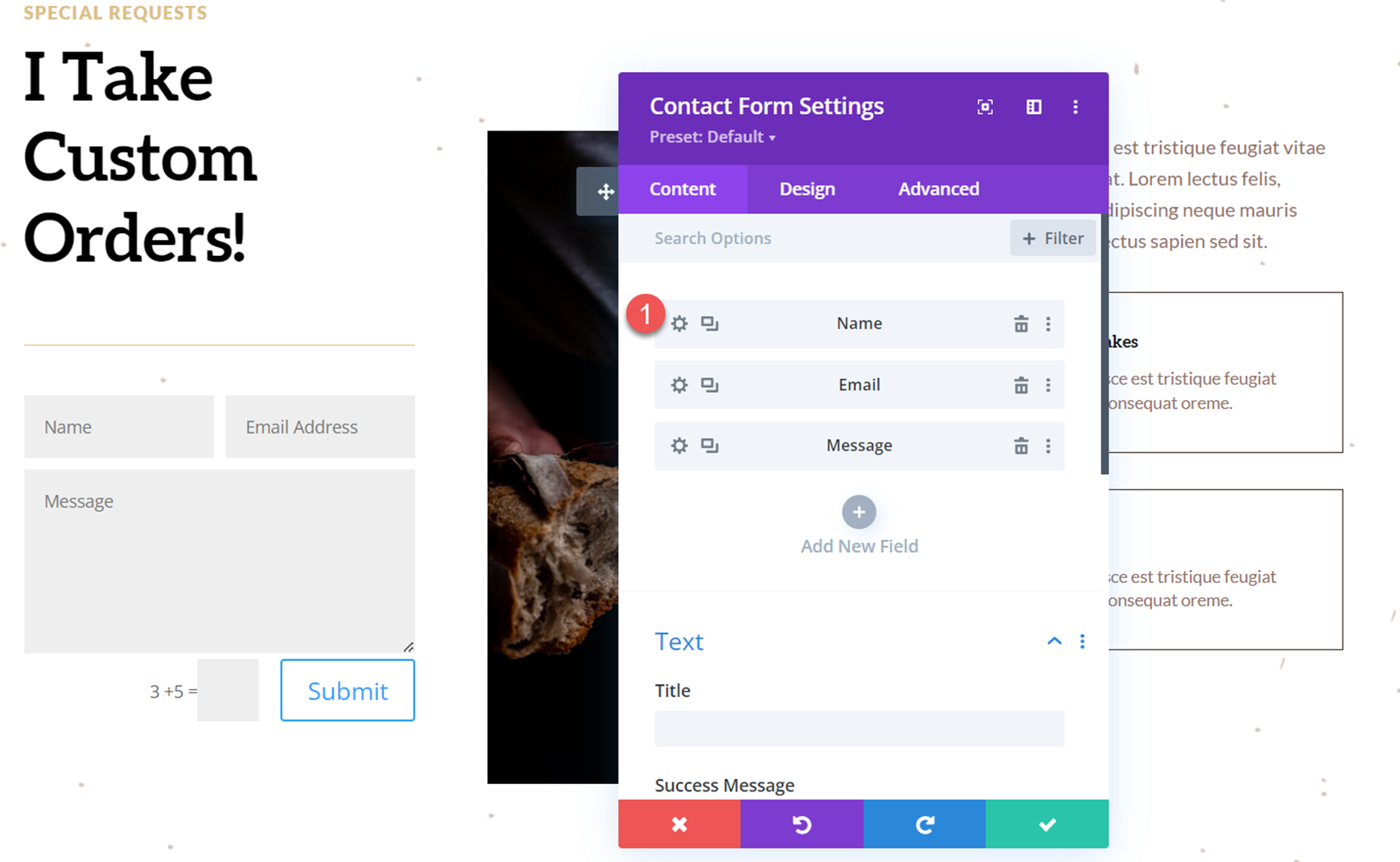
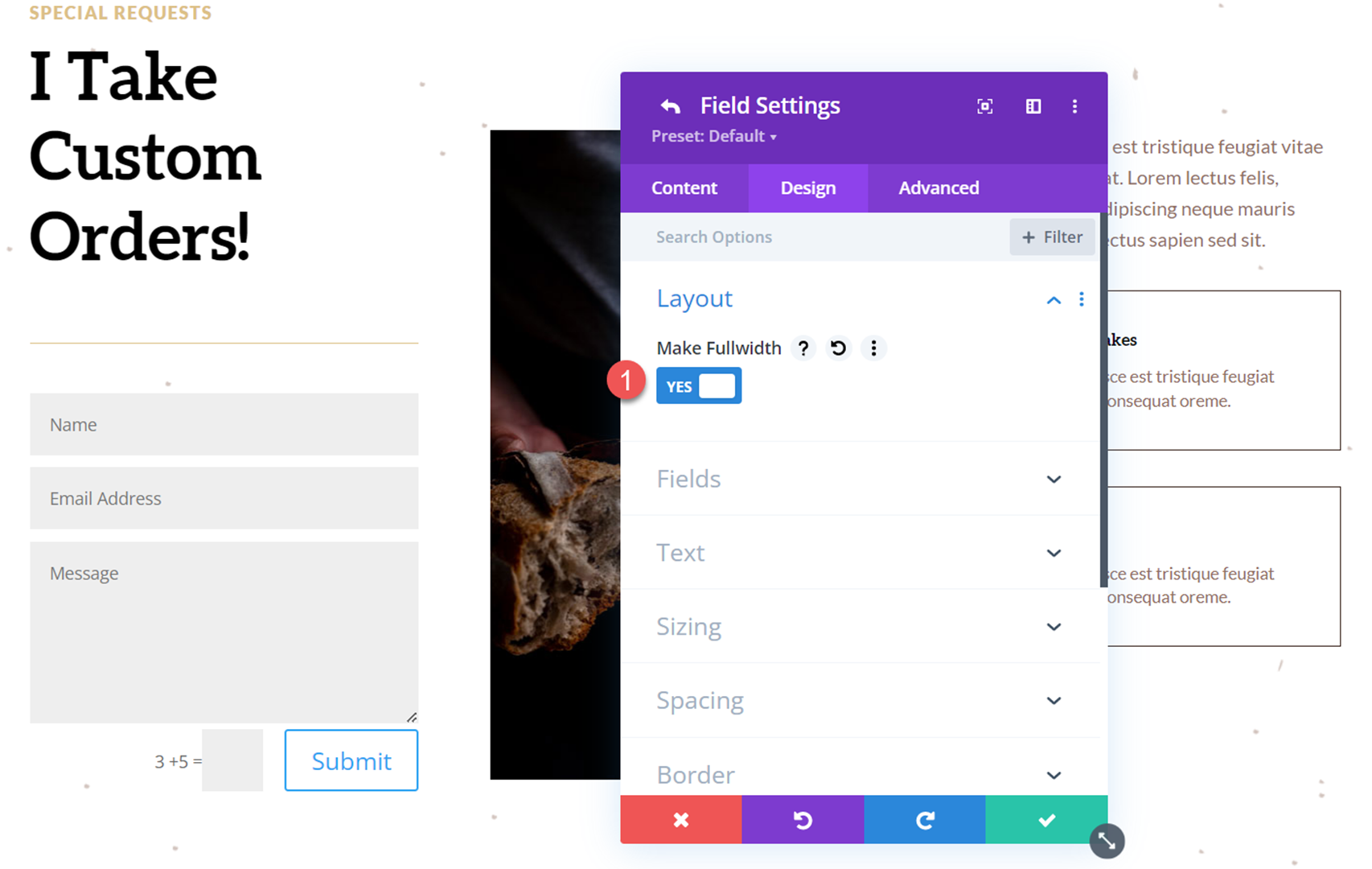
Nous devons ajuster notre mise en page afin que tous les champs occupent toute la largeur du formulaire. Ouvrez les paramètres du module de formulaire de contact, puis ouvrez les paramètres du champ Nom.

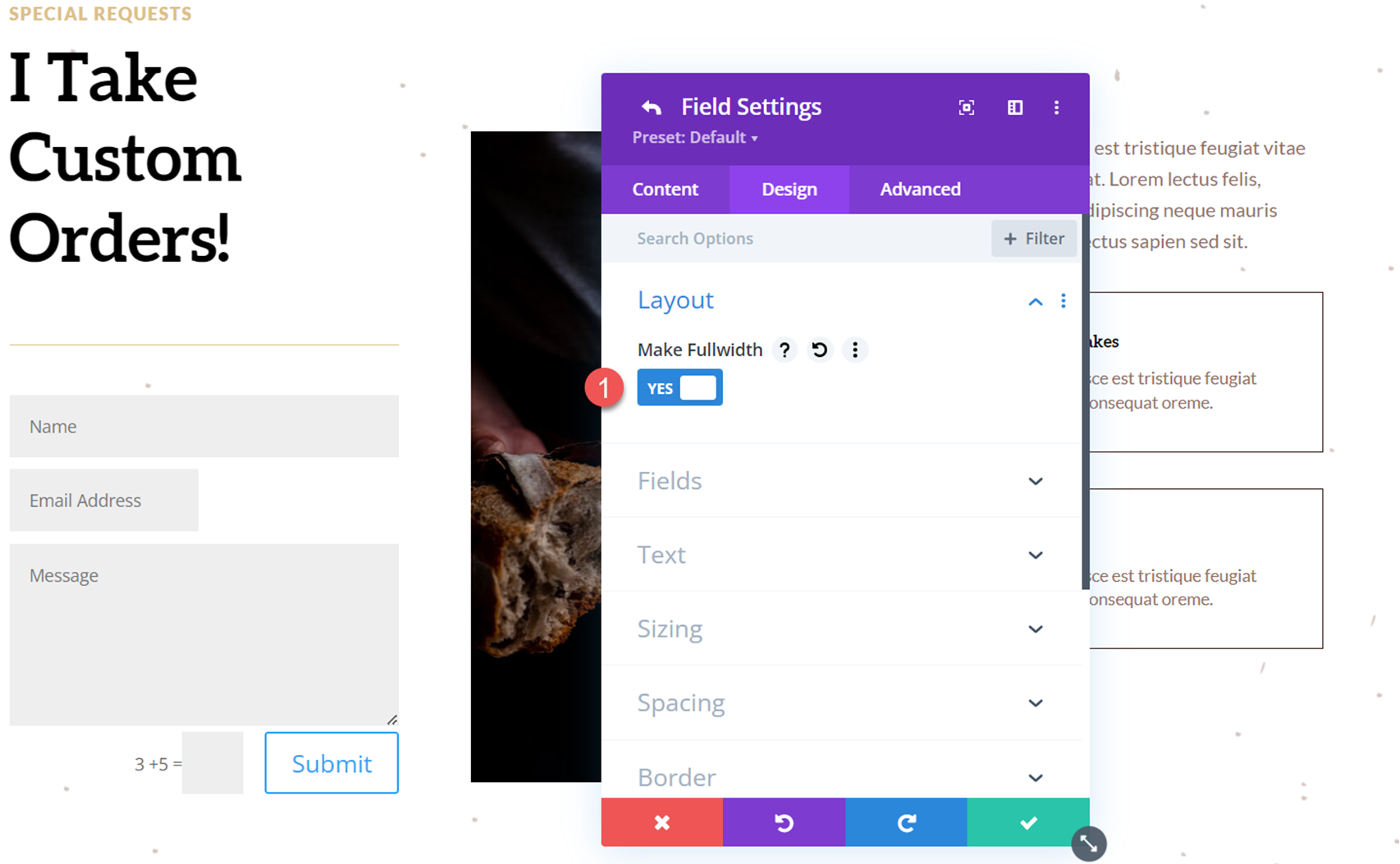
Accédez à l'onglet Conception et ouvrez les paramètres de mise en page. Mettez le champ Nom en pleine largeur.
- Rendre pleine largeur : oui

Nous répéterons les mêmes étapes pour le champ Adresse e-mail. Ouvrez les paramètres du champ E-mail, puis ouvrez les paramètres de mise en page sous l'onglet Conception et définissez le champ sur pleine largeur.
- Rendre pleine largeur : oui

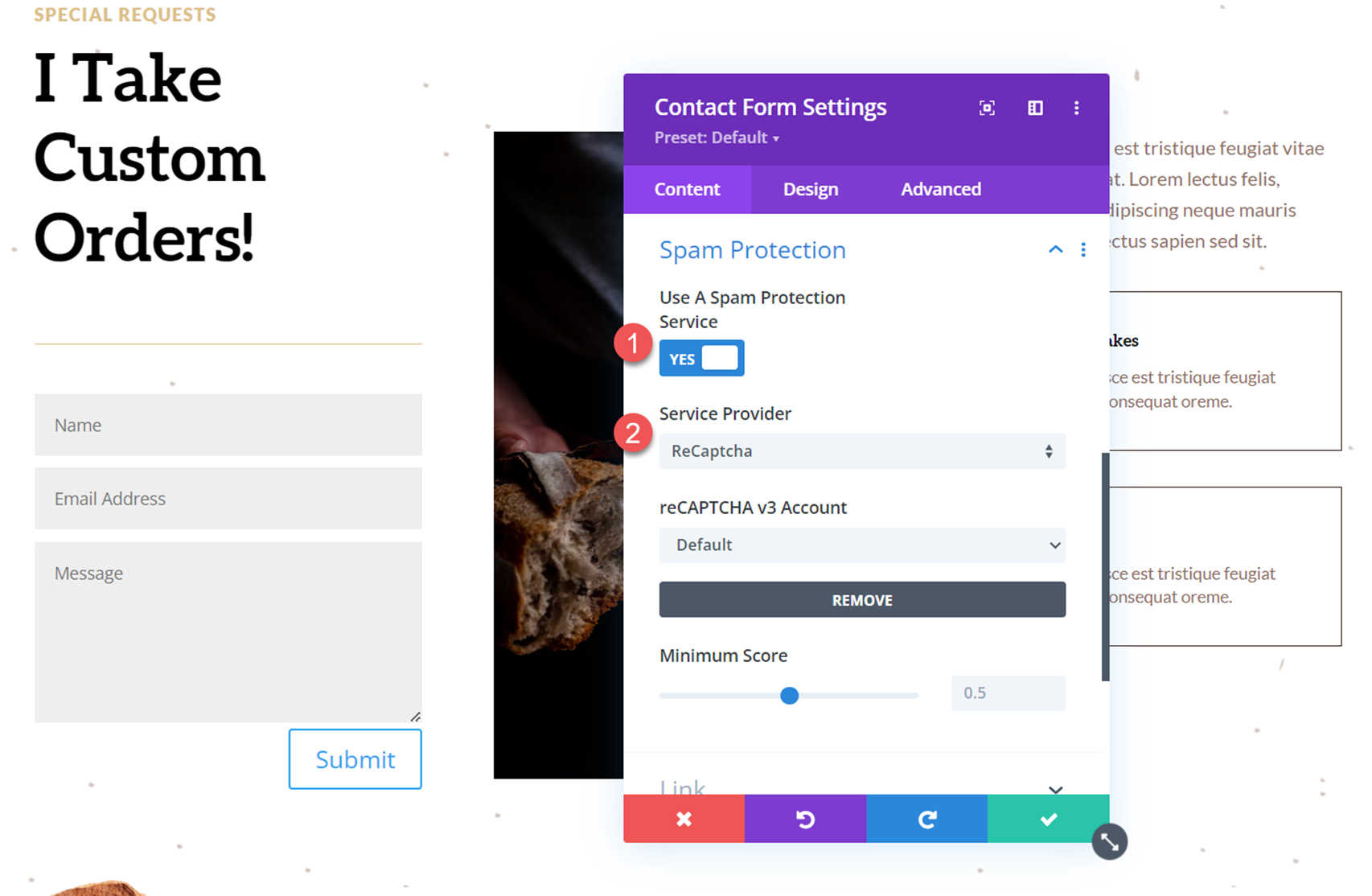
Ensuite, ajustons nos paramètres de protection anti-spam sous l'onglet Contenu des paramètres du formulaire de contact. Pour ce formulaire, je vais utiliser le service de protection ReCaptcha.
- Utiliser un service de protection anti-spam : oui
- Fournisseur de services : ReCaptcha

Ajouter une liste déroulante d'options révélatrices au formulaire
Nous pouvons maintenant ajouter notre liste déroulante d'options de révélation. Pour cet exemple, nous ajouterons une case à cocher au formulaire qui demandera si les utilisateurs sont intéressés par une commande personnalisée de produits de boulangerie. S'il coche la case, un champ déroulant apparaîtra dans lequel l'utilisateur sélectionnera le type de produit de boulangerie qu'il souhaite commander. Commençons.
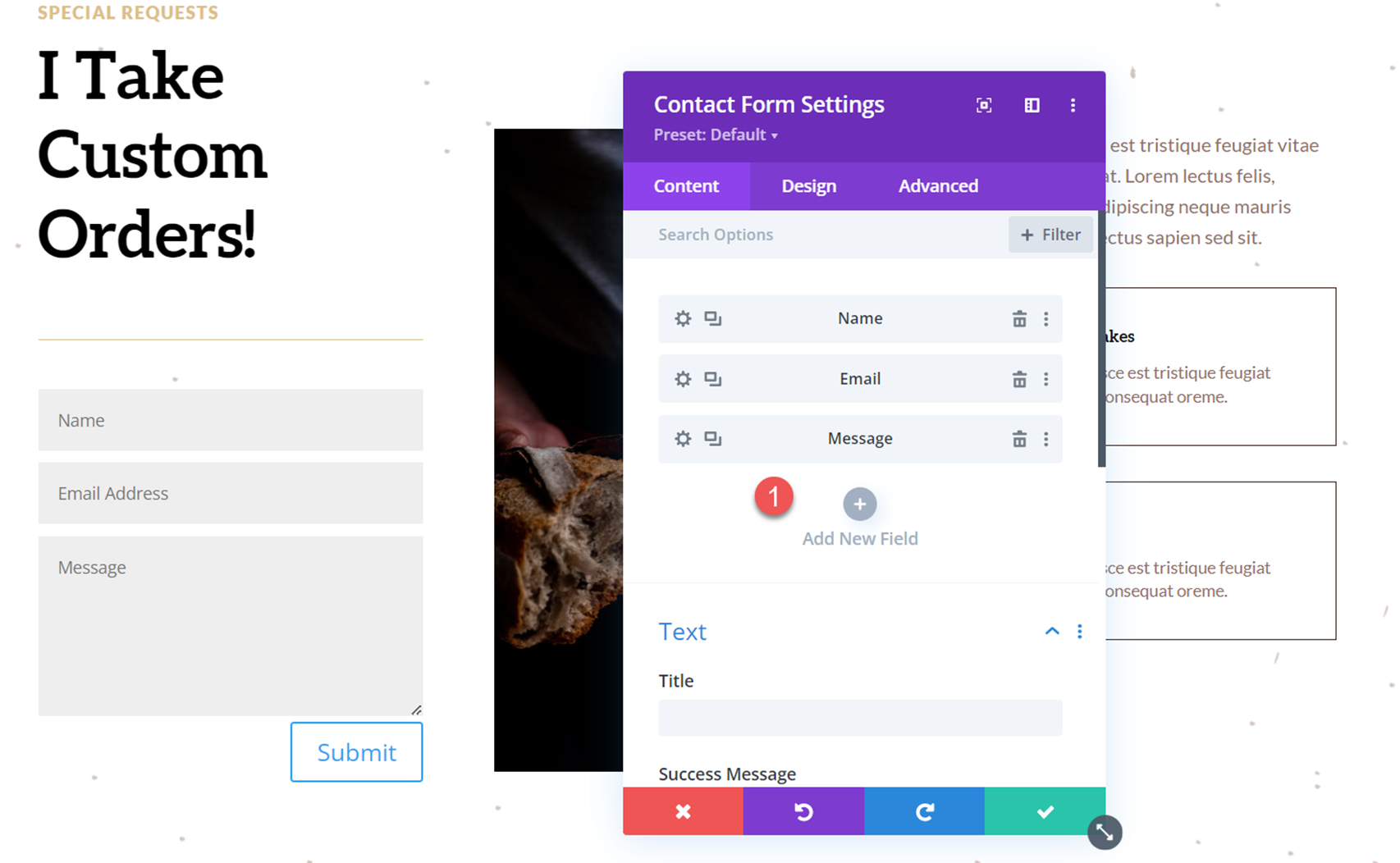
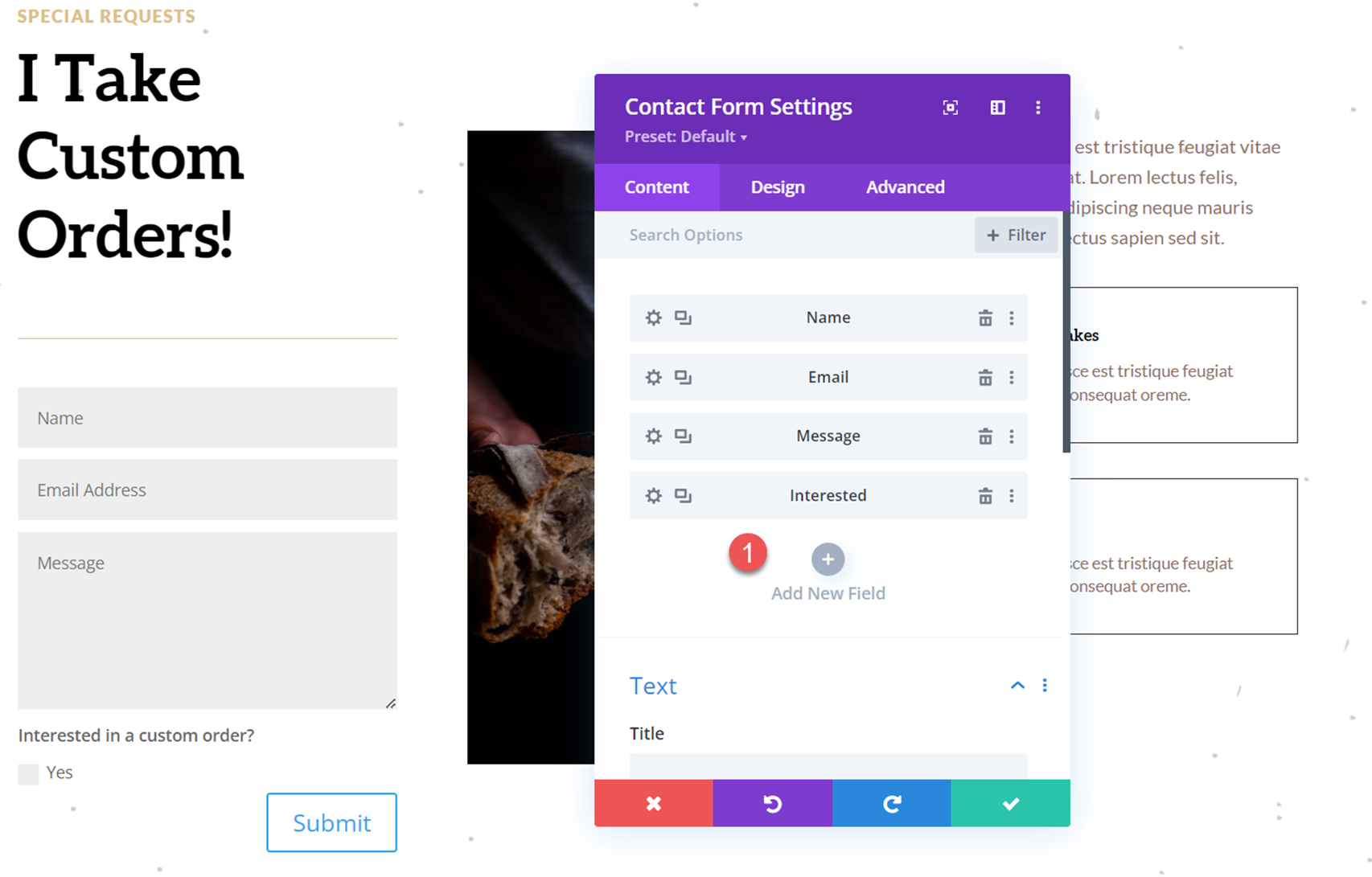
Tout d'abord, ajoutez un nouveau champ au formulaire.

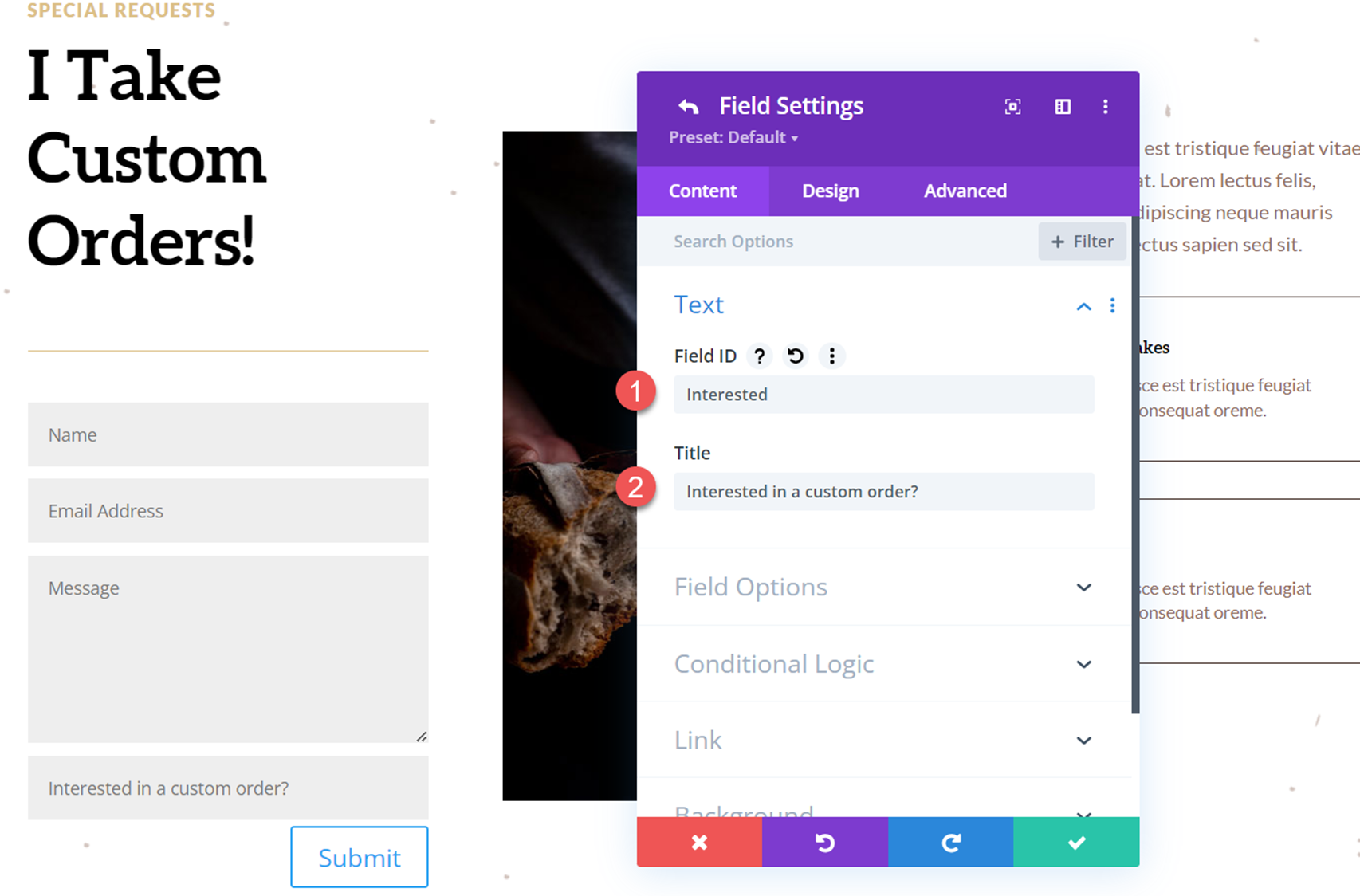
Ouvrez les nouveaux paramètres de champ et ajoutez le contenu suivant sous les paramètres de texte.
- ID de champ : Intéressé
- Titre : Intéressé par une commande personnalisée ?


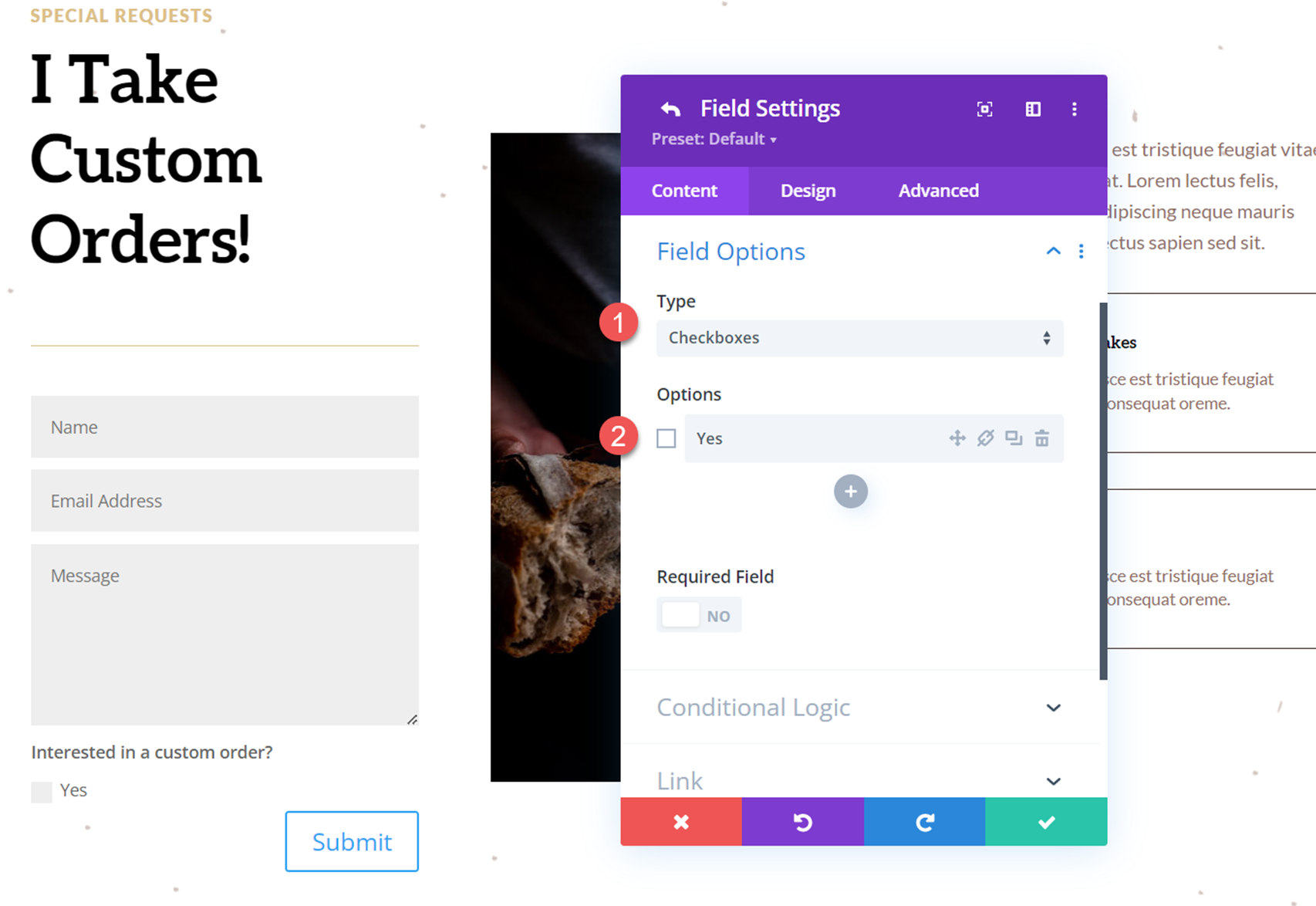
Ensuite, sous les options de champ, définissez les éléments suivants :
- Type : Cases à cocher
- Options : Oui
- Champ obligatoire : Non

Revenez aux paramètres du formulaire de contact et ajoutez un autre nouveau champ. Ce sera notre liste déroulante d'options révélée où les clients sélectionnent le type de produit de boulangerie qu'ils souhaitent commander.

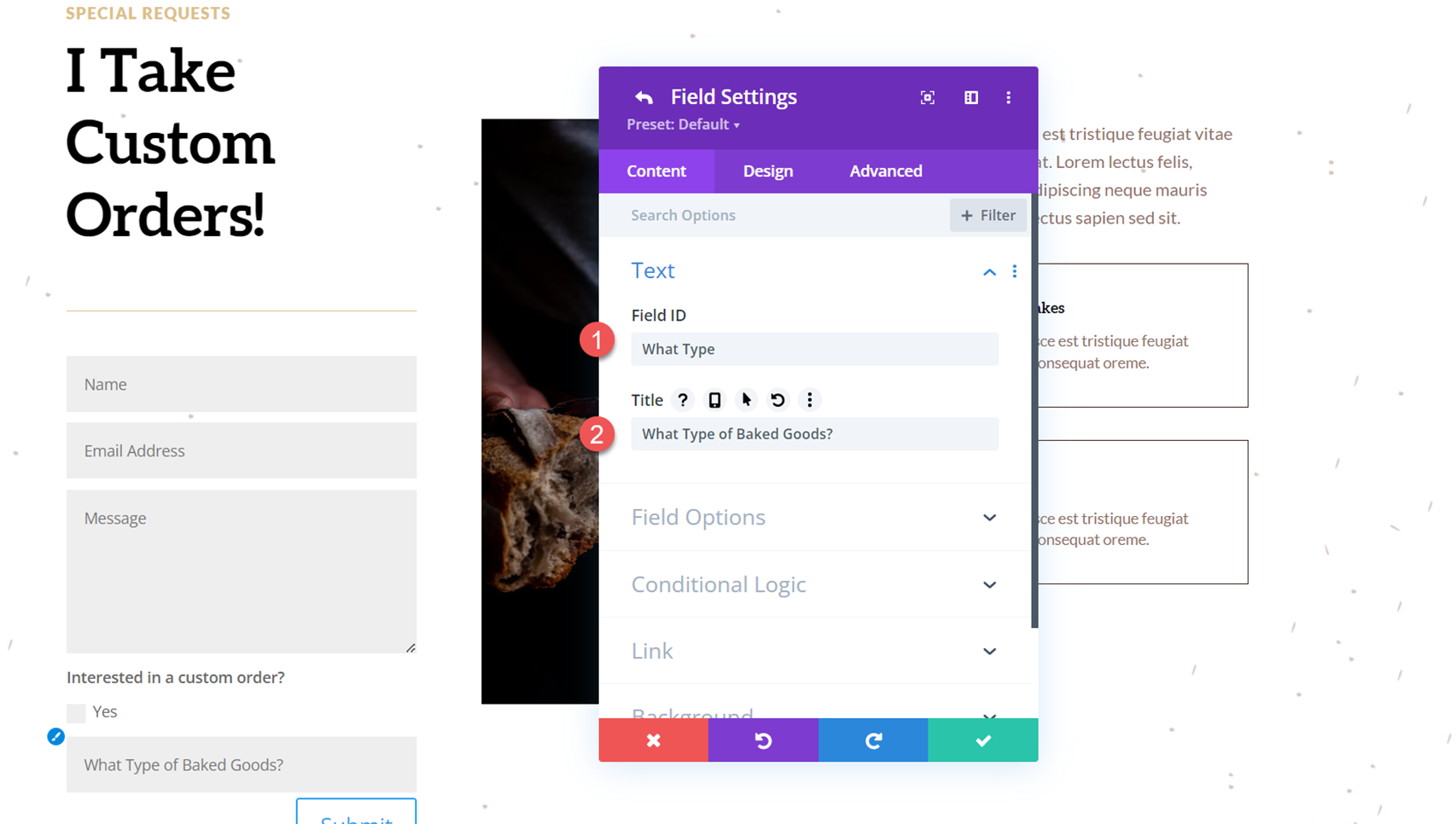
Ouvrez les nouvelles options de champ et ajoutez l'ID et le titre de champ suivants :
- ID de champ : quel type
- Titre : Quel type de produits de boulangerie ?

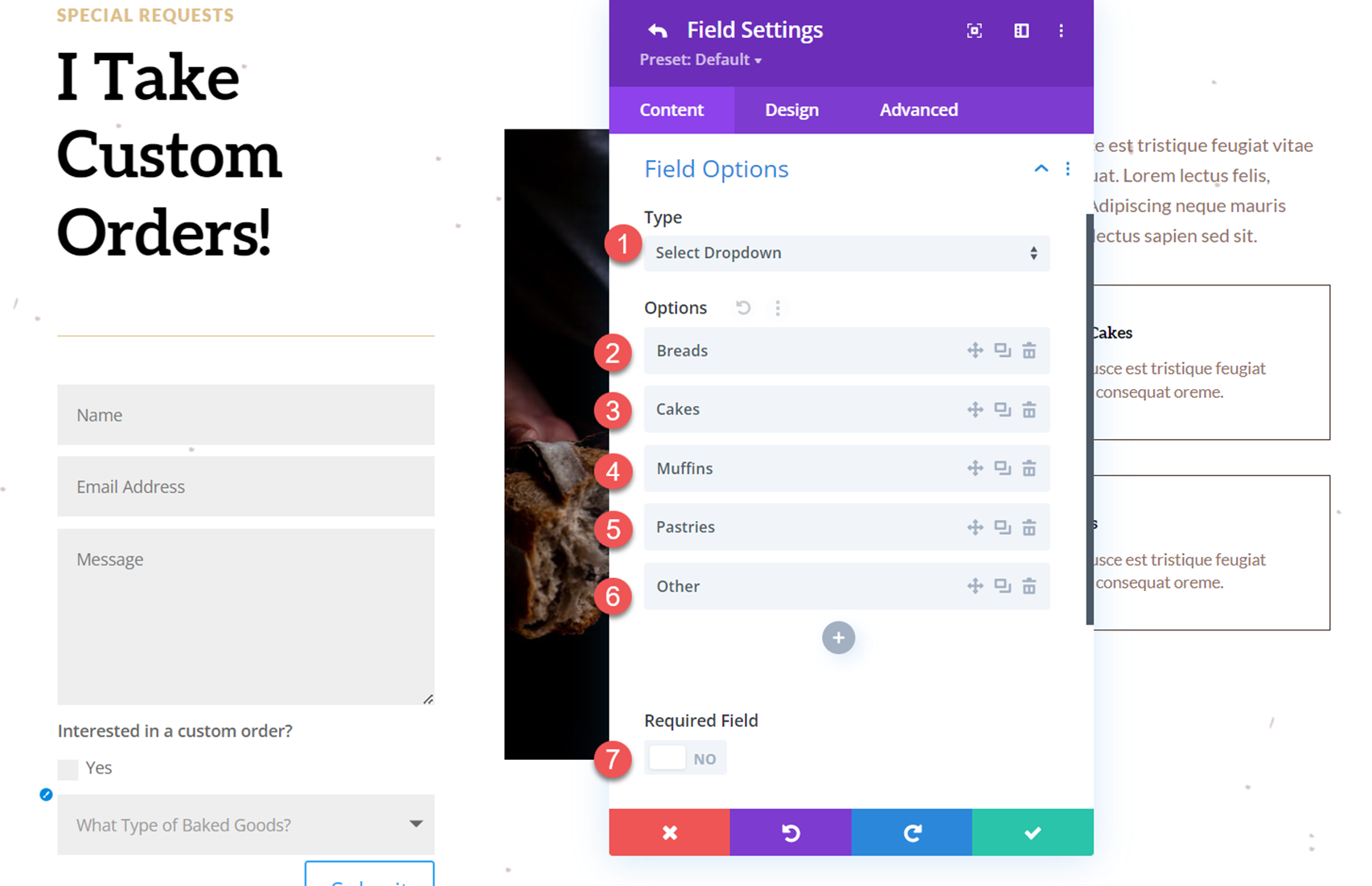
Ensuite, ouvrez les Options de champ et définissez le type de champ sur Sélectionner la liste déroulante. Ensuite, ajoutez les options.
- Type : sélectionnez la liste déroulante
- Option :
- Pains
- Gâteaux
- Muffins
- Des pâtisseries
- Autre
- Champ obligatoire : Non

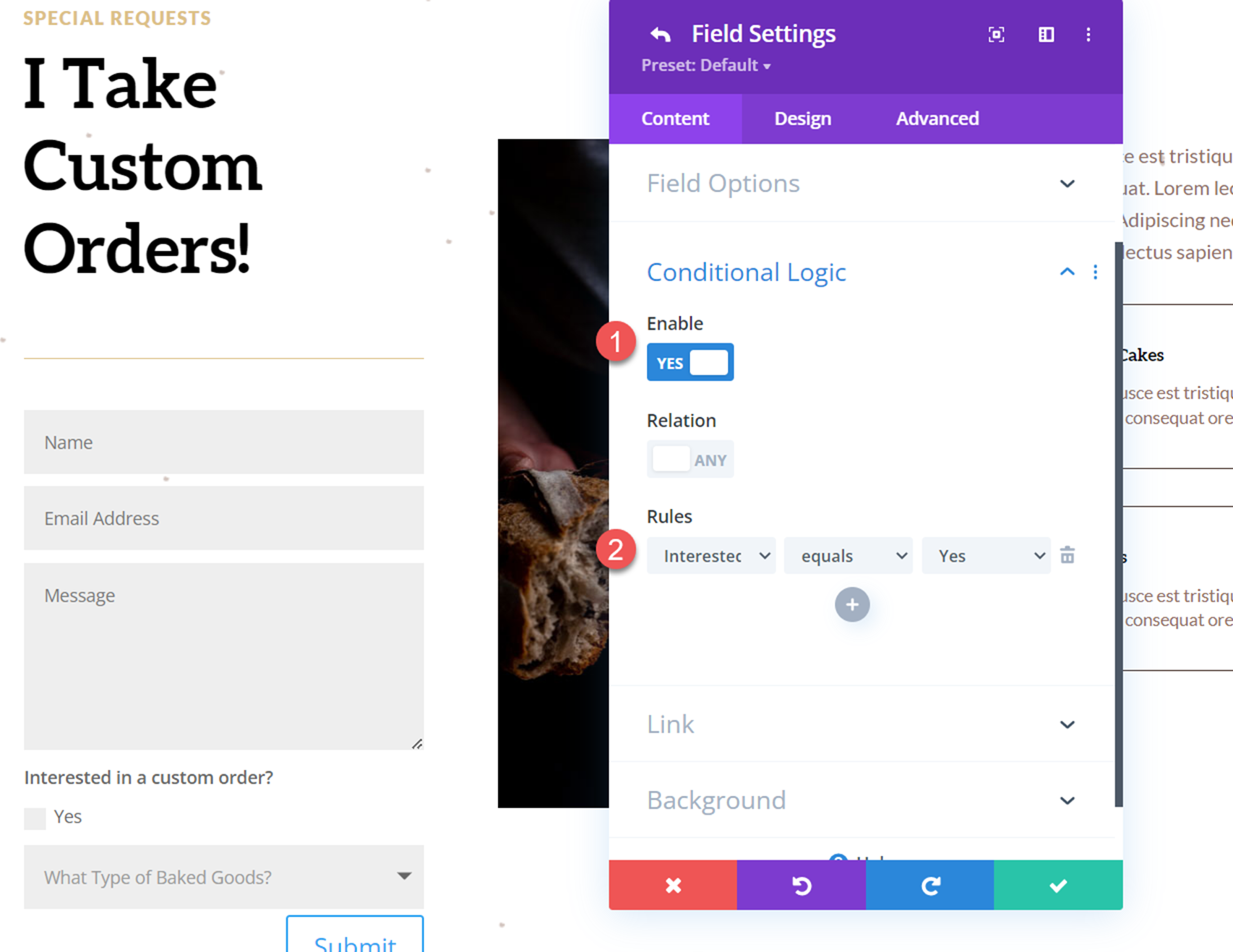
Passez maintenant à la section Logique conditionnelle et activez les paramètres de logique conditionnelle. Ensuite, configurez la règle pour afficher le champ en fonction de la case à cocher ci-dessus.
- Activer : Oui
- Règles : Intéressé = Oui
Cette règle configure le formulaire de sorte que si la case "Oui" ci-dessus est cochée, le champ "Quel type de produits de boulangerie" s'affiche. Si la case n'est pas cochée, le champ Type restera masqué.

Personnaliser la conception du formulaire de contact
Maintenant que notre formulaire de contact et la logique conditionnelle sont tous configurés, nous pouvons personnaliser la conception du formulaire pour mieux l'adapter à la mise en page de la page.
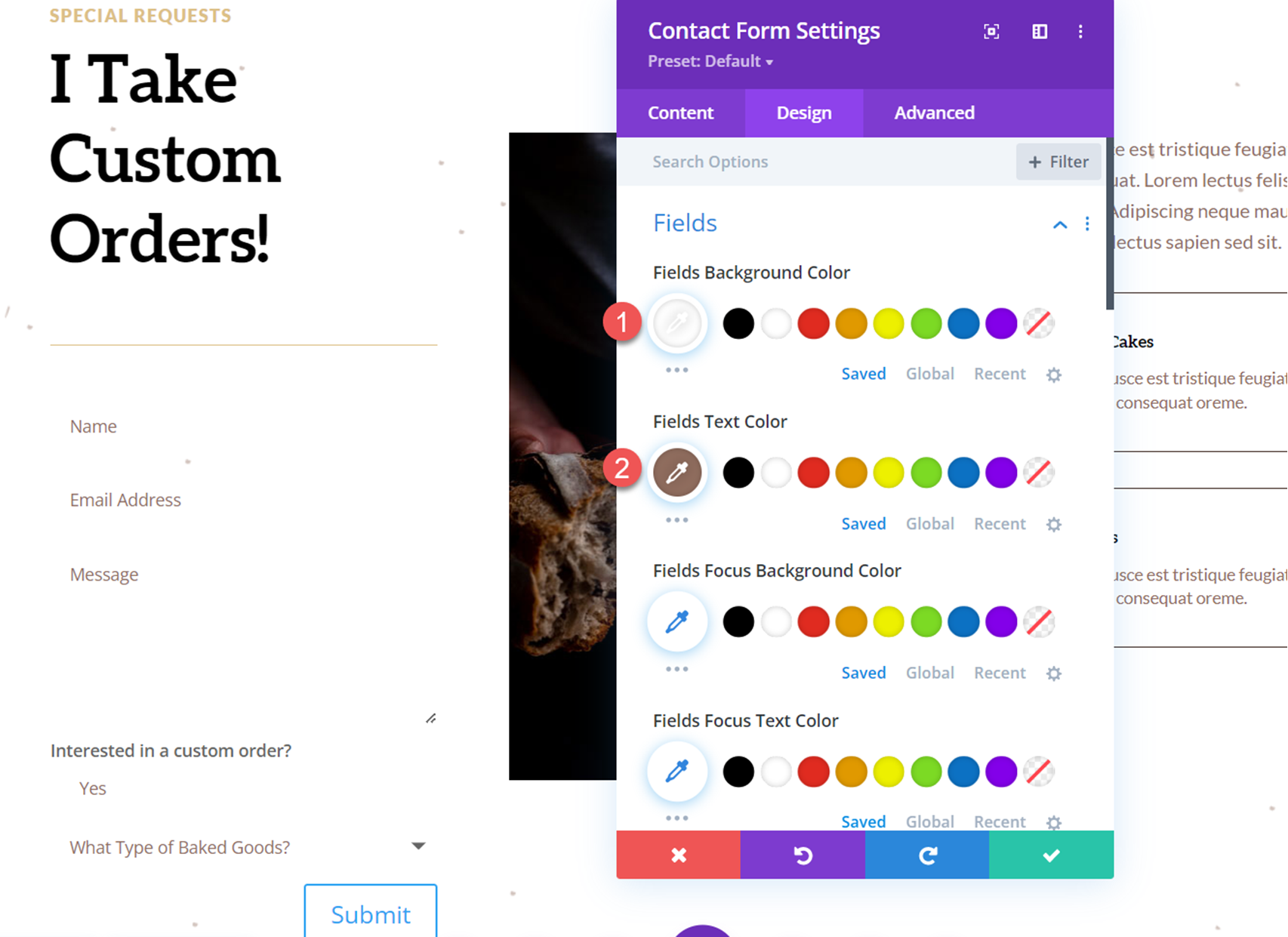
Ouvrez les paramètres du formulaire de contact et accédez à l'onglet de conception. Sous les options de champ, personnalisez les paramètres comme suit.
- Couleur de fond des champs : #FFFFFF
- Couleur du texte des champs : #906d5e

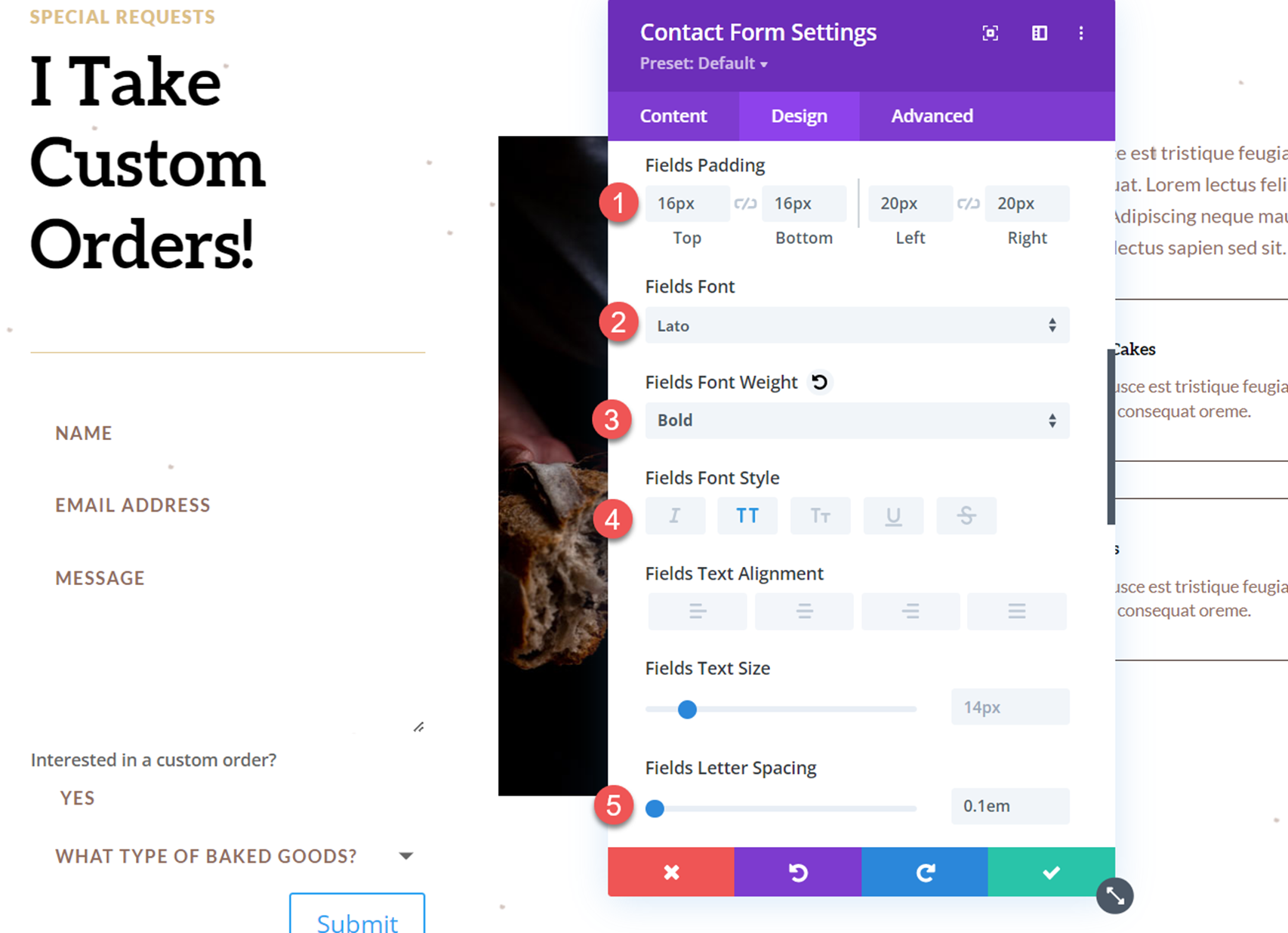
Ensuite, définissez le remplissage des champs et personnalisez les paramètres de police.
- Haut de rembourrage des champs : 16px
- Rembourrage des champs en bas : 16px
- Rembourrage des champs à gauche : 20px
- Rembourrage des champs à droite : 20px
- Police des champs : Lato
- Poids de la police des champs : Gras
- Style de police des champs : majuscules (TT)
- Espacement des lettres entre les champs : 0,1 em

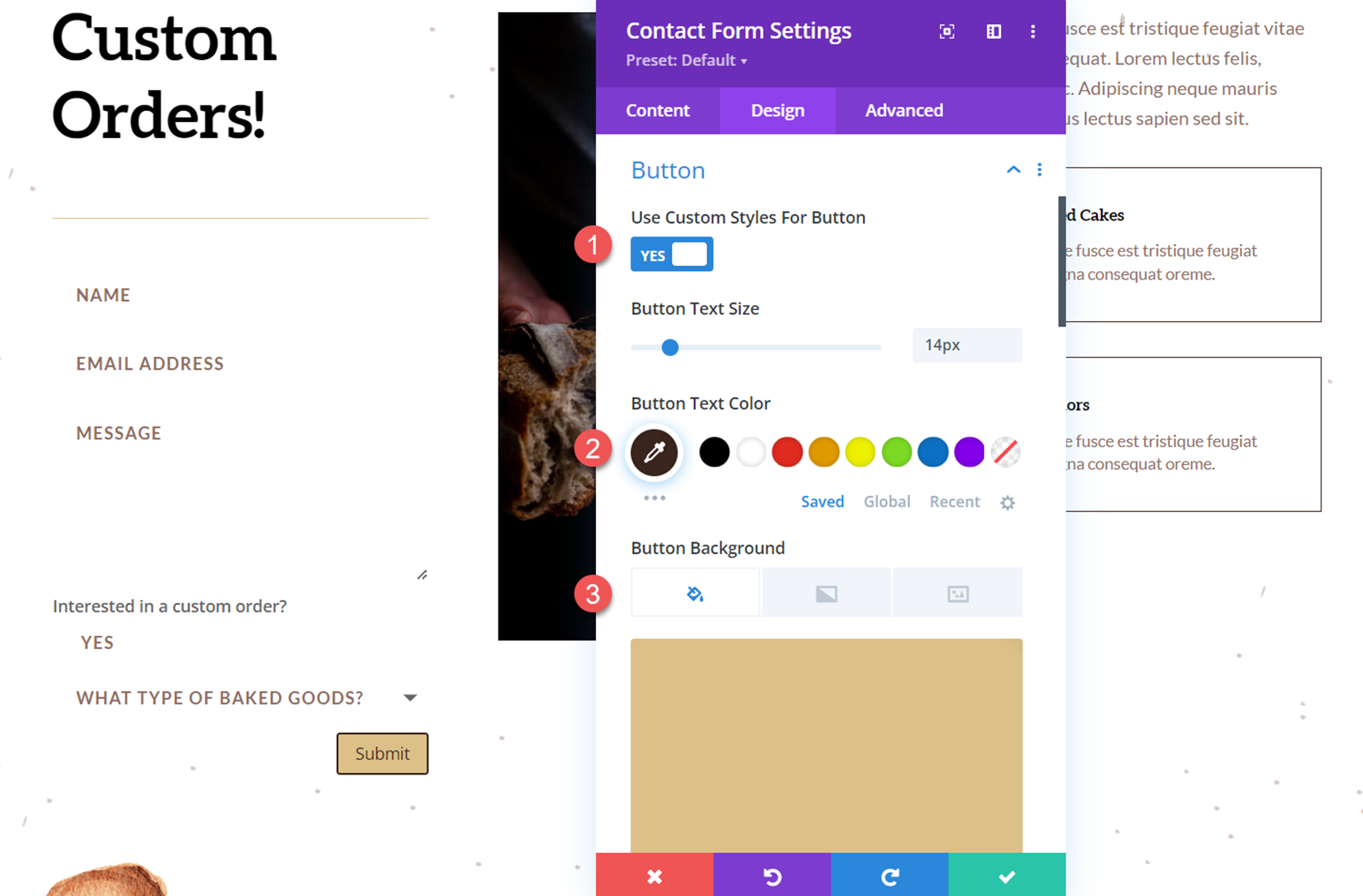
Passez maintenant aux paramètres des boutons et personnalisez les styles des boutons comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #3b261e
- Arrière-plan du bouton : #dcc087

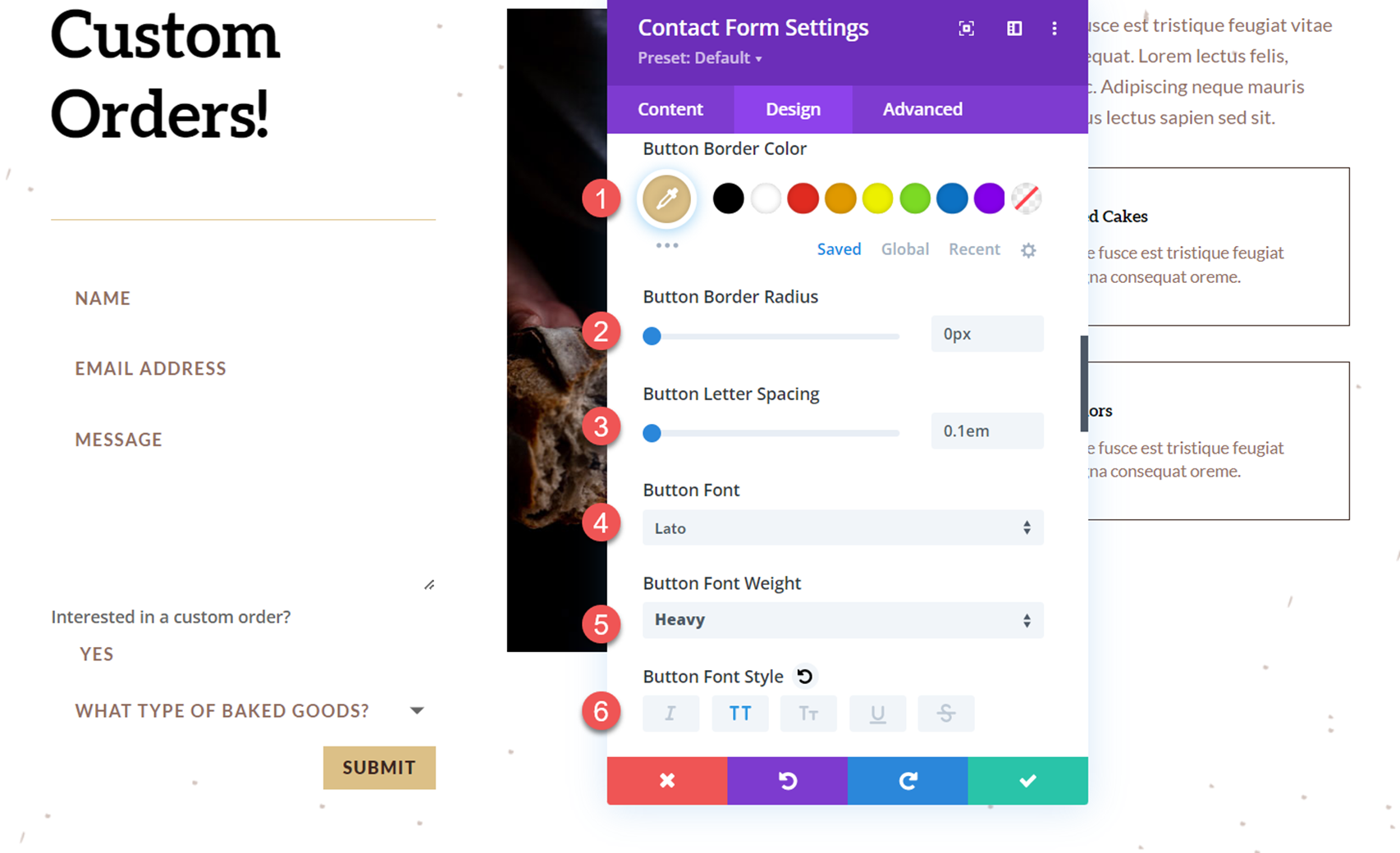
Ensuite, personnalisez la bordure du bouton et les paramètres de police.
- Couleur de la bordure du bouton : #dcc087
- Rayon de la bordure du bouton : 0 pixel
- Espacement des lettres des boutons : 0,1 em
- Police du bouton : Lato
- Épaisseur de la police des boutons : épaisse
- Style de police des boutons : majuscules (TT)

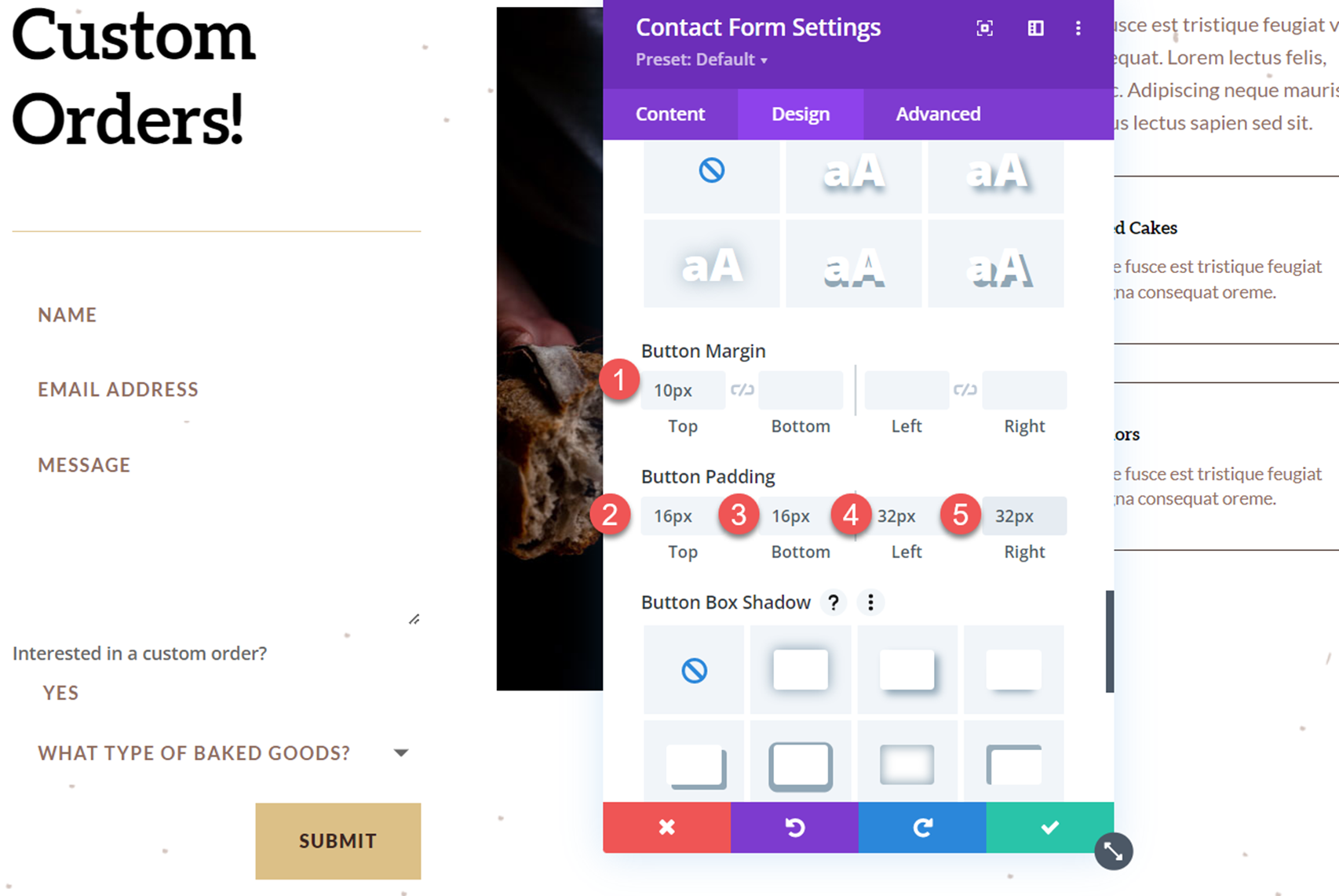
Modifiez ensuite la marge et le rembourrage du bouton comme suit :
- Marge du bouton en haut : 10 px
- Haut de rembourrage des boutons : 16px
- Rembourrage des boutons en bas : 16 px
- Rembourrage du bouton à gauche : 32 px
- Rembourrage du bouton à droite : 32 px

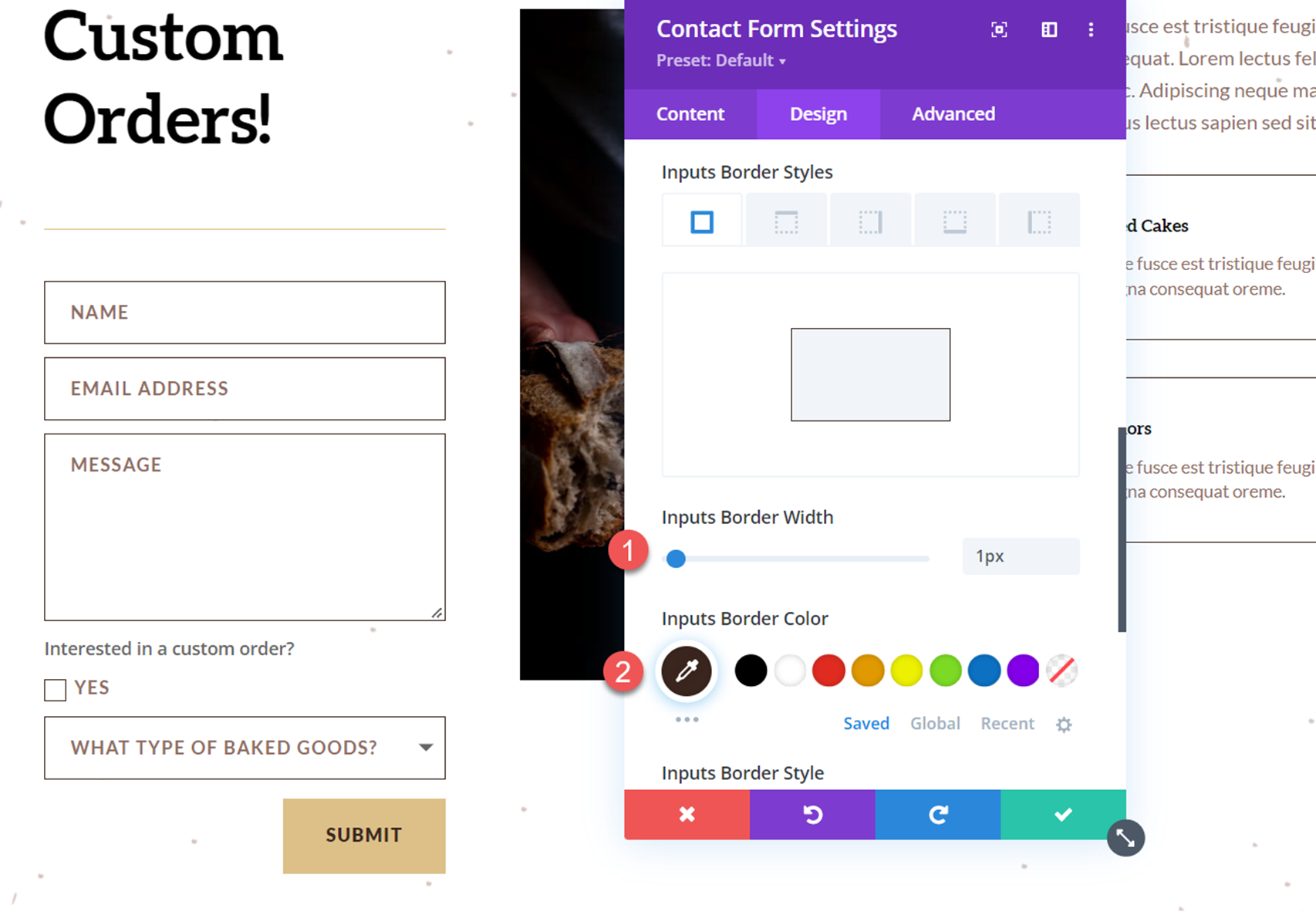
Enfin, nous modifierons les paramètres de bordure pour ajouter des bordures autour des entrées de formulaire.
- Largeur de la bordure des entrées : 1 px
- Couleur de la bordure des entrées : #3b261e

Résultat final
Cela complète la conception complète du formulaire de contact. Jetons un coup d'œil au formulaire en action avec la liste déroulante des options révélatrices.

Dernières pensées
La logique conditionnelle est facile à mettre en œuvre dans le module de formulaire de contact de Divi et permet de créer des formulaires dynamiques qui présentent des champs pertinents à l'utilisateur en fonction de ses réponses précédentes. Bien que l'exemple de ce didacticiel soit relativement simple, vous pouvez utiliser la logique conditionnelle pour créer des formulaires complexes avec plusieurs instances de logique conditionnelle. Pour en savoir plus sur ce que vous pouvez faire avec le formulaire de contact et la logique conditionnelle de Divi, consultez cet article sur Comment créer un formulaire de contact Divi polyvalent avec une logique conditionnelle. Avez-vous utilisé les options de logique conditionnelle sur le formulaire de contact de votre site ? Nous serions ravis de vous entendre dans les commentaires !
