Comment sélectionner et utiliser des blocs imbriqués dans WordPress
Publié: 2023-06-23Voulez-vous apprendre à sélectionner et à utiliser des blocs imbriqués dans WordPress ?
La fonctionnalité de blocs imbriqués de WordPress Gutenberg vous permet d'ajouter plusieurs blocs dans un bloc parent. Ensuite, vous pouvez personnaliser différents éléments de bloc en même temps, organiser efficacement le contenu des publications et accéder à une plus grande flexibilité de conception.
Dans cet article, nous vous montrerons comment sélectionner et utiliser facilement les blocs imbriqués WordPress.

Que sont les blocs imbriqués WordPress ?
La fonctionnalité de blocs imbriqués de WordPress Gutenberg vous permet d'insérer (ou "imbriquer") un ou plusieurs blocs dans un autre bloc.
Les blocs imbriqués vous aident à créer des mises en page plus complexes sur votre site Web WordPress en ajoutant plusieurs blocs les uns dans les autres. Cela permet plus de flexibilité lors de la conception et de la mise en forme du contenu des pages et des publications.
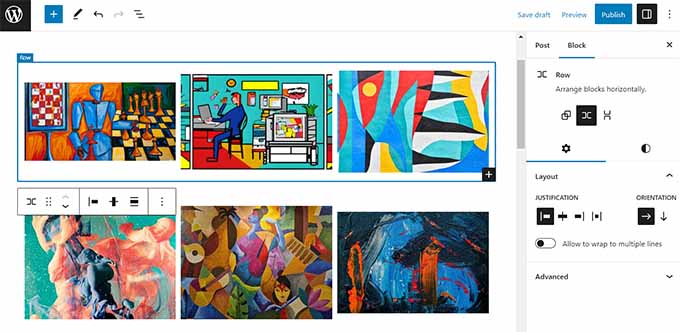
Par exemple, vous pouvez imbriquer plusieurs blocs Image dans un bloc Groupe pour afficher un ensemble de photos d'un événement particulier ou une série d'œuvres d'art créées à l'aide d'une technique particulière.

De plus, la fonctionnalité de blocs imbriqués vous permet de modifier des blocs individuels séparément. Cela signifie que vous pouvez personnaliser chaque bloc en fonction de vos besoins sans affecter les autres blocs. À son tour, cela se traduit par une meilleure organisation du contenu, rend votre contenu plus attrayant et rationalise votre processus de création de contenu.
Cela étant dit, voyons comment vous pouvez facilement sélectionner et utiliser les blocs imbriqués WordPress Gutenberg.
Comment utiliser les blocs imbriqués WordPress
Vous pouvez facilement imbriquer plusieurs blocs ensemble à l'aide du bloc Groupe ou Colonnes dans l'éditeur de blocs Gutenberg.
Tout d'abord, vous devez ouvrir un article existant ou nouveau dans l'éditeur de blocs à partir de la barre latérale d'administration de WordPress.
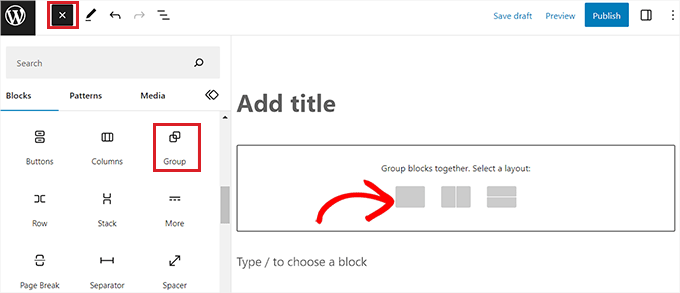
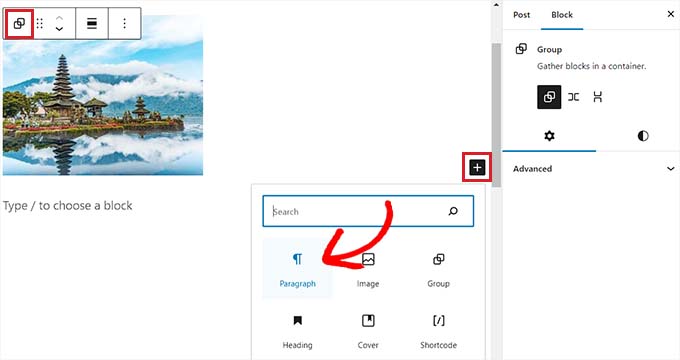
De là, cliquez simplement sur le bouton '+' dans le coin supérieur gauche de l'écran et trouvez le bloc 'Groupe'. En cliquant dessus et en l'ajoutant à la page, vous devrez sélectionner une disposition pour les blocs que vous imbriquerez ensemble.
Pour ce didacticiel, nous sélectionnerons la disposition "Groupe".

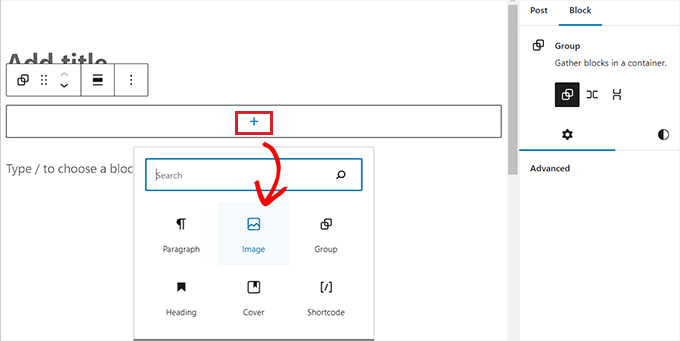
Ensuite, cliquez simplement sur le bouton "+" sur l'écran pour commencer à ajouter du contenu dans le bloc parent.
Pour les besoins de ce didacticiel, nous allons ajouter un bloc Image.

Lors de l'ajout du bloc Image, cliquez simplement sur le bouton "Grouper" dans la barre d'outils du bloc en haut pour sélectionner le bloc parent.
Ensuite, vous devez cliquer sur le bouton "+" pour ouvrir le menu des blocs, à partir duquel vous pouvez choisir d'autres blocs à ajouter.

Comment configurer les paramètres de bloc imbriqué WordPress
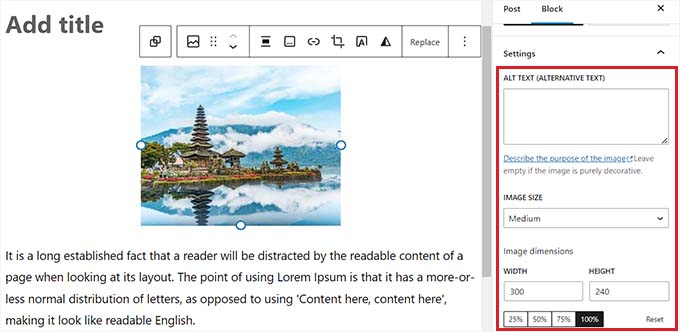
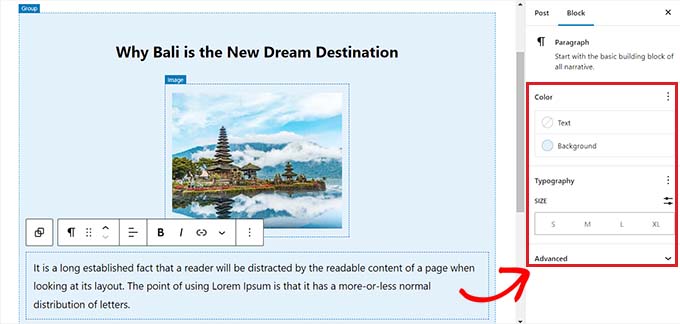
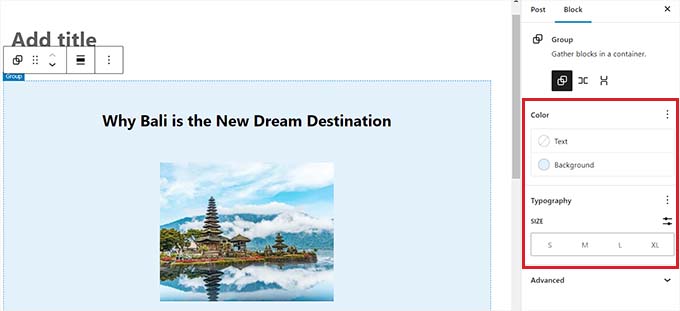
Une fois que vous avez imbriqué plusieurs blocs, vous pouvez configurer leurs paramètres individuels en cliquant sur chaque bloc. Cela ouvrira les paramètres de bloc dans la colonne de droite de l'écran.
À partir de là, vous pouvez ajuster la couleur d'arrière-plan, la couleur du texte et la taille des blocs individuels sans affecter les autres blocs qui y sont imbriqués.

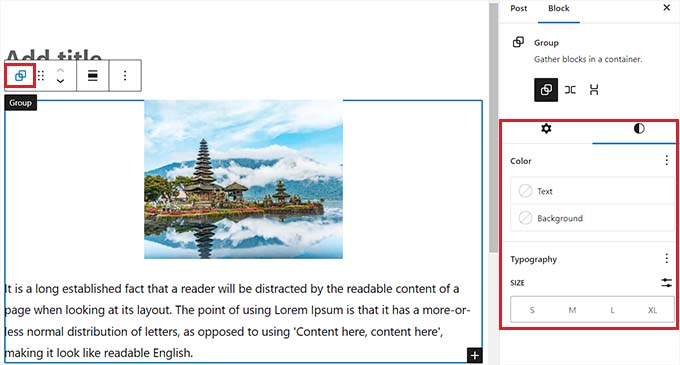
Pour configurer les paramètres de tous les blocs imbriqués ensemble, vous devrez cliquer sur le bouton "Grouper" dans la barre d'outils du bloc en haut. Cela ouvrira les paramètres du bloc parent dans la colonne de droite.
Vous pouvez maintenant configurer la justification, l'orientation, la couleur d'arrière-plan, la couleur du texte et la typographie de tous les blocs imbriqués.
Gardez à l'esprit que ces paramètres affecteront tous les blocs imbriqués dans le bloc parent.

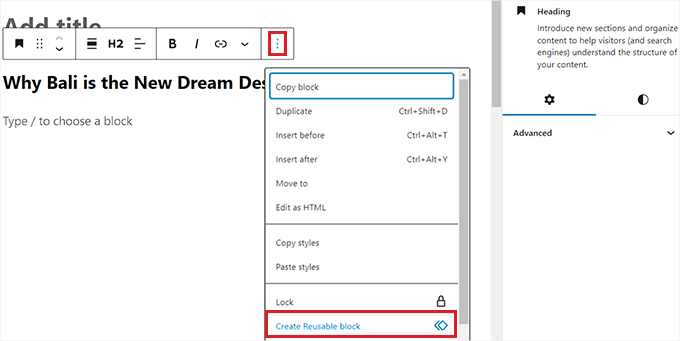
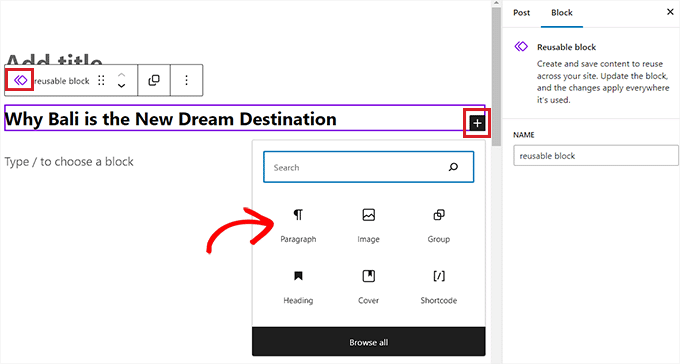
Vous pouvez également convertir un bloc individuel existant en blocs imbriqués en cliquant sur le bouton "Options" dans la barre d'outils supérieure de n'importe quel bloc.

Cela ouvrira une invite de menu, où vous devrez sélectionner l'option "Créer un bloc réutilisable".

Une fois que vous avez fait cela, un nouveau bloc réutilisable sera créé où vous pourrez ajouter plusieurs blocs.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Publier" ou "Mettre à jour" pour enregistrer vos modifications.

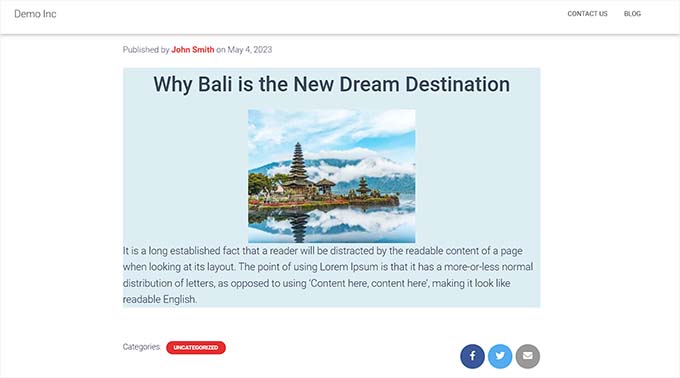
Dans notre exemple, nous avons imbriqué un bloc Titre, Image et Paragraphe dans un bloc Groupe. Voici à quoi ressemblaient les blocs imbriqués sur notre site Web de démonstration.

Bonus : utilisez le plug-in Wayfinder pour sélectionner facilement des blocs imbriqués
Parfois, il peut être difficile de sélectionner un bloc individuel et de le configurer lorsque plusieurs blocs sont imbriqués ensemble.
Heureusement, le plugin Wayfinder facilite la sélection de blocs imbriqués à partir d'un bloc parent et vous indique même le type et la classe des blocs.
Tout d'abord, vous devrez installer et activer le plugin Wayfinder. Pour plus d'instructions, vous pouvez consulter notre guide sur l'installation d'un plugin WordPress.
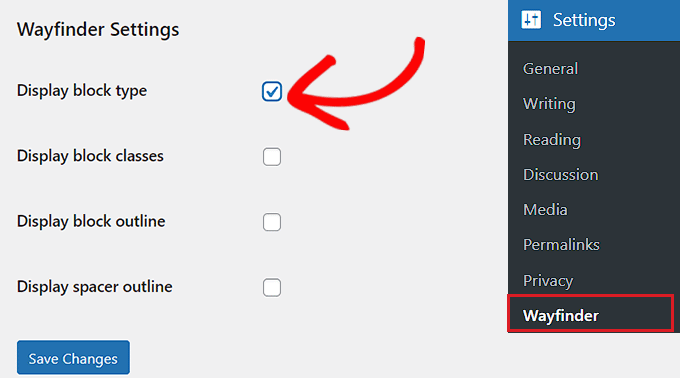
Lors de l'activation, rendez-vous sur la page Paramètres »Wayfinder dans la barre latérale d'administration de WordPress.
Une fois que vous y êtes, tous les paramètres seront déjà activés. Il vous suffit de décocher la case à côté des paramètres que vous ne souhaitez pas utiliser.
Par exemple, si vous souhaitez que Wayfinder affiche les types de blocs pour tous les blocs de l'éditeur, laissez la case cochée à côté de l'option "Afficher le type de bloc".

Cependant, si vous ne voulez pas que le plugin affiche les classes de blocs, décochez simplement la case à côté de cette option.
Après avoir configuré les paramètres, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications".
Ensuite, vous devez ouvrir une publication existante ou nouvelle à partir de la barre latérale d'administration de WordPress.
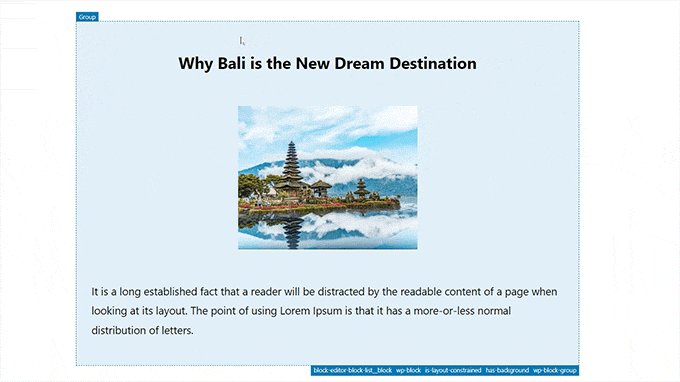
Une fois que vous y êtes, passez votre souris sur n'importe quel bloc pour afficher un contour avec son nom. Vous pourrez également voir le contour et le nom de tous les blocs imbriqués dans le bloc parent.

Cela vous aidera à identifier tous les différents blocs qui sont imbriqués dans un bloc Groupe ou Colonnes.
À partir de là, vous pouvez facilement sélectionner un bloc individuel à partir du bloc parent pour configurer ses paramètres.

Vous pouvez également sélectionner tous les blocs imbriqués en même temps en cliquant simplement sur l'en-tête 'Colonnes' ou 'Groupe'. Cela ouvrira les paramètres du bloc parent dans la colonne de droite.
Une fois que vous avez configuré les paramètres de blocage, cliquez simplement sur le bouton "Mettre à jour" ou "Publier" pour enregistrer vos modifications.

Nous espérons que cet article vous a aidé à apprendre à sélectionner et à utiliser les blocs imbriqués WordPress. Vous pouvez également consulter notre didacticiel sur la modification de la hauteur et de la largeur des blocs dans WordPress et nos meilleurs choix pour les plugins WordPress indispensables pour vous aider à développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
