Comment vendre des pièces automobiles en ligne avec WordPress (étape par étape)
Publié: 2023-07-06Vous cherchez un moyen de vendre des pièces automobiles en ligne sur votre site WordPress ?
Si vous avez une entreprise automobile, un site Web est un excellent moyen d'atteindre de nouveaux clients. Il peut également améliorer l'expérience client en permettant aux propriétaires de voitures de consulter l'intégralité de votre catalogue et de commander des pièces automobiles en ligne.
Dans cet article, nous allons vous montrer comment vendre des pièces automobiles en ligne avec WordPress.

Quel est le meilleur créateur de site Web pour vendre des pièces automobiles en ligne ?
Il existe de nombreux créateurs de sites Web que vous pouvez utiliser pour vendre des pièces automobiles en ligne, mais nous vous recommandons d'utiliser WordPress.
Selon nos statistiques de recherche sur les blogs, WordPress est la plate-forme de site Web la plus populaire au monde. Il alimente près de 43% de tous les sites Web, y compris bon nombre des meilleurs sites Web de commerce électronique.
WordPress est également open-source et gratuit, vous aurez donc des marges bénéficiaires plus importantes. Pour en savoir plus sur ce sujet, consultez notre article expliquant pourquoi WordPress est gratuit.
Cependant, sachez qu'il existe deux types de logiciels WordPress. Premièrement, il y a WordPress.com, qui est une plateforme d'hébergement de blogs. Ensuite, il y a WordPress.org, également connu sous le nom de WordPress auto-hébergé.
Pour une comparaison détaillée, veuillez consulter notre guide sur la différence entre WordPress.com et WordPress.org.
Pour un site de commerce électronique, nous vous recommandons d'utiliser WordPress.org car il vous donne la propriété complète de votre site Web et de votre boutique en ligne. Vous pouvez également installer des plugins tiers, y compris le populaire plugin WooCommerce eCommerce.
Selon notre rapport sur la part de marché de WordPress, WooCommerce est utilisé par 8,8 % de tous les sites Web, ce qui le rend plus populaire que Shopify pour les boutiques en ligne et les sites de commerce électronique.
Pour en savoir plus sur les raisons pour lesquelles nous recommandons WordPress à tous nos lecteurs, veuillez consulter notre revue complète de WordPress.
Nous allons maintenant vous montrer comment vendre des pièces automobiles en ligne avec WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes parties de l'article :
- Étape 1 : Configurez votre site Web de pièces automobiles
- Étape 2 : Créer un nouveau site Web WordPress
- Étape 3 : Choisissez un thème WordPress
- Étape 4 : Créer une page d'accueil personnalisée
- Étape 5 : configurer un plugin de commerce électronique
- Étape 6 : Configurez l'expédition de vos pièces automobiles
- Étape 7 : Configurer les paiements pour votre entreprise de pièces automobiles
- Étape 8 : créer des attributs de produit et des termes d'attribut
- Étape 9 : Ajoutez vos produits de pièces automobiles
- Étape 10 : Ajouter un formulaire de contact
- Étape 11 : Ajouter un menu de navigation
- Étape 12 : Créez une recherche de produit Smart WooCommerce
- Étape 12 : Afficher les avis des clients
Étape 1 : Configurez votre site Web de pièces automobiles
Pour commencer à vendre des pièces automobiles en ligne, vous aurez besoin d'un nom de domaine et d'un hébergement Web.
Un nom de domaine est l'adresse de votre boutique sur Internet. C'est ce que les clients saisiront dans leur navigateur pour accéder à votre site Web, tel que www.carparts.com ou www.buyautoparts.com .
L'hébergement Web est l'endroit où votre site vit en ligne. Pour vous aider à trouver le bon hébergement pour votre entreprise, nous avons créé une liste complète des meilleurs hébergements WordPress que vous pouvez acheter.
Bien que le logiciel WordPress soit gratuit, l'hébergement et les noms de domaine sont là où les coûts peuvent vraiment commencer à s'accumuler.
Un nom de domaine coûte généralement 14,99 $/an et les frais d'hébergement commencent à partir de 7,99 $/mois. Cela peut rendre la tâche difficile si vous êtes une nouvelle entreprise ou si vous avez un budget limité.
Heureusement, Bluehost offre à nos lecteurs 60% de réduction sur l'hébergement Web, plus un nom de domaine gratuit. Bluehost est l'une des plus grandes sociétés d'hébergement au monde et un partenaire d'hébergement officiel recommandé par WordPress.
Ils offrent également à nos utilisateurs un certificat SSL gratuit. Si vous souhaitez vendre des pièces automobiles en ligne, un certificat SSL est essentiel pour assurer la sécurité des informations de carte de crédit et de débit des clients.
Vous pouvez cliquer sur le bouton ci-dessous pour commencer pour aussi peu que 2,75 $ par mois.
Une fois sur le site Web de Bluehost, cliquez sur le bouton vert "Get Started Now".

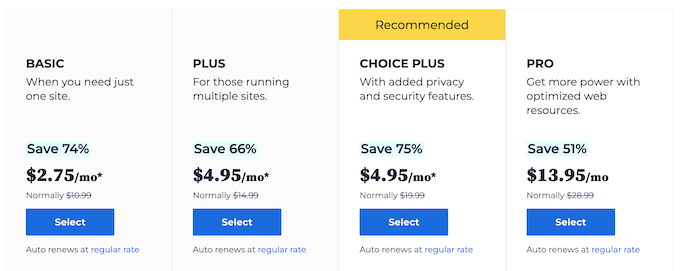
Cela vous amènera à la page de tarification Bluehost, où vous pourrez choisir un plan d'hébergement pour votre entreprise de pièces automobiles.
Nous vous recommandons de choisir un plan Basic ou Plus, car ce sont les plans d'hébergement Web les plus populaires parmi nos lecteurs.

Après avoir sélectionné un plan, cliquez sur "Continuer".
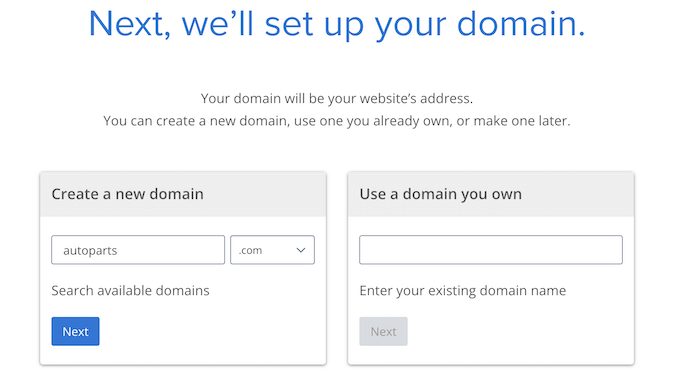
Sur l'écran suivant, vous devrez choisir un nom de domaine.

Idéalement, votre nom de domaine sera facile à prononcer, à épeler, à mémoriser et à relier à votre entreprise. Le nom de votre entreprise de pièces automobiles est un excellent point de départ, mais parfois ce domaine peut déjà être pris par un autre site Web d'entreprise.
Dans ce cas, vous pouvez essayer d'étendre le nom de domaine en ajoutant votre emplacement, ce qui rend votre entreprise de pièces automobiles unique ou des mots clés supplémentaires. Si vous avez besoin d'inspiration, consultez notre guide sur la façon de choisir le meilleur nom de domaine.
Après avoir choisi un nom, cliquez sur le bouton 'Suivant' pour continuer.
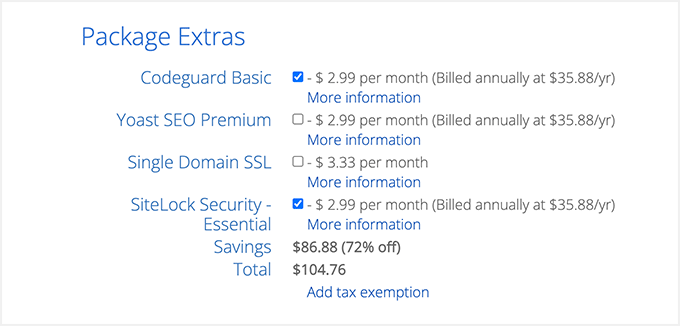
Vous devrez maintenant fournir les informations de votre compte, telles que votre nom et votre adresse e-mail professionnelle. Après cela, vous verrez également des extras optionnels que vous pouvez acheter.
Nous ne recommandons généralement pas d'acheter ces extras immédiatement, car vous pouvez toujours les ajouter plus tard si votre entreprise en a besoin.

Après cela, saisissez vos informations de paiement pour finaliser l'achat.
Après quelques instants, vous recevrez un e-mail contenant des instructions pour vous connecter à votre panneau de contrôle d'hébergement Web. Il s'agit du tableau de bord de votre compte d'hébergement, où vous pouvez gérer votre site Web de pièces automobiles, y compris la configuration des notifications par e-mail et la demande d'assistance WordPress.
C'est également là que vous installerez le logiciel WordPress, alors faisons-le maintenant.
Étape 2 : Créer un nouveau site Web WordPress
Si vous vous inscrivez avec Bluehost en utilisant notre lien, Bluehost installe automatiquement WordPress sur votre nom de domaine.
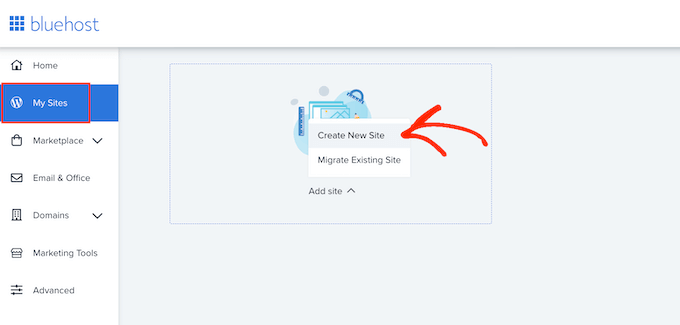
Si vous souhaitez créer un site Web WordPress différent, continuez et cliquez sur l'onglet "Mes sites" dans le tableau de bord Bluehost.
Après cela, vous devez cliquer sur le bouton "Ajouter un site" et sélectionner "Créer un nouveau site".

L'assistant Bluehost va maintenant vous guider tout au long du processus de configuration.
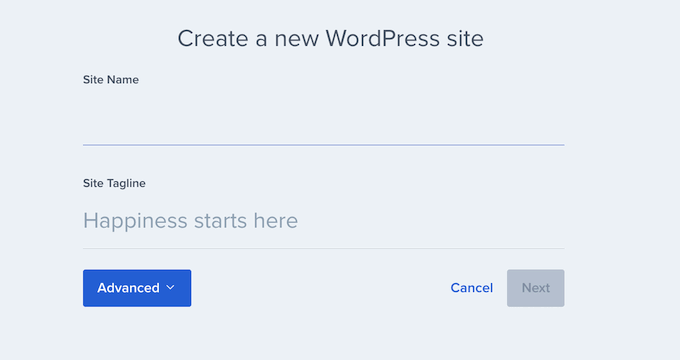
Tout d'abord, vous devrez saisir un titre de site et un slogan facultatif.

Lorsque vous êtes prêt, cliquez simplement sur le bouton "Suivant" pour continuer.
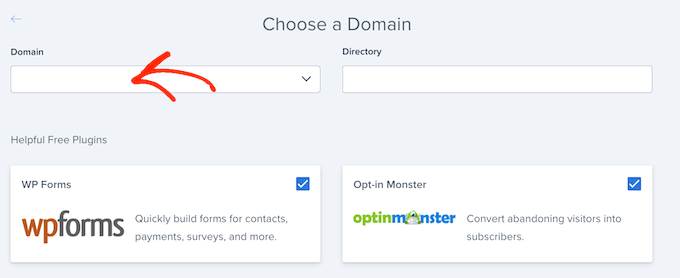
Après cela, Bluehost vous demandera de choisir un nom de domaine et un chemin pour votre site Web de pièces automobiles. Si vous possédez déjà un nom de domaine, allez-y et sélectionnez-le dans le menu déroulant.

Si vous n'avez pas de nom de domaine, vous pouvez en acheter un en visitant la page "Domaines" dans le tableau de bord Bluehost.
Après avoir choisi un nom de domaine, vous pouvez laisser le chemin du répertoire vide et laisser Bluehost le remplir pour vous.
Le programme d'installation affichera également quelques plugins que vous voudrez peut-être installer sur votre site Web de pièces automobiles, y compris WPForms. Beaucoup d'entre eux sont des plugins WordPress indispensables qui peuvent vous aider à développer votre entreprise et à augmenter vos ventes, nous vous recommandons donc de les installer.
Lorsque vous êtes prêt, cliquez sur le bouton "Suivant" et l'installateur configurera votre site Web de pièces automobiles. Une fois terminé, vous verrez un message "WordPress installé avec succès" contenant des informations sur votre nouveau site Web.
Vous pouvez maintenant continuer et cliquer sur le bouton "Se connecter à WordPress", qui vous amène au tableau de bord d'administration de votre site.

Vous pouvez également vous connecter au tableau de bord WordPress en accédant à yoursite.com/wp-admin/ dans votre navigateur Web.
Si vous utilisez un autre hébergeur de site Web WordPress, tel que SiteGround, Hostinger, HostGator ou WP Engine, vous pouvez consulter notre guide complet sur l'installation de WordPress pour tous les principaux fournisseurs d'hébergement.
Maintenant que vous avez configuré WordPress avec succès, vous êtes prêt à commencer à créer votre site Web de pièces automobiles.
Étape 3 : Choisissez un thème WordPress
Les thèmes WordPress sont des modèles conçus par des professionnels qui modifient l'apparence et le comportement de votre site Web automobile.
Par défaut, chaque site WordPress est livré avec un thème de base. Si vous visitez votre site Web maintenant, vous verrez quelque chose comme l'image suivante.

Si vous voulez faire une bonne première impression auprès des clients et augmenter vos ventes, c'est une bonne idée de remplacer le thème WordPress par défaut.
Il existe de nombreux thèmes professionnels WordPress premium et gratuits parmi lesquels choisir. Vous pouvez généralement les classer en tant que thèmes de niche ou thèmes WordPress polyvalents.
Votre site Web automobile typique a besoin de fonctionnalités spéciales, telles que la possibilité d'afficher des listes, la prise en charge des plugins de commerce électronique populaires et un outil de décodage VIN.
Dans cet esprit, il est logique de rechercher un thème conçu pour l'industrie automobile. Pour vous aider, nous avons rassemblé les meilleurs thèmes WordPress pour les concessionnaires automobiles et les meilleurs thèmes pour la réparation automobile.
Vous pouvez également utiliser un plugin de création de site Web et de page de destination comme SeedProd.

SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer et est livré avec des modèles intégrés que vous pouvez utiliser pour créer un site Web de pièces automobiles conçu par des professionnels.
Il a même un modèle spécialement conçu pour l'industrie automobile.

Une fois que vous avez choisi un thème, consultez notre guide étape par étape sur la façon d'installer un thème WordPress. Après avoir installé votre thème, vous pouvez le personnaliser en allant dans Apparence » Personnaliser dans le tableau de bord WordPress.
Cela ouvrira le personnalisateur de thème, où vous pourrez affiner les paramètres du thème et voir vos modifications instantanément, grâce à l'aperçu en direct.

Si vous utilisez l'un des nouveaux thèmes d'édition de site complet, vous pouvez personnaliser votre thème en accédant à Apparence » Éditeur . Cela lance l'éditeur de site complet, qui utilise des blocs similaires à l'éditeur de contenu.
Conseil de pro : quel que soit le thème que vous utilisez, vous ne pouvez pas le modifier par défaut à l'aide d'un glisser-déposer avancé. Pour cette raison, nous vous recommandons d'utiliser à la place un constructeur de page comme SeedProd.
Étape 4 : Créer une page d'accueil personnalisée
WordPress a deux types de contenu par défaut appelés articles et pages.
Vous utiliserez généralement des publications pour créer des articles et des blogs. Par défaut, la page d'accueil affichera ces messages dans l'ordre chronologique inverse, de sorte que le contenu le plus récent apparaît en haut de la page d'accueil.

Les blogs peuvent vous aider à établir une relation plus solide avec vos clients, à améliorer votre référencement WordPress et à augmenter le trafic vers votre site Web automobile.
Par exemple, vous pouvez partager des conseils sur la façon de diagnostiquer les problèmes de voiture courants ou bloguer sur les dernières tendances de l'industrie.
Cependant, même si vous envisagez de bloguer, vous ne souhaitez généralement pas afficher ces messages sur la page d'accueil de votre site Web automobile. Au lieu de cela, nous vous recommandons de créer une page d'accueil personnalisée qui présente votre entreprise de pièces automobiles à de nouveaux clients potentiels.
Pour des instructions étape par étape sur la façon de créer une page d'accueil de pièces automobiles qui attire l'attention, veuillez consulter notre guide sur la façon de créer une page d'accueil personnalisée dans WordPress.
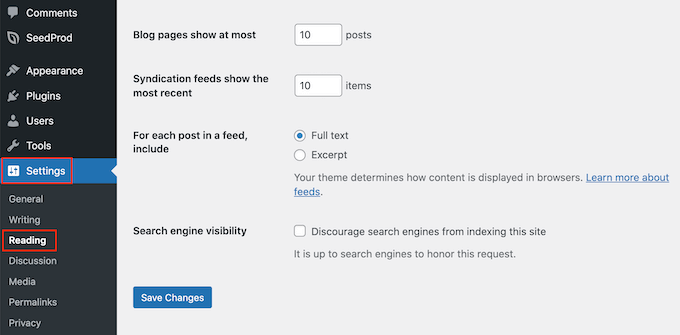
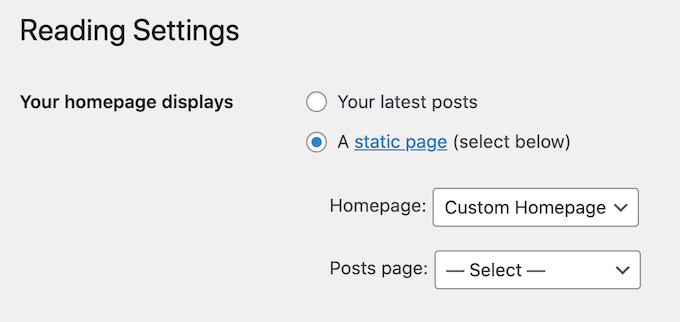
Une fois que vous êtes satisfait de l'apparence de la page, il est temps de la définir comme page d'accueil. Pour ce faire, rendez-vous dans Paramètres » Lecture dans le tableau de bord WordPress.

Sur cet écran, vous devez faire défiler jusqu'à "Paramètres de votre page d'accueil" et sélectionner "Une page statique".
Cela fait, ouvrez simplement le menu déroulant "Page d'accueil" et choisissez la page que vous souhaitez utiliser.

Après cela, faites défiler vers le bas de l'écran et cliquez sur "Enregistrer les modifications". Maintenant, si vous visitez votre site Web de pièces automobiles, vous verrez la nouvelle page d'accueil en action.
Si vous allez écrire des blogs, vous devez également vous assurer de créer une page de blog distincte pour afficher vos articles.
Étape 5 : configurer un plugin de commerce électronique
WordPress n'a pas de fonctionnalités de commerce électronique par défaut, vous aurez donc besoin d'un plugin pour vendre des pièces automobiles en ligne. Le moyen le plus simple de vendre des produits physiques consiste à utiliser WooCommerce.
WooCommerce est le plug-in de commerce électronique le plus populaire au monde et contient tout ce dont vous avez besoin pour vendre des pièces automobiles en ligne.
Tout d'abord, vous devrez installer et activer le plugin WooCommerce. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
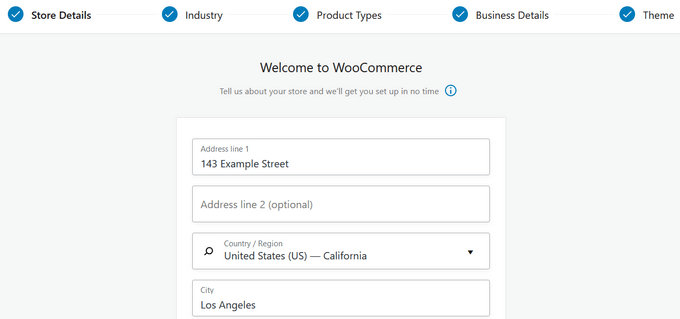
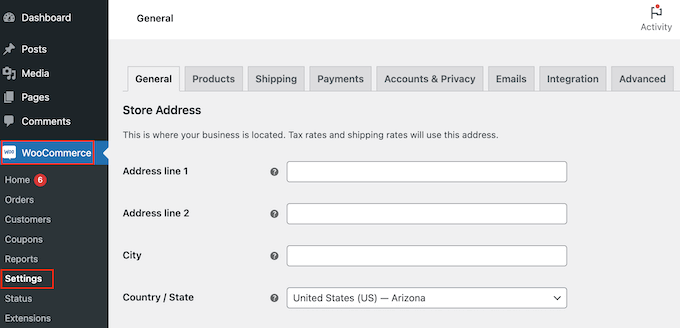
Lors de l'activation, vous verrez l'assistant de configuration de WooCommerce. La première chose que vous devrez faire est de saisir l'emplacement de votre magasin.

Après cela, cliquez sur le bouton 'Continuer'.
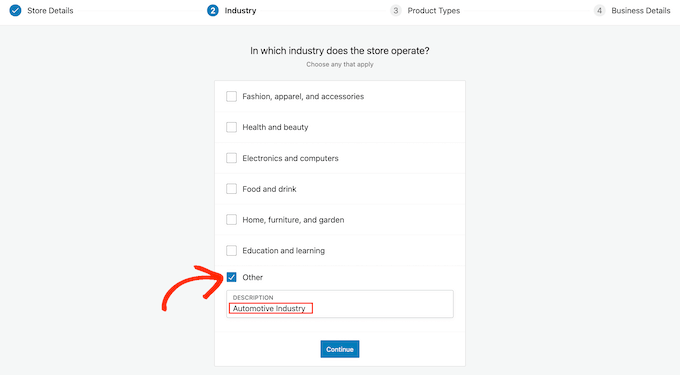
Sur l'écran suivant, vous pouvez sélectionner votre industrie. Étant donné que vous allez vendre des pièces automobiles en ligne, vous devrez généralement cocher la case à côté de "Autre".
Après cela, saisissez votre secteur d'activité dans le champ "Description".

Cela fait, cliquez sur "Continuer".
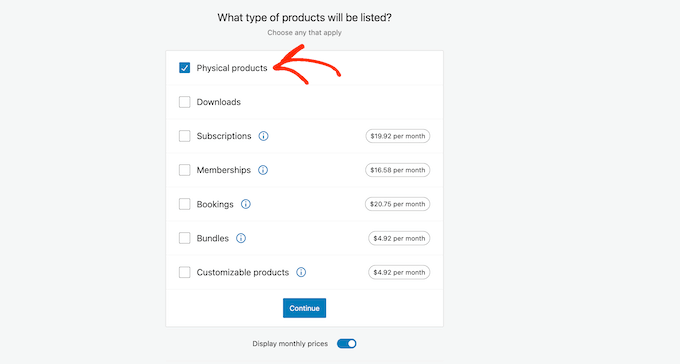
Vous pouvez utiliser WooCommerce pour vendre toutes sortes de produits, y compris des téléchargements numériques, des réservations et des abonnements WooCommerce.
Cependant, puisque vous vendez des pièces automobiles, assurez-vous de cocher la case "Produits physiques".

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur "Continuer".
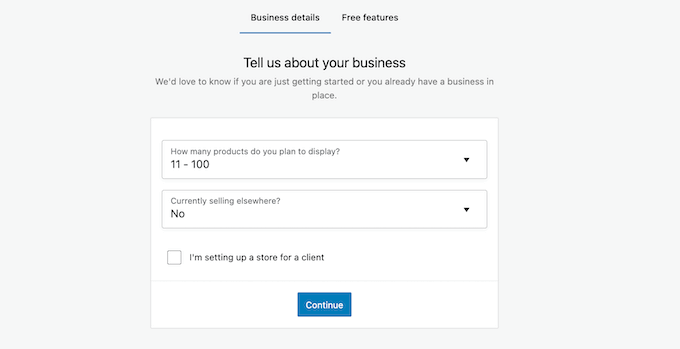
Cela fait, vous pouvez choisir le nombre de produits que vous prévoyez de vendre et si vous vendez actuellement ailleurs.

Après avoir entré ces informations, cliquez simplement sur le bouton 'Continuer'.
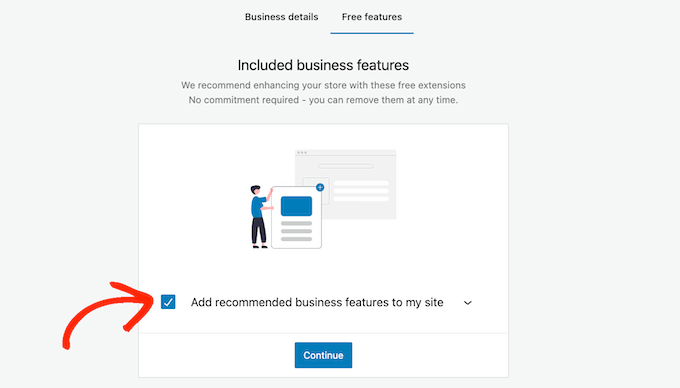
L'assistant de configuration vous recommandera maintenant certaines fonctionnalités professionnelles que vous pouvez ajouter à votre boutique en ligne. Ces fonctionnalités sont gratuites, nous vous recommandons donc de cocher la case suivante "Ajouter les fonctionnalités professionnelles recommandées à mon site".

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez simplement sur « Continuer » pour configurer votre boutique en ligne.
Étape 6 : Configurez l'expédition de vos pièces automobiles
Ensuite, vous pouvez ajouter des options d'expédition en allant sur WooCommerce » Paramètres .

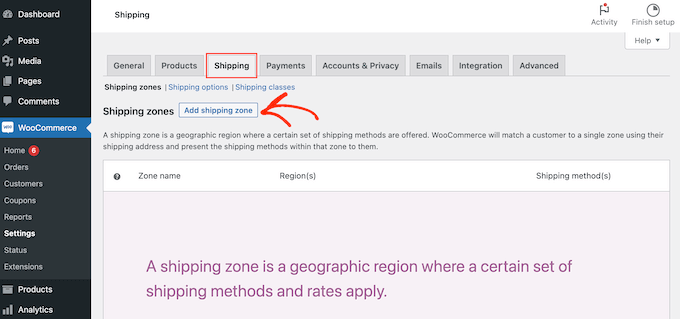
Ici, vous devez cliquer sur l'onglet 'Expédition'.
Cela fait, sélectionnez "Ajouter une zone d'expédition".

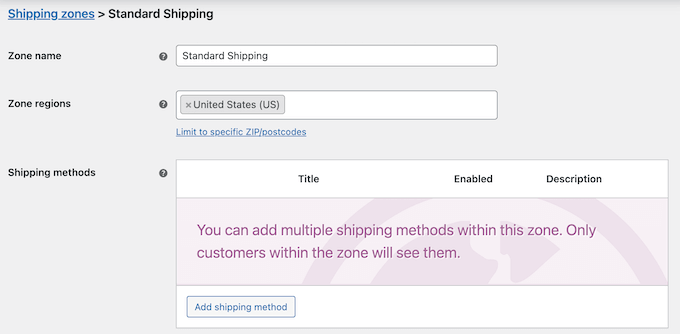
Sur l'écran suivant, saisissez un nom pour la zone et sélectionnez une ou plusieurs régions dans le menu déroulant.

Une fois que vous avez fait cela, cliquez simplement sur le bouton "Ajouter une méthode d'expédition".

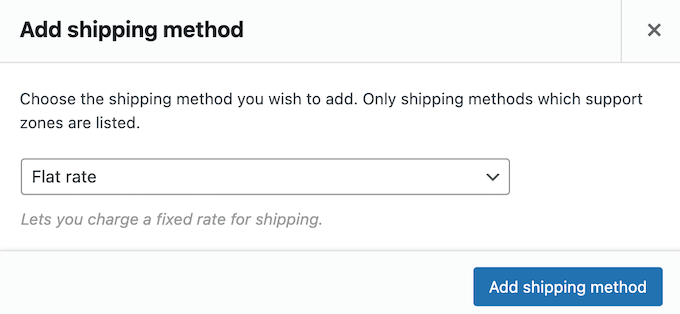
Maintenant, vous verrez différentes méthodes d'expédition dans le menu déroulant. Vous pouvez choisir entre un tarif forfaitaire, la livraison gratuite ou même offrir un ramassage local.
Sélectionnez votre méthode d'expédition préférée et cliquez sur "Ajouter une méthode d'expédition".

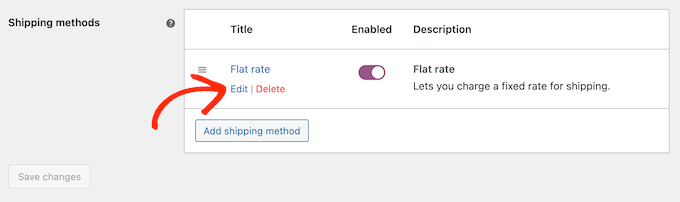
WooCommerce va maintenant ajouter votre méthode d'expédition choisie à la zone d'expédition.
Pour configurer la méthode d'expédition, passez simplement la souris dessus, puis cliquez sur le bouton "Modifier".

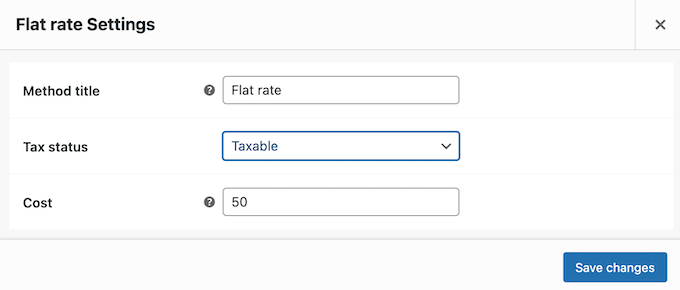
Vous verrez une fenêtre contextuelle avec plus de paramètres que vous pouvez utiliser.
Les paramètres varient en fonction de la méthode d'expédition que vous choisissez. Par exemple, si vous sélectionnez "Taux forfaitaire", vous pouvez modifier le titre de la méthode, ajouter un statut fiscal et saisir le coût total d'expédition.

Après avoir saisi ces informations, continuez et cliquez sur "Enregistrer les modifications".
Vous pouvez créer autant de zones d'expédition que vous le souhaitez en répétant ces étapes.
Étape 7 : Configurer les paiements pour votre entreprise de pièces automobiles
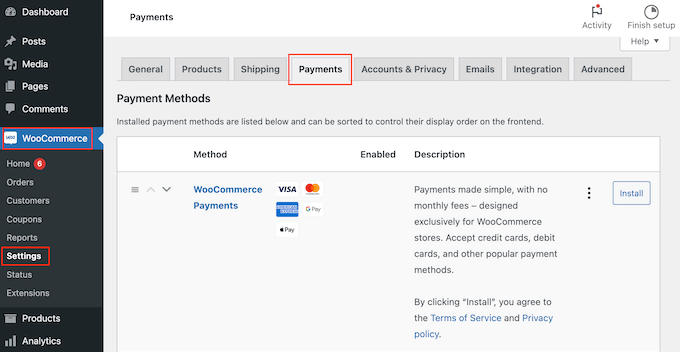
Ensuite, vous devez ajouter des options de paiement afin que les clients puissent acheter vos pièces automobiles en ligne. Pour commencer, rendez-vous sur WooCommerce » Paramètres et sélectionnez l'onglet « Paiements ».

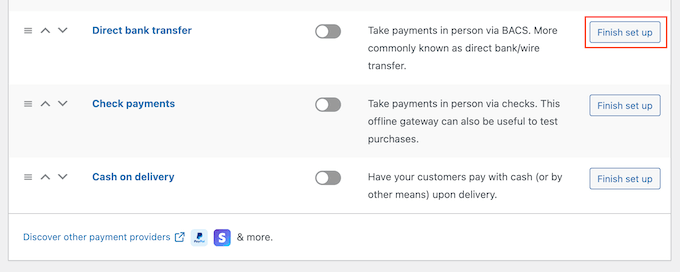
Cela ouvre un écran avec toutes les différentes méthodes de paiement et les passerelles de paiement WooCommerce que vous pouvez utiliser.
Trouvez simplement la méthode que vous souhaitez activer et cliquez sur son bouton "Terminer la configuration".

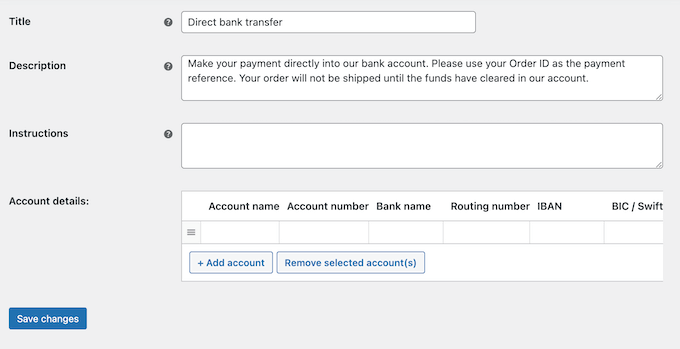
Vous pouvez maintenant configurer ce mode de paiement en suivant les instructions à l'écran.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications".

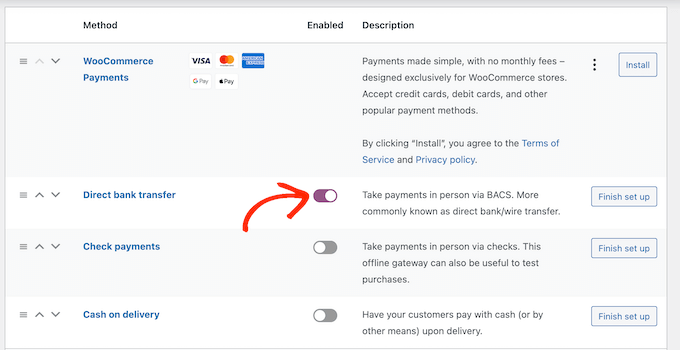
Pour mettre en ligne le mode de paiement sur votre site, cliquez sur l'onglet 'Paiements'.
Ensuite, cliquez simplement sur la bascule de la méthode pour qu'elle passe du gris (désactivé) au violet (activé).

Pour obtenir plus de ventes dans votre boutique en ligne, vous pouvez proposer plusieurs méthodes de paiement. Par exemple, vous pouvez accepter les paiements par carte de crédit sur votre site WordPress, ainsi que le paiement à la livraison.
Pour ajouter d'autres méthodes de paiement, suivez simplement le même processus décrit ci-dessus.
Étape 8 : créer des attributs de produit et des termes d'attribut
Par défaut, WooCommerce crée chaque produit en tant que "produit simple". Cependant, vous souhaiterez probablement proposer la même pièce auto pour plusieurs modèles ou marques.
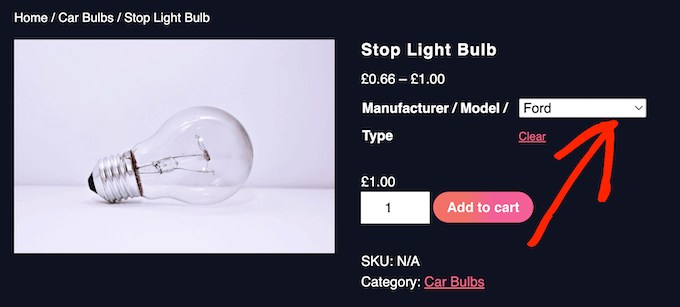
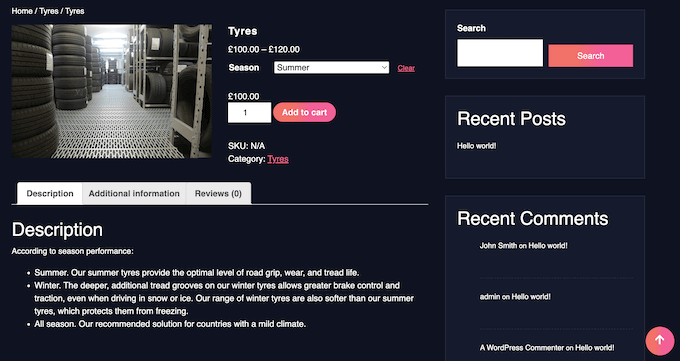
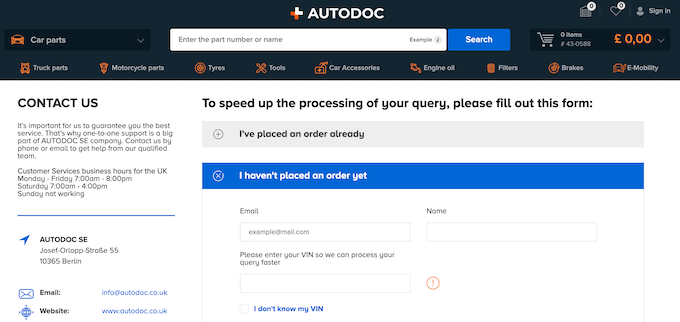
La façon la plus simple de le faire est de créer un produit variable. Cela permet aux clients de visiter une seule liste de produits, puis de choisir la bonne variation de produit pour leur voiture, comme vous pouvez le voir dans l'image suivante.

Pour créer des produits variables, vous devez d'abord configurer des attributs et des termes d'attribut.
Par exemple, si vous vendez des pneus, vous pouvez créer un attribut "Saison", puis ajouter "Hiver" et "Été" comme termes d'attribut.
Cela permettra aux clients de choisir entre des pneus d'hiver et des pneus d'été.

Vous pouvez également créer un attribut "Modèle", puis ajouter chaque modèle de voiture en tant que terme d'attribut.
En ajoutant à l'avance des attributs et des termes d'attributs à votre boutique en ligne, il vous sera plus facile de créer des produits variables ultérieurement.
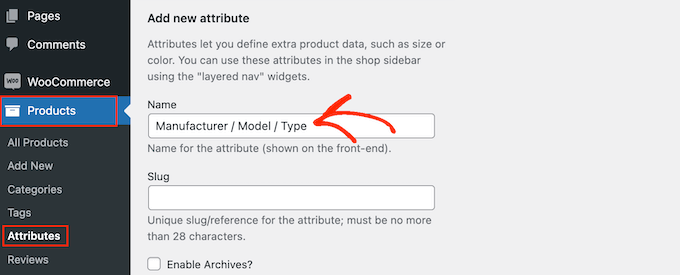
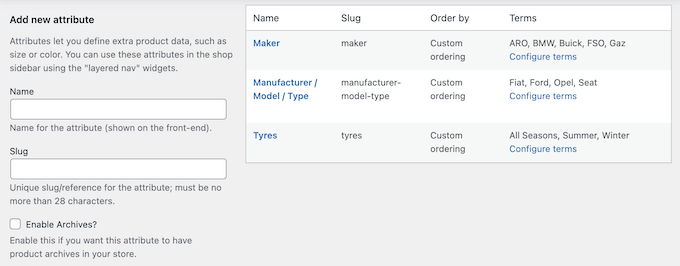
Cela étant dit, rendez-vous sur Produits » Attributs . Vous pouvez maintenant saisir un titre pour l'attribut dans le champ "Titre". Cela apparaîtra sur vos pages de produits, alors assurez-vous d'utiliser quelque chose de descriptif.

Pour en savoir plus sur ce sujet, consultez notre guide sur la façon d'ajouter des attributs de produit à WooCommerce.
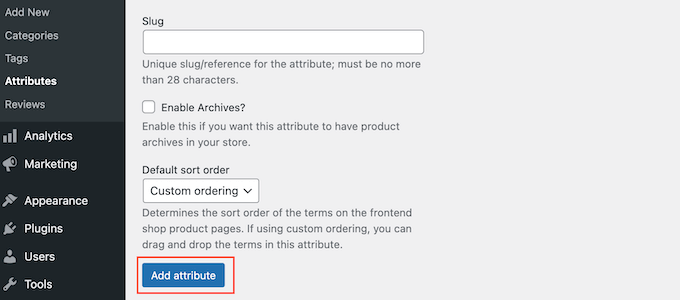
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur "Ajouter un attribut".

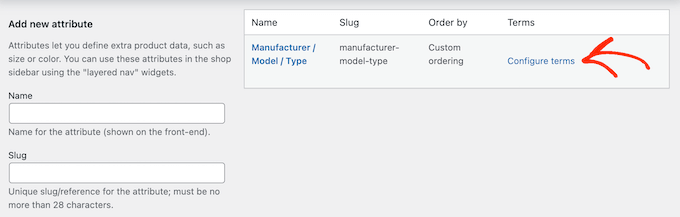
Cet attribut apparaîtra maintenant vers la droite de l'écran.
Ensuite, allez-y et cliquez sur le lien "Configurer les conditions".

Cela fait apparaître un écran similaire à l'écran d'attribut principal, où vous pouvez commencer à ajouter des termes d'attribut.
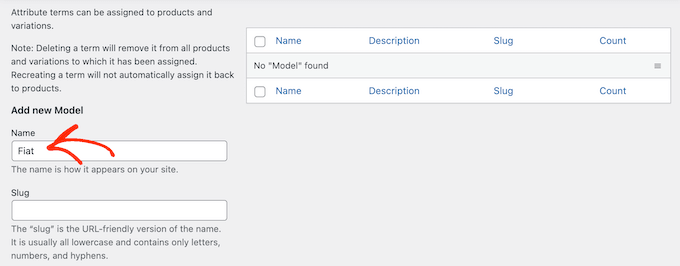
Pour commencer, saisissez le titre du terme dans le champ "Nom".

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez simplement sur le bouton « Ajouter un nouveau… ».
Répétez simplement les étapes ci-dessus pour créer d'autres termes d'attribut. Vous pouvez également créer autant d'attributs de produit que vous le souhaitez, puis ajouter des termes uniques à ces attributs.

Étape 9 : Ajoutez vos produits de pièces automobiles
Après avoir créé certains attributs et termes de produit, vous êtes prêt à commencer à ajouter des pièces automobiles à votre boutique en ligne. Vous pouvez ajouter chaque produit manuellement ou importer des produits WooCommerce à partir d'un modèle, d'un fichier CSV ou d'un autre service.
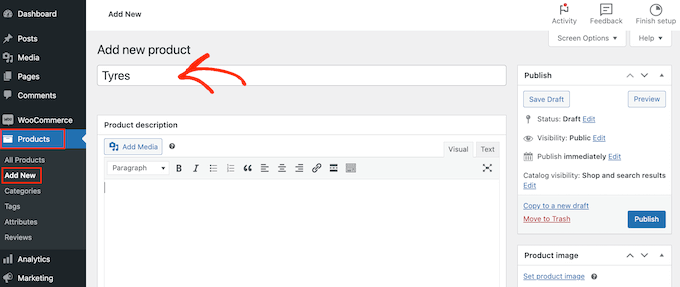
Dans ce guide, nous vous montrerons comment ajouter manuellement des pièces automobiles à votre magasin, alors commencez par aller dans Produits » Ajouter un nouveau .
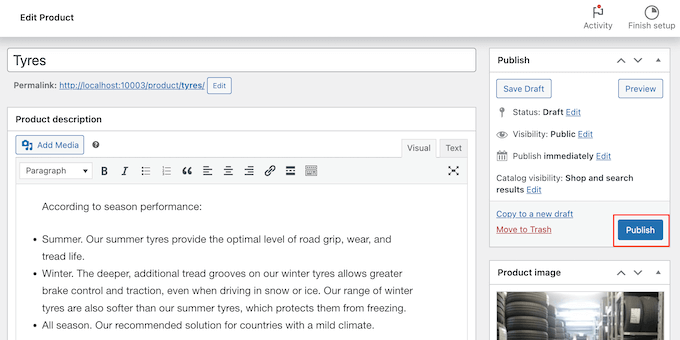
Sur cet écran, commencez par taper le nom du produit. Cela apparaîtra en haut de la page du produit, afin que les visiteurs puissent le voir.

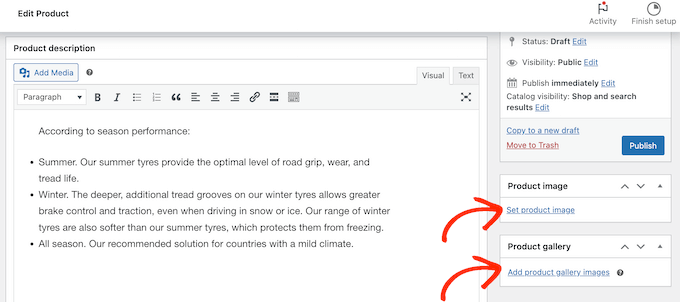
Après cela, saisissez une description et ajoutez une image du produit.
Si vous souhaitez afficher plusieurs images, vous pouvez cliquer sur "Ajouter des images de la galerie de produits". Vous pouvez même ajouter des images interactives à 360 degrés dans WordPress.

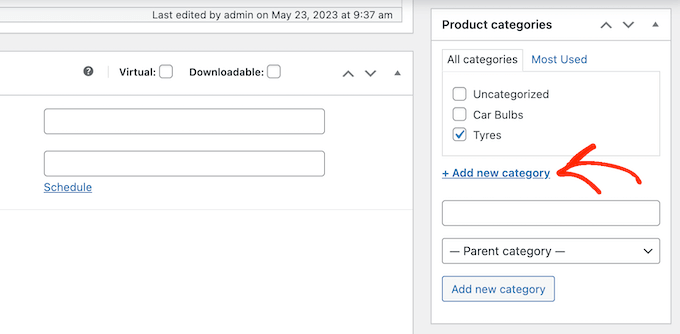
Après cela, c'est une bonne idée d'ajouter des catégories et des balises au produit. Ceux-ci aideront les clients à trouver les bons produits sur votre site de pièces automobiles, comme les catégories et les balises pour les pages WordPress.
Cliquez simplement sur le lien "Ajouter une nouvelle catégorie", puis créez une nouvelle catégorie pour la pièce auto que vous ajoutez.

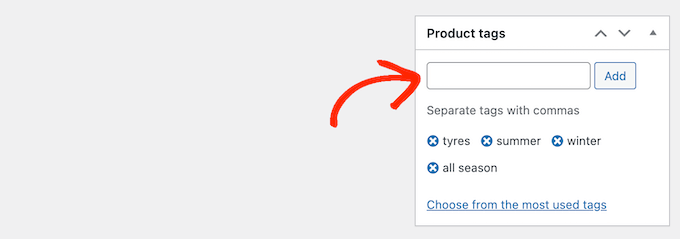
Après cela, vous pouvez saisir chaque balise dans la case « Balises de produits » et cliquer sur « Ajouter ».
Pour ajouter plusieurs catégories de produits et balises, répétez simplement les mêmes étapes décrites ci-dessus.

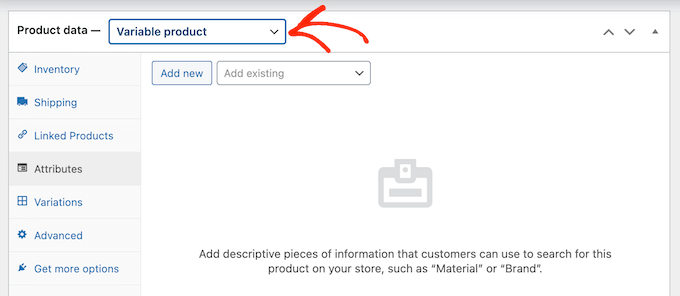
Après cela, faites défiler jusqu'à la case "Données du produit".
Pour créer un produit variable, il vous suffit de cliquer sur le menu déroulant qui affiche 'Produit simple' par défaut. Ensuite, sélectionnez "Produit variable".

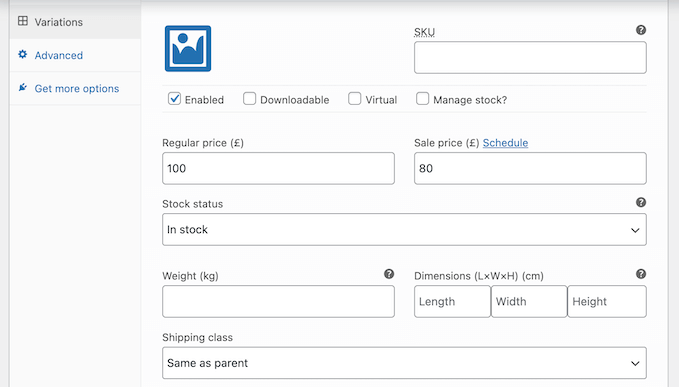
Vous pouvez maintenant sélectionner le type de produit, ajouter des prix, des frais d'expédition, des produits groupés et d'autres informations.
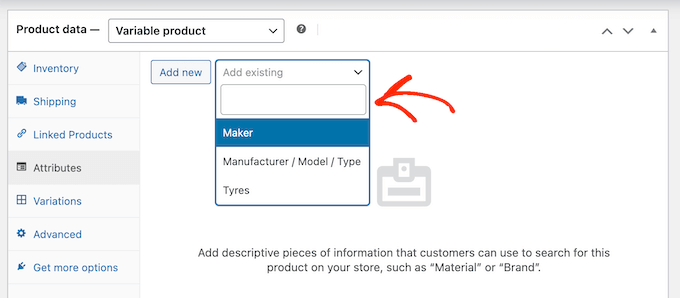
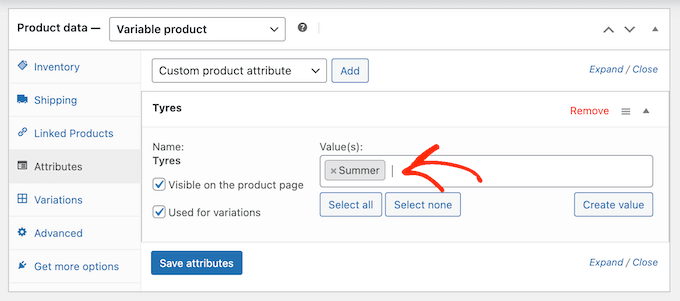
Après avoir entré toutes ces informations, vous êtes prêt à créer des variantes en sélectionnant l'onglet 'Attributs'. Ici, ouvrez le menu déroulant "Ajouter existant".

Vous pouvez maintenant continuer et sélectionner l'attribut de produit que vous souhaitez utiliser.
Dans le champ "Valeur(s)", saisissez chaque terme que vous souhaitez utiliser. Lorsque le bon terme apparaît, cliquez pour l'ajouter au produit.

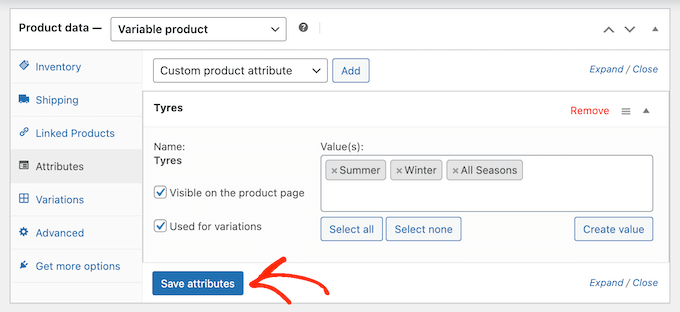
Cela fait, cliquez sur le bouton "Enregistrer les attributs".
Pour ajouter d'autres attributs et termes de produit, répétez simplement les étapes ci-dessus.

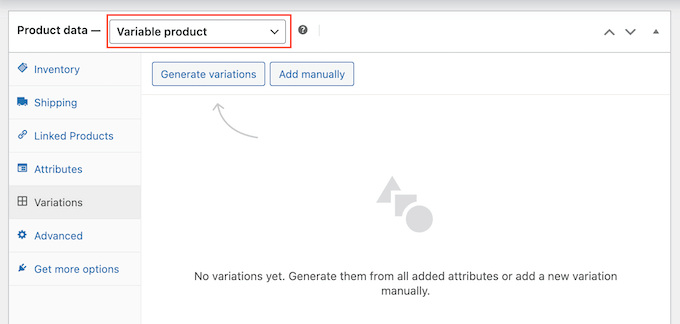
Cela fait, cliquez sur l'onglet "Variations".
Sur cet écran, allez-y et cliquez sur "Générer des variantes".

WooCommerce va maintenant créer des variantes en utilisant tous les attributs que vous avez ajoutés au produit.
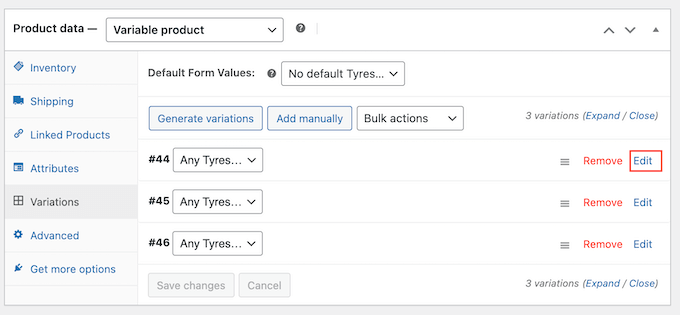
Pour configurer chaque variante, cliquez sur son lien "Modifier".

Vous pouvez maintenant ajouter le prix de la variante, télécharger une image, définir les options d'expédition, etc., à l'aide des paramètres de cette section.
Répétez simplement ce processus pour configurer chaque variation de produit.

Il existe de nombreux autres paramètres que vous pouvez utiliser pour affiner le produit variable. Cependant, c'est tout ce dont vous avez besoin pour ajouter une pièce auto à votre boutique en ligne.
Lorsque vous êtes prêt à mettre le produit en ligne, continuez et cliquez sur le bouton "Publier".

Si vous visitez votre boutique en ligne, vous verrez la variable produit en direct.
Pour ajouter plus de pièces automobiles à votre boutique en ligne, répétez simplement ces étapes.
Étape 10 : Ajouter un formulaire de contact
Les clients peuvent parfois avoir besoin de vous parler directement. Par exemple, ils peuvent vouloir savoir quand une pièce particulière sera de nouveau en stock ou obtenir des conseils sur un problème mécanique.
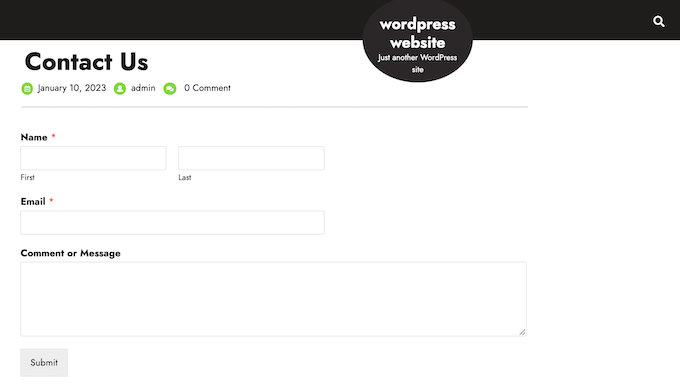
Bien que les visiteurs puissent appeler votre numéro de téléphone professionnel, il est toujours judicieux d'ajouter un formulaire de contact à votre site Web.

La plupart des meilleurs plugins de formulaire de contact sont livrés avec une protection anti-spam intégrée, vous ne recevrez donc aucun spam de formulaire de contact. Un formulaire collectera également des informations cohérentes, vous aurez donc toutes les données dont vous avez besoin pour rédiger une réponse utile.
Le moyen le plus simple de créer un formulaire de contact consiste à utiliser le plugin gratuit WPForms. Ce plugin a un modèle de formulaire de contact Simply intégré que vous pouvez rapidement personnaliser à l'aide de l'éditeur glisser-déposer.

Après cela, ajoutez simplement le formulaire à n'importe quelle page, publication ou zone prête pour les widgets à l'aide du bloc WPForms prêt à l'emploi.
Pour des instructions détaillées, consultez notre guide sur la façon de créer un formulaire de contact dans WordPress.
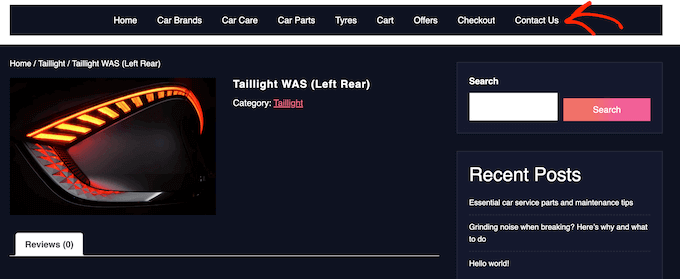
Étape 11 : Ajouter un menu de navigation
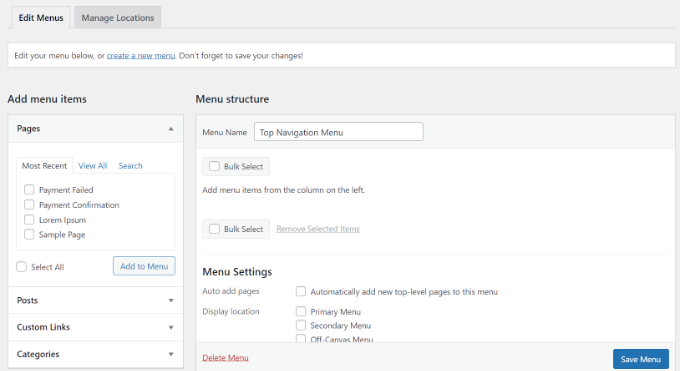
Après avoir ajouté du contenu à votre site Web de pièces automobiles, vous souhaiterez aider les visiteurs à se repérer dans ces pages et publications en ajoutant un menu de navigation.

Quel que soit le thème que vous utilisez, il est facile d'ajouter des menus et des sous-menus à votre site Web automobile.
Pour un guide complet, veuillez consulter notre article sur la façon d'ajouter un menu de navigation.

Étape 12 : Créez une recherche de produit Smart WooCommerce
WooCommerce a une fonction de recherche intégrée, mais ce n'est pas très bon pour trouver des produits. Il ne recherche pas les correspondances dans les attributs de produit, les avis, les champs personnalisés ou les descriptions de produit.
En remplaçant la recherche par défaut par une recherche plus intelligente et plus rapide, vous pouvez aider les clients à trouver exactement les pièces automobiles dont ils ont besoin. Cela améliorera l'expérience client et vous aidera à augmenter vos ventes.
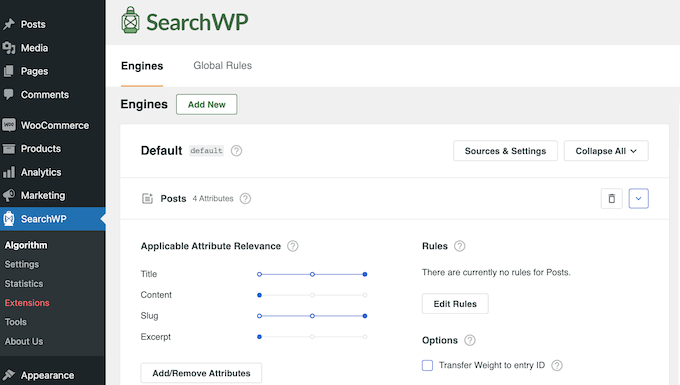
Le moyen le plus simple de créer une recherche intelligente de produits WooCommerce consiste à utiliser SearchWP. SearchWP est le meilleur plugin de recherche WordPress sur le marché et vous donne un contrôle total sur l'algorithme de recherche WordPress.

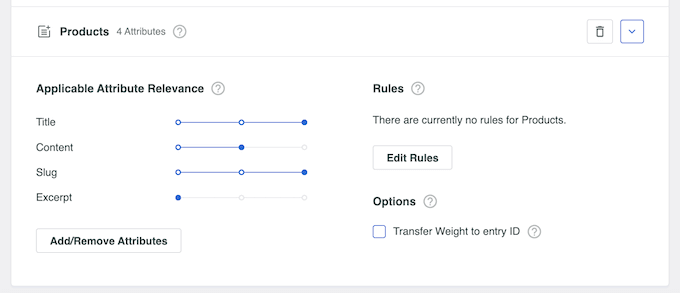
Par défaut, SearchWP examinera le titre du produit, le contenu (description), le slug et l'extrait (description courte) pour les correspondances.
De plus, vous pouvez personnaliser les paramètres SearchWP pour rechercher des correspondances dans des champs personnalisés, des taxonomies, des avis clients, des étiquettes de produits, etc.

Pour plus d'informations, veuillez consulter notre guide sur la façon de faire une recherche intelligente de produits WooCommerce.
Étape 12 : Afficher les avis des clients
Les avis sont parmi les meilleurs moyens de gagner la confiance des clients et de convaincre les visiteurs d'acheter des pièces automobiles sur votre site Web. Après tout, nous sommes plus susceptibles d'acheter des choses que nous voyons d'autres personnes acheter, utiliser ou recommander.
Si vous avez déjà des avis sur des plateformes comme Facebook, Yelp et Google, il est facile de les afficher sur votre site WordPress en utilisant Smash Balloon Reviews Feed Pro.

Reviews Feed Pro est l'un des meilleurs plugins d'avis de clients pour WordPress que vous pouvez utiliser.
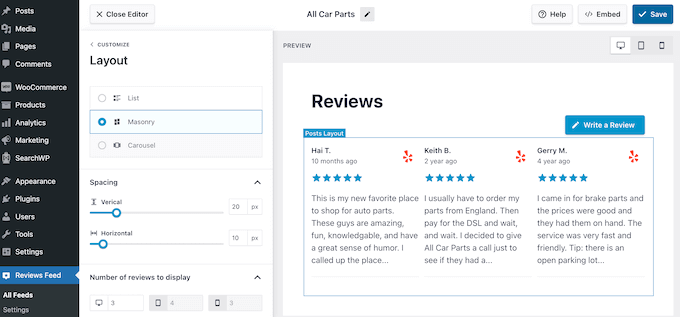
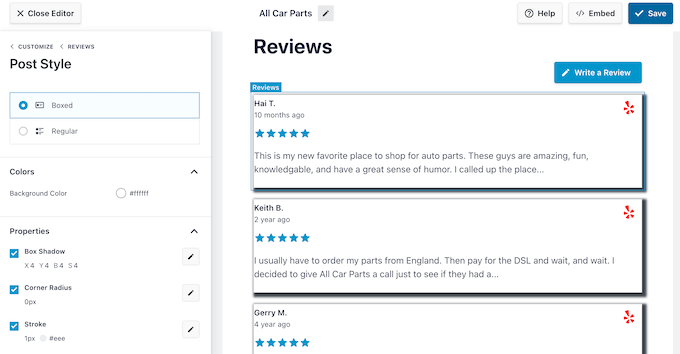
Il collectera automatiquement les avis, puis les organisera dans une belle mise en page sur votre site Web automobile. Vous pouvez également personnaliser complètement le flux d'avis afin qu'il s'intègre parfaitement à votre site.

Pour plus de détails, veuillez consulter notre guide sur la façon d'afficher les avis Google, Facebook et Yelp.
Nous espérons que ce tutoriel vous a aidé à apprendre à vendre des pièces automobiles en ligne avec WordPress. Vous voudrez peut-être également apprendre à créer une fenêtre contextuelle WooCommerce pour augmenter les ventes ou consulter notre liste des meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
