Comment envoyer des e-mails de confirmation aux utilisateurs après la soumission du formulaire de contact
Publié: 2018-04-23Vous voulez savoir comment envoyer des e-mails de confirmation aux utilisateurs après avoir soumis votre formulaire WordPress ? L'envoi d'un e-mail de confirmation n'est pas seulement un geste agréable, il permet aux gens de savoir que leur formulaire a été soumis et que vous avez été contacté.
Dans cet article, nous allons vous montrer comment envoyer un e-mail de confirmation aux visiteurs du site une fois qu'ils ont rempli votre formulaire en ligne.
Voici un tutoriel si vous souhaitez aller de l'avant :
- Créer un formulaire WordPress
- Configurer un e-mail de confirmation
- Envoyer à l'adresse e-mail
- Ajuster l'objet de l'e-mail
- Définir à partir du nom
- Définir à partir de l'e-mail
- Ajuster la réponse
- Créer le message
Comment envoyer des e-mails de confirmation aux utilisateurs après la soumission du formulaire de contact
Suivez ces instructions étape par étape pour envoyer facilement et automatiquement des e-mails aux personnes après avoir rempli vos formulaires WordPress.
Formulaire de contact Courriel de confirmation Tutoriel vidéo
Vous voulez voir comment ce processus fonctionne ? Voici une vidéo explicative.
Si vous préférez suivre les étapes écrites, continuez à lire.
Étape 1 : Créer un formulaire WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, suivez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez créer un nouveau formulaire WordPress. Pour obtenir de l'aide, consultez notre tutoriel sur la création d'un formulaire de contact simple dans WordPress.
Étape 2 : Configurer un e-mail de confirmation
Les gens veulent savoir après avoir soumis un formulaire sur votre site Web que leur formulaire a été reçu.
Si vous utilisez WPForms, la configuration d'une confirmation de formulaire est facile à faire.
Cependant, vous voudrez peut-être aller plus loin et envoyer automatiquement aux visiteurs de votre site un e-mail de confirmation une fois qu'ils ont rempli votre formulaire, en plus du message de réussite qui s'affiche juste après la soumission d'un formulaire.
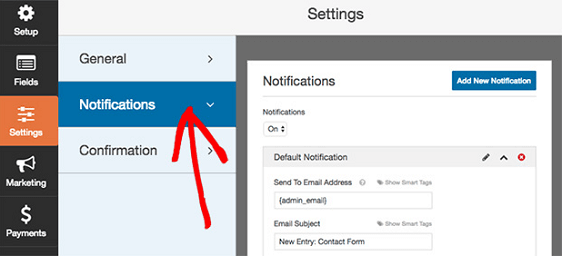
Après avoir créé votre formulaire WordPress, accédez à Paramètres » Notifications .

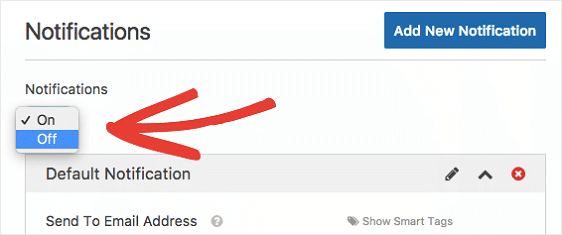
Ici, vous remarquerez que les notifications sont activées par défaut. Si vous ne souhaitez pas envoyer de notifications automatiques , vous devez désactiver cette option .

Mais n'oubliez pas que nous vous montrons comment envoyer automatiquement une notification par e-mail. Alors , laissez ce sous tension.
Il existe de nombreuses sections à configurer pour votre e-mail de confirmation. Nous allons examiner chacun d'eux ci-dessous.
Étape 3 : envoyer à l'adresse e-mail
La première section concerne les adresses e-mail des personnes auxquelles vous souhaitez envoyer un e-mail de confirmation.
Par défaut, WPForms enverra un e-mail de confirmation à l'e-mail de l'administrateur à partir de vos paramètres WordPress. Cela peut être vous ou quelqu'un d'autre de votre équipe.
Mais ce n'est pas ce que nous essayons de faire. Nous essayons d' envoyer un e-mail de confirmation aux visiteurs du site après avoir soumis votre formulaire. Cette section doit donc être modifiée.
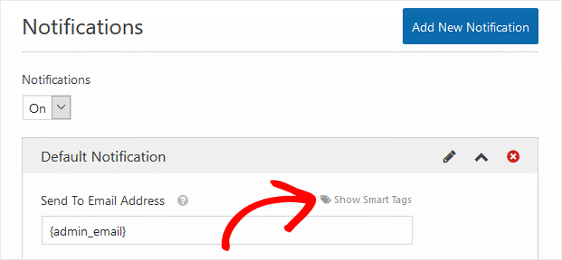
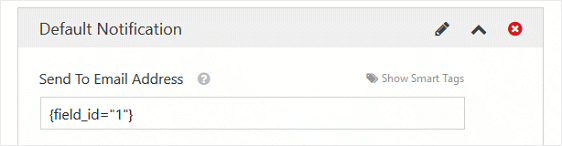
Pour ce faire, cliquez sur Afficher les balises actives au-dessus de la section Envoyer à l'adresse e-mail .

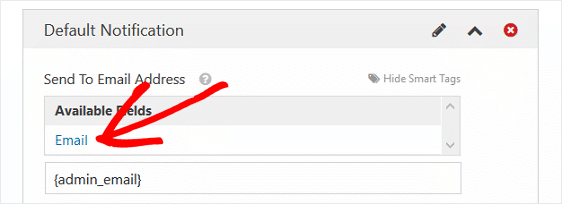
Vous verrez maintenant une liste déroulante intitulée Email .

Lorsque vous sélectionnez E - mail , une balise active s'ajoute au champ Envoyer à l'adresse e-mail. De cette façon, chaque fois qu'un visiteur du site soumet votre formulaire, la balise intelligente utilisera l'adresse e-mail que l'utilisateur a saisie dans le formulaire lors de l'envoi de l'e-mail de confirmation.

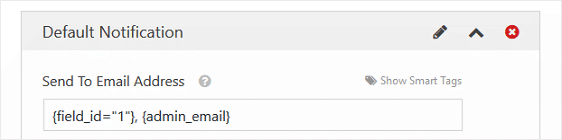
Si vous souhaitez recevoir une confirmation par e-mail lorsqu'un utilisateur soumet un formulaire sur votre site, ajoutez la {admin_email} à cette section.


Assurez-vous simplement d'inclure une virgule entre plusieurs adresses e-mail.
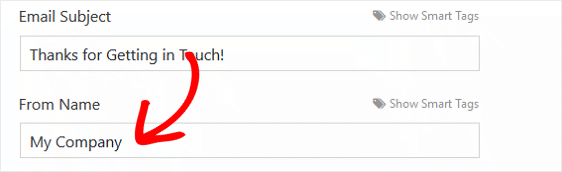
Étape 4 : Objet de l'e-mail
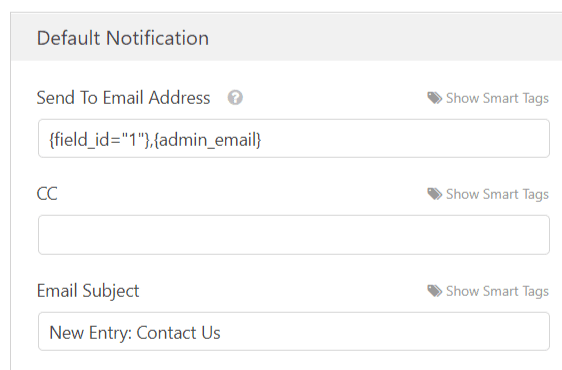
Par défaut, l' objet de l' e - mail affichera « Nouvelle entrée » et portera le nom de votre formulaire.
Par exemple, le nom de notre formulaire est « Nous contacter ». Ainsi, l'objet de notre e-mail de confirmation indiquera Nouvelle entrée : contactez-nous .

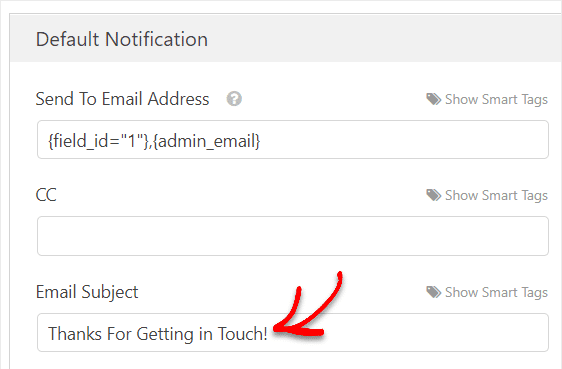
Pour changer cela, entrez simplement une nouvelle ligne d'objet ou ajoutez une balise active.

Pour obtenir de l'aide sur cette étape, consultez ce guide sur l'utilisation des balises actives dans WPForms.
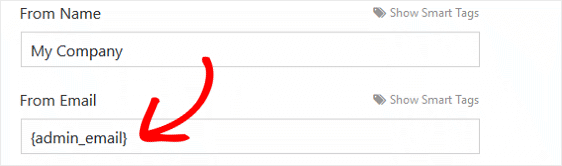
Étape 5 : À partir du nom
Par défaut, une balise active extraira le champ Nom de l'entrée du formulaire et le placera dans la section De nom . En d'autres termes, l'e-mail de confirmation « De nom » portera le nom de la personne qui a rempli le formulaire.

Cela fonctionne si vous, le propriétaire du site Web, recevez les confirmations par e-mail afin que vous sachiez quand les gens soumettent un formulaire sur votre site. Mais si la confirmation est destinée à l'utilisateur, remplacez-le par votre nom ou le nom de son entreprise afin qu'il n'y ait pas de confusion.
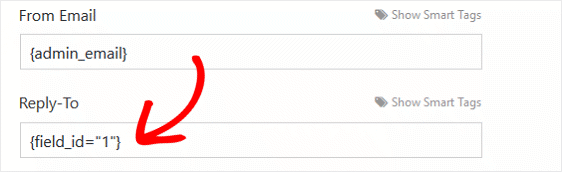
Étape 6 : À partir d'un e-mail
L' e - mail de votre formulaire aura toujours l'e-mail de l'administrateur de vos paramètres WordPress. De cette façon, votre utilisateur saura exactement d'où vient son e-mail de confirmation.

Si vous souhaitez que l'e-mail de l'expéditeur soit différent de l'e-mail de l'administrateur de votre site Web, apportez les modifications avant d'enregistrer votre formulaire.
Étape 7 : Répondre à
Si vous souhaitez que les visiteurs de votre site puissent répondre à l'e-mail de confirmation que vous leur envoyez, assurez-vous d'inclure l'e-mail de l'administrateur de votre site ou tout autre e-mail auquel vous souhaitez que les réponses soient envoyées dans cette section.

Si vous laissez cette section vide, la section Répondre à sera par défaut le même e-mail utilisé dans la section De l'e - mail à l'étape ci-dessus.
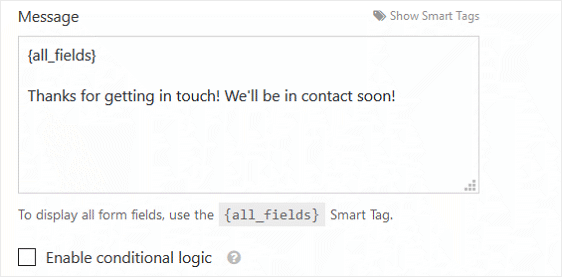
Étape 8 : Message
La dernière étape de la personnalisation de votre e-mail de confirmation est la section Message . Si vous souhaitez inclure tous les champs de formulaire remplis par le visiteur de votre site dans le message de confirmation, utilisez la all_fields .
Vous pouvez également utiliser n'importe quelle autre balise active disponible dans le menu déroulant lorsque vous cliquez sur Afficher les balises actives .
Et n'oubliez pas, vous pouvez également saisir n'importe quel message que vous souhaitez que le visiteur du site voie lorsqu'il ouvre son e-mail de confirmation.

Si vous souhaitez personnaliser le type de confirmations par e-mail que les utilisateurs reçoivent en fonction des champs qu'ils remplissent sur vos formulaires, assurez-vous de vérifier comment configurer des notifications de formulaire conditionnelles.
Réflexions finales sur l'envoi d'un e-mail de confirmation de formulaire de contact
Alors voilà ! Toutes les étapes nécessaires pour envoyer des e-mails de confirmation aux utilisateurs après avoir soumis vos formulaires WordPress.
De plus, si vous souhaitez envoyer différents types de confirmations par e-mail à un utilisateur, consultez ce guide utile sur la création de plusieurs notifications dans les formulaires WordPress. Vous pouvez même utiliser vos formulaires pour ajouter votre visiteur à une chaîne Slack.
De plus, consultez cet article pour savoir comment commercialiser vos campagnes par e-mail auprès de ceux qui ont été en contact avec vous dans le passé.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
