Comment définir une image en vedette par défaut dans WordPress (méthode simple)
Publié: 2022-05-07Voulez-vous définir une image sélectionnée par défaut dans WordPress ?
De nombreux thèmes utilisent des images en vedette (c'est-à-dire des vignettes de publication) pour rendre votre contenu plus attrayant et accrocheur. Mais trouver la bonne image en vedette pour chaque publication peut prendre du temps, et si vous oubliez d'ajouter une image en vedette, vos publications peuvent sembler incomplètes.
Dans cet article, nous vous montrerons comment résoudre ce problème en définissant une image en vedette par défaut dans WordPress.

Pourquoi définir une image sélectionnée par défaut dans WordPress ?
Les images en vedette, parfois appelées images miniatures, sont l'image principale de vos articles et pages WordPress.
Tous les thèmes WordPress populaires sont livrés avec un support intégré pour les images en vedette.
Cependant, vous pouvez parfois oublier de télécharger une image en vedette dans vos publications. Si d'autres auteurs publient sur votre site, ils ne réalisent peut-être pas l'importance et ignorent l'ajout d'une image en vedette.
Les thèmes WordPress utilisent généralement des images en vedette dans plusieurs domaines différents. Si vous oubliez d'ajouter une image en vedette, vous risquez de vous retrouver avec de nombreuses lacunes dans la conception de votre site Web, y compris à des endroits importants comme les archives de votre blog ou votre page d'accueil.
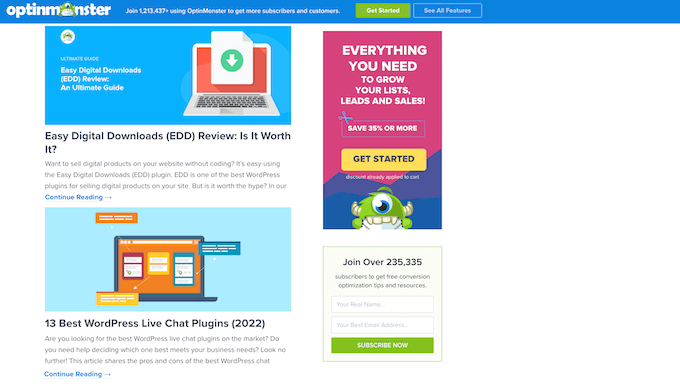
Par exemple, dans l'image suivante, vous pouvez voir qu'OptinMonster affiche des images en vedette sur son index de blog.

Les gens trouvent également les images plus attrayantes que le texte brut. Les publications qui n'ont pas d'image en vedette peuvent générer moins de trafic et des taux de conversion plus faibles.
Dans cet esprit, c'est une bonne idée de définir une image en vedette par défaut dans WordPress. Cela donne à votre site quelque chose à montrer lorsqu'aucune image en vedette n'est disponible.
Pour vous faciliter la tâche, nous avons créé des liens rapides pour les sections :
- Comment définir une image sélectionnée par défaut dans WordPress
- Comment définir une image sélectionnée par défaut pour le partage sur les réseaux sociaux
Comment définir une image en vedette par défaut dans WordPress
Le moyen le plus simple de définir une image sélectionnée par défaut consiste à utiliser le plug-in Image sélectionnée par défaut. Ce plugin ajoute un nouveau paramètre à la page WordPress Media où vous pouvez télécharger une image en vedette de secours.
Tout d'abord, vous devez installer et activer le Plugin d'image en vedette par défaut. Si vous avez besoin d'aide, veuillez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
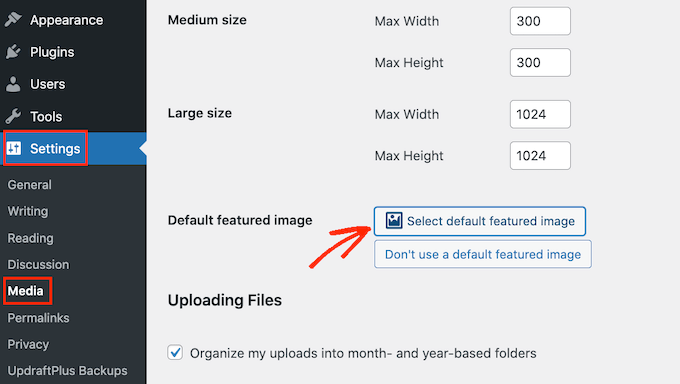
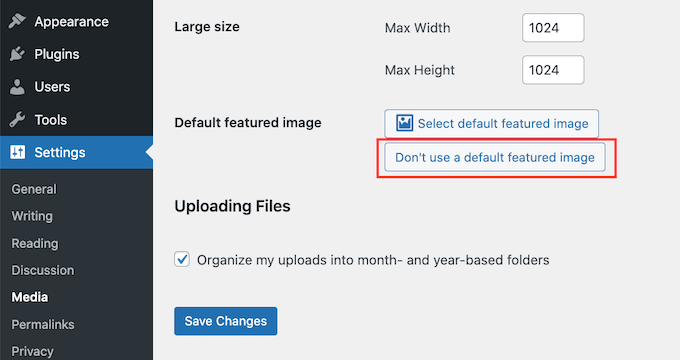
Lors de l'activation, rendez-vous dans Paramètres » Médias . Une fois que vous avez fait cela, cliquez simplement sur le bouton "Sélectionner l'image sélectionnée par défaut".

Vous pouvez désormais choisir une image dans la médiathèque WordPress ou télécharger un nouveau fichier.
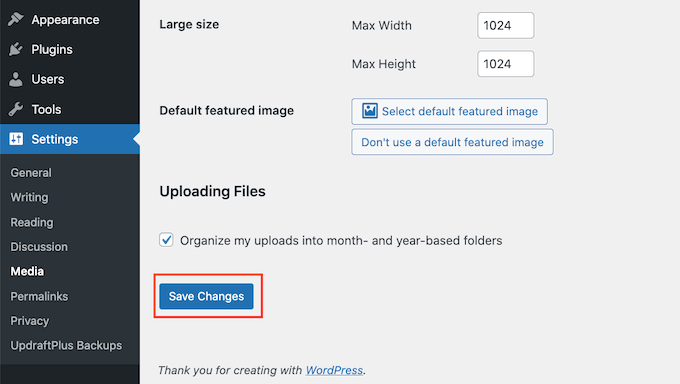
Après avoir choisi votre alternative, faites défiler l'écran jusqu'en bas et cliquez sur "Enregistrer les modifications".

WordPress utilisera désormais l'image que vous avez sélectionnée comme vignette par défaut pour tous les articles ou pages où vous ne fournissez pas d'image en vedette.
Vous pouvez modifier l'image par défaut à tout moment en répétant le même processus ci-dessus.
Si vous ne souhaitez plus utiliser d'image sélectionnée par défaut, accédez simplement à Paramètres » Médias . Ensuite, cliquez simplement sur le bouton "Ne pas utiliser d'image sélectionnée par défaut".

N'oubliez pas de cliquer sur "Enregistrer les modifications" lorsque vous avez terminé.
Comment définir une image sélectionnée par défaut pour les médias sociaux
Les plateformes de médias sociaux sont un excellent endroit pour atteindre de nouveaux lecteurs, créer un public et inciter davantage de personnes à visiter votre site. Pour ce faire, vous devrez publier du contenu intéressant et engageant sur vos comptes de médias sociaux.

L'image sélectionnée qui est partagée avec votre publication peut également encourager davantage de personnes à visiter votre site.
Cependant, les sites de médias sociaux n'affichent pas automatiquement votre image en vedette lorsque vous partagez votre contenu. Parfois, ils affichent même la mauvaise vignette, voici comment résoudre le problème de vignette incorrecte dans WordPress.
Dans cet esprit, vous pouvez également définir une image sélectionnée par défaut pour les différentes plateformes de médias sociaux. Ces plates-formes utiliseront ensuite cette solution de repli pour toutes les publications partagées sans image unique en vedette.
Pour ce faire, nous vous recommandons d'utiliser le plugin All in One SEO (AIOSEO).

AIOSEO est le meilleur plugin SEO pour WordPress sur le marché utilisé par plus de 3 millions de sites Web, dont WPBeginner. Il offre la boîte à outils SEO la plus conviviale et la plus complète pour vous aider à affiner votre blog ou site Web WordPress pour les moteurs de recherche.
Pour cet article, nous utiliserons la version gratuite d'AIOSEO.
Tout d'abord, vous devrez installer et activer le plugin AIOSEO dans WordPress. Pour plus de détails, veuillez consulter notre tutoriel sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin lancera l'assistant de configuration. Pour configurer le plugin, cliquez simplement sur le bouton "Commençons" et suivez les instructions à l'écran. Si vous avez besoin d'aide, veuillez vous référer à notre guide sur la façon de configurer correctement All in One SEO dans WordPress.
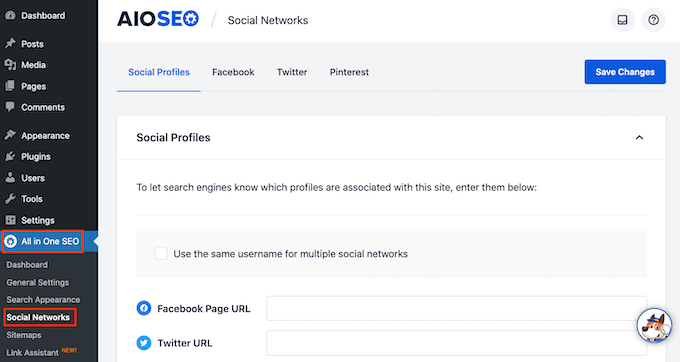
Une fois que vous avez fait cela, rendez-vous sur SEO tout en un » Réseaux sociaux .

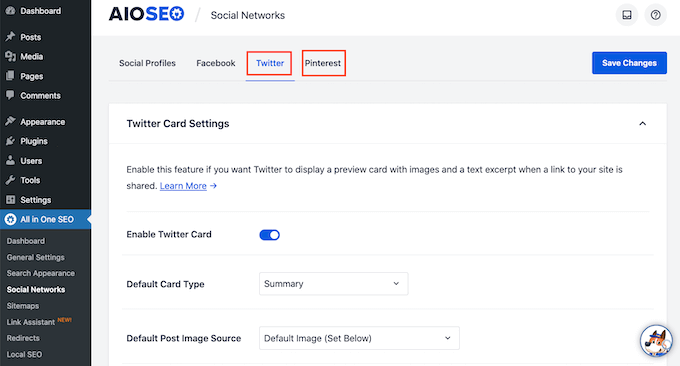
Vous verrez maintenant des onglets pour Facebook, Twitter et Pinterest. Vous pouvez utiliser ces onglets pour définir une image par défaut unique pour ces différentes plates-formes.
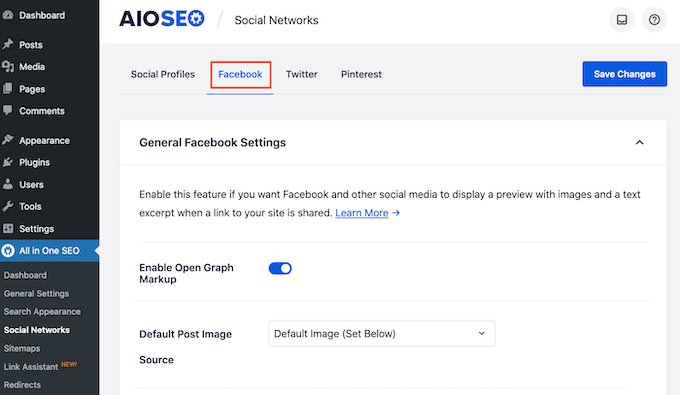
À titre d'exemple, voyons comment vous pouvez définir une image en vedette par défaut pour Facebook. Pour commencer, cliquez sur l'onglet "Facebook".

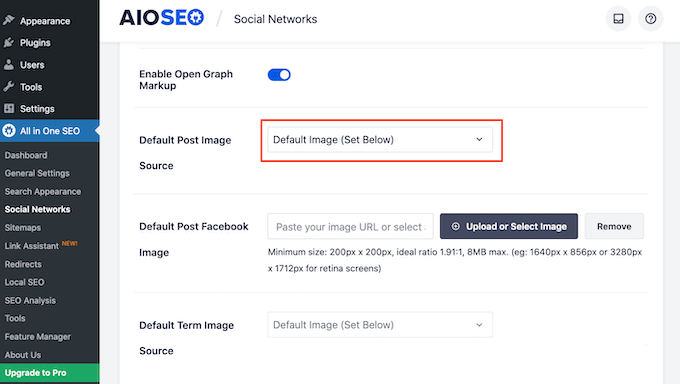
Après cela, ouvrez le menu déroulant "Source d'image de publication par défaut".
Vous pouvez ensuite choisir "Image par défaut (définie ci-dessous)".

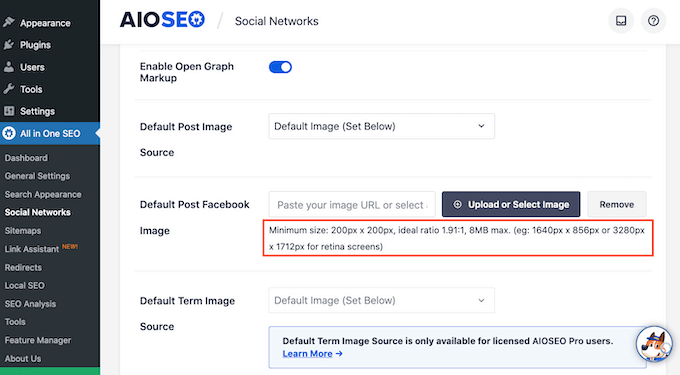
Ensuite, recherchez la section "Image par défaut de la publication Facebook".
Vous trouverez ici quelques conseils pour vous assurer que votre image a fière allure lorsque les gens la partagent sur Facebook.

Pour plus d'informations, veuillez consulter notre aide-mémoire complet sur les réseaux sociaux pour WordPress.
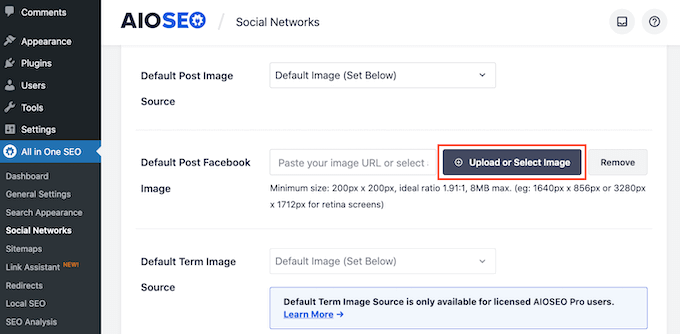
Pour définir votre image sélectionnée par défaut, cliquez sur le bouton "Télécharger ou sélectionner une image".

Cela ouvre la médiathèque WordPress. Vous pouvez désormais soit choisir une image dans votre médiathèque, soit télécharger un nouveau fichier.
Enfin, cliquez sur le bouton "Enregistrer les modifications". Après avoir terminé cette étape, Facebook utilisera cette image chaque fois qu'aucune image sélectionnée n'est disponible.
Pour définir une image par défaut pour Twitter ou Pinterest, cliquez simplement sur l'onglet "Twitter" ou "Pinterest". Vous pouvez ensuite choisir une image de secours en suivant le même processus décrit ci-dessus.

Nous espérons que cet article vous a aidé à apprendre à définir une image sélectionnée par défaut dans WordPress à l'aide d'un plugin. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web et les meilleurs constructeurs de pages WordPress par glisser-déposer comparés.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
