Comment définir une longueur minimale pour les champs du formulaire de contact Divi
Publié: 2023-12-25Un champ particulier, le champ de saisie, vous permet de définir la longueur minimale des caractères du champ à l'intérieur du module de formulaire de contact de Divi. C'est un excellent moyen de contrôler le contenu du champ. Dans cet article, nous verrons comment définir une longueur minimale pour les champs du formulaire de contact afin de vous aider à obtenir les informations exactes dont vous avez besoin. Nous verrons également quelques exemples de la façon dont il peut être utilisé, et nous verrons un exemple d’ajout du formulaire de contact à une mise en page Divi.
Commençons.
- 1 Aperçu
- 1.1 Exemple de longueur minimale du bureau pour les champs du formulaire de contact
- 1.2 Exemple de longueur minimale de téléphone pour les champs du formulaire de contact
- 2 Comment définir une longueur minimale pour les champs du formulaire de contact
- 2.1 Options de champ
- 3 Pourquoi définir une longueur minimale pour les champs du formulaire de contact ?
- 3.1 Exemple de code postal
- 3.2 Exemple de description détaillée
- 4 Exemple de longueur minimale pour les champs du formulaire de contact
- 4.1 Ajouter un module de formulaire de contact
- 4.2 Paramètres de champ
- 4.3 Texte
- 4.4 Champs
- 4.5 Texte captcha
- 4.6 Bouton
- 4.7 Dimensionnement
- 4.8 CSS
- 5 résultats
- 5.1 Exemple de longueur minimale du bureau pour les champs du formulaire de contact
- 5.2 Exemple de longueur minimale de téléphone pour les champs du formulaire de contact
- 6 Pensées finales
Aperçu
Exemple de longueur minimale du bureau pour les champs du formulaire de contact

Exemple de longueur minimale de téléphone pour les champs du formulaire de contact

Comment définir une longueur minimale pour les champs du formulaire de contact
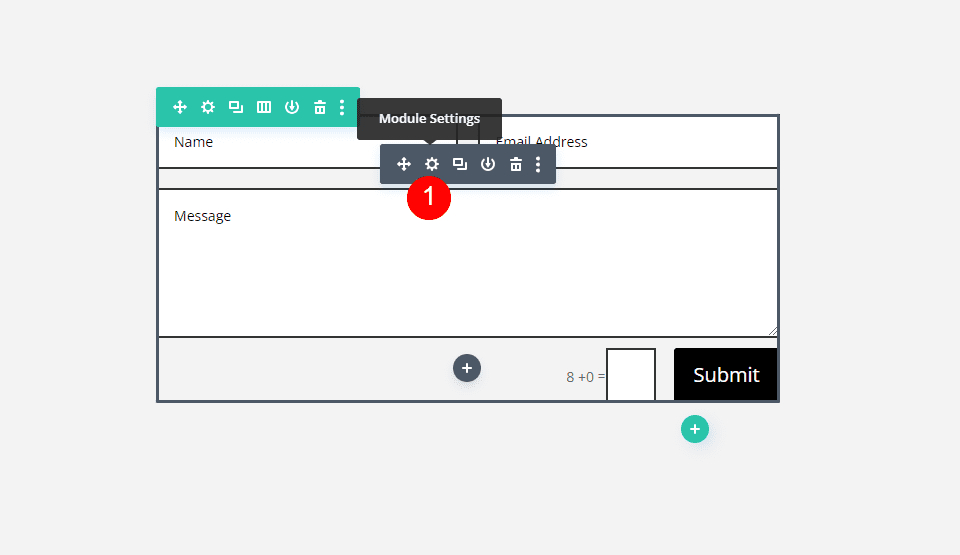
Tout d'abord, ouvrez les paramètres du formulaire de contact comme d'habitude en survolant le module du formulaire de contact et en cliquant sur l' icône d'engrenage gris foncé.

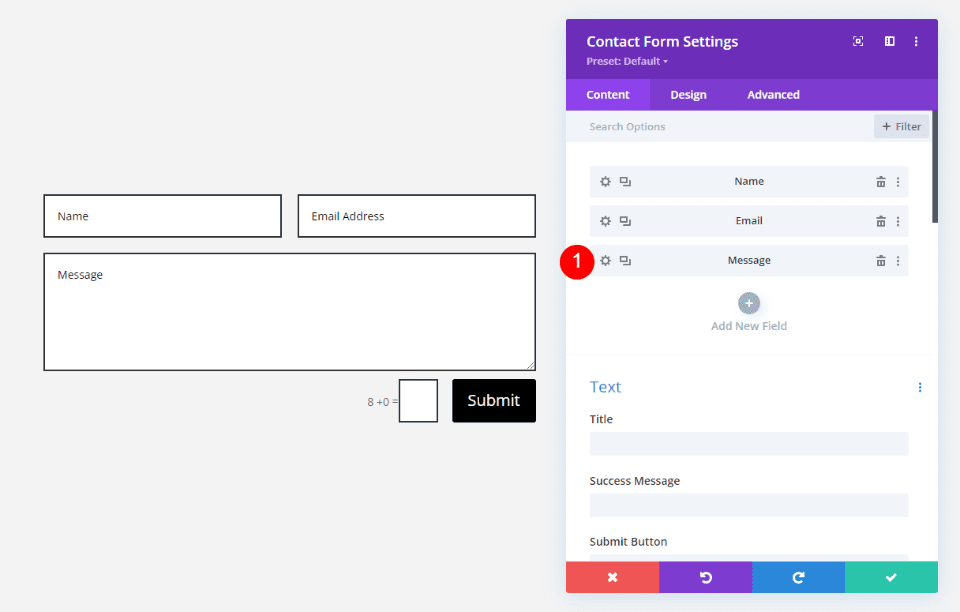
Ensuite, ajoutez un nouveau champ ou ouvrez les paramètres du champ que vous souhaitez limiter en cliquant sur son icône d'engrenage . Pour cet exemple, je vais définir la longueur minimale du champ Message.

Options de champ
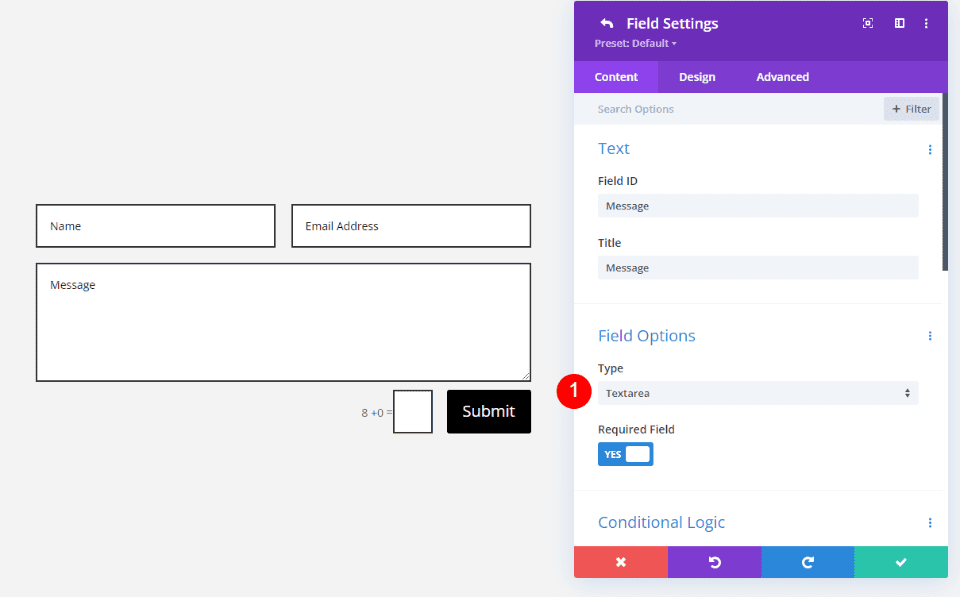
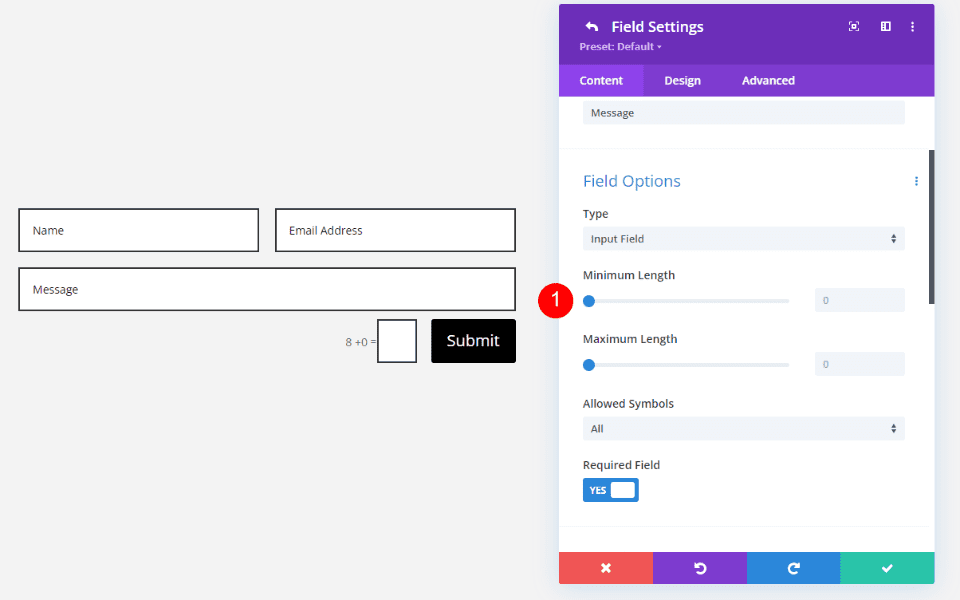
Ensuite, faites défiler jusqu'à Options de champ . Sélectionnez la liste déroulante Type pour voir les options.

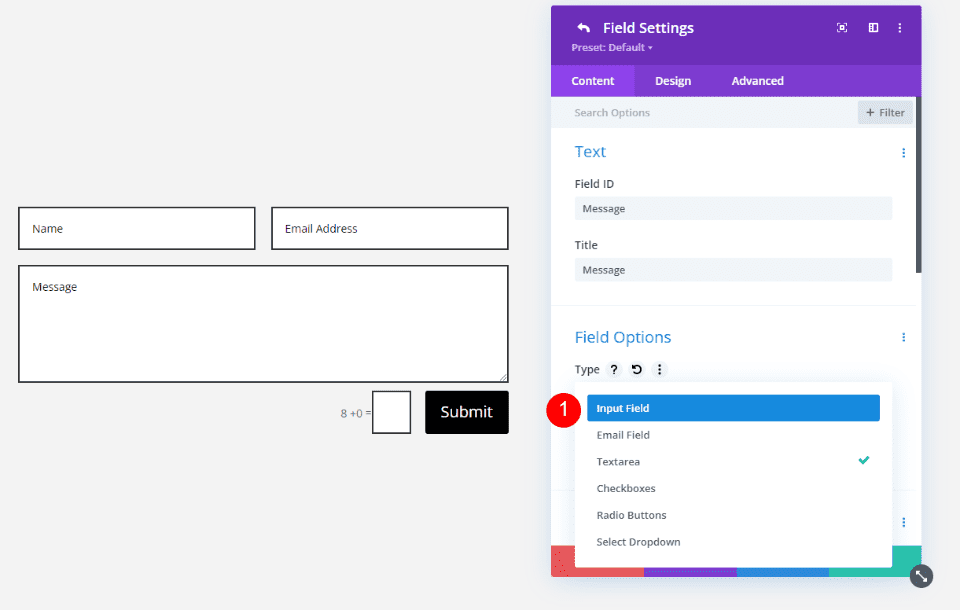
Choisissez Champ de saisie parmi vos choix. Le champ de saisie permet aux utilisateurs de saisir des lettres, des chiffres ou des symboles, et vous pouvez contrôler cela.

Cela modifie le type de champ et ouvre un nouvel ensemble d'options, notamment la longueur minimale, la longueur maximale et les symboles autorisés.

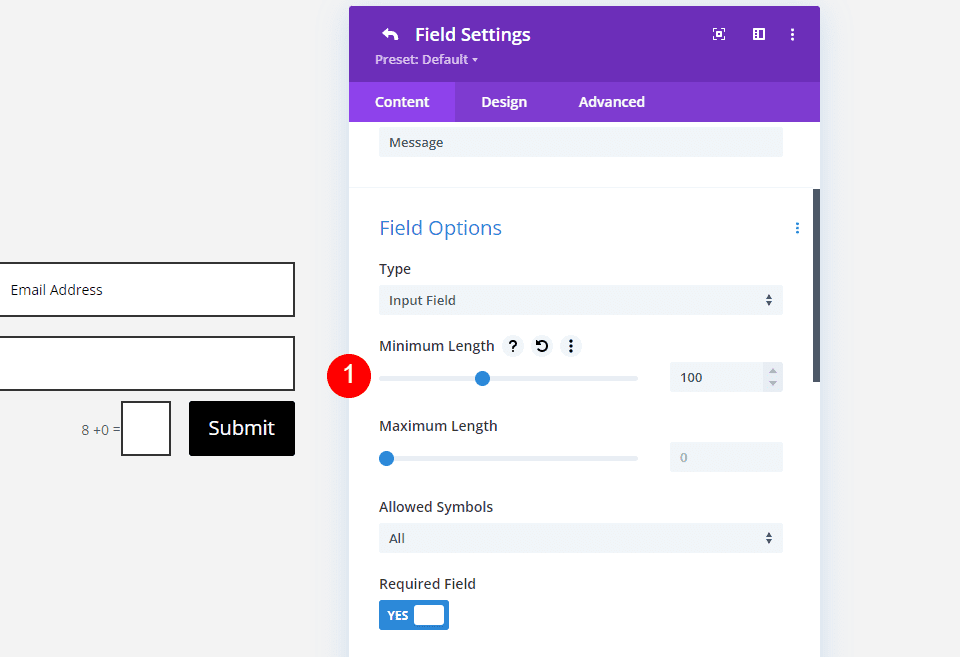
Pour ajuster la longueur minimale , entrez le nombre de caractères que vous souhaitez utiliser comme minimum requis. Utilisez le curseur ou entrez le numéro dans le champ .

Pourquoi définir une longueur minimale pour les champs du formulaire de contact ?
Limiter les caractères minimum et maximum pour le champ de saisie vous permet de garantir que vous obtenez les données dont vous avez besoin. Cela peut empêcher les utilisateurs de saisir un nombre incorrect de caractères, comme un numéro de téléphone ou un code postal, limiter la quantité d'informations qu'ils peuvent fournir, etc.
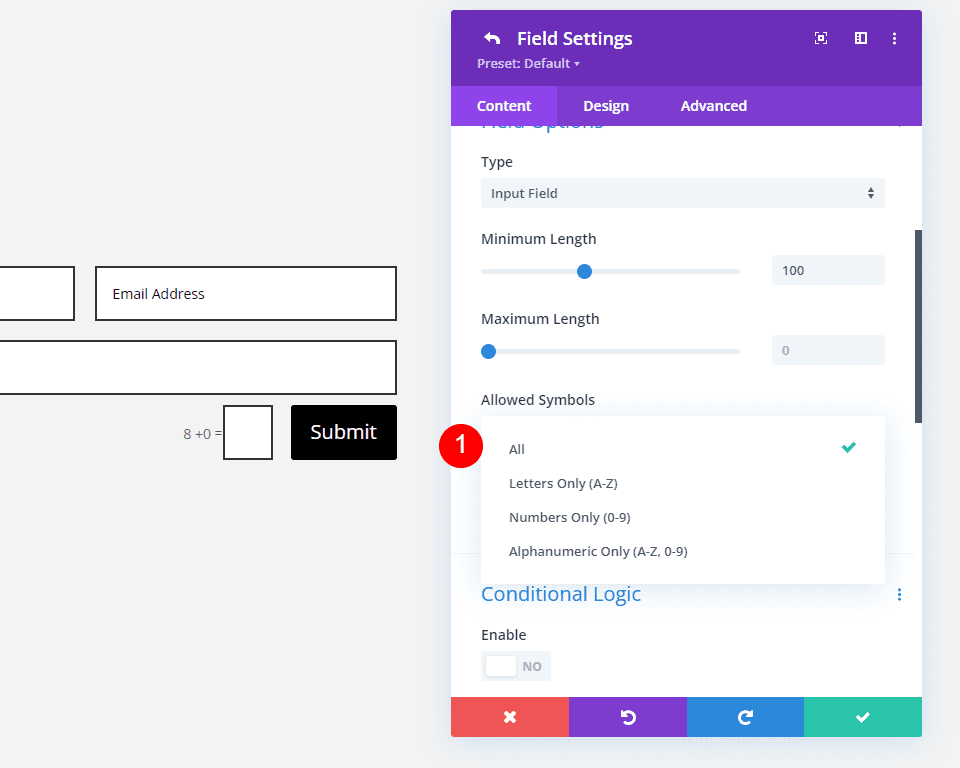
L'option Symboles autorisés du champ de saisie vous permet de choisir comment utiliser le champ. Choisissez entre des lettres uniquement, des chiffres uniquement ou les deux. Avec ces options, vous pouvez déterminer les types de données que les utilisateurs peuvent saisir dans le champ.
Généralement, 100 caractères correspondent à environ 16 mots. Ainsi, si vous souhaitez environ 100 mots, vous définirez la longueur minimale sur 1 600. Un paragraphe typique compte environ 50 mots (bien sûr, cela varie en fonction du type d'écriture). Si vous souhaitez un paragraphe de texte typique, vous pouvez définir le minimum sur 800 caractères. N'exigez pas trop de mots, car cela pourrait amener les utilisateurs à abandonner votre formulaire de contact. Fixez la limite aussi basse que possible pour obtenir les informations dont vous avez besoin.

Exemple de code postal
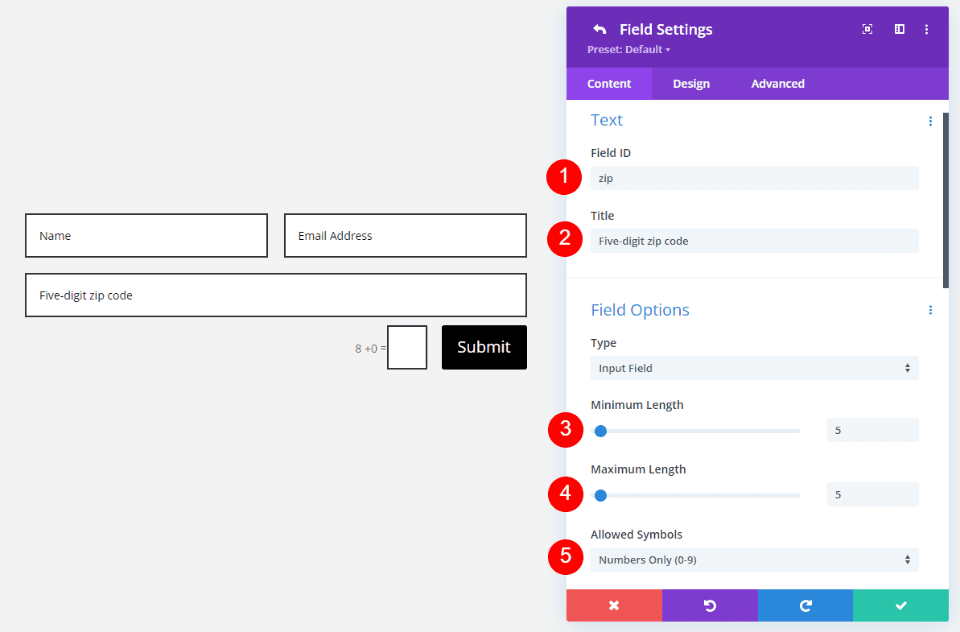
Par exemple, si le champ est utilisé pour obtenir un code postal à cinq chiffres, vous pouvez définir le champ pour autoriser uniquement les chiffres et limiter le minimum et le maximum à 5. Dans l'exemple ci-dessous, j'ai modifié l' ID du champ et le champ Titre pour identifier le but du champ. J'ai défini les longueurs minimale et maximale sur 5. Pour les symboles autorisés , j'ai sélectionné Nombres uniquement.

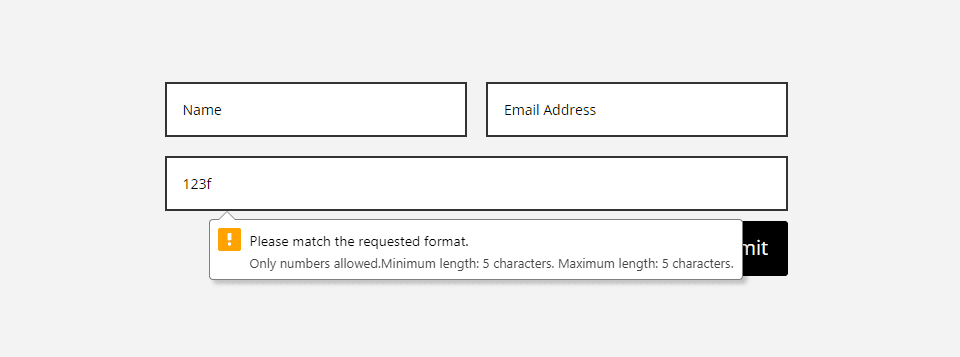
Les utilisateurs ne peuvent saisir que des chiffres ; ils voient un message d'erreur s'ils ont ajouté des lettres ou s'ils n'ont pas atteint le nombre minimum et maximum de caractères.


Exemple de description détaillée
Comme autre exemple, si nous voulions nous assurer d'obtenir une description détaillée de la part de l'utilisateur, nous pourrions définir une limite de longueur minimale pour le champ de saisie. C’est idéal pour tout type d’informations détaillées afin de décider ou de fournir l’aide nécessaire. Les exemples incluent la fourniture d'informations pour une demande d'emploi, une description détaillée du travail que l'utilisateur demande à effectuer, etc.
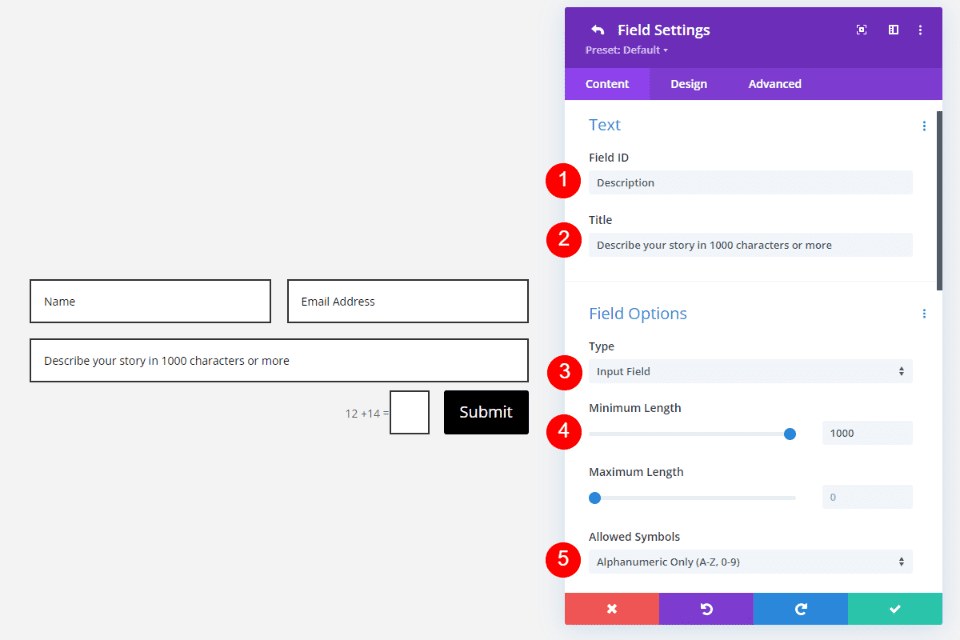
Par exemple, si vous publiez des articles, vous souhaitez obtenir autant d'informations que possible pour la soumission de l'article. Définissez la longueur minimale pour vous assurer d'obtenir les détails dont vous avez besoin. Dans cet exemple, j'ai défini l' ID de champ et le titre pour décrire le champ. Pour les options de champ , j'ai défini la longueur minimale sur 1 000 caractères et les symboles autorisés pour afficher uniquement des caractères alphanumériques.

Si l'utilisateur ne saisit pas suffisamment de caractères, il verra une erreur lui indiquant qu'il n'a pas atteint la longueur minimale de caractères.

Exemple de longueur minimale pour les champs du formulaire de contact
Maintenant, ajoutons un formulaire de contact à une mise en page Divi. Pour notre exemple, j'ajouterai un module de formulaire de contact Divi à la page de destination du pack gratuit de mise en page de réparation d'appareil disponible dans Divi. Nous allons remplacer le champ de zone de texte du message par un champ de saisie pour limiter le nombre de caractères. Cela encouragera les utilisateurs à fournir plus d'informations sur le problème qu'ils doivent résoudre plutôt que des descriptions inutiles telles que « ça ne fonctionnera pas ».

Pour référence, voici un aperçu de la section avant d'ajouter le module de formulaire de contact. Je vais remplacer le bouton par un formulaire de contact. Comme toujours, j'utiliserai les éléments de conception de la mise en page et intégrerai le nouveau module.

Ajouter un module de formulaire de contact
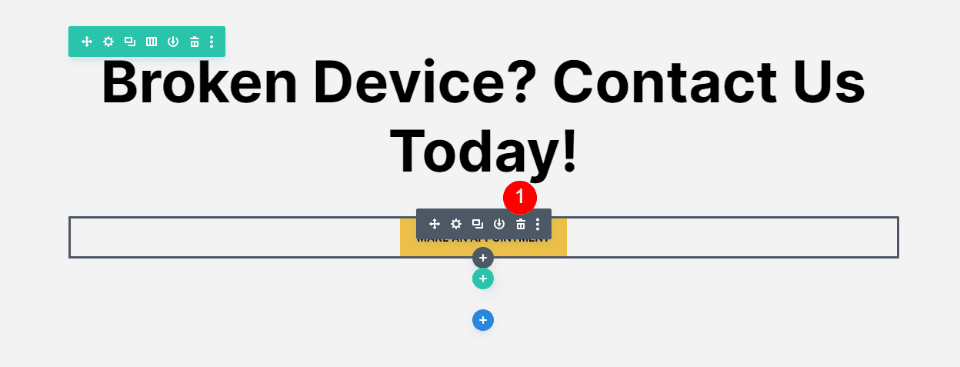
Tout d’abord, supprimez le module bouton sous le module de texte de titre de la section.

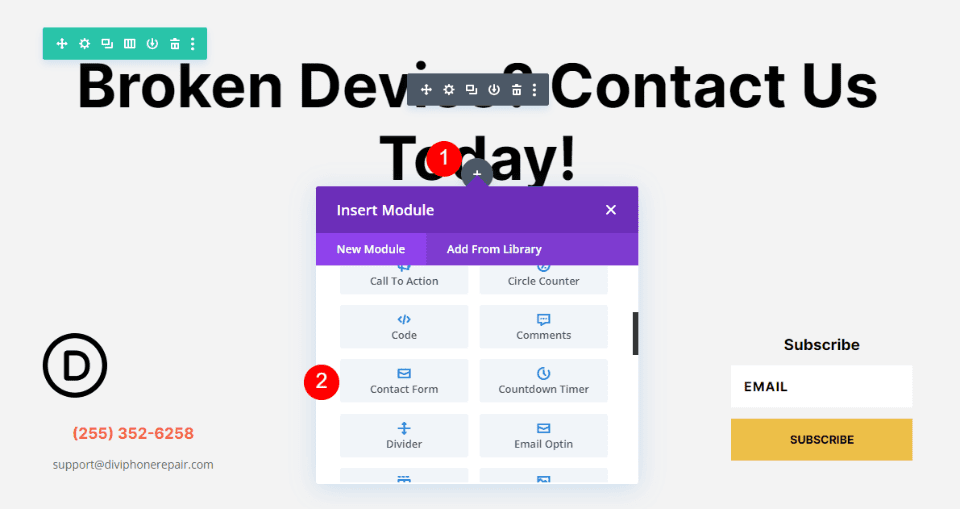
Ensuite, ajoutez un module de formulaire de contact à sa place.

Paramètres de champ
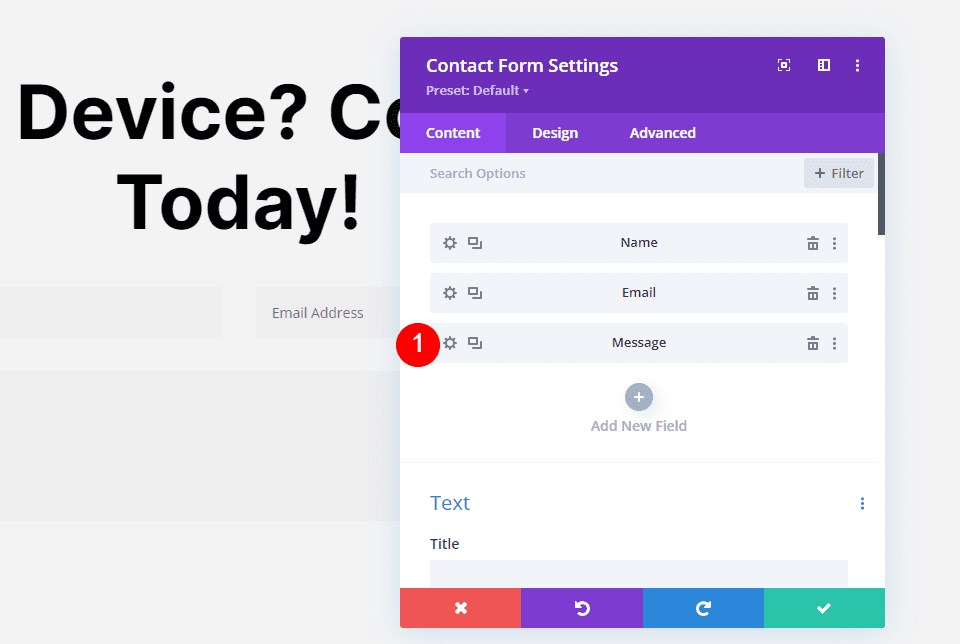
Ensuite, ouvrez les paramètres du champ Message en cliquant sur son icône en forme d'engrenage.

Titre
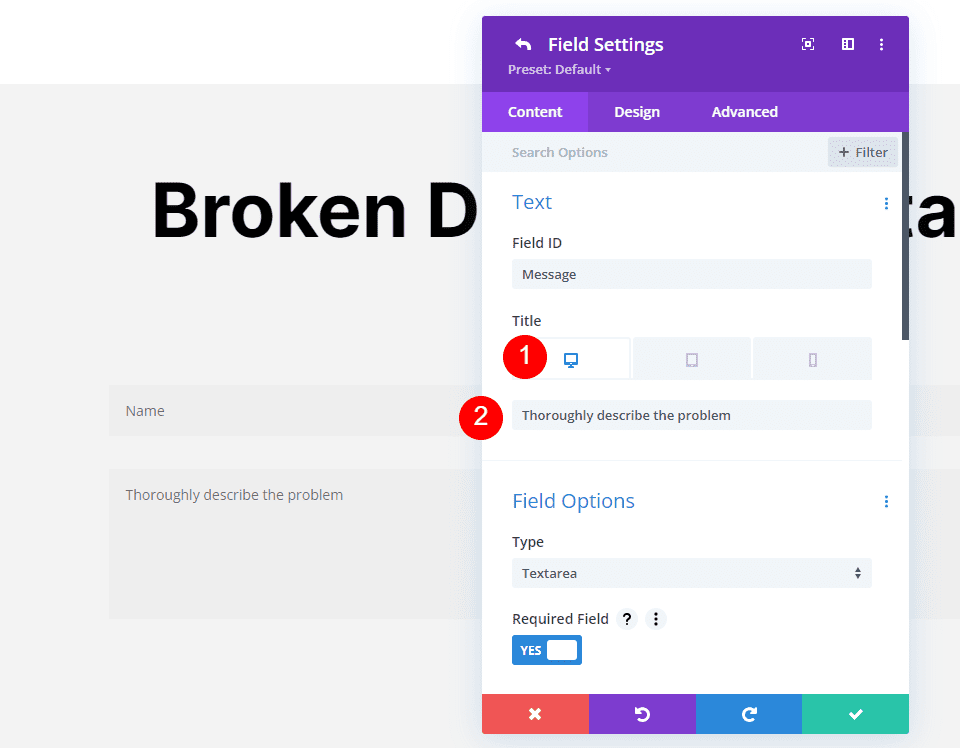
J'utiliserai le même ID de champ car cela a du sens pour ce champ. Remplacez le titre par un message qui informe l'utilisateur de l'objectif du champ. Dans ce cas, j'utiliserai une description qui leur donne des instructions. Cette description sera trop longue pour les téléphones et aura donc une version plus courte.
- Titre (ordinateur de bureau et tablette) : Décrire en détail le problème
- Titre (téléphone) : Décrivez le problème

Options de champ
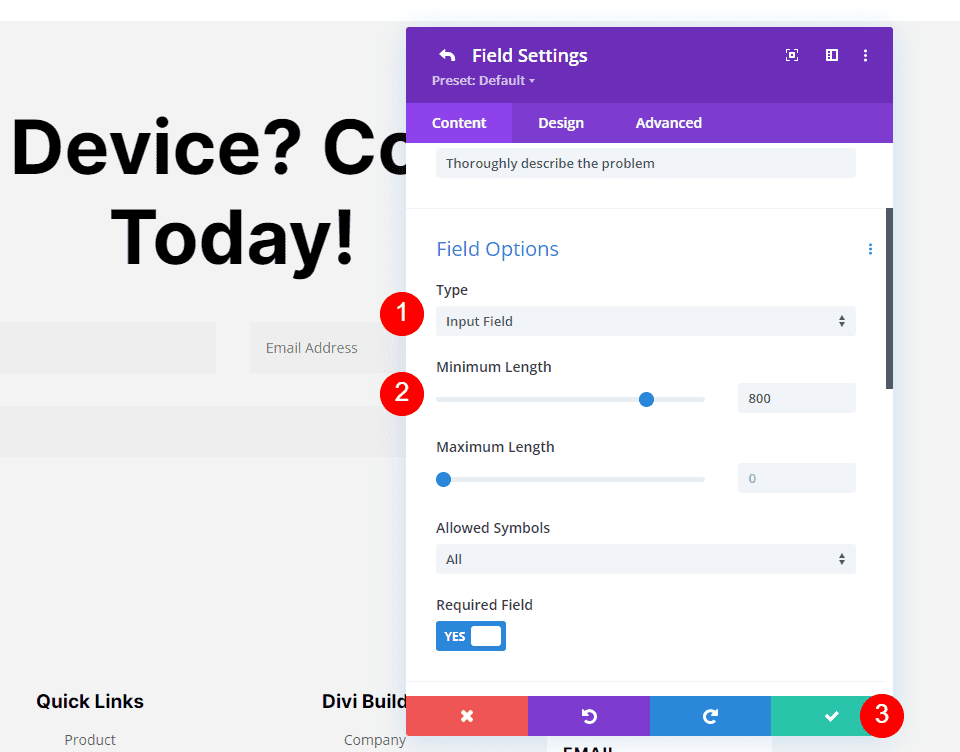
Remplacez le type par Champ de saisie. J'ai défini la longueur minimale sur 800. Cela définit la quantité minimale de texte à environ un paragraphe de 50 mots. Nous ne voulons pas submerger l'utilisateur, ce qui devrait suffire à se faire une bonne idée du problème. Pour référence, ce paragraphe compte 57 mots. Fermez le sous-module.
- Type : Champ de saisie
- Longueur minimale : 800

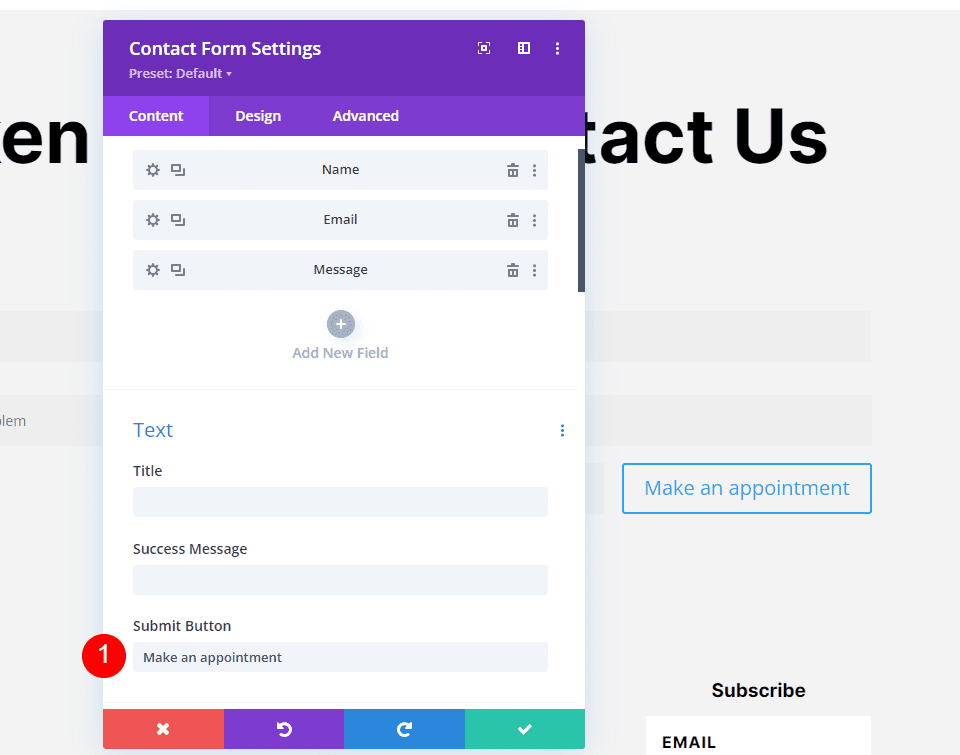
Texte
Ensuite, nous ajusterons les paramètres de texte dans l'onglet Contenu du module Formulaire de contact. Remplacez le texte du bouton Soumettre par Prendre rendez-vous. Cela correspond au bouton que nous avons remplacé. Nous allons recréer ce bouton dans le formulaire de contact.
- Bouton Soumettre : Prendre rendez-vous

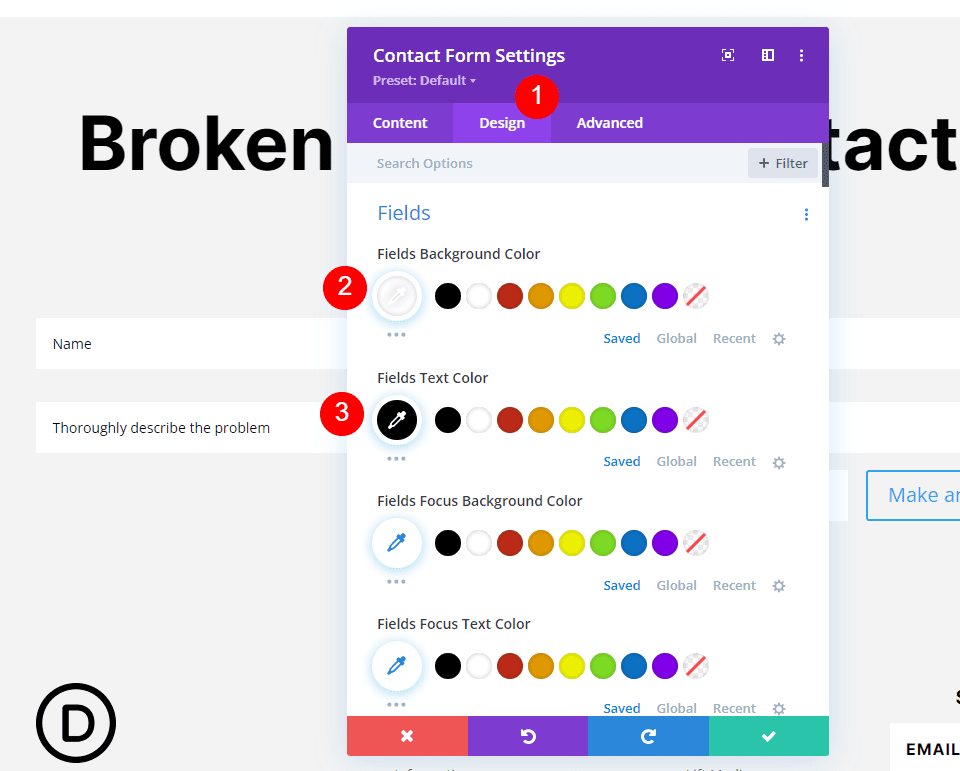
Des champs
Ensuite, allez dans l'onglet Conception . Pour les paramètres des champs , modifiez la couleur d'arrière-plan des champs en blanc et la couleur du texte des champs en noir.
- Couleur de fond : #ffffff
- Couleur du texte : #000000

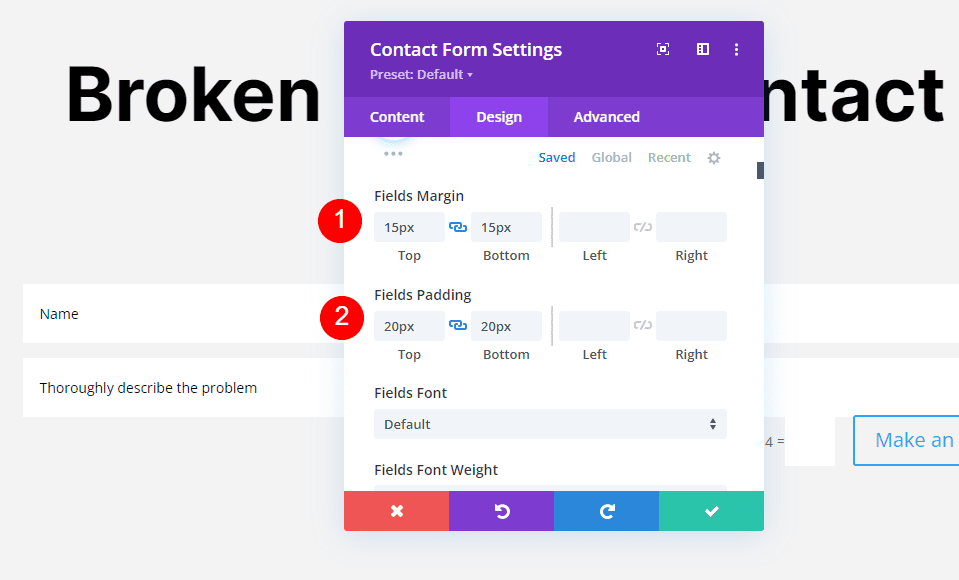
Ensuite, ajoutez 15px aux marges supérieure et inférieure . Cela rapproche les champs verticalement. Ajoutez également 20 pixels au Top et Bottom Padding . Cela augmente la taille verticale des champs. Les deux paramètres font en sorte que les champs du formulaire de contact correspondent au formulaire d'inscription par courrier électronique dans le pied de page. Cela n'affecte pas le champ Captcha ni le bouton de soumission, nous les ajusterons donc avec CSS.
- Marge des champs : 15 px en haut et en bas
- Remplissage des champs : 20 px en haut et en bas

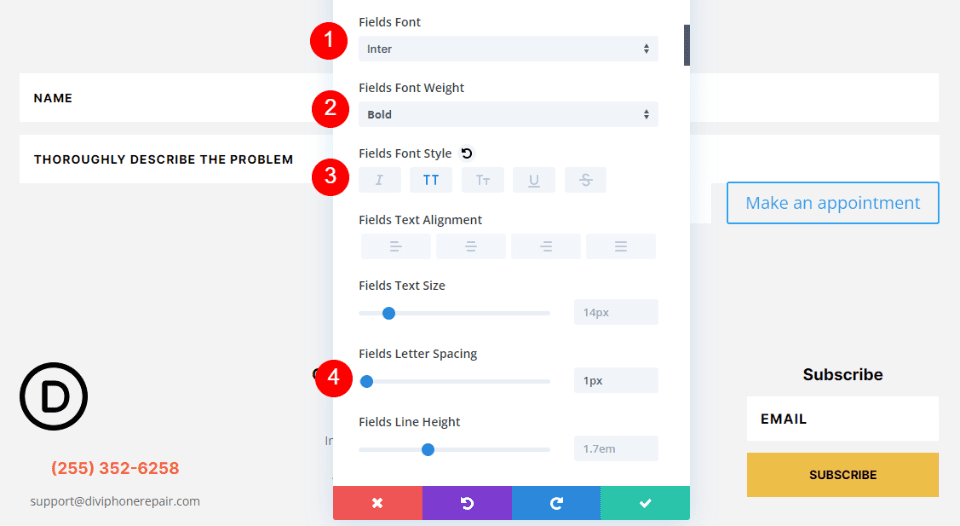
Ensuite, changez la police en Inter, définissez le poids sur Gras, le style sur TT et l' espacement des lettres sur 1 px. Cela fait correspondre le texte au formulaire de courrier électronique dans le pied de page.
- Police : Inter
- Poids : Gras
- Style: TT
- Espacement des lettres : 1 px

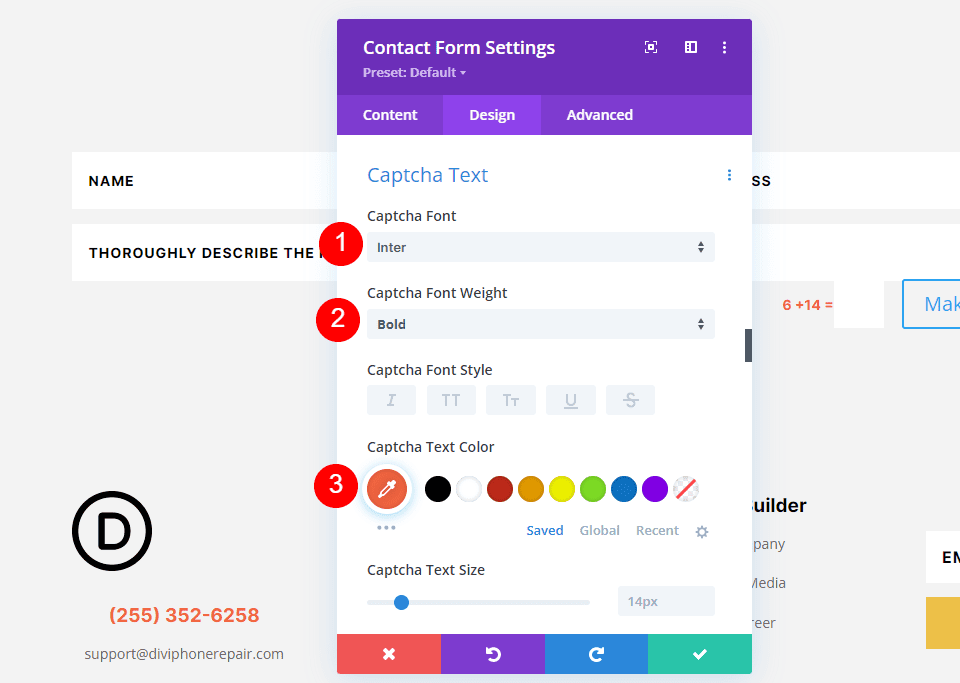
Texte captcha
Ensuite, faites défiler jusqu'à Captcha Text . Définissez la police sur Inter, le poids sur gras et la couleur sur # f26440. Cela correspond au numéro de téléphone fourni dans le pied de page, mais avec une police plus petite.
- Police : Inter
- Poids : Gras
- Couleur : #f26440

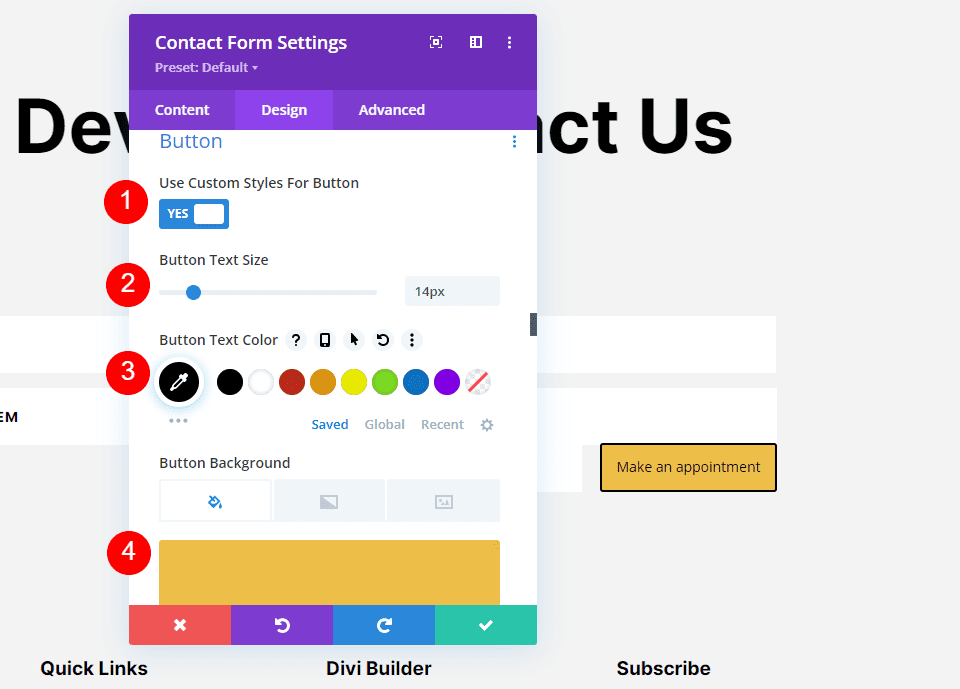
Bouton
Ensuite, faites défiler jusqu'à Button et activez Use Custom Styles for Button . Nous allons styliser le bouton pour qu'il corresponde à l'original que nous avons supprimé. Changez la taille en 14px, la couleur en noir et la couleur d'arrière-plan en # edbf48.
- Taille du texte : 14 px
- Couleur de la police : #000000
- Couleur de fond : #edbf48

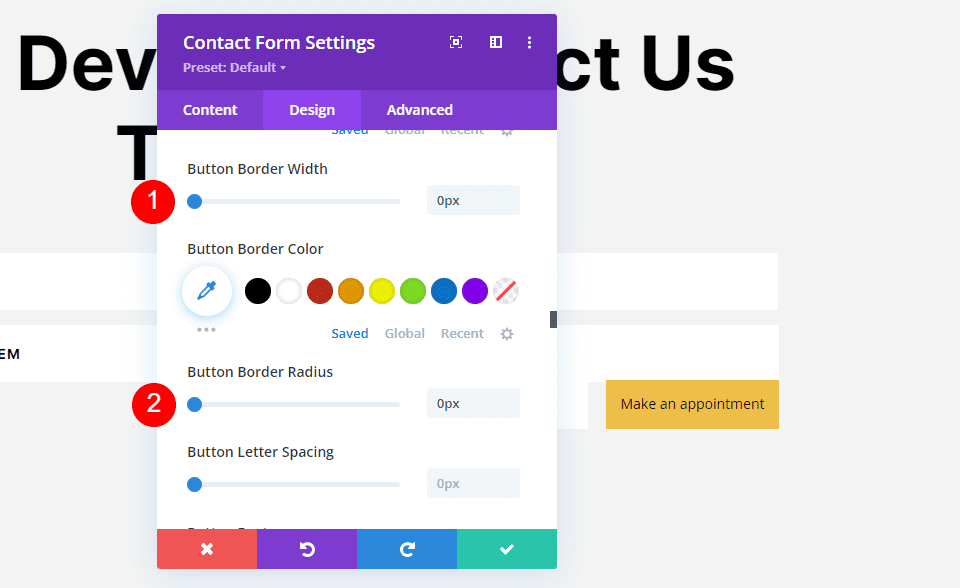
Définissez la largeur de la bordure et le rayon de la bordure sur 0 px.
- Largeur de la bordure : 0 px
- Rayon de bordure : 0 px

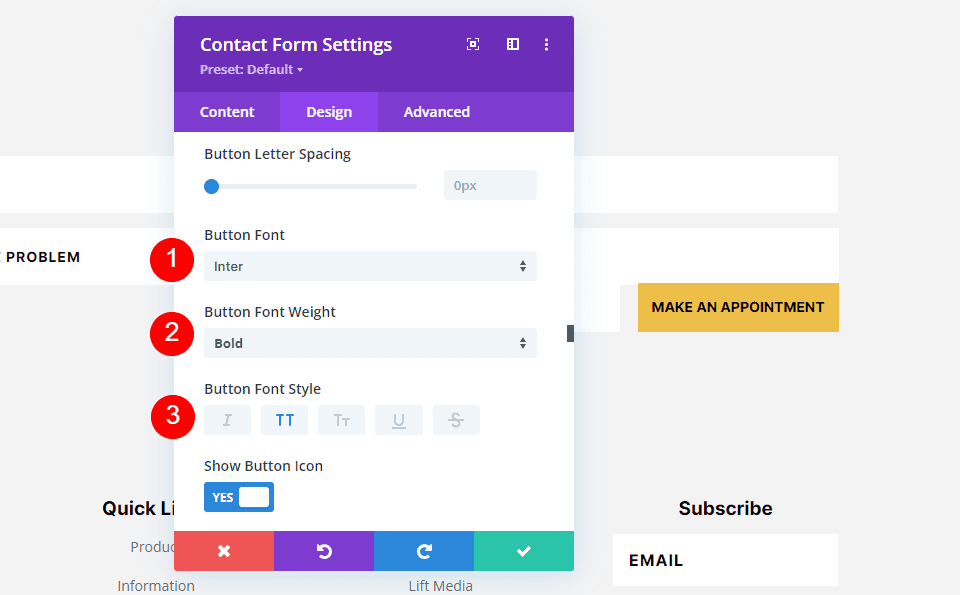
Changez la police en Inter, le poids en gras et le style en TT.
- Police : Inter
- Poids : Gras
- Style: TT

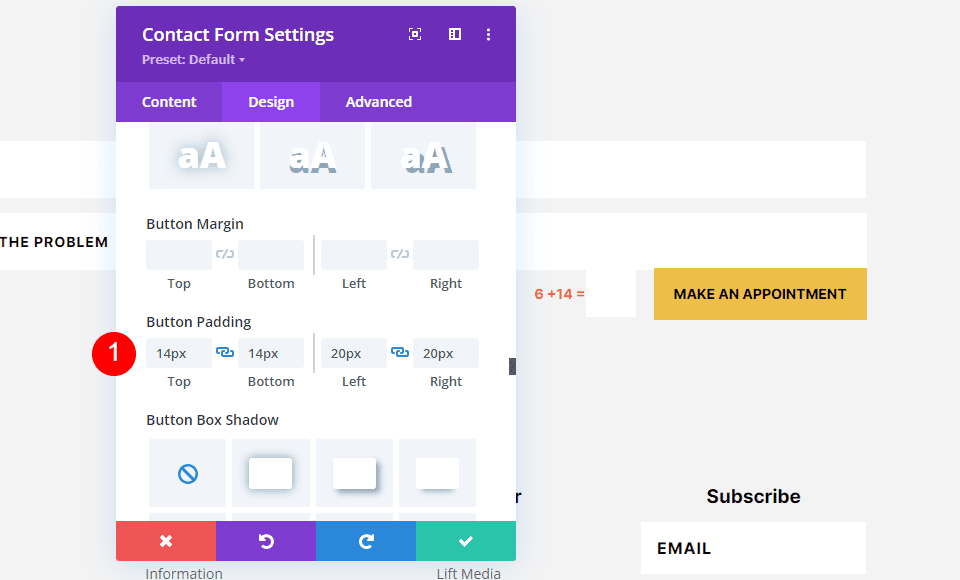
Ensuite, ajoutez 14px au Top et au Bottom et 20px au Left et Right Button Padding . Le bouton devrait maintenant ressembler à l’original.
- Remplissage : 14 px en haut et en bas, 20 px à gauche et à droite

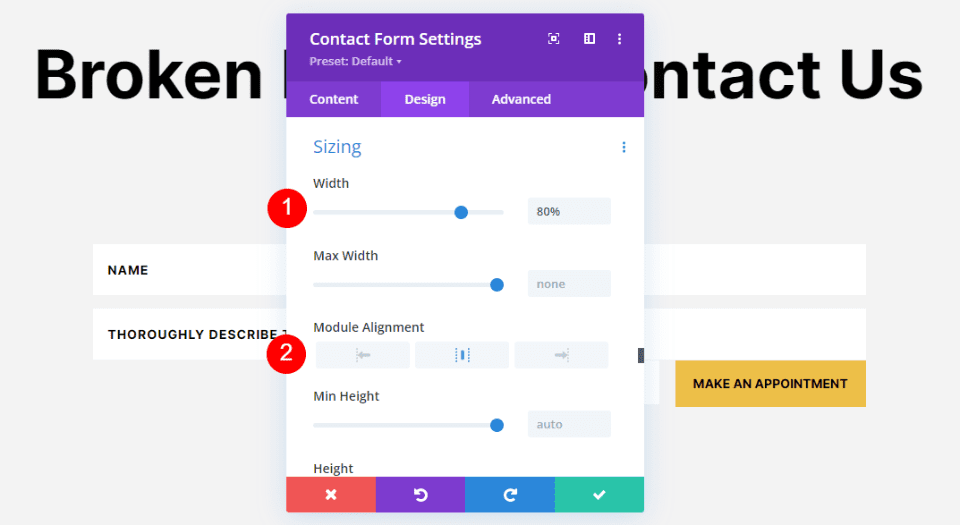
Dimensionnement
Ensuite, faites défiler jusqu'à Dimensionnement . Modifiez la largeur à 80 % et l' alignement du module au centre. Cela donne au formulaire de contact un aspect plus naturel quant à son emplacement dans la mise en page.
- Largeur : 80%
- Alignement du module : Centre

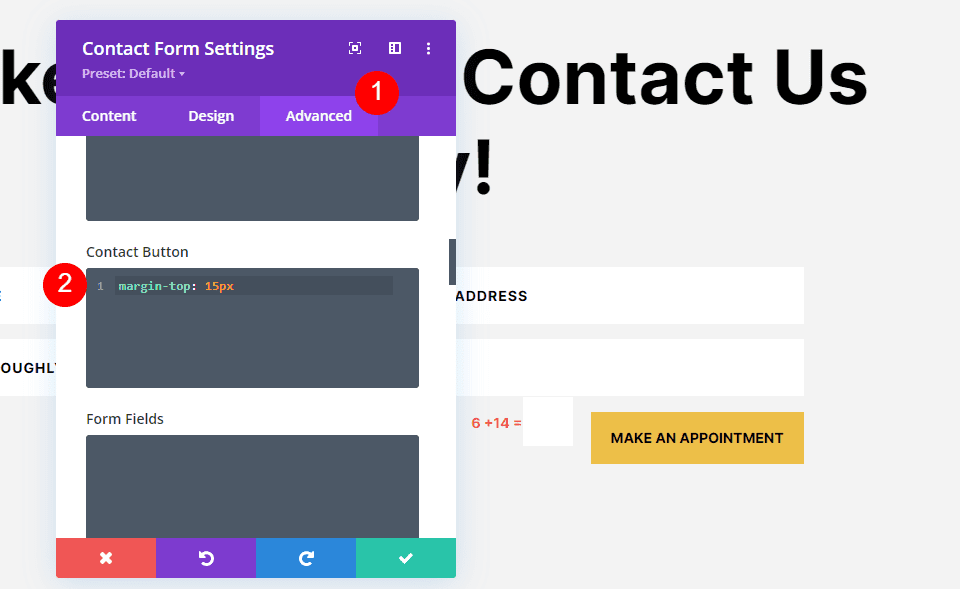
CSS
Enfin, allez dans l'onglet Avancé . Ici, nous allons ajouter du CSS simple pour supprimer le champ et le bouton Captcha du champ de formulaire au-dessus d'eux. Faites défiler jusqu'au bouton Contact et ajoutez le CSS suivant au champ.
- Bouton Contact :
margin-top: 15px

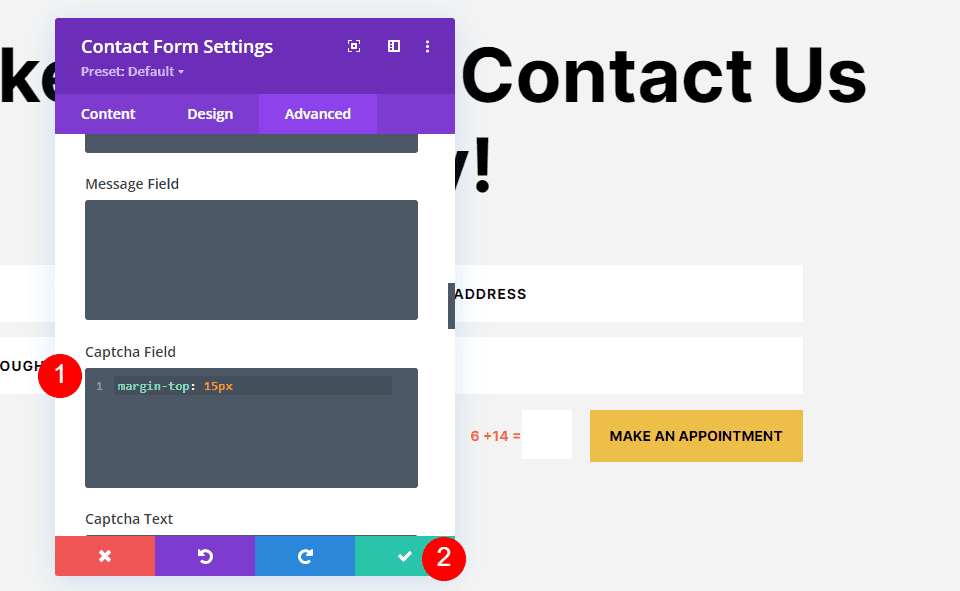
Enfin, faites défiler jusqu'à Captcha Field et entrez le CSS suivant dans le champ. Fermez le module et enregistrez vos paramètres.
- Champ Captcha : marge supérieure : 15 px

Résultats
Exemple de longueur minimale du bureau pour les champs du formulaire de contact

Exemple de longueur minimale de téléphone pour les champs du formulaire de contact

Pensées de fin
C'est notre vision de la façon de définir une longueur minimale pour les champs du formulaire de contact. Définir la longueur de champ minimale, et par extension, maximale, est à la fois simple et bénéfique. Le champ de saisie est un excellent moyen de limiter ou de spécifier le nombre de caractères que l'utilisateur peut saisir, ce qui vous permet de garantir que vous obtenez les informations correctes ou les détails dont vous avez besoin à partir de votre formulaire de contact.
Nous voulons de vos nouvelles. Fixez-vous une longueur minimale pour les champs de votre formulaire de contact ? Faites-nous part de votre expérience dans les commentaires.
