Comment configurer une page Coming Soon pour WooCommerce
Publié: 2018-04-03Vous avez donc pris la décision de lancer une nouvelle boutique en utilisant WooCommerce. Les premières choses que vous ferez sont de choisir une solution d'hébergement et de commander votre nouveau nom de domaine, puis vous pourrez commencer à tout configurer et vous préparer au lancement.
Mais attendez! Que se passe-t-il si quelqu'un visite votre site pendant que vous y travaillez ?
Bienvenue dans le monde utile de Coming Soon ou des pages de destination de pré-lancement. Voyons pourquoi c'est une bonne idée d'en créer un et comment en ajouter un gratuitement à votre boutique.

Pourquoi avez-vous besoin d'une page Coming Soon ?
Une page Coming Soon offre à vos premiers clients potentiels un aperçu de ce qui s'en vient et leur donne un moyen de se connecter avec vous avant de dévoiler votre nouveau magasin. Il cache également commodément votre travail en cours aux visiteurs.
Pendant que votre magasin est en construction, vous vous concentrerez probablement sur les activités promotionnelles : impression de cartes de visite, réseautage, médias sociaux et 1 001 autres choses pour faire connaître votre nouveau magasin.
Ainsi, pendant que vous faites ces choses, commencez à diriger les gens vers votre nouveau domaine, afin que les clients potentiels sachent exactement où trouver votre boutique une fois qu'elle est en ligne.
Ce qu'il faut inclure dans votre page Coming Soon
Il y a des choses assez standard que vous devriez chercher à afficher sur une page Coming Soon. En général, incluez autant d'éléments suivants que possible :
- Votre logo
- Quelques brefs textes d'introduction
- Une inscription à la newsletter
- Liens vers les réseaux sociaux
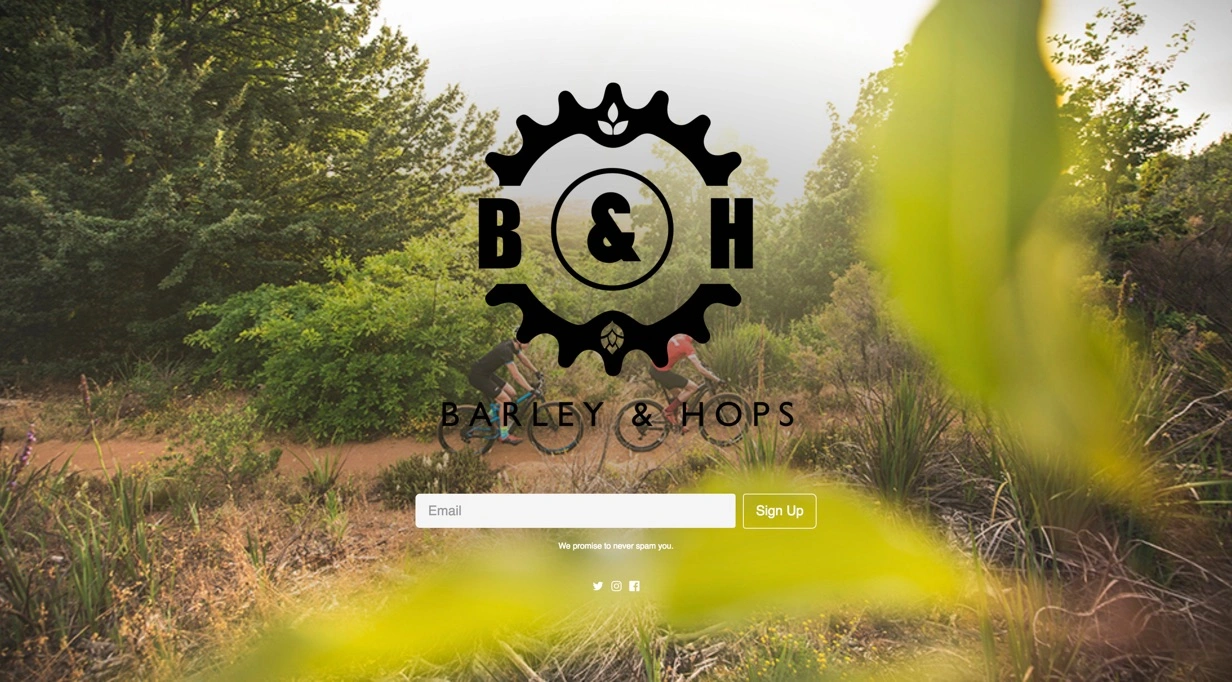
Logo
La substance compte autant que le style, mais si vous avez un bon logo, il peut vraiment donner le ton et dire aux visiteurs à quoi s'attendre de votre magasin lorsqu'il sera mis en ligne.
Texte d'introduction
Allez droit au but avec ce texte : soyez bref et accrocheur. Les gens ont sauté ici à partir de votre carte de visite ou d'un lien Facebook et espéraient atteindre votre magasin actuel ! Expliquez qui, quoi, quand, où et pourquoi, ainsi que ce qui rend votre nouveau magasin unique. C'est le moment de briller. Assurez-vous de dire aux gens quand votre magasin sera opérationnel – une date précise est idéale.
Inscription à la newsletter
Ne manquez jamais une occasion de capturer les données de vos clients potentiels. Les personnes qui consultent votre page Prochainement manifestent de l'intérêt pour votre boutique. Obtenez leurs adresses e-mail maintenant et vous pourrez leur dire quand vos portes virtuelles seront ouvertes.
Pour les newsletters, MailChimp est un excellent choix et, une fois votre boutique en ligne, vous avez le choix entre d'excellentes intégrations - voir l'extension gratuite WooCommerce MailChimp ici.
Liens de médias sociaux
Le cousin plus jeune et plus chic du courrier électronique est sans aucun doute les médias sociaux. Affichez bien en vue les boutons de vos profils de réseaux sociaux et encouragez les visiteurs de votre page Prochainement à vous "aimer" et à vous "suivre" sur les réseaux sociaux qu'ils utilisent.
Comment configurer une page Coming Soon pour WooCommerce
Maintenant que vous avez une bonne idée de ce qu'il faut inclure dans votre page de destination de pré-lancement , explorons comment en configurer une sur WordPress et WooCommerce. Vous ferez cela en ajoutant un plugin.
Il existe quelques plugins Coming Soon dans l'écosystème WordPress - gratuits et premium - parmi lesquels choisir, notamment :
- Coming Soon Page et Mode Maintenance par SeedProd
- Prochainement par Dazzlersoft
- Bientôt disponible et mode maintenance par wpdevart
La page Coming Soon et le mode maintenance de SeedProd sont de loin les plus examinés et les plus fréquemment installés.
C'est une excellente option, et la version gratuite vous permettra d'être rapidement opérationnel avec tous les éléments clés - ici, concentrons-nous sur la façon de l'utiliser.
1. Installer et activer
- Connectez-vous à votre site WordPress
- Cliquez sur "Plug-ins> Ajouter un nouveau"
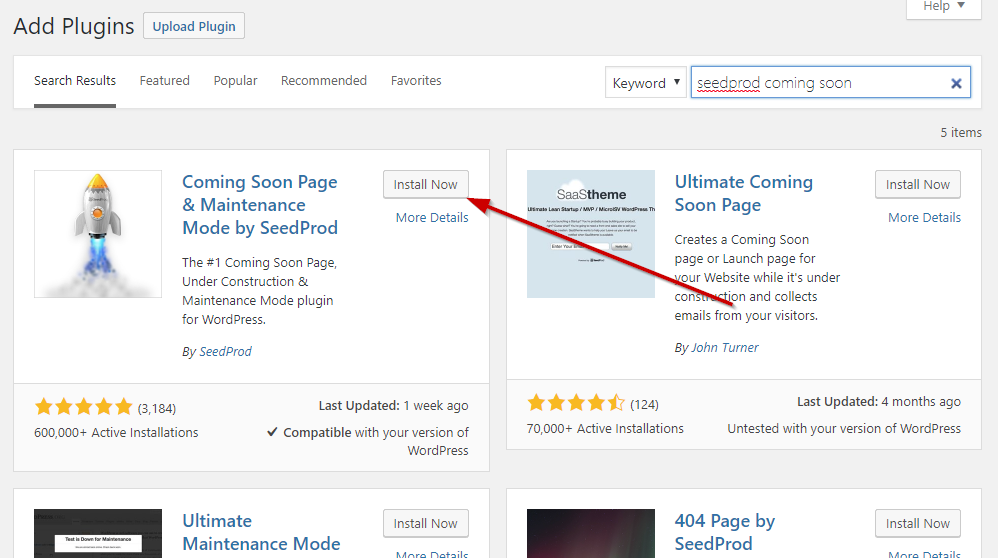
- Recherchez "SeedProd bientôt disponible"
- Cliquez sur "Installer maintenant" à côté du plugin concerné
- Cliquez sur "Activer"


Cela installera et activera le plugin.
2. Activer le mode Bientôt disponible
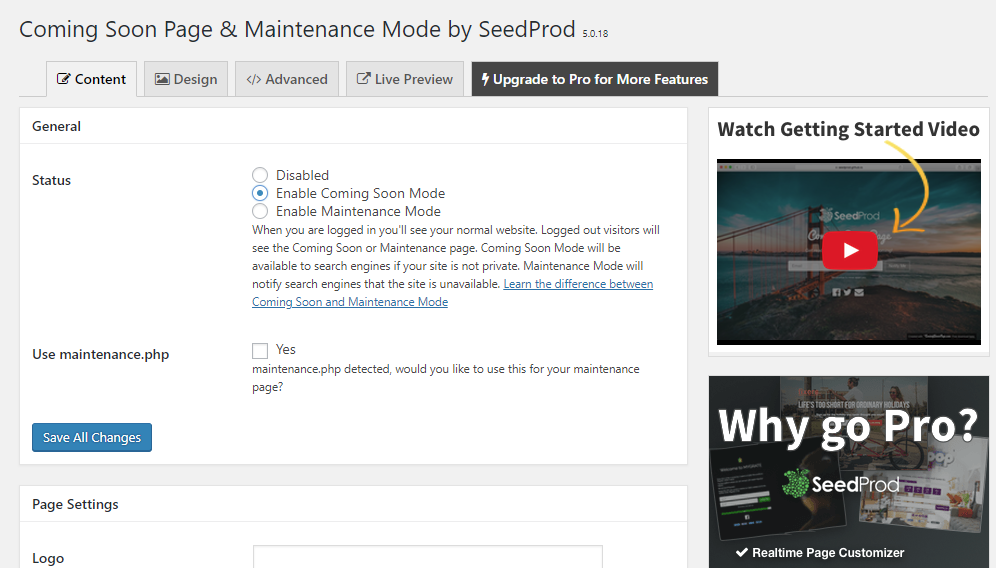
Une fois que vous avez installé et activé le plug-in, rendez-vous dans Paramètres > Coming Soon & Maintenance Mode et vous verrez un écran comme celui-ci :

Cochez la case pour activer le mode Coming Soon - il est alors temps de remplir les détails que vous souhaitez montrer aux visiteurs avant le lancement.
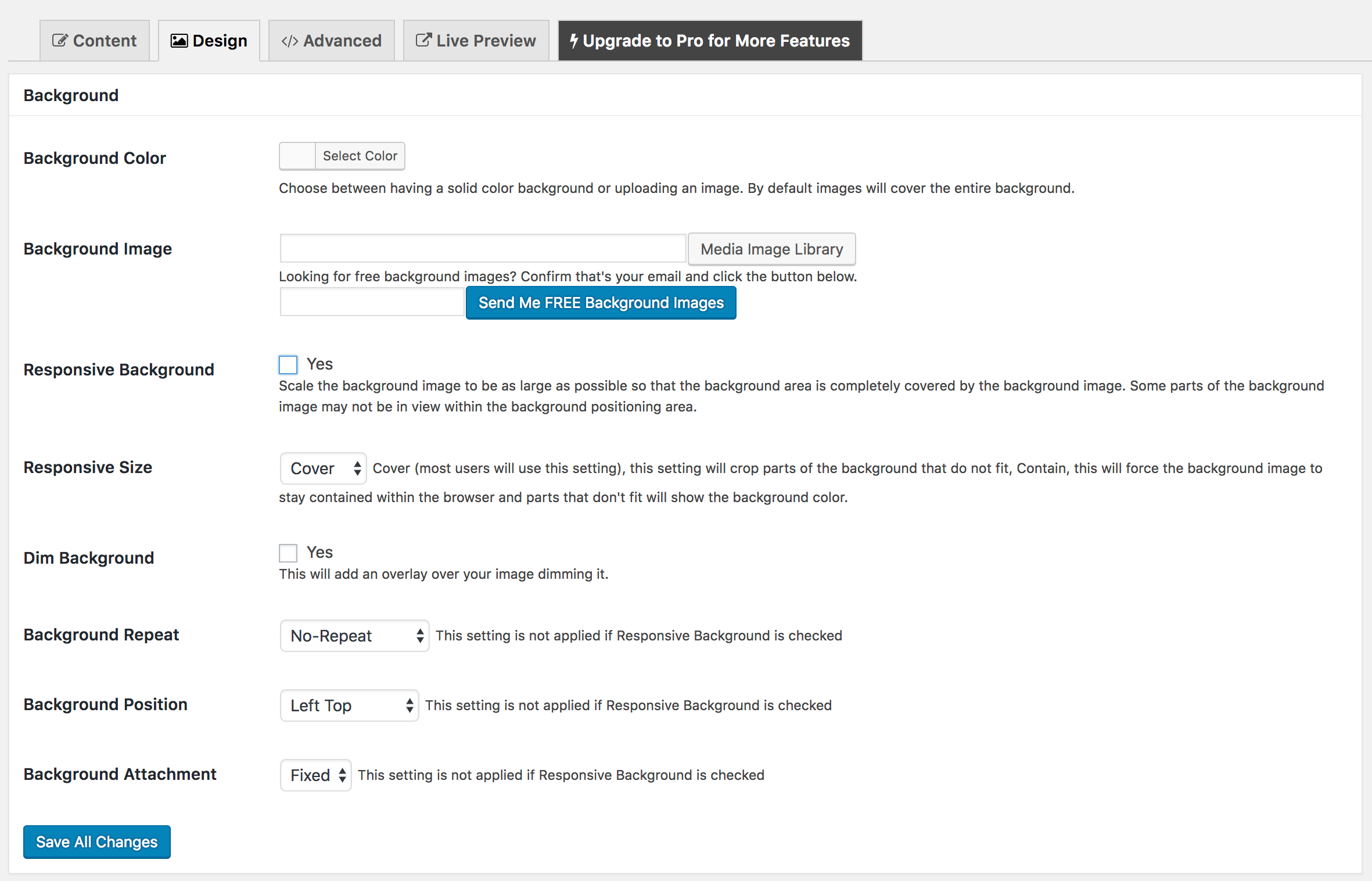
3. Personnalisez votre page
Dans Paramètres > Coming Soon & Maintenance Mode > Paramètres de la page, vous verrez quelques onglets où vous pouvez télécharger un logo, écrire un titre et d'autres textes que vous aimeriez que les gens lisent, ajouter une image d'arrière-plan et modifier le texte et le lien. couleurs.

Cela vaut la peine de passer du temps sur votre page Coming Soon, en particulier si vous prévoyez d'y envoyer du trafic de pré-lancement à partir de votre marketing. Pour vérifier votre progression, cliquez sur "Aperçu en direct" pour voir un exemple de ce à quoi il ressemblera sur votre site Web une fois enregistré.
Une fois que vous êtes satisfait, assurez-vous que le mode Coming Soon est activé , puis appuyez sur "Enregistrer toutes les modifications".
L'activation du mode Coming Soon dans ce plugin permet à votre page Coming Soon de s'afficher pour tout visiteur qui n'est pas connecté, y compris vous. Vous devrez donc vous connecter pour voir votre site en cours, de même que tous les collègues ou clients auxquels vous avez donné accès "derrière le rideau".
Passez à Pro pour plus d'options
Si vous souhaitez rendre votre page un peu plus sophistiquée ou lui faire faire le gros du travail pour vous, vous pouvez passer à la version Pro de SeedProd. Votre choix ici sera très probablement déterminé par votre style de niveau de confort avec l'éditeur visuel et HTML, ainsi que par la quantité de promotion de pré-lancement que vous avez en tête.
Une autre chose à considérer est l'utilité de l'option Mode Maintenance incluse dans la version Pro. Lorsque vous exploitez une boutique WooCommerce, vous souhaiterez peut-être utiliser le mode maintenance pendant que vous effectuez une mise à jour vitale ou ajoutez une nouvelle gamme de produits, par exemple. Si vous pensez utiliser des fenêtres de maintenance à l'avenir, la version Pro est un investissement rentable.
Mettez à jour votre page Coming Soon – puis lancez-vous !
Pendant que vous construisez votre boutique, vous pouvez mettre à jour votre page Coming Soon au fur et à mesure que vous avez de nouvelles informations à inclure.
Par exemple, vous n'aviez peut-être initialement qu'une page Facebook, mais vous avez trouvé le temps de vous installer sur Twitter… ajoutez ceci à votre page. Cela aidera vos réseaux sociaux à être repris par les moteurs de recherche et les gens commenceront à vous suivre.
Plus important encore, une fois que vous êtes en mesure de fixer une date de lancement, ajoutez des informations sur la date de mise en ligne du site.
Enfin, lorsque vous êtes prêt à lancer votre boutique, suivez ces étapes pour supprimer la page Coming Soon :
- Visitez Paramètres> Bientôt disponible et mode maintenance
- Cochez la case pour sortir votre boutique du mode Coming Soon ("Désactivé").
- Dites à tout le monde !
Une fois votre boutique en ligne, vous aurez, espérons-le, gagné des abonnés dans votre liste de newsletter, des fans sur les réseaux sociaux et des prospects grâce à des contacts directs.
Avez-vous démarré une nouvelle boutique WooCommerce ? Avez-vous utilisé une page Coming Soon pour susciter l'enthousiasme et développer votre audience ? Nous aimerions avoir de vos nouvelles dans les commentaires.
——-
Robin Scott est le principal développeur WordPress et WooCommerce pour l'entreprise WooExpert, Silicon Dales. En plus de superviser les nouvelles constructions de sites, Robin travaille la plupart du temps à optimiser les moyennes et grandes boutiques WooCommerce pour de meilleures performances.
