Comment configurer une page de kit média dans WordPress
Publié: 2022-11-29Vous cherchez à mettre en place un kit média ou une page dossier de presse sur votre site web ?
Un kit média fournit des informations et des fichiers multimédias sur votre entreprise. Il permet aux blogueurs et aux journalistes d'écrire facilement sur votre entreprise et fournit aux clients et annonceurs potentiels les statistiques dont ils ont besoin pour prendre une décision.
Dans cet article, nous allons vous montrer comment configurer une page de kit média dans WordPress.

Pourquoi configurer une page de kit média dans WordPress ?
Un kit média, ou dossier de presse, est une page de votre site Web WordPress qui offre tout ce dont les journalistes occupés ont besoin pour écrire sur votre entreprise. Il peut également fournir des statistiques sur votre portée et votre audience pour les clients et annonceurs potentiels.
Une page de dossier de presse comprend normalement des faits et des nouvelles sur l'entreprise, des communiqués de presse et des détails sur votre équipe. Il propose également des logos et des photos haute résolution, des directives sur votre image de marque et un moyen pour les rédacteurs de vous contacter pour d'autres questions.
Si vous vendez de la publicité ou des articles de blog sponsorisés, votre kit média doit également détailler clairement ce que vous proposez, ainsi que vos statistiques de trafic, vos suivis sur les réseaux sociaux, les données démographiques de votre audience et toute autre donnée qui rendra votre site plus attrayant pour les annonceurs.
Vous pouvez en savoir plus sur la monétisation de votre site Web dans notre guide sur la façon de gagner de l'argent en bloguant en ligne avec WordPress.
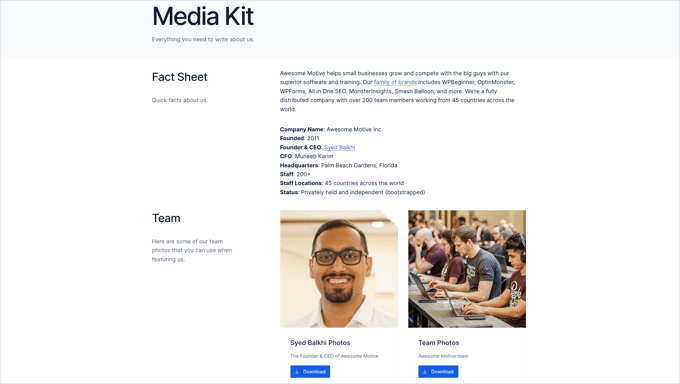
Un bon exemple est la page Awesome Motive Media Kit. Il fournit aux rédacteurs des photos d'équipe, des logos, des couleurs de marque, des directives de rédaction et des citations. Il fournit également un lien où les médias peuvent entrer en contact avec l'équipe des relations publiques lorsqu'ils ont d'autres questions sur nos marques.

Cela dit, voyons comment configurer facilement une page de kit média dans WordPress.
Créer une page de kit média dans WordPress
La première chose que vous devez faire est d'installer et d'activer le plug-in gratuit Publisher Media Kit. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin crée un nouveau brouillon de page appelé "Kit média". Cette page est composée de motifs de blocs magnifiquement conçus, faciles à personnaliser et qui ont fière allure dès la sortie de la boîte.
Vous devez accéder à Pages » Toutes les pages et modifier la page « Kit média » en cliquant sur son titre ou sur le lien « Modifier » ci-dessous.

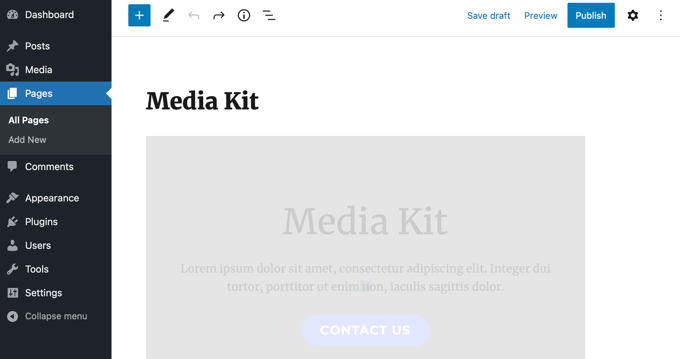
Vous verrez maintenant la page de brouillon du kit média. Les modèles de blocs contiennent du texte d'espace réservé que vous pouvez facilement personnaliser dans l'éditeur de blocs WordPress.
Chaque bloc contient des informations que l'on trouve généralement dans les kits média. Pour la plupart des sites Web, il vous suffit de cliquer sur le bloc et de remplacer l'exemple de contenu par le vôtre.

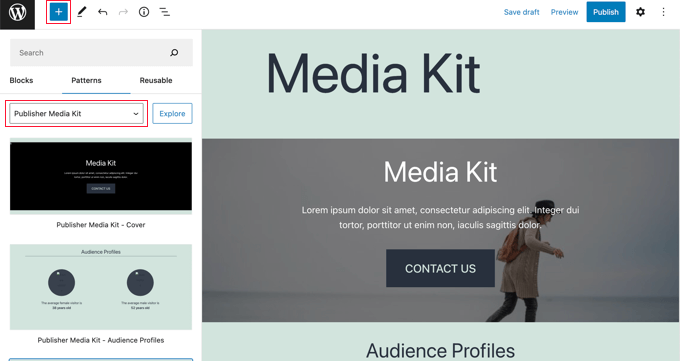
Vous pouvez trouver le Modèles de blocs Publisher Media Kit en cliquant sur l'icône "+ Block Inserter" en haut de la page.
Après cela, vous devez cliquer sur l'onglet "Patterns" et sélectionner "Publisher Media Kit" dans le menu déroulant. Vous pouvez maintenant faire glisser les modèles de bloc sur votre publication ou votre page.

Cela vous permet de rajouter les modèles de blocs au kit média si vous les supprimez ou de les utiliser dans d'autres publications et pages.
Si vous n'avez jamais utilisé de modèles de blocs auparavant, vous pouvez consulter notre guide du débutant sur l'utilisation des modèles de blocs WordPress.
Personnaliser la page de votre kit média
Vous pouvez maintenant parcourir la page de brouillon du kit média et la personnaliser. Vous devez remplacer le texte de l'espace réservé par des informations réelles sur votre entreprise. Vous pouvez supprimer tous les blocs dont vous n'avez pas besoin, ajouter des blocs supplémentaires et réorganiser leur ordre.
Personnalisation de la couverture du kit média
Le kit média commence par un bloc de couverture pleine largeur. Vous devrez remplacer le texte de l'espace réservé par un bref aperçu de votre entreprise que les journalistes peuvent utiliser comme passe-partout.

Vous devez également remplacer l'image d'arrière-plan par une image pertinente pour votre entreprise.
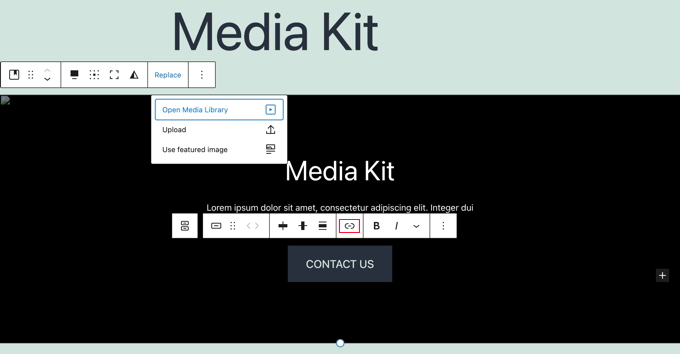
Cliquez simplement près des bords du rectangle et sélectionnez "Remplacer" dans la barre d'outils. Vous pouvez ensuite choisir une image dans la médiathèque, en télécharger une nouvelle ou utiliser l'image en vedette de la page.

Vous devez ajouter un lien vers le bouton "Contactez-nous", afin qu'il dirige les visiteurs vers votre formulaire de contact lorsqu'il sera cliqué. Vous souhaiterez peut-être créer un formulaire personnalisé qui envoie les demandes des médias directement à votre responsable ou à votre équipe de relations publiques. Nous vous recommandons d'utiliser un plugin gratuit comme WPForms pour cela.
Enfin, vous pouvez modifier la hauteur du bloc en faisant glisser le cercle en bas.
Personnalisation des profils d'audience
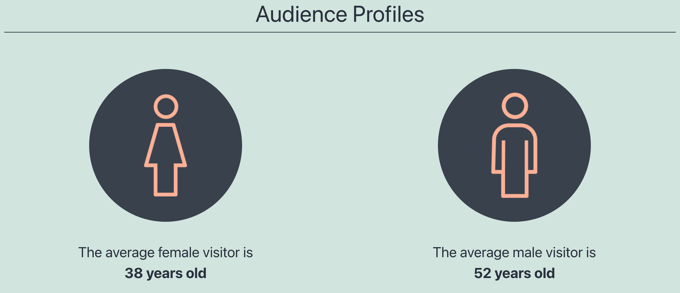
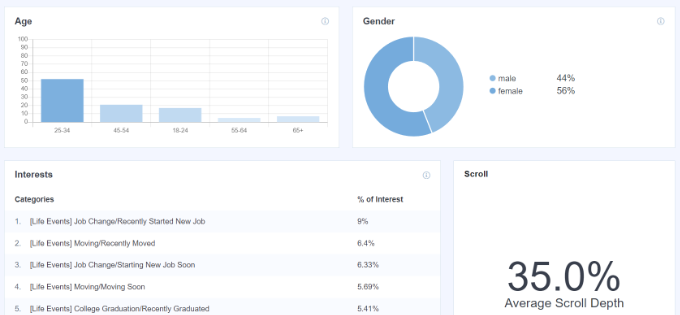
Le bloc Profils d'audience affiche l'âge moyen de vos visiteurs féminins et masculins, une statistique que les annonceurs potentiels aiment connaître. Vous devez modifier les tranches d'âge pour qu'elles correspondent à votre public.

Conseil : Si vous ne voyez pas les images dans les cercles, vous avez probablement installé WordPress dans un dossier. Vous devez cliquer à l'intérieur du cercle et ajouter l'adresse de votre site comme https://example.com/folder au début du Champ 'URL actuelle du média'.

Vous pouvez apprendre à découvrir les âges, le sexe et bien plus encore sur votre public dans notre guide sur la façon de suivre les visiteurs de votre site Web sur votre site WordPress.

La capture d'écran ci-dessus provient de notre tableau de bord d'analyse MonsterInsights. C'est un plugin gratuit que vous pouvez utiliser pour obtenir des statistiques similaires sur votre site.
Personnalisation des statistiques du site Web
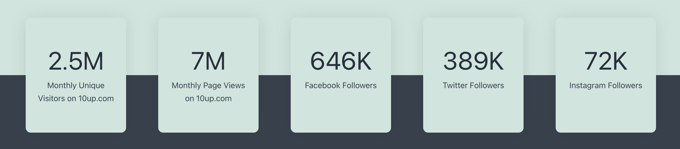
La section suivante affiche des statistiques sur votre portée, y compris le trafic de votre site Web et les suivis sur les réseaux sociaux. Cette section aidera également les annonceurs potentiels à prendre une décision.

Cliquez simplement sur le texte pour mettre à jour les chiffres avec vos propres chiffres.
Vous pouvez également ajouter des liens vers les « abonnés Facebook », les « abonnés Twitter » et les « abonnés Instagram » si vous n'avez pas encore ajouté d'icônes de médias sociaux à vos menus WordPress.
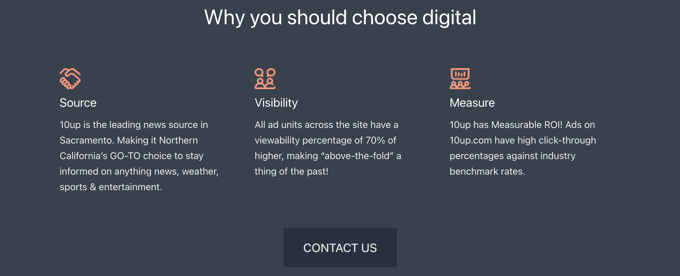
Personnalisation de la section Pourquoi choisir
Dans la section suivante, vous pouvez décrire la valeur unique que votre entreprise peut apporter aux clients et annonceurs potentiels. Ici, vous expliquerez brièvement pourquoi vos visiteurs devraient choisir votre entreprise plutôt que vos concurrents.

Cliquez simplement sur le texte pour le modifier. Vous pouvez échanger les images et ajouter ou supprimer des colonnes selon vos besoins. N'oubliez pas d'ajouter un lien vers le bouton "Contactez-nous" comme vous l'avez fait précédemment.
Personnalisation des informations publicitaires
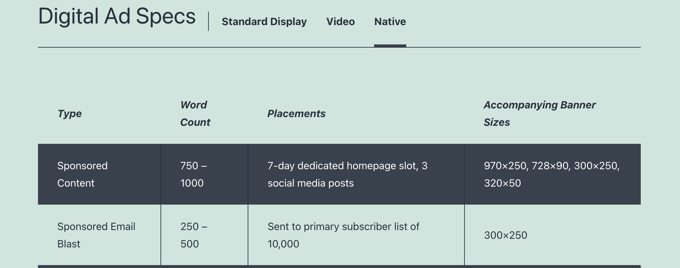
Les trois blocs suivants permettent aux annonceurs potentiels de savoir ce que vous proposez et combien cela coûte. Vous pouvez également les modifier pour afficher les autres services que vous proposez. Vous pouvez supprimer tout bloc dont vous n'avez pas besoin.
Tout d'abord, vous verrez le bloc Ad Specs. Par défaut, ce bloc comporte trois onglets en haut pour permettre à vos visiteurs de trouver facilement le type d'annonces ou de services qui les intéressent. Cliquez simplement sur le texte pour le modifier.

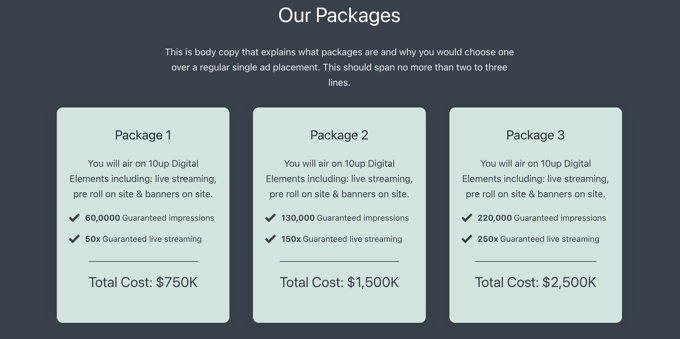
Après cela, vous trouverez le bloc Nos forfaits.
Ici, vous pouvez lister les avantages et les coûts de tous les forfaits que vous proposez.

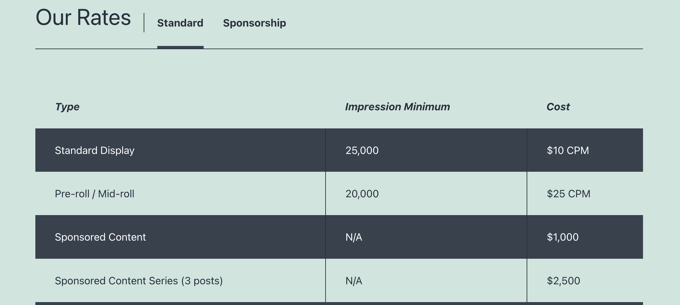
Le troisième bloc est le bloc Nos tarifs. Par défaut, il est livré avec deux onglets où vous pouvez afficher vos tarifs standard et de parrainage.
Vous pouvez facilement ajouter ou supprimer des onglets et personnaliser le contenu.

Personnaliser le bloc "Questions fixes"
Enfin, si vos visiteurs ont encore des questions après avoir lu votre kit média, ils auront alors besoin d'un moyen de vous contacter. C'est le but du bloc Still Questions.

Ajoutez simplement un lien au bouton "Contactez-nous" afin que les visiteurs soient redirigés vers votre formulaire de contact lorsqu'ils cliquent dessus.
Ajout d'informations et de médias supplémentaires
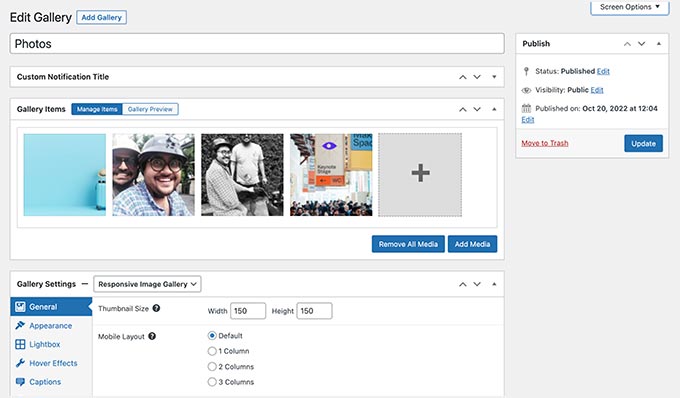
Maintenant que vous avez personnalisé chaque blog fourni par le plug-in Publisher Media Kit, vous souhaiterez peut-être ajouter des informations supplémentaires ou des fichiers multimédias. Vous pouvez le faire en utilisant des blocs WordPress standard tels que le bloc de titre, le bloc de paragraphe et le bloc d'image.
Par exemple, vous souhaiterez fournir des images haute résolution que les blogueurs et les journalistes pourront télécharger et utiliser dans leurs articles. Vous pouvez soit créer une galerie d'images, soit autoriser le téléchargement des ressources dans un fichier zip.
Vous devriez commencer par inclure vos logos et votre image de marque. Vous voudrez également fournir des portraits et de brèves biographies des principaux membres du personnel et d'autres photos d'équipe. Les journalistes apprécieront toutes les autres images de qualité que vous pouvez fournir pour les aider à présenter votre entreprise et vos services.

D'autres éléments que vous pouvez envisager d'inclure dans un kit média sont des communiqués de presse, des nouvelles sur votre entreprise telles que des acquisitions et de nouveaux produits, un résumé de la couverture médiatique précédente et des études de cas qui montrent votre efficacité.
Une fois votre page de kit média terminée, n'oubliez pas de cliquer sur le bouton "Publier" ou "Mettre à jour" en haut de la page pour la mettre en ligne.
Ajout du kit média à votre menu de navigation
Une fois que vous avez publié la page de votre kit média, vous devez ajouter la page à votre menu de navigation afin qu'elle soit facile à trouver.
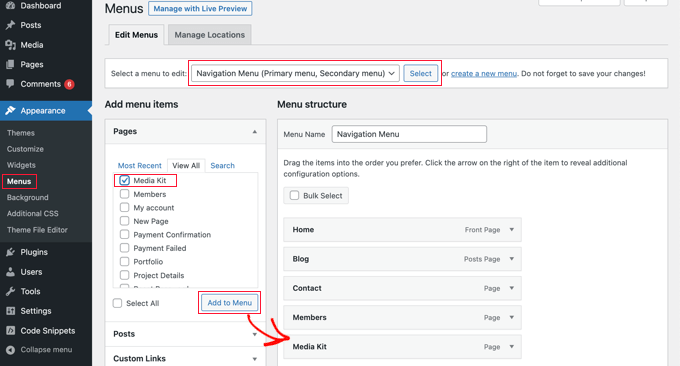
Rendez-vous sur Apparence »Menus dans la barre latérale d'administration de WordPress et assurez-vous que le bon menu est sélectionné en haut de l'écran. Après cela, vous devez cliquer sur l'onglet "Afficher tout" sous Pages et sélectionner la page "Kit média".

Maintenant, tout ce que vous avez à faire est de cliquer sur le bouton "Ajouter au menu" et votre kit média sera ajouté au menu. Vous pouvez faire glisser l'élément de menu de haut en bas pour le placer où vous le souhaitez dans la liste.
Si vous ne trouvez pas Apparence »Menus dans la barre latérale d'administration, vous utilisez probablement un thème de bloc. Pour savoir comment ajouter des menus à l'aide de l'éditeur de site complet, consultez notre guide du débutant sur la façon d'ajouter un menu de navigation dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre à configurer une page de kit média dans WordPress. Vous pouvez également apprendre à créer une newsletter par e-mail ou consulter notre liste des meilleurs logiciels de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
