Comment configurer Apple Pay dans WooCommerce
Publié: 2022-09-20La configuration de plusieurs méthodes de paiement est essentielle lorsque vous essayez d'optimiser le processus de paiement de vos clients. Apple Pay est actuellement l'un des modes de paiement les plus utilisés, à la fois hors ligne et en ligne. Sa commodité et sa rapidité de transaction en font l'un des meilleurs modes de paiement disponibles pour les utilisateurs. C'est pourquoi nous vous proposons notre guide sur la configuration d'Apple Pay dans WooCommerce .
Mais d'abord, regardons comment Apple Pay fonctionne avec WooCommerce et pourquoi vous devriez envisager de l'utiliser.
Pourquoi configurer Apple Pay pour recevoir des paiements WooCommerce ?
Nous avons expliqué dans nos articles précédents comment l'amélioration de votre paiement est essentielle pour améliorer vos conversions de prospects. Plus vos flux de paiement sont bons, plus vos clients sont susceptibles de passer par le processus de paiement. En fait, le fait de ne pas avoir suffisamment de passerelles de paiement peut facilement décourager les clients s'ils ne disposent pas d'un moyen pratique et sécurisé de payer vos produits. Les données suggèrent que plus de 9 % des abandons de panier sont dus à un manque d'options de paiement suffisantes.
Ainsi, l'ajout de passerelles de paiement comme Stripe ou Paypal est presque crucial si vous essayez de créer la confiance entre vous et vos clients. Et l'une des passerelles de paiement les plus récentes et les plus conviviales de nos jours est Apple Pay.
Apple Pay est l'une des formes de paiement en ligne les plus utilisées de nos jours, et les utilisateurs d'Apple, en particulier, apprécient sa commodité et sa sécurité. Naturellement, cela signifie que vos utilisateurs sont plus susceptibles de payer pour vos produits s'ils savent que leurs transactions sont effectuées via Apple Pay. De plus, avec Apple Pay activé, vos clients pourraient complètement ignorer le processus de paiement normal pour des paiements faciles.
En tant qu'entreprise, il est important de fournir des fonctionnalités de paiement pratiques à vos clients, en particulier ceux qui sont très populaires auprès des utilisateurs mobiles. Vous perdriez de l'argent si vous deviez ignorer l'importante population d'utilisateurs mobiles qui utilisent Apple Pay.
Ainsi, dans cet article, nous couvrirons toutes les étapes dont vous aurez besoin pour intégrer Apple Pay à votre boutique WooCommerce. Voyons donc comment configurer Apple Pay dans WooCommerce. Nous utiliserons le plugin Stripe pour ce tutoriel. Configurer Apple Pay dans WooCommerce avec le plugin Stripe Payment est relativement simple. De plus, le plugin est également développé et soutenu par WooCommerce, il n'y a donc aucun risque à l'utiliser.
Exigences pour Apple Pay
Avant de commencer, nous devons nous assurer que votre site Web est configuré pour Apple Pay. Apple Pay nécessite que quelques conditions préalables soient remplies pour des raisons de sécurité. Donc, pour vous assurer qu'Apple Pay fonctionne pour votre site Web, veuillez vous assurer que :
- L'ensemble de votre site a le HTTPS activé.
- Votre domaine possède un certificat SSL valide.
- Assurez-vous que votre serveur prend en charge le protocole TLS 1.2 ou version ultérieure.
- Que votre serveur a activé le port 443.
La plupart de ces problèmes sont résolus avec un bon fournisseur de services d'hébergement . Donc, si vous recherchez des fournisseurs qui vérifient ces exigences et plus encore, vous pouvez consulter notre article pour trouver les meilleurs fournisseurs d'hébergement pour WordPress.
En plus de cela, vous devrez peut-être également remplir certaines conditions supplémentaires pour configurer Apple Pay dans WooCommerce, telles que :
- Un compte Stripe vérifié.
- Plugin de passerelle de paiement WooCommerce Stripe.
Tout d'abord, regardez le plugin WooCommerce Stripe Payment Gateway et comment vous pouvez le configurer pour ajouter Apple Pay à vos options de paiement WooCommerce.
Configurer Apple Pay dans WooCommerce à l'aide du plugin WooCommerce Stripe.
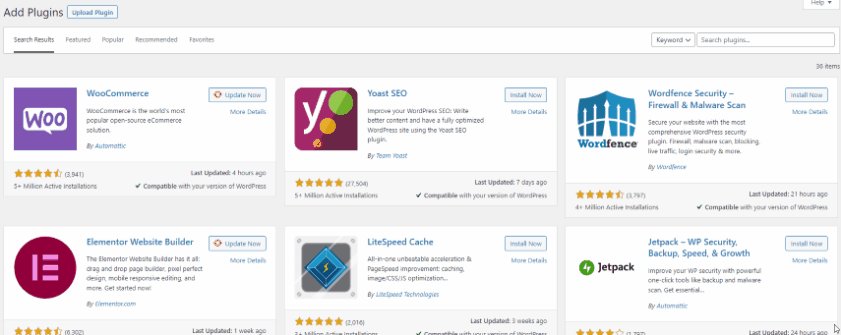
Commençons par installer le plugin Stripe. Allez-y et installez le plugin Stripe en cliquant sur Plugins > Add New sur votre tableau de bord WP Admin .

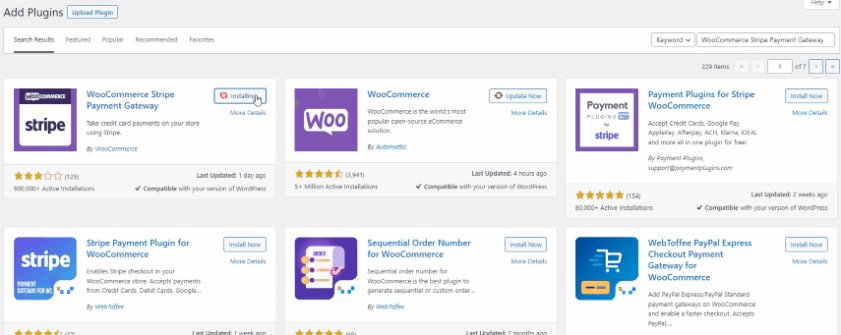
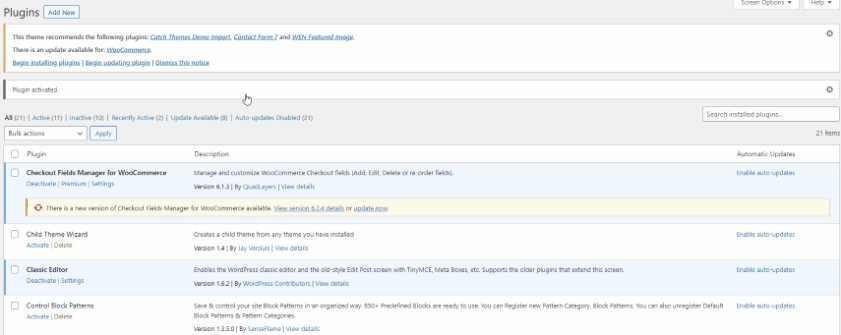
Ensuite, utilisez la barre de recherche en haut à droite pour rechercher WooCommerce Stripe Payment Gateway. Cliquez sur le bouton Installer dans l'onglet du plugin, puis cliquez sur Activer une fois que le bouton change. Cela installera et activera le plugin sur votre site Web.

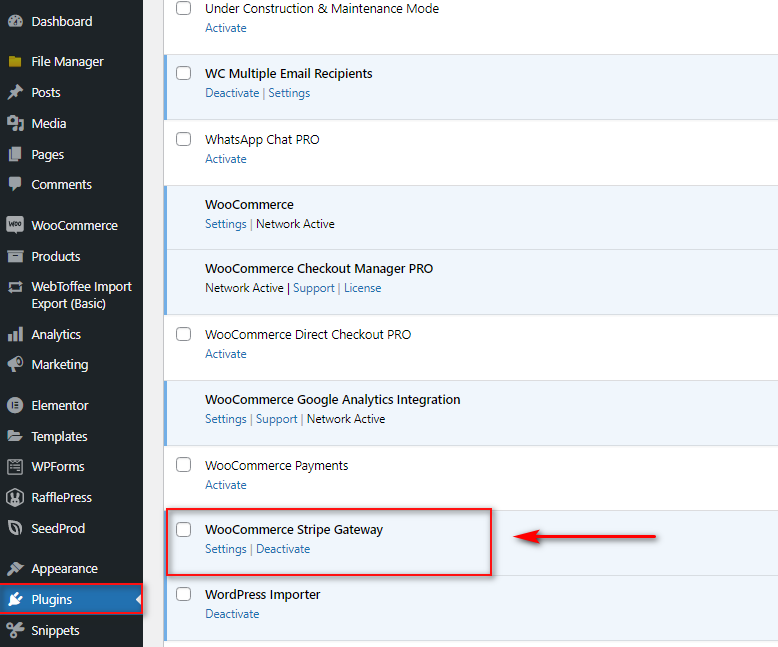
Alternativement, vous pouvez activer/désactiver manuellement votre passerelle de paiement WooCommerce Stripe en accédant à votre tableau de bord d'administration WP > Plugins . Ici, cliquez sur activer/désactiver sous la liste des plugins pour vos résultats requis.

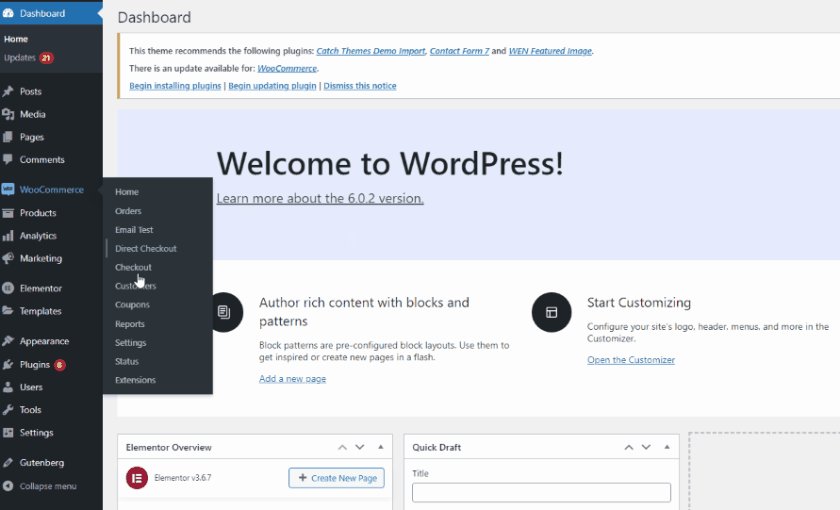
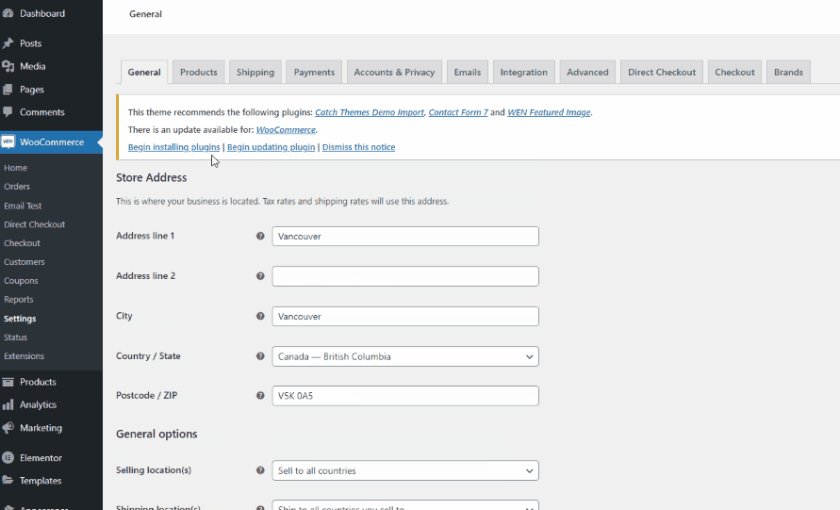
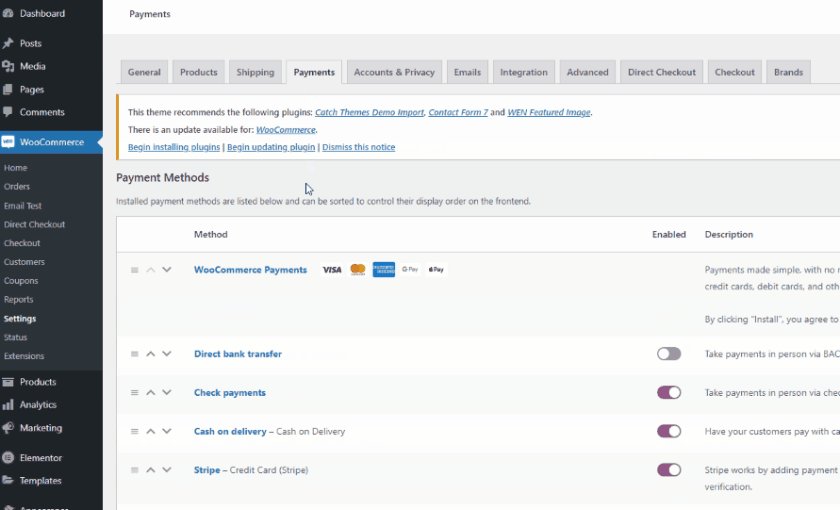
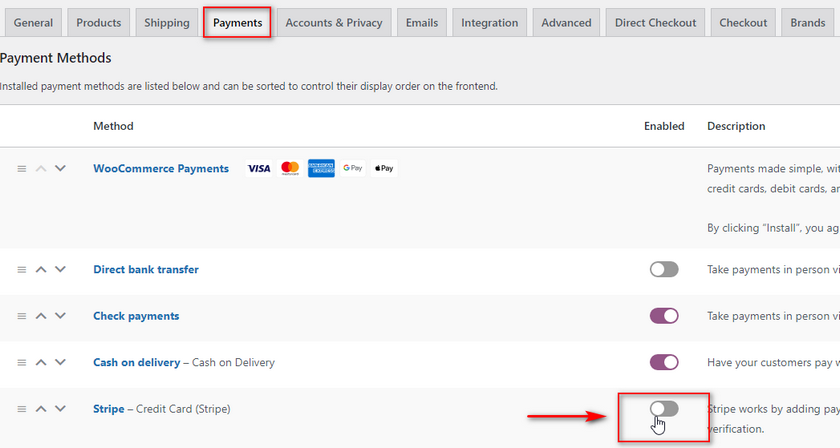
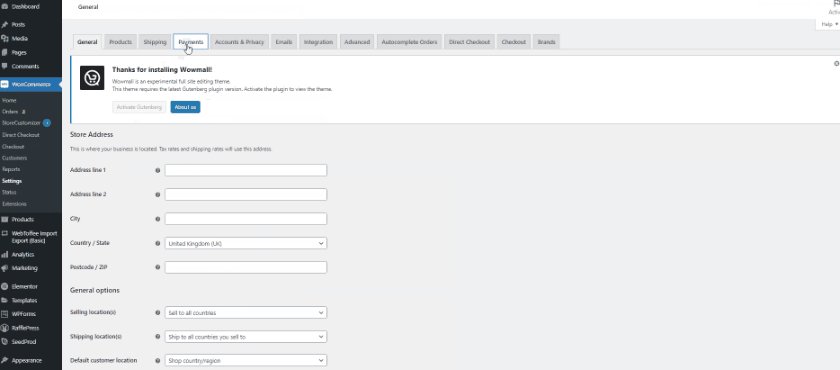
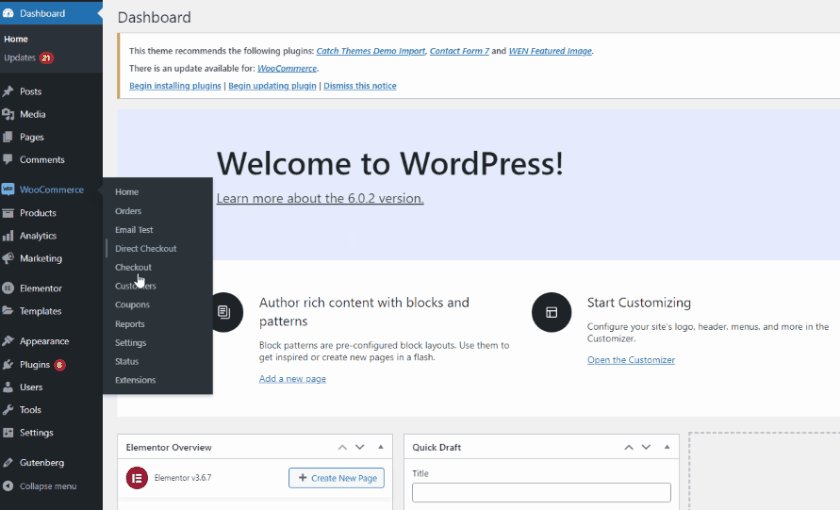
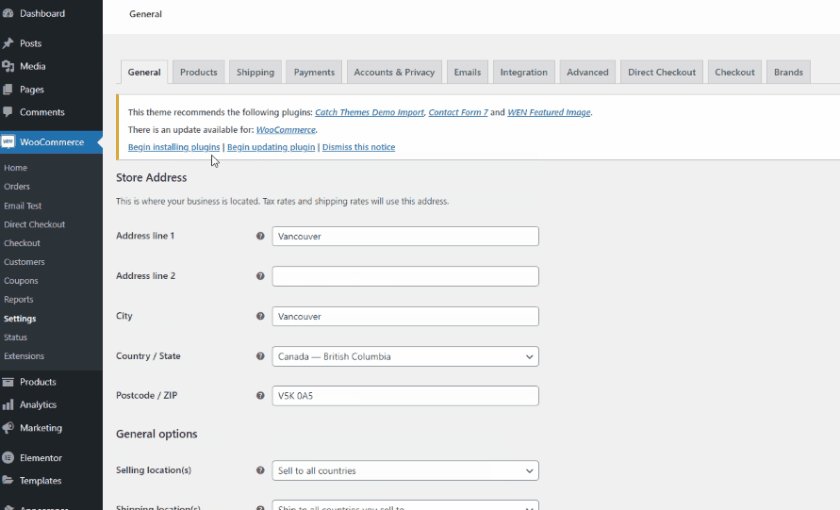
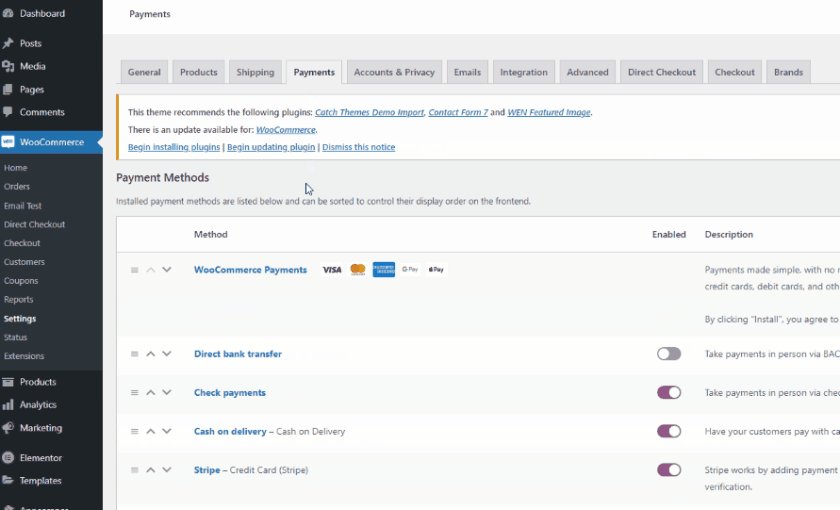
Une fois le plugin activé, vous devrez activer Stripe comme passerelle de paiement dans les paramètres WooCommerce. Pour cela, cliquez sur WooCommerce > Paramètres sur votre tableau de bord et cliquez sur l'onglet Paiements .

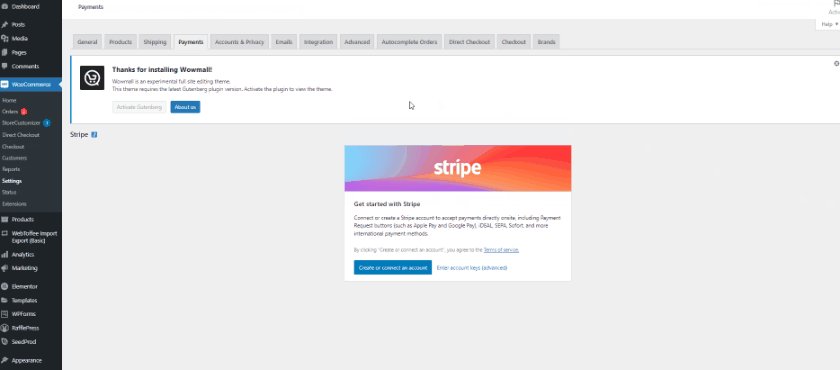
Après cela, activez l'option Stripe et vous serez redirigé vers l' écran de configuration de Stripe.

Pour configurer Apple Pay dans WooCommerce, vous devez configurer Stripe pour votre site Web. Pour cela, vous devrez créer un compte Stripe et récupérer les clés API. Vous pouvez consulter notre article sur la configuration de Stripe pour WooCommerce si vous souhaitez un guide plus dédié sur la façon de procéder.
Intégration de Stripe avec WooCommerce
Pour configurer Stripe et Apple Pay, vous aurez besoin de quelques clés API générées pour votre compte Stripe. Ces clés permettent à votre plugin de communiquer avec les outils API de Stripe et de connecter tous les paiements de votre site Web à votre compte. Donc, pour commencer, vous devrez vous connecter à votre compte Stripe pour recevoir vos clés API.
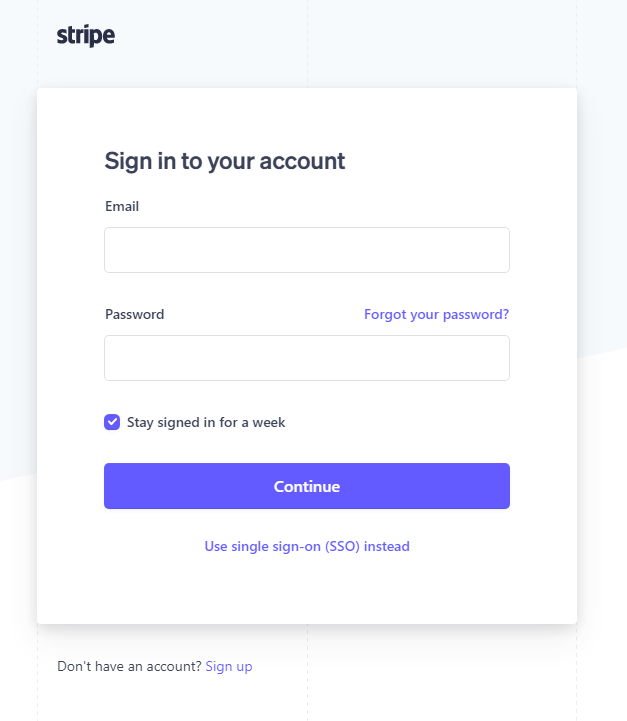
1) connectez-vous à Stripe
Tout d'abord, rendez-vous sur la page de connexion de Stripe. Ici, vous pouvez créer un nouveau compte Stripe ou vous connecter directement à votre compte Stripe existant à l'aide de votre e-mail et de votre mot de passe.

2) Obtenir les clés API Stripe
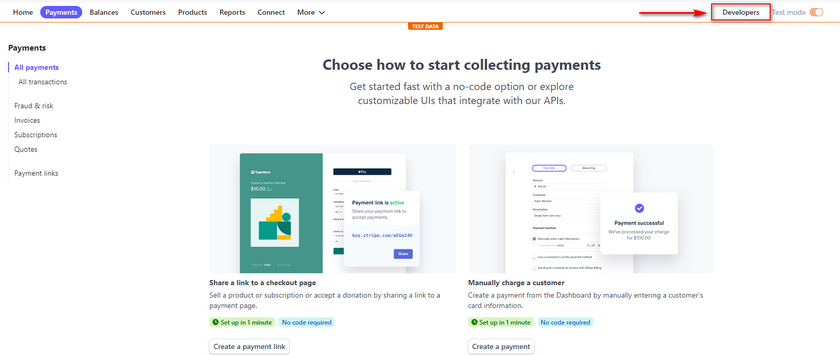
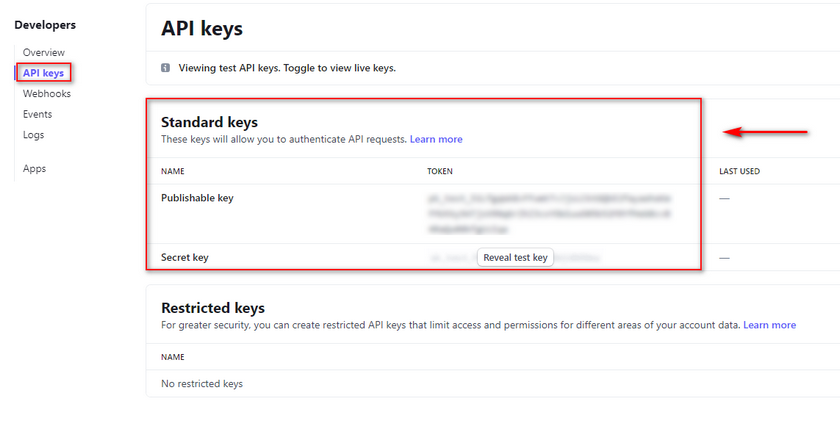
Pour intégrer votre compte Stripe à votre boutique WooCommerce, vous devrez créer des clés API . Une fois que vous êtes connecté à Stripe, commencez par ouvrir votre tableau de bord Stripe , puis cliquez sur Développeurs .

Cliquez sur Clés API , et vous recevrez une clé publiable et une clé secrète . Gardez-les tous les deux pour l'instant.

3) Ajoutez vos clés API à WooCommerce
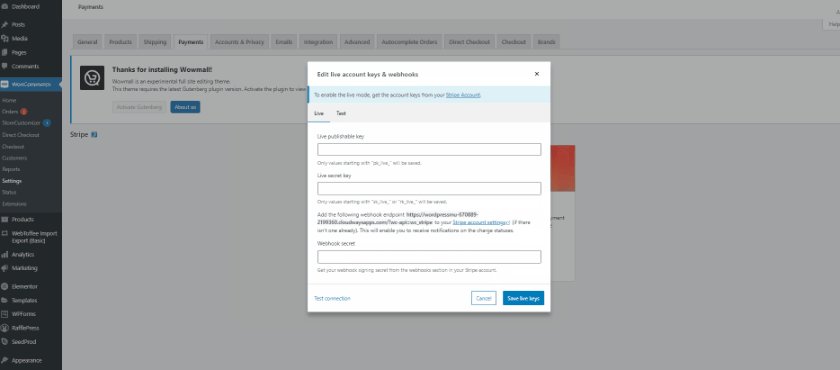
Ouvrez votre tableau de bord d'administration WordPress , cliquez sur WooCommerce > Paramètres > Paiements , puis cliquez sur Configurer à côté de Stripe.

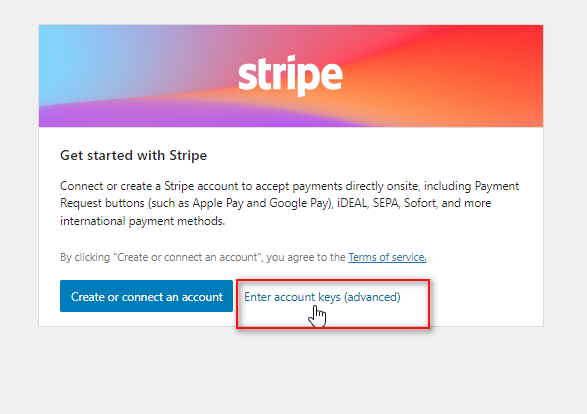
Vous verrez une fenêtre contextuelle vous demandant d'intégrer votre compte à Stripe. Vous pouvez le faire en cliquant sur Créer ou connecter votre compte . Ou, vous pouvez intégrer votre compte directement en cliquant sur Entrer les clés de compte.

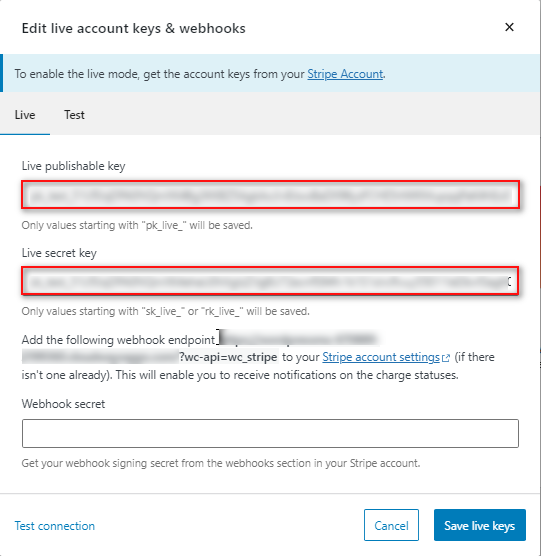
Pour cette démo, nous utiliserons la deuxième option. Insérez la clé publiée et la clé secrète précédemment enregistrées dans les champs des clés de compte.


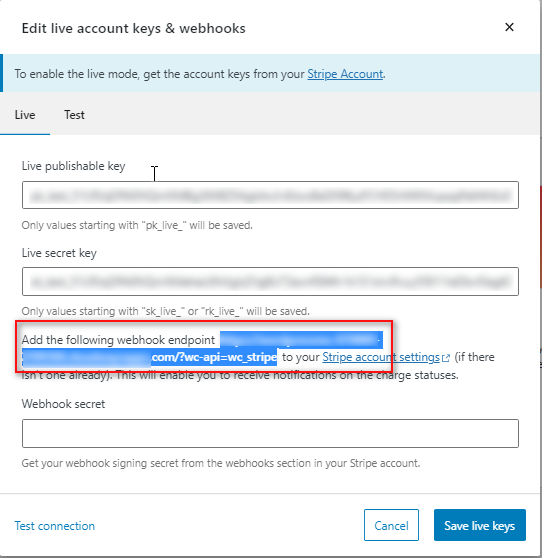
4) Ajouter un point de terminaison Webhook
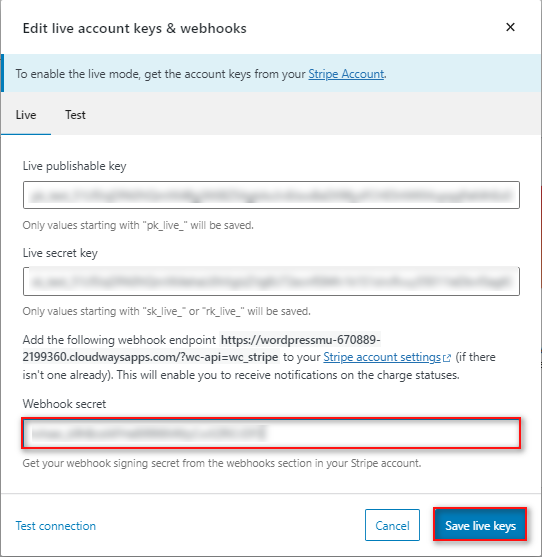
Au-dessus du champ Webhook Secret , vous recevrez également une URL à ajouter à votre point de terminaison de webhook.

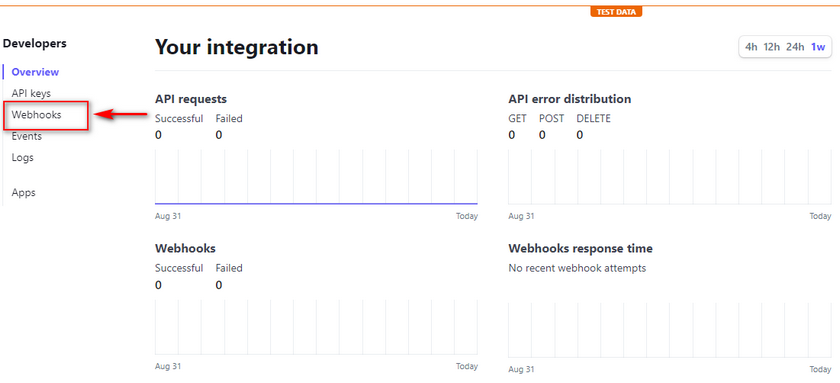
Ouvrez à nouveau votre tableau de bord des développeurs Stripe et cliquez sur Webhooks.

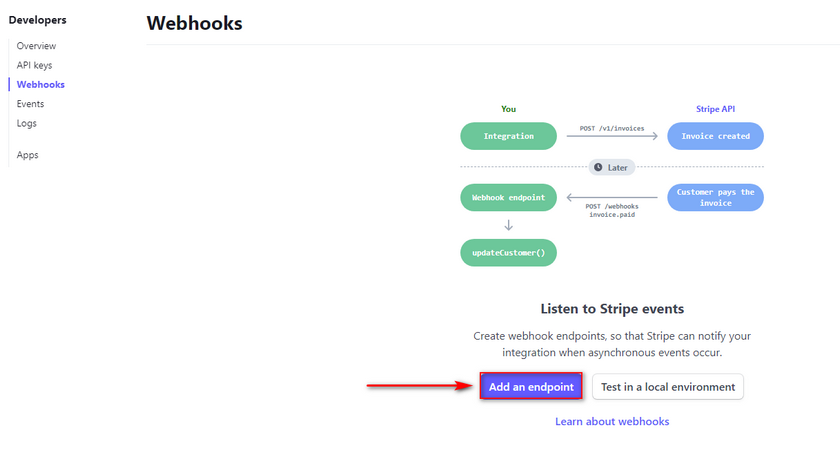
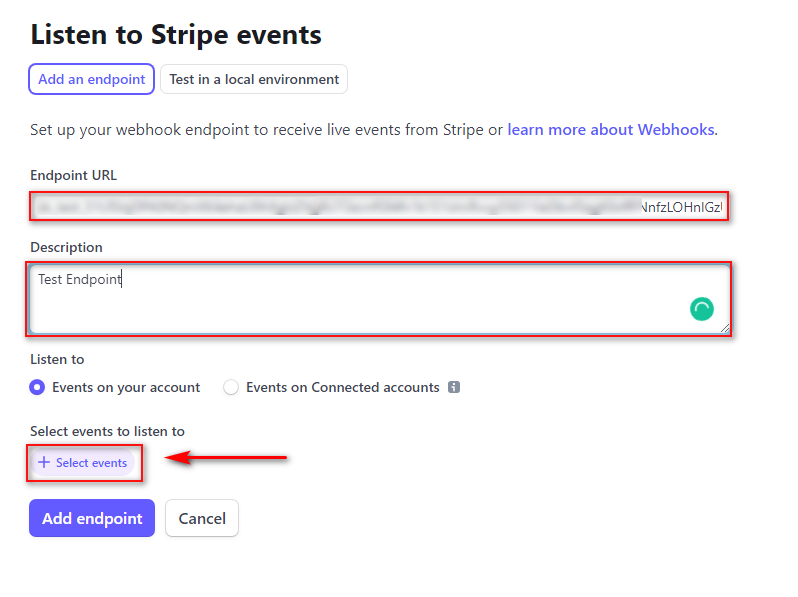
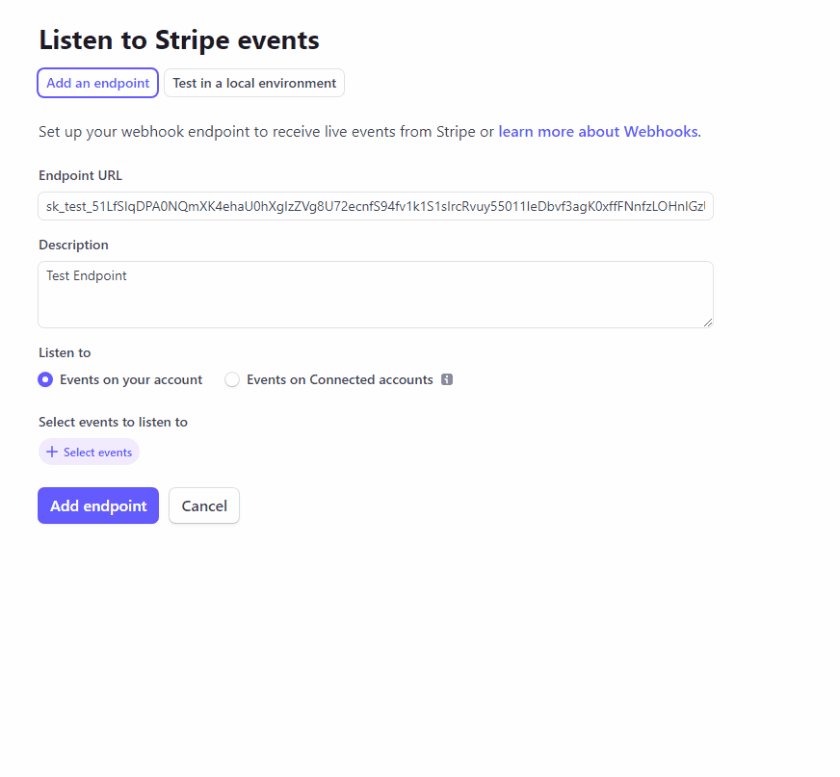
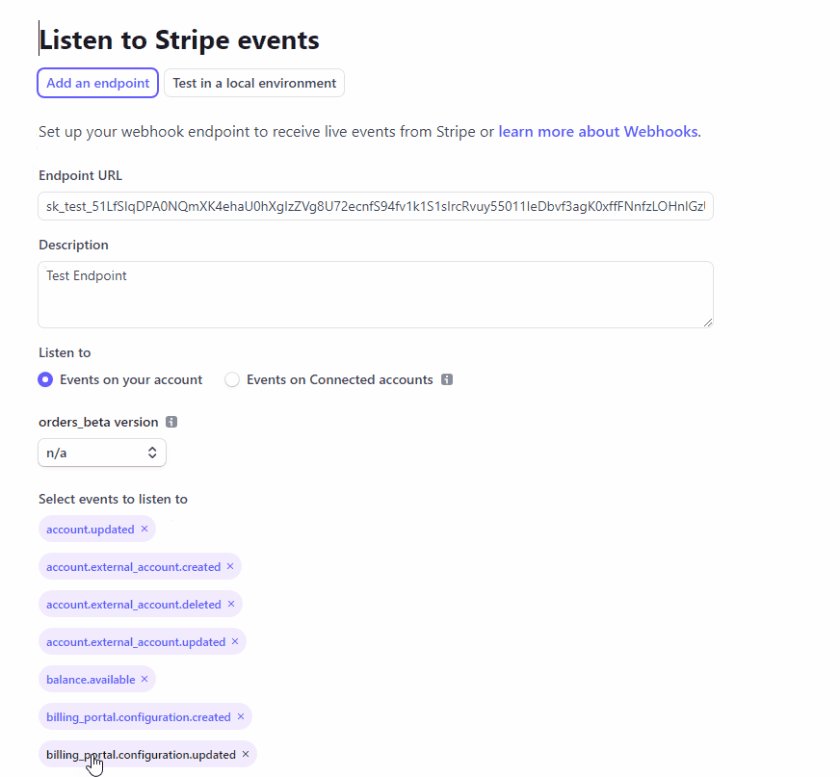
Cliquez sur Ajouter un point de terminaison et collez l'URL précédemment copiée dans le champ URL du point de terminaison.

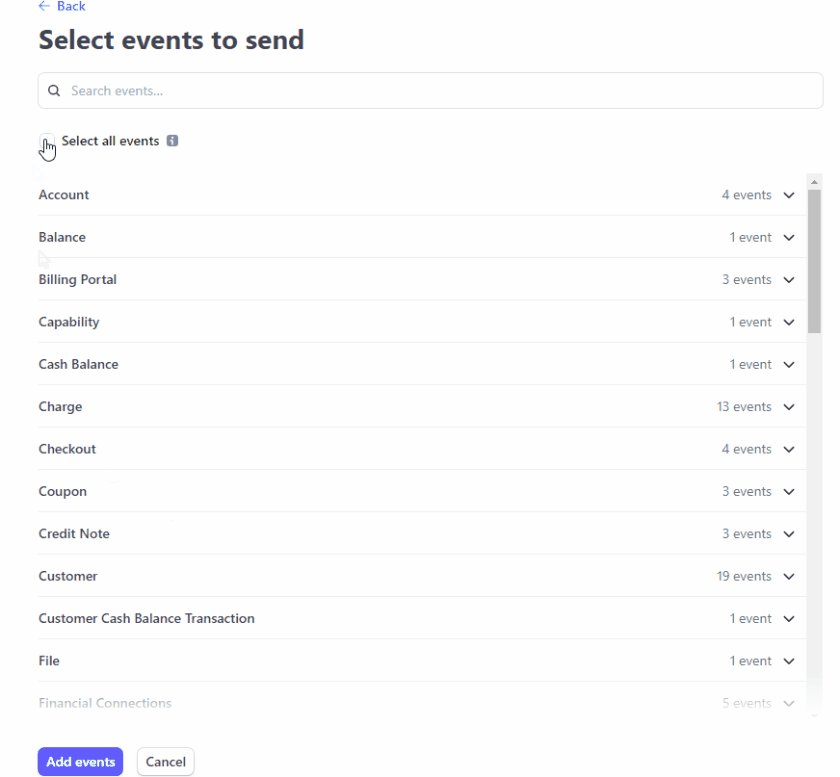
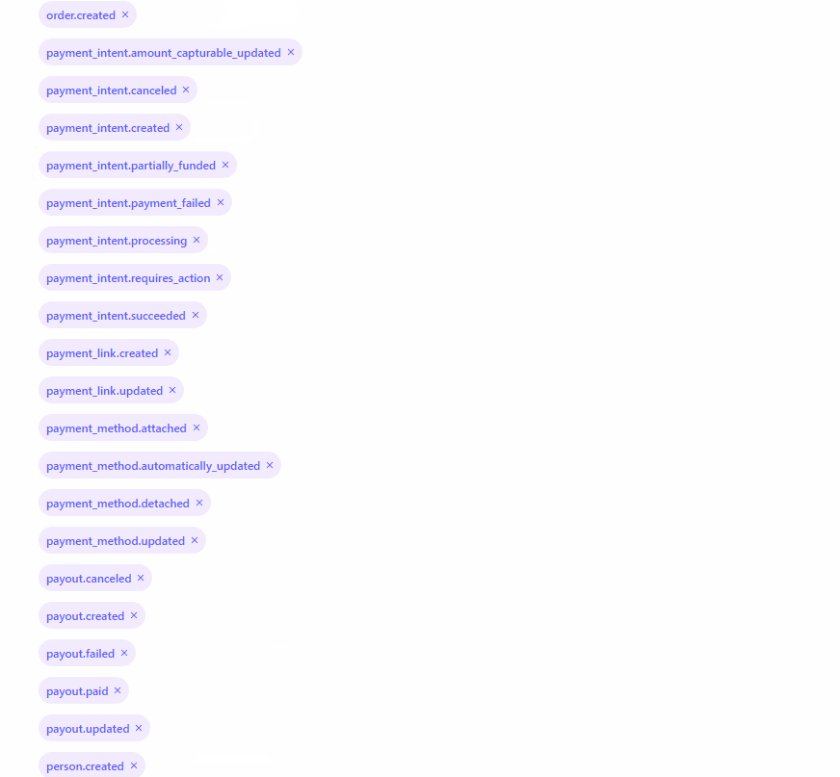
Ajoutez une description au champ et cliquez sur le bouton Sélectionner les événements . Cela répertoriera tous les événements Web que vous souhaitez suivre avec Stripe.

Pour la démo, nous allons cliquer sur Sélectionner tous les événements et terminer en cliquant sur Ajouter des événements . Faites défiler vers le bas et cliquez sur Ajouter un point de terminaison pour terminer.

5) Ajouter la clé secrète Webhook à WooCommerce
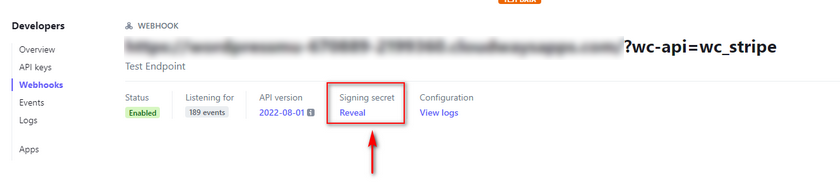
Ensuite, vous serez redirigé vers la page Webhooks de votre tableau de bord Stripe. Vous devriez voir un bouton révéler sous Signing Secret . Cliquez dessus et copiez le code donné.

Maintenant, revenez à votre page WooCommerce Stripe et insérez la clé secrète de signature dans le champ secret Webhook.

Cliquez sur Enregistrer les clés en direct et vous devriez avoir terminé.
Activer Apple Pay dans WooCommerce Stripe
Vous n'avez pas encore fini. Maintenant que vous avez intégré et activé Stripe sur votre site Web, vous devez passer à l'étape suivante. Pour activer Apple Pay dans WooCommerce, vous devez faire deux choses.
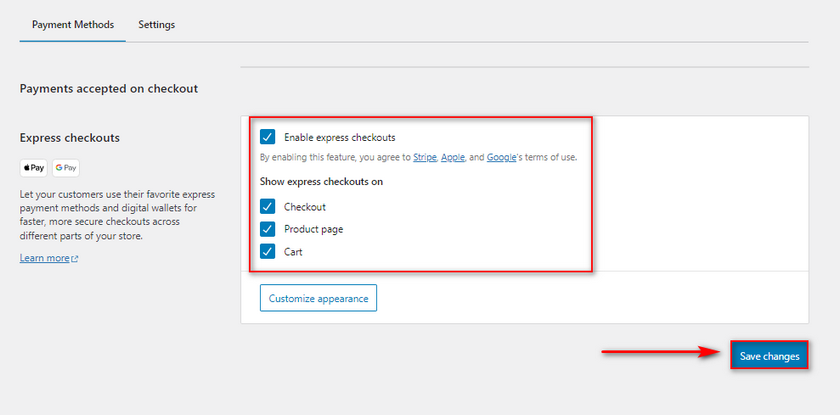
1) Activer le paiement express dans WooCommerce
Tout d'abord, vous devez autoriser l'option Paiement express sur la page des modes de paiement Stripe. Cliquez sur Enregistrer les modifications une fois que vous avez activé l'option de paiement express.

2) Enregistrez votre Doman dans les paramètres Apple Pay de Stripe
Ensuite, vous devrez enregistrer votre domaine dans les paramètres Apple Pay de Stripe. Cela enregistre votre domaine dans l'API d'Apple Pay afin que votre plug-in Stripe puisse accepter les paiements Apple Pay.
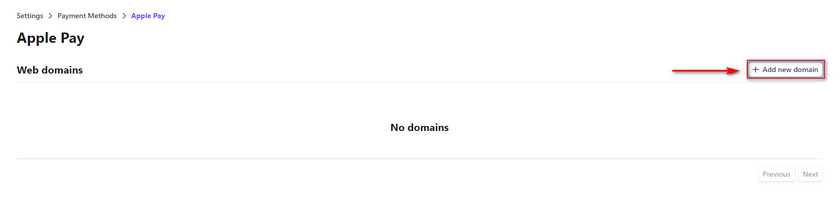
Pour ce faire, ouvrez les paramètres Apple Pay dans Stripe et cliquez sur Ajouter un nouveau domaine.

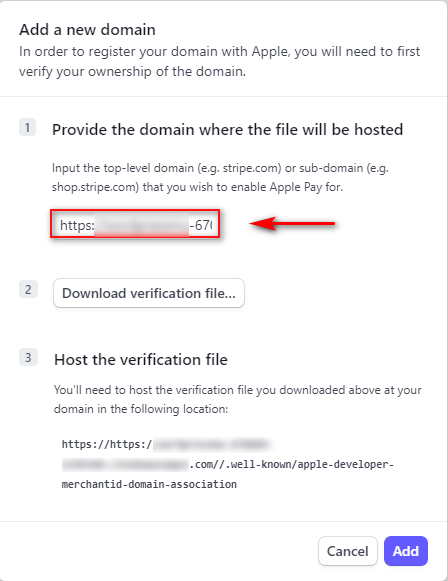
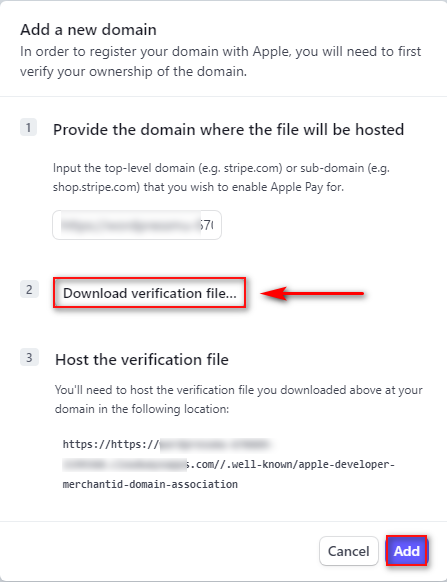
Une nouvelle invite devrait apparaître, vous demandant d'entrer votre nom de domaine.

Ajoutez votre domaine au champ et cliquez sur Télécharger le fichier de vérification , ce qui téléchargera un fichier.

Ensuite, cliquez sur Ajouter pour enregistrer votre nouveau domaine.
Maintenant, vous devrez ajouter le fichier téléchargé au répertoire de votre site Web sous your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
Pour une solution plus simple, vous pouvez fournir directement le fichier à votre fournisseur d'hébergement et lui demander de l'ajouter à l'emplacement requis.
Une fois que votre fournisseur a ajouté le fichier, vous devriez avoir fini de configurer Apple Pay dans WooCommerce.
Bonus : comment modifier les passerelles de paiement dans WooCommerce
Maintenant, supposons que vous ayez plusieurs passerelles de paiement configurées avec Apple Pay. Dans ce cas, il peut être nécessaire de modifier vos passerelles de paiement afin qu'elles apparaissent plus conviviales sur votre page de paiement.
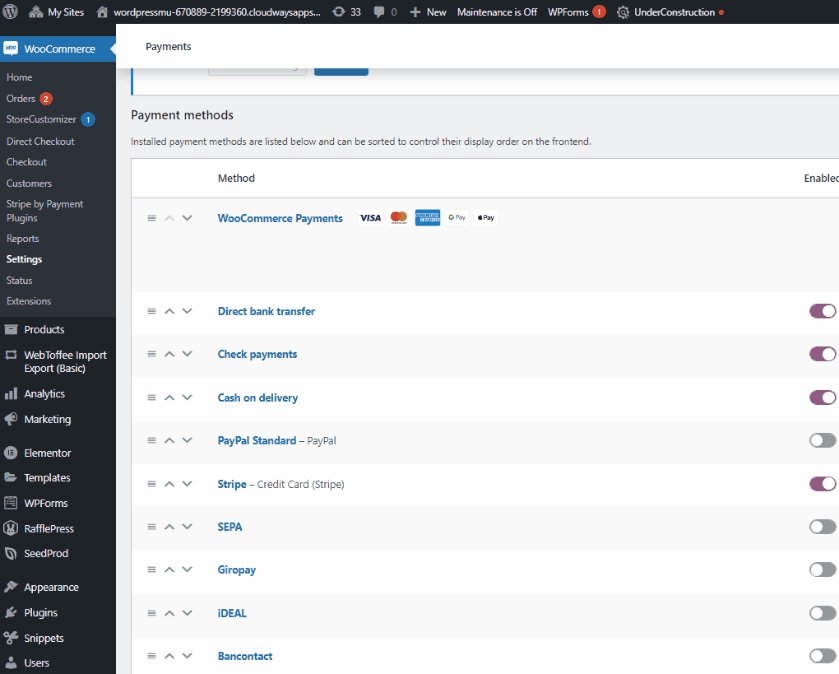
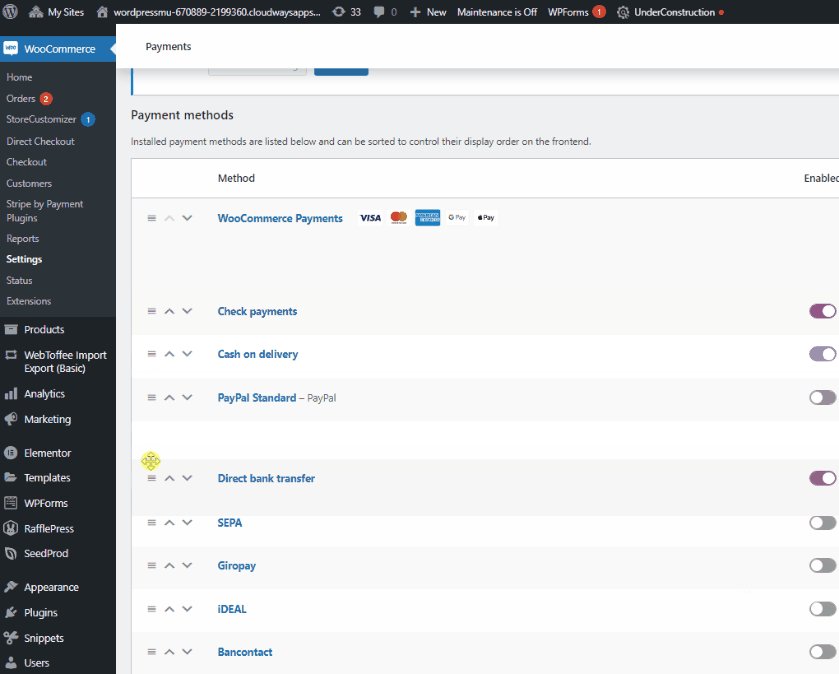
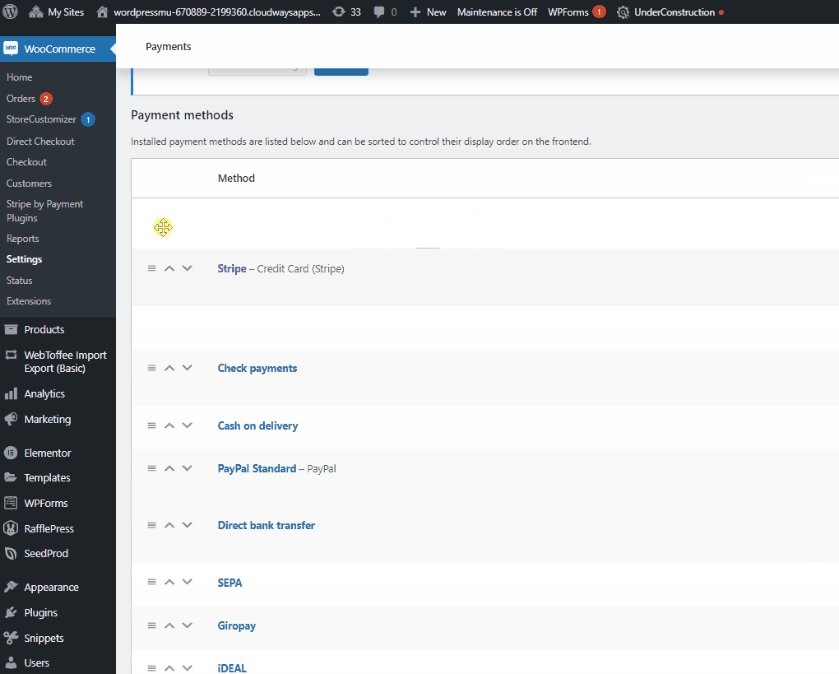
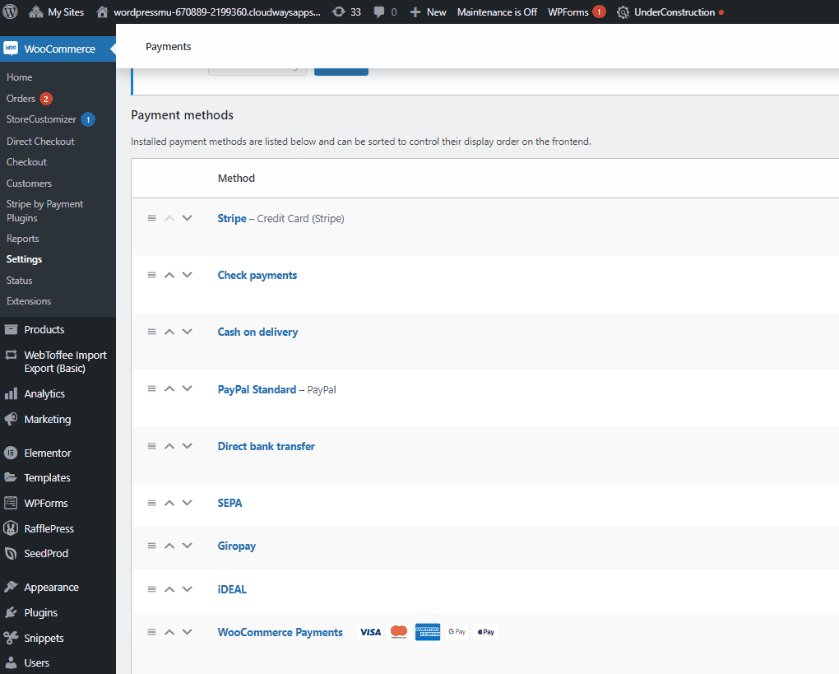
Par exemple, avec Apple Pay activé, vous pouvez désactiver le virement bancaire direct en option ou réorganiser le tri de vos passerelles de paiement. Vous pouvez simplement gérer vos passerelles de paiement en cliquant sur WooCommerce > Paramètres > Paiements.

Ici, vous pouvez cliquer sur le bouton activer/désactiver pour activer ou désactiver les passerelles de paiement.

Vous pouvez également cliquer sur le bouton de déplacement sur le côté gauche des passerelles de paiement pour les trier manuellement.

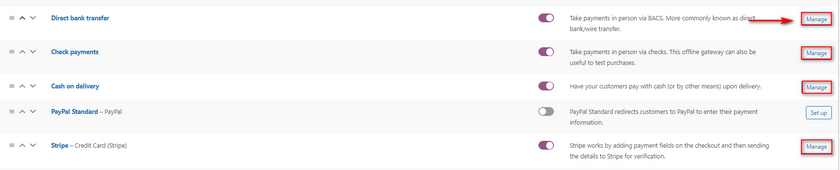
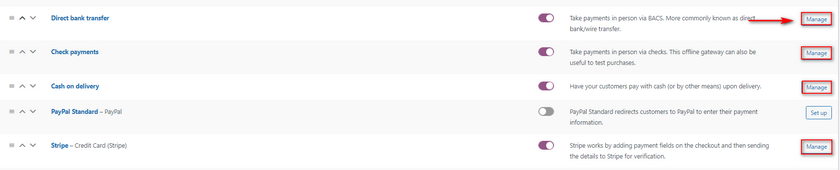
Vous pouvez personnaliser vos passerelles de paiement, leurs titres, etc. en cliquant sur le bouton Gérer à côté d'eux.

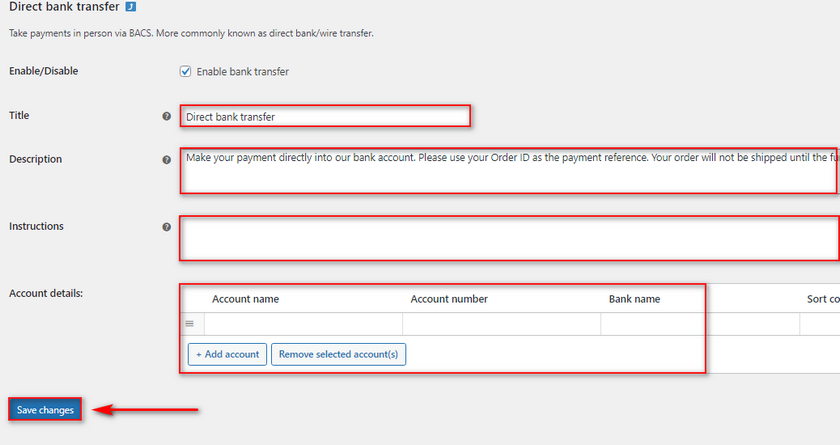
Par exemple, si nous cliquons sur Gérer sur le virement bancaire direct, nous serons redirigés vers cette page. À partir de là, nous pouvons personnaliser le titre et la description de la passerelle et ajouter des instructions spécifiques pour les virements bancaires pour nos clients. Bien sûr, nous pouvons également ajouter nos coordonnées bancaires.

Une fois que vous avez terminé, cliquez sur Enregistrer les modifications et votre modification de la passerelle de paiement devrait être enregistrée. De la même manière, vous pouvez personnaliser et gérer le reste de vos passerelles de paiement comme vous le souhaitez.
Cependant, ce n'est pas tout ce que vous pouvez faire avec les passerelles de paiement. Pour plus de possibilités, consultez notre guide dédié sur la façon de modifier les passerelles de paiement.
Conclusion
Et cela met fin à notre guide sur la configuration d'Apple Pay dans WooCommerce. Résumons rapidement toutes les étapes que nous avons couvertes dans le guide d'aujourd'hui :
- Installation et activation du plugin Stripe
- Connexion au tableau de bord Stripe
- Intégrer Stripe à votre site Web WooCommerce
- Récupération et enregistrement des clés API Stripe dans les paramètres du plugin.
- Configuration de l'URL du webhook.
- Ajout du fichier de vérification de domaine à votre installation WordPress.
- Activer ApplePay
Bien que le processus soit relativement simple, de nombreuses étapes sont impliquées ici, ce qui pourrait dérouter nos lecteurs. Si tel est le cas pour vous, n'hésitez pas à poser vos questions dans les commentaires, et nous y répondrons.
De même, Apple Pay n'est pas le seul ajout que vous pouvez avoir pour votre paiement et vos paiements WooCommerce. Par exemple, vous pouvez ajouter des paiements Paypal ou même supprimer vos champs de paiement pour faciliter le paiement de votre client. Si vous souhaitez en savoir plus sur d'autres outils que vous pouvez utiliser pour améliorer l'expérience de paiement de vos clients, pourquoi ne pas consulter certains de nos autres articles ici :
- Comment désactiver les méthodes de paiement dans WooCommerce
- Comment créer une page de paiement WooCommerce
- Comment ajouter un produit d'abonnement WooCommerce
