Comment configurer Google AMP sur WordPress
Publié: 2022-10-15La mise en place d'une meilleure convivialité et de pages réactives pour les utilisateurs mobiles peut grandement contribuer à améliorer le trafic de votre site Web et les conversions de prospects . Avec le besoin d'un chargement rapide et d'une vitesse de page élevée, en particulier pour les utilisateurs mobiles, Google AMP est devenu un outil essentiel pour vous assurer de ne perdre aucun des visiteurs de votre site Web. C'est pourquoi, chez QuadLayers, nous vous proposons un guide complet sur la configuration de Google AMP sur WordPress.
Mais d'abord, regardons Google AMP et ce qu'il apporte à la table concernant l'optimisation du site.
Qu'est-ce que Google AMP ? Pourquoi devrions-nous l'utiliser ?
Parlons d'abord de Google AMP . Google AMP est une plate-forme open source conçue pour améliorer la charge de votre site Web sur les appareils mobiles. Cela se fait en créant une version AMP de vos pages qui est dépourvue de nombreux éléments tels que CSS, iframes, scripts, etc. De ce fait, votre site Web se charge beaucoup plus rapidement sur les appareils mobiles, vous assurant ainsi de conserver vos visiteurs mobiles. L'amélioration des performances du site Web est, après tout, très importante, car vous pouvez perdre plus de 33 % de vos ventes potentielles si votre site Web n'est pas optimisé pour les mobiles.
Google suggère que les taux de rebond peuvent atteindre 90 % ou plus si votre site Web prend 5 secondes ou plus à se charger.
De plus, il y a aussi le facteur SEO. Vous êtes susceptible de voir votre site Web se classer plus haut si la vitesse de la page de votre site Web est supérieure. C'est pourquoi nous recommandons à nos utilisateurs de créer des versions AMP de leurs sites Web. Donc, si vous cherchez les raisons pour lesquelles vous devriez utiliser Google AMP, vous devriez considérer ces avantages :
- Une méthode Open Source pour la vitesse de page et l'expérience utilisateur sur les appareils mobiles.
- Meilleur taux de clics, meilleure génération de leads et classement SERP amélioré.
- Optimisation automatique des médias et des images, en particulier pour les navigateurs mobiles.
- Meilleur chargement du site et moins d'utilisation des données sur les réseaux plus lents, y compris les réseaux cellulaires pour les appareils mobiles.
De plus, il est assez facile pour les utilisateurs de configurer Google AMP sur des sites Web WordPress avec des thèmes WordPress compatibles AMP et des tonnes de plugins Google AMP parmi lesquels vous pouvez choisir.
Plugins pour configurer Google AMP sur WordPress
Maintenant, bien que la plate-forme soit gratuite et open source, le moyen le plus simple et, à notre avis, le meilleur pour configurer Google AMP sur les sites Web WordPress est d'utiliser un plugin Google AMP dédié. Si vous recherchez les meilleures options, vous pouvez consulter notre liste des meilleurs plugins Google AMP pour WordPress.
Nous vous recommandons d'utiliser des plugins gratuits qui facilitent l'activation de Google AMP et ajoutent plus de fonctionnalités telles que les publicités, SSL, les modes de modèles personnalisables, etc. Quant à nos recommandations, certains des plugins que vous pouvez utiliser sont :
- Le plug-in officiel de Google AMP
- AMP pour WP
- Jet pack
Pour notre tutoriel, nous utiliserons AMP pour WP .

Le processus global de configuration de Google AMP sur votre site Web WordPress devrait être similaire à la plupart des plugins. Un rapide coup d'œil à la documentation de votre plugin, ainsi qu'à notre guide, devrait vous aider à le comprendre en un rien de temps. Cependant, si vous rencontrez des difficultés avec le processus, faites-le nous savoir dans la section des commentaires et nous ferons de notre mieux pour vous aider.
Voyons maintenant comment configurer Google AMP sur WordPress à l'aide du plugin.
Comment configurer Google AMP sur WordPress
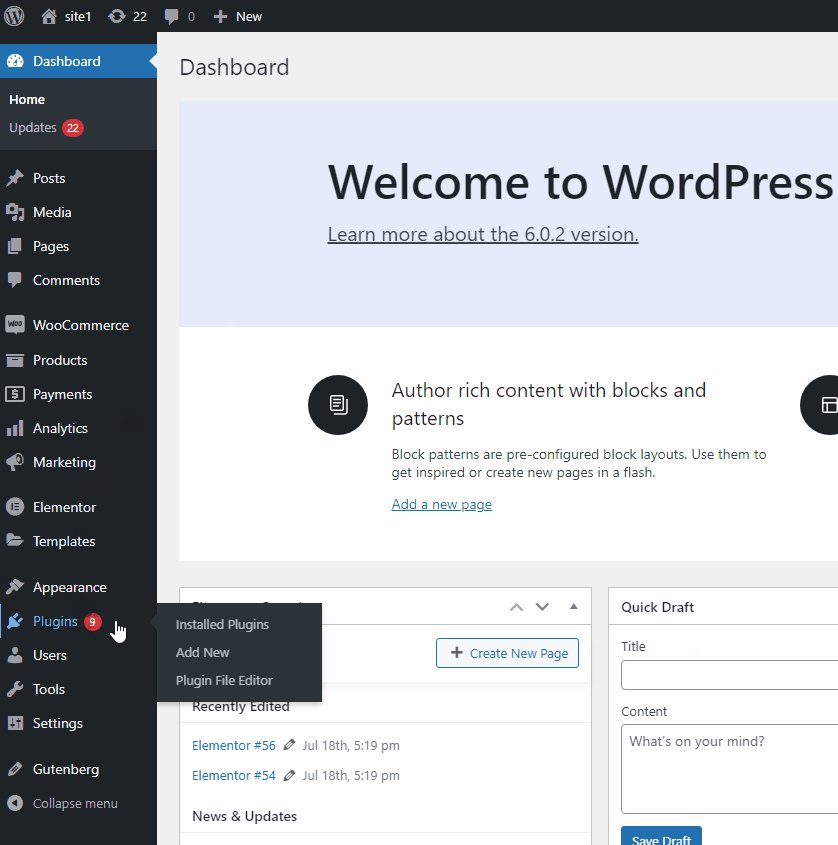
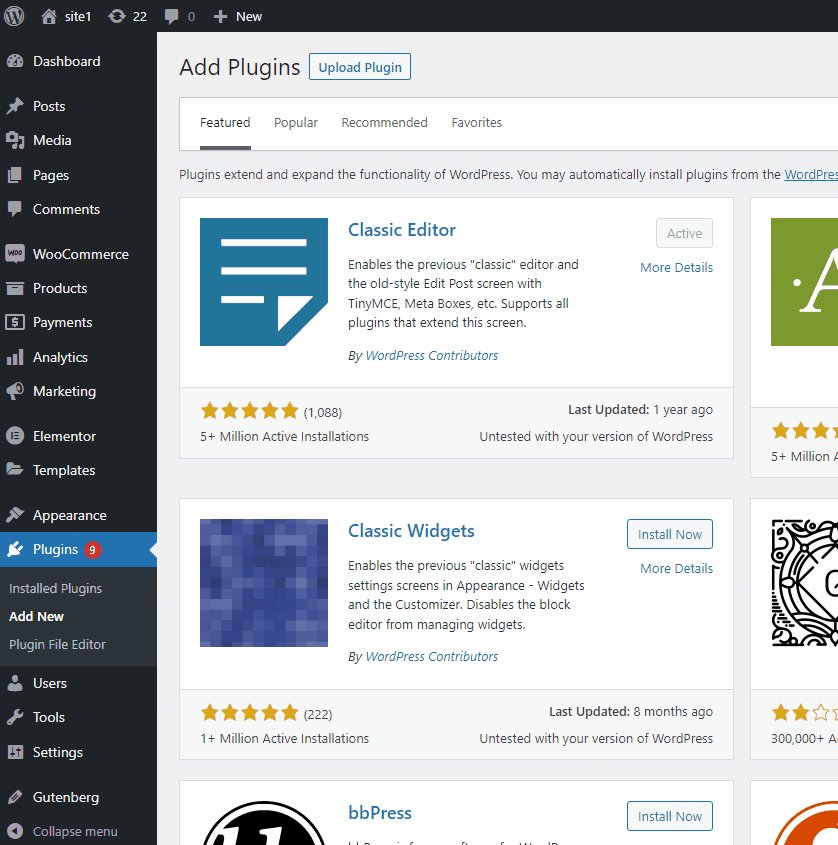
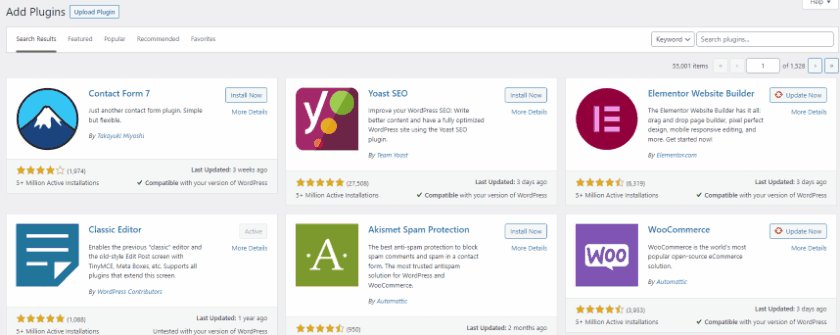
Commençons par installer et activer le plugin. Commencez par ouvrir votre tableau de bord WP Admin et cliquez sur Plugins > Add New .

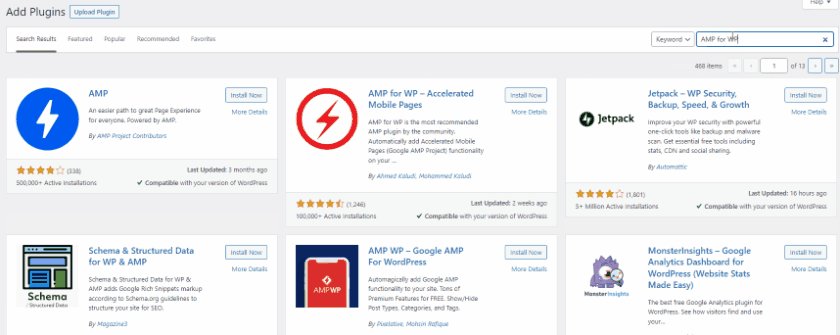
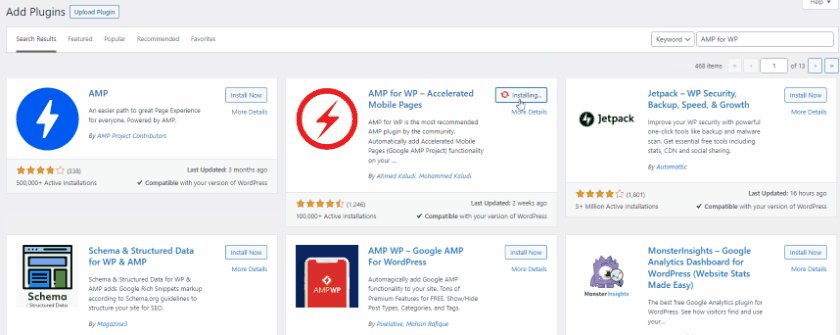
Ensuite, utilisez la barre de recherche en haut à droite pour rechercher AMP pour WP . Cliquez sur Installer dans l'onglet du plugin, et une fois que le bouton passe à Activer, cliquez à nouveau dessus pour activer le plugin sur votre site.

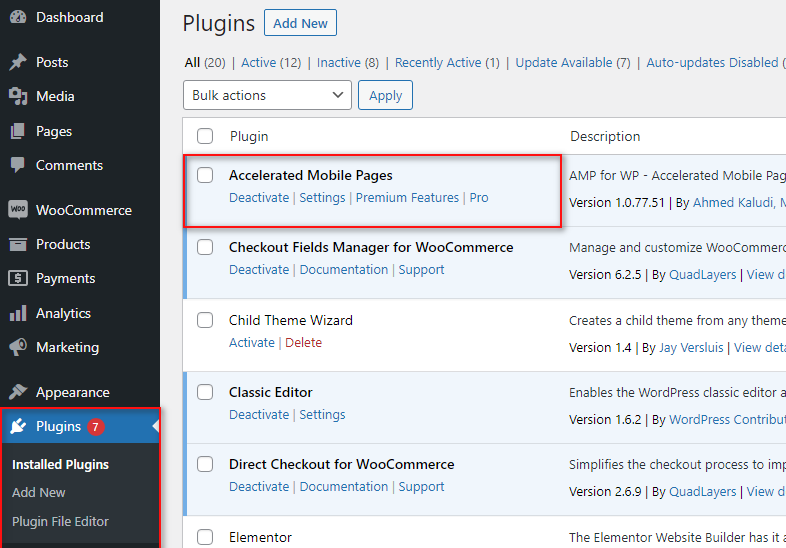
Alternativement, vous pouvez activer/désactiver le plugin en ouvrant la page Plugins et en cliquant sur Activer/Désactiver sous la liste du plugin.

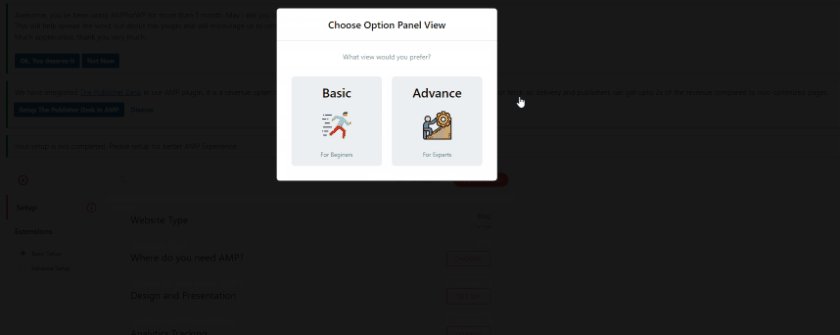
Une fois que vous avez activé le plugin, vous serez redirigé vers la page des options du plugin, où il vous sera demandé de choisir entre une vue de panneau pour le plugin. Vous pouvez choisir entre Basique et Avancé . Nous vous recommandons d'utiliser Basic pour l'instant pour simplement configurer Google AMP.

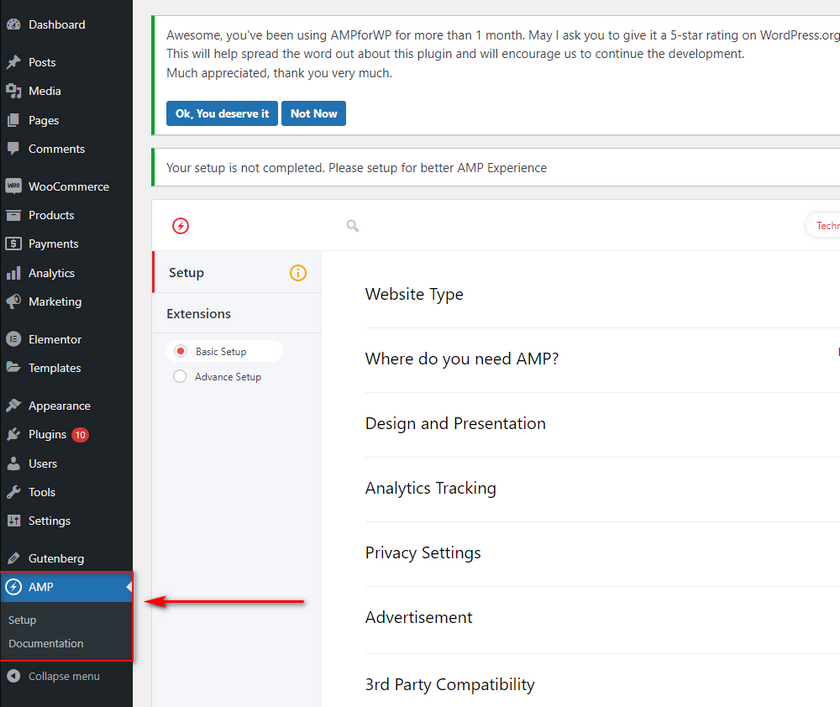
Si vous souhaitez ouvrir manuellement la page du plug-in AMP pour WP, vous pouvez également le faire en cliquant sur la liste AMP de votre tableau de bord d'administration WP.

Vous devrez ajuster certains paramètres pour activer Google AMP pour votre site Web WordPress. Passons en revue chaque étape une par une.
Configurer Google AMP sur WordPress en utilisant AMP pour WP
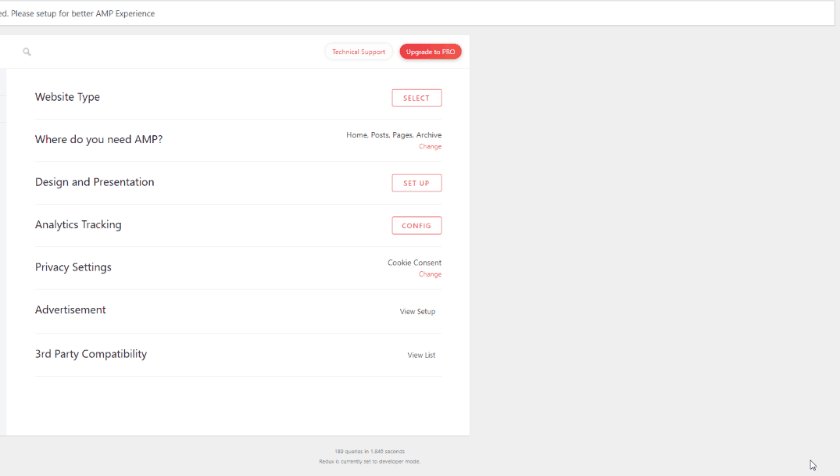
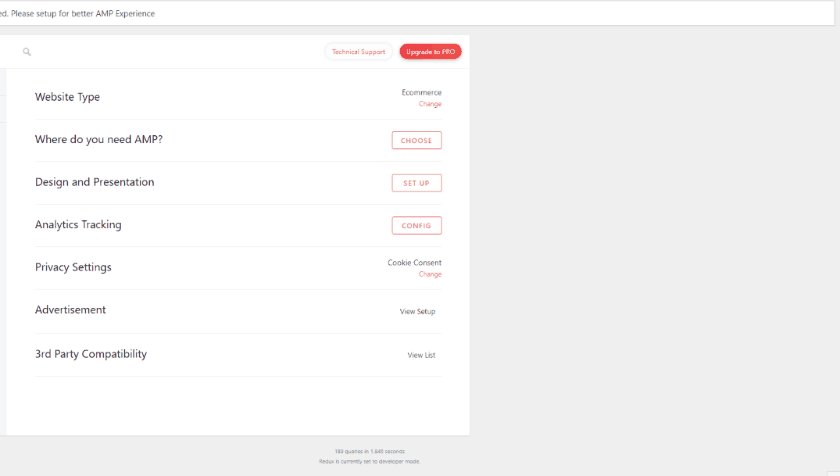
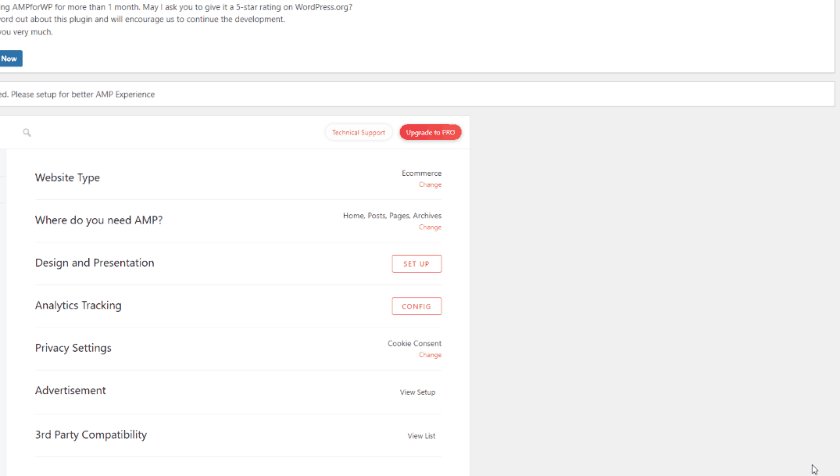
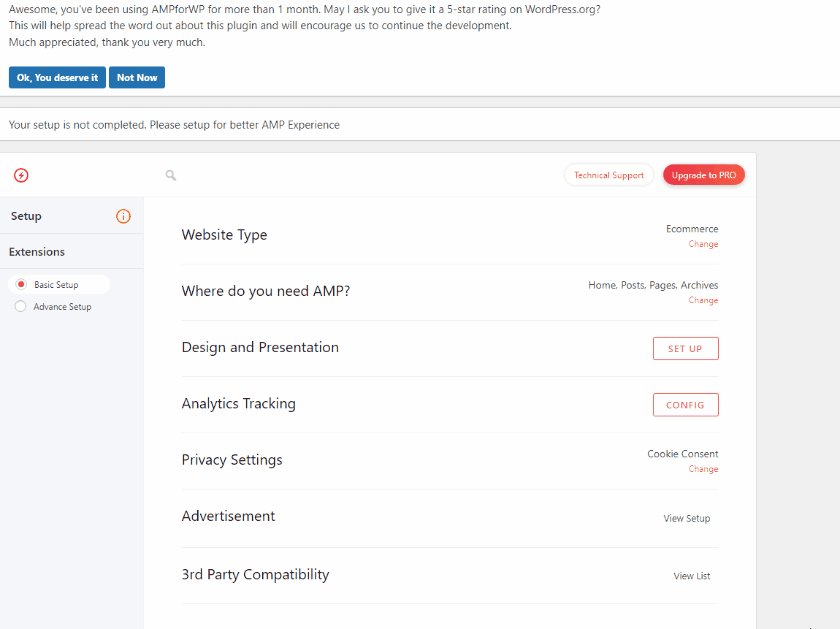
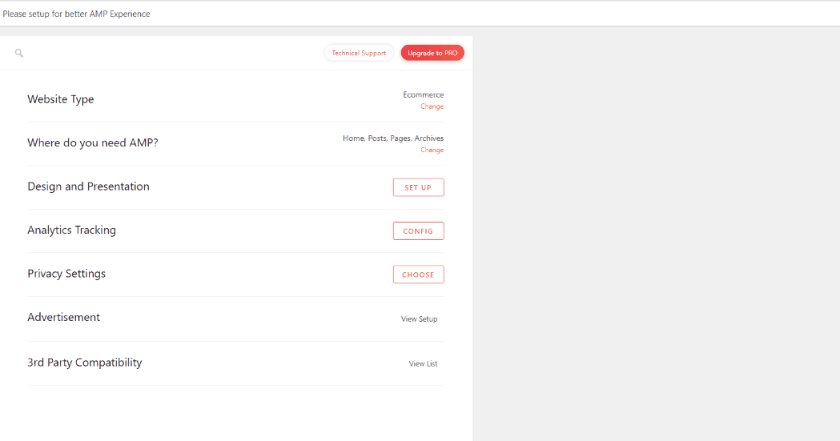
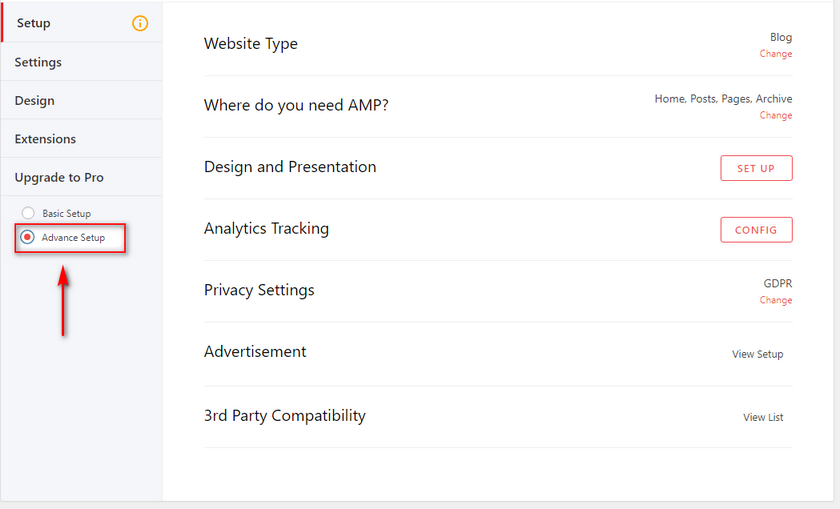
Pour configurer Google AMP sur votre site Web WordPress avec le plug-in AMP pour WP, vous devrez ajuster quelques options , en commençant par le type de site Web et la sélection AMP pour les pages de votre site Web. Vous pouvez également utiliser l'option Autre et ajouter votre propre type de site Web personnalisé si vous le souhaitez.
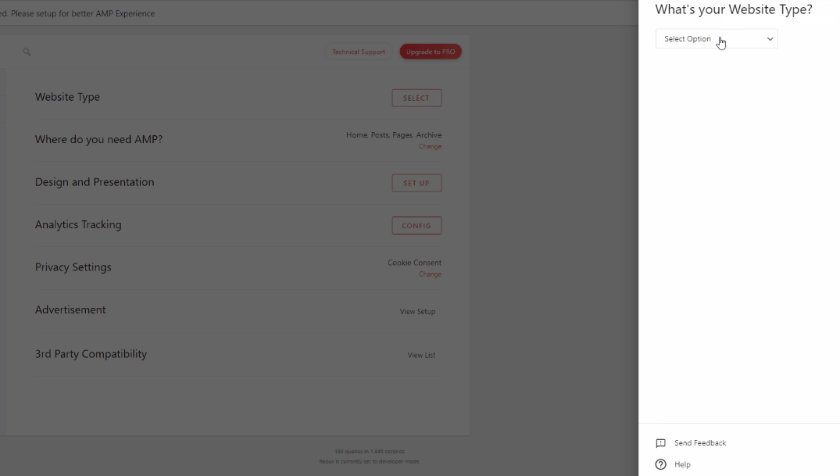
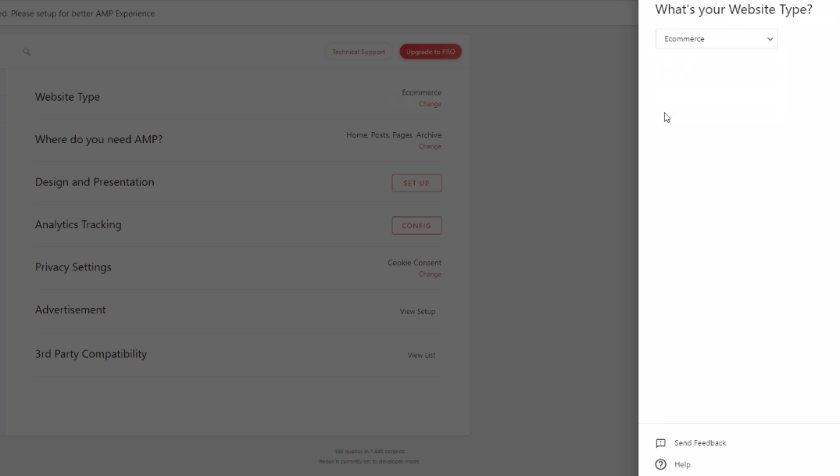
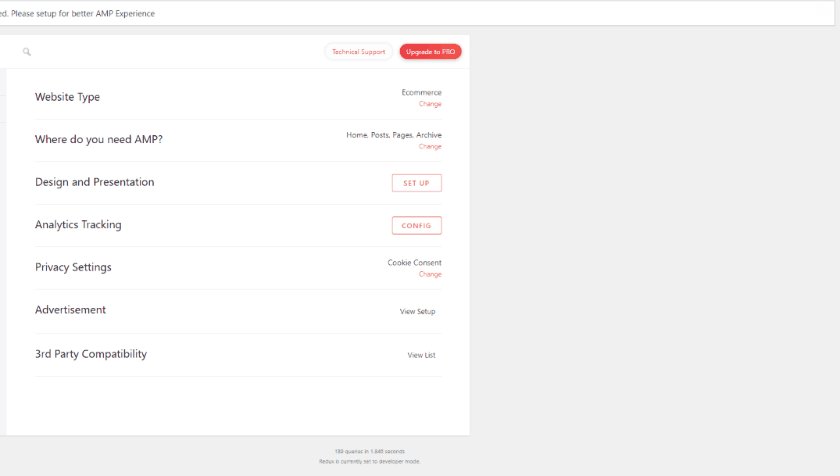
Cliquez sur le bouton Sélectionner sur Type de site Web et choisissez votre type de site Web à l'aide du menu déroulant.

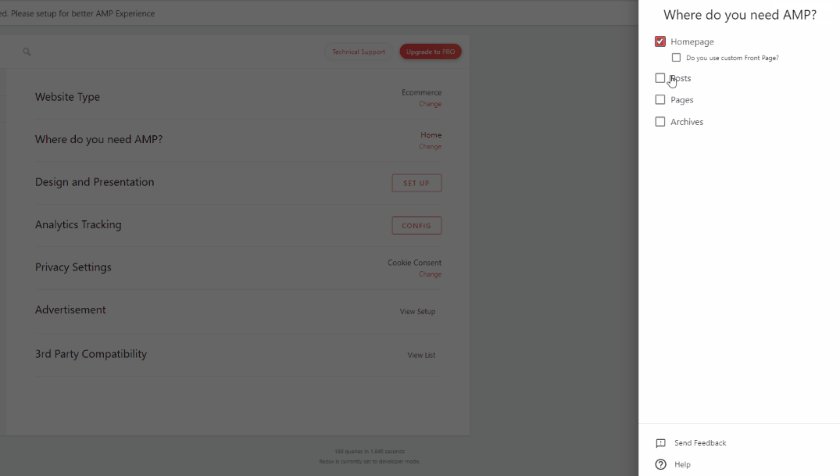
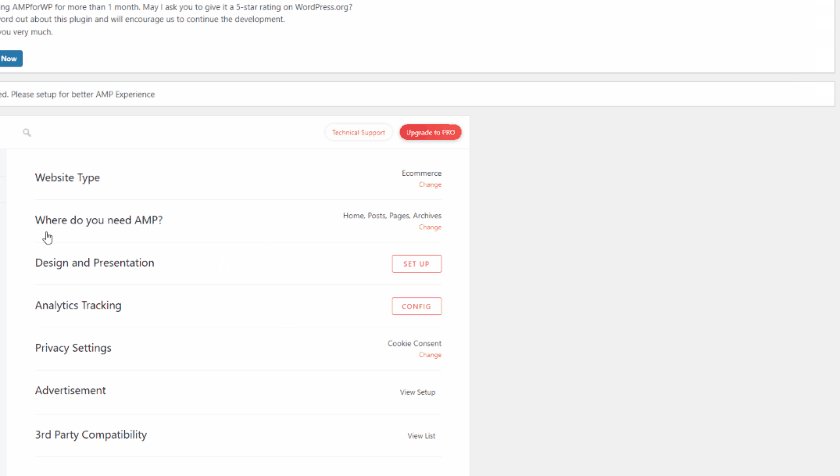
Pour notre démo, nous utiliserons le commerce électronique. Ensuite, nous sélectionnons où nous voulons activer AMP. Utilisez la section Où avez-vous besoin d'AMP ? Option et cliquez sur Choisir . Cela vous permet d'ajouter AMP aux éléments suivants :
- Votre page d'accueil
- Pages WP
- Postes WP
- Archive
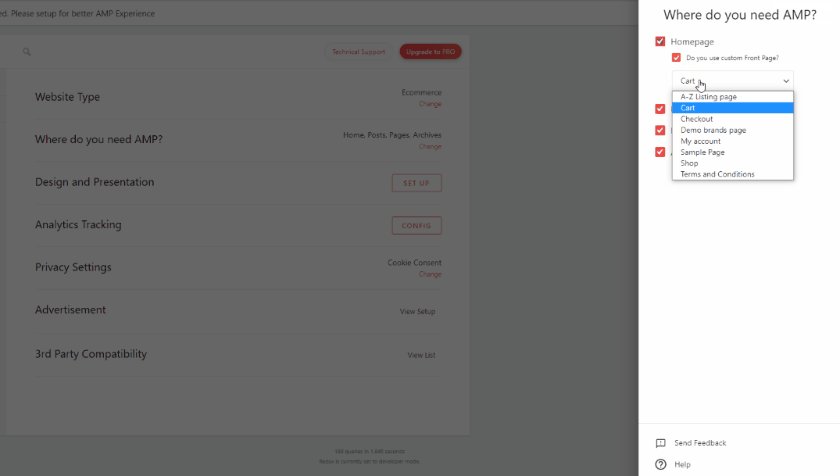
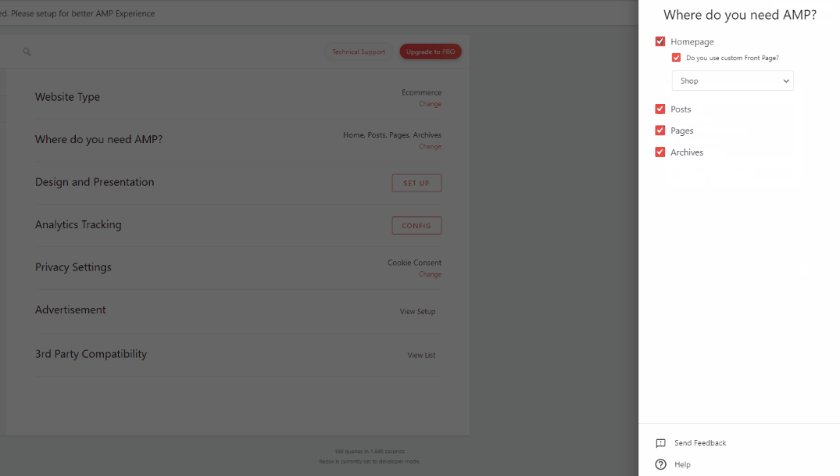
De plus, si vous avez une page d'accueil personnalisée, vous pouvez également la choisir à l'aide de l'option Page d'accueil.

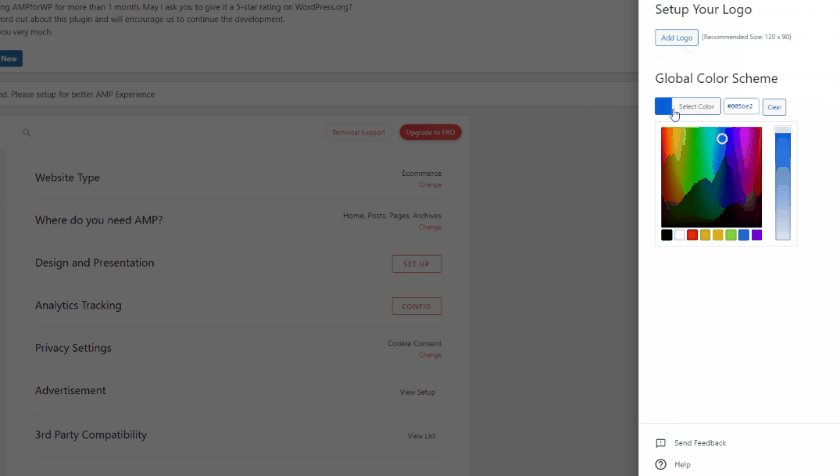
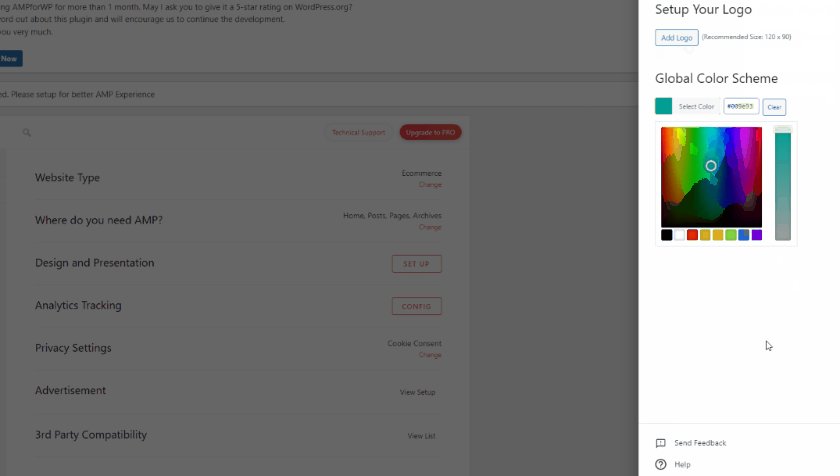
Ensuite, avec l'option Conception et présentation , vous pouvez sélectionner un logo spécifique à ajouter à vos pages AMP et un schéma global unique.

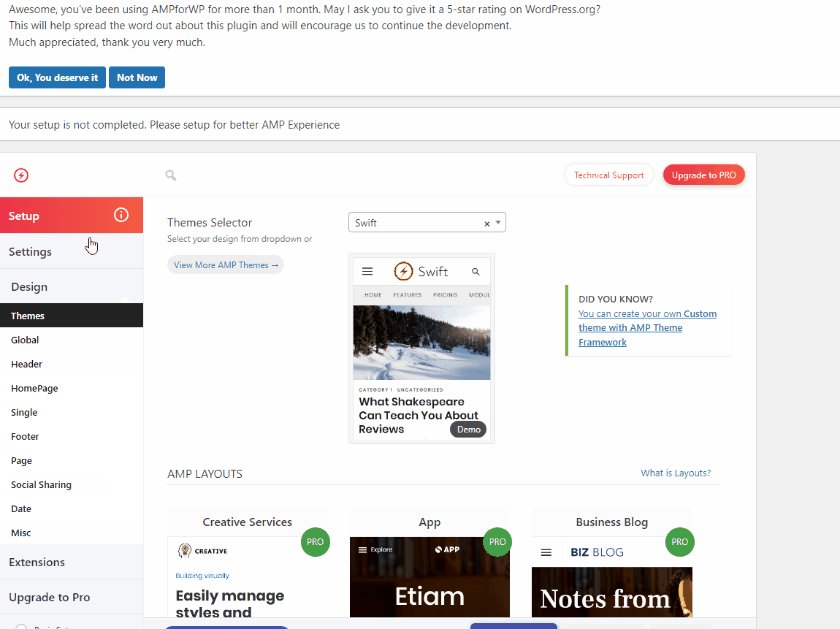
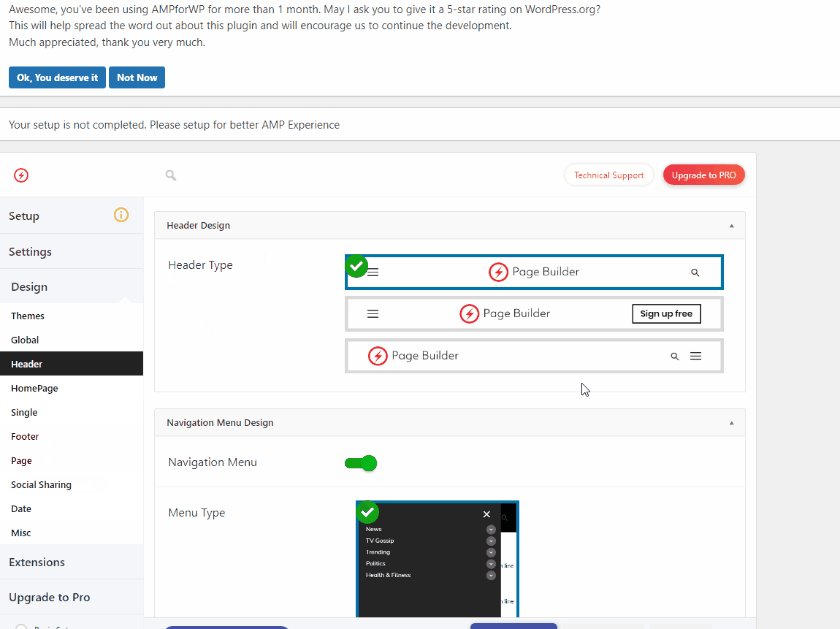
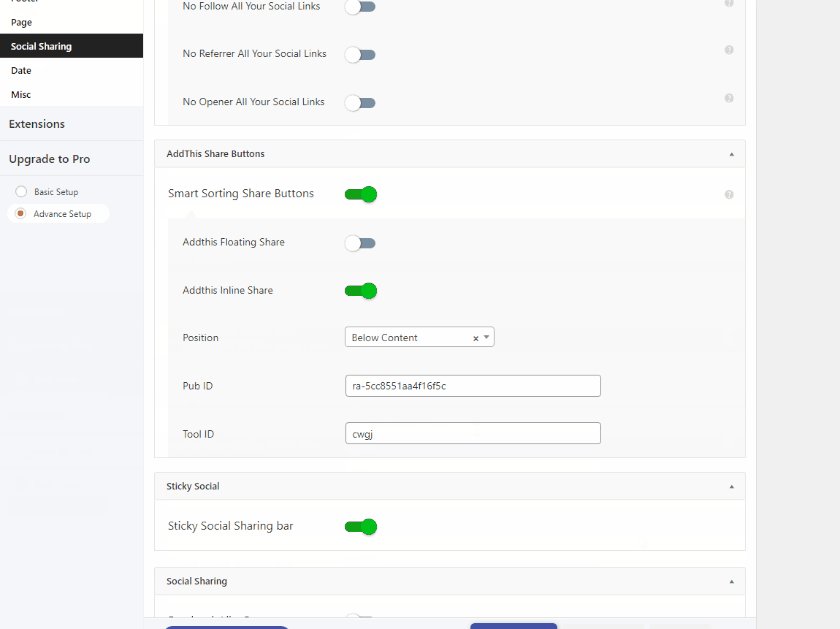
De plus, si vous activez la vue avancée , vous pouvez également sélectionner des thèmes AMP uniques et des éléments de page personnalisés tels que les en-têtes, les pieds de page, les boutons de partage social, etc.

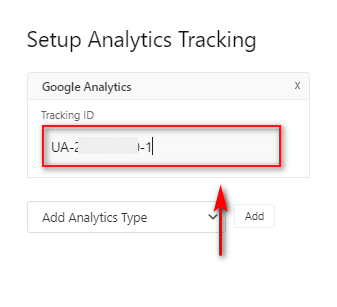
Après cela, nous pouvons utiliser l'option Analytics pour activer le suivi Google Analytics pour vos pages AMP. Pour cela, vous aurez besoin d'un identifiant de suivi Google Analytics . Si vous souhaitez savoir comment obtenir votre identifiant de suivi, vous pouvez utiliser notre guide Comment activer le suivi Google pour les sites Web WordPress.
Une fois que vous avez saisi votre ID de suivi Analytics dans le didacticiel ci-dessus, vous pouvez le coller dans le champ ID de suivi comme suit :

Ce sont les principaux paramètres que vous devez configurer pour configurer Google AMP sur les sites Web WordPress. Cependant, vous disposez également de quelques autres options, notamment les paramètres de confidentialité, la publicité et la compatibilité avec des tiers.
Options supplémentaires pour AMP pour WP
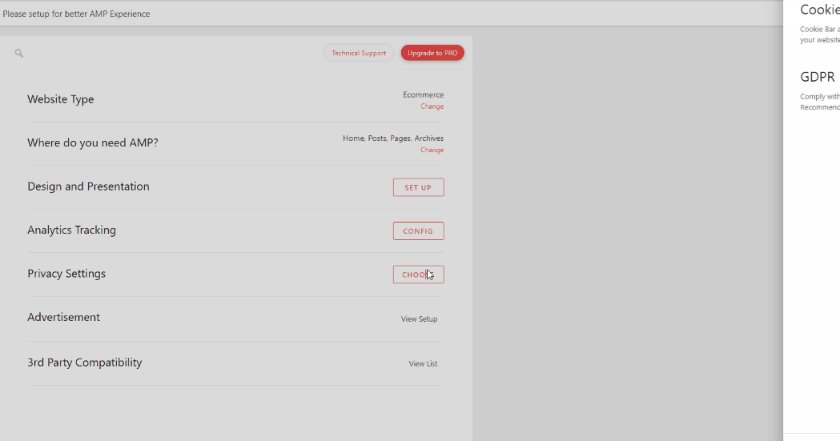
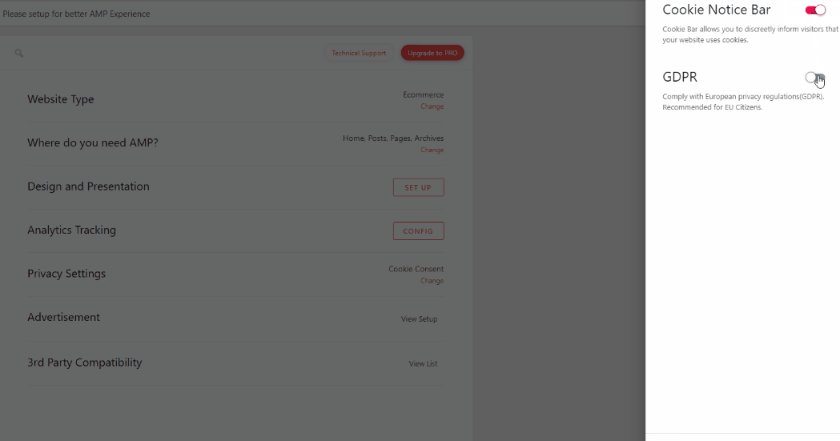
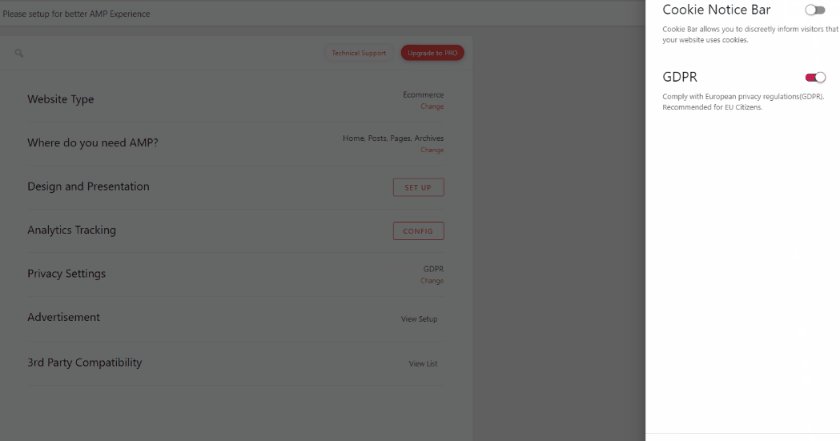
Avec l'option Paramètres de confidentialité , vous pouvez ajouter une barre de consentement aux cookies et activer le RGPD pour vos pages AMP. Cliquez sur Choisir les paramètres de confidentialité et activez l'une des deux options.


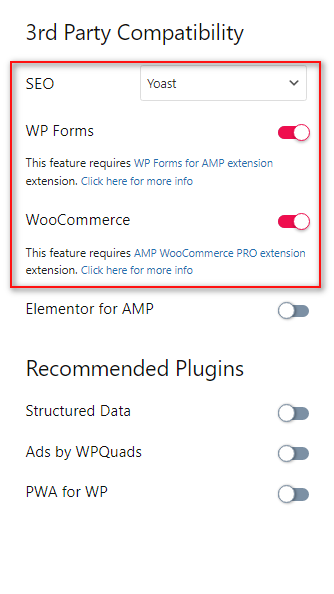
L'option de compatibilité tierce vous permet de désigner le plug-in SEO que vous utilisez et d'ajouter une prise en charge supplémentaire pour WooCommerce, Elementor et les données structurées, entre autres. Nous vous suggérons d'utiliser la documentation du plugin pour activer les options que vous souhaitez, car certaines de ces fonctionnalités nécessitent des extensions premium.

À l'aide du paramètre Publicité , vous pouvez activer les publicités sur vos pages AMP spécifiquement. Il s'agit d'un paramètre facultatif qui prend un peu plus de temps à configurer. Si vous souhaitez en savoir plus sur cette option en particulier, faites défiler jusqu'à la section bonus de cet article pour savoir comment vous pouvez activer les publicités sur Google AMP.
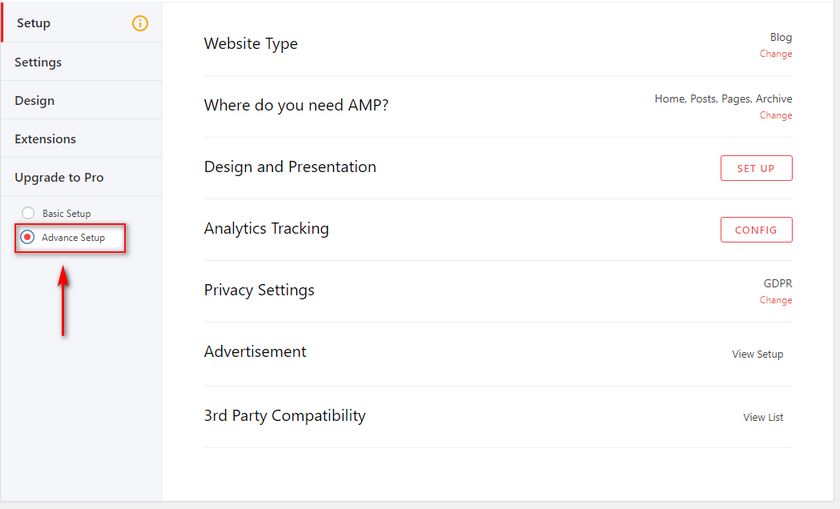
Ceux-ci couvrent les paramètres de base que vous souhaitez configurer Google AMP sur les sites Web WordPress. Cependant, vous pouvez également activer l'option de configuration avancée pour accéder à des options de personnalisation supplémentaires.

À l'aide de la configuration avancée, vous pouvez :
- Ajoutez Google AMP pour les types de publication personnalisés et les taxonomies.
- Désignez un plugin SEO, personnalisez les méta descriptions SEO pour les pages AMP, et plus encore.
- Ajoutez la prise en charge de WooCommerce pour Google AMP.
- Ajoutez et personnalisez des données structurées et un schéma pour AMP.
- Activer/désactiver les commentaires sur les pages AMP.
Ce ne sont là que quelques fonctionnalités majeures fournies par AMP pour WP. Cependant, comme bon nombre de ces fonctionnalités sont facultatives et conçues pour les utilisateurs plus expérimentés, nous les ignorerons pour notre didacticiel. Cependant, vous pouvez rapidement consulter le site Web du plug-in pour savoir comment les activer si vous le souhaitez.
Une fois que vous avez terminé avec ces options, vous devriez avoir activé Google AMP pour votre site Web. Pour vérifier si Google AMP fonctionne correctement pour votre site Web, vous pouvez utiliser quelques méthodes de validation pour tester votre fonctionnalité AMP.
Validez et prévisualisez votre contenu Google AMP
Désormais, si vous souhaitez prévisualiser simplement le contenu AMP de votre site Web, vous pouvez facilement le faire en ajoutant "/ AMP" à l'URL de votre page. Ainsi, par exemple, si notre page est :
testwebsite.com/testpage
Nous le changerions simplement en :
testwebsite.com/testpage/AMP
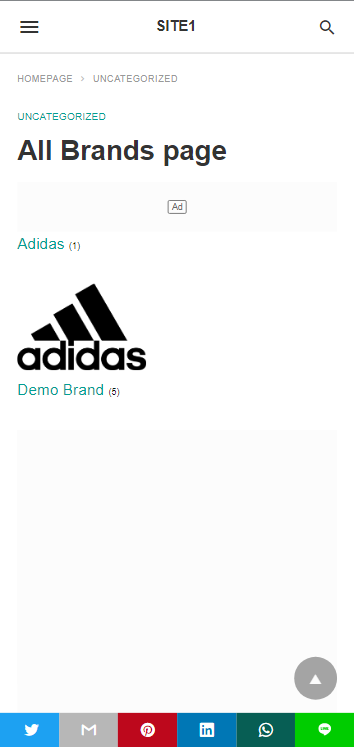
Ouvrez cette URL sur votre navigateur et vous devriez voir une version AMP de votre site Web. Bien sûr, l'aperçu serait bien meilleur sur les appareils mobiles.

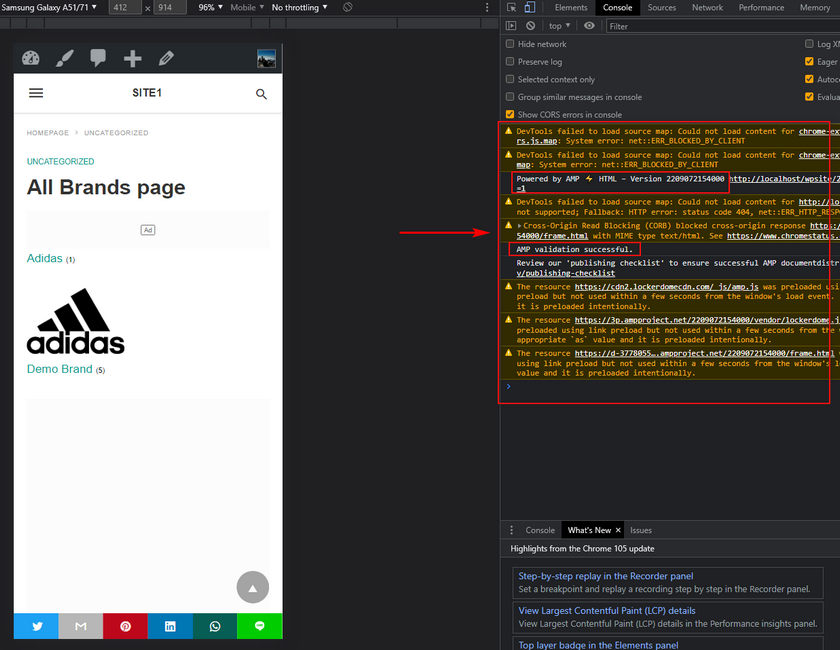
Cependant, si vous souhaitez valider si les versions Google AMP de votre site fonctionnent ou non, vous pouvez facilement le faire en utilisant le développeur de votre navigateur. Tout d'abord, ouvrez l'une de vos pages avec Google AMP activé. Ensuite, ajoutez ceci à l'URL AMP de votre page :
#développement=1
Donc, similaire à la modification ci-dessus, vous le changeriez en :
testwebsite.com/testpage/amp#development=1
Ouvrez la nouvelle page avec l'éditeur ci-dessus avec l'URL et activez le mode Developer Console sur votre navigateur. Pour la plupart des navigateurs Windows, ce serait Ctrl + Maj + J , tandis que pour les macs, ce serait Cmd + option + J.

Maintenant, vous verrez tous les résultats de validation sur la fenêtre de la console à droite. Vous voulez vérifier les messages rouges car ce sont des messages d'erreur. Si vous voyez une alerte de réussite de la validation Powered by AMP et AMP , votre Google AMP fonctionne parfaitement.
Bonus : activez les publicités dans Google AMP
En raison de la nature de Google AMP, les annonces ne fonctionnent pas par défaut pour les pages AMP. Cependant, des plugins comme AMP pour WP fournissent également des fonctionnalités spécifiques pour activer les publicités pour votre contenu AMP. Voyons rapidement comment vous pouvez activer les publicités dans Google AMP.
Revenez aux options du plug-in AMP pour WP en cliquant sur AMP dans votre barre latérale d'administration WP .

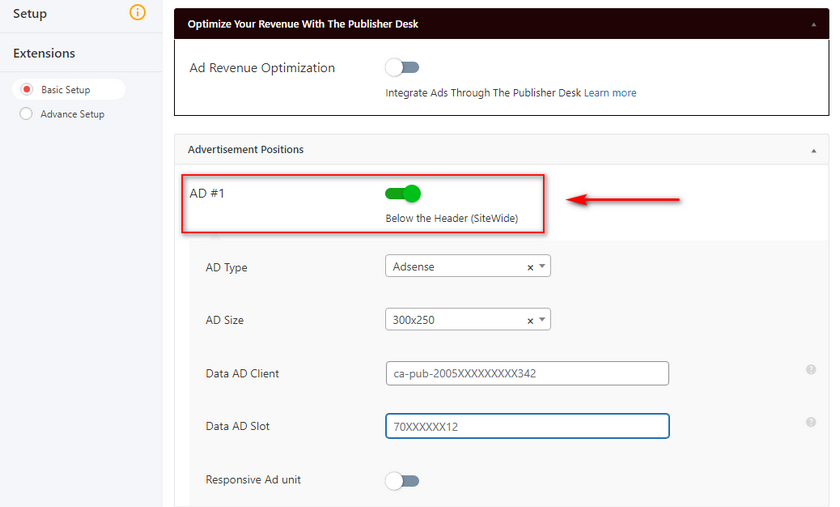
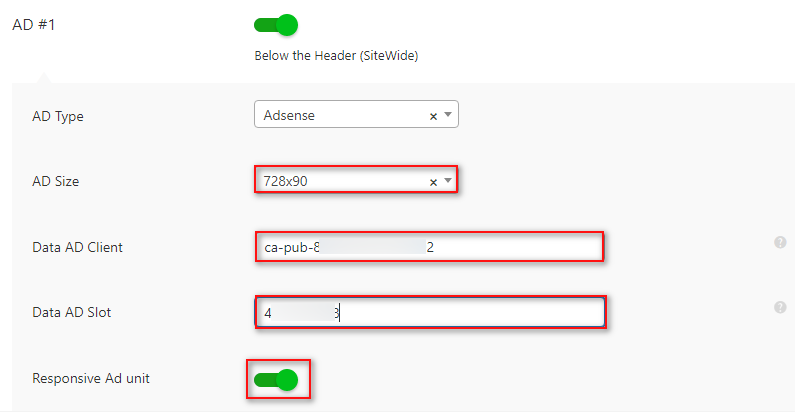
Cliquez sur Publicité et vous serez redirigé vers les paramètres de publicité du plugin. Sous Options de publicité , activez l'une des annonces (selon la position que vous souhaitez.) Pour notre démo, nous utiliserons AD#1 , qui vous permet d'ajouter une annonce sous l'en-tête de votre site.

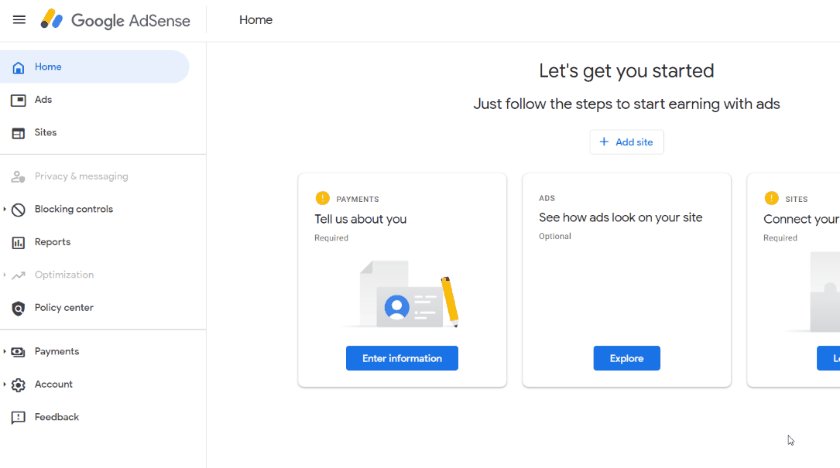
Ensuite, vous devrez ouvrir votre compte Google Adsense et récupérer les informations sur votre bloc d'annonces . Cela inclut la taille de votre AD, le client AD et l'emplacement AD.
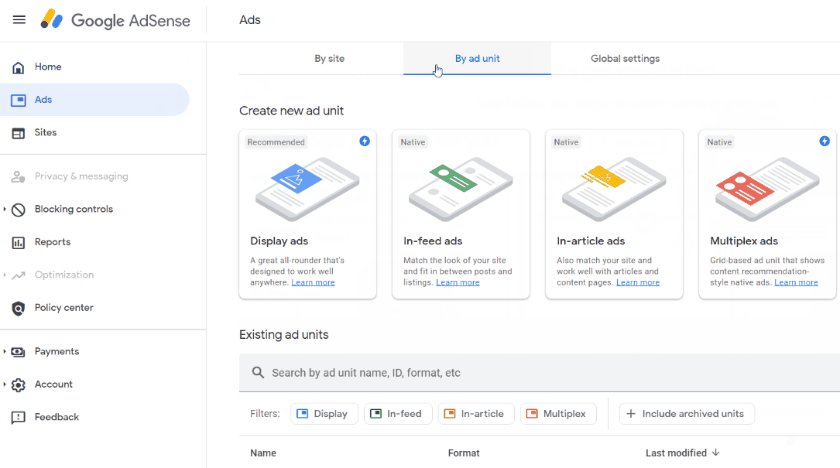
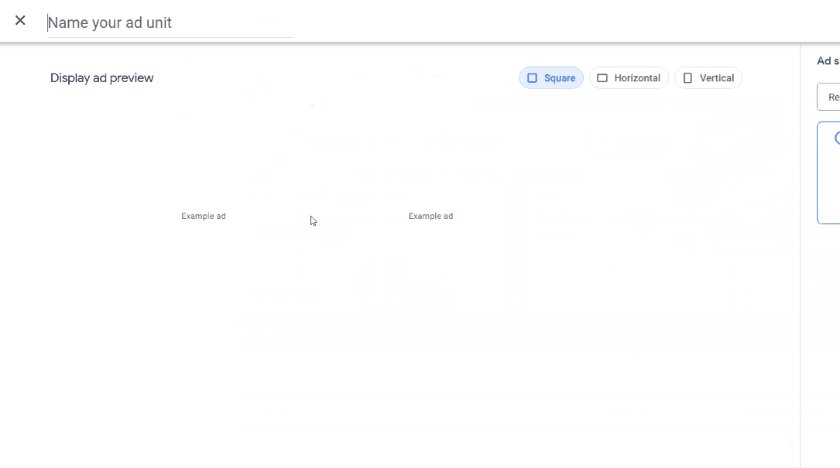
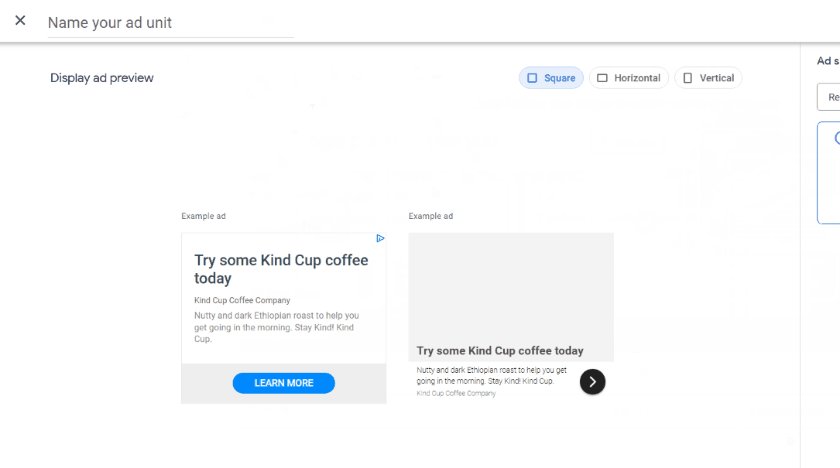
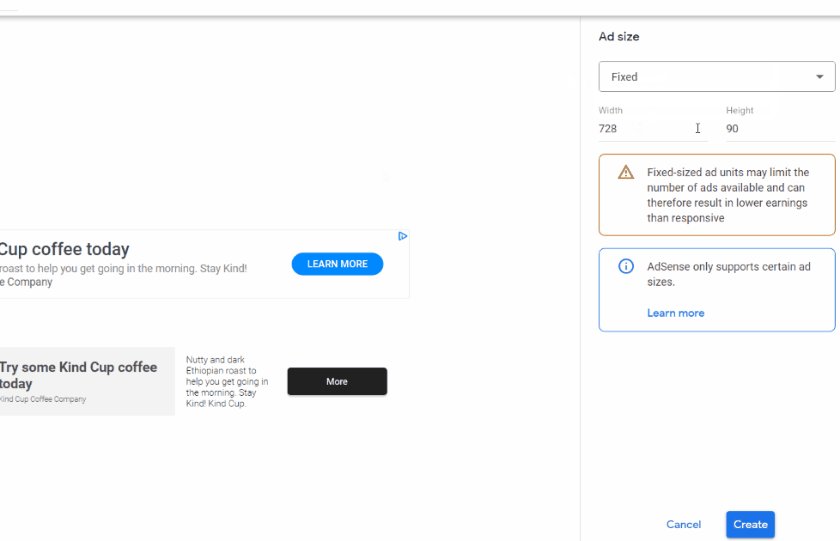
Vous pouvez le faire en vous connectant à votre compte Adsense et en cliquant sur Annonces > Par bloc d'annonces. Cliquez sur l'un des types d'annonces affichés sous Créer un nouveau bloc d'annonces . Attribuez un nom à votre annonce et choisissez l' aperçu de votre annonce display.

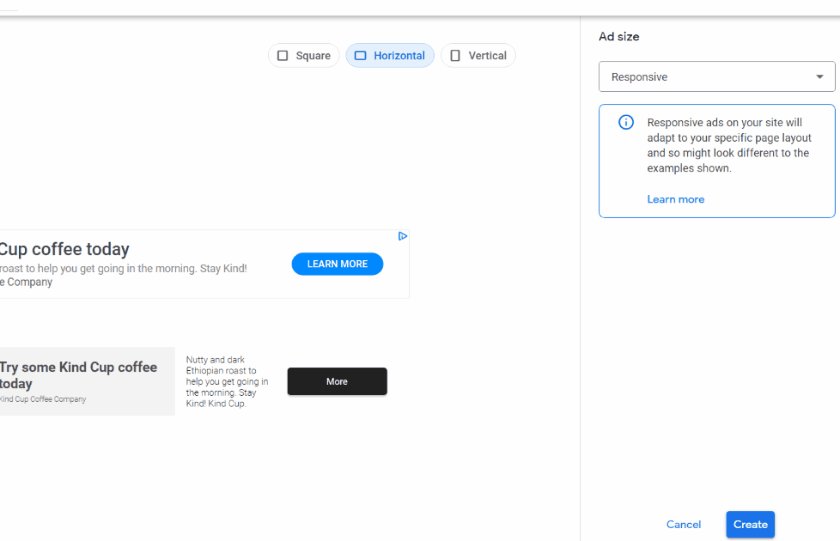
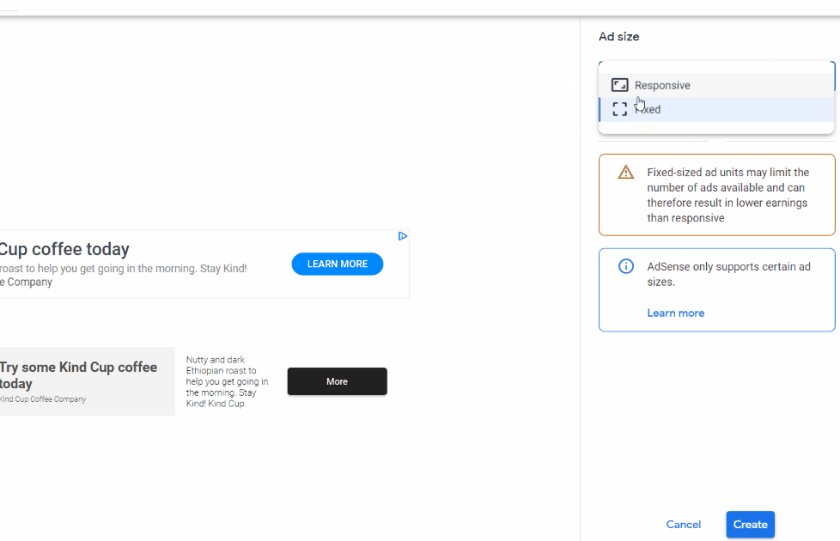
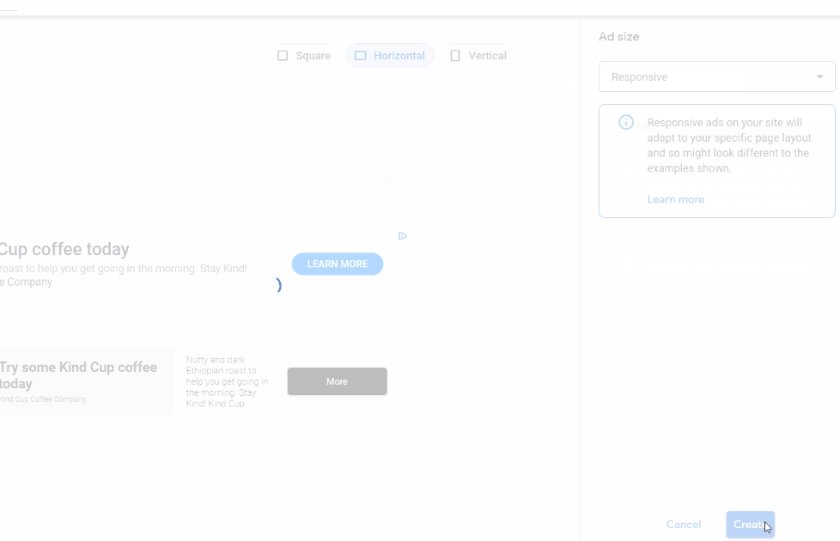
Vous pouvez également modifier la taille de votre annonce entre Responsive et Fixed (définir la taille de votre annonce) dans la barre latérale droite.

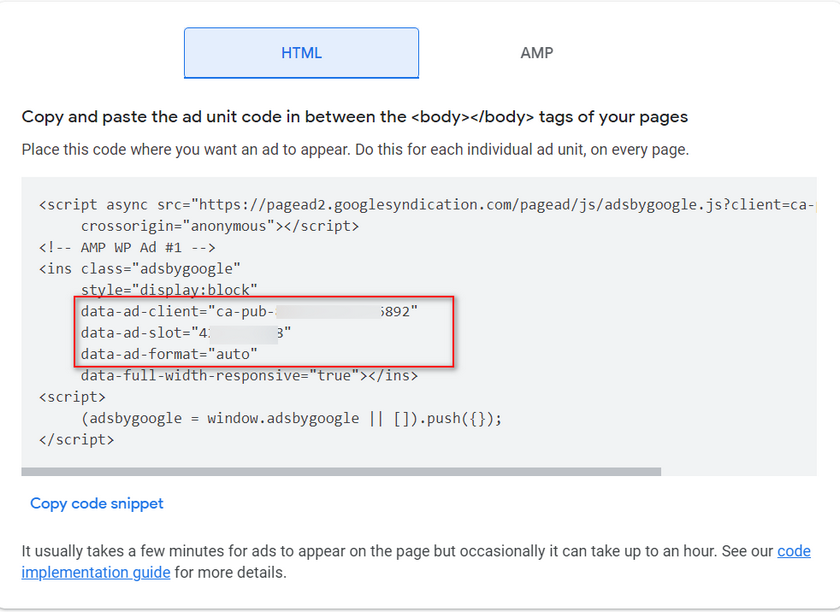
Une fois que vous avez terminé, vous recevrez un code HTML pour l'annonce. Notez les détails du client publicitaire et de l'espace publicitaire .

Maintenant, revenez aux paramètres du plugin et insérez les détails précédemment enregistrés dans leurs champs respectifs. Vous pouvez également activer le bloc d'annonces réactif et modifier la taille de votre annonce en fonction des paramètres de votre bloc d'annonces. 
Cliquez sur Enregistrer les modifications lorsque vous avez terminé, et votre annonce Adsense devrait apparaître sur vos pages AMP.
Conclusion
Et cela termine notre guide sur Comment configurer Google AMP sur WordPress. Faisons un bref résumé de tout ce que nous avons couvert dans l'article d'aujourd'hui :
- Installation et activation du plugin AMP pour WP.
- Configuration du plugin pour activer AMP pour votre contenu WP.
- Divers paramètres de base et avancés que vous pouvez utiliser pour le contenu AMP.
- Validation et prévisualisation de vos pages AMP.
- Activez la publicité dans Google AMP.
Bien sûr, certaines parties de ce didacticiel peuvent prêter à confusion pour certains de nos lecteurs WordPress débutants. Si tel est le cas, n'hésitez pas à nous le faire savoir dans les commentaires, et nous ferons de notre mieux pour vous aider. Dans l'ensemble, l'utilisation et la configuration de Google AMP avec le plug-in AMP pour WP est un processus assez simple, et les options supplémentaires fournies sont assez faciles à configurer. Cependant, si vous souhaitez que nous couvrons le plug-in AMP officiel, faites-le nous savoir et nous nous occuperons de tout.
De plus, si vous souhaitez en savoir plus sur d'autres outils d'optimisation gratuits que vous pouvez configurer pour vos sites Web WordPress, pourquoi ne pas consulter certains de nos autres articles ici :
- Comment ajouter un site WordPress à Google Search Console
- Comment ajouter des produits WooCommerce à Google Shopping
- Configurer WooCommerce avec Google Analytics
