Comment configurer Stripe sur les sites Web WordPress pour des paiements fluides
Publié: 2020-09-03Accepter le paiement sur un site Web WordPress est maintenant plus facile que jamais. Avec l'expansion de l'industrie du commerce en ligne, le système de paiement en ligne s'est également amélioré. Ce n'est plus un casse-tête pour les entrepreneurs de savoir comment collecter les paiements.
En ce qui concerne les meilleures solutions de paiement en ligne, deux noms nous viennent à l'esprit. PayPal et Stripe sont si populaires que n'importe qui suggérera ces marques si vous débutez. Cependant, il y a des débats sur lequel est le meilleur, mais nous nous concentrerons sur Strip aujourd'hui.
- Lire une comparaison élaborée entre Stripe et Paypal
Au début, PayPal était sans doute la seule option pour accepter le paiement en ligne. Le scénario n'est plus le même qu'avant. De nombreux fournisseurs fournissent désormais un support rigoureux, et Stripe est sans aucun doute le concurrent le plus important. Stripe est convivial pour les développeurs et les frais de transaction sont faibles.
Un peu sur Stripe

Stripe est une passerelle de paiement en ligne capable de traiter un paiement unique et récurrent pour une boutique en ligne. Des centaines de grandes organisations utilisent cet outil puissant, notamment Facebook et Shopify. Ils savaient en premier lieu où se concentrer, et c'est pourquoi ils se tenaient seuls avec de nombreuses fonctionnalités étonnantes. Les développeurs adorent leur API Stripe et les utilisateurs adorent la simplicité. Au-delà de toutes les autres fonctionnalités, ces deux éléments les ont aidés à accélérer leur chemin vers le succès.
Important : Stripe exige que votre site soit crypté SSL. C'est une condition préalable à la sécurité des cartes de crédit. Si votre site Web n'a pas SSL, faites-le maintenant. La plupart des services d'hébergement l'offrent gratuitement.
Comment ajouter Stripe à votre site WordPress
Eh bien, Stripe n'a pas d'option directe pour s'intégrer à WordPress ni de plugin. Mais vous savez, à quel point la communauté WordPress est géniale ! Il existe plusieurs options pour connecter votre site WordPress à Stripe. Dans cet article, je vais passer en revue quatre options étonnantes pour établir une connexion entre votre site et Stripe.

Les développeurs exploitent généralement l'API simple de Stripe, ce qui leur permet de créer un pont. En lisant ce guide, vous saurez comment utiliser ce système de paiement super génial pour être payé pour votre travail acharné. Je vais vous guider à travers quatre processus simples, faciles à comprendre et à appliquer de manière pratique.
- Configurer Stripe avec WPFluentForms
- Connectez-vous avec WPPayForm
- Configuration Stripe avec WooCommerce Store
- Connecter des téléchargements numériques faciles
Configurer Stripe avec WP Fluent Forms
Un plugin de formulaire WordPress peut être une excellente solution pour configurer Stripe pour votre entreprise. Il vous offre plus de liberté, car il existe plusieurs options de personnalisation.
Comme vous pouvez ajouter plus de champs personnalisés à vos formulaires de paiement, le processus de transaction sera plus fluide. De nombreux plugins WordPress sont disponibles pour connecter Stripe et accepter le paiement.
WP Fluent Forms est sans aucun doute un excellent choix parmi eux. Il s'agit d'un plugin de création de formulaires avec une multitude de fonctionnalités avancées. Pour utiliser l'option de paiement, vous devez acheter la version pro de Fluent Forms.
Maintenant, je vais vous montrer comment établir une connexion entre Stripe et WP Fluent Forms. Vous devez d'abord remplir deux choses.
- S'inscrire avec Stripe
- Installation des formulaires WP Fluent
En supposant que vous ayez suivi les deux étapes, je vous explique maintenant comment activer les fonctions de paiement dans Fluent Forms.
Étape 1
Accédez aux paramètres de Fluent Forms Pro depuis la zone d'administration de WordPress. En haut à gauche, vous trouverez les paramètres de paiement . Cliquez dessus, et vous pouvez voir quatre options apparaître.

Cliquez sur Stripe Settings dans le deuxième onglet. Ensuite, activez la méthode de paiement Stripe en cochant la case. Choisissez maintenant le mode test ou le mode direct . Avec le mode test, vous vérifiez le processus de paiement sans faire de mal, alors allez-y.
Étape 2
Vous avez besoin des clés API Stripe Test pour établir le pont entre Stripe et WP Fluent Form. Accédez au tableau de bord de Stripe et obtenez deux des clés suivantes :
- Tester la clé publiable
- Tester la clé secrète
Copiez les deux clés à partir de là et collez-les ici dans vos paramètres Fluent Forms.
Pour l'action en direct, accédez à nouveau au tableau de bord et copiez les clés API Stripe Live. Cliquez sur le bouton Enregistrer les paramètres Stripe et vous êtes prêt à partir.
Autre chose importante : pour que le paiement récurrent fonctionne correctement, vous devez configurer les webhooks Stripe. Vous trouverez les instructions nécessaires sur les paramètres de paiement.
Connectez-vous avec WPPayForm
Lorsque vous souhaitez mettre en place un système de paiement sans passer par la plateforme eCommerce, un plugin de paiement WordPress peut être la solution la plus rentable. Nous avons choisi WPPayForm ici car c'est l'une des meilleures solutions pour mettre en place un système de paiement robuste sur votre site WordPress.
WPPayForm a à la fois une version gratuite et une version premium avec des fonctionnalités variables. La version gratuite est livrée avec un nombre limité d'équipements tandis que la version pro offre de nombreuses fonctionnalités prêtes à l'emploi.
Étape 1
Vous devez d'abord installer le plugin. Gardez à l'esprit que la version gratuite n'intègre que Stripe. Accédez au répertoire des plugins depuis votre tableau de bord WordPress. Dans le panneau de gauche de votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau .
Recherchez avec wppayform et le plugin apparaîtra. Cliquez sur le bouton Installer maintenant et il sera installé rapidement. Maintenant, cliquez sur Activer et le plugin est prêt à fonctionner.
Si vous accédez à WPPayForm en cliquant sur le côté gauche de votre tableau de bord WP, vous serez amené ici sur l'écran de bienvenue :


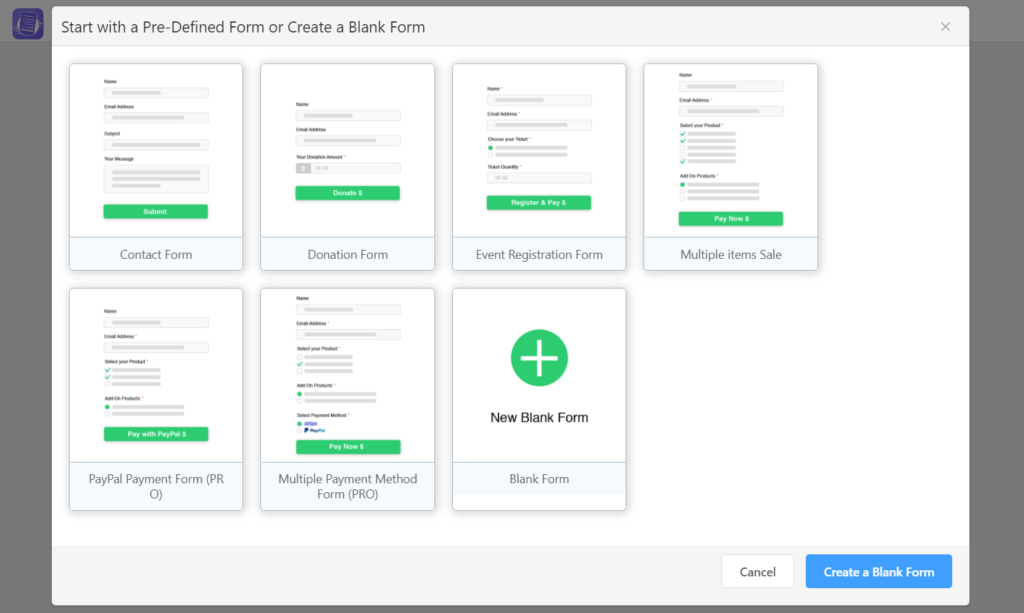
Cliquez sur le bouton qui dit Créer un formulaire et une liste de modèles prédéfinis apparaîtra.

Choisissez celui qui correspond à votre besoin ou optez pour un formulaire vierge.
Vous avez le bon départ. Maintenant, je veux vous guider à travers les paramètres, et le premier est de savoir comment activer la licence si vous utilisez la version payante.
Étape 2
Pour la version gratuite, le processus d'activation est simple. Cliquez simplement sur le bouton d'activation après l'installation. Mais, si vous utilisez une version pro, vous devez effectuer quelques étapes supplémentaires.
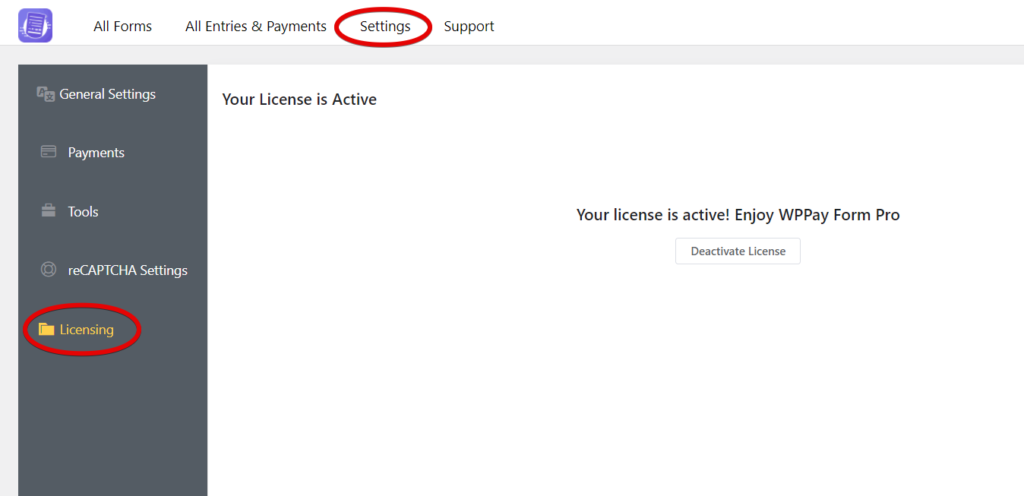
Allez dans Paramètres WPPayForm puis allez dans Licences . Mettez votre clé de licence et activez-la pour la bonne action.

Étape 3
Nous allons maintenant configurer Stripe dans WPPayForm. Avant de faire cela, vous devez vous inscrire à un compte Stripe, et j'espère que vous l'avez déjà fait. Je saute cette partie, de toute façon.

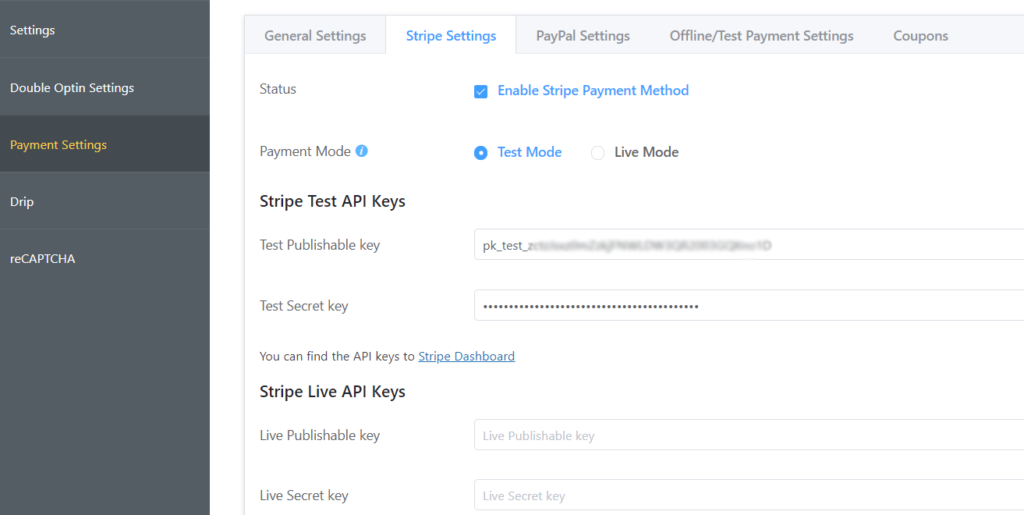
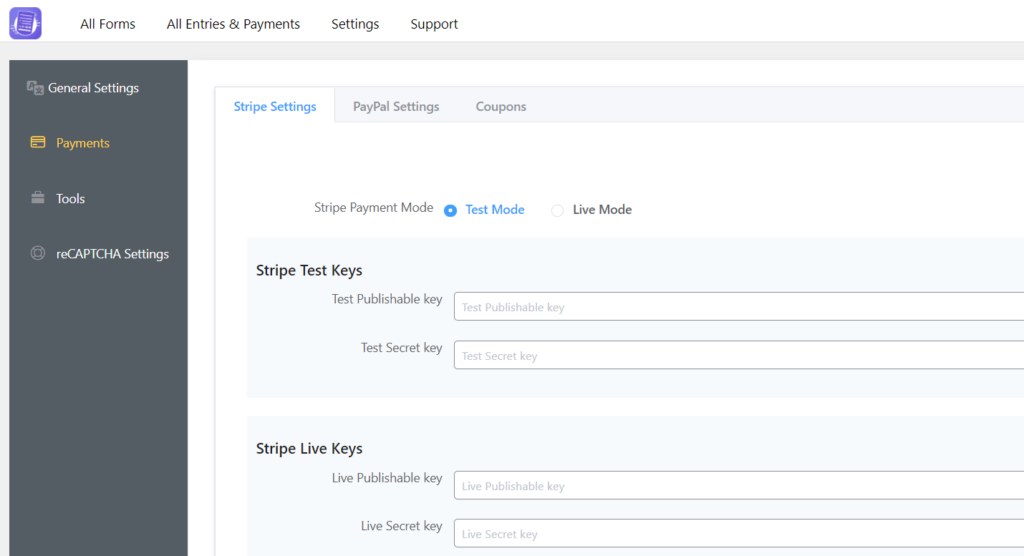
Allons à votre tableau de bord WordPress et accédez aux paramètres de WPPayForm. Maintenant, suivez les paiements et vous arriverez d'abord aux paramètres Stripe.

Vous pouvez voir deux modes en haut de ce panneau : le mode test et le mode en direct . Choisissez d'abord le mode test car il vous permettra de vérifier plusieurs cartes pour déterminer si cela fonctionne.
Étape 4
Maintenant, connectez-vous à votre compte Stripe et accédez au tableau de bord du développeur. Dans la section Clés d'API, collectez Clé publiable et Clé secrète .
Étape 5
Revenez maintenant à votre tableau de bord WordPress (suggéré : ouvrez un nouvel onglet pour plus de commodité.) Accédez aux paramètres de WPPayForm Pro, puis passez aux paramètres Stripe. Collez les clés API que vous avez copiées depuis votre compte Stripe.
Cela signifie, commencez par copier votre clé publiable (commence par "pk_test"), passez à votre onglet d'administration WPPayForm et collez-la dans la zone de texte appropriée.
La clé publiable commence par pk_test , et la clé secrète commence par sk_test . Sous le champ de droite du paramètre de WPPayForm, collez les deux clés.
Étape 6
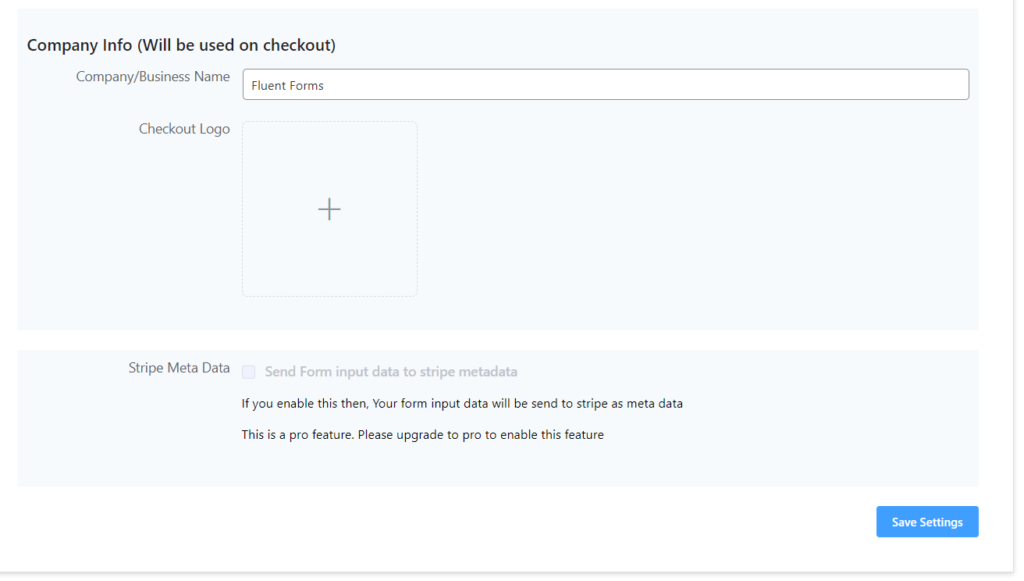
Donnez les informations de votre entreprise qui seront utilisées lors du paiement et incluez le logo de votre entreprise.

Étape 7
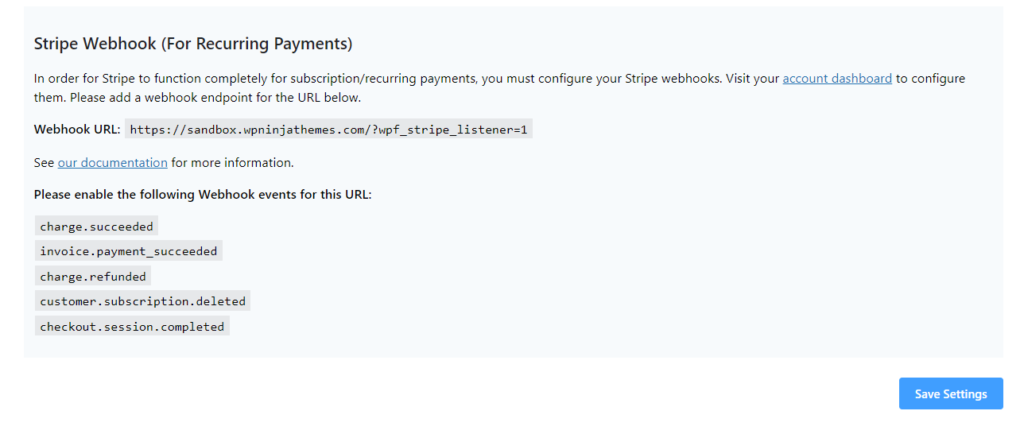
Pour les paiements récurrents, vous devez configurer les webhooks dans votre tableau de bord Stripe. Vous trouverez les instructions détaillées sur le tableau de bord WPPayForm.

Étape 8
Il n'y a rien de plus. Cliquez sur le bouton Enregistrer les paramètres et tout ira bien.
Configuration Stripe avec WooCommerce Store
WooCommerce est un moyen très populaire d'ouvrir une boutique en ligne. Auparavant, il vous suffisait d'acheter l'addon de WooCommerce pour activer Stripe. Mais maintenant, avec divers outils, vous pouvez facilement configurer Stripe pour le système de paiement de votre boutique.
Étape 1
La première chose est que vous devez télécharger le plugin Stripe gratuit à partir du répertoire WordPress et l'installer sur votre site.
Étape 2
Accédez au paramètre WooCommerce depuis votre tableau de bord WordPress. Allez maintenant dans Paramètres>Paiements .

Étape 3
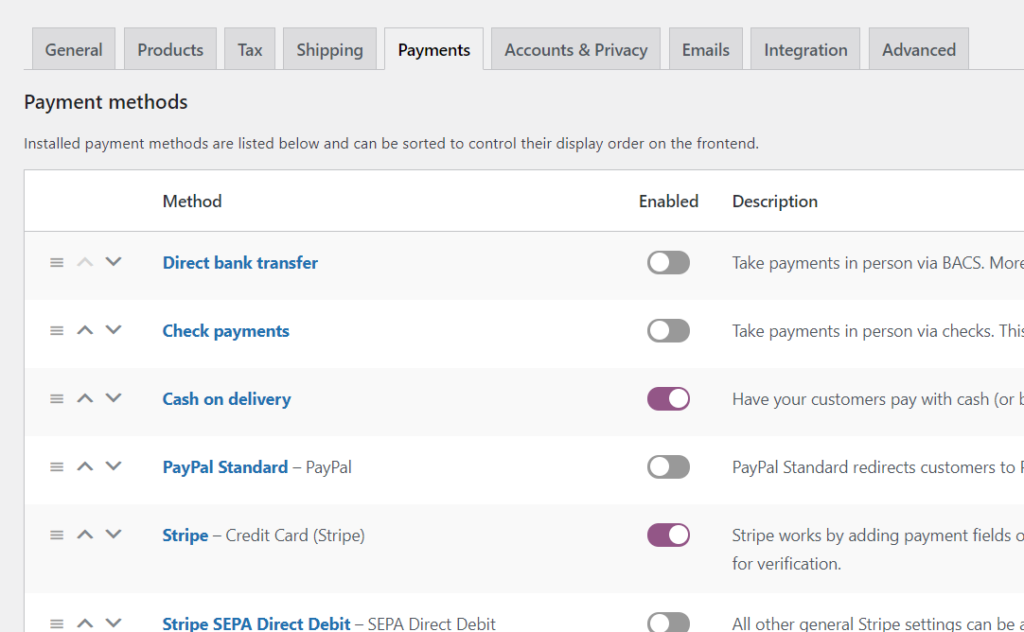
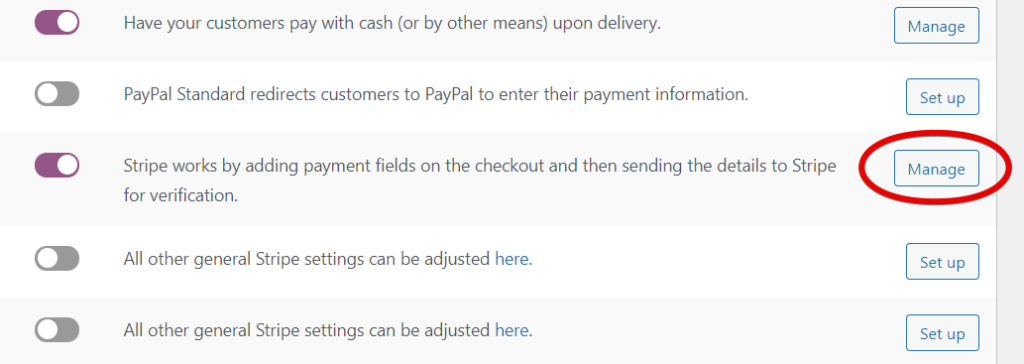
Faites défiler jusqu'à Modes de paiement et sélectionnez Stripe. Activez-le, puis cliquez sur le bouton Gérer .

Étape 4
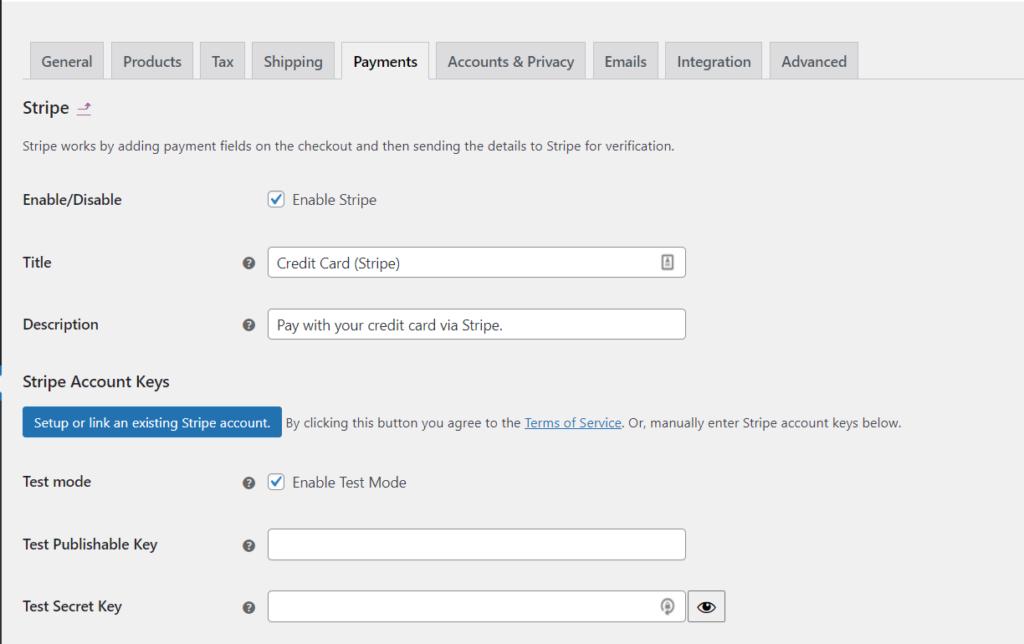
Vous aurez plusieurs champs à remplir, y compris le titre et la description. Mais ce qui est important ici, c'est de remplir la clé publiable, la clé secrète et le secret Webhook. Si vous le souhaitez, vous pouvez jouer avec d'autres options, telles que la personnalisation des boutons et l'activation du formulaire de carte de crédit en ligne.

Obtenez vos clés API Stripe car vous en aurez besoin pour les mettre dans les champs respectifs.
De plus, vous devez choisir d'activer ou non le Stripe Checkout. Si vous l'activez, un formulaire de paiement modal apparaîtra avec un bouton d'achat au lieu du formulaire habituel. Faites défiler vers le bas et cliquez sur Enregistrer les modifications .
Étape 5
Allez ensuite tout en bas et cliquez sur Enregistrer les modifications .
Connecter des téléchargements numériques faciles
Easy Digital Downloads est une autre option populaire pour le paiement du commerce électronique. Il a d'abord été conçu uniquement pour les produits numériques, mais il peut désormais également être utilisé pour les produits physiques. Si vous n'avez pas encore le plugin, téléchargez-le maintenant.
Étape 1
Après avoir installé EDD, vous devez disposer d'une extension pour le paiement Stripe de votre côté.
Étape 2
Lorsque vous avez terminé l'installation, vous verrez un nom d'outil Téléchargements - c'est EDD. Cliquez ici et accédez aux passerelles de paiement. Activez d'abord Stripe en cochant l'option. Faites maintenant de Stripe votre passerelle par défaut. Sélectionnez ensuite les icônes de carte de crédit si vous souhaitez les afficher lors du paiement.
Cliquez sur Enregistrer les modifications .
Conclusion
Enfin, je dois dire que la configuration de Stripe pour WordPress est une tâche simple. N'est-ce pas ? Il existe plusieurs méthodes, et toutes visent à rendre le processus plus facile et plus pratique. Choisissez la méthode qui vous convient.