Comment configurer WordPress AMP manuellement et avec un plugin
Publié: 2024-01-11
L’utilisation de WordPress AMP est un moyen d’accélérer votre site Web et d’offrir une meilleure expérience utilisateur.
Les données disponibles montrent que plus de 50 % des recherches Google proviennent d'appareils mobiles. Cependant, de nombreux sites sont lents, ce qui entraîne une mauvaise expérience utilisateur. AMP est une initiative de Google visant à résoudre le problème de la vitesse mobile. Il est conçu pour rendre les sites faciles et rapides à naviguer sur les appareils mobiles.
Ainsi, dans cet article, nous explorerons tout ce que vous devez savoir sur WordPress AMP . Nous examinerons ce qu’est l’AMP et ses avantages. Nous expliquerons également comment implémenter WP AMP manuellement et avec un plugin.
Table des matières:
- Qu’est-ce que l’AMP ?
- Avantages de WordPress AMP
- Implémentation de WordPress AMP sur votre site
- Comment implémenter WordPress AMP à l'aide du plugin AMP
- Autres plugins WP AMP
- Comment créer manuellement des pages AMP avec du code
- Création de pages AMP sur WordPress
- Composants de WordPress AMP
- Conclusion
- Questions fréquemment posées
Qu’est-ce que l’AMP ?
AMP (anciennement Accelerated Mobile Pages) est un projet open source lancé par Google en 2015 . Le projet a été créé comme alternative de Google à Apple News et Facebook Instant Articles.
Les pages AMP sont des pages Web classiques avec de nombreux éléments supprimés pour les rendre plus rapides . Ils sont construits avec un code HTML, CSS et JavaScript limité, ce qui réduit le temps de chargement.
Les pages AMP sont également hébergées sur Google AMP Cache. Les utilisateurs peuvent obtenir la version en cache une fois qu'ils cliquent pour accéder à la page.
Google AMP a connu plusieurs changements depuis son lancement. Mais aujourd’hui, AMP n’est plus réservé aux pages mobiles. Il s'agit désormais d'un framework de composants Web entièrement réactif, disponible sur les appareils mobiles et de bureau.
Plusieurs grandes entreprises, comme LinkedIn et le Washington Post, ont mis en œuvre AMP pour rendre leurs pages Web plus rapides.
Avantages de WordPress AMP
Voici quelques raisons pour lesquelles vous devriez envisager AMP pour votre site WordPress :
1. Vitesse de page rapide
L’un des avantages les plus évidents de Google AMP est qu’il accélère le chargement de vos pages Web. Les pages AMP sont stockées dans le cache Google AMP. Cela les rend plus rapides à charger que les pages mobiles traditionnelles.
Le Washington Post a connu des temps de chargement 88 % plus rapides après la mise en œuvre d'AMP. Ils ont également connu une augmentation de 23 % du taux d’utilisateurs mobiles en 7 jours. Gizmodo a constaté une multiplication par trois de la vitesse de chargement après la mise en œuvre d'AMP.
2. Il réduit le taux de rebond
Les pages AMP ont un temps de chargement médian de 1 seconde, ce qui contribue à réduire les taux de rebond. La recherche montre que les gens abandonnent les sites Web dont le chargement prend plus de 3 secondes. Cela signifie que l’ajout d’AMP entraînera un taux de rebond plus faible et une conversion accrue.
Une étude DoubleClick a comparé les pages AMP et non AMP. L'étude a révélé que plus de 90 % des éditeurs qui ont mis en œuvre l'AMP avaient des taux d'engagement et de clics plus élevés. Elles avaient également des taux de visibilité plus élevés que les pages non AMP.
3. Classement amélioré dans les moteurs de recherche
La mise en œuvre d'AMP n'augmente pas directement votre classement dans les moteurs de recherche Google. Cependant, cela augmente la convivialité mobile et la vitesse de chargement de votre site, qui sont des facteurs de classement majeurs. Slate a constaté une augmentation de 44 % du nombre de visiteurs mensuels uniques après la mise en œuvre d'AMP.
4. Meilleure expérience utilisateur
Avoir des pages AMP bien conçues augmentera non seulement la vitesse de votre site, mais également l'expérience utilisateur. Les conceptions de pages AMP sont simples avec beaucoup moins de composants, ce qui les rend plus rapides et plus faciles à naviguer.
5. Conformité aux recommandations de Google
AMP couvre les trois aspects des pages Web : performances de chargement, stabilité visuelle et interactivité. Cela impose plusieurs pratiques recommandées en matière de performances Web, comme l'utilisation limitée de CSS et de JavaScript.
Cela donne à votre site WordPress une interface simple, sans trop de pièces mobiles.
Implémentation de WordPress AMP sur votre site Web
Il existe deux façons d’implémenter AMP sur votre site WordPress. Vous pouvez le faire manuellement ou avec un plugin. Commençons par comment créer des pages WordPress AMP à l'aide de plugins.
Comment implémenter WordPress AMP à l'aide du plugin AMP
L'un des moyens les plus simples d'activer AMP sur votre site Web WordPress consiste à installer le plugin WordPress AMP.

AMP est le plugin AMP officiel de l'équipe Google et le meilleur plugin AMP pour WordPress. Le plugin vous donne le pouvoir d’intégrer facilement AMP à votre site Web. Il génère un balisage valide AMP, permettant aux utilisateurs de créer de belles et rapides pages AMP optimisées selon les meilleurs principes AMP.
Le plugin est livré avec plusieurs fonctionnalités pour identifier tout problème avec votre projet AMP. Il fournit également les outils nécessaires pour résoudre ces problèmes dès qu’ils surviennent.
Coût : AMP est un plugin gratuit.
Comment configurer des pages AMP à l'aide du plugin AMP
Si vous souhaitez implémenter AMP sur votre site, vous devez d'abord installer le plugin Google AMP.
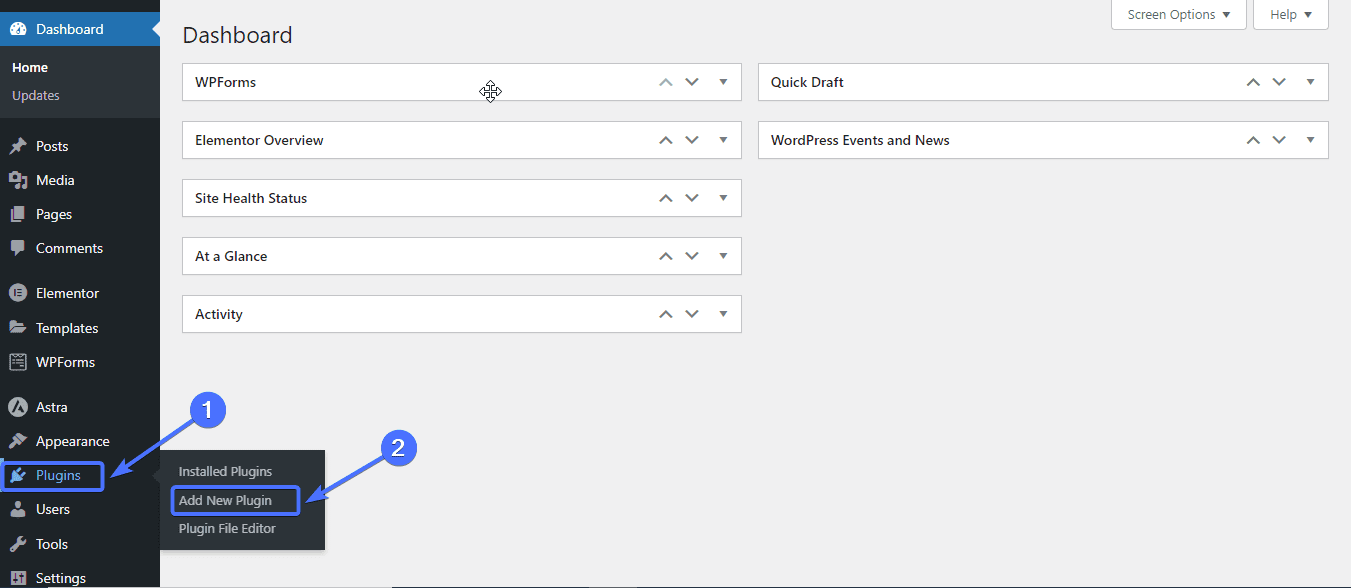
Pour ce faire, connectez-vous à votre tableau de bord WordPress. Ensuite, allez dans Plugins >> Ajouter un nouveau .

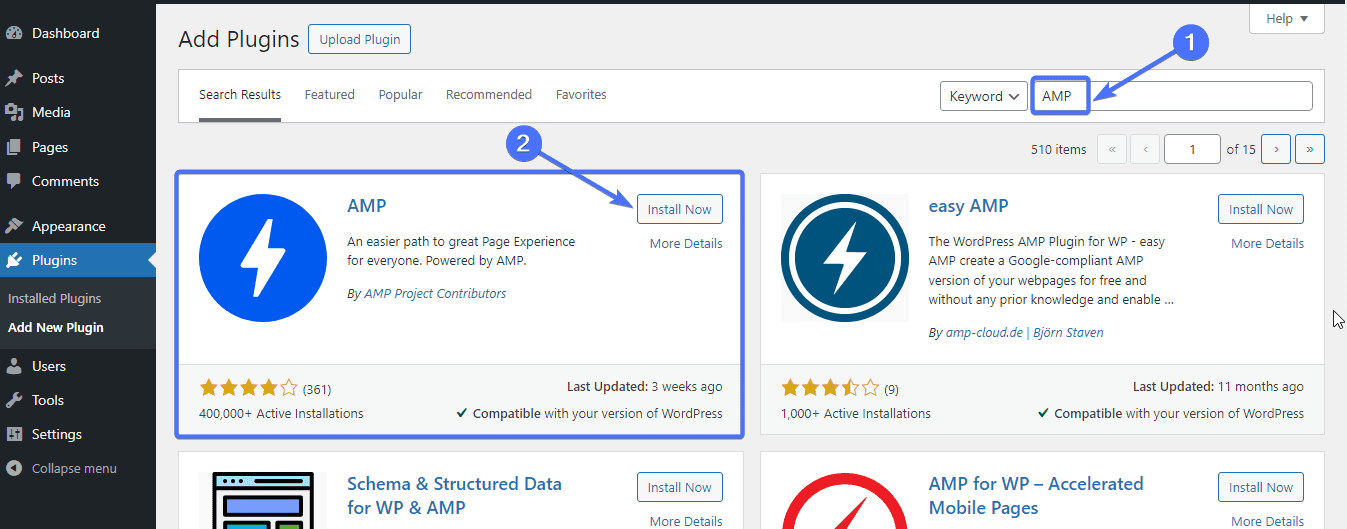
Tapez « AMP » dans le champ de recherche. Cliquez ensuite surInstaller maintenant pour installer le plugin AMP.

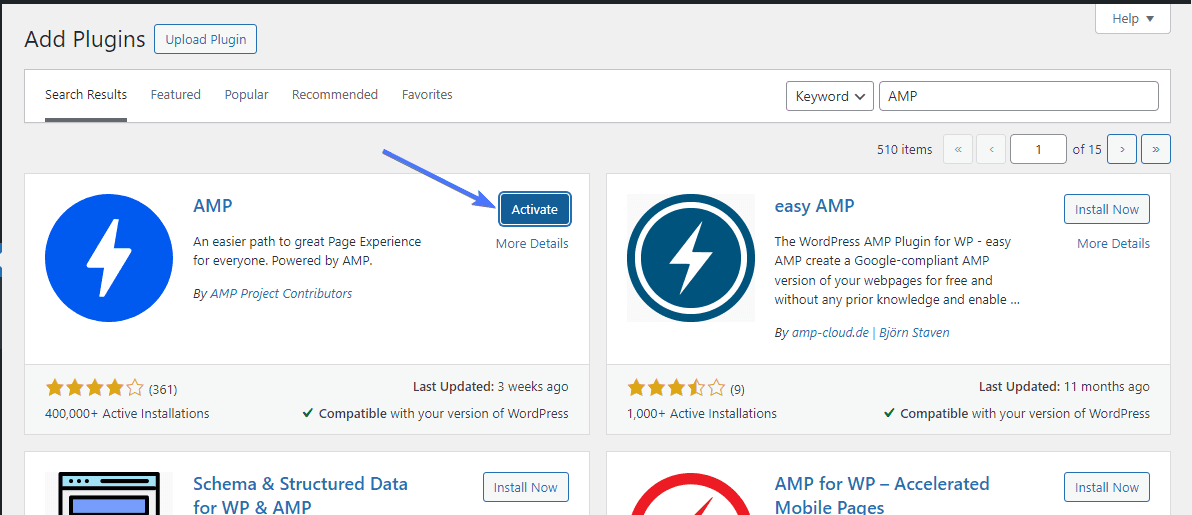
Une fois installé, cliquez surActiver .

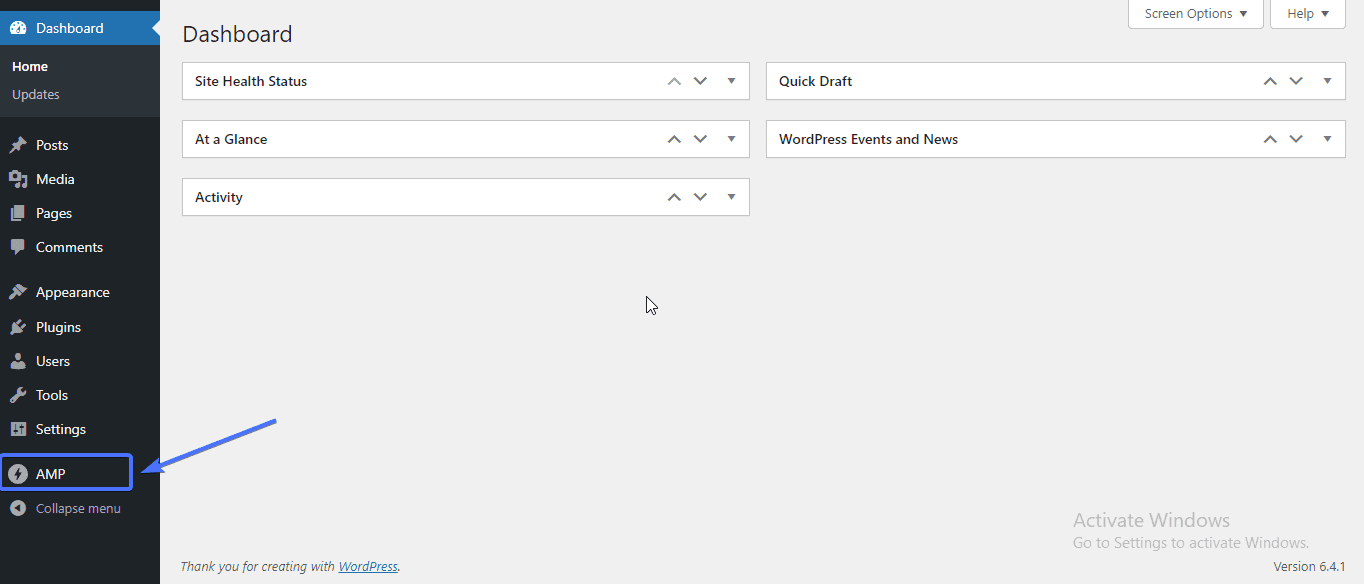
Une fois activé, le plugin apparaîtra sur votre tableau de bord WordPress sous le nom « AMP ».

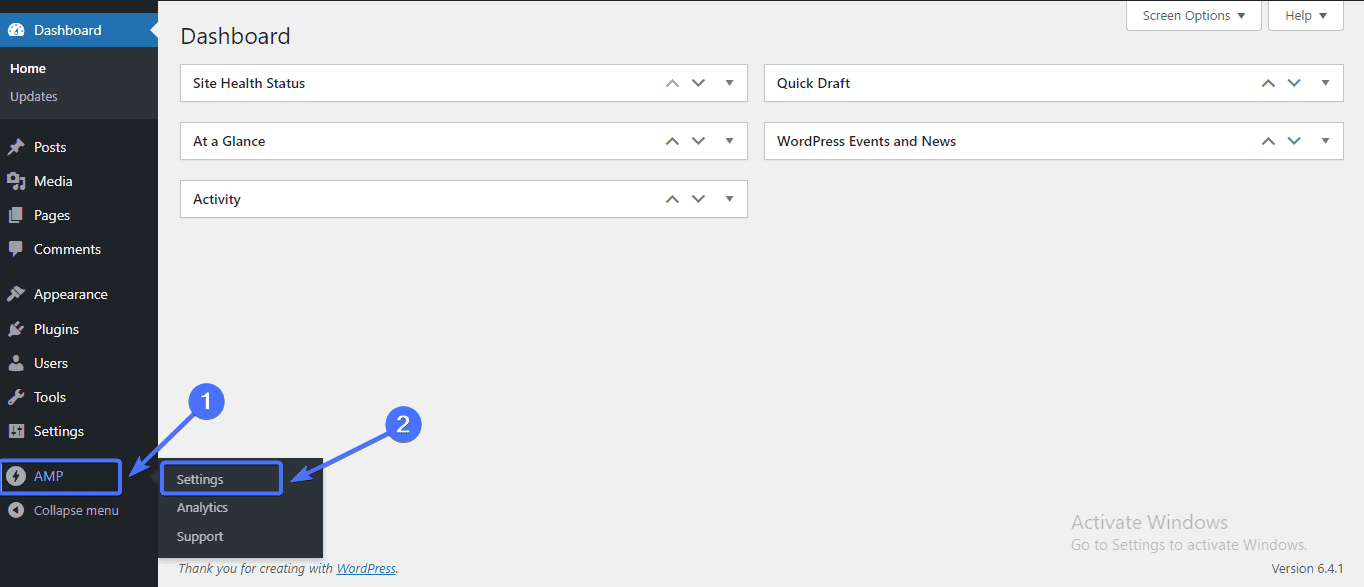
Maintenant, pour configurer le plugin, allez dansAMP >> Paramètres .

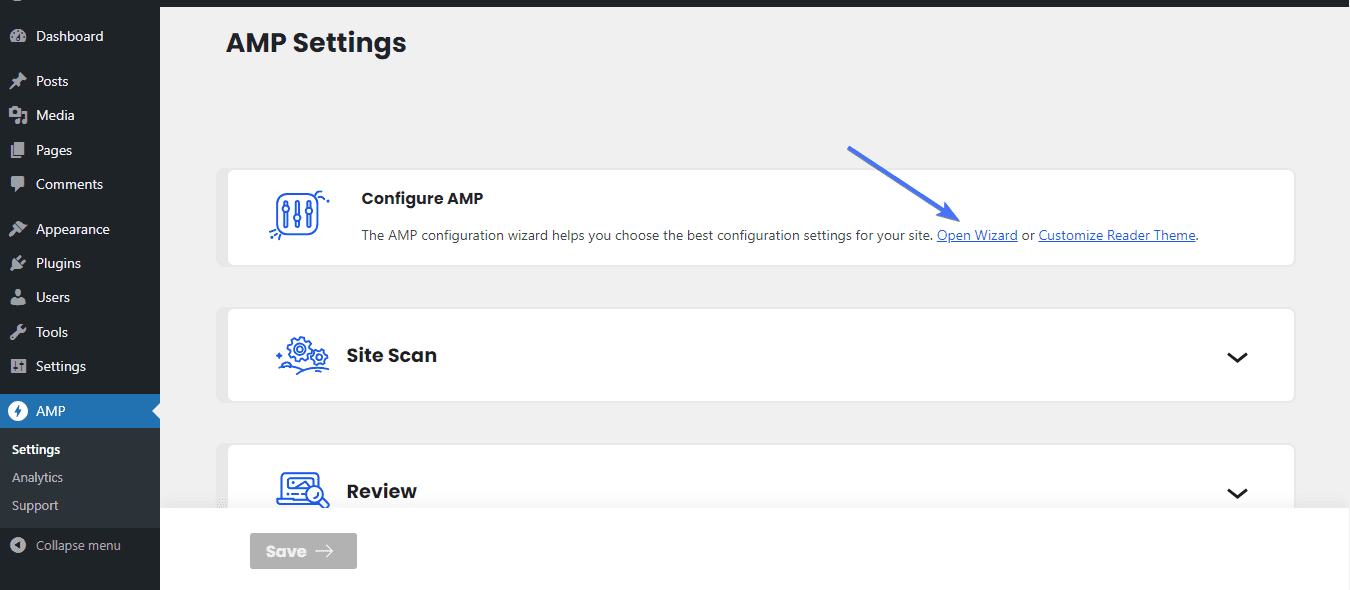
Une fois que vous êtes sur l’écran « Paramètres AMP », cliquez sur le lienOuvrir l’assistant .Cela vous mènera à la page de configuration du plugin.

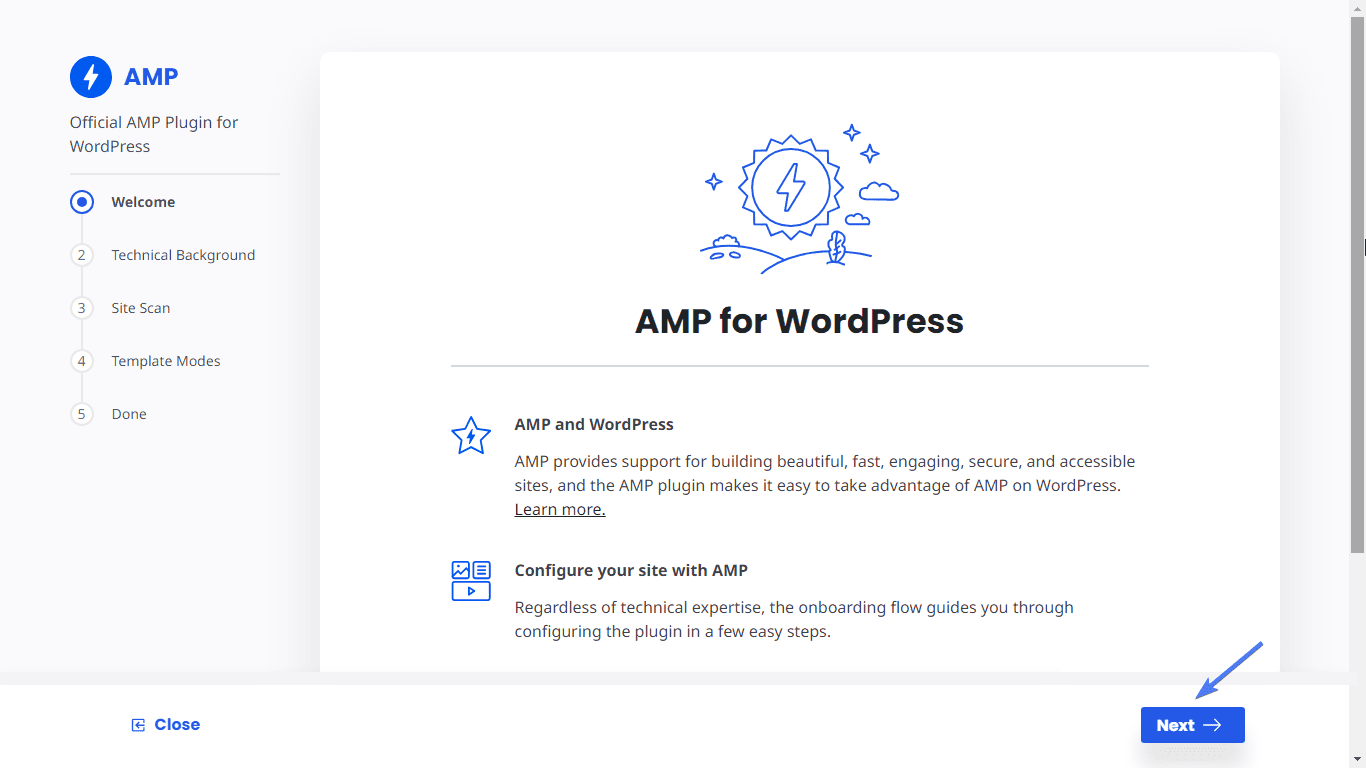
Cliquez surSuivant sur l'écran «Bienvenue».

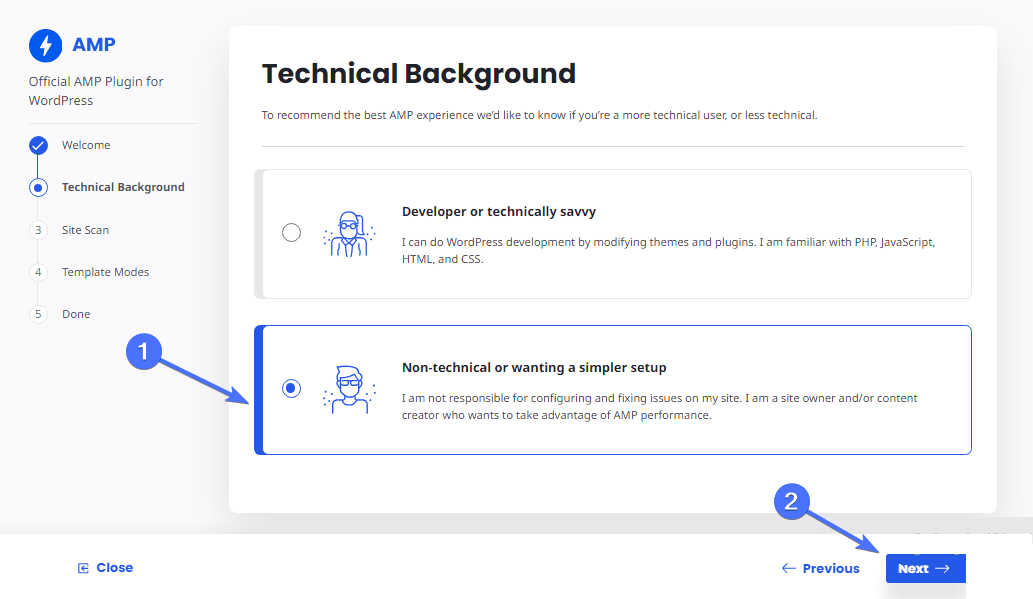
Pour « Connaissances techniques », choisissez « Non technique ou souhaitant une configuration plus simple » si vous êtes débutant.
Cliquez ensuitesur Suivant .

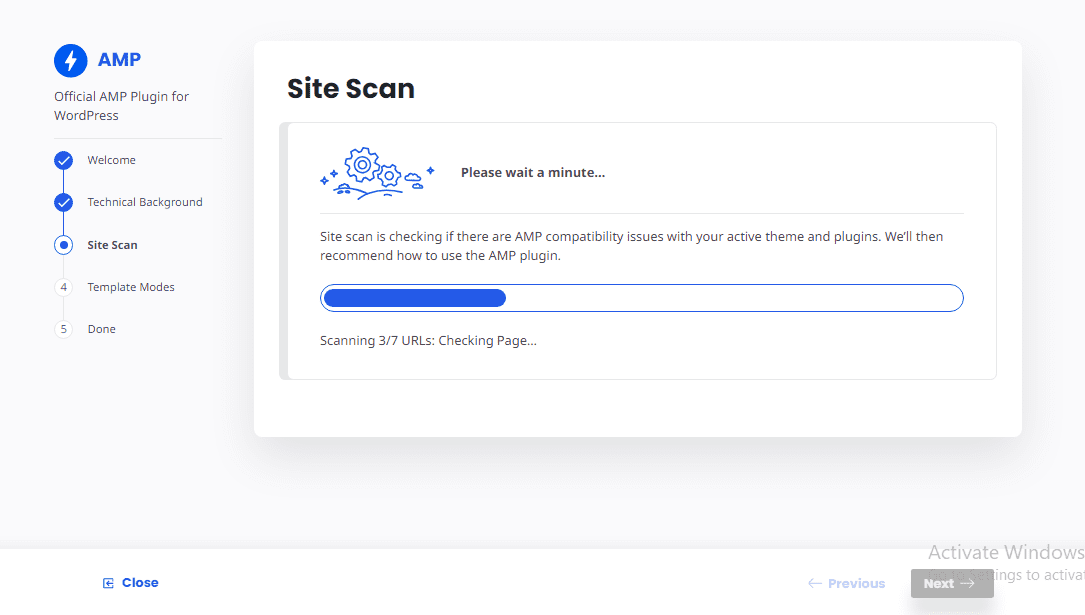
Le plugin va maintenant lancer une analyse du site. Cela peut prendre environ une minute.

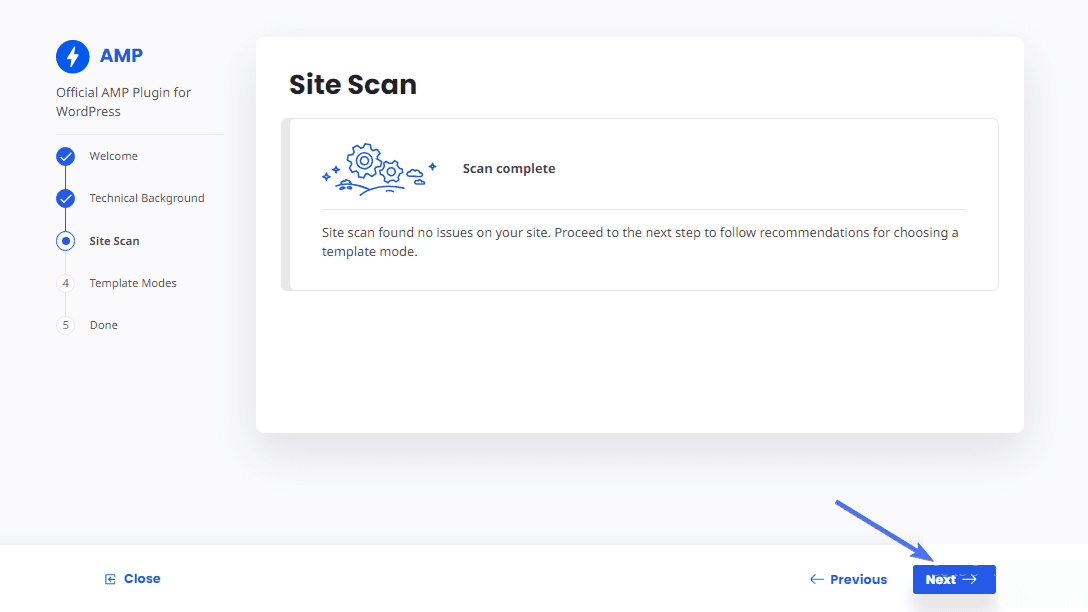
Une fois l'analyse terminée, cliquez surSuivant .

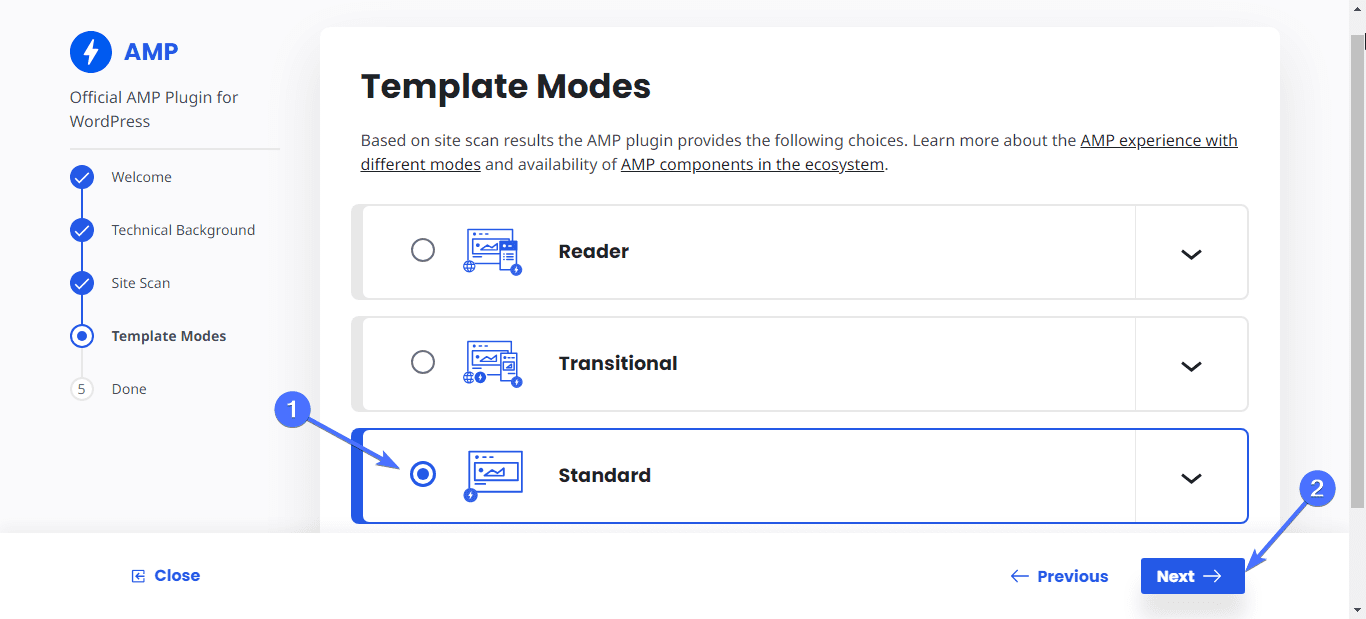
Vous devez maintenant choisir le mode modèle que vous souhaitez pour votre AMP. Trois modes sont disponibles.
- Lecteur : Le mode Lecteur créera une version AMP de votre site en utilisant un thème WordPress AMP différent.
- Transitionnel : le mode transitionnel créera également une version AMP supplémentaire de vos pages Web en utilisant le même thème.
- Standard : le mode standard rendra l'ensemble de votre site entièrement AMP, à l'exception des pages que vous spécifiez autrement.
Choisissez le mode « Standard » si vous souhaitez rendre l'ensemble de votre site Web plus rapide.
Cliquez ensuite sur Suivant .

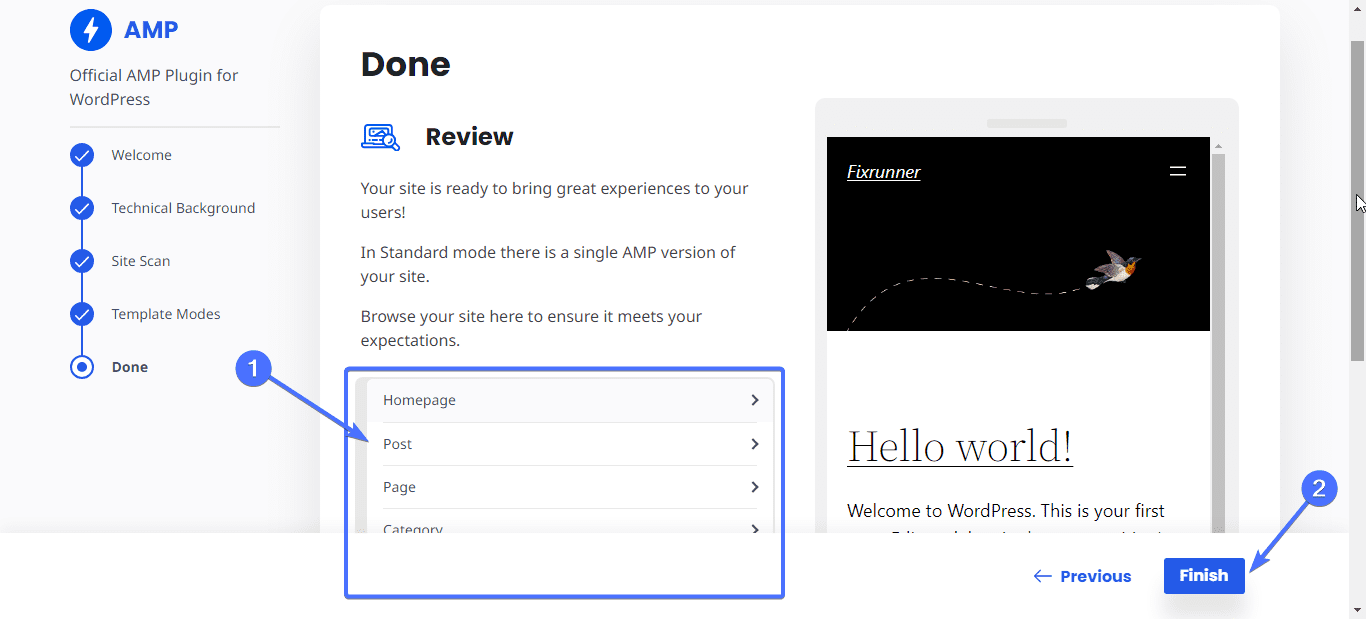
Cliquez sur chaque page pour prévisualiser sa version AMP. Cliquez ensuite surTerminer pour terminer la configuration.

Et c'est tout. Vous venez de rendre votre site Web très rapide pour les appareils mobiles et de bureau. Lorsque les utilisateurs visitent votre site, ils seront redirigés vers les pages Web AMP à chargement rapide.
Autres plugins WP AMP
Voici d’autres plugins WordPress AMP que vous pouvez installer pour créer des pages AMP sur votre site Web.
AMP pour WP – Pages mobiles accélérées

AMP pour WP ajoute automatiquement des pages AMP à votre site Web WordPress. Le plugin est la solution idéale pour passer de zéro à la publication de pages AMP, quelles que soient vos connaissances techniques.
Une fois le plugin installé, vous devrez choisir votre niveau de connaissances. Choisissez Basic (si vous êtes débutant) ou Advanced (si vous connaissez les AMP).
Choisir « débutant » vous fournira un guide plus détaillé sur la façon de créer un site AMP sans écrire une seule ligne de code. Le plugin fonctionne bien avec plusieurs plugins WordPress SEO , notamment Yoast SEO et Rank Math SEO.
Coût : Le plugin AMP for WP a une version gratuite.La version PRO coûte environ 10 $.
AMP WP – Google AMP pour WordPress

AMP WP est un plugin AMP gratuit pour WordPress qui ajoute des fonctionnalités AMP à votre site. Le plugin peut optimiser automatiquement votre site Web, le rendant environ cinq fois plus rapide .
Il offre plusieurs fonctionnalités et options de personnalisation, notamment quatre conceptions AMP différentes que vous pouvez implémenter pour votre site Web. Le plugin dispose également d'une option pour masquer ou afficher les redirections mobiles AMP pour les visiteurs.
Il dispose également d'une fonctionnalité glisser-déposer que vous pouvez utiliser pour créer rapidement des pages compatibles AMP.
Coût : AMP WP est un plugin gratuit.
Comment créer manuellement des pages AMP avec du code
L'implémentation manuelle d'AMP vous permet de configurer les pages comme vous le souhaitez. Suivez les étapes ci-dessous.

Obtenez un modèle AMP
Bien que le processus soit simple, il peut prendre du temps et nécessite également du codage. Vous pouvez commencer par créer un modèle AMP que vous pouvez modifier et utiliser sur toutes vos pages Web.
Voici un modèle de base pour une page AMP.
<!doctypehtml> <html> <tête> <metacharset="utf-8"/> <title>Ma page AMP</title> <linkrel="canonical"href="self.html"/> <metaname="viewport"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8sétapes(1,end) 0s 1 normal les deux ;-moz-animation:-amp-start 8sétapes(1,end) 0s 1 normal les deux ;-ms-animation:-amp-start 8sétapes(1,fin) 0s 1 normal les deux ;animation:-amp-start 8sétapes(1,end) 0s 1 normal les deux}@-webkit-images clés-amp-start{de{visibilité:hidden}à{visibilité:visible}}@-moz-images clés-amp-start {de{visibilité:hidden}à{visibilité:visible}}@-ms-keyframes-amp-start{de{visibilité:hidden}à{visibilité:visible}}@-o-keyframes-amp-start{de{visibilité:hidden}à{visibilité:visible}}@keyframes-amp-start{de{visibilité:hidden}à{visibilité:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: aucun;-moz-animation:aucun;-ms-animation:aucun;animation : aucune}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <styleamp-personnalisé> h1{ marge: 1rem ; } </style> </tête> <corps> <h1>Bonjour le monde AMPHTML !</h1> </corps> </html> |
Vous pouvez trouver d’autres modèles AMP prêts à l’emploi ici .
Création de pages AMP sur WordPress
Une fois que vous avez votre modèle, l'étape suivante consiste à le déplacer vers WordPress et à créer les pages AMP.
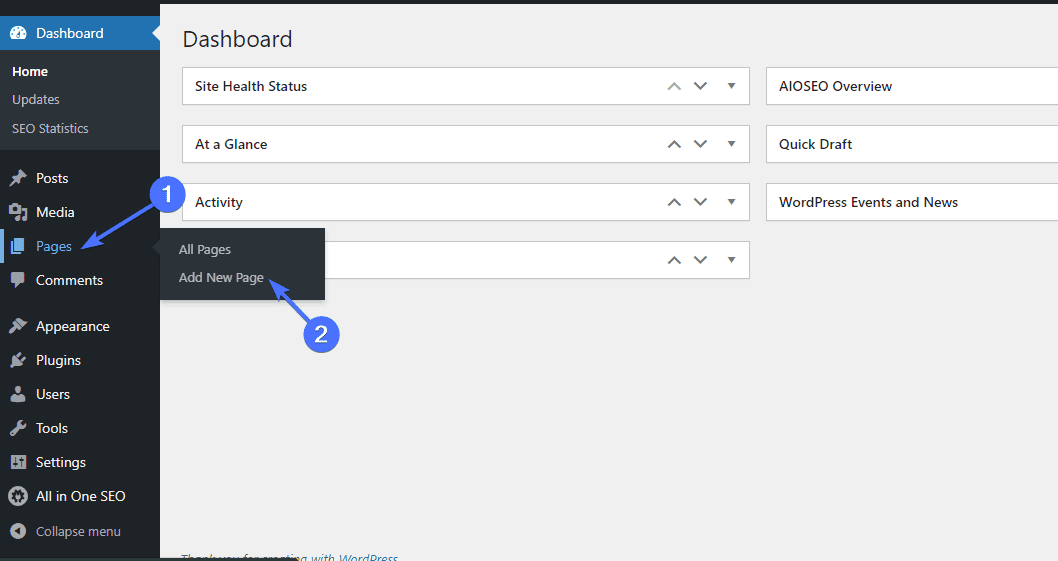
Pour ce faire, accédez à Pages >> Ajouter une nouvelle page .

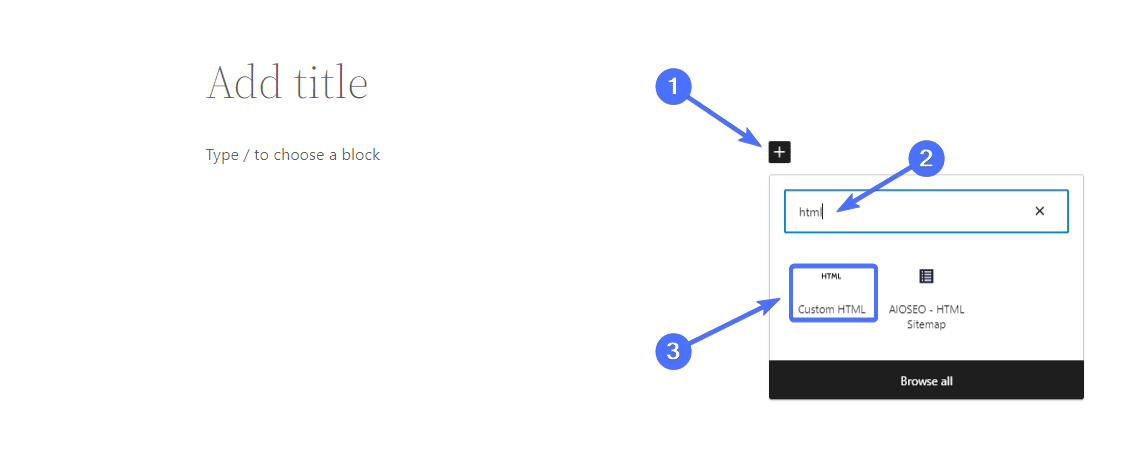
Une fois que vous êtes sur l’écran « Nouvelle page », cliquez sur l’icône plus.
Tapez ensuite « HTML » dans le champ de recherche et cliquez surHTML personnalisé .

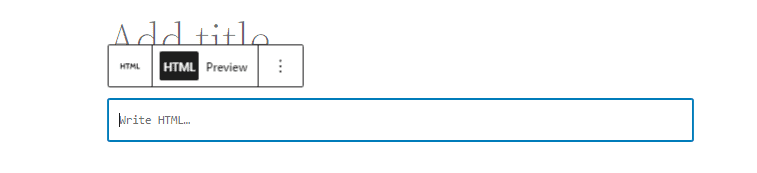
Cela chargera le widget HTML personnalisé.

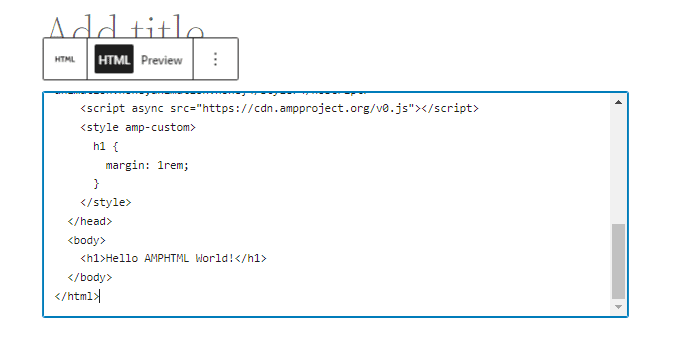
Collez maintenant votre modèle HTML AMP. Nous utiliserons le modèle ci-dessus.

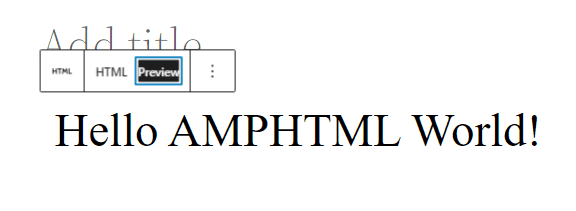
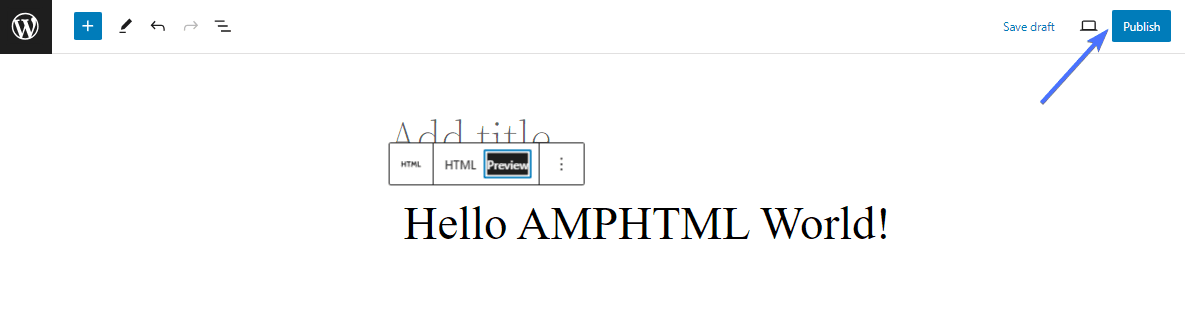
Vous pouvez cliquer surAperçu pour voir à quoi ressemblera la page une fois publiée.

Vous pouvez modifier davantage votre code comme bon vous semble. Une fois que vous êtes satisfait, cliquez surPublier .

Voici la page que nous avons créée.

Composants de WordPress AMP
L'AMP se compose de HTML, CSS et Javascript.
AMP HTML/CSS
AMP HTML ne peut contenir que des éléments limités pour garantir sa légèreté. Il existe plusieurs balises que vous devez utiliser sur vos pages AMP à la place des balises habituelles. Ils comprennent les éléments suivants :
- Le document HTML doit commencer par <!doctype html>. Cela informe le navigateur sur le type de document attendu.
- Le document doit contenir une balise <html > ou <html amp> de niveau supérieur.
- Images : Si vous souhaitez ajouter des images, vous devez utiliser la balise <amp-img> au lieu de <img>.Exemple : <amp-img src=" https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png " width=”600″ height=”300″> </amp-img>
- Vidéos : pour ajouter des vidéos, vous devez utiliser la balise <amp-video> au lieu de la balise <video>.
- Style CSS : AMP permet le style.Mais tous les codes CSS doivent être contenus dans une balise <style amp-custom> dans le <head> du document.
Pour en savoir plus sur les documents AMP HTML, consultez la documentation AMP officielle .
AMPJavaScript
AMP vous permet d'utiliser JavaScript en utilisant le composant <amp-script> au lieu de <script>. Cependant, la taille du document JavaScript ne doit pas dépasser 150 Ko. Vous pouvez écrire votre propre JavaScript en suivant les instructions pour garantir des performances optimales.
Cache AMP
Les caches AMP sont créés pour pré-récupérer et servir des pages AMP valides avant que les utilisateurs ne les demandent. La mise en cache de votre site Web permet d’éviter les problèmes de vitesse lente causés par l’hébergement WordPress et d’autres facteurs.
Il existe deux caches AMP principaux : Google AMP Cache et Bing AMP Cache . Vous devez utiliser la balise <html > ou <html amp> pour les caches AMP afin de découvrir et de mettre en cache le contenu de votre page.
Conclusion
En résumé, la mise en œuvre d’AMP sur votre site présente plusieurs avantages, dont le principal est l’augmentation de la vitesse, comme nous l’avons vu ci-dessus. Heureusement, vous pouvez implémenter AMP sur votre site Web manuellement ou avec un plugin en suivant les étapes répertoriées dans cet article.
Si vous souhaitez en savoir plus sur les AMP, vous devriez consulter cet article sur les meilleurs plugins WordPress AMP .
N'oubliez pas que notre équipe chez FixRunner est disponible pour vous aider, que vous souhaitiez créer des pages AMP pour votre site ou simplement le rendre plus rapide. Alors contactez-nous pour en savoir plus.
Questions fréquemment posées
Qu’est-ce qu’AMP dans WordPress ?
WordPress AMP est un framework HTML qui permet aux propriétaires de sites Web WordPress de créer des pages Web à chargement rapide. Lorsque vous implémentez AMP sur un site Web WordPress, vous pourrez créer des pages qui se chargent beaucoup plus rapidement sur les appareils mobiles et de bureau.
AMP pour WordPress est-il gratuit ?
Oui. Vous n'avez besoin d'effectuer aucun paiement pour mettre en œuvre AMP sur votre site Web. Vous pouvez soit implémenter AMP manuellement avec du code, soit en utilisant un plugin. La plupart des plugins WordPress AMP, y compris le plugin officiel Google AMP, sont également gratuits. Il vous suffit d'installer et de configurer les plugins, et cela créera automatiquement des pages pour votre site.
AMP pour WordPress en vaut-il la peine ?
AMP peut être très bénéfique si les pages de votre site Web sont lentes. La mise en œuvre d'AMP peut rendre votre site Web jusqu'à cinq fois plus rapide. Mais vous n'avez pas besoin d'implémenter AMP si vos pages Web se chargent rapidement sur les appareils mobiles et de bureau.
Que signifie AMP dans WordPress ?
AMP signifiait auparavant Pages mobiles accélérées. Cependant, les pages AMP ne sont plus limitées aux pages mobiles. Cela signifie que si vous implémentez AMP sur votre site Web WordPress, les pages seront optimisées pour les appareils mobiles et de bureau.
AMP est-il un facteur de classement Google ?
Pas directement. AMP ne fait pas partie des facteurs de classement répertoriés pour l'algorithme de Google. Cependant, la mise en œuvre d’AMP peut augmenter la vitesse de votre site Web, et la vitesse du site Web est un facteur de classement. Ainsi, la création de pages AMP augmentera indirectement votre position dans les moteurs de recherche.
