Comment configurer des projets WordPress pour le module de portefeuille filtrable de Divi
Publié: 2022-12-19Le module de portfolio filtrable pour Divi est un excellent module pour afficher vos projets WordPress. Les projets sont faciles à créer et à gérer dans WordPress. Une fois que vous les avez créés, le module de portefeuille filtrable de Divi affiche n'importe quel nombre de projets en fonction de vos sélections. Les visiteurs de votre site Web peuvent facilement les trier par catégorie pour voir le travail qui les intéresse.
Dans cet article, nous verrons comment mettre en place des projets WordPress pour le module Portfolio Filtrable de Divi.
Commençons!
Aperçu du module Portfolio filtrable
Voyons d'abord ce que nous allons construire dans ce tutoriel.
Bureau

Téléphone

Configuration de projets WordPress
Projects est un type de publication personnalisé intégré à WordPress. Il fonctionne comme n'importe quel type de publication, mais il possède son propre éditeur, sa liste, ses catégories, ses balises, etc. Le type de publication Projets est idéal pour créer des portfolios afin de présenter votre travail. Pour les utiliser correctement, il est important de savoir comment les configurer avec des catégories et des balises appropriées.
Pour afficher ou créer des projets, accédez à Projets dans le tableau de bord WordPress. Vous verrez un menu avec Tous les projets, Ajouter un nouveau, Catégories et Balises. Regardons chacun.
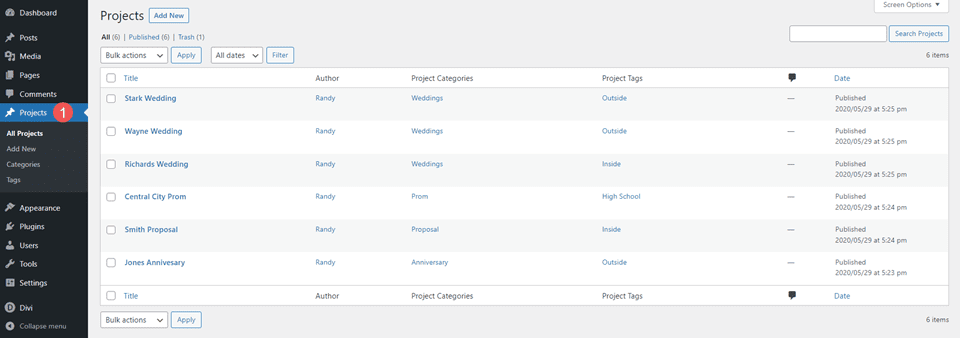
Tous les projets
Le menu Projets comprend plusieurs options. Tous les projets s'ouvrent lorsque vous sélectionnez le lien Projets. Cet écran répertorie tous vos projets avec le titre, l'auteur, les catégories, les tags, les commentaires et la date. Vous pouvez effectuer des modifications sur chaque projet individuellement, effectuer des modifications groupées et créer un nouveau projet.

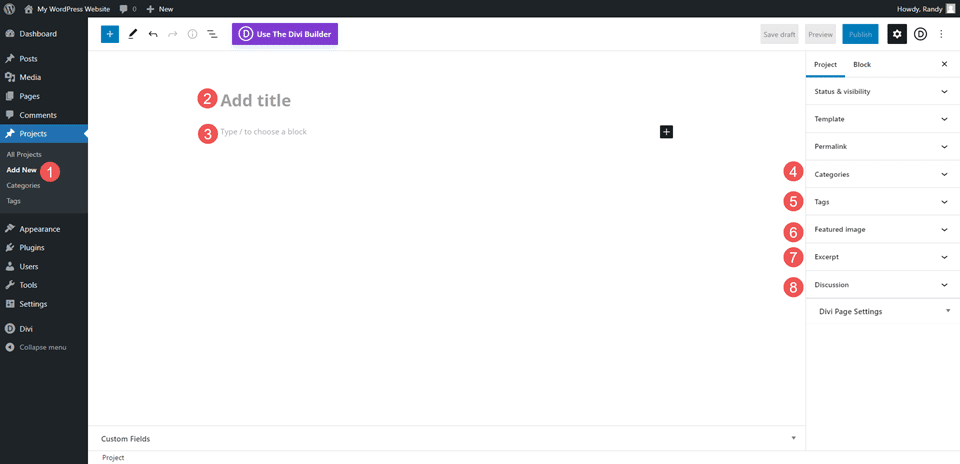
Ajouter nouveau
Pour créer un nouveau projet, sélectionnez Ajouter nouveau dans l'écran Tous les projets ou dans le menu du tableau de bord Projets. Cela ouvre l'éditeur de projet. Il fonctionne de la même manière qu'un type de publication standard et comprend le titre, le contenu du corps, les catégories, les balises, l'image en vedette, l'extrait et les options de discussion.

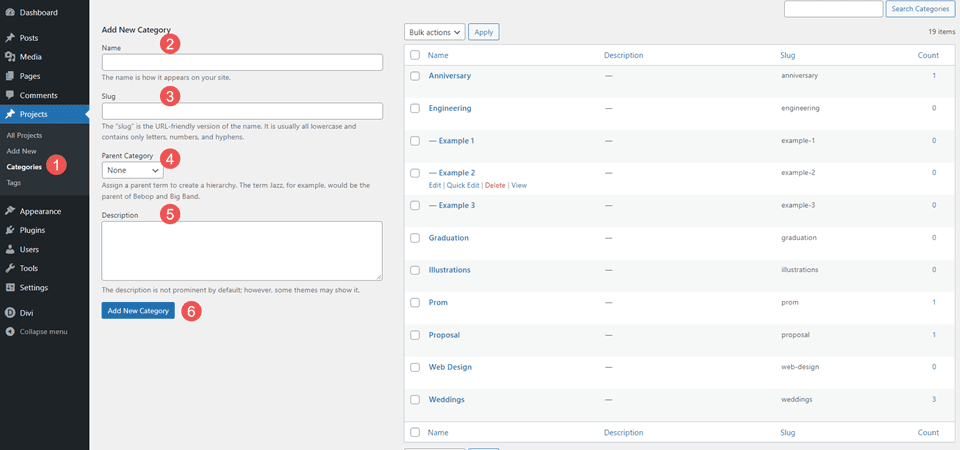
Catégories
Les catégories fonctionnent de la même manière que les catégories de publication habituelles, sauf qu'elles sont spécifiques aux projets. Le type de publication Projets est le seul type de publication qui utilisera ces catégories. Les catégories existantes pour les autres types de publication ne sont pas disponibles pour le type de publication du projet. Vous devrez les créer spécifiquement pour le type de publication Projets.
Lors de la création de catégories, veillez à utiliser des catégories pertinentes pour le projet et à fournir une bonne description globale. Considérez-les comme le sujet général du projet. N'allez pas trop large, cependant.
Par exemple, si vous créiez des catégories pour la réparation domiciliaire, vous pourriez avoir des catégories distinctes pour l'électricité, la plomberie, la construction, etc. La réparation domiciliaire ne serait pas la catégorie dans ce cas, car c'est le sujet du site Web. La réparation à domicile peut être un sujet pour une grande entreprise qui a fait de nouvelles constructions, réparé des constructions anciennes, travaillé avec des constructions industrielles et résidentielles, etc. Ainsi, les catégories doivent correspondre au site Web.
Pour mes exemples, j'ai créé les catégories pour décrire les types de photographies que ce site Web offrirait. Ils répondent à la question « quel type de photographie ?
Pour mes exemples, j'ai créé les catégories :
- Mariages
- Les propositions
- Anniversaire
- Proms
- L'obtention du diplôme
Chacune de ces catégories décrit le type spécifique de photographie que le client pourrait rechercher. Idéalement, chaque projet entrerait dans une catégorie.
Pour créer une catégorie, remplissez simplement les champs et cliquez sur Ajouter une nouvelle catégorie . Les champs de catégorie incluent le nom, le slug, la catégorie parent et la description. Vous pouvez également afficher et modifier les catégories de la liste.

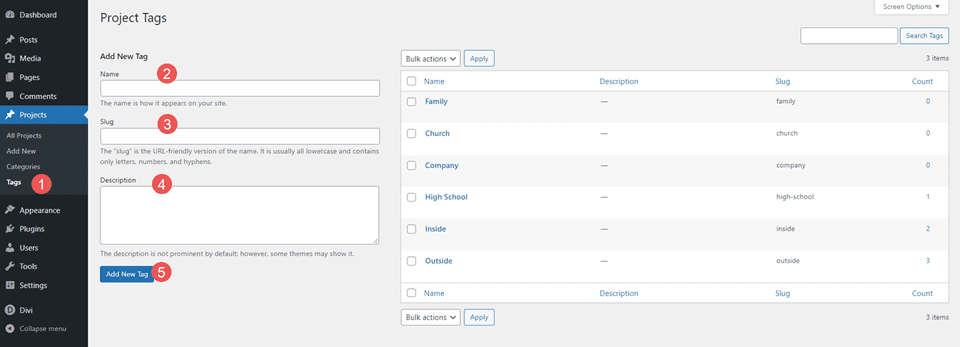
Mots clés
Comme les catégories, les balises fonctionnent de la même manière que les catégories de publication habituelles, mais elles sont créées spécifiquement pour le type de publication Projets. Créez des balises qui aident à décrire l'élément dans la catégorie. Ils peuvent aider à affiner le sujet.
Pour notre exemple de réparation à domicile, vous pouvez utiliser Appareils comme catégorie et Gaz et Électricité comme balises. Utilisez autant de balises que nécessaire.
Pour mes exemples, j'ai créé six balises :
- À l'intérieur
- À l'extérieur
- Lycée
- Compagnie
- Église
- Famille
Ceux-ci en disent un peu plus au client sur chaque séance photo. Nous pourrions aller encore plus loin si nous voulions décrire le type de foule comme grand ou petit, le type de photos comme couleur ou noir et blanc, et bien plus encore.
L'éditeur de balises inclut le nom, le slug et la description. Vous pouvez les modifier à partir de la liste.

Exemple de projets
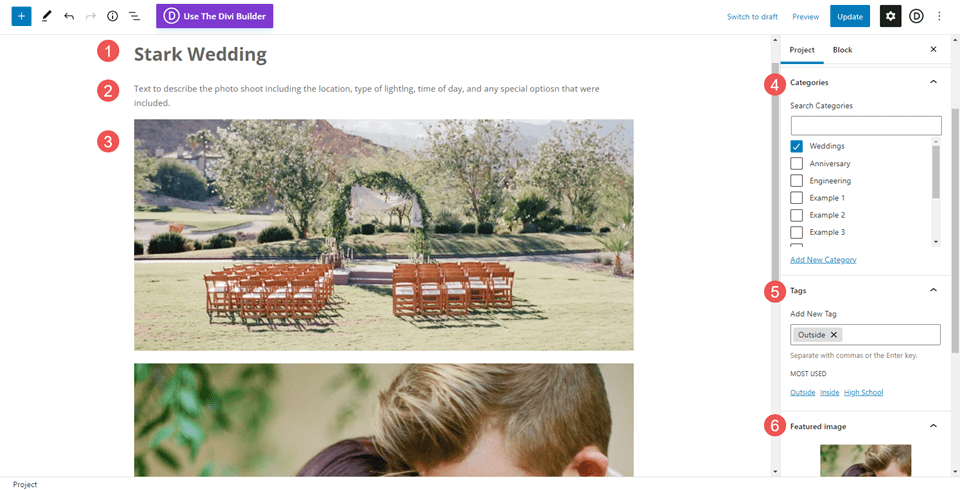
Dans cet exemple, j'ai ajouté un titre, du contenu du corps comprenant une description et des photos, une catégorie, une balise et une image en vedette. J'ai sélectionné Mariages comme catégorie et Extérieur comme tag. J'utilise le tag comme description du mariage. Je pourrais ajouter plus de balises si nécessaire.

Module de portefeuille filtrable de Divi
Une fois que vous avez créé vos projets, le module Portfolio filtrable de Divi peut les afficher. Les utilisateurs peuvent filtrer les projets par catégories pour voir les projets spécifiques qui les intéressent. Vous pouvez sélectionner les catégories, le nombre à afficher et bien plus encore. Le module affiche les projets en pleine largeur et en grille, vous avez donc le choix entre plusieurs conceptions.
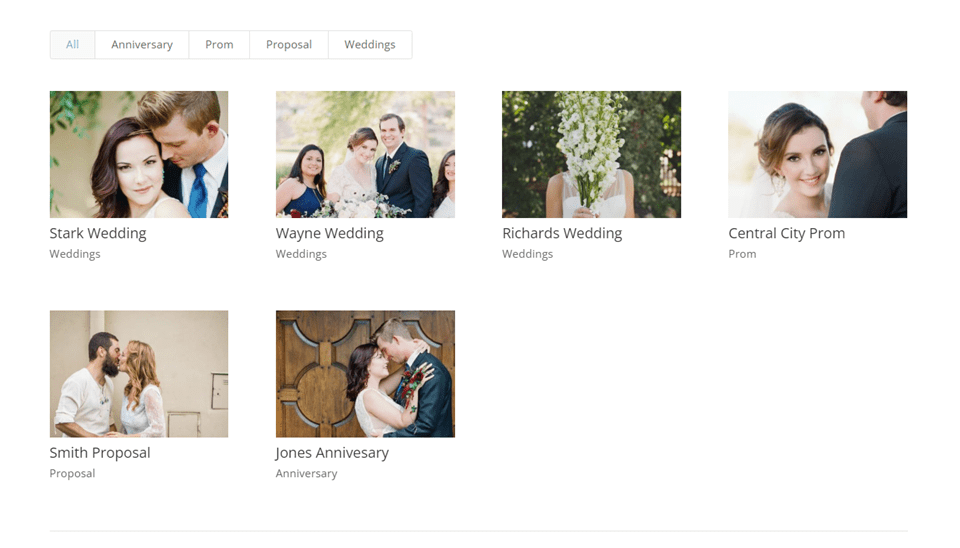
Pour cet exemple, j'ai sélectionné la disposition en grille, de sorte que tous les projets sont visibles en même temps. Il affiche le filtre avec des catégories. Chaque projet affiche l'image, le titre et la catégorie présentés.

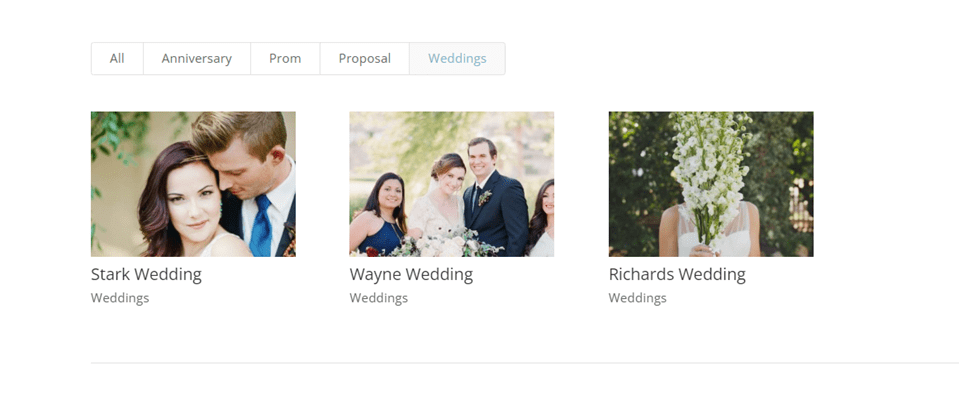
Le module Portfolio filtrable affiche le filtre en haut. Le filtre affiche les catégories et elles sont cliquables. Vos visiteurs peuvent voir toutes les catégories ou sélectionner une catégorie spécifique. Cet exemple montre la catégorie Mariage.

Styling du module de portefeuille filtrable de Divi
Voyons ensuite comment styliser le module Portfolio filtrable. Pour mes exemples, j'ajoute une section de projets à la page de destination dans le pack de mise en page de studio de photographie gratuit disponible dans Divi.

Alternativement, vous pouvez styliser vos pages de projet comme un modèle Divi Theme Builder que vous pouvez attribuer à n'importe quel projet de votre choix. Pour plus d'informations, consultez l'article Comment créer un modèle de projet de portfolio dynamique avec Divi & ACF.
Voici les premières sections de la mise en page. J'ajouterai le portfolio après la section héros. Je vais utiliser des repères de conception de la mise en page elle-même.

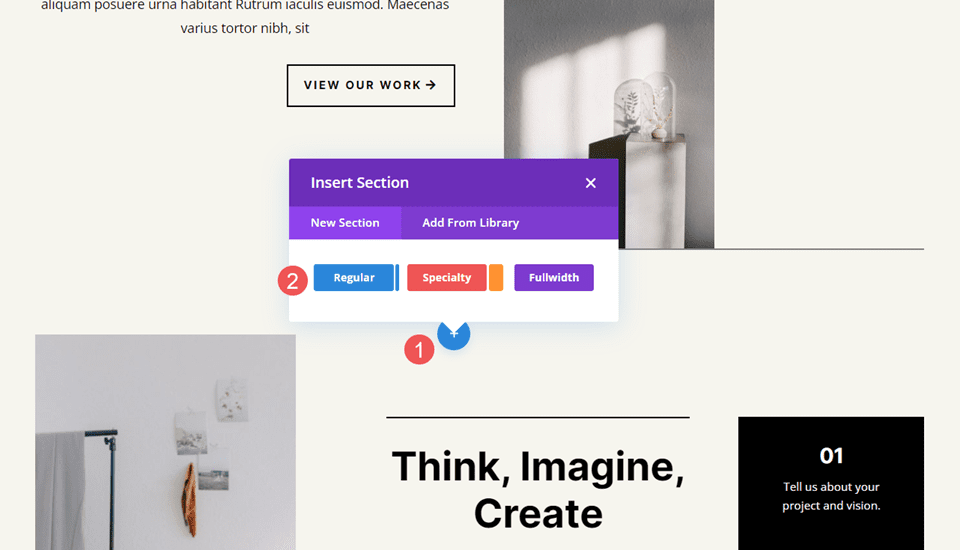
Ajouter une rubrique
Tout d'abord, ajoutez une nouvelle section sous la section héros.

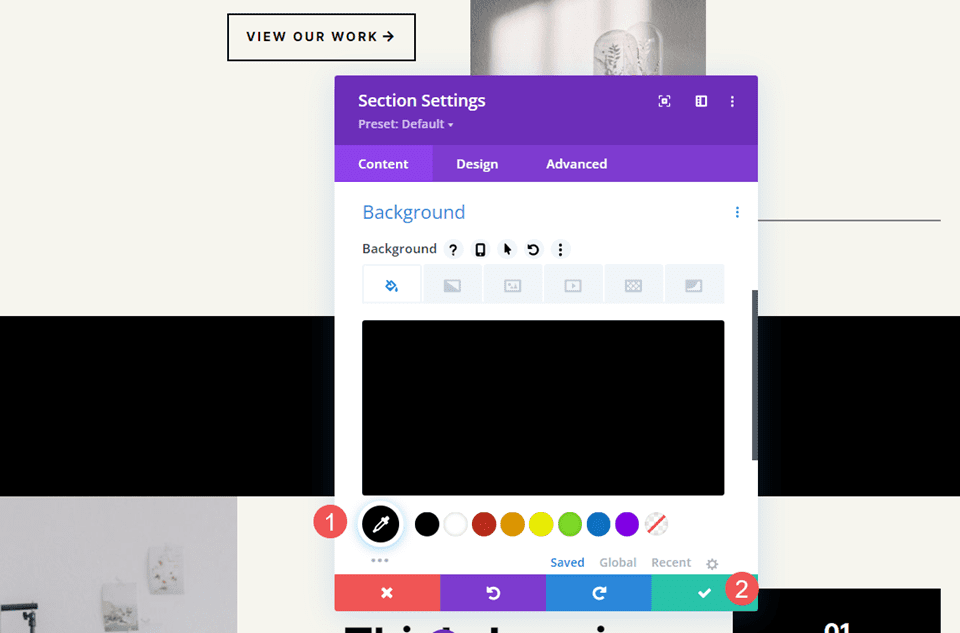
Ouvrez les paramètres de la section, faites défiler jusqu'à Arrière -plan et changez la couleur d'arrière -plan en noir. Fermez les paramètres de la section.
- Couleur de fond : #000000

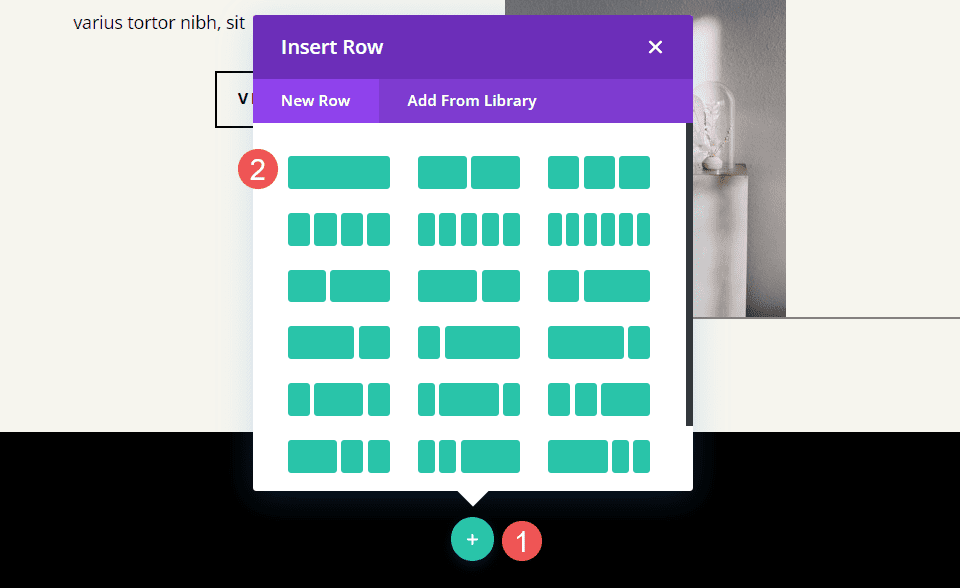
Ajouter une ligne
Ensuite, ajoutez une colonne unique Row .

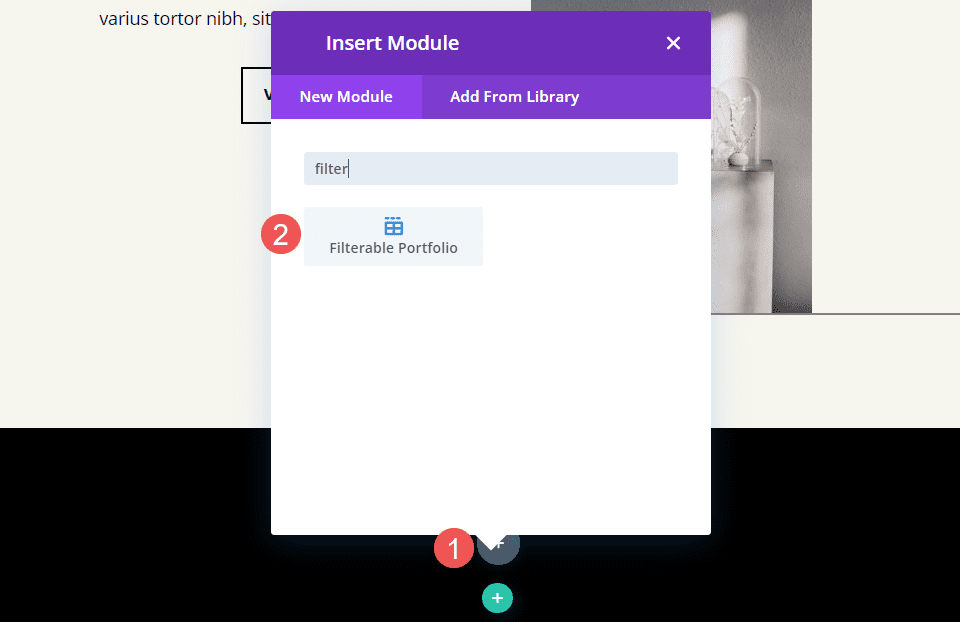
Ajouter un module de portefeuille filtrable
Enfin, ajoutez le module Portfolio filtrable dans la liste des modules.

Contenu filtrable du module Portfolio
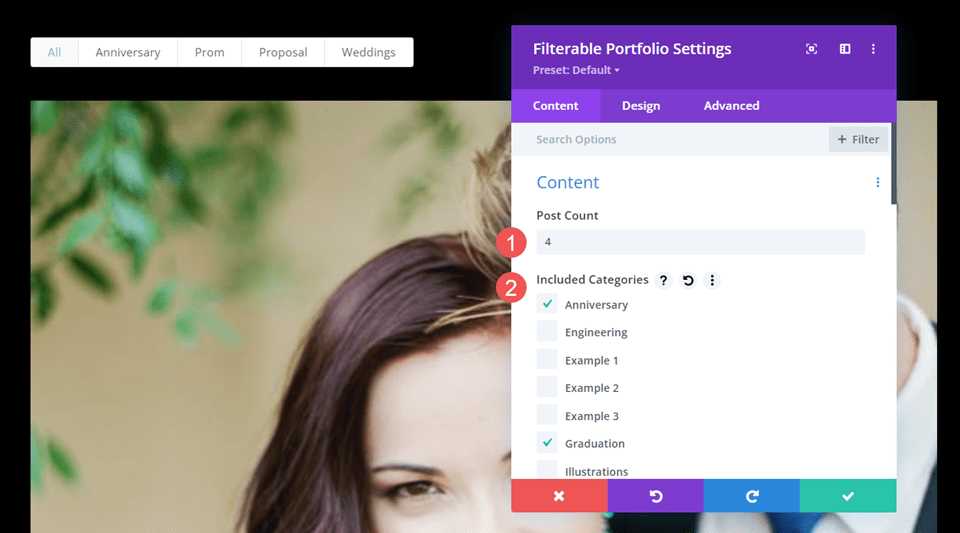
Pour le Post Count , entrez 4 dans le champ. Ensuite, sélectionnez les catégories que vous souhaitez afficher dans le module Portfolio filtrable. Par défaut, le module affiche le titre, les catégories et la pagination. Je les laisse à leurs paramètres par défaut.
- Nombre de messages : 4
- Catégories : catégories souhaitées

Disposition du module de portefeuille filtrable
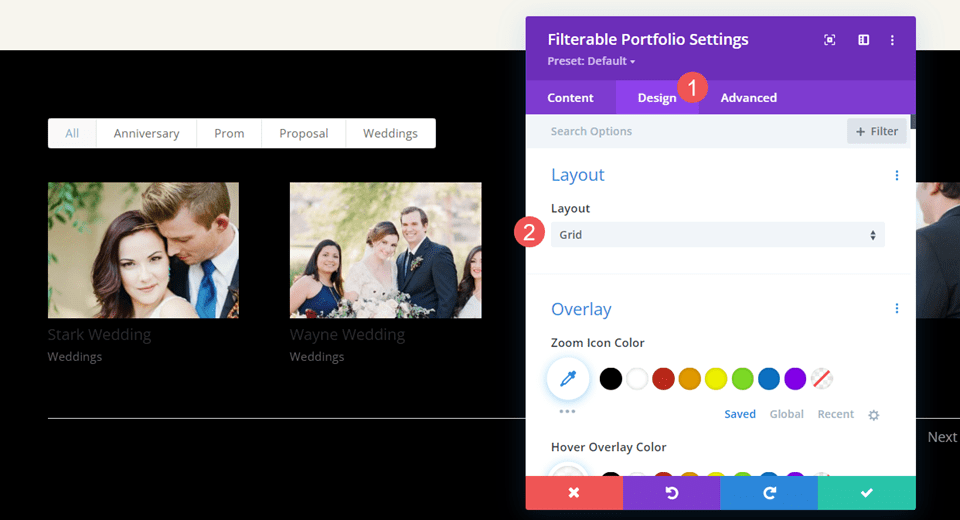
Ensuite, allez dans l'onglet Conception. La première section est Mise en page . Le module s'affiche en pleine largeur par défaut, mais je souhaite afficher les projets dans une grille. Modifiez la disposition en grille. Nous laisserons l'image et la superposition à leurs valeurs par défaut.
- Disposition : Grille

Texte du titre du module Portfolio filtrable
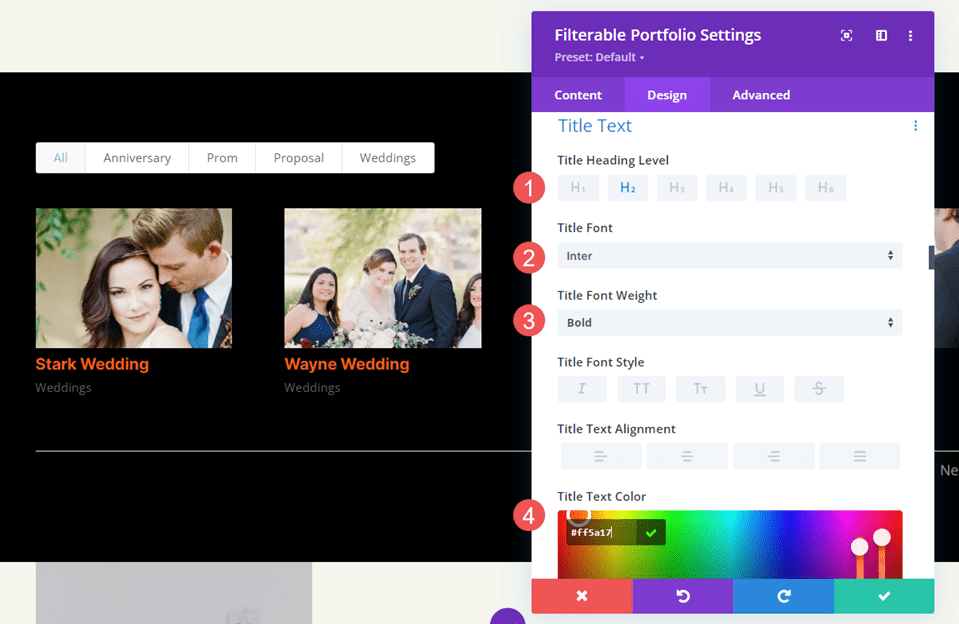
Faites défiler jusqu'à Texte du titre . Utilisez H2 pour le niveau de titre et changez la police en Inter, le style en gras et la couleur en #ff5a17.
- Niveau de titre : H2
- Police : Inter
- Style : Audacieux
- Couleur : #ff5a17

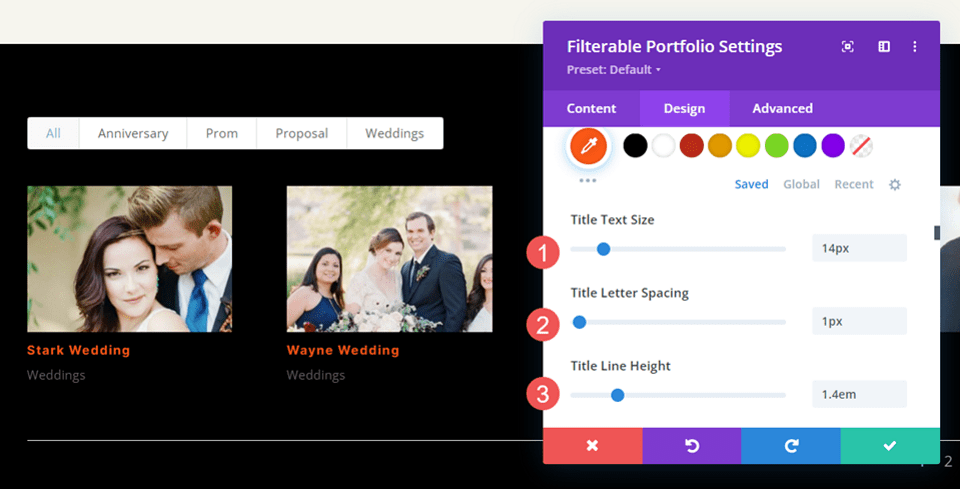
Modifiez la taille à 14px, l' espacement des lettres à 1px et la hauteur de ligne à 1,4em.
- Taille : 14 pixels
- Espacement des lettres 1px
- Hauteur de ligne : 1,4 em

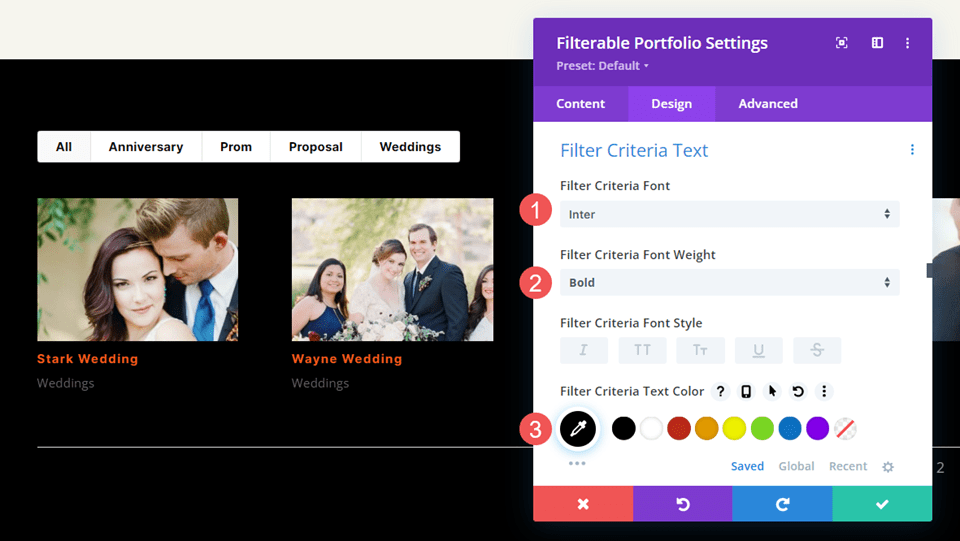
Texte des critères de filtre du module Portfolio filtrable
Ensuite, faites défiler jusqu'à Filter Criteria Text . Changez la police en Inter, le style en gras et changez la couleur en noir. Cela donne au filtre un style qui correspond à la mise en page et se démarque du portefeuille.
- Police : Inter
- Style : Audacieux
- Couleur : #000000

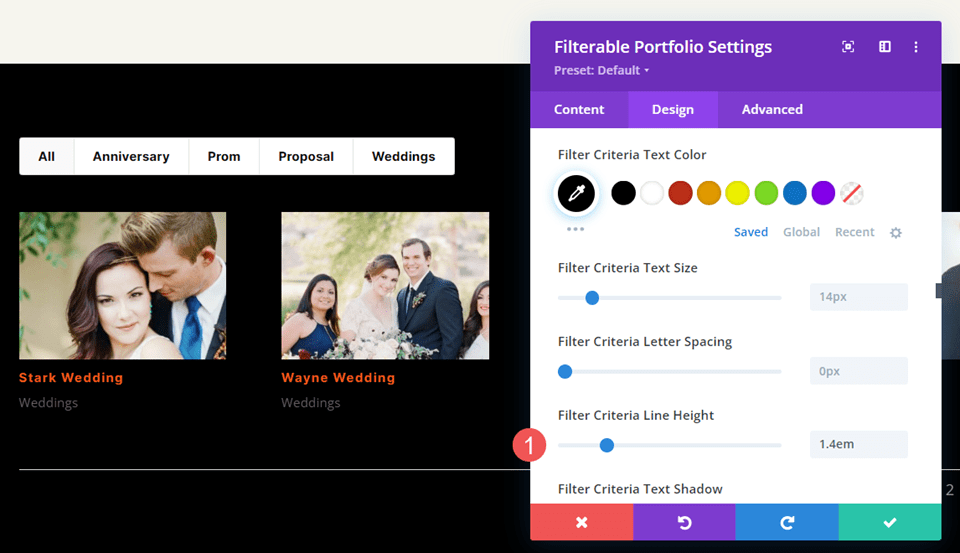
Laissez la taille de police à 14, qui est le paramètre par défaut. Changez la hauteur de ligne à 1.4em.
- Taille : 14 pixels
- Hauteur de ligne : 1,4 em

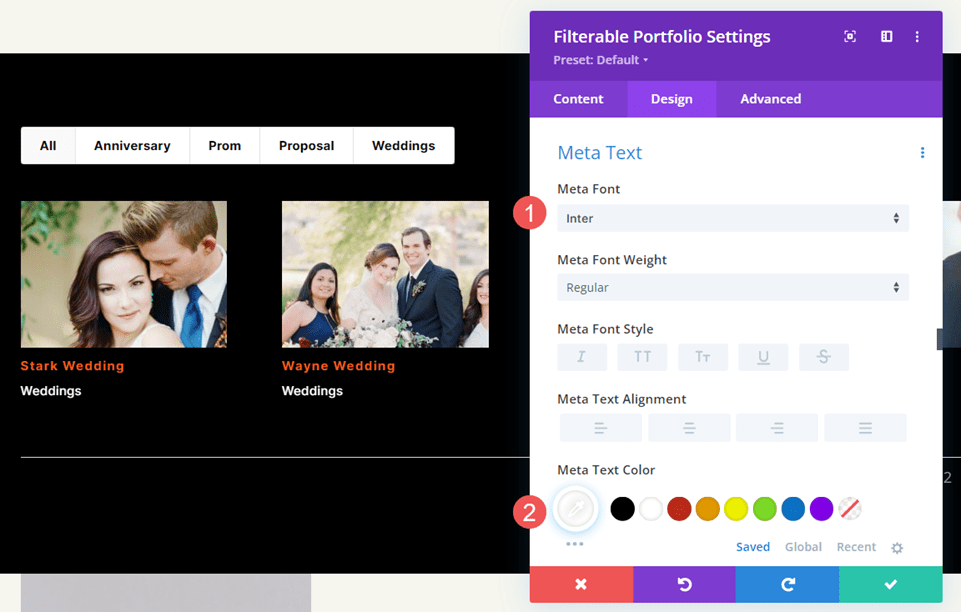
Méta-texte filtrable du module Portfolio
Ensuite, faites défiler jusqu'à Meta Text . Changez la police en Inter et changez la couleur en blanc.
- Police : Inter
- Couleur : #ffffff

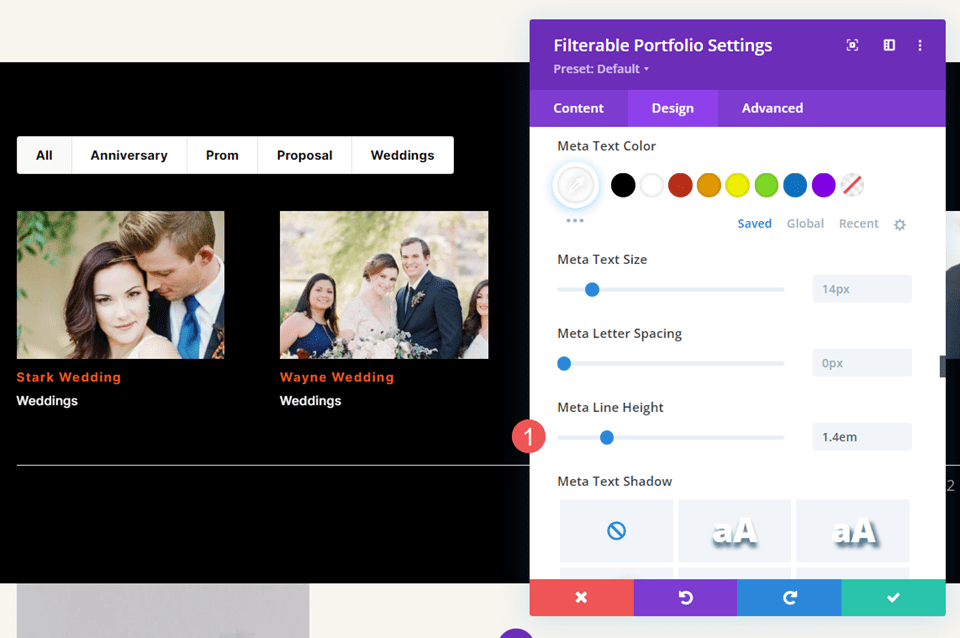
Changez la hauteur de ligne à 1.4em.
- Hauteur de ligne : 1,4 em

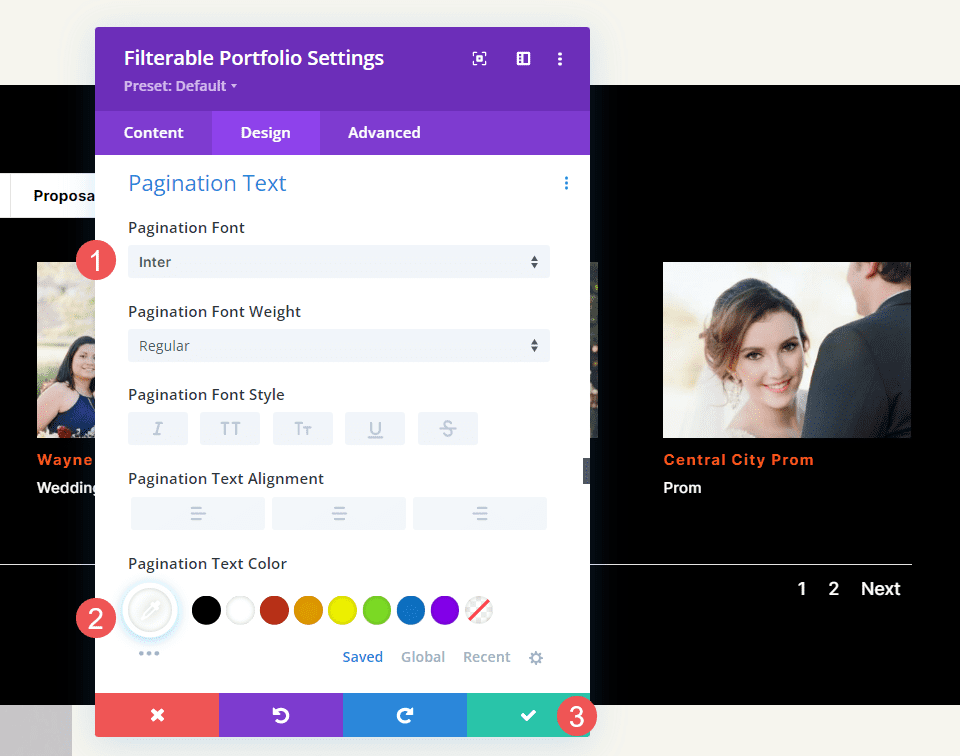
Pagination du module Portfolio filtrable
Enfin, faites défiler jusqu'à Pagination . Changez la police en Inter et la couleur en blanc. Fermez le module et enregistrez vos paramètres.
- Police : Inter
- Couleur : #ffffff

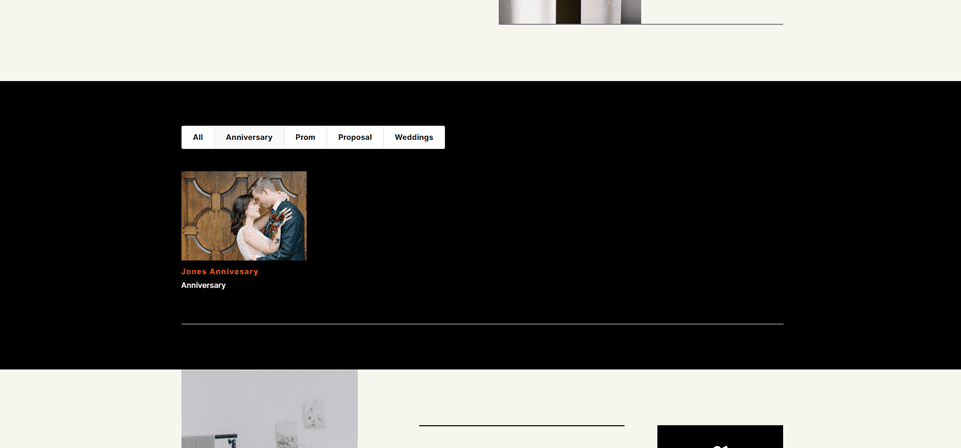
Résultats filtrables du module Portfolio
Nous avons maintenant un portefeuille filtrable qui a fière allure dans la mise en page. Voici un aperçu de la façon dont il semble filtré pour afficher une catégorie. Ensuite, nous verrons à quoi cela ressemble dans l'image plus grande de la mise en page. 
Bureau

Téléphone

Fin des réflexions sur la configuration du module de portefeuille filtrable de Divi
C'est notre regard sur la façon de configurer des projets WordPress pour le module de portefeuille filtrable de Divi. Créer des projets est aussi simple que de créer n'importe quel contenu dans WordPress. Une fois que vous avez créé vos projets, ajoutez le module de portfolio filtrable de Divi à n'importe quelle page ou modèle pour présenter votre travail n'importe où sur votre site Web. Le filtre offre une couche supplémentaire de convivialité pour vos visiteurs car ils peuvent voir rapidement les types de travail qu'ils recherchent.
Nous voulons de vos nouvelles. Vous avez mis en place des projets WordPress pour votre Portfolio Filtrable Divi ? Dites-le nous dans les commentaires.
