Comment configurer votre formulaire de contact Divi
Publié: 2023-01-04Un formulaire de contact est une excellente fonctionnalité à ajouter à un site Web. En tant que propriétaire d'entreprise, vous pouvez utiliser un formulaire de contact pour permettre aux clients potentiels d'envoyer un message. En tant qu'influenceur, la mise en place d'un formulaire de contact sur un site Web peut ouvrir des portes à des offres de marque. Un formulaire de contact a une variété d'utilisations allant de la collecte d'informations auprès des visiteurs du site Web à la possibilité pour les téléspectateurs de se connecter. Bien sûr, dans Divi, vous pouvez trouver un module de formulaire de contact personnalisable que vous pouvez utiliser pour les sites Web que vous créez.
Passons en revue plusieurs choses à considérer lorsque vous vous lancez dans la mise en place d'un formulaire de contact dans Divi. Nous utiliserons la mise en page de la page de contact à partir du pack de mise en page du concepteur d'impression.
Ajout de vos champs : organisons-nous
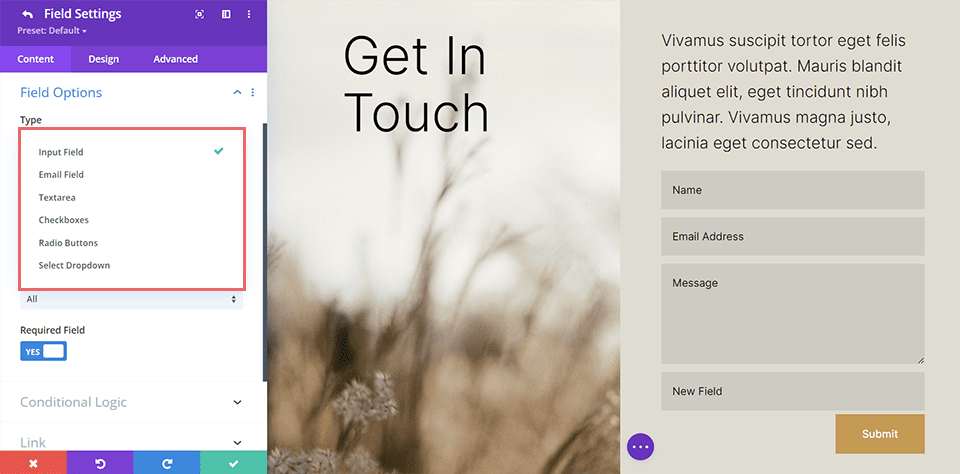
Il n'existe pas de solution unique pour configurer un formulaire de contact dans Divi. Néanmoins, vous devez avoir une idée de l'objectif de votre formulaire. Les types de champs que vous utiliserez dans le module de formulaire de contact Divi vous aideront à vous assurer que vous collectez les données pertinentes des visiteurs de votre site Web. Le module de formulaire de contact Divi est équipé de six (6) types de champs que vous pouvez utiliser dans votre formulaire.
Les champs du module de formulaire de contact Divi
Champ de saisie : Le champ de saisie est l'un des champs de formulaire les plus courants que vous utiliserez dans votre formulaire. Il permet aux utilisateurs de saisir des réponses courtes aux questions. Un exemple de champ de saisie pourrait être "Prénom".
Champ e-mail : un champ assez explicite, le champ e-mail vous permet de collecter une adresse e-mail dans votre formulaire. Vous devrez peut-être ajouter ce champ à votre formulaire si vous avez l'intention de contacter l'utilisateur qui a soumis le formulaire.
Zone de texte : Semblable au champ de saisie, le champ de zone de texte permet aux utilisateurs de saisir du texte. Cependant, le champ de zone de texte leur permet d'écrire un peu plus que dans un champ de saisie. Par exemple, vous pouvez utiliser un champ de zone de texte si vous cherchez à collecter des informations sur un projet qu'un client peut vouloir vous envoyer.
Cases à cocher : les cases à cocher permettent aux utilisateurs d'effectuer plusieurs sélections dans une liste d'options que vous fournissez. Vous pouvez utiliser un champ de case à cocher si vous avez besoin d'un champ personnalisé pour sélectionner plusieurs saveurs différentes pour le gâteau qu'ils commanderont via votre formulaire de contact.
Boutons radio : comme une case à cocher, un bouton radio offre aux utilisateurs une variété de choix parmi lesquels effectuer une sélection. Contrairement aux cases à cocher, un bouton radio permet aux utilisateurs de faire une seule sélection parmi les options que vous leur avez fournies.
Sélectionner une liste déroulante : un champ déroulant permet aux utilisateurs du site Web de faire une sélection à partir d'une liste d'options sélectionnées. Bien que les cases à cocher, les boutons radio et les listes déroulantes offrent tous aux utilisateurs la possibilité de sélectionner parmi une liste d'éléments, leurs utilisations dépendront de la question que vous posez ainsi que de la réponse que vous espérez recevoir d'eux.

Planifier votre formulaire hors ligne
Maintenant que vous connaissez un peu les différents types de champs qui peuvent être utilisés dans le module de formulaire de contact Divi, il est temps de planifier ce que seront vos champs de formulaire. Vous pouvez utiliser quelque chose d'aussi simple qu'un stylo et du papier, ou même un document Google pour déterminer d'abord l'objectif de votre formulaire. À partir de votre objectif, vous serez en mesure de planifier les champs nécessaires à ajouter à votre formulaire. Après cela, vous devrez sélectionner le champ approprié pour cette question.
Par exemple, vous n'utiliseriez pas le champ de zone de texte pour collecter simplement le nom sur un formulaire. De même, vous n'utiliseriez pas le champ déroulant pour collecter l'adresse e-mail de quelqu'un. Une planification minutieuse de votre formulaire vous permettra de réussir lors de la création de votre site Web. Cela créera également une bonne expérience utilisateur pour les visiteurs potentiels du site Web.
Décider quels champs nous voulons rendre obligatoires
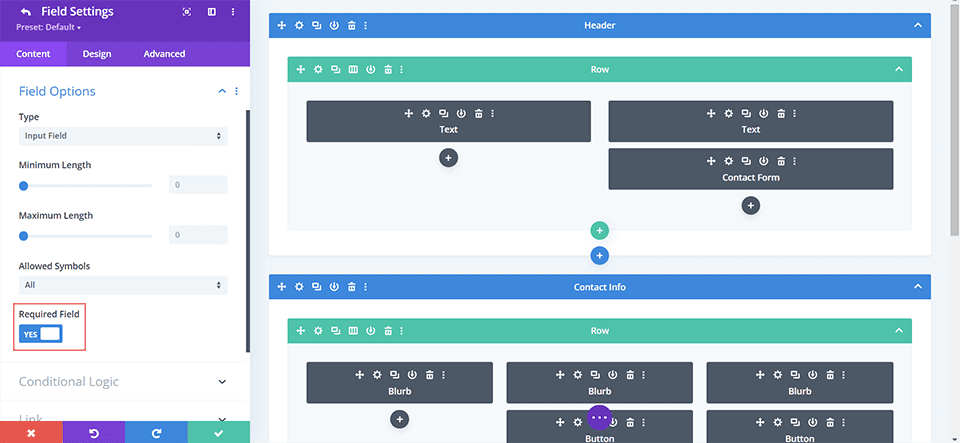
Une fois que vous avez décidé des champs que vous souhaitez ajouter à votre formulaire, réfléchissez aux champs que les utilisateurs doivent remplir pour soumettre votre formulaire. Pourquoi voudriez-vous rendre un champ obligatoire demandez-vous? Revenons à notre plan de formulaire de contact que nous avons créé avec un stylo et du papier. Si nous sommes un influenceur, nous voudrions avoir le nom de la personne qui nous contacte. Nous voudrions rendre le champ du nom obligatoire afin que nous puissions nous adresser correctement à la personne qui nous envoie une offre de marque potentielle.
Alternativement, nous pouvons également rendre obligatoire le champ de l'adresse e-mail. Cela vous permettra de revenir vers cette personne. Cependant, nous pouvons rendre le champ téléphonique facultatif, au cas où ils auraient un numéro international ou si nous ne voulons pas devenir trop personnels et intrusifs. Dans ce cas, vous rendriez les champs de nom et les champs d'adresse e-mail obligatoires dans votre formulaire pour vous assurer que vous pouvez communiquer correctement avec la personne une fois qu'elle a rempli et soumis son formulaire.

Configuration de notre adresse e-mail
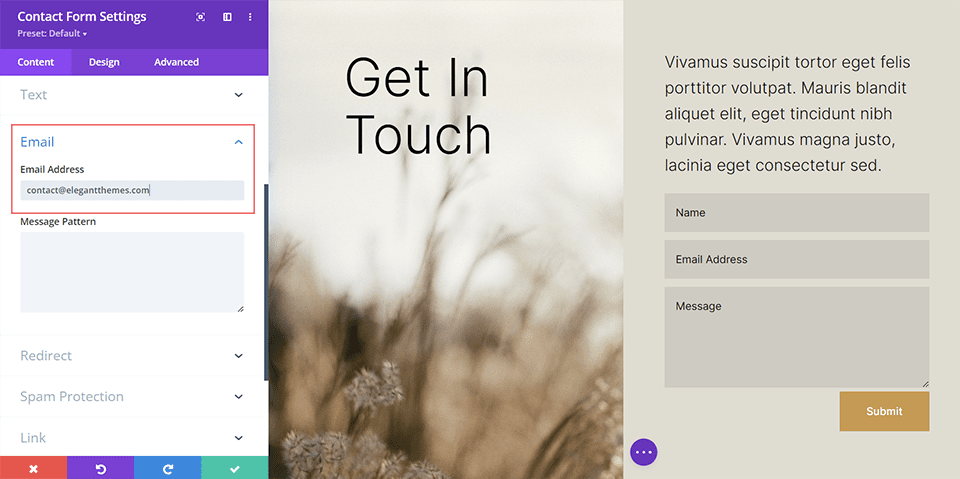
Nous savons maintenant quels champs nous allons utiliser dans notre formulaire et nous savons quels champs nous devons rendre obligatoires afin que nous puissions collecter les informations pertinentes auprès des utilisateurs. Ensuite, nous devons configurer notre adresse e-mail. Par défaut, toutes les entrées de formulaire d'un formulaire de contact Divi seront envoyées par e-mail à l'adresse e-mail que vous avez saisie dans la section e-mail sous l'onglet Contenu. Il est important d'avoir une adresse e-mail à laquelle vous aurez facilement accès pour collecter les entrées de ce formulaire. Vous saisirez ladite adresse e-mail dans l'onglet Contenu du module de formulaire de contact. Vous pouvez ajouter plusieurs adresses e-mail au champ e-mail en les séparant par une virgule.


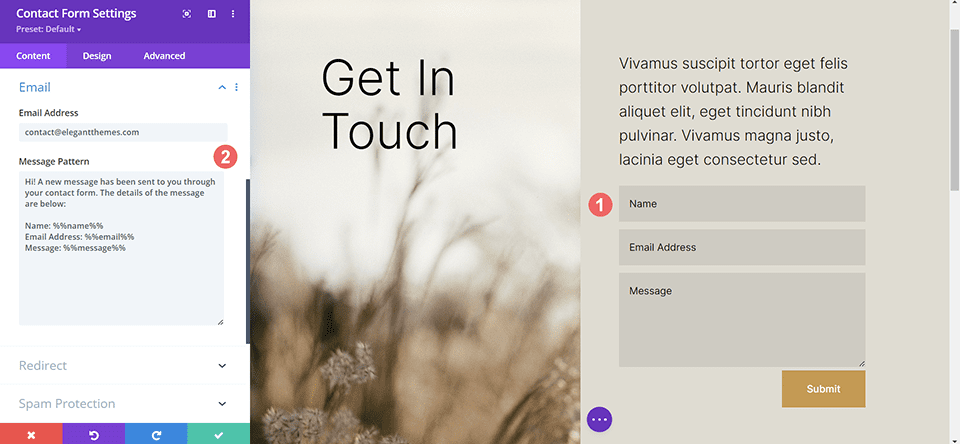
Création d'un modèle de message
Ensuite, vous voulez pouvoir lire correctement le contenu du formulaire de soumission qui vient de vous être envoyé. Pour ce faire, vous devrez garder une trace de l'ID de champ que vous avez utilisé pour chacun des champs de formulaire que vous avez créés. Vous pouvez facilement trouver l'ID de champ de chaque champ de formulaire en modifiant le champ de formulaire. La zone de texte du modèle de message vous permet de contrôler le contenu de l'e-mail que vous recevez en tant que propriétaire du site Web. En utilisant le champ ID, vous pouvez vous créer un message clair et cohérent.

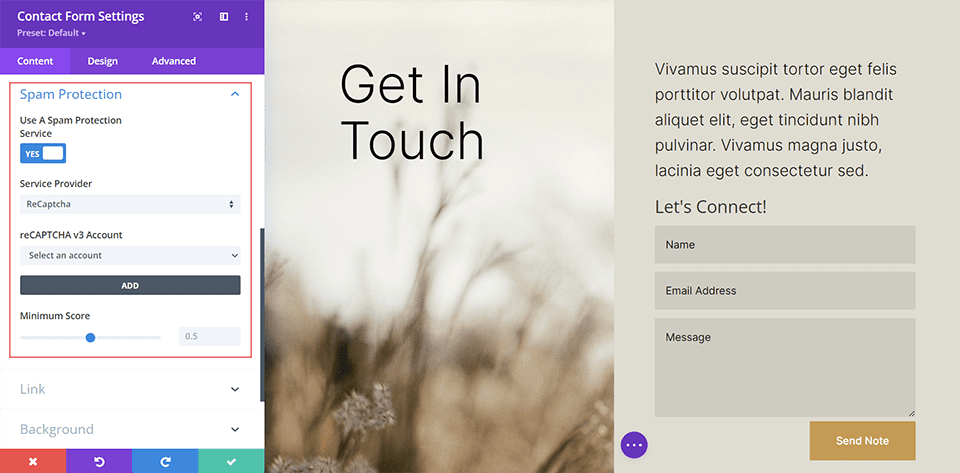
Sécurité : Comment empêcher le spam
Aussi loin que l'on s'en souvienne, le spam a été un problème sur Internet, et votre site Web peut en tirer sa juste part. Cependant, il existe des services de protection anti-spam qui peuvent vous faciliter la vie. Le module de formulaire de contact Divi est capable de s'intégrer à reCaptcha. reCaptcha est un service Internet qui protège les formulaires et les sites Web contre les spammeurs embêtants. Vous pouvez connecter votre compte au module de formulaire. Habituellement, une petite flèche apparaîtra sur le frontend de votre site pour montrer que votre site est protégé.

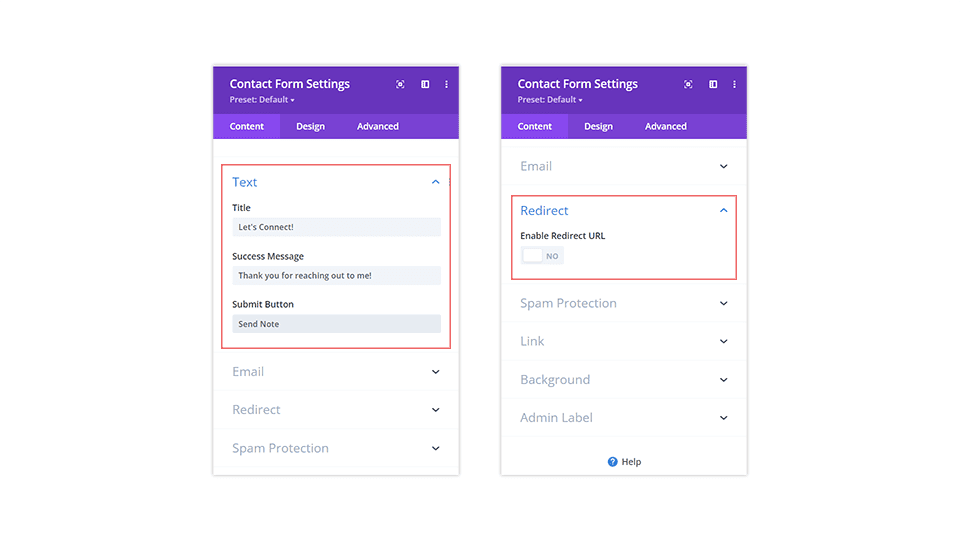
Ajout d'un message de réussite
Une fois le formulaire soumis, plusieurs autres facteurs doivent être pris en compte. Tout d'abord, vous pouvez décider d'afficher brièvement un message de réussite à ceux qui ont soumis le formulaire avec succès. Vous pouvez déterminer ce message en remplissant le champ du message de réussite dans la liste déroulante de texte de l'onglet Contenu. Alternativement, vous pouvez activer le commutateur d'URL de redirection pour envoyer l'utilisateur vers une page entièrement différente. Le choix t'appartient. Veuillez toutefois garder à l'esprit l'objectif général et l'utilisation de votre formulaire.

S'assurer que le design correspond à votre site Web
Par défaut, votre formulaire de contact Divi viendra avec un fond blanc et héritera du style de bouton qui lui a été défini via l'onglet Personnaliser sous Apparence > Personnaliser. Cependant, cela ne devrait pas vous empêcher d'avoir un formulaire de contact génial !
Voici quelques-unes des façons dont vous pouvez faire ressortir votre formulaire de contact :
- Ajouter une bordure : L'ajout d'une bordure colorée à vos champs de formulaire peut ajouter de l'intérêt. Cela peut à son tour encourager davantage de personnes à remplir votre formulaire. Si vous utilisez votre formulaire pour collecter des prospects, des commandes de produits, etc. C'est une bonne chose !
- Changer la couleur de focus : Vous pouvez changer la couleur de focus de vos champs de formulaire. Lorsque quelqu'un clique dans un champ, il aura désormais un style différent. C'est une autre façon de susciter l'intérêt pour votre formulaire.
- Jouer avec la longueur du terrain
- Ajout d'effets de survol au bouton d'envoi : il est recommandé de styliser tous les boutons de votre site Web en fonction de leur utilisation et de leur importance. Cela s'applique également au bouton d'envoi de vos formulaires de contact ! Ne négligez pas le style de ce champ. Vous pouvez même aller plus loin et y ajouter des effets de survol et d'animation !
En fin de compte, il est idéal que vous personnalisiez et stylisez votre formulaire de contact pour qu'il corresponde au reste de l'image de marque de votre site Web.
Si vous le souhaitez, vous pouvez ajouter un titre à votre formulaire. Cela prendra le style de titre par défaut de votre site Web. Cependant, vous pouvez utiliser l'onglet de conception dans le module de formulaire de contact pour le styler différemment. C'est toujours une bonne idée de maintenir votre image de marque sur les différents modules de votre site Web. Vous pouvez également envisager de changer le libellé du bouton de soumission en autre chose que le mot soumettre.
Fin des réflexions sur la configuration de votre formulaire de contact Divi
Avoir un formulaire de contact sur votre site Web peut grandement encourager vos utilisateurs à interagir avec vous. De la prise de commandes à la collecte de commentaires, votre formulaire de contact fournit un moyen de communication entre vous et les visiteurs de votre site peut vous aider à avoir un meilleur site Web, un blog et une boutique en ligne.
