Comment façonner vos images avec le générateur de dégradés de Divi
Publié: 2022-07-27Les masques d'image sont souvent utilisés pour ajouter des formes intéressantes aux images. Ils permettent à l'image de voir à travers la forme, donnant à la page un élément de design unique. Avec le Gradient Builder de Divi, vous n'avez pas forcément besoin d'utiliser des masques pour créer des formes. Au lieu de cela, vous pouvez utiliser les Gradient Stops et les paramètres pour les créer ! Dans cet article, nous verrons comment façonner vos images avec Gradient Builder de Divi pour vous aider à ajouter des designs uniques à vos images.
Commençons.
Aperçu
Voyons tout d'abord ce que nous allons créer dans ce didacticiel.
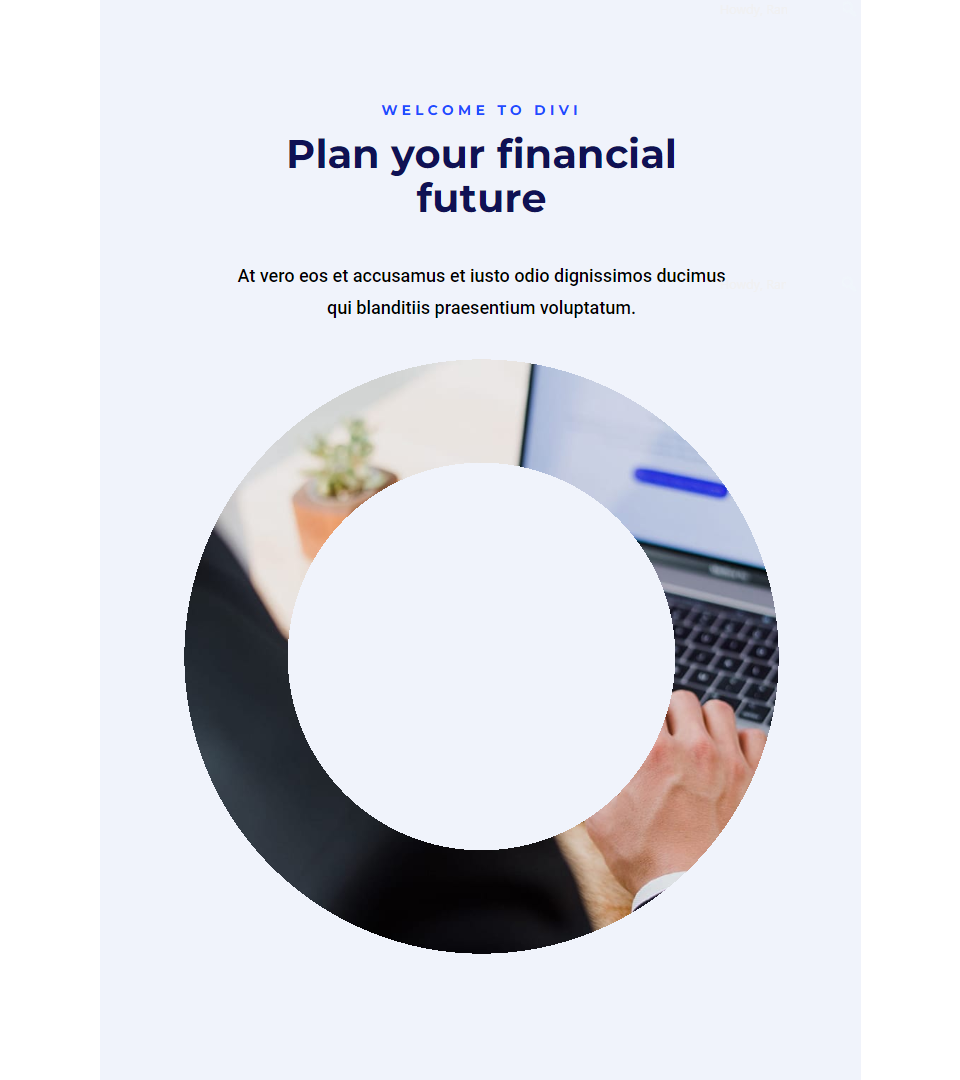
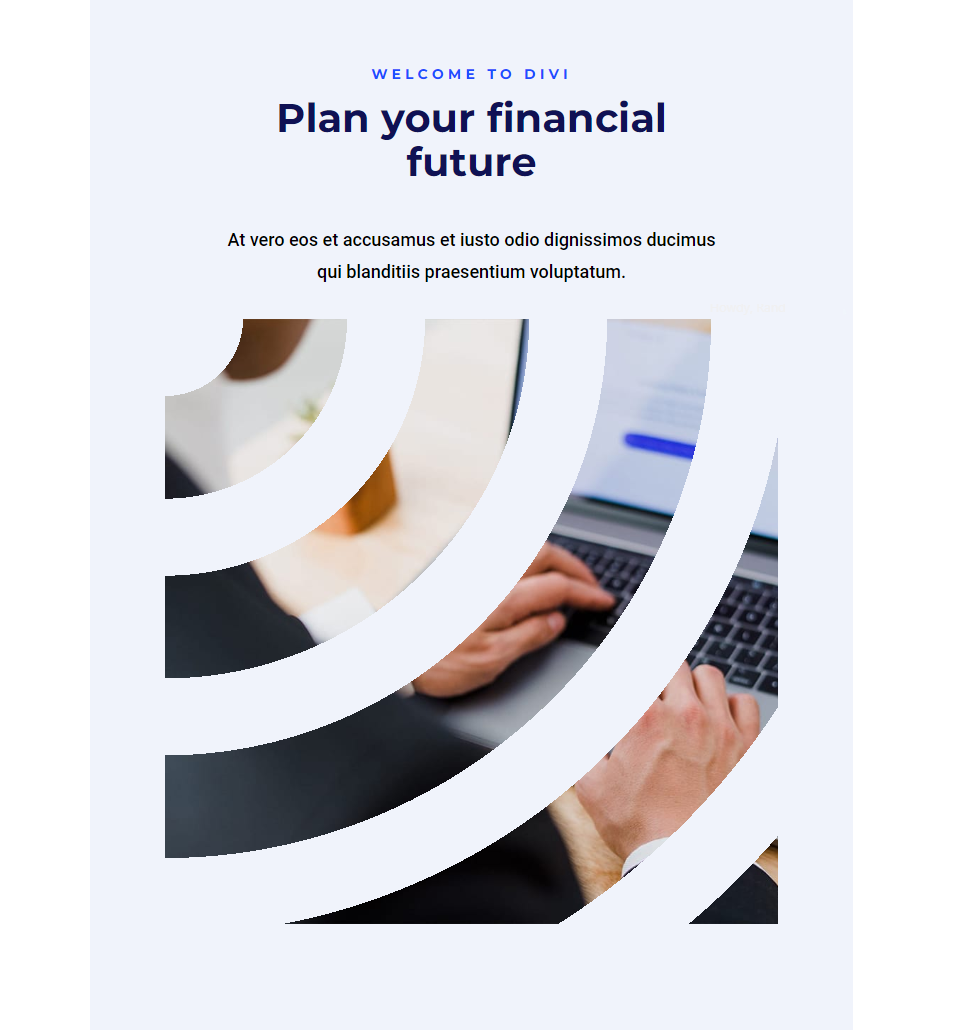
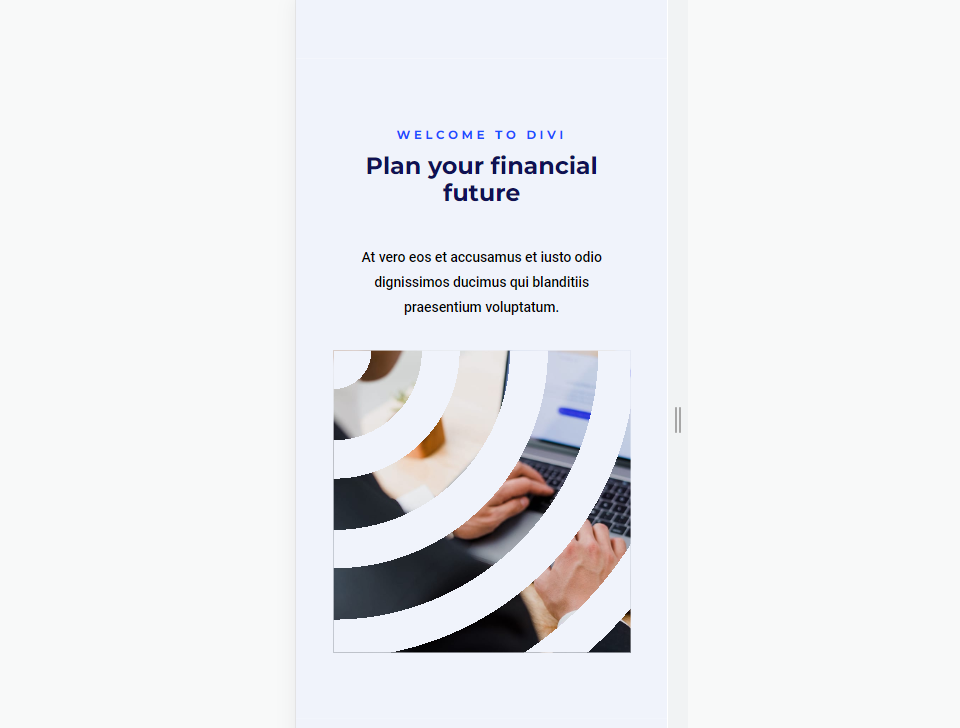
Premier exemple - Forme d'image circulaire
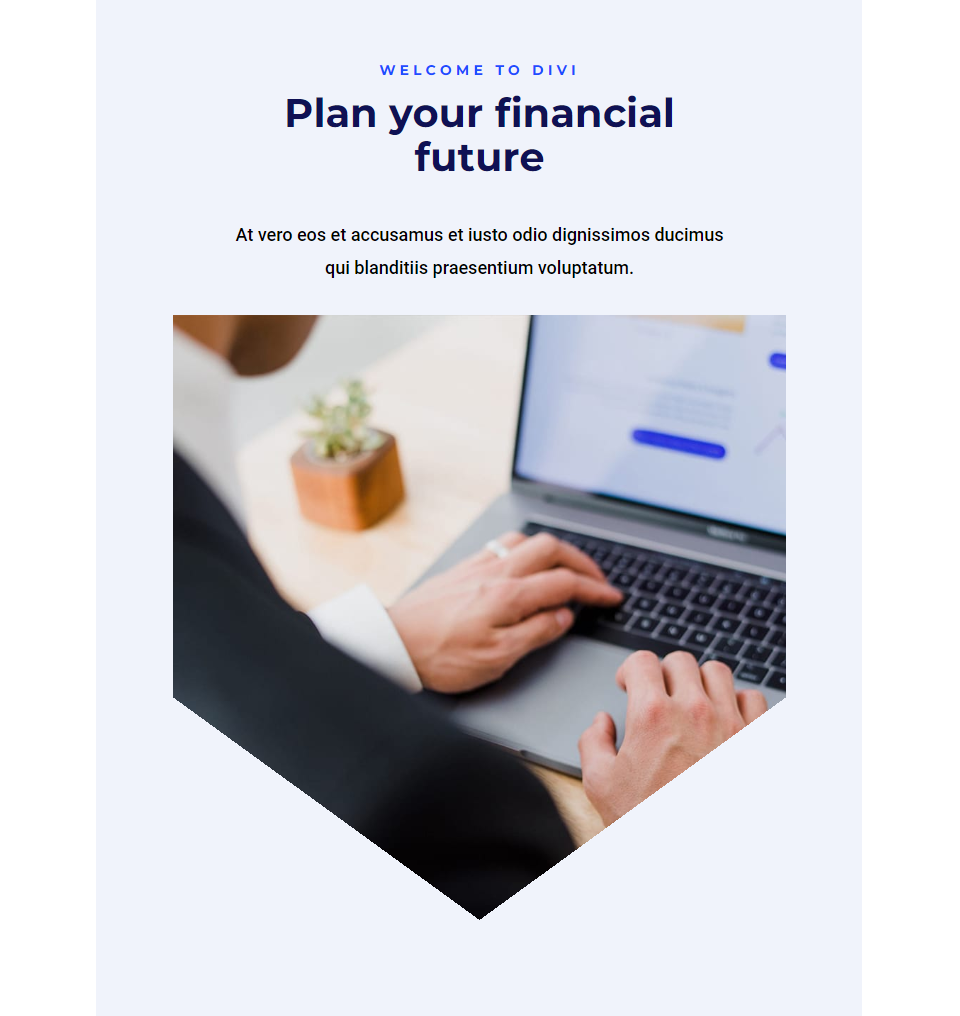
Bureau

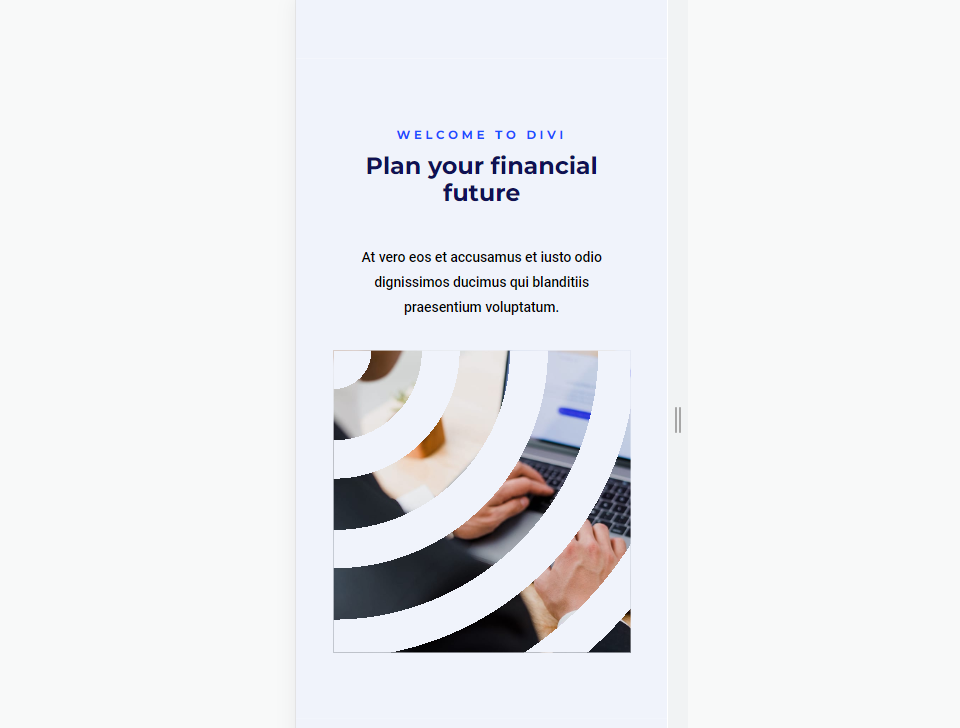
Tablette

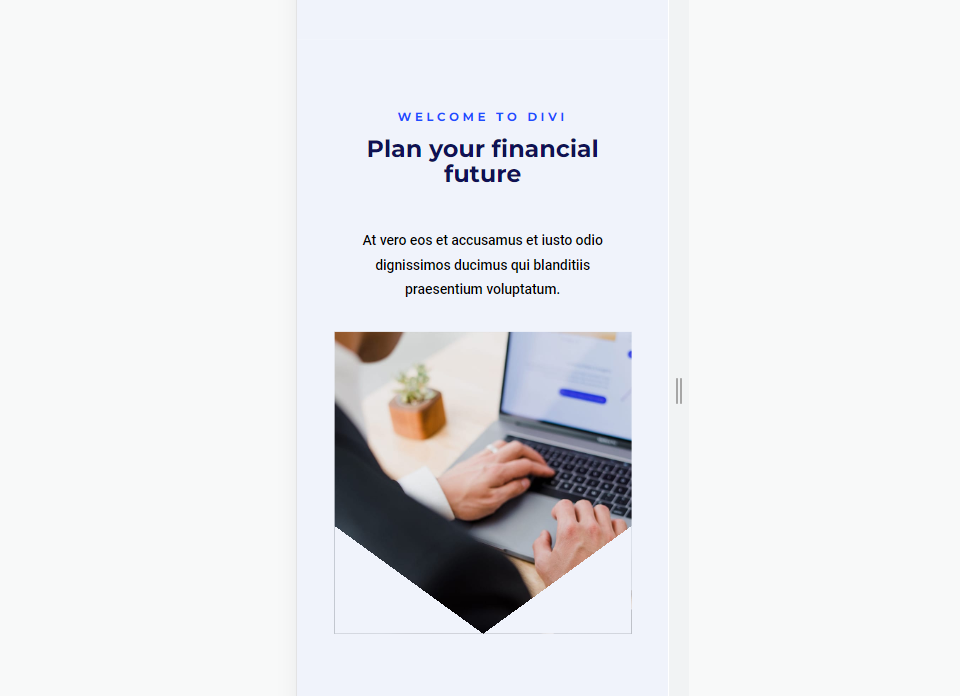
Téléphoner

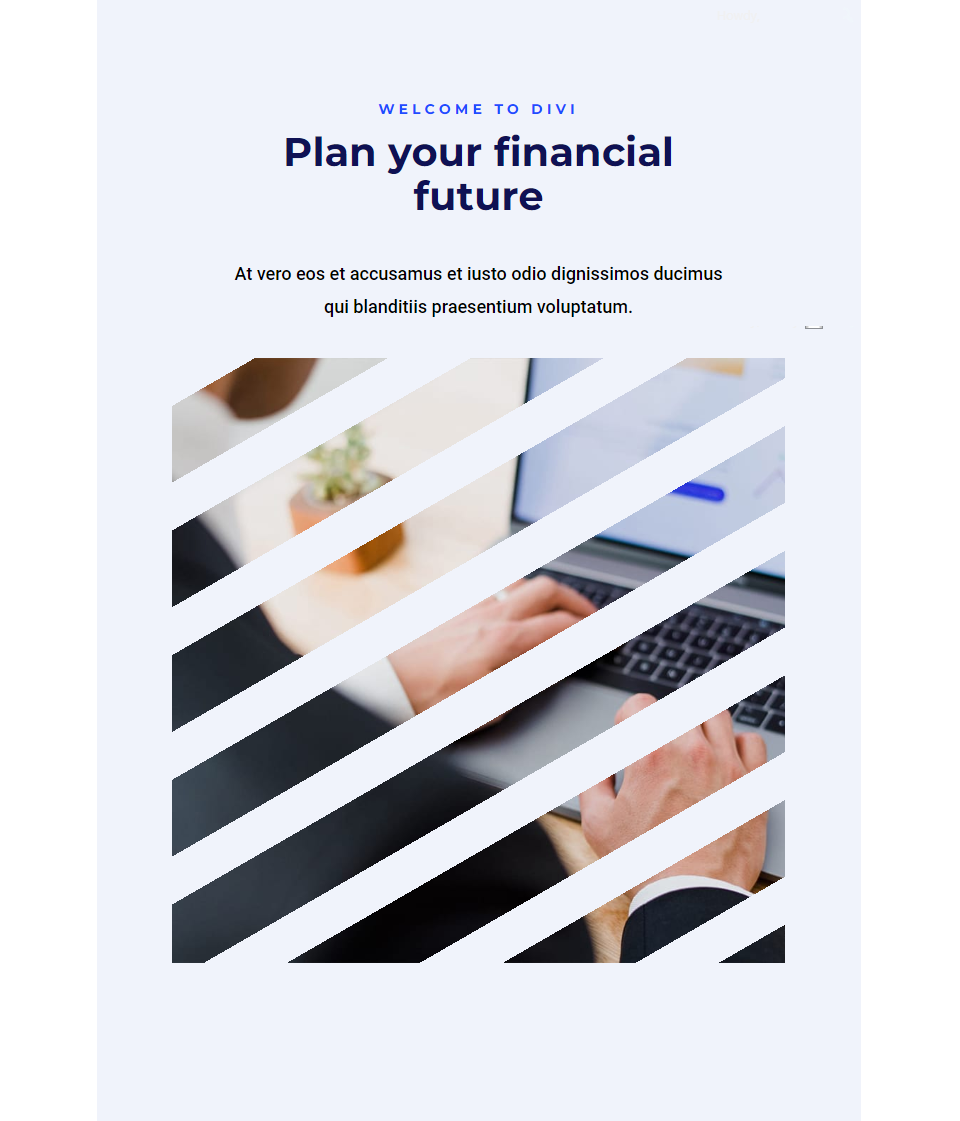
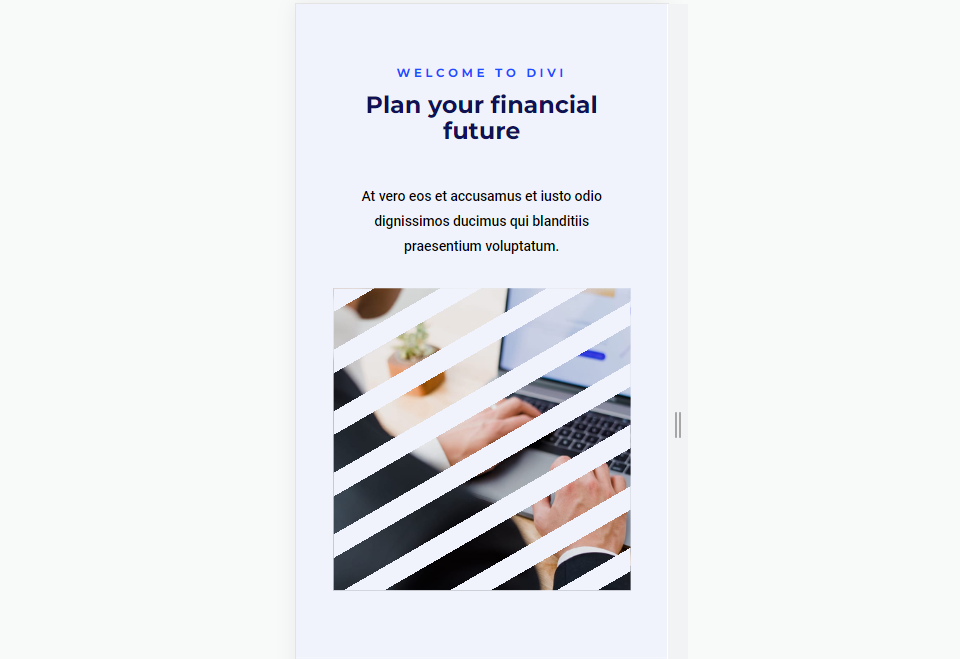
Deuxième exemple - Forme d'image linéaire
Bureau

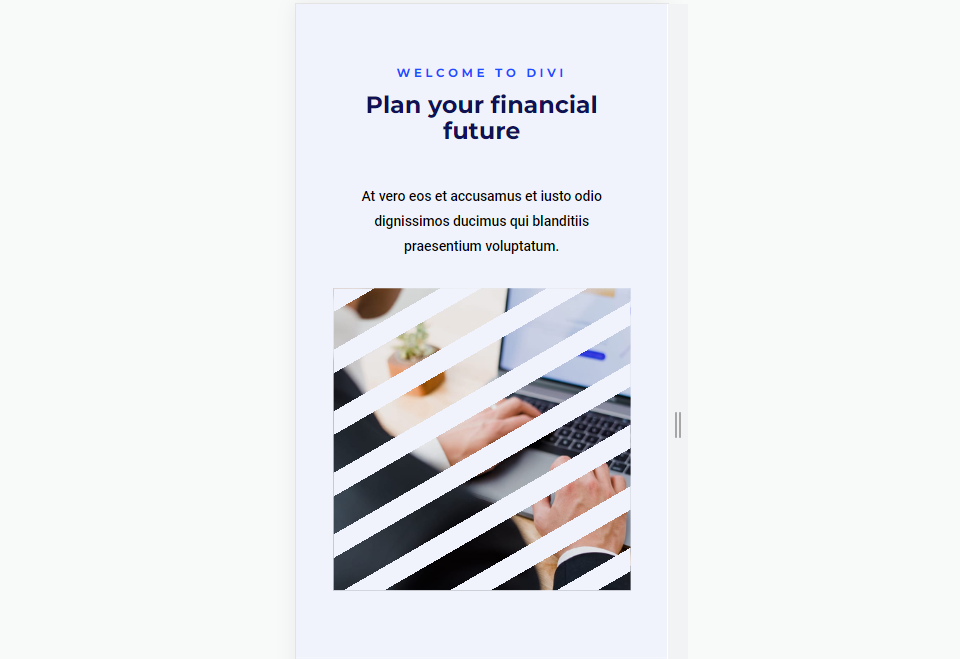
Tablette

Téléphoner

Troisième exemple - Forme d'image elliptique
Bureau

Tablette

Téléphoner

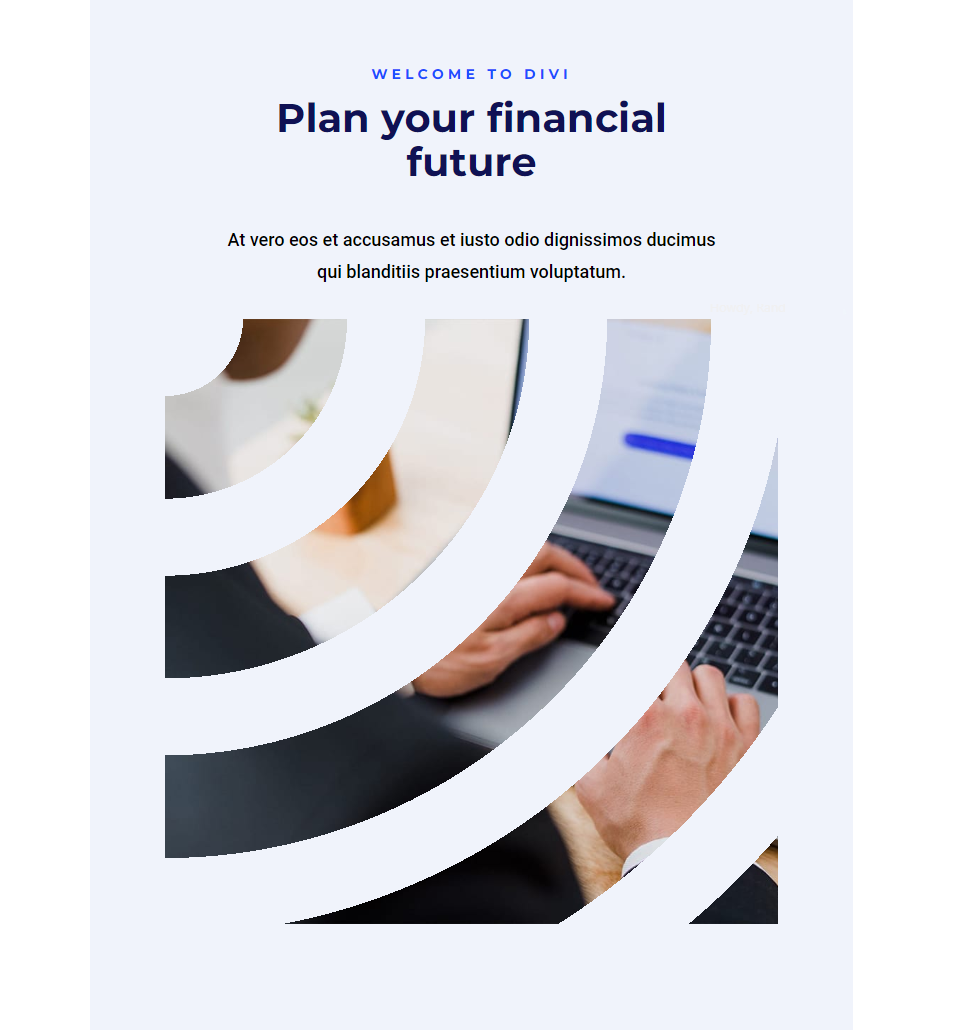
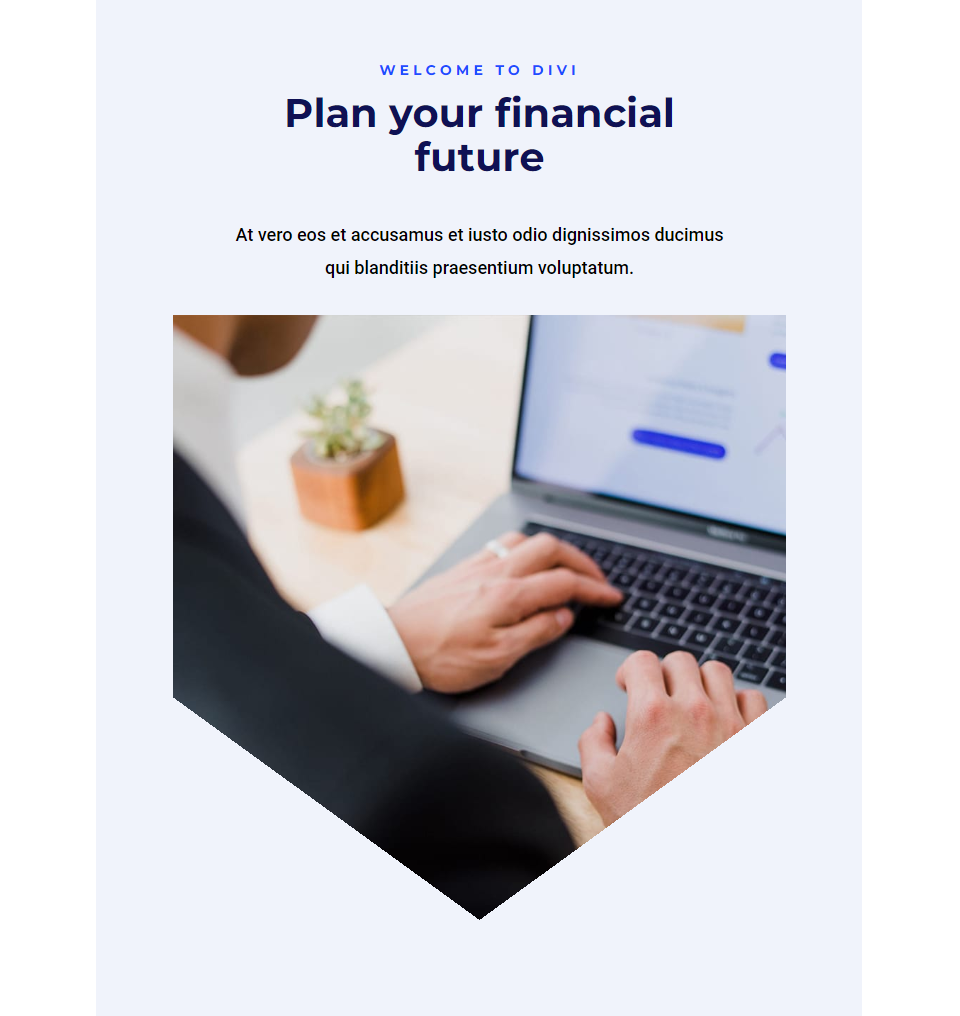
Quatrième exemple - Forme d'image conique
Bureau

Tablette

Téléphoner

Créer la mise en page
Commençons par créer la mise en page que nous utiliserons dans tous les exemples. Cette mise en page peut être utilisée comme section héros. Il comprendra un titre et une description d'un côté et l'image de l'autre. Nous utiliserons ensuite cette mise en page et cette image pour les exemples.
Personnaliser la rubrique
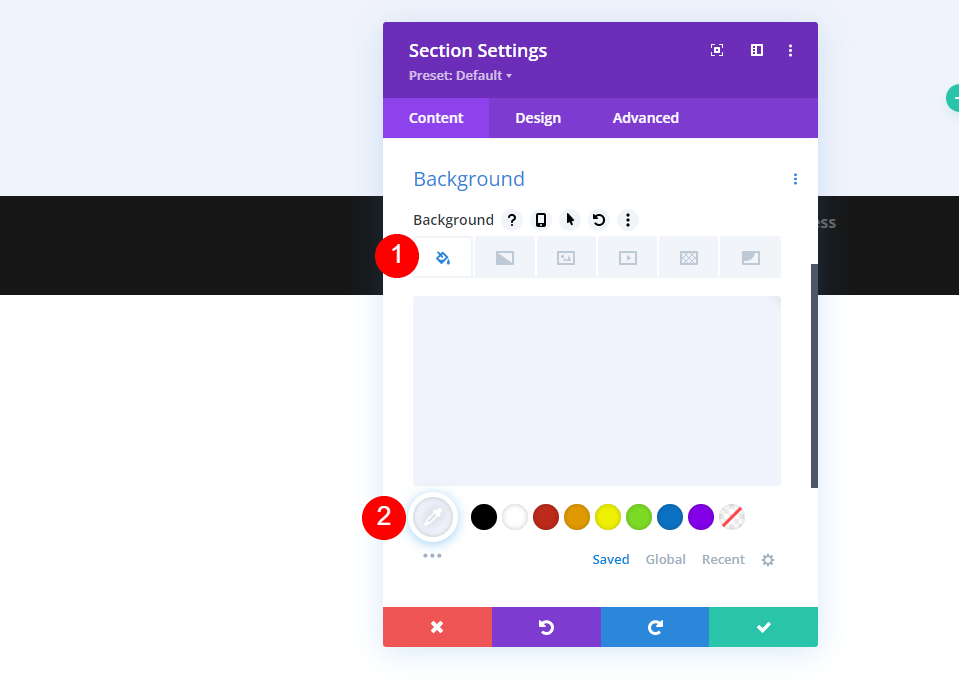
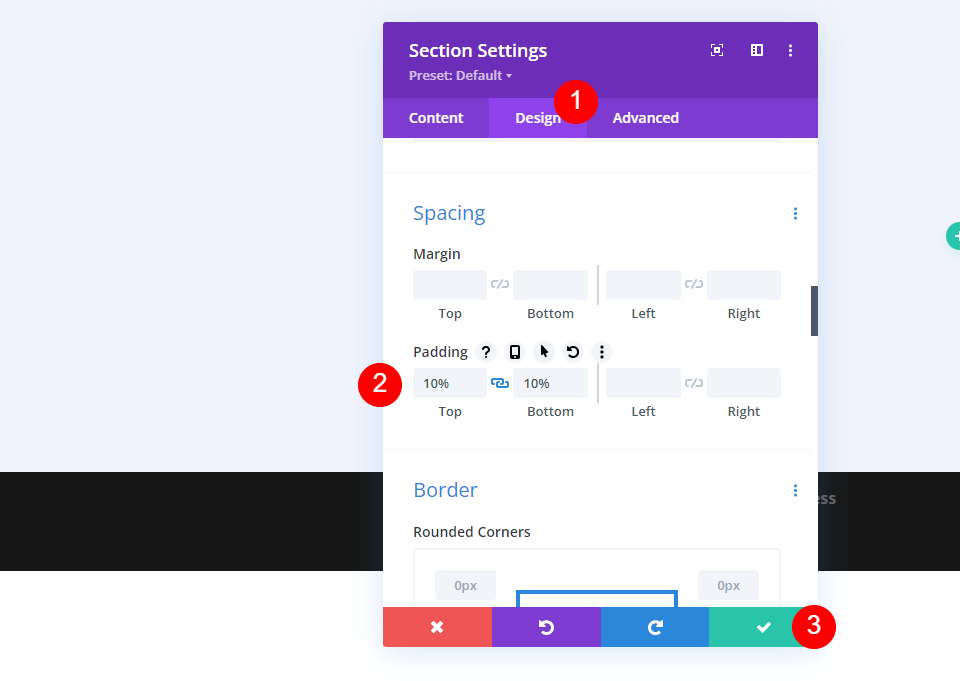
Tout d'abord, créez une nouvelle page Divi et personnalisez la section. Ouvrez les paramètres de la section et changez la couleur d'arrière -plan en #f0f3fb.
- Couleur de fond : #f0f3fb

Ensuite, allez dans l'onglet Conception et ajoutez 10 % de rembourrage en haut et en bas. Fermez les paramètres.
- Rembourrage : 10 % haut, bas

Ajouter une ligne
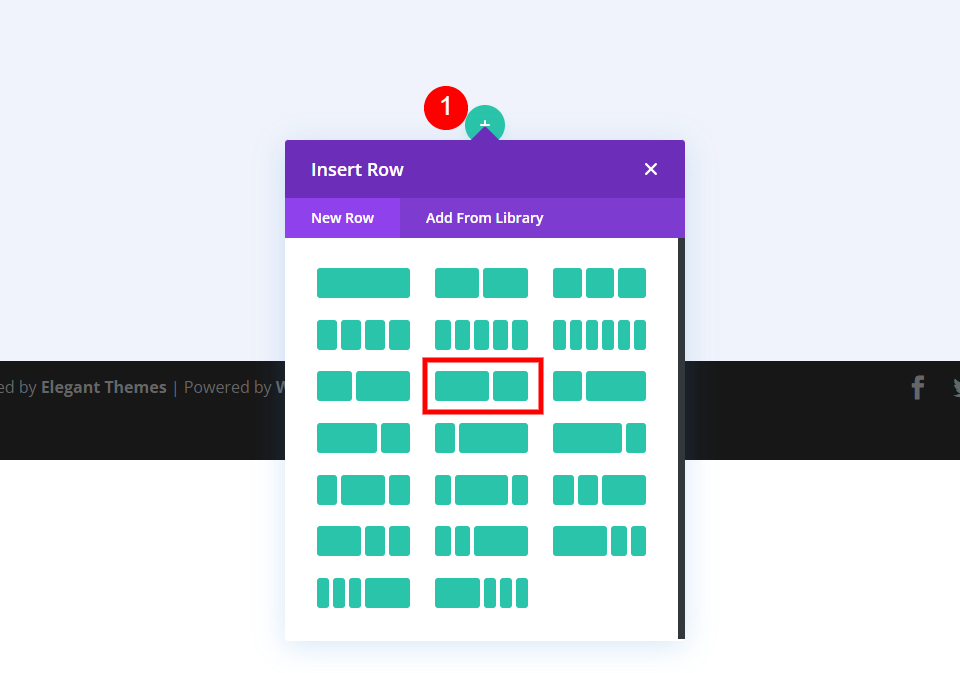
Ensuite, ajoutez une ligne avec une colonne 2/3 et une colonne 1/3.
- 2/3, 1/3 rangée

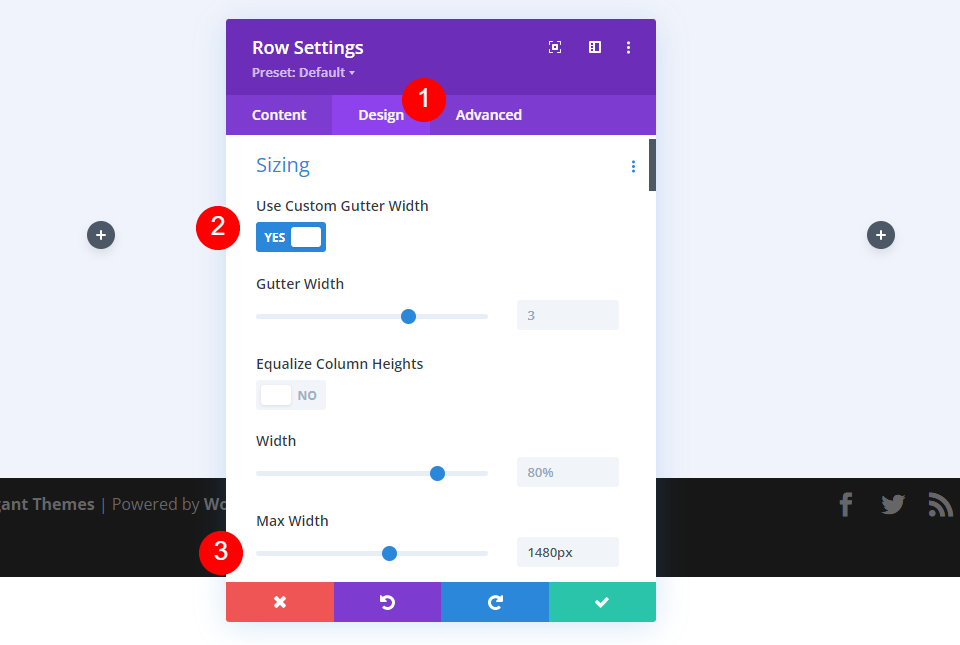
Accédez à son onglet Conception. Activez Utiliser la largeur de gouttière personnalisée et définissez la largeur maximale sur 1480 pixels.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur maximale : 1 480 pixels

Paramètres de la première colonne
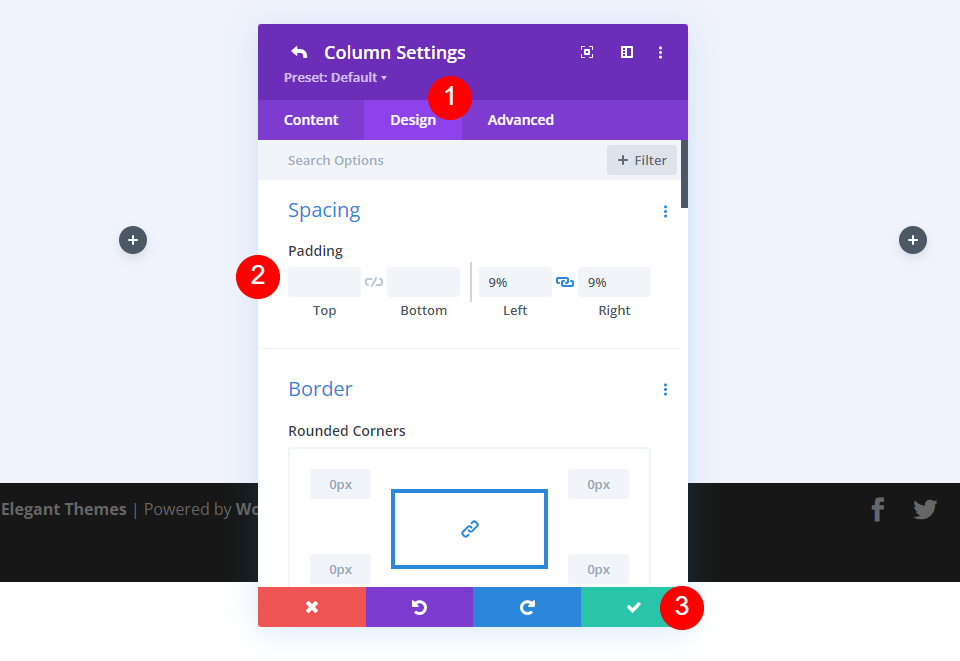
Dans l'onglet Contenu de la ligne, ouvrez les paramètres de la première colonne de la ligne, accédez à l'onglet Conception et ajoutez 9 % de rembourrage à gauche et à droite. Fermez les paramètres Colonne et Ligne.
- Rembourrage : 9% Gauche, Droite

Paramètres du premier module de texte
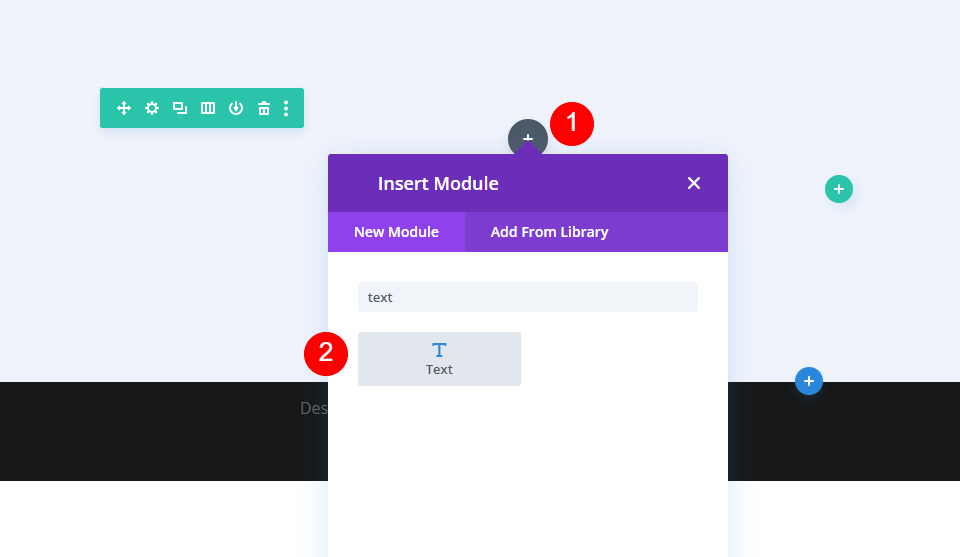
Ensuite, ajoutez un module de texte à la colonne de gauche.

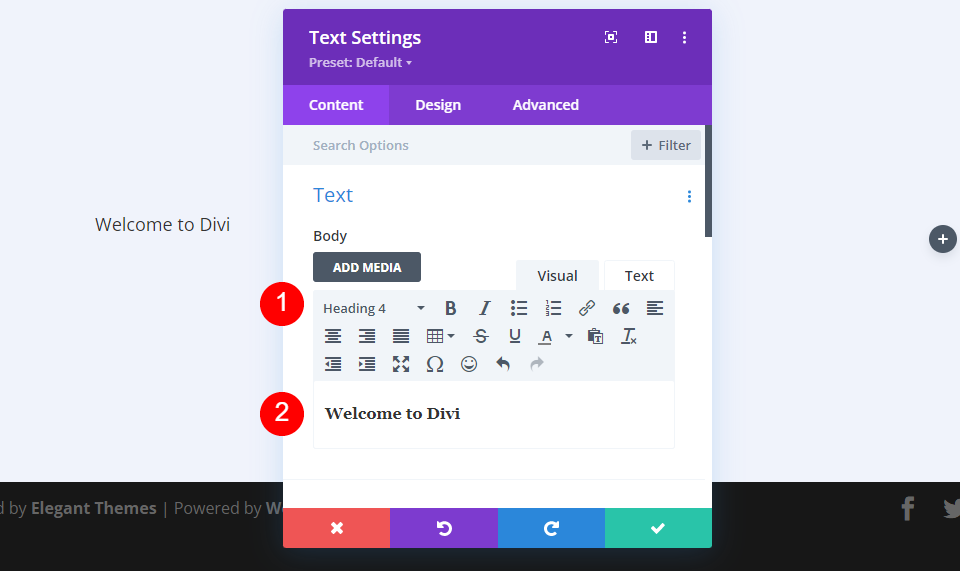
Sélectionnez Titre 4 pour le texte du contenu et ajoutez le contenu de votre corps.
- Cap : 4
- Corps : Bienvenue dans Divi

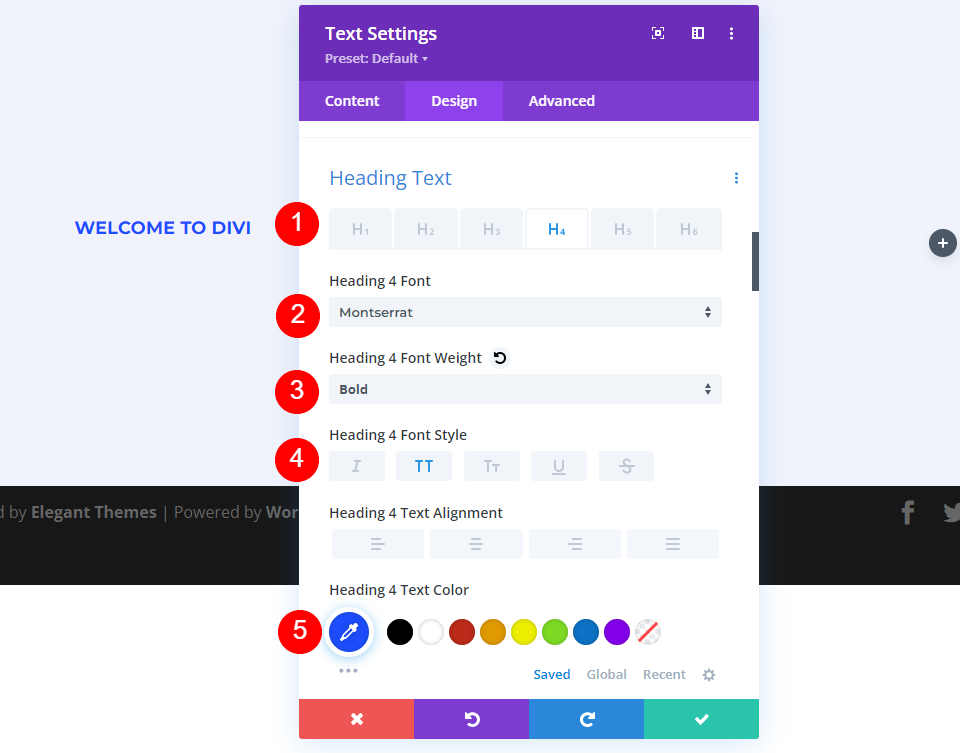
Ensuite, allez dans l'onglet Conception . Définissez la police H4 sur Montserrat, le poids sur gras, le style sur TT et la couleur sur # 1d4eff.
- Titre 4 Police : Montserrat
- Poids : Gras
- Style : TT
- Couleur : #1d4eff

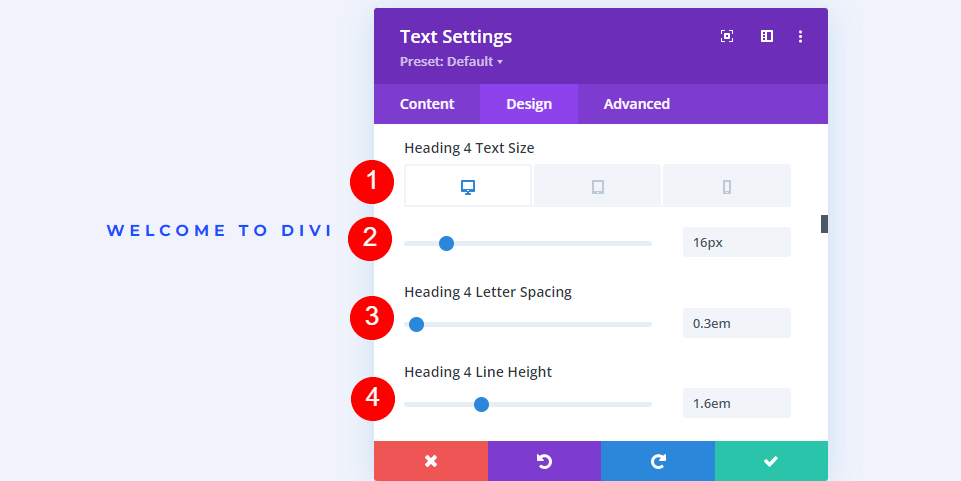
Définissez la taille de la police du bureau sur 16 pixels, la taille de la tablette sur 14 pixels et la taille du téléphone sur 12 pixels. Modifiez l'espacement des lettres à 0,3 em et la hauteur de ligne à 1,6 em.
- Taille : ordinateur de bureau 16 px, tablette 14 px, téléphone 12 px
- Espacement des lettres : 0,3 em
- Hauteur de ligne : 1,6 em

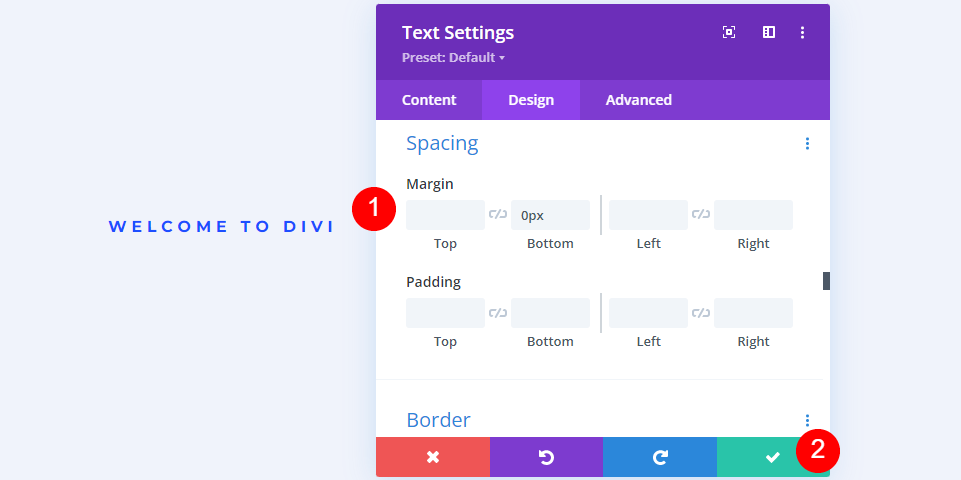
Faites défiler jusqu'à Espacement et modifiez la marge inférieure à 0px. Fermez le module.
- Marge : 0px en bas

Paramètres du deuxième module de texte
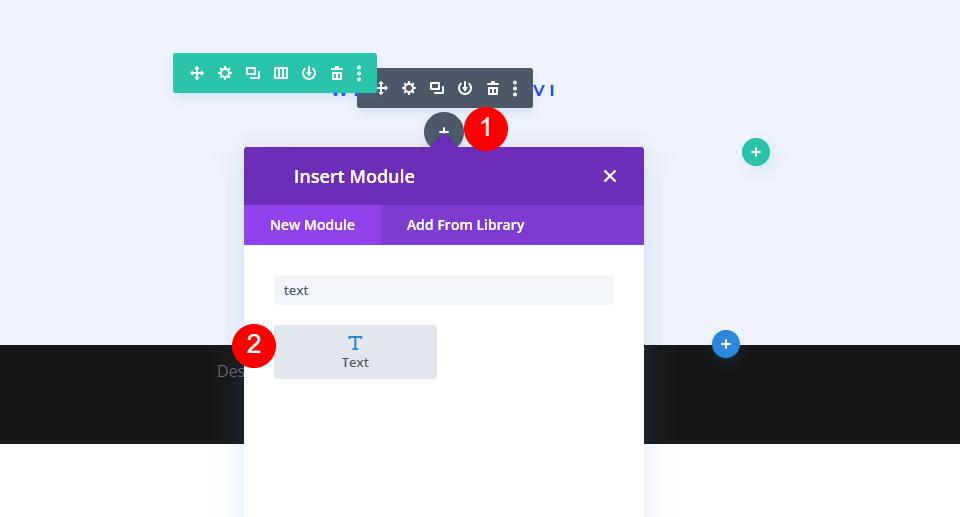
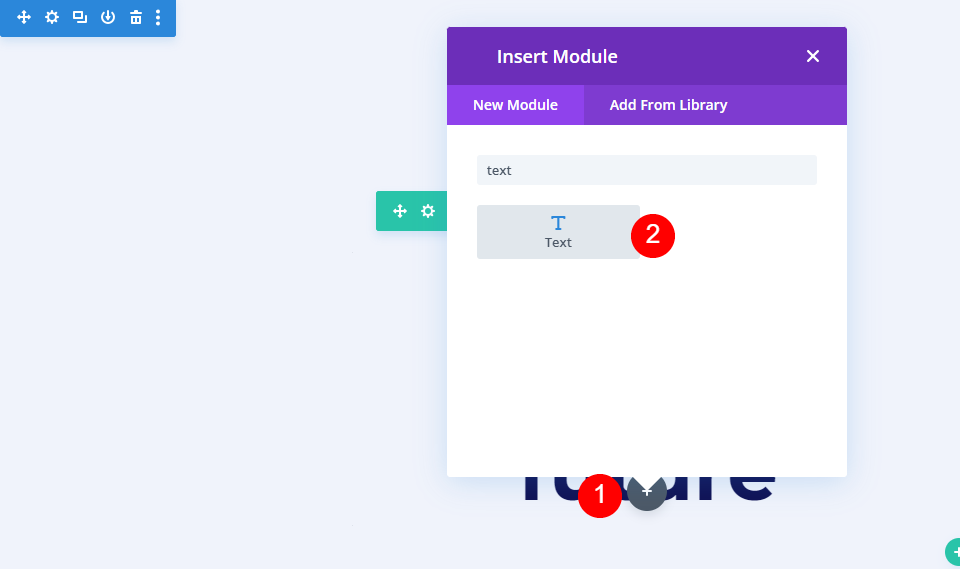
Ensuite, ajoutez un module de texte sous le premier.

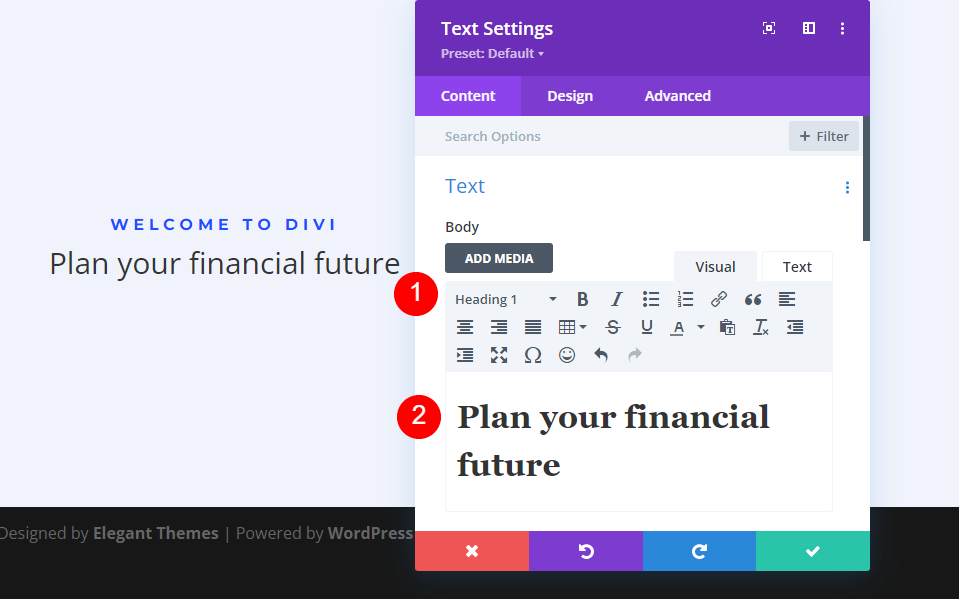
Définissez le type de texte sur Titre 1 et ajoutez le contenu de votre corps.
- Rubrique : 1
- Corps : Planifiez votre avenir financier

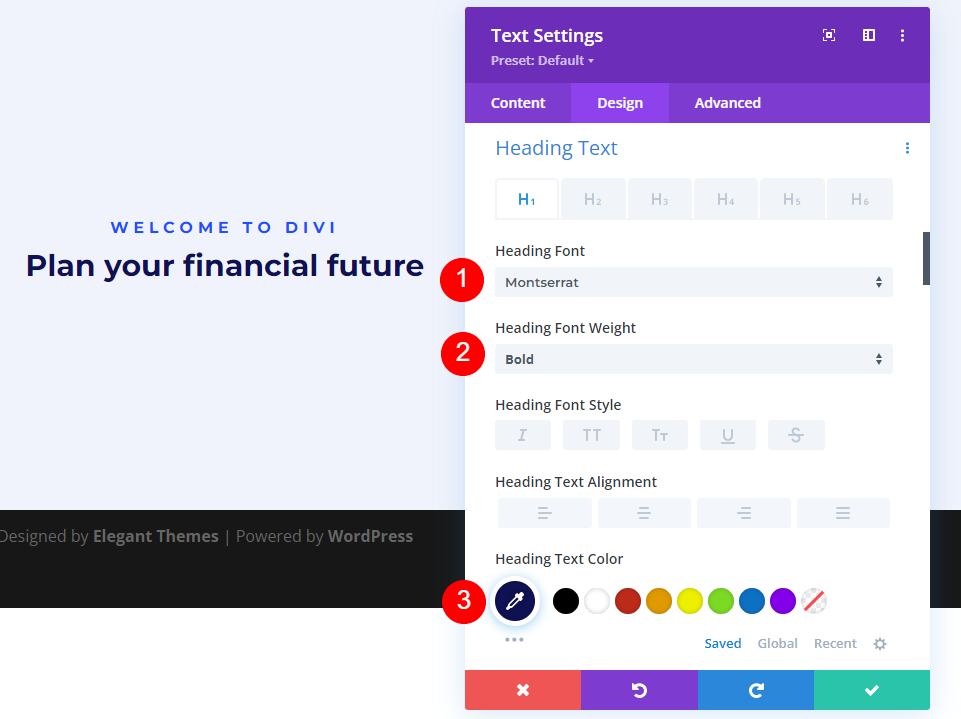
Ensuite, sélectionnez l'onglet Conception . Changez la police du titre en Montserrat, le poids en gras et la couleur en #0f1154.
- Titre 1 Police : Montserrat
- Poids : Gras
- Couleur : #0f1154

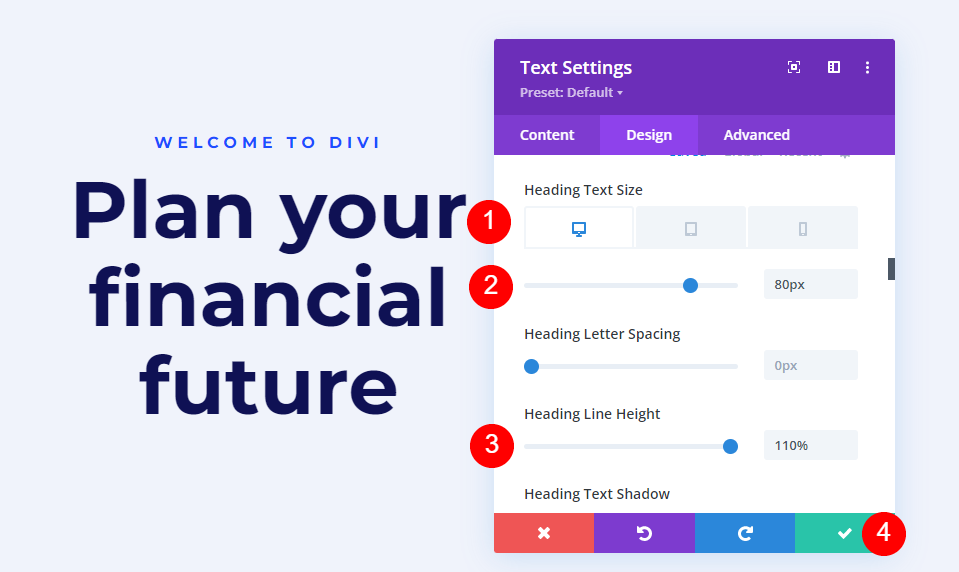
Définissez la taille de la police sur 80 pixels pour les ordinateurs de bureau, 40 pixels pour les tablettes et 24 pixels pour les téléphones. Modifiez la hauteur de ligne à 110 %. Fermez le module.
- Taille: 80px Desktop, 40px Tablet, 24px Phone
- Hauteur de ligne : 110 %

Paramètres du troisième module de texte
Ensuite, ajoutez un module de texte sous le second.

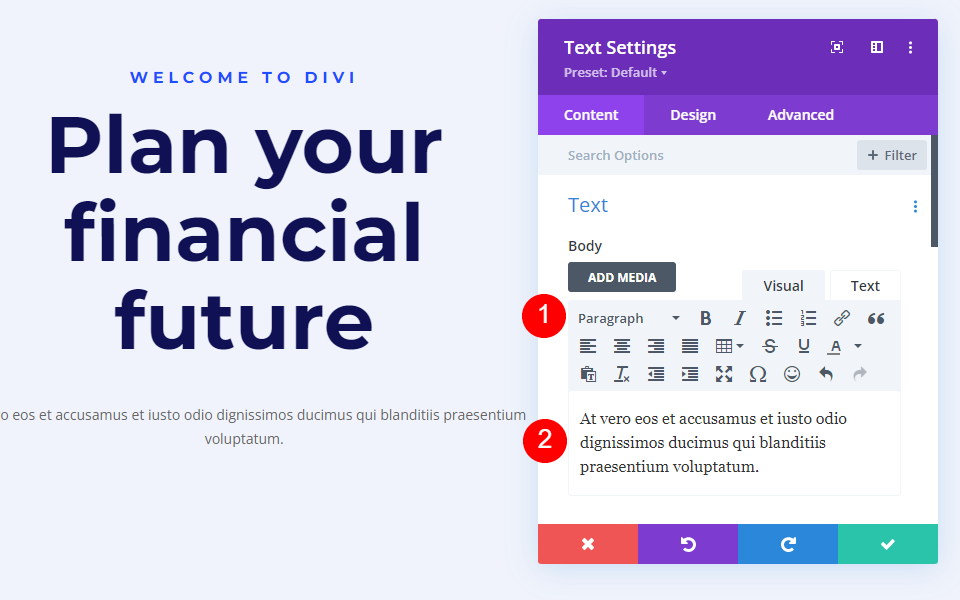
Laissez le type de texte à Paragraphe et ajoutez le contenu de votre corps.
- Titre : Paragraphe
- Corps : contenu

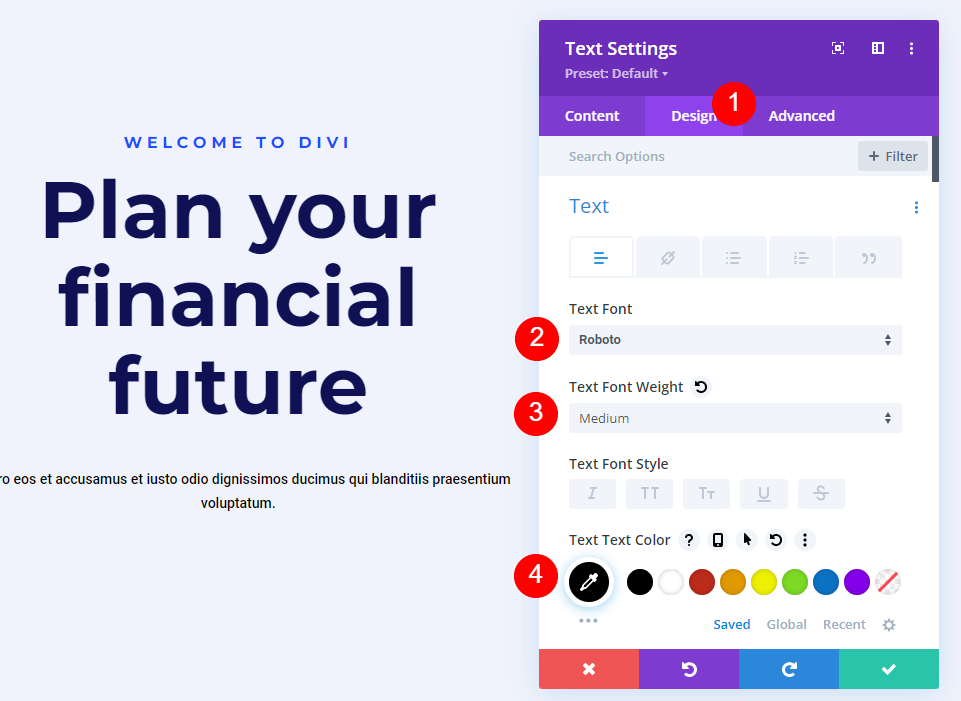
Ensuite, allez dans l'onglet Conception . Changez la police du texte en Roboto, réglez le poids sur moyen et la couleur sur noir.
- Police du texte : Roboto
- Poids : moyen
- Couleur : #000000

Modifiez la taille des ordinateurs de bureau et des tablettes à 18 pixels et des téléphones à 14 pixels. Définissez la hauteur de ligne sur 180 %.
- Taille : 18 px pour ordinateur de bureau, 18 px pour tablette, 14 px pour téléphone
- Hauteur de ligne : 180 %

Enfin, faites défiler jusqu'à Espacement et définissez la marge inférieure sur 0 %. Fermez les paramètres du module.
- Marge : 0px en bas

Paramètres du module d'images
Maintenant, ajoutez un module Image à la colonne de droite.

Tout d'abord, supprimez l'image factice en cliquant sur la corbeille ou sur l'icône de réinitialisation au-dessus de l'image.

Ensuite, faites défiler vers le bas Arrière -plan , sélectionnez l'onglet Image et ajoutez votre image. Laissez tous les paramètres d'image à leurs valeurs par défaut. L'image ne montrera pas grand-chose au début. Nous réglerons cela au fur et à mesure.

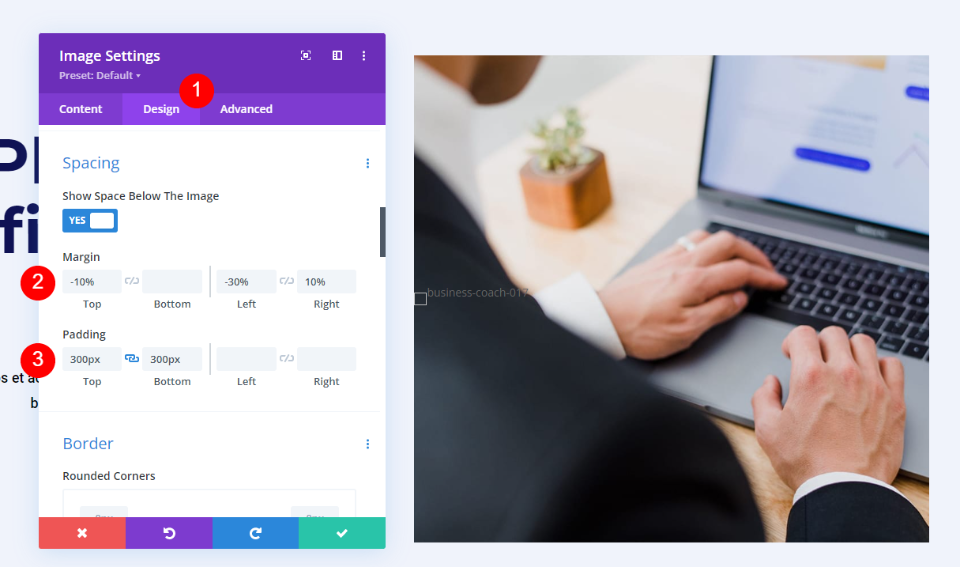
Ensuite, sélectionnez l'onglet Conception et faites défiler jusqu'à Espacement . Pour les ordinateurs de bureau, ajoutez -10 % en haut, -30 % à gauche, 10 % de marge à droite. Ajoutez un rembourrage supérieur et inférieur de 300 pixels. Ce sont les paramètres du bureau. Nous ferons des ajustements pour les tablettes et les téléphones.

- Marge (bureau) : -10 % en haut, -30 % à gauche, 10 % à droite
- Rembourrage : 300px en haut, 300px en bas

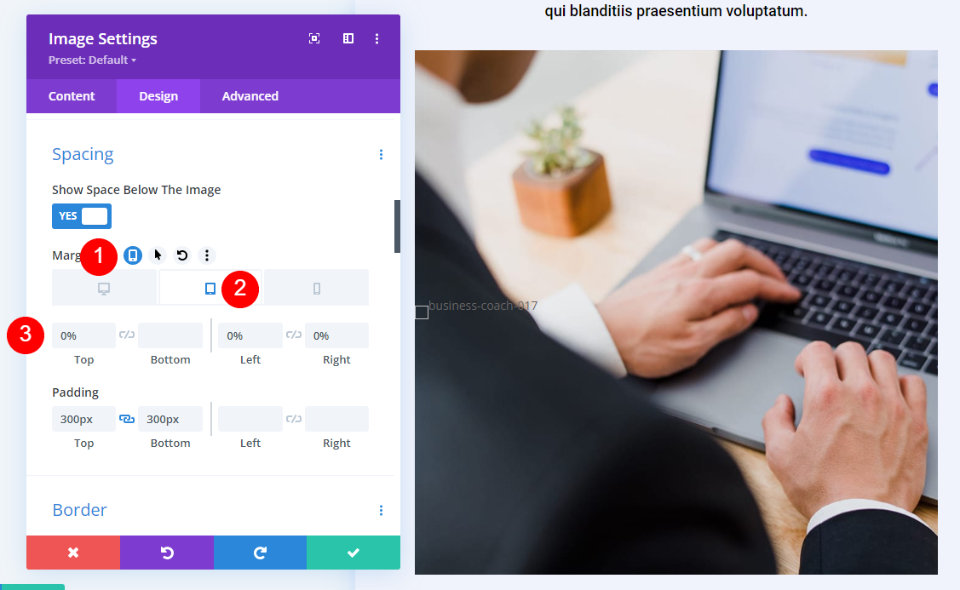
Ensuite, nous voulons nous assurer que la forme de l'image est réactive. Sélectionnez l'icône de la tablette pour ouvrir les paramètres des tablettes et des téléphones. Survolez les paramètres de marge et sélectionnez l'icône de la tablette qui apparaît. Cela ouvre un ensemble d'onglets avec un onglet pour chaque type de périphérique. Choisissez l'onglet Tablette et changez la Marge en 0% Haut, 0% Gauche, 0% Marge Droite. L'onglet Téléphone suivra les paramètres de la tablette, nous n'aurons donc pas besoin de l'ajuster pour la marge.
- Marge (tablette/téléphone) : 0 % en haut, 0 % à gauche, 0 % à droite

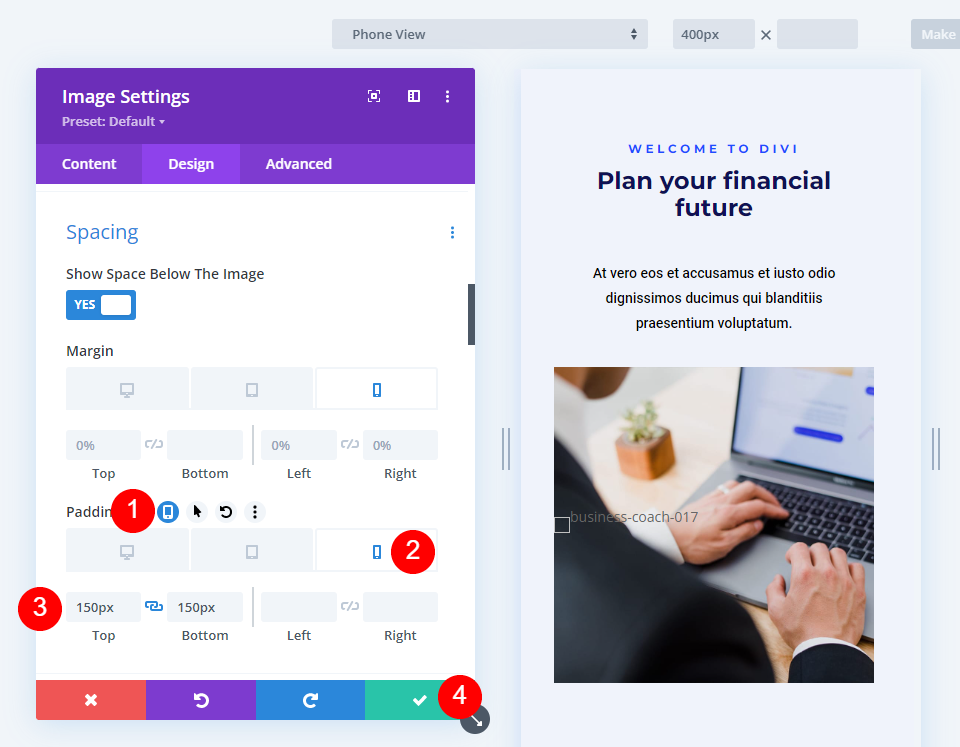
Ensuite, sélectionnez l'icône de la tablette qui apparaît lorsque vous survolez les paramètres de rembourrage. Choisissez l'onglet Téléphone et changez le Rembourrage en 150px Haut et 150px Bas. Le rembourrage de la tablette suivra les paramètres du bureau. Fermez les paramètres du module.
- Rembourrage : 150px en haut, 150px en bas

Façonner des images avec les exemples de générateur de dégradés de Divi
Ensuite, nous utiliserons ces paramètres et façonnerons les images avec le Gradient Builder de Divi. Comme nous le verrons, plusieurs paramètres nous aident à créer des formes d'image intéressantes avec le Gradient Builder de Divi.
Certains paramètres clés à garder à l'esprit incluent l'empilement des arrêts de dégradé et la définition du motif à répéter. Assurez-vous de tester vos motifs sur toutes les tailles d'écran pour vous assurer que vous aimez la forme.
Pour plus d'informations sur l'utilisation de Gradient Builder de Divi, recherchez sur le blog Elegant Themes "Gradient Builder". Vous trouverez plusieurs articles avec des didacticiels détaillés pour vous guider à travers les commandes et les paramètres.
Premier exemple - Forme d'image du générateur de dégradé circulaire
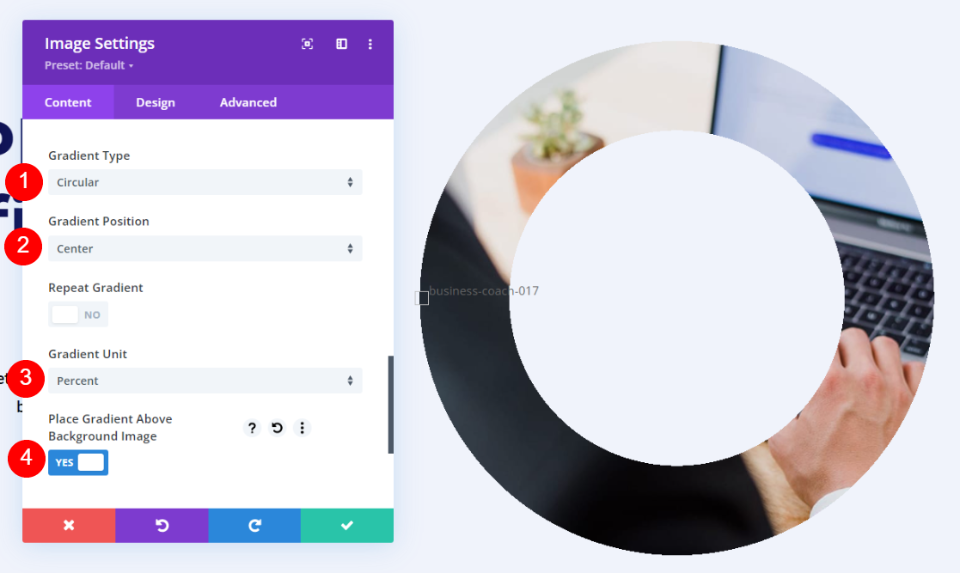
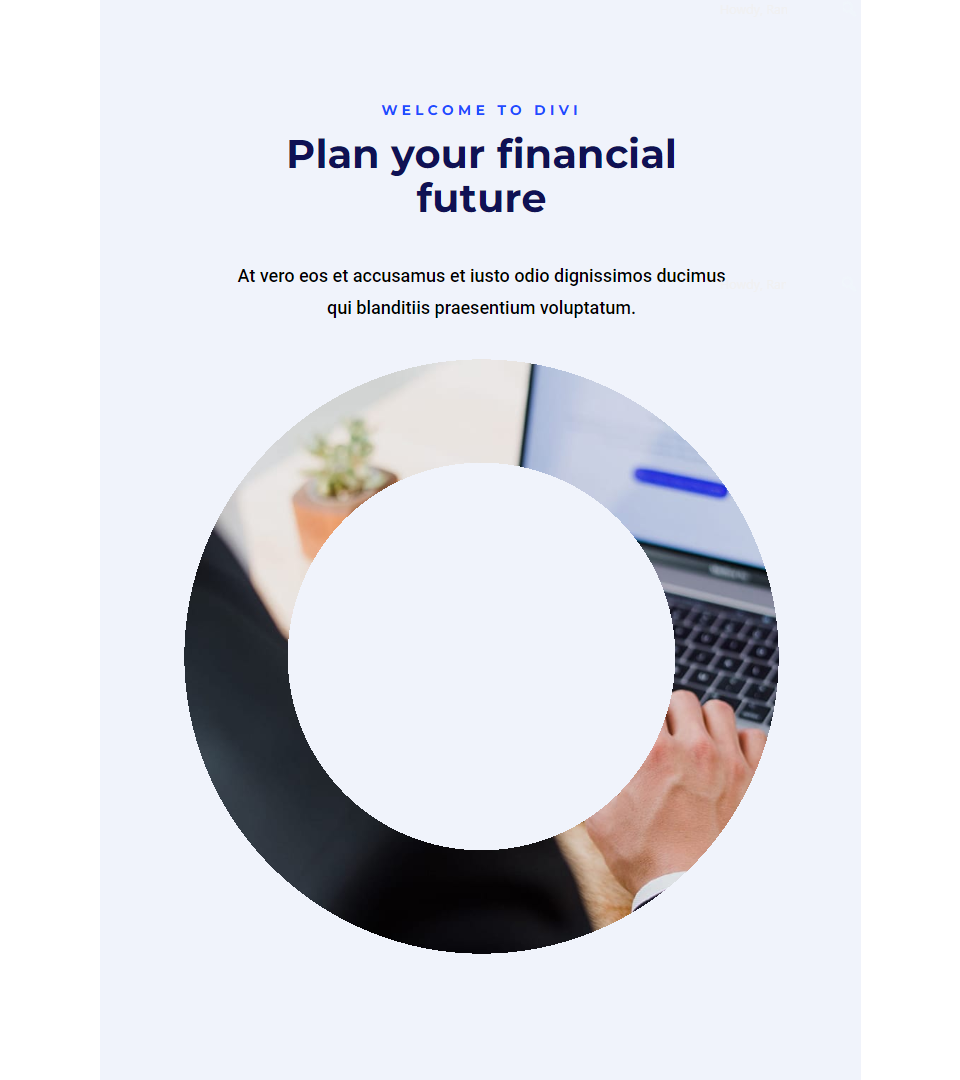
Notre premier exemple donne à l'image une forme circulaire avec un trou au centre.

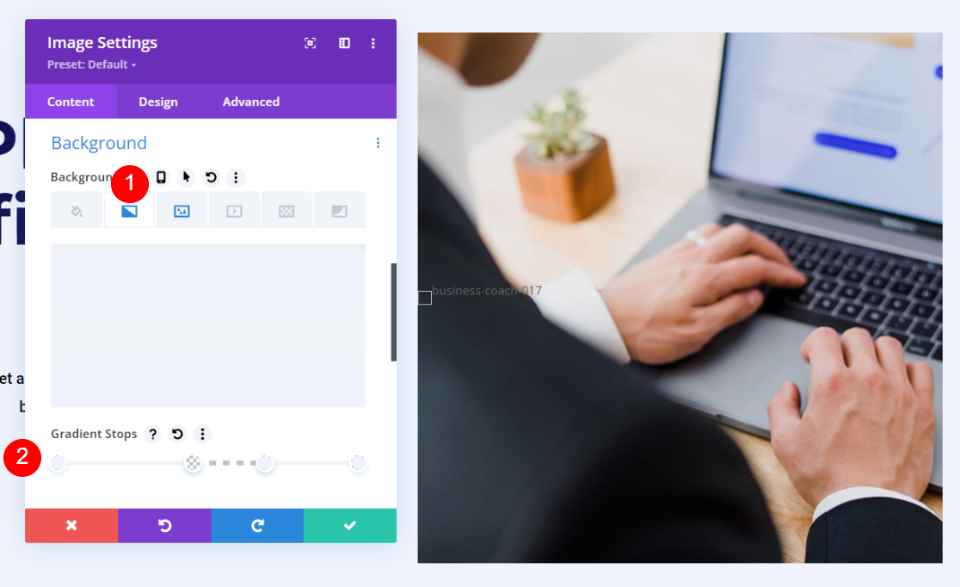
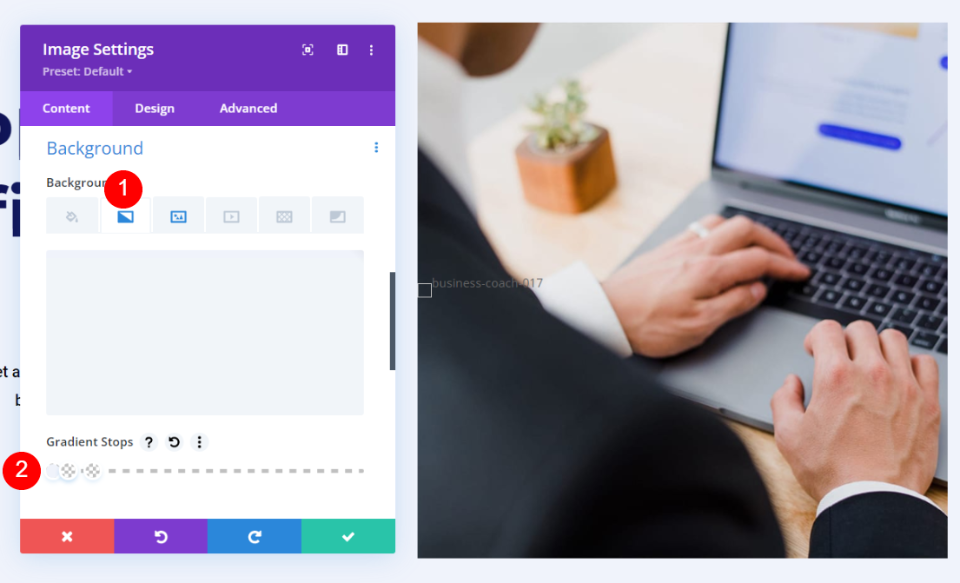
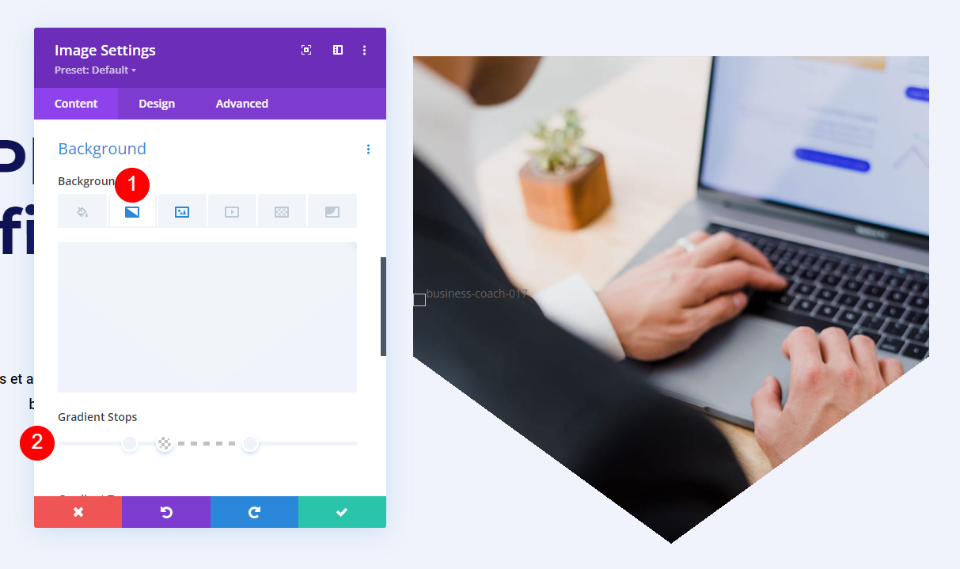
Ouvrez les paramètres du module Image et faites défiler jusqu'à Arrière -plan . Sélectionnez l' onglet Dégradé d'arrière -plan et définissez 6 arrêts de dégradé :
- Premier arrêt : 0 %, #f0f3fb
- Deuxième : 45 %, #f0f3fb
- Troisième (au-dessus du deuxième) : 45 %, rgba (41 196 169,0)
- Quatrième : 69 %, rgba (250 255 214,0)
- Cinquième (au-dessus du quatrième) : 69 %, #f0f3fb
- Sixième : 100 %, #f0f3fb

Ensuite, choisissez Circulaire pour le type de dégradé, définissez la position sur Centre, utilisez Pourcentage pour l'unité et activez Placer le dégradé au-dessus de l'image d'arrière-plan.
- Type : Circulaire
- Poste : Centre
- Unité : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Deuxième exemple - Forme d'image du générateur de dégradé linéaire
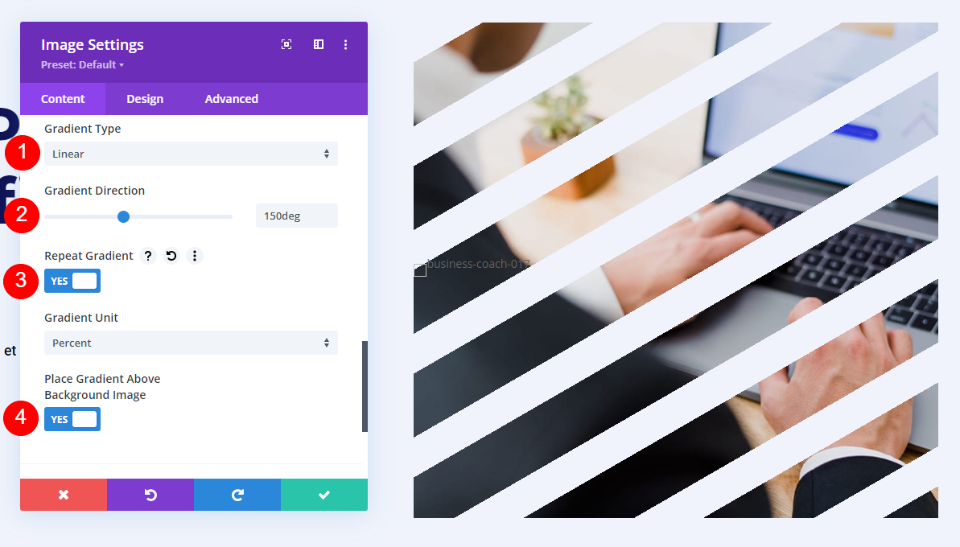
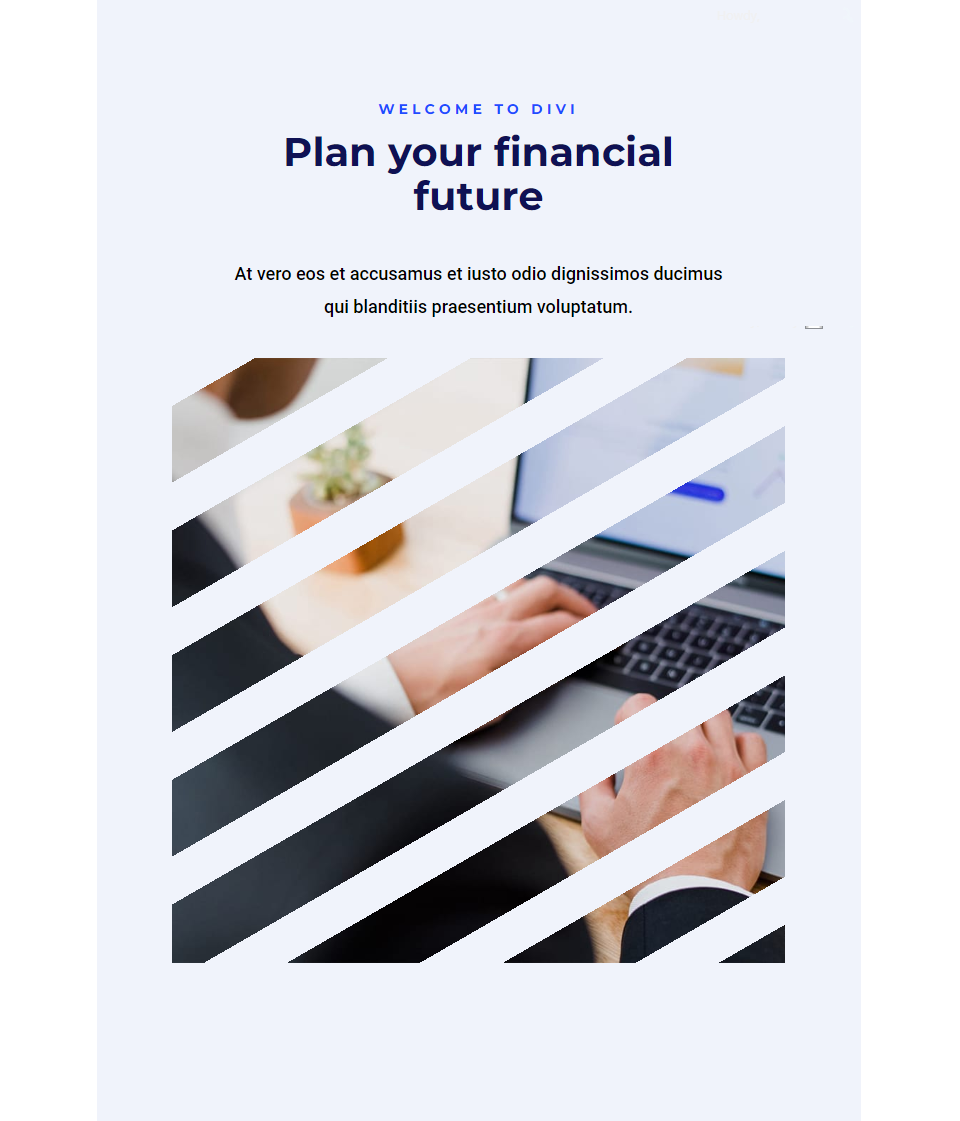
Voici un aperçu du deuxième exemple de forme d'image. Cet exemple place des lignes diagonales sur l'image.

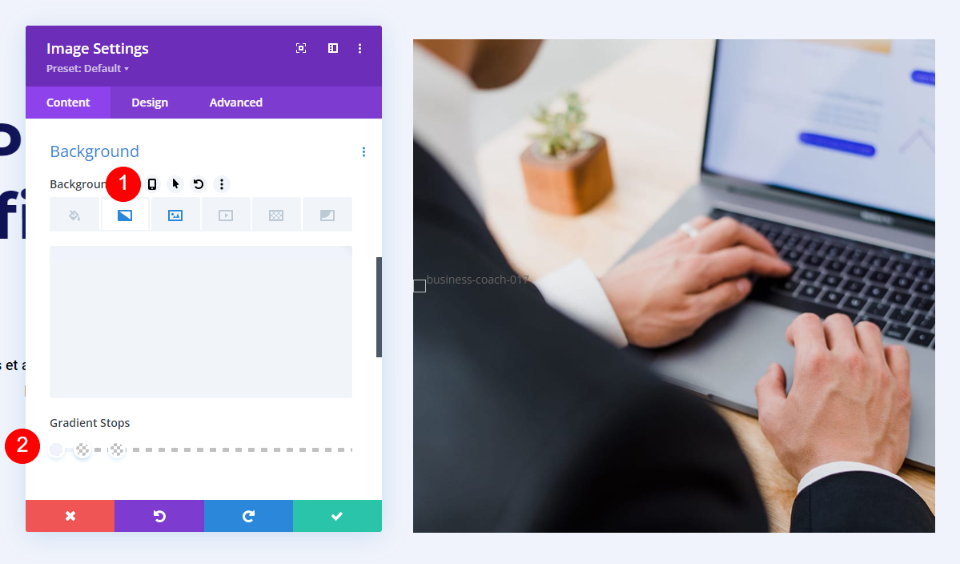
Ouvrez les paramètres, faites défiler jusqu'à Arrière -plan et sélectionnez l' onglet Dégradé d'arrière -plan . Ajoutez quatre arrêts de dégradé :
- Premier arrêt : 0 %, #f0f3fb
- Deuxième : 5 %, #f0f3fb
- Troisième (au-dessus du deuxième) : 5 %, rgba (175,175,175,0)
- Quatrième : 13 %, rgba (41 196 169,0)

Définissez le type de dégradé sur Linéaire avec une direction de 150 degrés. Réglez-le sur Répéter. Utilisez Pourcentage pour l'unité et activez Placer le dégradé au-dessus de l'image d'arrière-plan.
- Type : Linéaire
- Orientation : 150 degrés
- Répétition : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Troisième exemple - Forme d'image du générateur de dégradé elliptique
Voici notre troisième exemple de forme d'image. Celui-ci utilise une forme elliptique.

Ouvrez les paramètres du module Image et faites défiler jusqu'à Arrière -plan . Sélectionnez l'onglet Dégradé d'arrière -plan et créez quatre arrêts de dégradé :
- Premier arrêt : 0 %, #f0f3fb
- Deuxième : 9 %, #f0f3fb
- Troisième (au-dessus du deuxième) : 9 %, rgba (175,175,175,0)
- Quatrième : 21 %, rgba (41 196 169,0)

Ensuite, changez le Type de dégradé en Elliptique et réglez la Position sur En haut à gauche. Choisissez Répéter le dégradé, utilisez le pourcentage comme unité et activez Placer le dégradé au-dessus de l'image d'arrière-plan.
- Type : Elliptique
- Poste : En haut à gauche
- Répéter le dégradé : oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Quatrième exemple - Forme d'image Conical Gradient Builder
Notre quatrième exemple utilise Conical pour créer une forme d'image unique.

Ouvrez les paramètres du module Image, faites défiler jusqu'à Arrière -plan et sélectionnez l'onglet Dégradé d'arrière -plan. Celui-ci a 5 Gradient Stops :
- Premier arrêt : 23 %, #f0f3fb
- Deuxième : 35 %, #f0f3fb
- Troisième (au-dessus du deuxième) : 35 %, rgba (41 196 169,0)
- Quatrième : 65 %, rgba (250,255,214,0)
- Cinquième (au-dessus du quatrième) : 65 %, #f0f3fb

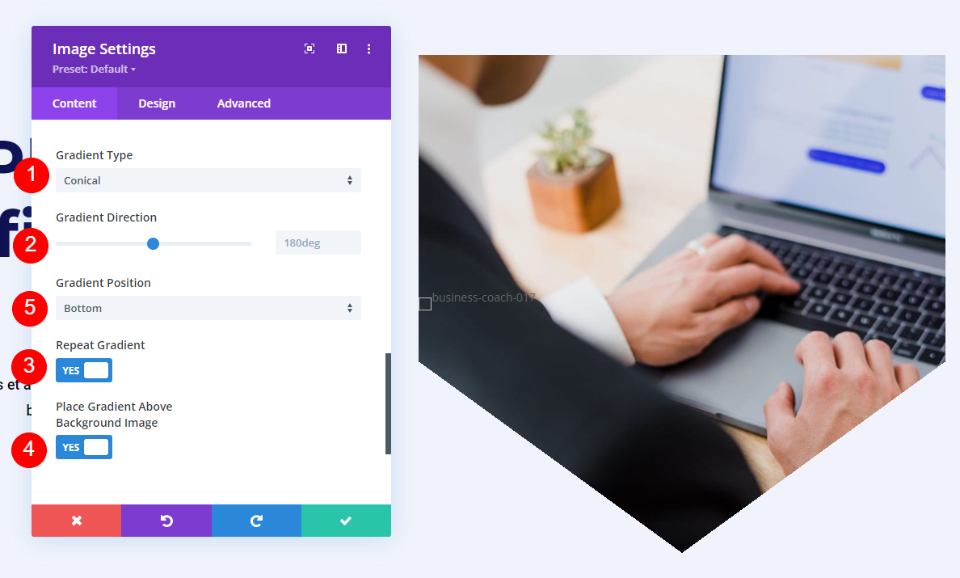
Définissez le Type de dégradé sur Conique et laissez la Direction sur le paramètre par défaut. Définissez la position sur Bas, utilisez le pourcentage pour l'unité et activez Placer le dégradé au-dessus de l'image d'arrière-plan.
- Type : Conique
- Orientation : 180 degrés
- Position : En bas
- Unité : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Résultats de la forme du bulbe dégradé
Toutes les mises en page se sont bien passées. Les formes d'image se démarquent et les images sont toujours faciles à comprendre. Tous sont réactifs, ils ont donc fière allure sur n'importe quel appareil.
Premier exemple - Forme d'image circulaire
Bureau

Tablette

Téléphoner

Deuxième exemple - Forme d'image linéaire
Bureau

Tablette

Téléphoner

Troisième exemple - Forme d'image elliptique
Bureau

Tablette

Téléphoner

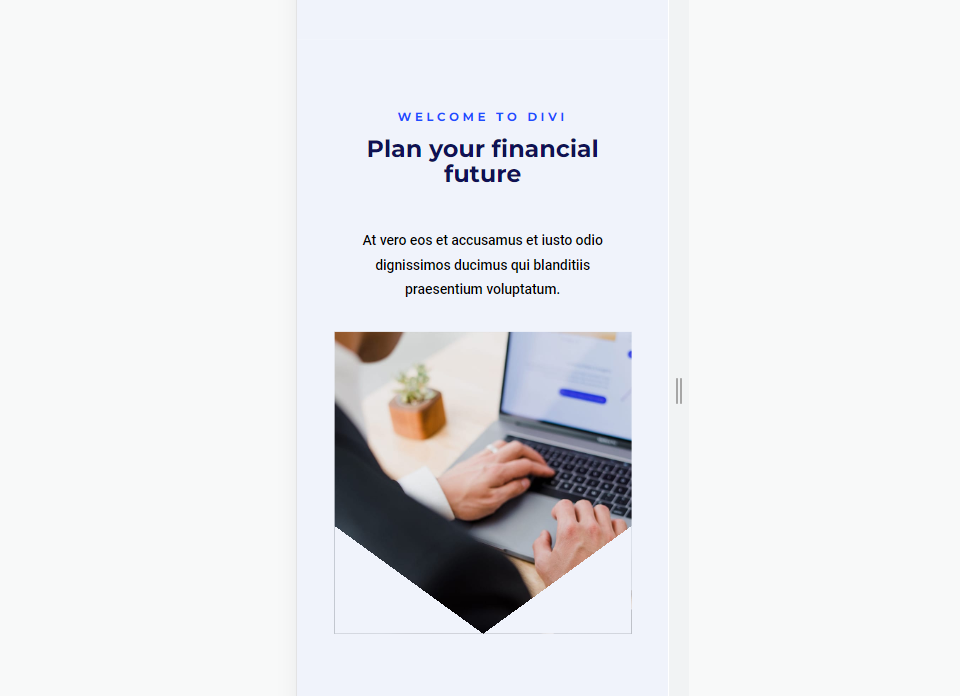
Quatrième exemple - Forme d'image conique
Bureau

Tablette

Téléphoner

Mettre fin aux pensées
C'est notre regard sur la façon de façonner vos images avec le Gradient Builder de Divi. Le Gradient Builder peut créer des formes d'image intéressantes. Jouer avec les arrêts de dégradé, essayer différents types de dégradé et activer la répétition de dégradé sont d'excellents moyens de créer de nouveaux designs. Assurez-vous de vérifier vos conceptions sur toutes les tailles d'écran et de faire des ajustements si nécessaire.
Nous voulons de vos nouvelles. Avez-vous utilisé le Gradient Builder de Divi pour façonner vos images ? Faites-nous part de votre expérience dans les commentaires.
