Comment partager des utilisateurs et des connexions entre plusieurs sites WordPress
Publié: 2023-09-11Voulez-vous partager des utilisateurs et des connexions entre plusieurs sites WordPress ?
Le partage d'informations sur les clients, les membres ou les visiteurs entre plusieurs sites peut améliorer l'expérience utilisateur en leur permettant de se connecter à plusieurs sites avec le même compte. Cela peut également vous faire gagner beaucoup de temps si vous devez ajouter des employés, des étudiants ou d’autres utilisateurs à plusieurs sites.
Dans cet article, nous allons vous montrer comment partager des utilisateurs et des connexions entre plusieurs sites Web WordPress.

Pourquoi partager les utilisateurs et les connexions entre plusieurs sites WordPress ?
Si vous possédez plusieurs sites Web, vous souhaiterez peut-être partager les utilisateurs et les informations de connexion entre eux.
Cela peut faire gagner du temps et des efforts à vos visiteurs puisqu’ils n’ont qu’à remplir le formulaire d’inscription d’utilisateur une seule fois. Par exemple, vous pourriez avoir un blog WordPress et un site Web sur lequel vous vendez des cours en ligne.
Si quelqu'un achète un cours sur votre blog, vous pouvez l'ajouter automatiquement au site doté du système de gestion de l'apprentissage (LMS). L'utilisateur peut ensuite se connecter au LMS et commencer à travailler sur son cours, sans avoir à s'inscrire en utilisant son adresse e-mail, son nom d'utilisateur et d'autres informations.
Si vous êtes une agence de développement WordPress ou si vous travaillez sur plusieurs sites clients, vous devrez peut-être créer manuellement plusieurs comptes pour chaque développeur, testeur et autre membre du personnel. Au lieu de cela, vous pouvez gagner du temps en enregistrant chaque personne une fois, puis en partageant les informations de connexion entre tous les sites clients.
Dans cet esprit, voyons comment partager des utilisateurs et des connexions entre des sites Web WordPress.
Comment partager des utilisateurs et des connexions entre plusieurs sites WordPress
La meilleure façon de partager les utilisateurs et les informations de connexion consiste à utiliser Uncanny Automator. C'est le meilleur plugin d'automatisation WordPress et vous aide à créer des flux de travail automatisés qui peuvent vous faire économiser beaucoup de temps et d'efforts.
Lorsqu’il s’agit de connecter plusieurs sites, de nombreuses personnes supposent que vous devez mettre en place un réseau multisite WordPress. Cependant, il est souvent plus simple d’utiliser des webhooks. Ce sont des morceaux de code qui permettent à différents outils et applications de partager des informations en temps réel.
Après avoir installé Uncanny Automator, vous pouvez utiliser des webhooks pour partager des informations entre des sites Web WordPress, y compris des comptes d'utilisateurs et des informations de connexion.
Pour commencer, vous devrez installer Uncanny Automator sur le site Web sur lequel les utilisateurs créeront leur compte d'origine. Nous appellerons cela le site Web « source ».
Vous devrez ensuite installer Uncanny Automator sur chaque site Web devant recevoir des données du site source.
Enfin, vous utiliserez des recettes d'automatisation et des webhooks pour envoyer les informations utilisateur de la source à tous les autres sites Web qui ont besoin de ces informations.
Dans cet esprit, passons en revue les étapes plus en détail.
Ajouter Uncanny Automator au site Web source
La première chose que vous devez faire est d’installer et d’activer Uncanny Automator sur votre site Web source. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe un plugin gratuit Uncanny Automator qui vous permet d'automatiser de nombreuses tâches courantes et est livré avec 300 déclencheurs et actions d'automatisation. Cependant, nous utiliserons Uncanny Automator Pro car vous en avez besoin pour utiliser le déclencheur « Un utilisateur est créé ».
Lors de l'activation, il vous sera demandé d'installer la version gratuite du noyau d'Uncanny Automator. Le plugin gratuit a des fonctionnalités limitées, mais il est utilisé comme base pour la version Pro.
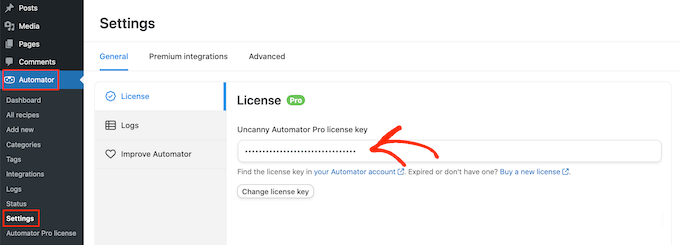
Cela fait, vous devez vous rendre sur Automator »Paramètres et saisir votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web d'Uncanny Automator.
Après avoir saisi la clé, cliquez sur le bouton « Activer la licence ».
Créer une nouvelle recette d'automatisation
Lors de l'activation, vous êtes prêt à créer des flux de travail automatisés dans WordPress. Uncanny Automator appelle ces flux de travail des « recettes ».
Vous allez créer une recette qui envoie des informations à un webhook, chaque fois qu'un utilisateur s'inscrit sur votre site WordPress.
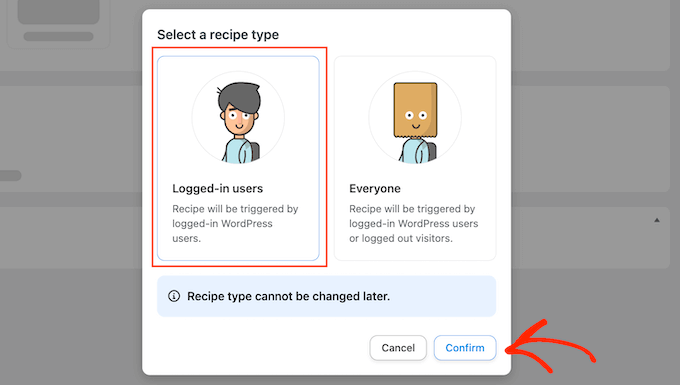
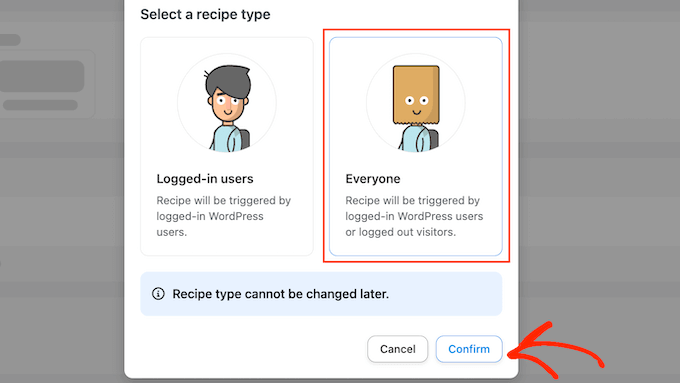
Pour commencer, rendez-vous simplement sur Automator » Ajouter un nouveau . Uncanny Automator vous demandera maintenant si vous souhaitez créer une recette « Connecté » ou une recette « Tout le monde ».
Les recettes connectées ne peuvent être déclenchées que par les utilisateurs connectés, mais n'importe qui peut déclencher des recettes « Tout le monde ». Cela étant dit, sélectionnez « Connecté » puis cliquez sur « Confirmer ».

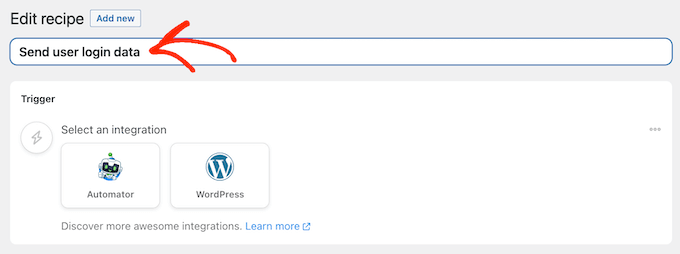
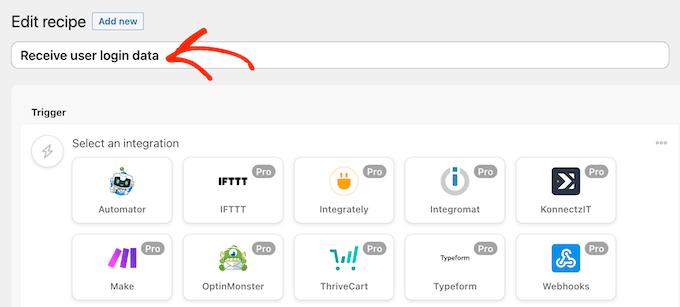
Vous pouvez maintenant donner un titre à cette recette, en tapant dans le champ « Titre ».
Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.

Ajouter des déclencheurs et des actions au flux de travail automatisé
Chaque recette dans Uncanny Automator comporte deux parties appelées Déclencheurs et Actions.
Un déclencheur est tout événement qui démarre le flux de travail automatisé, comme l'ajout de nouveaux utilisateurs et auteurs à votre blog WordPress. Les actions sont les tâches que la recette effectuera, comme le partage d'informations avec un autre site Web, un blog ou une boutique en ligne.
Pour commencer, vous devrez définir le déclencheur en choisissant une intégration.
Uncanny Automator prend en charge de nombreux plugins WordPress populaires, notamment WPForms, WooCommerce et OptinMonster. Les options que vous voyez peuvent varier en fonction des plugins que vous avez installés.
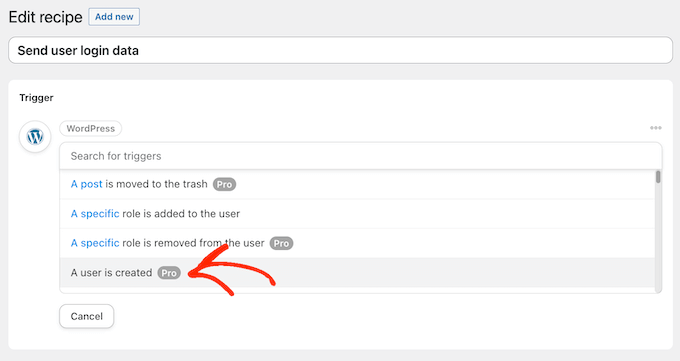
Pour commencer, sélectionnez « WordPress » puis cliquez sur « Un utilisateur est créé ».

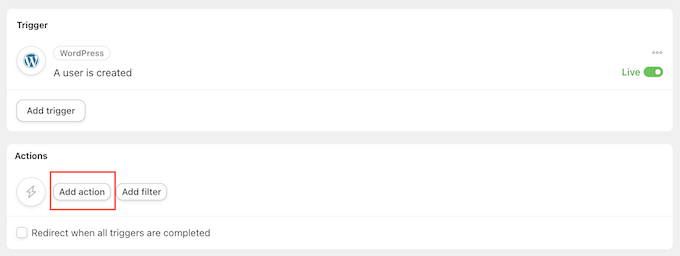
Ensuite, vous devez indiquer à Uncanny Automator ce qu'il doit faire lorsque la recette est déclenchée.
Pour ce faire, cliquez sur le bouton « Ajouter une action ».

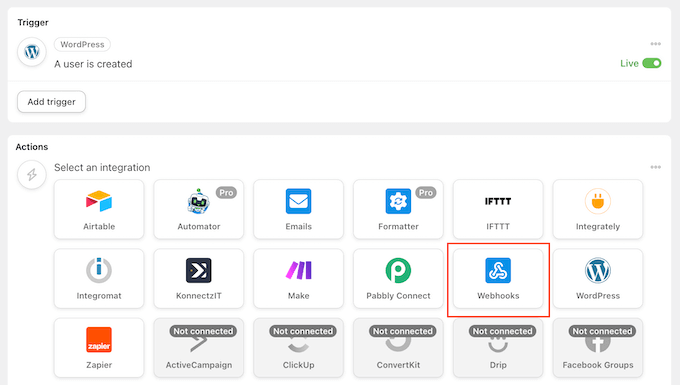
Uncanny Automator affichera désormais toutes les différentes intégrations que vous pouvez utiliser dans l'action.
Pour envoyer des données à un webhook, cliquez sur « Webhooks ».

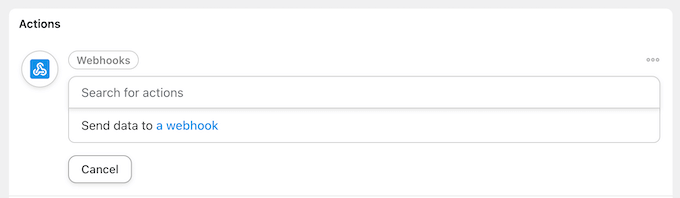
Cela ajoute un nouveau menu déroulant.
Ici, sélectionnez "Envoyer les données à un webhook".

Vous verrez maintenant une nouvelle section dans laquelle vous pouvez configurer le webhook.
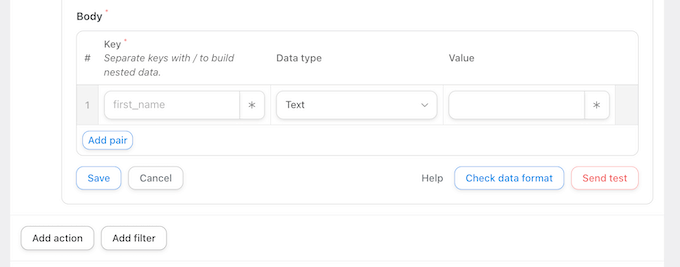
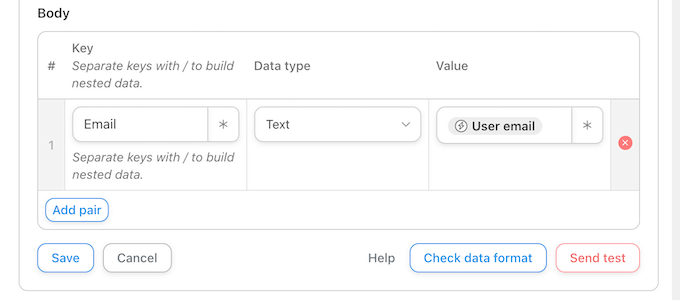
Pour l'instant, faites défiler jusqu'à la section « Corps ».

Ici, vous devez spécifier les données qu'Uncanny Automator doit transmettre aux blogs ou sites Web WordPress récepteurs. À titre d'exemple, nous allons vous montrer comment partager l'adresse e-mail, le prénom et le nom d'utilisateur de l'utilisateur. Nous ne partagerons pas le mot de passe de l'utilisateur via Uncanny Automator.
Au lieu de cela, Uncanny Automator générera un mot de passe temporaire aléatoire. Plus loin dans ce guide, nous vous montrerons comment envoyer un e-mail contenant un lien de réinitialisation de mot de passe, afin que les utilisateurs puissent facilement créer leur propre mot de passe.
Conseil de pro : il est recommandé d'utiliser un mot de passe unique pour chaque compte. Pour en savoir plus sur ce sujet, veuillez consulter notre guide de sécurité WordPress ultime.
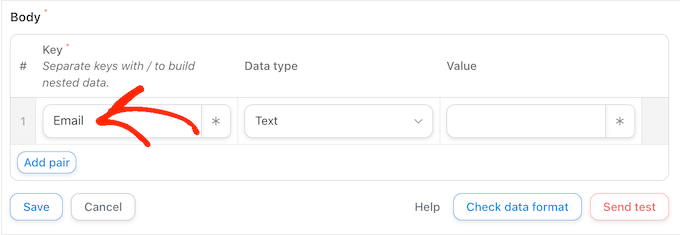
Pour continuer et partager l'adresse e-mail de l'utilisateur, cliquez sur le champ sous « Clé » et saisissez « E-mail ». Vous utiliserez la clé dans votre webhook, alors notez-la.

Sous « Type de données », choisissez « Texte » s'il n'est pas déjà sélectionné.
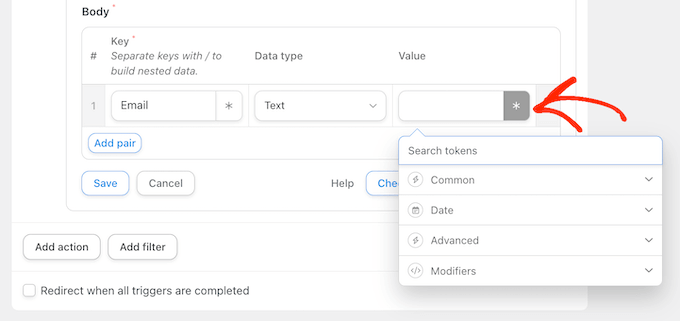
Maintenant, cliquez sur l'astérisque à côté de « Valeur ».

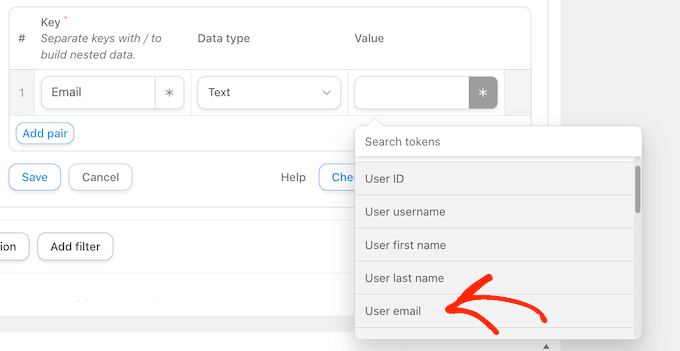
Cela ouvre une liste déroulante avec toutes les différentes données que vous pouvez partager. Par exemple, vous pouvez partager le nom d'utilisateur, le prénom et le nom de la personne.
Pour partager l'adresse e-mail de l'utilisateur, cliquez sur « Commun », puis sélectionnez « E-mail de l'utilisateur ».

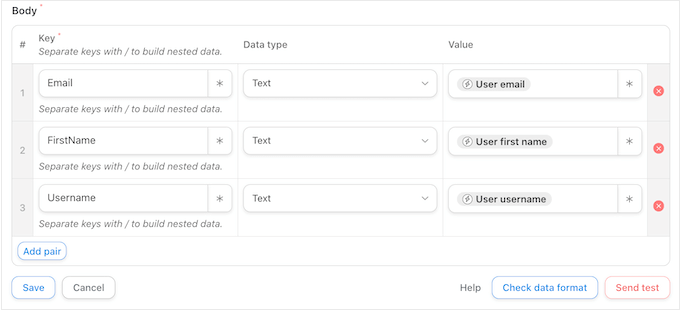
Vous souhaiterez généralement partager des informations supplémentaires, telles que le prénom et le nom de l'utilisateur.
Pour partager plus d'informations, continuez et cliquez sur le bouton « Ajouter une paire ».

Ensuite, saisissez une clé, sélectionnez le type de données et choisissez une valeur dans le menu déroulant en suivant le même processus décrit ci-dessus.
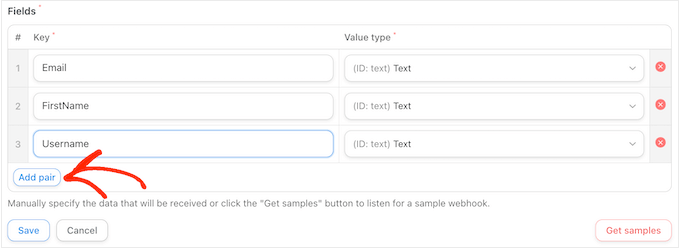
Par exemple, dans l'image suivante, nous partageons l'e-mail, le prénom et le nom d'utilisateur.

Cette recette est presque terminée, mais vous devez encore saisir l'URL du webbook. Pour obtenir ce lien, vous devrez configurer Uncanny Automator sur le site Web qui recevra les données.
Cela étant dit, laissez le site Web source ouvert dans un onglet en arrière-plan et ouvrez un nouvel onglet.
Recevoir les informations de connexion de l'utilisateur à l'aide d'un Webhook
Dans le nouvel onglet, connectez-vous au site Web, au blog ou à la boutique WooCommerce qui recevra les informations utilisateur et les données de connexion. Vous pouvez maintenant installer et activer le plugin Uncanny Automator en suivant le même processus décrit ci-dessus.
Ceci fait, il est temps de créer une recette qui récupérera les données du webhook et les ajoutera à un nouveau compte utilisateur.
Pour commencer, rendez-vous sur Automator » Ajouter un nouveau . Dans la fenêtre contextuelle qui apparaît, cliquez sur « Tout le monde », puis sélectionnez « Confirmer ».

Vous pouvez maintenant saisir un titre pour le flux de travail automatisé.
Encore une fois, ceci est juste à titre de référence afin que vous puissiez utiliser tout ce que vous voulez.

Sous "Intégrations", sélectionnez "Webhooks".
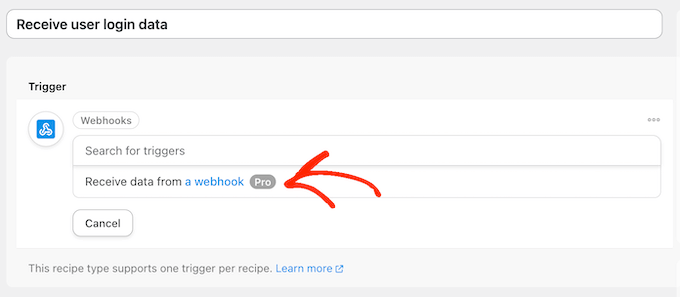
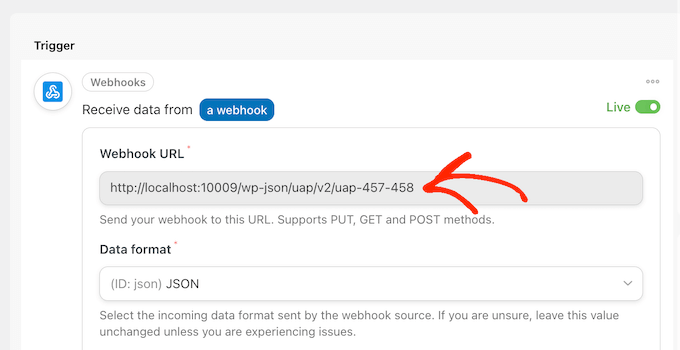
Dans la liste déroulante qui apparaît, sélectionnez « Recevoir les données d'un webhook ».

Cela ajoute une nouvelle section, avec l'« URL du Webhook » déjà renseignée. Dans une étape ultérieure, vous ajouterez cette URL au site Web source.
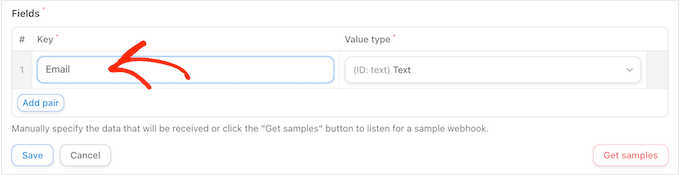
Pour l'instant, faites défiler jusqu'à la section « Champs ». Ici, vous devrez configurer toutes les informations que vous récupérerez du webhook. Il s'agit simplement des paires clé/valeur que vous avez créées dans la première recette d'automatisation.
Sous « Clé », saisissez la clé exacte que vous avez utilisée pour la première information. Si vous avez mis « E-mail » en majuscule plus tôt, mettez-le également en majuscule ici.

Après cela, ouvrez la liste déroulante « Type de valeur » et choisissez « Texte ».

Pour configurer la prochaine paire clé/valeur, cliquez sur « Ajouter une paire ». Vous pouvez maintenant simplement répéter ces étapes pour ajouter toutes les paires clé/valeur.

Cela fait, cliquez sur « Enregistrer ».
Définir les données utilisateur dans Uncanny Automator
Si vous avez suivi, Uncanny Automator partagera désormais l'adresse e-mail, le nom d'utilisateur et le prénom de l'utilisateur avec ce nouveau site Web.
Comme nous l'avons déjà mentionné, la recette créera un mot de passe de manière aléatoire, vous devrez donc donner aux visiteurs un moyen simple de réinitialiser leur mot de passe.
Le moyen le plus simple consiste à envoyer un e-mail contenant un lien vers la page de réinitialisation de votre mot de passe. Vous pouvez également inclure d'autres informations utiles, telles que le nom d'utilisateur de la personne, un lien vers votre site Web et vos coordonnées.
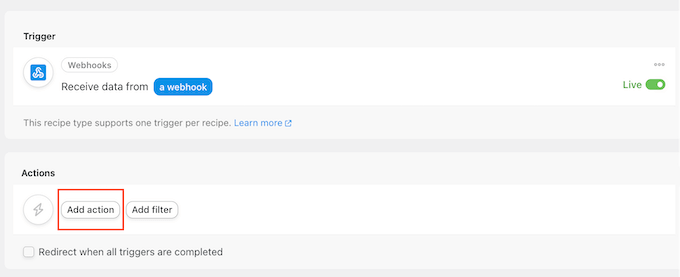
Pour commencer, cliquez sur le bouton « Ajouter une action ».

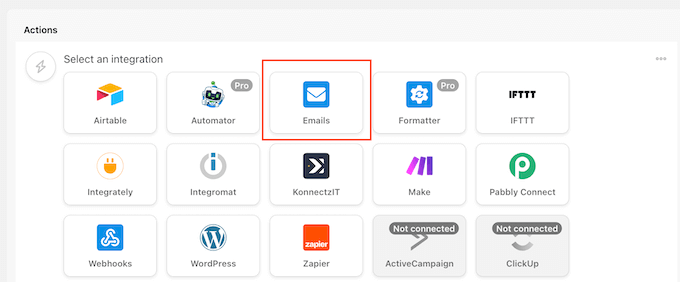
Uncanny Automator affichera désormais toutes les différentes intégrations que vous pouvez utiliser.
Allez-y et cliquez sur « E-mails ».

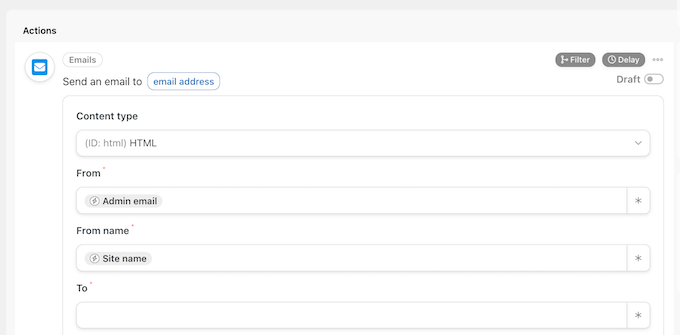
Dans la liste déroulante qui apparaît, sélectionnez « Envoyer un e-mail ».
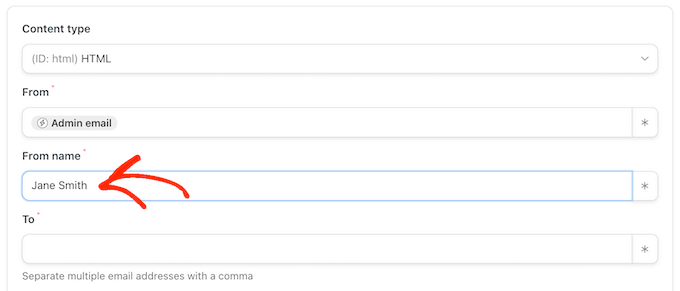
Cela ajoute une nouvelle section avec certains paramètres déjà renseignés. Par exemple, par défaut, Uncanny Automator enverra tous les messages depuis votre adresse e-mail d'administrateur WordPress. Il utilisera également le nom de votre site comme « Nom de ».

Pour modifier l'un de ces paramètres, supprimez simplement la valeur par défaut.
Ensuite, saisissez la valeur que vous souhaitez utiliser à la place ou cliquez sur l'astérisque et choisissez un jeton dans le menu déroulant. Ces jetons seront remplacés par des informations réelles lors de l'exécution de la recette. Ils constituent donc un excellent moyen de montrer un contenu personnalisé à différents utilisateurs.

Votre prochaine tâche consiste à obtenir l'adresse e-mail de l'utilisateur à partir du webhook.
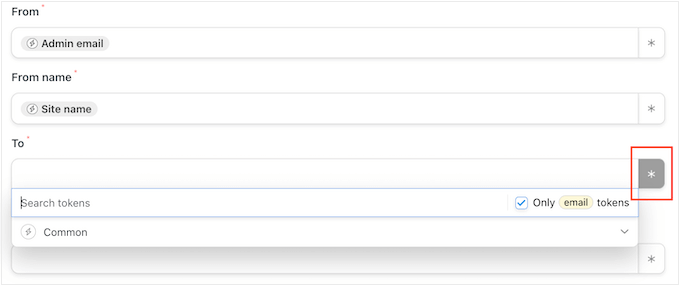
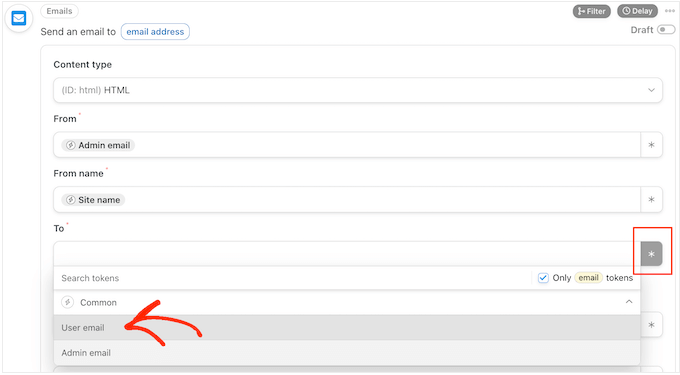
Pour ce faire, recherchez le champ « À » puis cliquez sur son astérisque.

Ensuite, cliquez pour développer la section « Commun ».
Lorsqu'il apparaît, cliquez sur « E-mail de l'utilisateur ».

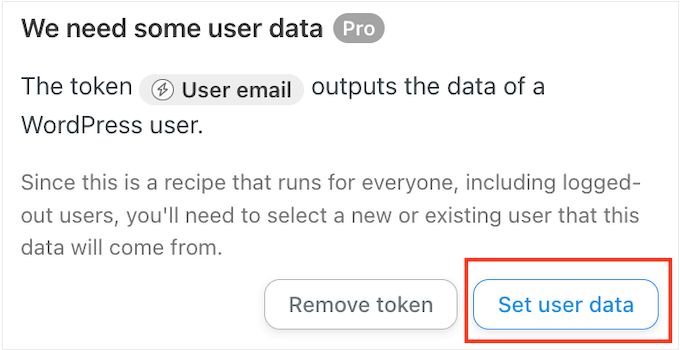
Uncanny Automator affichera maintenant une fenêtre contextuelle expliquant que vous devez spécifier d'où proviendront les informations utilisateur.
Dans la fenêtre contextuelle, cliquez sur « Définir les données utilisateur ».

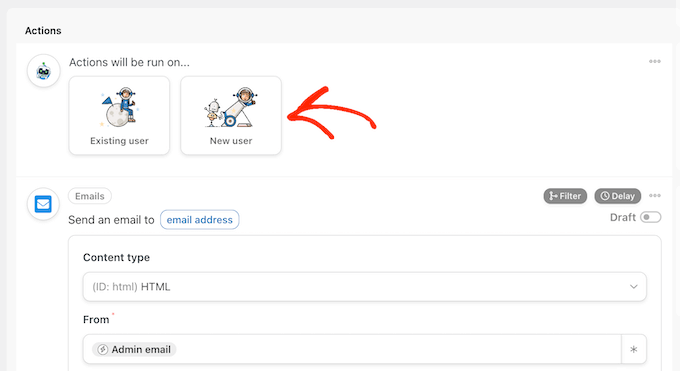
Maintenant, si vous faites défiler vers le haut, vous verrez une nouvelle section « Les actions seront exécutées sur… ».
Vous souhaitez créer un nouveau compte utilisateur à chaque exécution de la recette, sélectionnez donc « Nouvel utilisateur ».

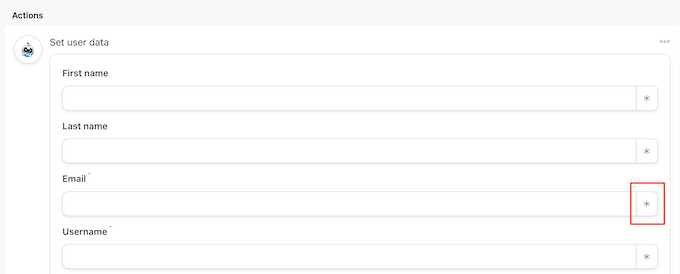
Vous devez maintenant mapper chaque champ aux informations récupérées du webhook. Certains de ces champs sont obligatoires, comme le nom d'utilisateur et l'adresse e-mail, mais d'autres sont facultatifs comme le nom d'affichage.
Pour commencer, recherchez simplement le premier champ dans lequel vous souhaitez mapper des données, puis cliquez sur son bouton astérisque.

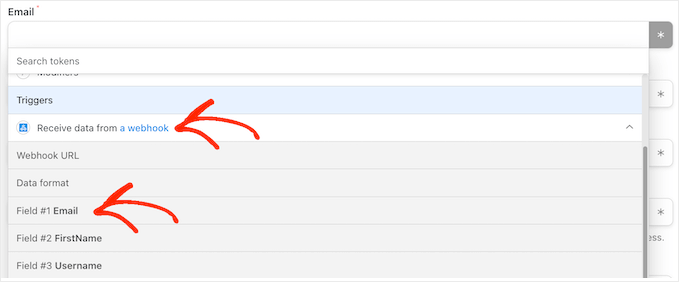
Dans la liste déroulante, cliquez pour développer la section « Recevoir des données à partir d'un webhook ».
Vous pouvez maintenant choisir les informations que vous souhaitez afficher dans ce champ. Dans nos images, nous récupérons l'adresse e-mail de l'utilisateur à partir du webhook.

Répétez simplement ces étapes pour chaque champ dans lequel vous souhaitez utiliser les informations du visiteur. N'oubliez pas de laisser le champ « Mot de passe » vide, afin qu'Uncanny Automator génère un nouveau mot de passe au hasard.
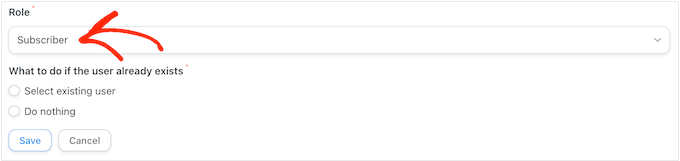
Par défaut, Uncanny Automator créera chaque nouvel utilisateur en tant qu'abonné. Si vous souhaitez leur attribuer un rôle différent, ouvrez le menu déroulant « Rôle » et choisissez une option dans la liste.

Pour en savoir plus sur ce sujet, consultez notre guide du débutant sur les rôles et autorisations des utilisateurs WordPress.
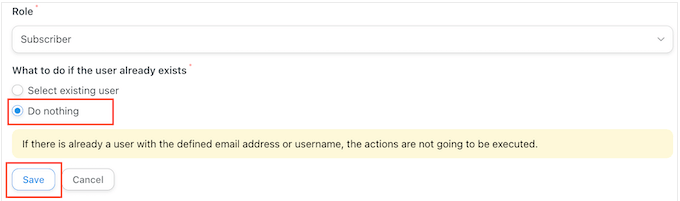
Enfin, vous pouvez indiquer à Uncanny Automator quoi faire s'il existe déjà un compte pour ce nom d'utilisateur ou cette adresse e-mail. Puisque vous ne souhaitez pas créer de comptes en double, cliquez sur le bouton radio « Ne rien faire ».
Cela fait, cliquez sur « Enregistrer ».

Créer un e-mail de réinitialisation de mot de passe
Vous êtes maintenant prêt à créer l'e-mail qu'Uncanny Automator enverra à vos utilisateurs.
Pour commencer, faites défiler jusqu'à la section « Envoyer un e-mail » et recherchez le champ « À ». Vous pouvez maintenant cliquer sur son bouton astérisque et sélectionner « E-mail de l'utilisateur » dans le menu déroulant.

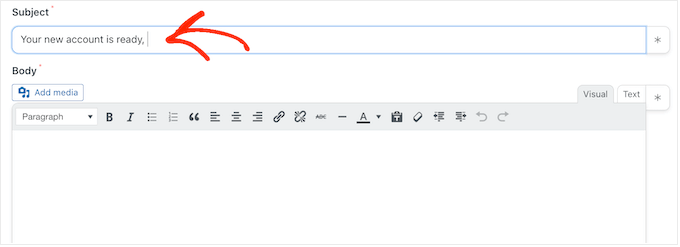
Lorsque cela est fait, faites défiler jusqu'au champ « Sujet ».
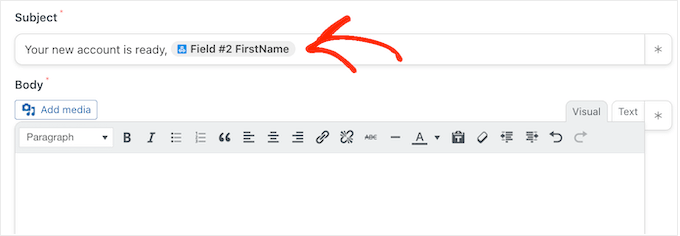
Ici, vous pouvez saisir n'importe quel texte brut que vous souhaitez afficher dans la ligne d'objet. Vous pouvez également personnaliser le sujet de l'e-mail à l'aide de jetons qu'Uncanny Automator remplacera par de véritables données utilisateur.

Pour insérer un jeton, sélectionnez le bouton astérisque, puis cliquez pour développer la section « Recevoir les données d'un webhook ».
Vous pouvez maintenant choisir le jeton que vous souhaitez utiliser, comme le nom d'utilisateur, le prénom ou le nom de la personne. De cette façon, vous pouvez créer un sujet personnalisé, ce qui peut améliorer les taux d'ouverture de vos e-mails.

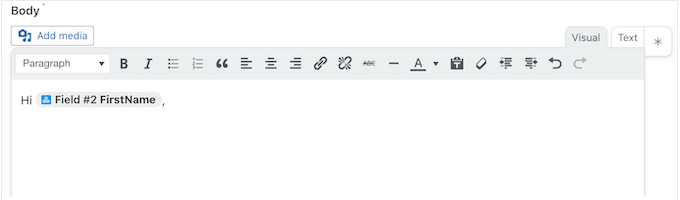
Lorsque vous êtes satisfait de la ligne d'objet, il est temps de créer le corps de l'e-mail.
Semblable au sujet, vous pouvez saisir du texte brut directement dans l'éditeur ou utiliser des jetons pour créer un message personnalisé. Par exemple, si vous avez récupéré le prénom de l'utilisateur à partir du webhook, vous pouvez l'adresser par son nom.

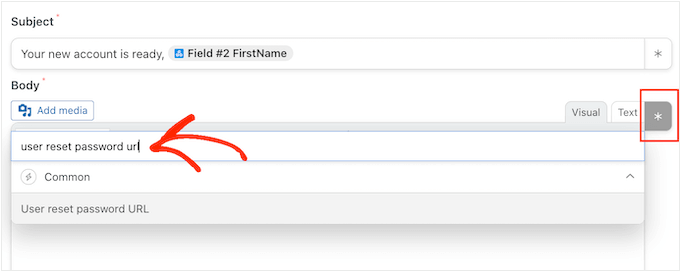
Vous devrez également inclure un lien de réinitialisation du mot de passe, afin que l'utilisateur puisse créer son propre mot de passe et protéger son compte.
Pour inclure ce lien, cliquez simplement sur l'astérisque et commencez à saisir « URL du mot de passe de réinitialisation de l'utilisateur ».

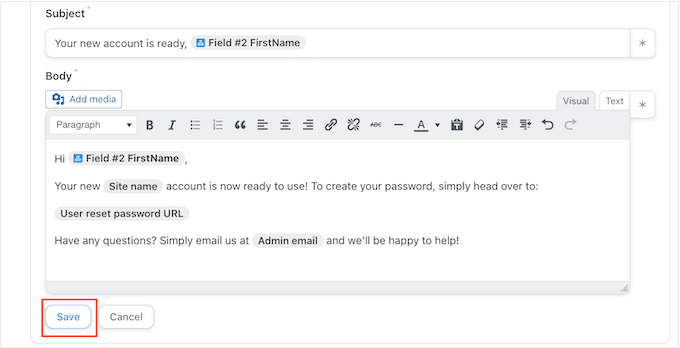
Lorsque la bonne option apparaît, cliquez pour l'ajouter au message.
Lorsque vous êtes satisfait de la configuration de l'e-mail, cliquez sur le bouton « Enregistrer ».

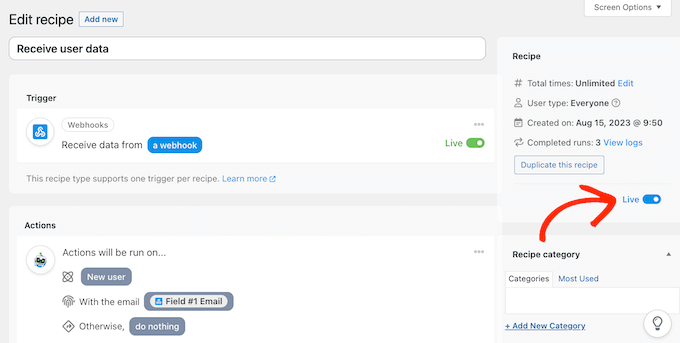
Cela fait, vous êtes prêt à mettre en ligne cette recette automatisée.
Faites simplement défiler vers le haut et cliquez sur le bouton « Brouillon » pour qu'il affiche « Live » à la place.

Connectez plusieurs sites Web WordPress à l'aide d'un webhook
Dans la section « Déclencheur », recherchez « URL du webhook ». Sachez simplement que vous devrez peut-être cliquer pour développer cette section afin de voir l'URL du webhook.

La dernière étape consiste à ajouter cette URL à la première recette que vous avez créée sur votre site source. Pour ce faire, copiez l'URL, puis revenez à la recette sur votre site Web d'origine.
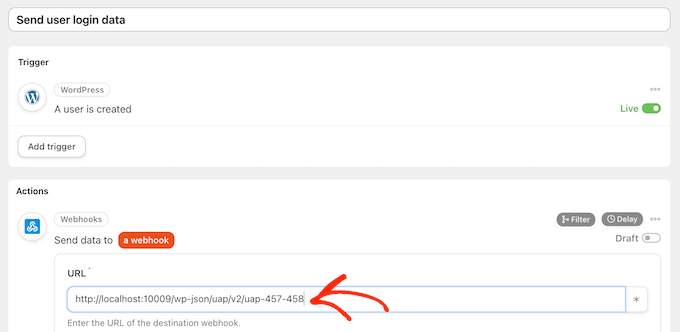
Dans cet onglet, faites défiler jusqu'à la section « Actions » et recherchez le champ « URL du Webhook » vide. Vous pouvez ensuite continuer et coller l'URL dans ce champ.

Dès que cela est fait, le site Web source est prêt à partager les données et informations de connexion des utilisateurs.
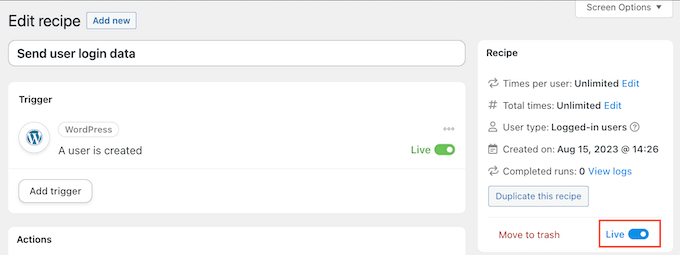
Pour que tout soit en direct, cliquez simplement sur le bouton « Brouillon » pour qu'il affiche « Live » à la place.

À ce stade, vous disposez de deux recettes Uncanny Automator en direct sur deux sites Web distincts.
Désormais, chaque fois que quelqu'un crée un compte sur le site Web source, Uncanny Automator partagera ses informations avec le deuxième site Web. L'utilisateur recevra également un e-mail contenant un lien de réinitialisation du mot de passe.
Souhaitez-vous partager des utilisateurs et des informations de connexion avec davantage de sites Web ?
Ensuite, répétez simplement les étapes ci-dessus pour configurer Uncanny Automator sur davantage de sites Web. De cette façon, vous pouvez facilement partager les données utilisateur avec un nombre illimité de blogs, sites Web et marchés en ligne WordPress.
S'assurer que votre e-mail WordPress est envoyé de manière fiable
Parfois, les utilisateurs peuvent ne pas recevoir vos e-mails comme prévu. En effet, de nombreuses sociétés d’hébergement WordPress n’ont pas configuré correctement la fonction de messagerie.
Pour éviter les abus sur leurs serveurs, de nombreuses sociétés d'hébergement désactivent même complètement la fonction de messagerie. Cela peut être un gros problème, car vos utilisateurs ne recevront pas d'informations sur la façon de créer leurs mots de passe et d'accéder à leurs comptes.
Heureusement, vous pouvez résoudre ce problème facilement en utilisant WP Mail SMTP. Ce plugin vous permet d'envoyer vos e-mails WordPress via une plate-forme SMTP fiable configurée spécifiquement pour envoyer des e-mails comme SendLayer, Gmail et Outlook.
Pour plus de détails, veuillez consulter notre guide sur la façon de réparer WordPress qui n'envoie pas d'e-mails.
Nous espérons que cet article vous a aidé à apprendre comment partager automatiquement les utilisateurs et les connexions entre plusieurs sites WordPress. Vous pouvez également consulter notre guide sur la façon de créer un formulaire de téléchargement de fichiers dans WordPress, ou consulter nos sélections d’experts pour les meilleurs plugins d’adhésion.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
