Comment afficher une animation de comptage de nombres dans WordPress
Publié: 2022-11-10Vous cherchez des moyens d'afficher un compteur de nombres animé sur votre site WordPress ?
L'affichage d'un nombre aide à capter l'attention de vos visiteurs et vous permet d'afficher les jalons, les clients satisfaits, les projets réussis terminés et d'autres statistiques importantes sur votre site Web.
Dans cet article, nous allons vous montrer comment afficher une animation de comptage de nombres dans WordPress.

Pourquoi ajouter une animation de comptage de nombres dans WordPress ?
Afficher un compteur de nombres sur votre site Web WordPress est un excellent moyen d'engager les utilisateurs et de capter leur attention.
Vous pouvez l'utiliser pour afficher des statistiques importantes sur votre site, comme le nombre de visiteurs mensuels ou le nombre d'articles sur un blog WordPress.
De même, vous pouvez utiliser un décompte animé pour afficher les projets terminés, le nombre de clients satisfaits, le nombre de clients, les étapes franchies par votre entreprise et d'autres informations cruciales.
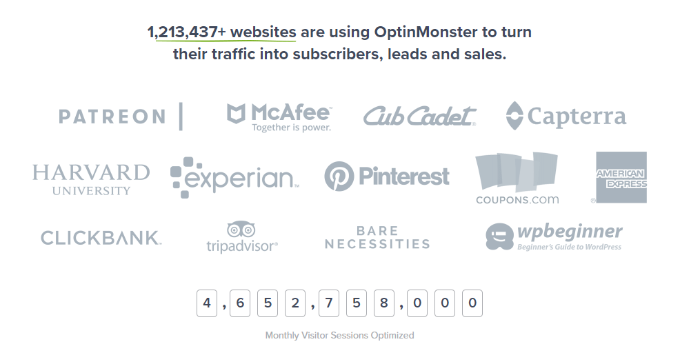
Par exemple, OptinMonster utilise le compteur de nombres pour afficher les sessions de visiteurs mensuelles optimisées.

L'ajout et la personnalisation d'un nombre dans WordPress nécessitent généralement l'édition de code. Cela peut être délicat pour les débutants qui ne savent pas comment écrire du code.
Cela dit, voyons comment vous pouvez afficher un compteur de nombres animé dans WordPress. Nous couvrirons 2 méthodes simples en utilisant un constructeur de site Web premium et un plugin gratuit.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à votre section préférée.
- Méthode 1 : Afficher une animation de comptage de nombres à l'aide de SeedProd
- Méthode 2 : afficher une animation de comptage de nombres à l'aide du nombre de compteurs
Méthode 1 : Afficher une animation de comptage de nombres à l'aide de SeedProd
La meilleure façon d'ajouter un compteur de nombres animé dans WordPress est d'utiliser SeedProd. C'est le meilleur constructeur de sites Web WordPress qui offre un constructeur de pages par glisser-déposer et de nombreuses options de personnalisation.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle inclut des blocs avancés et permet d'ajouter un compteur. Il existe également une version SeedProd Lite que vous pouvez essayer gratuitement.
La première chose à faire est d'installer et d'activer SeedProd. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, SeedProd vous demandera d'entrer la clé de licence. Vous pouvez trouver la clé de licence dans votre espace de compte et l'e-mail de confirmation d'achat.

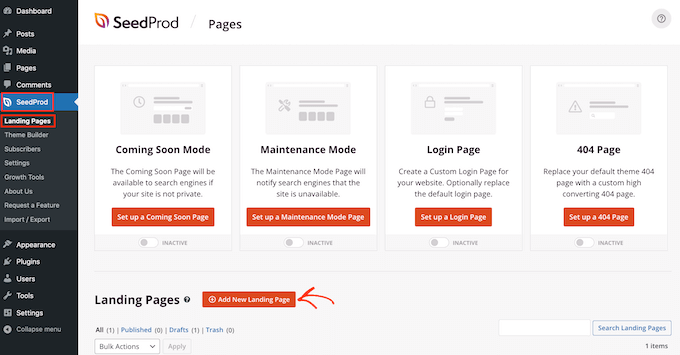
Ensuite, vous devrez vous diriger vers SeedProd » Landing Pages depuis votre panneau d'administration WordPress.
SeedProd vous permet de créer des pages de destination personnalisées conçues par des professionnels, y compris une page à venir, une page en mode maintenance, une page de connexion et une page 404.
Allez-y et cliquez sur le bouton "Ajouter une nouvelle page de destination".

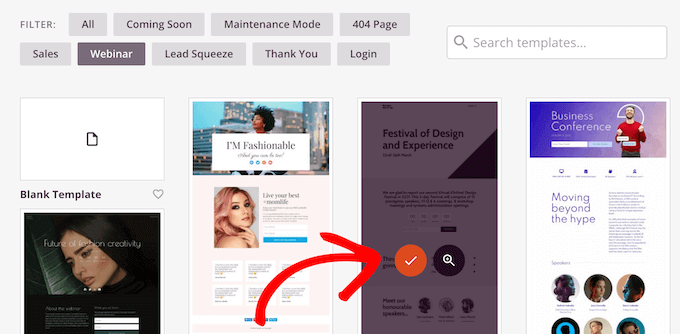
Après cela, vous pouvez sélectionner un modèle pour votre page de destination et afficher le compteur de nombres animé.
Survolez simplement un modèle et cliquez sur le bouton de vérification orange.

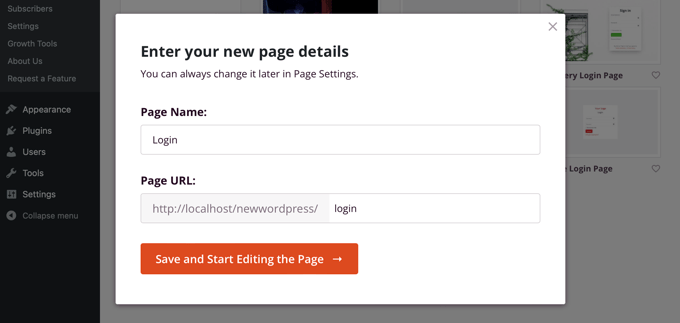
Une fenêtre contextuelle va maintenant s'ouvrir. Entrez simplement un nom de page et une URL de page.
Après cela, cliquez sur le bouton "Enregistrer et commencer à modifier la page".

Cela lancera le générateur de glisser-déposer SeedProd.
Ensuite, vous pouvez modifier votre modèle de page en ajoutant différents blocs ou en cliquant sur des éléments existants sur la page.
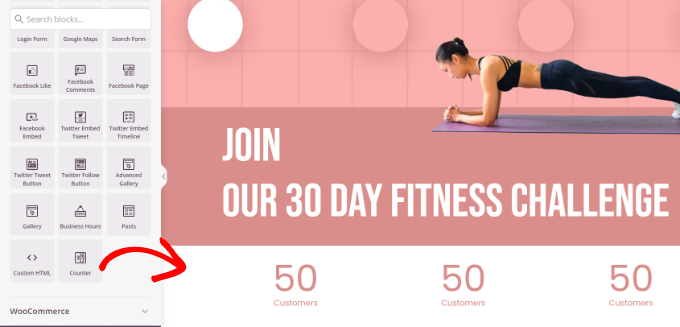
Pour ajouter un nombre animé, faites simplement glisser le bloc "Compteur" du menu sur votre gauche et déposez-le sur le modèle.

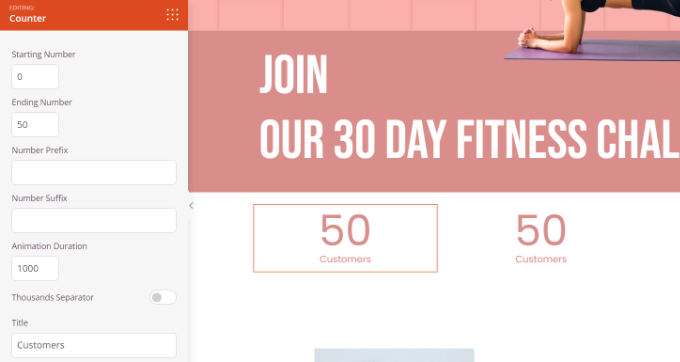
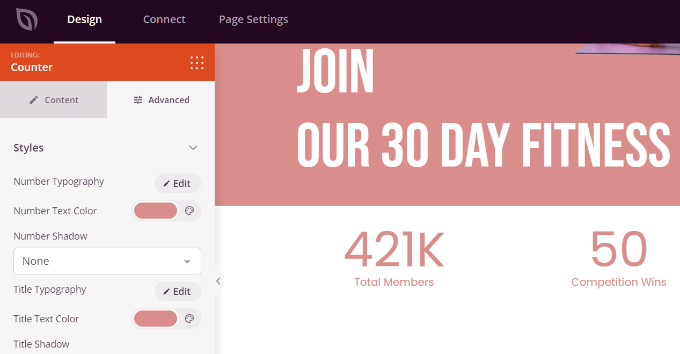
Après cela, vous pouvez sélectionner le bloc Compteur pour le personnaliser davantage.
Par exemple, il existe des options pour modifier le numéro de début et de fin dans le compteur, entrer un préfixe et un suffixe de numéro et modifier le titre.

Ensuite, vous pouvez passer à l'onglet "Avancé" sous les paramètres du bloc Compteur sur votre gauche.

Ici, vous trouverez plus d'options pour modifier le style, la couleur, l'espacement, la police, etc. de votre bloc Compteur.

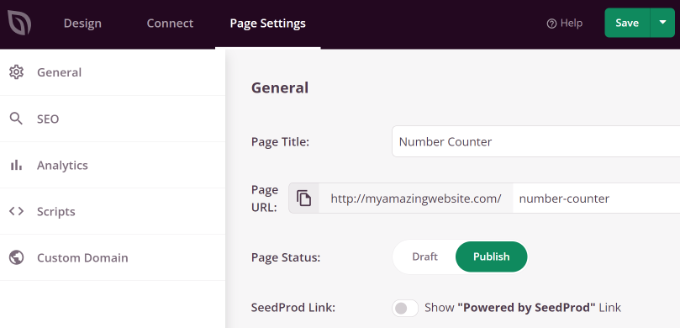
Après cela, vous pouvez vous diriger vers l'onglet "Paramètres de la page" en haut.
Maintenant, cliquez sur le bouton "Statut de la page" et changez-le en Publier .

Ensuite, vous pouvez cliquer sur le bouton "Enregistrer" en haut et quitter le générateur de page de destination.
Pour voir le compteur de nombres animé en action, allez-y et visitez votre site Web.

Méthode 2 : afficher une animation de comptage de nombres à l'aide du nombre de compteurs
Une autre façon d'ajouter une animation de comptage de nombres dans WordPress consiste à utiliser le plugin Counter Number.
Il s'agit d'un plugin WordPress gratuit, facile à utiliser et qui vous permet de créer des numéros de compteur simples pour votre site.
Tout d'abord, vous devrez installer et activer le plugin Counter Number. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
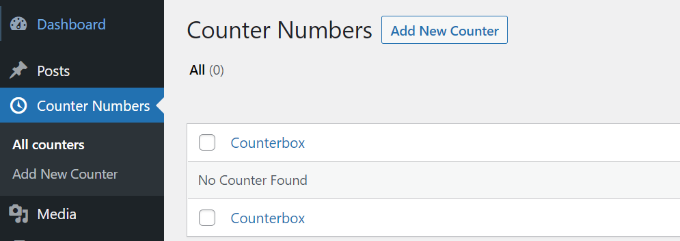
Lors de l'activation, vous pouvez accéder à Counter Numbers » All counters depuis votre tableau de bord WordPress et cliquer sur le bouton « Add New Counter ».

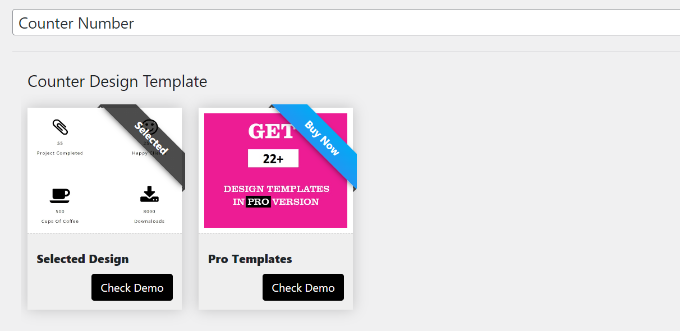
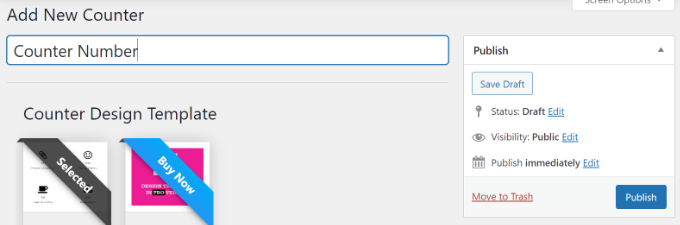
Après cela, vous pouvez entrer un titre pour votre numéro de compteur.
Dans la version gratuite, vous ne pouvez sélectionner que le modèle de conception simple. Si vous voulez plus de modèles et d'options de personnalisation, nous vous suggérons d'utiliser SeedProd.

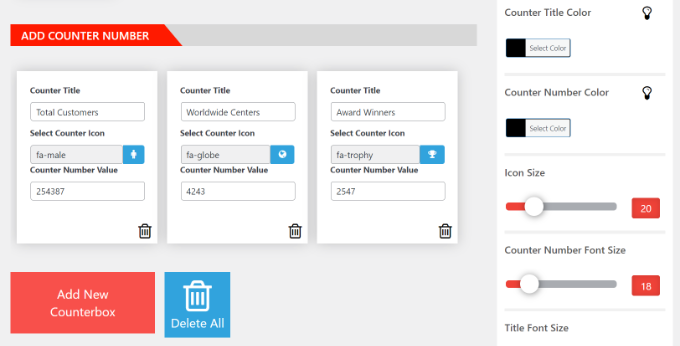
Ensuite, vous pouvez ajouter les détails du numéro de compteur. Il existe des options pour modifier le titre du compteur, sélectionner une icône et entrer la valeur du numéro du compteur.
Vous pouvez ajouter autant de numéros de compteur que vous le souhaitez en cliquant sur le bouton "Ajouter un nouveau compteur" en bas.

En plus de cela, vous obtenez plus d'options de personnalisation à partir du panneau sur votre droite.
Par exemple, le plug-in vous permet de modifier la couleur du titre du compteur, la couleur du numéro, la taille de l'icône, la taille de la police, la famille de polices, etc.
Après avoir apporté les modifications, faites défiler vers le haut et publiez votre compteur.

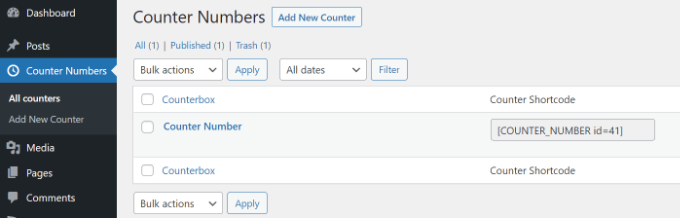
Ensuite, vous pouvez vous diriger vers Counter Numbers »Tous les compteurs de votre tableau de bord WordPress.
Allez-y et copiez le Counter Shortcode. Il ressemblera à ceci : [COUNTER_NUMBER id=41]

Ensuite, vous pouvez placer votre numéro animé n'importe où sur votre site Web, des publications et des pages aux barres latérales.
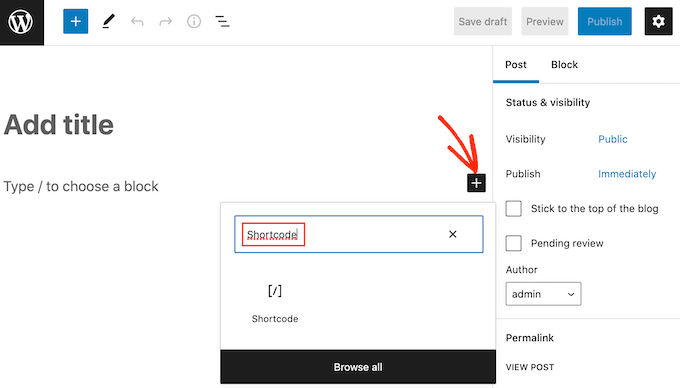
Ajoutez simplement un nouveau message ou une nouvelle page ou modifiez-en un existant. Une fois que vous êtes dans l'éditeur de contenu, cliquez simplement sur le signe '+' et ajoutez un bloc Shortcode.

Ensuite, vous pouvez coller le shortcode du numéro de compteur dans le bloc.
À partir de là, prévisualisez et publiez votre page ou publication pour voir le nombre animé en action.

Nous espérons que cet article vous a aidé à apprendre à afficher une animation de comptage de nombres dans WordPress. Vous pouvez également consulter notre guide ultime sur la sécurité WordPress et notre sélection d'experts des meilleurs plugins WordPress pour les sites Web de petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
