Comment afficher les produits WooCommerce sur la page d'accueil ou sur toute autre page
Publié: 2023-02-10Vous souhaitez afficher vos produits phares sur plusieurs pages de votre site internet ? Dans ce blog, nous expliquerons comment afficher les produits WooCommerce sur la page d'accueil ou sur toute autre page de WordPress.
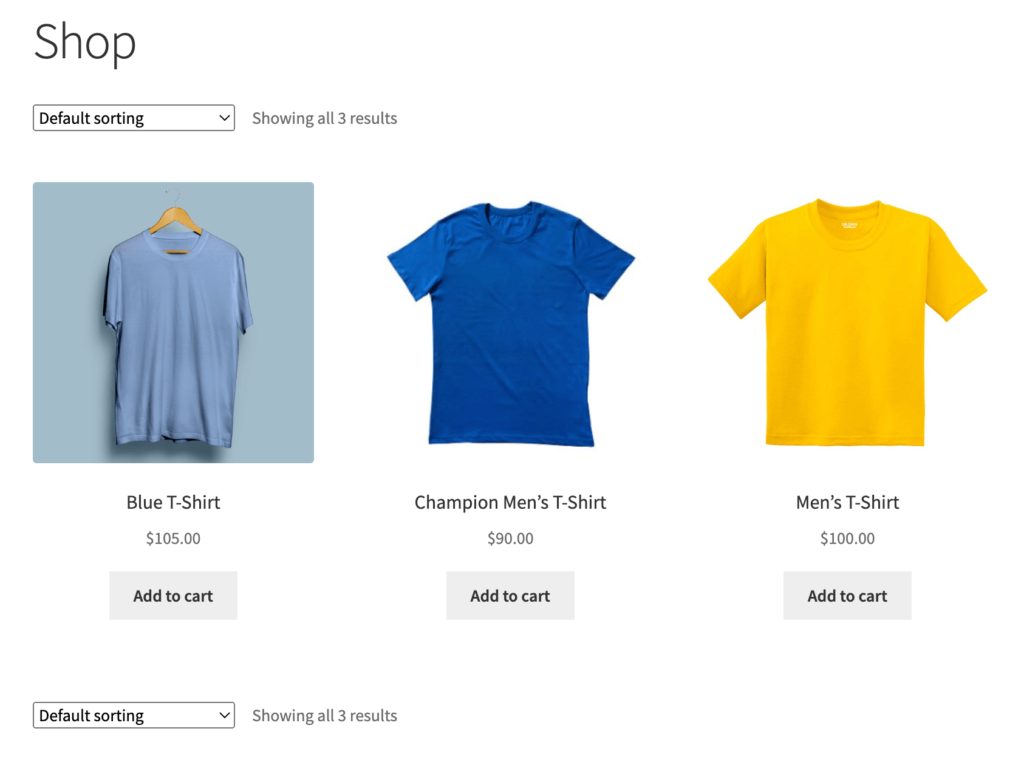
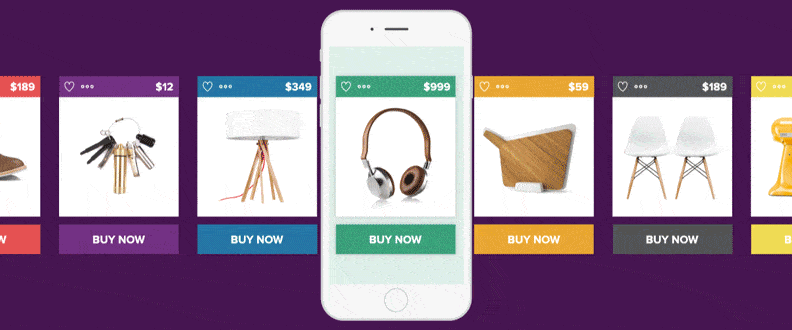
Une fois que vous avez installé WooCommerce, il crée automatiquement une page de boutique. La page de la boutique WooCommerce affiche tous vos produits de commerce électronique sur une seule page.
Mais vous pouvez également souhaiter afficher vos produits WooCommerce sur d'autres pages les plus visitées de votre boutique en ligne. L'affichage de produits vedettes ou populaires sur différentes pages stimule la curiosité des clients et augmente le taux de conversion.
Nous allons vous montrer 2 façons différentes d'afficher les produits WooCommerce sur la page d'accueil ou sur toute autre page/publication de votre boutique en ligne.
- Afficher les produits WooCommerce à l'aide de codes abrégés
- Afficher les produits WooCommerce à l'aide de blocs
Commencez par la requête de base-
Pourquoi afficher vos produits sur plusieurs pages sur WooCommerce
Dans WooCommerce, vous obtiendrez une page de boutique dédiée pour présenter vos produits de manière organisée avec les détails nécessaires. Mais afficher les produits uniquement sur la page de la boutique ne sera pas une bonne idée. Cela peut limiter l'expérience client qui a un impact direct sur vos résultats.

De plus, les clients numériques sont toujours à la recherche d'une solution rapide. Ils peuvent manquer la page du produit à la hâte et passer à un autre site Web sans connaître vos produits. C'est la raison pour laquelle vous devez afficher vos produits, en particulier les produits les plus vendus, sur différentes pages de votre site Web.
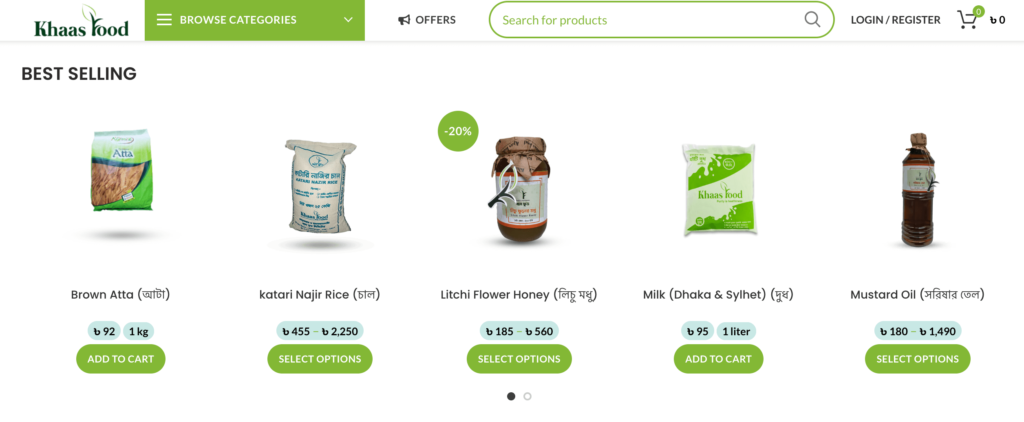
Par exemple, vous pouvez ajouter 5 produits les plus vendus de différentes catégories sous forme de section sur la page d'accueil. Une autre bonne idée est de présenter vos articles populaires sur les pages les plus visitées de votre site Web. Vous pouvez également proposer des offres spéciales sur ces produits.

Comment afficher les produits WooCommerce sur la page d'accueil ou sur toute autre page à l'aide de codes abrégés

WooCommerce prend en charge une riche bibliothèque de codes courts. Vous pouvez les utiliser pour ajouter du contenu dans les articles et les pages. Insérez ces shortcodes dans la position souhaitée entre deux paragraphes ou tout autre bloc.
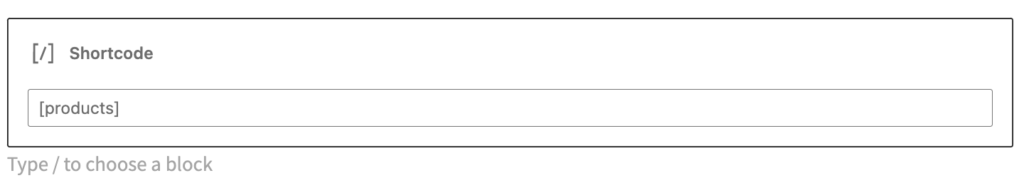
Désormais, Gutenberg fonctionne comme le constructeur de pages WordPress par défaut. Sélectionnez le bloc "Shortcode" et collez le bon shortcode dans le champ. Les constructeurs de pages comme Elementor fonctionnent également de la même manière.
Si vous ajoutez le shortcode (suivez l'image ci-dessous) à n'importe quelle page, il affichera tous les produits de votre page de boutique. Les produits seront affichés par ID de publication, SKU, catégories et attributs, avec prise en charge de la pagination, du tri aléatoire et des balises de produit.

Supposons maintenant que vous souhaitiez afficher des produits particuliers sur une page. Dans ce cas, vous pouvez utiliser des attributs pour définir les produits. Mentionnez ces attributs avec des arguments ou des valeurs d'attribut. Ainsi, vous bénéficiez d'un contrôle étendu sur les produits que vous prévoyez d'afficher sur une page.
Vous pouvez facilement insérer ces attributs avec leurs arguments entre les crochets du shortcode.
Par exemple, vous souhaitez afficher uniquement 5 produits sur votre page d'accueil. Vous pouvez limiter le nombre de produits avec ce shortcode-
[products limit="5"]Ici, "limit" est l'attribut et "5" est l'argument. Chaque attribut prend en charge un ensemble d'arguments acceptables.
Maintenant, vous voulez montrer 5 produits en solde. Utilisez le shortcode-
[products limit="5" on_sale="true"]Vous pouvez inclure différents attributs pour afficher les produits à partir de critères individuels. Tels que best_seller ou top_rated selon vos besoins. Tout ce que vous avez à faire est d'ajouter le shortcode au bon endroit.
Attributs de produit disponibles pour afficher les articles WooCommerce
Vous trouverez ci-dessous les attributs à utiliser avec le shortcode ['products']. Nous les divisons en 3 sections pour les rendre facilement compréhensibles-
- Afficher les attributs du produit
- Attributs du produit de contenu
- Attributs spéciaux du produit
1. Afficher les attributs du produit
limite : spécifiez le nombre de produits à afficher. Ajoutez le nombre de produits que vous souhaitez afficher en argument. La valeur par défaut est -1 pour présenter tous les produits de votre page boutique.
colonnes : Définissez le nombre de colonnes pour définir une mise en page structurelle basée sur la conception de votre site. La valeur par défaut est 4 mais vous pouvez utiliser n'importe quel nombre comme argument.
paginer : active la pagination. Il peut être utilisé conjointement avec la limite. Les valeurs des arguments sont true et false. La valeur par défaut est false que vous pouvez définir sur true pour paginer.
orderby : Catégorise les produits affichés par l'option saisie. Plusieurs options peuvent être insérées en ajoutant les deux slugs avec un espace entre eux. Les options disponibles sont - date, id, menu_order, popularité, rand, classement et titre.
catégorie : vous avez la possibilité d'afficher des produits d'une catégorie spécifique. Utilisez les slugs de catégorie comme arguments. Il vous permet également de récupérer des produits de plusieurs catégories. Tout ce dont vous avez besoin pour séparer les slugs de catégorie par des virgules.
tag : Affichez les produits avec un tag spécifique. Utilisez des slugs de balises comme arguments. Plusieurs balises peuvent être récupérées en séparant une liste de slugs de balises par des virgules.
skus : Affichez les produits avec un SKU particulier. Utilisez les numéros SKU comme arguments. Vous pouvez définir plusieurs produits en séparant une liste de SKU par des virgules.
order : Définit si l'ordre du produit est croissant (ASC) ou décroissant (DESC), en utilisant la méthode définie dans orderby. Par défaut, ASC.
class : inclut une classe wrapper HTML pour personnaliser la sortie spécifique avec un CSS personnalisé.
2. Attributs du produit de contenu
attribut : affiche les produits à l'aide de l'attribut slug spécifié. Utilisez des slugs d'attributs comme arguments. Plusieurs attributs peuvent être définis en séparant une liste de slugs d'attributs par des virgules.
termes : Affichez la variété de produits en utilisant un terme spécifique. Vous pouvez utiliser le terme slugs comme argument. Ajoutez plusieurs termes en séparant une liste de slugs de termes par des virgules.
termes_opérateur : utilisé pour comparer les termes d'attribut. Vous trouverez les options ici- AND, IN, & NOT IN. AND affichera les produits de tous les attributs choisis, IN affichera les produits avec les attributs choisis et NOT IN affichera les produits qui n'ont pas les attributs choisis.
tag_operator : utilisé pour comparer les balises. Vous trouverez les options ici- AND, IN, & NOT IN. AND affichera les produits de toutes les balises choisies, IN affichera les produits avec les balises choisies et NOT IN affichera les produits qui n'ont pas les balises choisies.

visibilité : Il mettra en valeur les produits en tenant compte de la visibilité choisie. Tels que visible, catalogue, recherche, masqué et en vedette.
catégorie : sélectionnez les produits à l'aide d'un slug de catégorie particulier.
tag : affiche les produits avec le tag slug spécifié.
cat_operator : utilisé pour comparer les termes de catégorie. Vous trouverez les options ici- AND, IN, & NOT IN.
ids : affichez les produits avec un identifiant de produit spécifique. Utilisez les ID de produit comme arguments. Vous pouvez également récupérer plusieurs produits en séparant une liste d'ID de produit par des virgules.
3. Attributs spéciaux du produit
Si vous souhaitez afficher vos produits les plus vendus ou les produits avec des offres spéciales, utilisez ces attributs de produit spéciaux. Cependant, vous ne pouvez pas utiliser ces attributs avec les "attributs de contenu" que nous avons mentionnés ci-dessus. Les mélanger ensemble peut provoquer un conflit et, par conséquent, les produits ne seront pas affichés correctement.
Utilisez un seul des attributs spéciaux suivants à la fois-
- on_sale : affiche les produits en solde. Définissez la valeur sur true. Vous ne pouvez pas utiliser cet attribut avec best_seller ou top_rated.
- best_selling : Récupère les produits les plus vendus. Définissez la valeur sur true. Vous ne pouvez pas utiliser cet attribut avec on_sale ou top_rated.
- top_rated : affiche uniquement les produits les mieux notés. Les arguments disponibles sont vrai et faux. Vous ne pouvez pas utiliser cet attribut avec on_sale ou best_selling.

Comment fonctionnent les shortcodes de produits sur les pages de votre boutique en ligne
Ici, nous allons montrer quelques exemples d'affichage de produits à l'aide de shortcodes, d'attributs et d'arguments.
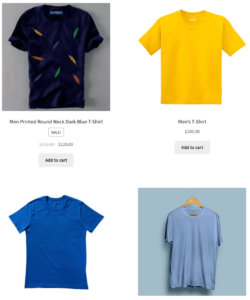
Exemple 1 : Afficher 4 produits récents dans 2 colonnes sur une page. Utilisez le shortcode-
[recent_products per_page="4" columns="2"]Le shortcode 'per_page' détermine le nombre de produits à afficher sur la page et l'attribut columns attribue le numéro de colonne dans laquelle les produits seront affichés.

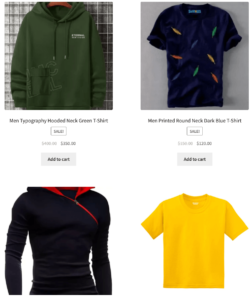
Exemple 2 : affichez 4 produits qui ont été définis comme "en vedette" dans 2 colonnes -
[featured_products per_page="4" columns="2"]Il affichera 4 de vos produits en vedette dans 2 colonnes-

Exemple 3 : Si vous souhaitez afficher vos produits WooCommerce par ID, vérifiez le shortcode ci-dessous-
[products ids="12, 24, 26, 28"]Ou, vous pouvez classer les produits par leurs SKU et les trier par date-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Cependant, vous pouvez également utiliser les blocs Gutenberg pour présenter les produits WooCommerce sur différentes pages. Montrons le processus-
Afficher les produits WooCommerce sur n'importe quelle page à l'aide de blocs
Comme vous le savez, Gutenberg fonctionne comme navigateur par défaut de WordPress. Une fois que vous avez installé WooCommerce sur votre site WordPress, il ajoute automatiquement des blocs supplémentaires à votre éditeur. À l'aide de ces blocs, vous pouvez ajouter des produits à une page ou à une publication.
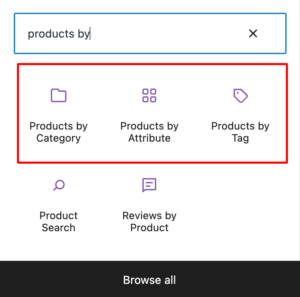
Cependant, les blocs ne vous donneront pas la même flexibilité que vous appréciez avec les shortcodes. Ici, vous pouvez ajouter des produits par catégories, attributs et balises. Si vous utilisez des constructeurs de pages comme Elementor, vous pouvez étendre les options de personnalisation avec un large éventail de personnalisations.

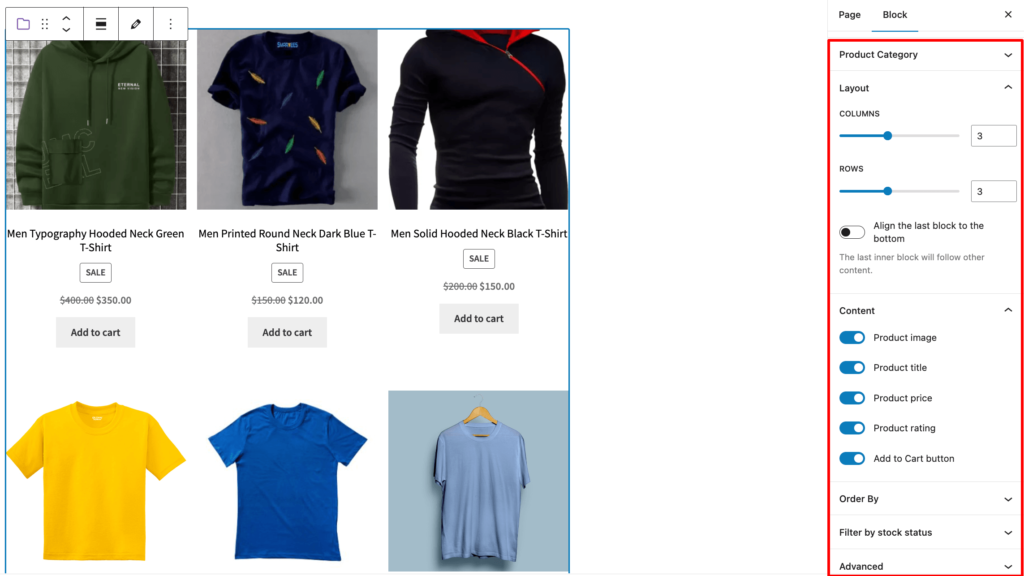
Après avoir ajouté le bloc souhaité, vous pouvez définir les catégories, les attributs ou les balises à partir de la liste. De plus, vous trouverez un panneau de personnalisation sur le côté droit de l'écran. Il vous permet de gérer le nombre de produits affichés à l'aide de colonnes et de lignes.

Sous Contenu, il existe des options pour contrôler les détails apparaissant avec les produits. Sélectionnez les attributs que vous souhaitez afficher avec vos produits, tels que le titre, le prix, la note et les boutons d'ajout au panier. Vous pouvez également commander les produits en tenant compte de la nouveauté, du prix, de la note, des ventes et du titre.
FAQ
Vérifiez si vous l'avez défini sur "Masqué" dans la "Visibilité du catalogue".
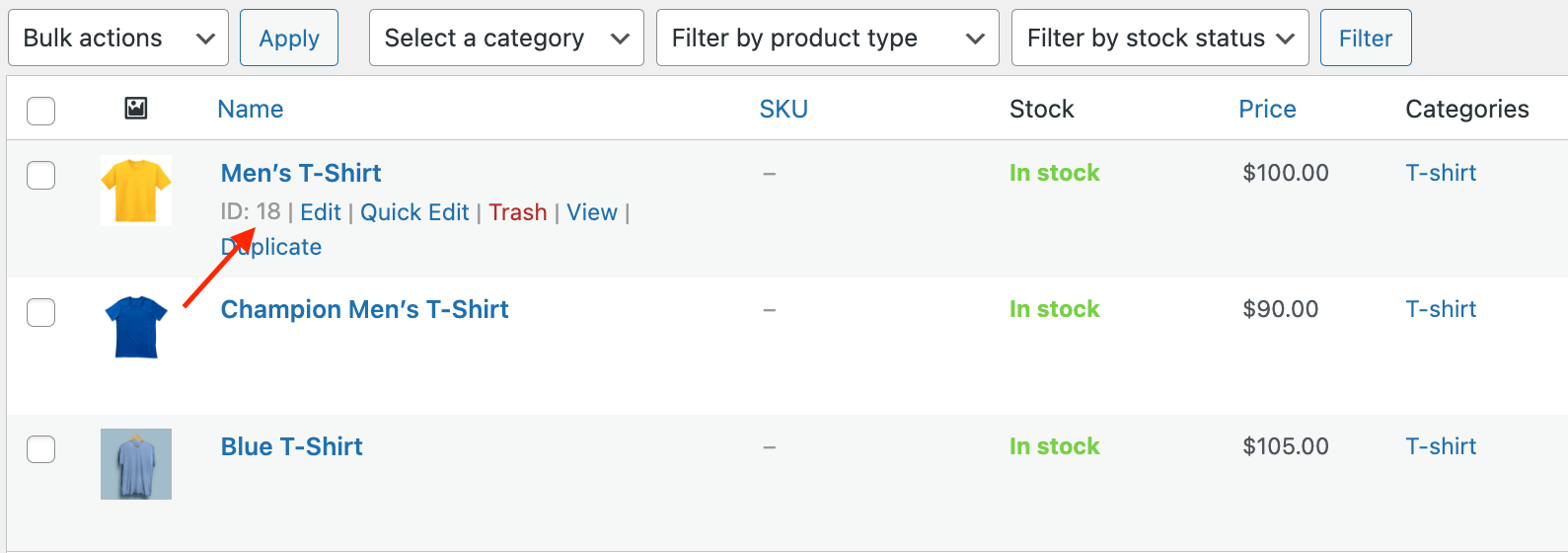
Depuis votre tableau de bord WordPress, accédez à l'onglet Produits. Survolez le produit dont vous souhaitez connaître l'ID et vérifiez que l'ID apparaît comme indiqué ci-dessous- 
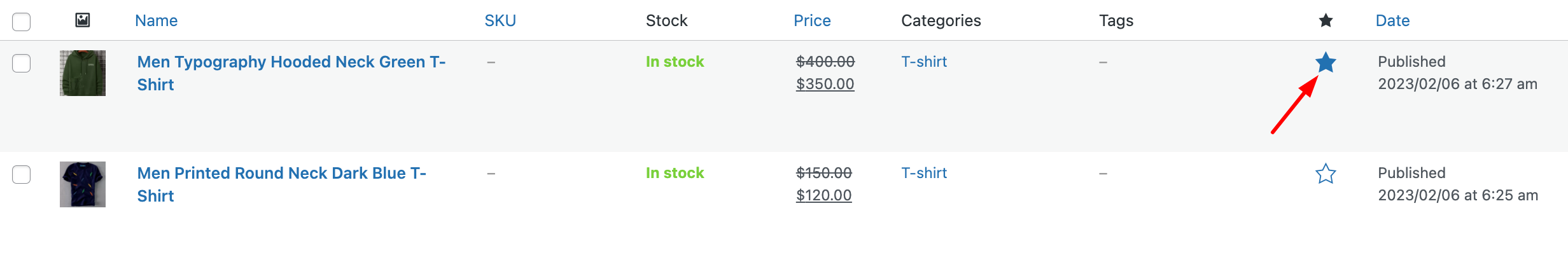
Depuis votre tableau de bord WordPress, accédez à Produits > Tous les produits. Trouvez le produit que vous souhaitez présenter et cliquez sur l'étoile en vedette. 
Afficher les produits WooCommerce sur la page d'accueil ou sur d'autres pages de votre boutique en ligne
WooCommerce prend en charge un moyen efficace de créer et de vendre des produits en ligne. Il est livré avec un large éventail de fonctionnalités utiles et des options de personnalisation illimitées. Ainsi, les utilisateurs peuvent facilement modeler les fonctionnalités selon leurs besoins.
WooCommerce est livré avec une page de boutique par défaut pour afficher tous les produits de manière attrayante. Afin d'étendre l'expérience utilisateur, vous pouvez également afficher vos produits spéciaux sur d'autres pages importantes.
Utilisez les codes abrégés WooCommerce ou les blocs Gutenberg pour ajouter des produits à n'importe quel article ou page de votre boutique WooCommerce.
Si vous avez d'autres questions sur la façon d'afficher les produits WooCommerce sur la page d'accueil, utilisez la section des commentaires ci-dessous.
