Comment accélérer les performances de WooCommerce (12 conseils)
Publié: 2022-10-05Vous souhaitez accélérer les performances de WooCommerce pour votre boutique en ligne ?
Une boutique WooCommerce à chargement plus rapide améliore l'expérience utilisateur et vous aide à augmenter les ventes et les conversions.
Dans cet article, nous allons vous montrer comment accélérer les performances de WooCommerce avec des conseils simples et pratiques.

Pourquoi la vitesse de WooCommerce est-elle importante ?
La vitesse de WooCommerce est importante car elle contribue à améliorer l'expérience utilisateur sur votre boutique en ligne.
Des recherches récentes ont montré qu'une baisse d'une seconde de la vitesse de la page entraîne une perte de 7 % des conversions et une diminution de 16 % de la satisfaction client.

Plus de 73% des utilisateurs passent à un concurrent s'ils rencontrent un site Web plus lent. Fondamentalement, une boutique WooCommerce lente entraîne une baisse des conversions et une baisse des ventes.
Cela affecte également votre classement SEO WooCommerce. La vitesse des pages est l'un des facteurs cruciaux que les moteurs de recherche comme Google utilisent pour classer les sites Web.
L'optimisation de WooCommerce pour la vitesse et les performances peut vous aider à récupérer ces pertes et à améliorer vos conversions globales, vos ventes et votre score de satisfaction client.
Cela étant dit, voyons comment accélérer WooCommerce avec les conseils suivants.
- Mettez à niveau votre hébergement WooCommerce
- Configurer la mise en cache pour votre boutique WooCommerce
- Gardez WooCommerce à jour
- Optimiser les images de produits dans WooCommerce
- Choisissez un thème WooCommerce à chargement plus rapide
- 6. Remplacer les plugins et extensions mal codés
- Utilisez la dernière version de PHP
- Activer un pare-feu de niveau DNS
- Utiliser un service SMTP pour envoyer des e-mails WooCommerce
- Mettre à niveau les outils d'optimisation des conversions
- Optimiser la base de données WooCommerce
- Optimiser les fichiers JavaScript et CSS
1. Mettez à niveau votre hébergement WooCommerce
Choisir le bon fournisseur d'hébergement est la première étape pour améliorer la vitesse de WooCommerce.
L'hébergement est l'endroit où tous vos fichiers WooCommerce sont stockés. Si votre fournisseur d'hébergement ne dispose pas d'une bonne plate-forme, cela dégrade les performances WooCommerce de vos clients.
Sans un bon hébergement WooCommerce, tous les autres conseils pour améliorer la vitesse et les performances ne fonctionneront pas.
Si vous ne faites que commencer, nous vous recommandons d'utiliser SiteGround. Il s'agit d'un fournisseur d'hébergement recommandé par WooCommerce et l'une des meilleures entreprises du marché de l'hébergement.

Ils offrent aux utilisateurs de WPBeginner une remise généreuse lorsque vous utilisez notre coupon SiteGround, et l'hébergement est livré avec des fonctionnalités puissantes pour le commerce électronique telles que PHP ultra-rapide, la mise en cache du commerce électronique, etc.
Pour ceux qui recherchent des options alternatives, nous recommandons d'utiliser WP Engine ou Hostinger.
Besoin d'aide pour déplacer votre boutique WooCommerce ?
Suivez notre tutoriel étape par étape sur la façon de déplacer WordPress vers un nouvel hôte pour des instructions détaillées.
2. Configurez la mise en cache pour votre boutique WooCommerce
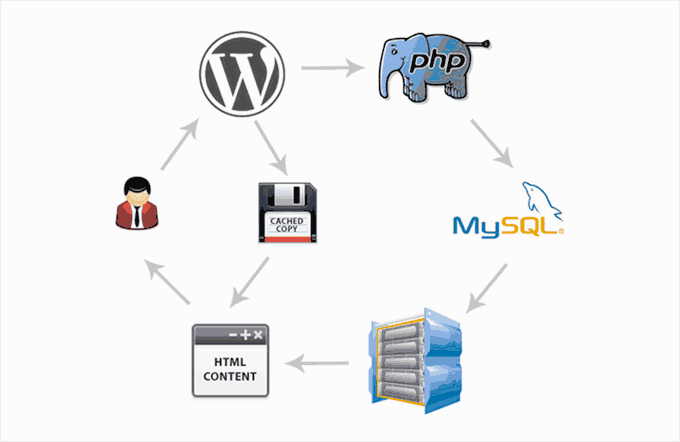
WooCommerce fonctionne sur WordPress. Il génère automatiquement des pages lorsqu'un utilisateur visite votre site Web.
Cela signifie que plus de personnes visitant votre site Web garderont votre serveur d'hébergement occupé plus longtemps.
La mise en cache vous aide à résoudre ce problème.
Au lieu de générer des pages à la volée, il sert à vos utilisateurs une copie statique qu'il a stockée.

Cela libère les ressources du serveur de votre site Web, le rendant plus rapide et plus réactif.
La meilleure façon d'ajouter la mise en cache à votre boutique WooCommerce est d'utiliser WP Rocket. C'est le meilleur plugin de mise en cache WooCommerce sur le marché qui est incroyablement puissant mais totalement convivial pour les débutants.
Installez et activez simplement le plugin WP Rocket.
Une fois installé, il générera automatiquement un cache et appliquera les paramètres liés à WooCommerce.

Pour plus de détails, consultez notre tutoriel sur la configuration de WP Rocket dans WordPress.
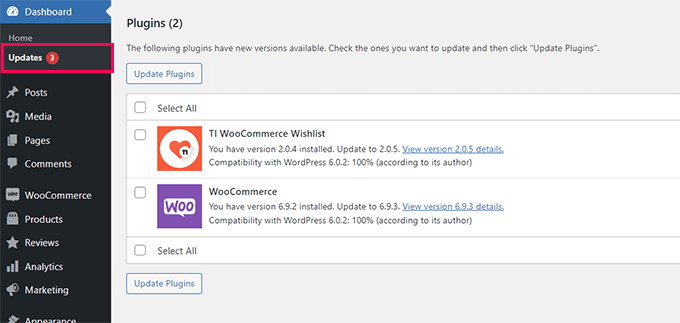
3. Gardez WooCommerce à jour
WooCommerce publie fréquemment de nouvelles versions. Ces nouvelles versions corrigent non seulement des bogues et introduisent de nouvelles fonctionnalités, mais elles améliorent également les performances.
Assurez-vous que votre version de WooCommerce est toujours à jour.

Cependant, WooCommerce s'appuie sur WordPress et sur tout l'écosystème de votre thème et de vos plugins. La mise à jour de WooCommerce ne signifie pas à elle seule que vous utilisez le dernier logiciel pour votre boutique en ligne.
Vous devrez également vous assurer que vous utilisez la dernière version de WordPress et que vous avez installé tous les plugins et mises à jour de thème.
Il est toujours nécessaire de s'assurer que vous avez fait une sauvegarde complète de votre boutique WooCommerce avant d'installer les mises à jour dans le bon ordre.
4. Optimisez les images de produits dans WooCommerce
Pour une boutique WooCommerce, vous avez besoin d'images de produits pour développer votre entreprise. Cependant, les images prennent plus de temps à se charger et ont un impact sur la vitesse de votre page.
En optimisant les images de vos produits, vous pouvez réduire considérablement leur taille de fichier sans perte de qualité. Cela accélère le chargement de toutes vos pages de magasin, catégories de produits et pages de produits.
Maintenant, il existe plusieurs façons d'optimiser les images. La plus fiable consiste à optimiser les images avant de les télécharger sur votre produit WooCommerce.
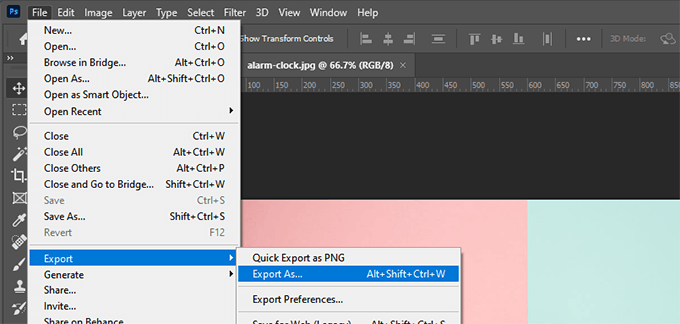
La plupart des logiciels d'édition d'images comme Adobe Photoshop vous permettent d'exporter des images pour le Web.

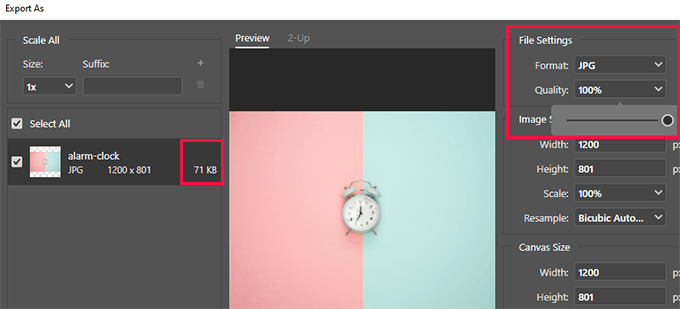
Pendant la boîte de dialogue d'exportation, vous pouvez choisir un format de fichier image (JPG, PNG, GIF) qui vous donne la plus petite taille de fichier.
Ensuite, vous pouvez réduire la qualité, les couleurs et d'autres options pour réduire davantage la taille du fichier.

L'utilisation de votre outil d'édition d'images pour réduire la taille des fichiers est le moyen le plus efficace d'améliorer les images de votre boutique WooCommerce.
Cependant, vous pouvez également utiliser un plug-in de compression d'image pour ajuster automatiquement la taille du fichier image. Cela vous permet d'optimiser les images de produits que vous avez déjà téléchargées sur votre site Web.
Pour plus de détails, consultez notre tutoriel sur l'optimisation des images pour le web.
5. Choisissez un thème WooCommerce à chargement plus rapide
Lors du choix de thèmes pour leurs boutiques WooCommerce, de nombreux débutants finissent par choisir le thème le plus fantaisiste avec une tonne de cloches et de sifflets.
Nous comprenons la raison derrière cela. Les débutants estiment qu'ils devraient obtenir un thème qui possède toutes les fonctionnalités qu'ils souhaitent voir dans leur magasin.
Ce n'est pas comme ça que les thèmes sont censés fonctionner.

Les thèmes WordPress sont destinés à contrôler uniquement l'apparence de votre site Web et de votre boutique WooCommerce, et non à ajouter des fonctionnalités.
Lorsque vous choisissez un thème, vous devez rechercher des options telles que les choix de mise en page, les schémas de couleurs, la prise en charge de WooCommerce, etc. Pour les fonctionnalités, vous devez utiliser des plugins et des extensions.
Choisir un thème avec des tonnes de fonctionnalités de type plugin peut ralentir votre site Web. Le thème chargerait beaucoup de code supplémentaire que vous n'utilisez probablement même pas.
Pour en savoir plus, consultez notre article sur le choix du thème parfait pour votre site Web.
Si vous avez besoin de recommandations de thèmes rapides, nous vous recommandons Astra ou utilisez simplement SeedProd pour créer un thème WooCommerce personnalisé sans aucun code (drag & drop builder).
Besoin de plus d'idées ? Découvrez notre sélection d'experts des meilleurs thèmes WooCommerce pour trouver un thème plus rapide pour votre boutique en ligne.
6. Remplacer les plugins et extensions mal codés
La meilleure partie de l'utilisation de WooCommerce est que vous pouvez accéder à des milliers d'extensions et de plugins WordPress.
Tant qu'ils sont bien codés, vous pouvez installer autant de plugins que vous en avez besoin, et cela n'aura aucun impact notable sur les performances.
Cependant, certains plugins WordPress mal codés peuvent ralentir votre site Web. Ces plugins exécutent généralement des requêtes gourmandes en base de données ou chargent du JavaScript et du CSS inutiles.
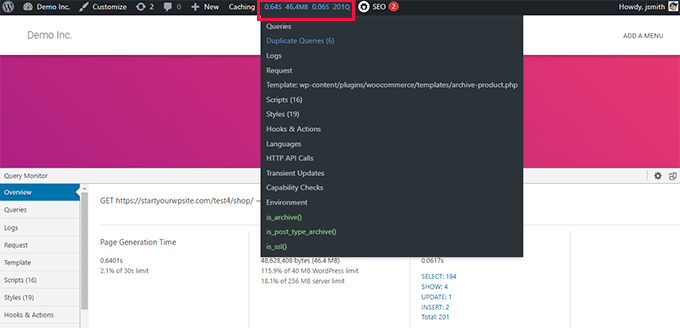
Vous pouvez utiliser des plugins comme Query Monitor pour voir le nombre de requêtes exécutées à chaque chargement de page.

Query Monitor vous permet de voir l'activité suivante :
- Requêtes de base de données déclenchées par une page de votre boutique WooCommerce
- Requêtes HTTP faites par des scripts dans vos thèmes ou plugins
- Hooks et actions déclenchées sur une page
- Langue, vérifications de rôle d'utilisateur et fichiers de modèle utilisés pour afficher la page
- Votre environnement d'hébergement, comme les versions PHP et MySQL, les limites de mémoire, etc.
Pour plus de détails et des instructions étape par étape, consultez notre tutoriel sur la façon d'ajouter un moniteur de requête dans WordPress.
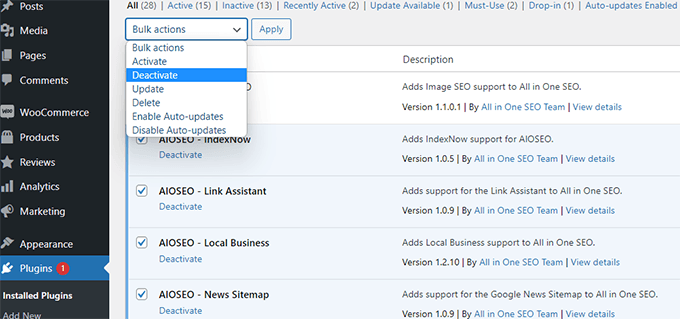
Si cela ne vous aide pas, vous pouvez simplement tester votre site Web après avoir désactivé tous les plugins.


Si la désactivation des plugins améliore soudainement les performances de WooCommerce, vous pouvez les activer un par un pour déterminer lequel est le coupable.
Vous pouvez ensuite contacter le support de ce plugin et lui faire part du problème. Pendant ce temps, vous pouvez remplacer le plugin par une autre option.
Pour les fonctionnalités essentielles, jetez un œil à notre sélection d'experts des meilleurs plugins WooCommerce que chaque boutique en ligne devrait installer.
7. Utilisez la dernière version de PHP
WooCommerce et WordPress sont tous deux écrits en utilisant PHP comme langage de programmation principal.
PHP est un langage de programmation open source tout comme WordPress. Il est régulièrement maintenu par une communauté très active de développeurs qui sortent fréquemment de nouvelles versions.
Pour chaque nouvelle version, ils consacrent beaucoup de temps et de ressources à l'amélioration des performances de PHP en le rendant plus rapide.
Cependant, les sociétés d'hébergement WordPress ne sont souvent pas aussi rapides à passer à la dernière version de PHP. Ils exécutent souvent plusieurs versions derrière pour assurer la compatibilité logicielle.
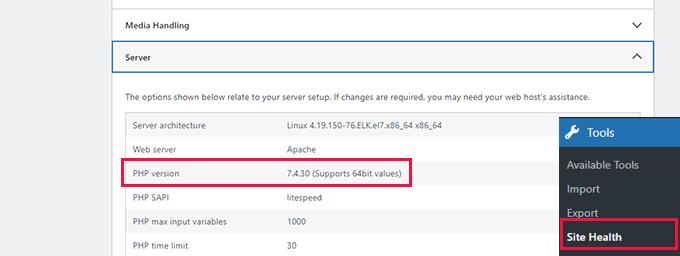
Vous pouvez voir quelle version de PHP est utilisée par votre site Web en visitant la page Outils »Santé du site et en passant à l'onglet Infos.

Au moment de la rédaction de cet article, la dernière version de PHP est la 8.0.22.
Tous les meilleurs fournisseurs d'hébergement WordPress sont des outils simples pour sélectionner la version de PHP que vous souhaitez utiliser sur votre site Web.
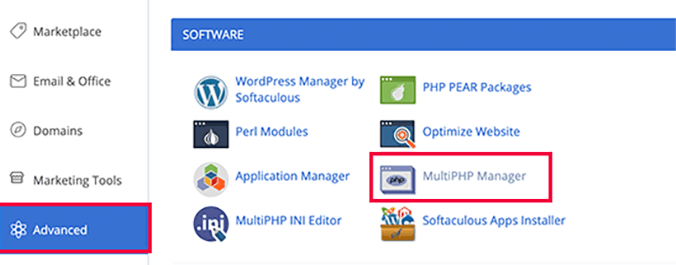
Par exemple, sur Bluehost, vous pouvez accéder au panneau de contrôle de votre hébergement et cliquer sur l'onglet Avancé dans la colonne de gauche.

Ensuite, vous devez cliquer sur l'application MultiPHP Manager pour choisir votre version de PHP.
Pour plus d'informations sur ce sujet, vous pouvez consulter notre article sur la mise à jour de la version PHP de votre site Web WordPress.
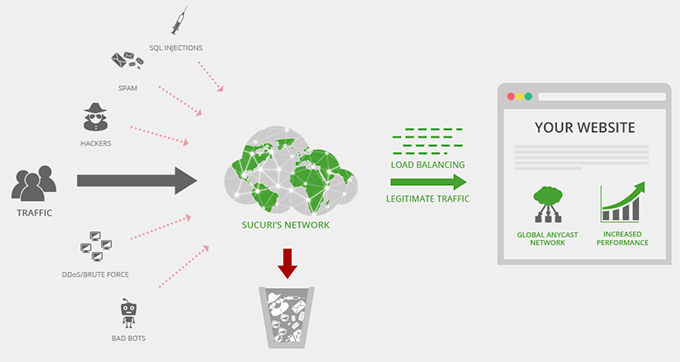
8. Activez un pare-feu de niveau DNS
Un pare-feu de niveau DNS protège votre boutique WooCommerce contre les activités malveillantes. Il bloque les requêtes suspectes vers votre site Web avant même qu'elles n'atteignent votre serveur.
Les tentatives de piratage, les robots d'exploration suspects et les attaques DDoS peuvent consommer vos ressources d'hébergement et ralentir votre site Web.
Un pare-feu DNS les bloque, ce qui libère les ressources de votre serveur pour faire autre chose.

Nous vous recommandons d'utiliser Sucuri. C'est le meilleur plugin de sécurité WordPress et pare-feu de site Web.
Il est également livré avec un CDN ultra-rapide pour servir votre contenu statique.
Un CDN est un réseau de diffusion de contenu qui vous permet de servir des parties non dynamiques de votre site Web via un réseau mondial de serveurs.
Ces réseaux sont généralement stratégiquement situés à différents points géographiques du globe. Cela signifie que vos utilisateurs chargeront les fichiers statiques à partir d'un serveur plus proche de leur propre emplacement.
Pour plus de détails, consultez notre guide expliquant pourquoi vous avez besoin d'un CDN pour votre site Web WordPress.
9. Utilisez un service SMTP pour envoyer des e-mails WooCommerce
Votre boutique WooCommerce envoie des notifications par e-mail pour la gestion de compte, la confirmation de commande et les avis administratifs.
Par défaut, WordPress utilise la fonction PHP mail() pour envoyer des emails. Cette fonction peut être utilisée à mauvais escient par les spammeurs et de nombreux hébergeurs la limitent ou la bloquent délibérément.
C'est pourquoi vous devez utiliser un serveur SMTP pour envoyer vos e-mails WooCommerce.
SMTP est le protocole standard pour l'envoi d'e-mails.
Désormais, votre société d'hébergement peut fournir une adresse e-mail professionnelle gratuite que vous pouvez utiliser pour envoyer des e-mails via SMTP.
Cependant, les sociétés d'hébergement hébergent généralement le serveur de messagerie sur le même ordinateur que leur serveur d'hébergement Web.
Cela signifie que l'envoi de nombreux e-mails à la fois peut avoir un impact sur votre site Web. Même lorsque l'e-mail est traité, il peut se retrouver dans le spam.
Pour résoudre ce problème, vous devrez utiliser un fournisseur de services SMTP.
Nous vous recommandons d'utiliser SendLayer, qui est le meilleur fournisseur de services SMTP sur le marché. Ils ont également un essai gratuit où vous pouvez envoyer jusqu'à 200 e-mails.

Alternatives : SMTP.com et Sendinblue
Une fois inscrit, vous pouvez utiliser WP Mail SMTP pour commencer à envoyer des e-mails via votre fournisseur de services SMTP.
Vous rencontrez des problèmes avec les e-mails WooCommerce ? Consultez ce tutoriel pour résoudre le problème de WooCommerce qui n'envoie pas d'e-mails.
10. Mettre à niveau les outils d'optimisation de la conversion
L'optimisation de la conversion est la combinaison de techniques utilisées par les propriétaires de magasins pour inciter les visiteurs du site Web à effectuer un achat ou à s'inscrire.
Pour ce faire, ils utilisent un tas d'outils pour afficher des popups, promouvoir des coupons, afficher des offres ciblées, etc.
Le problème est que certains de ces outils ne sont souvent pas optimisés pour la vitesse. Ils peuvent charger trop de fichiers inutiles, empêcher le rendu des pages, ne pas s'afficher correctement sur les appareils mobiles et, en gros, détruire l'expérience utilisateur sur votre boutique.
Nous vous recommandons d'utiliser un logiciel d'optimisation des conversions rapide, optimisé pour l'expérience utilisateur et fonctionnant parfaitement sur les appareils mobiles.
C'est là qu'OptinMonster entre en jeu. Il est le leader de l'industrie parmi les logiciels d'optimisation de la conversion et vous permet de convertir les visiteurs du site Web en clients.

Il est livré avec des fenêtres contextuelles intelligentes, des widgets coulissants, des outils d'en-tête et de pied de page, des comptes à rebours et d'autres outils pour développer votre entreprise.
Il comprend également de puissantes options de ciblage qui vous permettent d'afficher vos campagnes au bon moment pour les bons utilisateurs.
Plus important encore, vos campagnes OptinMonster sont hautement optimisées pour la vitesse, les performances et l'expérience utilisateur sur toutes les tailles d'écran.
Pour plus d'outils et de conseils, consultez nos conseils d'experts sur la récupération des paniers abandonnés dans WooCommerce.
11. Optimiser la base de données WooCommerce
WooCommerce utilise la même base de données que votre installation WordPress. Ils enregistrent tous les deux beaucoup de données qui deviennent inutiles au bout d'un moment. Par exemple, les anciennes révisions, les transitoires, les commentaires de spam, etc. resteront longtemps dans votre base de données.
Maintenant, cela signifie que votre plugin de sauvegarde WordPress prendra plus de temps pour préparer une sauvegarde. Cela prendra également plus de temps si vous devez le télécharger ou le télécharger.
Heureusement, il existe d'excellents outils pour optimiser votre base de données WordPress.
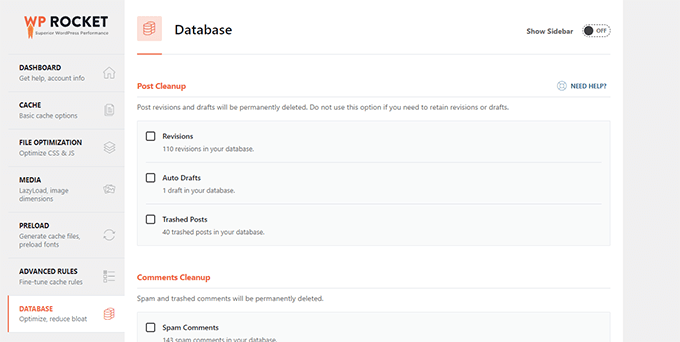
Si vous utilisez WP Rocket, vous pouvez accéder à la page Paramètres » WP Rocket et passer à l'onglet Base de données.

De là, vous pouvez nettoyer votre base de données WordPress. Sélectionnez simplement les éléments inutiles que vous souhaitez supprimer et cliquez sur le bouton Enregistrer les modifications et optimiser.
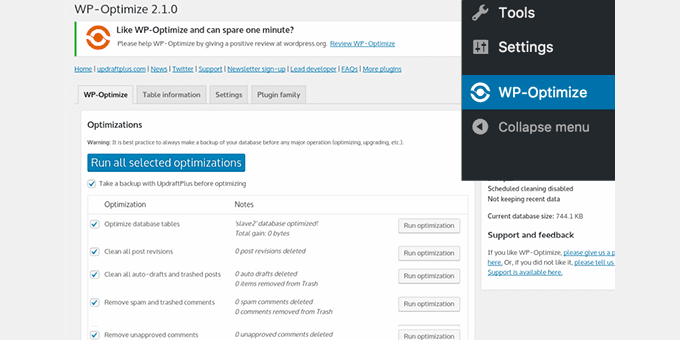
Alternativement, vous pouvez utiliser le plugin WP-Optimize. Installez et activez simplement le plugin et accédez à la page des paramètres du plugin en cliquant sur WP-Optimize dans la barre latérale d'administration.

Sélectionnez les éléments que vous souhaitez supprimer ou optimiser, puis cliquez sur le bouton "Exécuter toutes les optimisations sélectionnées".
Pour plus de détails, consultez notre tutoriel sur comment optimiser votre base de données WordPress.
12. Optimisez les fichiers JavaScript et CSS
Les fichiers JavaScript et CSS envoient des requêtes HTTP individuelles et augmentent le temps de chargement d'une page. Certains de ces fichiers peuvent bloquer le rendu, ce qui signifie que la page ne sera pas affichée tant que le navigateur n'aura pas téléchargé ces fichiers.
Il existe plusieurs façons d'optimiser la livraison des fichiers JavaScript et CSS. Nous avons déjà parlé de l'utilisation du CDN et de la mise en cache.
Les utilisateurs plus avancés peuvent réduire ou combiner ces fichiers.
La minification supprime les espaces blancs des fichiers JavaScript et CSS, ce qui réduit leur taille de téléchargement.
La combinaison de tous vos fichiers JavaScript et CSS vous permet de servir aux utilisateurs tout le JavaScript et CSS avec un seul fichier.
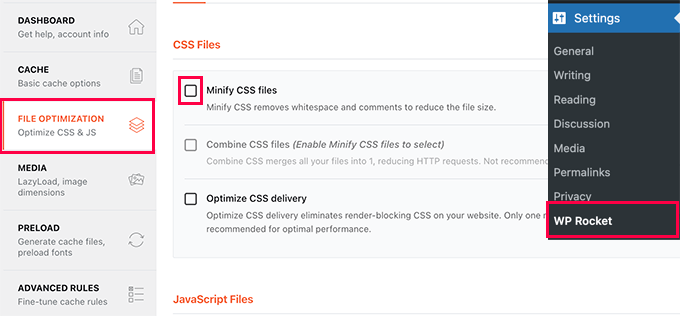
Vous pouvez le faire en utilisant le plugin WP Rocket. Accédez simplement à l'onglet Optimisation des fichiers et activez les options de minification et de combinaison pour CSS et JavaScript.

Pour des méthodes alternatives et plus de détails, vous pouvez consulter notre tutoriel sur la façon de réduire CSS et JavaScript dans WordPress.
Remarque : La réduction et la combinaison de ces fichiers peuvent entraîner des problèmes inattendus sur votre site Web. Si cela cause des problèmes, vous pouvez simplement le désactiver.
Nous espérons que cet article vous a aidé à améliorer la vitesse de WooCommerce et à augmenter les performances de votre boutique en ligne. Vous pouvez également consulter notre guide sur la façon de suivre les conversions WooCommerce ou consulter ces conseils pour améliorer vos taux de clics organiques dans WooCommerce.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
