Accélérer WooCommerce – Le guide complet
Publié: 2021-07-06
Pour accélérer WooCommerce, vous devez d'abord comprendre les composants de WooCommerce et ce qui prend exactement du temps dans WooCommerce. Dans cet article, je vais vous guider à travers tout ce que vous devez savoir pour commencer votre parcours d'optimisation des performances vers une boutique WooCommerce plus rapide.
Tout d'abord, j'expliquerai certains concepts de base qui font partie de votre boutique WooCommerce, puis j'expliquerai comment toute page Web (WooCommerce) est traitée à partir de sa demande d'affichage dans votre navigateur. Cliquez ici si vous voulez vous lancer directement et ignorer la table des matières (TOC) car la table des matières est déjà assez longue à lire !
Table des matières
- Concepts de base
- Le code côté serveur – PHP
- Le stockage de données côté serveur – Base de données
- Le balisage frontal – HTML et CSS
- Les scripts frontaux – JavaScript
- Les ressources frontend – Images et polices
- Erreur commune
- Faux : la limite de mémoire affecte la vitesse, et plus vous avez de mémoire, plus le site est rapide
- Faux : les fragments de panier Ajax ralentissent la vitesse de la page
- Faux : les révisions de publication ralentissent WordPress / WooCommerce
- Que sont les post-révisions ?
- Des choix et des méthodes de travail fondamentalement importants
- Choisissez un thème léger et performant
- Comment tester si un thème est léger et performant ?
- Comment tester les performances de votre site, ou une démo de thème
- Ne testez pas une seule page
- Tester les performances sans cache
- Choisissez un thème léger et performant
- De la connaissance à l'action
- Exécutez votre boutique WooCommerce sur un hébergement haute performance
- Que rechercher dans les sociétés d'hébergement WooCommerce ?
- Assurez-vous que vous exécutez correctement WP-cron
- Désactiver WP-cron dans wp-config
- N'exécutez pas WP-cron sur HTTP
- Astuce bonus : Exécuter Action Scheduler à partir du système cron
- Utilisez des plugins spécifiques, pas des plugins de couteau suisse
- Testez chaque plugin
- Utiliser la méthodologie de la performance d'abord
- Base de données
- Moteurs de base de données
- Index
- Indice de chargement automatique
- index postmeta meta_value
- Faut-il utiliser Redis ?
- Mise en cache
- Cache CDN proxy
- Cache du serveur
- Dans le cache de l'application
- Cache du navigateur
- Le cache ne résout pas tous vos problèmes de performances dans WooCommerce
- Fonctionnement du cache dans les domaines accélérés
- Livrer depuis mais ne pas écrire dans le cache lorsqu'il y a quelque chose dans le panier
- Code frontal
- Validation HTML
- Erreurs de console
- CSS critique
- CSS inutilisé
- Que faire si la feuille de style est ajoutée par le thème ou un plugin ?
- Exemple
- Actifs frontaux
- Optimisez vos images
- Choisissez la bonne qualité d'image pour votre magasin
- Modification de la qualité par défaut et de la taille maximale, et suppression des données EXIF
- Images réactives
- Images réactives, redimensionnées et optimisées à la volée à l'aide de domaines accélérés
- Ajouter automatiquement des demi-tailles
- Ajuster la qualité de l'image
- Tailles d'image supplémentaires
- Héberger les polices localement
- Résolu dans les domaines accélérés
- Optimisez vos images
- JavaScript asynchrone et différé
- Le timing est la clé
- Charger les scripts dans <head>
- Charger les scripts à la fin de <body>
- Charger des scripts avec async
- Charger les scripts avec report
- Intégrations
- Qu'est-ce qui rend une intégration mauvaise ?
- Chercher
- Algolie
- Recherche élastique
- Comment gérer la sécurité d'une boutique WooCommerce
- N'utilisez pas de plugins de sécurité pour WordPress et WooCommerce
- Ce que vous devez faire pour sécuriser votre WooCommerce
- Sécurisez votre wp-admin avec une authentification multi-facteurs
- Obtenez une barrière de sécurité autour de toute votre infrastructure WordPress
- Gardez WordPress, WooCommerce, les thèmes et les plugins à jour
- Arrêtez d'utiliser des plugins et des thèmes qui ne sont pas maintenus
- N'utilisez pas de gros plugins pour de petites tâches
- Conseil supplémentaire - Plugins utiles pour optimiser les performances
- Gestionnaire de plugins WP
- Moniteur de requête
- En conclusion
Concepts de base
Pour accélérer WooCommerce, vous devez d'abord comprendre les couches, les composants où vous pouvez optimiser la vitesse. Comme la plupart des sites Web, et en particulier les sites Web basés sur WordPress, les couches ayant un potentiel d'optimisation sont :
Le code côté serveur – PHP
Le code côté serveur, qui dans le cas de WP et Woo, est principalement PHP. Avec l'adoption de l'éditeur de blocs (Gutenberg), une partie de ce code est également JavaScript, mais pour la plupart des magasins, il n'est pas encore largement utilisé.
Le stockage de données côté serveur – Base de données
La base de données est l'endroit où toutes vos données sont réellement stockées. Ce sont des données sur vos produits, quelle image appartient à quels produits, vos commandes, etc. Le code côté serveur (PHP) devra se connecter à votre base de données (où se trouvent vos données) pour extraire et insérer de nouvelles données tout le temps.
Le balisage frontal – HTML et CSS
Le balisage, le code frontal, ou tout ce que vous voulez l'appeler, sont les composants qui sont interprétés par le navigateur et peuvent être rendus dans ce que vos utilisateurs voient.
Les scripts frontaux – JavaScript
Le code qui inclut la logique et les conditions se présente généralement sous la forme de JavaScript et peut être placé dans la parenthèse "scripts frontaux". Il s'agit d'un code qui peut s'exécuter dans le navigateur et être déclenché, par exemple, par l'interaction de l'utilisateur avec votre site.
Les ressources frontend – Images et polices
Pour des raisons de simplicité, j'appelle les ressources frontales du dernier support, qui incluent des ressources statiques telles que des images, des polices, des fichiers PDF et d'autres types de ressources qui ne changent pas. Cependant, ils doivent être livrés au client pour que le site fonctionne correctement, soit beau ou pour que vous atteigniez votre objectif.
Alors maintenant, nous connaissons tous les composants d'un site Web. Ce que ces couches ont toutes en commun, c'est qu'elles prennent du temps à générer ou à s'exécuter sur le serveur, à livrer et à afficher dans le navigateur. Tout cela prend du temps, et le chemin vers une boutique WooCommerce rapide consiste à réduire le temps passé par chacun de ces composants.
Alors la question est, comment faites-vous cela?
Avant de pouvoir entrer dans le comment, nous devons bien comprendre un autre concept de base. C'est ainsi que fonctionne le Web. Plus précisément, comment une page Web est affichée dans le navigateur. Pour plus de simplicité, nous pouvons diviser le processus en cinq étapes :
- Envoi d'une demande
Ceci est fait par le client, par exemple un navigateur, et il est déclenché par un utilisateur cliquant sur un lien ou tapant un domaine/URL dans la barre d'adresse du navigateur. - Remise d'une demande
Une fois que le navigateur a envoyé une demande à partir du navigateur, cette demande doit trouver son chemin via Internet. Cela peut être un voyage court ou long. Et tout comme sur les routes, le chemin du réseau de A à B peut prendre des détours en raison de travaux de construction ou d'entretien.
Optimisations possibles :
Raccourcissez le chemin de déplacement vers le serveur qui gère la demande, et plus tard fournira la réponse. - Génération d'une réponse
Lorsque la demande est reçue par le serveur Web, le serveur Web exécute alors le code PHP nécessaire pour gérer cette demande. Ce qui signifie que PHP exécutera les requêtes requises pour obtenir les informations de la base de données. PHP générera ensuite la réponse, qui se traduira par le code HTML de la page demandée. Le temps nécessaire pour générer une réponse, plus le temps entre le navigateur et le serveur et retour est généralement connu sous le nom de Time-To-First-Byte (TTFB).
Qu'est-ce qu'un TTFB rapide ?
< 250ms bon
< 500ms OK
< 1000ms pas bon
> 1000 ms critique
Optimisations possibles :
Connexion serveur plus rapide (prise de contact SSL, etc.)
Serveur plus rapide
Code PHP plus rapide
Exécution plus rapide du code PHP
Moins de code PHP
Base de données plus rapide
Requêtes de base de données moins nombreuses et/ou plus rapides - Délivrer la réponse
Une fois que le serveur Web a fini de générer une réponse, il renverra la réponse au navigateur.
Optimisations possibles :
Chemin de retour plus court vers le navigateur
Taille de transfert réduite
Moins d'éléments transférés (mise en cache) - Traitement de la réponse
Une fois que le navigateur a reçu une réponse (ou une partie de celle-ci), il commencera à traiter la réponse. C'est ce qu'on appelle le rendu. Cela inclut l'analyse du code (HTML, CSS, JavaScript, images), puis son exécution, ce qui en HTML signifie le rendre.
Optimisations possibles :
Moins de CSS
Moins de JavaScript
Des images moins nombreuses et plus petites
Erreur commune
Avant de poursuivre, nous devons clarifier les choses et expliquer quelques idées fausses courantes que vous avez peut-être vues sur Internet en ce qui concerne WooCommerce et ses performances.
Faux : la limite de mémoire affecte la vitesse, et plus vous avez de mémoire, plus le site est rapide
Pour une raison quelconque, de nombreuses sociétés d'hébergement disent que la quantité de mémoire que PHP est autorisée à utiliser affecte la vitesse du site. La quantité de mémoire disponible par processus PHP n'affecte pas la vitesse . La limite de mémoire est là pour s'assurer que quelques processus PHP ne consomment pas toute la quantité de RAM disponible. Cela signifie que la limite de mémoire PHP n'affecte que l'évolutivité, pas la vitesse.
Faux : les fragments de panier Ajax ralentissent la vitesse de la page
Un autre des principaux conseils partagés par la plupart des sociétés d'hébergement et des «experts en vitesse» consiste à désactiver les fragments de panier dans WooCommerce. Les fragments de panier sont un mécanisme utilisant Ajax pour mettre à jour le panier sur votre site afin que vous n'ayez pas besoin d'actualiser la page pour afficher de nouveaux contenus, etc. Dans la plupart des cas, et dans de bonnes configurations d'hébergement, cette astuce est un mauvais conseil. Dans certains cas cependant, cette astuce est correcte. Les fragments de panier WooCommerce peuvent ralentir le chargement complet de la page, mais uniquement si :
- Votre site n'exécute aucune page/cache HTML
- Vous avez une configuration de cache qui n'est pas optimisée pour WooCommerce
- Votre site fonctionne sur un serveur lent
Si vous n'utilisez pas les fragments de panier et que vous utilisez la mise en cache HTML, vous ne pouvez pas fournir de réponses mises en cache si quelqu'un a quelque chose dans son panier. Les fragments de panier sont beaucoup plus faciles et rapides à générer pour le serveur, et beaucoup plus rapides à livrer que la page entière. Si votre page a un panier dans l'en-tête, par exemple, il est beaucoup mieux et plus rapide de mettre à jour le panier en utilisant Ajax (en utilisant des fragments de panier) et de livrer le HTML à partir du cache.
Pointe
Laissez les fragments de panier activés et configurez votre cache correctement pour maximiser l'efficacité de votre cache. Vous pouvez également accélérer votre site avec les domaines accélérés.
Faux : les révisions de publication ralentissent WordPress / WooCommerce
De nombreux conseils que vous trouvez en ligne sont basés sur des optimisations qui peuvent fonctionner sur des alternatives d'hébergement WooCommerce non évolutives ou mal configurées. La désactivation des révisions de publication est exactement une astuce dans cette catégorie. Une base de données bien configurée ne ralentit pas en raison de la taille des données, et la requête pour une publication ne ralentit pas en raison des révisions de publication. Pas du tout. Les bases de données sont conçues, en premier lieu, pour fournir un temps d'accès linéaire et prévisible à de grandes quantités d'informations - dans une large mesure indépendamment de la taille des données.
Que sont les post-révisions ?
Lorsque vous mettez à jour un article dans WordPress, WP stocke automatiquement l'ancienne version dans la base de données. C'est ce qu'on appelle une révision. Ceci est stocké afin que vous puissiez remonter dans le temps au cas où vous auriez besoin d'annuler des modifications ou lorsque vous voudriez simplement voir ce qui a changé entre les versions. Les révisions sont également utilisées pour enregistrer automatiquement une modification sur laquelle vous travaillez mais que vous n'avez pas encore enregistrée manuellement. Ces révisions sont stockées dans la même table de base de données que tous les autres articles, et beaucoup pensent que cela ralentit WP. Dans un environnement d'hébergement bien configuré, ce n'est pas vrai.
Pointe
Laissez les révisions de publication activées, mais réduisez la quantité de révisions à stocker à une valeur raisonnable. La réduction n'a rien à voir avec les performances, mais il est toujours agréable de réduire davantage de déchets numériques et de ne stocker que les choses qui seront peut-être nécessaires.
Des choix et des méthodes de travail fondamentalement importants
Avoir un site WooCommerce rapide et performant commence par comprendre les composants qui entrent dans le mélange, comme expliqué ci-dessus. Ensuite, j'explique les choix importants qui entrent en jeu et qui sont fondamentaux pour comprendre comment travailler à la création d'un site WooCommerce rapide.
Choisissez un thème léger et performant
Tout d'abord, qu'est-ce qu'un thème ? Si nous devions placer un thème dans les composants ci-dessus, cela peut être tout ce qui précède. Le fait est qu'avec WordPress, le noyau WordPress lui-même, les thèmes et les plugins peuvent inclure du code côté serveur, des requêtes vers la base de données, du code frontal, des scripts frontaux et des actifs frontaux. Et c'est pourquoi le travail de choisir le bon thème (et plugin) est si important. Parce que si vous ne le faites pas, vous vous retrouverez avec beaucoup d'encombrement et des choses dont vous n'avez pas besoin ou que vous ne voulez pas. Toutes ces "trucs" inutiles sont appelées ballonnements.
La plupart des magasins WooCommerce utilisent des thèmes prédéfinis avec des options de personnalisation et des options de modification, ce qui signifie que vous obtenez beaucoup de code « prêt à l'emploi ». C'est très bien, et cela facilite vraiment la mise en place et le fonctionnement rapide du site. Cependant, l'inconvénient est que la plupart des thèmes sont conçus pour répondre à de nombreux besoins et objectifs. Et ce faisant, incluez de nombreuses fonctionnalités que vous utilisez et que vous n'utilisez pas. Les fonctionnalités d'un thème sont pour la plupart construites par le code PHP côté serveur. Tout le code qui doit s'exécuter, que ce soit sur le serveur ou dans le navigateur, comme nous l'avons déjà établi, prend un temps précieux.
Certains codes ne prennent qu'un peu de temps, et vous aurez du mal à mesurer le temps qu'il faut réellement pour s'exécuter. D'autres codes ont besoin de beaucoup plus de temps pour s'exécuter. Quel que soit le temps qu'une fonctionnalité ou une fonction passe, tout s'additionne .
Par conséquent, la première étape pour créer une boutique WooCommerce plus rapide consiste à choisir un thème rapide et léger. Choisissez un thème qui a les fonctionnalités et la conception dont vous avez besoin, et n'allez pas trop loin avec la recherche d'options dans un thème. Plus d'options équivaut à plus de code à exécuter, et l'exécution du code prend du temps.
Comment tester si un thème est léger et performant ?
Il est généralement impossible de vérifier le code d'un thème si vous achetez un thème sur, par exemple, ThemeForest ou MyThemeShop. Mais les magasins thématiques ont généralement des démos que vous pouvez tester depuis le frontend. Et il existe des moyens de tester les performances des démos, mais il est important que vous effectuiez les tests correctement et que vous recherchiez les bonnes choses. Vous devriez donc tester le site de démonstration de la même manière que vous devriez tester votre propre site.
Comment tester les performances de votre site, ou une démo de thème
Il existe différentes façons de tester les performances, mais les conseils suivants sont ceux que vous devez toujours garder à l'esprit et utiliser.
Ne testez pas une seule page
Une erreur que beaucoup commettent pour déterminer si leur site est rapide ou non consiste à tester uniquement la vitesse de la page d'accueil. C'est une erreur qui conduit généralement à tester la vitesse du cache, et non la vitesse de WooCommerce elle-même. Ce n'est qu'en testant un grand volume de pages, voire la boutique complète, que vous obtiendrez une image complète de la rapidité de votre boutique. Cela signifie-t-il que vous devez copier coller chaque URL de votre site dans des outils de test de vitesse comme PageSpeed Insights, Pingdom ou GTMetrix ? Heureusement, non. Vous pouvez facilement tester un grand volume de pages dans votre boutique WooCommerce à l'aide d'outils qui explorent votre boutique WooCommerce de la même manière que les moteurs de recherche, ou utilisent des outils qui utilisent votre sitemap comme entrée.
Mon préféré pour cela est Sitebulb, car Sitebulb est à la fois un outil puissant pour le référencement et les tests de performance. Certains de mes collègues ici à Servebolt ont Screaming Frog SEO Spider comme favori, et ils font beaucoup des mêmes choses. Cependant, l'outil le plus simple que je connaisse, qui devrait être votre premier outil pour démarrer, est batchspeed.com.
Si vous n'êtes pas encore prêt pour un test complet du site, vous devez au minimum vous assurer de tester tous les différents types de pages que vous avez sur votre site. Cela inclut divers types de produits, des pages de catégories, etc. Chacun d'entre eux exécutera différentes parties du code de votre site, ce qui signifie qu'ils peuvent avoir des performances variables.
Tester les performances sans cache
Le cache est une partie compliquée d'une pile d'hébergement performante et il est particulièrement important pour les magasins WooCommerce. Mais le cache peut également vous faire croire que votre magasin est plus rapide que ce que vos clients ressentent réellement. Comment? Voyons d'abord comment fonctionne (a) le cache.
Le cache utilise la première vue de page pour stocker une version temporaire de la page, et à partir de la deuxième vue de page, etc., et jusqu'à ce que le cache expire, le serveur peut fournir une version déjà générée, temporairement stockée, de la page. Il existe de nombreuses conditions dans n'importe quelle boutique WooCommerce où un cache correctement configuré sera complètement contourné, comme si le client était connecté.
Ainsi, dans n'importe quel magasin WooCommerce, il y a beaucoup de pages que vous ne pouvez pas , dans tous les cas, livrer à partir du cache. Ce sont des pages comme le panier et la page de paiement, car elles sont dynamiques et générées spécifiquement pour ce visiteur exact, son emplacement, le contenu du panier, etc. Voici des exemples de pages que vous ne pouvez pas mettre en cache :
- Pages connectées (c'est-à-dire
/my-account/) - Panier
- Page de paiement
- Pages de liste de souhaits
Étant donné que le cache ne fonctionne que pour les pages et les actifs qui peuvent être livrés tels quels à plusieurs demandes (visiteurs), ces types de pages n'obtiendront pas les performances supplémentaires qu'un moteur de cache peut fournir. Ces pages sont cependant un élément clé de l'expérience utilisateur pour vos clients. Et vos clients ne peuvent pas passer d'un visiteur à un client payant sans visiter votre panier ou votre caisse.
Nous savons donc maintenant que le meilleur scénario est que le visiteur demande une page qui est en cache et qu'il n'y a aucune raison pour que le cache soit contourné. Et le pire des cas est que vos visiteurs ne peuvent pas être servis avec une version en cache de la page qu'ils demandent.
Si vous testez uniquement le meilleur scénario, vous ne pourrez également optimiser que le meilleur scénario. Alors que le scénario du pire reste intact et est vécu par un grand nombre de vos visiteurs, chaque jour, à des moments critiques de leur parcours client.
C'est pourquoi, pour pouvoir accélérer WooCommerce, vous devez tester vos pages sans toucher au cache. Cela peut sembler compliqué, mais c'est en fait assez facile à faire. Pour la plupart des configurations de cache, il vous suffit d'ajouter une chaîne de requête à l'URL que vous testez. La seule chose à retenir est que cette chaîne de requête doit être unique à 100 % pour chaque requête que vous envoyez.
Cette technique peut être ajoutée à n'importe quel test de page unique, y compris PageSpeed Insights, Web Core Vitals, les tests Lighthouse dans Chrome, Pingdom, GT Metrix et WebPageTest.org. Un exemple d'une telle chaîne de requête pourrait être https://example.com/?test=1 où vous modifiez le nombre à chaque fois que vous effectuez un nouveau test.
De la connaissance à l'action
OK, maintenant nous avons couvert les couches, les composants où vous pouvez optimiser la vitesse, nous avons parlé du fonctionnement du Web et nous avons discuté de certaines des idées fausses courantes concernant l'accélération de WooCommerce. Enfin et surtout, j'ai expliqué comment vous devriez réellement tester les performances afin que vous sachiez comment mesurer l'impact de l'une des recommandations et des conseils que je vais décrire ci-dessous.
Maintenant, rendons cela exploitable !
Exécutez votre boutique WooCommerce sur un hébergement haute performance
Toute page Web se compose de « tout ce qui se passe sur le serveur » et de « tout ce qui se passe dans le navigateur ». Lors de l'exécution d'une boutique WooCommerce, la vitesse de votre boutique dépend fortement de la vitesse de "tout ce qui se passe sur le serveur". Tout le travail acharné commence également avec le serveur, et si vous pouvez obtenir un serveur qui finit de générer votre page produit 1 seconde plus vite, tout le reste se terminera également 1 seconde plus vite. C'est pourquoi l'exécution de WooCommerce sur un hébergement haute performance est probablement le conseil le plus important que je puisse vous donner si vous souhaitez accélérer votre boutique WooCommerce.
Que rechercher dans les sociétés d'hébergement WooCommerce ?
Ici, je peux vous dire deux choses;
- Vous êtes déjà au bon endroit, puisque Servebolt.com s'est avéré être le plus rapide
- Vérifiez wphostingbenchmark.com et leur benchmark WooCommerce et optez pour celui avec les performances d'origine les plus rapides
Ces deux conseils vous mèneront au même endroit : vous inscrire pour un essai gratuit de notre hébergement WooCommerce. Mais si vous décidez de faire la comparaison vous-même, vous voudrez peut-être savoir comment comparer les hébergeurs pour votre boutique WooCommerce :
- Mettre en place un test sur les hébergeurs que vous souhaitez comparer
- Faites une copie de votre site et configurez-la sur chacune des sociétés d'hébergement
- Exécutez les mêmes tests que ceux mentionnés ci-dessus
L'exécution des mêmes tests et l'exécution de tests qui contournent le cache garantiront que vous voyez les véritables performances de la société d'hébergement, et pas seulement les performances qu'elle peut fournir lorsqu'elle est en mesure de mettre en cache le contenu diffusé.
Assurez-vous que vous exécutez correctement WP-cron
WP-cron est un système, intégré à WordPress, où les plugins, les thèmes ou votre code peuvent programmer des choses à exécuter en arrière-plan. Dans le contexte WooCommerce, il peut s'agir de mettre à jour les flux de produits, de récupérer l'état des stocks à partir des intégrations et de nombreuses petites tâches nécessaires pour que votre boutique continue de fonctionner sans interaction directe de votre part dans /wp-admin .
Par défaut, WP-cron est déclenché par le trafic vers votre installation WordPress. L'utilisation du trafic pour déclencher WP-cron est intelligente lorsque vous n'avez pas la possibilité d'exécuter WP-cron à l'aide d'un cron système/côté serveur et de WP CLI. Cela dit, toutes les bonnes plates-formes d'hébergement WooCommerce, et honnêtement, toutes les plates-formes d'hébergement WordPress que vous devriez envisager pour votre boutique Woo, ont la possibilité d'exécuter WP-cron à partir du système cron. Lorsque vous utilisez le système cron pour déclencher WP-cron, vous n'avez pas besoin d'utiliser le trafic de vos visiteurs comme déclencheur et, par conséquent, cela ne ralentira pas non plus l'expérience de ces visiteurs - ni ne limitera l'évolutivité de votre site.
Conditions:
- WP CLI installé
- Cron personnalisé côté serveur disponible et configurable
Pour WooCommerce, je recommande d'exécuter cron toutes les minutes.

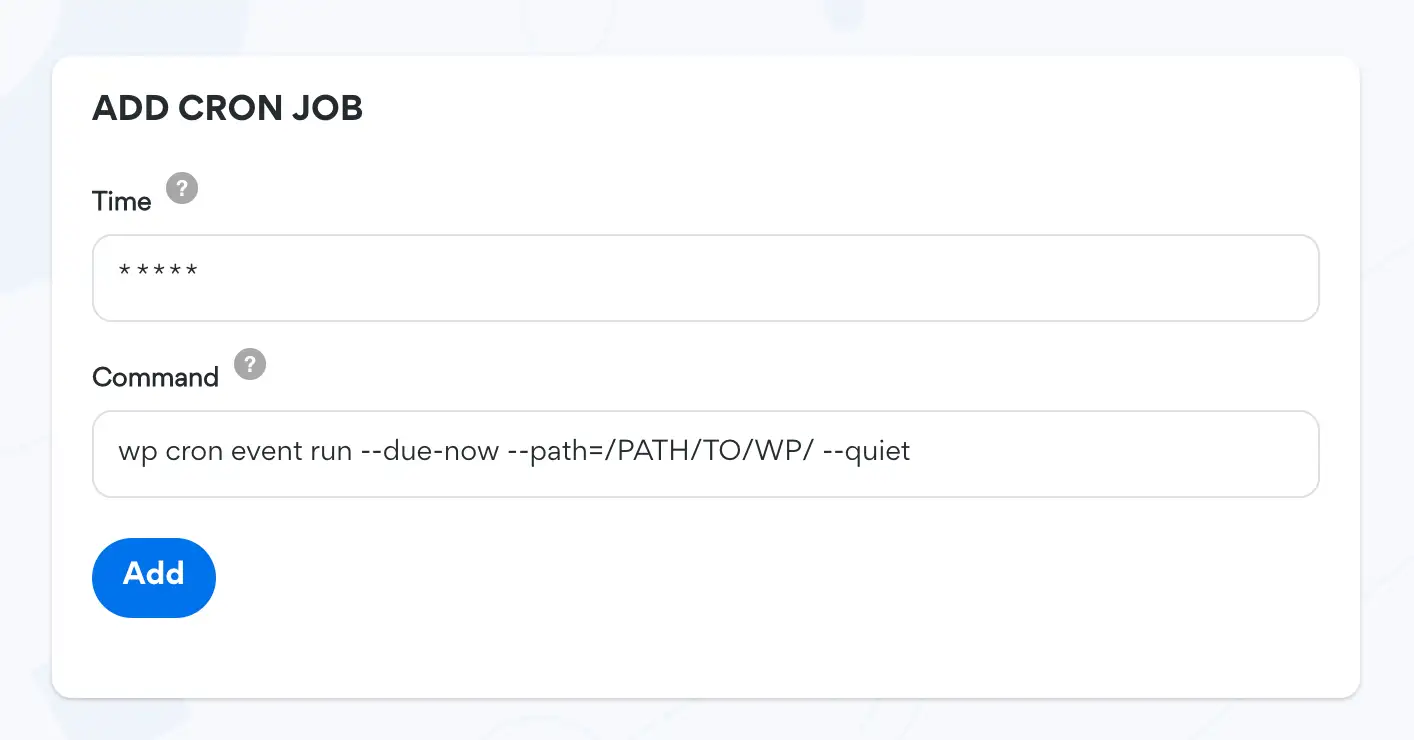
Si vous utilisez crontab, la bonne commande à mettre dans crontab ressemble à ceci :
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Désactiver WP-cron dans wp-config
Lorsque vous avez correctement configuré WP-cron à l'aide de cron système, vous devez également vous assurer que WP ne l'exécute pas de la manière par défaut. Cela se fait en ajoutant cette ligne à votre wp-config.php .
define('DISABLE_WP_CRON', true);
N'exécutez pas WP-cron sur HTTP
Beaucoup ne savent pas que vous pouvez exécuter WP-cron sans envoyer de requête HTTP à WP-cron.php , et donc configurer des services externes pour déclencher WP-cron.php . Cela peut, et très probablement, entraîner des problèmes d'évolutivité et maximiser les sockets HTTP disponibles sur votre serveur Web.
Astuce bonus : Exécuter Action Scheduler à partir du système cron
Action Scheduler est un système pour WordPress que l'on peut dire complémentaire et, dans certains cas, peut remplacer complètement WP-cron en ce qui concerne le traitement en arrière-plan des tâches et des actions.
Action Scheduler est une bibliothèque permettant de déclencher un hook WordPress à exécuter à un moment donné dans le futur (ou dès que possible, dans le cas d'une action asynchrone). Chaque crochet peut être programmé avec des données uniques, pour permettre aux rappels d'effectuer des opérations sur ces données. Le crochet peut également être planifié pour s'exécuter à une ou plusieurs reprises.
Considérez-le comme une extension de
do_action()qui ajoute la possibilité de retarder et de répéter un crochet.Il se trouve que cette fonctionnalité crée également une file d'attente de tâches robuste pour le traitement en arrière-plan de grandes files d'attente de tâches dans WordPress. Avec l'ajout d'une journalisation et d'une interface d'administration, il offre également une traçabilité sur vos tâches traitées en arrière-plan.
Par défaut, Action Scheduler est lancé par WP-cron et les demandes d'administration. Cependant, vous n'avez pas besoin d'exécuter le planificateur d'actions via le système WP-cron pour qu'il fonctionne sans interaction de l'utilisateur.
La première chose que vous devez faire est d'installer le plugin Action Scheduler - Disable Default Queue Runner que vous pouvez trouver sur GitHub.
La prochaine étape consiste à utiliser WP CLI pour déclencher le planificateur d'actions via cron. La commande est similaire à la façon dont vous déclencheriez WP-cron via cron et WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Nous prévoyons d'inclure cela dans Servebolt Optimizer à l'avenir, alors soyez à l'affût de cela dans les futures versions de Servebolt Optimizer
Utilisez des plugins spécifiques, pas des plugins de couteau suisse
Le noyau WooCommerce en lui-même possède toutes les fonctionnalités de base de n'importe quel magasin de commerce électronique ; produits, un panier, une caisse, des moyens de paiement, la gestion des commandes, etc. Donc, vous vous retrouvez toujours avec une longue liste de plugins pour obtenir ce que vous voulez comme extras dans votre magasin. Il existe des plugins qui peuvent vous aider à mieux filtrer vos produits, à ajouter des passerelles de paiement spécifiques à un pays ou même à vendre plus en utilisant des techniques de vente incitative intelligentes. Toutes les bonnes choses.
Mais toutes ces fonctionnalités ont également un coût, plus précisément le coût du temps.
Ce temps s'ajoute soit au processus de génération d'une page sur le serveur, soit au temps de transfert des données du serveur vers le navigateur, soit au processus de rendu d'une page dans le navigateur. Pour chaque plugin que vous installez, même s'il est très léger et mince, il augmentera le poids de votre site, et donc ralentira votre site. La question est de combien, et si ça vaut le coup.
Testez chaque plugin
Une étape très importante dans l'optimisation des performances de votre boutique WooCommerce consiste à cartographier l'impact de chaque plugin sur les performances. Cela devrait être fait en utilisant les méthodes mentionnées ci-dessus, en mettant l'accent sur le site complet. Commencez avec aucun plugin en plus du noyau WooCommerce activé, et activez tous les plugins que vous utilisez un par un. Après avoir activé un plugin, exécutez un test de performance complet du site.
Utiliser la méthodologie de la performance d'abord
Tous les développements futurs, les changements de thème et les installations et mises à jour de plugins doivent être testés pour leur impact sur les performances. Un plugin peut ralentir un peu le site, mais tout s'additionne. Pour vous assurer que vous n'avez pas un site qui devient de plus en plus lent, je vous recommande fortement d'utiliser la méthodologie de la performance d'abord que j'ai écrite il y a quelques années.
Base de données
Les performances de votre boutique WooCommerce dépendent beaucoup de la rapidité avec laquelle votre base de données peut traiter les données. A la fois en lecture et en écriture. Voyons avec quoi nous travaillons ici.
Moteurs de base de données
Si vous exploitez votre boutique WooCommerce depuis longtemps ou si vous avez démarré votre boutique WooCommerce sur une base de données obsolète, vous utilisez peut-être encore des moteurs de base de données obsolètes. Les moteurs de base de données anciens et obsolètes comme MyISAM et ARIA ont quelque chose appelé verrouillage de table. Cela signifie que la table ne sera pas disponible pour lire et écrire dans la table pendant qu'une opération d'écriture dans la base de données se produit. Cela peut entraîner un ralentissement majeur de votre boutique WooCommerce.
La solution est cependant très simple. Le moyen le plus simple consiste à installer notre plug-in Servebolt Optimizer et à exécuter l'optimiseur de performances. Cela mettra à jour votre moteur de base de données sur toutes les tables de base de données vers l'InnoDB moderne. InnoDB a un verrouillage au niveau des lignes. Cela signifie qu'il suffit de verrouiller la ligne dans laquelle il écrit.
Index
C'est une idée fausse courante que l'augmentation de la taille de la base de données la rendra également plus lente. Si la base de données peut utiliser des index de base de données lors de l'interrogation des données, la taille de la base de données est presque sans importance. Tout comme les index ou la table des matières d'un livre, un index de base de données permet de trouver plus facilement quelque chose dans un grand volume de données structurées.
Indice de chargement automatique
Le tableau des options de WordPress contient les données nécessaires pour chaque vue de page. WordPress accélère le chargement de ces options dans PHP en déclarant les options comme chargement automatique. Lorsqu'une option est déclarée à chargement automatique, la valeur de l'option sera automatiquement chargée dans PHP sans avoir besoin de requêtes supplémentaires dans la base de données. En ajoutant un index à la colonne de chargement automatique, vous pouvez également accélérer la requête en obtenant toutes les options de chargement automatique.
index postmeta meta_value
WooCommerce effectue de nombreuses requêtes à l'aide de la table _postmeta et de la colonne de metavalue . En ajoutant un index à la colonne de metavalue , vous pouvez accélérer ces requêtes par multiples !
Faut-il utiliser Redis ?
Tout d'abord, qu'est-ce que Redis ? Redis est une base de données et un cache qui vivent en mémoire. En général, la lecture et l'écriture dans la mémoire sont plus rapides que la lecture et l'écriture à partir d'un stockage basé sur des fichiers. Redis est couramment utilisé dans le contexte WordPress et WooCommerce comme cache pour stocker en mémoire les données fréquemment consultées, afin que les données puissent être récupérées plus rapidement.
Cela signifie donc que vous devez installer Redis, n'est-ce pas ? Eh bien, ce n'est pas si simple. Étant donné que Redis est principalement utilisé pour accélérer la récupération des données fréquemment utilisées, Redis n'améliorera pas sensiblement les performances de toutes les pages, publications et produits de votre boutique. Et cela n'accélérera pas beaucoup votre panier ou votre paiement non plus. Cela est vrai principalement en raison de deux choses :
- Si vous avez déjà suivi mon conseil « Exécutez votre boutique sur un hébergement WooCommerce hautes performances » vous verrez qu'avec une base de données bien configurée et optimisée ce ne sont pas les requêtes de la base de données en elles-mêmes qui ralentissent votre boutique. C'est PHP et comment vous utilisez les données stockées dans la base de données.
- Redis, à l'instar de la mise en cache, fonctionne mieux lorsqu'il y a plusieurs demandes fréquentes des mêmes données.
Je n'ai pas encore vu Redis accélérer les performances du frontend de manière notable. Ce que j'ai vu, c'est que Redis accélère le backend, la gestion des commandes, etc. Mais en raison du risque d'ajouter un composant de point de défaillance unique à la pile, je recommande généralement de rester à l'écart, sauf si vous savez ce que vous faites.

Mise en cache
La mise en cache peut donner l'impression d'être le « Saint Graal » pour tous les problèmes de performances. La mise en cache est une technique permettant de stocker temporairement la réponse à une requête, afin de pouvoir ensuite fournir exactement la même réponse à la même requête pour la même ressource à un moment ultérieur. Chaque réponse contient des instructions sur la durée pendant laquelle une réponse doit être mise en cache, ou si la réponse doit être mise en cache du tout.
La mise en cache fonctionne à bien des égards comme le cerveau humain. Une fois que vous savez que 2 + 2 = 4 et 6 * 6 = 36, vous n'avez pas besoin de faire le calcul pour obtenir le bon résultat. Le fait que vous sachiez que 2 + 2 = 4 peut être appelé mise en cache. "2 + 2" est la demande et 4 est la réponse. Vous savez que la réponse à "6 * 6" = est 36, vous pouvez donc répondre 36 plus rapidement que quelqu'un qui ne sait pas que 6 * 6 = 36
La mise en cache n'a en fait pas été inventée à l'origine pour la performance, mais dans le but de permettre aux ordinateurs de ne pas utiliser les ressources en calculant la même chose encore et encore. Et ce faisant, augmentez l'évolutivité de ce système.
Servebolt Optimizer et Accelerated Domains sont réglés et optimisés pour WooCommerce et implémentent une mise en cache sécurisée pour votre boutique WooCommerce.
Mais la mise en cache est également un mécanisme très difficile à saisir pleinement, et l'impact si vous implémentez mal la mise en cache est important. Vous devez vous assurer que toutes les pages qui ne doivent pas être mises en cache, comme le panier, les pages connectées, le paiement, etc., ne sont pas mises en cache, tandis que les pages qui peuvent être mises en cache le sont. Si vous cachez tout aveuglément, vous finirez par divulguer des informations personnelles, livrer le panier du client A au client B, et ainsi de suite.
La mise en cache dans le Web moderne est implémentée en plusieurs couches, qui sont tout aussi importantes pour les performances. Certaines de ces couches de cache sont :
Cache CDN proxy
Un cache CDN proxy est un cache situé entre le serveur d'origine et le navigateur. Les domaines accélérés et Cloudflare sont un type de CDN proxy, et toutes les demandes et réponses passent d'abord par les domaines accélérés avant d'atteindre le serveur d'origine. Accelerated Domains stocke ensuite la réponse à une demande et peut à nouveau servir cette réponse plus tard si la même demande apparaît. C'est beaucoup plus rapide que de parcourir le Web jusqu'à l'origine.
Avoir un bon CDN servant vos actifs statiques (images, JavaScript, CSS, etc.) est un minimum pour tout site Web WooCommerce. Si vous souhaitez optimiser les performances, je vous recommande fortement d'activer un service d'amélioration des performances tel que Accelerated Domains, qui comprend un moteur de mise en cache sophistiqué adapté à WooCommerce.
Cache du serveur
Le cache du serveur est comme n'importe quel autre cache, mais par rapport à un cache CDN proxy, le cache du serveur est sur le serveur et vous ne gagnez pas de temps de trajet entre le navigateur et le serveur comme vous le faites avec les domaines accélérés.
Le temps de cache du serveur est généralement contrôlé à l'aide de l'en-tête HTTP Cache-Control , comme la plupart des autres caches. Et la plupart des caches de serveur respectent les valeurs max-age et s-maxage , en plus de vérifier que la réponse peut être stockée dans un cache public .
Je recommande un temps de cache entre 8 et 10 heures pour WooCommerce, mais vous pouvez également tester avec des temps de cache plus longs.
Si vous ne le savez pas ou si vous souhaitez contrôler cela vous-même, utilisez le plug-in Servebolt Optimizer. Servebolt Optimizer takes care of setting the correct cache headers.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
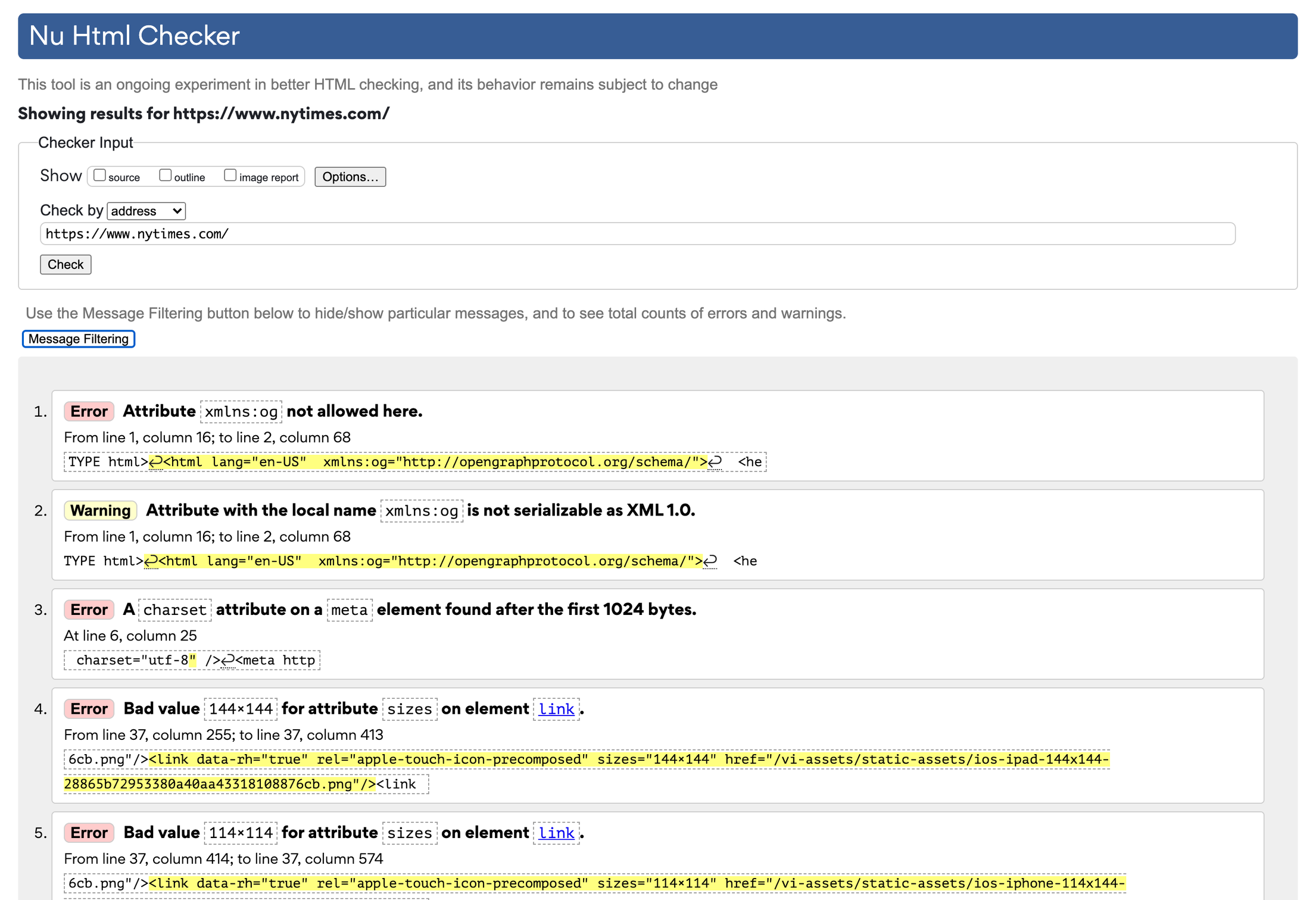
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Example
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Optimisez vos images
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Tailles d'image supplémentaires
Pour vous permettre d'optimiser encore plus facilement vos images, nous avons ajouté un moyen simple d'optimiser la taille de vos images en ajoutant un moyen simple d'ajouter des tailles d'image personnalisées sans code. En analysant les tailles d'écran et de navigateur utilisées par votre public, vous pouvez déterminer les tailles d'image dans lesquelles vos images doivent être disponibles. Supposons que de nombreux visiteurs visitent vos produits dans un navigateur de 1300 pixels de large. Ensuite, vous pouvez déterminer la taille exacte de l'image de vos images de produits sur un écran large de 1300 pixels et ajouter cette taille. Le navigateur utilisera alors la taille parfaite !
Héberger les polices localement
Si vous utilisez Google Fonts ou d'autres polices tierces, celles-ci sont très probablement chargées à partir de fonts.google.com . Cela introduit une requête distincte vers un nouveau domaine, ce qui est plus lent que le chargement des ressources du même domaine que la requête initiale. Cela est dû au fait que le navigateur doit effectuer une recherche DNS distincte et négocier SSL avec l'autre serveur. Lorsque vous chargez une police de Google en utilisant la méthode recommandée, elle est diagnostiquée comme une "ressource bloquant le rendu" et cela ajoutera près d'une seconde complète au temps de chargement.
Résolu dans les domaines accélérés
Au lieu d'héberger les polices localement, nous avons mis en place un proxy des polices Google dans les domaines accélérés. Cela a le même effet que l'hébergement local des polices, mais c'est automatique et facile à utiliser.
JavaScript asynchrone et différé
Comme JavaScript est principalement un langage de script côté client et que le code est exécuté dans le navigateur, le timing est essentiel lors du chargement et de l'exécution de JavaScript. Pour bien comprendre cela, nous devons d'abord comprendre comment et quand les navigateurs chargent et exécutent JavaScript.
Le timing est la clé
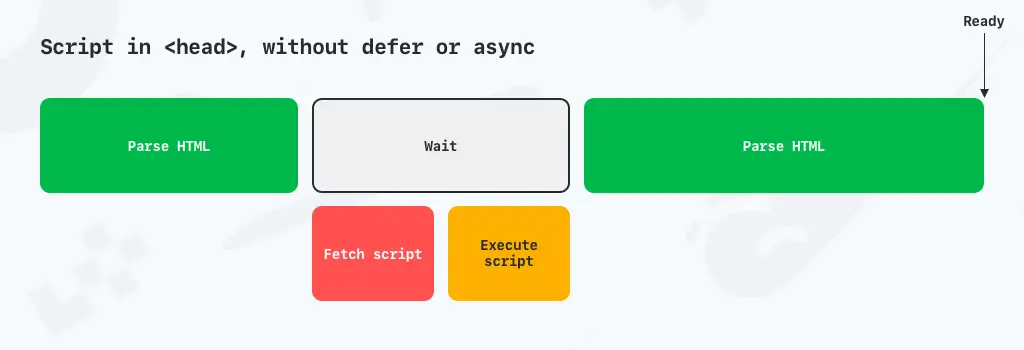
L'analyseur HTML dans les navigateurs fonctionne de haut en bas. Une fois qu'il atteint une ligne de script, il va, par défaut, récupérer le script immédiatement et l'exécuter, avant de continuer l'analyse du HTML. Cela signifie que le placement de la ligne de script est essentiel. Dans WordPress, les emplacements par défaut pour les scripts sont dans <head> et au bas de <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Une remarque importante ici est qu'il existe une différence entre l'analyse du code HTML et le rendu de la page. Vous avez peut-être entendu parler des scripts de blocage de rendu, et des scripts de blocage de rendu non async ou defer , car cela dépend du script et de ce qui déclenche le script.
Charger les scripts dans <head>
Les scripts situés dans head sans defer d' async "suspendront" l'analyse HTML lors de la récupération et de l'exécution.

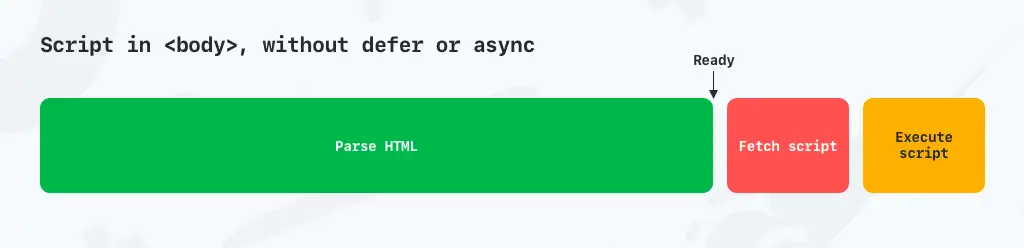
Charger les scripts à la fin de <body>
Les scripts placés à la fin de la balise <body> seront également récupérés et exécutés à la fin de la balise body.

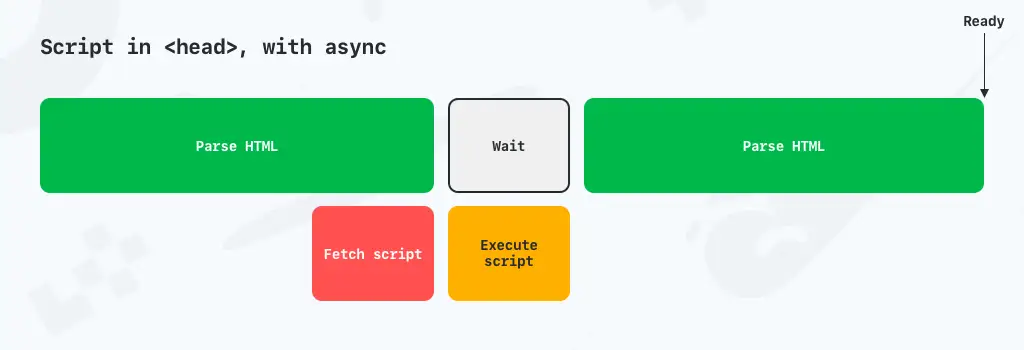
Charger des scripts avec async
JavaScript chargé avec async (asynchrone) indique au navigateur qu'il peut continuer à analyser la page pendant le téléchargement du script. Le script sera cependant exécuté une fois le téléchargement terminé. Tandis que différer indique au navigateur de télécharger le script et de ne pas l'exécuter tant que l'analyse du code HTML n'est pas terminée.

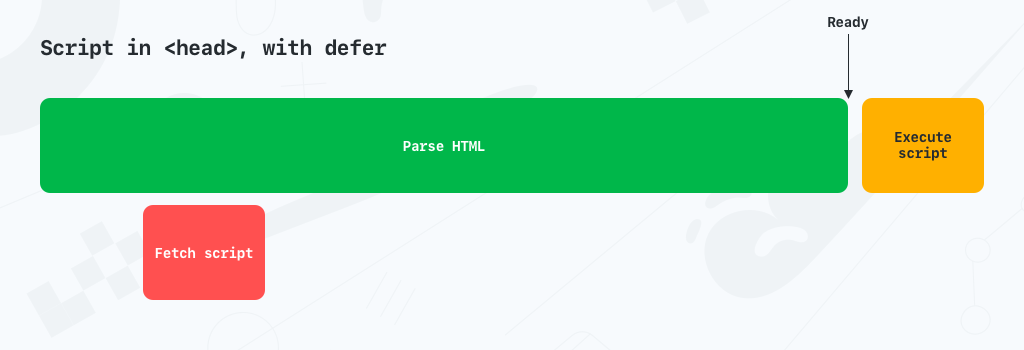
Charger les scripts avec report
Lorsque les scripts sont chargés avec defer , dans head, vous indiquez au navigateur qu'il doit récupérer le script mais continuer à analyser le HTML et attendre pour exécuter le script jusqu'à ce que le HTML soit entièrement analysé.

Intégrations
Les intégrations sont un élément nécessaire dans toute boutique WooCommerce réussie. Les intégrations peuvent accélérer la gestion, simplifier l'expédition ou même augmenter vos ventes. Mais, les intégrations peuvent se faire dans le mauvais sens et dans le bon sens.
Qu'est-ce qui rend une intégration mauvaise ?
Certaines intégrations se présentent sous la forme d'un plugin lourd écrit par des personnes qui ne comprennent pas parfaitement le fonctionnement interne de WordPress. Cela peut vous amener à installer un plugin pour la gestion des commandes qui ralentit ensuite votre frontend, sans aucune raison pour que cela se produise.
Nous rencontrons souvent des intégrations qui sont de nature apparemment simple et qui devraient avoir un faible impact, mais bien au contraire. Des exemples de ces mauvaises intégrations sont les vérifications de licence pour les plugins ou les thèmes à chaque chargement de page, ou les intégrations utilisant XML-RPC pour connecter son service au site.
Les versions les plus évidentes des mauvaises intégrations sont les intégrations lourdes en code, ralentissant votre site simplement à cause du gonflement qu'elles introduisent ou simplement du chargement incorrect du code du plugin et de ses actifs. Comme quand, où et comment il doit être chargé.
Les bonnes intégrations, comme exemples des mauvais exemples ci-dessus, utiliseront l'API Rest pour les connexions, soyez conscient du moment où elles chargent quoi sur quelle page. Ou, ne sont généralement que des plugins très légers ou n'ont pas du tout besoin d'utiliser un plugin.
Chercher
La recherche de produits est une partie importante de toute boutique WooCommerce. La base de données est très bonne pour gérer de grandes quantités de données, mais la recherche avec beaucoup de filtres sur les métadonnées comme les attributs peut cependant être un peu lente. Heureusement, il existe des solutions bien meilleures et plus rapides pour la recherche de produits que la recherche intégrée de WooCommerce.
Algolie
Algolia est une base de données de recherche externe que vous pouvez remplir et rechercher à l'aide d'API. Il est extrêmement rapide et offre de nombreuses possibilités de personnalisation. L'équipe de WebDevStudios a même créé un plugin pour vous permettre d'implémenter facilement Algolia dans votre WordPress/WooCommerce.
Recherche élastique
Elastic Search est similaire à Algolia, mais basé sur la pile ELK, et est disponible en tant que solution hébergée (comme Algolia) et en tant que solution auto-hébergée. Elastic Search est presque aussi rapide qu'Algolia et offre un niveau de personnalisation plus élevé. Cependant, vous n'obtenez pas d'interface graphique de gestion avec Elastic Search prête à l'emploi. Mais, pour des besoins de personnalisation plus élevés, Elastic Search est parfait. L'équipe de 10up a même un plugin qui vous permettra de démarrer facilement et il est entièrement pris en charge par nous. Contactez simplement notre équipe d'assistance et ils se feront un plaisir de vous aider à configurer.
Comment gérer la sécurité d'une boutique WooCommerce
Dans n'importe quel magasin WooCommerce, vous stockez de nombreuses informations personnelles sur les personnes qui passent des commandes. Cela introduit de nombreux nouveaux problèmes de sécurité et de nouvelles menaces, car des acteurs malveillants aux intentions malveillantes peuvent non seulement « pirater » votre site pour, par exemple, générer du trafic vers leur site, mais également obtenir les informations personnelles que vous stockez. Vous devez donc renforcer la sécurité et vous assurer qu'aucune personne indésirable n'a accès à votre magasin de quelque manière que ce soit.
La sécurité dans WooCommerce (ou WordPress d'ailleurs) est un sujet sur lequel nous pourrions écrire un livre, car c'est un sujet compliqué avec beaucoup de variables. Cependant, voici quelques-uns des pièges les plus importants dont vous devez être conscient.
N'utilisez pas de plugins de sécurité pour WordPress et WooCommerce
De nombreux propriétaires de magasins et développeurs, bons et moins bons, font confiance à divers plugins de sécurité pour sécuriser leur magasin. Des plugins comme Wordfence et iThemes Security. Ces plugins font tous de bonnes choses, mais ils le font au mauvais endroit. Et le faire au mauvais endroit peut dans de nombreux cas être pire que de ne rien faire du tout. En plus de cela, ils vous vendent comme étant "la seule chose que vous devez faire" pour sécuriser votre boutique WooCommerce, ce qui est à la fois incorrect et une fausse sécurité.
Les plugins de sécurité fonctionnent pour la plupart dans WordPress, et certains personnalisent également Apache via le fichier de configuration Apache, .htaccess . C'est comme sécuriser votre maison en obtenant une fronde. Vous ne pouvez pas faire grand-chose jusqu'à ce que le mauvais acteur soit à l'intérieur de votre maison, et une fois qu'il est à l'intérieur, il peut faire beaucoup de dégâts avant que vous ne puissiez l'attraper avec votre fronde. Et pour autant que vous sachiez, ils ont peut-être attrapé cette importante pile de papier que vous aviez sur votre bureau ou laissé la porte dérobée ouverte pour pouvoir entrer plus facilement plus tard.
De plus, l'approche de ces plugins en sécurisant WordPress et WooCommerce de l'intérieur introduit beaucoup de code dans votre application. Ils ne vous aident pas dans votre quête pour accélérer WooCommerce. Ce code doit s'exécuter sur toutes les requêtes, bonnes et mauvaises, et elles les ralentissent toutes. D'une certaine manière, vous pouvez réellement dire qu'en utilisant un plugin de sécurité, vous devenez une cible plus facile pour les attaques DDoS, car un site plus lent utilise plus de votre CPU par requête, de sorte que l'attaquant a besoin de moins de requêtes pour surcharger votre serveur. Plus d'informations sur le blocage du trafic indésirable ici.
Ce que vous devez faire pour sécuriser votre WooCommerce
Il devrait être clair maintenant ce qu'il ne faut pas faire, alors soulignons les choses que vous devriez faire !
Sécurisez votre wp-admin avec une authentification multi-facteurs
Le moyen le plus simple d'accéder à n'importe quel WordPress est de se connecter avec un nom d'utilisateur et un mot de passe valides, et c'est également le moyen le plus courant pour les attaquants d'entrer. En introduisant un ou plusieurs facteurs nécessaires pour se connecter, comme un code de sécurité (OTP) ou similaire, vous minimisez le risque que quelqu'un accède à vos sites WP et Woo.
Obtenez une barrière de sécurité autour de toute votre infrastructure WordPress
La meilleure façon absolue de sécuriser n'importe quel site Web, y compris une boutique WooCommerce, est d'arrêter les mauvais acteurs avant même qu'ils n'atteignent votre infrastructure d'origine. Cela peut être fait avec des services comme Cloudflare et Accelerated Domains. Alors que vous devez maintenir vous-même la couche de sécurité (WAF, règles de pare-feu, etc.) dans Cloudflare, dans les domaines accélérés, nous le faisons pour vous de manière proactive. À la fois automatiquement via l'apprentissage automatique et manuellement en analysant le trafic vers tous les domaines exécutant des domaines accélérés.
Gardez WordPress, WooCommerce, les thèmes et les plugins à jour
La plupart des "hacks" de WordPress et WooCommerce sont exécutés via des failles de sécurité dans WordPress, des thèmes ou des plugins. Et la meilleure façon de vous assurer que vous avez le moins de vulnérabilités de sécurité possible est de garder le noyau WordPress, WooCommerce, les thèmes et les plugins à jour à tout moment.
Arrêtez d'utiliser des plugins et des thèmes qui ne sont pas maintenus
Les plugins et les thèmes peuvent soudainement ne plus être maintenus, ce qui signifie également qu'ils ne reçoivent pas de mises à jour pour corriger d'éventuelles vulnérabilités de sécurité. Les plugins qui n'ont reçu aucune mise à jour depuis un an sont signalés sur le référentiel de plugins sur WordPress.org et pour cause ! Arrêtez simplement d'utiliser des plugins non maintenus.
N'utilisez pas de gros plugins pour de petites tâches
Plus il y a de code dans un plugin, plus il y a de code à maintenir. Et plus de code signifie également plus de vulnérabilités de sécurité possibles. L'utilisation d'un gros plugin pour une petite tâche, où vous n'utilisez et ne voyez la valeur que dans une petite partie d'un plugin peut se faire au prix de vulnérabilités de sécurité dans des parties du code que vous n'utilisez même pas.
Conseil supplémentaire - Plugins utiles pour optimiser les performances
Dans votre quête d'optimisation des performances, j'aimerais mettre en évidence deux plugins spécifiques qui peuvent vous aider à optimiser de deux manières différentes.
Gestionnaire de plugins WP
La plupart des plugins ne contiennent pas de mécanismes pour s'assurer qu'ils ne se chargent pas du tout sur les pages où ils ne sont pas nécessaires. C'est dans de nombreux cas difficile à faire pour un développeur de plugin, car le développeur de plugin ne sait pas sur quelles pages vous utiliserez spécifiquement le plugin.
Cela rend le gestionnaire de plugins WP très pratique, car vous pouvez contrôler et désactiver complètement les plugins par page/publication et vous assurer qu'il n'ajoute pas d'actifs inutiles, de code PHP et de requêtes de base de données sur les publications, les pages ou les produits qu'il n'est pas utilisé.
Moniteur de requête
Les requêtes de base de données peuvent ralentir votre boutique WooCommerce, et le meilleur plugin pour identifier quelles requêtes prennent du temps et de quel plugin ou partie du thème proviennent ces requêtes s'appelle Query Monitor et est maintenu par John Blackbourn.
Vous ne voudrez que Query Monitor soit activé pour les tests. Ce n'est pas un plugin qui devrait être actif en production.
En conclusion
Comme vous avez pu le voir par la quantité d'informations que j'ai partagées dans cet article, accélérer WooCommerce n'est pas une étape simple. C'est une façon de penser. La performance doit d'abord être une priorité lorsque vous créez et maintenez votre site, votre thème et vos plugins WooCommerce. Ils sont étroitement liés et peuvent tous avoir un impact énorme sur la vitesse de votre site WooCommerce. Ce n'est qu'à partir de cette base que vous pouvez commencer à faire évoluer correctement WooCommerce.
J'ai également mentionné quelques éléments non évidents qui ont un impact sur les performances de votre magasin. Chaque sujet lié aux performances mentionné ici doit faire partie de votre analyse constante "comment puis-je améliorer les performances de ma boutique WooCommerce", et optimisé en conséquence.
Une chose dont nous aimerions nous occuper pour vous est de vous fournir un hébergement WooCommerce rapide et, si vous avez besoin de plus, des domaines accélérés.
Même si cet article est déjà une très longue liste de choses à faire, ce n'est pas tout. Et en tant que tel, j'aimerais voir vos recommandations d'amélioration des performances de WooCommerce également dans les commentaires ci-dessous.
Bonne optimisation !
