Comment accélérer votre site WooCommerce (Guide ultime 2022)
Publié: 2022-05-05Vous rencontrez un site WooCommerce lent ? De nombreux facteurs peuvent ralentir votre site WooCommerce, mais heureusement, nous partageons les meilleures techniques pour l'accélérer.
Premier fait : votre site WooCommerce a besoin de rapidité pour générer des profits. Non seulement un temps de chargement plus rapide améliore l'expérience utilisateur, mais cela se traduit également par un meilleur référencement et de meilleures ventes pour votre entreprise. Vous avez besoin d'un site Web rapide, ou vous pourriez vous retrouver à perdre des clients avec une courte durée d'attention, qui doivent choisir ce qui est disponible maintenant sans avoir à attendre trop longtemps.

C'est simple : que feriez-vous en tant que visiteur si vous atterrissiez sur un site de commerce électronique super lent ? Préférez-vous rester ou essayer un autre site Web offrant une meilleure expérience d'achat ? Nous connaissons tous la réponse.
Ce guide vous montrera comment augmenter facilement la vitesse de votre site WooCommerce en optimisant certains aspects. Nous passerons en revue les nombreuses raisons pour lesquelles vous devriez optimiser votre site, ainsi que les principales techniques et outils avec lesquels vous pouvez travailler pour obtenir un site rapide sur tous les appareils.
En prime, vous obtiendrez également notre liste de contrôle des performances pour éviter toute erreur, tirer le meilleur parti de votre site WooCommerce et obtenir un score vert sur Google PageSpeed Insights.
Pourquoi devriez-vous optimiser vos performances WooCommerce ?
La vitesse est importante pour votre site Web WooCommerce, car le temps de chargement de la page est un facteur de classement principal - et soyons réalistes, vous ne vendrez pas vos produits si vous êtes sur la page 5 de Google.
Dans une étude menée par Hubspot, nous constatons que "la diminution du temps de chargement des pages a augmenté les conversions de 3% à 17%". Qu'est-ce que cela signifie en termes d'argent?
Nous avons fait le calcul pour vous : si votre site WooCommerce rapporte 1 000 $ par jour, un délai d'une seconde peut vous coûter 250 000 $ par an ! Pensez à tous les investissements que vous pourriez faire avec 250 000 $…
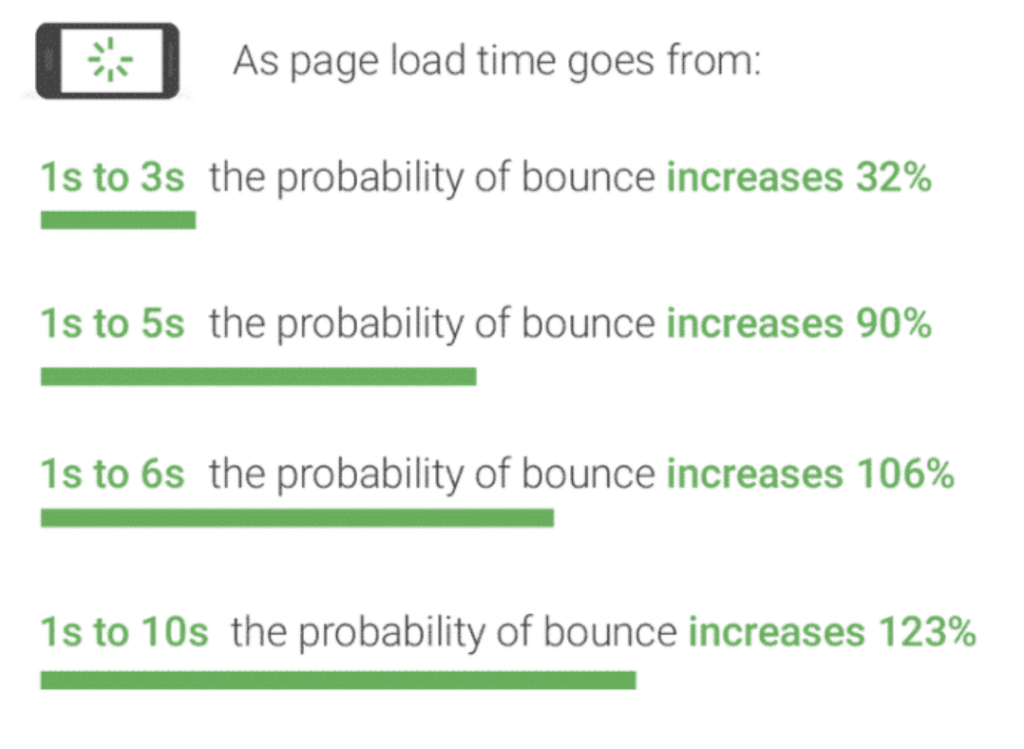
De plus, regardez ce que nous avons trouvé sur le blog de Google.
Un visiteur sur deux (qui sont des acheteurs potentiels) quittera votre boutique si le chargement prend plus de trois secondes.

L'optimisation de la vitesse d'un site de commerce électronique n'est pas quelque chose de nouveau. Retour En 2010, Google incluait déjà un nouveau signal dans ses algorithmes de classement de recherche : la vitesse du site. Ce nouveau KPI reflète la rapidité avec laquelle un site Web répond aux demandes Web.
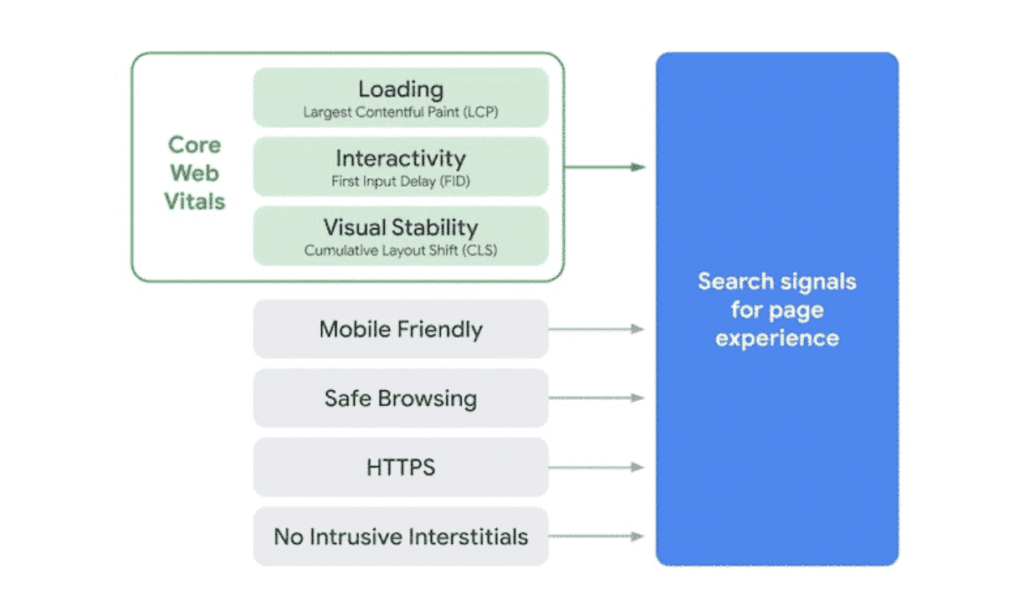
Où en sommes-nous en 2022 ? Google continue de faire du Web un endroit meilleur (et plus rapide) avec le lancement récent de Core Web Vitals qui est également devenu un facteur de classement. Ces nouveaux signaux Web mesurent la façon dont les utilisateurs perçoivent l'expérience d'interaction avec votre page Web, ce qui influence la position de votre site WooCommerce sur Google.
Si votre score de performance est faible, cela ne plaira pas à Google. Si vos KPI sont au vert, votre boutique aura plus de chances d'être en première page.

| En optimisant vos Core Web Vitals, vous augmenterez vos chances de grimper dans les classements des moteurs de recherche de Google et donc d'attirer plus de trafic vers votre boutique en ligne ! Une plus grande vitesse = une meilleure conversion = plus de ventes |
Maintenant que nous avons vu comment une vitesse plus élevée augmente les conversions, réduit le taux de rebond, vous permet d'obtenir un bon classement dans les SERP et rend vos visiteurs heureux, voyons comment vous assurer que votre Le site WooCommerce est bien optimisé.
Cela nous amène à notre prochaine partie : comment accélérer votre site WooCommerce.
Comment accélérer un site WooCommerce : 11 conseils qui fonctionnent
L'augmentation de la vitesse de votre site Web est un aspect crucial de tout site WooCommerce.
Les conseils ci-dessous sont classés de l'impact élevé à l'impact faible sur les performances. Certains ont plus d'influence sur votre score de performance final, mais ils ont tous une chose en commun : vous accélérerez votre site WooCommerce en vous adressant à chacun d'eux.
Voyons quelques techniques simples que vous pouvez suivre pour optimiser les performances et rendre votre WooCommerce plus rapide :
- Choisissez un bon hébergeur
- Utiliser HTTP2
- Utiliser un plugin de cache
- Choisissez un thème WooCommerce rapide
- Réduire le temps d'exécution JS
- Optimisez vos images de produits
- Optimisation CSS (optimisation de la livraison CSS et suppression du CSS inutilisé)
- Lazy Load pour les images et les vidéos
- Optimisation des codes
- Utiliser un réseau de diffusion de contenu pour fournir des ressources statiques
- Optimisation de la base de données
Bonus : n'oubliez pas l'optimisation Core Web Vitals !
Commençons par les techniques qui ont le plus d'impact sur l'optimisation de la vitesse des pages WooCommerce.
1. Choisissez un bon fournisseur d'hébergement
Priorité : Élevée
Vendre des produits avec WooCommerce implique souvent du contenu avec des images, du texte, des galeries de photos, des vidéos et un paiement en ligne. Toutes ces fonctionnalités doivent être rendues rapidement sur votre site Web dans un environnement sécurisé. Souhaitez-vous mettre les détails de votre carte de crédit sur un site Web lent qui n'inspire pas confiance ? Je ne le ferai pas.
Tout d'abord, vous devez tenir compte de la rapidité du service d'hébergement Web. Deuxièmement, quel type de support client ce fournisseur offre-t-il ? Troisièmement et enfin, sont-ils sécurisés ?
Certaines des tactiques que vous voudrez rechercher sont, à savoir :
- Vérifiez le score de disponibilité de l'hébergement (imaginez les ventes que vous pourriez perdre si votre hébergement vous laisse tomber). Par exemple, la plate-forme d'hébergement de commerce électronique WP Engine vous aide à augmenter la vitesse du site Web jusqu'à 40% et les ventes moyennes jusqu'à 18%.
- Mise en cache au niveau du serveur (configurée pour WooCommerce).
- Un réseau de diffusion de contenu (CDN), surtout si vous avez des clients internationaux.
- Plusieurs centres de données afin que vous puissiez choisir l'emplacement en fonction de l'endroit où se trouvent vos principaux clients.
- Bande passante et stockage qu'ils mettent à disposition de vos produits.
- Certificat SSL (vous voulez que votre boutique en ligne soit sécurisée).
- Sauvegardes automatiques (vous voudrez peut-être revenir à une ancienne version de votre site WordPress si une mise à jour échoue, par exemple.
- Sites de mise en scène faciles pour tester vos nouveaux produits ou nouvelles fonctionnalités avant de les mettre en ligne.
- Installation automatique de WooCommerce pour démarrer plus rapidement (certains hébergeurs comme SiteGround pré-installent WooCommerce).
- Vérifiez le type d'hébergement qu'ils fournissent. Si vous avez des milliers de produits avec un trafic mensuel élevé, vous voudrez peut-être un serveur dédié. Nous avons rédigé un article présentant les avantages et les inconvénients de chaque type d'hébergement : mutualisé, dédié, sur le cloud, etc. Il vous sera utile de faire votre choix. Pour plus d'informations sur le bon service d'hébergement à choisir, consultez notre guide dédié sur le meilleur hébergement WordPress pour les petites entreprises.
- Assurez-vous que votre fournisseur d'hébergement offre HTTP/2. Pourquoi?
Cela nous amène au point suivant : l'extrême importance de HTTP/2.
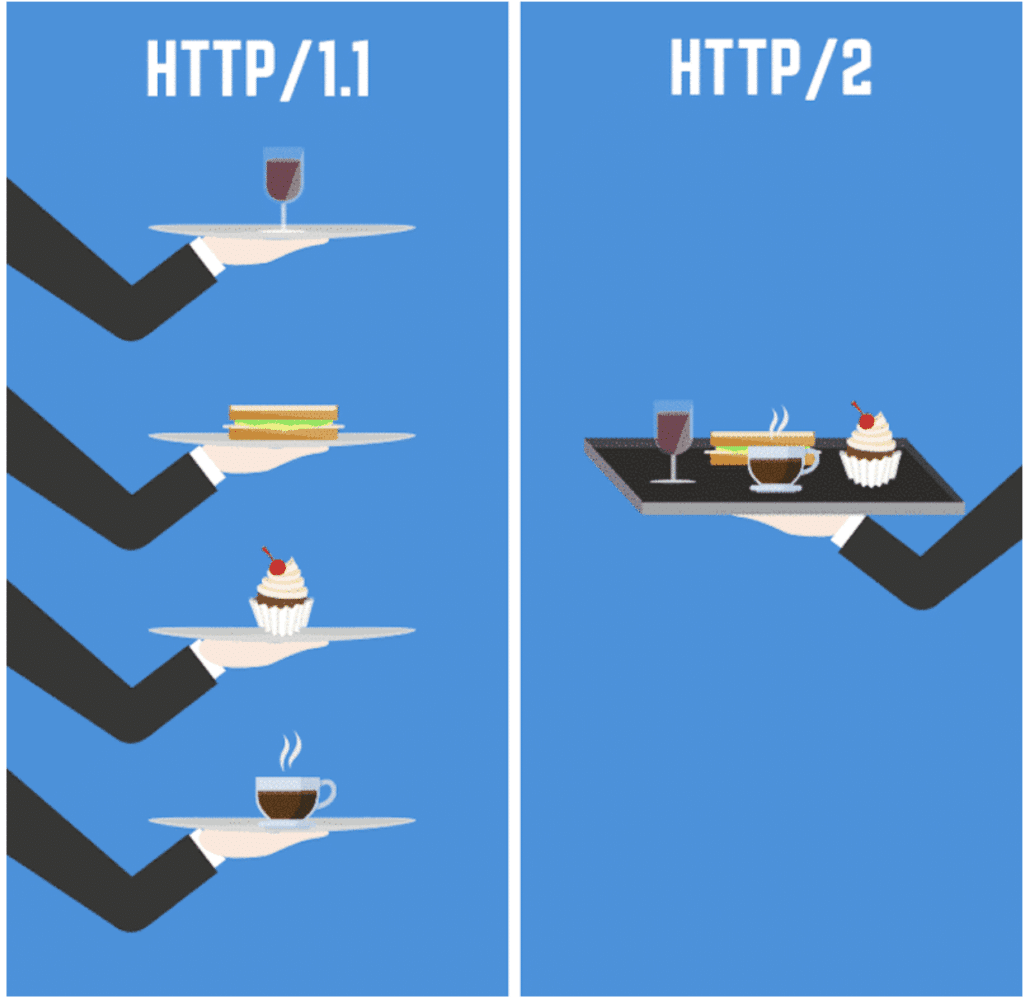
2. Utilisez HTTP/2
Priorité : Élevée
HTTP/2 a le potentiel d'augmenter la vitesse des pages de votre site Web en permettant aux navigateurs de traiter simultanément plusieurs requêtes via une seule connexion. Cela permet d'économiser de la bande passante, ce qui permet des temps de chargement de page plus rapides.
Auparavant, votre navigateur devait retourner sur le serveur pour récupérer chaque ressource. Maintenant, il récupère toutes les ressources et les transfère en même temps.
Les astuces CSS expliquent assez bien la différence entre les deux :

3. Utilisez un plugin de cache
Priorité : Élevée
La mise en cache est un excellent moyen d'accélérer votre boutique WooCommerce. C'est la seule chose dont vous avez besoin pour un site de commerce électronique qui fonctionne de manière fluide et rapide, du temps de chargement de la page de paiement aux pages de détails du produit. La mise en cache améliore les performances en réduisant les processus chronophages tels que la récupération de toutes les informations stockées ou la génération de nouvelles copies pour chaque visiteur demandant du contenu.
Les meilleures fonctionnalités que vous devriez rechercher dans un plugin de cache sont principalement le préchargement du cache, l'optimisation des fichiers CSS et JS, le lazy-load pour les images et les vidéos, la compression Gzip, la possibilité de différer le chargement de JavaScript et l'optimisation de vos polices. Si vous vous demandez quel est le meilleur plugin de mise en cache pour WooCommerce, vous devriez jeter un œil à WP Rocket. Il possède toutes les fonctionnalités indispensables et fonctionne très bien avec WooCommerce. WP Rocket est également sur le site officiel de WooCommerce :

Les paramètres doivent déjà être activés, mais au cas où, assurez-vous d'exclure les pages WooCommerce par défaut suivantes du cache :
- Chariot
- Mon compte
- Vérifier
WP Rocket est facile à configurer et applique 80 % des meilleures pratiques en matière de performances Web. Ne vous contentez pas de nous croire sur parole et faites défiler les résultats de nos tests de vitesse pour voir l'impact positif de WP Rocket sur un site WooCommerce.
4. Choisissez un thème WooCommerce rapide
Priorité : Élevée
La vitesse de WooCommerce est essentielle pour augmenter les taux de conversion et générer plus de revenus pour votre site. Les meilleurs thèmes WooCommerce peuvent faire ou défaire le succès d'un magasin, certains ayant des effets incroyables sur les temps de chargement. Pour vous aider à trouver celui qui répond le mieux à vos besoins, nous avons examiné les 10 thèmes WooCommerce les plus rapides utilisant Lighthouse ; voici quatre gagnants avec des performances rapides :
- Blocky
- Le cadre du générateur de pages
- Névé
- Astra
5. Réduire le temps d'exécution JS
Priorité : Élevée
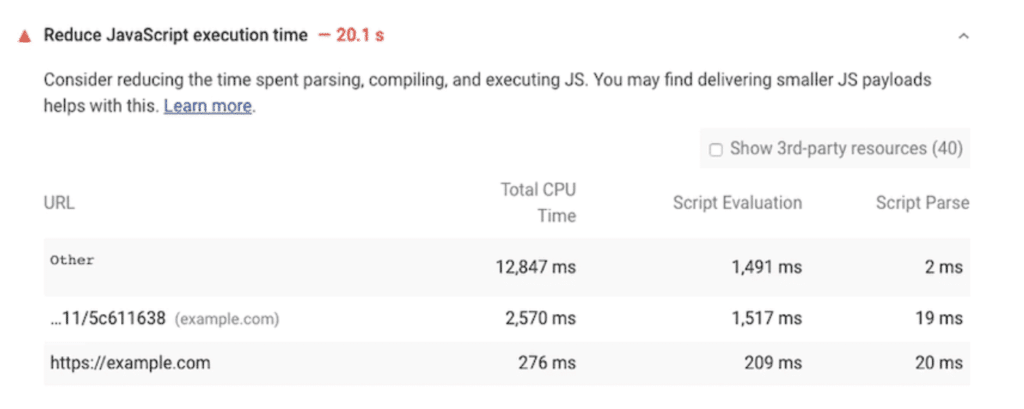
Si votre JavaScript prend beaucoup de temps à s'exécuter, cela ralentira les performances de votre page. Google Lighthouse prend en compte le temps d'exécution JS lors de la mesure de votre note de performance. Il vous avertit si votre exécution JavaScript prend plus de deux secondes. S'il dépasse 3,5 s, alors vous obtenez un drapeau rouge :

Astuce : Si vous souhaitez apprendre quatre façons de mesurer le temps d'exécution JS, nous vous recommandons de lire ce guide.
Pour réduire le temps d'exécution du JS, WebDev partage trois conseils importants :
- Minifiez et compressez votre code.
- Supprimez le code JS inutilisé.
- Réduisez les trajets réseau en mettant votre code en cache.
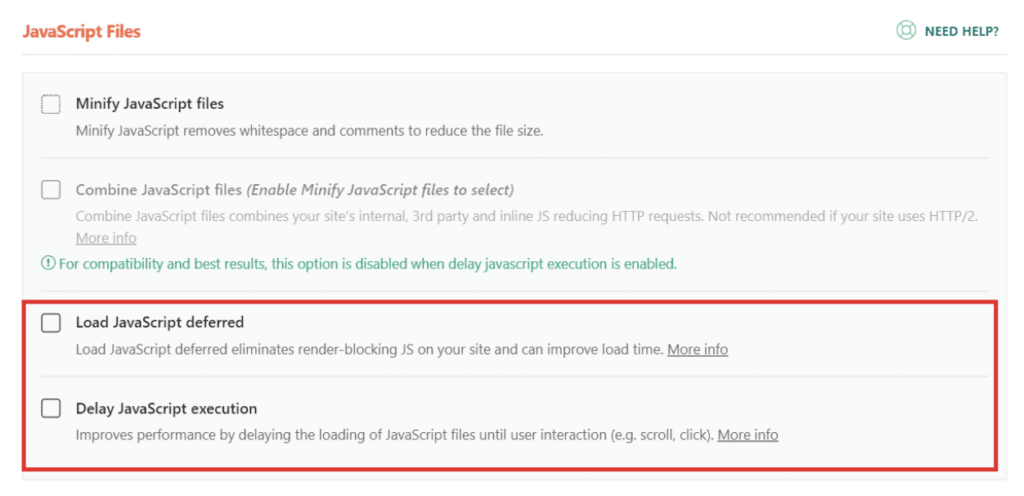
Ces recommandations font toutes partie des fonctionnalités de WP Rocket. WP Rocket aide à optimiser vos fichiers JS de deux manières : en retardant les ressources JS (ce qui signifie que les fichiers JS ne seront chargés qu'en cas d'interaction de l'utilisateur) et en chargeant le JS uniquement en cas de besoin.

6. Optimisez les images de vos produits
Priorité : Élevée
Prenez toujours vos photos de produits au sérieux. Les images sont un élément important de la création d'un site Web de commerce électronique réussi, car vous souhaitez convaincre les visiteurs d'acheter votre produit. Cependant, vous devez trouver le bon équilibre entre la qualité et la taille. Une image de 2 Mo aura fière allure, mais vous verrez votre score de vitesse être considérablement impacté.
La meilleure solution est d'optimiser les images de chaque produit, surtout si vous avez des galeries, des bannières de promotion et toutes sortes de supports sur votre boutique en ligne. Cela signifie réduire leur taille, les compresser et les convertir au meilleur format sans trop compromettre la qualité.
Il existe deux façons d'optimiser les images de vos produits pour accélérer votre site WooCommerce :

- Manuellement, en utilisant des outils comme Adobe Photoshop, Gimp, Paint.NET ou Affinity photo. Cependant, certains logiciels de conception peuvent être coûteux ou s'accompagner d'une courbe d'apprentissage abrupte.
- Automatiquement, en utilisant des outils en ligne ou un plugin comme Imagify, optimiseur Ewww, TinyJPG | TinyPNG, etc. Jetez un œil à notre liste des meilleurs plugins d'optimisation d'image pour WordPress.
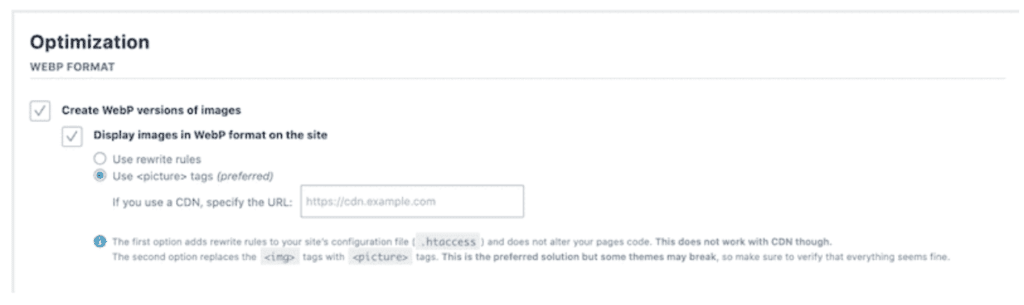
Imagify est créé par la même équipe derrière WP Rocket. Nous avons créé un plugin très intuitif qui compresse automatiquement les images en utilisant trois niveaux :
Normal, Agressif et Ultra. Le plugin est gratuit pour 25 Mo d'images par mois et convertit toutes vos photos en WebP, un nouveau format qui accélère votre site !

Et si vous avez déjà téléchargé toutes vos images de produits sur WordPress ? Pas de soucis - Imagify peut également optimiser vos images de produits WooCommerce existantes .
Maintenant que nous avons vu ce qui peut avoir le plus d'impact sur la vitesse de votre site WooCommerce, voyons les prochaines recommandations ( qui affectent toujours les performances à un niveau moyen) .
7. Optimisation CSS (optimisation de la livraison CSS et suppression du CSS inutilisé)
Priorité : Moyenne
L'optimisation de votre CSS augmente la vitesse de votre site WooCommerce. Ceci peut être fait de deux façons:
- Suppression du CSS inutilisé (pour réduire la taille de la page et les requêtes HTTP pour de meilleures performances)
- Optimiser la livraison de votre CSS (pour éliminer les CSS bloquant le rendu sur votre site Web pour un temps de chargement perçu plus rapide)
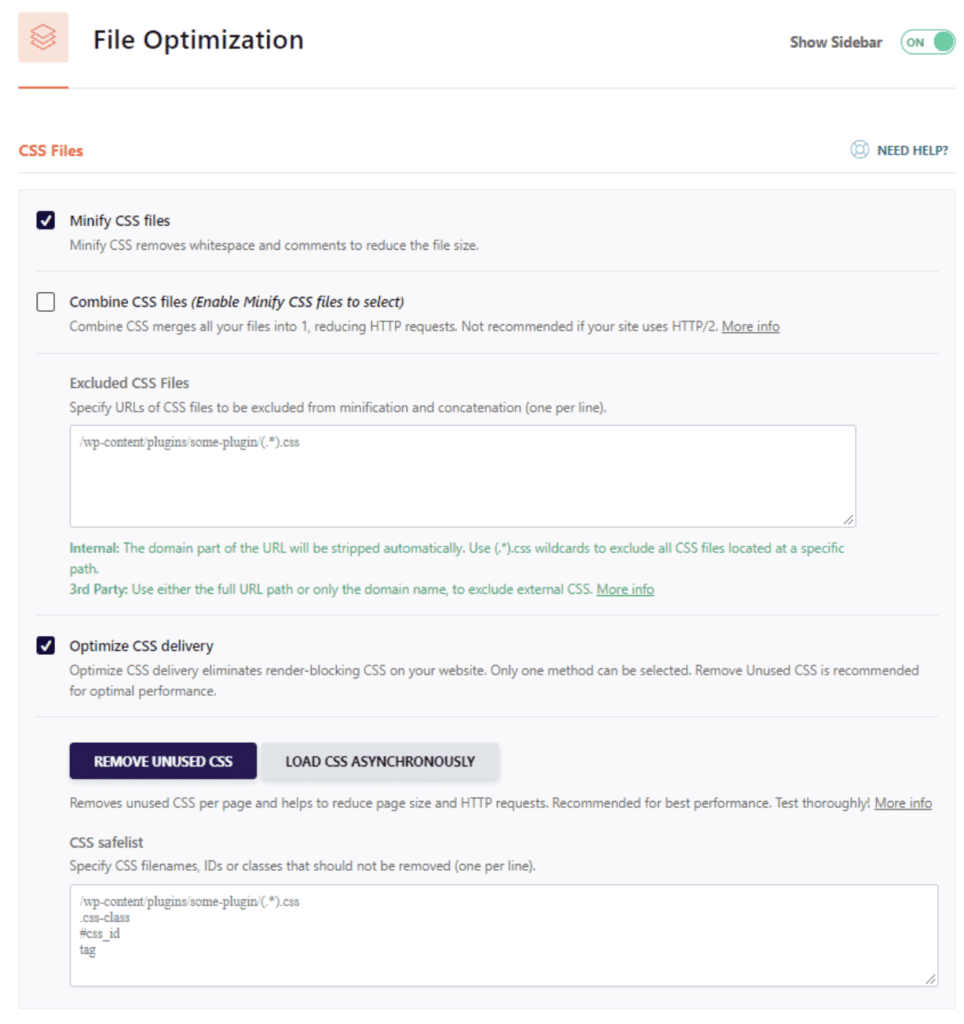
En guise de solution, le plugin WP Rocket propose ces deux options - vous devez en choisir une. Nous vous recommandons d'optimiser la livraison du CSS (Charger le CSS de manière asynchrone) au cas où la fonctionnalité Supprimer le CSS inutilisé ne fonctionnerait pas pour vous.
Dans tous les cas, vous pouvez activer chacun d'eux simplement en cochant la case ci-dessous :

8. Lazy Load pour les images et les vidéos
Priorité : Moyenne
Une autre façon d'accélérer votre site WooCommerce consiste à activer le chargement paresseux pour les images et les vidéos. Le chargement différé est une stratégie pour identifier les ressources non bloquantes (non critiques) et les charger uniquement lorsque cela est nécessaire.
Le contenu visible au dessus du pli est affiché en priorité mais retarde le rendu du contenu en dessous du pli. Cette technique d'optimisation permet d'afficher en priorité les images en cours de visualisation par les utilisateurs.
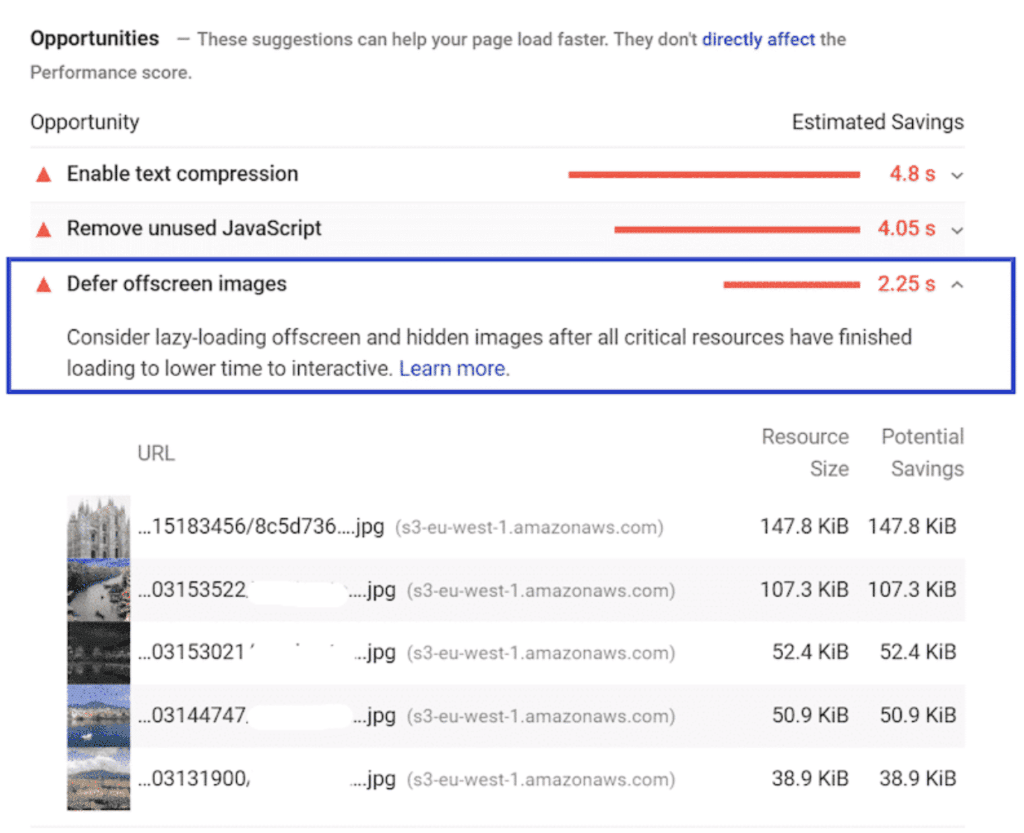
Google lui-même recommande d'utiliser le chargement différé pour "différer les images hors écran", comme indiqué ci-dessous :

Pour appliquer le script de chargement paresseux sur vos images et vidéos, vous pouvez le faire manuellement en utilisant l'attribut loading :
<img src=”image.jpg” alt=”…” chargement=”paresseux”>
<iframe src=”video-player.html” title=”…” chargement=”paresseux”></iframe>
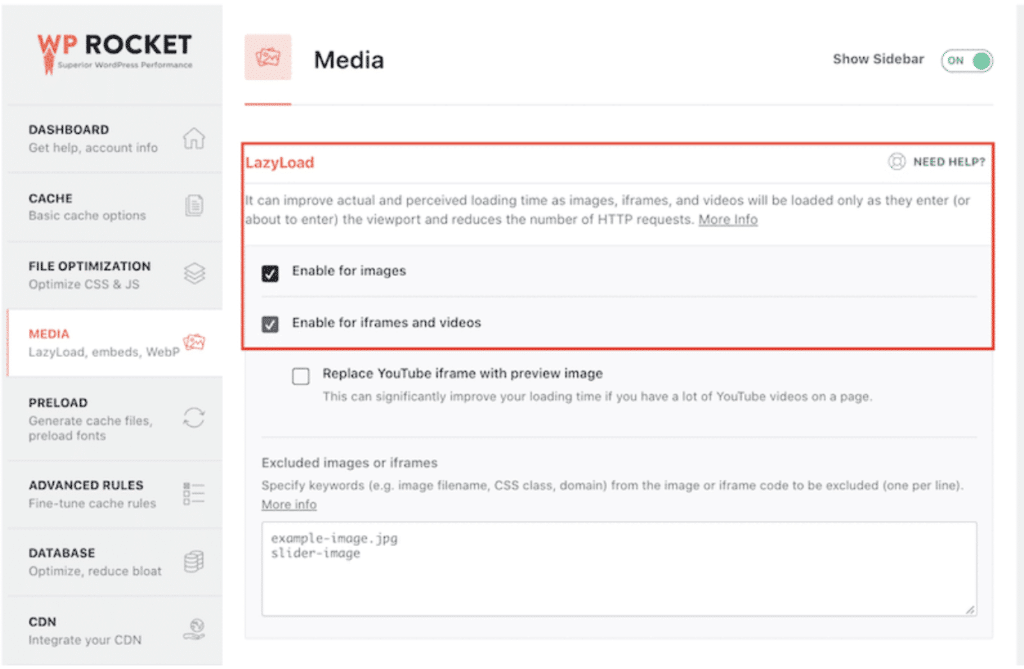
Si vous ne vous sentez pas à l'aise d'ajouter la balise manuellement sur chaque image, pourquoi ne pas utiliser un plugin pour le faire ? Nous avons sélectionné les 7 meilleurs plugins WordPress de chargement paresseux que vous pouvez utiliser pour accélérer votre site WooCommerce. Si vous voulez éviter d'utiliser un autre plugin, vous pouvez vous en tenir à WP Rocket — il offre l'option Lazy Load :

9. Optimisation des codes
Priorité : Moyenne
L'optimisation du code telle que la minification JavaScript et CSS et la compression des fichiers accéléreront votre site WooCommerce.
L'un des plus gros problèmes auxquels les développeurs sont confrontés lors de la création de fichiers HTML, CSS et JS est de conserver un code lisible. Ils ont tendance à utiliser des espaces, des commentaires et des variables bien nommées pour faciliter le suivi. Cependant, cela devient un peu problématique car cela prend plus de place ce qui peut être préjudiciable lors des temps de chargement où chaque milliseconde compte.
En guise de solution, nous avons répertorié les meilleurs outils de minification CSS et JS du marché.
Si nous résumons le guide, nous découvrons deux manières de compresser vos fichiers et de minifier votre code :
- Manuellement (mais attention avec celui-ci, si vous minifiez votre code à l'aide d'un éditeur de texte, la suppression d'un caractère utile peut casser votre site).
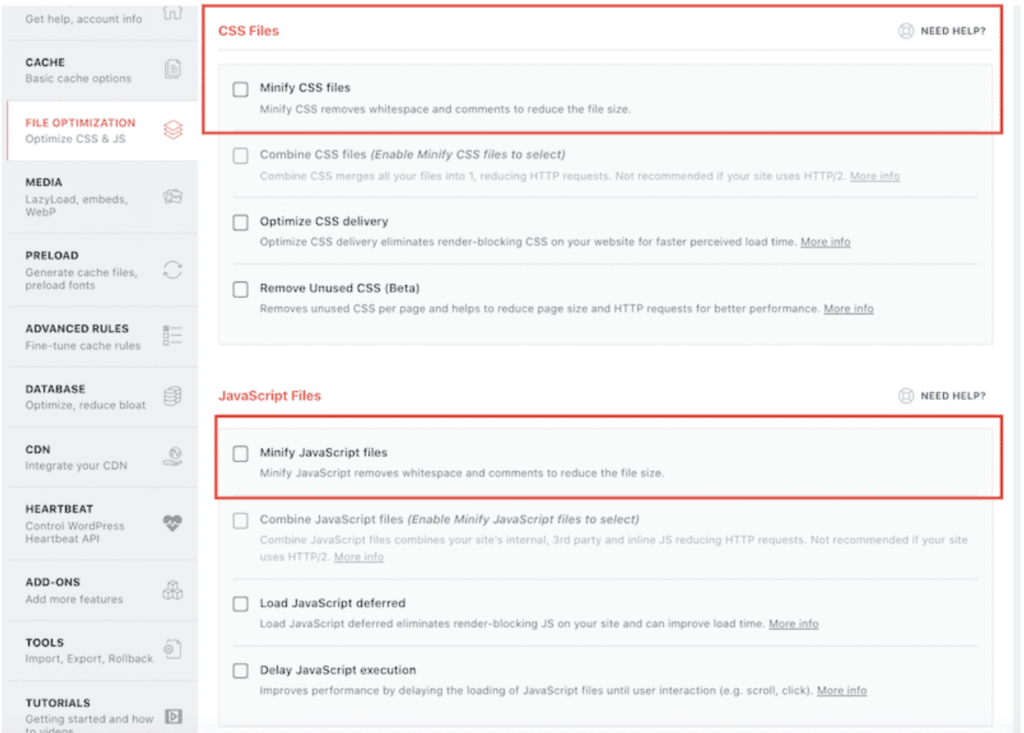
- Automatiquement avec un plugin WordPress comme WP Rocket qui minimise votre code CSS et JS en quelques clics :

10. Utilisez un réseau de diffusion de contenu pour fournir des ressources statiques
Priorité : Moyenne
Un CDN est utile pour diffuser rapidement votre contenu sur un réseau de serveurs partout dans le monde. Il accélérera votre site WooCommerce en affichant vos produits et le contenu de votre boutique presque immédiatement. Ceci est crucial si vous avez des visiteurs à Miami mais aussi à Bangkok, par exemple.
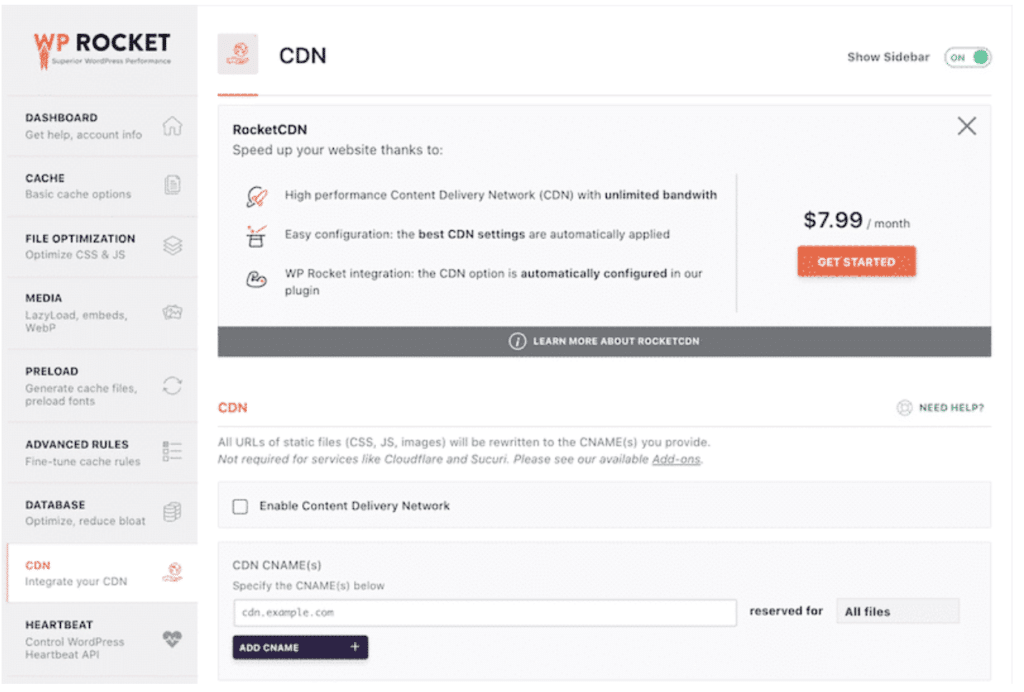
Une solution prête à l'emploi consiste à utiliser RocketCDN car il est entièrement intégré à WP Rocket. Si vous avez votre CDN, pas de soucis, vous pouvez aussi ajouter le vôtre :

11. Optimisation de la base de données
Priorité : Faible
L'optimisation de la base de données n'aura pas beaucoup d'impact sur votre vitesse, mais il est toujours recommandé de la garder propre et optimisée. Pour booster la vitesse de votre site Woocommerce, vous souhaitez profiter de tous les avantages : vous devrez peut-être supprimer certaines anciennes tables laissées par d'anciens plugins ou simplement réduire le temps de réponse du système de base de données.
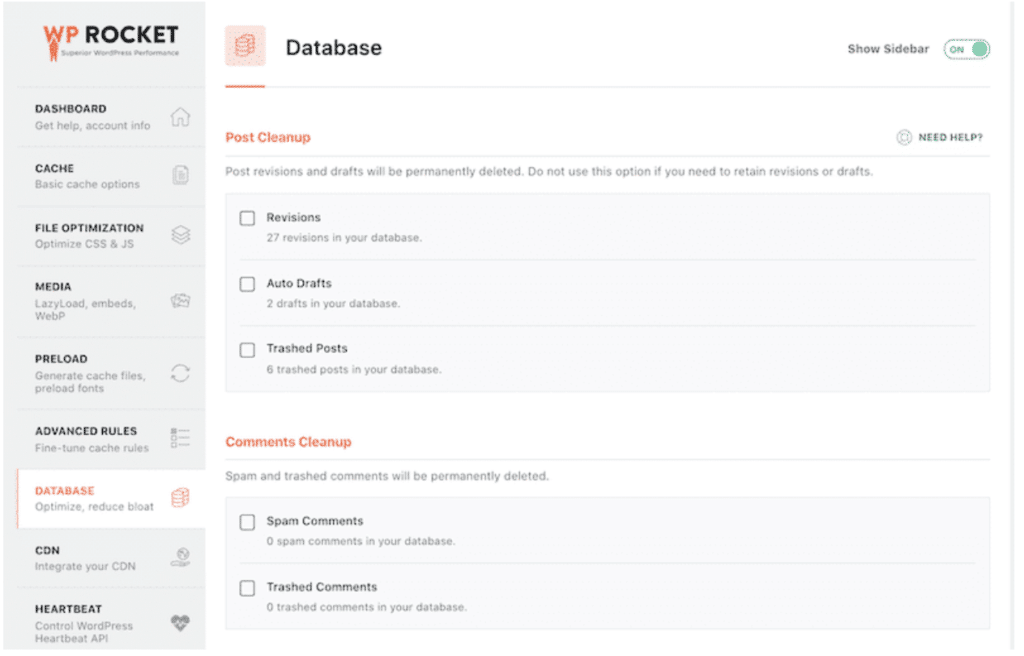
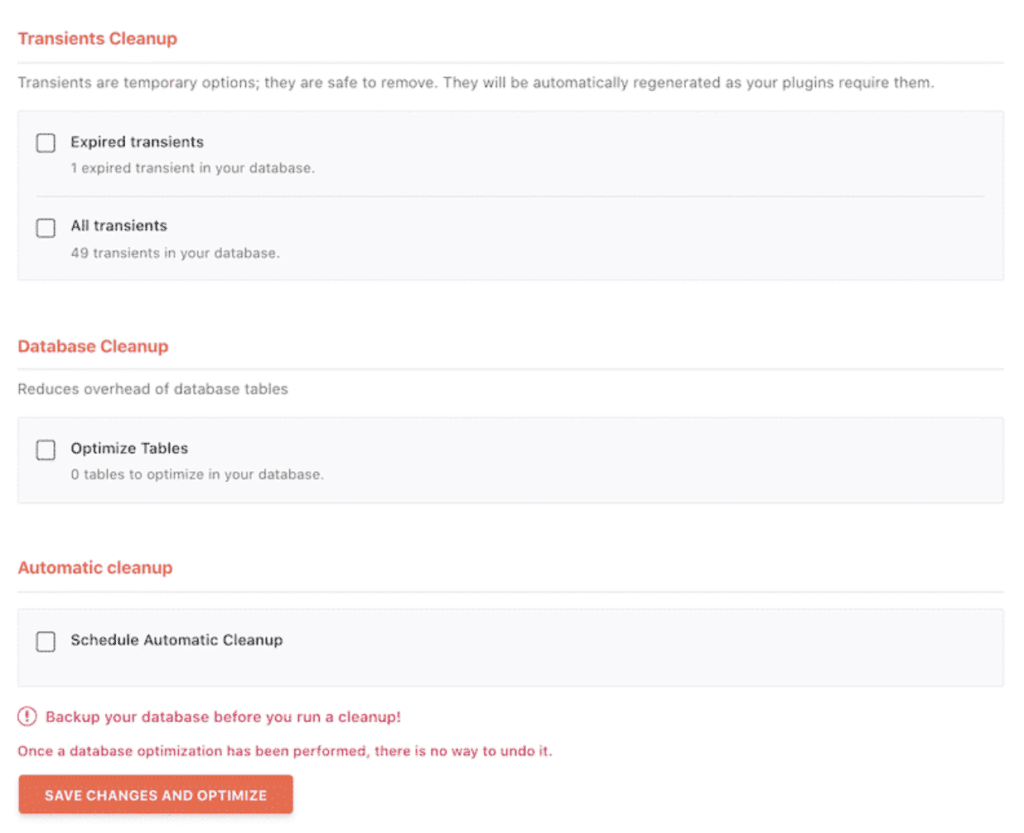
Habituellement, vous pouvez exécuter cette optimisation manuellement ou depuis votre panneau PhpMyAdmin. Mais encore une fois, si vous préférez rester dans votre tableau de bord WordPress et n'utiliser qu'un seul plugin de performance, nous vous suggérons d'utiliser l'option d'optimisation de la base de données WP Rocket :


Ces techniques applicables à votre site WooCommerce sont cruciales si vous souhaitez accélérer votre site. Depuis juin 2021, certains KPI sont entrés dans le jeu de la performance : les Core Web Vitals. Ces indicateurs mesurent le score d'expérience de page de Google et auront un impact sur vos performances de référencement. Voyons quel est le lien entre les performances et Core Web Vitals dans notre prochaine partie.
Bonus : n'oubliez pas d'optimiser votre optimisation Core Web Vitals
Vous ne pouvez pas vraiment optimiser les performances sans améliorer les métriques Core Web Vitals.
Plus vous offrez une excellente expérience utilisateur, meilleur sera votre score. Votre boutique aura également plus de chances d'être classée sur la première page des résultats de Google !
Si vous souhaitez obtenir un score de plus de 90 sur PageSpeed Insights, vous devez optimiser le premier délai d'entrée, la plus grande peinture de contenu et le changement de mise en page cumulé.

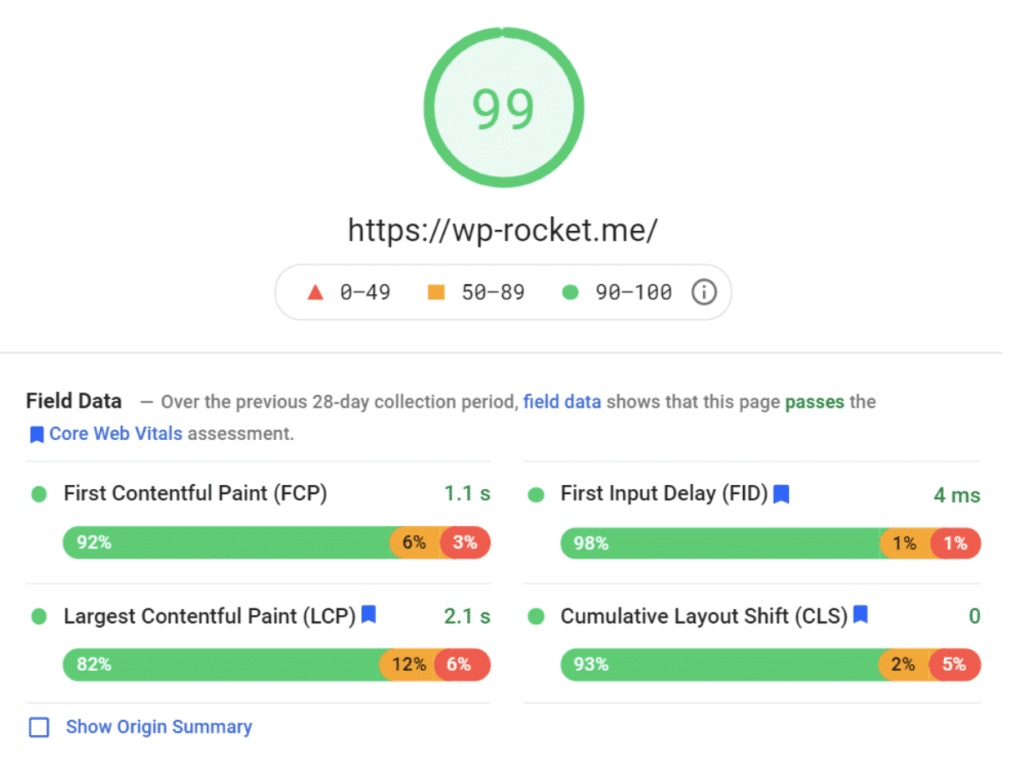
| Voulez-vous un score vert (90+) dans Google PageSpeed Insights, tout comme le site officiel de WP Rocket ? Commencez à utiliser notre plugin WP Rocket dès aujourd'hui ! Il applique automatiquement 80 % des meilleures pratiques en matière de performances Web. |
Comment rendre votre WooCommerce plus rapide avec WP Rocket
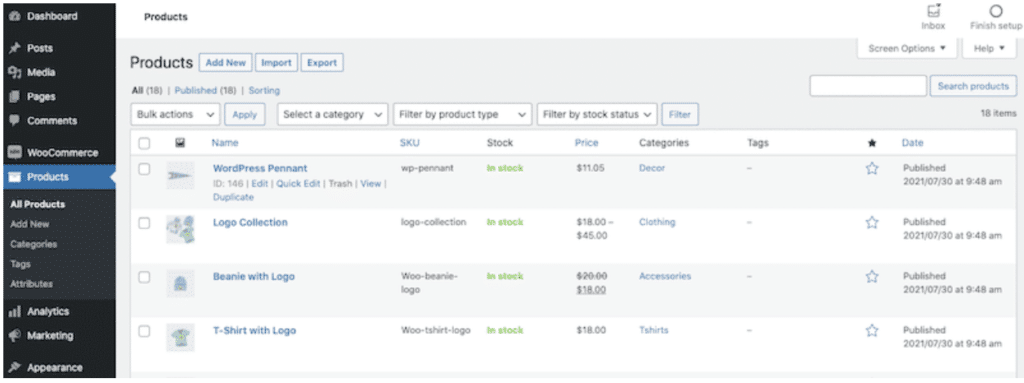
Dans cette section, vous apprendrez comment améliorer le score de performance de Lighthouse à l'aide de WP Rocket. Nous réaliserons une étude de cas basée sur un site WooCommerce réel (avec produits et passerelle de paiement). Le thème utilisé est StoreFront, le thème gratuit officiel de WooCommerce, et nous avons créé un total de 16 produits :

Nous effectuerons une comparaison des performances avec et sans WP Rocket. Nous utiliserons Google PageSpeed Insights pour effectuer le test de vitesse.
| Vous voudrez peut-être lire notre guide qui explique comment tester les performances et la vitesse de WordPress en premier. |
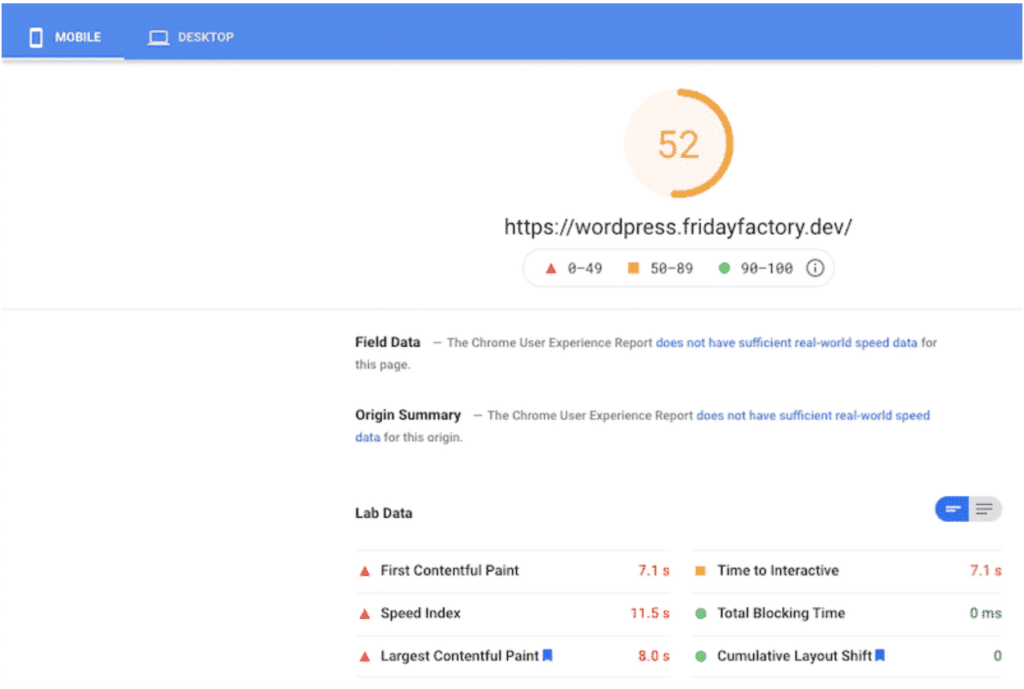
Scénario #1 : Mesurer la vitesse de mon site WooCommerce – pas de WP Rocket
Faisons le test de vitesse !
La note de Lighthouse est de 52/100, sans aucune optimisation.

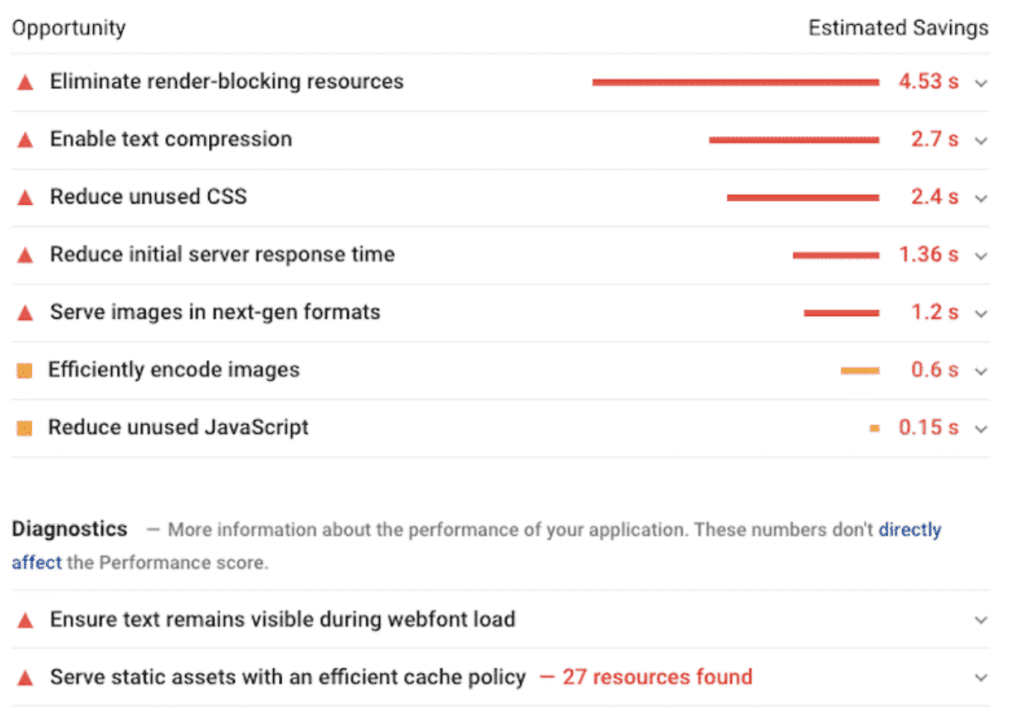
La majorité de mes KPI sont en orange et rouge. Lorsque vous faites défiler la page du rapport, nous constatons que Lighthouse a signalé certains problèmes :

Pour accélérer votre site WooCommerce, Lighthouse recommande d'éliminer les ressources bloquant le rendu, de réduire les CSS et JS inutilisés, d'utiliser la compression Gzip pour le texte et d'utiliser un cache. Est-ce que sonner une cloche? Ce sont exactement les fonctionnalités de WP Rocket que nous avons mentionnées précédemment dans ce guide.
Il sera intéressant de voir comment WP Rocket affecte le score et la section audit : c'est précisément le scénario 2.
Scénario #2 : Mesurer la vitesse de mon site WooCommerce avec WP Rocket
Maintenant, activons WP Rocket et vérifions l'effet sur les performances. J'ai modifié quelques options dans le tableau de bord WP Rocket :
- J'ai optimisé mon JS et CSS
- J'ai activé le chargement différé sur les images
- Le reste des techniques (comme la compression Gzip) sont appliquées automatiquement par WP Rocket
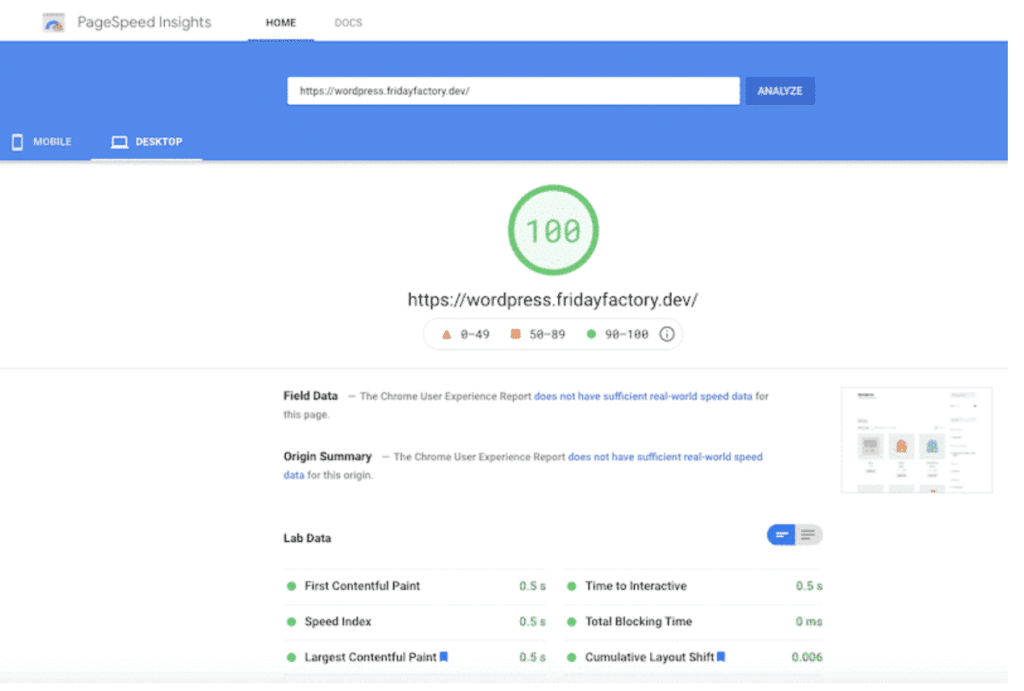
Voici les résultats pour mobile - et j'ai presque envie de renommer l'article en "Comment obtenir un score de 100 sur PSI en utilisant WP Rocket !"
Mon score est passé de 52 à 99 !

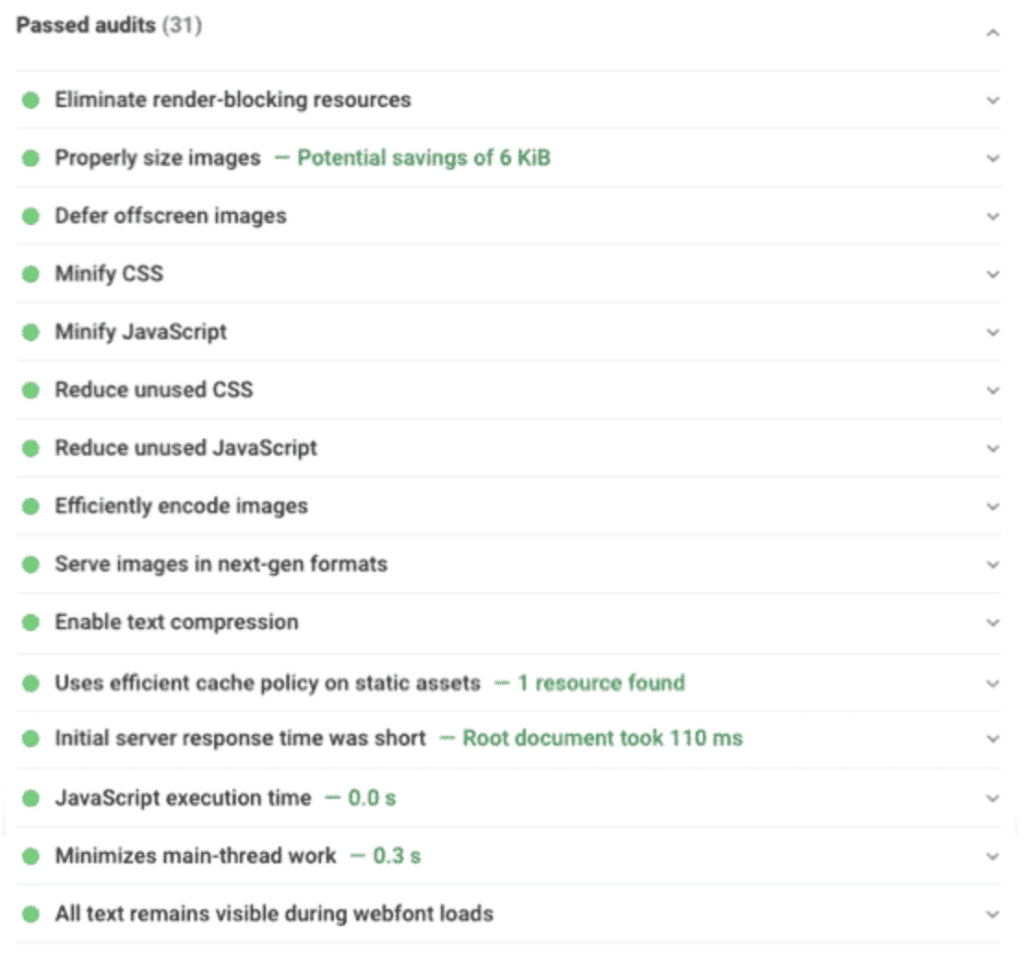
Jetons un coup d'œil à notre section sur les audits réussis. Tous les problèmes signalés auparavant ont disparu grâce à WP Rocket :

Conclusion : Grâce à WP Rocket j'ai accéléré mon site WooCommerce à 99/100 en moins de 2 minutes .
Attendez une minute! Vous pensez peut-être : "Qu'en est-il de la note du bureau ?". Eh bien, c'est le même résultat. Regardez simplement le tableau ci-dessous :
| Score sans WP Rocket (sur ordinateur) | Score avec WP Rocket (sur ordinateur) |
Que faire si votre site Woocommerce est lent ? (Notre liste de contrôle)
Si votre WooCommerce est lent, vous devez d'abord tester votre site Web à l'aide d'un outil tel que PageSpeed Insights pour identifier les principaux problèmes et les résoudre en conséquence, comme nous l'avons fait dans le scénario n°1.
Il y a aussi quelques choses que vous devriez vérifier tout de suite. Jetez un œil à notre liste de contrôle des performances pour corriger facilement le chargement lent de votre WooCommerce :
Utilisez un plugin de cache comme WP Rocket et un CDN pour voir votre contenu chargé et livré plus rapidement.
Supprimez ou au moins limitez l'utilisation de tous les curseurs, préchargeurs ou animations.
Découvrez les plugins lourds et les scripts et styles WooCommerce. Aussi, n'oubliez pas d'utiliser un thème clair.
Installez un plugin d'optimisation d'image comme Imagify, vous obtiendrez des fichiers image plus légers sans compromettre la qualité.
Implémentez le Lazy Loading sur vos images et vidéos pour n'afficher que celles visionnées par l'utilisateur.
Mettez à niveau votre hébergement vers un hébergement rapide.
Utilisez-vous la dernière version de PHP ? Vérifiez votre panneau d'hébergement.
Avez-vous activé HTTP2 ? Pareil ici. Vérifiez auprès de votre support d'hébergement si vous ne trouvez pas cette information.
Prenez soin de vos Core Web Vitals.
La plupart des conseils de performance sont applicables instantanément, surtout si vous décidez d'utiliser un plugin pour automatiser votre amélioration des performances. Commencez dès que possible !
Emballer
Votre site WooCommerce a besoin de vitesse pour générer des profits. Peu importe le type de produit ou de service que vous vendez en ligne non plus - si les clients voient une page de chargement lente, ils partiront sans regarder en arrière. L'expérience utilisateur est primordiale en 2022.
Heureusement, il existe d'excellentes techniques qui peuvent aider à récupérer d'un site WooCommerce lent. La plupart d'entre eux prennent du temps à mettre en œuvre manuellement. C'est pourquoi vous devriez utiliser un plugin de performance pour atteindre vos objectifs.
Par exemple, WP Rocket optimise votre code, met en cache votre contenu, implémente le lazy loading sur vos médias et optimise votre base de données en quelques clics. Nous avons également vu que le plugin peut vous aider à obtenir un score vert sur Google PageSpeed Insights :
| Score 52/100 sur mobile sans WP Rocket | Score 99/100 sur mobile avec WP Rocket (2 minutes plus tard !) |
Ne risquez pas de perdre des clients potentiels et commencez à utiliser WP Rocket dès aujourd'hui pour accélérer votre boutique WooCommerce !
Cet article est initialement apparu sur le blog de WP Rocket et a été publié ici avec permission.
