Comment styliser un élément de grille dans le module de portefeuille filtrable de Divi
Publié: 2022-10-12Avoir une zone sur votre site Web pour présenter votre travail est important. Si vous êtes styliste, vous pouvez créer plusieurs projets sur votre site Web WordPress pour montrer vos concepts. Si vous êtes un créateur de marque, vous pouvez utiliser un portfolio pour présenter votre travail passé. De plus, nous pouvons même aller plus loin et ajouter différentes catégories pour nos projets. C'est là qu'intervient le module de portefeuille filtrable de Divi.
Avec ce module, nous sommes en mesure d'afficher notre travail acharné d'une manière simple et organisée. Dans le didacticiel d'aujourd'hui, nous allons styliser les éléments de grille individuels du module de portefeuille filtrable. Nous utiliserons les mises en page des packs de mise en page gratuits Divi Conference et Divi Online Yoga Instructor fournis avec chaque achat de Divi. Comme pour tout ce qui concerne Divi, nous avons la possibilité de styliser ce module pour qu'il corresponde à nos besoins et à nos désirs. Cependant, avant d'entrer dans le style, apprenons un peu plus sur le module.
Qu'est-ce que le module de portefeuille filtrable de Divi ?
Les projets font partie d'un type de publication personnalisé qui fonctionne de la même manière que les publications. Vous pouvez les trouver dans votre tableau de bord WordPress.

C'est ici que vous créerez vos projets individuels qui rempliront votre module de portfolio filtrable. Le module nous donne deux façons de montrer nos projets : dans un format de grille ou dans un format pleine largeur. Pour nous, nous allons utiliser et styliser le format de grille. Avec le module de portefeuille filtrable, nous pourrons présenter nos projets les plus récents. Les utilisateurs de notre site verront apparaître une barre de filtre en haut de notre grille de portefeuille. À partir de là, ils peuvent parcourir les différentes catégories de portefeuille que nous autorisons à afficher dans le module.
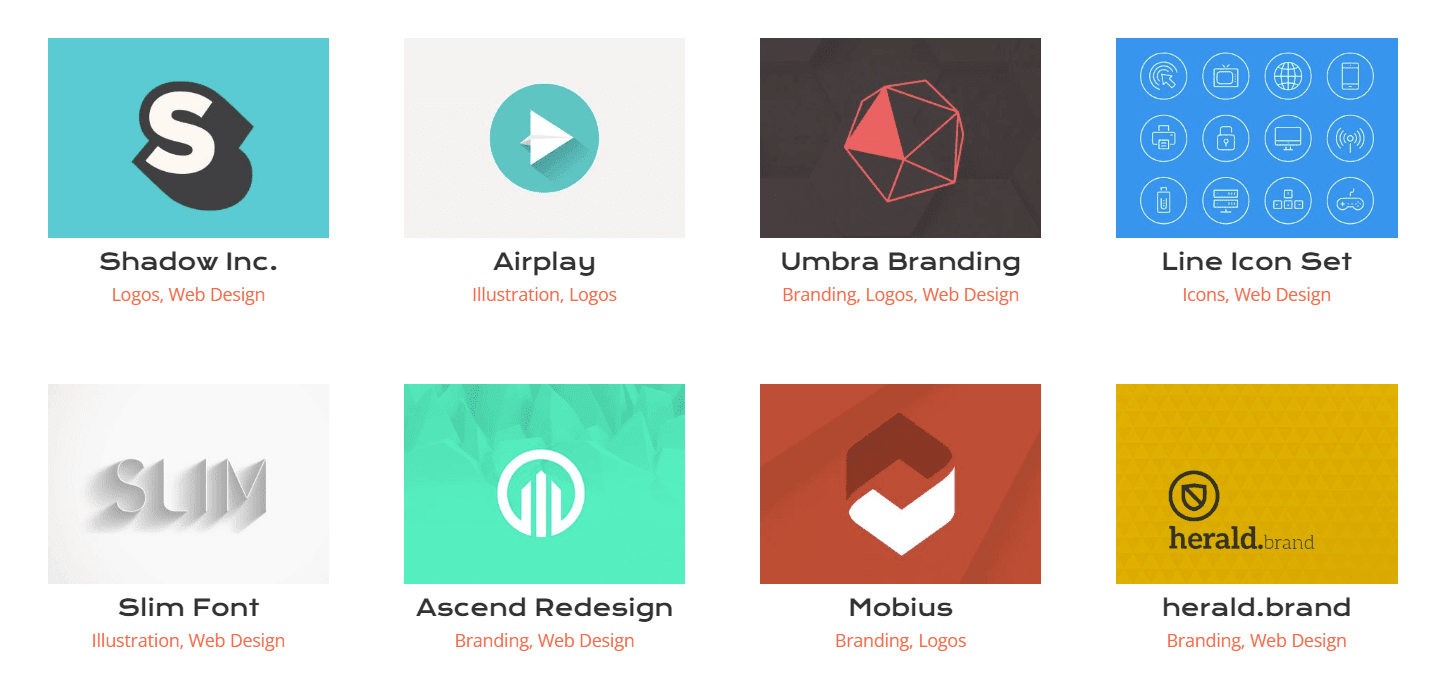
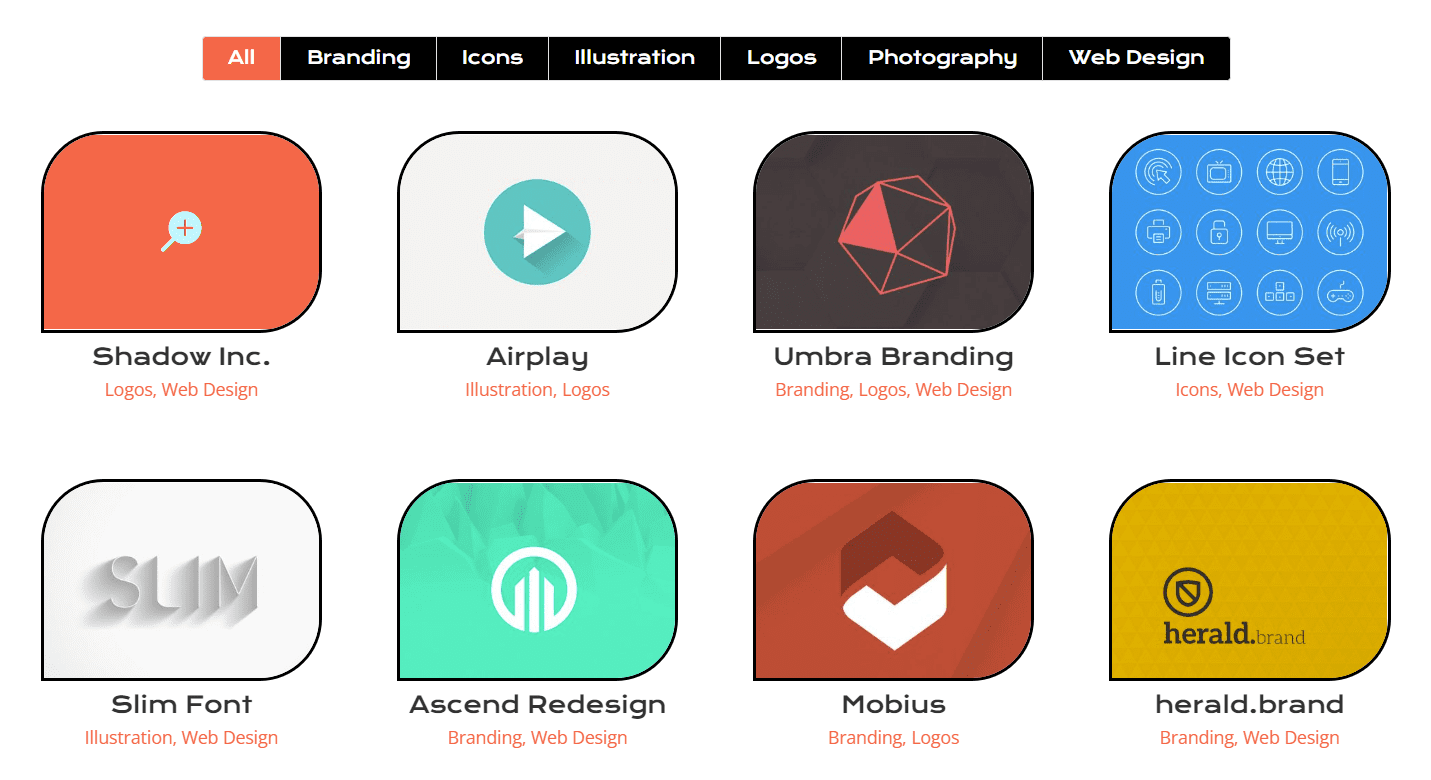
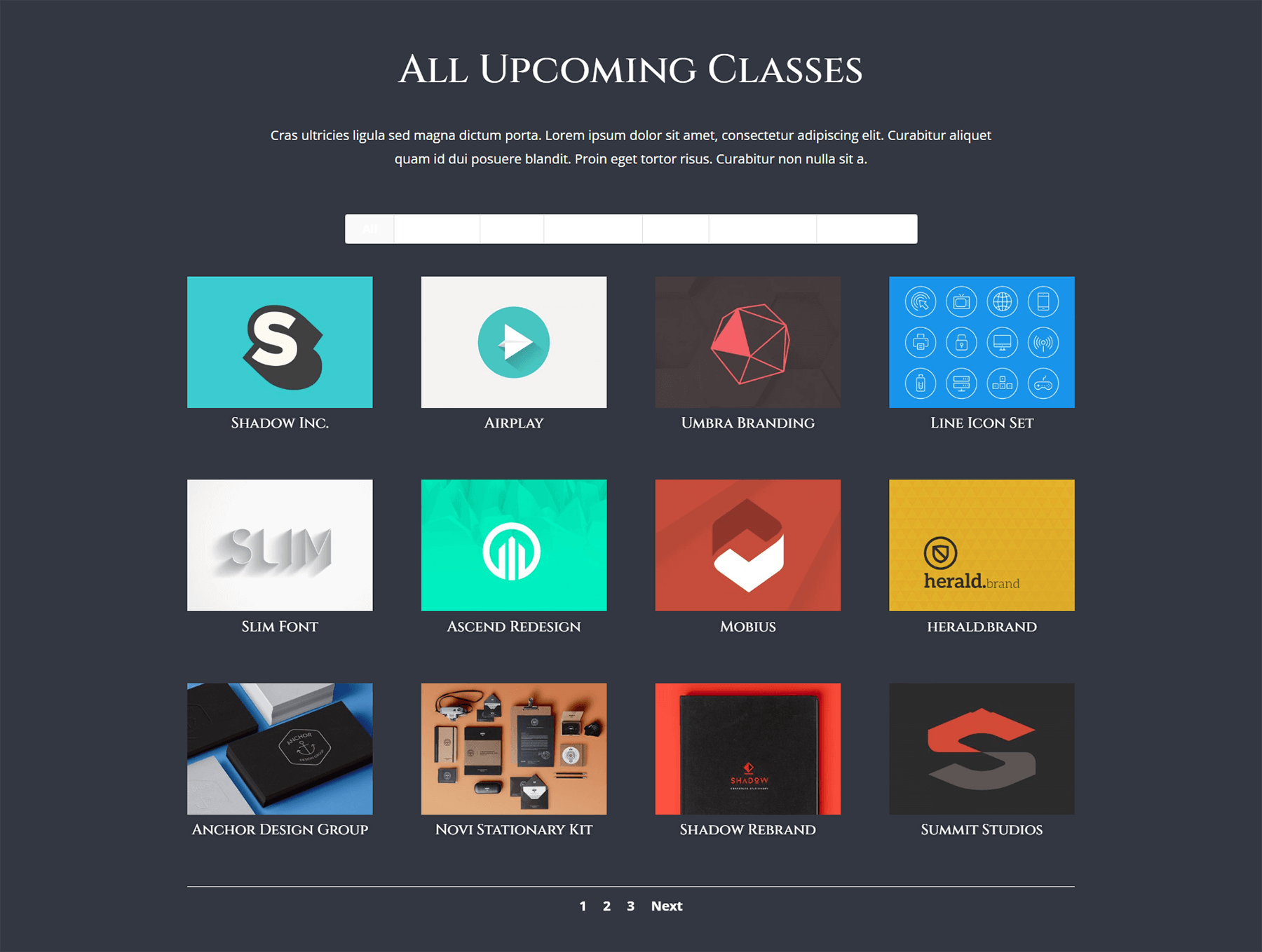
Voici un exemple de configuration vanille du module avec quelques exemples de projets :

Domaines à prendre en compte lors de la conception du portefeuille filtrable de Divi
Comme tous les modules Divi, le module de portefeuille filtrable est livré avec un certain nombre de fonctionnalités que nous pouvons personnaliser selon nos besoins et nos désirs. Ainsi, la plupart des fonctionnalités qui accompagnent le module peuvent être modifiées dans l'onglet Conception de la boîte modale des paramètres du module. Nous pouvons modifier les zones suivantes et plus :
- Titre du projet
- Catégorie de projet
- Vignette
- Filtrer le texte
- Vignette survolée
- Pagination
Ce n'est pas une liste complète, et nous n'avons même pas commencé à parler de la façon dont CSS a ajouté des personnalisations plus approfondies à ce module !
Comment nous allons styliser le module de portefeuille filtrable de Divi
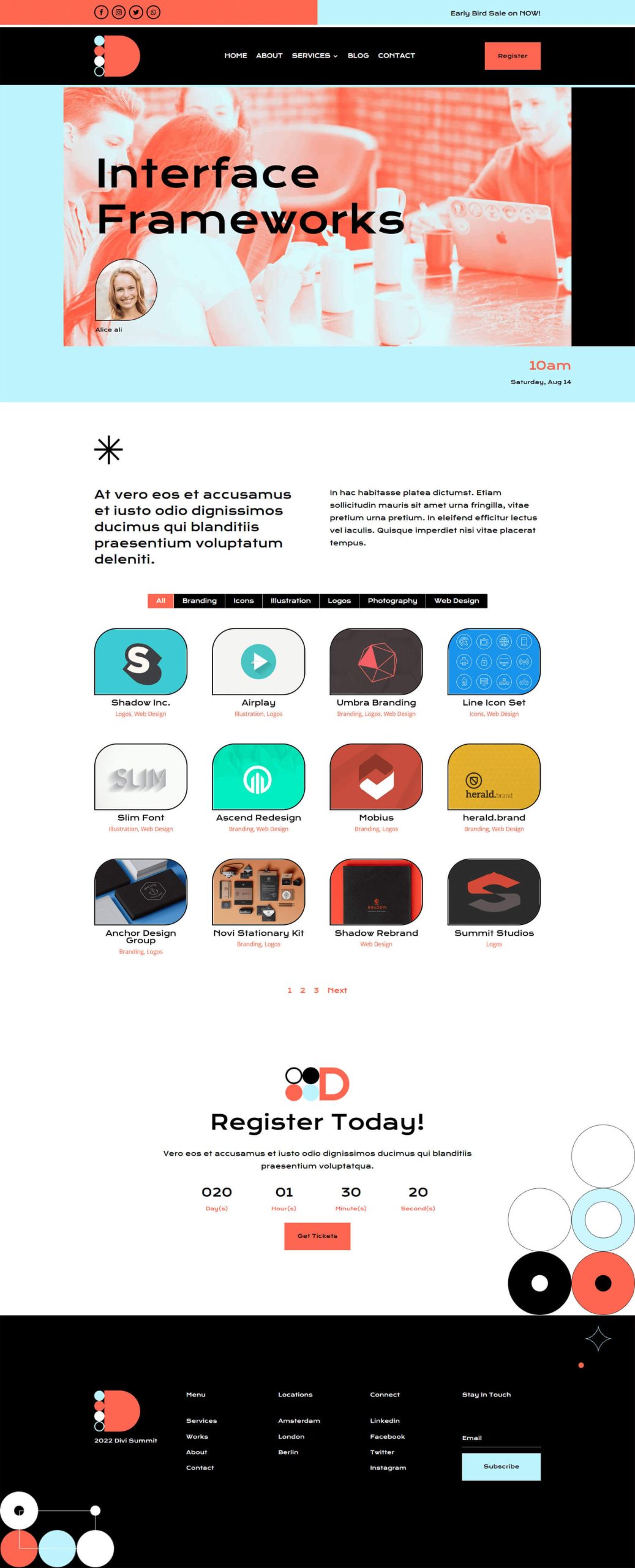
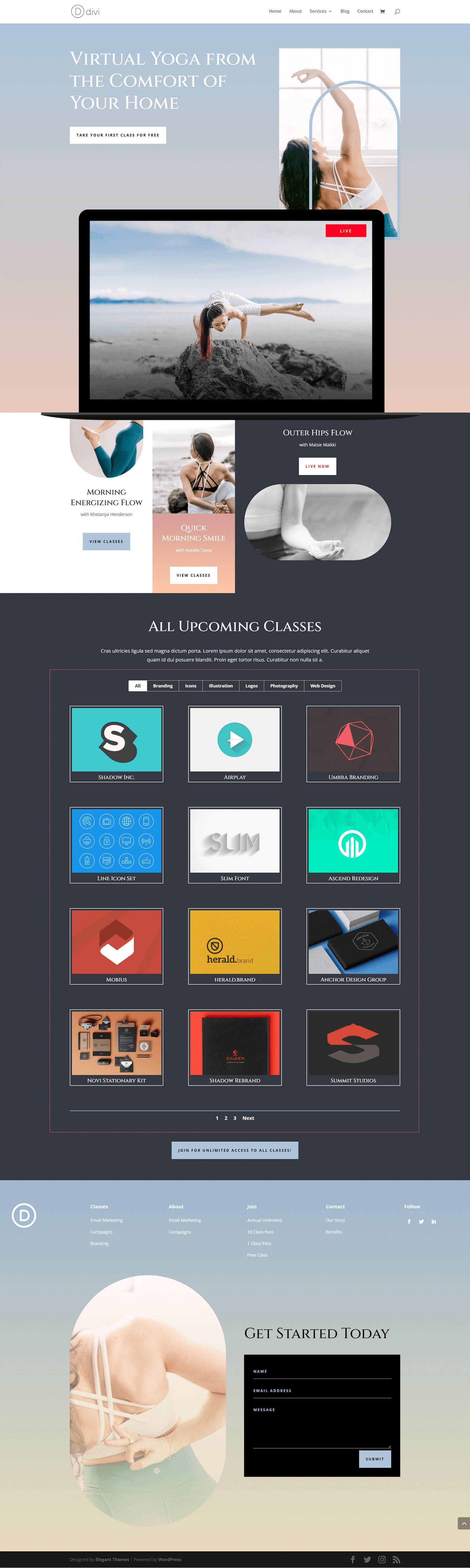
Comme mentionné précédemment, pour ce didacticiel, nous utiliserons deux mises en page de Divi Conference et Divi Online Yoga Instructor. Ci-dessous, vous pouvez avoir un aperçu du travail que nous allons faire au cours de ce tutoriel.
Disposition des événements de la conférence Divi

Disposition de la page de destination de l'instructeur de yoga en ligne Divi

Vous pouvez facilement télécharger les deux mises en page à partir de Divi Builder. Maintenant, commençons !
Styling du module Portfolio filtrable de Divi : Divi Conference Edition
Tout d'abord, nous devrons installer le modèle de page d'événement du Divi Conference Layout Pack. Après avoir créé votre nouvelle page dans WordPress et activé le Divi Builder, nous allons entrer dans la Divi Library.
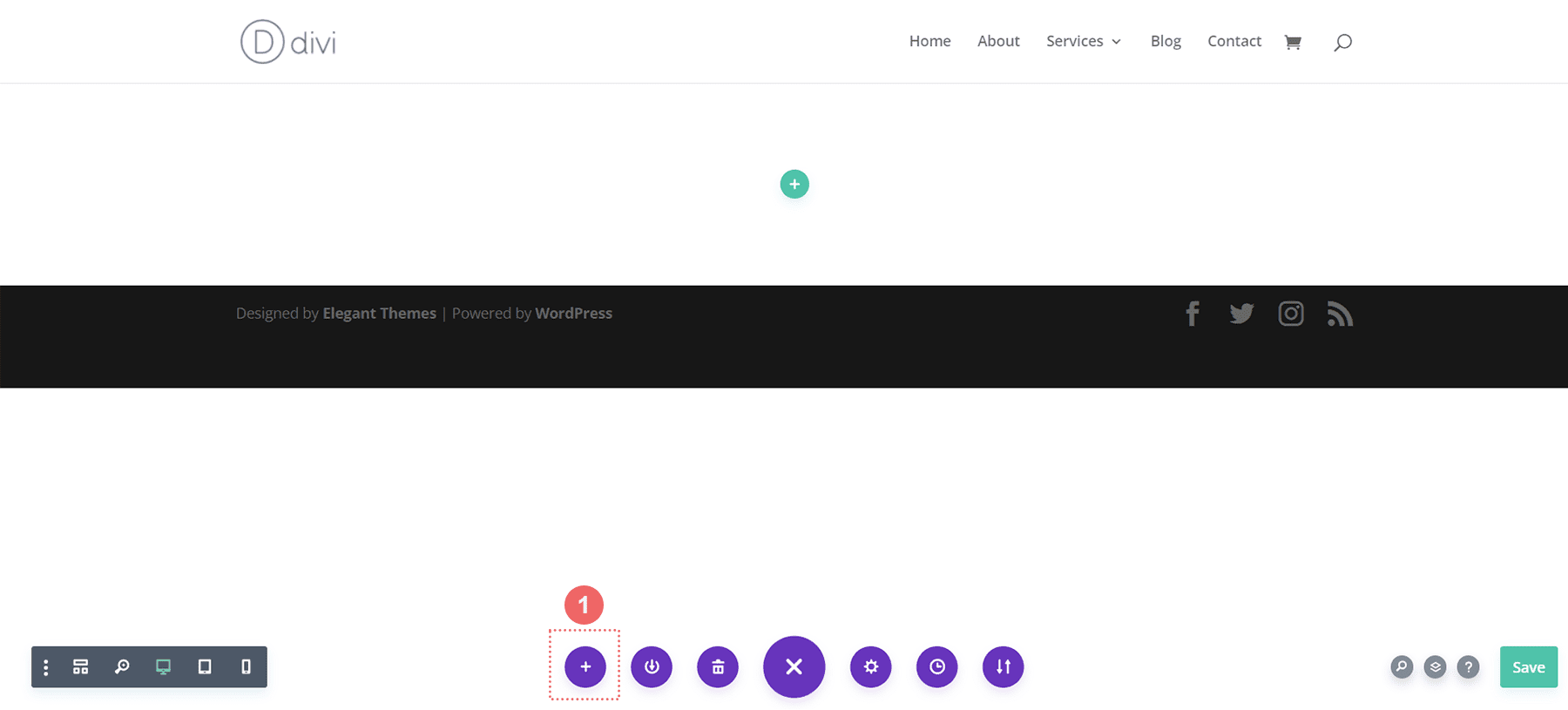
Entrez dans la bibliothèque de mise en page Divi
Cliquez sur l'icône Charger depuis la bibliothèque pour entrer dans la bibliothèque de mise en page Divi

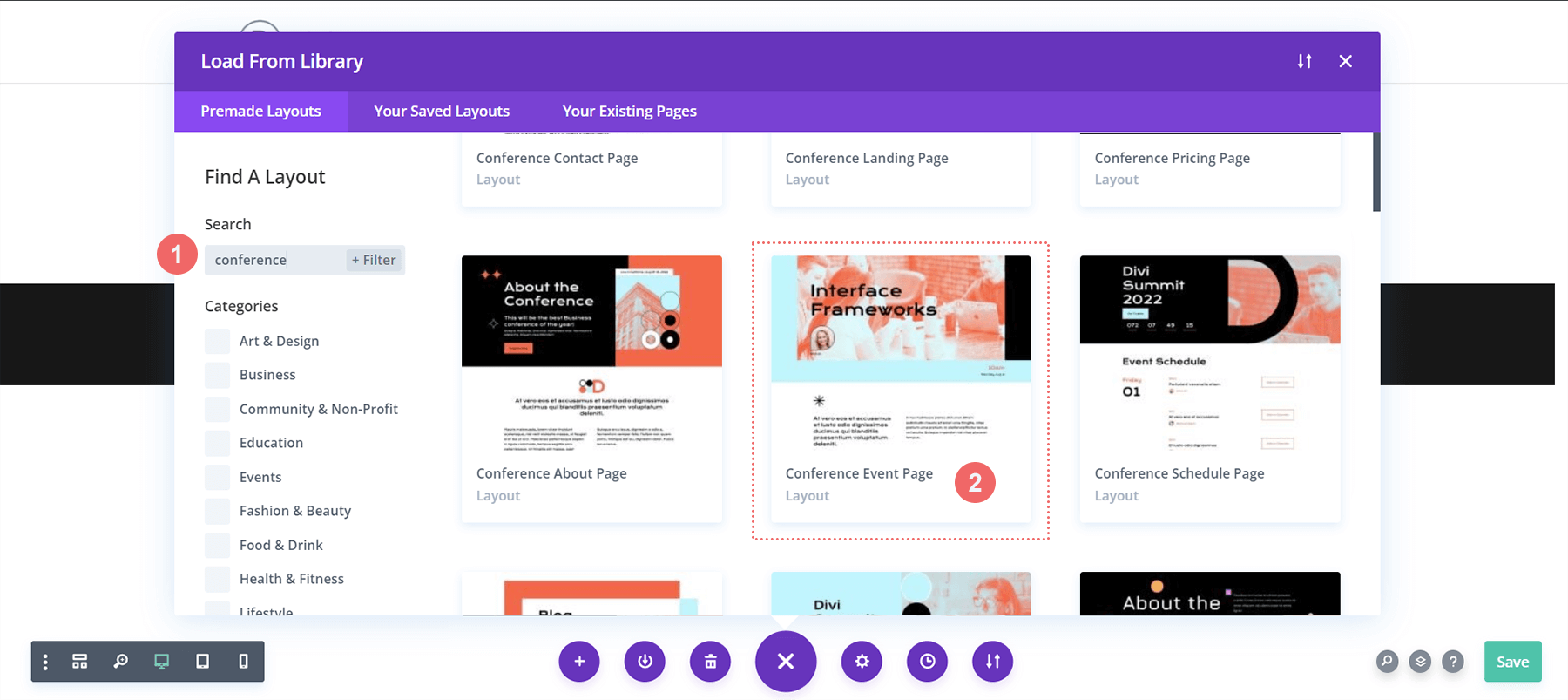
Localiser la mise en page dans la bibliothèque de mise en page Divi
À l'aide de la fonction de recherche dans la bibliothèque de dispositions de Divi, recherchez la disposition de la page d'événement de conférence Divi.

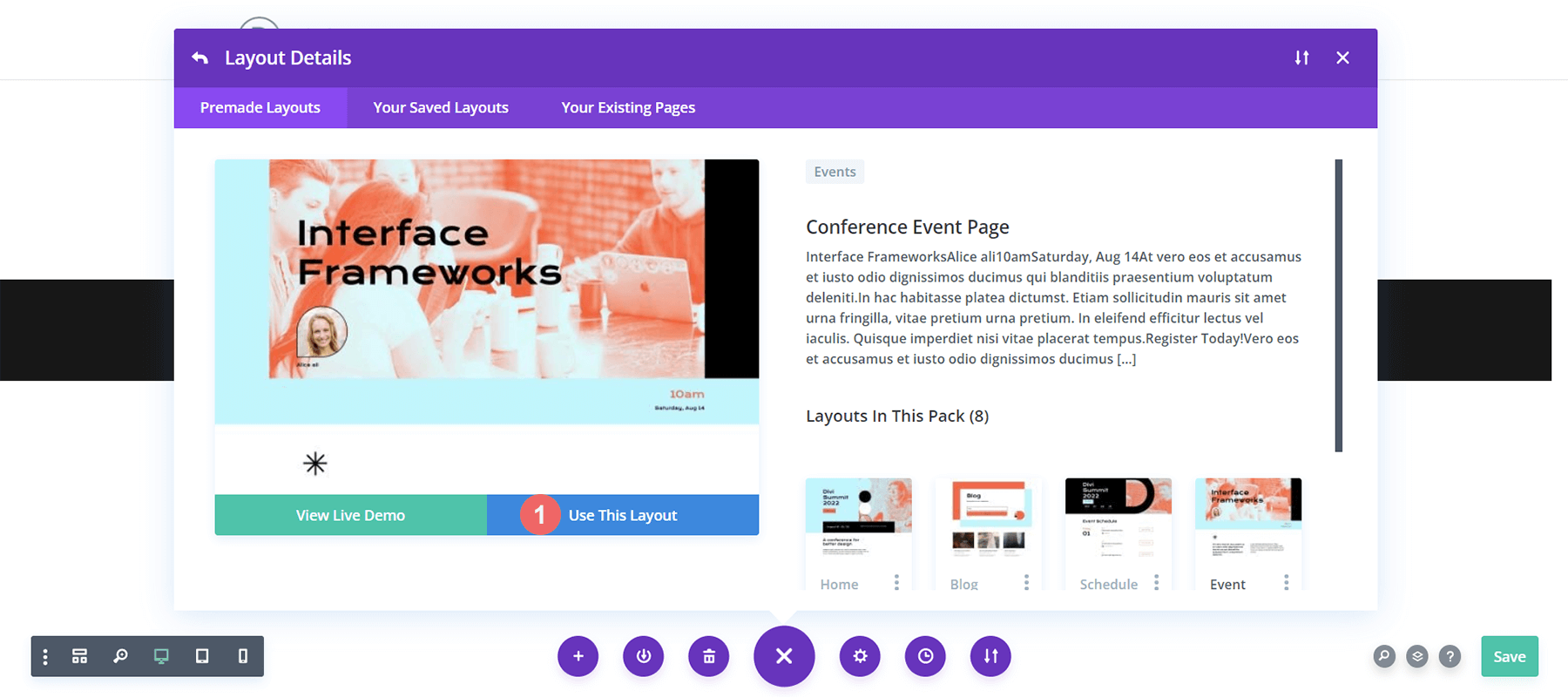
Installer la mise en page
Une fois que vous avez sélectionné la mise en page, cliquez sur le bouton Utiliser cette mise en page pour installer la mise en page dans votre page.

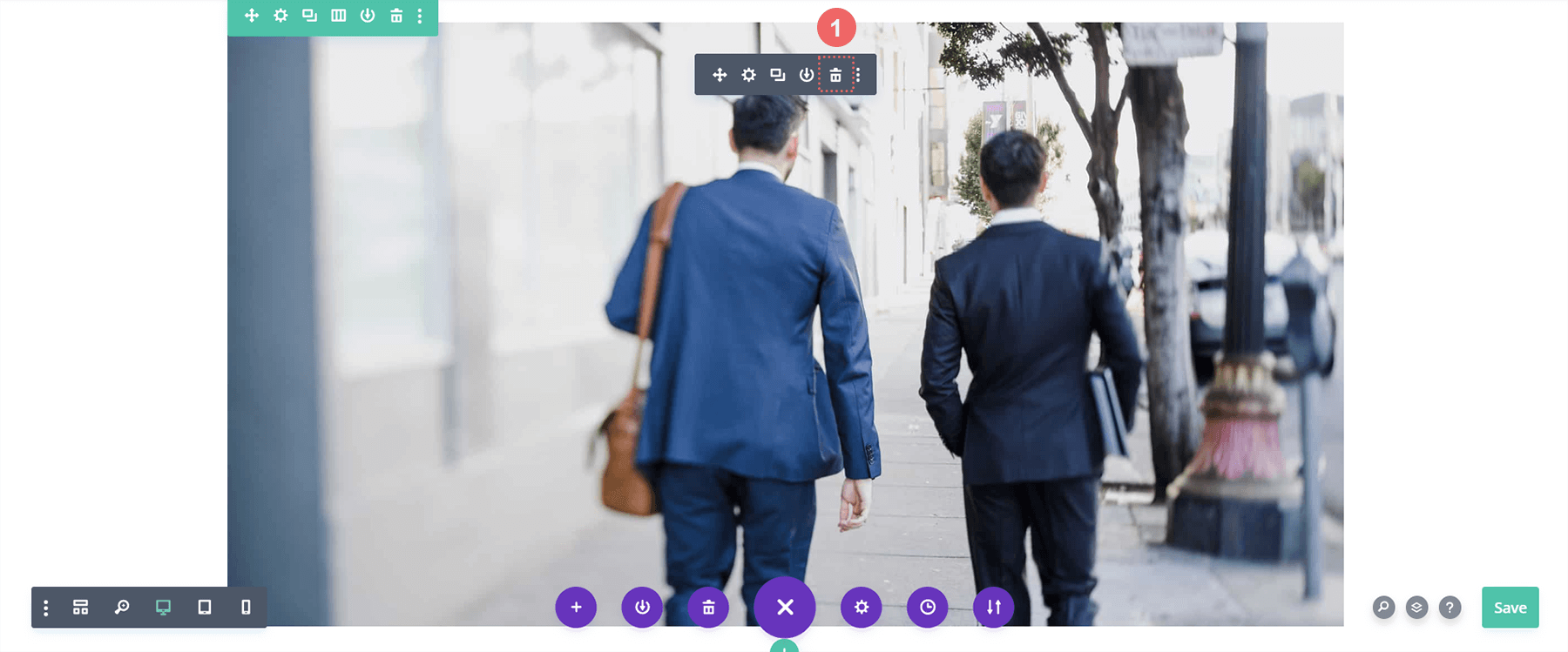
Supprimer et remplacer le module d'image
Nous allons supprimer le module d'image illustré ci-dessous pour faire de la place au module de portfolio filtrable que nous allons styliser. Cliquez sur l'icône Supprimer après avoir survolé l'image pour supprimer la photo.

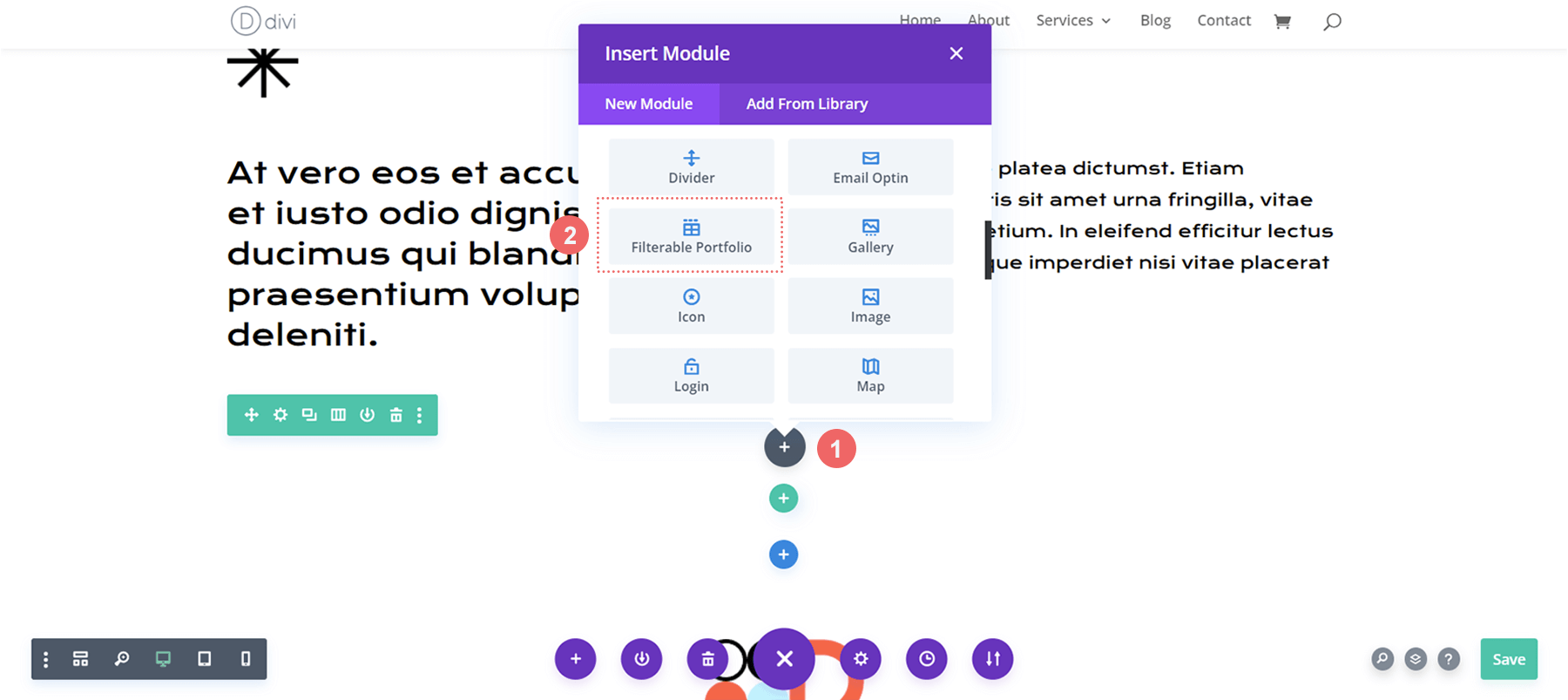
Insérer le module de portefeuille filtrable Divi
Avec le module d'image supprimé, nous pouvons maintenant faire de la place pour notre module de portfolio filtrable. Nous allons cliquer sur l'icône Ajouter un module (le signe plus gris), puis sélectionner le module dans la boîte modale du module qui apparaît.

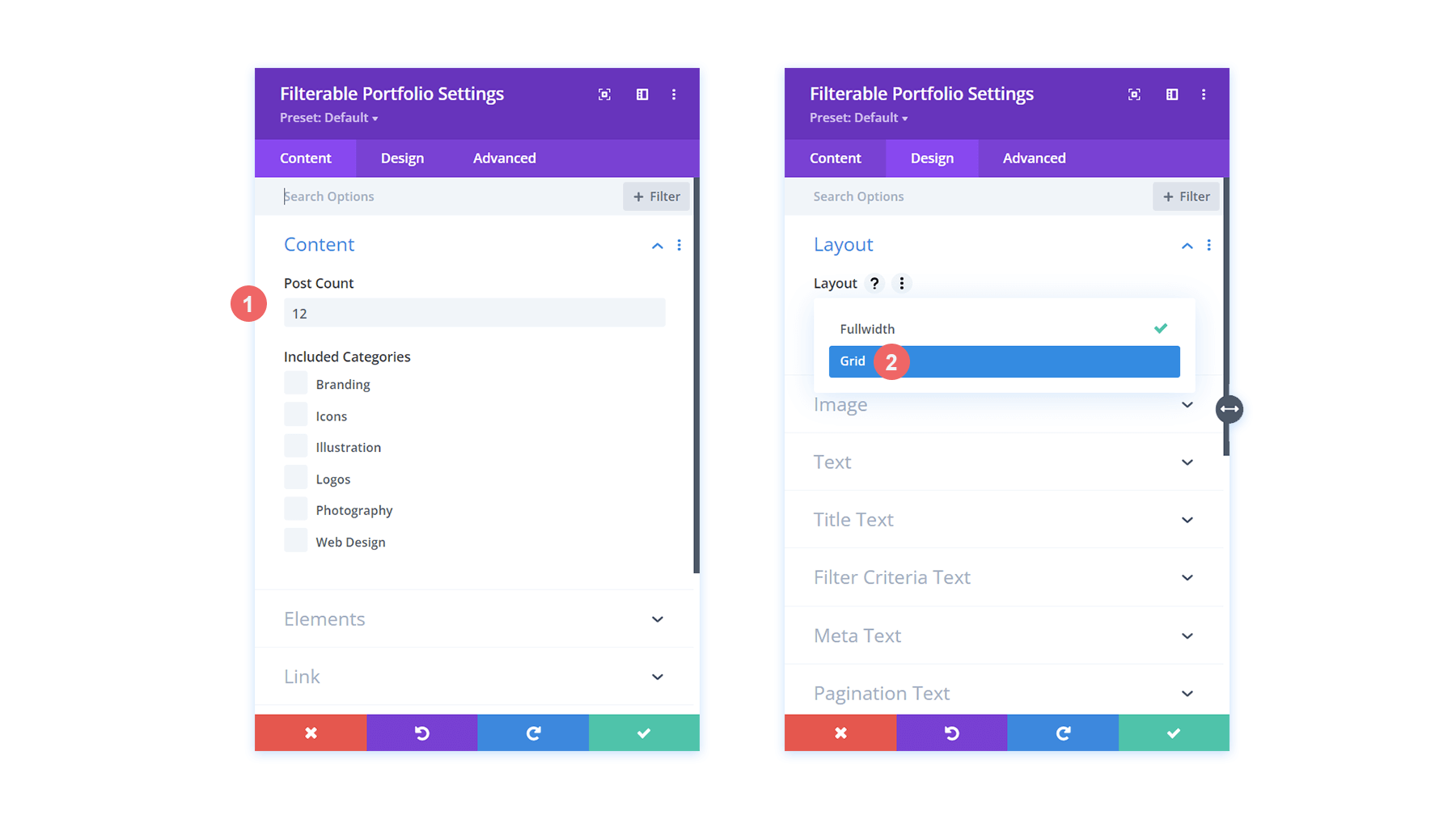
Définition du nombre de messages et de la disposition du portfolio
Par défaut, ce module présentera votre travail dans une seule colonne. Cependant, nous utiliserons la disposition en grille qui est fournie par défaut avec 4 colonnes. En tant que tel, nous vous recommandons de choisir un nombre multiple de 4 (4, 8, 12, 16, etc.) comme nombre de publications pour votre portefeuille. Pour ce didacticiel, nous utiliserons 12 projets dans notre grille.

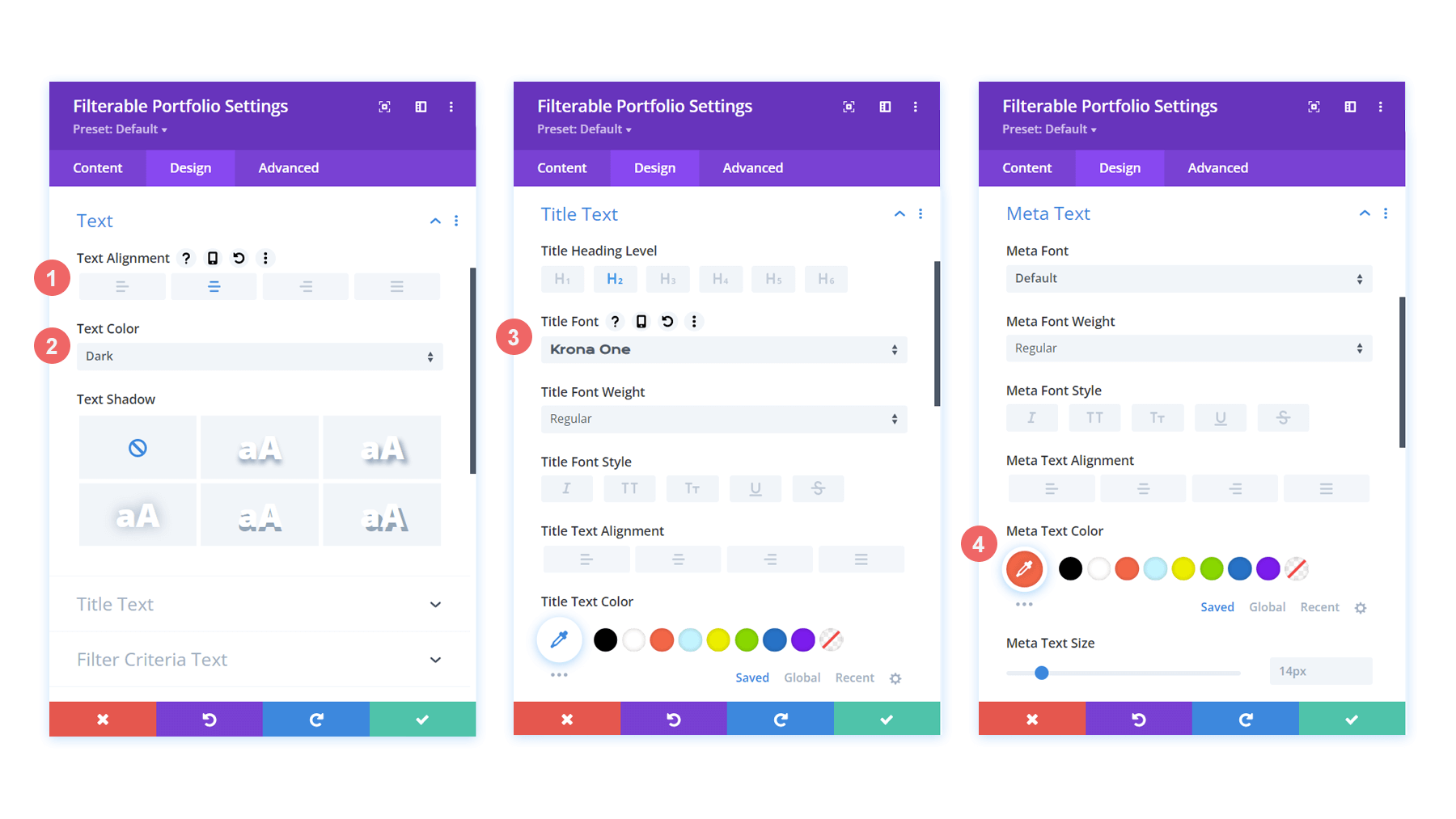
Commencez à styliser le portfolio filtrable de Divi : titre et méta-texte
Maintenant que nos projets s'affichent sous forme de grille, lions certains des éléments de conception de notre modèle sélectionné. Dans ce cas, nous utiliserons le style fourni avec le Divi Conference Layout Pack dans notre nouveau module.
Style de texte
- Alignement du texte : Centré
- Couleur du texte : foncé
Style du texte du titre
- Niveau d'en-tête du titre : H2
- Police du titre : Krona One
- Couleur du texte du titre : #000000
Style de méta-texte
- Meta Font : Par défaut (Open Sans)
- Couleur du méta-texte : #ff6651


Maintenant que nous avons mis en place notre style pour les titres dans la grille du portfolio, apportons quelques modifications à la forme réelle des vignettes du projet elles-mêmes.
Modifier la bordure et les coins arrondis de la vignette du projet
Dans notre pack Divi Conference Layout, nous utilisons une combinaison unique de coins arrondis pour donner une forme unique à certaines des images clés du pack. Appliquons ce style aux vignettes de notre module.
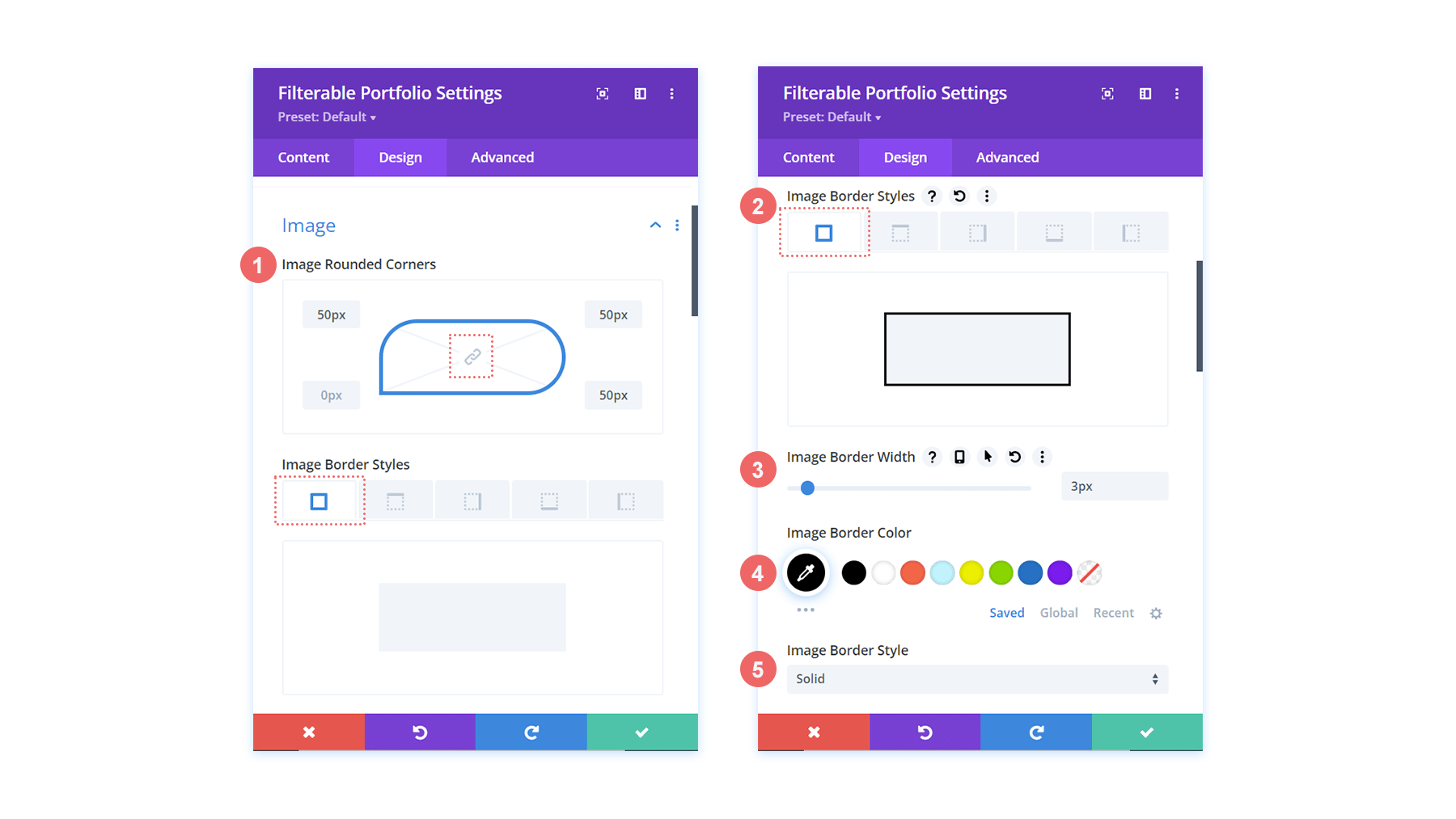
Image
- Coins arrondis de l'image : 50px 50px 50px 0px
- Styles de bordure d'image : tous
- Largeur de la bordure de l'image : 3 px
- Couleur de la bordure de l'image : #000000
- Style de bordure d'image : solide


Cela donnera à nos vignettes une forme qui correspond au reste des autres images du pack de mise en page.
Personnalisation de la superposition de survol
Allons un peu plus loin avec notre style et apportons une légère modification à la superposition fournie par défaut avec ce module. Nous allons changer la couleur ainsi que l'icône qui est utilisée dès la sortie de la boîte.
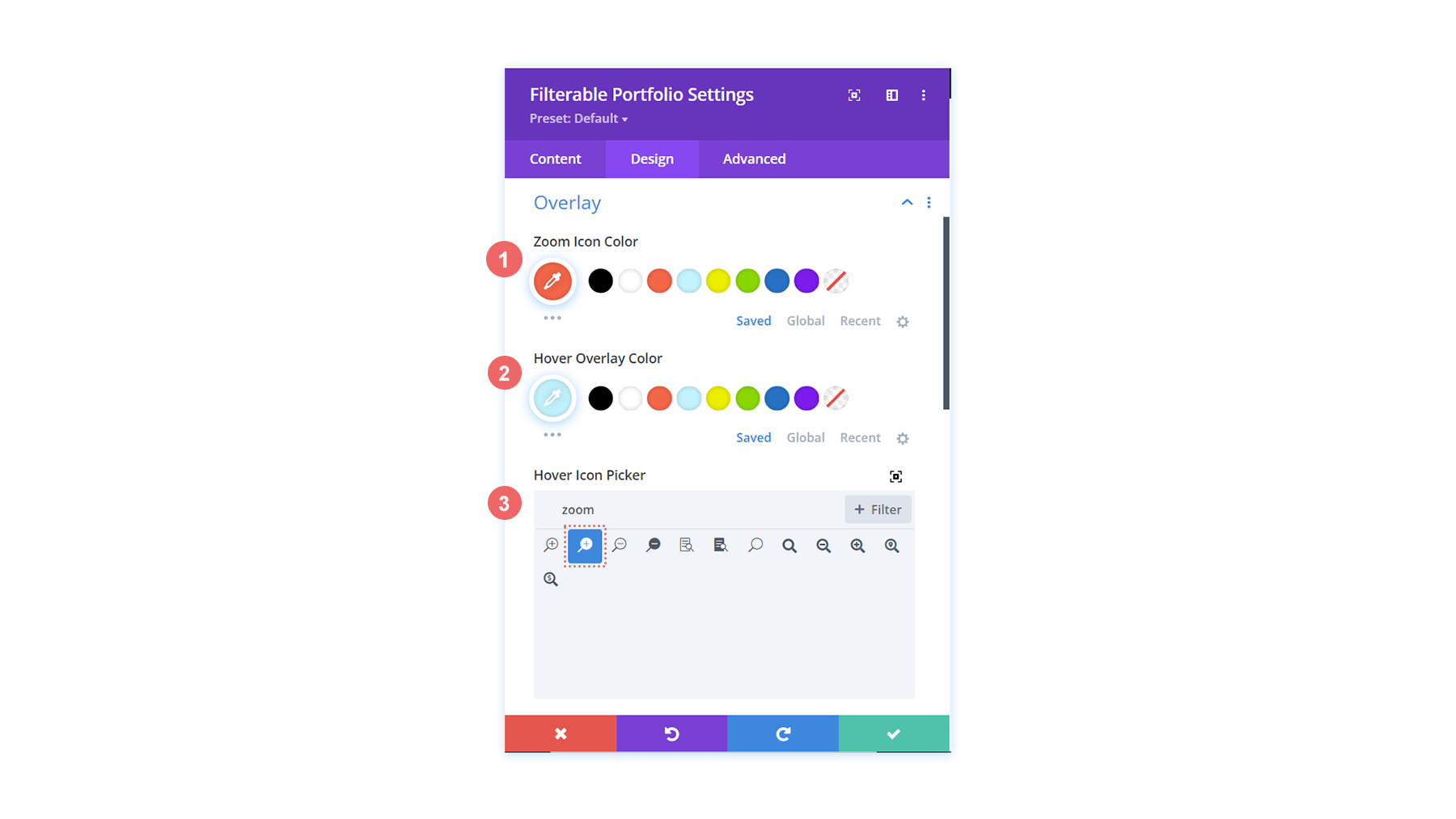
Recouvrir
- Couleur de l'icône de zoom : #bcf5fd
- Couleur de superposition de survol : #ff6651
- Sélecteur d'icônes de survol : Zoom

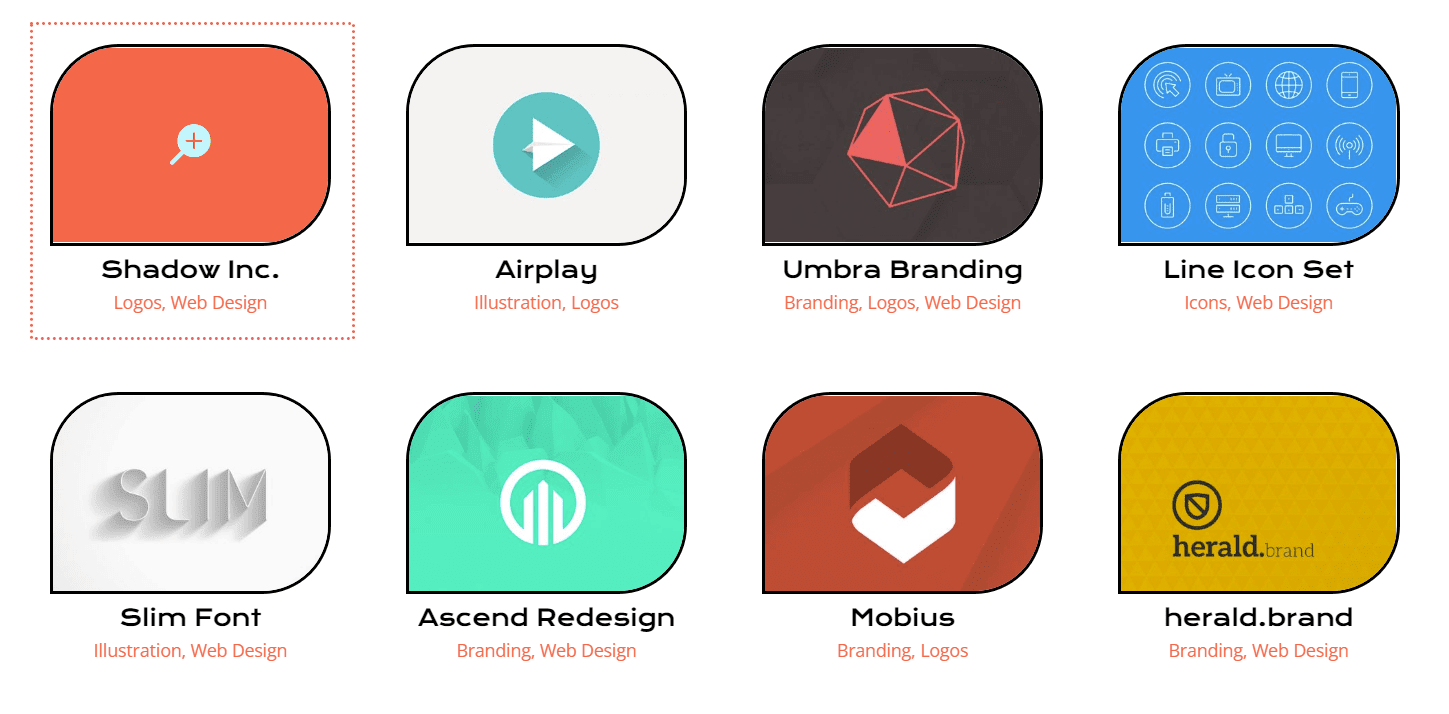
Comme vous pouvez maintenant le voir, nous avons ajouté les couleurs de la marque de cette mise en page dans la superposition, ainsi que modifié l'icône que Divi fournit par défaut pour la fonction de superposition de survol de ce module.

Styliser la pagination
Nous allons maintenant commencer à utiliser de petits extraits de CSS pour ajouter une personnalisation supplémentaire à notre module de portefeuille filtrable. Tout d'abord, nous allons styliser la pagination de ce module. Ensuite, nous allons supprimer la bordure qui apparaît au-dessus avec une seule ligne de CSS
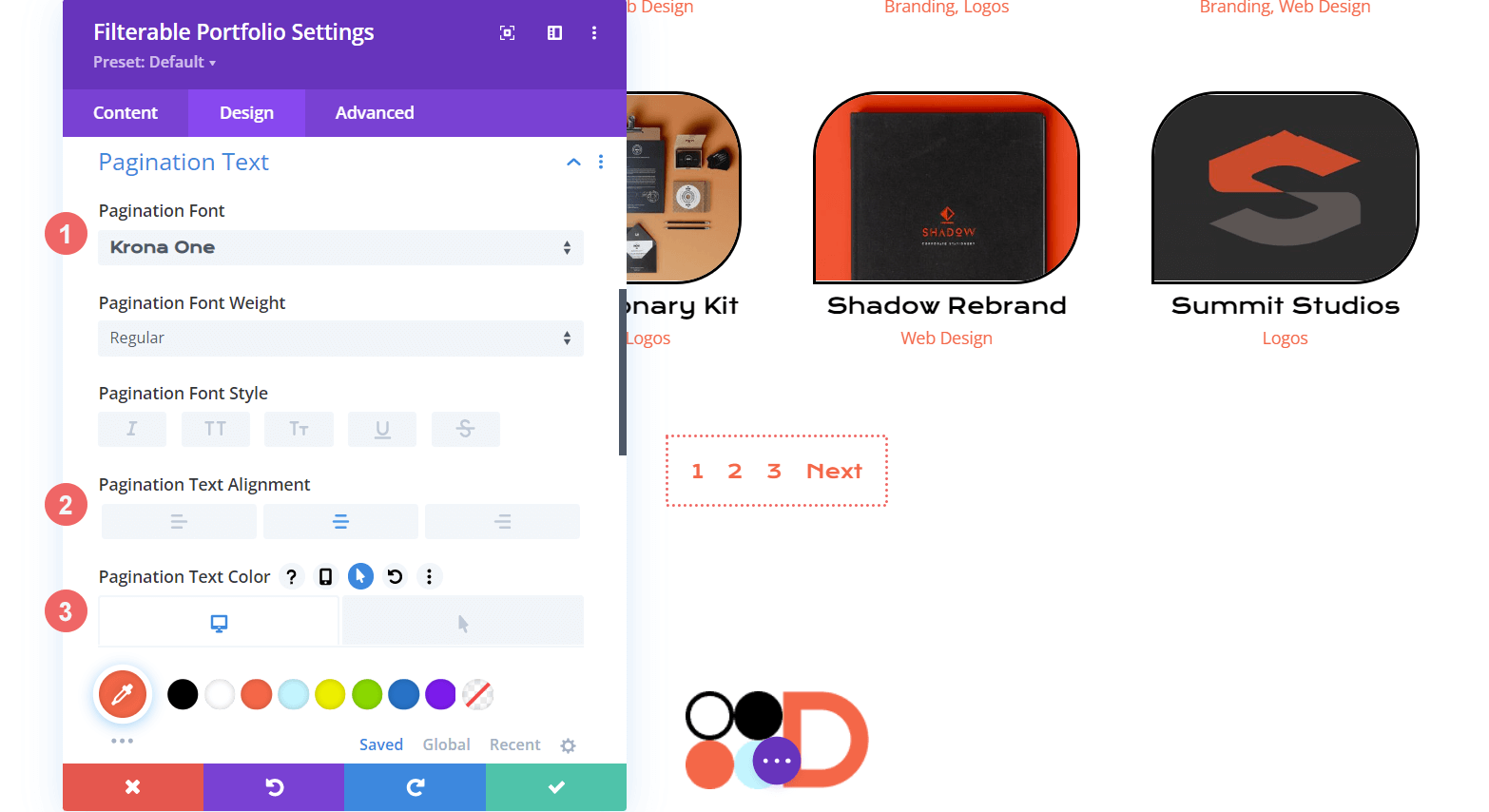
Texte de pagination
- Police de pagination : Krona One
- Alignement du texte de pagination : centré
- Couleur du texte de pagination : #ff6651
- Couleur du texte de pagination (survol): #000000

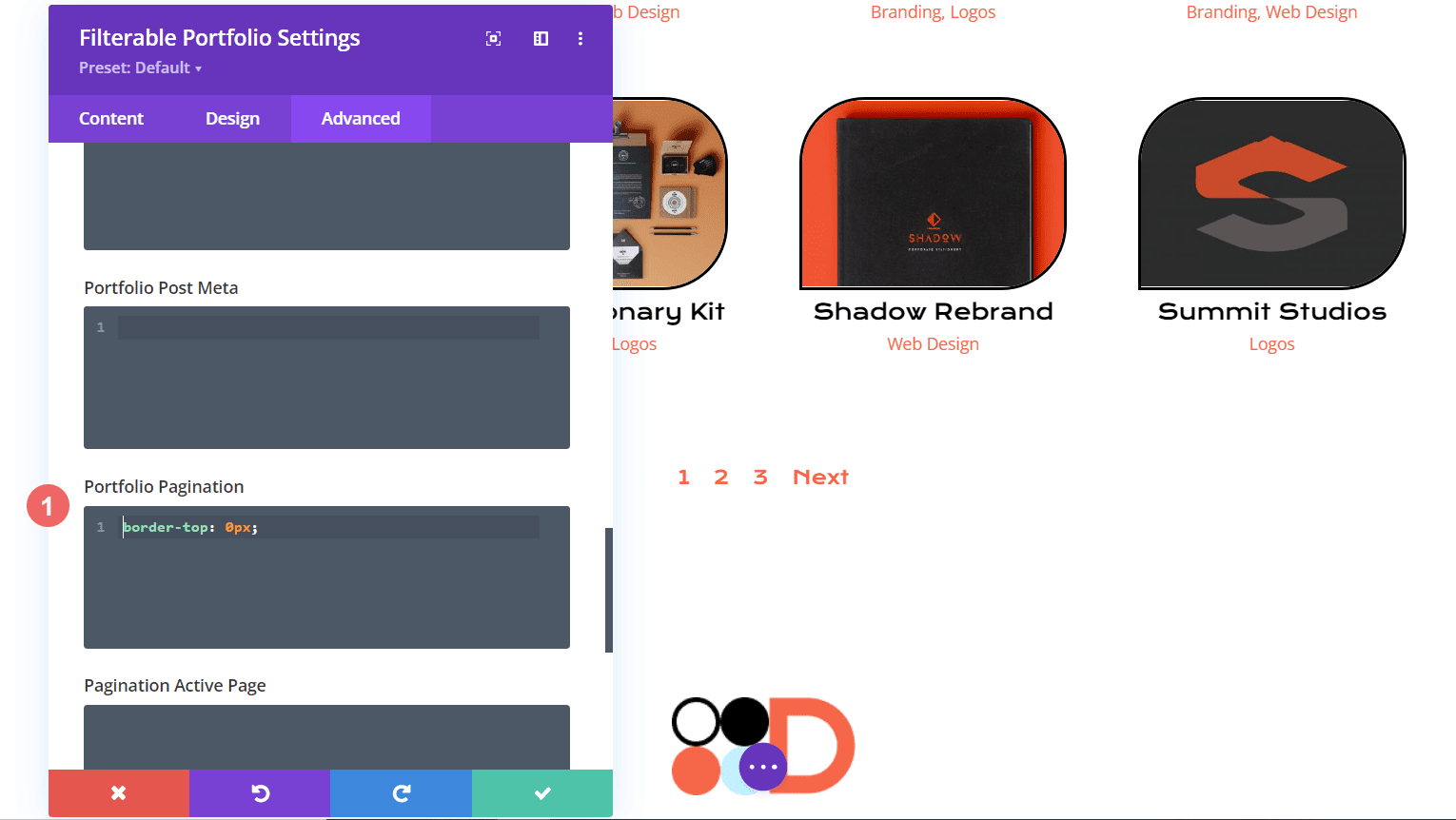
Pour notre CSS, nous allons passer à l'onglet Avancé de notre module. Deuxièmement, nous allons cliquer sur l'onglet CSS personnalisé . Ensuite, nous entrerons dans l'extrait de code suivant pour supprimer la bordure au-dessus de notre pagination, lui donnant un aspect plus propre.
Pagination du portefeuille
border-top: 0px;

Utilisation des paramètres CSS et Divi personnalisés pour styliser le texte du filtre
Pour le texte de filtre, nous allons monter d'un cran. Nous allons utiliser CSS pour changer l'arrière-plan ainsi que les effets de survol. Nous voulons avoir une parfaite continuité entre le module nouvellement ajouté et le style du pack de mise en page. Tout d'abord, entrons dans nos paramètres Divi pour la police.
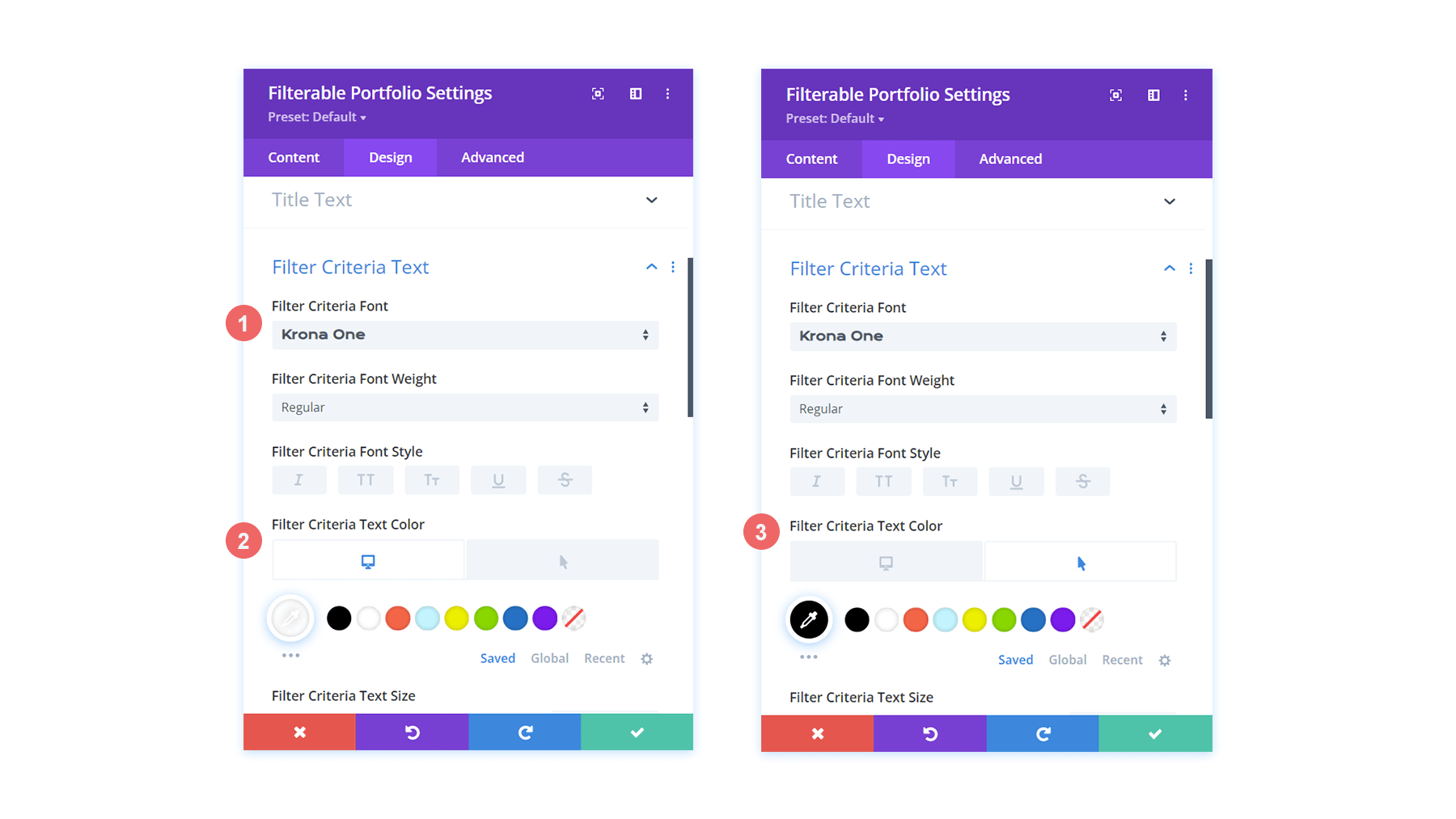
Filtrer le texte des critères
- Police des critères de filtrage : Krona One
- Couleur du texte des critères de filtrage : #ffffff
- Couleur du texte des critères de filtre (survol): #000000

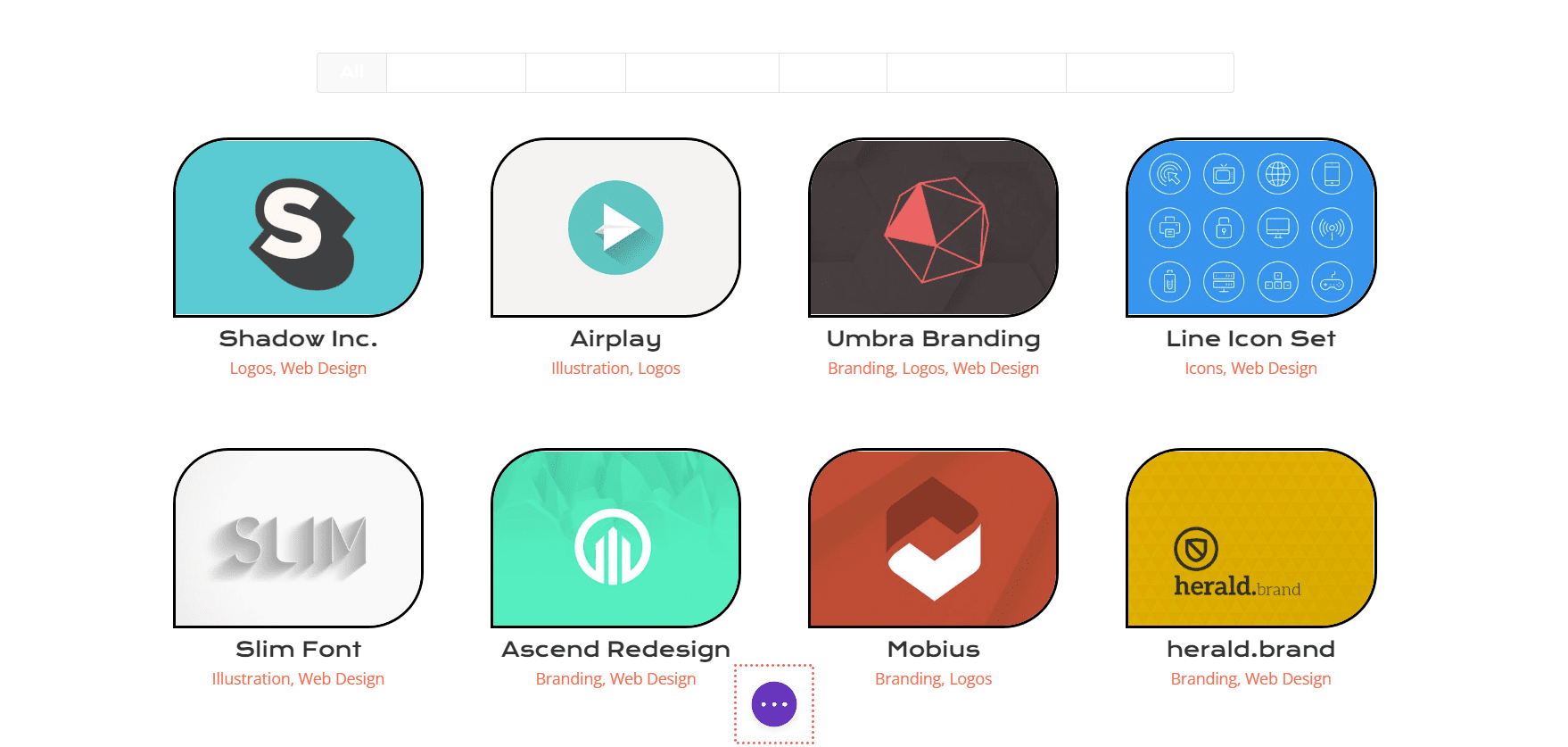
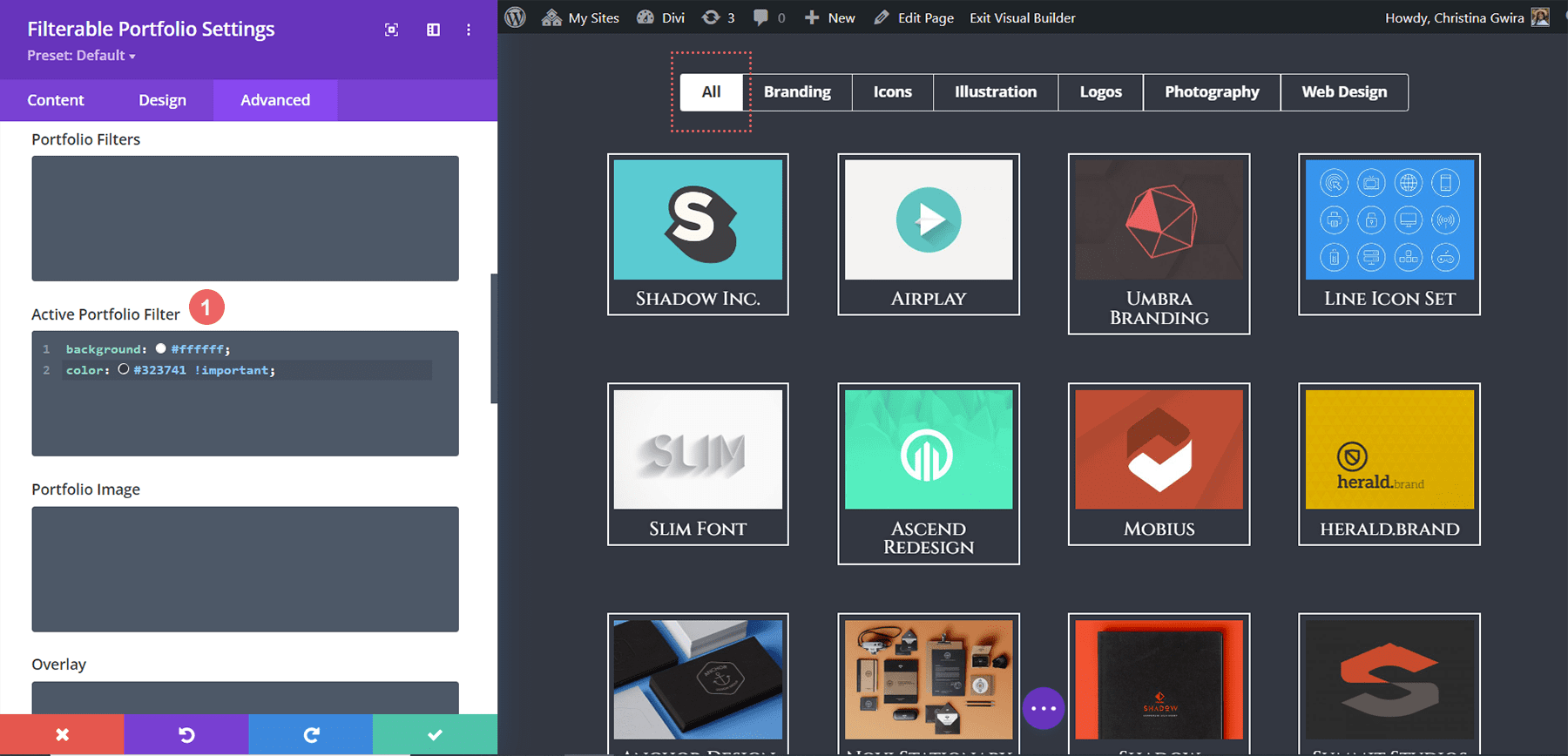
En l'état actuel, notre filtre semble avoir disparu. En effet, dans son état par défaut, il s'agit de texte blanc sur fond blanc. Cependant, nous allons changer cela avec du CSS personnalisé à deux endroits. Tout d'abord, nous allons ajouter un extrait de CSS dans les paramètres de la page qui ajoutera un arrière-plan au texte du filtre. Deuxièmement, nous allons styliser le filtre de portefeuille actif à l'aide de l'onglet Avancé du module.


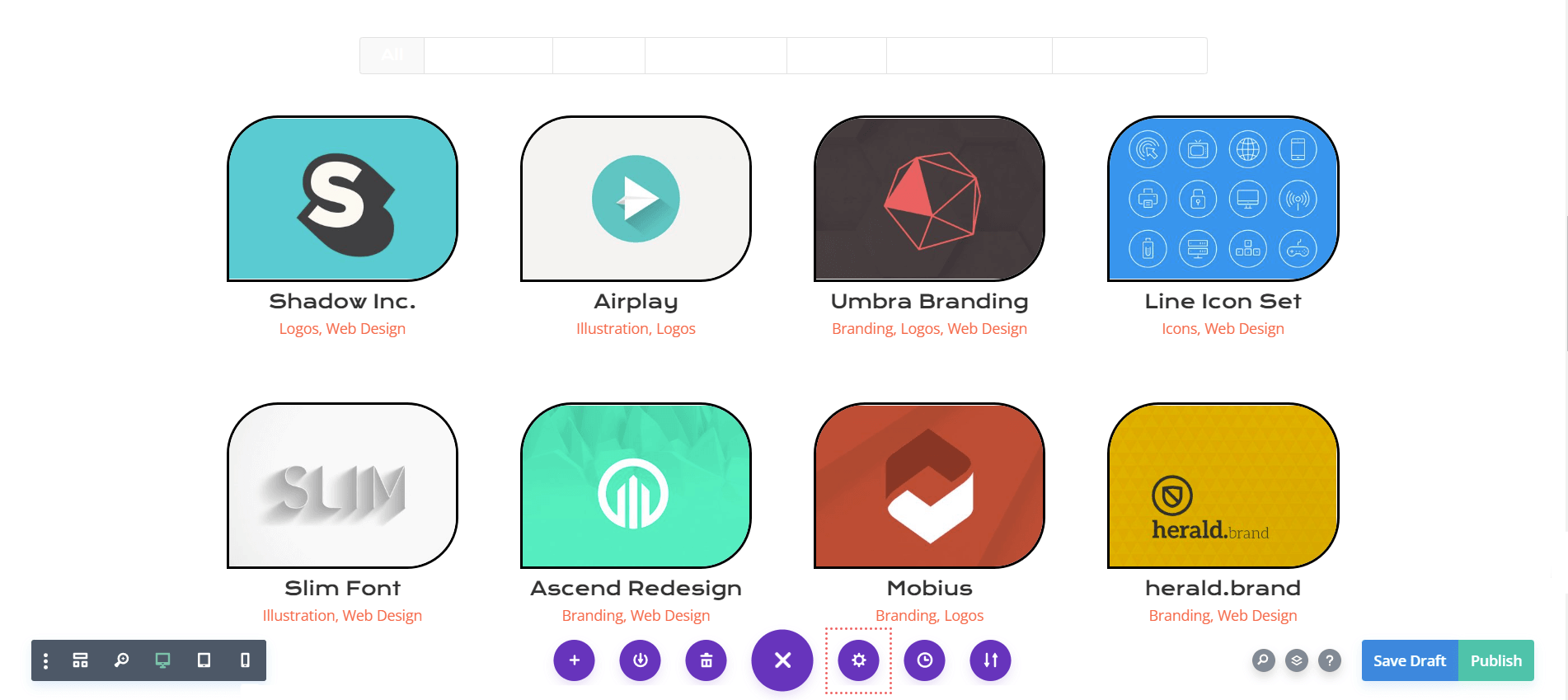
Pour accéder aux paramètres de la page, cliquez sur les trois points au milieu de l'écran. Ensuite, sélectionnez l'icône d'engrenage qui ouvrira les paramètres de la page. Ensuite, vous accédez à l'onglet CSS personnalisé et entrez ce qui suit pour ajouter un arrière-plan au texte du filtre.

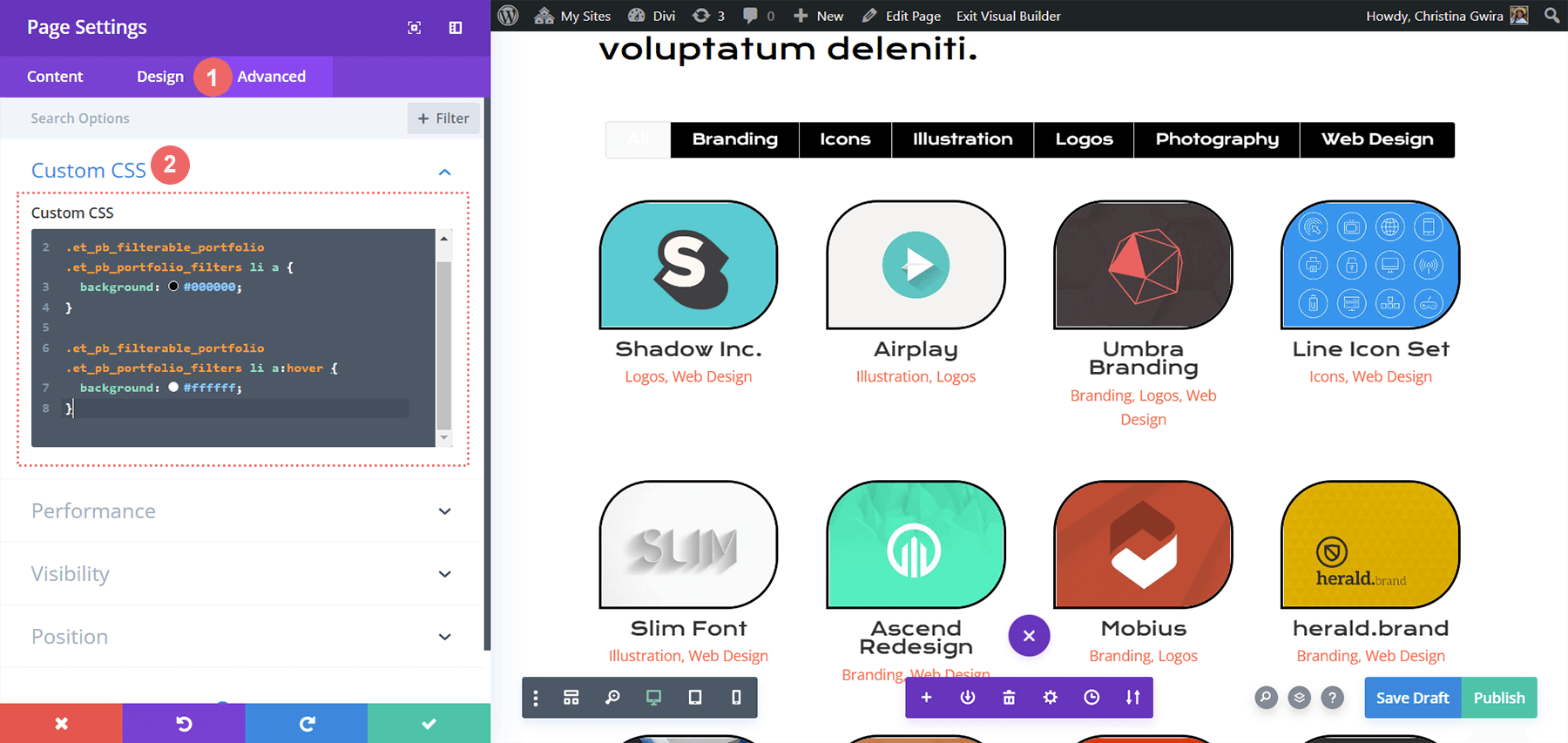
CSS personnalisé
Dans cet extrait CSS, nous ciblons la couleur d'arrière-plan du filtre. Nous ciblons et stylisons également son état de survol. Ensuite à l'ordre du jour, ajoutons un peu plus de CSS au module et mettons en évidence notre onglet Filtre actif.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
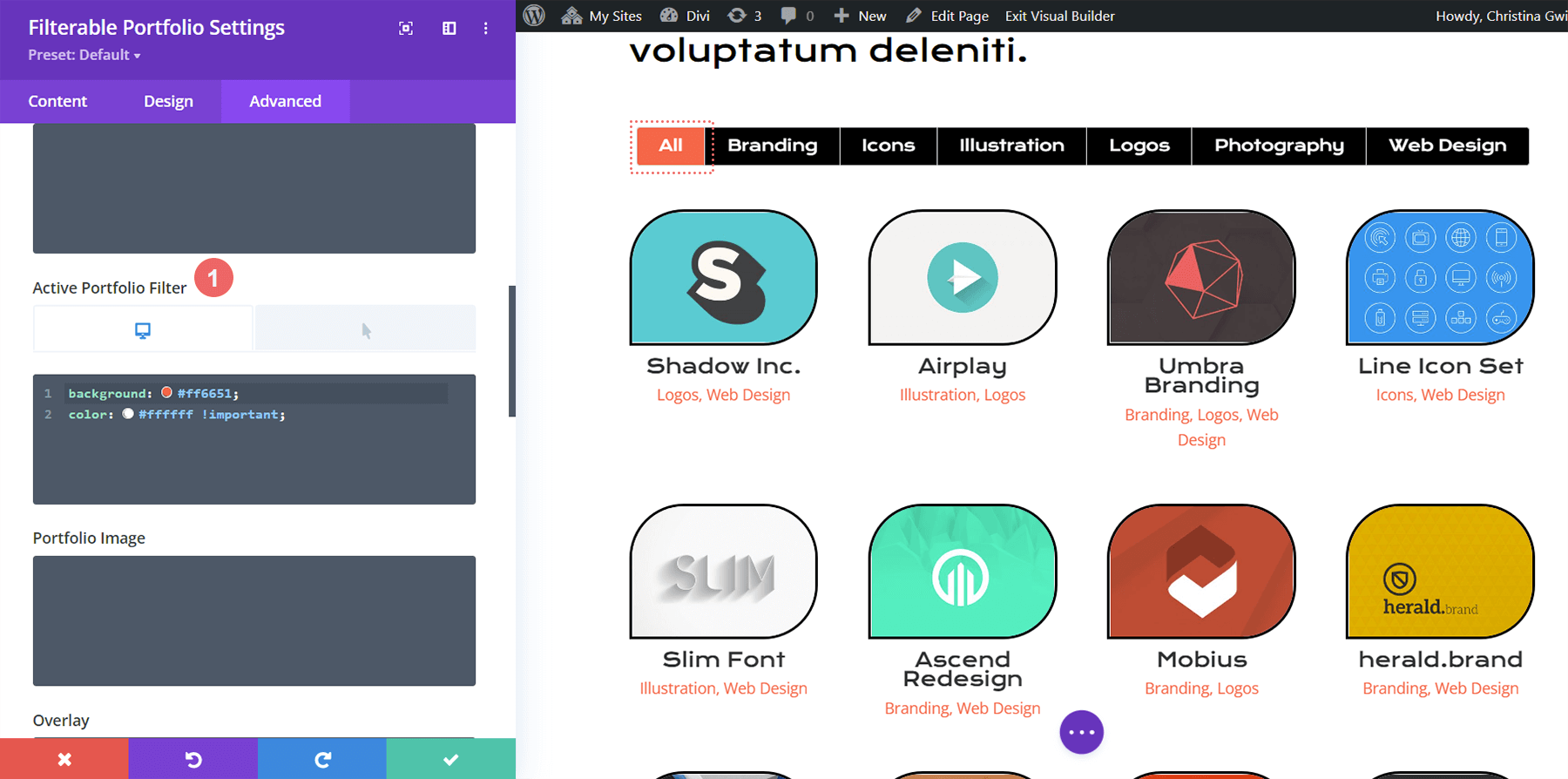
Style de l'onglet Filtre de portefeuille actif
L'onglet Filtre de portefeuille actif attire l'attention de nos utilisateurs sur la catégorie de portefeuille actuelle qu'ils visitent. À l'heure actuelle, ce filtre a du texte blanc et un fond clair. Nous allons aller dans l'onglet Avancé du module Portfolio filtrable et ajouter du texte aux états par défaut et de survol de cette fonctionnalité. Voici les propriétés CSS que nous ajouterons dans un état par défaut :
background: #ff6651; color: #ffffff !important;

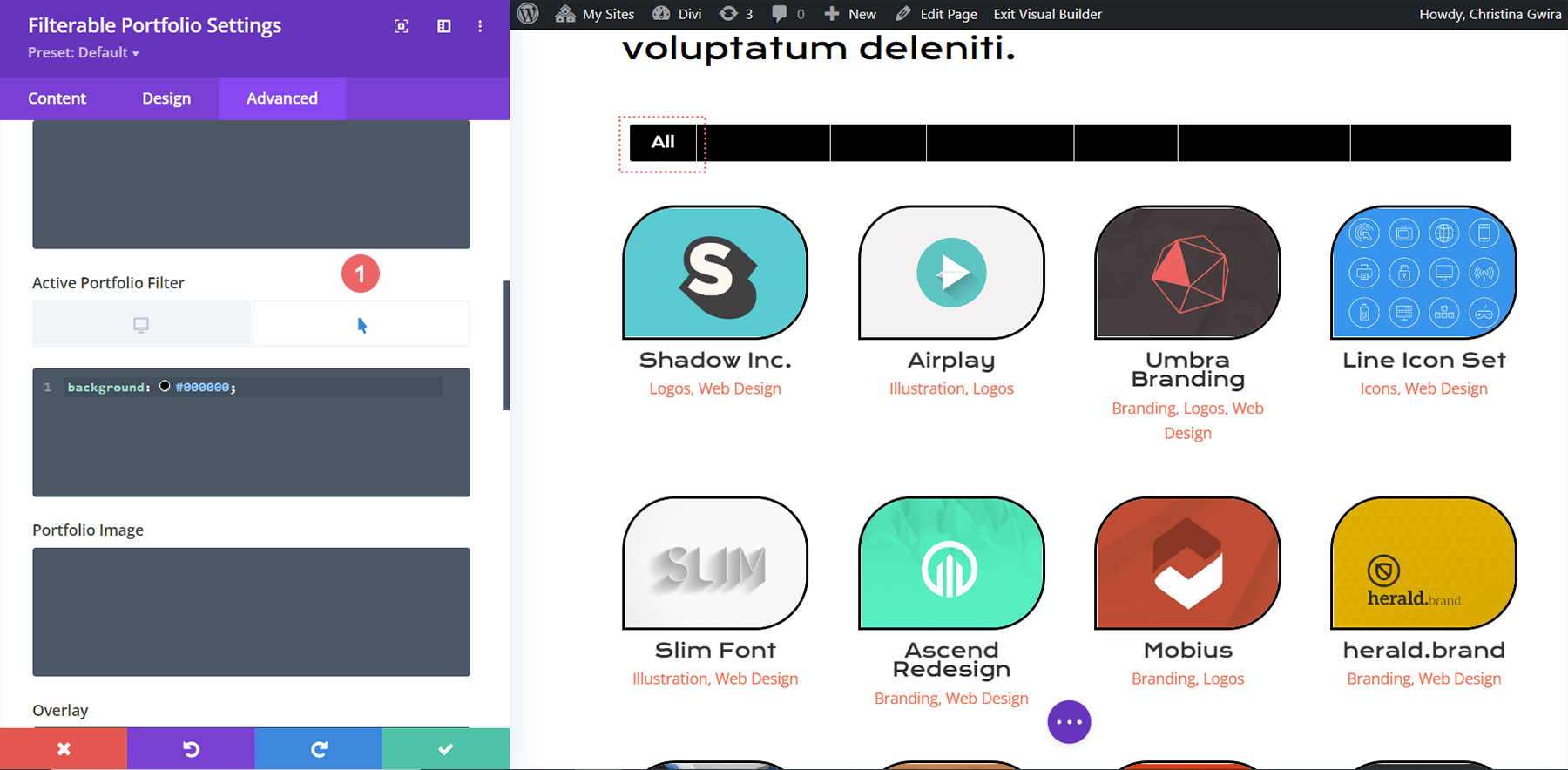
État de survol
Au survol, nous allons changer l'arrière-plan en noir.
color: #000000!important;

Final Look Styling du portfolio filtrable de Divi avec Divi Conference
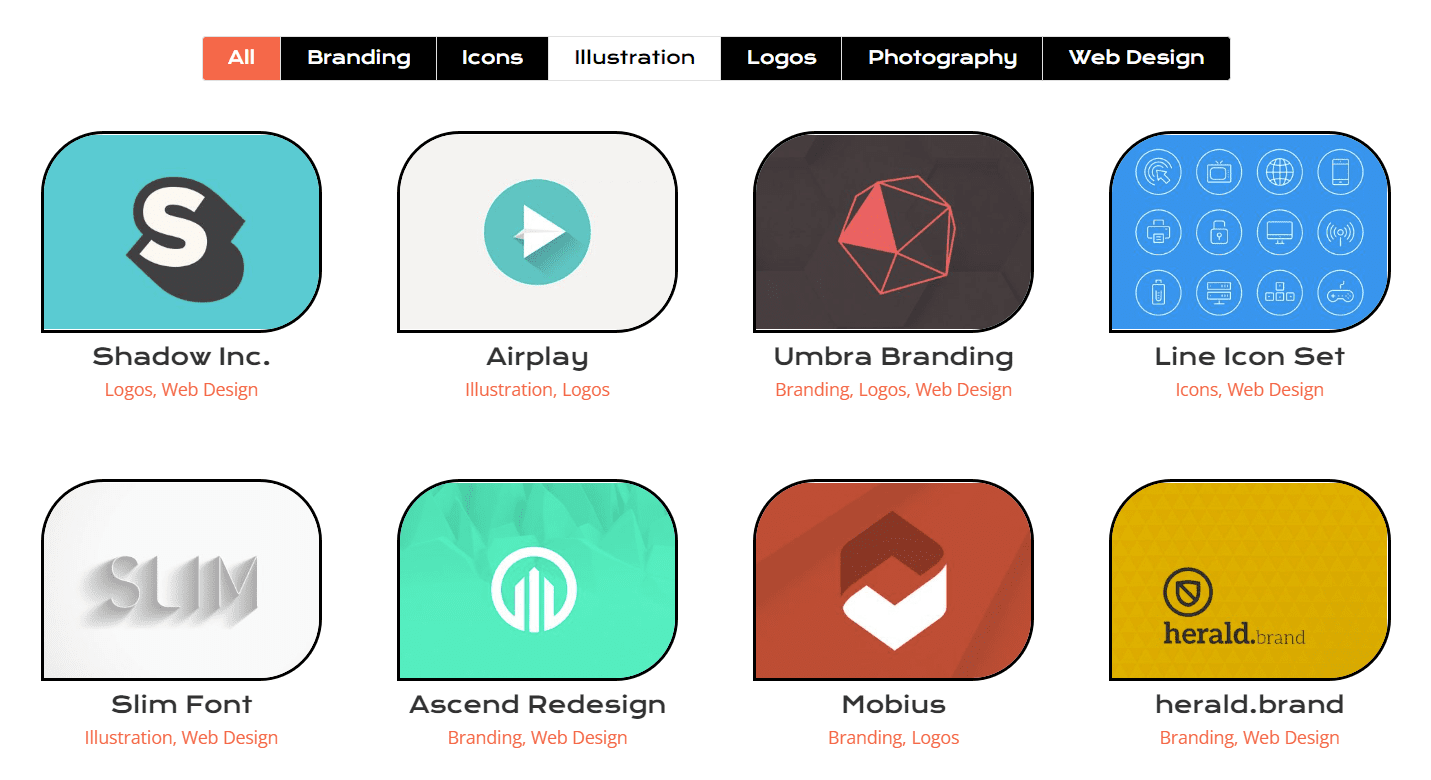
Voici le look final !

Et maintenant, voici à quoi ça ressemble quand on survole !

Styling du module de portfolio filtrable de Divi : Divi Online Yoga Instructor Edition
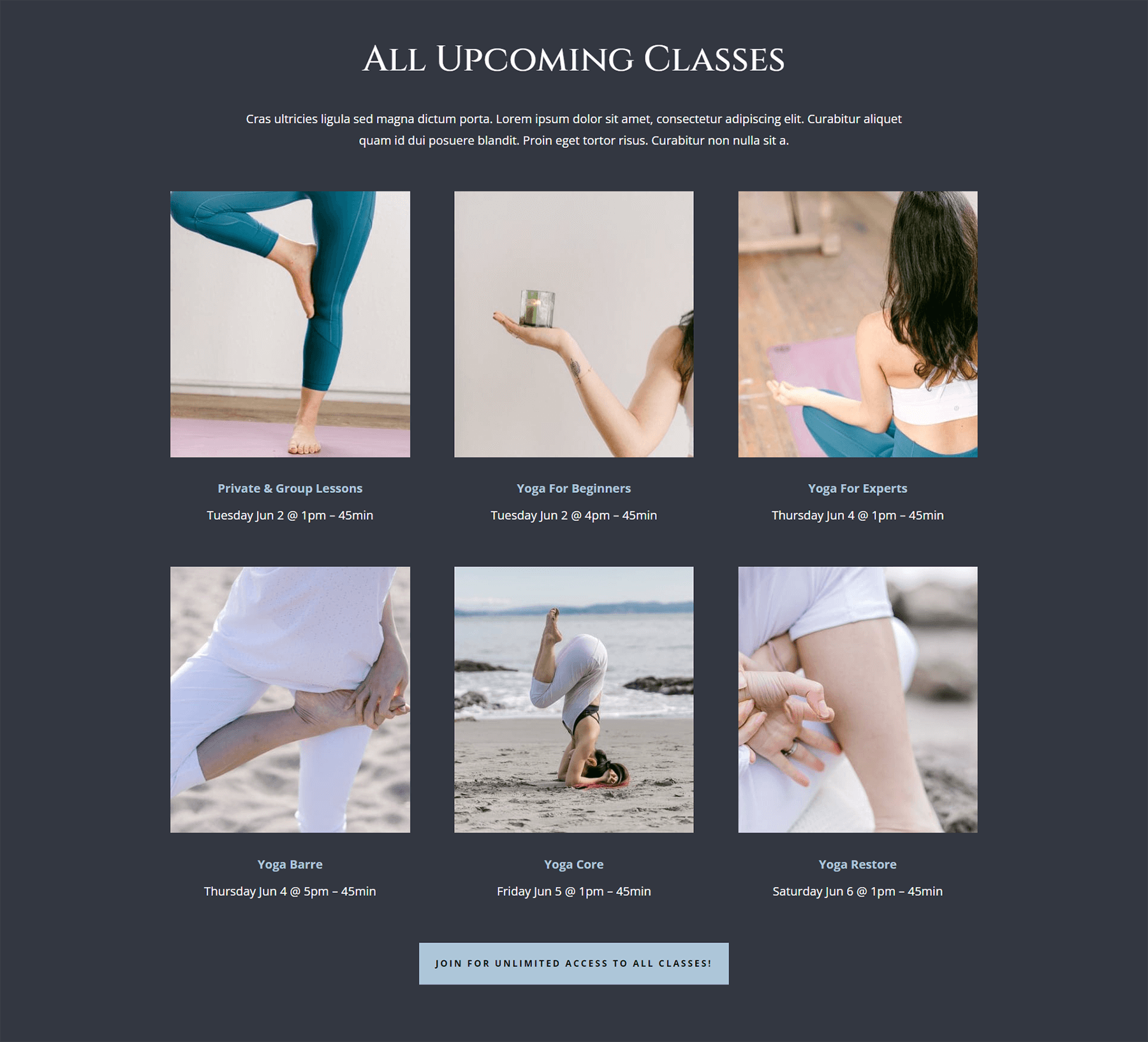
Comme pour l'édition Divi Conference, trouvez votre mise en page dans le pack de mise en page d'instructeur de yoga en ligne à l'intérieur de Divi Builder. Nous utiliserons la mise en page de la page de destination pour ce didacticiel. Faites défiler jusqu'à la section Section Classes avec le titre Section Toutes les classes à venir.

Insertion du module de portefeuille filtrable
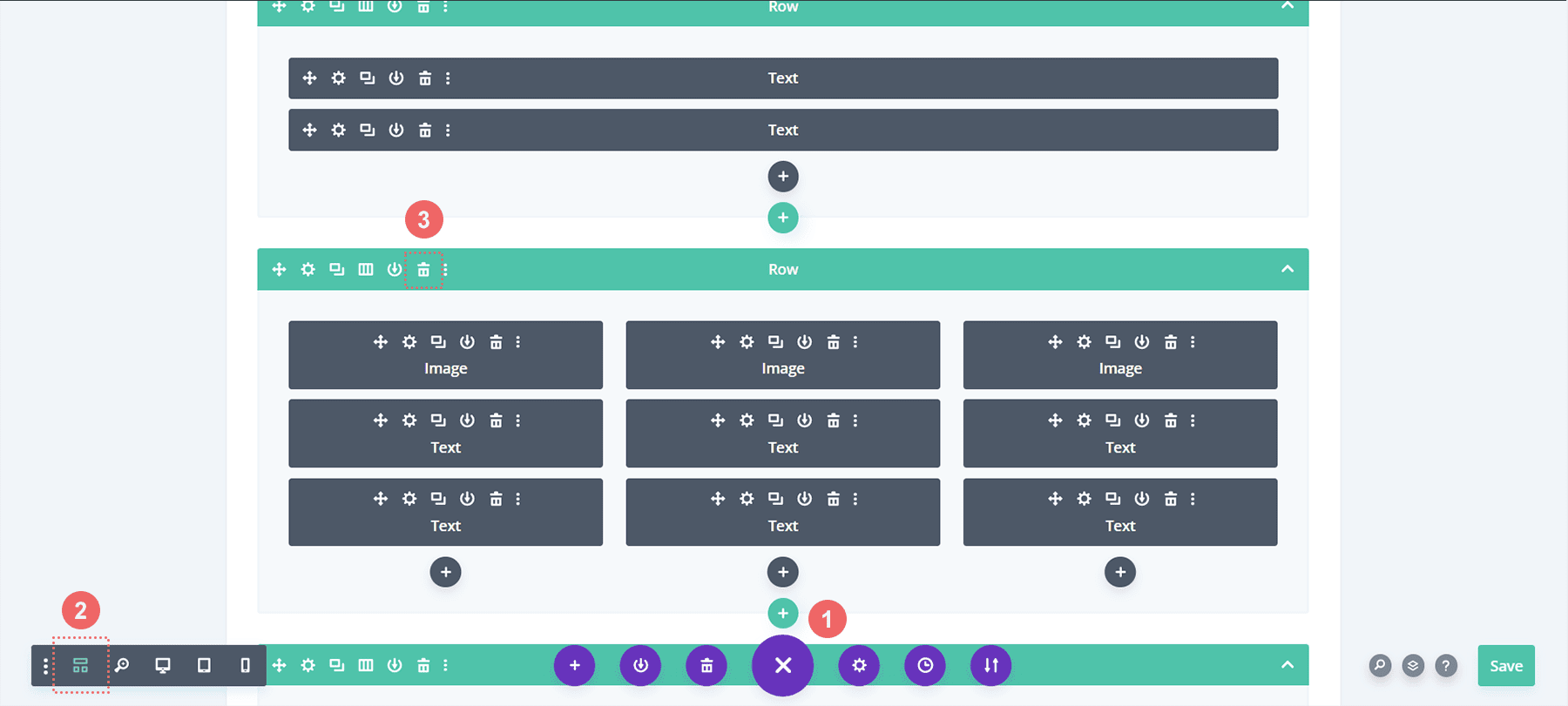
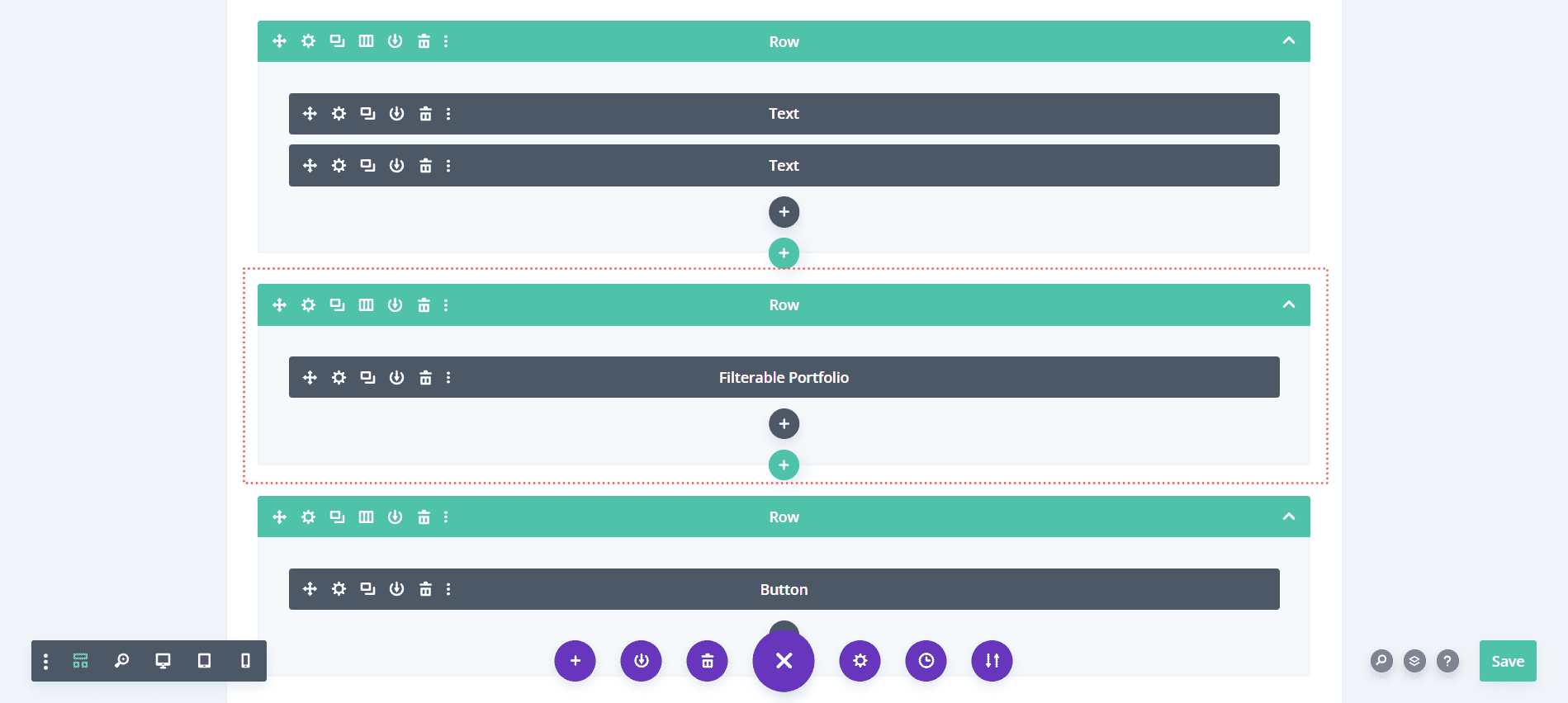
À partir de là, nous allons supprimer les lignes avec les classes. Cliquez sur l'icône violette avec trois points dessus . Ensuite, sélectionnez la vue filaire. Enfin, vous allez supprimer les deux lignes contenant trois colonnes.

Ensuite, nous les remplacerons par une seule colonne dans la ligne à l'intérieur de laquelle. Ensuite, nous ajouterons notre module de portefeuille filtrable.

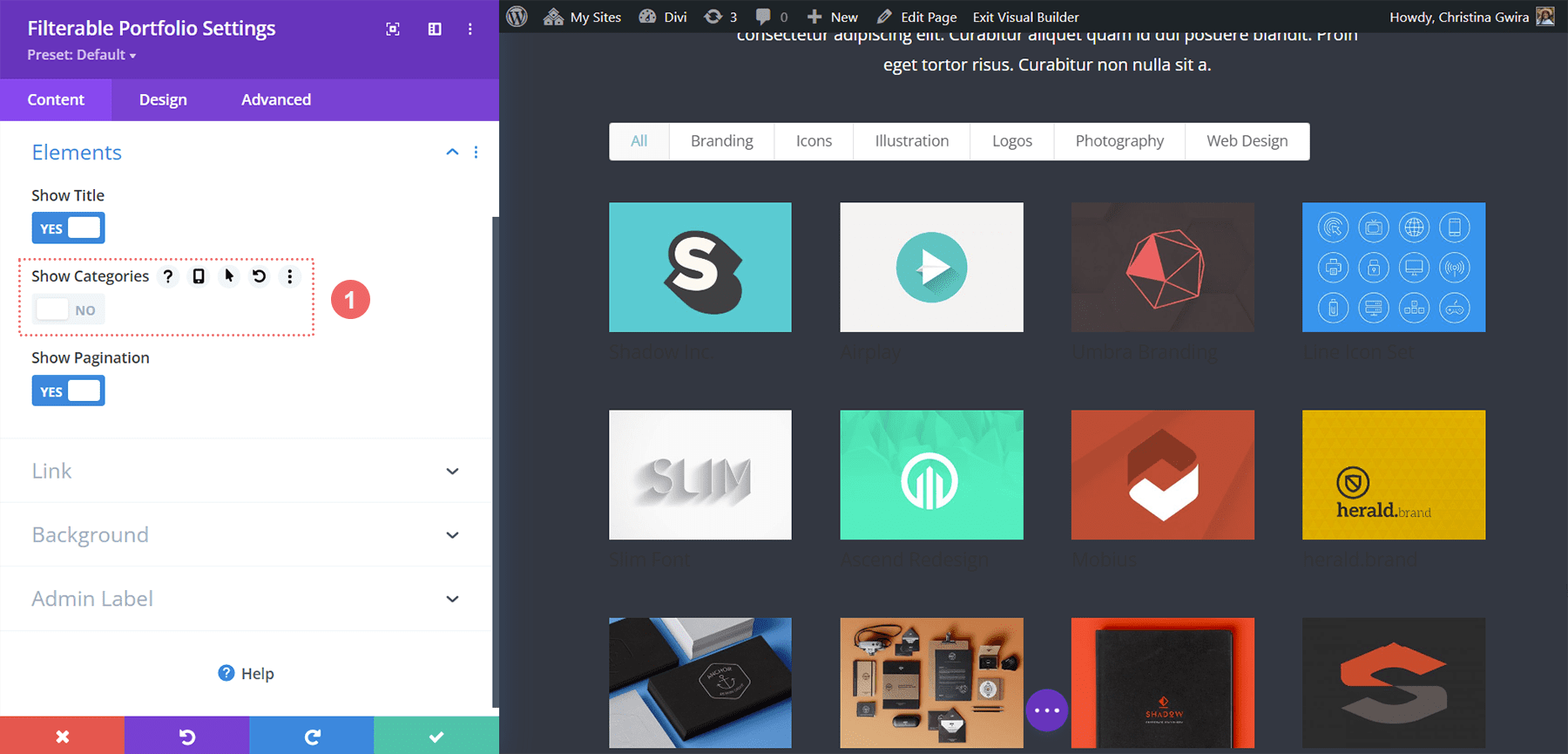
Comme dans l'exemple précédent, nous utiliserons la mise en page de la grille pour ce module avec un multiple de 4 pour le nombre de publications. Maintenant, faisons quelque chose d'un peu différent avec les informations que nous présentons sur la carte. Dans l'onglet Contenu, naviguons vers Éléments et désélectionnons Afficher les catégories . Cela signifie que le module Portfolio n'affichera que le nom du projet sans le nom de la catégorie dans laquelle il se trouve.

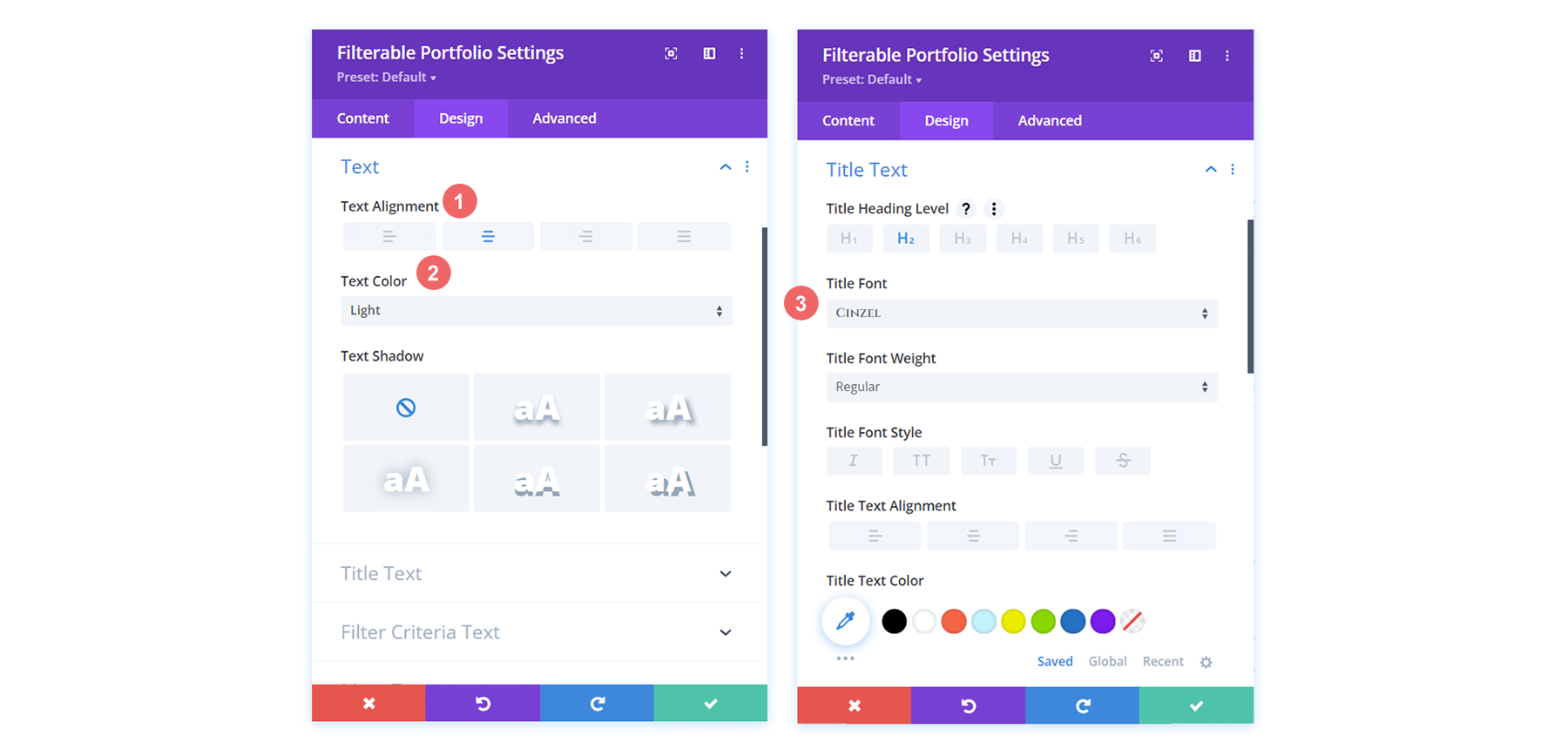
Texte des critères de filtre de style, titre du projet et texte de pagination
Définissons la base de style pour les parties de texte de notre module. Le corps du texte de cette mise en page est Open Sans et la police utilisée pour les principaux titres est Cinzel. Par conséquent, nous utiliserons une combinaison de ces deux polices tout au long du processus de style.
Texte
- Alignement du texte : Centré
- Couleur du texte : clair
Texte du titre
- Police du titre : Cinzel
- Couleur du texte du titre : #ffffff

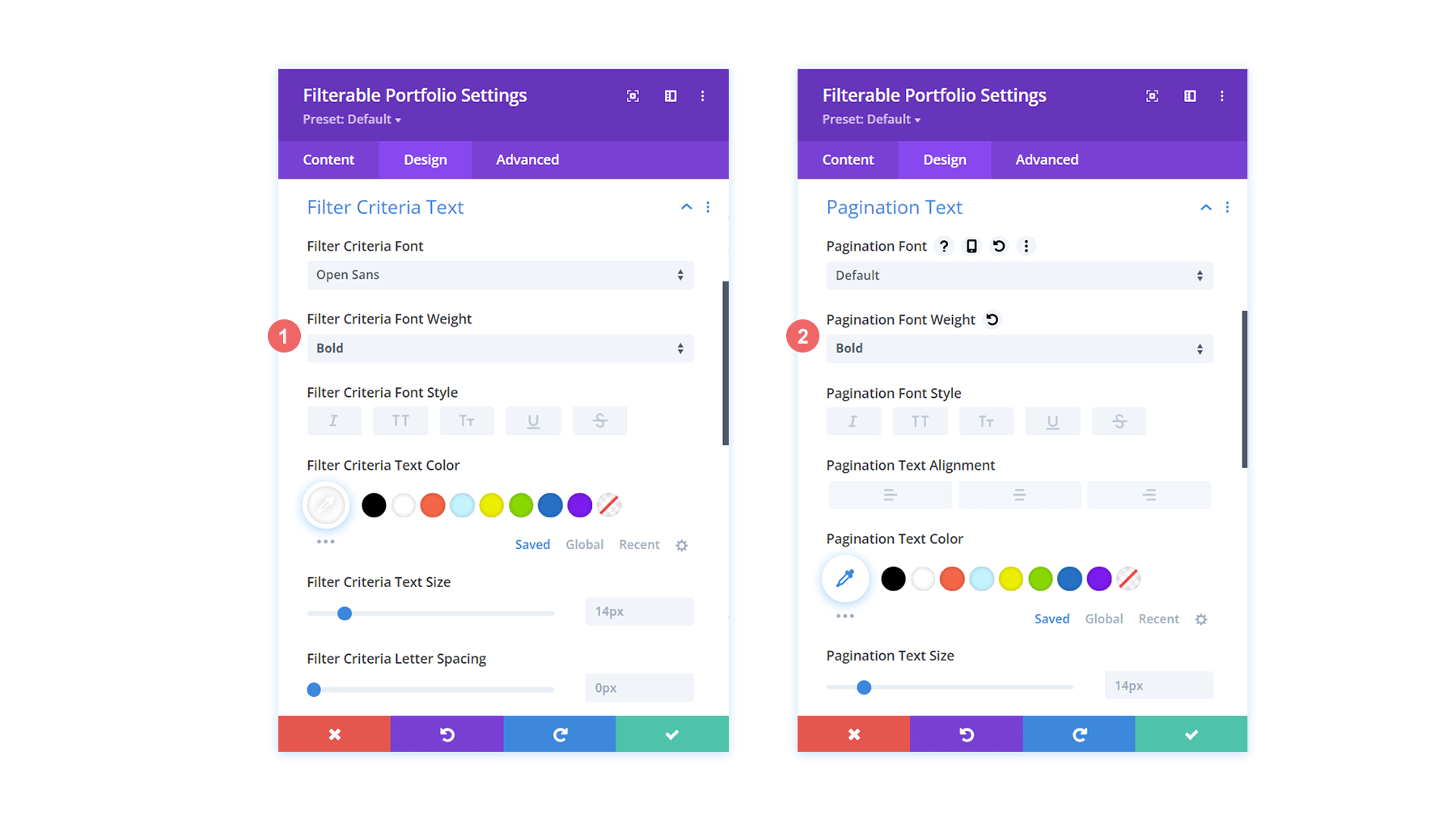
Filtrer le texte des critères
- Épaisseur de la police des critères de filtrage : gras
- Couleur du texte des critères de filtrage : #ffffff
Texte de pagination
- Couleur du texte de pagination : #ffffff

Voici à quoi ressemble notre module de portefeuille filtrable en ce moment. Ce n'est pas grand-chose, mais on y arrive doucement !

Création d'une superposition de survol translucide
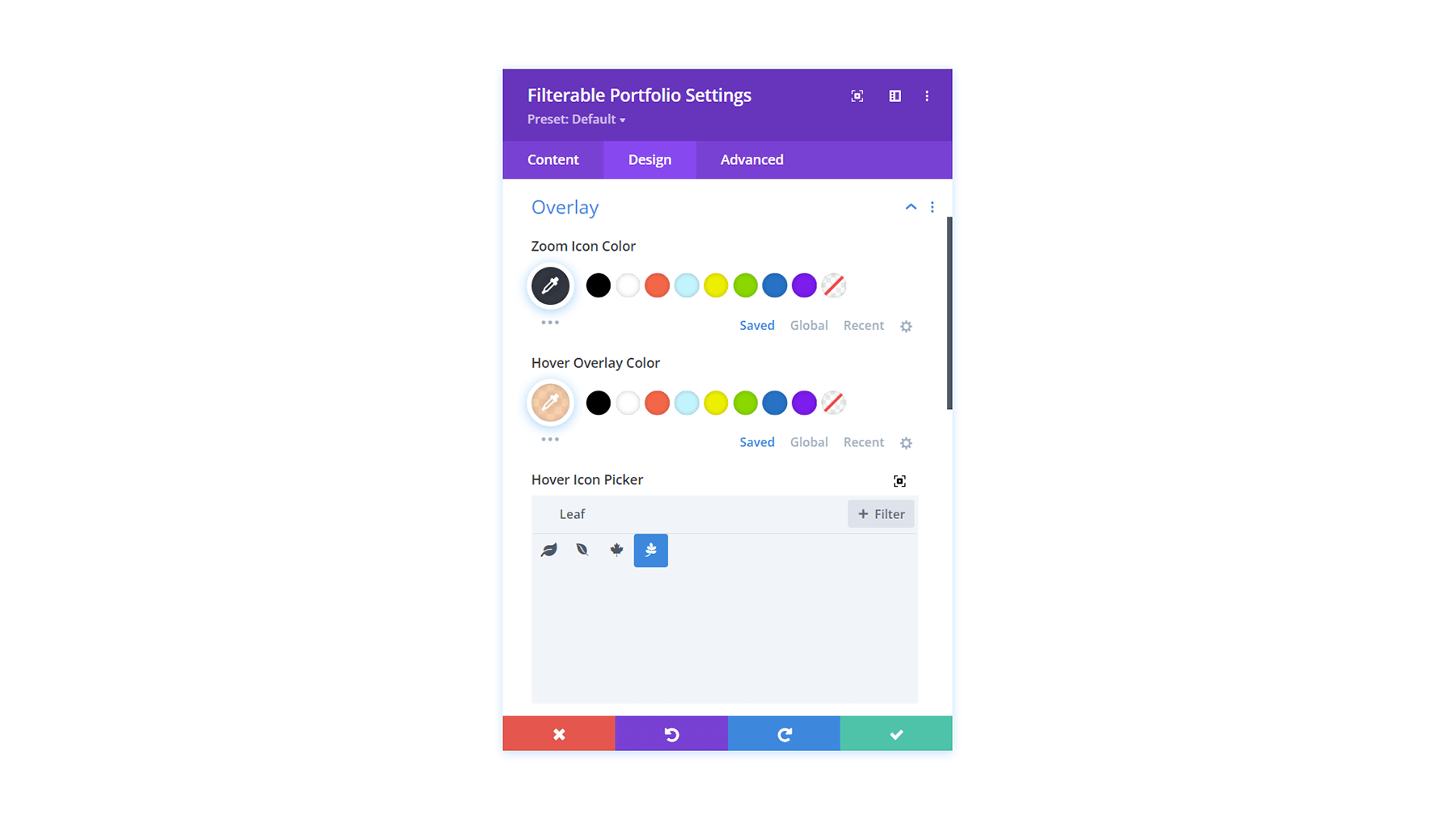
Inspirons-nous des différents modules et des magnifiques dégradés de cette mise en page. Pour cela, nous allons créer une superposition de survol translucide et styliser l'icône qui apparaît également au survol.
- Couleur de l'icône Zoom : #323741
- Couleur de superposition de survol : rgba (255 201 165, 0,85)
- Hover Icon Picker : rechercher une feuille et voir l'icône ci-dessus

Ajout d'une bordure aux éléments de la grille du portefeuille avec un CSS personnalisé
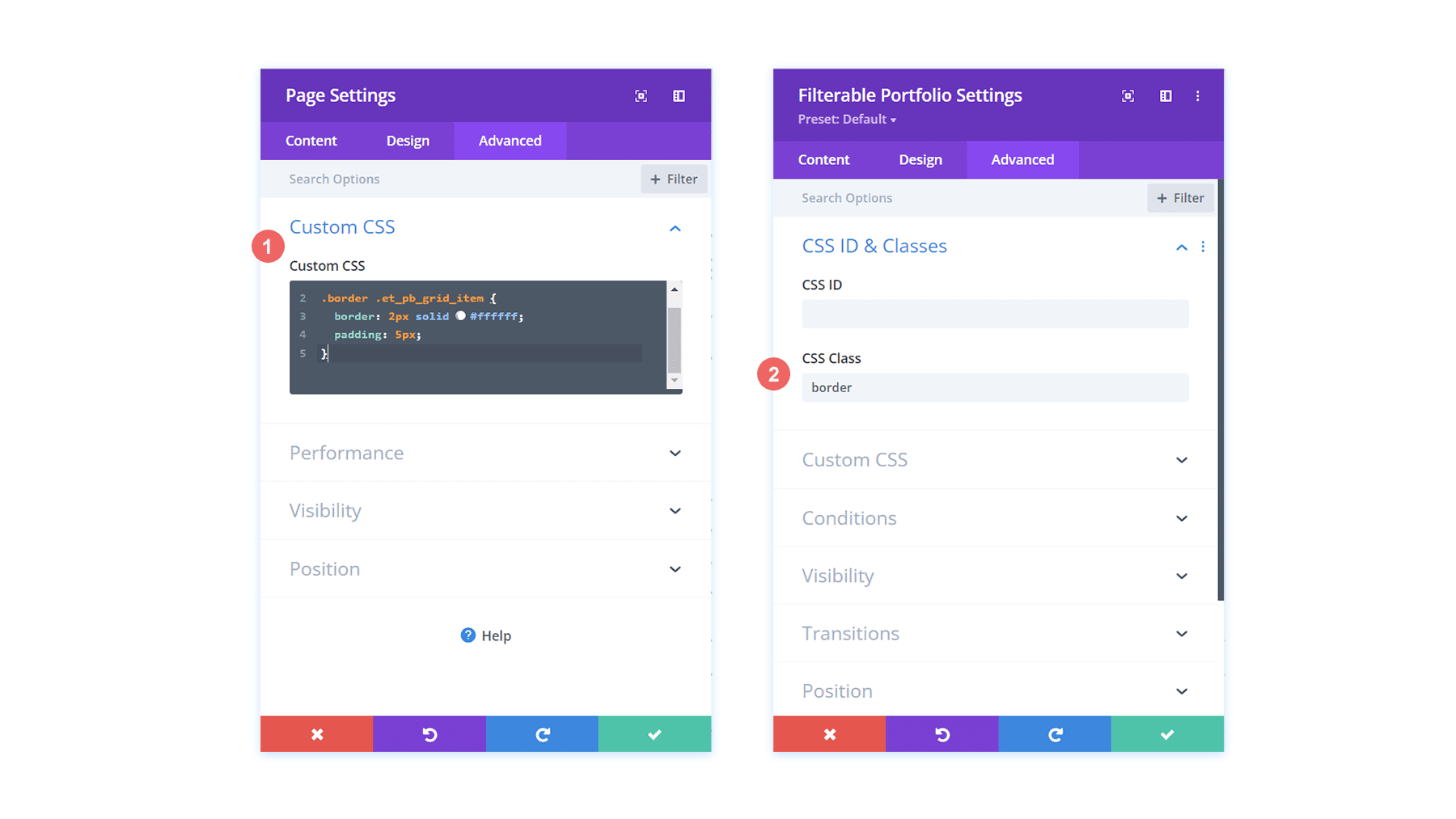
Semblable à notre premier tutoriel, nous allons maintenant utiliser du CSS pour ajouter plus d'intérêt à notre module de portefeuille filtrable. Maintenant, nous allons ajouter une bordure autour de chaque élément individuel de la grille du portefeuille. Utilisez l'extrait CSS ci-dessous dans la partie CSS personnalisée des paramètres de la page pour ajouter notre bordure. Nous allons également attribuer la bordure de classe CSS à ce module.
- Classe CSS : bordure
CSS personnalisé
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
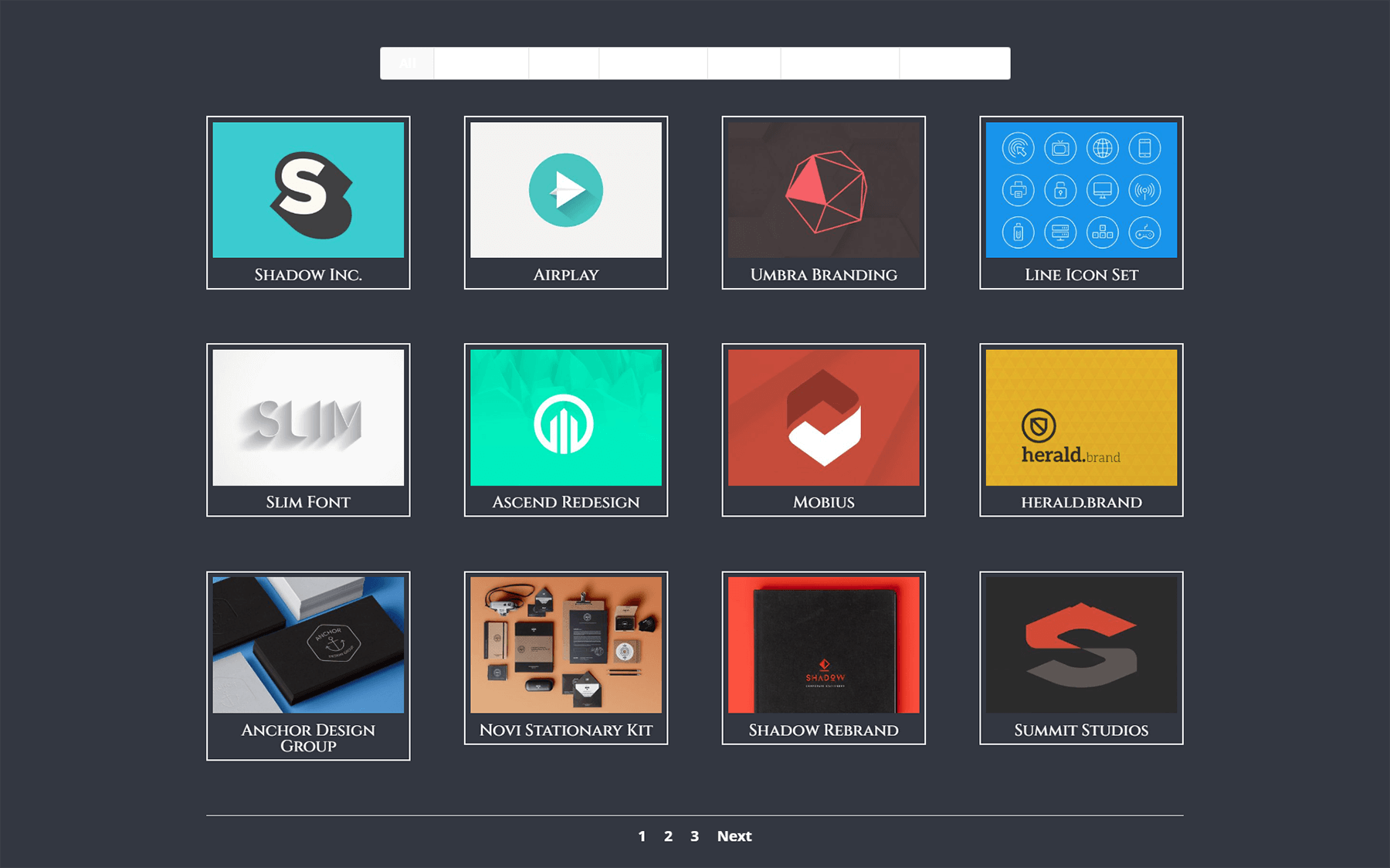
Ici, nous avons maintenant notre module de portefeuille filtrable avec une belle bordure - et un rembourrage - autour de chaque élément de la grille.

Ajout de CSS à la bordure de pagination du style
Contrairement à notre exemple précédent, ajoutons de la couleur à la bordure de notre pagination avec du CSS. Cela ira également dans la zone Paramètres de la page> CSS personnalisé .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Style du texte des critères de filtre
Semblable au style de notre module Divi Conference Portfolio, nous voulons ajouter du jazz à nos filtres de catégorie. Encore une fois, nous voulons tirer du style qui est déjà présent dans le modèle qui nous est fourni. Voici le CSS que nous ajouterons dans notre section CSS personnalisée pour cibler l'arrière-plan et le survol de notre barre de filtre.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Avec ces deux nouveaux ajouts à notre CSS personnalisé, c'est ce que notre module de portefeuille filtrable est en train de devenir.

Cependant, notez comment le filtre de portefeuille actif est perdu. Il a toujours un fond clair avec du texte blanc dessus. Allons dans les paramètres du module et ajoutons du CSS pour changer cela.
CSS personnalisé
Filtre de portefeuille actif :
background: #ffffff; color: #323741 !important;

Supprimer l'animation du module
Pour offrir une expérience plus propre, nous supprimerons l'animation par défaut fournie avec le module de portefeuille filtrable. Pour cela, nous devrons d'abord revenir dans nos paramètres de page et ajouter du CSS qui ciblera les éléments de la grille du portefeuille et supprimera la transition par glissement qui se produit hors de la boîte avec Divi.
CSS personnalisé
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
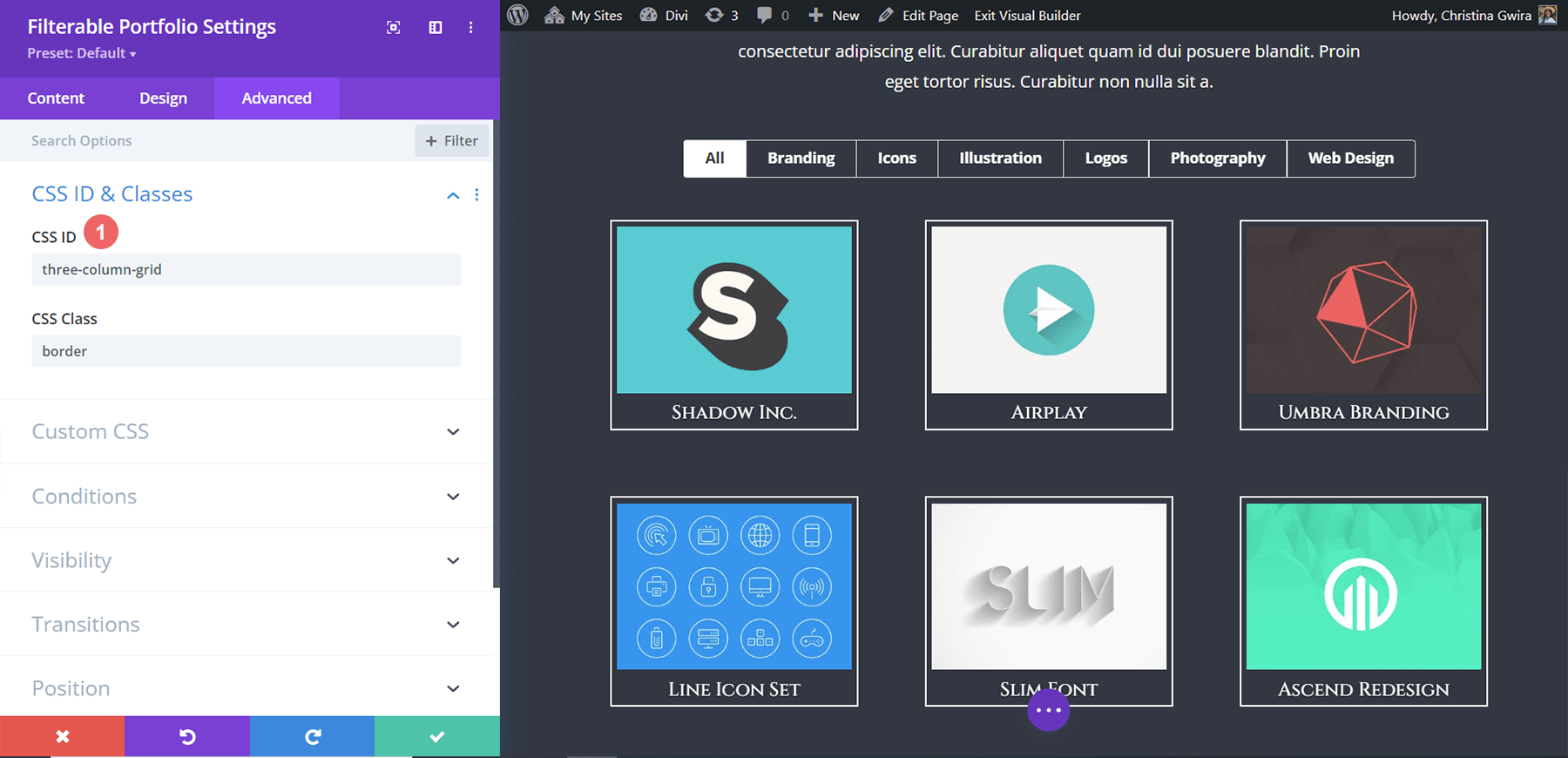
Changer la grille de portefeuille de quatre colonnes à trois
Notre dernier ajout CSS consistera à transformer notre module Portfolio de quatre colonnes à trois. Cela nous laissera plus de place pour voir nos projets. De plus, nous ajouterons une ligne supplémentaire à notre module. Voici le dernier extrait CSS que vous pourrez utiliser pour convertir vos colonnes.

CSS personnalisé
Pour ce dernier extrait, nous ajouterons l'ID CSS #three-column-grid à notre module. Nous garderons toujours notre classe CSS d'avant intacte.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Styling du portfolio filtrable de Divi : en conclusion
Comme pour la plupart des modules de Divi, les paramètres fournis avec Divi peuvent être encore développés avec CSS. La présentation de votre travail est un élément important de la gestion d'une entreprise, d'un blog ou d'une marque en ligne. En tant que tel, il est essentiel d'avoir une manière organisée d'afficher votre travail. Gagnez des conseils qui ont été partagés aujourd'hui pour participer à votre propre voyage de stylisme du module Portfolio filtrable de Divi et montrez-nous votre travail dans les commentaires ou sur les réseaux sociaux !
