Comment styliser le module Divi Call to Action (3 exemples !)
Publié: 2023-08-09Un appel à l'action est un élément important du marketing numérique. Que vous créiez une page de destination, un article de blog ou une application mobile, vous pouvez trouver des appels à l'action partout en ligne. En tant que module Divi natif, le module Call to Action permet d'ajouter facilement cet élément important à votre travail. Doté d'un titre, d'un corps de texte et d'un bouton, le module vous offre de nombreuses options de style pour faire des choix de conception qui correspondent à votre marque. Nous vous fournirons des exemples de style d'appel à l'action Divi basés sur trois de nos packs de mise en page gratuits. Chaque pack de mise en page est fourni avec votre abonnement Divi et nous en publions de nouveaux chaque semaine ! Voyons ce que nous allons recréer dans cet article :
- 1 Exemple de style Divi Call to Action : Inspiré par Divi Whisky
- 2 Exemple de style d'appel à l'action #2 : Inspiré par Divi Bagel Shop
- 3 Exemple de style #3 : Inspiré de la maroquinerie Divi
- 4 Configurer votre section d'appel à l'action
- 4.1 Ajouter une section
- 4.2 Sélectionnez une ligne de colonne
- 4.3 Sélectionnez le module d'appel à l'action
- 5 Styling the Divi Call to Action Module : Divi Whisky Inspired
- 5.1 Ajouter un arrière-plan à la section
- 5.2 Ajouter un dégradé de fond
- 5.3 Ajouter un rembourrage
- 5.4 Styliser le module d'appel à l'action
- 5.5 Ajouter du contenu
- 5.6 Lien d'entrée
- 5.7 Style d'appel à l'action
- 6 Exemple de style d'appel à l'action Divi avec Divi Bagel Shop
- 6.1 Ajouter une ligne à deux colonnes
- 6.2 Ajouter un dégradé d'arrière-plan à la section
- 6.3 Ajouter une image
- 6.4 Ajouter un module d'appel à l'action
- 6.5 Styliser le module d'appel à l'action
- 7 Exemple de style de module d'appel à l'action inspiré de la maroquinerie Divi
- 7.1 Styliser la section
- 7.2 Ajouter un module d'appel à l'action
- 7.3 Styliser le module d'appel à l'action
- 8 En conclusion
Exemple de style d'appel à l'action Divi : inspiré par Divi Whisky

Exemple de style d'appel à l'action #2 : Inspiré par Divi Bagel Shop

Exemple de style #3 : Inspiré de la maroquinerie Divi

Configuration de votre section d'appel à l'action
Pour commencer, créons la base de nos exemples de style.
Ajouter une rubrique
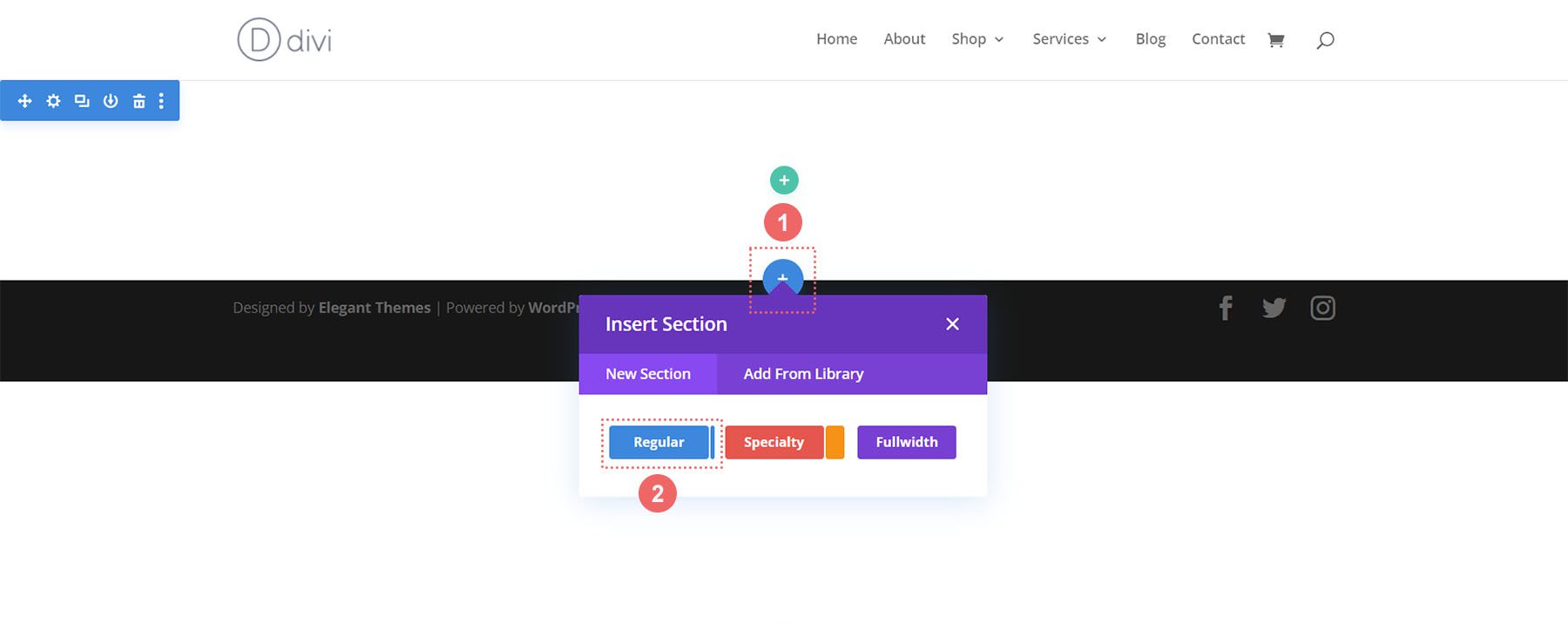
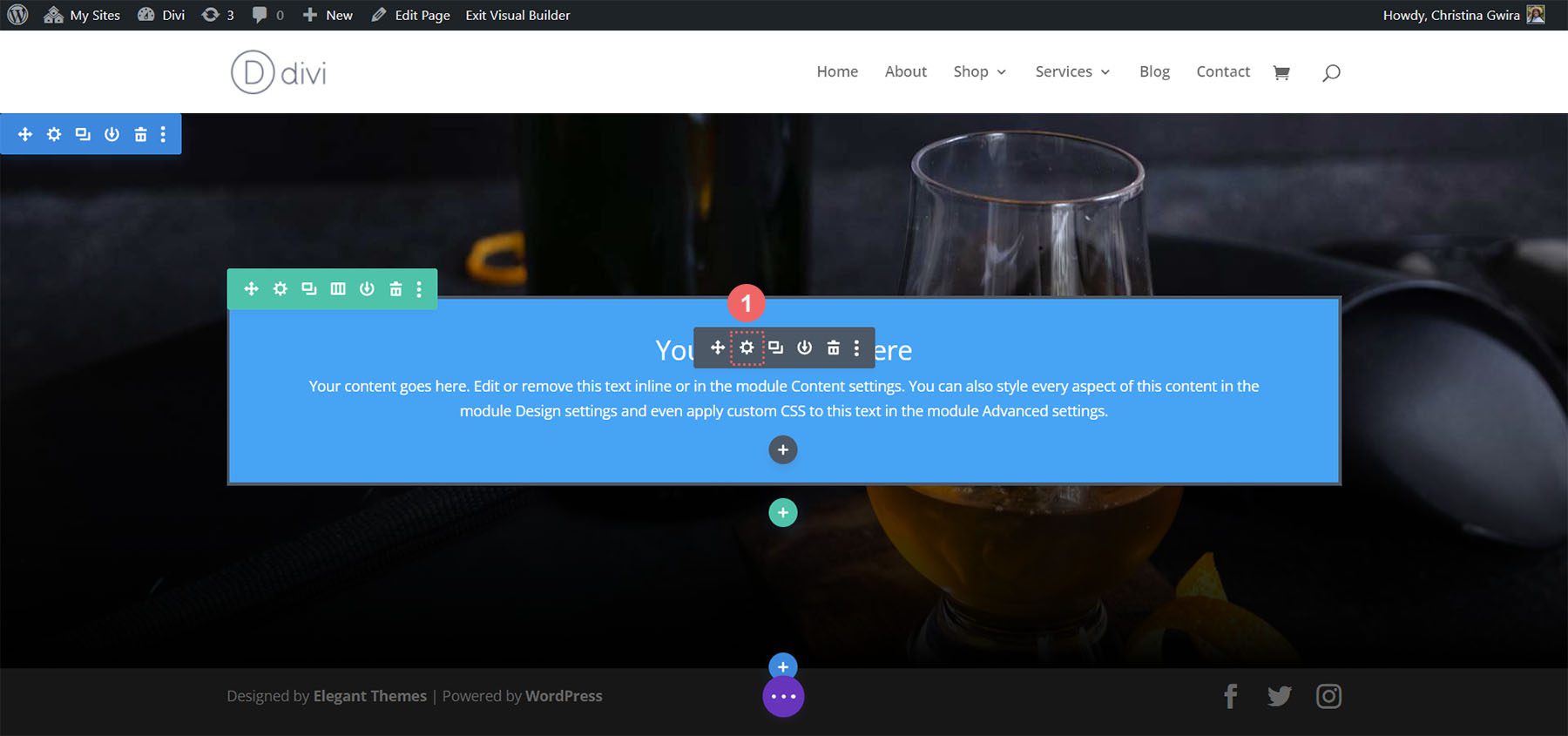
Ajoutez une nouvelle section régulière à votre page en cliquant sur l'icône bleue plus .

Sélectionnez une ligne de colonne
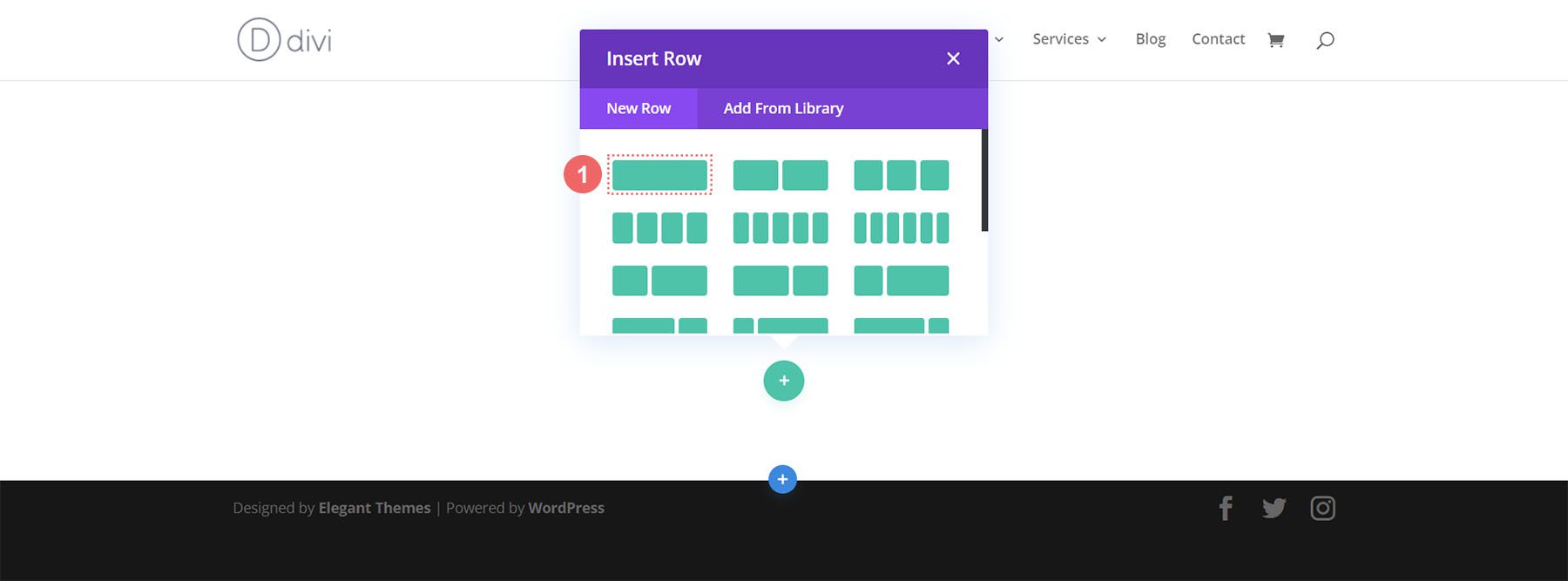
Une fois votre section ajoutée, sélectionnez l'icône à une colonne pour ajouter une ligne avec une colonne à votre section.

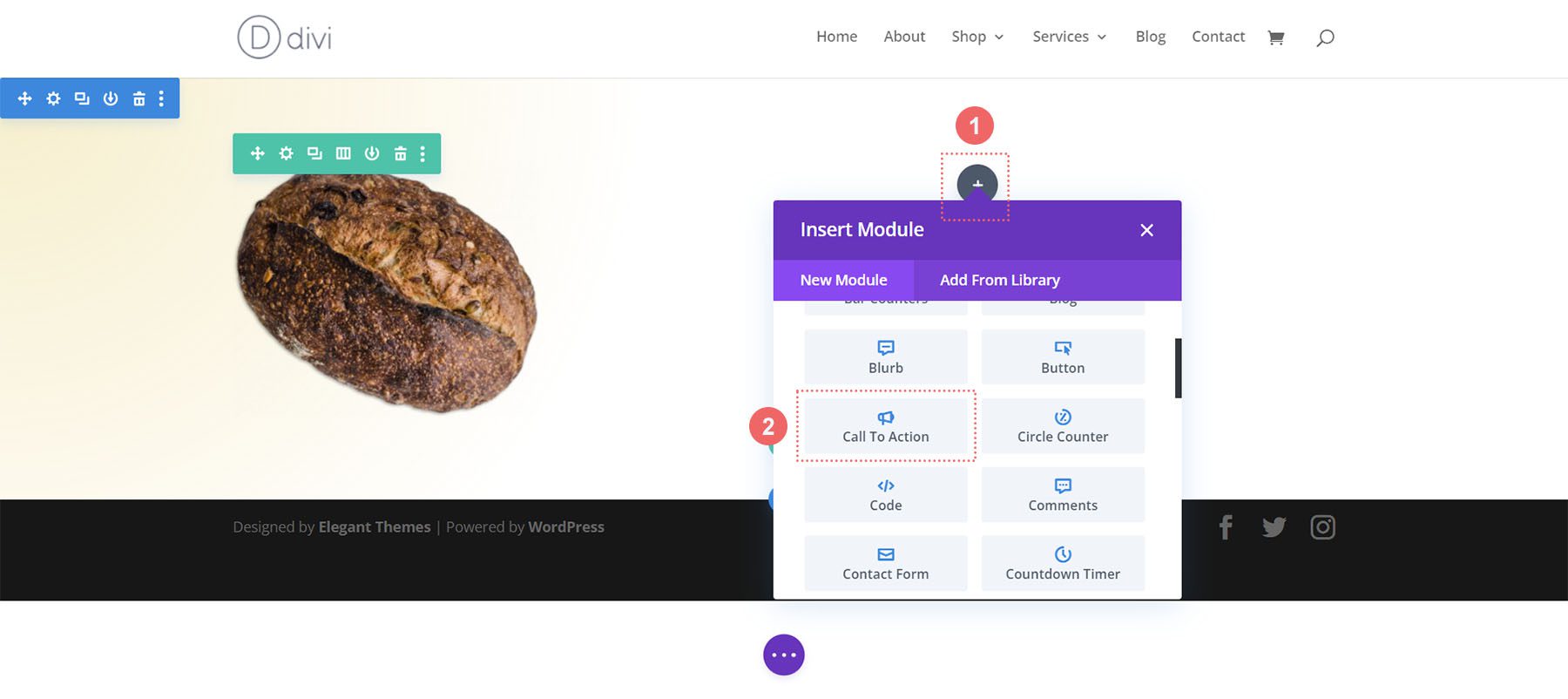
Sélectionnez le module d'appel à l'action
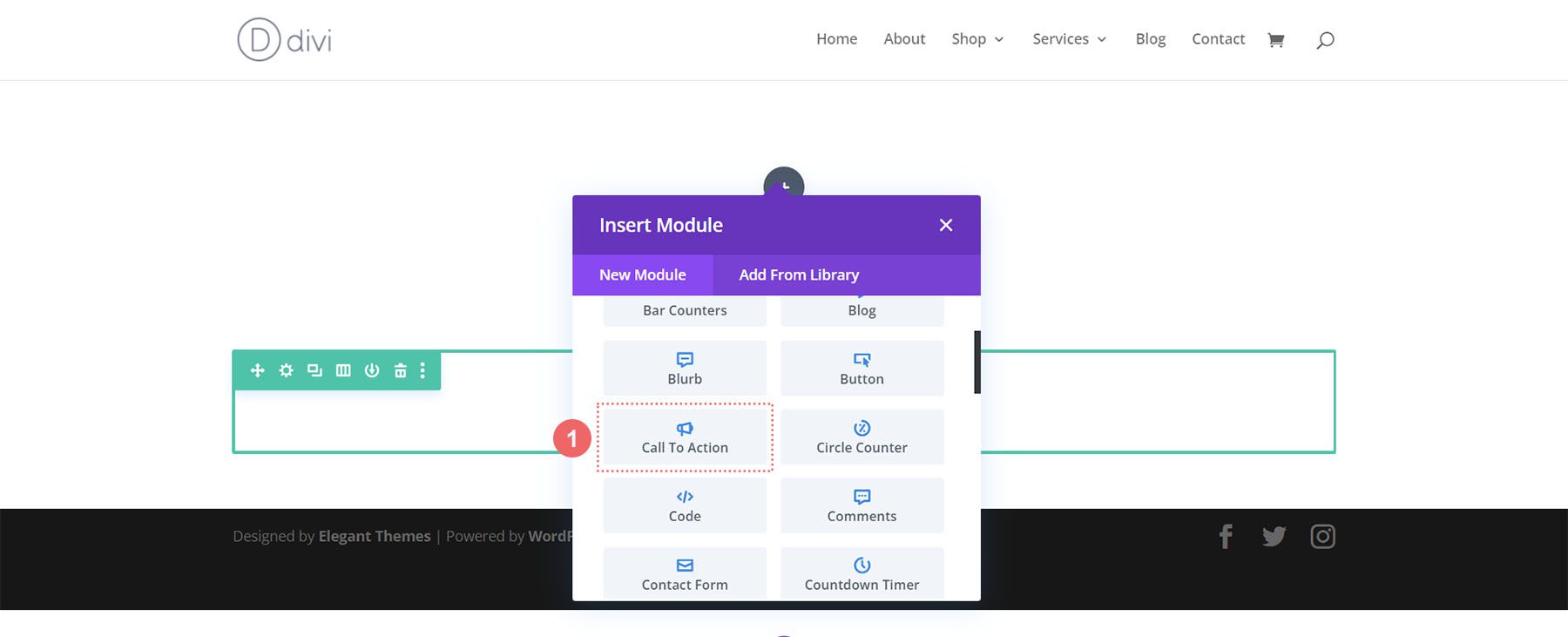
Cliquez sur l'icône Call to Action pour ajouter le module à votre ligne.

Maintenant, nous sommes prêts à styliser notre module !

Styliser le module Divi Call to Action : Inspiré du whisky Divi
Notre premier exemple de style d'appel à l'action Divi est inspiré de notre Divi Whisky Layout Pack.
Ajouter un arrière-plan à la section
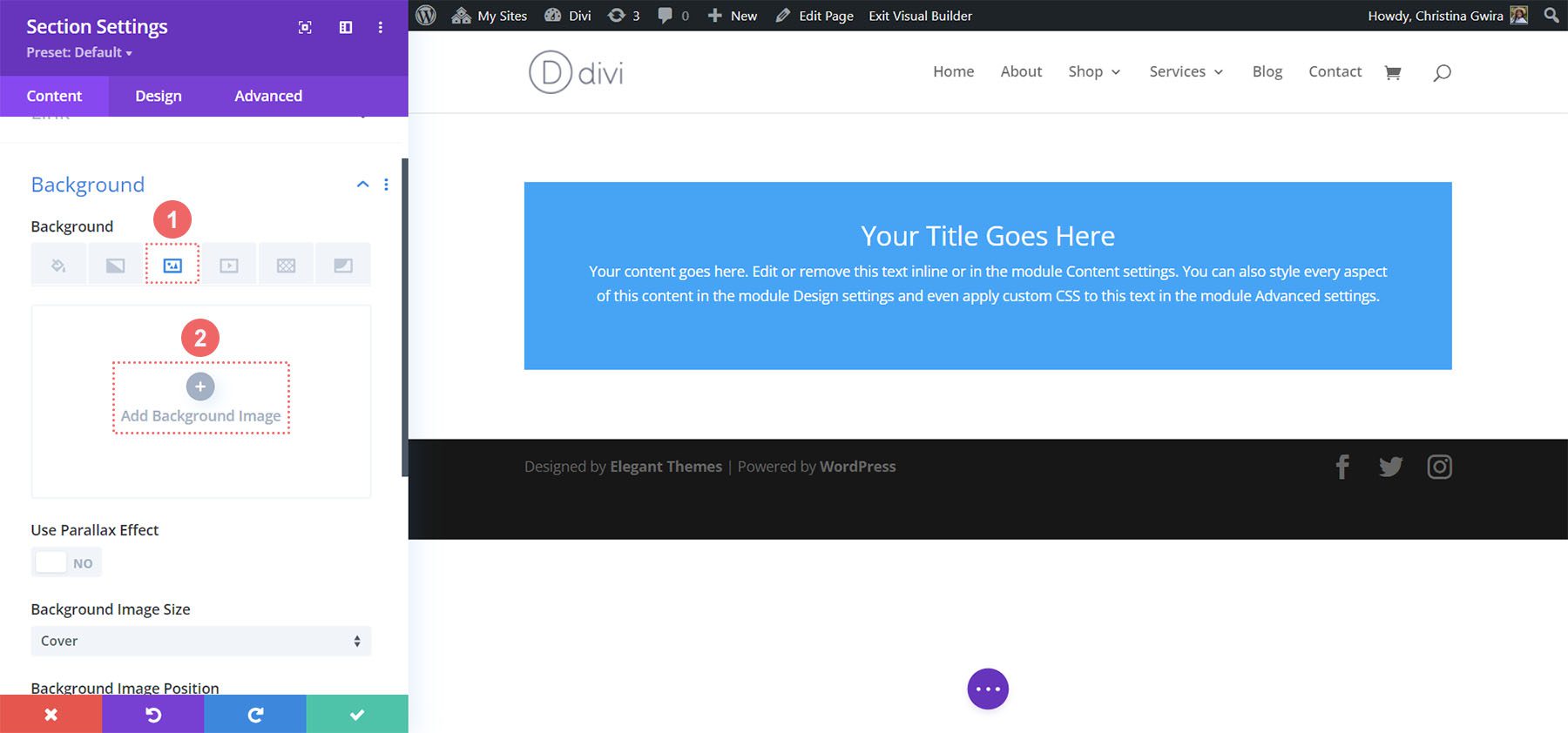
Pour notre arrière-plan, nous allons télécharger une image trouvée dans le pack de mise en page comme base de notre conception d'arrière-plan. Cliquez sur l'icône Image d'arrière-plan . Ensuite, cliquez sur l'icône Ajouter une image d'arrière-plan .

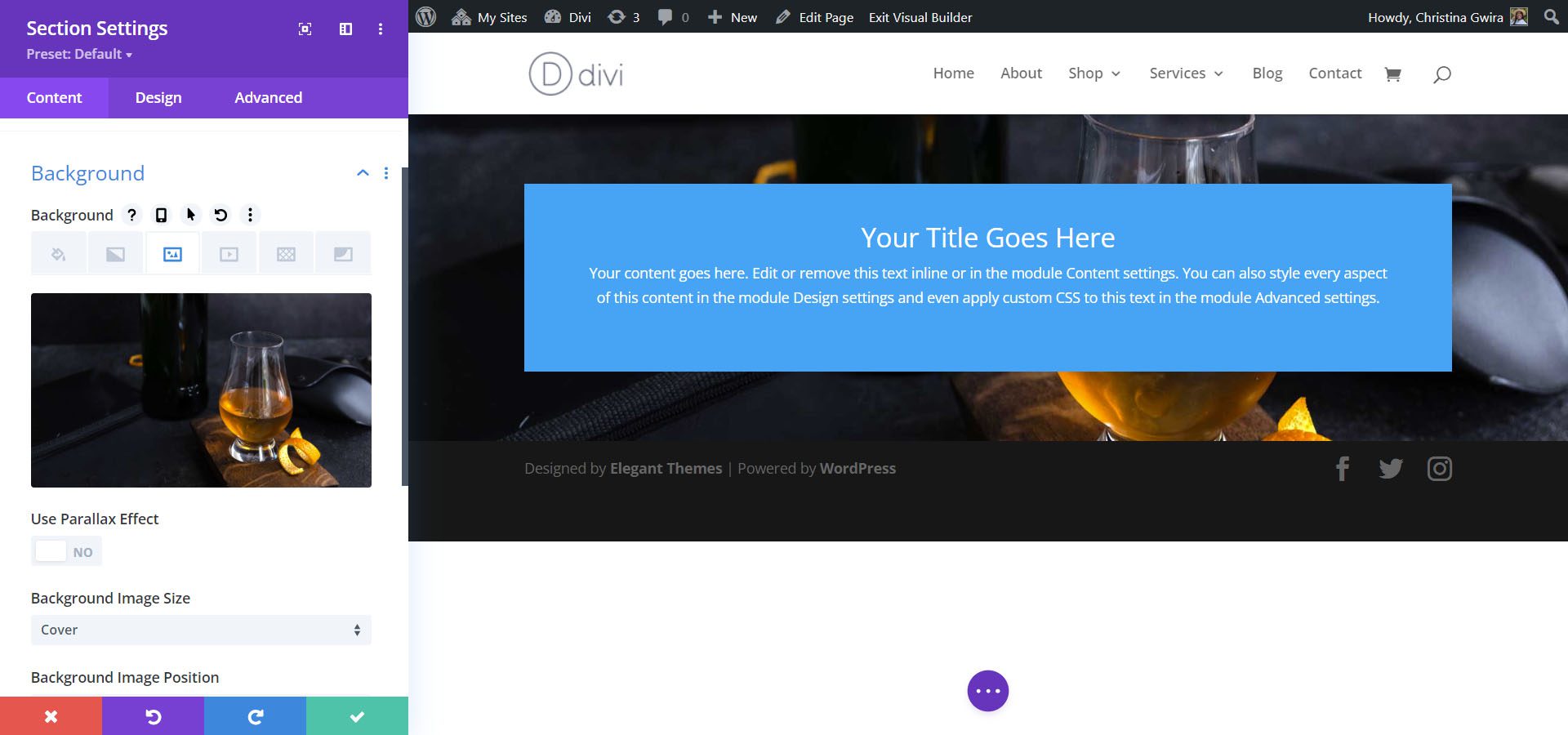
Téléchargez l'image sur votre site. Nous utiliserons les paramètres d'image d'arrière-plan par défaut pour la photo que nous avons mise à jour.

Ajouter un dégradé de fond
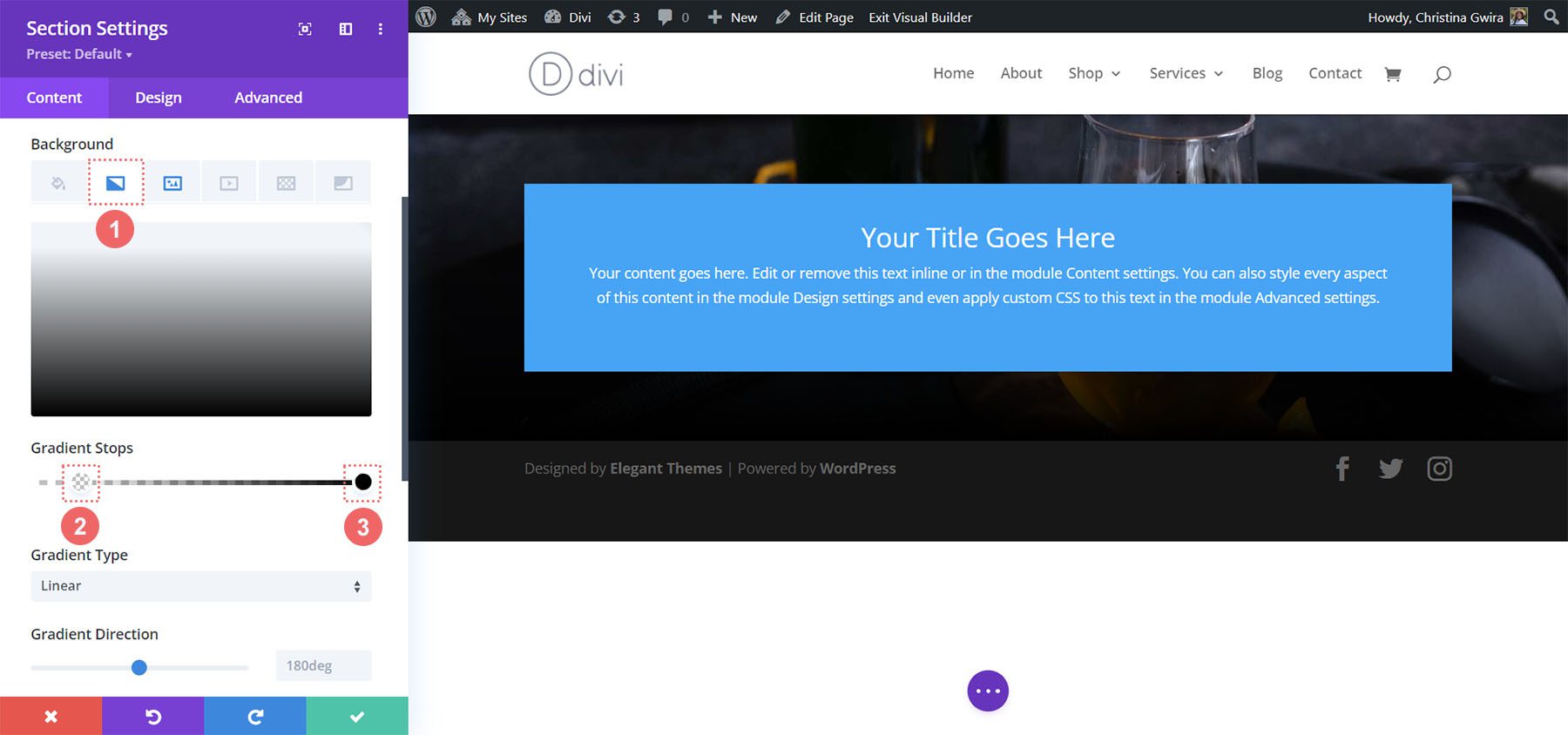
Ensuite, nous ajouterons un dégradé d'arrière-plan au-dessus de notre image d'arrière-plan. Nous utiliserons les paramètres suivants :
Paramètres de dégradé d'arrière-plan :
- Arrêt dégradé 1 : rgba(0,0,0,0) (à 12 %)
- Arrêt dégradé 2 : #000000 (à 100 %)
- Type de dégradé : Linéaire
- Direction du dégradé : 180 degrés
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Ajouter un rembourrage
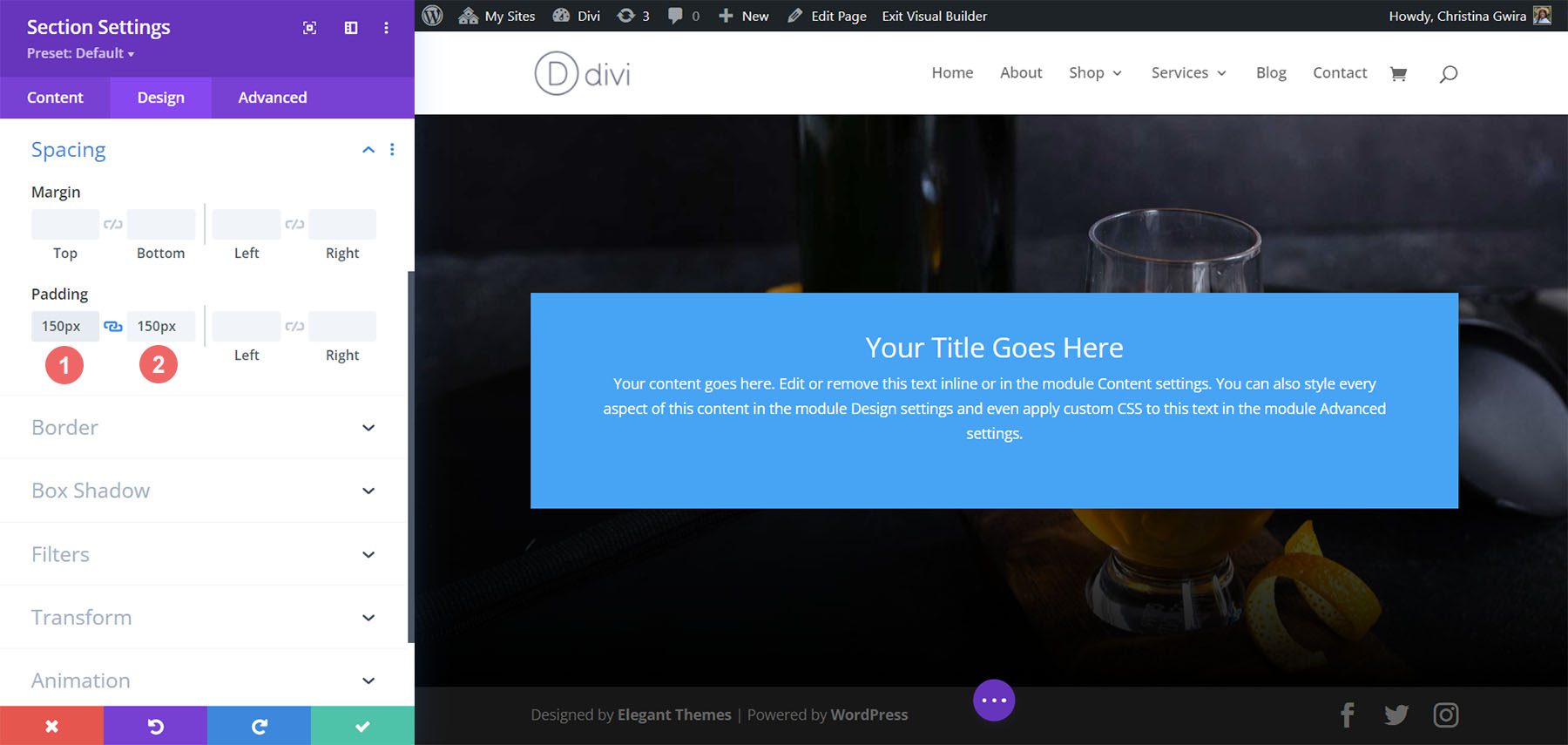
Après avoir configuré l'arrière-plan, cliquez sur l'onglet Conception . Tout d'abord, nous allons faire défiler jusqu'à l'onglet Espacement. Deuxièmement, nous utiliserons 150 pixels pour ajouter un rembourrage généreux à la section.
Paramètres d'espacement :
- Rembourrage supérieur : 150 px
- Rembourrage inférieur : 150 px

Cliquez sur l'icône de coche verte en bas des paramètres de section pour enregistrer vos paramètres pour la section.
Styliser le module d'appel à l'action
Pour le module d'appel à l'action, cliquez sur l'icône d'engrenage pour entrer dans les paramètres du module.

Ajouter du contenu
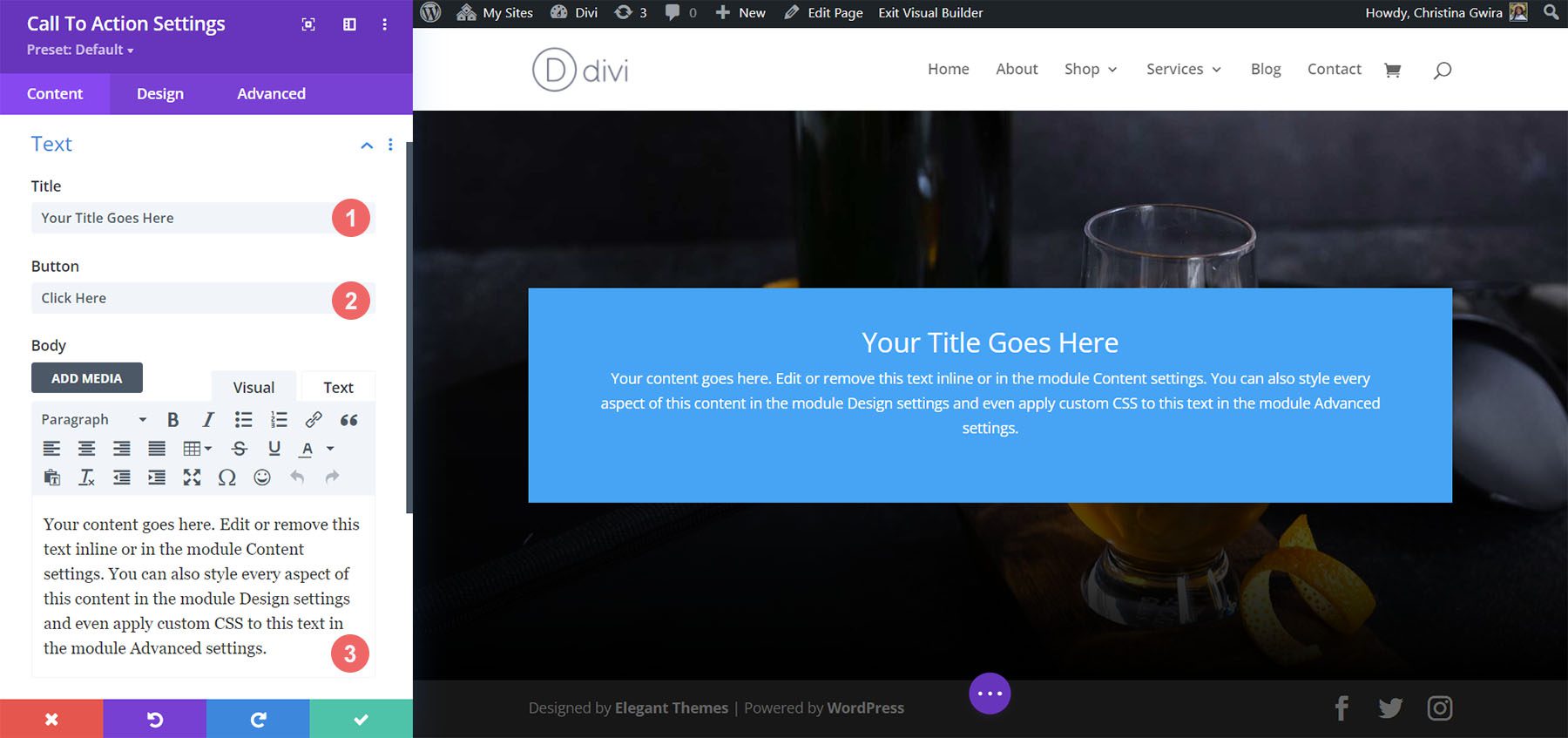
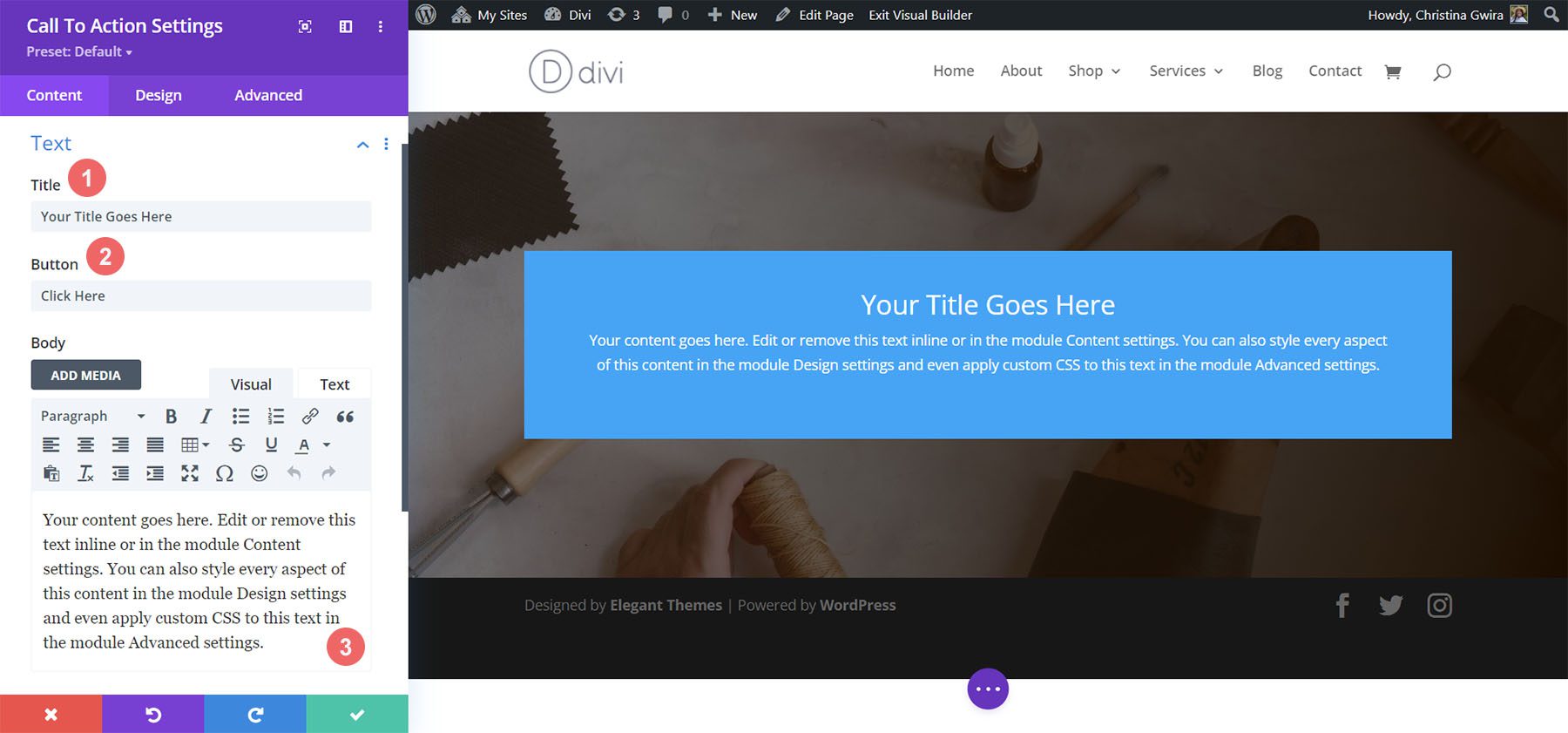
Pour commencer, saisissez le contenu que vous souhaitez afficher dans le module. Cliquez sur l'onglet Contenu et ajoutez votre titre, le texte du bouton et le corps du texte pour votre module d'appel à l'action.

Lien d'entrée
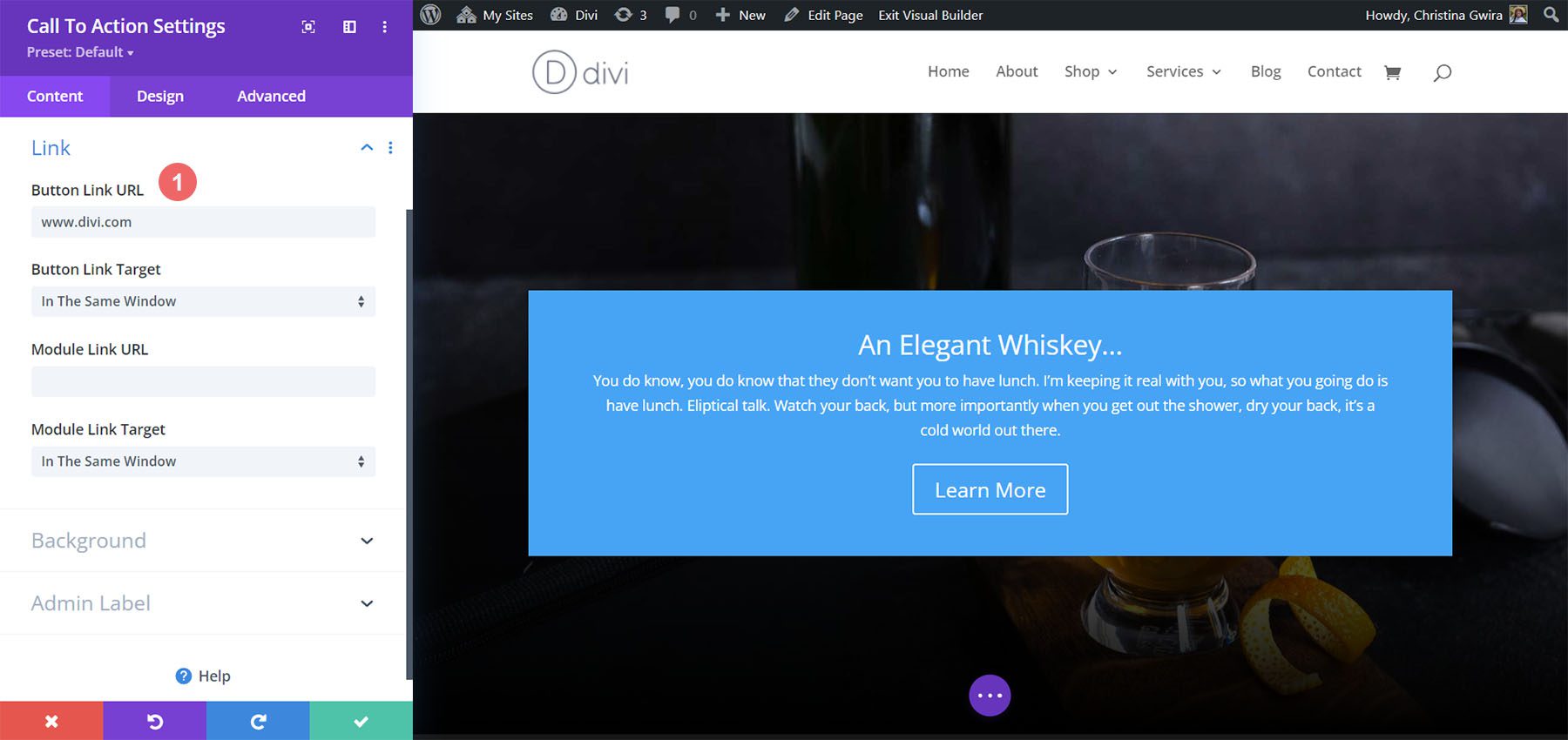
Pour que vous puissiez voir votre bouton dans votre module, vous devez ajouter un lien vers le module d'appel à l'action. Ajoutez votre URL de lien .

Style d'appel à l'action
Après avoir ajouté notre contenu, nous allons maintenant styliser l'arrière-plan du module lui-même.
Ajouter une couleur d'arrière-plan
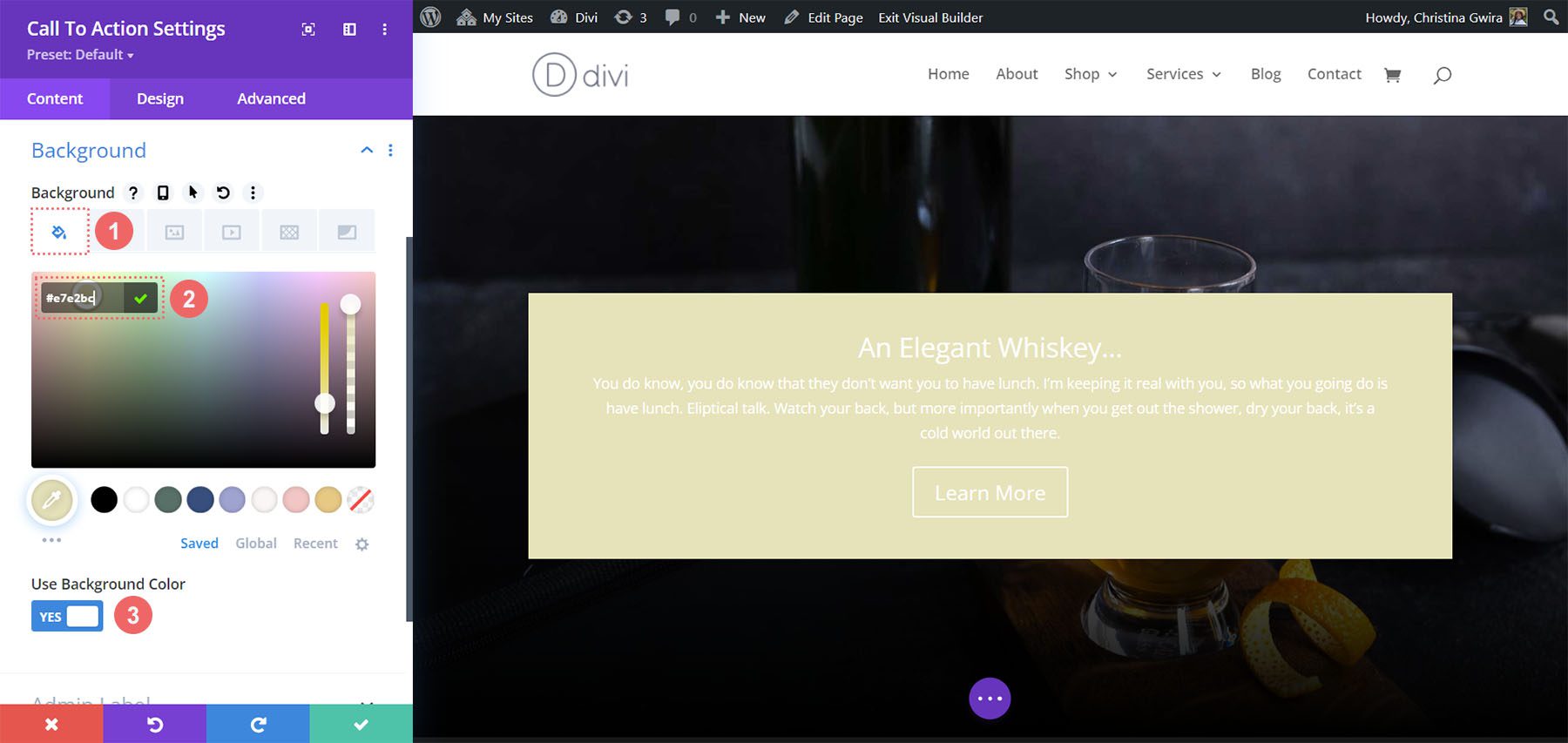
Pour commencer, nous faisons défiler jusqu'à l'onglet Arrière-plan. Ensuite, nous ajoutons notre couleur de fond. Deuxièmement, nous garderons l'option Utiliser la couleur d'arrière-plan sélectionnée sur Oui.
Paramètres d'arrière-plan :
- Couleur de fond : #e7e2bc
- Utiliser la couleur d'arrière-plan : Oui

Ensuite, nous allons ajouter un motif de fond au-dessus de la couleur de fond sélectionnée
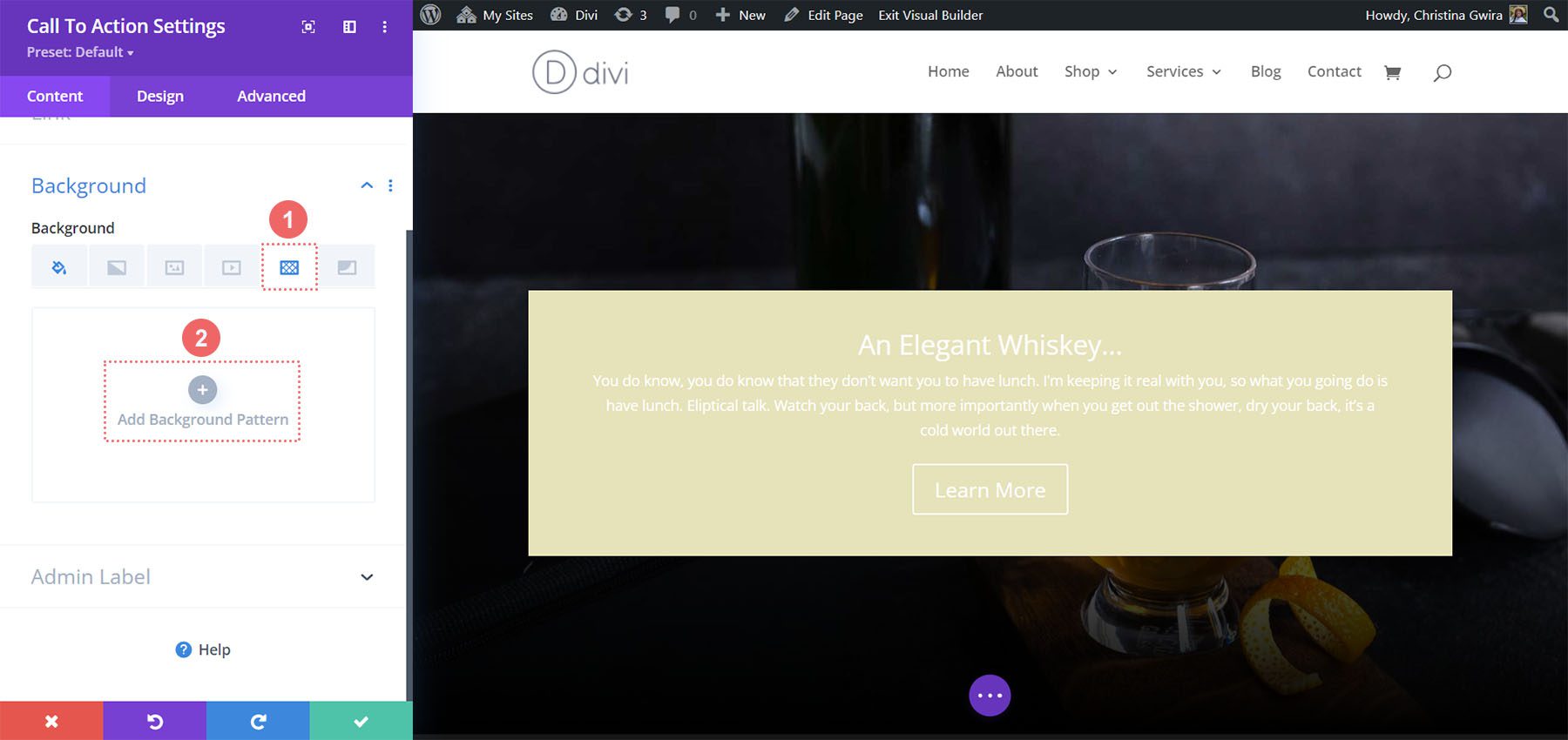
Ajouter un motif d'arrière-plan
Pour notre motif de fond, nous cliquons sur l'icône Motif de fond . Ensuite, nous cliquons sur l'icône Ajouter un motif d'arrière-plan .

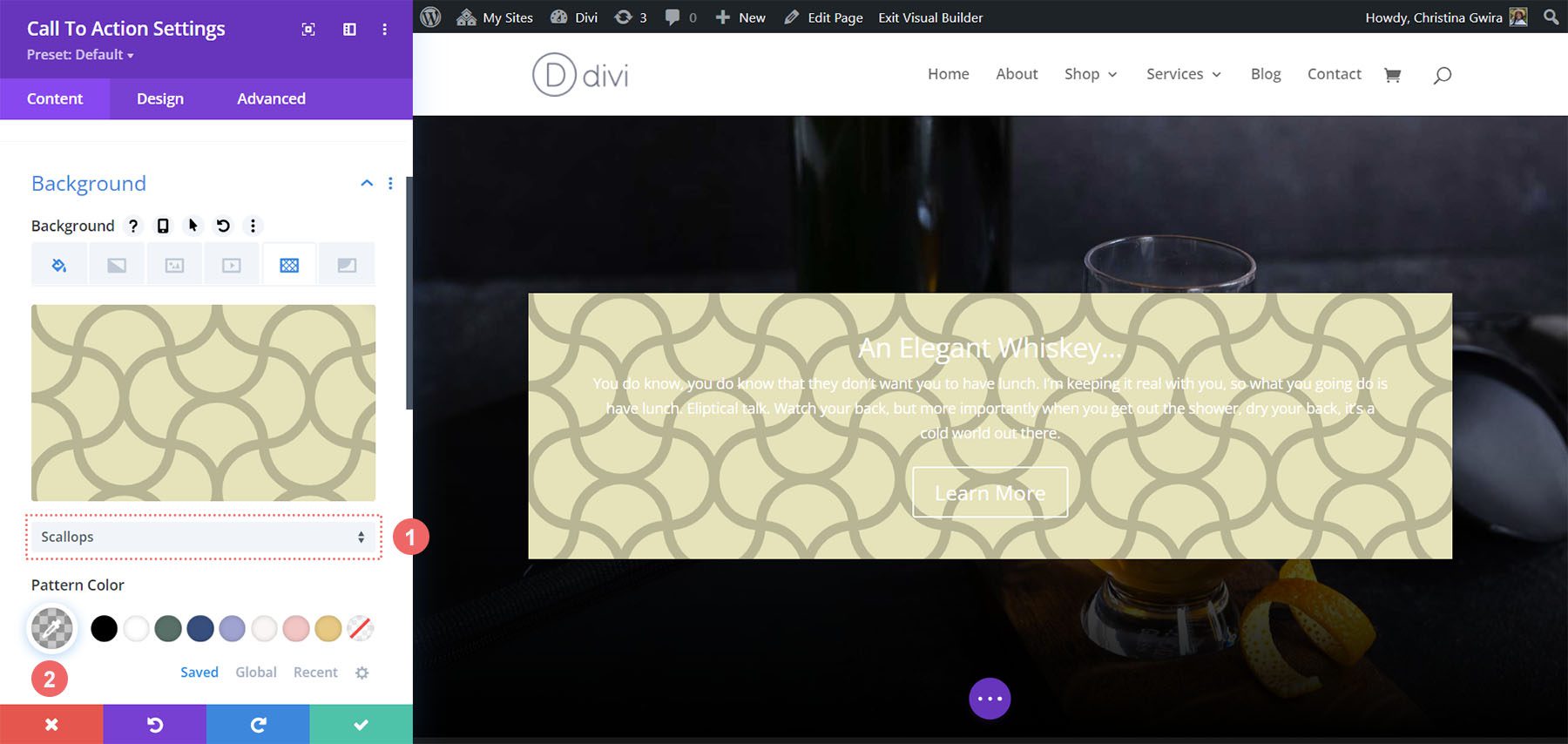
Ensuite, nous sélectionnons le motif de pétoncles dans les options de motif d'arrière-plan. Nous conserverons la couleur du motif par défaut.

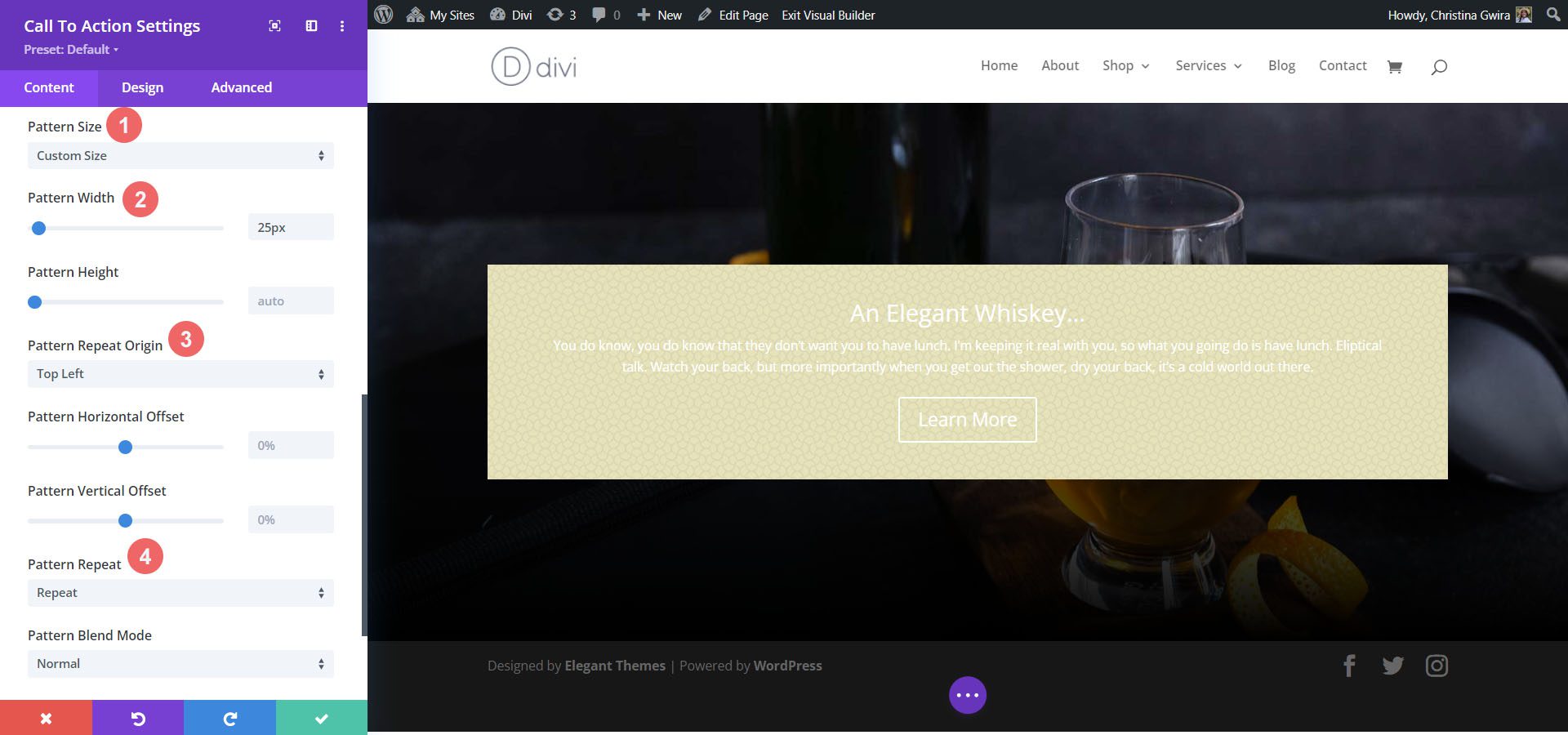
Ensuite, nous devons définir nos paramètres pour notre motif d'arrière-plan. Nous allons utiliser les paramètres suivants pour rendre le motif d'arrière-plan esthétique :
Paramètres du motif d'arrière-plan :
- Taille du motif : personnalisé
- Largeur du motif : 25 px
- Origine de la répétition du motif : en haut à gauche
- Répétition de motif : répéter

Style du titre et du corps du texte
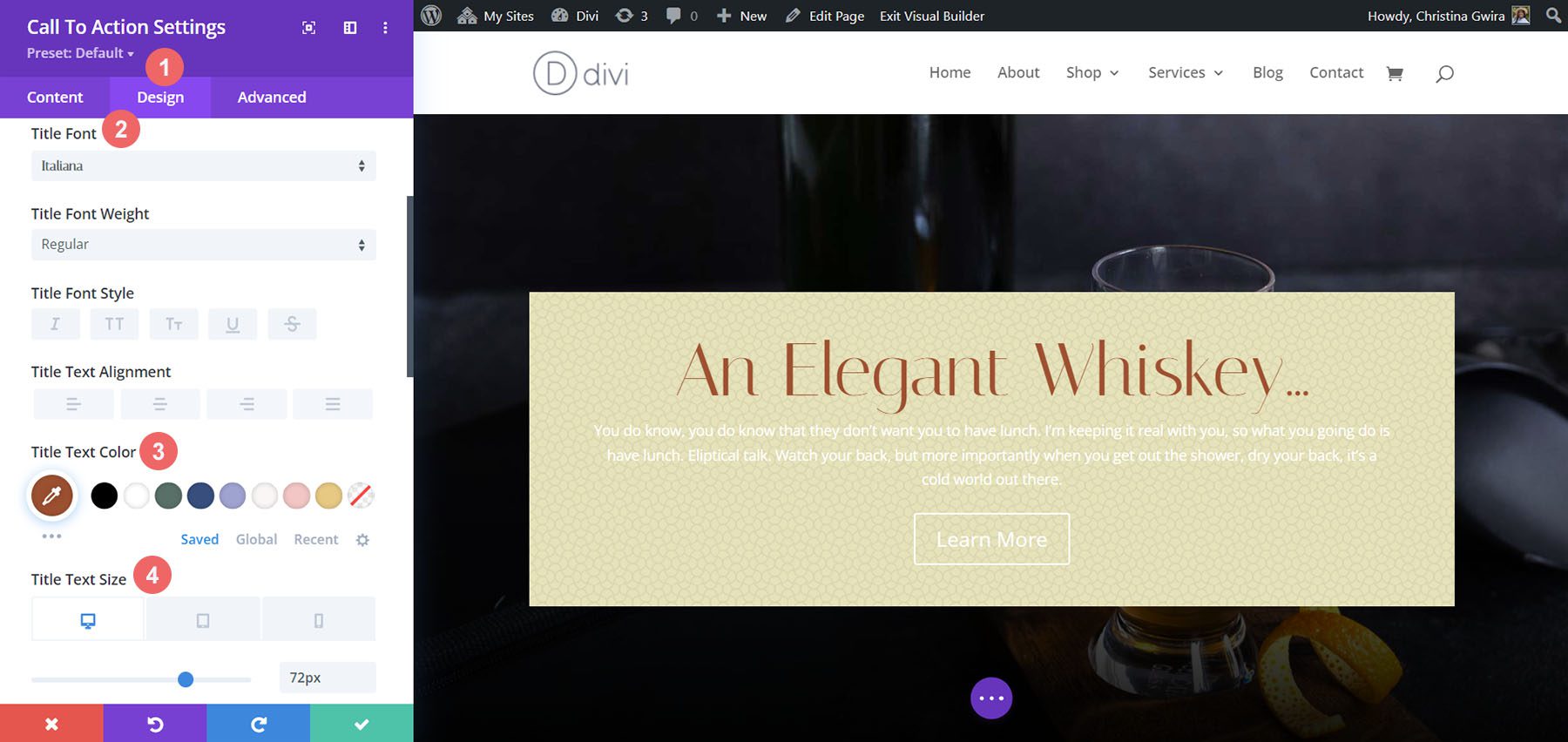
Avec l'arrière-plan défini, nous passons maintenant au style du texte du titre, du corps du texte et du bouton. Pour commencer, nous cliquons sur l'onglet Conception . Ensuite, nous commencerons par styliser le texte du titre avec les paramètres suivants :
Paramètres du texte du titre :
- Police du titre : Italiana
- Couleur du texte du titre : #a45137
- Taille de la police du texte du titre :
- Bureau : 72 px
- Tablette : 54px
- Mobile : 48 pixels

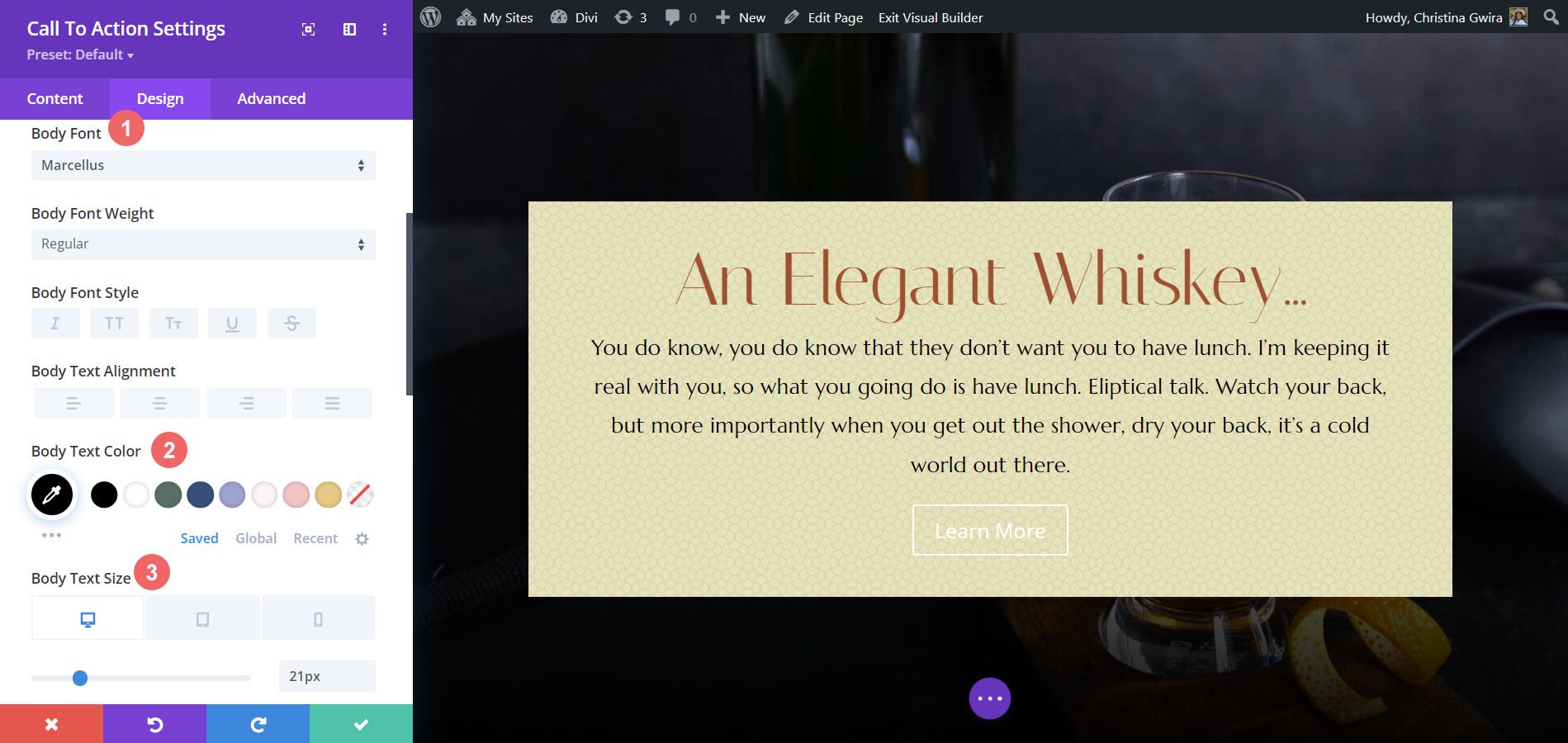
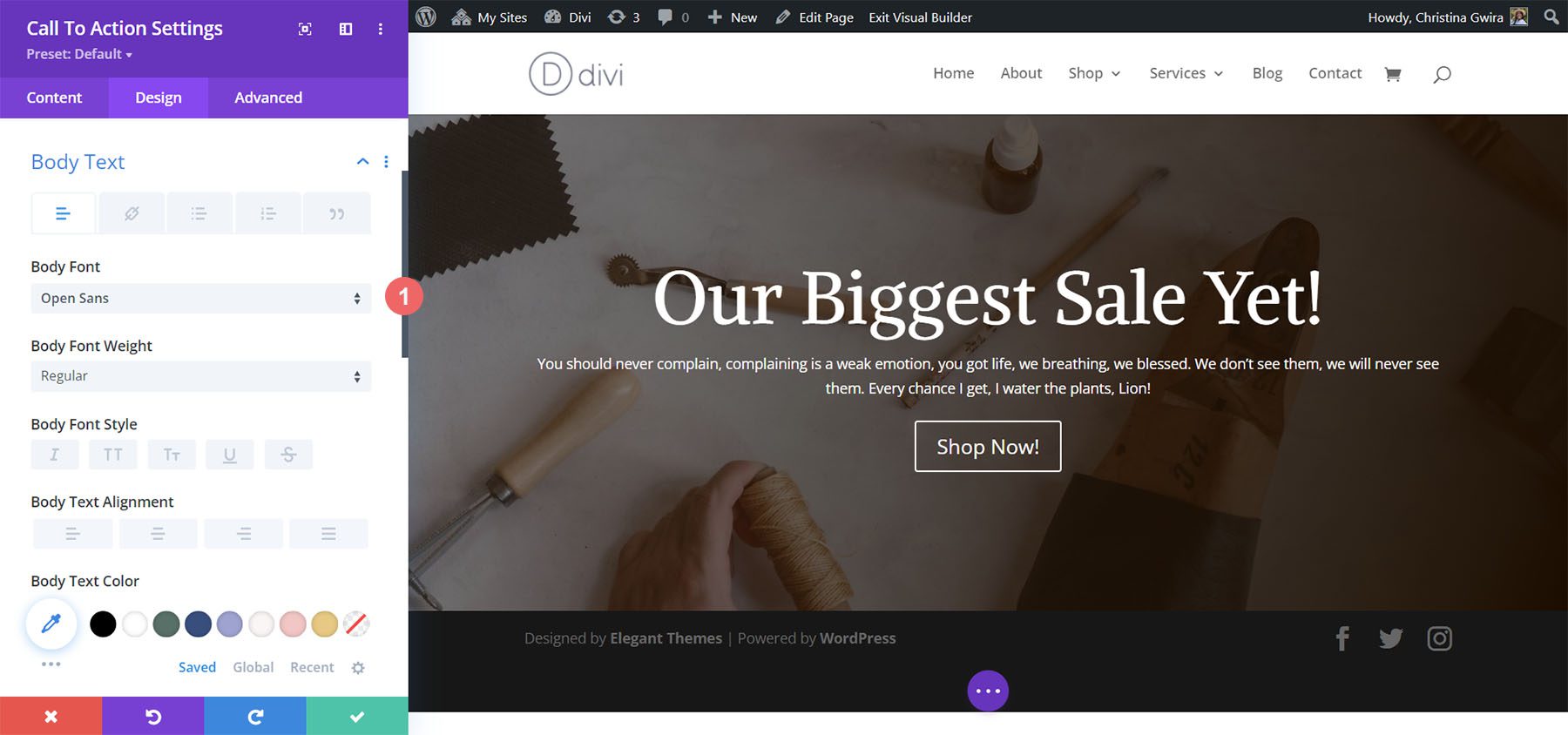
Styliser le corps du texte
Pour le corps du texte, nous utiliserons les paramètres suivants pour styliser le corps du texte :
Paramètres du corps du texte :
- Police du corps : Marcellus
- Couleur du corps du texte : #000000
- Taille du corps du texte :
- Bureau : 21 px
- Tablette : 18px
- Mobile : 18 pixels
- Hauteur de la ligne du corps : 1,8 em

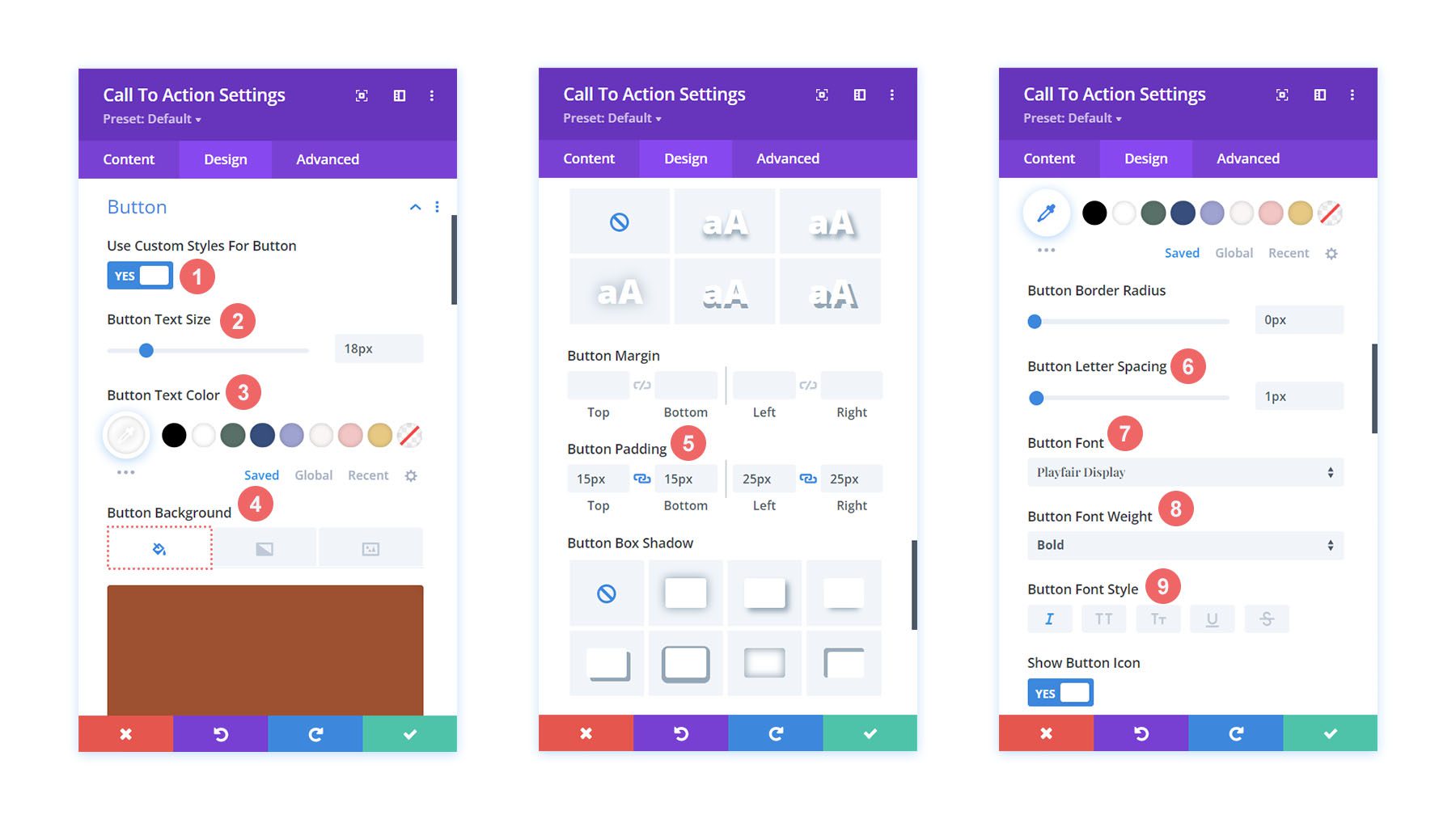
Styliser le bouton
Nous utiliserons les styles personnalisés pour le bouton. Pour l'arrière-plan du bouton, nous utiliserons les paramètres suivants :
Paramètres des boutons :
- Taille du texte du bouton : 18 px
- Couleur du texte du bouton : #ffffff
- Couleur de fond du bouton : #a45137

Pour la police du bouton, nous utilisons les paramètres suivants :
Paramètres de texte du bouton :
- Espacement des boutons : 1px
- Police des boutons : affichage Playfair
- Épaisseur de la police du bouton : Gras
- Style de police des boutons : italique
- Rembourrage des boutons :
- Rembourrage haut et bas : 15px
- Rembourrage gauche et droit : 25px
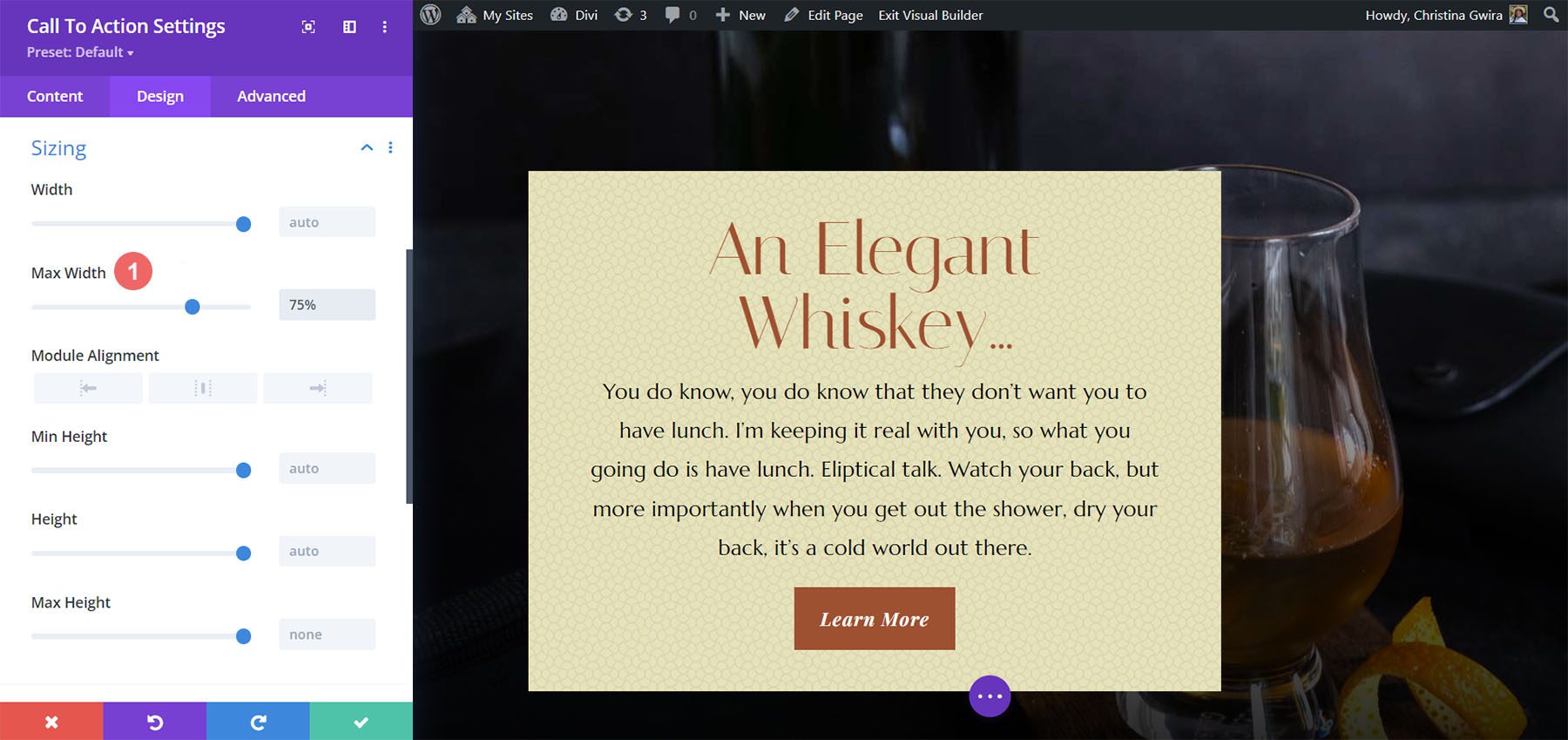
Modification de la largeur du module
Pour cet exemple de style d'appel à l'action Divi, nous ne voulons pas que le module soit en pleine chasse. En tant que tel, nous allons modifier la largeur maximale du module. Pour ce faire, faites défiler jusqu'à l'onglet Dimensionnement dans l'onglet Conception du module. Ensuite, définissez la largeur maximale sur 75 % .

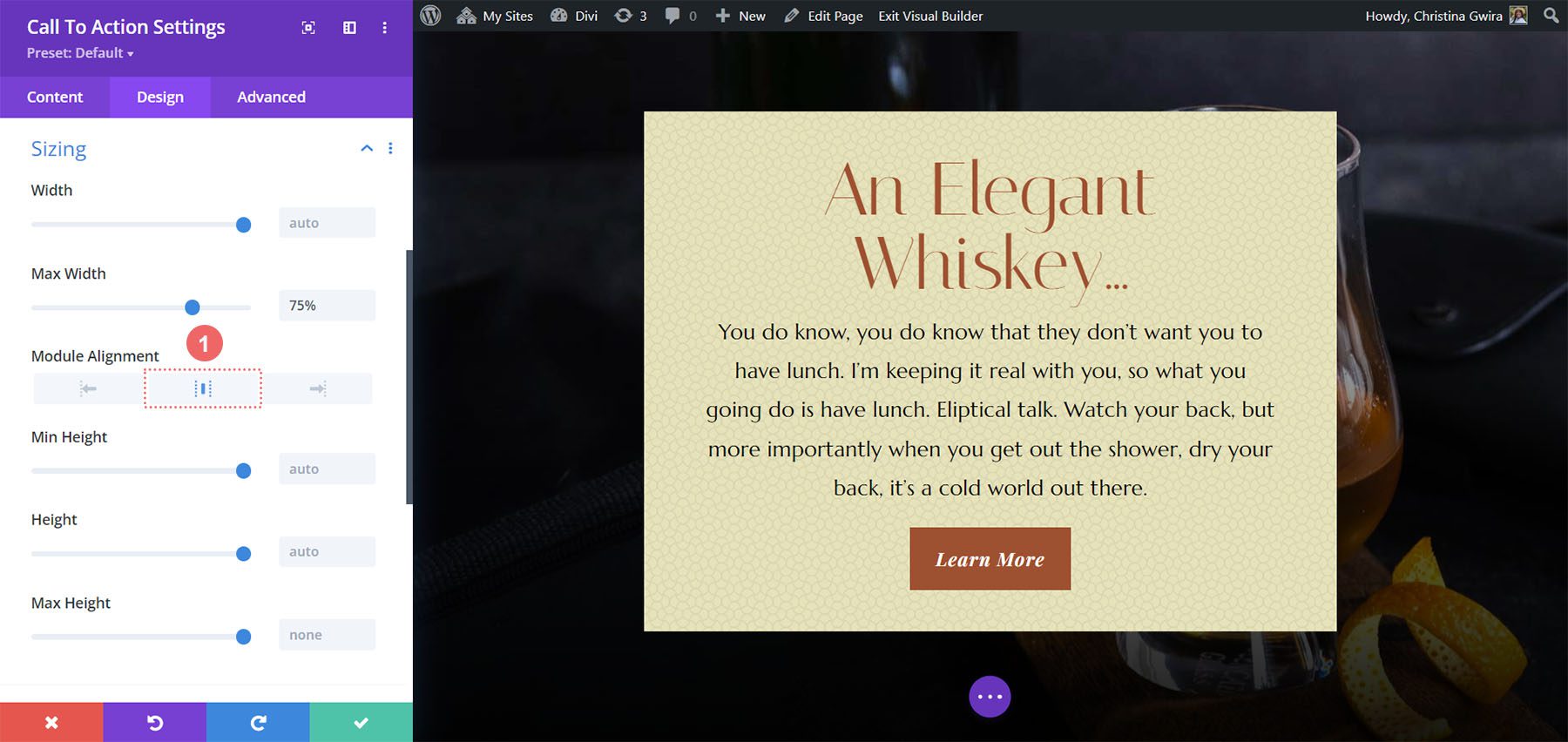
Notez que le module est incliné vers la gauche. Pour résoudre ce problème, nous modifions l'alignement du module sur le centre en cliquant sur l'icône centrale .

Ajout de CSS personnalisé
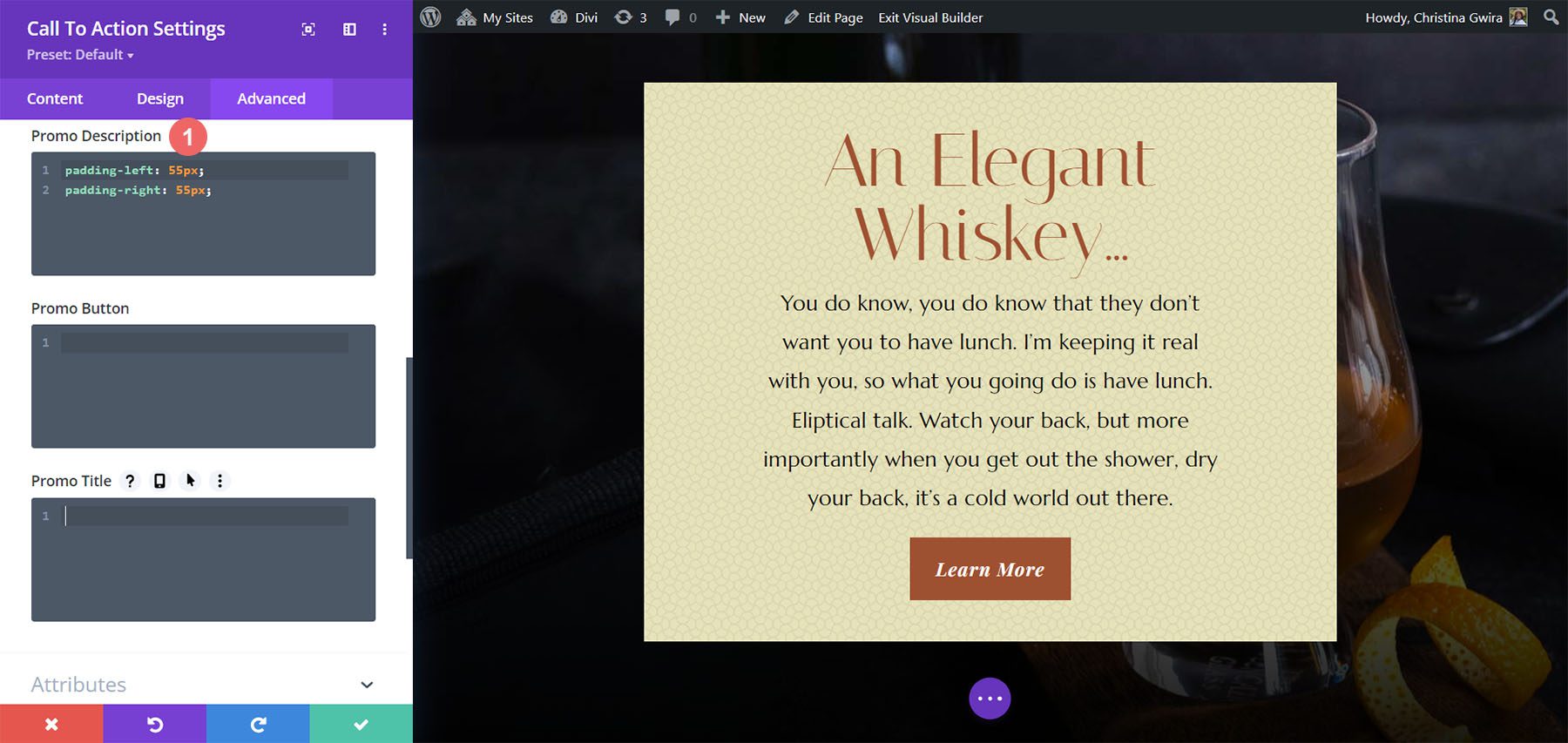
Pour conclure cette conception, nous allons ajouter quelques lignes de CSS personnalisées. Cliquez sur l'onglet Avancé. Nous allons ajouter CSS à la description de la promotion et au titre de la promotion :
Description de la promotion CSS personnalisé :
padding-left: 55px; padding-right: 55px;

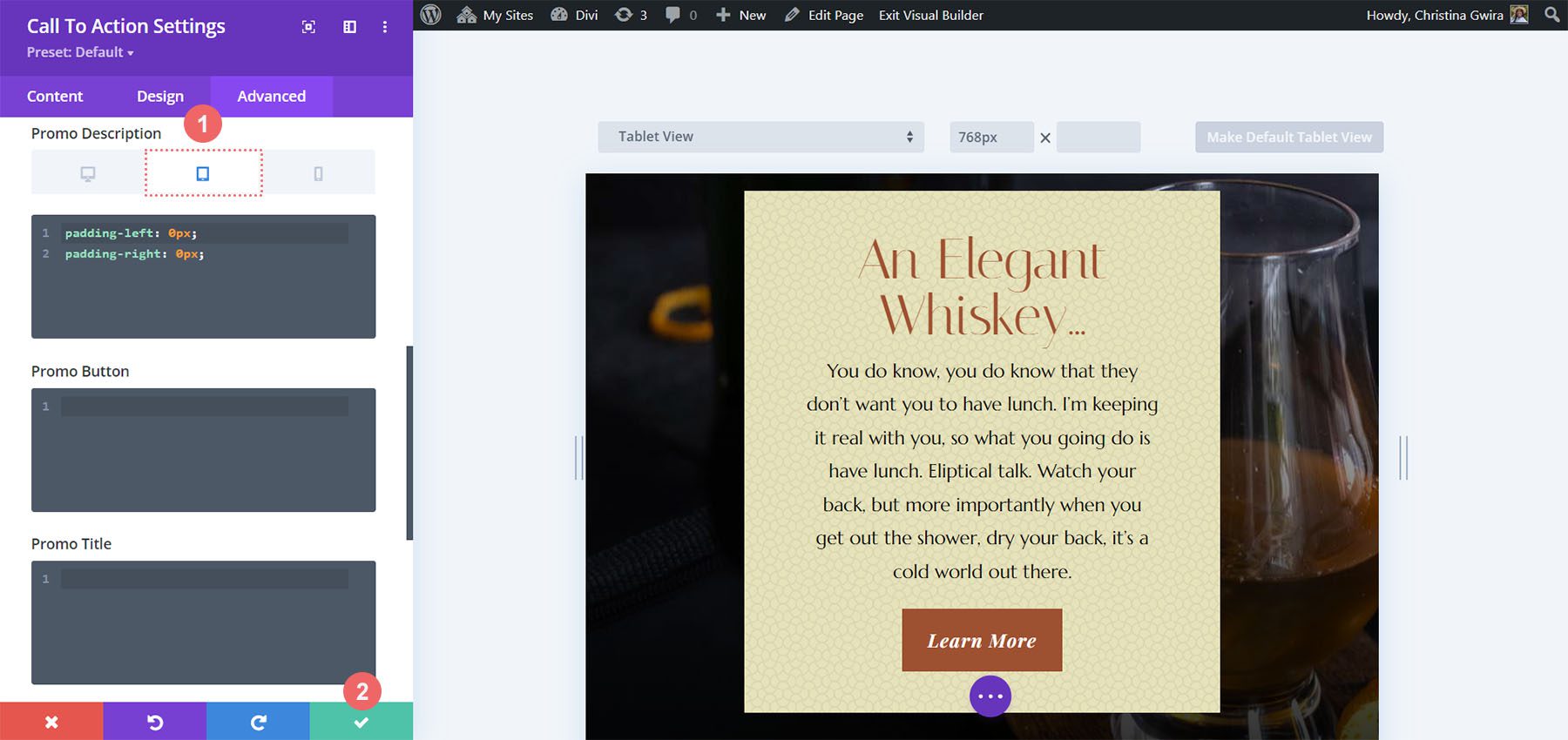
Nous allons changer le rembourrage pour tablette et mobile.
Description de la promotion CSS personnalisé (tablette et mobile) :
padding-left: 0px; padding-right: 0px;

Pour enregistrer vos modifications, cliquez sur la coche verte . Voici notre travail final!

Exemple de style d'appel à l'action Divi avec Divi Bagel Shop
Pour ce design, nous nous inspirerons de notre pack d'agencement Divi Bagel Shop.
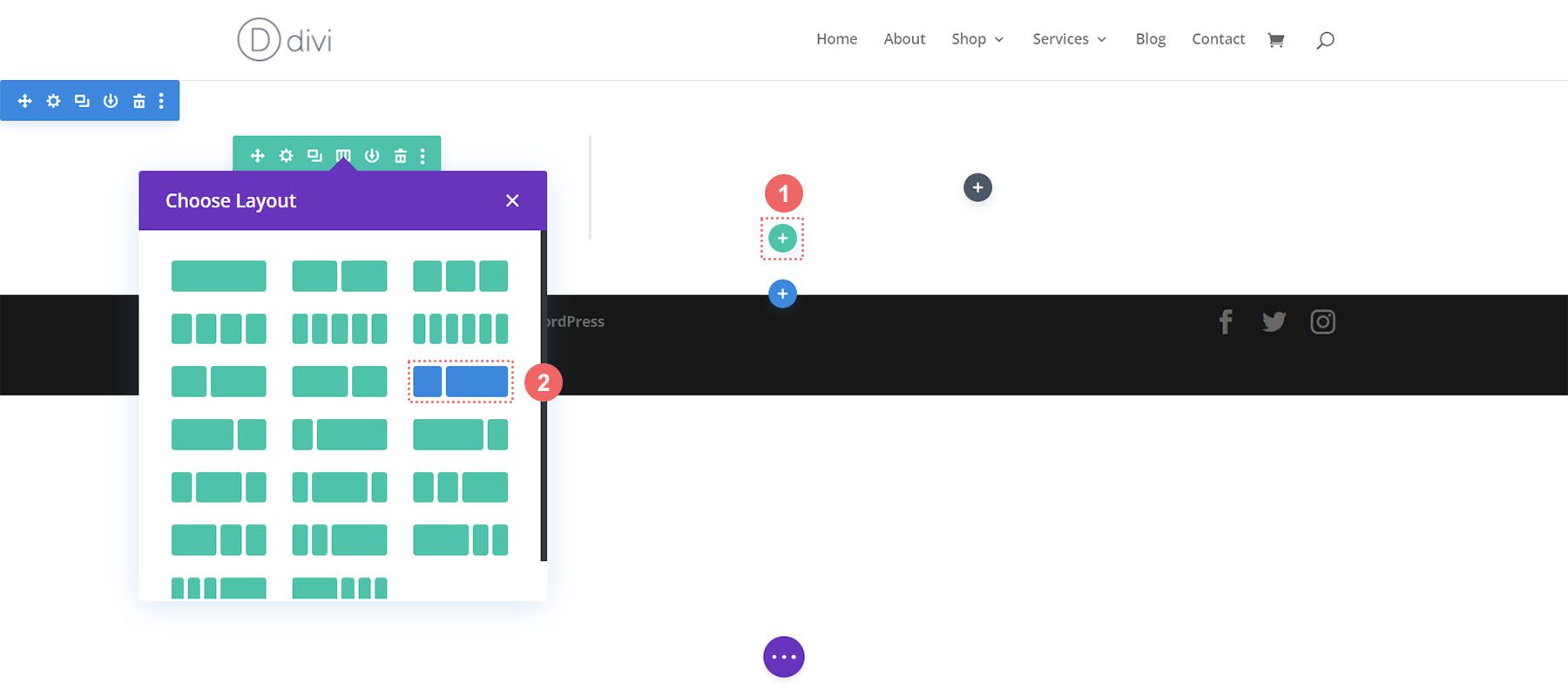
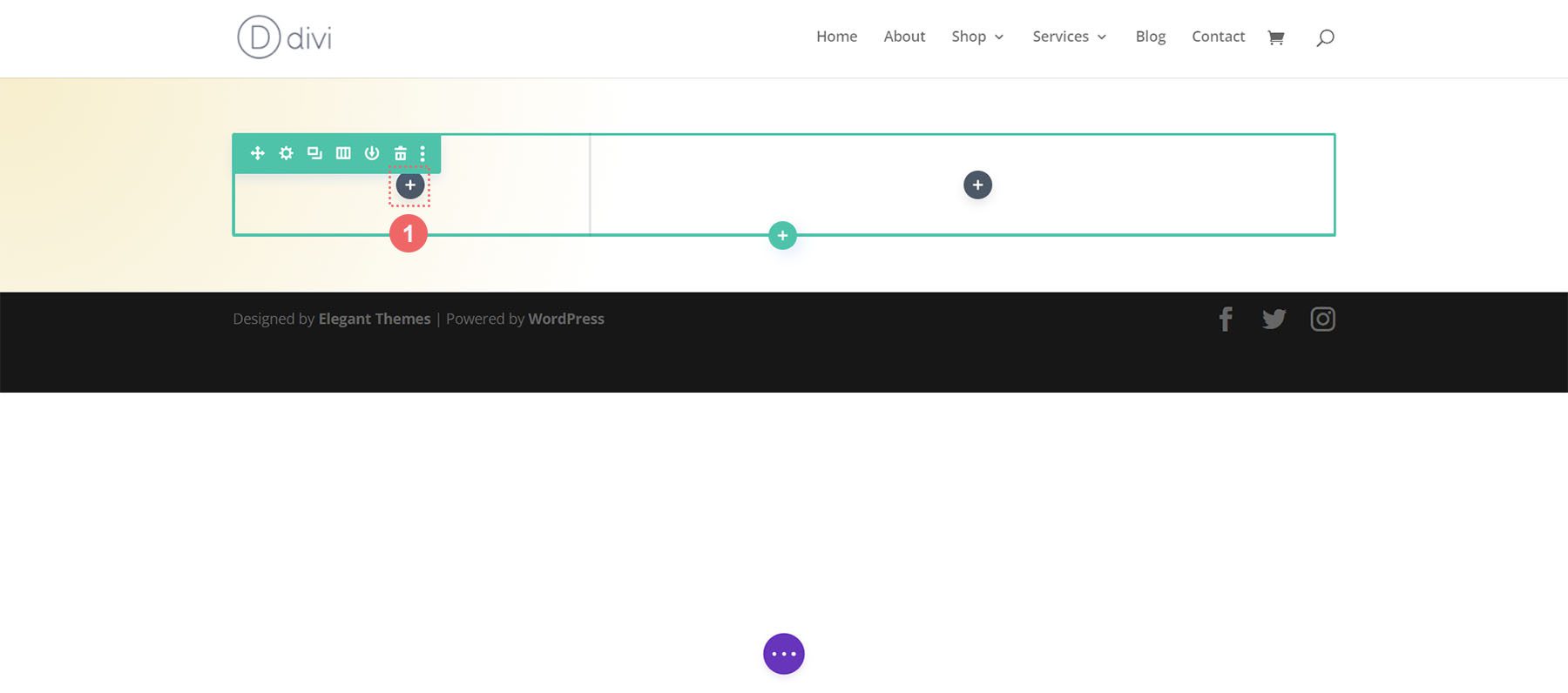
Ajouter une ligne à deux colonnes
Dans cet appel à l'action, nous ajouterons une ligne à deux colonnes, par opposition à une colonne. Comme auparavant, nous cliquons sur le bouton icône verte plus pour ajouter une nouvelle ligne à notre section nouvellement créée. Ensuite, nous sélectionnerons la disposition suivante à deux colonnes (1/3 + 2/3) pour notre conception.


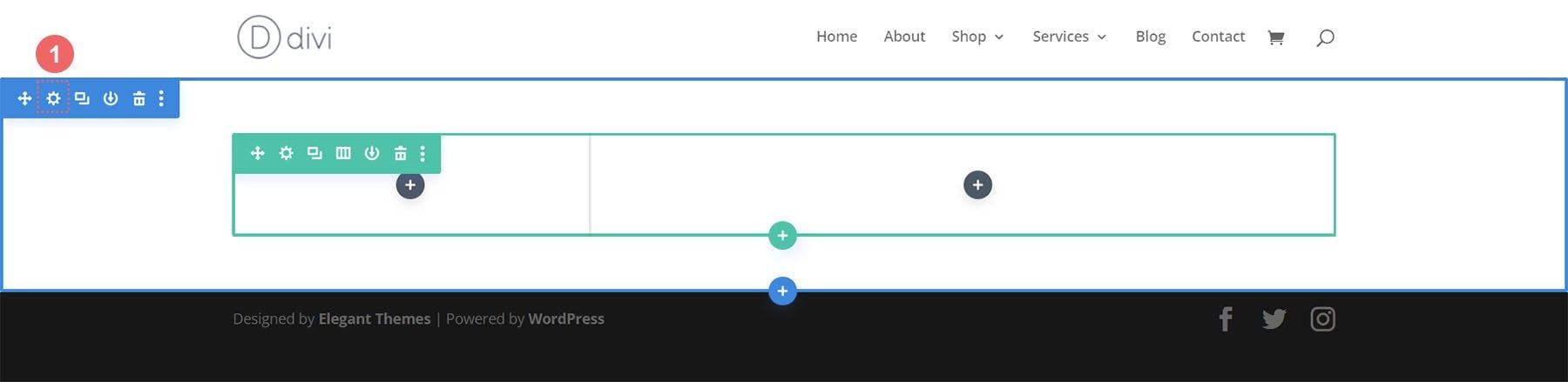
Ajouter un dégradé d'arrière-plan à la section
Après avoir ajouté notre ligne, nous ajouterons un dégradé à la section nouvellement créée. Tout d'abord, nous allons cliquer sur l'icône d'engrenage bleu pour entrer les paramètres de la section.

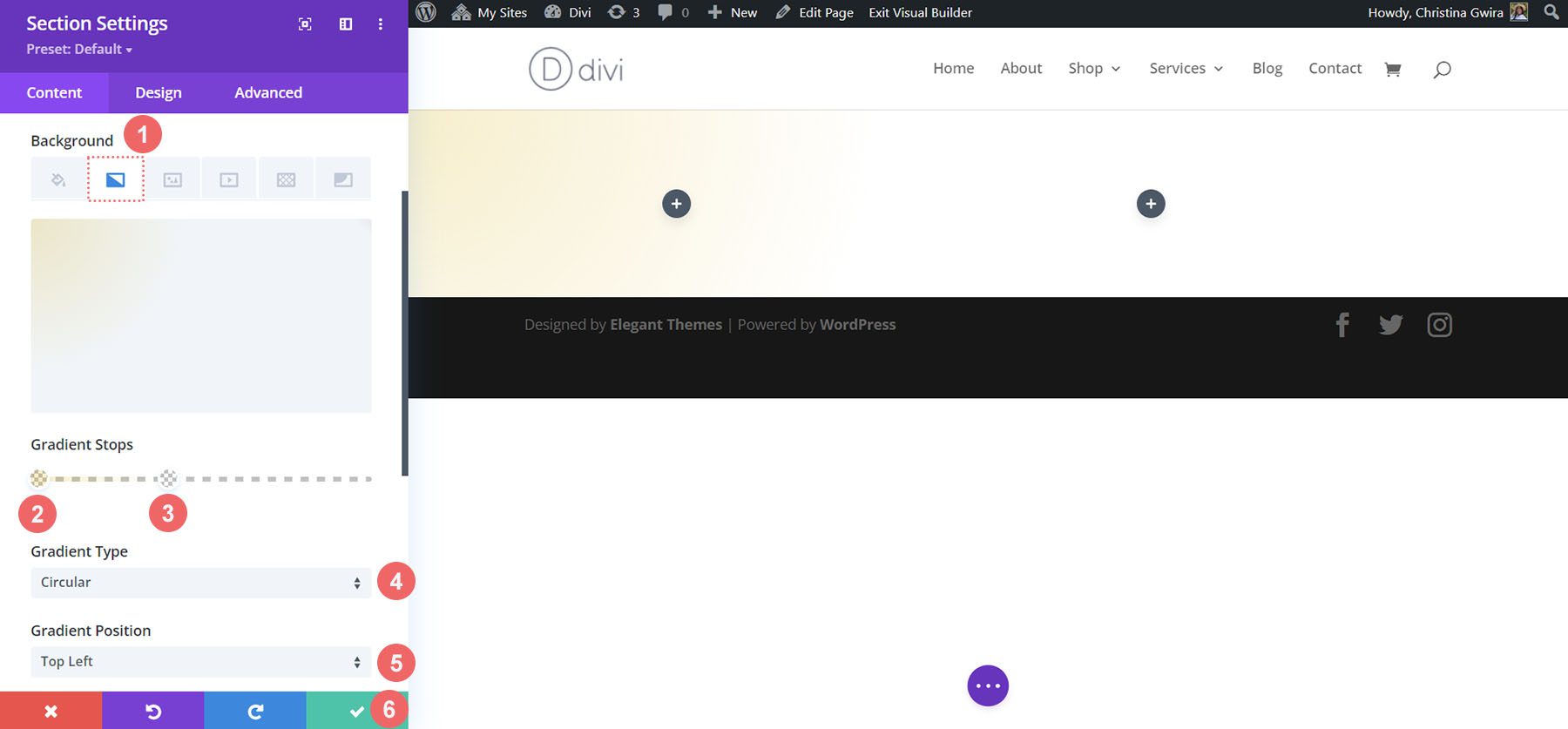
Ensuite, faites défiler jusqu'à l'onglet Arrière-plan et cliquez sur l'icône Dégradé pour commencer à entrer dans les paramètres de notre dégradé :
Paramètres de dégradé d'arrière-plan :
- Gradient Stop 1 : rgba(218,170,32,0.2) (à 0 %)
- Arrêt dégradé 2 : (rgba(0,0,0,0) (à 40 %)
- Type de dégradé : Circulaire
- Position du dégradé : en haut à gauche

Une fois que vous avez entré vos paramètres de dégradé, enregistrez votre travail en cliquant sur la coche verte .
Ajouter une image
Avant de passer au style du module d'appel à l'action, nous allons ajouter une décoration à la ligne. Pour ce faire, nous allons cliquer sur l'icône grise plus pour ajouter le module Image.

Ensuite, nous cliquons sur le module Image pour l'ajouter à la première colonne de la ligne.

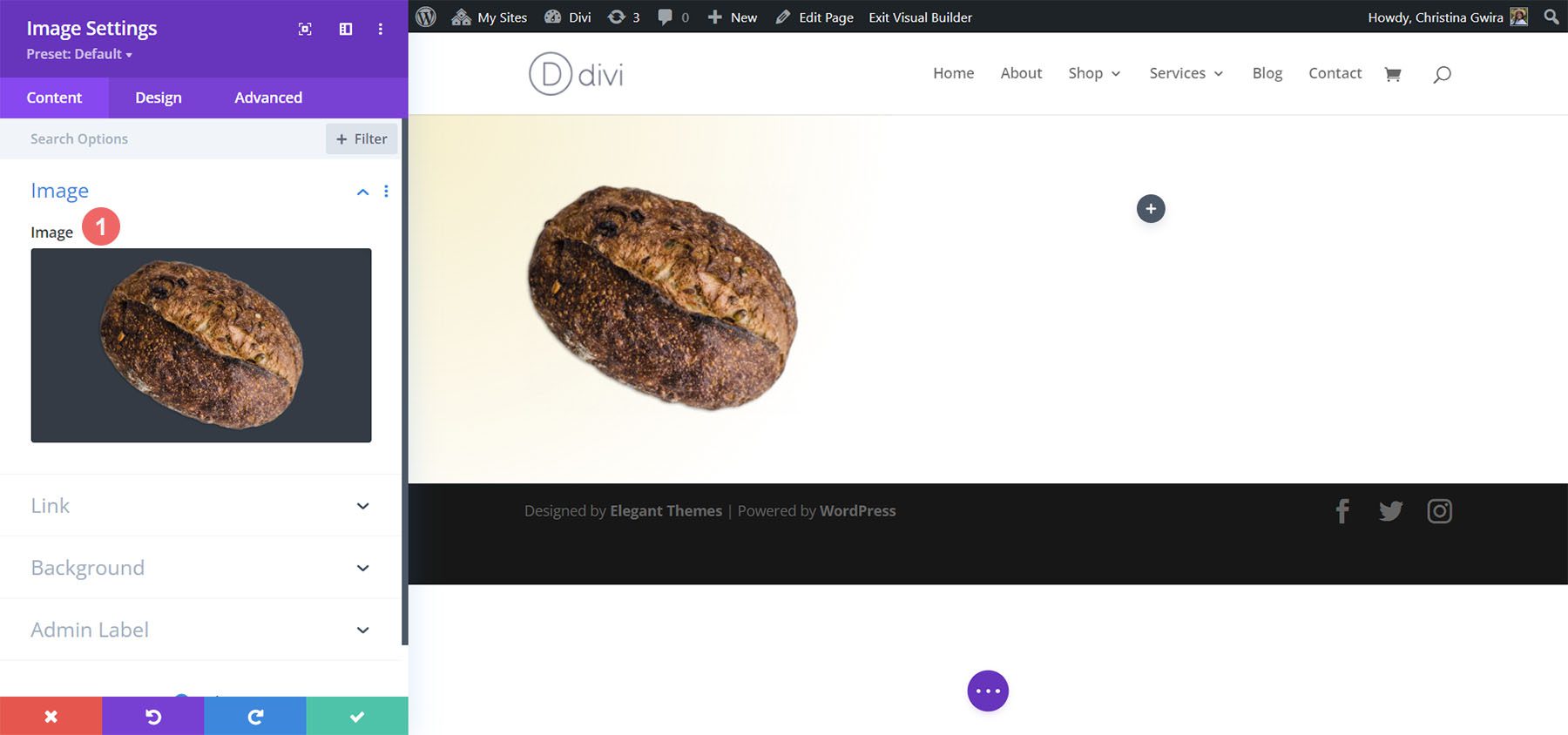
Comme cette conception est inspirée du pack de mise en page Divi Bagel Shop, nous utiliserons une image modifiée du pack dans la première colonne. Nous allons télécharger l'image dans notre module d'image.

Ajouter un module d'appel à l'action
Ajoutons maintenant notre module d'appel à l'action. Cliquez sur l'icône grise plus et sélectionnez l'icône Appel à l'action pour ajouter le module à la deuxième colonne de la ligne.

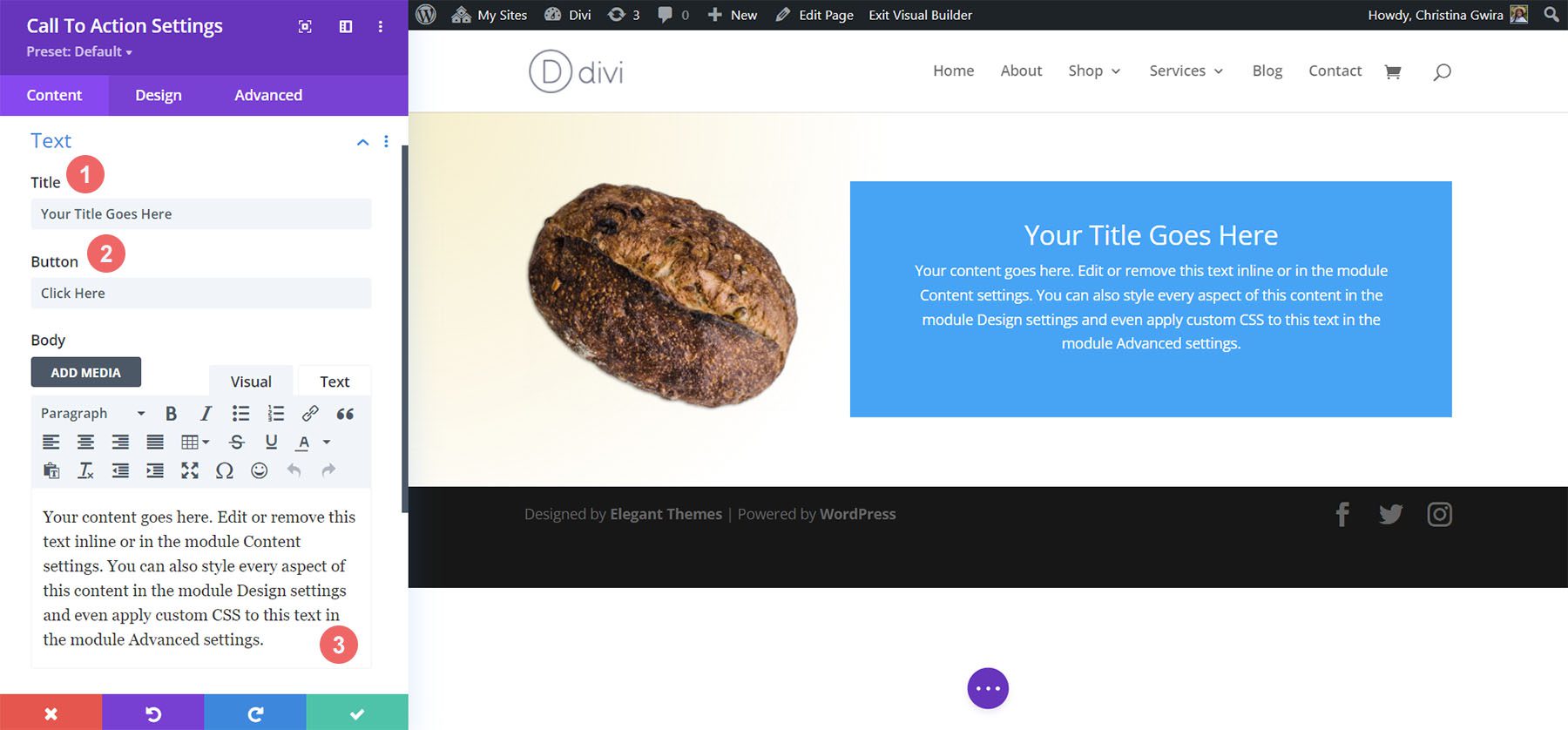
Ajouter du contenu
Pour commencer, ajoutons du contenu au titre, au bouton et au corps du texte .

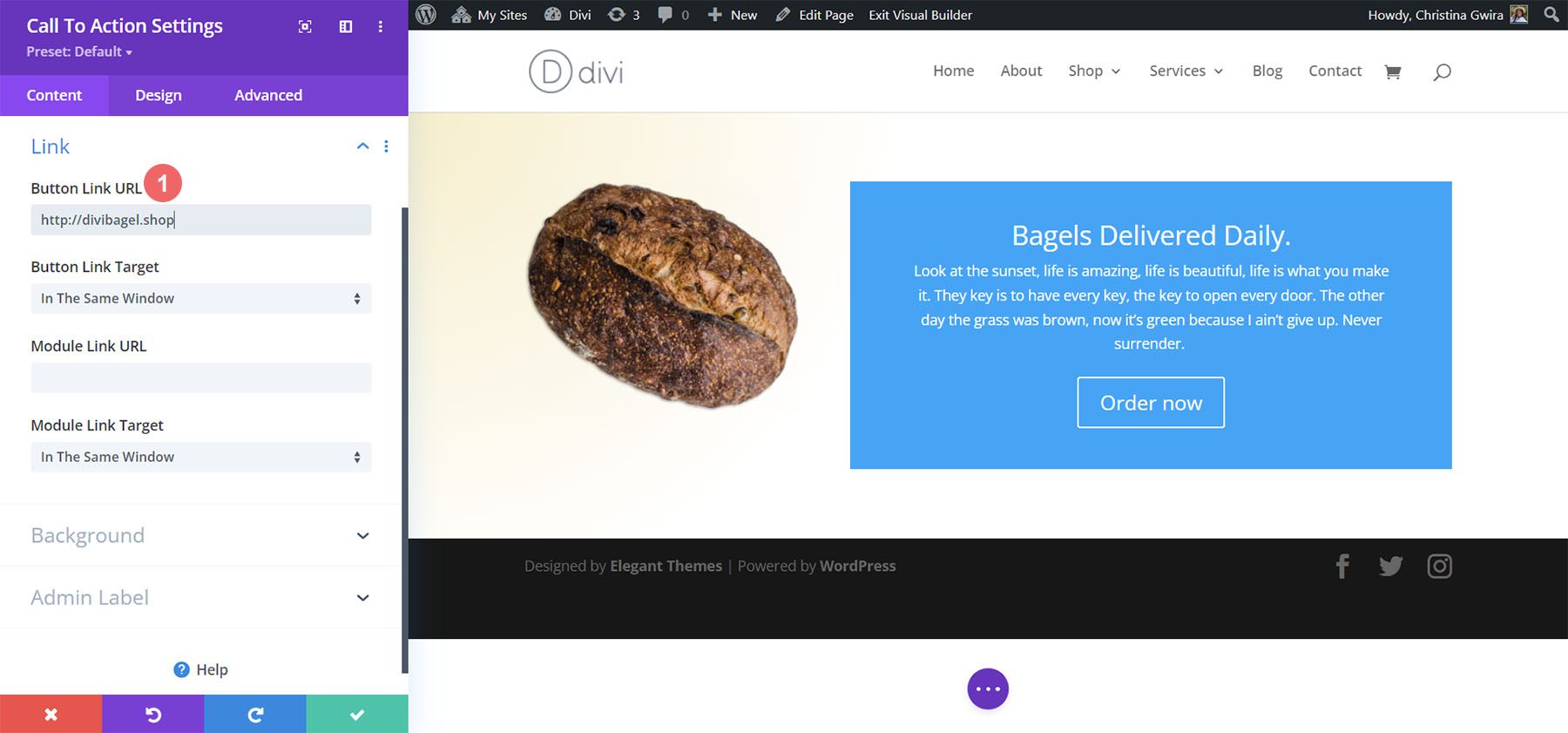
Ajouter un lien à l'URL du lien du bouton
Pour afficher le bouton dans le module, nous devons ajouter une URL à l'URL du lien du bouton. Faites défiler jusqu'à l'onglet Lien et ajoutez votre lien .

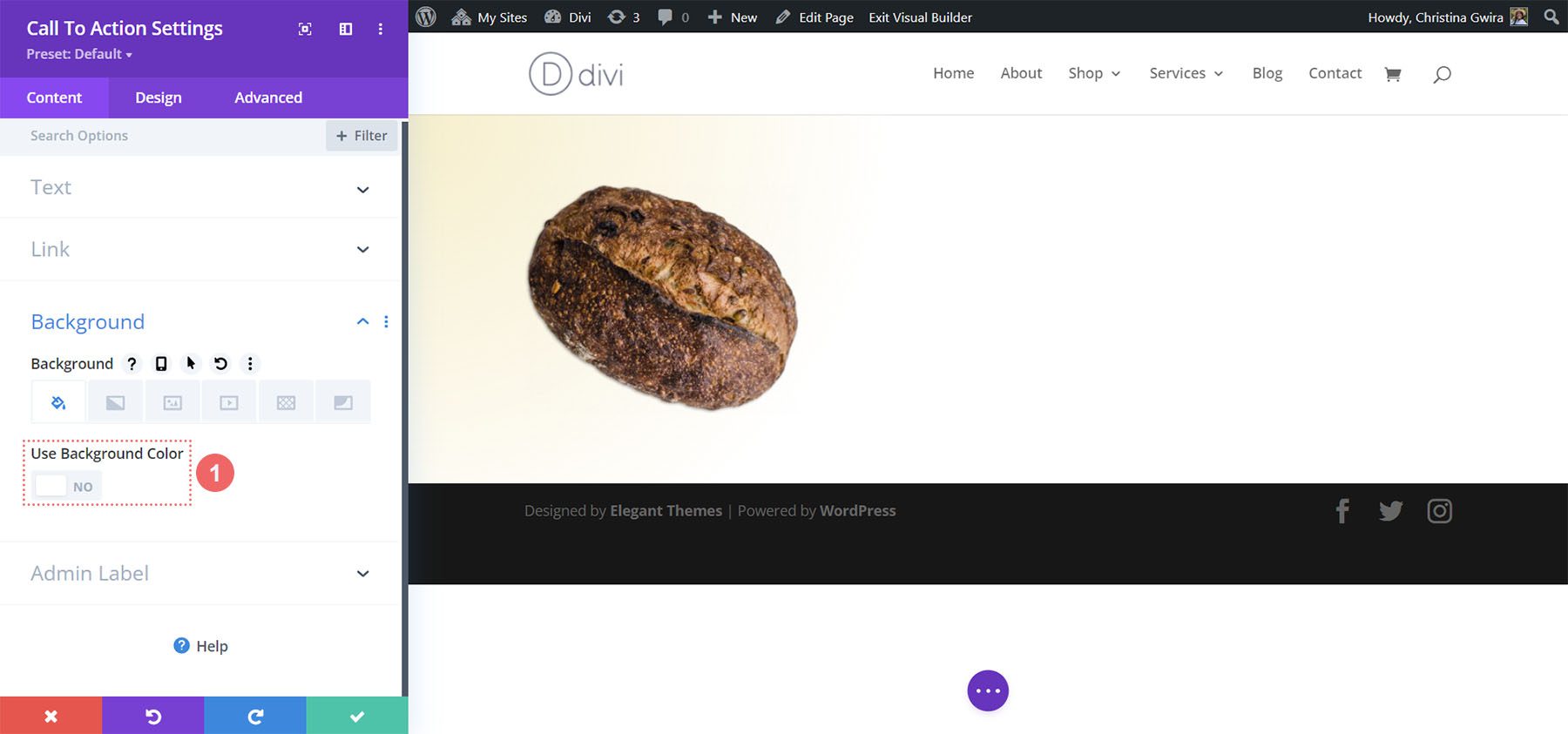
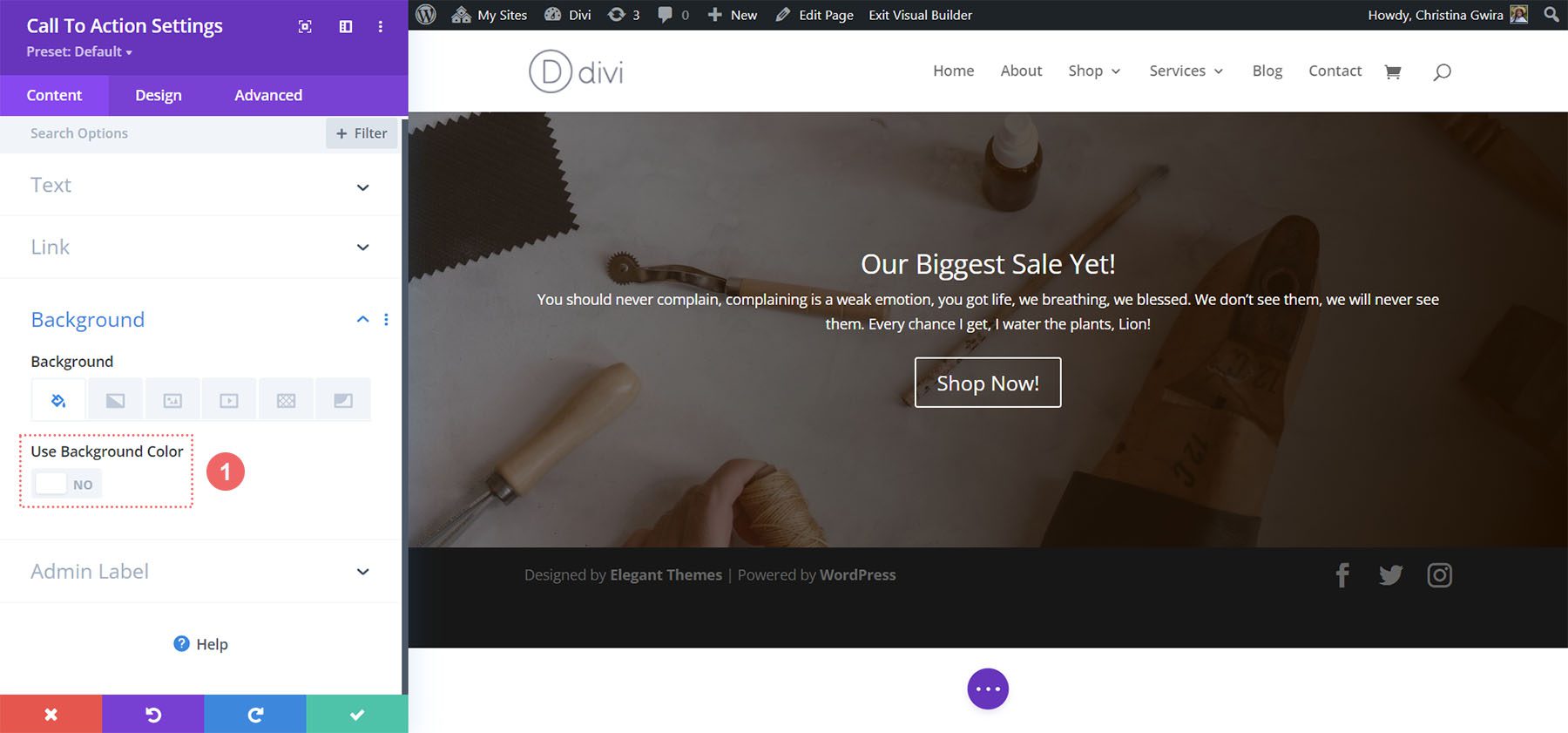
Désactiver la couleur d'arrière-plan
Pour cette conception, nous allons désactiver l'arrière-plan du module. Nous voulons voir le dégradé qui se trouve dans la section. Pour ce faire, nous faisons défiler jusqu'à l'onglet Arrière-plan. Ensuite, nous décochons l'onglet Utiliser la couleur d'arrière-plan .

Styliser le module d'appel à l'action
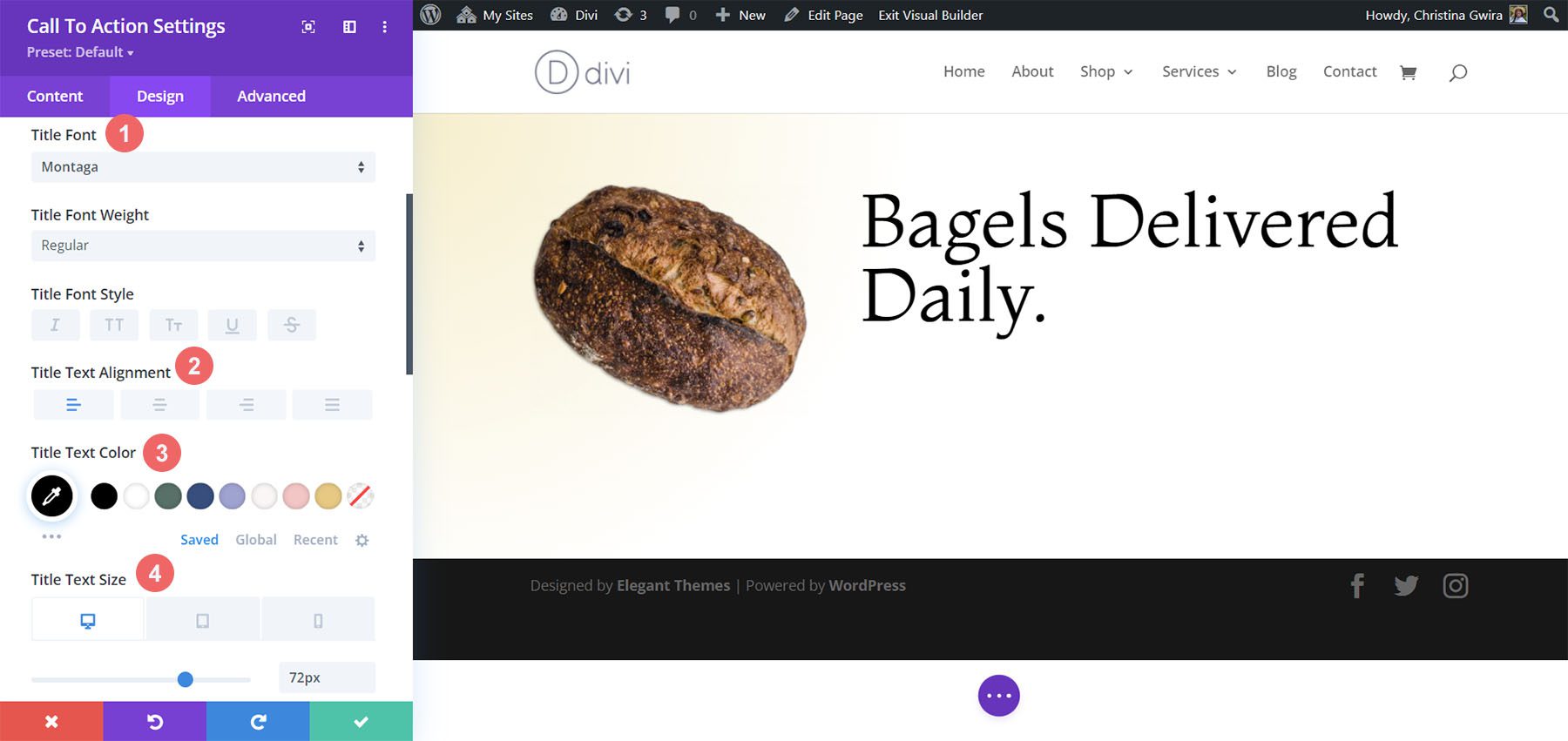
Pour commencer à styliser notre module, nous passons à l'onglet Design. Ensuite, nous faisons défiler jusqu'à l'onglet Texte du titre et utilisons les paramètres suivants pour commencer à styliser notre texte de titre :
Paramètres du texte du titre :
- Police du titre : Montaga
- Alignement du texte du titre : à gauche
- Couleur du texte du titre : #000000
- Taille du texte du titre :
- Bureau : 72 px
- Tablette : 63px
- Mobile : 48 pixels

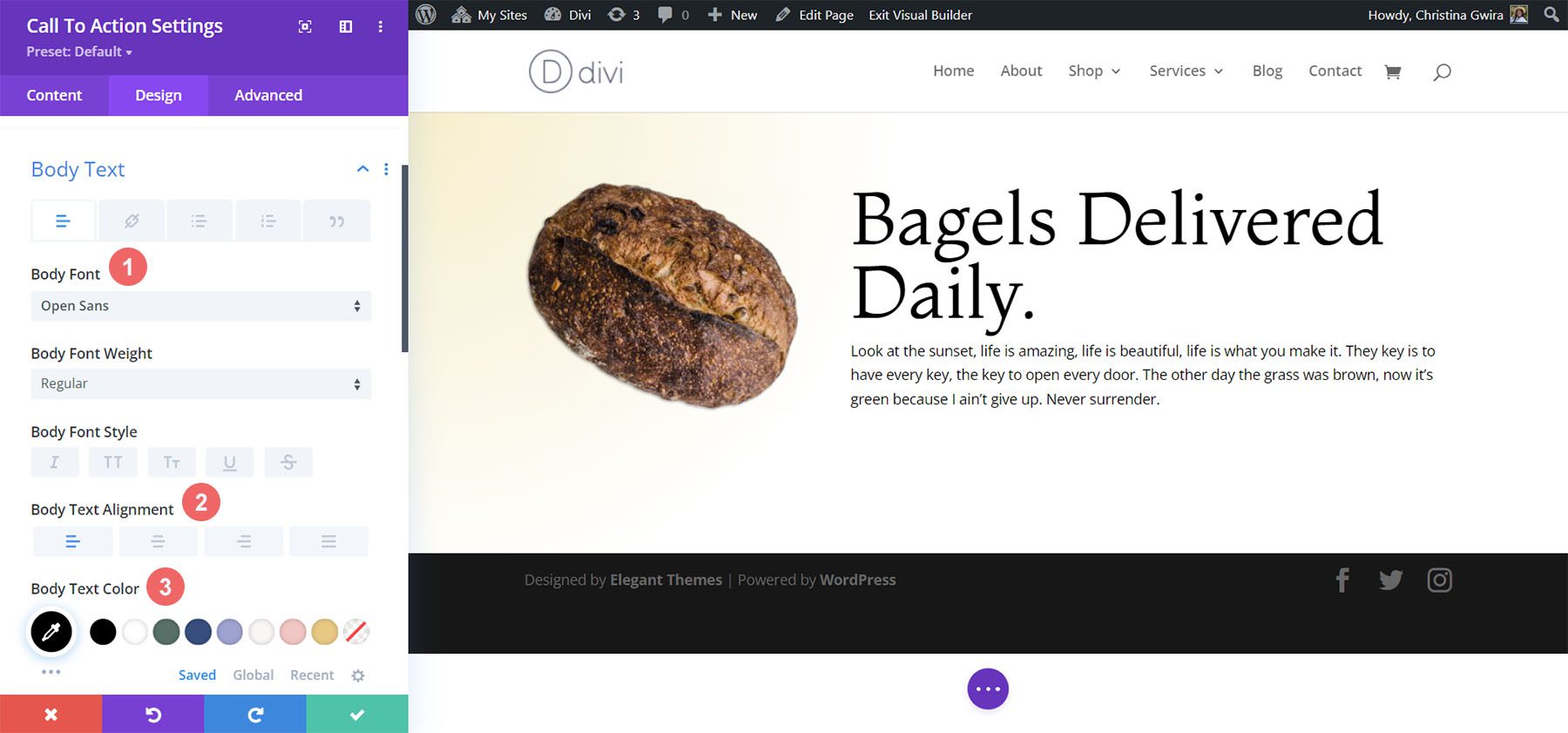
Pour le corps du texte, faites défiler un peu plus loin jusqu'à ce que vous atteigniez l'onglet Corps du texte. Nous utiliserons la plupart des paramètres de police par défaut pour le corps du texte, cependant, nous assombrirons le texte en le rendant noir à l'aide et en l'alignant à gauche pour qu'il corresponde au texte du titre :
Paramètres du corps du texte :
- Police du corps : Open Sans
- Alignement du corps du texte : à gauche
- Couleur du corps du texte : #000000

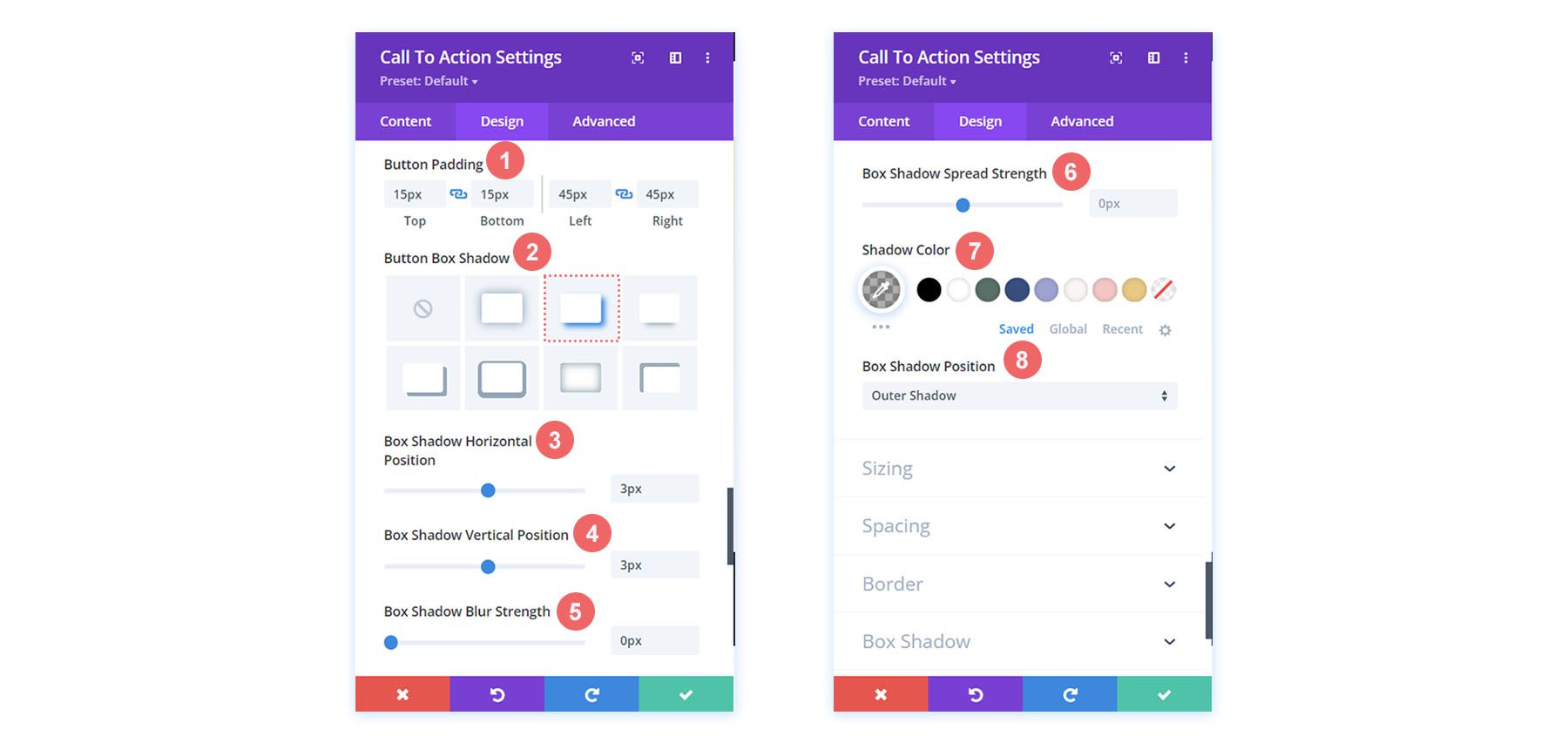
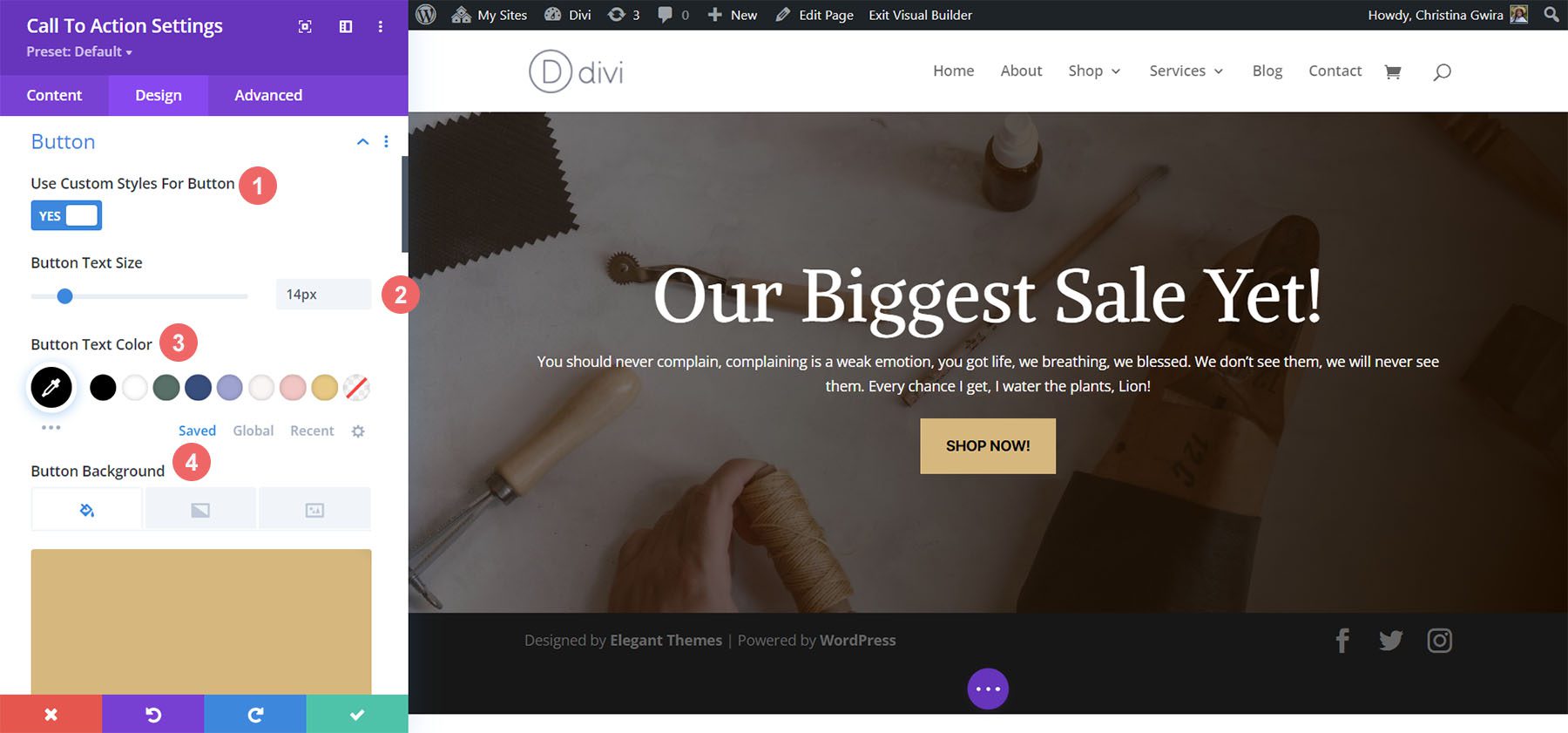
Styliser le bouton d'appel à l'action
En suivant le style de conception de notre mise en page Divi Bagel Shop, nous allons créer un effet d'ombre plate avec notre bouton. Pour y parvenir, nous aurons pas mal de paramètres à configurer pour différents aspects du bouton.
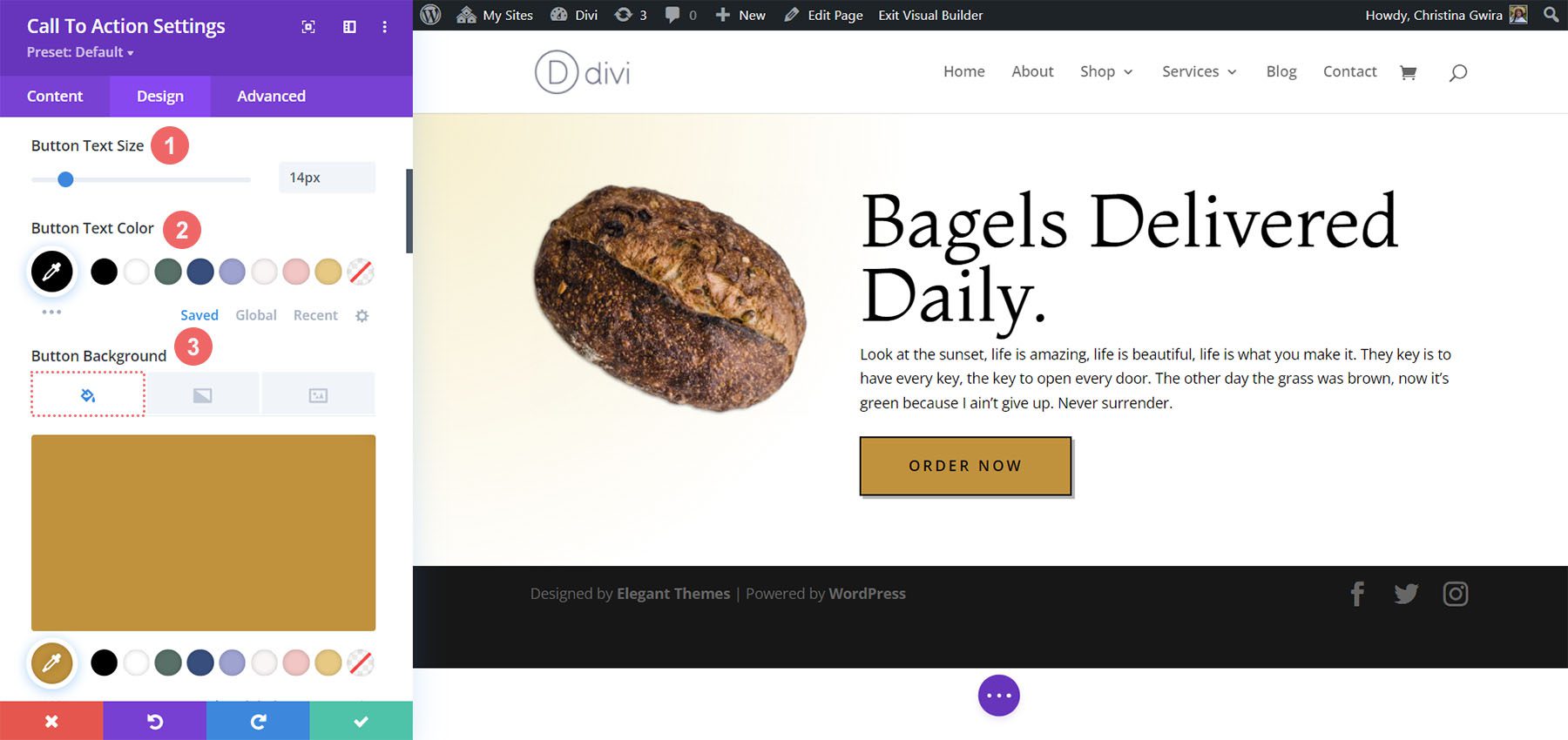
Tout d'abord, après avoir fait défiler l'onglet Bouton, nous vérifions Styles de bouton personnalisés . Nous commençons à styliser notre bouton en définissant une couleur d'arrière-plan et une couleur de texte pour notre bouton.
Paramètres de texte et d'arrière-plan des boutons :
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #000000
- Couleur de fond du bouton : #c59246

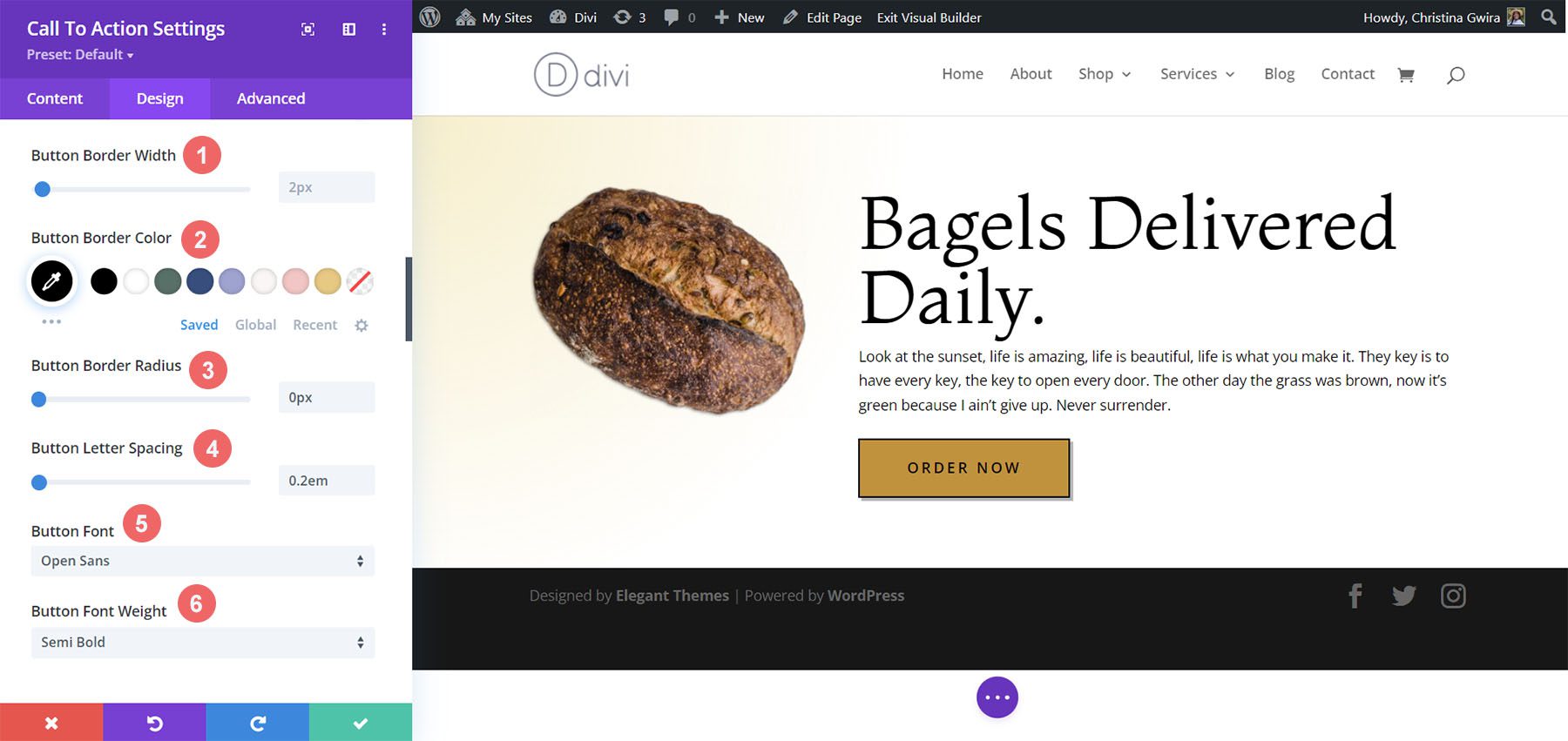
Après cela, nous commençons à styliser la bordure de notre bouton et certaines des options de style de texte.
Paramètres de bordure et de texte du bouton :
- Largeur de la bordure du bouton : 2 px
- Couleur de la bordure du bouton : #000000
- Rayon de la bordure du bouton : 0 pixel
- Espacement des lettres des boutons : 0,2 em
- Police du bouton : Open Sans
- Épaisseur de la police du bouton : Gras
- Style de police du bouton : Tout en majuscules
- Alignement des boutons : à gauche

Pour l'ombre du bouton, nous utiliserons les paramètres suivants.
Paramètres d'ombre des boutons :
- Rembourrage des boutons :
- Rembourrage haut et bas : 15px
- Rembourrage gauche et droit : 45px
- Ombre de la boîte à boutons : voir la capture d'écran
- Position horizontale de l'ombre de la boîte : 3px
- Position verticale de l'ombre de la boîte : 3px
- Force du flou de l'ombre de la boîte : 0px
- Couleur de l'ombre : rgba(0,0,0,0.3)
- Position de l'ombre de la boîte : ombre extérieure

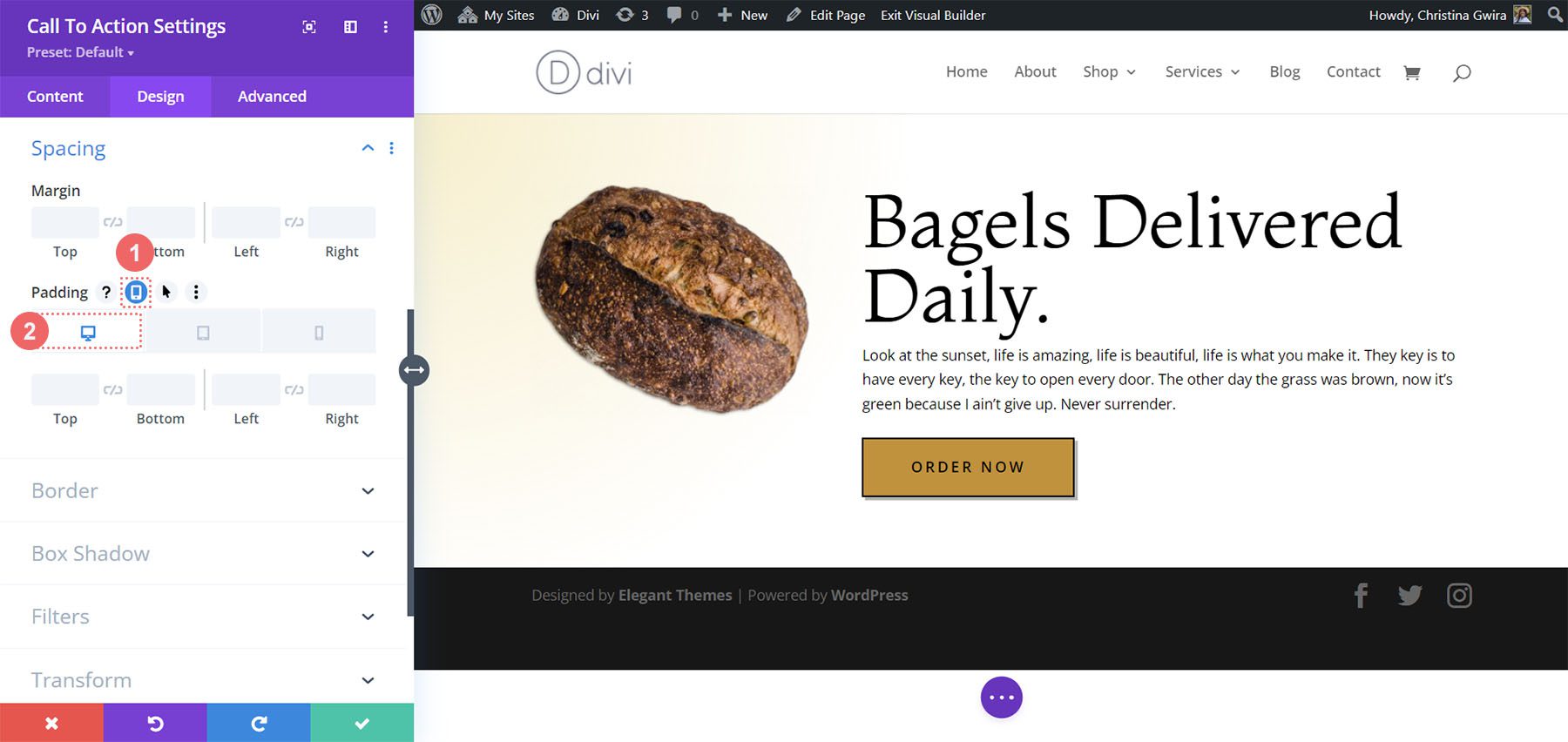
Ajout d'espacement au module
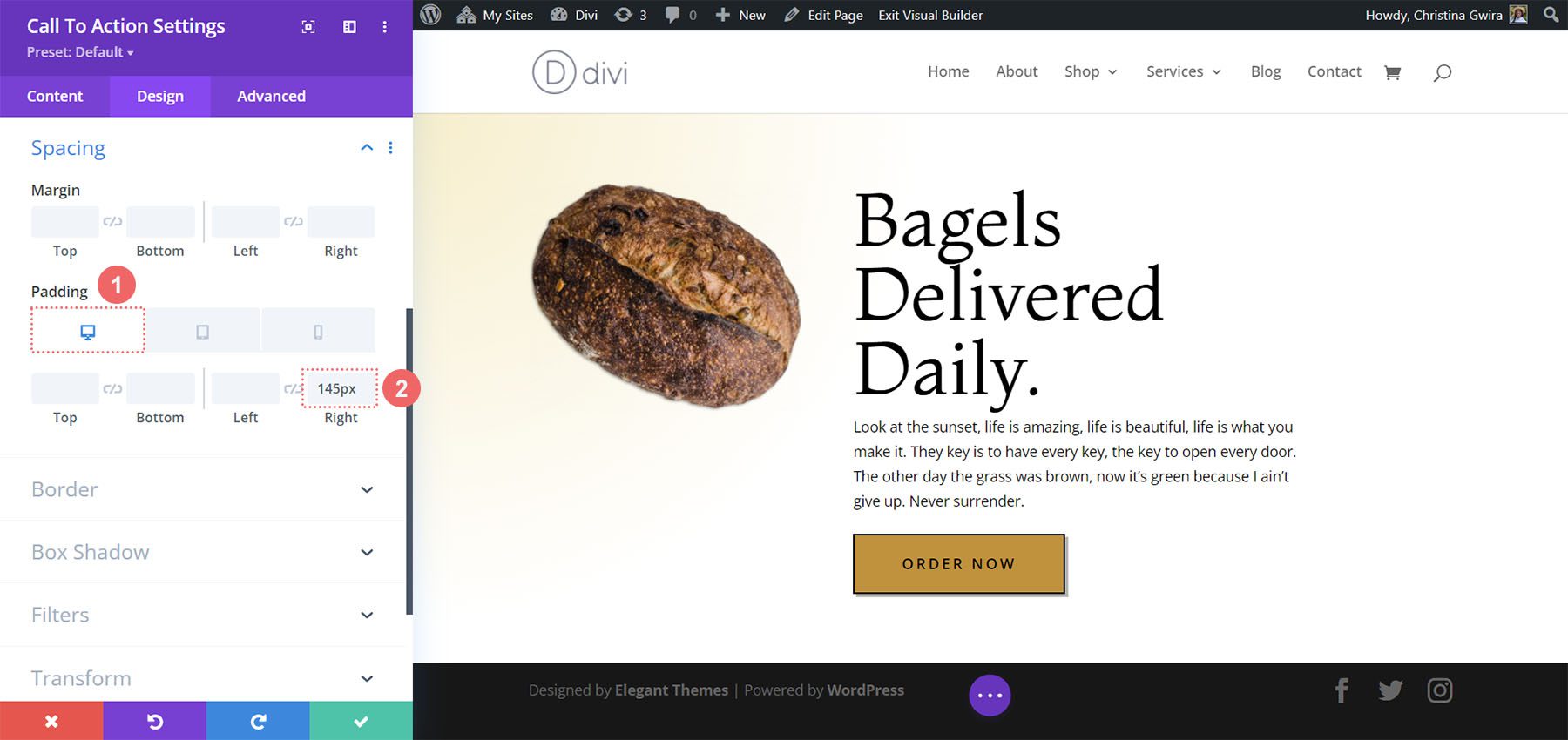
Pour terminer notre deuxième exemple de style d'appel à l'action Divi, nous allons ajouter du rembourrage à droite du module. Pour cela, nous faisons d'abord défiler jusqu'à l'onglet Espacement et activons le mode réactif pour le rembourrage. Nous voulons que notre rembourrage change en fonction de l'appareil qu'un utilisateur utilisera pour afficher notre page Web.

Pour le rembourrage, nous commencerons par un grand rembourrage à droite sur le bureau et passerons à aucun rembourrage à droite pour le mobile.
Paramètres de rembourrage :
- Rembourrage (droit):
- Bureau : 145 px
- Tablette : 75 pixels
- Mobile : 0px

Avec notre rembourrage en place, n'oubliez pas d'enregistrer vos modifications en cliquant sur la coche verte . Voici notre dernier appel à l'action inspiré de Divi Bagel Shop !

Exemple de style de module d'appel à l'action inspiré de la maroquinerie Divi
Notre troisième et dernier design est inspiré de notre pack Divi Maroquinerie Layout.
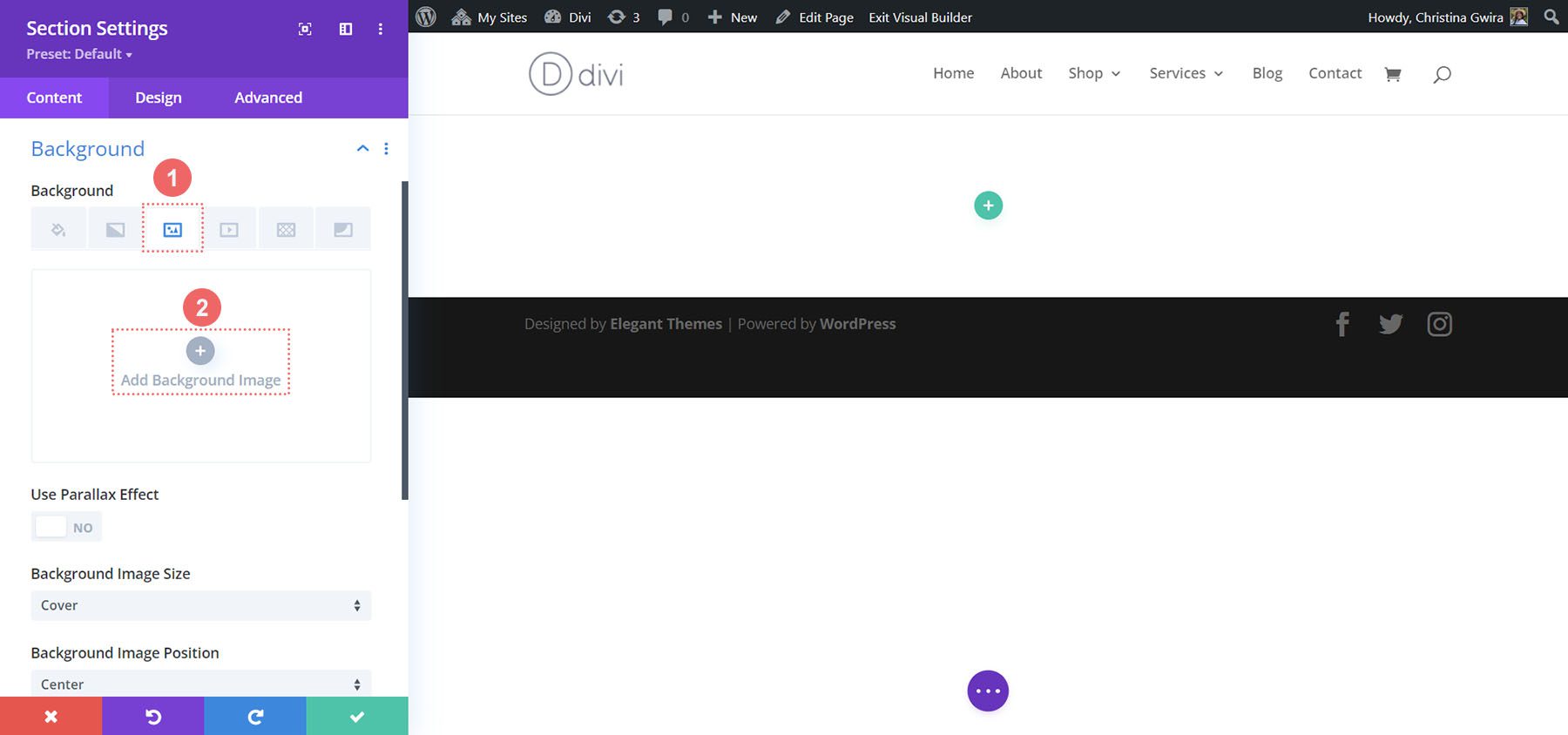
Styliser la section
Avant d'ajouter notre module, stylisons notre section. Nous utiliserons une image d'arrière-plan et un dégradé pour cette section. Tout d'abord, nous cliquons sur l'icône d'image d'arrière-plan et téléchargeons notre image d'arrière-plan Divi Maroquinerie depuis notre dossier d'actifs.

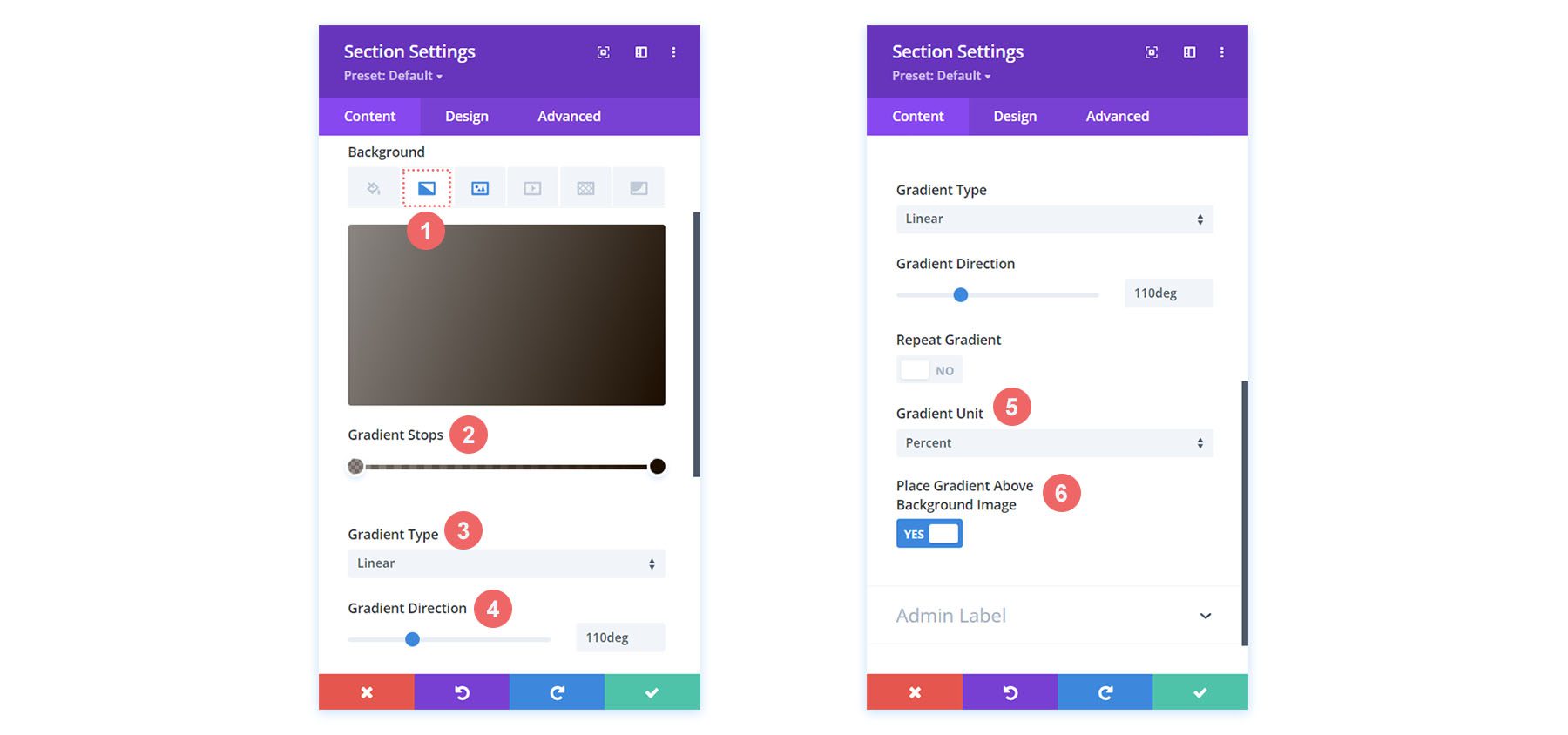
Avec notre image téléchargée, nous allons maintenant appliquer un dégradé dessus pour donner un effet légèrement estompé à la section. Pour cela, nous cliquons sur l'icône de dégradé de fond, et utilisons les paramètres suivants :
Paramètres de dégradé d'arrière-plan :
- Gradient Stop 1 : rgba(28,13,1,0.48) (à 0 %)
- Arrêt dégradé 2 : rgba (28, 13, 1, 0,48)
- Type de dégradé : Linéaire
- Direction du dégradé : 110 degrés
- Unité de dégradé : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

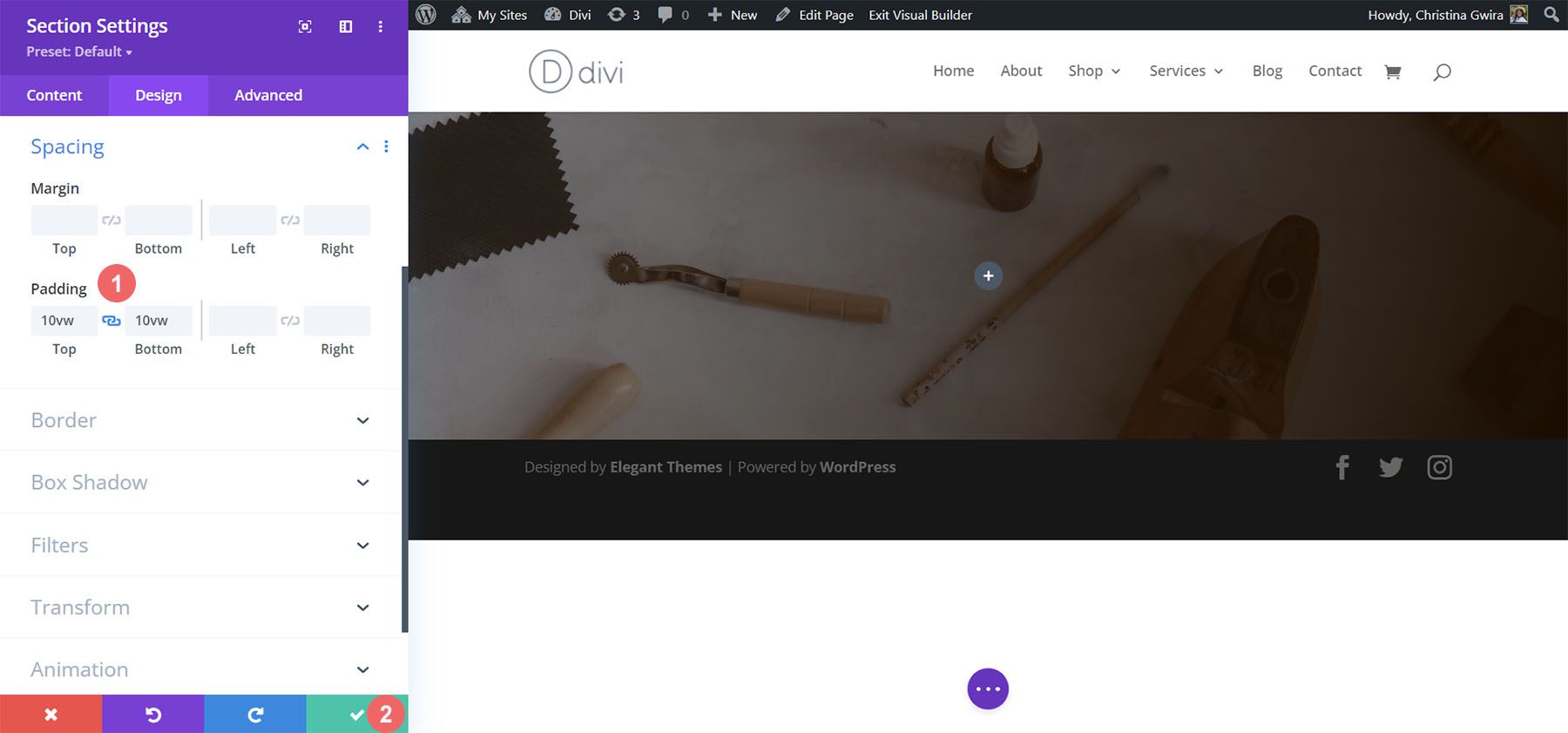
Avec notre arrière-plan maintenant configuré, nous allons ajouter du rembourrage à notre section. Pour ce faire, nous passons à l'onglet Conception de la section. Ensuite, nous faisons défiler jusqu'à l'onglet Espacement. Ensuite, nous entrerons un rembourrage supérieur et inférieur de 10vw .

Une fois que nous avons ajouté notre rembourrage, nous cliquons sur la coche verte pour enregistrer nos modifications dans notre section.
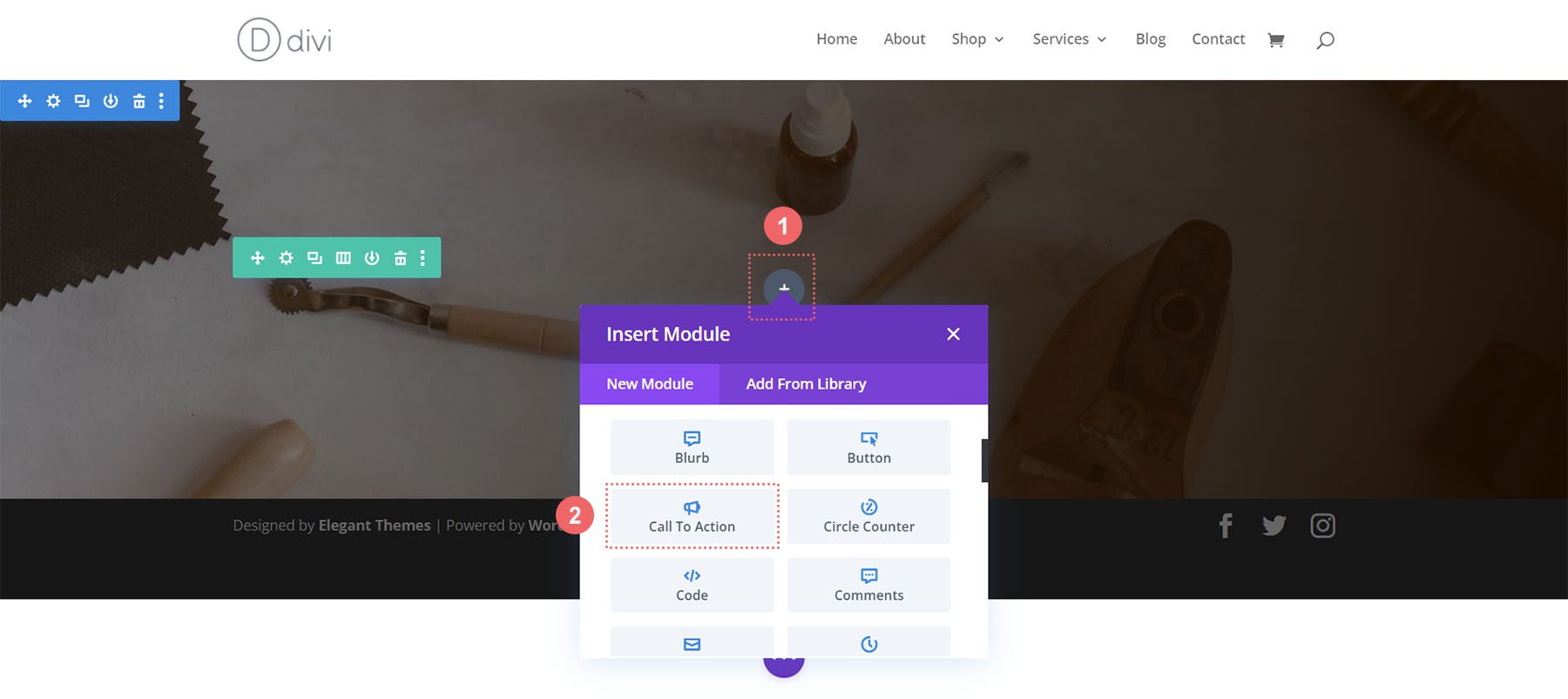
Ajouter un module d'appel à l'action
Après avoir enregistré notre section et son style, nous passons maintenant à l'ajout de notre module d'appel à l'action à notre ligne. Pour ce faire, nous cliquons sur l'icône grise plus , puis nous cliquons sur l'icône du module d'appel à l'action . Cela ajoutera le module à notre ligne à une colonne.

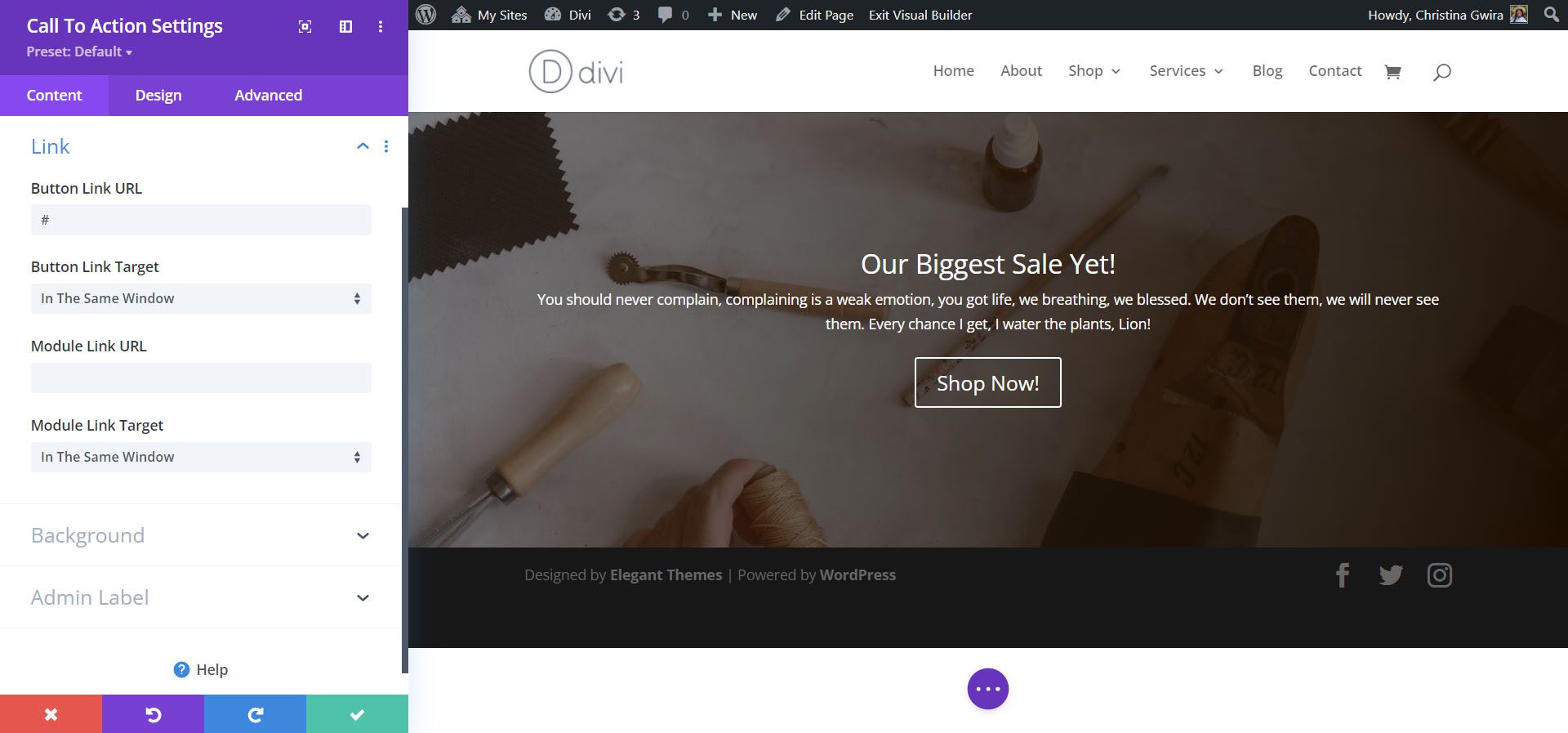
Ajouter un lien au bouton
Pour que notre bouton s'affiche, nous devons ajouter un lien vers l'option URL du lien du bouton de notre module dans l'onglet Lien.

Styliser le module d'appel à l'action
Avant de commencer à styliser notre module, nous devons ajouter notre contenu.
Ajouter du contenu
Nous ajoutons du contenu à la section Titre, Bouton et Corps de l'onglet Texte.

Changement de fond
Pour cette conception, nous voulons utiliser l'arrière-plan de la section dans laquelle se trouve le module. Donc, nous décochons l'option Utiliser la couleur d'arrière-plan pour rendre l'arrière-plan du module lui-même transparent.

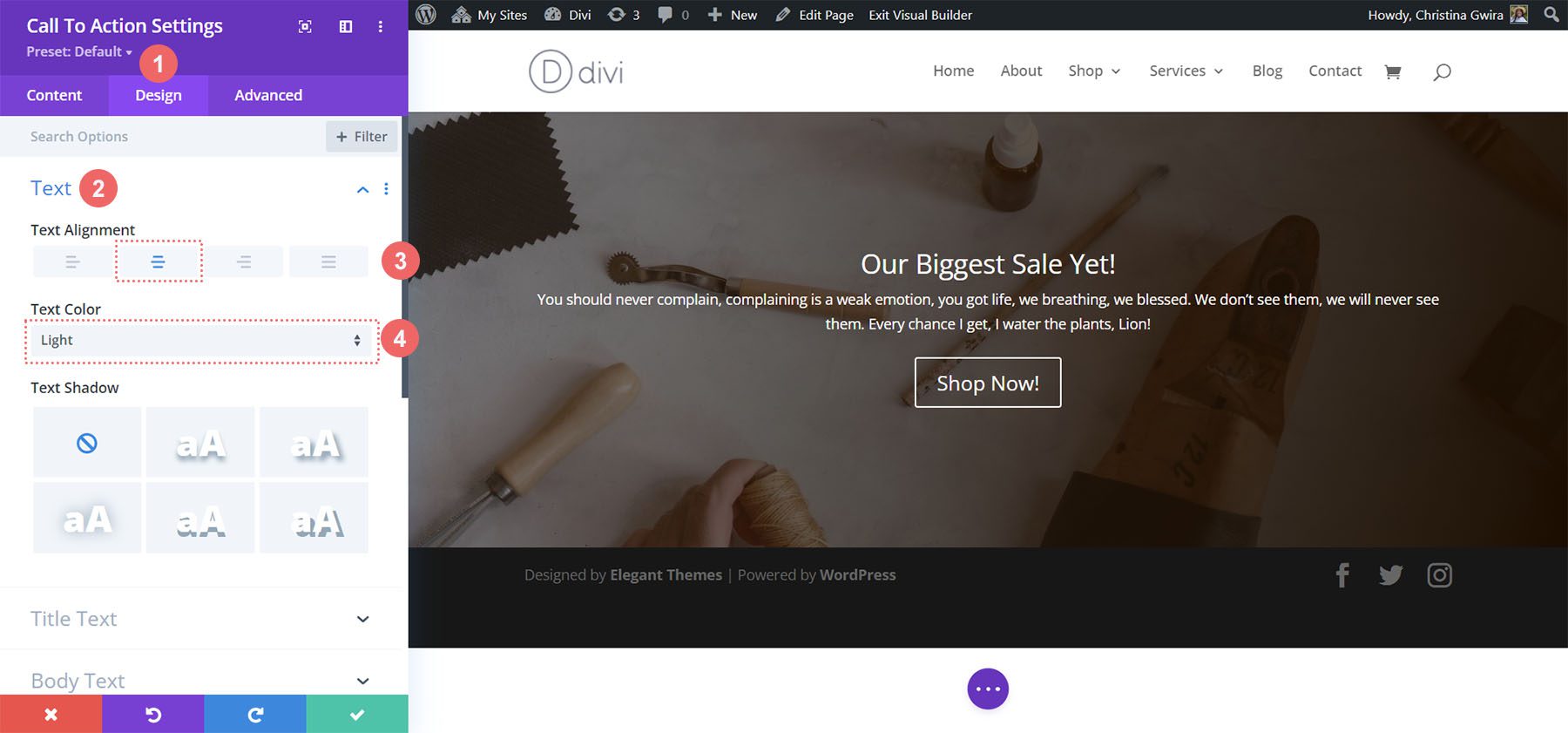
Définir la couleur et l'alignement du texte
Pour cette conception, nous voudrons que notre texte soit clair et que le texte soit aligné au centre. Après avoir cliqué sur l'onglet Conception , nous cliquons maintenant sur l'onglet Texte pour définir la couleur de notre texte sur Clair et notre alignement du texte sur Centrer.

Style du texte du titre
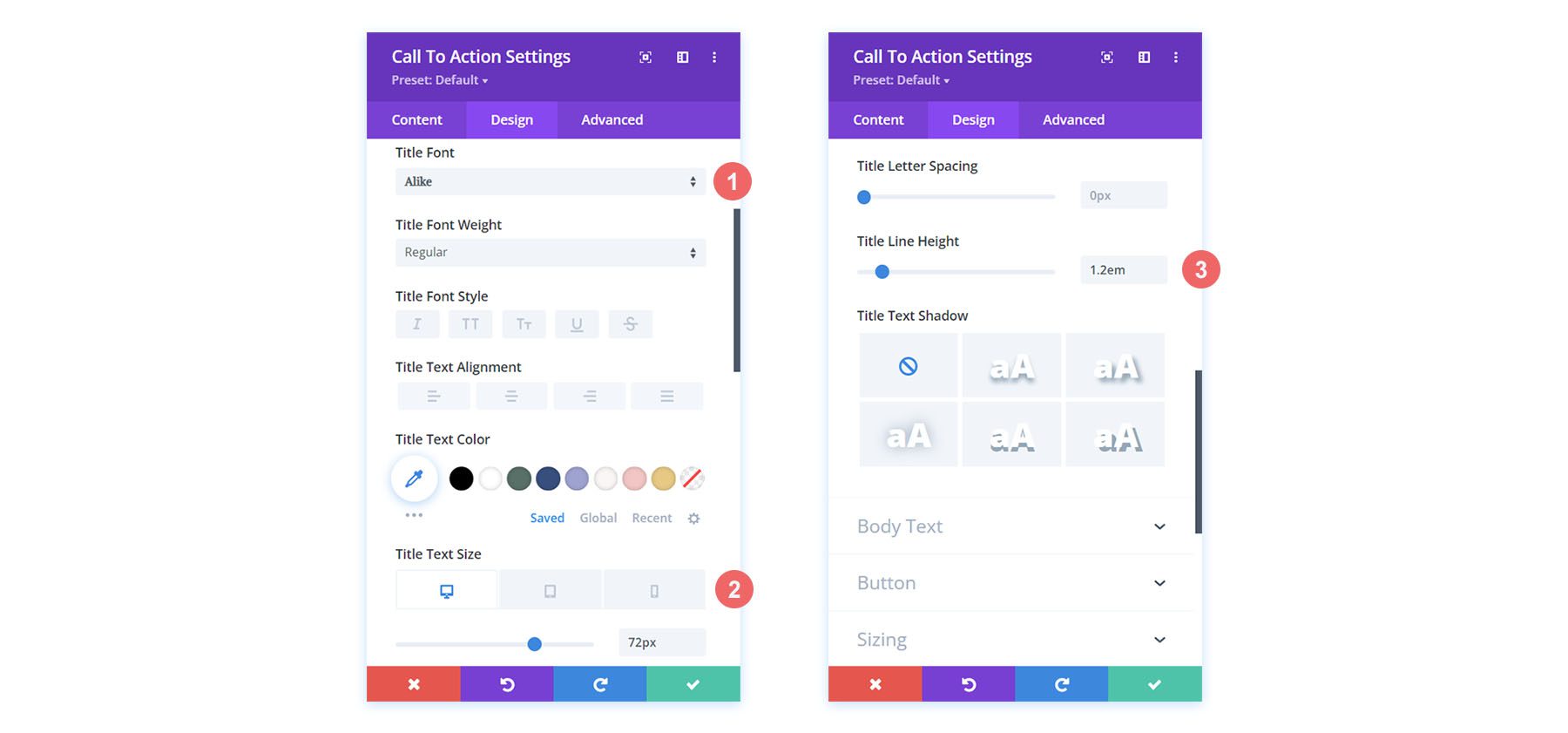
Après avoir défini la couleur et l'alignement de notre texte, nous faisons défiler jusqu'à l'onglet Texte du titre pour commencer à styliser le texte d'en-tête de notre appel à l'action.
Paramètres du texte du titre :
- Police du titre : Alike
- Taille du texte du titre :
- Bureau : 72 px
- Tablette : 63px
- Mobile : 54 pixels
- Hauteur de la ligne de titre : 1,2 em

Styliser le corps du texte
Pour le corps du texte, nous conserverons les mêmes paramètres par défaut. Nous utiliserons Open Sans, la police par défaut de Divi.

Configurer le style des boutons
Pour le bouton, nous utiliserons les styles suivants :
Style des boutons :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #000000
- Arrière-plan du bouton : #d9b882

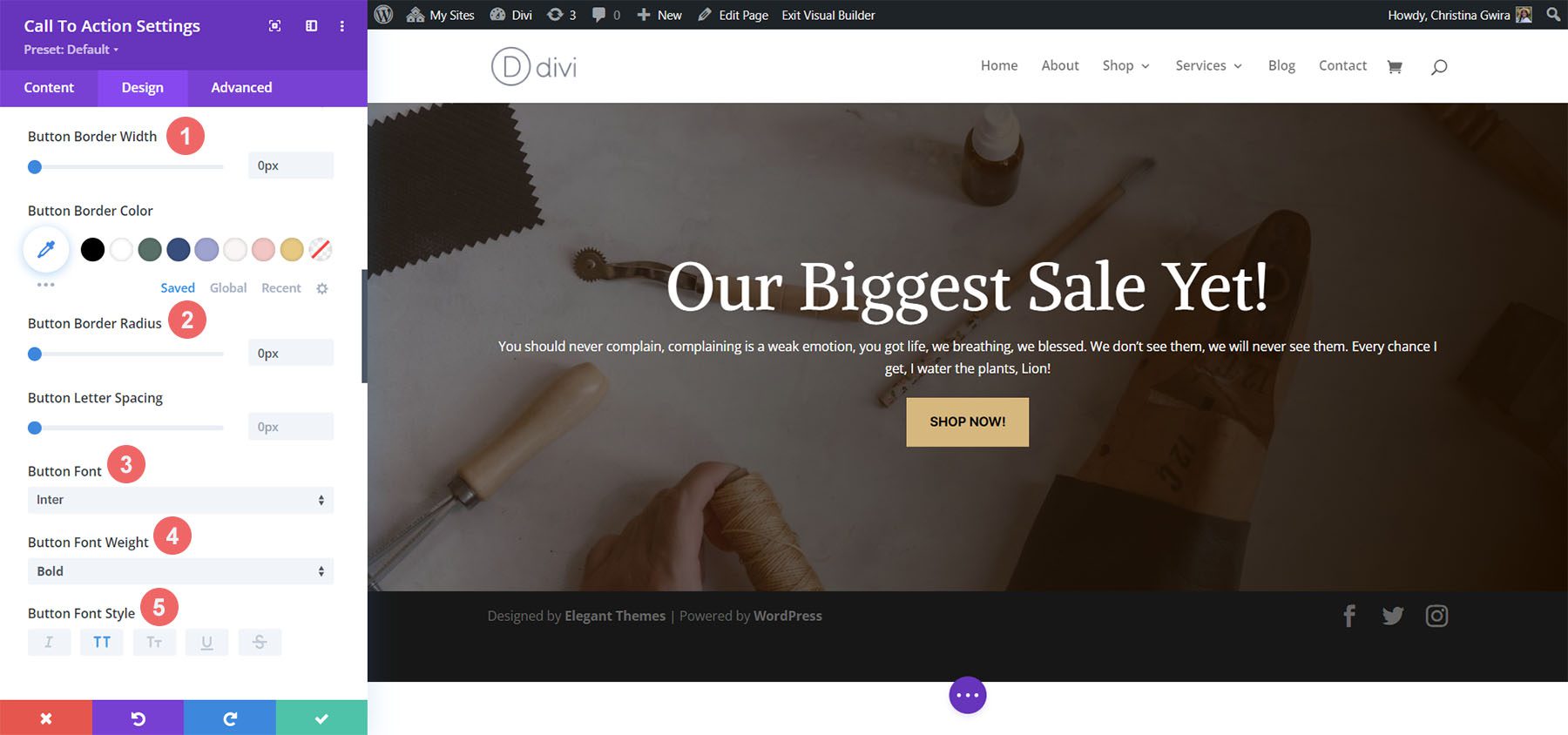
Nous continuons à styliser notre bouton avec les paramètres suivants :
Paramètres de bordure et de police des boutons :
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 0 pixel
- Police des boutons : Inter
- Épaisseur de la police du bouton : Gras
- Style de police du bouton : Tout en majuscules

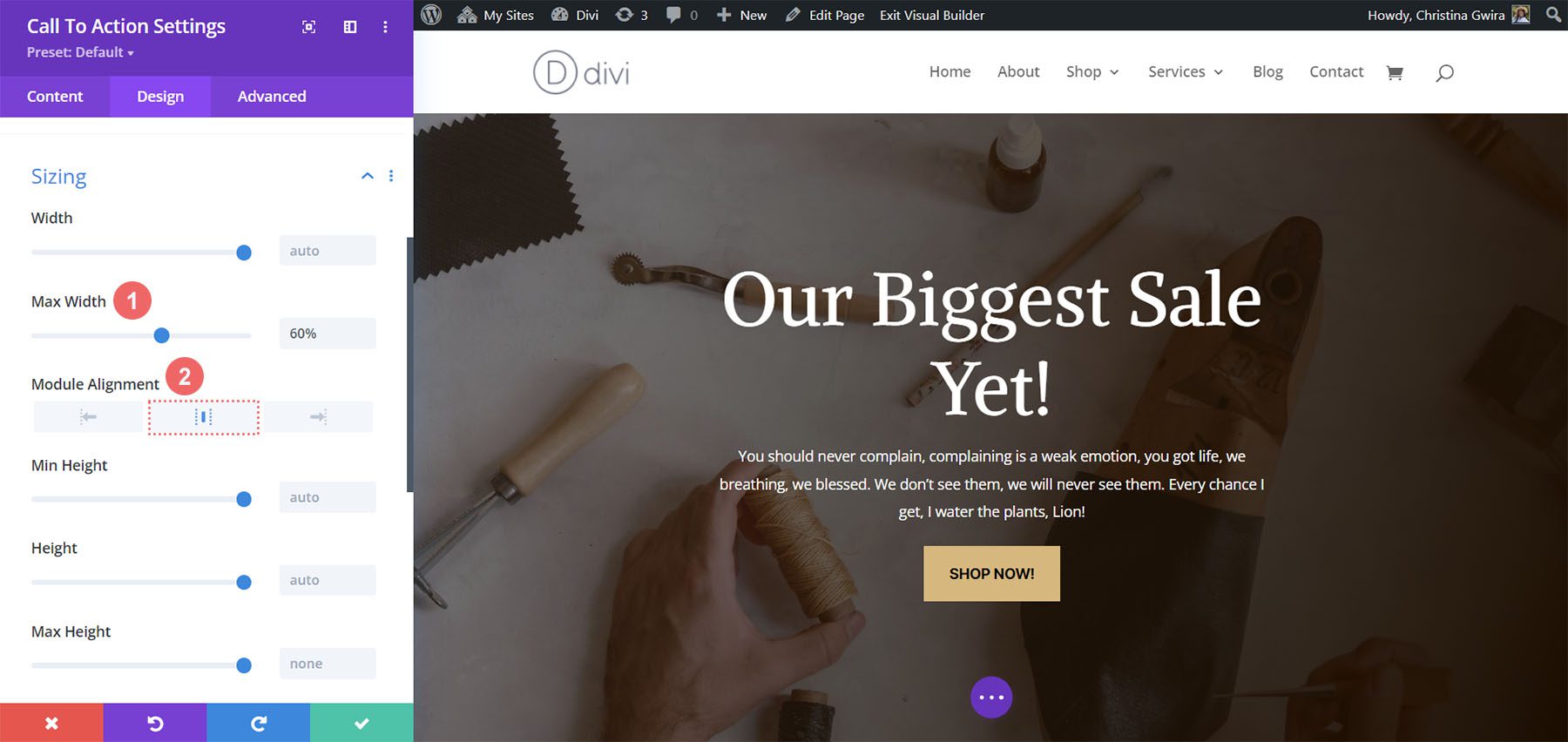
Ajout de dimensionnement
Pour rendre notre module plus attrayant visuellement, nous allons ajouter un peu de rembourrage à gauche et à droite de notre module. Pour cela, nous faisons défiler jusqu'à l'onglet Espacement et définissons une Largeur maximale de 60 % (pour le bureau) , avec un Alignement de module de Centre .
Paramètres de dimensionnement :
- Largeur maximale:
- Ordinateur de bureau : 60 %
- Tablette : 75 %
- Mobile : 100 %
- Alignement du module : Centre

Une fois nos modifications terminées, nous cliquons maintenant sur la coche verte pour enregistrer notre beau travail !

En conclusion
En utilisant nos packs de mise en page comme référence de conception, nous pouvons voir qu'il existe une infinité de façons de styliser le module Call to Action disponible nativement dans Divi. Utilisez ces exemples comme nourriture pour le cerveau pour vous inspirer dans votre prochain projet de conception marketing qui nécessite un fort appel à l'action !
