Comment styliser l'arrière-plan de votre module d'en-tête pleine largeur
Publié: 2022-09-28Le module Fullwidth Header de Divi facilite la conception d'une section héros époustouflante pour votre site Web en quelques minutes seulement. Une section héros est la toute première section de votre site Web que vos visiteurs verront, vous voudrez donc qu'elle soit de marque, informative et convaincante. Heureusement, l'en-tête Divi Fullwidth est livré avec des options de contenu : texte d'en-tête, texte de sous-titre, corps de texte, deux images et deux boutons. Nous utiliserons tous ces éléments dans nos en-têtes pleine largeur aujourd'hui.
Dans cet article, nous allons vous montrer 3 façons de concevoir l'arrière-plan de votre en-tête pleine chasse avec des designs accrocheurs. Prêt à commencer? Plongeons-nous !
Aperçu de la conception
Jetons un coup d'œil aux 3 en-têtes pleine largeur que nous allons concevoir aujourd'hui.
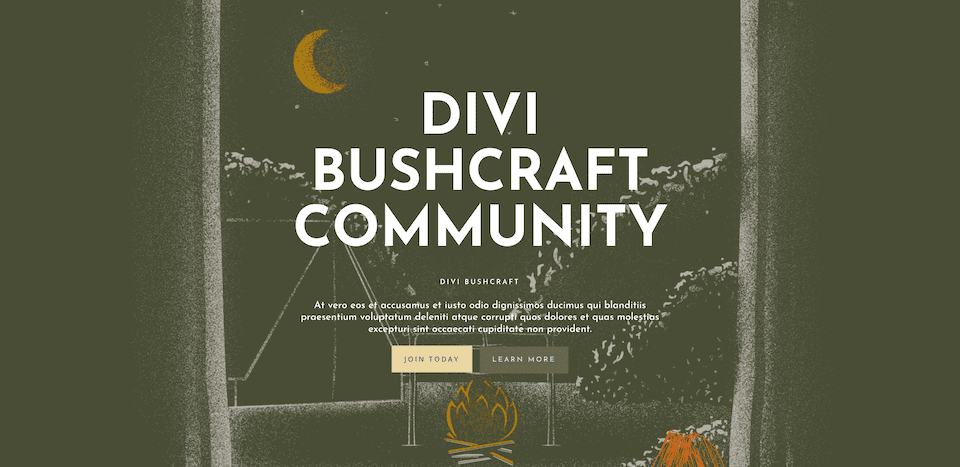
Communauté Divi Bushcraft
La première conception utilise les options d'image d'arrière-plan de Divi pour créer un arrière-plan texturé unique et sur la marque de la communauté Bushcraft.

2e année de Mme Nicole
Cette deuxième conception utilise une image d'arrière-plan et un dégradé d'arrière-plan pour créer un en-tête de bienvenue propre, moderne et frais pour la classe de 2e année de Mme Nicole.

En-tête de l'agent immobilier
La troisième conception utilise une image d'arrière-plan, un dégradé d'arrière-plan et un motif d'arrière-plan, tous combinés pour créer une conception élevée mais subtile pour la page d'accueil d'un agent immobilier.

Téléchargez les mises en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Pour importer le modèle d'en-tête dans votre bibliothèque Divi, procédez comme suit :
- Accédez au générateur de thèmes Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit :
- Installez Divi sur votre site WordPress.
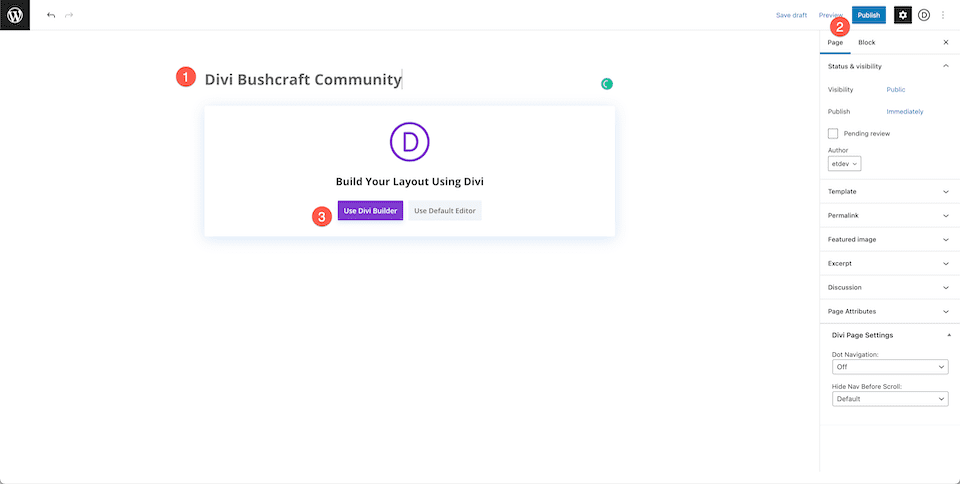
- Ajoutez une page, donnez-lui un titre et publiez-la.
- Activez le constructeur visuel.

Configuration de notre page
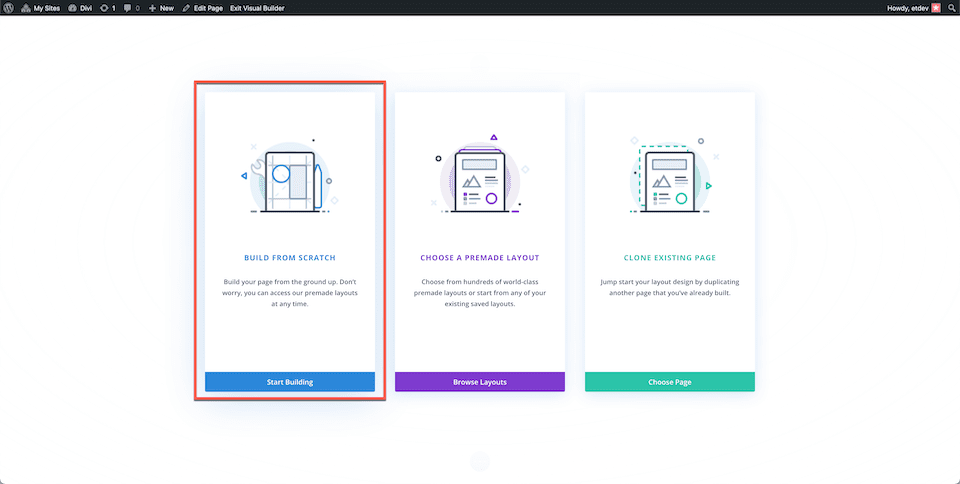
Une fois que vous aurez cliqué sur le bouton "Utiliser Divi Builder", la page se rechargera à l'aide de l'interface de construction par glisser-déposer de Divi. Trois options apparaîtront et pour les besoins d'aujourd'hui, sélectionnez "Construire à partir de zéro" afin que nous ayons une ardoise vierge où nous pouvons construire nos en-têtes pleine largeur.

Comment concevoir l'en-tête pleine largeur de la communauté Divi Bushcraft
Ajouter une section Fulldwith et un en-tête pleine largeur
Tout d'abord, nous devrons ajouter une section pleine largeur à notre page. Cliquez sur l'icône « + » pour afficher les options de la section, puis cliquez sur « Pleine largeur ». Cela chargera la bibliothèque de modules pleine largeur où vous pourrez sélectionner "En-tête pleine largeur" dans les options. Cela chargera le module d'en-tête pleine largeur sur votre page.

Ajouter le contenu
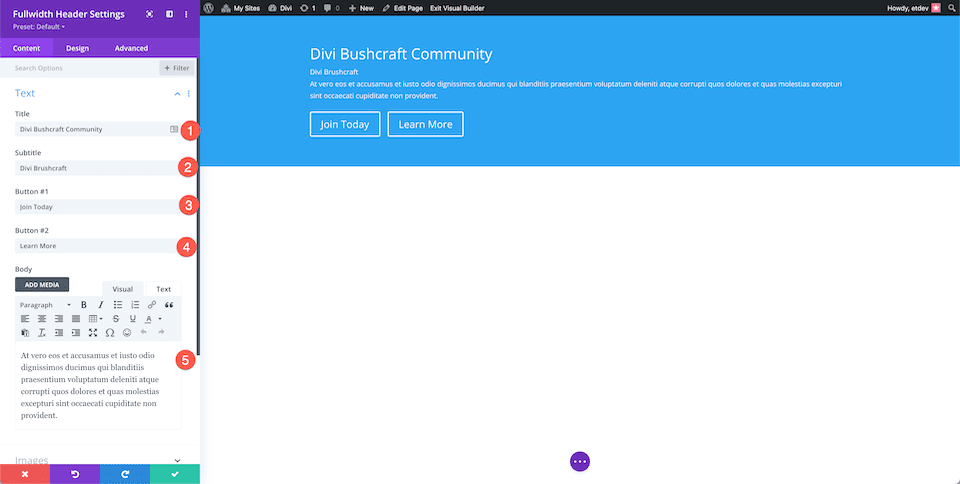
Nous allons maintenant ajouter le contenu de notre module dans l'onglet Texte. Configurez les paramètres suivants :
- Texte d'en-tête : Divi Bushcraft Community
- Texte du sous-titre : Divi Bushcraft
- Bouton n° 1 : Inscrivez-vous aujourd'hui
- Bouton #2 : En savoir plus
- Corps du texte : At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

Styliser l'arrière-plan
Cette conception utilise une image d'arrière-plan du pack de mise en page gratuit Divi Bushcraft. Vous pouvez obtenir toutes les images de ce pack de mise en page dans cet article. Faites simplement défiler jusqu'au bas de la publication et cliquez pour télécharger les images haute résolution.
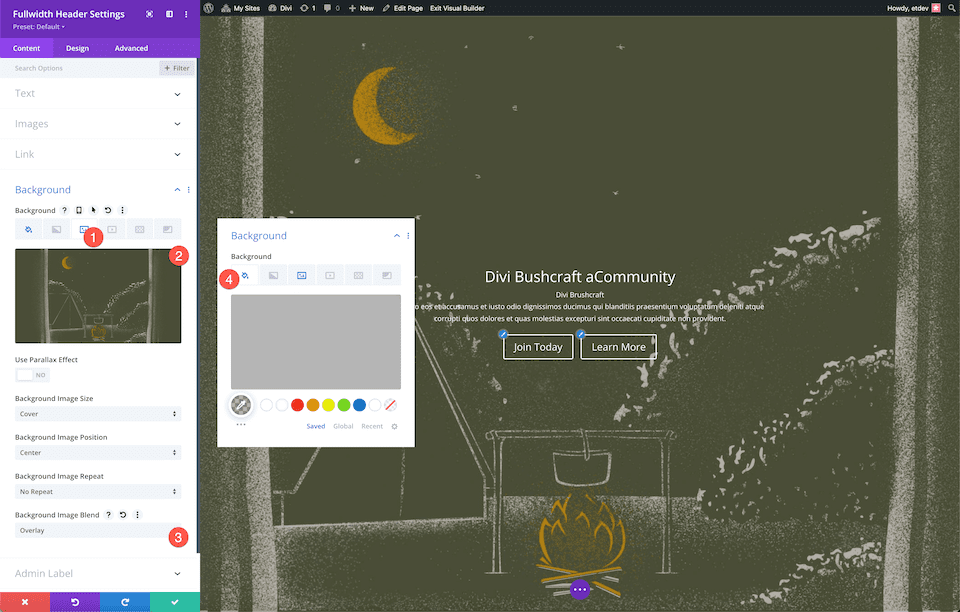
Ajouter une image d'arrière-plan
Une fois que vous avez les photos, ajoutez une image de fond.
- Cliquez sur la troisième icône, l'icône d'image.
- Cliquez sur "Ajouter une image d'arrière-plan". Cela fera apparaître la médiathèque où vous pourrez télécharger une nouvelle photo ou sélectionner une photo dans votre médiathèque.
- Définissez le mode de fusion de l'image d'arrière-plan sur Superposition .
- Cliquez sur la première icône, l'icône du pot de peinture, et définissez une couleur d'arrière-plan : rgba(10,10,10,0.3)

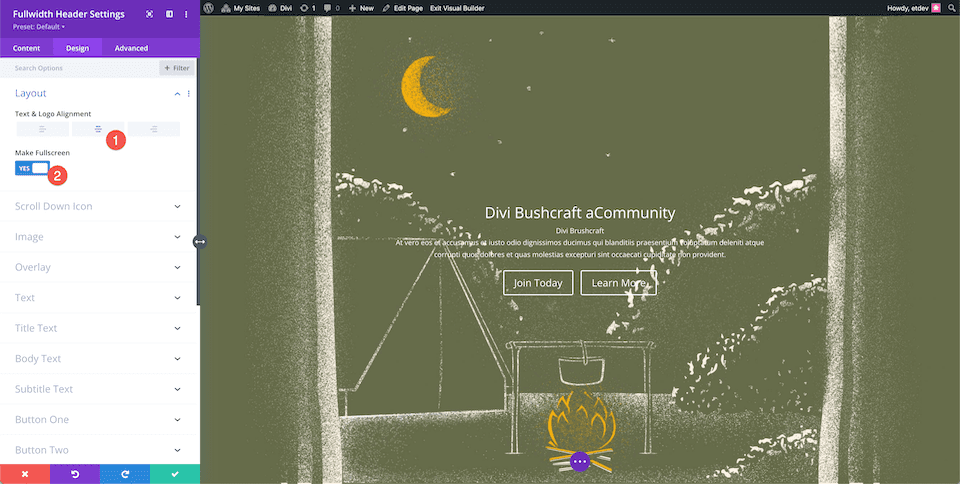
Choisissez la mise en page
Sous les paramètres de conception, dans l'onglet Disposition, sélectionnez l'alignement au centre. Basculez l'option "Faire plein écran" sur "oui".

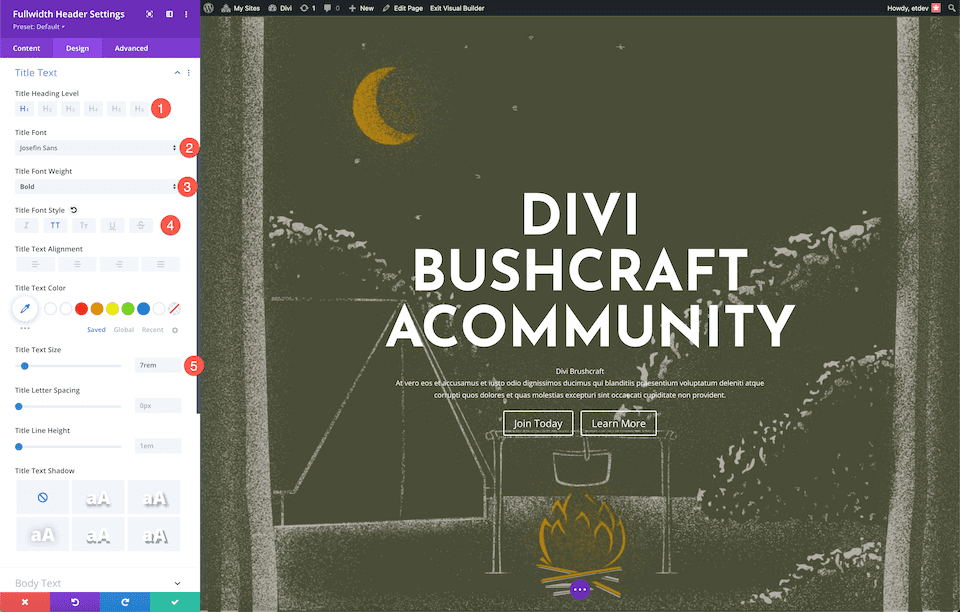
Style du texte du titre
Donnez du style au texte du titre en configurant ces paramètres :
- Niveau d'en-tête du titre : H1
- Police du titre : Josefin Sans
- Épaisseur de la police du titre : gras
- Style de police du titre : majuscule
- Taille du texte du titre : 7 rem

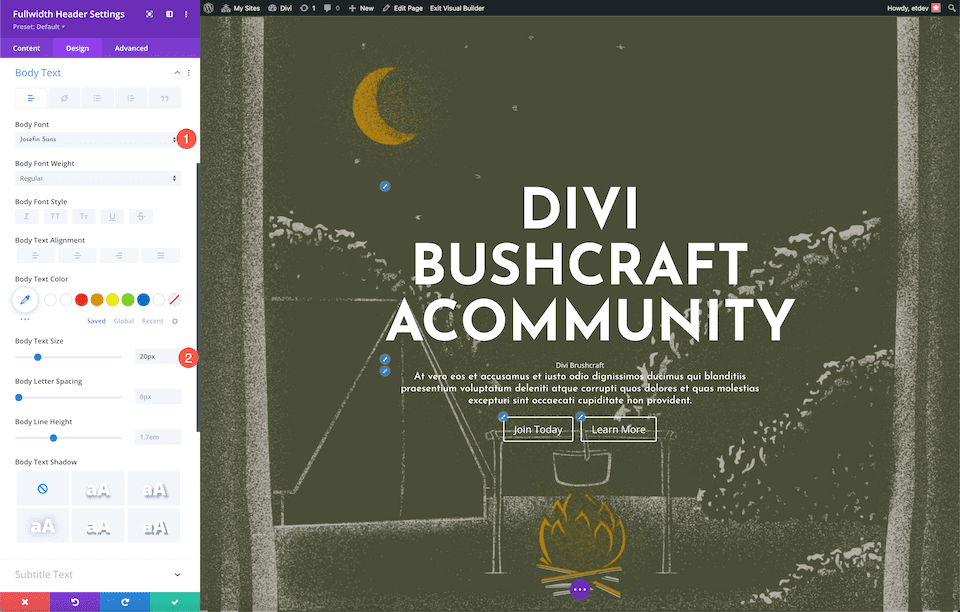
Style du corps du texte
Donnez du style au corps du texte en configurant ces paramètres :
- Police du corps : Josefin Sans
- Taille du corps du texte : 20 px

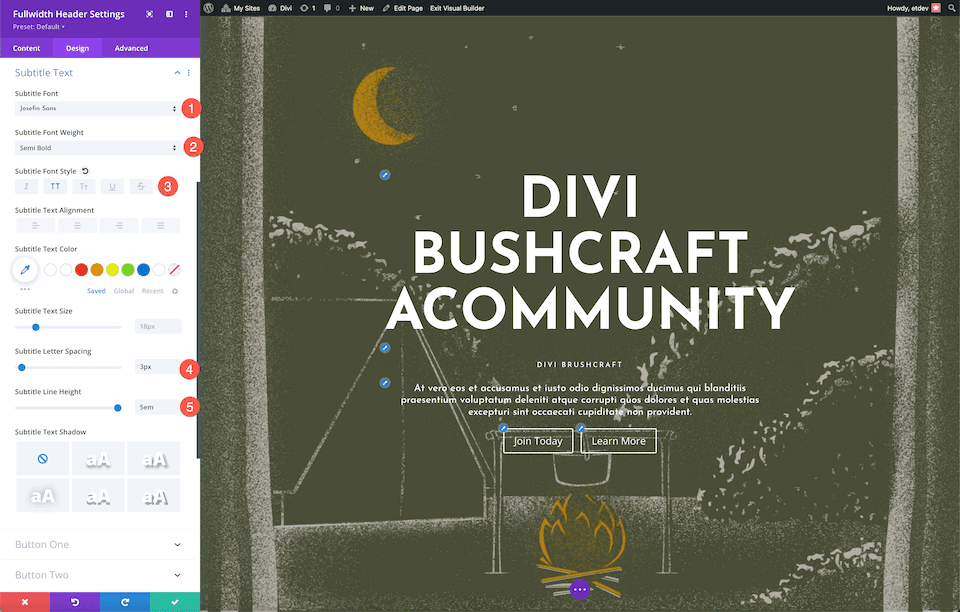
Style du texte du sous-titre
Donnez du style au texte des sous-titres en configurant ces paramètres :
- Police des sous-titres : Josefin Sans
- Poids de la police des sous-titres : semi-gras
- Style de police des sous-titres : majuscules
- Espacement des lettres de sous-titre : 3px
- Hauteur de la ligne de sous-titre : 5 em

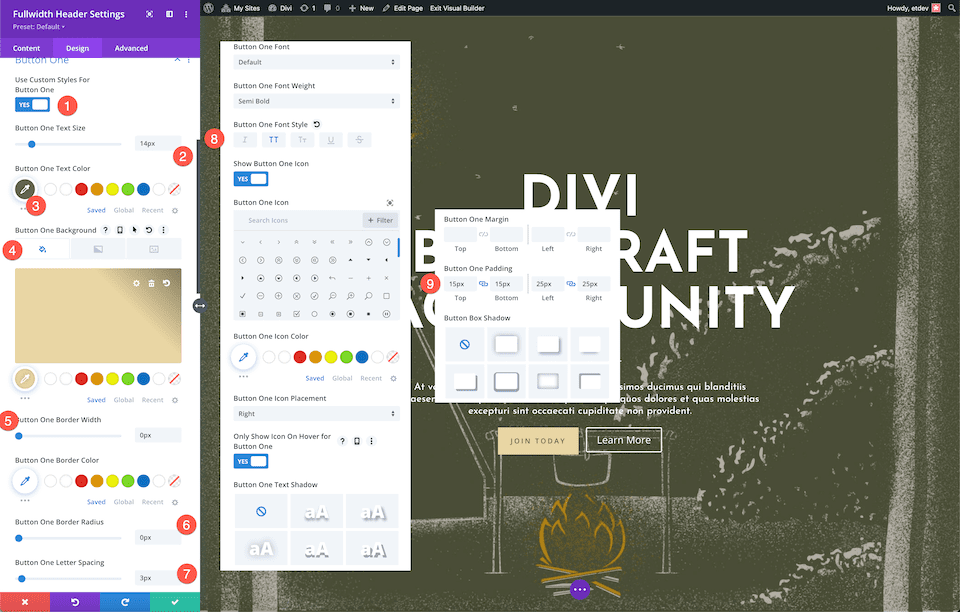
Bouton Style #1
Maintenant, stylisons les boutons ! Pour le bouton 1, configurez ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14 px
- Couleur du texte du bouton 1 : #666b4a
- Arrière-plan du bouton 1 : #ead5a4
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 0px
- Espacement d'une lettre du bouton : 3px
- Style de police du bouton un : majuscule
- Rembourrage du bouton un : 15 pixels en haut et en bas ; 25px gauche et droite.

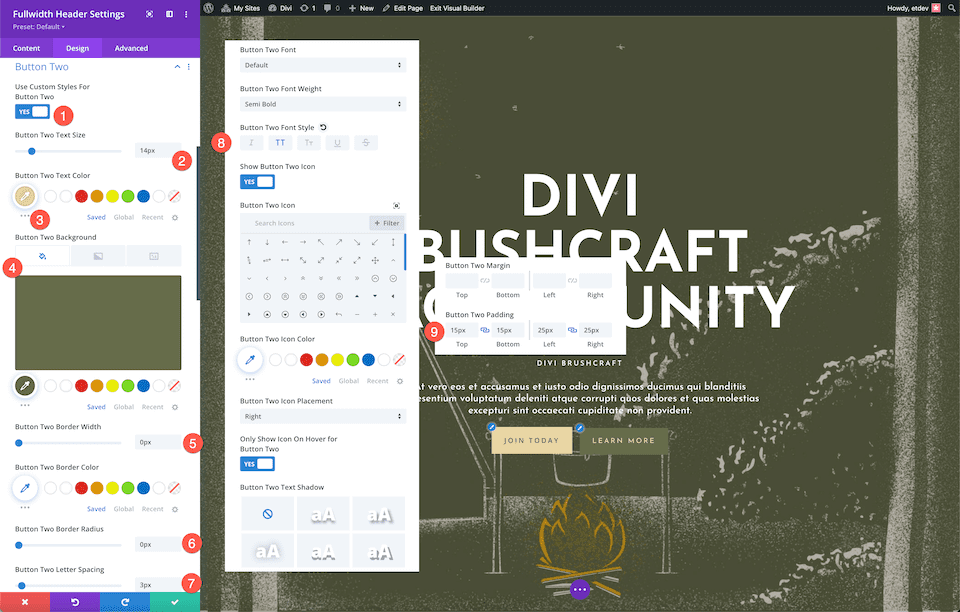
Bouton Style #2
Pour styliser le bouton 2, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14 px
- Couleur du texte du bouton 1 : #ead5a4
- Arrière-plan du bouton un : #666b4a
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 0px
- Espacement d'une lettre du bouton : 3px
- Style de police du bouton un : majuscule
- Rembourrage du bouton un : 15 pixels en haut et en bas ; 25px gauche et droite.

Et voilà ! Vous avez un en-tête pleine largeur magnifiquement stylé avec une image d'arrière-plan texturée avec une superposition pour la communauté Divi Bushcraft.
Comment concevoir l'en-tête pleine largeur de Mme Nicole
Créons maintenant un en-tête pleine largeur pour la classe de 2e année de Mme Nicole ! Cet en-tête utilise une image d'arrière-plan et un dégradé pour créer un design amusant et frais. Commençons!


Ajoutez une nouvelle page, puis ajoutez une section pleine largeur et un en-tête pleine largeur
Tout d'abord, nous devrons ajouter une section pleine largeur à notre page. Cliquez sur l'icône « + » pour afficher les options de la section, puis cliquez sur « Pleine largeur ». Cela chargera la bibliothèque de modules pleine largeur où vous pourrez sélectionner "En-tête pleine largeur" dans les options. Cela chargera le module d'en-tête pleine largeur sur votre page.

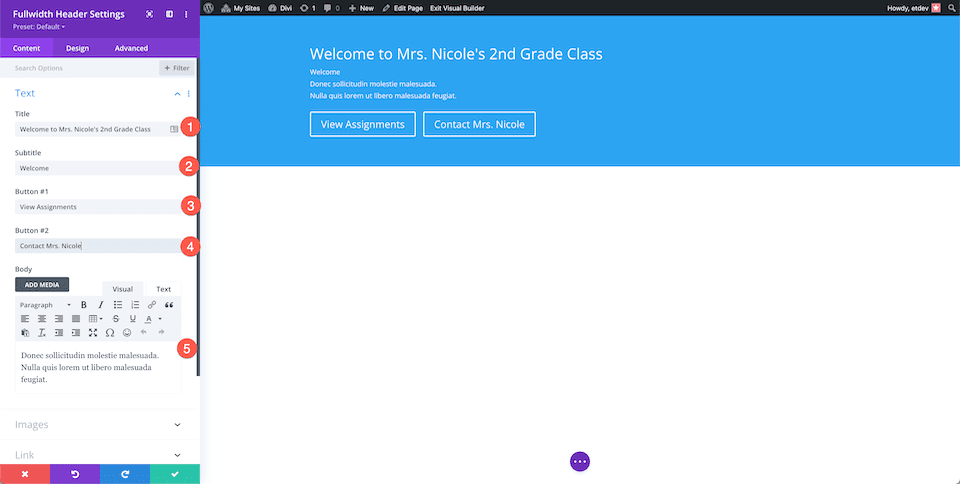
Ajouter le contenu
Nous allons maintenant ajouter le contenu de notre module dans l'onglet Texte. Configurez les paramètres suivants :
- Texte d'en-tête : Bienvenue dans la classe de 2e année de Mme Nicole
- Texte du sous-titre : Bienvenue
- Bouton n° 1 : Afficher les affectations
- Bouton #2 : Contactez Mme Nicole
- Corps du texte : Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

Styliser l'arrière-plan
Cette conception utilise des images du pack de mise en page prédéfini gratuit Classroom. Vous pouvez télécharger les images en pleine résolution en faisant défiler vers le bas de cet article.
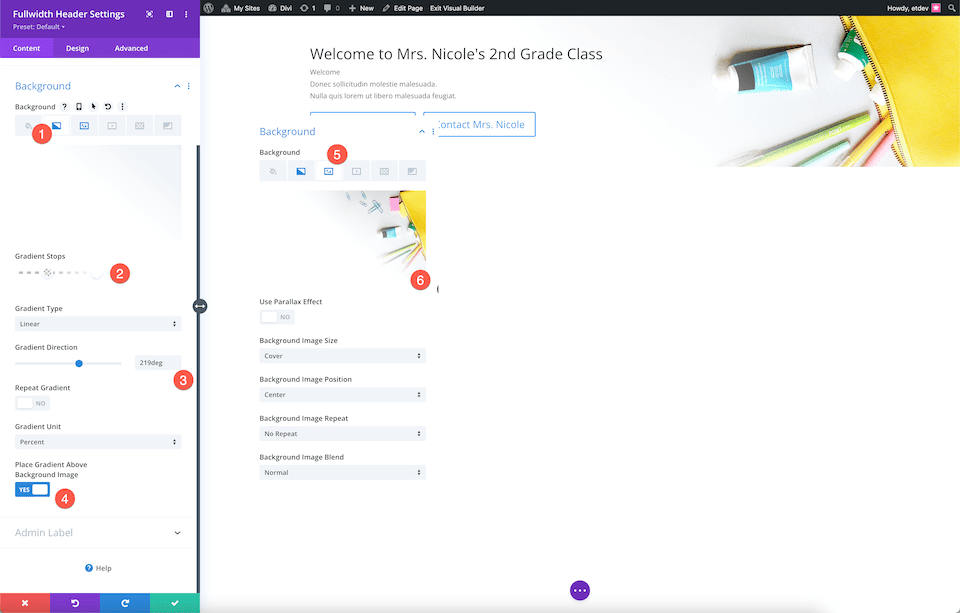
Donnez du style à l'arrière-plan en configurant ces paramètres :
- Cliquez sur le deuxième onglet, l'icône de dégradé.
- Réglez les arrêts de dégradé sur : #ffffff à 40 % et transparent à 18 %.
- Définissez la direction du dégradé sur 219 degrés.
- Basculez "oui" pour Placer le dégradé au-dessus de l'image d'arrière-plan.
- Cliquez sur la troisième icône, l'icône d'image, puis cliquez sur "Ajouter une image d'arrière-plan".

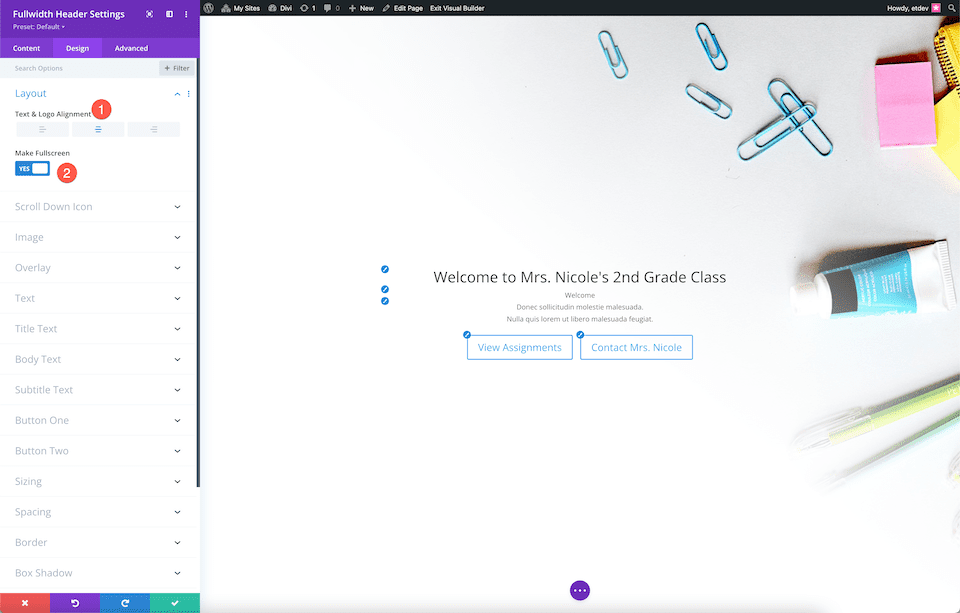
Choisissez la mise en page
C'est ici que nous allons aligner le contenu du module au centre et le mettre en plein écran.
- Alignement du texte et du logo : centré
- Faire plein écran : Oui

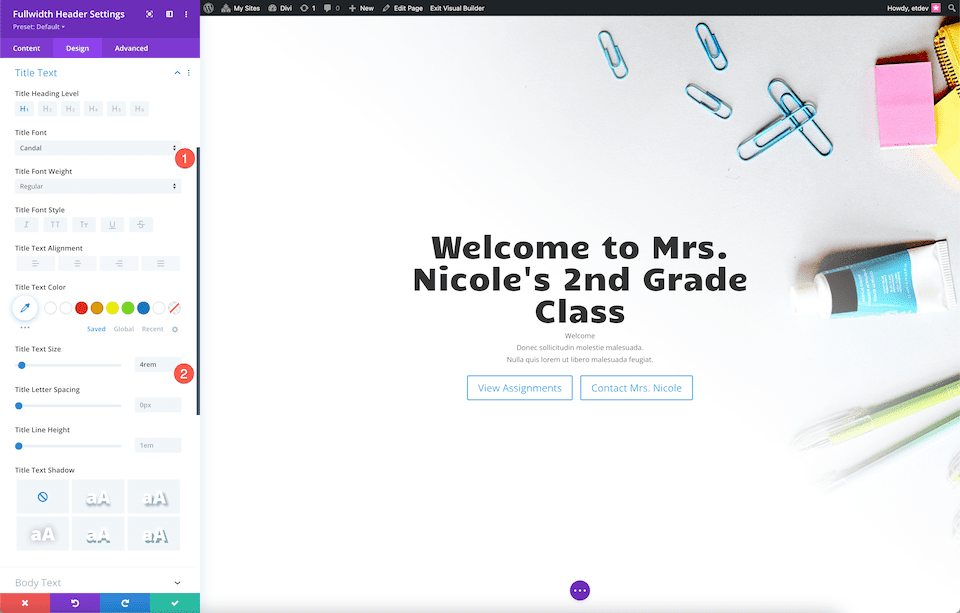
Styliser le texte du titre
Donnez du style au texte du titre en configurant ces paramètres :
- Police du titre : Candal
- Taille du texte du titre : 4 rem

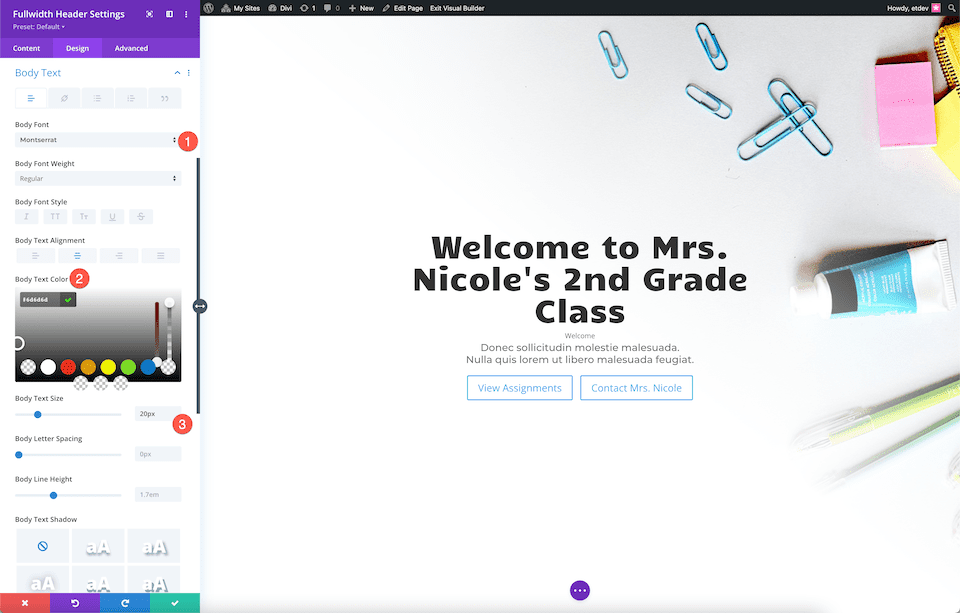
Styliser le corps du texte
Donnez du style au corps du texte en configurant ces paramètres :
- Police du corps : Montserrat
- Couleur du corps du texte : #6d6d6d
- Taille du corps du texte : 20 px

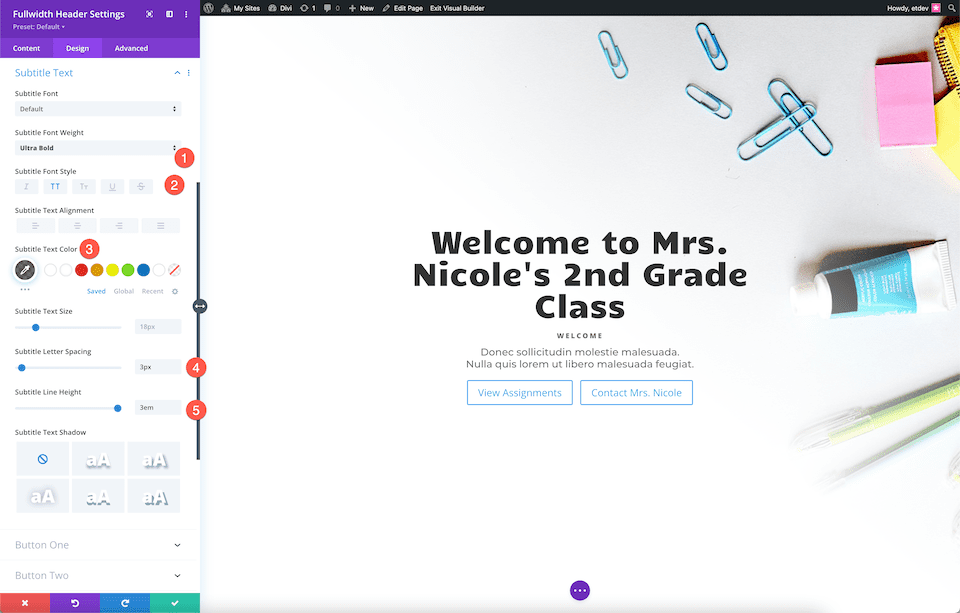
Styliser le texte du sous-titre
Donnez du style au texte des sous-titres en configurant ces paramètres :
- Poids de la police des sous-titres : ultra gras
- Style de police des sous-titres : majuscules
- Couleur du texte des sous-titres : rgba(28,10,10,0.6)
- Espacement des lettres de sous-titre : 3px
- Hauteur de la ligne de sous-titre : 3 em

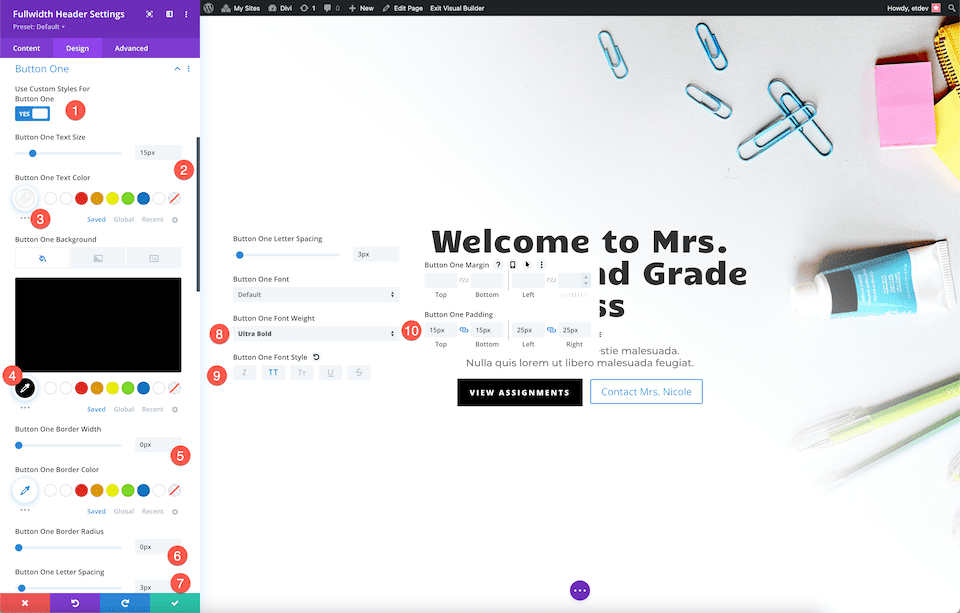
Bouton Style #1
Style bouton #1 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 15 px
- Couleur du texte du bouton 1 : #ffffff
- Arrière-plan du bouton 1 : #000000
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 0px
- Espacement d'une lettre du bouton : 3px
- Poids de la police du bouton un : ultra gras
- Style de police du bouton un : majuscule
- Rembourrage du bouton un : 15 pixels en haut et en bas ; 25px gauche et droite.

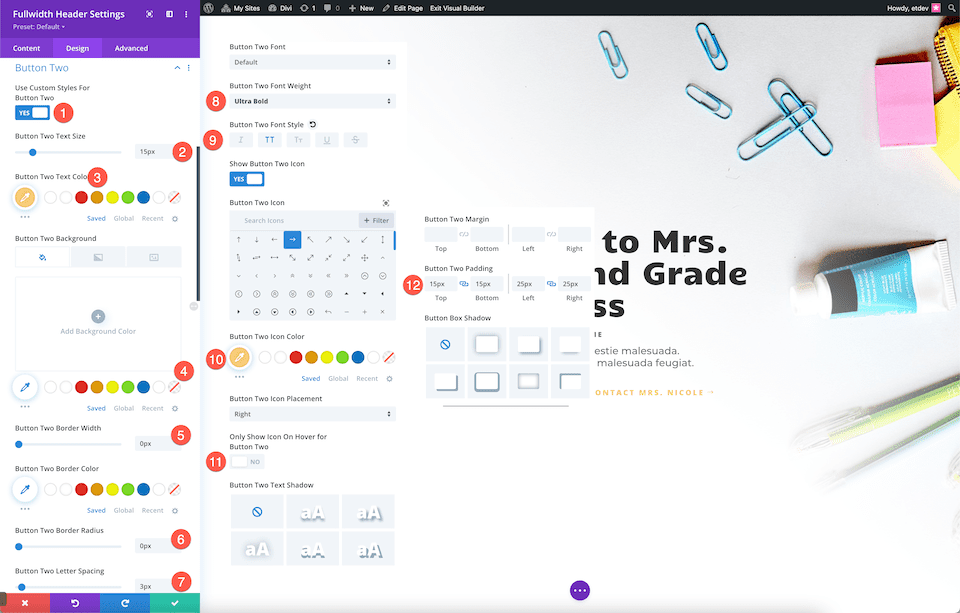
Bouton Style #2
Style bouton #2 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Taille du texte du bouton deux : 15 px
- Couleur du texte du bouton deux : #ffd078
- Arrière-plan du bouton 2 : transparent
- Largeur de la bordure du bouton deux : 0 pixel
- Rayon de la bordure du bouton deux : 0px
- Espacement des deux lettres du bouton : 3px
- Poids de la police du bouton deux : ultra gras
- Style de police du bouton deux : majuscules
- Couleur de l'icône du bouton deux : #ffd078
- Afficher uniquement l'icône au survol pour le bouton 2 : Non
- Rembourrage du bouton deux : 15 pixels en haut et en bas ; 25px gauche et droite.

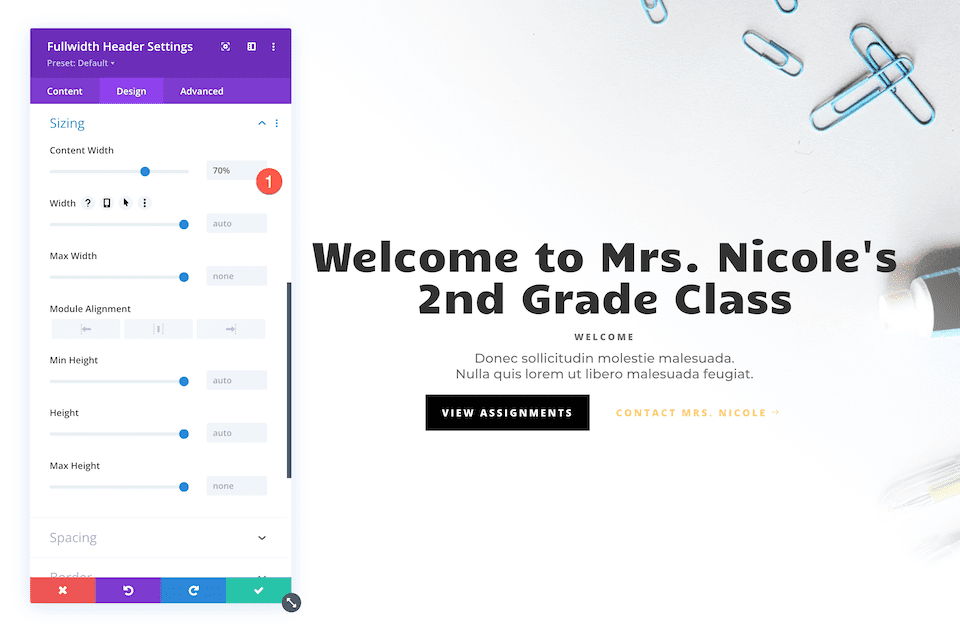
Dimensionnement
Définissez la largeur du contenu sur 70 %.

Voila ! Vous avez maintenant un en-tête pleine largeur entièrement conçu pour la classe de 2e année de Mme Nicole.
Comment concevoir l'en-tête pleine largeur d'un agent immobilier
Concevons cet en-tête pleine largeur élégant et moderne pour le site Web d'un agent immobilier. Cette section utilise une image d'arrière-plan, un dégradé d'arrière-plan ET un motif d'arrière-plan. Mettons-nous au travail!

Ajoutez une nouvelle page, puis ajoutez une section pleine largeur et un en-tête pleine largeur
Tout d'abord, nous devrons ajouter une section pleine largeur à notre page. Cliquez sur l'icône « + » pour afficher les options de la section, puis cliquez sur « Pleine largeur ». Cela chargera la bibliothèque de modules pleine largeur où vous pourrez sélectionner "En-tête pleine largeur" dans les options. Cela chargera le module d'en-tête pleine largeur sur votre page.

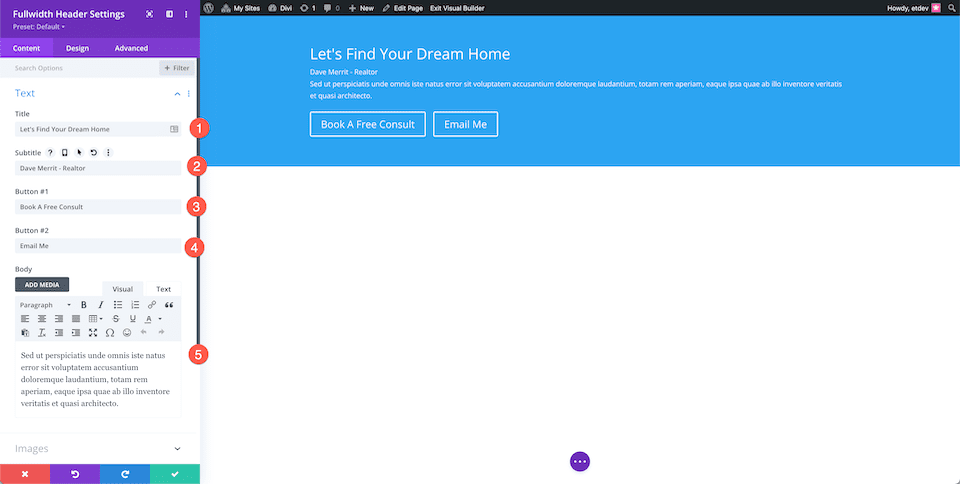
Ajouter du contenu
Commençons par ajouter le contenu nécessaire à ce module dans l'onglet Texte :
- Titre : Trouvons la maison de vos rêves
- Sous-titre : Dave Merrit – agent immobilier
- Bouton #1 – Réservez une consultation gratuite
- Bouton #2 – Envoyez-moi un e-mail
- Corps du texte : Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Styliser l'arrière-plan
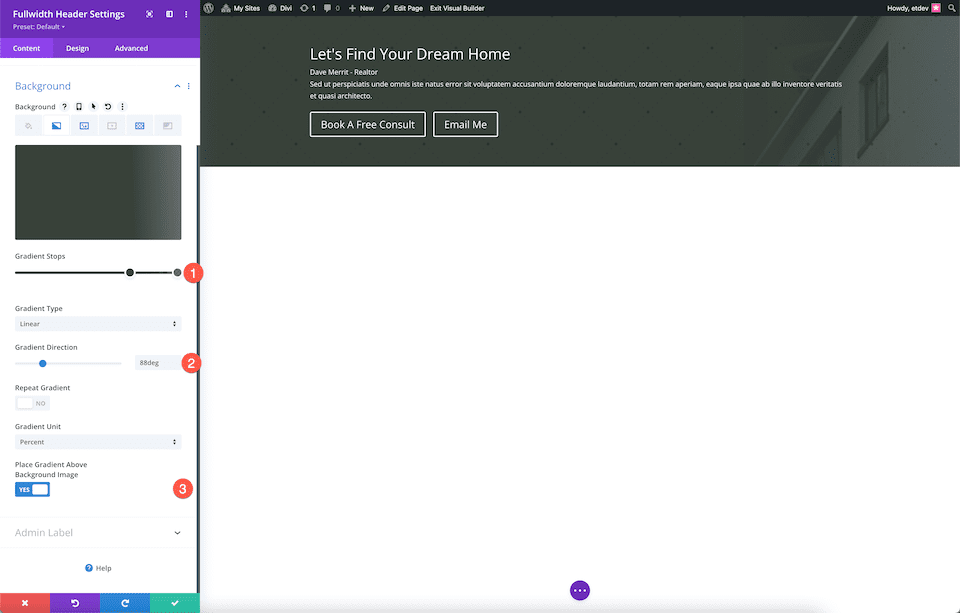
Ajouter un dégradé
Dans l'onglet arrière-plan, cliquez sur la deuxième icône, l'icône de dégradé, et configurez ces paramètres :
- Gradient Stops : rgba(56,65,58,0.74) à 100 % et #38413a à 70 %
- Direction du dégradé : 88 degrés
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

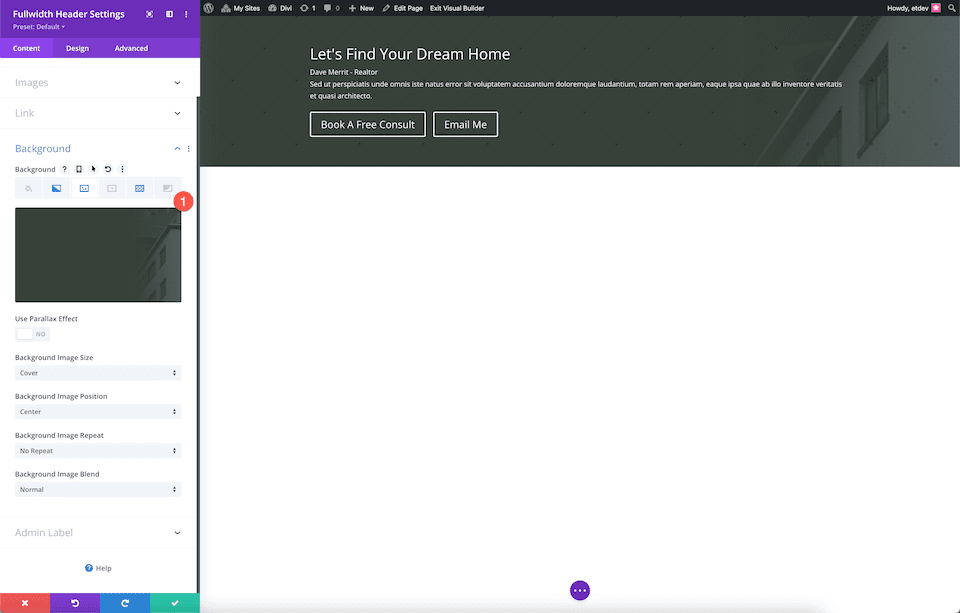
Ajouter une image
Cliquez sur la troisième icône, l'icône d'image, puis cliquez sur "Ajouter une image d'arrière-plan" pour télécharger votre image. Cette démonstration utilise des images du pack de mise en page gratuit Realtor. Vous pouvez télécharger les images en pleine résolution en faisant défiler vers le bas de cet article.

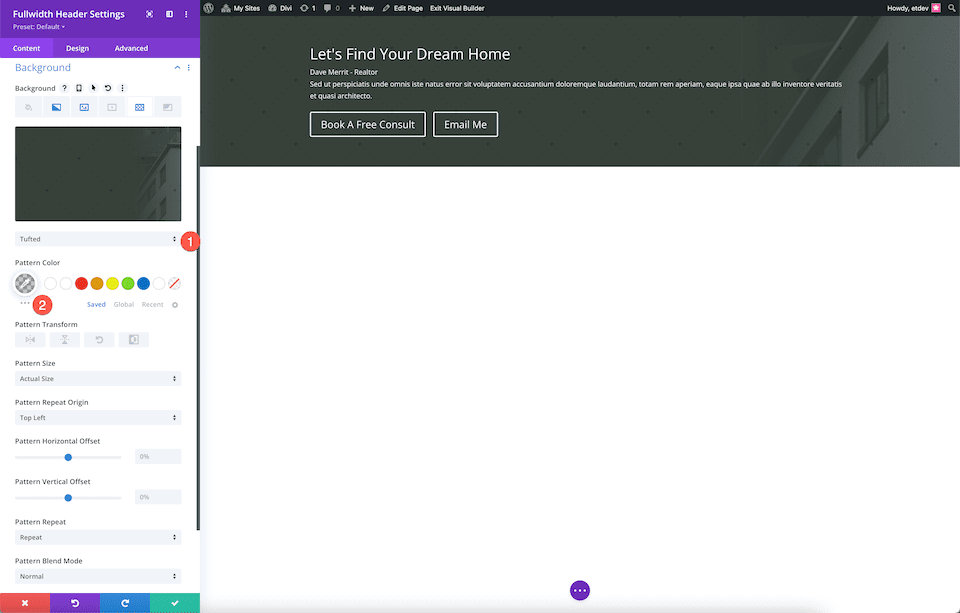
Ajouter un motif d'arrière-plan
Ajoutez un motif d'arrière-plan en configurant ces paramètres :
- Sélectionnez Tufté dans la liste déroulante.
- Couleur du motif : rgba (0,0,0,0.2)

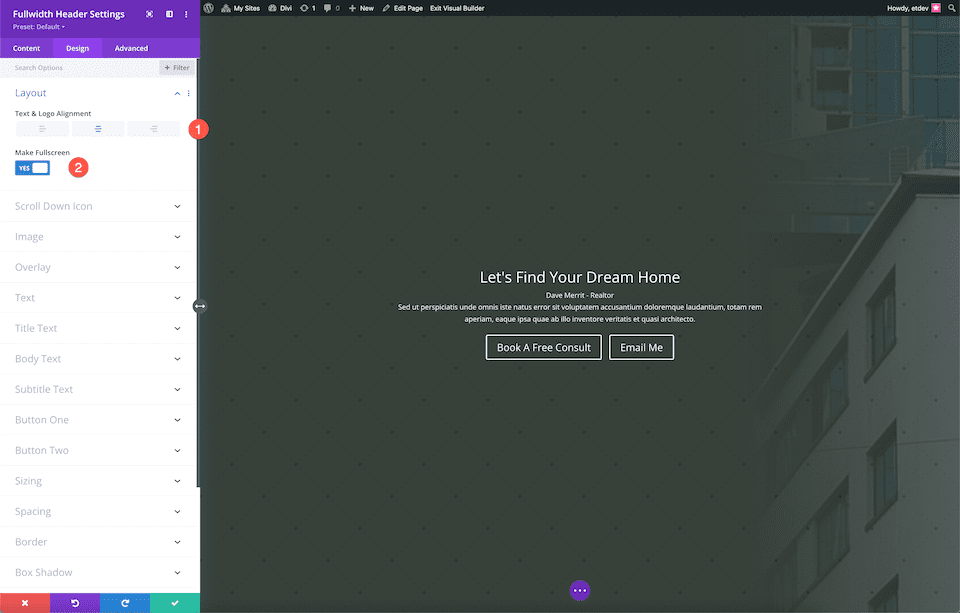
Choisissez la mise en page
C'est ici que nous allons aligner le contenu du module au centre et le mettre en plein écran.
- Alignement du texte et du logo : centré
- Faire plein écran : Oui

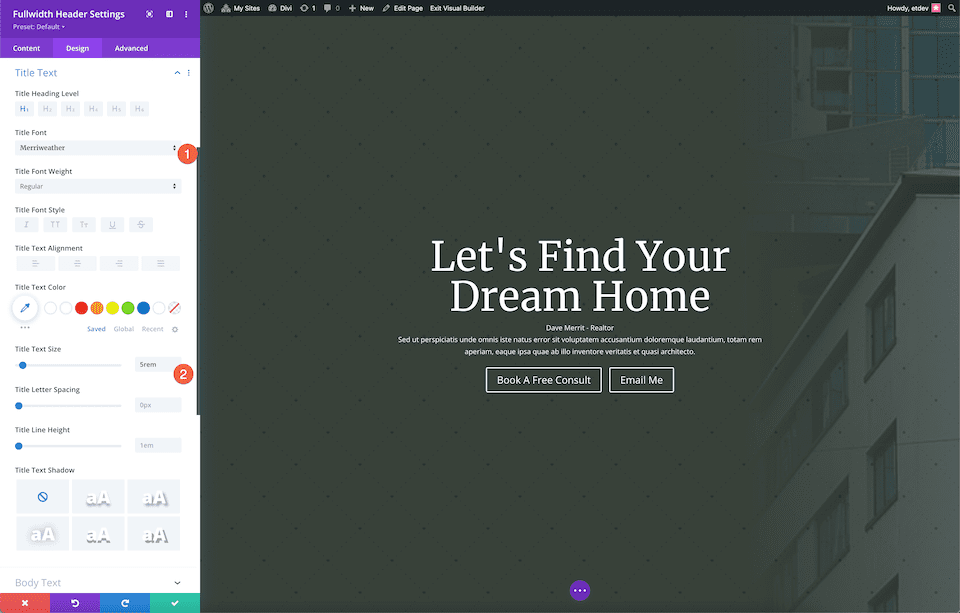
Styliser le texte du titre
Donnez du style au texte du titre en configurant ces paramètres :
- Police du titre : Merriweather
- titre Taille du texte : 5 rem

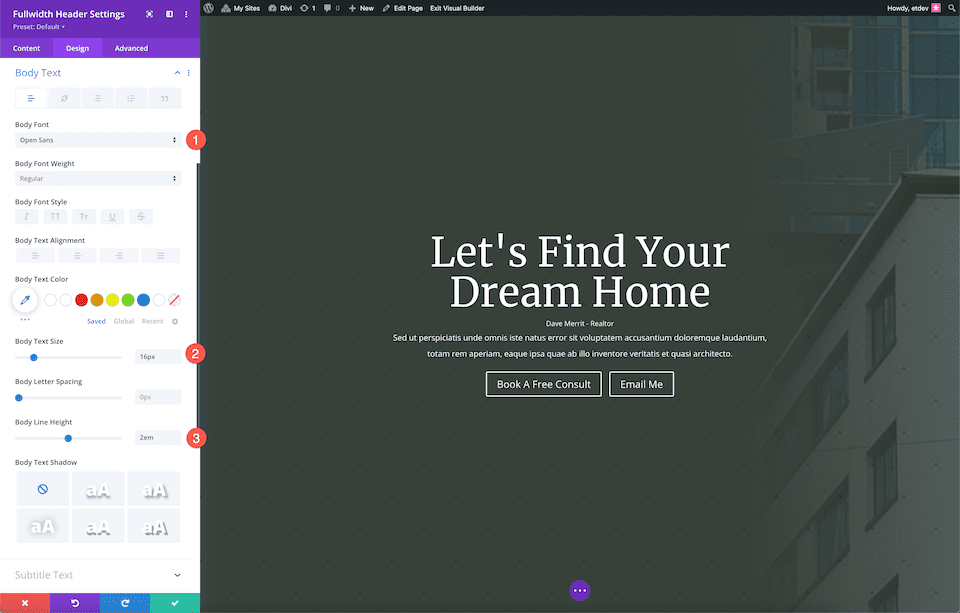
Styliser le corps du texte
Donnez du style au corps du texte en configurant ces paramètres :
- Police du corps : Open Sans
- Taille du corps du texte : 16 px
- Hauteur de la ligne du corps : 2em

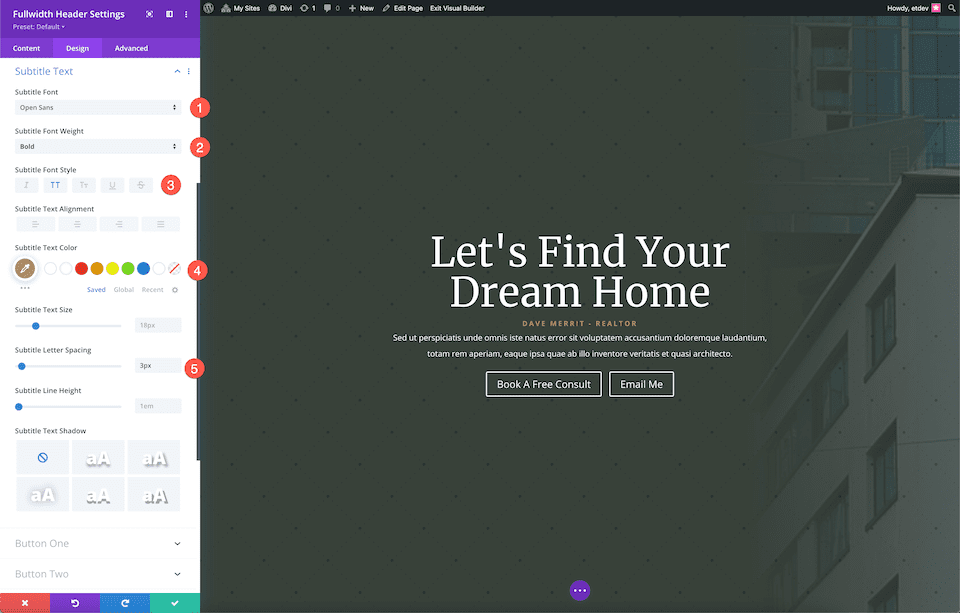
Styliser le texte du sous-titre
Donnez du style au texte des sous-titres en configurant ces paramètres :
- Police des sous-titres : Open Sans
- Poids de la police des sous-titres : Gras
- Style de police des sous-titres : majuscules
- Couleur du texte des sous-titres : #b4926b
- Espacement des lettres de sous-titre : 3px

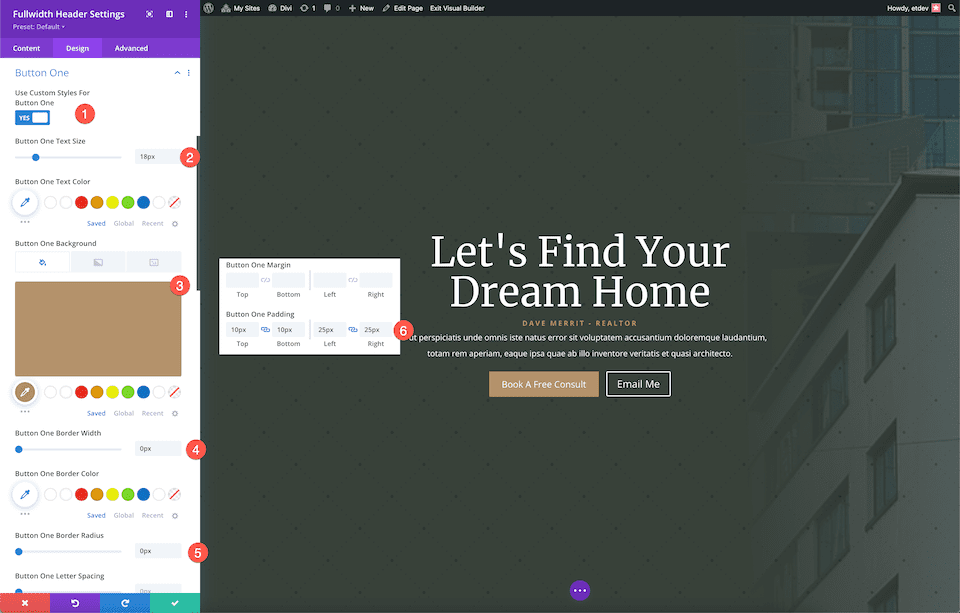
Bouton Style #1
Style bouton #1 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 18 px
- Arrière-plan du bouton un : #b4926b
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 0px
- Rembourrage du bouton un : 10 pixels en haut et en bas ; 25px gauche et droite.

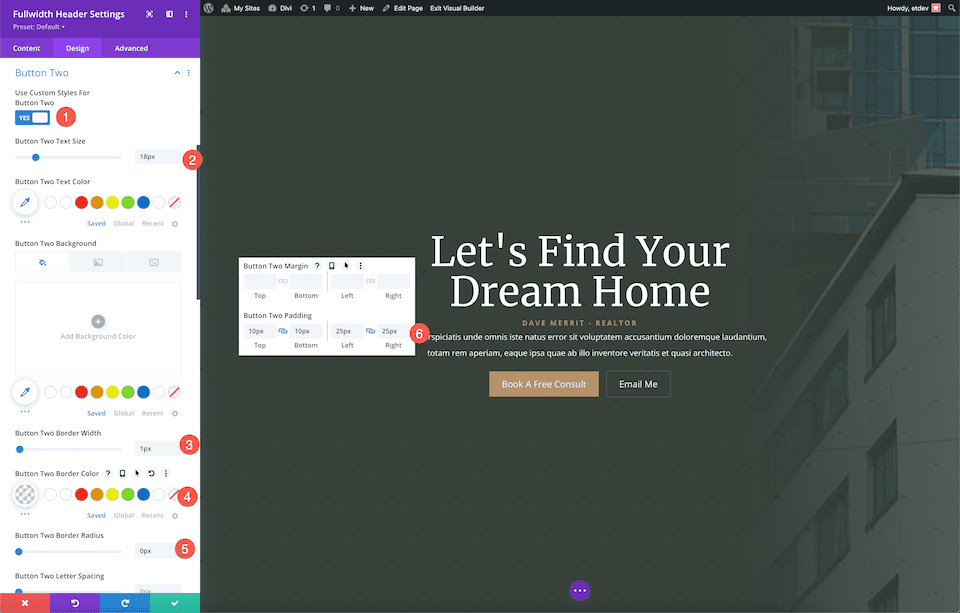
Bouton Style #2
Style bouton #2 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Taille du texte du bouton 2 : 18 px
- Largeur de la bordure du bouton 2 : 1 pixel
- Couleur de la bordure du bouton deux : rgba (255,255,255,0.19)
- Rayon de la bordure du bouton 2 : 0x
- Rembourrage du bouton deux : 10 pixels en haut et en bas ; 25px gauche et droite

Voilà ! Vous avez maintenant un bel en-tête pleine largeur pour un site Web d'agent immobilier.
Dernières pensées
L'en-tête Divi Fullwidth est un moyen rapide et facile de créer une section de héros de site Web époustouflante pour votre site Web. Étant donné que les sections de héros de site Web sont si essentielles pour faire une bonne première impression, il est important que votre conception soit de marque, accrocheuse et informative. Avec l'en-tête pleine largeur, il est facile de créer un en-tête qui atteint tous ces objectifs dans un seul module. Maintenant que vous avez vu ce qui est possible avec l'en-tête pleine largeur, comment allez-vous concevoir le vôtre ?
