Comment booster vos sites Web de commerce électronique Divi
Publié: 2024-12-09Vous cherchez à créer de meilleures boutiques de commerce électronique avec Divi et WooCommerce ? Le Cyber Monday Ecommerce Bundle est votre clé pour créer des boutiques en ligne visuellement époustouflantes et très performantes. Cette collection d'extensions Divi, de thèmes enfants et de modèles est conçue pour simplifier vos flux de travail, améliorer les conversions de sites et améliorer les expériences d'achat des clients, tout en offrant une valeur exceptionnelle.
Ce pack peut être un véritable faiseur de rois. En maîtrisant les outils intégrés, vous pouvez obtenir des tarifs plus élevés, remporter plus d'enchères et offrir aux clients des personnalisations et des fonctionnalités qui distinguent leurs magasins.
- 1 Ce qui est inclus dans le pack de commerce électronique Cyber Monday
- 1.1 Produits dans ce pack
- 2 Les produits que nous utiliserons pour réorganiser un site de commerce électronique
- 2.1 Woo Développer
- 2.2 Divi HotspotsPlus
- 2.3 Mini panier DiviSwift Ajax WooCommerce
- 2.4 Page Divi Mon compte
- 3 étape par étape : créer une boutique de commerce électronique avec l'offre groupée
- 3.1 Étape 1 : Installer les extensions
- 3.2 Étape 2 : Concevoir des pages de catégories de produits avancées avec Woo Expand
- 3.3 Étape 3 : Ajouter des images de produits interactives avec Divi Hotspots Plus
- 3.4 Étape 4 : Améliorer la fonctionnalité du panier avec le mini panier DiviSwift AJAX
- 3.5 Étape 5 : Créer des tableaux de bord personnalisés avec la page Divi Mon compte
- 4 Obtenez le pack de commerce électronique aujourd'hui
- 5. Vous obtenez un prix gratuit et des avantages bonus avec votre achat
- 6 Il y a d'autres offres du Cyber Monday à explorer
Ce qui est inclus dans le pack de commerce électronique Cyber Monday
Les Divi Marketplace Bundles sont des collections organisées d’extensions premium, de thèmes enfants et de mises en page de Divi Marketplace. Ces offres groupées sont conçues pour relever des défis spécifiques liés à la création de sites Web en combinant des plugins riches en fonctionnalités, des ressources de conception et des thèmes enfants prédéfinis dans un seul package complet.
Le pack de commerce électronique de cette année ne fait pas exception : il propose une large gamme d'extensions premium à un prix avantageux.

Les articles individuels de cet ensemble totalisent généralement 582,99 $ , mais avec la réduction Cyber Monday, vous pouvez tout récupérer pour seulement 174,90 $ . Cela représente une économie énorme de 408,09 $ (une remise de 70 %). Avec un si petit investissement initial, vous pouvez facilement récupérer le coût en améliorant votre propre site de commerce électronique ou en proposant à vos clients des versions de sites Web WooCommerce plus premium.
Obtenez le pack de commerce électronique
Produits dans ce pack
Alors qu’est-ce qu’on regarde ?
| Produit | Ce que vous obtenez | Prix régulier | Prix du forfait (70 % de réduction) | |
|---|---|---|---|---|
| 1 | Divi Mon compte | Personnalisez les tableaux de bord client avec des points de terminaison et des styles spécifiques au rôle | | ️ |
| 2 | Woo Développer | Créez des grilles de produits, des carrousels et des filtres dynamiques | | ️ |
| 3 | DiviWooPro | Boostez la mise en page de vos produits avec les modèles premium Divi WooCommerce | | ️ |
| 4 | Grille WooCommerce | Dispositions de grille prêtes à l'emploi pour de superbes pages de produits | | ️ |
| 5 | DiviCommerce – 250 modèles Divi | Une collection de 250 modèles Divi eCommerce | | ️ |
| 6 | Courtiser Essentiel | Améliorez votre boutique WooCommerce avec des listes de souhaits, des comparaisons et bien plus encore | | ️ |
| 7 | Mises en page Woo | Un pack de mise en page polyvalent pour les produits WooCommerce | | ️ |
| 8 | Divi HotspotsPlus | Ajoutez des info-bulles interactives aux images pour un meilleur engagement | | ️ |
| 9 | Magasin suprême | Un thème enfant Divi premium pour WooCommerce | | ️ |
| 10 | Mini panier DiviSwift Ajax WooCommerce | Créez des expériences de paiement fluides avec des mini-chariots alimentés par AJAX | | ️ |
| 11 | Divi WooCommerce étendu | Optimisez les grilles de produits, les carrousels et les galeries | | ️ |
| 12 | Titan | Un thème enfant Divi polyvalent et moderne pour WooCommerce | | ️ |
| 13 | Commerce électronique Molti | Un thème enfant Woo + Divi eCommerce riche en fonctionnalités | | ️ |
| 14 | DiviCommerce | Un thème enfant eCommerce intuitif et épuré pour Divi + Woo | | ️ |
| 15 | Panier de menu Divi | Améliorez la visibilité du panier avec une option de menu personnalisable | | ️ |
| 16 | Masquer et afficher PRO | Basculer la visibilité des sections en fonction des rôles ou des actions des utilisateurs | | ️ |
| Offre groupée de commerce électronique Cyber Monday | Une collection d'extensions, de mises en page et de thèmes enfants pour WooCommerce | | 174,90 $ | |
16 super produits pour le prix de 2 ! Économisez 408,09 $ avec ce pack et créez des sites Divi eCom de rêve comme jamais auparavant.
Obtenez le pack de commerce électronique
Les produits que nous utiliserons pour réorganiser un site de commerce électronique
Je vais utiliser seulement quatre des 16 produits pour démontrer comment vous pouvez transformer rapidement votre boutique avec ces outils et extensions. Voici avec quoi nous travaillons :
Woo Développer

Woo Expand vous permet de créer des grilles de produits, des carrousels et des filtres dynamiques. Cette extension puissante vous permet de présenter magnifiquement vos produits, garantissant une expérience d'achat fluide.
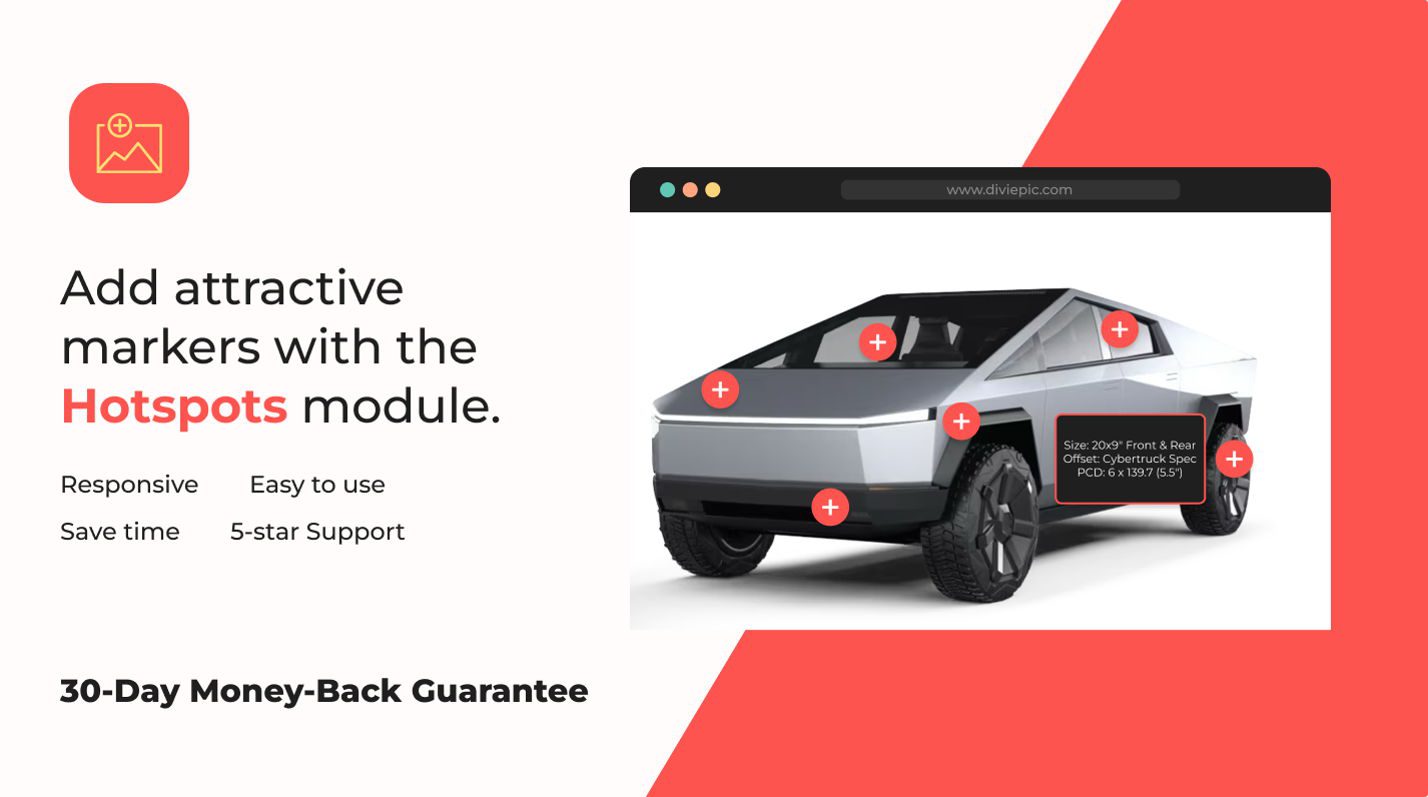
Divi HotspotsPlus

Divi Hotspots Plus ajoute des info-bulles interactives aux images pour un meilleur engagement. Parfait pour créer des expériences visuelles qui éduquent, informent ou orientent vos visiteurs. Idéal pour mettre visuellement en valeur les avantages du produit.
Mini panier DiviSwift Ajax WooCommerce

Le mini panier DiviSwift Ajax WooCommerce crée des expériences de paiement transparentes avec des mini paniers alimentés par AJAX. Cet outil simplifie la gestion des paniers, maintient les utilisateurs engagés et améliore les taux de conversion. Cela fonctionne très bien et facilite les achats sur votre site.
Divi Mon compte

Divi My Account Page vous aide à créer l’une des pages les plus conséquentes de n’importe quel site de commerce électronique. Grâce à lui, vous pouvez personnaliser les tableaux de bord de compte pour refléter votre marque et engager les clients comme jamais auparavant. Ce qui pourrait autrement être une vision ennuyeuse et laide est rapidement transformé en quelque chose qui fonctionne pour votre marque.
Étape par étape : créer une boutique de commerce électronique avec l'offre groupée
Voici à quel point il est facile d'extraire de la valeur de ces plugins. Je vais les télécharger, les utiliser rapidement et montrer la différence qu'ils font.
Étape 1 : Installer les extensions
Une fois acheté, accédez à votre profil de membre sous l'onglet Marché pour télécharger vos gemmes nouvellement acquises.
Collectez les .zips pour chaque produit que vous souhaitez essayer en premier. Pour cette procédure pas à pas, je n'utiliserai que les quatre mentionnés ci-dessus
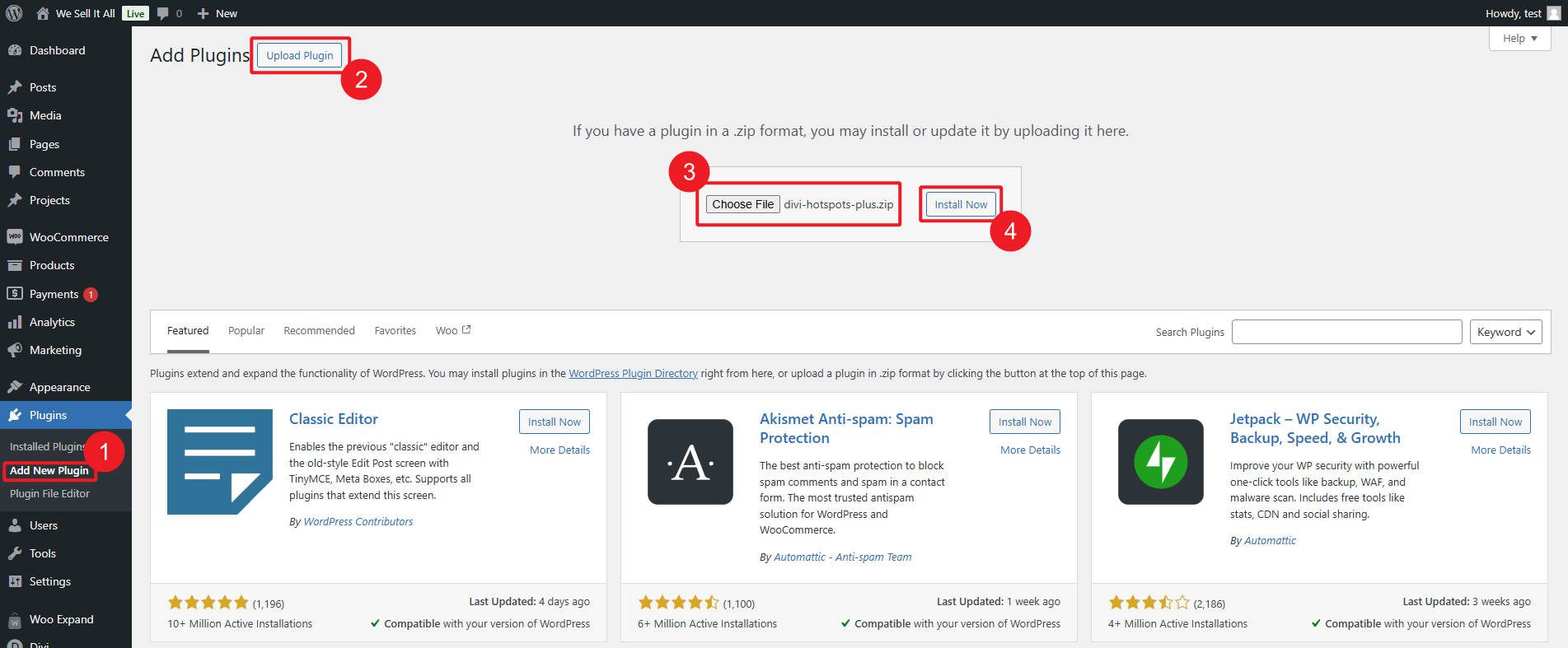
Connectez-vous à votre tableau de bord WordPress, puis accédez à Plugins > Ajouter un nouveau . Cliquez sur le bouton « Télécharger le plugin », puis faites glisser et déposez ou sélectionnez l'un des fichiers .zip.

Cliquez sur « Installer maintenant », après avoir installé le plugin, cliquez sur « Activer ». Répétez ces étapes pour les fichiers .zip restants jusqu'à ce que tous les plugins souhaités soient activés.
Étape 2 : Concevoir des pages de catégories de produits avancées avec Woo Expand
Woo Expand apporte beaucoup de choses, dont 11 nouveaux modules au constructeur visuel de Divi. Ces modules supplémentaires vous permettent de créer des pages de produit unique, des pages de catégorie de produit, des menus et des carrousels de produits ad hoc.

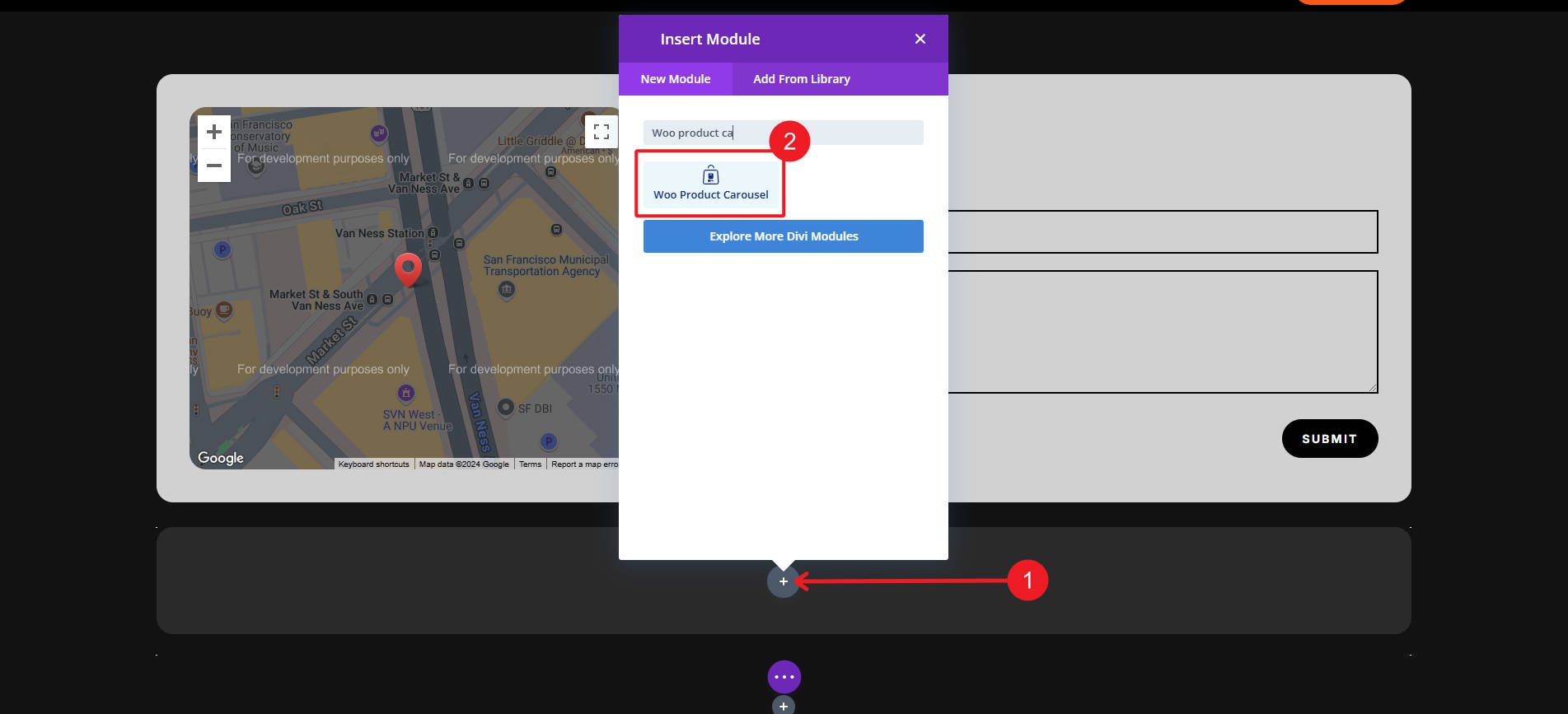
Accédez à la page où vous souhaitez présenter vos produits dans un carrousel et ouvrez le Divi Builder. Ensuite, insérez le module « Woo Product Carousel » de Woo Expand dans votre page.

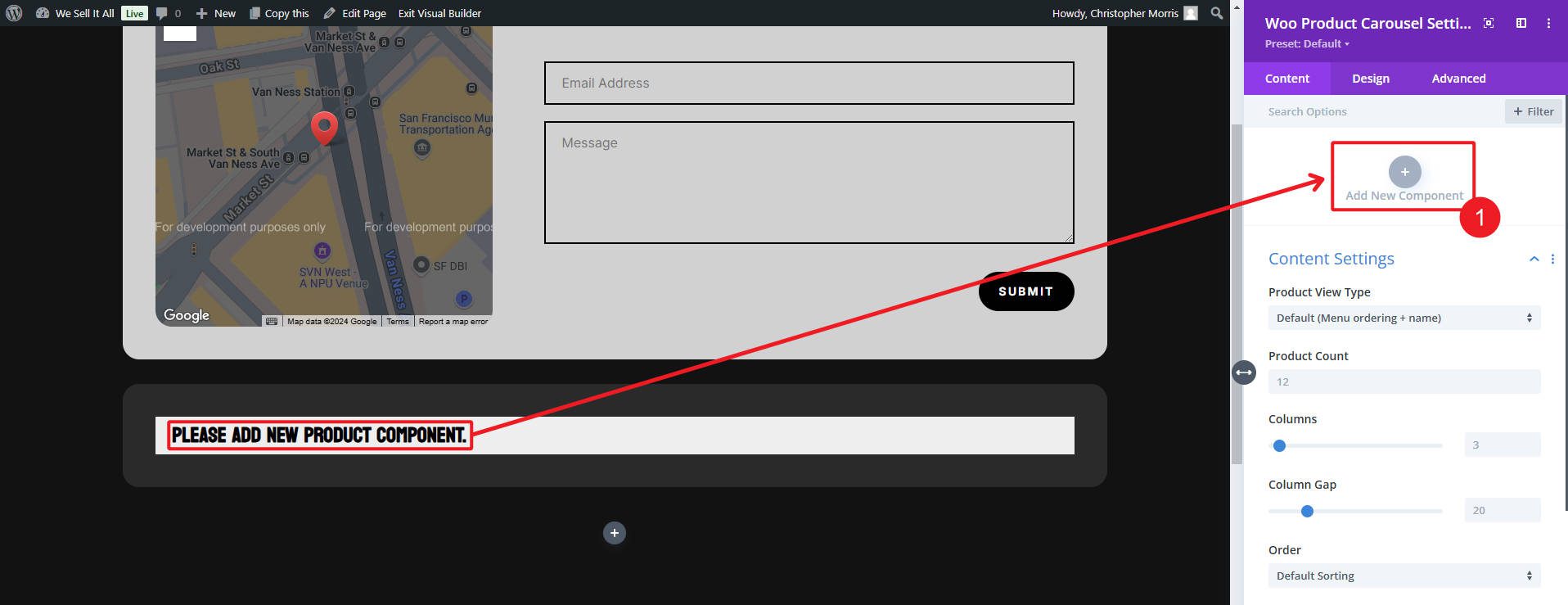
Ajoutez les détails du produit que vous souhaitez afficher (à l'aide de Add New Component ), puis configurez la boucle de requête du carrousel sous les paramètres du module à afficher.

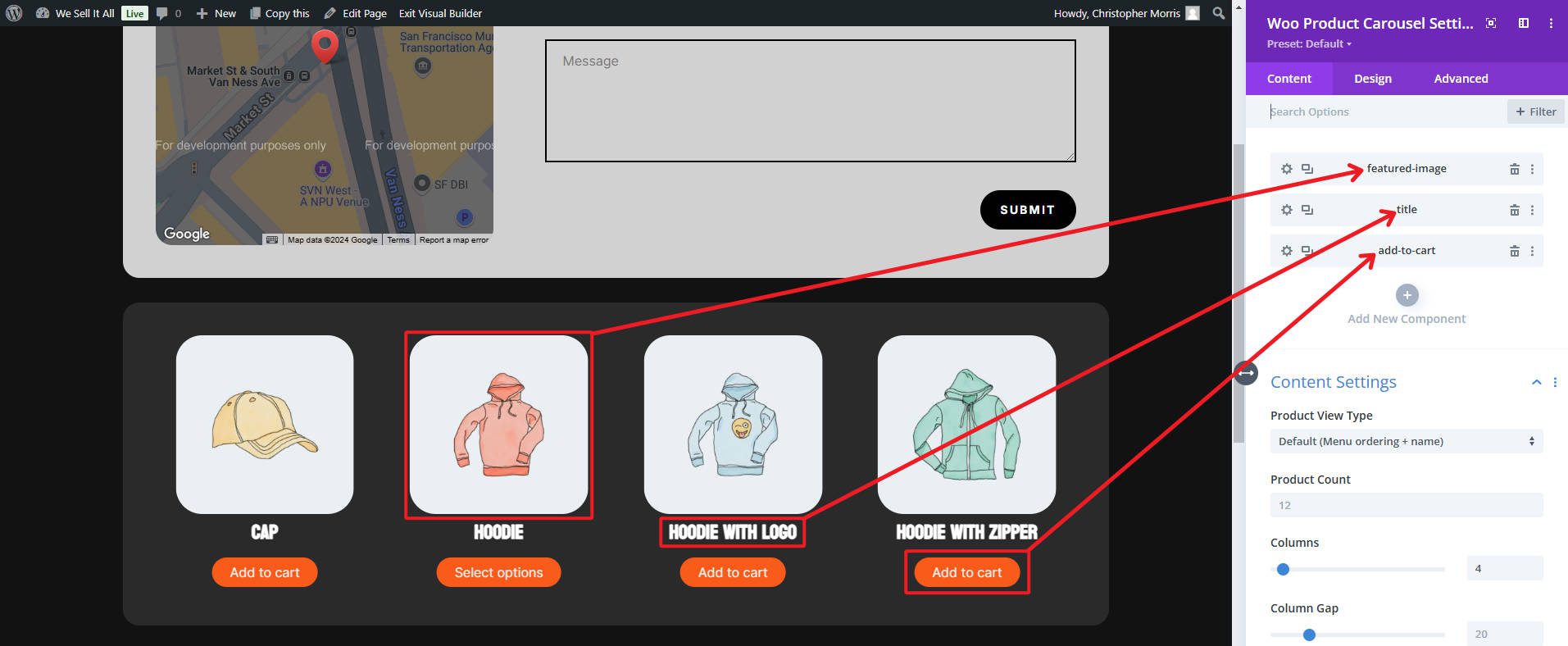
Notre exemple ci-dessous utilise des images, des titres et des boutons d'ajout au panier. Une fois que vous avez ce que vous aimez, personnalisez les paramètres du module et des composants du module enfant pour adapter votre espacement et vos effets, ajouter un chargement paresseux et ajuster la présentation de vos images/texte.

Prévisualisez la page pour vous assurer que votre grille de produits ou votre carrousel est visuellement attrayant et fonctionnel, puis publiez. Voici à quoi notre carrousel a fini par ressembler après quelques minutes de travail.
Woo Expand apporte plus de punch à la création de boutiques en ligne avec Divi + WooCommerce. Vous apprécierez de l'avoir avec les autres éléments de cet ensemble de commerce électronique.
Étape 3 : Ajoutez des images de produits interactives avec Divi Hotspots Plus
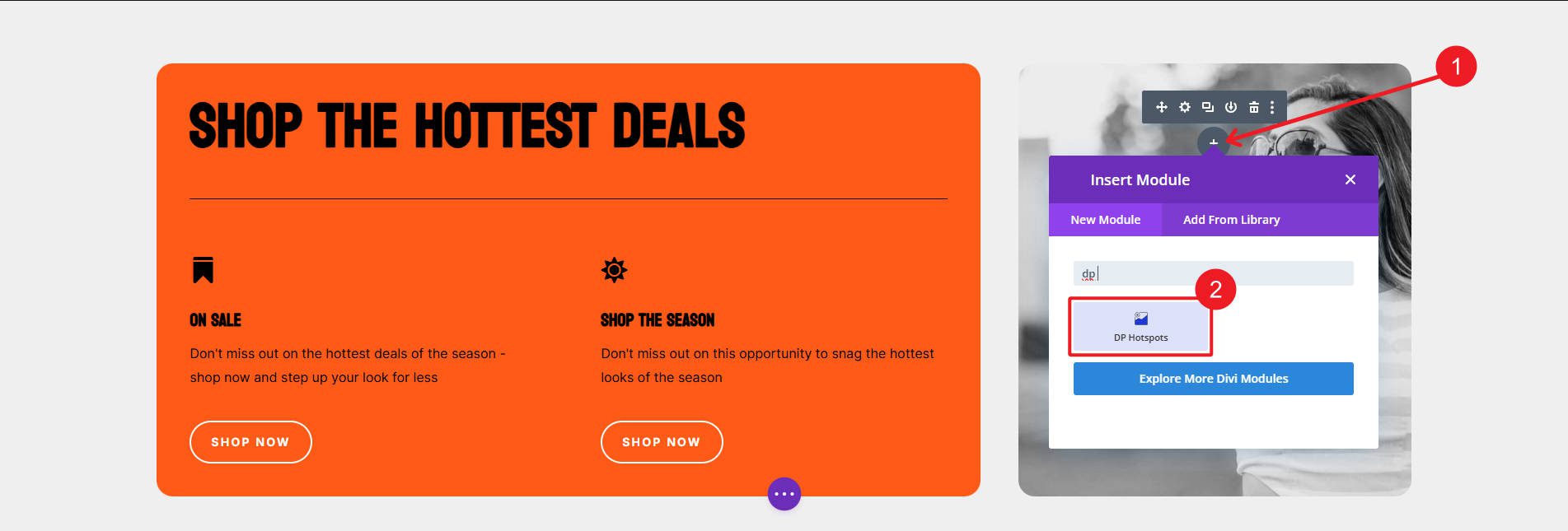
Une image vaut souvent mille mots, mais vous pouvez désigner certains de ces mots avec cette extension. Ouvrez la page où vous souhaitez ajouter des hotspots interactifs dans le Divi Builder. Insérez le module « Hotspots » et téléchargez l'image que vous souhaitez mettre en valeur.

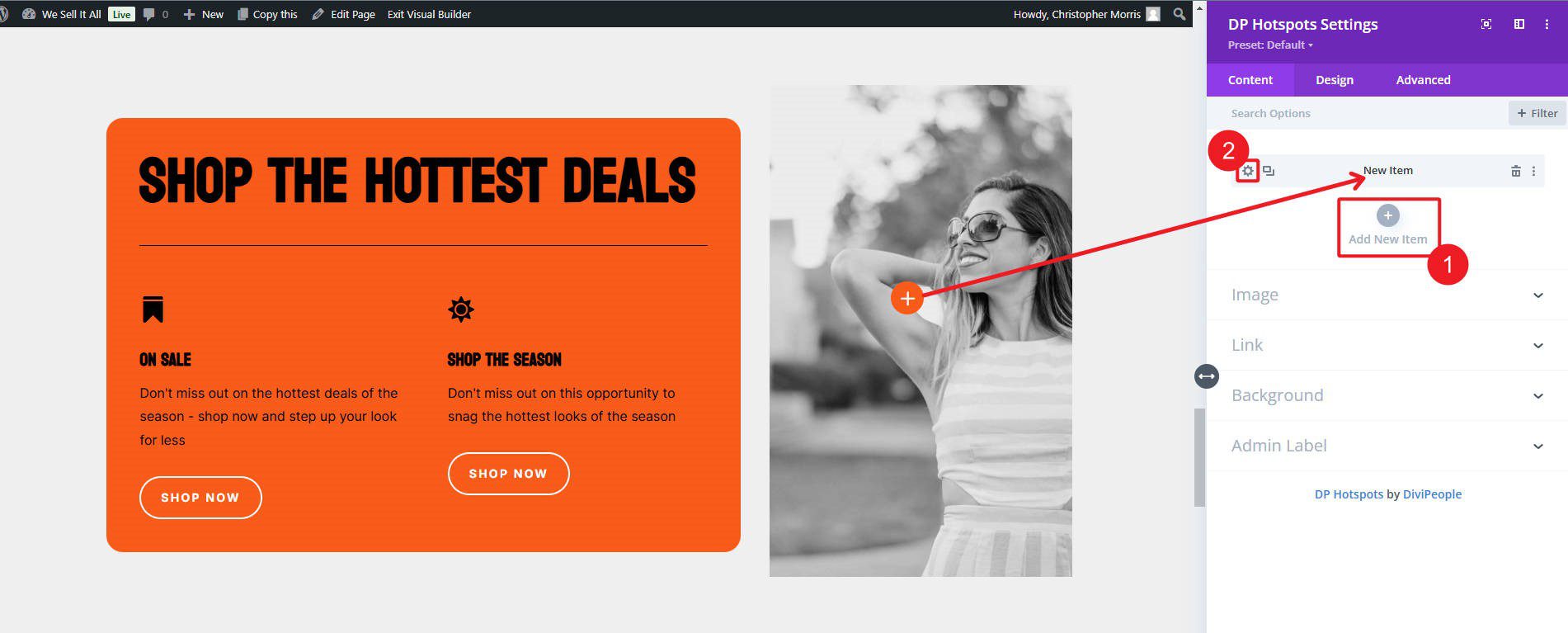
Dans le module, vous ajouterez des éléments individuels pour ajouter chaque zone réactive où vous souhaitez que les info-bulles apparaissent. Chaque élément dispose de paramètres permettant de déplacer le point chaud et de configurer son style.

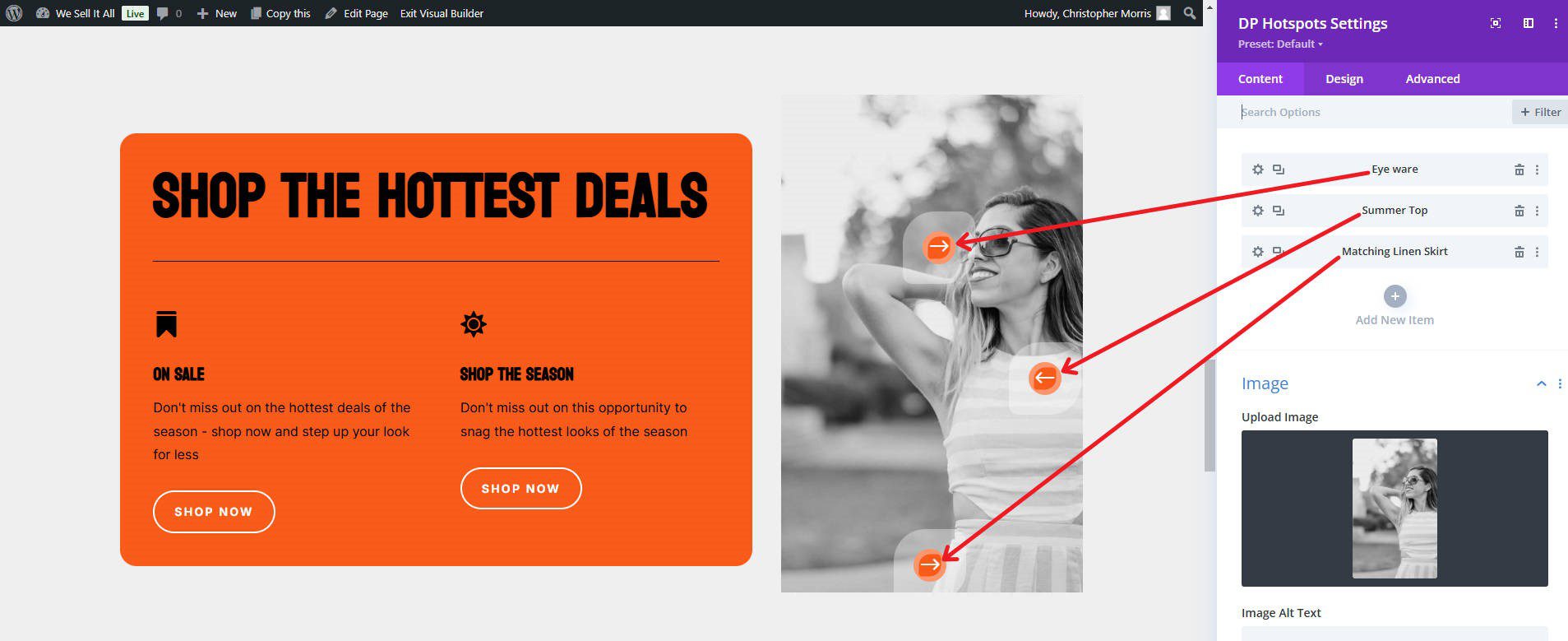
Ajoutez plus de points chauds jusqu'à ce que vous ayez transmis ce dont vous aviez besoin pour votre image.

Prévisualisez la page pour vous assurer que les points chauds apparaissent comme prévu, interagissent correctement lorsqu'ils sont survolés ou cliqués, et publiez. Voici à quoi ressemble le nôtre sur le frontend, et nous n'avons passé que quelques minutes à le créer.

Étape 4 : Améliorez la fonctionnalité du panier avec le mini panier DiviSwift AJAX
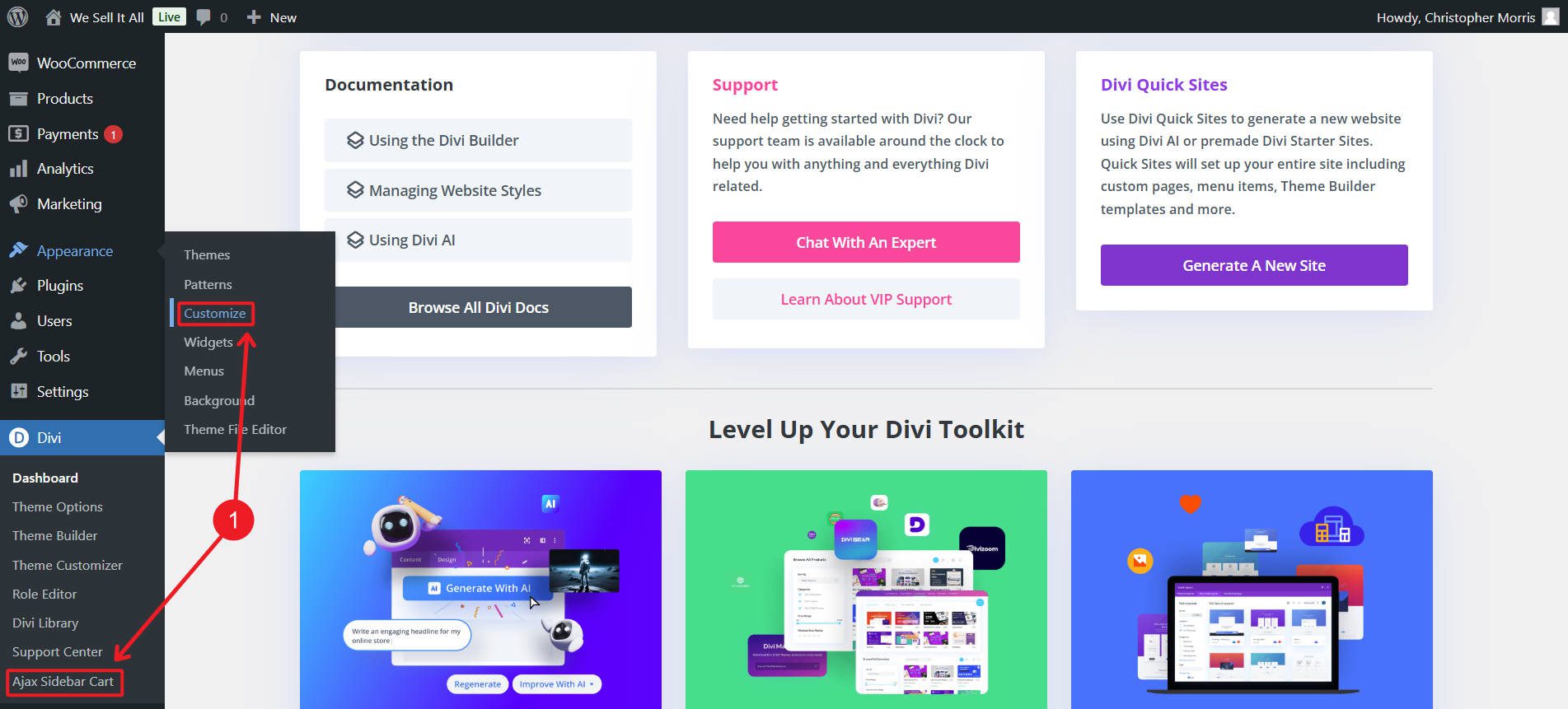
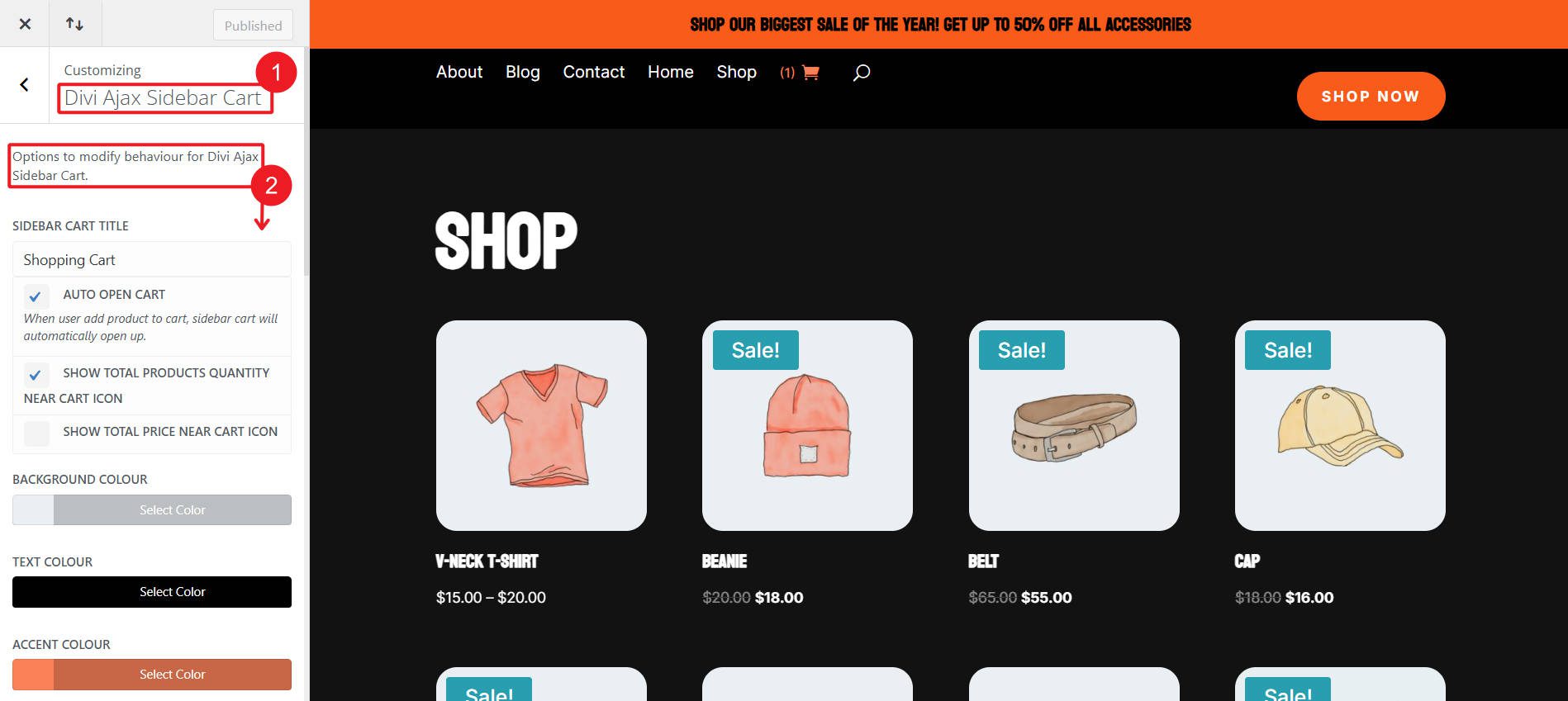
Ce que j'aime dans la fonctionnalité du mini-panier AJAX de DiviSwifts, c'est qu'elle nécessite très peu de travail. Il ajoute simplement des fonctionnalités à l’icône du panier du module de menu Divi. Tout d’abord, accédez à Apparence > Personnaliser > Panier de la barre latérale Divi Ajax (je connais un nom différent) dans le tableau de bord WordPress.

Vous trouverez ci-dessous une douzaine d'options simples pour personnaliser l'apparence de l'icône du panier, le total des articles et/ou du montant en dollars et les styles de mini-panier. Testez le panier de menu en ajoutant des éléments à votre panier WooCommerce et en vous assurant que les mises à jour apparaissent dynamiquement.

Voici à quoi ressemble notre mini panier sur notre site avec environ 1 minute de travail. C'est une énorme différence en si peu de temps.
Au lieu d'ouvrir la page Mon panier, le panier s'affiche sur le côté de la page. Il s’agit d’une interaction beaucoup plus fluide que les clients peuvent avoir avec votre magasin.
Étape 5 : Créer des tableaux de bord personnalisés avec la page Divi Mon compte
Il s'agit d'une extension assez ingénieuse, vous passerez donc probablement du temps à trouver comment l'utiliser au mieux, mais j'ai les bases pour vous.
WooCommerce est livré avec sa propre infrastructure simple Mon compte, qui fait le travail mais laisse beaucoup à désirer en termes de personnalisation. Divi My Account Page apporte l’infrastructure supplémentaire nécessaire pour effectuer ces personnalisations dans votre configuration WooCommerce plus large. WooCommerce est livré avec ces points de terminaison préconfigurés :
- /mon-compte/
- /mon-compte/commandes/
- /mon-compte/adresses/
- /mon-compte/tableau de bord/
- /mon-compte/téléchargements/
- /mon-compte/détails-du-compte/
- /mon-compte/modes-de-paiement/
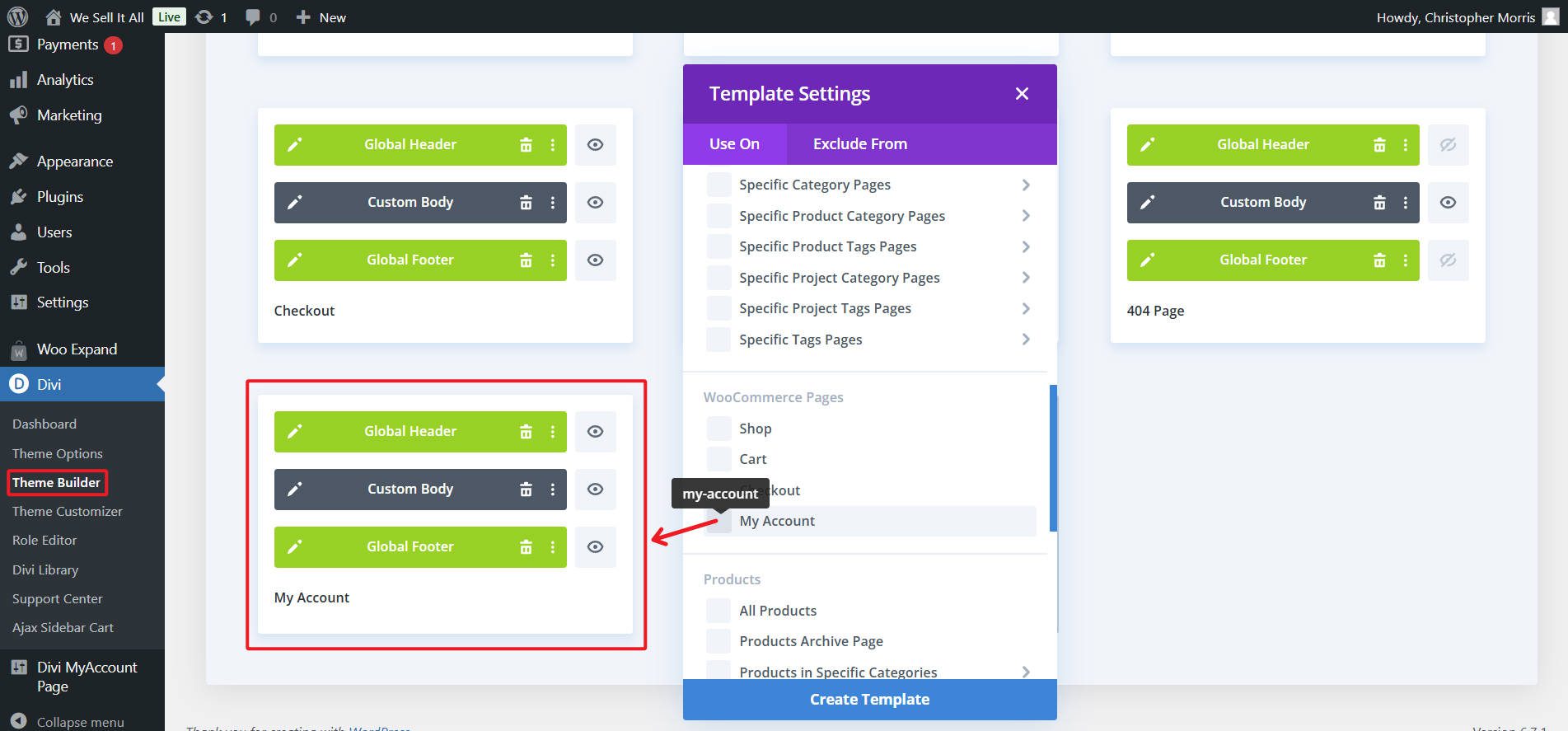
Cependant, si vous souhaitez ajouter vos propres points de terminaison ou reconfigurer ceux existants, vous serez relégué à utiliser des hooks PHP, des shortcodes Woo ou des blocs avec un thème de bloc. Maintenant, la première chose à comprendre est que Divi MyAccounts Page fonctionne avec le Theme Builder de Divi pour créer une page « Mon compte » personnalisable.

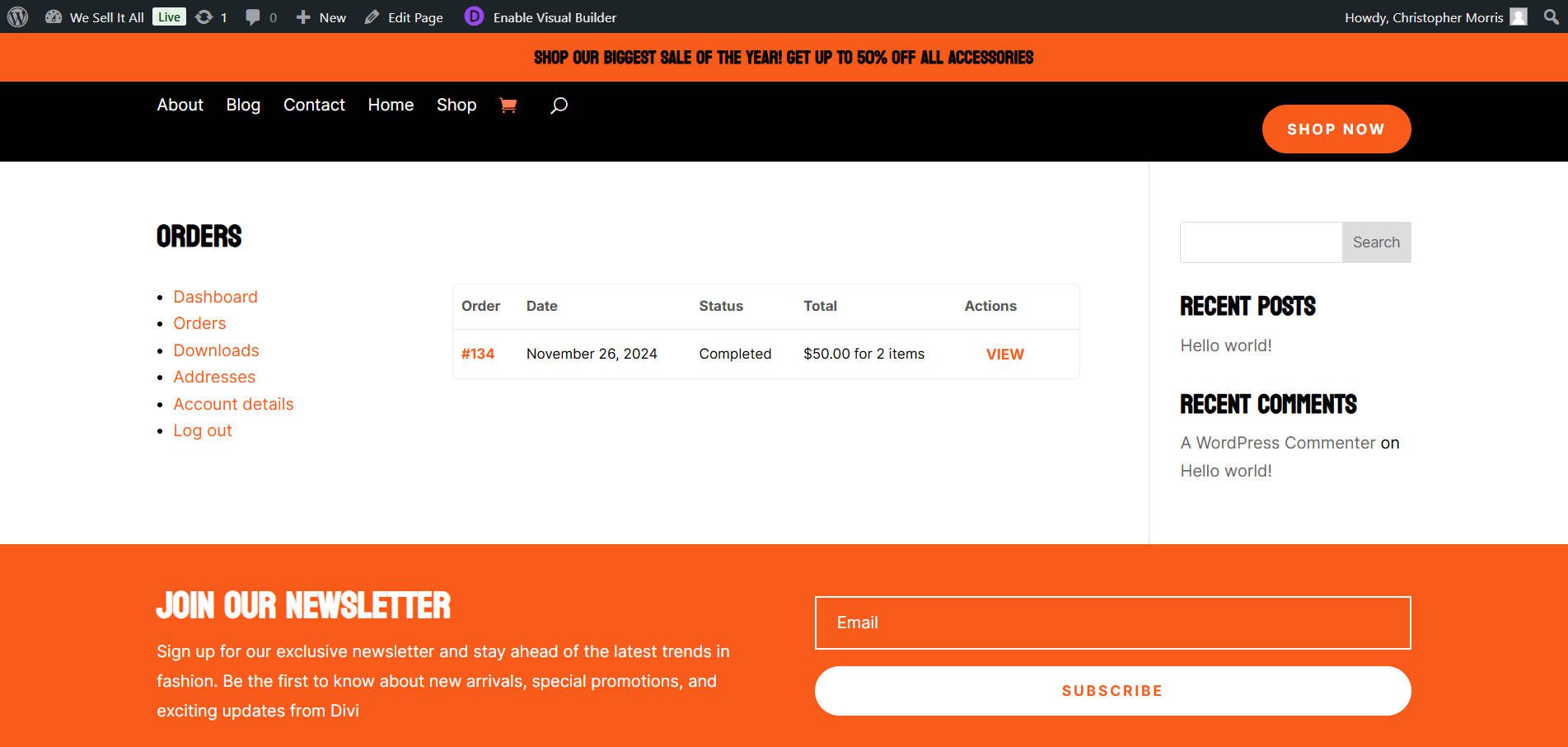
En utilisant le site de démarrage de la boutique en ligne , il s'agit de la page de commandes WooCommerces par défaut.

Page de commandes WooCommerce standard (/mon-compte/ commandes /) avec certains styles Divi Theme Customizer appliqués
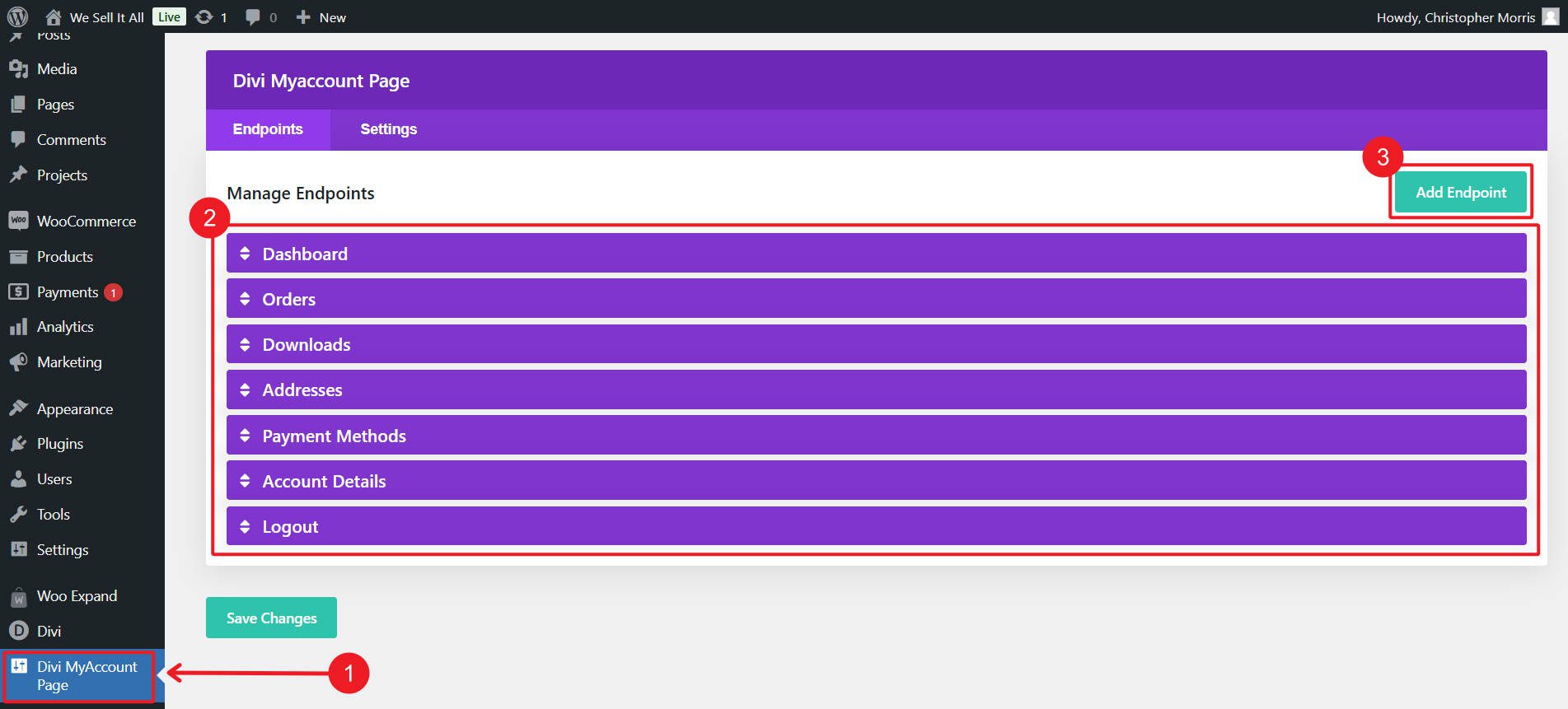
Accédez à la page Mon compte de Divi dans la barre latérale du tableau de bord d'administration. Sous l'onglet « Points de terminaison », vous verrez tous les points de terminaison par défaut (tout dans la liste ci-dessus à l'exception de /my-account/). Ceux-ci apparaissent sous forme de liens dans la barre latérale à gauche de notre page Mon compte et déterminent quel contenu est chargé sur la même page lorsqu'un point de terminaison spécifique est cliqué.

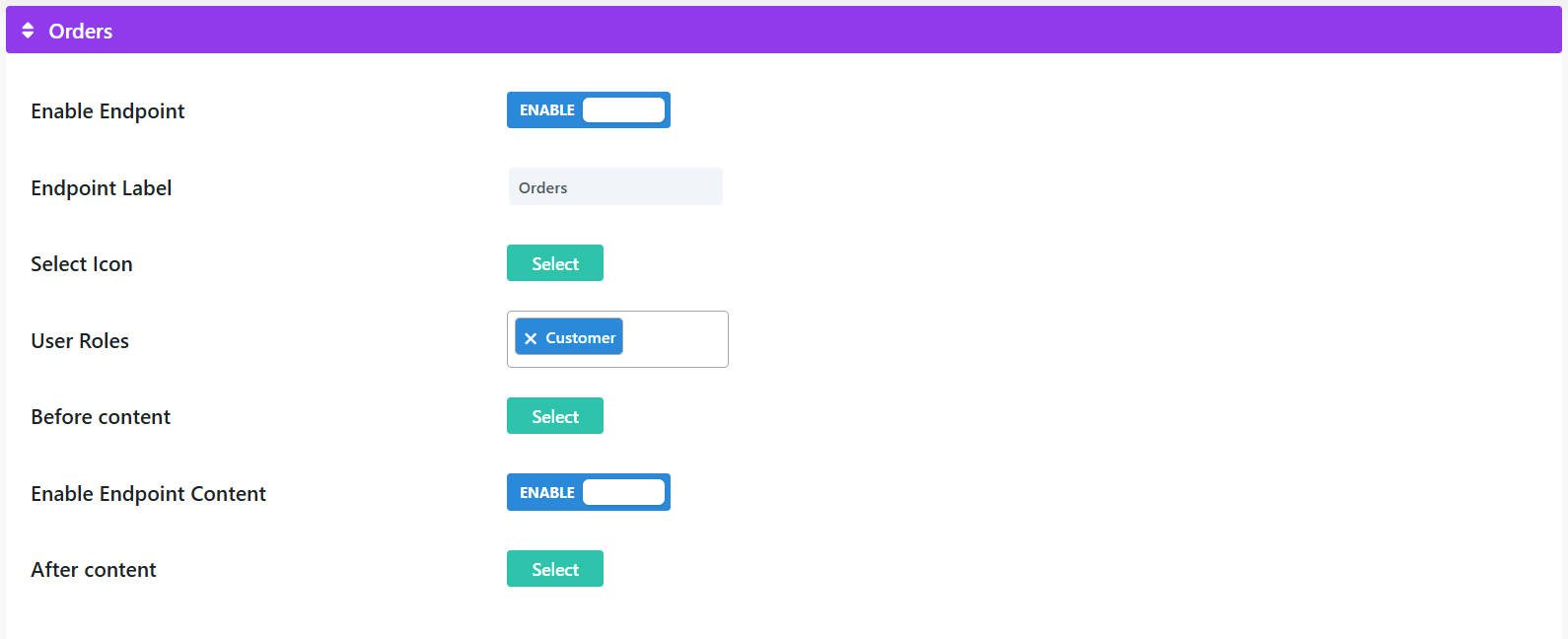
Il est facile de se tromper sur les options pour chaque point de terminaison, mais voici tout cela simplement. Vous disposez de 7 options pour chaque point de terminaison. Les numéros 5 à 7 sont les plus importants pour apprendre comment cette extension fonctionne en conjonction avec WooCommerce et Divi :
- Activer le point de terminaison : active ou désactive votre point de terminaison. Si nous désactivons le point de terminaison des commandes, alors la possibilité de cliquer sur « Commandes » dans /mon-compte/ est supprimée.
- Endpoint Label : C'est le nom de votre point de terminaison, mais plus important encore, il fait également office de slug. Ainsi, une étiquette de point de terminaison de « Tableau de bord personnalisé » apparaîtrait sous la forme /my-account/custom-dashboard/ dans son URL.
- Sélectionner une icône : sélectionnez une icône à associer à votre point de terminaison.
- Rôles des utilisateurs : détermine quels utilisateurs peuvent interagir avec ce point de terminaison. Considérez-le comme une logique conditionnelle pour savoir qui peut le consulter, comme masquer l'onglet Commandes aux non-clients.
- Avant le contenu : Cette option permet de charger un modèle de bibliothèque Divi avant le contenu du point final. Ceci est utile pour le contenu que vous souhaitez afficher avec un seul point de terminaison, mais pas sur tous les points de terminaison de la page Mon compte.
- Activer le contenu du point de terminaison : active ou désactive l'insertion automatique du contenu par défaut pour ce point de terminaison. Si vous préférez, par exemple, ajouter les détails de la commande à un élément de la bibliothèque Divi (afin de pouvoir le styliser davantage via un module nouvellement ajouté), vous pouvez le supprimer ici afin qu'il n'apparaisse pas deux fois.
- Après le contenu : Cette option vous permet de charger un autre modèle de bibliothèque Divi après le contenu du point final. Encore une fois, utile pour le contenu que vous souhaitez afficher avec un seul point de terminaison, mais pas sur tous les points de terminaison de la page Mon compte.

En gros, pour personnaliser la page Mon compte, vous devrez travailler dans trois domaines : 1) les mises en page de la bibliothèque Divi, 2) les paramètres de la page Divi MyAccount et 3) le générateur de thèmes.
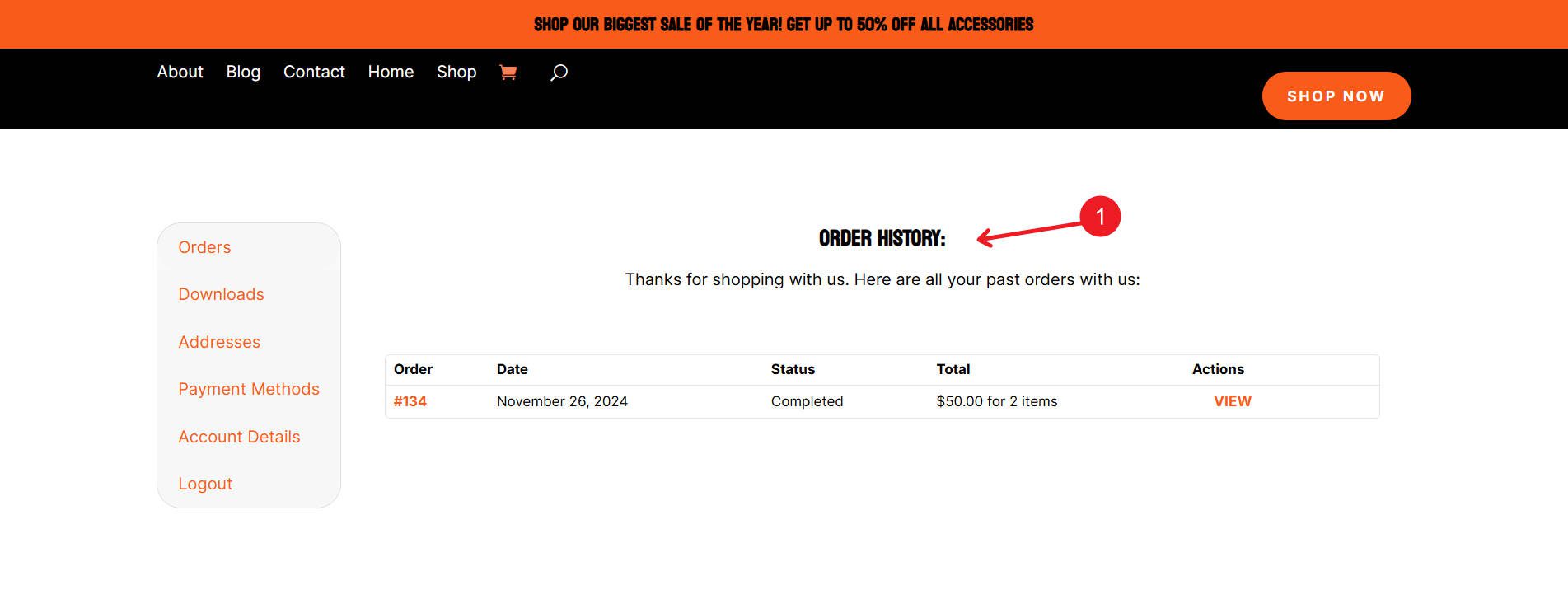
Notre exemple simple ressemble à ceci, avec un en-tête ajouté uniquement au point de terminaison Orders. Les modules de Divi MyAccount Page facilitent également le style du menu de navigation, des éléments de menu et du contenu du point de terminaison à l'aide des paramètres de style Divi familiers.

Vous pouvez utiliser la page Divi My Account pour ajouter des onglets personnalisés pour les clients VIP, présenter des bannières promotionnelles ou afficher des messages personnalisés pour différents rôles d'utilisateur sans écrire de ligne de code. Choisissez ce que vous souhaitez afficher pour chaque point de terminaison et personnalisez-le en attachant des modèles de bibliothèque au-dessus ou en dessous de points de terminaison spécifiques.
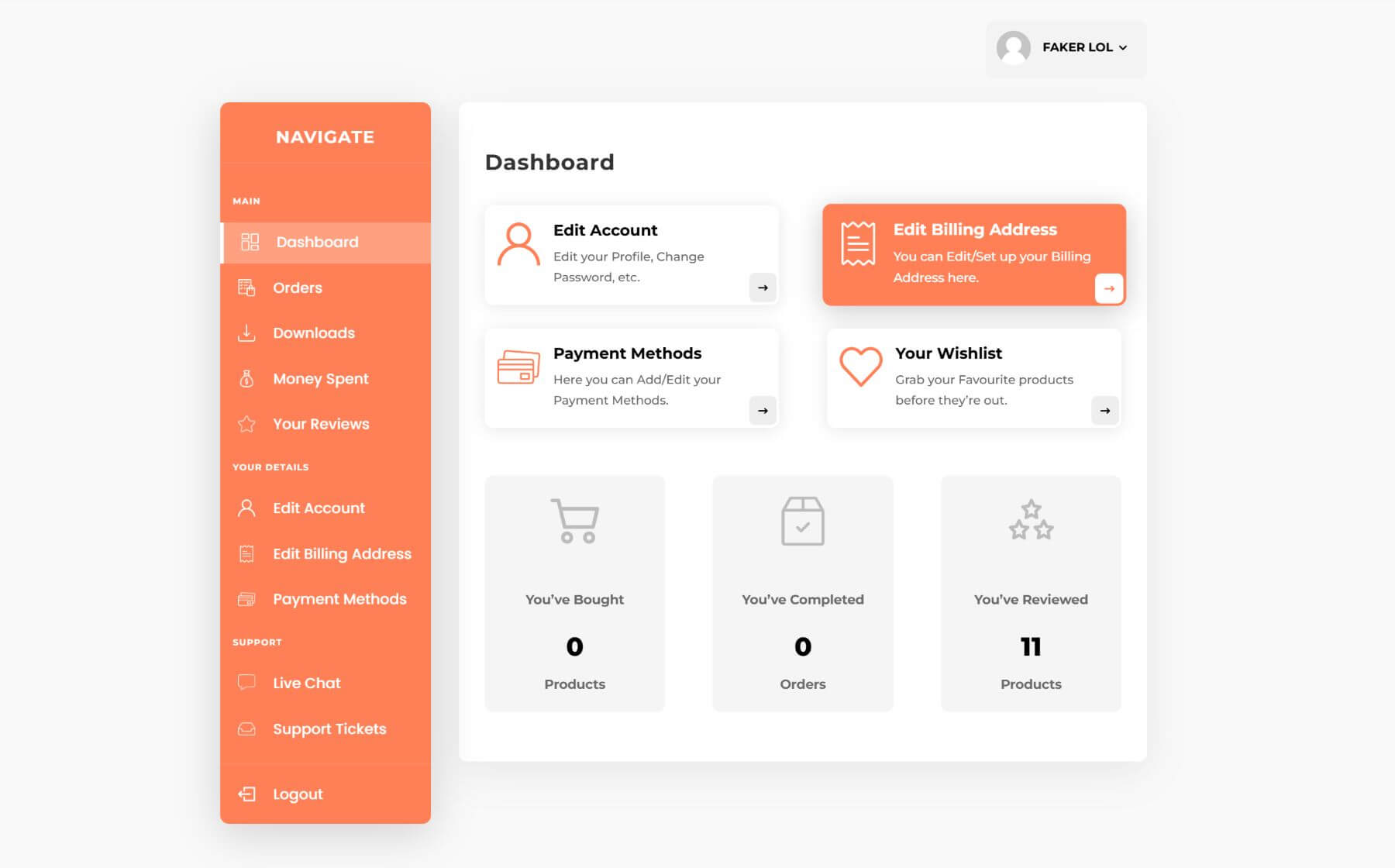
Si tout cela vous semble un peu trop compliqué pour votre expérience en développement Web, je vous recommande fortement de consulter le thème Molti Ecommerce Child (également inclus dans ce pack) car il possède une page Mon compte prédéfinie qui fonctionne bien dès le départ. .

Obtenez le pack de commerce électronique aujourd'hui
Vous voulez vraiment les outils et les mises en page de cet ensemble. Même si vous n’en vouliez que la moitié, ceux-ci à 70 % de réduction sur le prix régulier signifient que vous économisez gros.
| Produit | Ce que vous obtenez | Prix régulier | Prix du forfait (70 % de réduction) | |
|---|---|---|---|---|
| 1 | Divi Mon compte | Personnalisez les tableaux de bord client avec des points de terminaison et des styles spécifiques au rôle | | ️ |
| 2 | Woo Développer | Créez des grilles de produits, des carrousels et des filtres dynamiques | | ️ |
| 3 | DiviWooPro | Boostez la mise en page de vos produits avec les modèles premium Divi WooCommerce | | ️ |
| 4 | Grille WooCommerce | Dispositions de grille prêtes à l'emploi pour de superbes pages de produits | | ️ |
| 5 | DiviCommerce – 250 modèles Divi | Une collection de 250 modèles Divi eCommerce | | ️ |
| 6 | Courtiser Essentiel | Améliorez votre boutique WooCommerce avec des listes de souhaits, des comparaisons et bien plus encore | | ️ |
| 7 | Mises en page Woo | Un pack de mise en page polyvalent pour les produits WooCommerce | | ️ |
| 8 | Divi HotspotsPlus | Ajoutez des info-bulles interactives aux images pour un meilleur engagement | | ️ |
| 9 | Magasin suprême | Un thème enfant Divi premium pour WooCommerce | | ️ |
| 10 | Mini panier DiviSwift Ajax WooCommerce | Créez des expériences de paiement fluides avec des mini-chariots alimentés par AJAX | | ️ |
| 11 | Divi WooCommerce étendu | Optimisez les grilles de produits, les carrousels et les galeries | | ️ |
| 12 | Titan | Un thème enfant Divi polyvalent et moderne pour WooCommerce | | ️ |
| 13 | Commerce électronique Molti | Un thème enfant Woo + Divi eCommerce riche en fonctionnalités | | ️ |
| 14 | DiviCommerce | Un thème enfant eCommerce intuitif et épuré pour Divi + Woo | | ️ |
| 15 | Panier de menu Divi | Améliorez la visibilité du panier avec une option de menu personnalisable | | ️ |
| 16 | Masquer et afficher PRO | Basculer la visibilité des sections en fonction des rôles ou des actions des utilisateurs | | ️ |
| Offre groupée de commerce électronique Cyber Monday | Une collection d'extensions, de mises en page et de thèmes enfants pour WooCommerce | | 174,90 $ | |
Procurez-vous le pack aujourd'hui et ne regardez pas en arrière !
Obtenez le pack de commerce électronique
Vous obtenez un prix gratuit et des avantages bonus avec votre achat

Lorsque vous achetez un pack pendant la vente du Cyber Monday, vous n'économisez pas seulement de l'argent : vous débloquez des avantages et des récompenses incroyables. Chaque achat groupé vous donne droit à un prix gratuit de notre cagnotte d'une valeur de plus de 800 000 $. Ces prix incluent des produits Divi premium qui peuvent améliorer vos capacités de création de sites Web.
Les clients du Cyber Monday bénéficient également d'un accès exclusif à des remises cachées sur Divi Marketplace, vous offrant jusqu'à 50 % de réduction sur certains produits et offres groupées. Chaque participant débloquera des packs de sites Web Divi gratuits, conçus pour vous aider à créer des sites Web magnifiques et performants sans effort.
Il n'y a pas de meilleur moment pour mettre à niveau votre boîte à outils et faire passer votre conception Web au niveau supérieur.
Obtenez le pack de commerce électronique
Il y a d'autres offres du Cyber Monday à explorer
Profitez de nos plus grosses réductions de l'année sur Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP et Divi Marketplace. Profitez de ces offres exclusives disponibles uniquement pour une durée limitée !
- Obtenez Divi Pro à 73 % de réduction – Notre meilleure offre Cyber Monday ! Avec Divi Pro, profitez de réductions supplémentaires sur tous les services, ainsi que de la suite Divi complète : Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams et d'un crédit Divi Marketplace de 50 $. Achetez un abonnement à vie pour un accès continu à la création de sites Web, y compris les futures mises à jour comme Divi 5.
- Reconditionnez vos abonnements jusqu'à 73 % de réduction — Les membres existants peuvent économiser gros en reconditionnant leurs abonnements avec le nouveau forfait Divi Pro ou n'importe quelle combinaison de forfaits personnalisés. Payez moins, obtenez plus de fonctionnalités et améliorez votre boîte à outils.
- Obtenez Divi AI à 68 % de réduction — Divi AI est votre assistant personnel d'IA pour la création de sites Web. Il peut générer du contenu, du code personnalisé, des images et bien plus encore en quelques secondes, directement intégré à Divi pour une création de site Web sans effort.
- Obtenez Divi Cloud à 44 % de réduction – Divi Cloud est comme Dropbox pour Divi. Enregistrez les éléments de votre bibliothèque Divi et accédez-y instantanément dans vos projets.
- Obtenez Divi Teams à 44 % de réduction — Divi Teams permet une collaboration transparente avec ses coéquipiers et ses clients, offrant un accès partagé à Divi avec des rôles et des autorisations gérés.
- Obtenez Divi VIP à 44 % de réduction — Divi VIP offre une assistance premium 24h/24 et 7j/7 avec des temps de réponse de 30 minutes et 10 % de réduction sur le Marketplace, en plus des prix de vente.
- Les abonnements Divi sont à 25 % de réduction – Achetez ou renouvelez des abonnements Divi avec une remise importante. Passez à Divi Lifetime pour sécuriser Divi, Divi Dash et le prochain Divi 5 à vie. Divi Pro Lifetime est disponible à 76 % de réduction, ce qui vous offre le plus de valeur avec la plus grande remise de toute la vente.
- Économisez 70 % sur les offres groupées exclusives Divi Marketplace — Obtenez une valeur incroyable sur les offres groupées Divi Marketplace à une fraction du coût. Ces bundles sont parfaits pour booster vos projets avec des outils premium !
